
「2Dのかわいいアクションゲームをつくってみたい」
「アクションゲームをつくることに興味がある」
・・・でも
「ムズかしそう」
「何から始めればいいかわからない」
と考えていませんか?
このページでは、無料で、だれでも、できる方法でゲームつくりを紹介しています
今回は2Dのアクションゲームとキャラクターのアニメーションのつくり方を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
・Unityとはなに?ゲームがつくれるの?
このページでは、「Unity」というゲームをつくるためのソフトを使います

Unityでつくられたゲームを紹介します
「Unity」は趣味のゲームから一流のゲームまで世界中で使われています
・Unityはどうやってはじめることができるの?

Unityをはじめるためには、プログラムをインストールする必要があります
Unityを始めるためには、プログラムをインストールしてください

公式サイトからプログラムをダウンロードすることができます
<Unity公式サイト>
https://unity.com/ja

Unityのインストールの方法を、次のページで紹介しています
ぜひ、合わせてご覧ください
<UNITYのインストール方法のページ>
https://illust55.com/2018/

次は、2Dアクションゲームとキャラクターアニメーションを紹介します
・2Dアクションのアニメーションをつくろう
・ゲームの部品をダウンロードしよう


今回、ご紹介するゲームつくりです
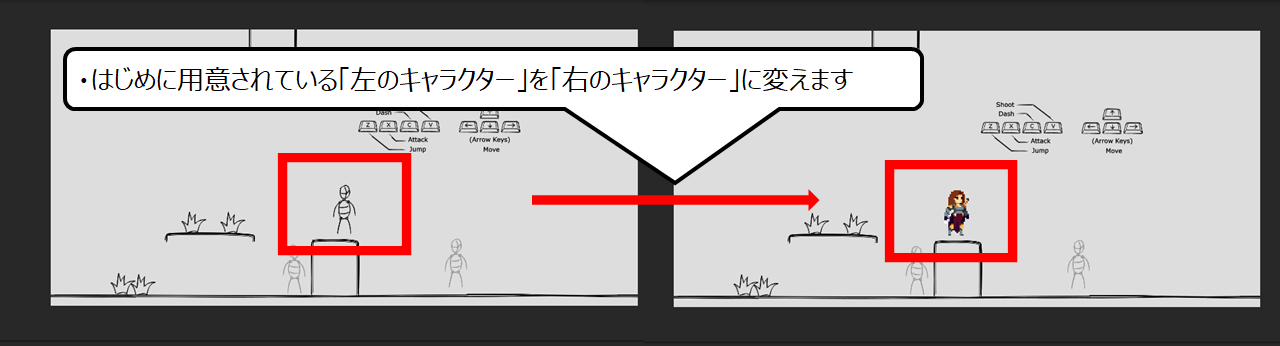
ゲームのプレイヤーを、かっこいいキャラクターにします
・はじめに用意されている「左のキャラクター」を「右のキャラクター」に変えます


はじめに、 ゲーム部品のダウンロードの準備をします
公式のサイトにアクセスしてください
1.公式のゲームの部品のサイトにアクセスしてください
https://assetstore.unity.com/
2.画面の上の「ID」アイコンをクリックしてください
3.画面の上の「ログイン」ボタンをクリックしてください


かっこいいキャラクターのダウンロードの準備をします
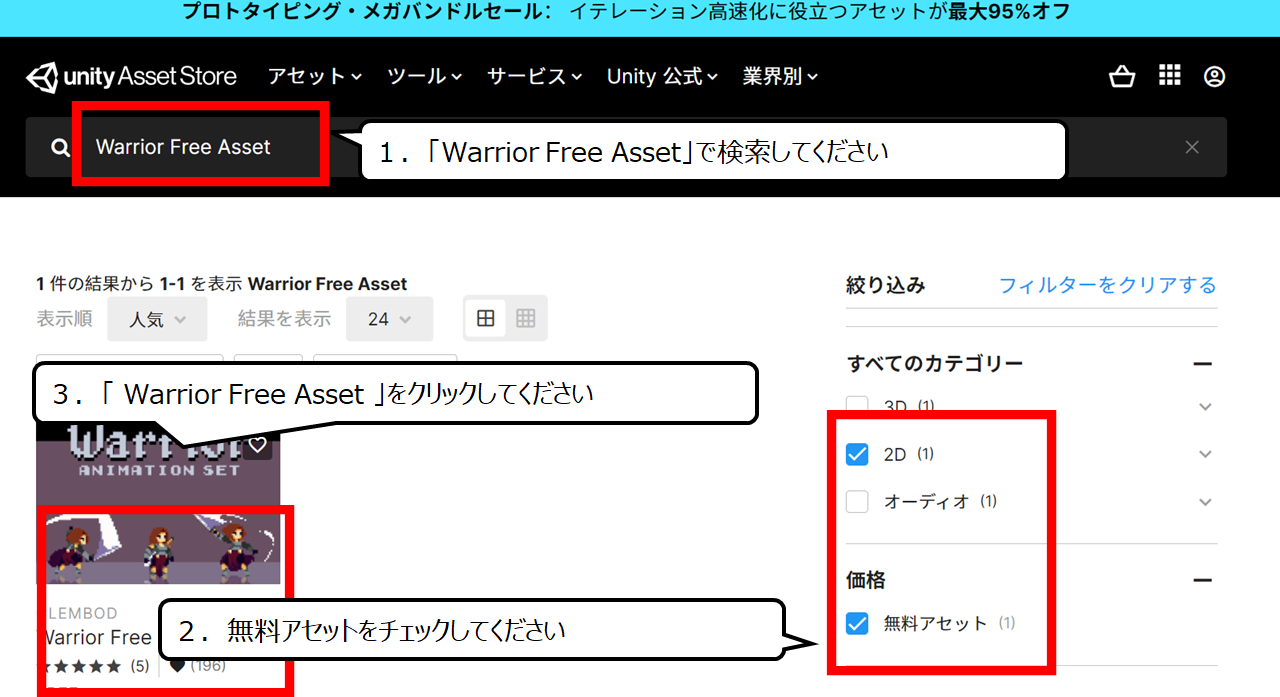
1.「Warrior Free Asset」で検索してください
2.無料アセットをチェックしてください
3.「 Warrior Free Asset 」をクリックしてください


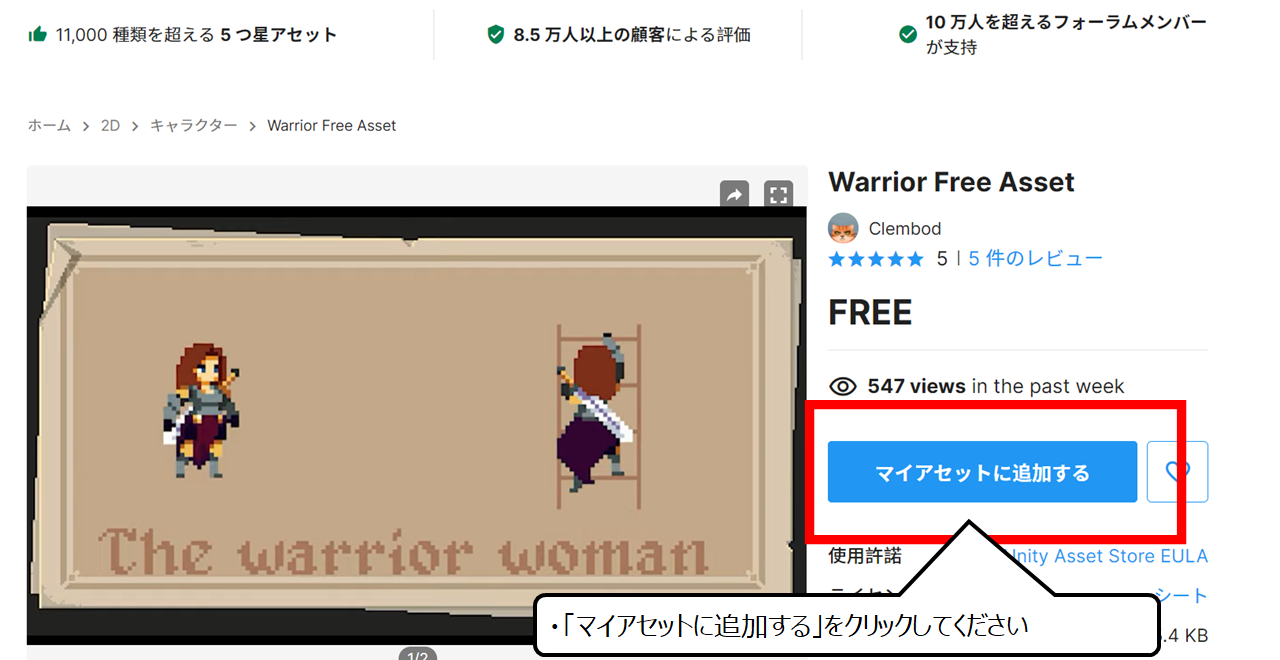
自分のアカウントに加えてください
・「マイアセットに追加する」をクリックしてください


アクションゲームの部品のダウンロードをする準備をします
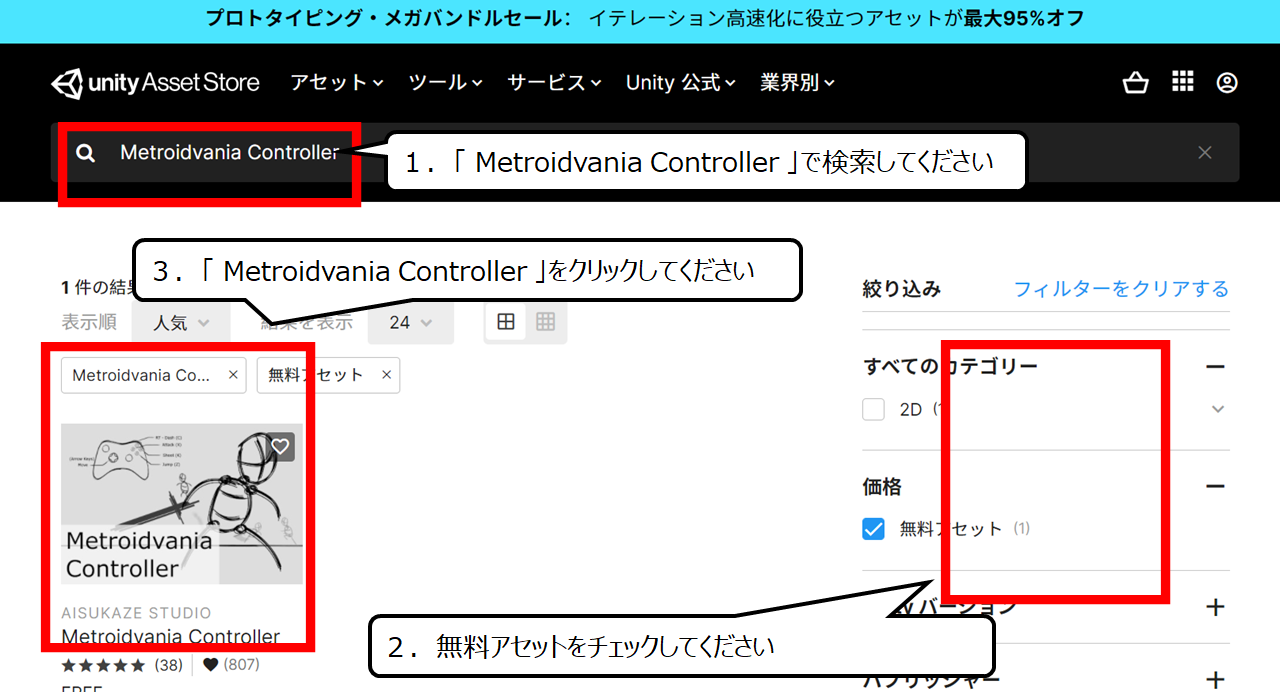
1.「 Metroidvania Controller 」で検索してください
2.無料アセットをチェックしてください
3.「 Metroidvania Controller 」をクリックしてください


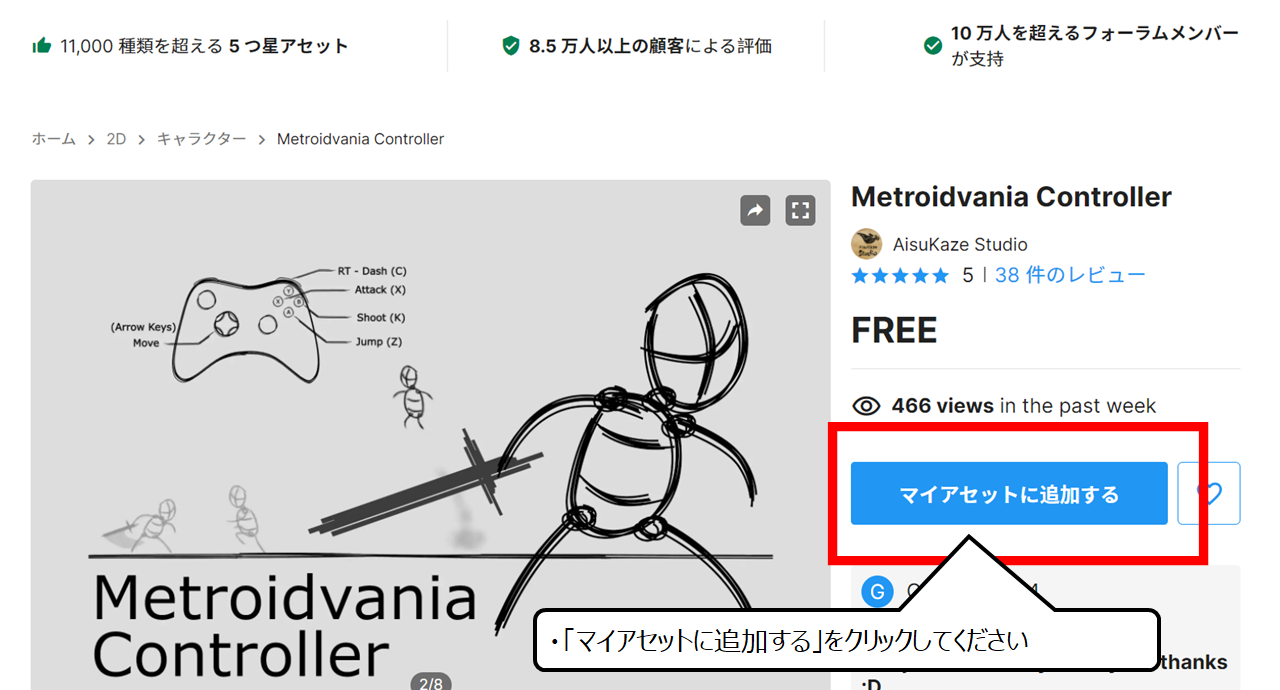
自分のアカウントに加えてください
・「マイアセットに追加する」をクリックしてください
・Unityを起動して、アクションゲームの部品を取り込もう


Unityを起動してください
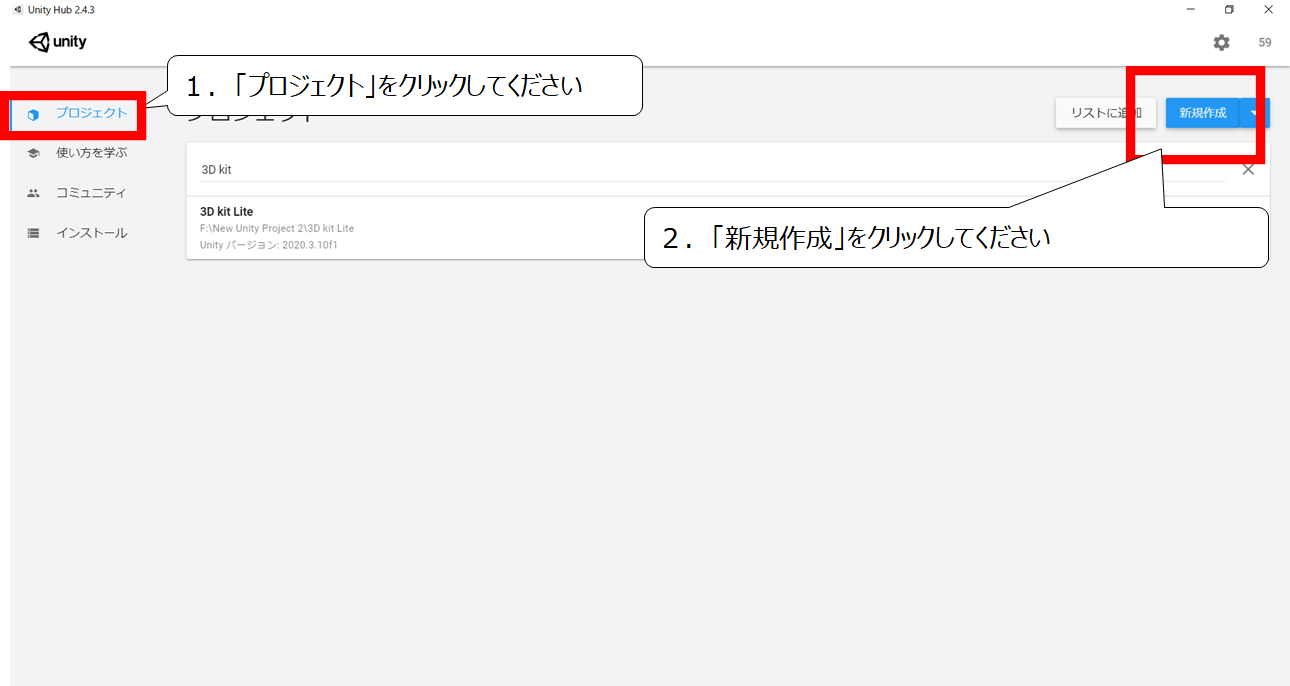
新しくゲームつくりのファイルを作ります
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


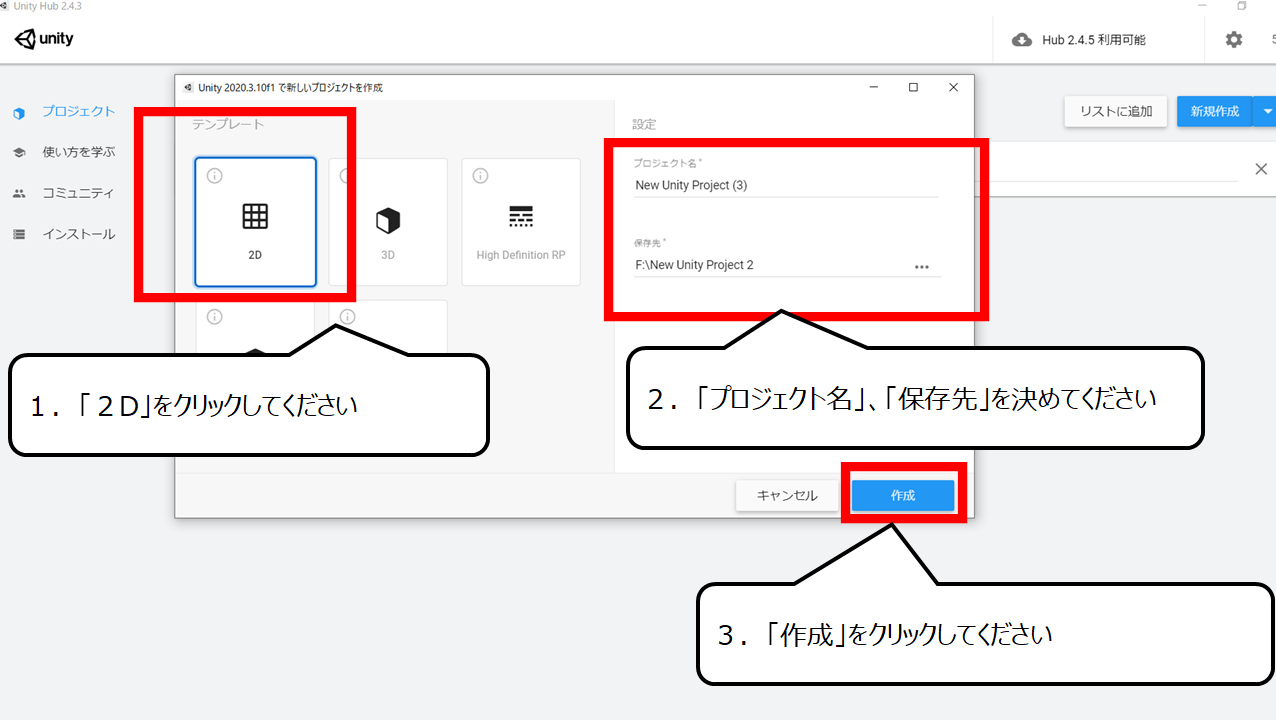
2Dゲームをつくる準備をします
1.「2D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


Unityが起動しました
ゲームの部品を表示します
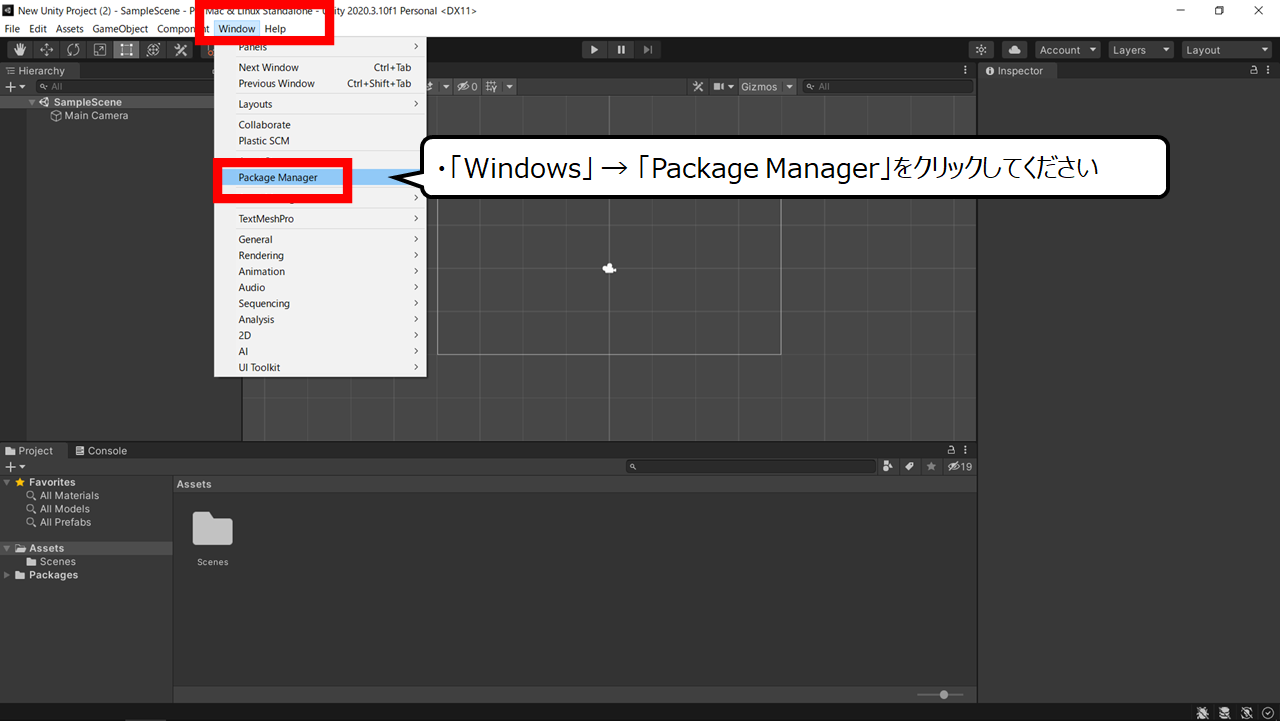
・「Windows」 → 「Package Manager」をクリックしてください


自分のゲームの部品を表示します
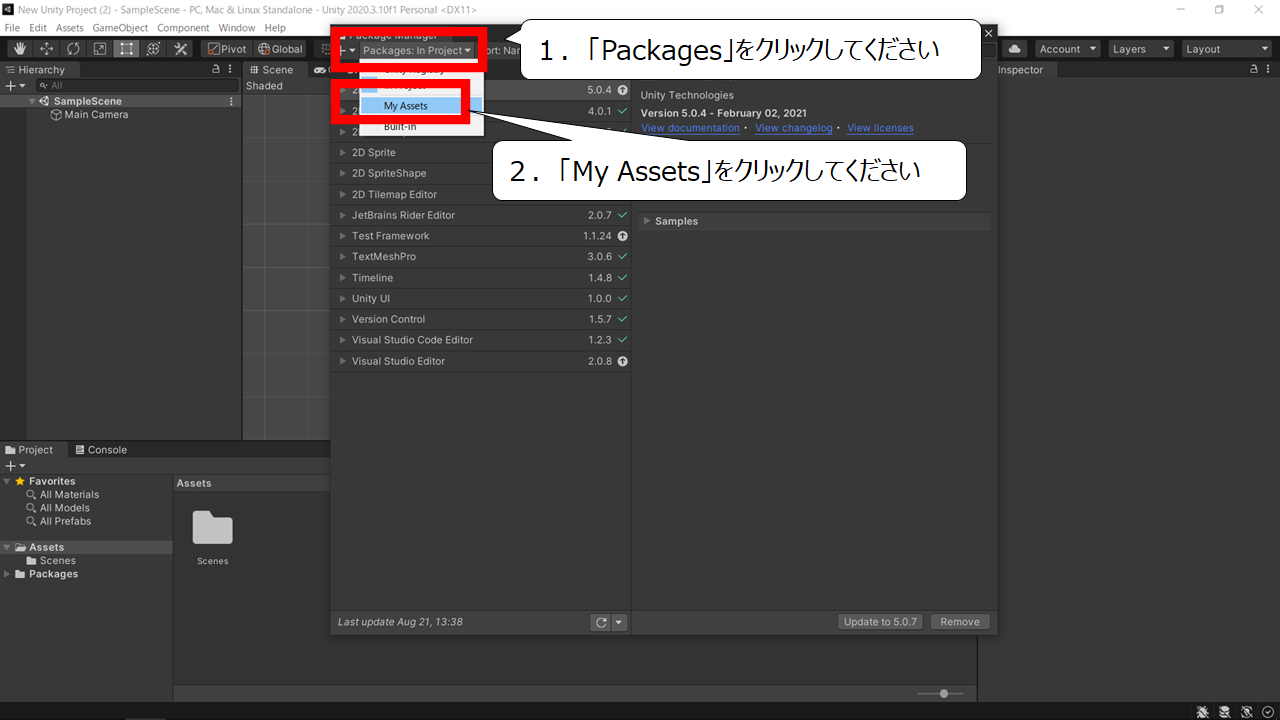
1.「Packages」をクリックしてください
2.「My Assets」をクリックしてください


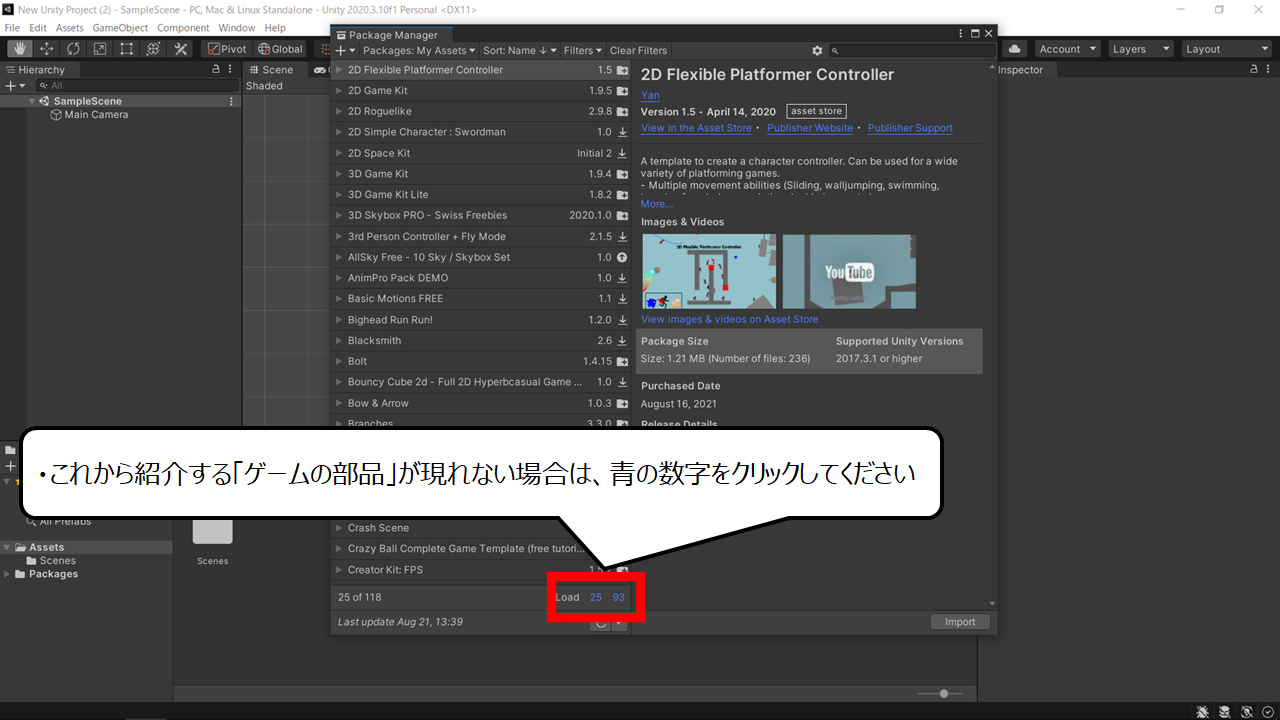
自分のアカウントに加えた「 ゲームの部品」が現れない場合があります
・これから紹介する「ゲームの部品」が現れない場合は、青の数字をクリックしてください


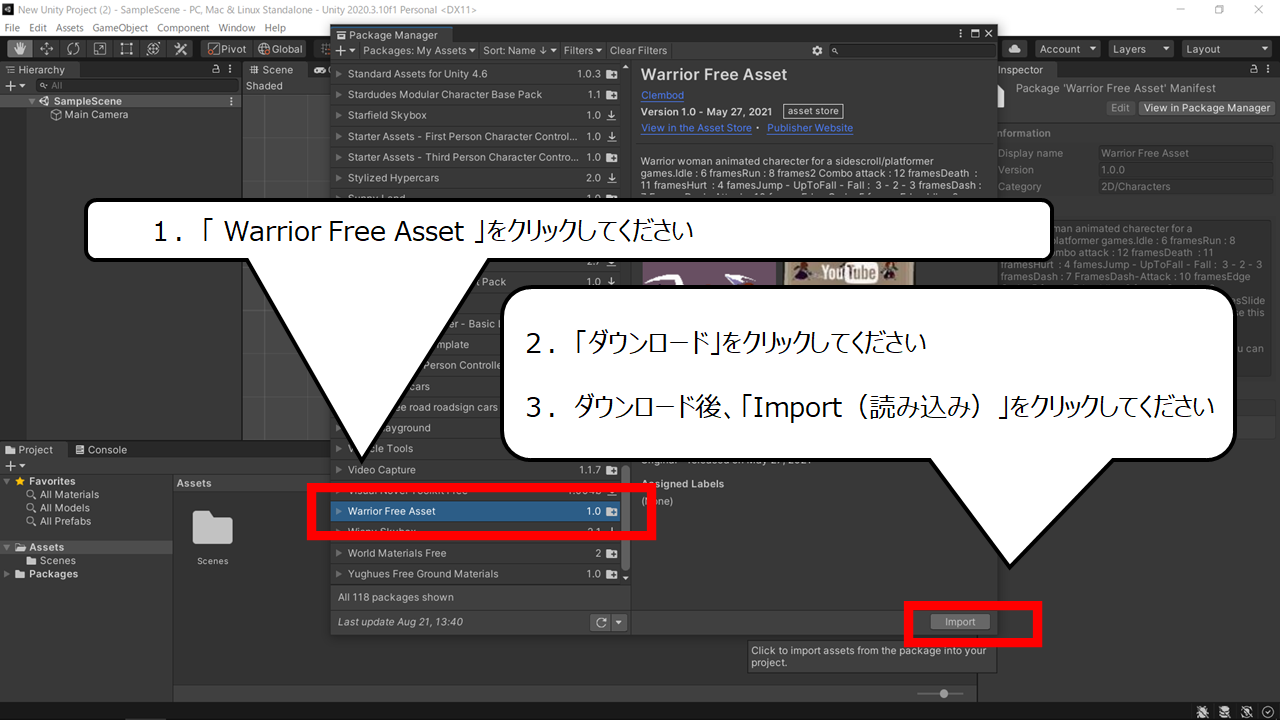
かっこいいキャラクターのゲームの部品をダウンロードします
1.「 Warrior Free Asset 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


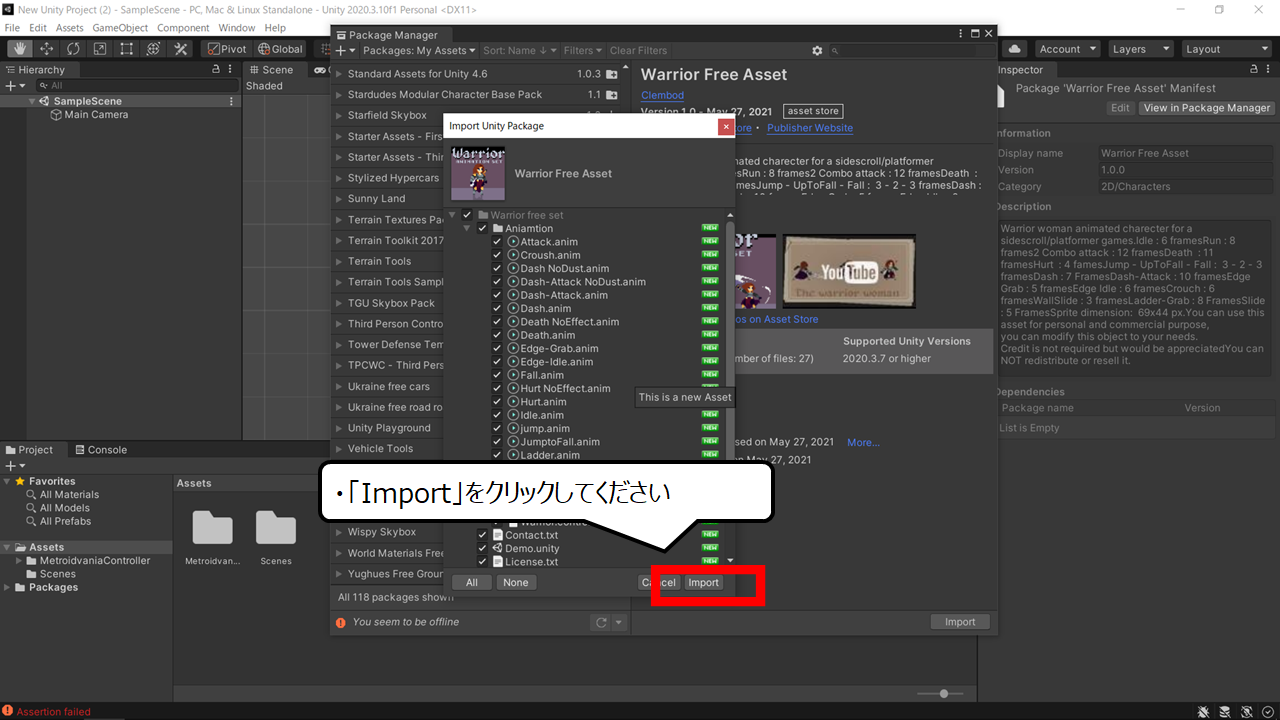
ダウンロードしたゲーム部品をファイルに取り込みます
・「Import」をクリックしてください


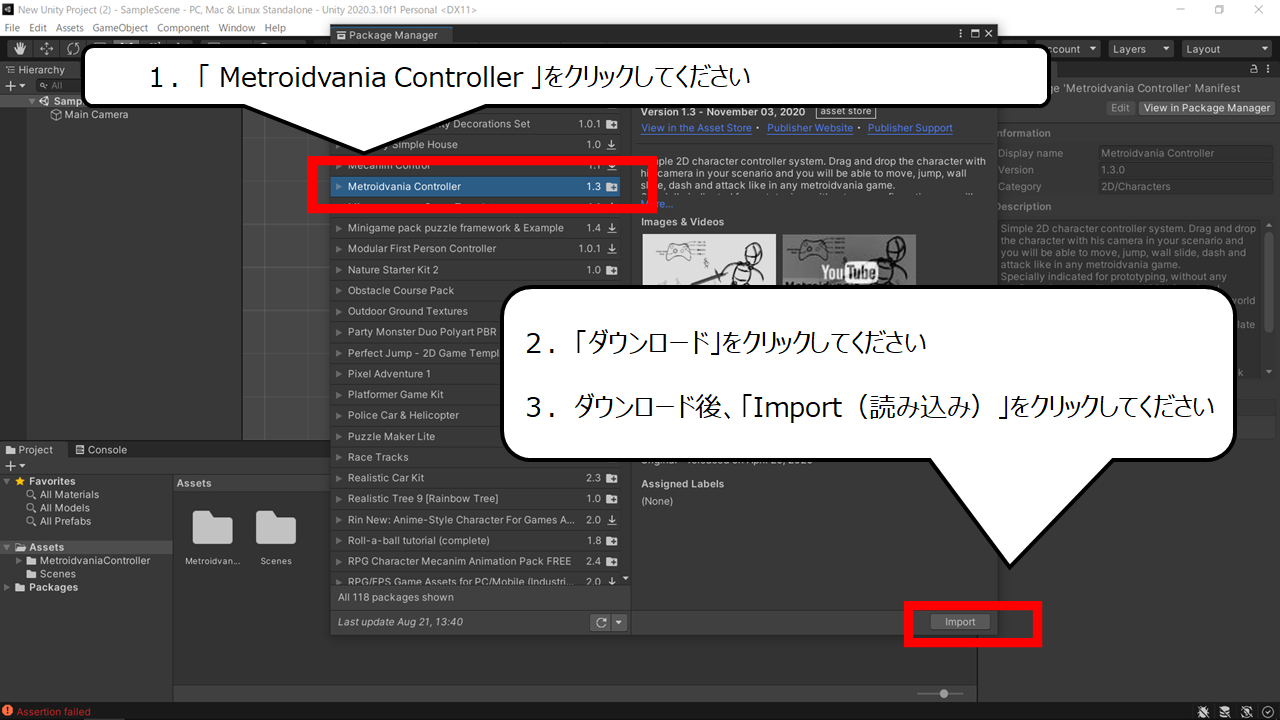
アクションゲームのゲーム部品をダウンロードします
1.「 Metroidvania Controller 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


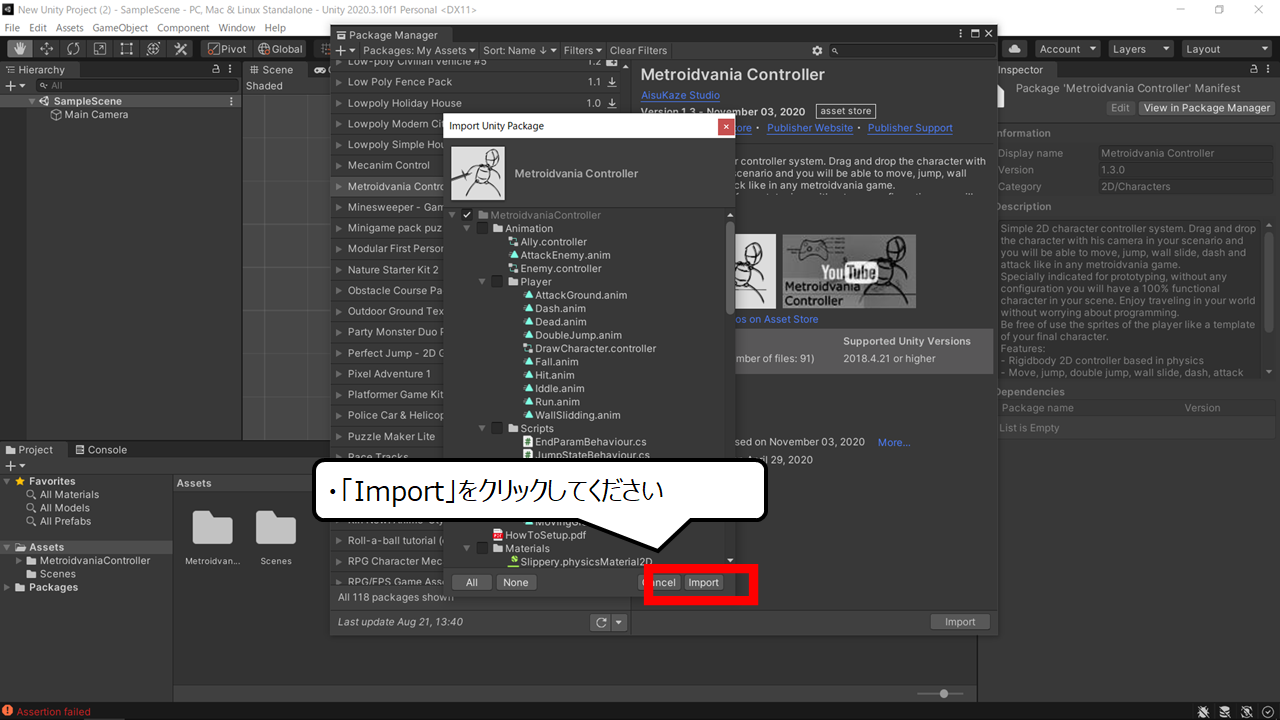
ダウンロードしたゲーム部品をファイルに取り込みます
・「Import」をクリックしてください
・キャラクターのアニメーションを変えよう


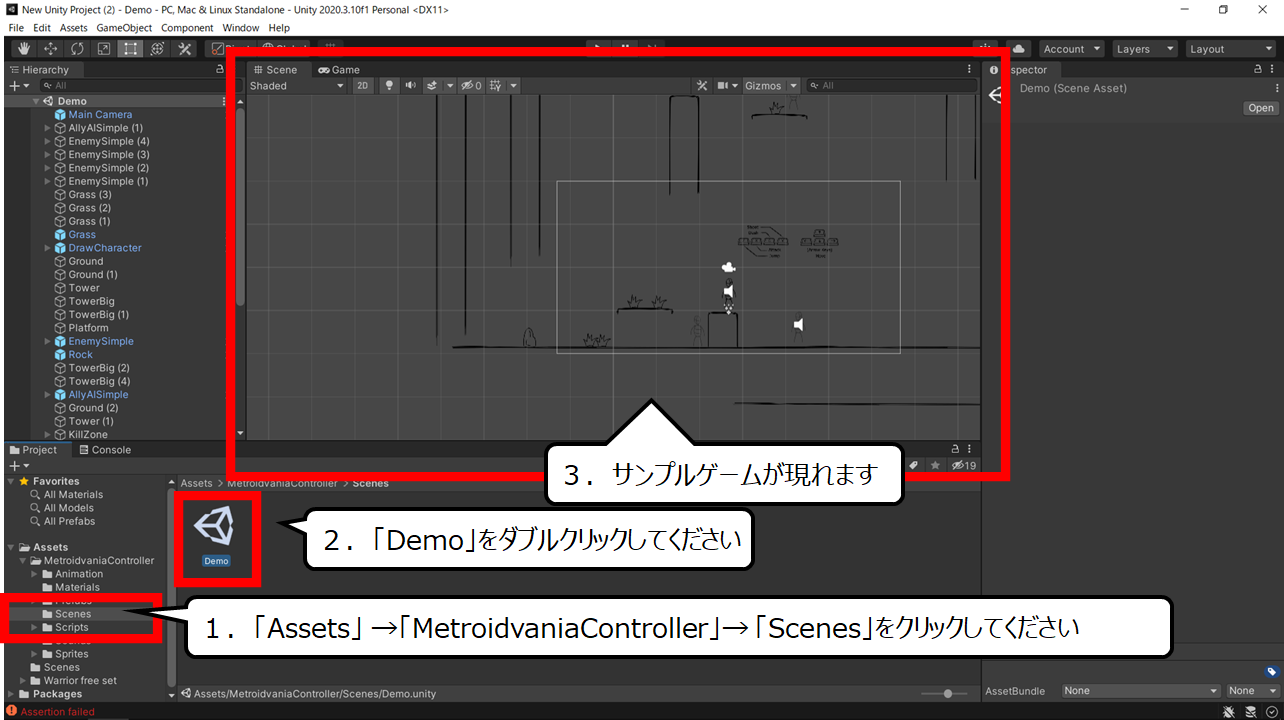
サンプルゲームを表示してください
1.「Assets」 →「MetroidvaniaController」→ 「Scenes」をクリックしてください
2.「Demo」をダブルクリックしてください
3.サンプルゲームが現れます


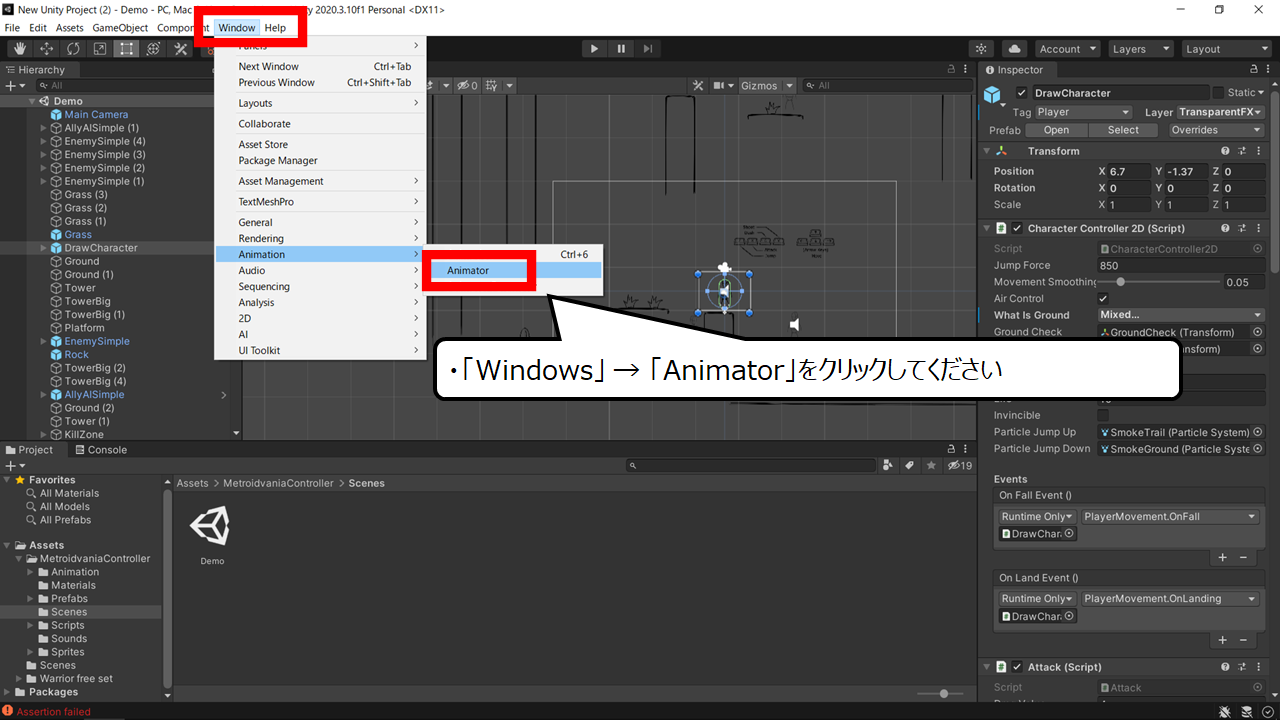
アニメーションを切り替える画面が現れます
・「Windows」 → 「Animator」をクリックしてください


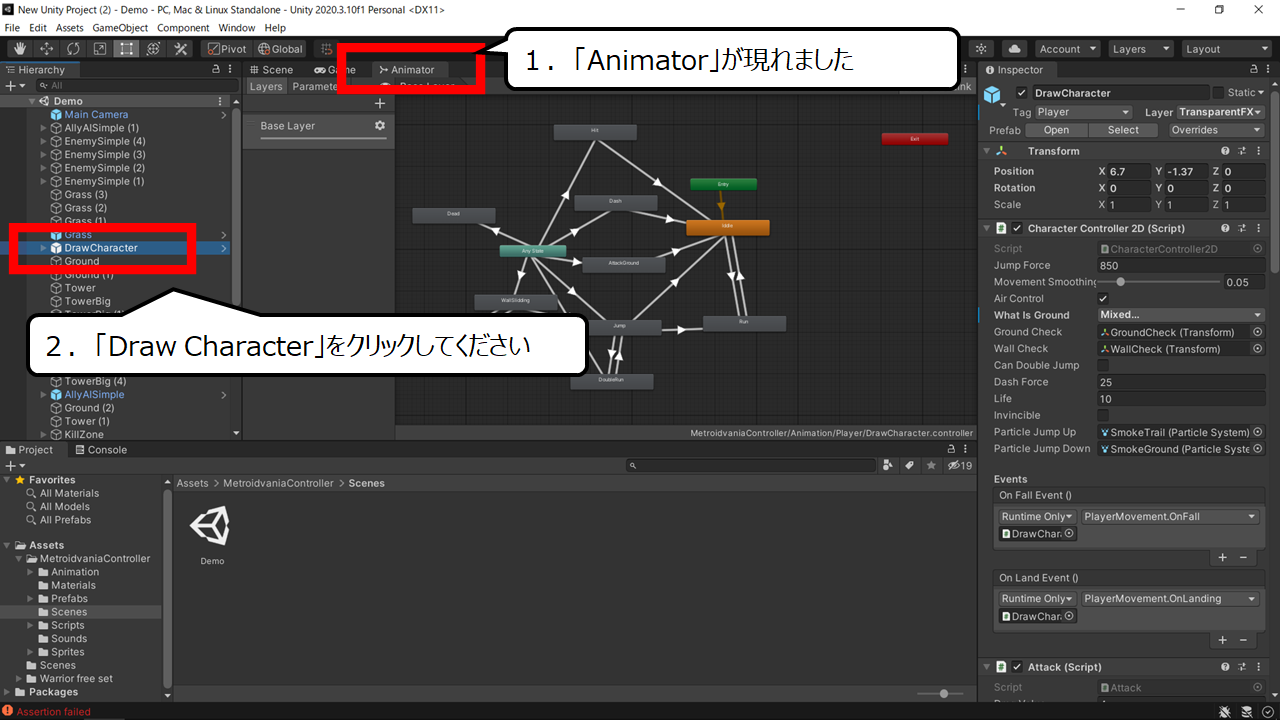
メインの キャラクターのアニメーションが現れます
1.「Animator」が現れました
2.「Draw Character」をクリックしてください


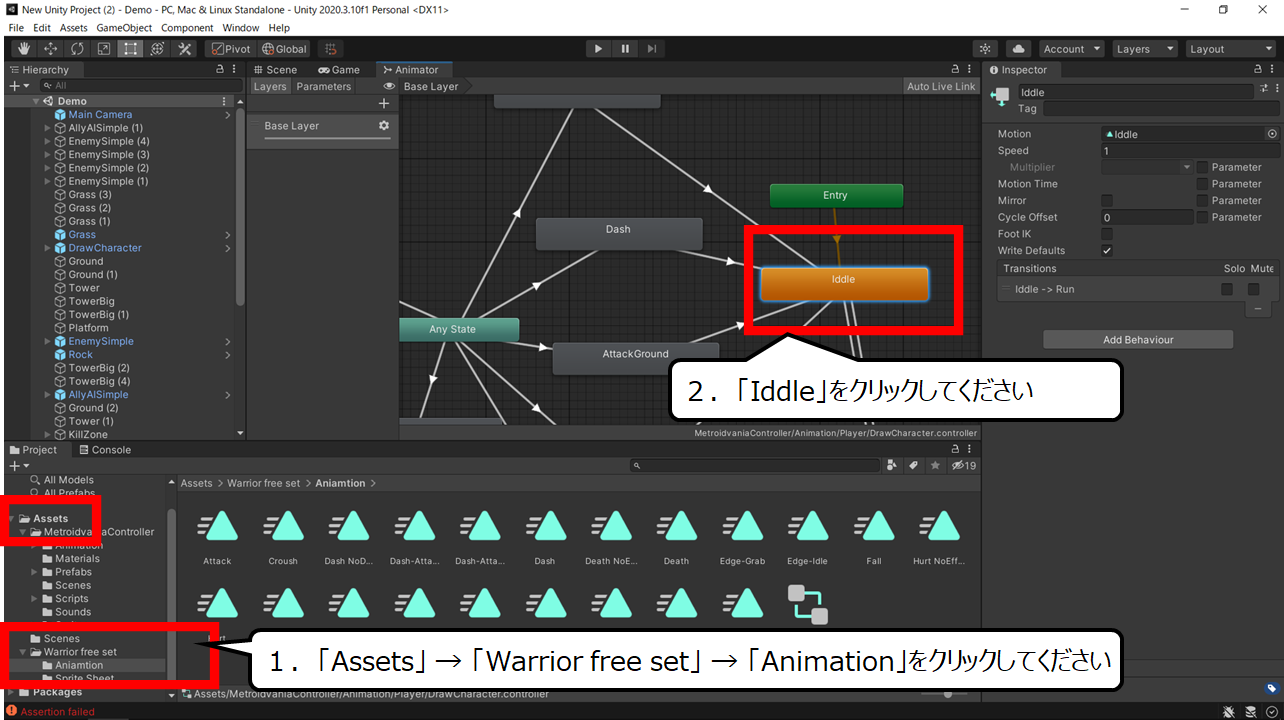
何もしていない時のアニメーションを変えます
1.「Assets」 → 「Warrior free set」 → 「Animation」をクリックしてください
2.「Iddle」をクリックしてください


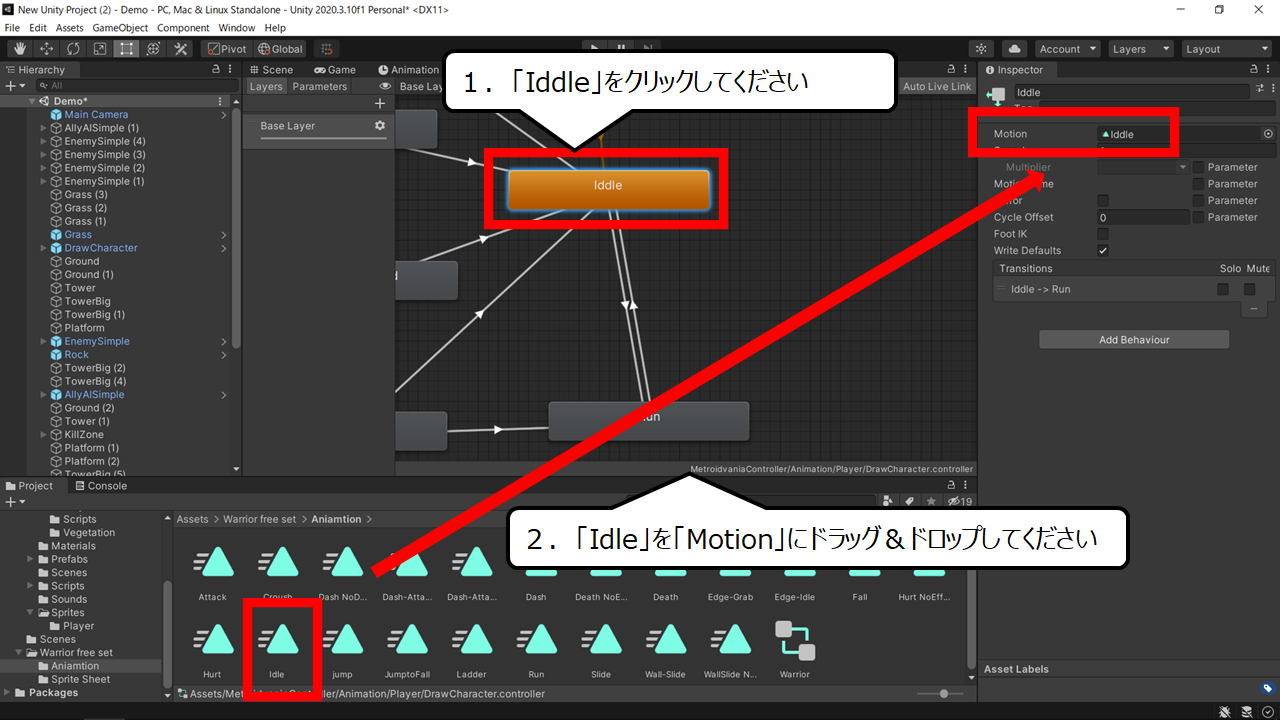
ドラッグ&ドロップで変えることができます
1.「Iddle」をクリックしてください
2.「Idle」を「Motion」にドラッグ&ドロップしてください


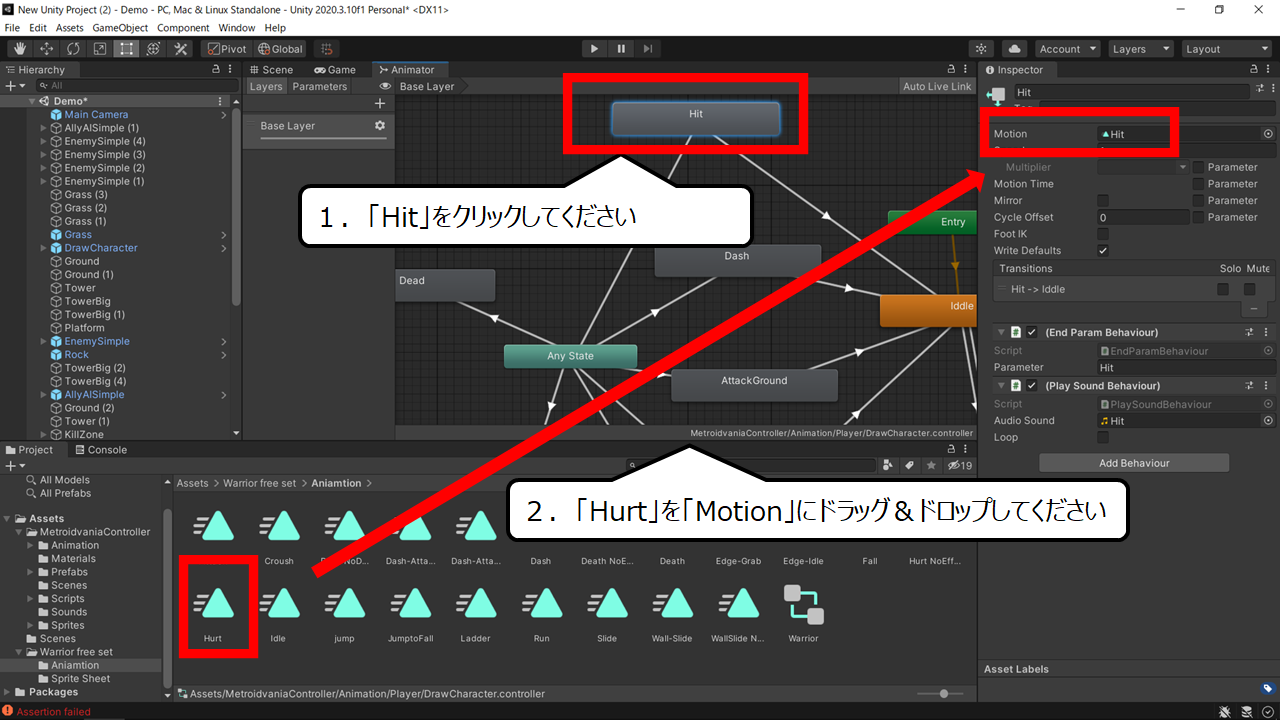
ダメージを受けたときのアニメーションを変えます
1.「Hit」をクリックしてください
2.「Hurt」を「Motion」にドラッグ&ドロップしてください


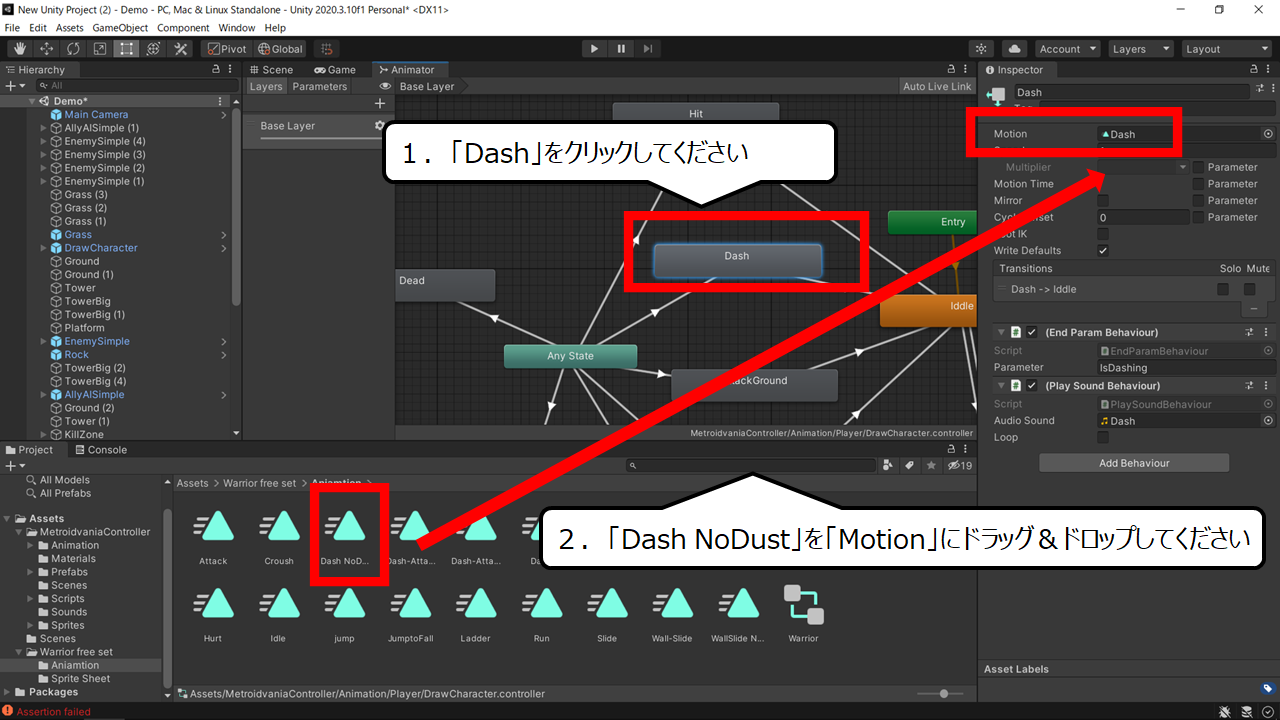
ダッシュのアニメーションを変えます
1.「Dash」をクリックしてください
2.「Dash NoDust」を「Motion」にドラッグ&ドロップしてください


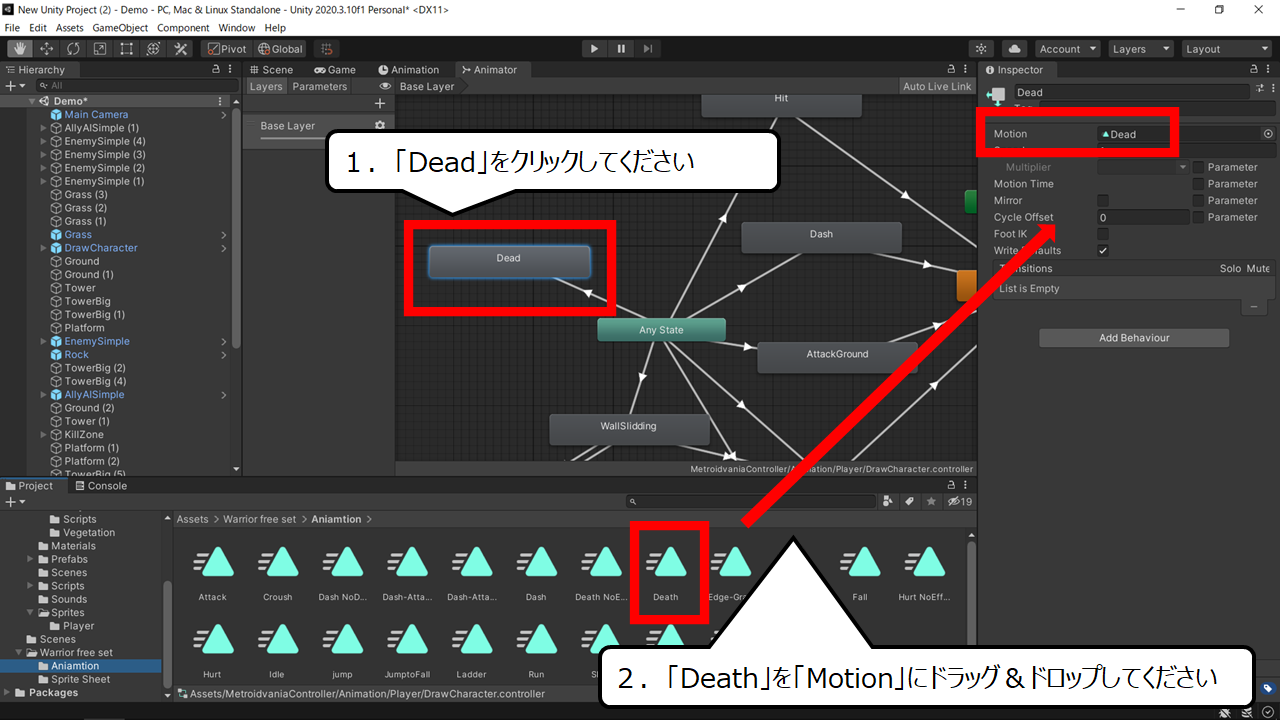
やられた時のアニメーションを変えます
1.「Dead」をクリックしてください
2.「Death」を「Motion」にドラッグ&ドロップしてください


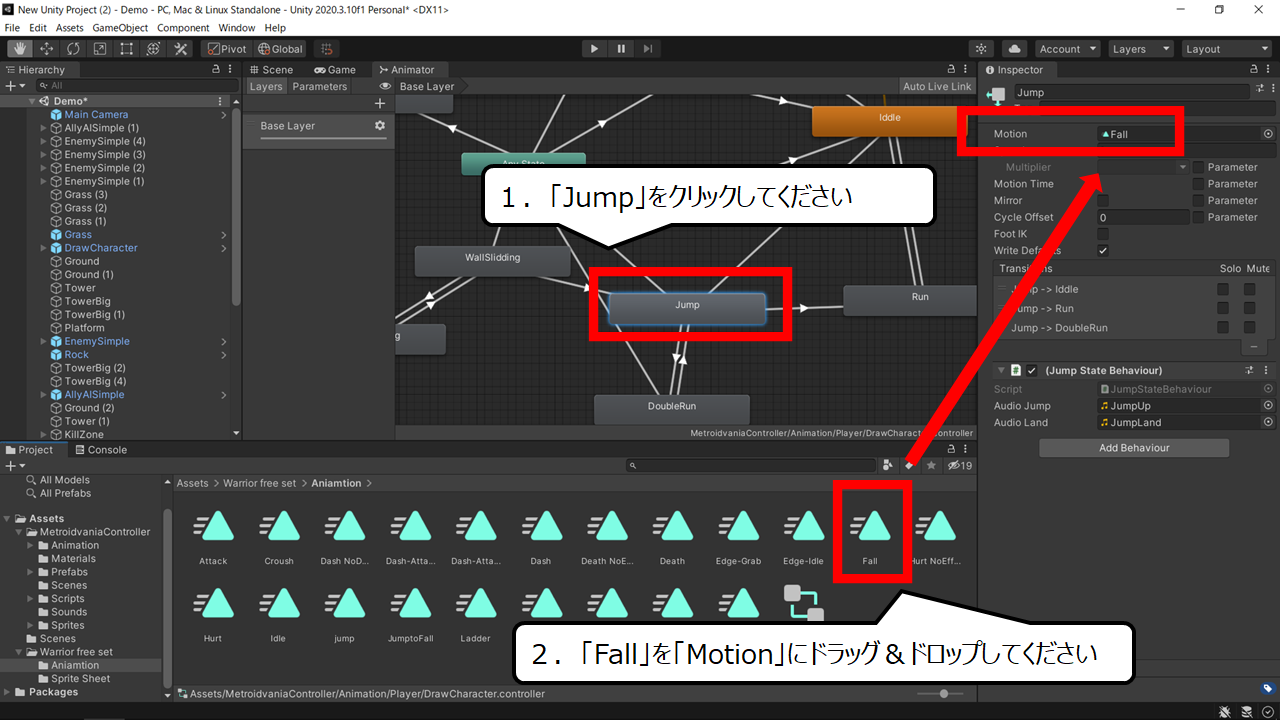
ジャンプのアニメーションを変えます
1.「Jump」をクリックしてください
2.「Fall」を「Motion」にドラッグ&ドロップしてください


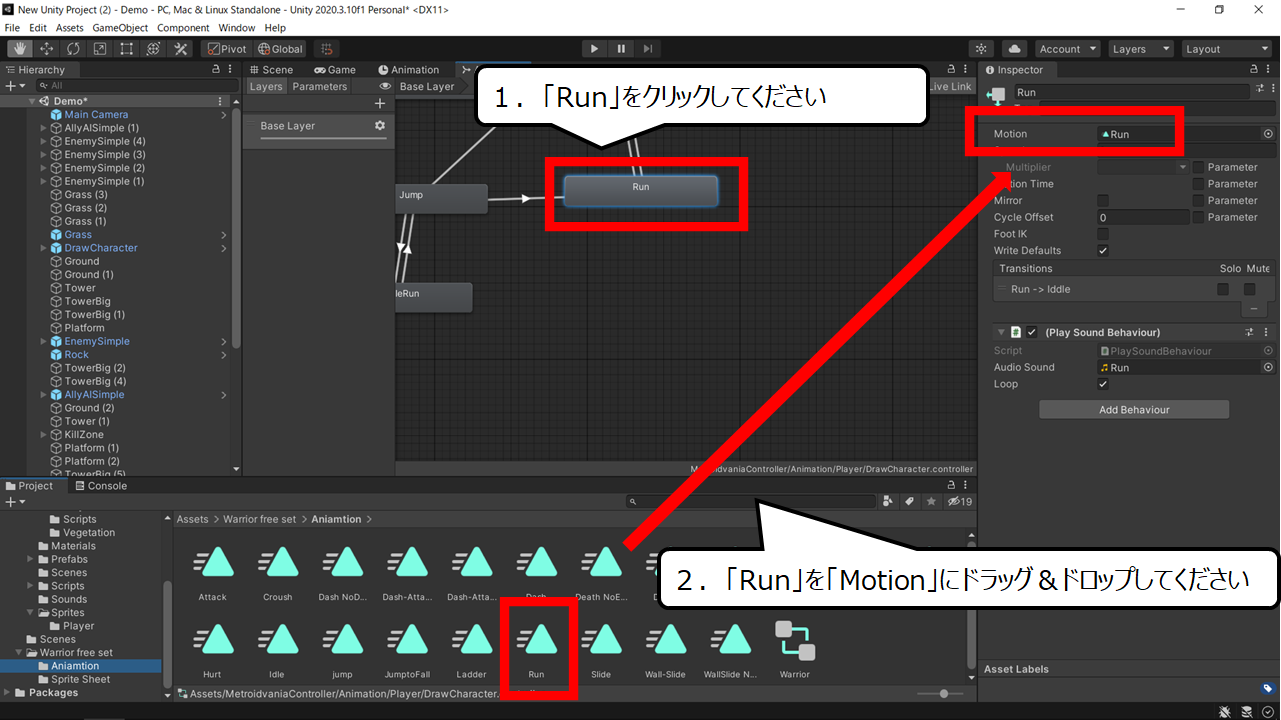
歩いている時のアニメーションを変えます
1.「Run」をクリックしてください
2.「Run」を「Motion」にドラッグ&ドロップしてください


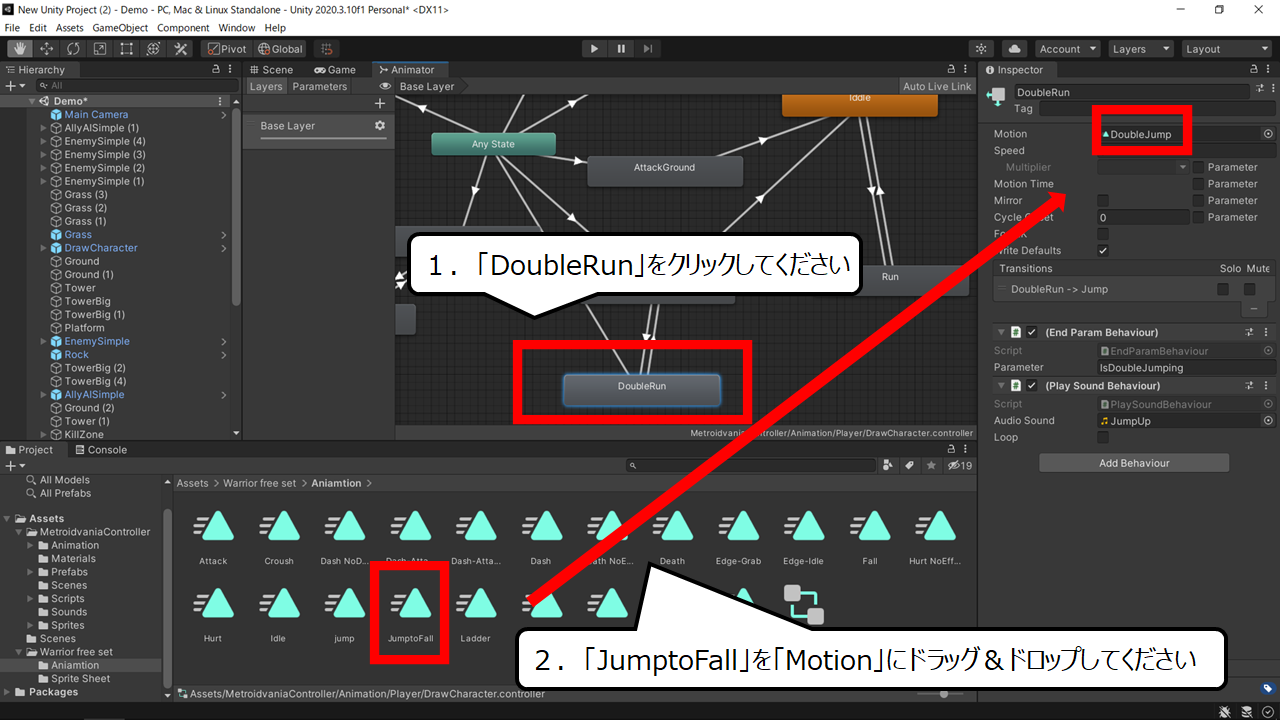
二回ジャンプのアニメーションを変えます
1.「DoubleRun」をクリックしてください
2.「JumptoFall」を「Motion」にドラッグ&ドロップしてください


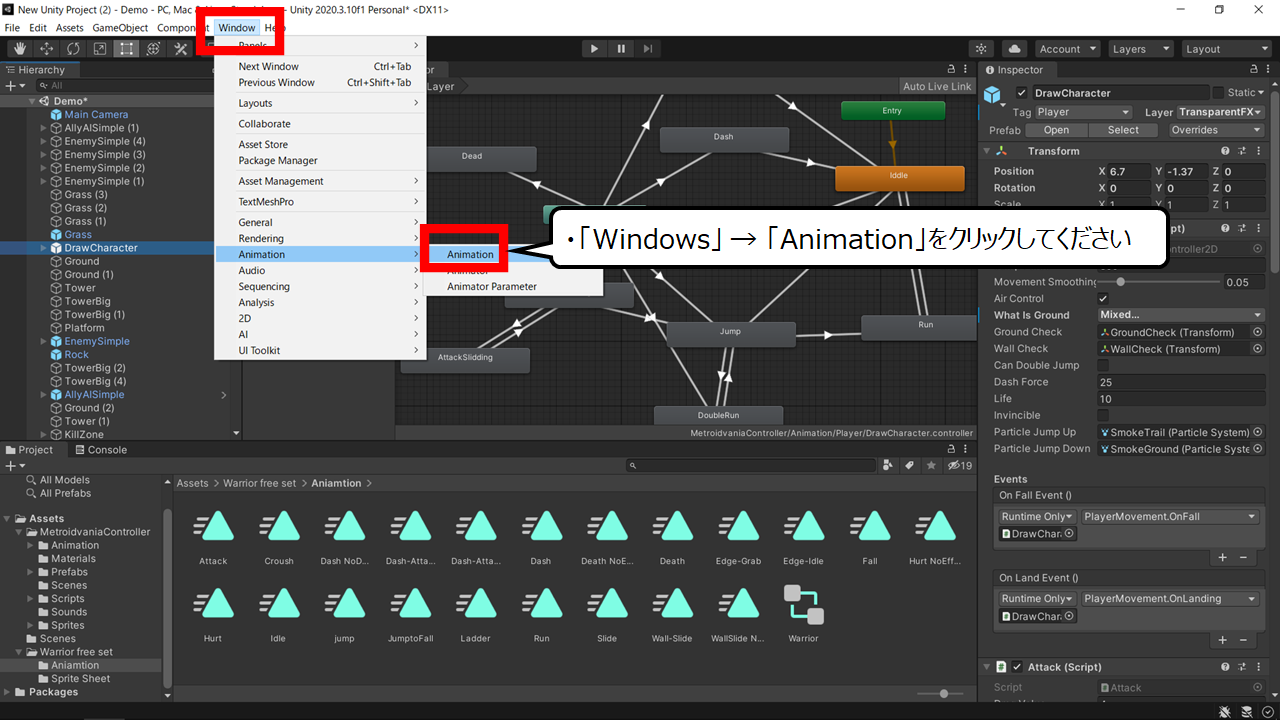
一部のアニメーションの中身をおき替えます
・「Windows」 → 「Animation」をクリックしてください


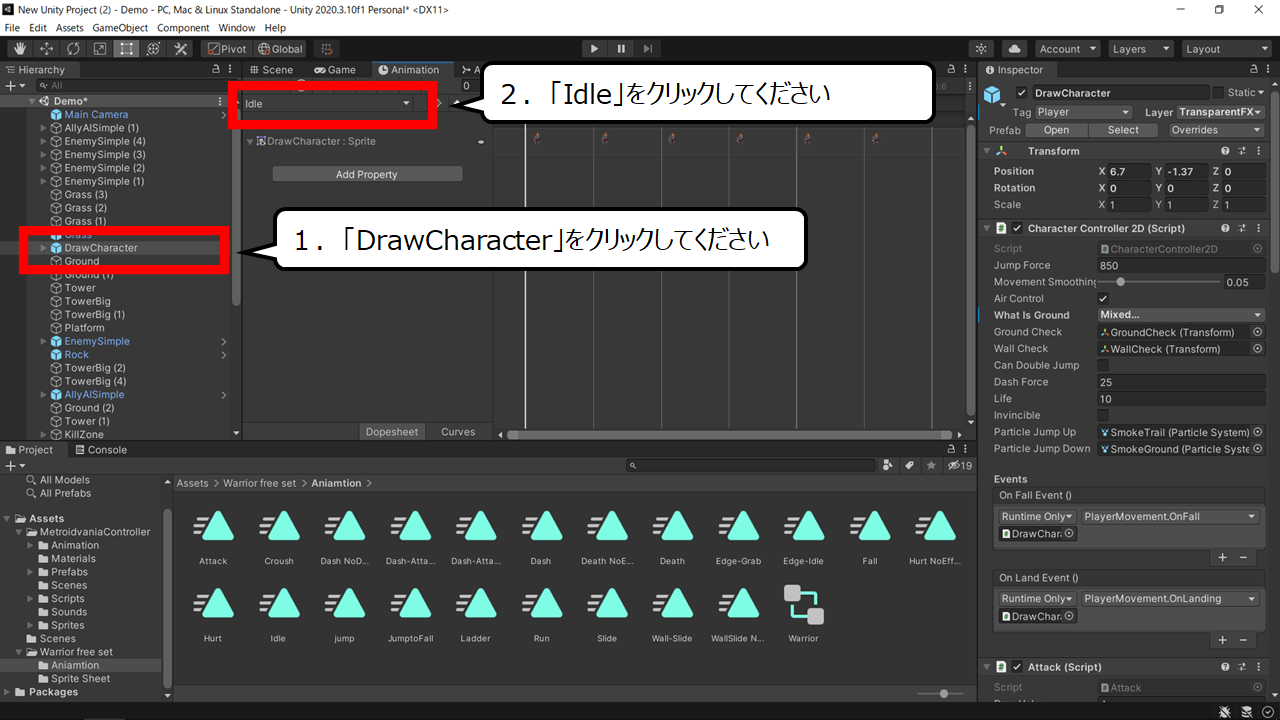
キャラクターのアニメーションを操作します
1.画面左の「DrawCharacter」をクリックしてください
2.「Idle」をクリックしてください


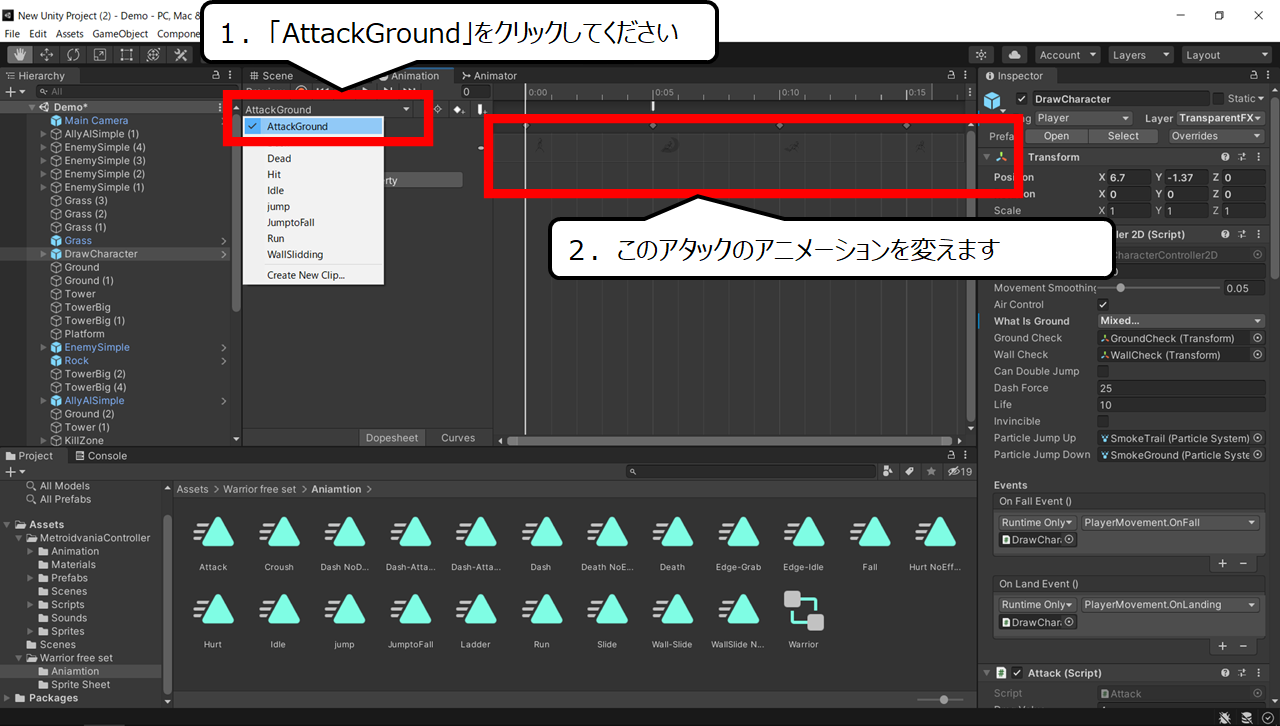
アタックのアニメーションを変えます
1.「AttackGround」をクリックしてください
2.このアタックのアニメーションを変えます
・キャラクターのアニメーションをつくろう


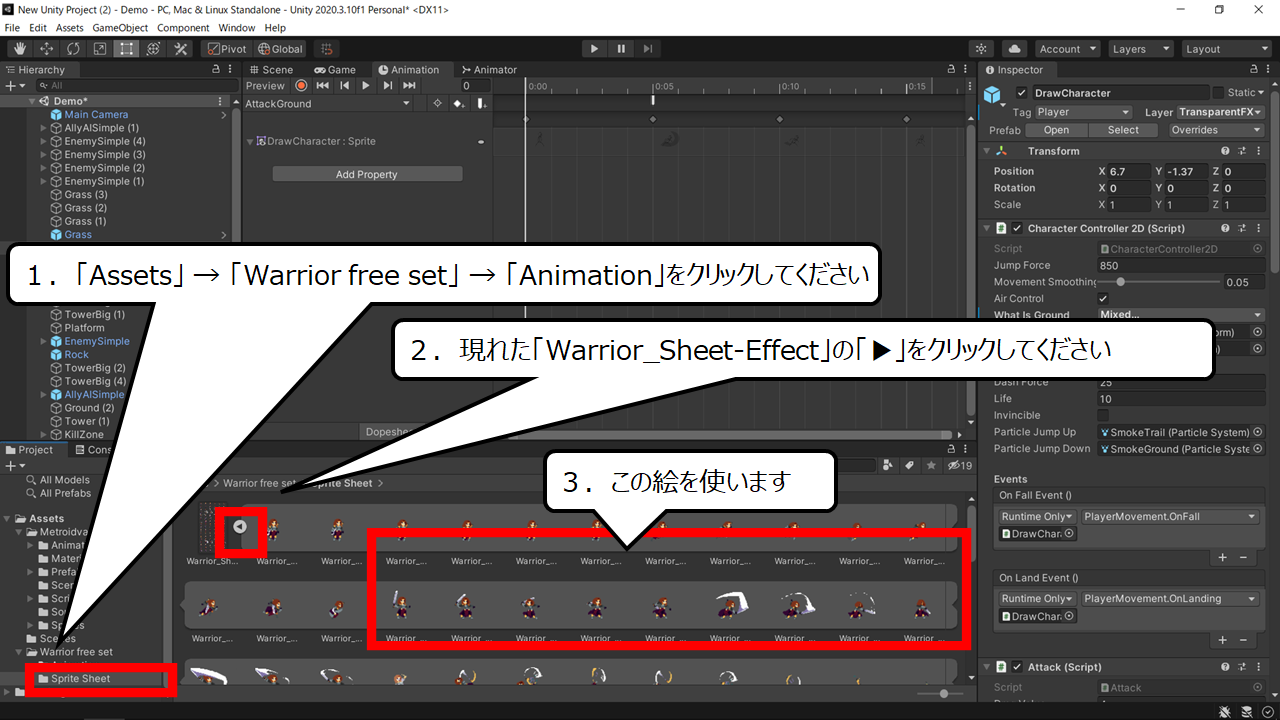
かっこいいキャラクターの絵が現れます
1.「Assets」 → 「Warrior free set」 → 「Animation」をクリックしてください
2.現れた「Warrior_Sheet-Effect」の「▶」をクリックしてください
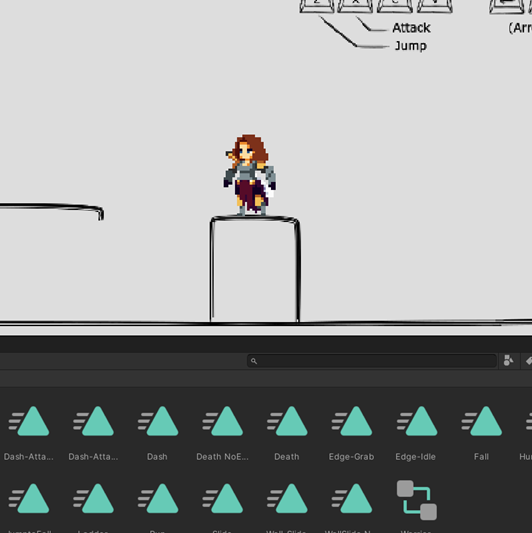
3.現れた絵を使います


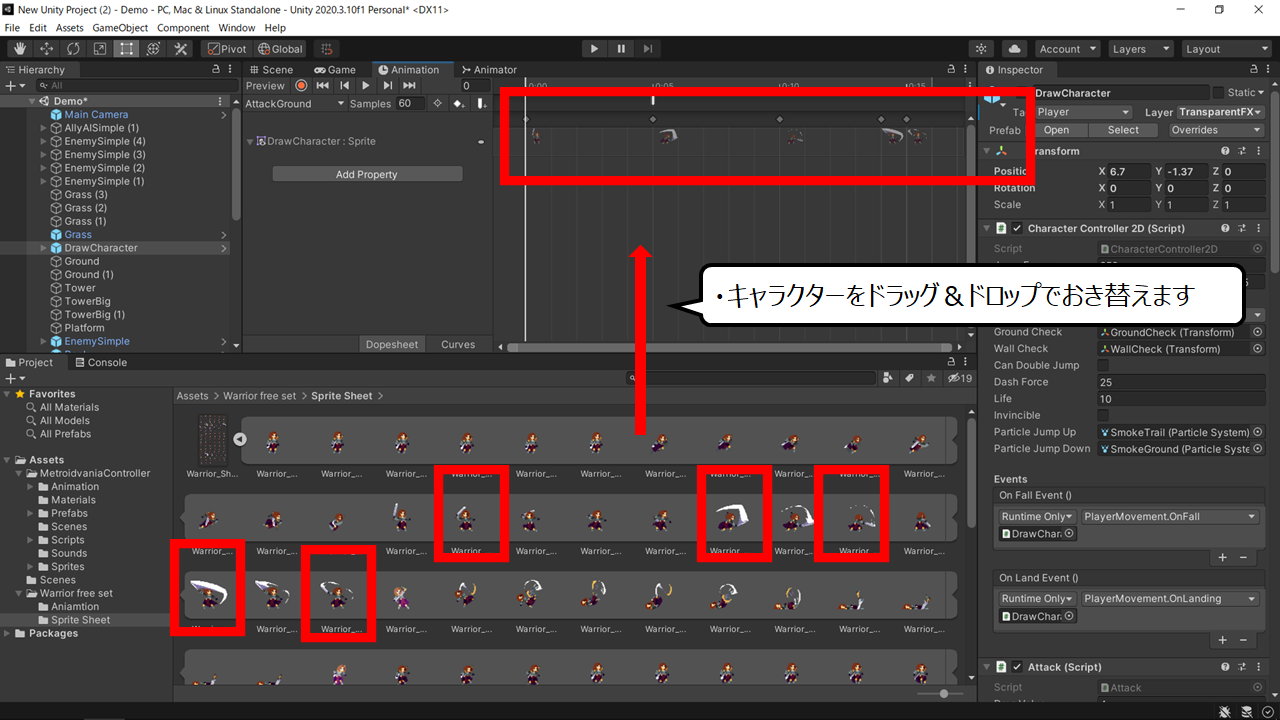
画面上のようにドラッグ&ドロップで変えました
・キャラクターをドラッグ&ドロップすると、おき替えることができます


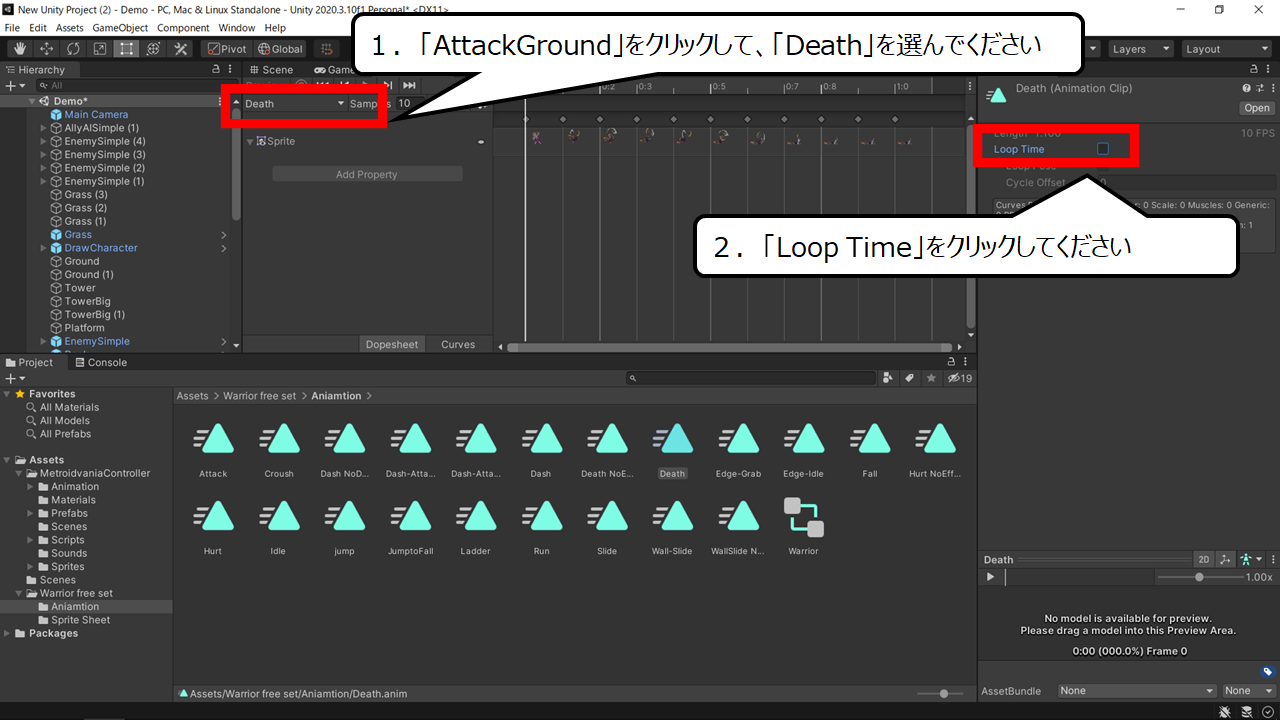
やられた時のアニメーションが、くり返しにならないようにします
1.「AttackGround」をクリックして、「Death」を選んでください
2.「Loop Time」をクリックしてください


カベにしがみつくアニメーションを変えます
キャラクターが反対を向くので、正面の絵を選んでください
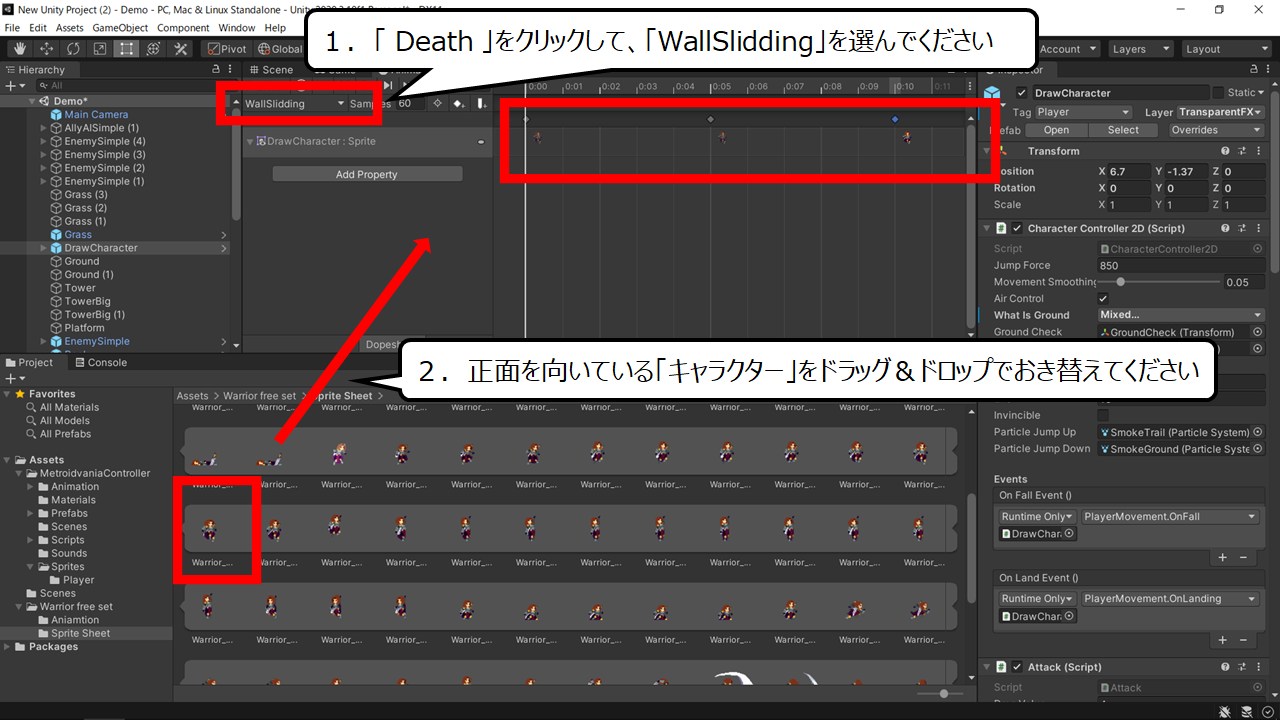
1.「 Death 」をクリックして、「WallSlidding」を選んでください
2.正面を向いている「キャラクター」をドラッグ&ドロップでおき替えてください


キャラクターの大きさを大きくします
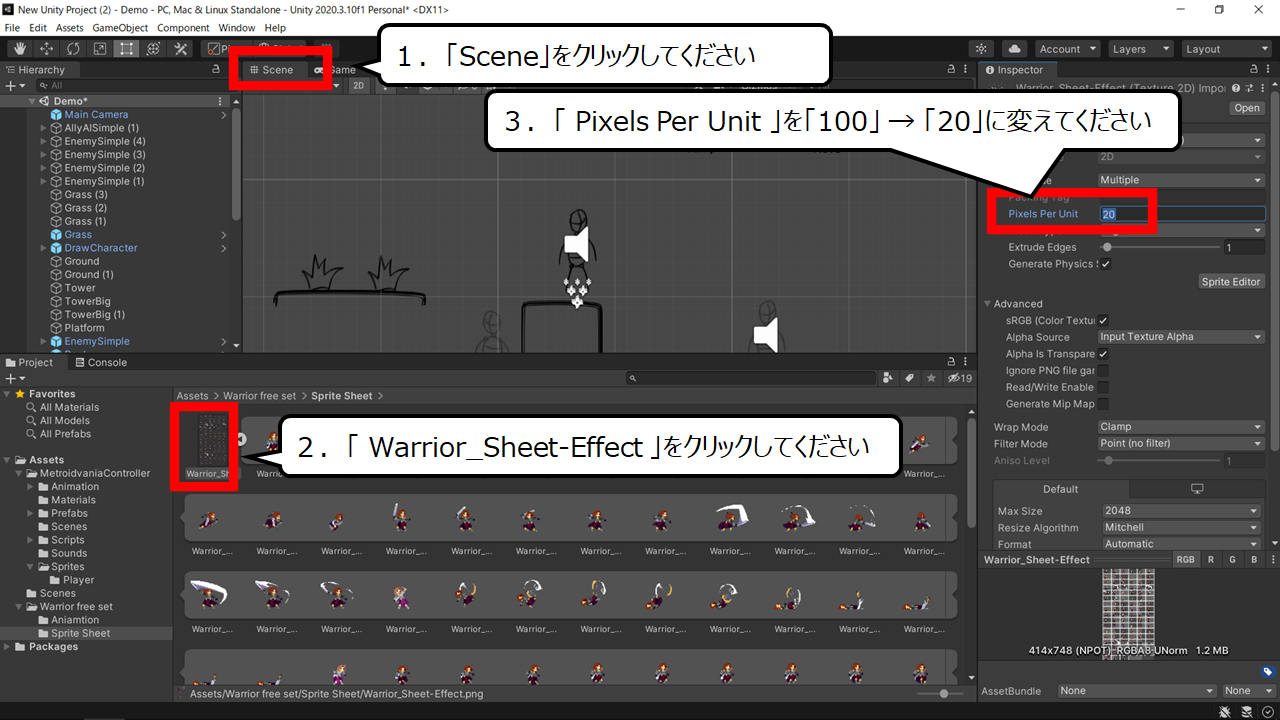
1.「Scene」をクリックしてください
2.「 Warrior_Sheet-Effect 」をクリックしてください
3.「 Pixels Per Unit 」を「100」 → 「20」に変えてください


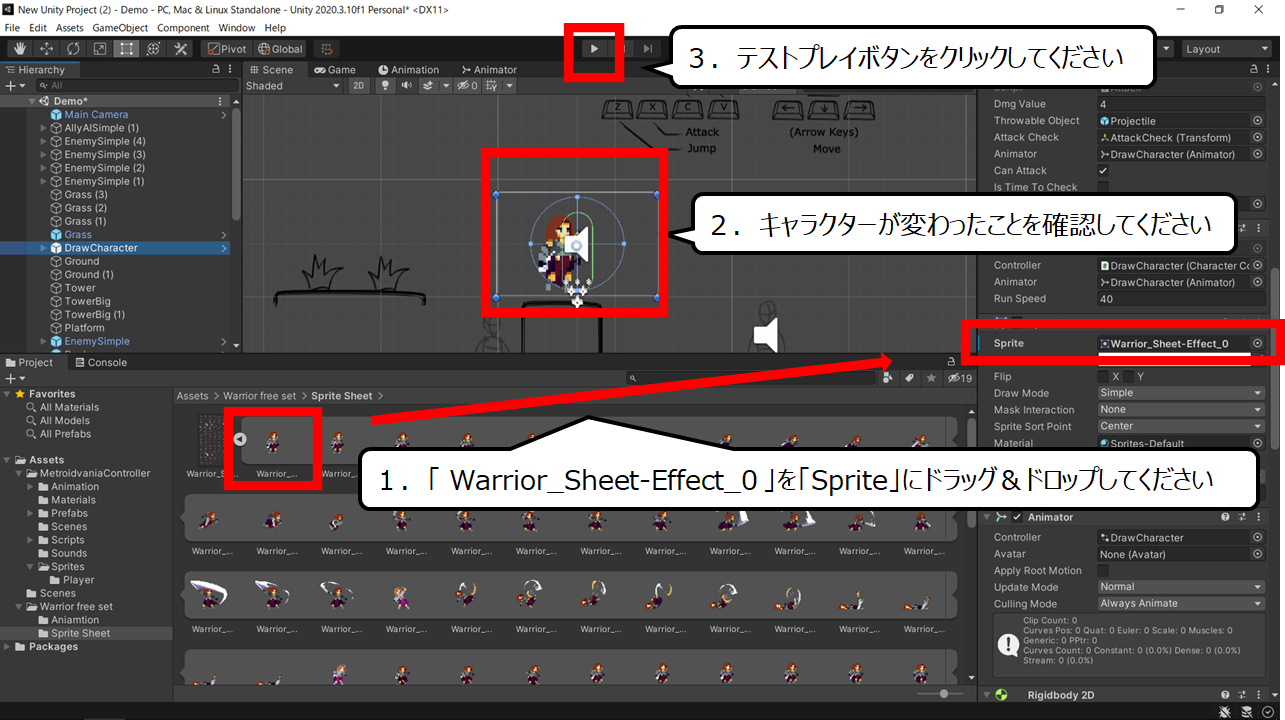
最初のキャラクターの絵を変えます
1.「 Warrior_Sheet-Effect_0 」を「Sprite」にドラッグ&ドロップしてください
2.キャラクターが変わったことを確認してください
3.テストプレイボタンをクリックしてください
・テストプレイで作ったことを確認しよう


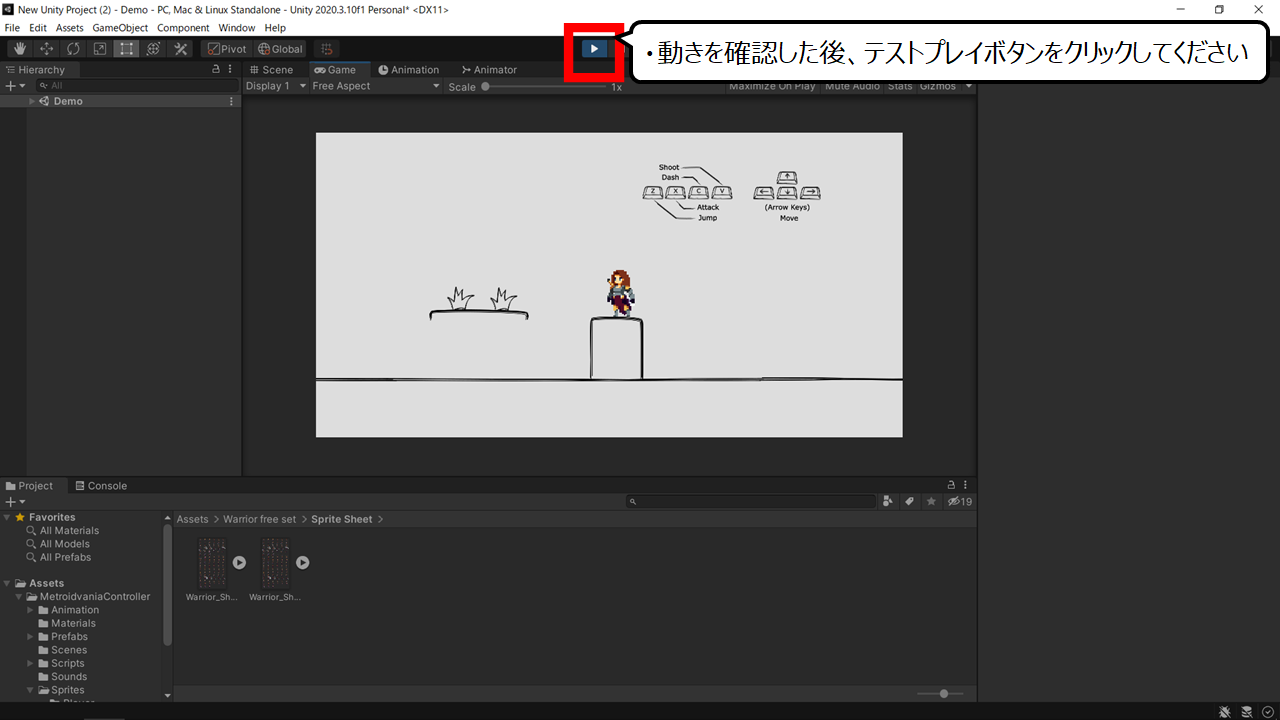
キャラクターの動きを確認してください
・動きを確認した後、テストプレイボタンをクリックしてください
・まとめ
今回は「Unity」の「 Metroidvania Controller 」を使い、2Dのアクションアニメーションを紹介しました
このブログでは、他のページでもゲームつくりの方法を紹介しています
ぜひ、ご覧いただき、ゲームつくりにチャレンジを続けてください

他のゲームつくりのページを紹介します
ぜひ、合わせてご覧ください
【3D景観&背景】Unityで空をキレイにつくる方法
https://illust55.com/3233/
UNITY初心者!Karting MicroGameでオリジナルマップを作ろう第四回目
https://illust55.com/3631/
超簡単にゲームプログラミング!UnityとBoltの使い方&ゲーム制作初心者講座
https://illust55.com/3889/
【ゲーム制作超初心者&Unity入門】パズルゲームの作り方を学ぼう
https://illust55.com/2469/

ここまでご覧いただき、ありがとうございました



コメント