「かっこいいアクションゲームをつくりたい!」
「カンタンにゲームをつくりたい」
・・・と思っても
「どうすればいいか、わからない」
と悩んでいませんか?
このページでは、無料で、だれでも始められる方法でゲームのつくり方を紹介しています
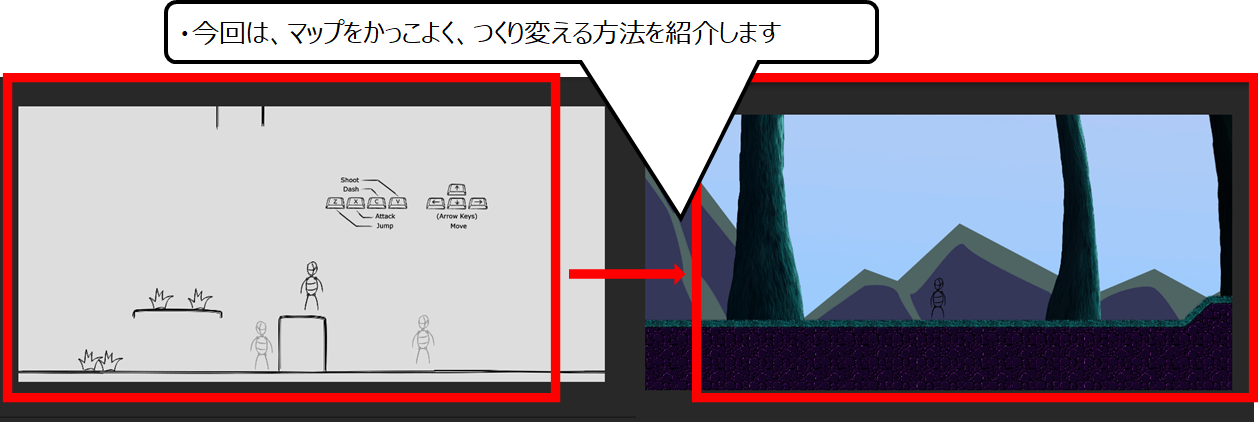
今回は、2Dアクションゲームのステージと背景の絵を、つくる方法を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって、紹介します
また、このページはシリーズですので、
前回のページから、ぜひご覧ください
2Dアクションゲームのキャラクターとアニメーションのつくり方のページ
https://illust55.com/4055/
・Unityとは何?ゲームをつくることができるの?
Unityとはゲームをつくるためのソフトです
無料です
しかし、世界中で趣味のゲームから一流のゲームまで使われています

Unityで作られたゲームを紹介します
・Unityはどうすれば始められるの?

Unityをはじめるためには、インストールする必要があります
Unityを始めるためには、プログラムをインストールする必要があります
インストールプログラムは、公式サイトからダウンロードできます
<Unity公式サイト>
https://unity.com/ja

Unityのインストールの方法を次のページで紹介しています
ぜひ、合わせてご覧ください
<UNITYのインストール方法のページ>
https://illust55.com/2018/

次は、2Dアクションゲームで、
ステージと背景の絵をつくる方法を紹介します
・2Dアクションゲームのマップをつくろう


今回、紹介するゲームつくりです
左のゲームマップを右のゲームマップに変えます
・はじめに用意されているマップを右のマップに変えます


はじめに、 ゲーム部品のダウンロードの準備をします
公式のサイトにアクセスしてください
1.公式のゲームの部品のサイトにアクセスしてください
https://assetstore.unity.com/
1.画面の上の「ID」アイコンをクリックしてください
2.画面の上の「ログイン」ボタンをクリックしてください


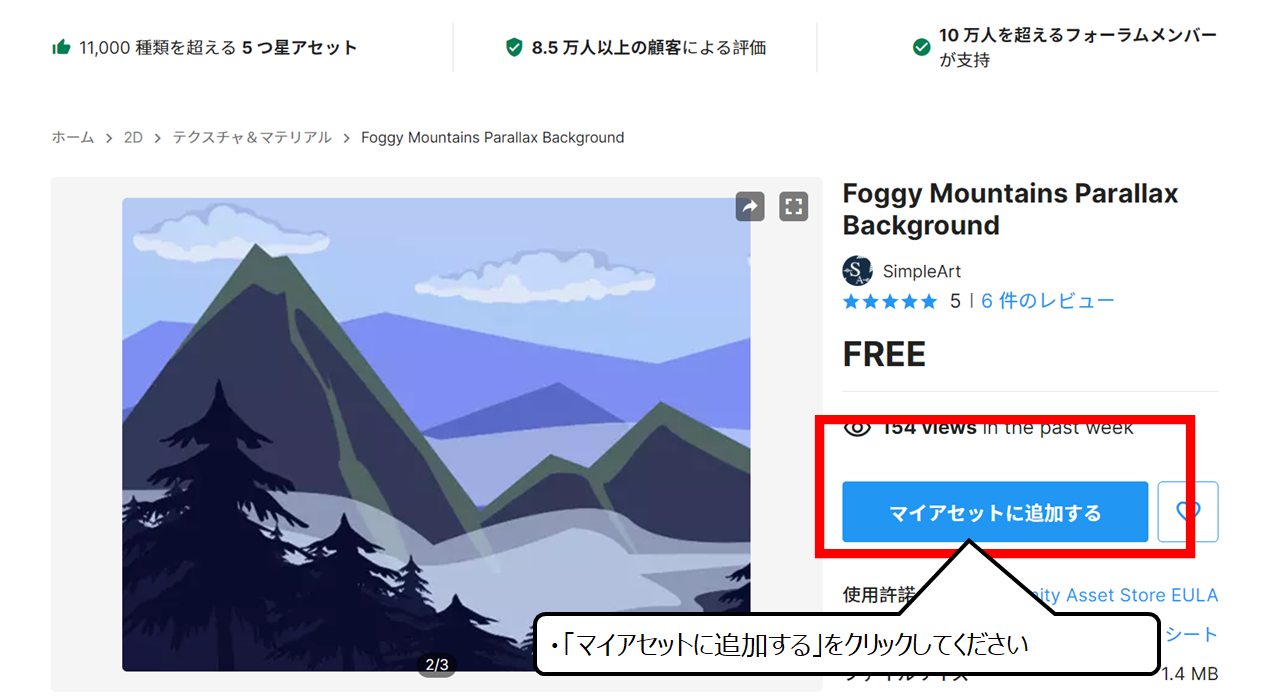
背景の絵をダウンロードする準備をします
1.「Foggy Mountains」で検索してください
2.無料アセットをチェックしてください
3.「Foggy Mountains」をクリックしてください


自分のアカウントに追加します
・「マイアセットに追加する」をクリックしてください


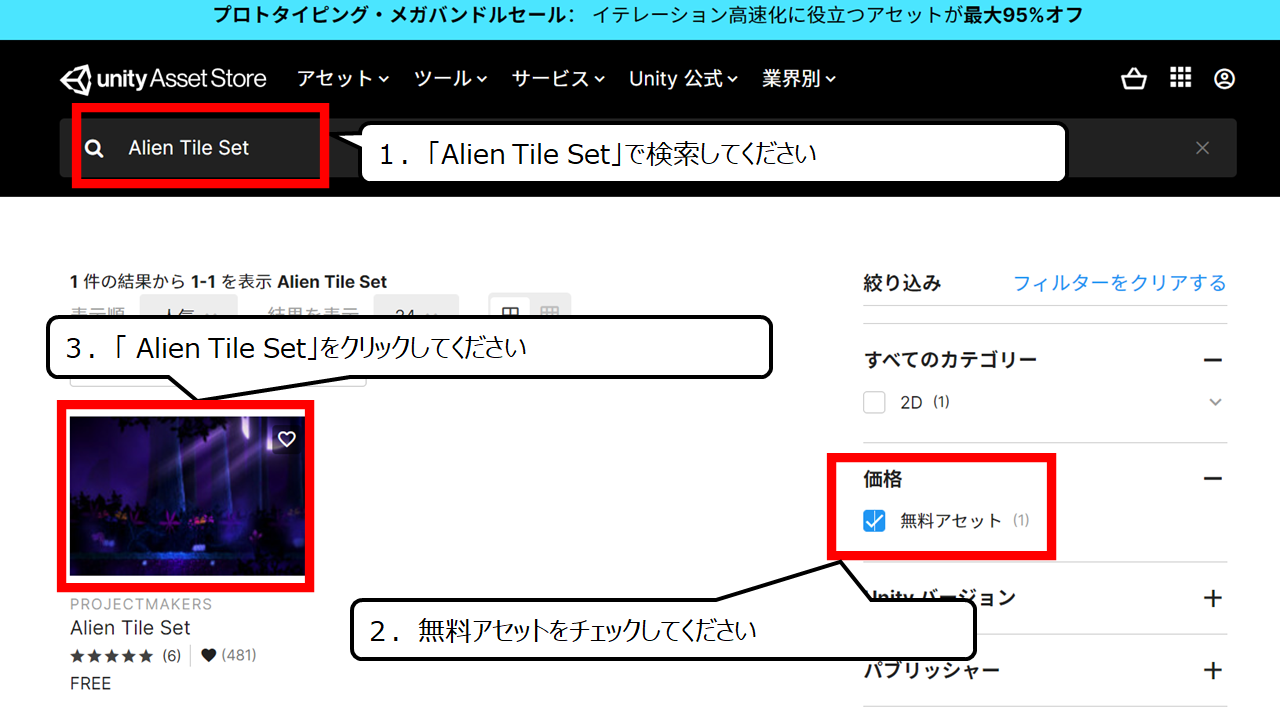
ゲームの草や地面などの部品です
1.「Alien Tile Set」で検索してください
2.無料アセットをチェックしてください
3.「 Alien Tile Set」をクリックしてください


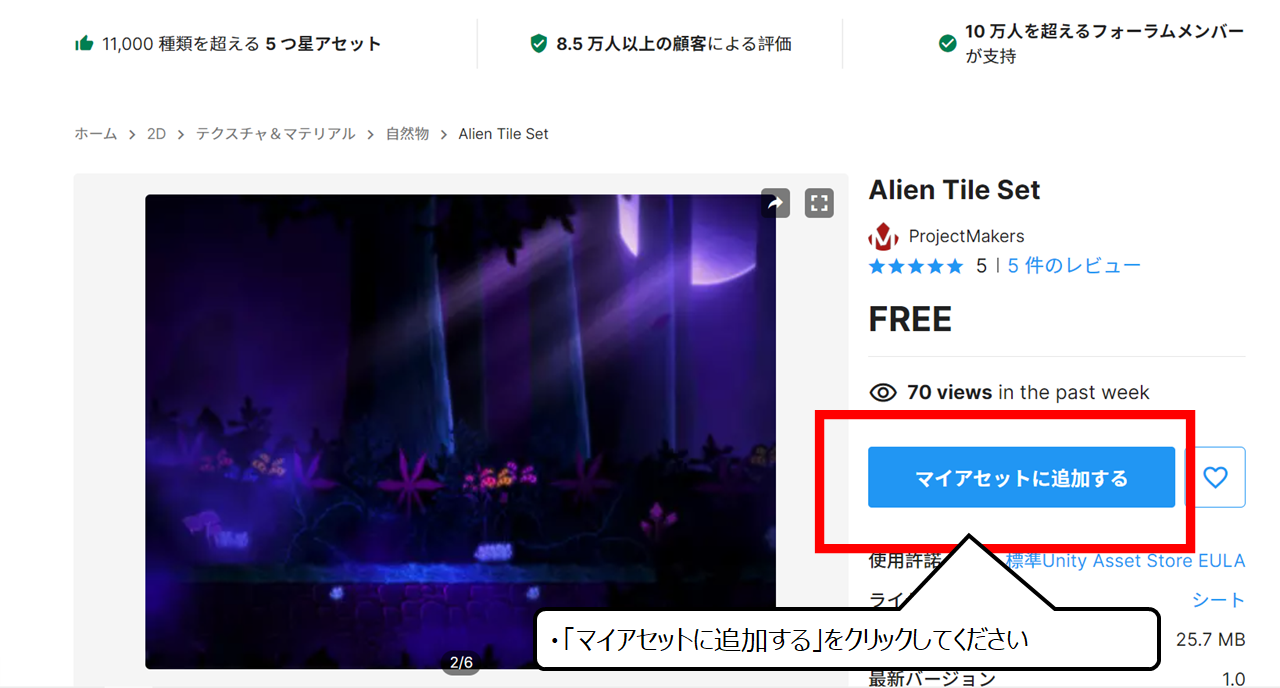
自分のアカウントに追加します
・「マイアセットに追加する」をクリックしてください


アクションゲームの部品です
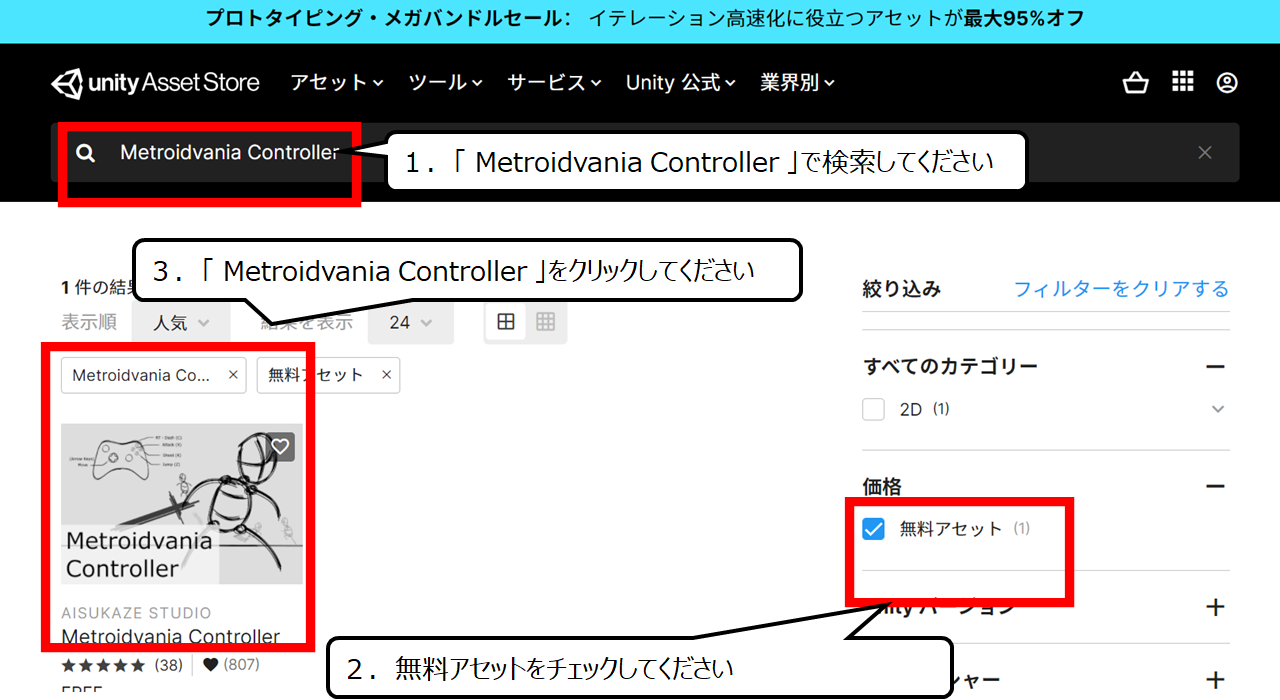
1.「 Metroidvania Controller 」で検索してください
2.無料アセットをチェックしてください
3.「 Metroidvania Controller 」をクリックしてください


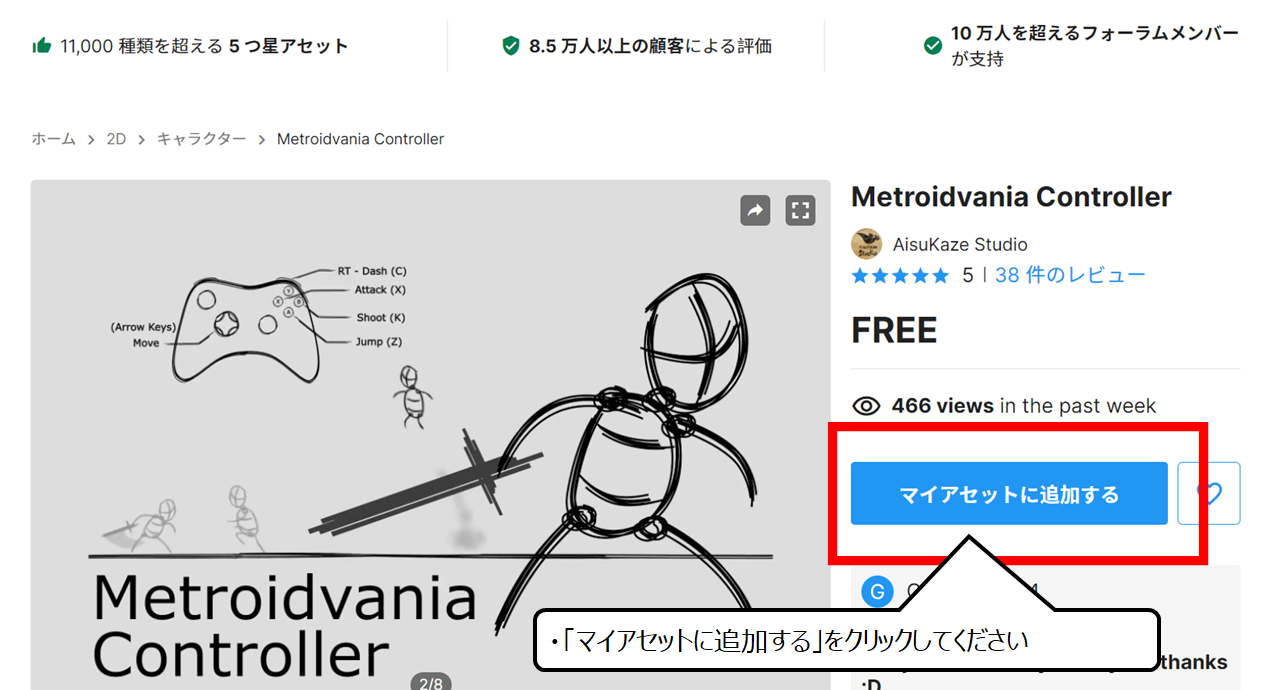
自分のアカウントに追加します
・「マイアセットに追加する」をクリックしてください
・ゲームの部品をダウンロードする準備をしよう


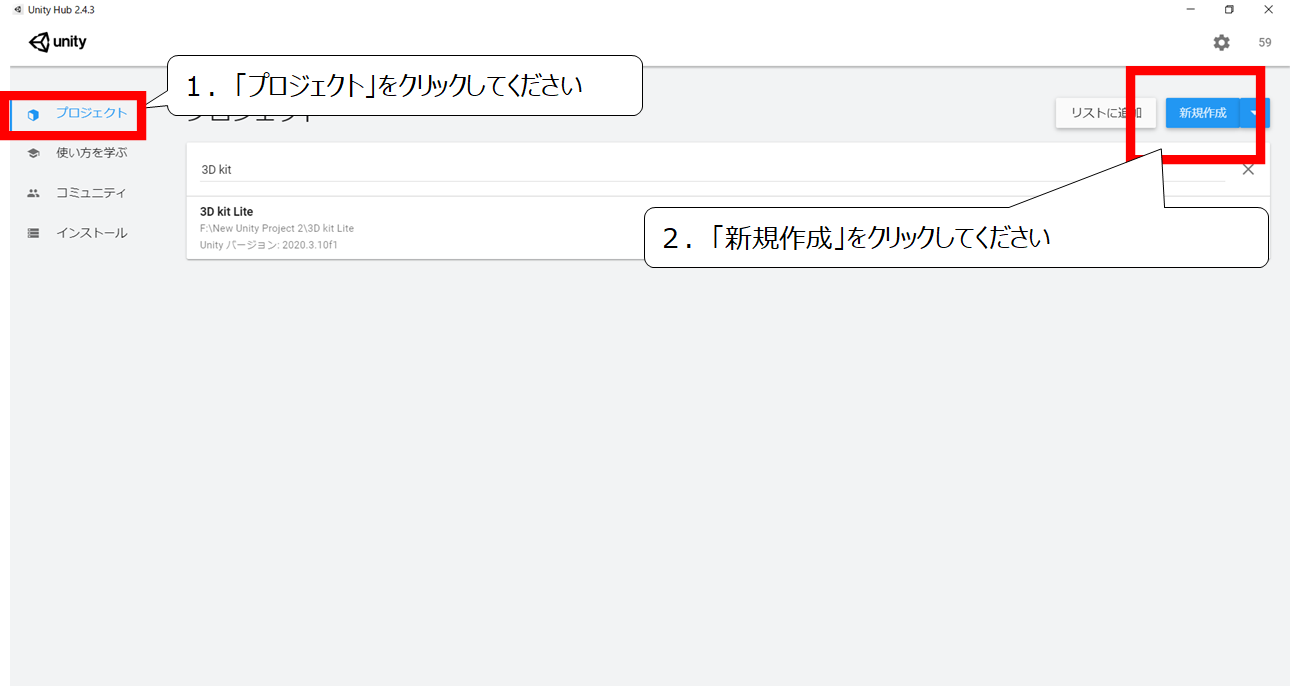
Unityを起動してください
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


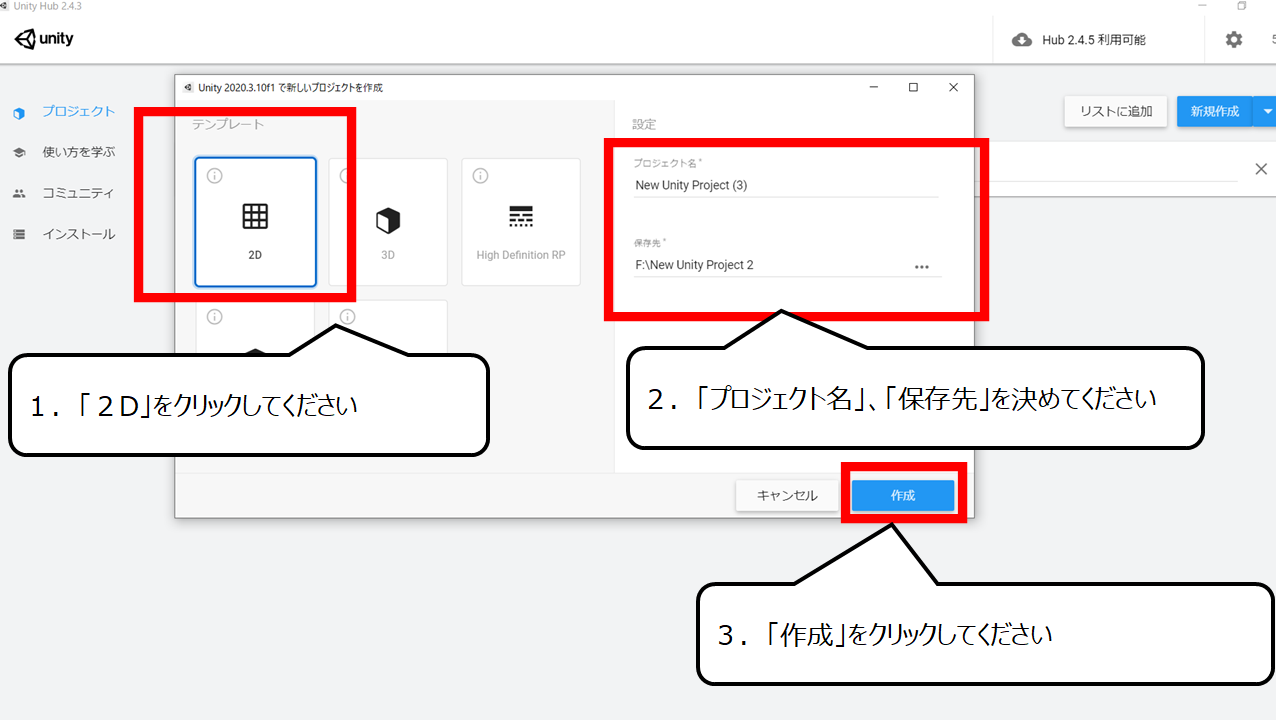
2Dのゲームをつくります
1.「2D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


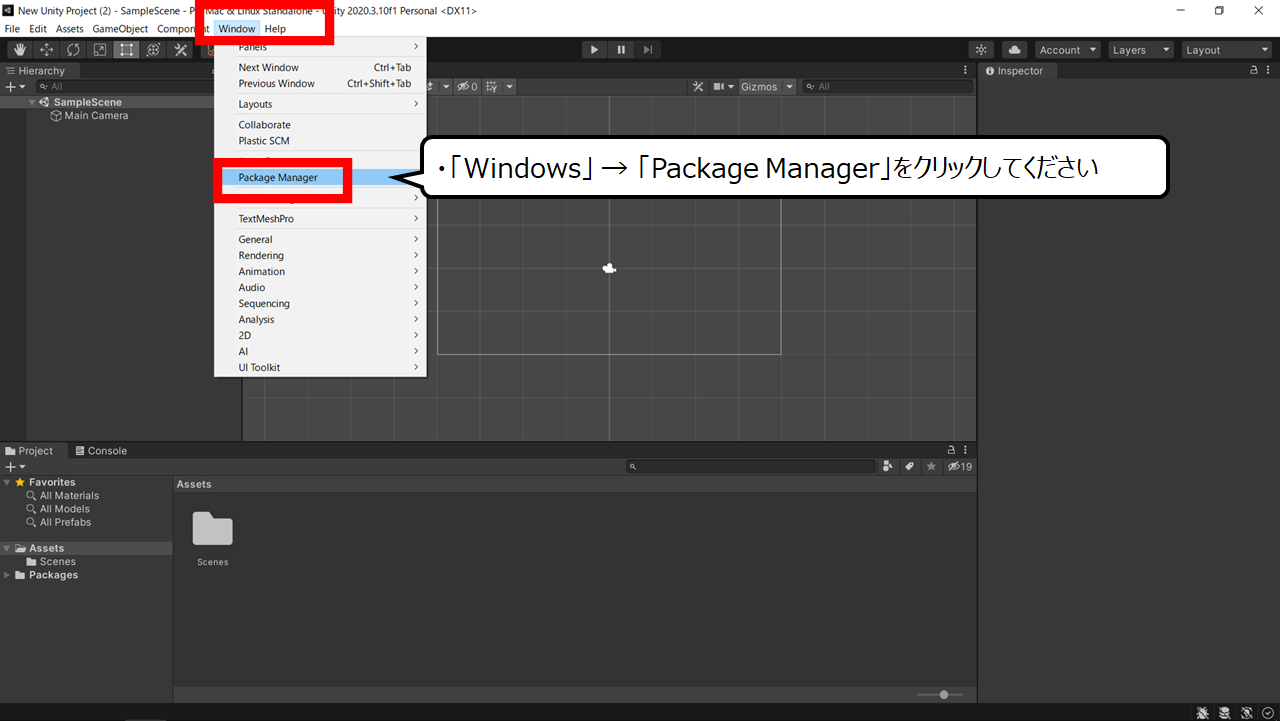
ゲーム部品のウィンドウを表示します
・「Windows」 → 「Package Manager」をクリックしてください


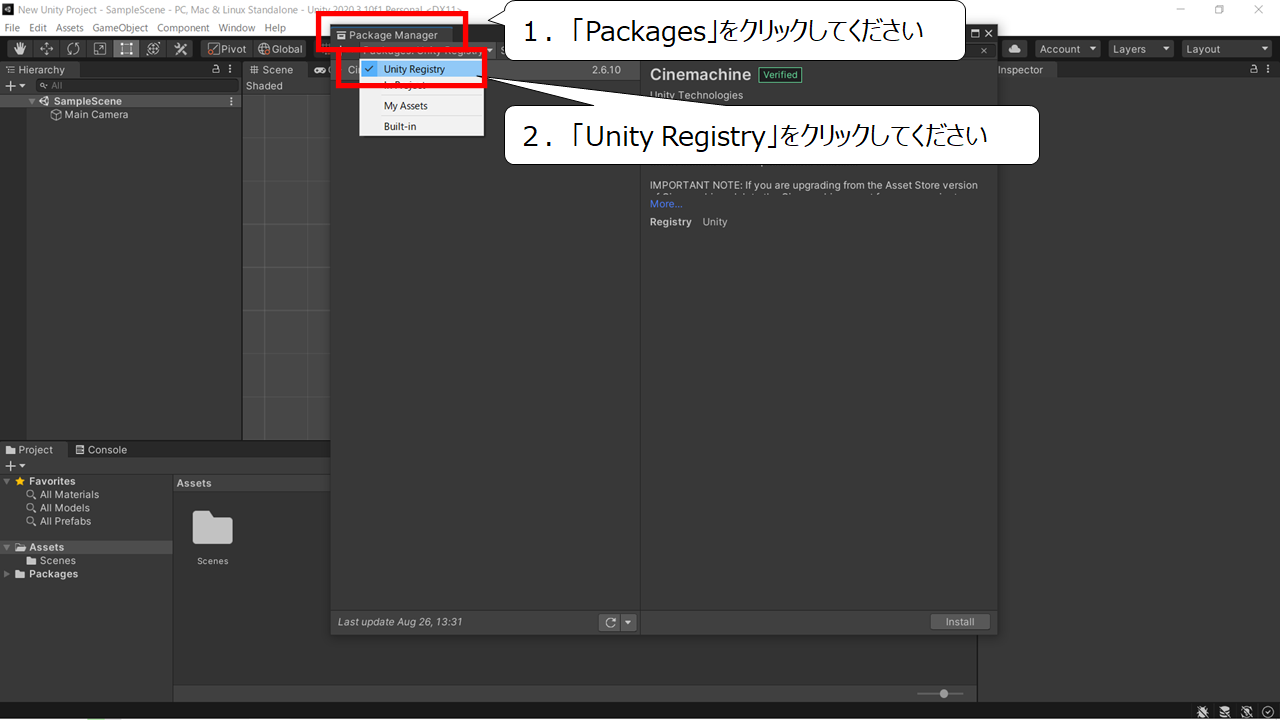
Unityに用意されているゲームの部品を表示します
1.「Packages」をクリックしてください
2.「Unity Registry」をクリックしてください


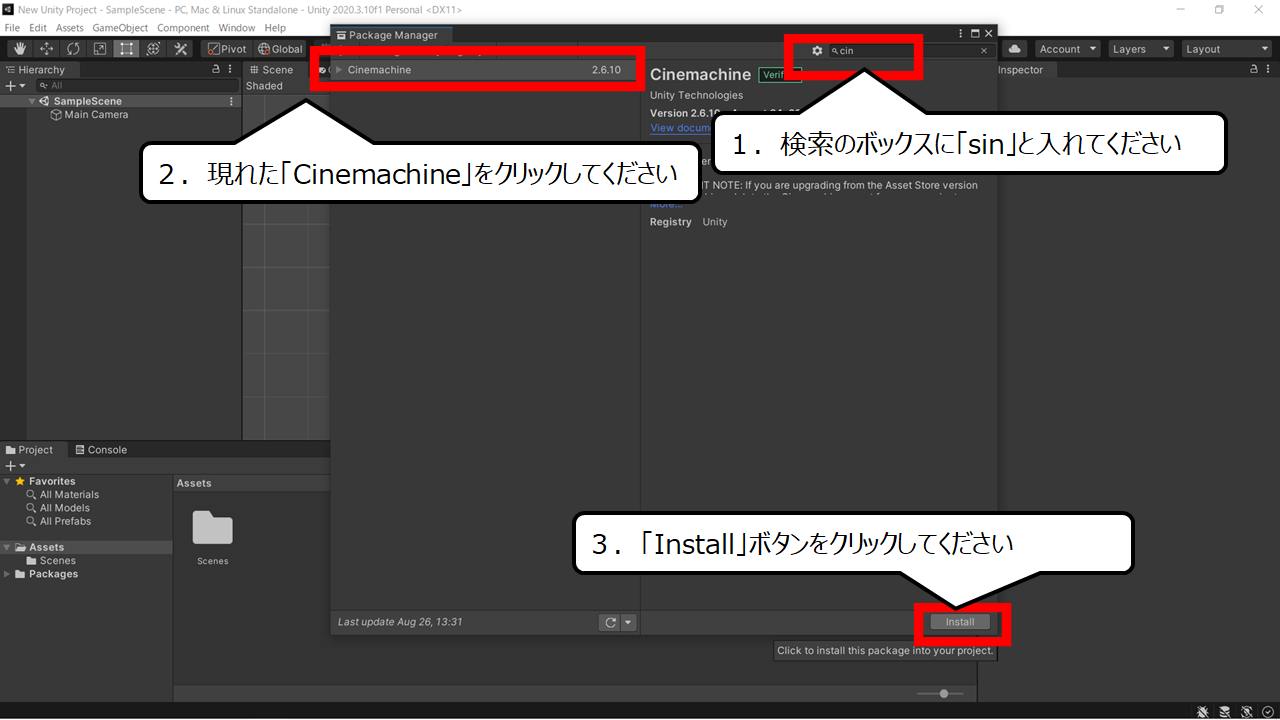
キャラクターをつねにゲーム画面に表示させる、部品です
1.検索のボックスに「sin」と入れてください
2.現れた「Cinemachine」をクリックしてください
3.「Install」ボタンをクリックしてください


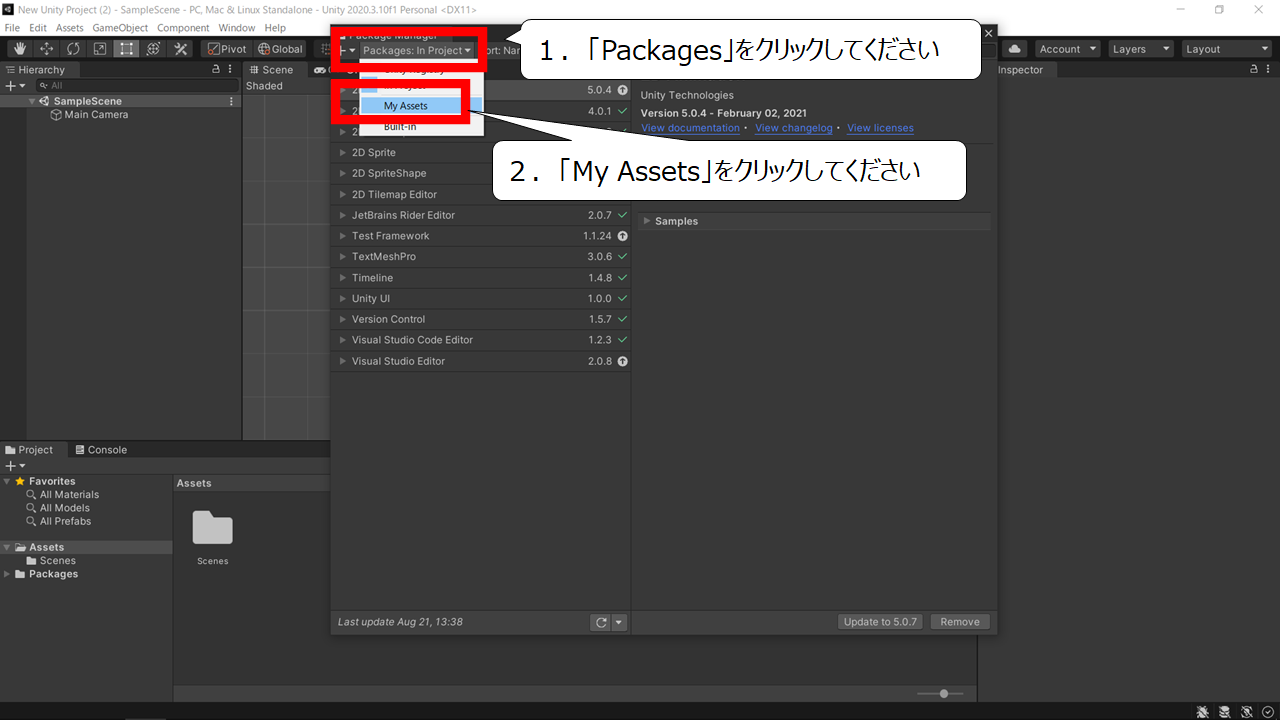
自分のゲーム部品を表示します
1.「Packages」をクリックしてください
2.「My Assets」をクリックしてください


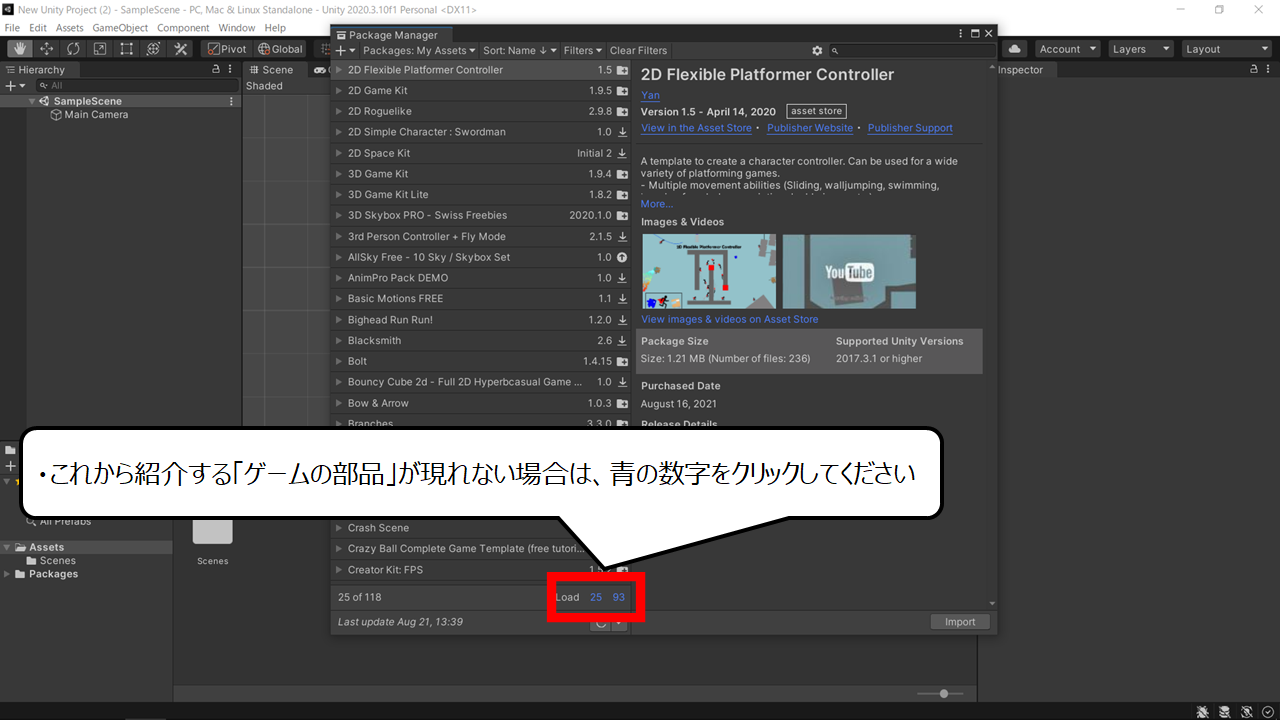
ゲームの部品が多い時は、すべて表示されません
・これから紹介する「ゲームの部品」が現れない場合は、青の数字をクリックしてください


アクションゲームの部品をダウンロードしてください
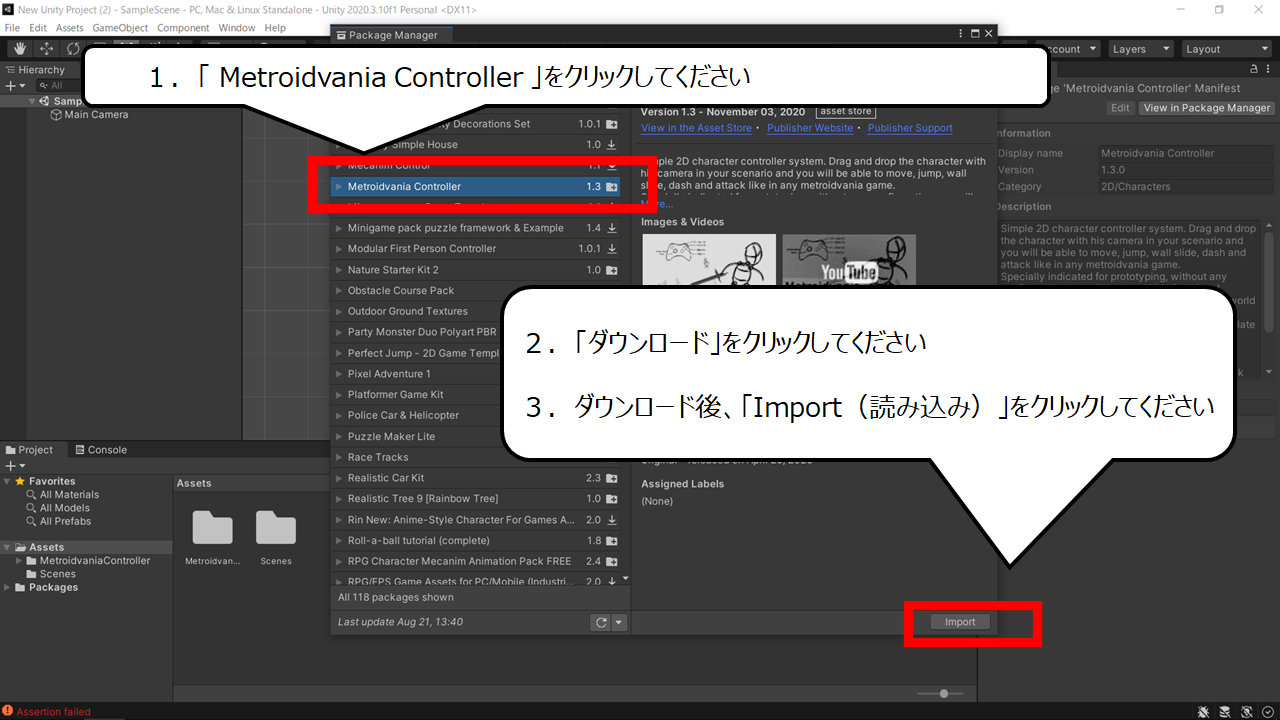
1.「 Metroidvania Controller 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


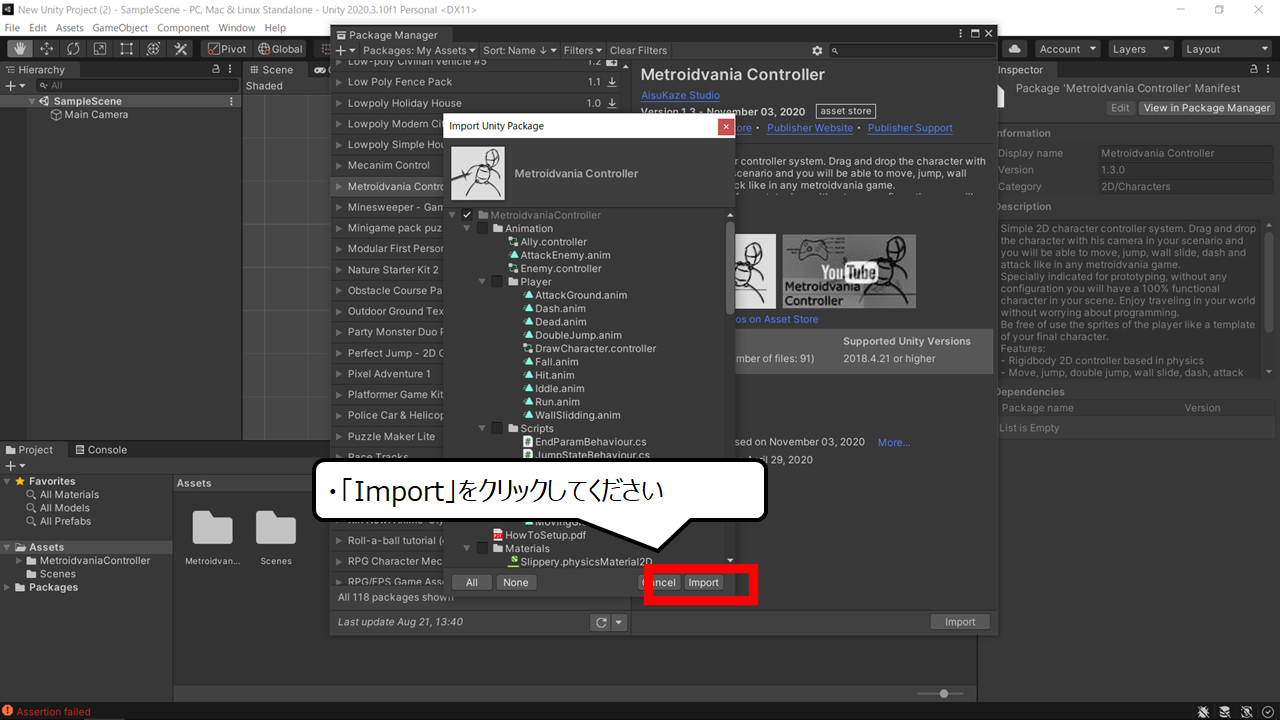
ダウンロードした、部品をゲーム内に取り込みます
・「Import」をクリックしてください


ゲームマップの部品をダウンロードします
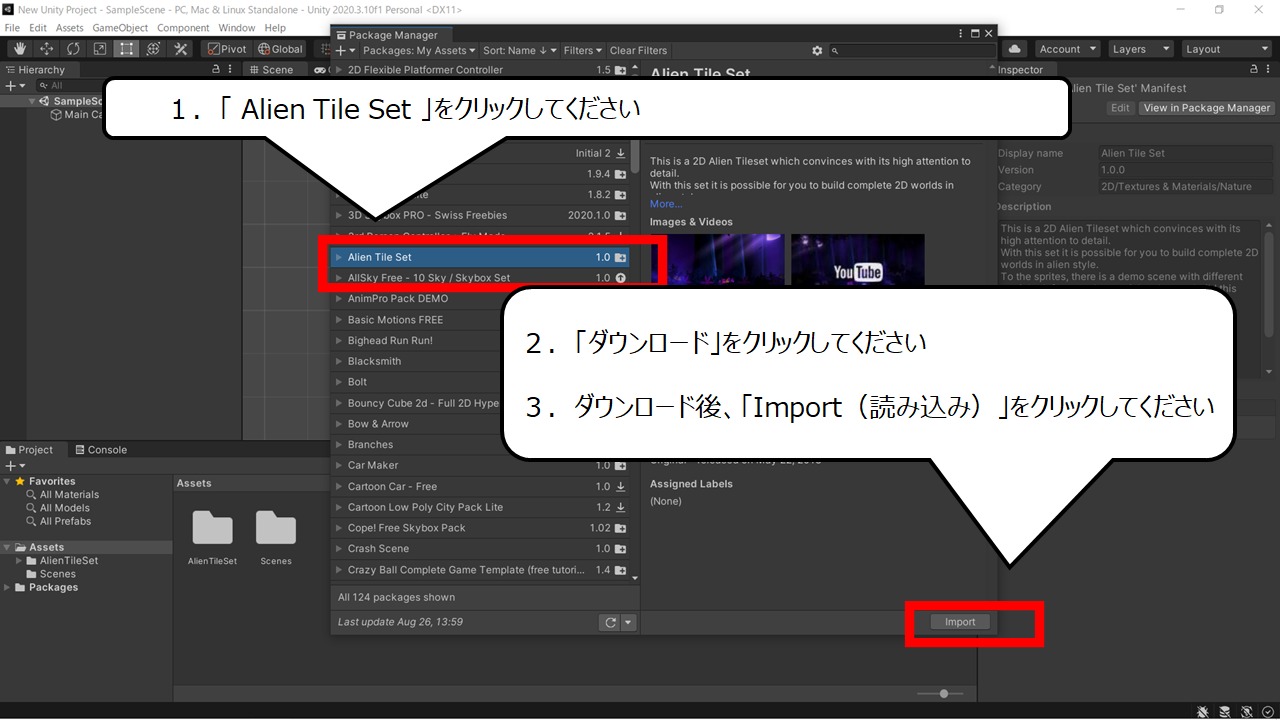
1.「 Alien Tile Set 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


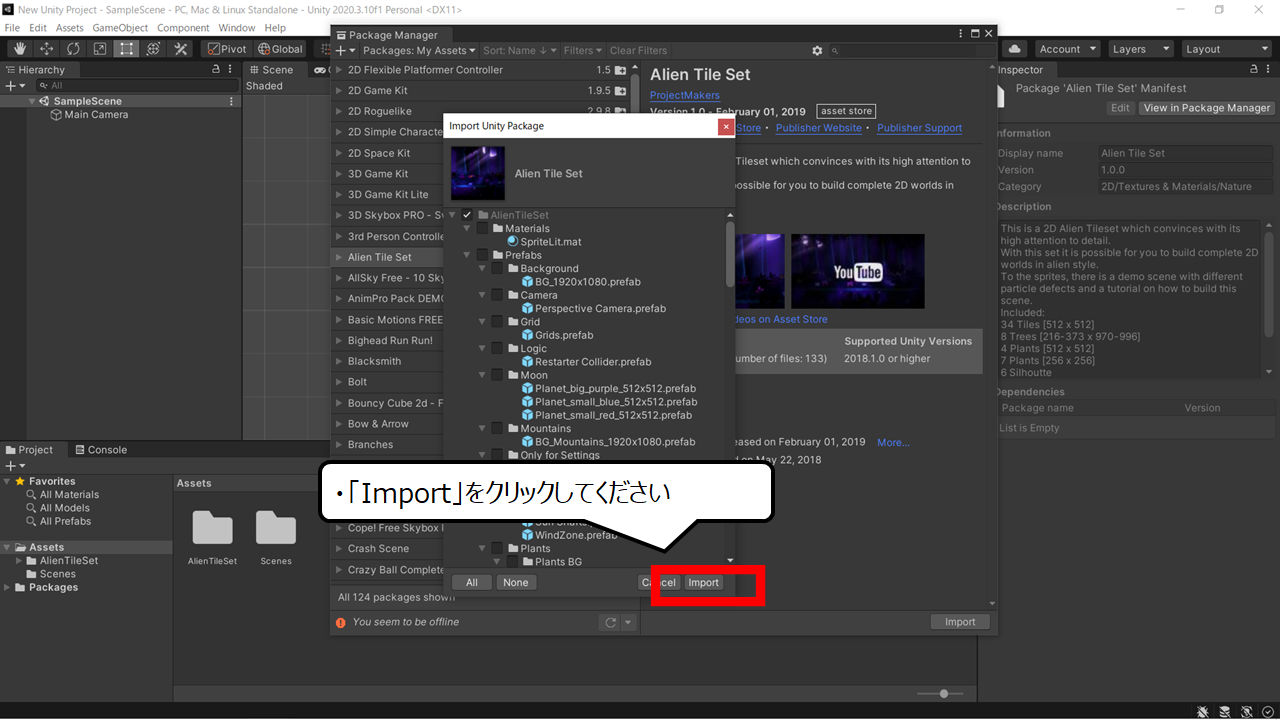
ダウンロードした、部品をゲーム内に取り込みます
・「Import」をクリックしてください


背景の絵をダウンロードします
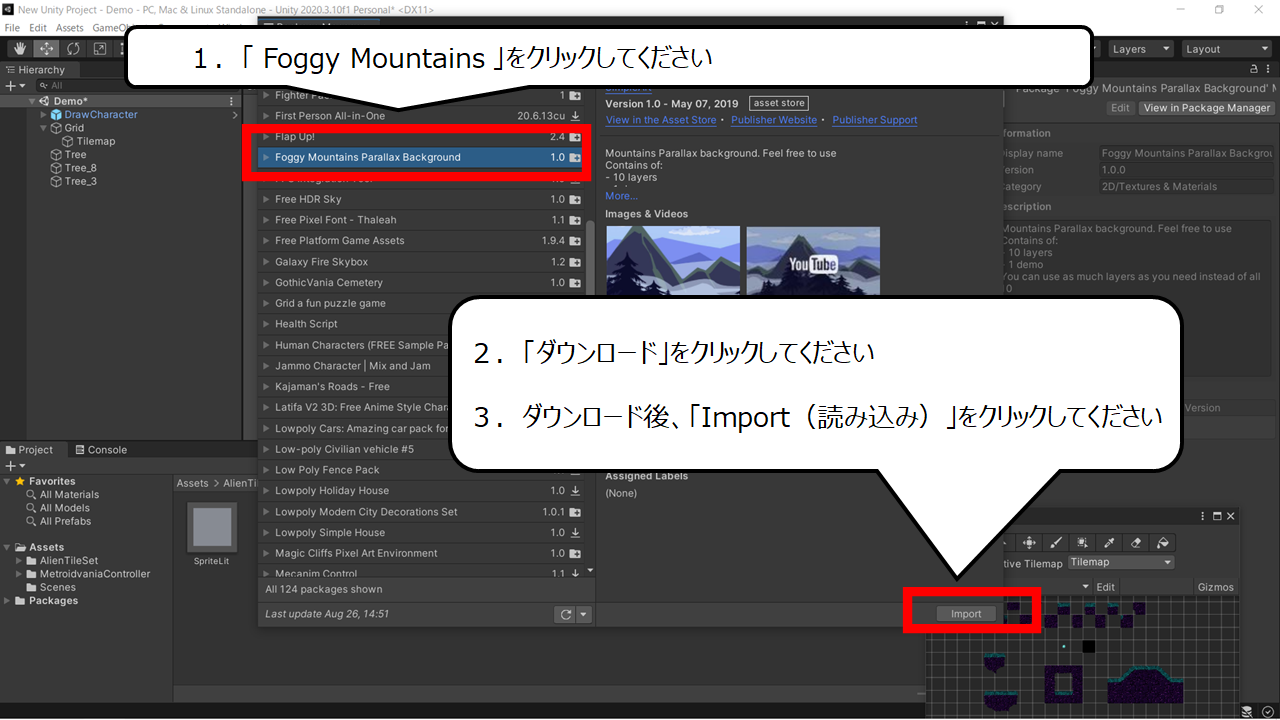
1.「Foggy Mountains 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


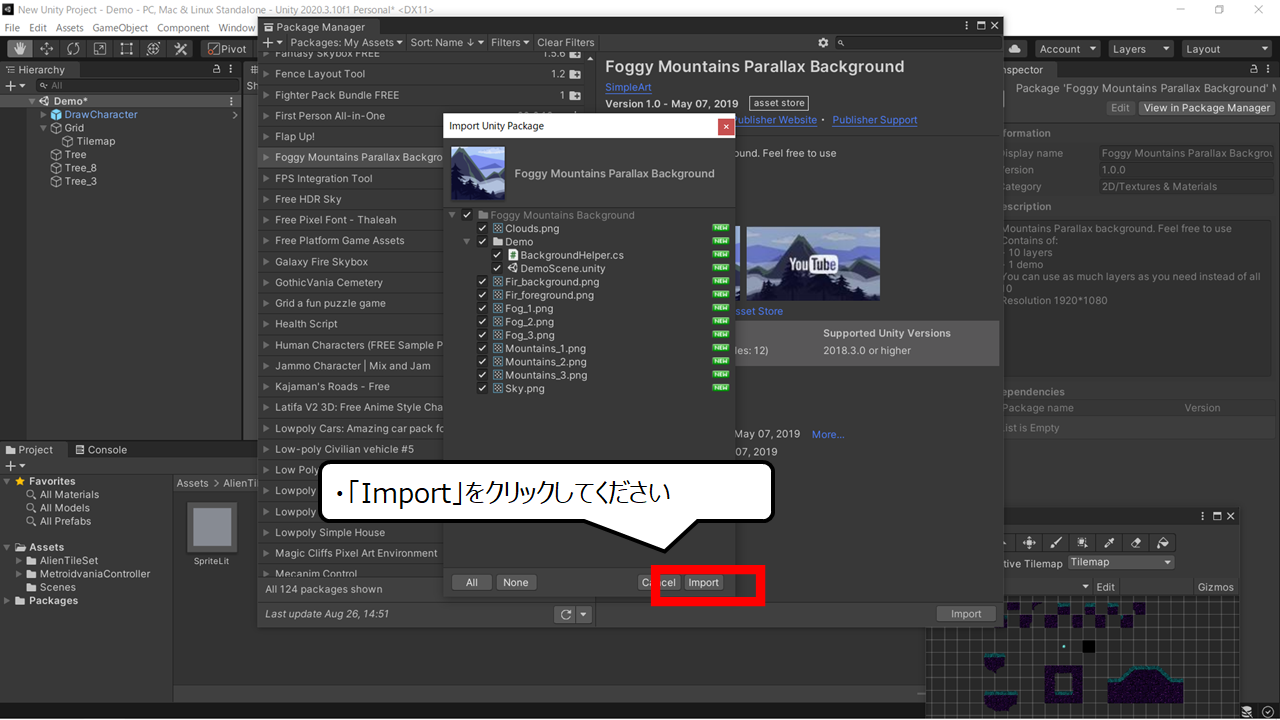
ダウンロードした、部品をゲーム内に取り込みます
・「Import」をクリックしてください


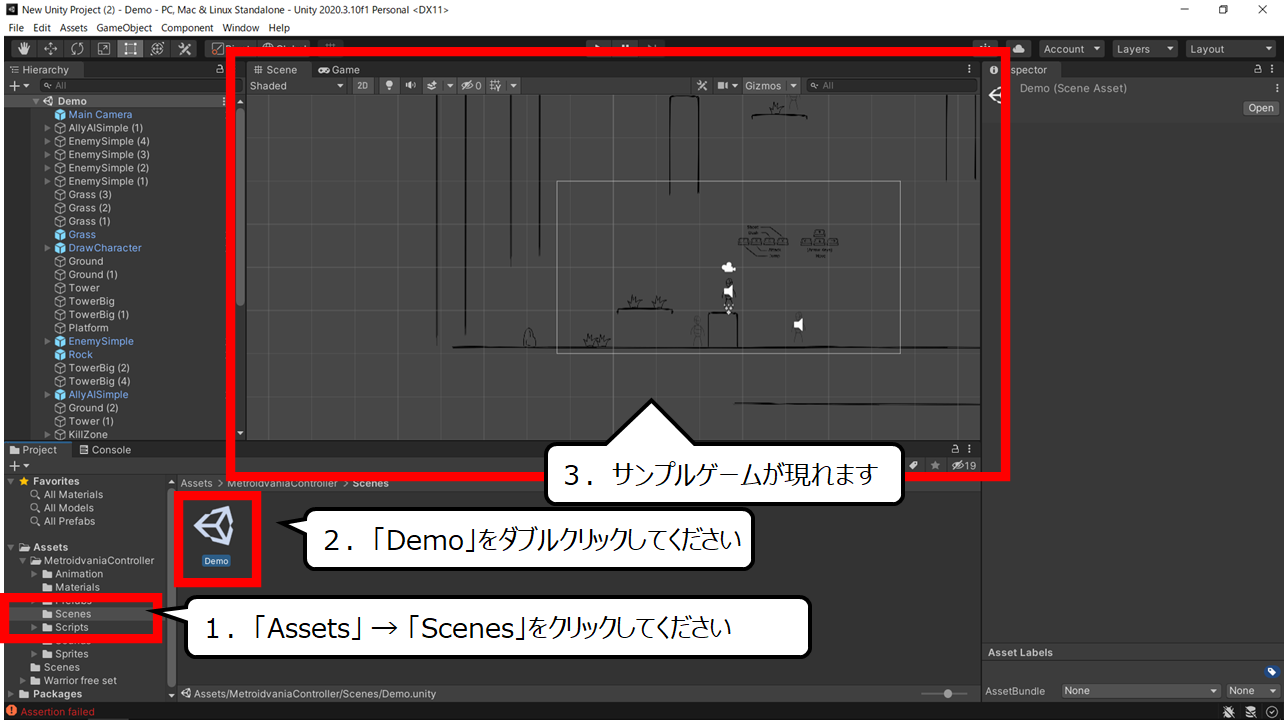
サンプルのゲームを表示します
1.「Assets」 → 「Scenes」をクリックしてください
2.「Demo」をダブルクリックしてください
3.サンプルゲームが現れます


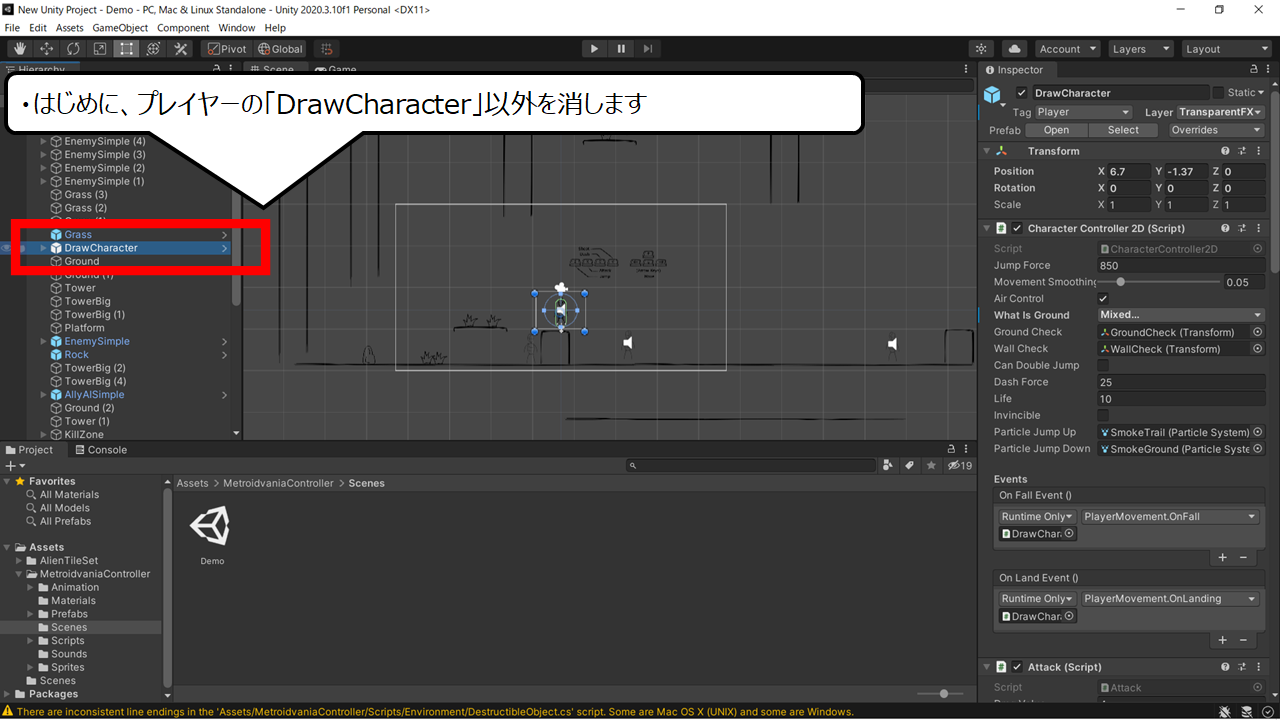
プレイヤー以外は、つかわないので、消してください
・はじめに、プレイヤーの「DrawCharacter」以外を消します


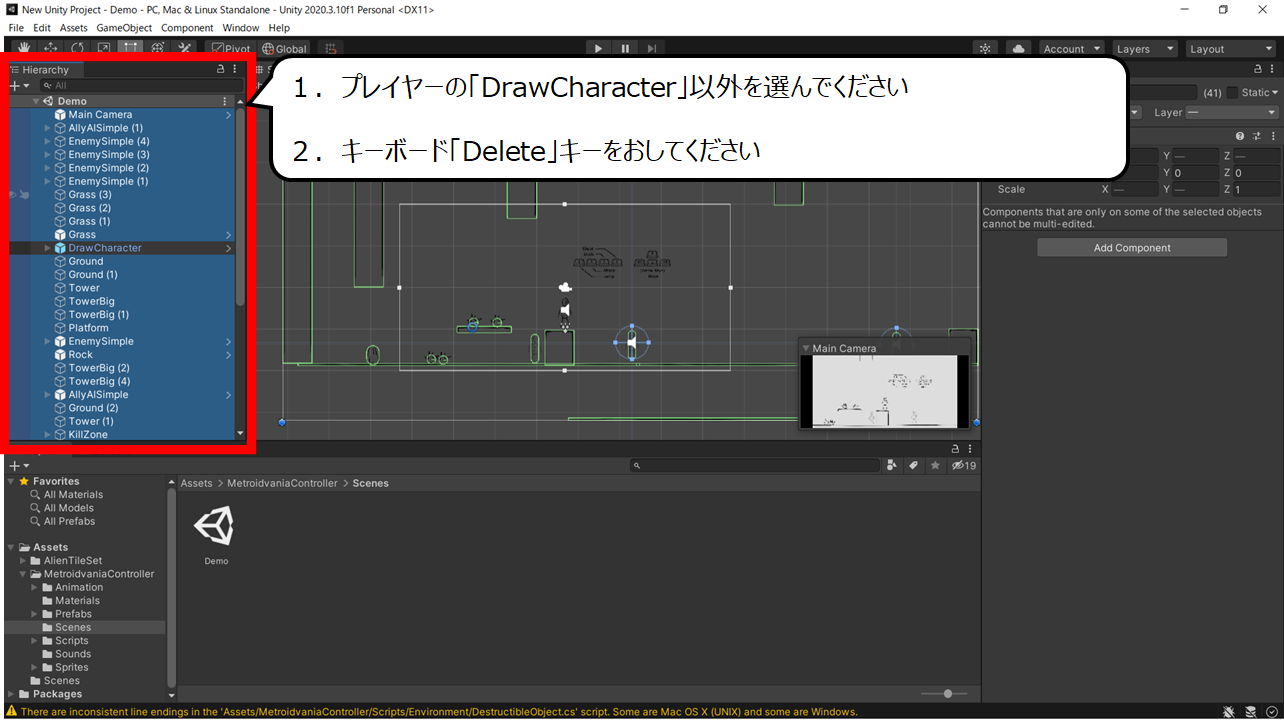
「Delete」キーで消すことができます
1.プレイヤーの「DrawCharacter」以外を選んでください
2.キーボード「Delete」キーをおしてください


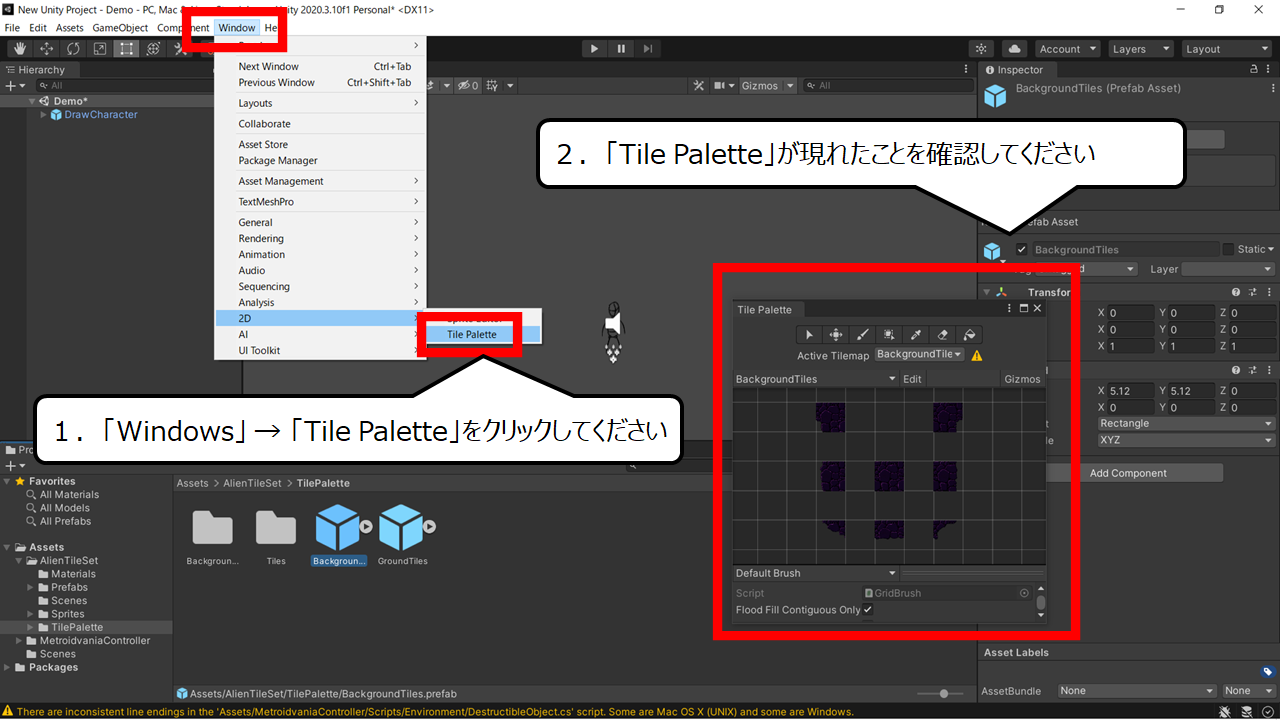
ゲーム画面に絵をおく準備をします
1.「Windows」 → 「Tile Palette」をクリックしてください
2.「Tile Palette」が現れたことを確認してください


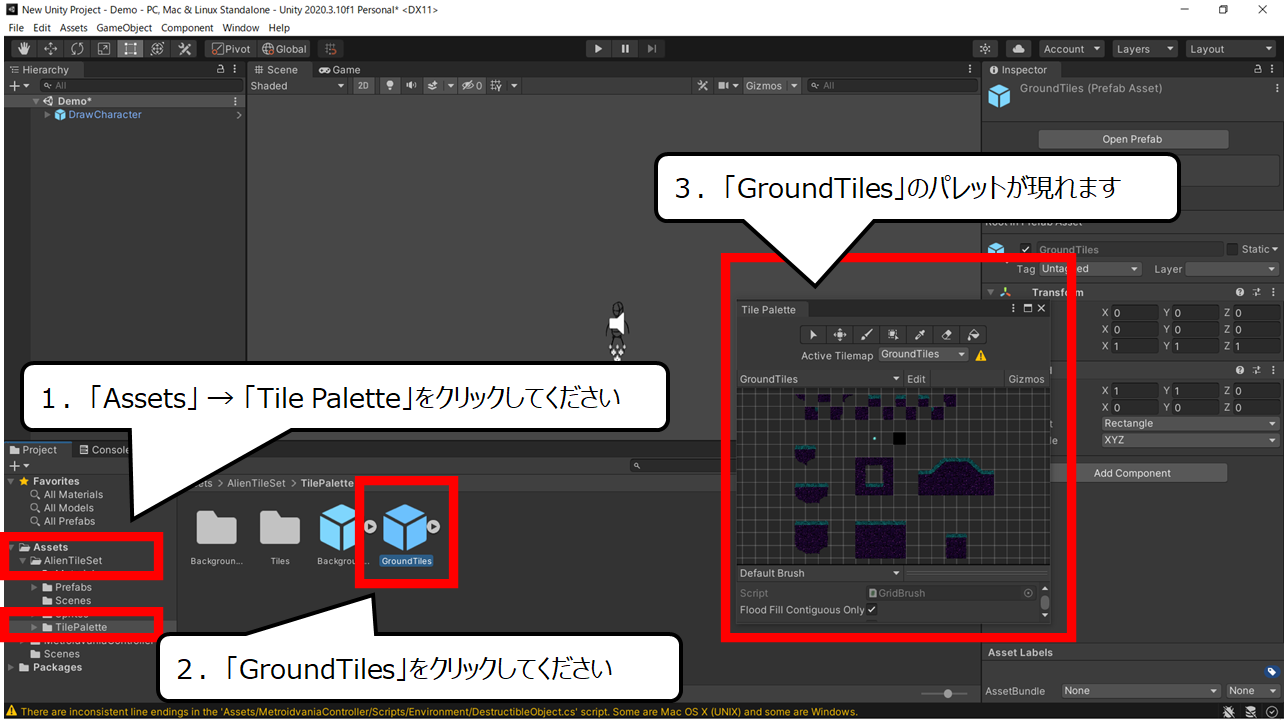
地面のパーツが現れます
1.「Assets」 → 「Tile Palette」をクリックしてください
2.「GroundTiles」をクリックしてください
3.「GroundTiles」のパレットが現れます


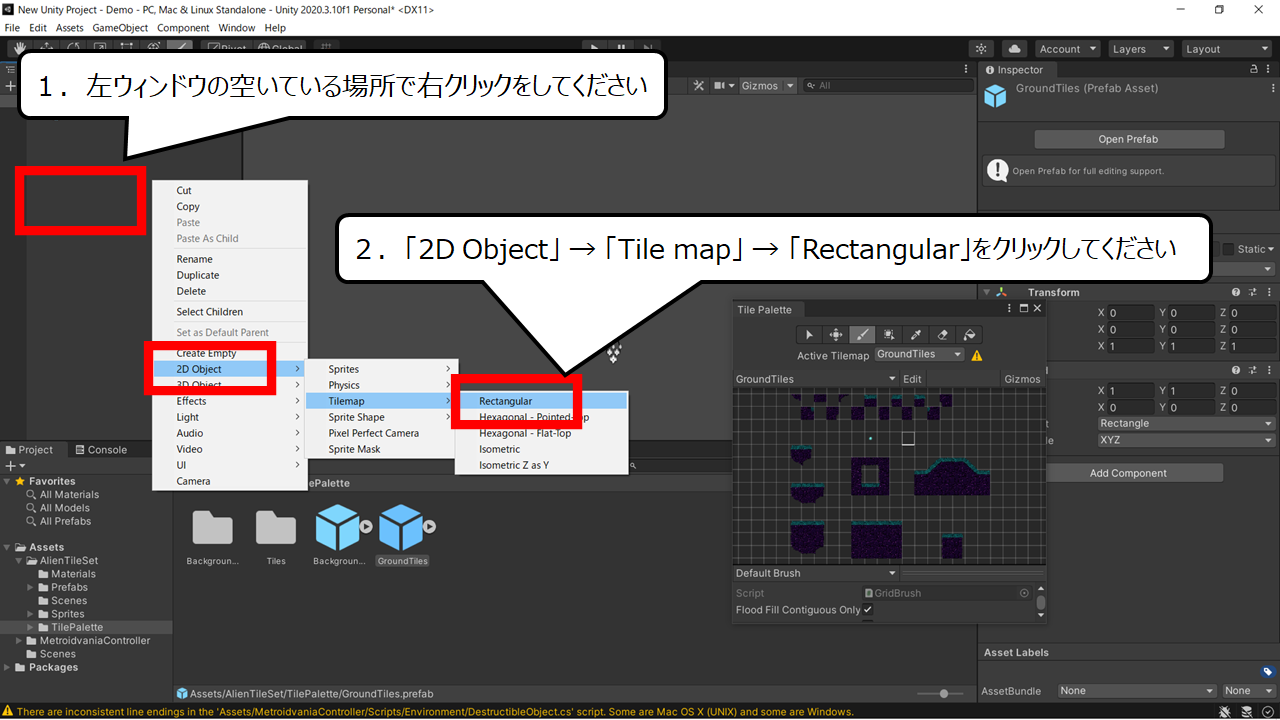
絵をおくためのマス目のオブジェクトをつくります
1.左ウィンドウの空いている場所で右クリックをしてください
2.「2D Object」 → 「Tile map」 → 「Rectangular」をクリックしてください


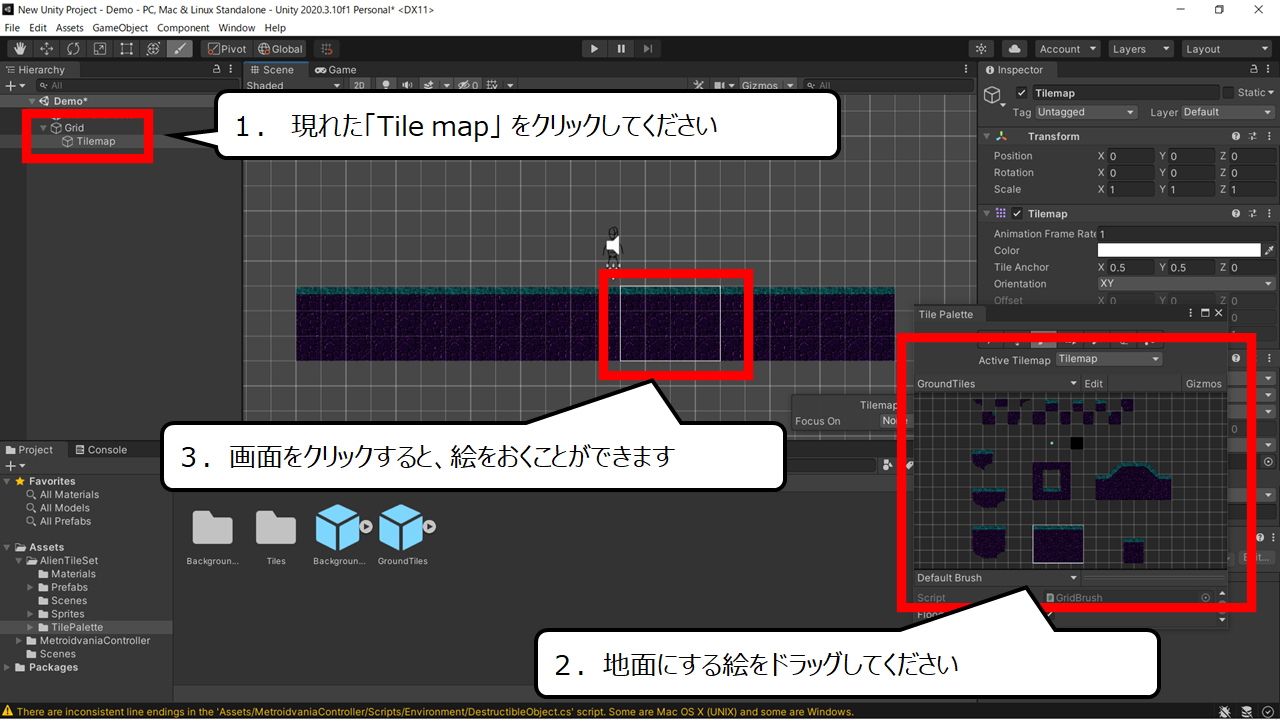
ドラッグ&ドロップで、絵をおくことができます
1. 現れた「Tile map」 をクリックしてください
2.地面にする絵をドラッグしてください
3.画面をクリックすると、絵をおくことができます


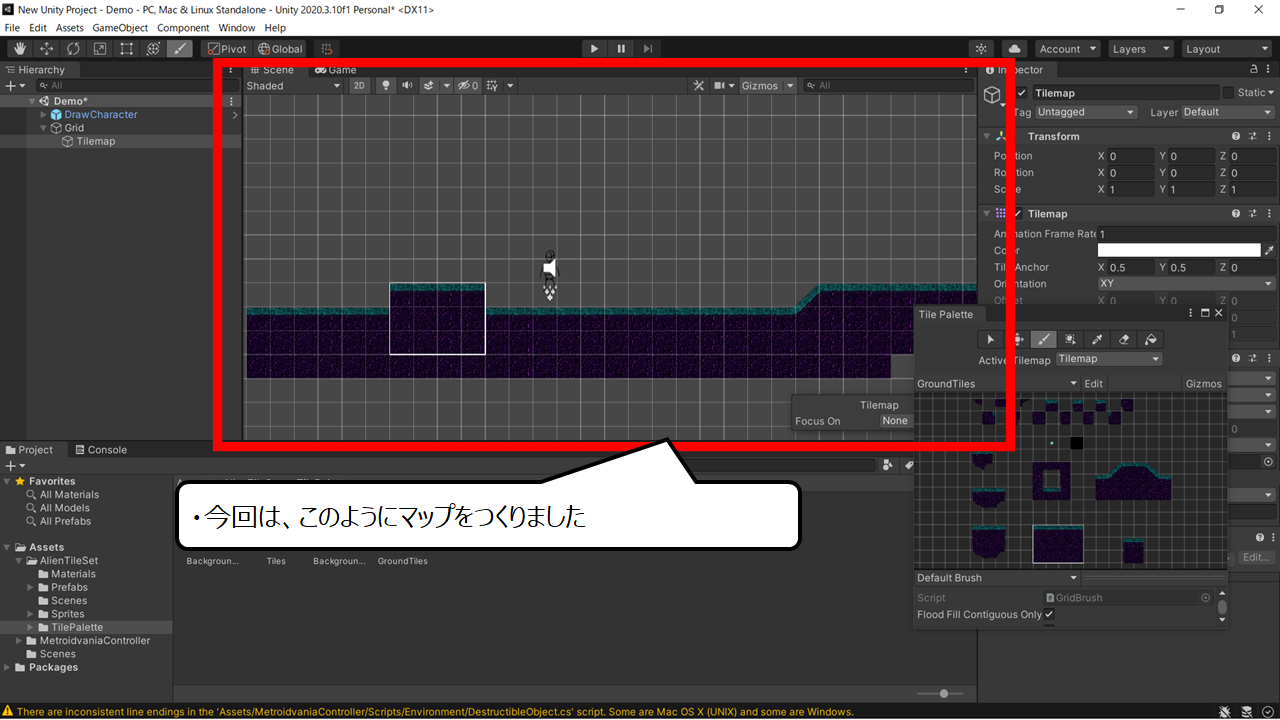
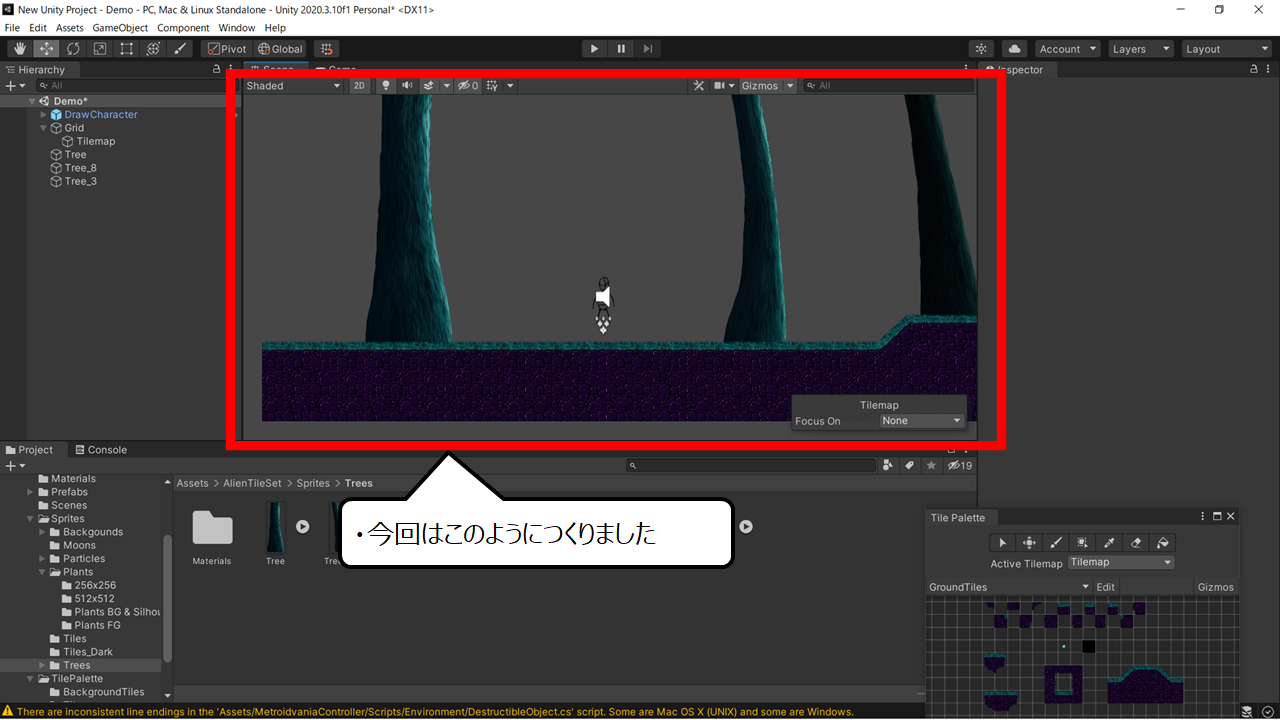
今回は、このようにつくりました
・今回は、このようにマップをつくりました


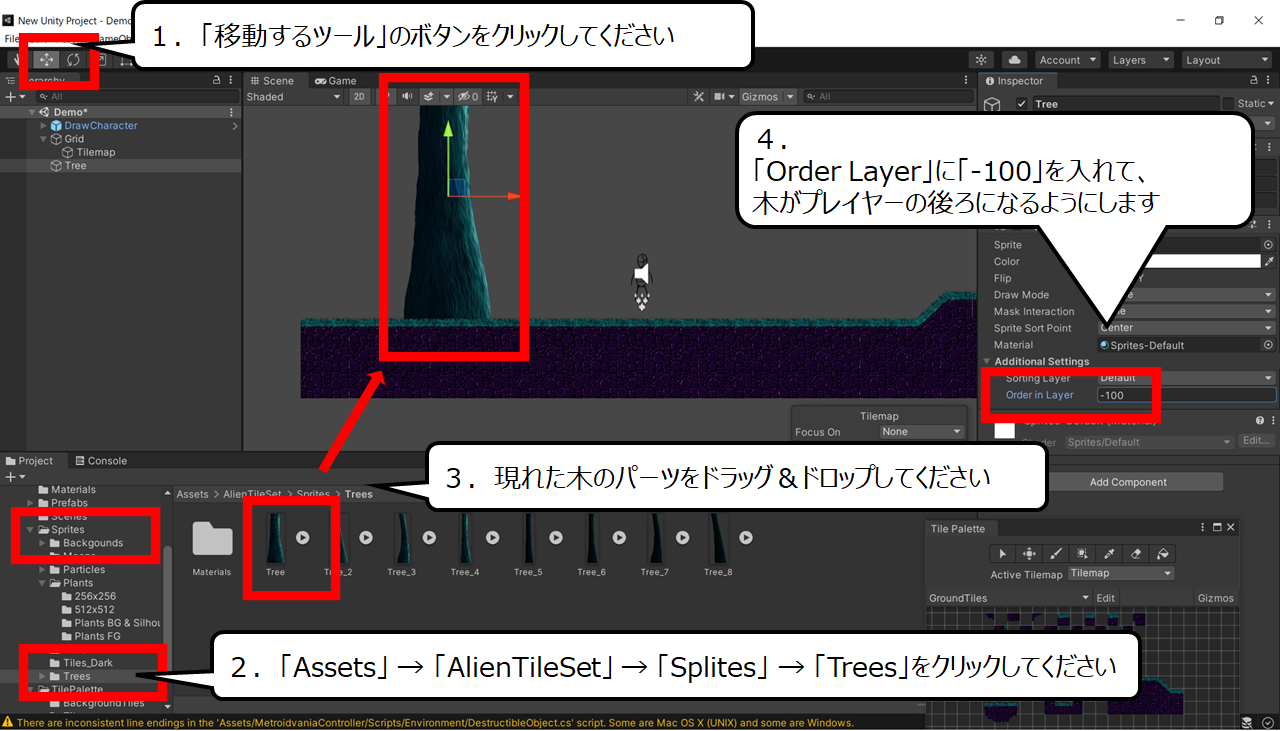
絵が重なるときは、「 Order Layer 」の数を変えてください
1.「移動するツール」のボタンをクリックしてください
2.「Assets」 → 「AlienTileSet」 → 「Splites」 → 「Trees」をクリックしてください
3.現れた木のパーツをドラッグ&ドロップしてください
4.「Order Layer」に「-100」を入れて、木がプレイヤーの後ろになるようにします


マップを今回は、このようにつくりました
・今回はこのようにつくりました


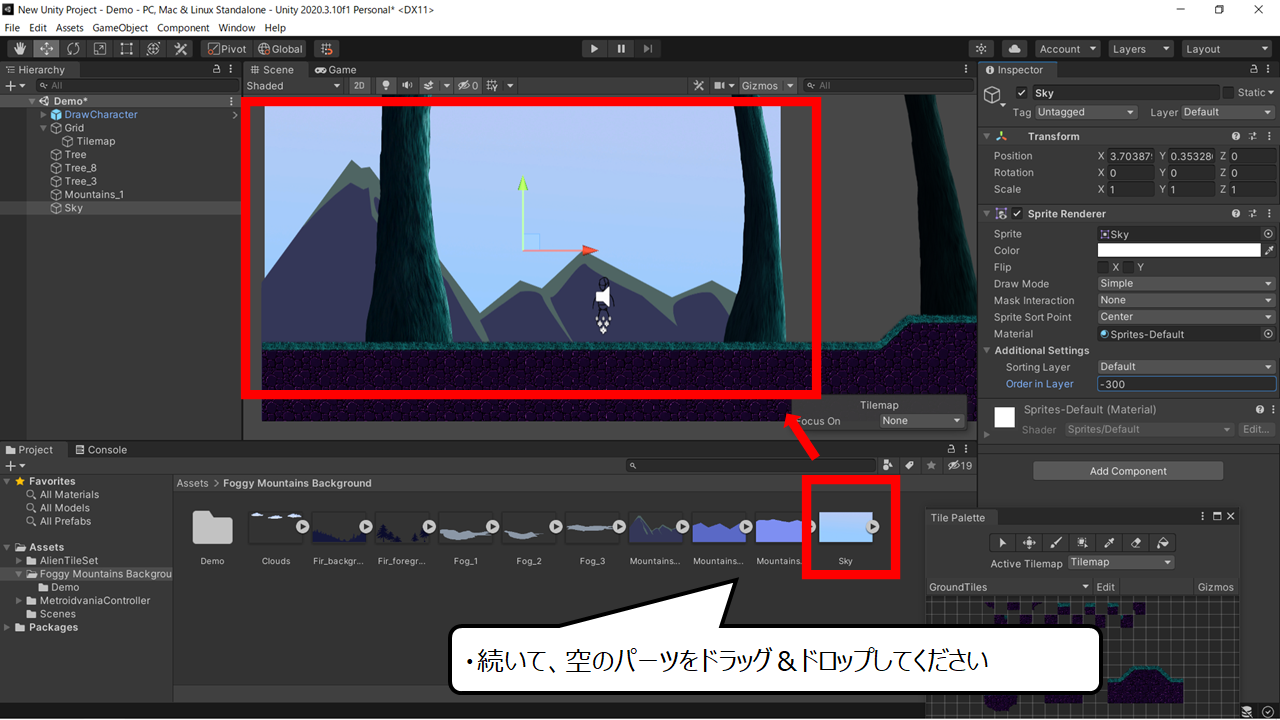
背景を画面におきます
1.「Assets」 → 「Foggy Mountains」 をクリックしてください
2.現れた、背景のパーツをドラッグ&ドロップで置いてください


空のパーツをおきます
・続いて、空のパーツをドラッグ&ドロップしてください


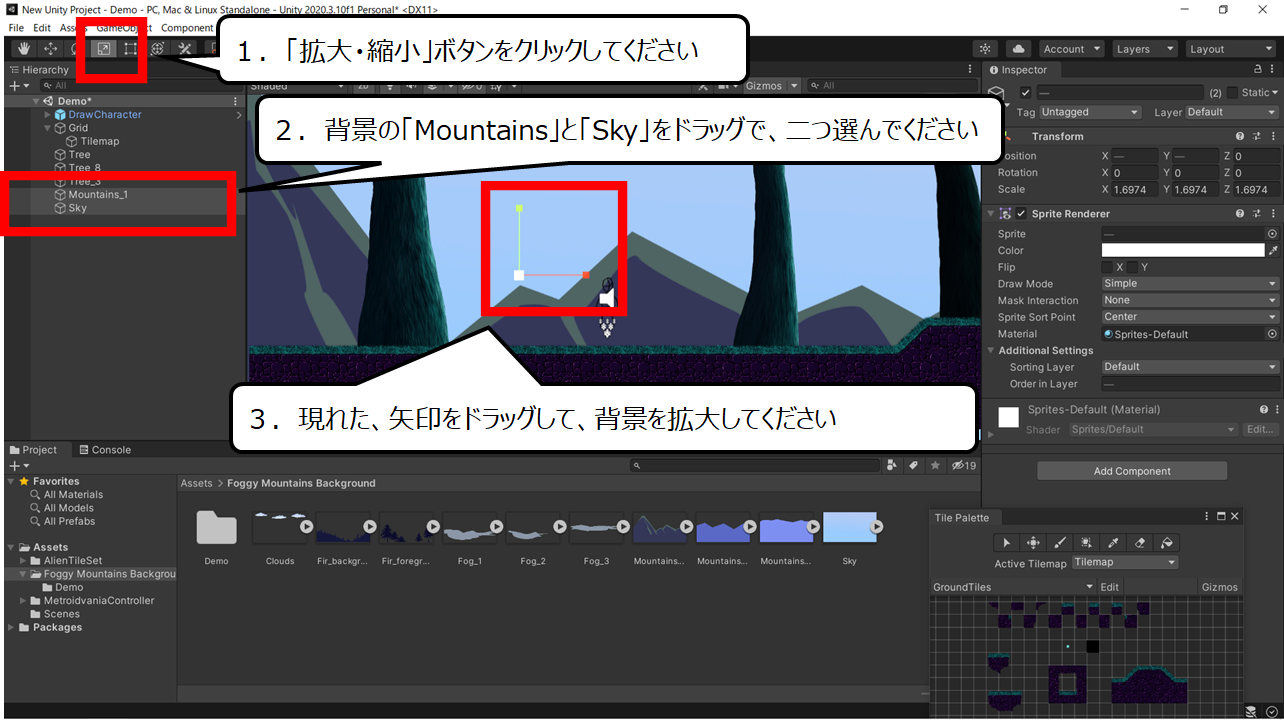
大きさを画面に合わせてください
1.画面左上の「拡大・縮小」ボタンをクリックしてください
2.背景の「Mountains」と「Sky」をドラッグで、二つ選んでください
3.現れた、矢印をドラッグして、背景を拡大してください


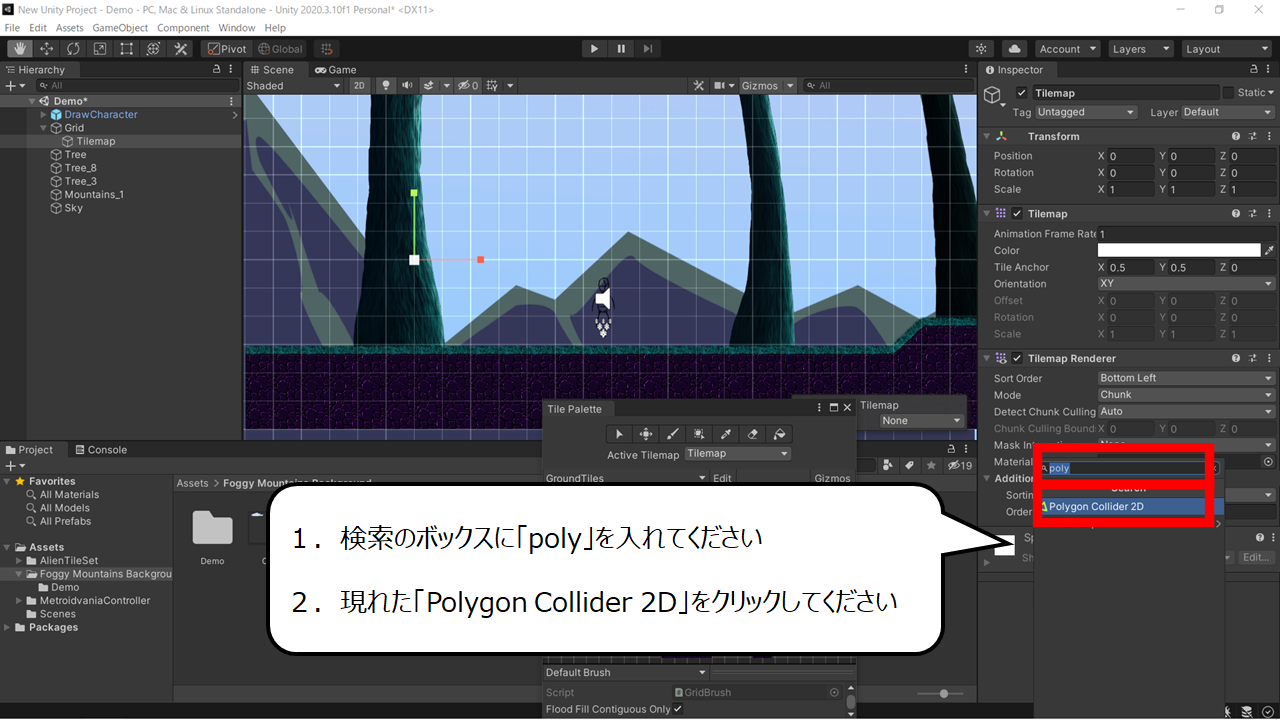
地面の絵にキャラクターが立てるようにします
1.「Grid」 → 「Tilemap」をクリックしてください
2.「Add Component」をクリックしてください


プレイヤーが立つための土台を、自由につくれるパーツです
1.検索のボックスに「poly」を入れてください
2.現れた「Polygon Collider 2D」をクリックしてください


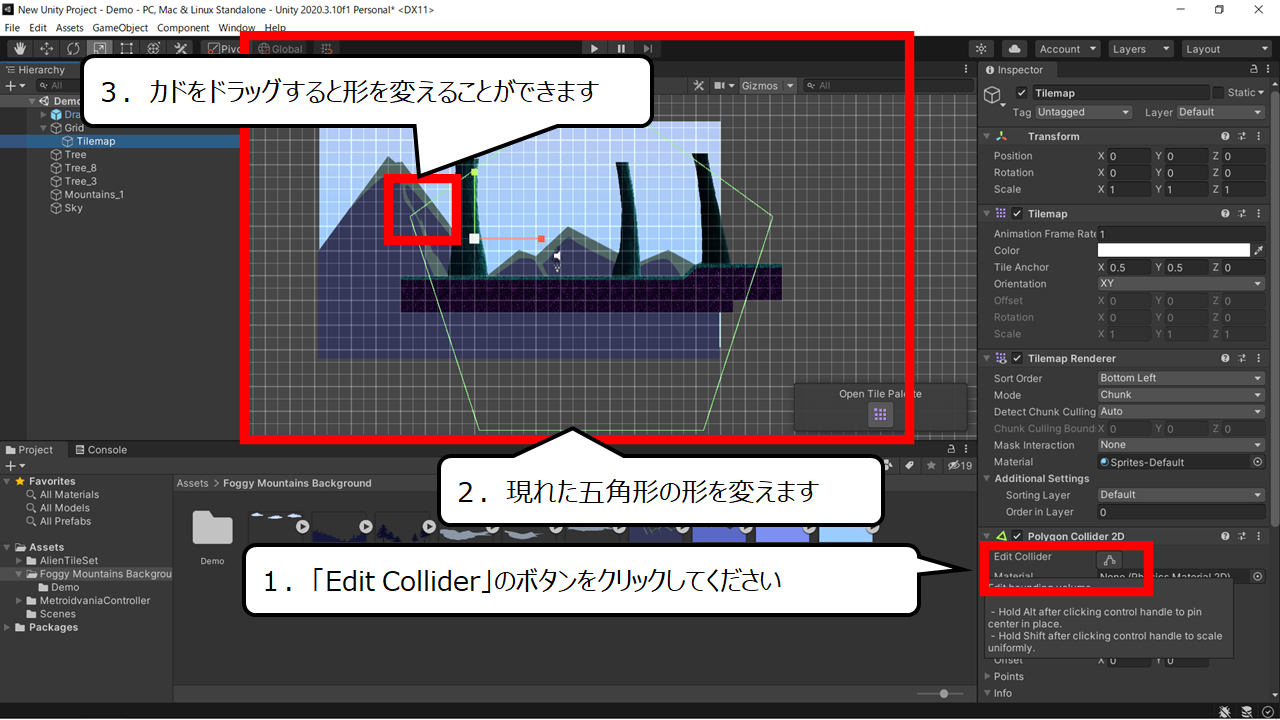
カドをドラッグすると形を変えることができます
1.「Edit Collider」のボタンをクリックしてください
2.現れた五角形の形を変えます
3.カドをドラッグすると形を変えることができます


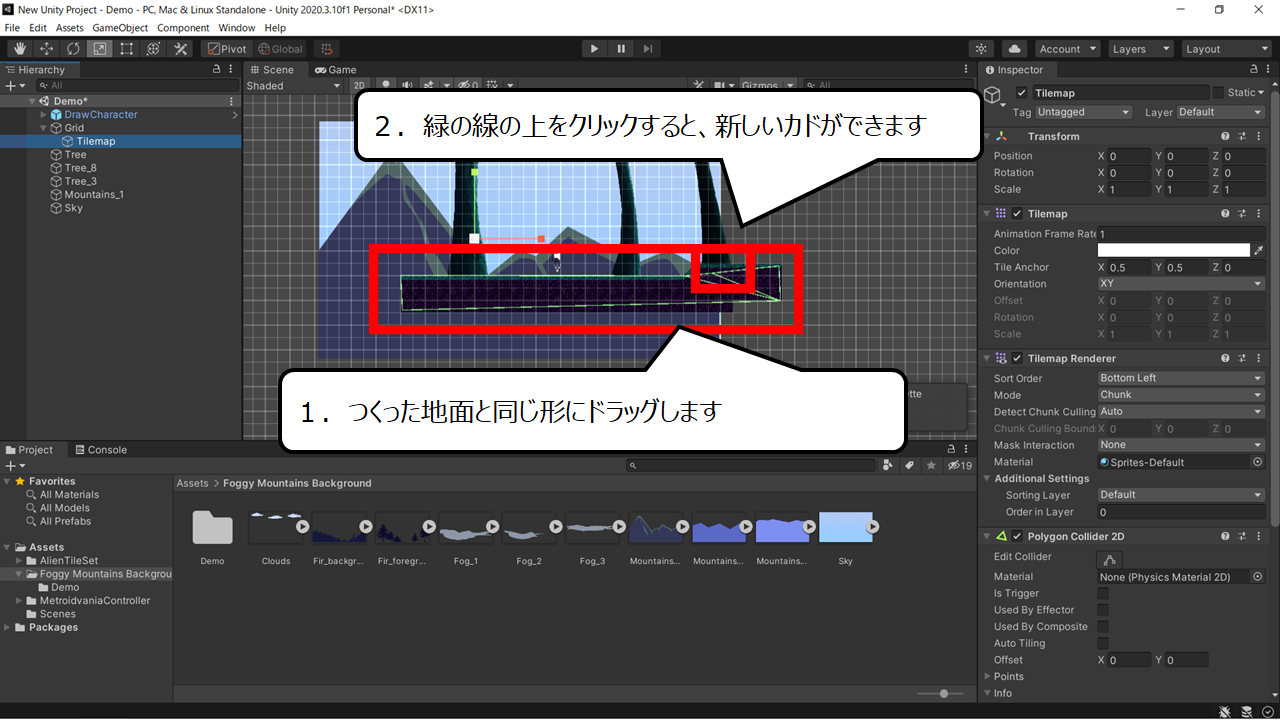
緑のラインの上をクリックすると、新しいカドが現れます
1.つくった地面と同じ形にドラッグします
2.緑の線の上をクリックすると、新しいカドができます


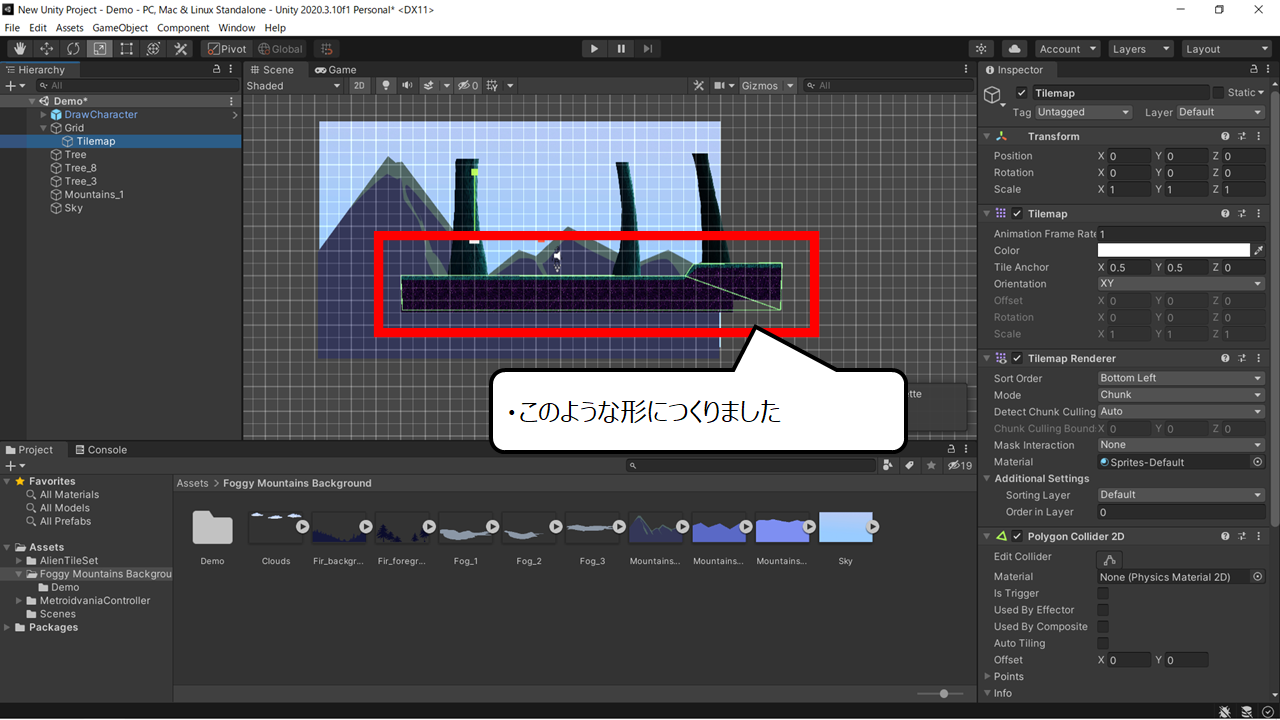
今回は、このような形につくりました
・このような形につくりました
・プレイヤーをつねに映すゲーム画面をつくろう


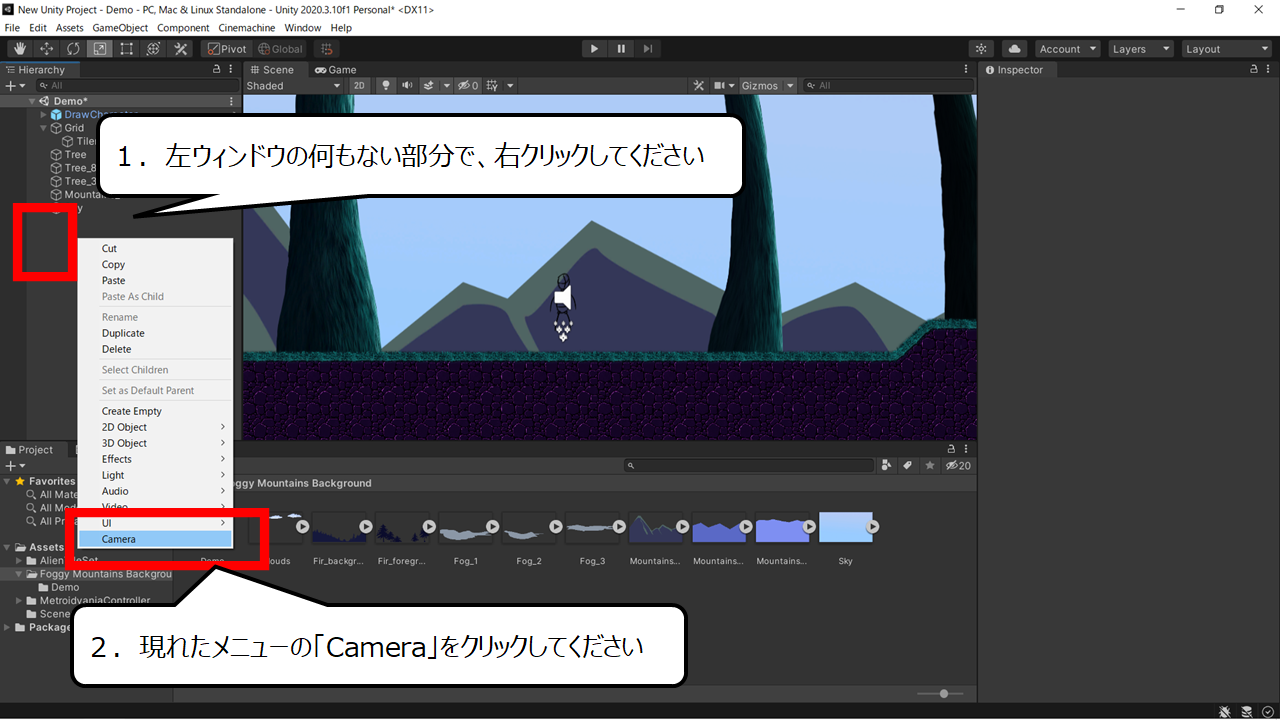
カメラをつくります
1.左ウィンドウの何もない部分で、右クリックしてください
2.現れたメニューの「Camera」をクリックしてください


カメラをおいかけるパーツです
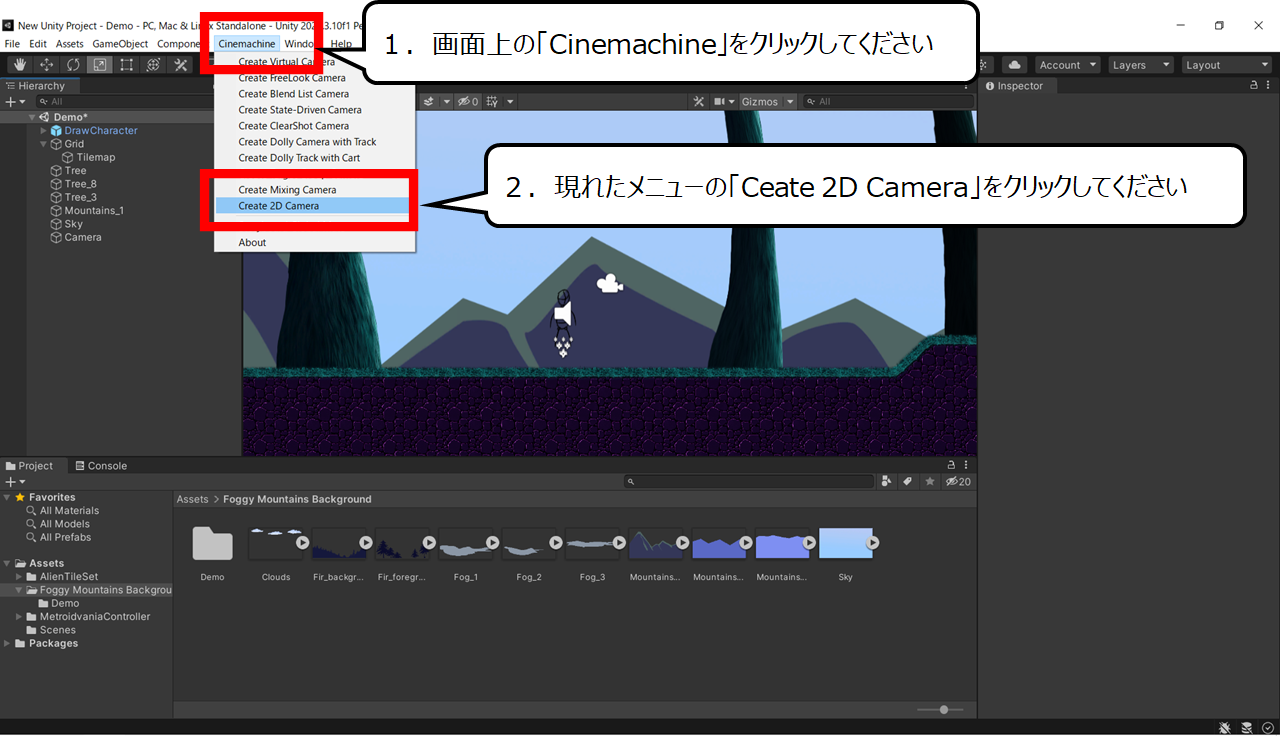
1.画面上の「Cinemachine」をクリックしてください
2.現れたメニューの「Ceate 2D Camera」をクリックしてください


プレイヤーを追うようにしました
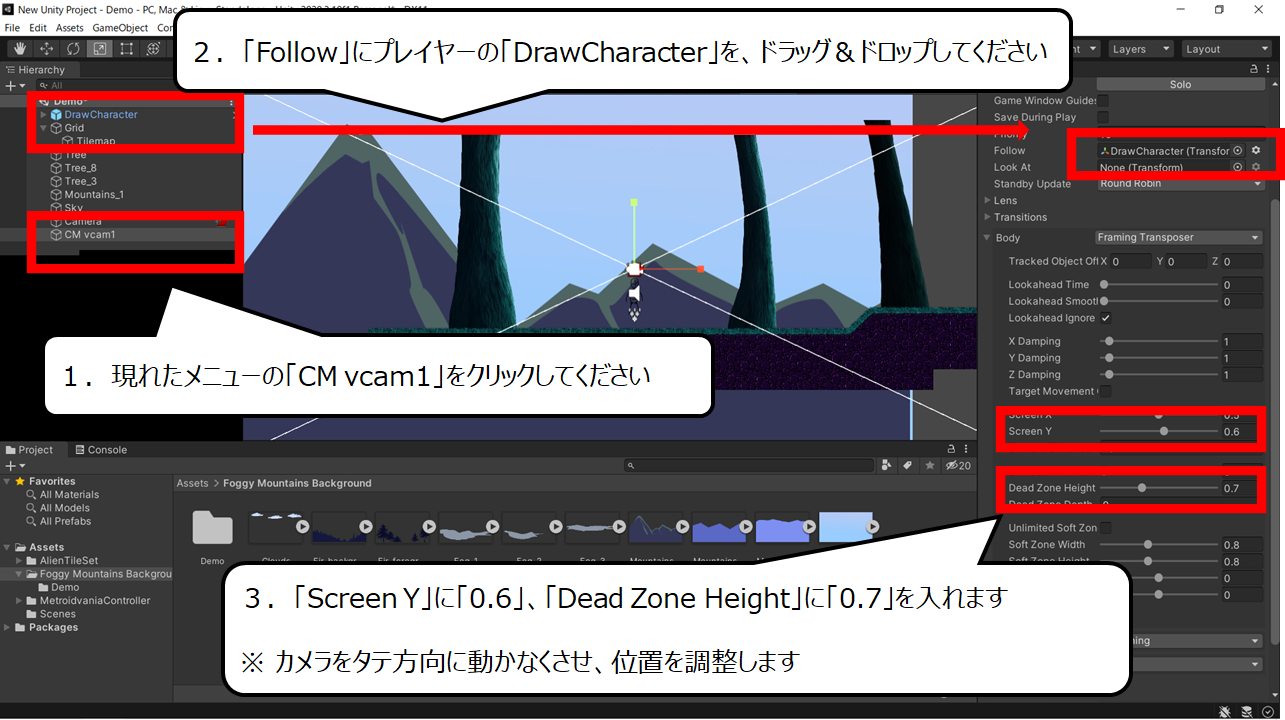
1.現れたメニューの「CM vcam1」をクリックしてください
2.「Follow」にプレイヤーの「DrawCharacter」を、ドラッグ&ドロップしてください
3.「Screen Y」に「0.6」、「Dead Zone Height」に「0.7」を入れます
※ カメラをタテ方向に動かなくさせ、位置を調整します


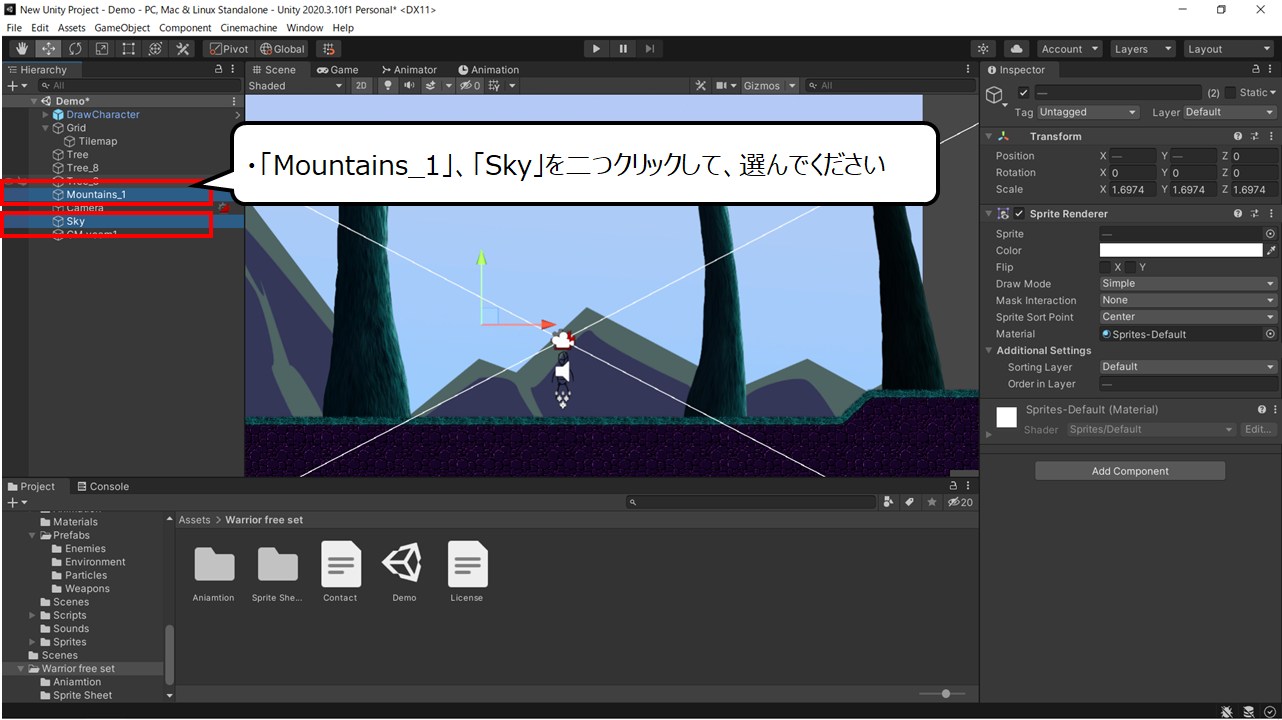
カメラと背景が、同時に動くようにつくります
・「Mountains_1」、「Sky」を二つクリックして、選んでください


カメラの動きに合わせるようにつくりました
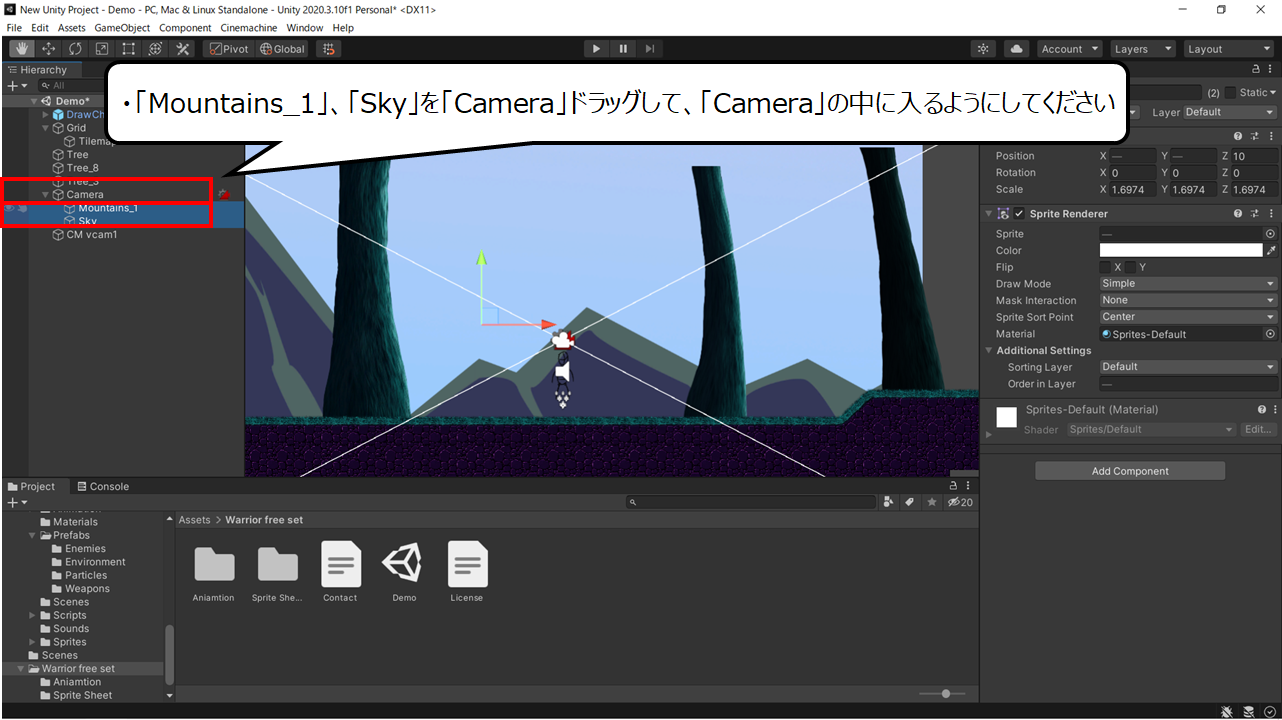
1.「Mountains_1」、「Sky」を「Camera」ドラッグしてください
2. 「Camera」 でマウスを離して、「Camera」の中に入るようにしてください
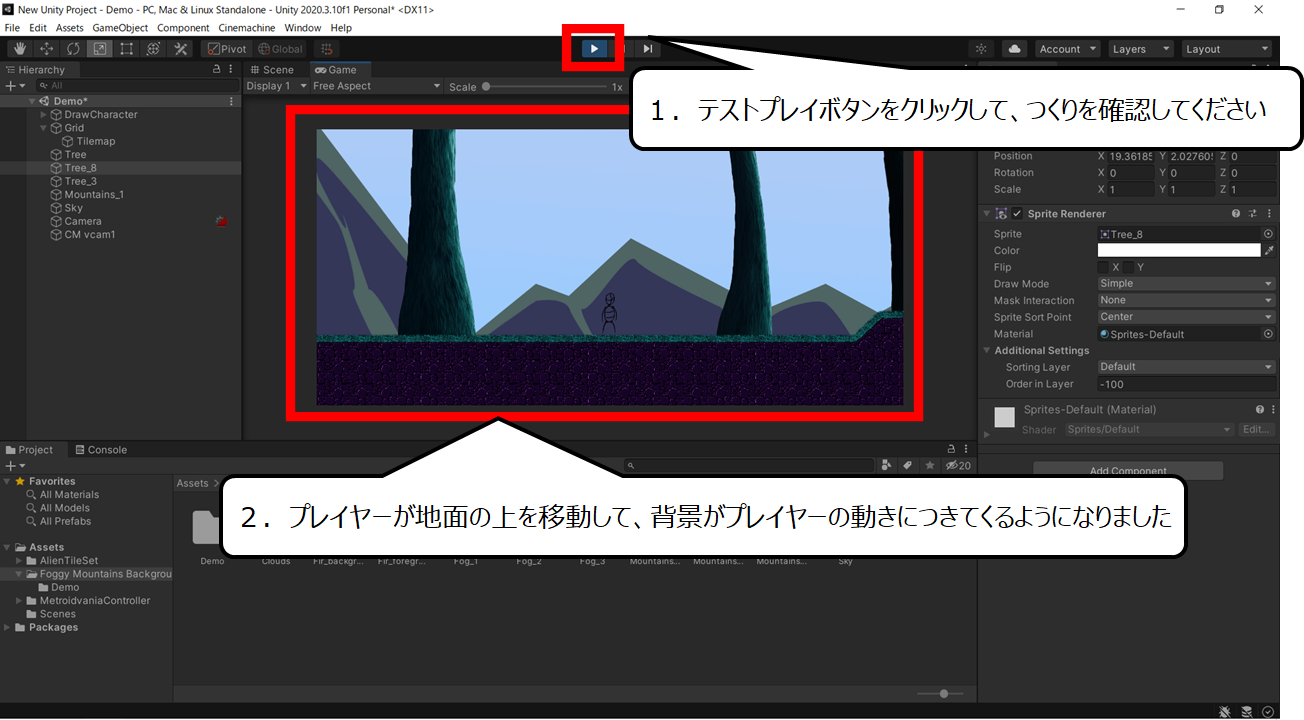
・テストプレイで確認しよう


テストプレイをして、つくりを確認してください
1.テストプレイボタンをクリックして、つくりを確認してください
2.プレイヤーが地面の上を移動して、背景がプレイヤーの動きについて来るようになりました


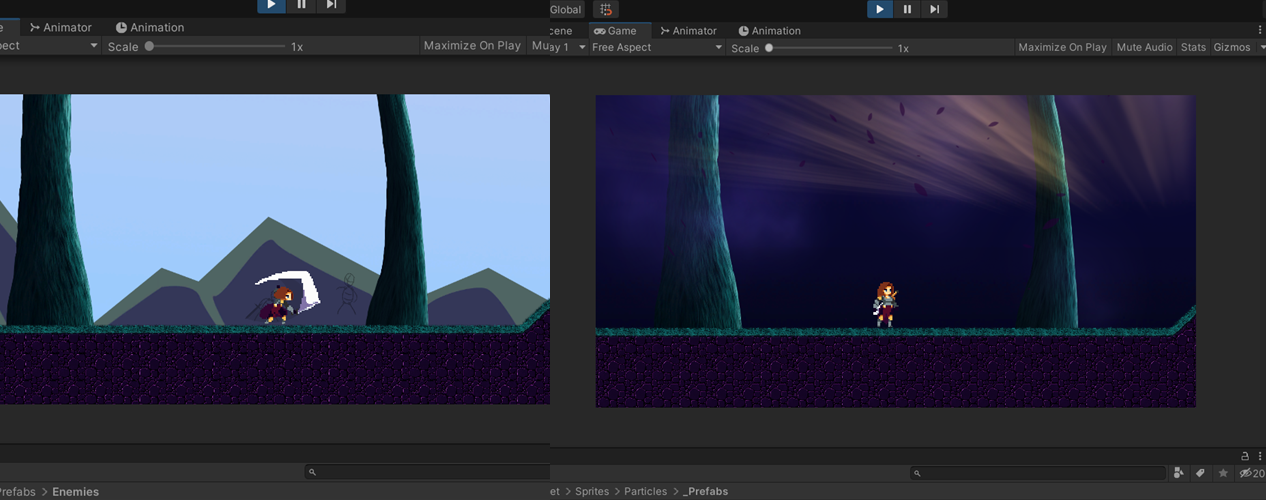
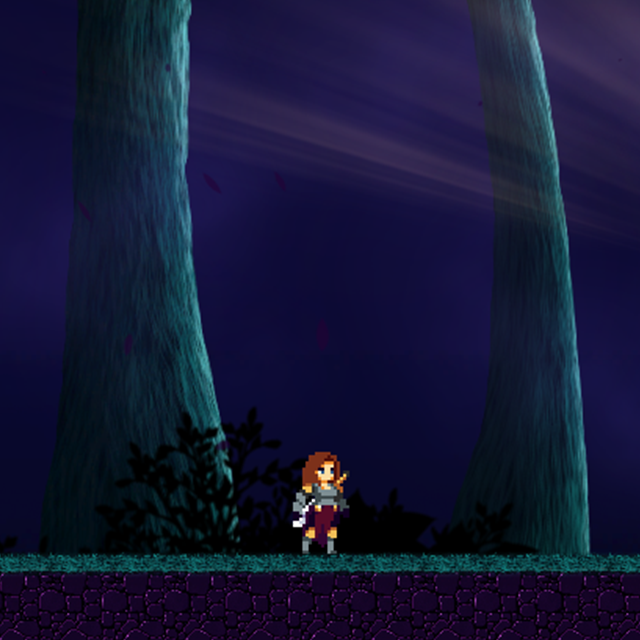
左は、前回紹介しましたプレイヤーを変える方法と、今回を合わせた画面です
右は、「Alien Tile Set」のパーツをおいた画面です
多くのきれいなパーツがあるので、ぜひ試してください
前回のキャラクターとアニメーションのページをご案内します
<前回のページ>
2Dアクションゲームのキャラクターとアニメーションのつくり方のページ
https://illust55.com/4055/
・まとめ
今回は「Unity」の2Dアクションゲームでマップをつくる方法とカメラのつくり方を紹介しました
このブログでは、他のページでもゲームつくりを紹介しています
ぜひ、合わせてご覧いただき、チャレンジを続けてください

他のゲームつくりのページを紹介します
ぜひ、合わせてご覧ください
超初心者向け!Unityでつくる 2Dアクションゲームとアニメーション
https://illust55.com/4055/
UNITY初心者!Karting MicroGameでオリジナルマップを作ろう第四回目
https://illust55.com/3631/
超簡単にゲームプログラミング!UnityとBoltの使い方&ゲーム制作初心者講座
https://illust55.com/3889/
【ゲーム制作超初心者&Unity入門】パズルゲームの作り方を学ぼう
https://illust55.com/2469/

ここまで、ご覧いただきまして、ありがとうございました




コメント