「アクションゲームをつくってみたい」
「カンタンにゲームをつくってみたい」
・・・でも
「ムズかしそう」
と悩んでいませんか?
このページは、だれでも、無料で、かんたんにできる方法でゲームつくりを紹介しています
今回は、Unityを使ったモバイルの3Dジャンプアクションゲームのつくり方を紹介します
キャラクターを自分のキャラクターにできます、ぜひ、チャレンジしてください

このページは次の目次にそって説明をすすめます
・Unityをはじめて聞いた方

Unityは、最も世界で使われている、ゲームをつくるためのソフトです
Unityは公式サイトからインストールプログラムをダウンロードすることができます
<Unity公式サイト>
https://unity.com/ja

Unityのはじめ方を紹介しているページです
ぜひ、合わせてご覧ください
<UNITYのインストール方法と 初めての使い方を 紹介しているページ>
https://illust55.com/2018/

次は、3Dジャンプアクションゲームのつくり方を紹介します
・3Dのジャンプアクションゲームをつくろう
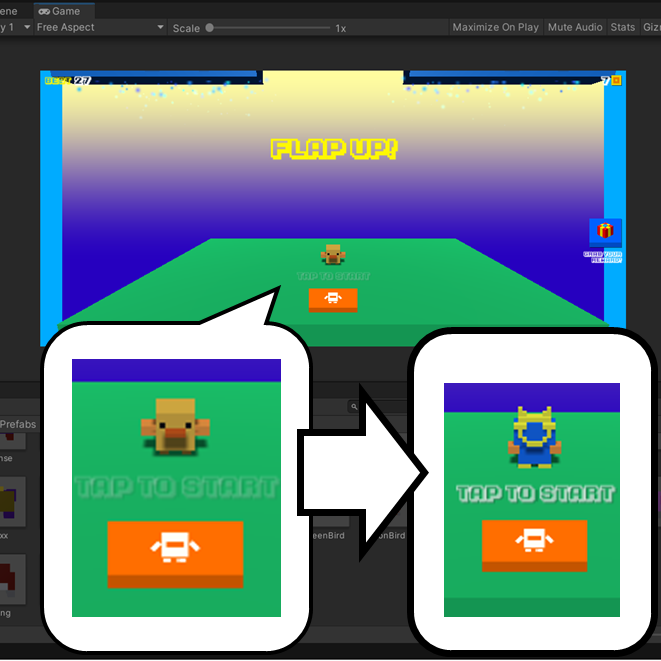
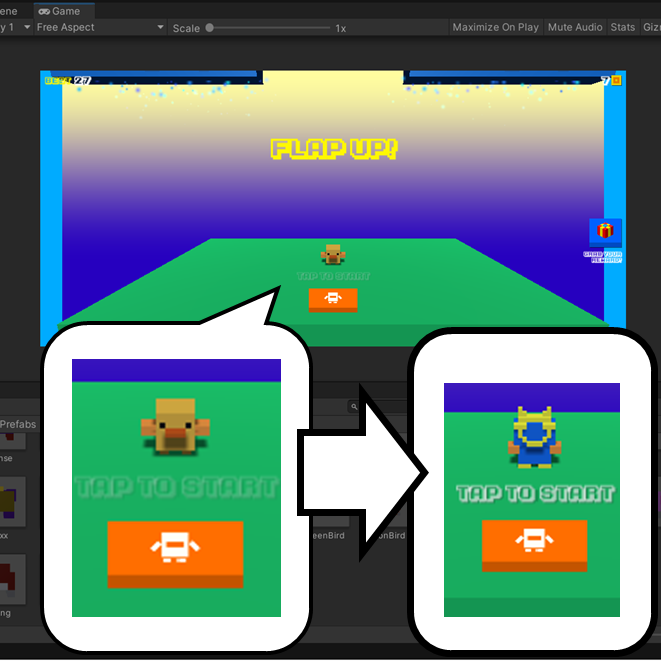
・今回紹介するゲームつくり

今回紹介するゲームつくりです
左のキャラクターを右の自分のキャラクターに変えます
・ゲーム部品をダウンロードする準備をしよう


アクションゲームの部品をダウンロードする準備をします
1.公式のアセットストアにアクセスしてください
https://assetstore.unity.com/
2.画面の上の「ID」アイコンをクリックしてください
3.画面の上の「ログイン」ボタンをクリックしてください


今回つかう部品です
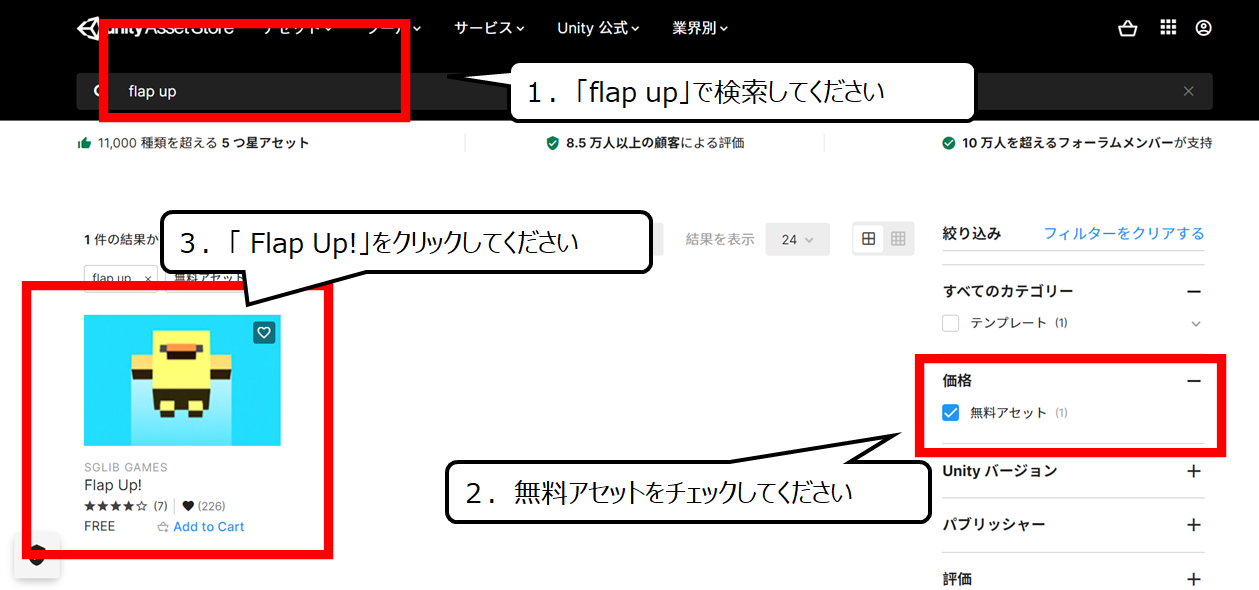
1.「flap up」で検索してください
2.無料アセットをチェックしてください
3.「 Flap Up!」をクリックしてください


自分のアカウントにくわえます
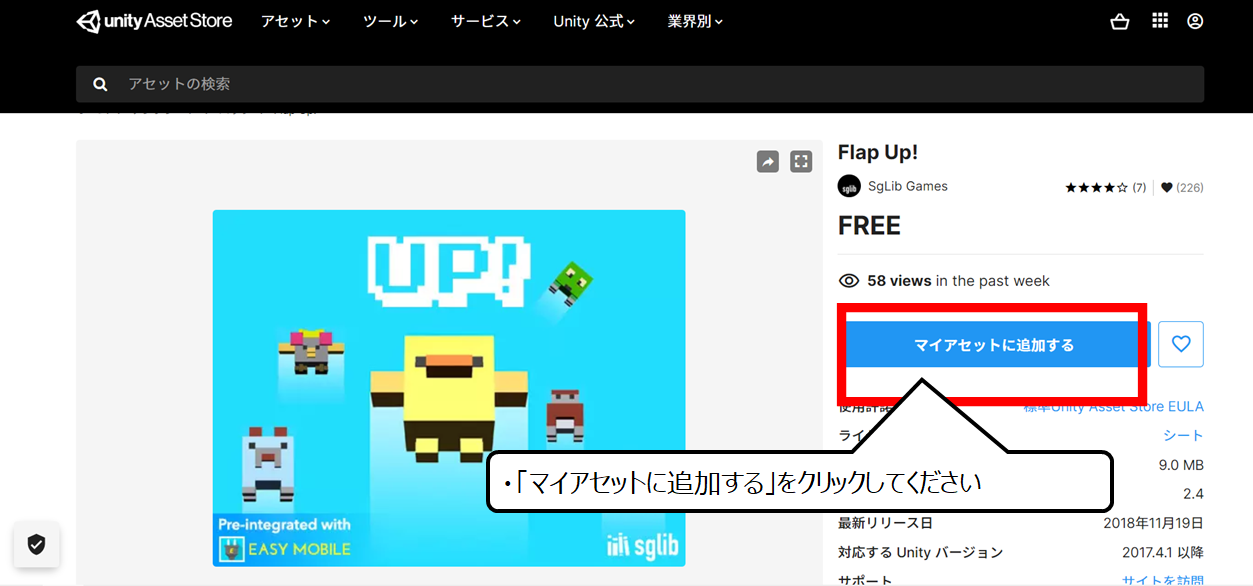
・「マイアセットに追加する」をクリックしてください
・ゲームの部品をダウンロードしよう


Unityを起動してください
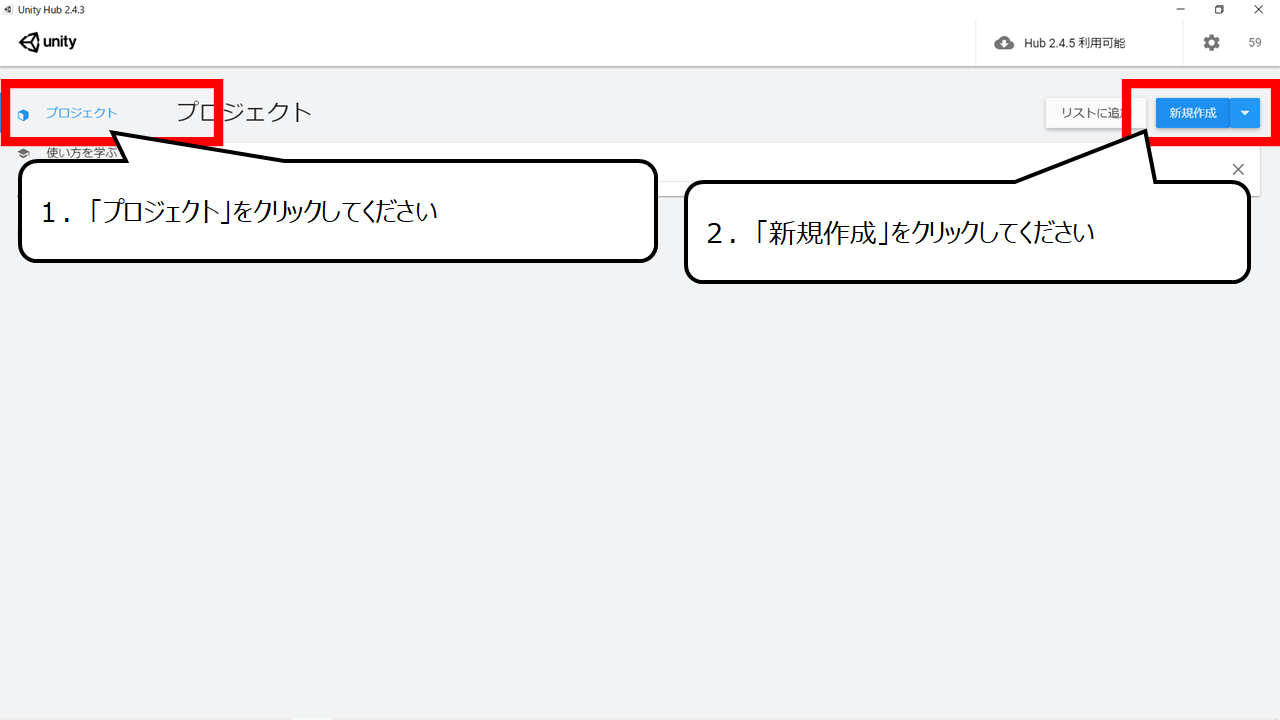
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


3Dのゲームをつくります
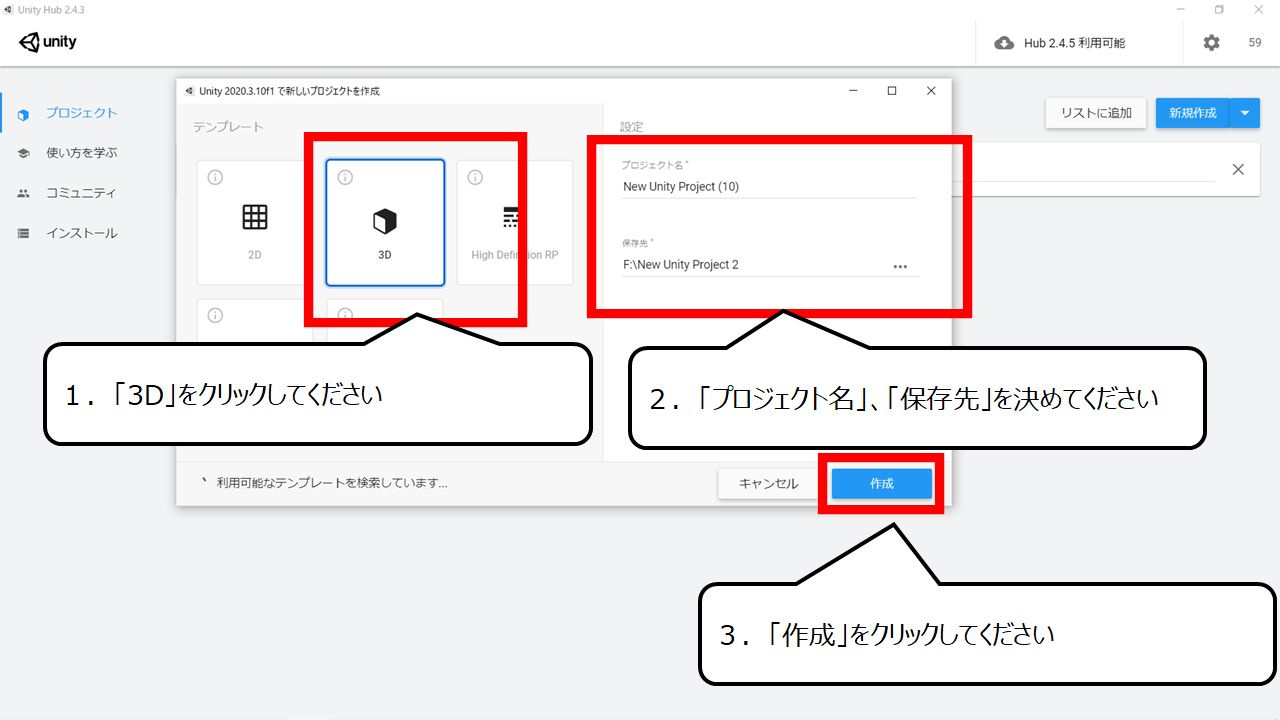
1.「3D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


ゲーム部品を表示します
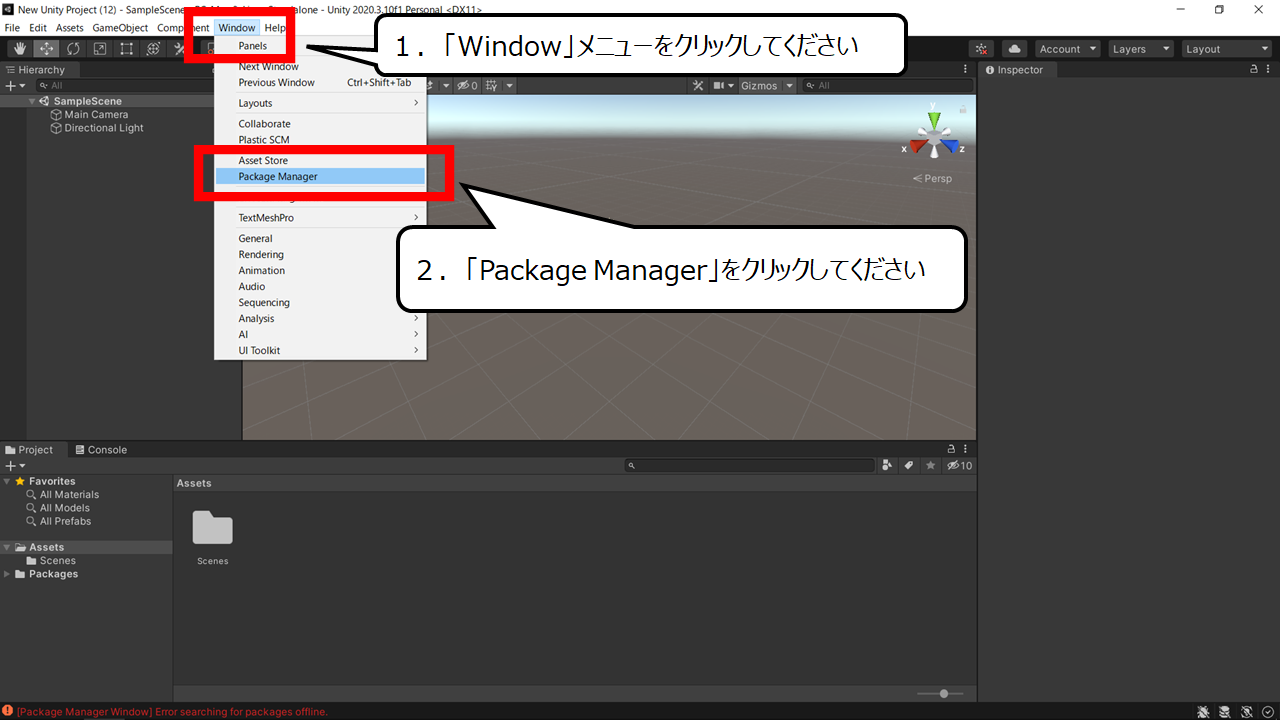
1.「Window」メニューをクリックしてください
2.「Package Manager」をクリックしてください


自分のゲーム部品を表示します
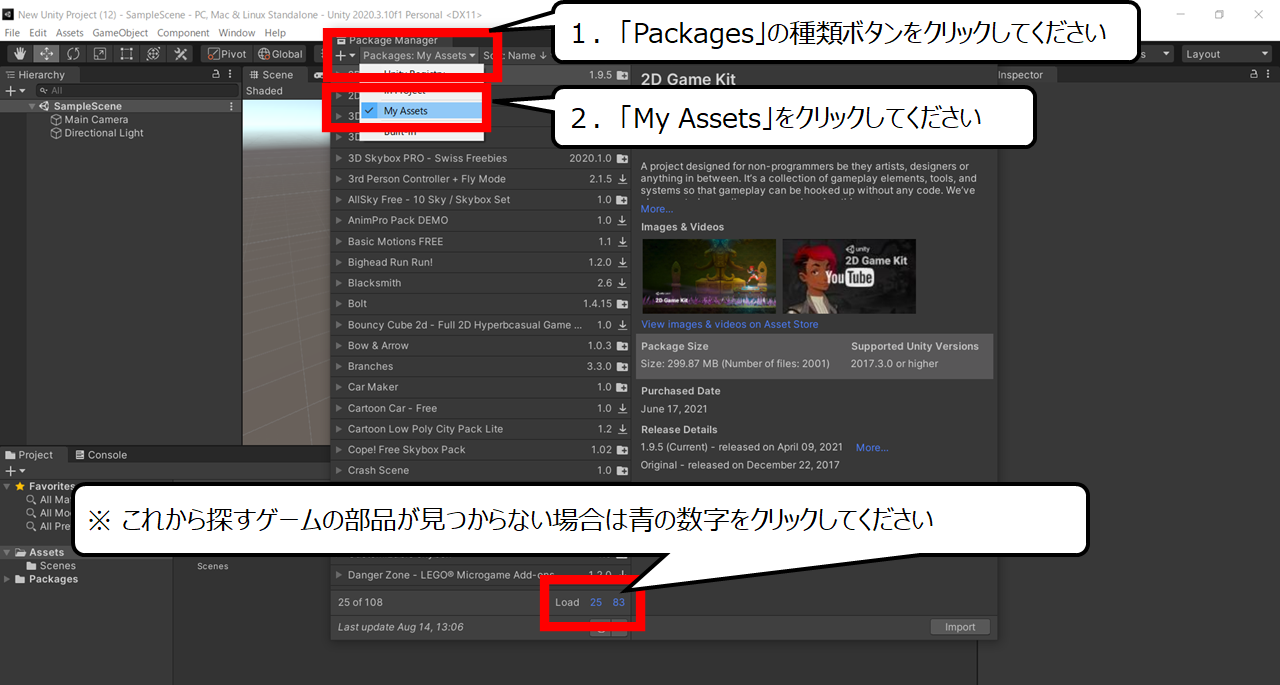
1.「Packages」の種類ボタンをクリックしてください
2.「My Assets」をクリックしてください
※ これから探すゲームの部品が見つからない場合は青の数字をクリックしてください


ダウンロードをしてください
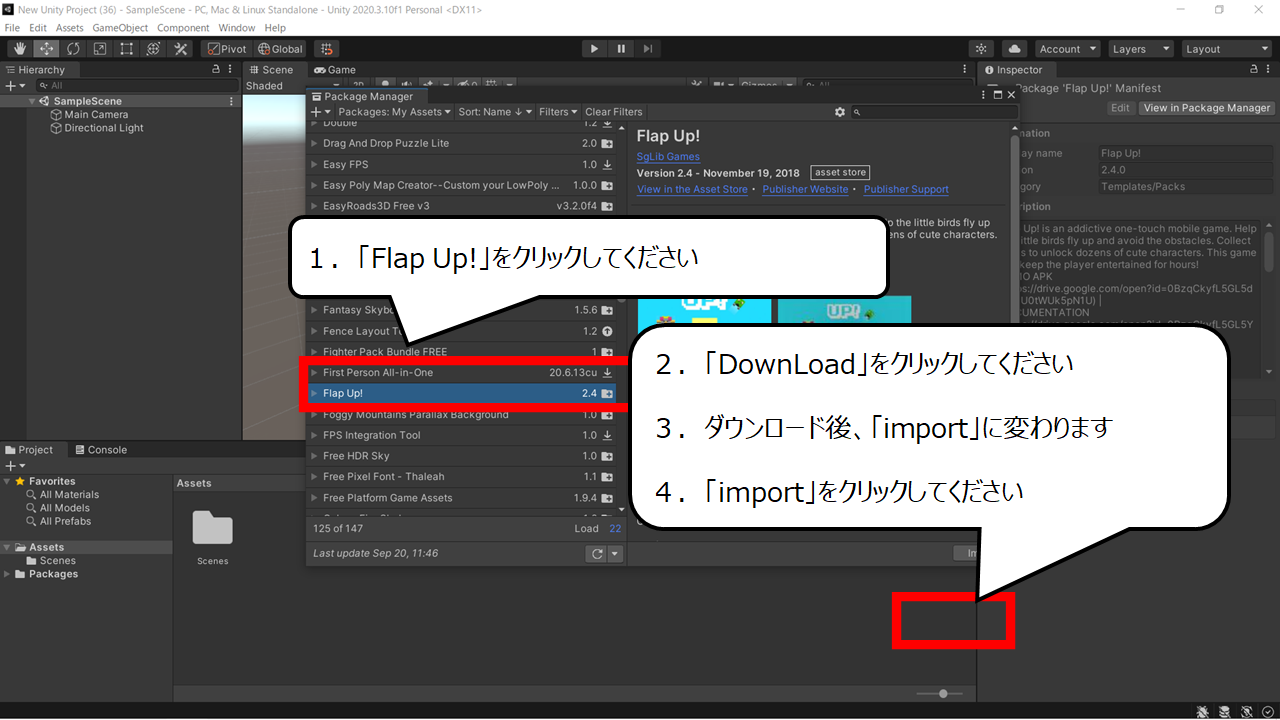
1.「Flap Up!」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください


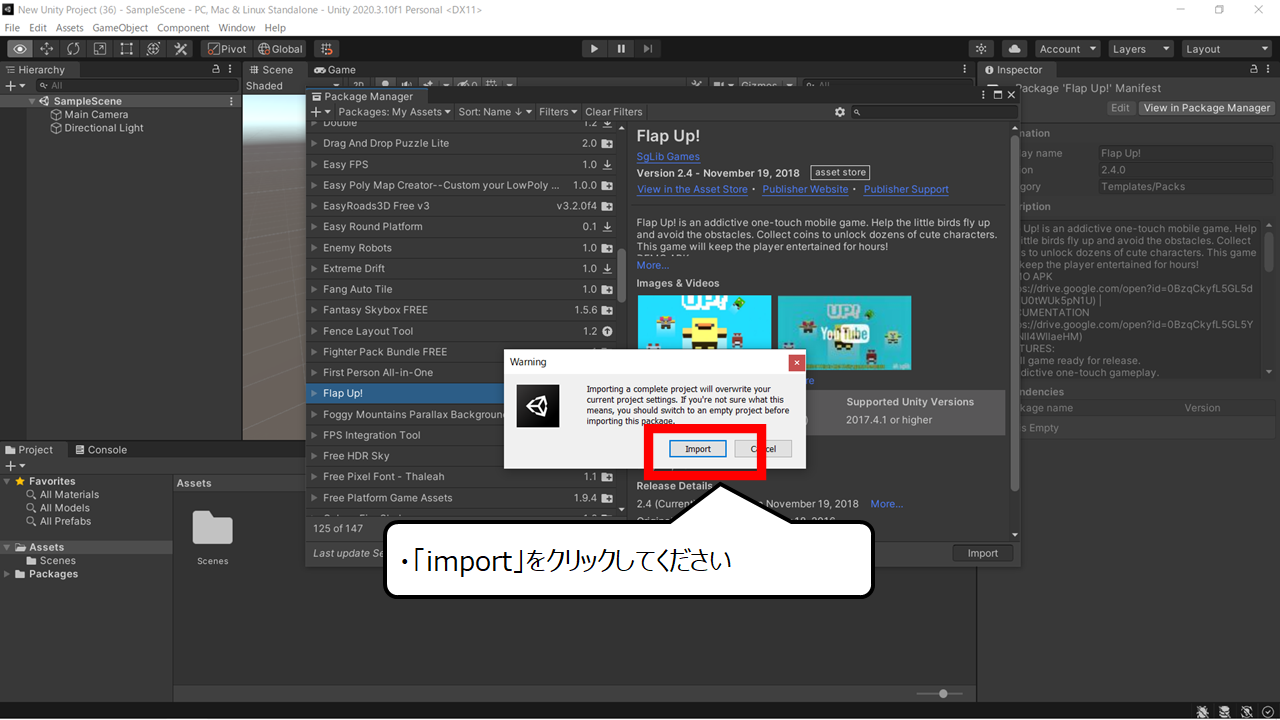
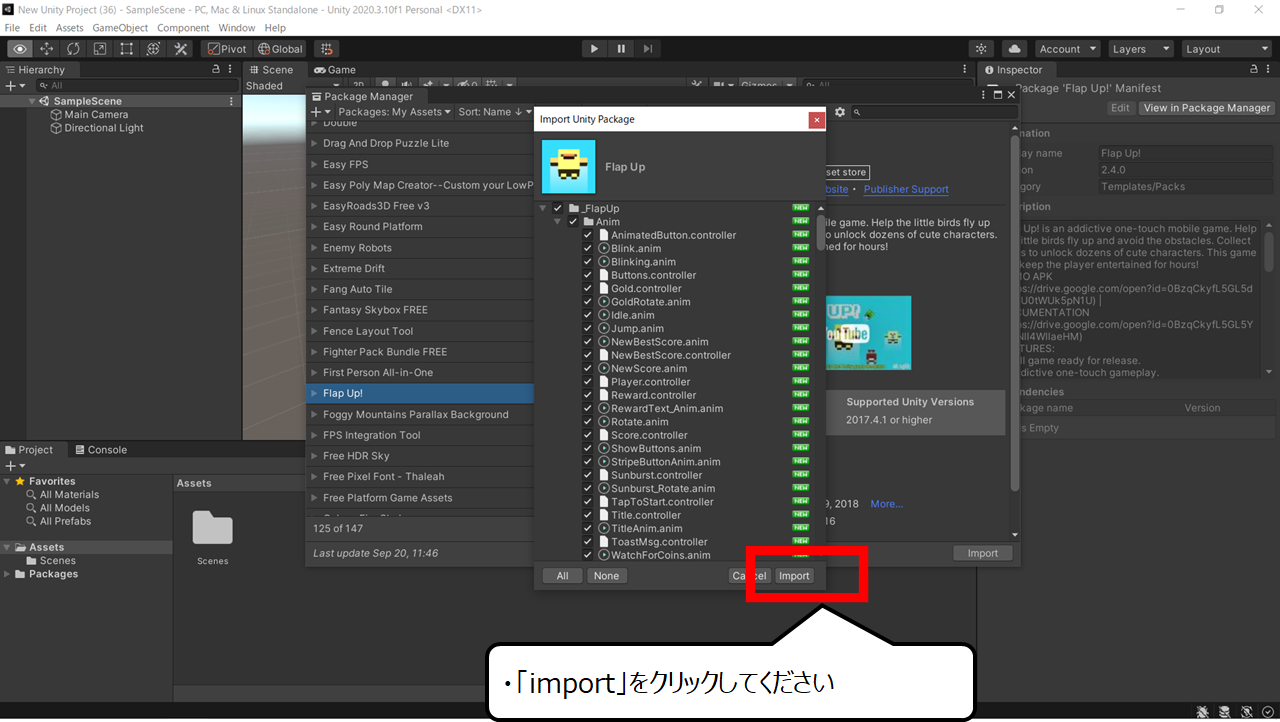
ゲームの設定を上書きすることのメッセージが現れます
・「import」をクリックしてください


ダウンロードしたゲーム部品をゲームファイルに取り込みます
・「import」をクリックしてください


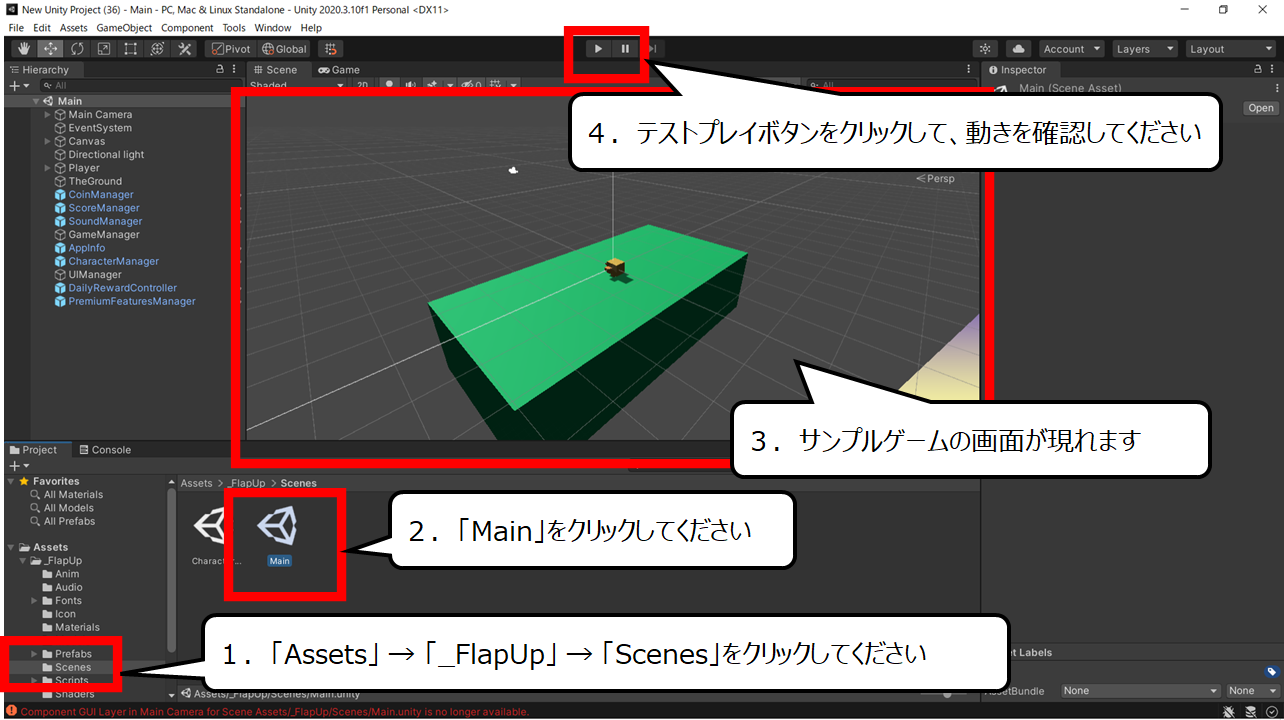
サンプルゲームが現れました
1.「Assets」 → 「_FlapUp」 → 「Scenes」をクリックしてください
2.「Main」をクリックしてください
3.サンプルゲームの画面が現れます
4.テストプレイボタンをクリックして、動きを確認してください


テストプレイで動きとキャラクターを確認してください
1.クリックするとキャラクターがジャンプします
2.確認した後、テストプレイボタンをクリックしてください


3Dキャラクターをつくります
このキャラクターは10分でつくりました
ボクセルソフトならば慣れればすぐにつくることができます
ご存じない場合は、ぜひ、次のページをチャレンジしてください
【初心者&無料】すぐに3DCGが作れるボクセルソフトの使い方とレビュー
https://illust55.com/724/
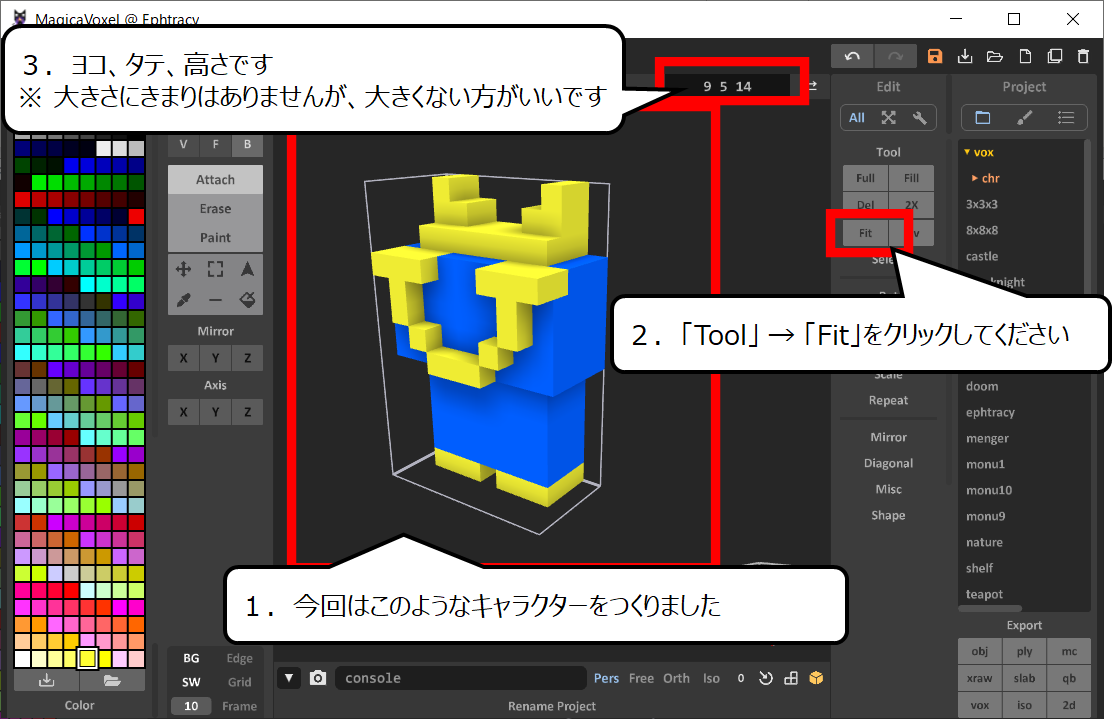
1.今回はこのようなキャラクターをつくりました
2.「Tool」 → 「Fit」をクリックしてください
3.ヨコ、タテ、高さです
※ 大きくしてしまうとゲームに取り込んだ後に調整する量がふえます


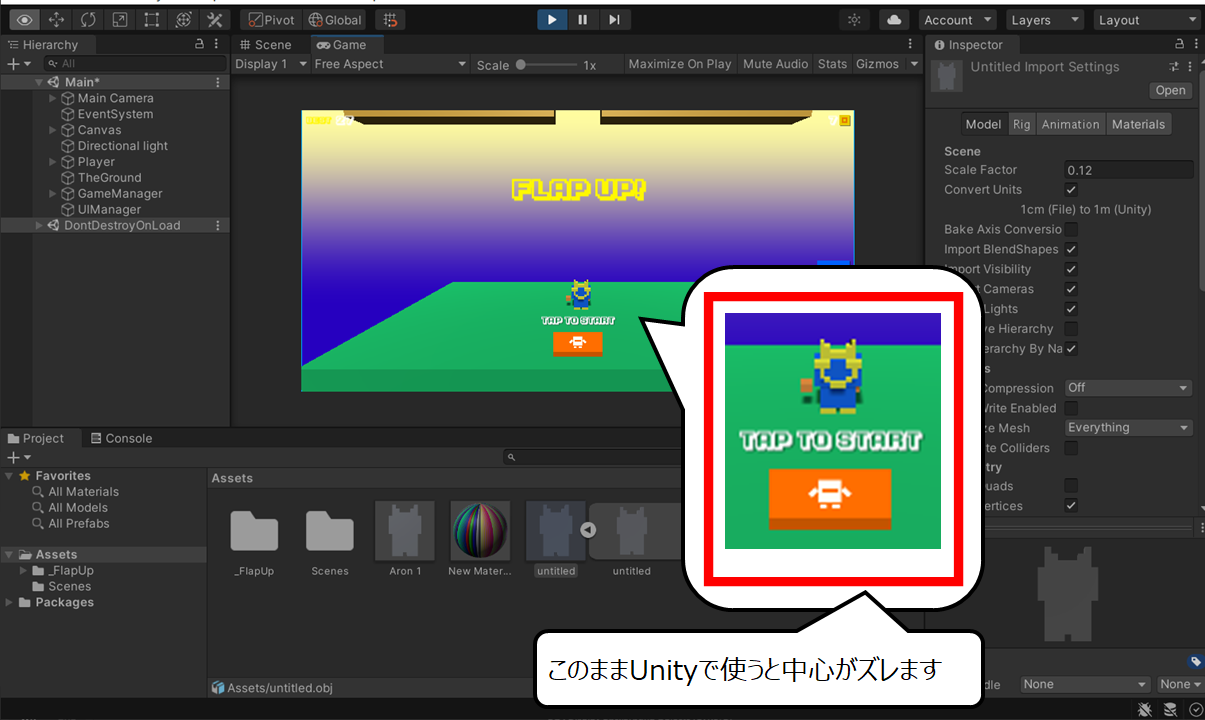
3Dモデルをこのまま使うと、中心が少しズレます
このままUnityで使うと中心がズレます


全体をコントロールするモードにうつります
「矢印」アイコンをクリックして、「World」モードに移動してください


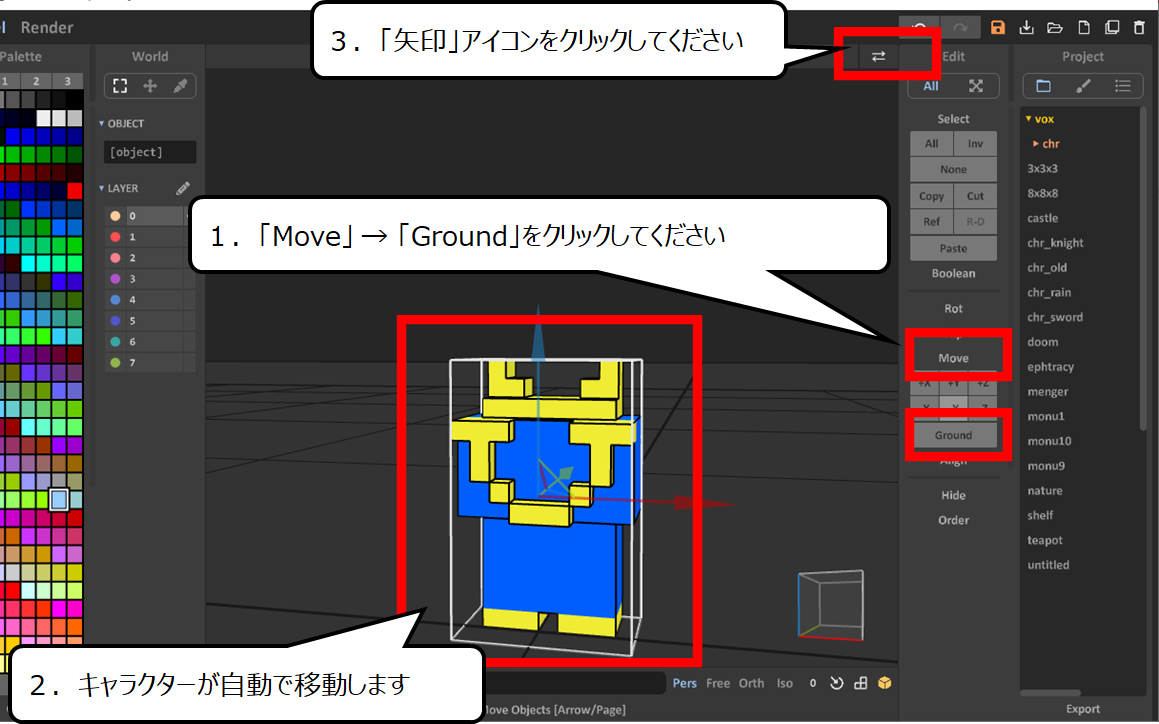
キャラクターの位置がなおります
1.「Move」 → 「Ground」をクリックしてください
2.キャラクターが自動で移動します
3.「矢印」アイコンをクリックしてください


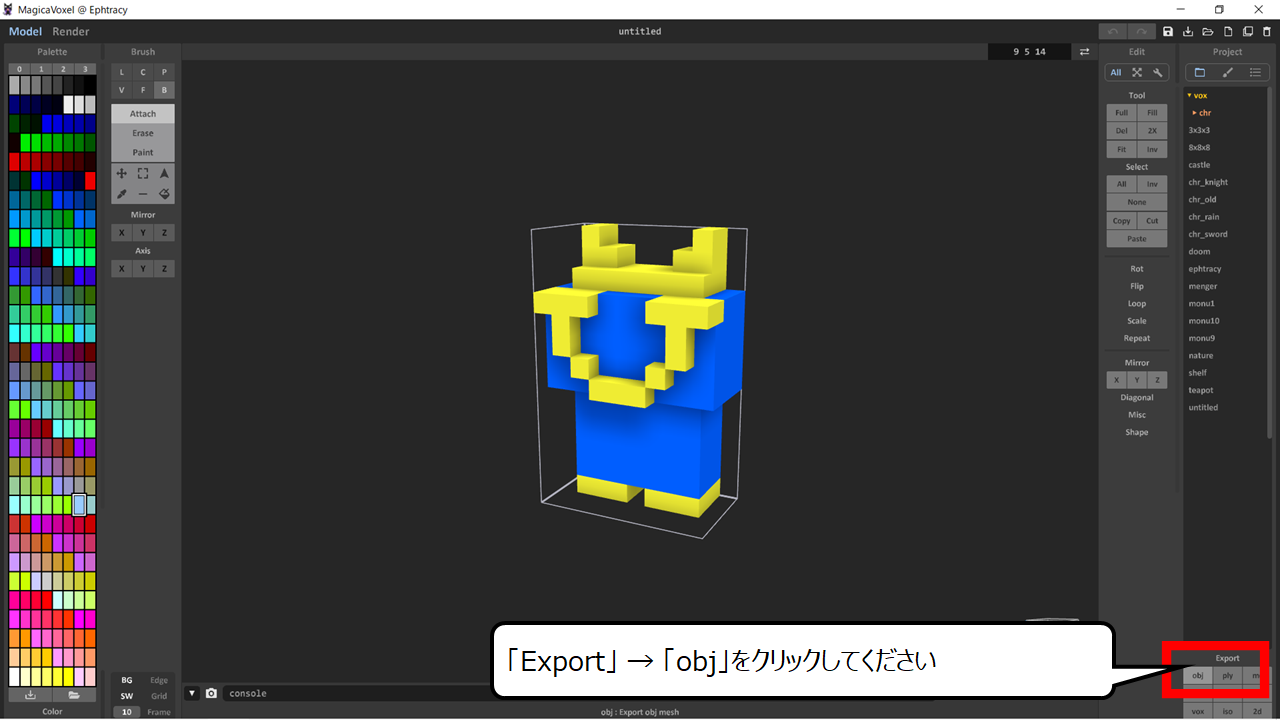
3Dの共通ファイルの「obj」ファイルで保存します
「Export」 → 「obj」をクリックしてください


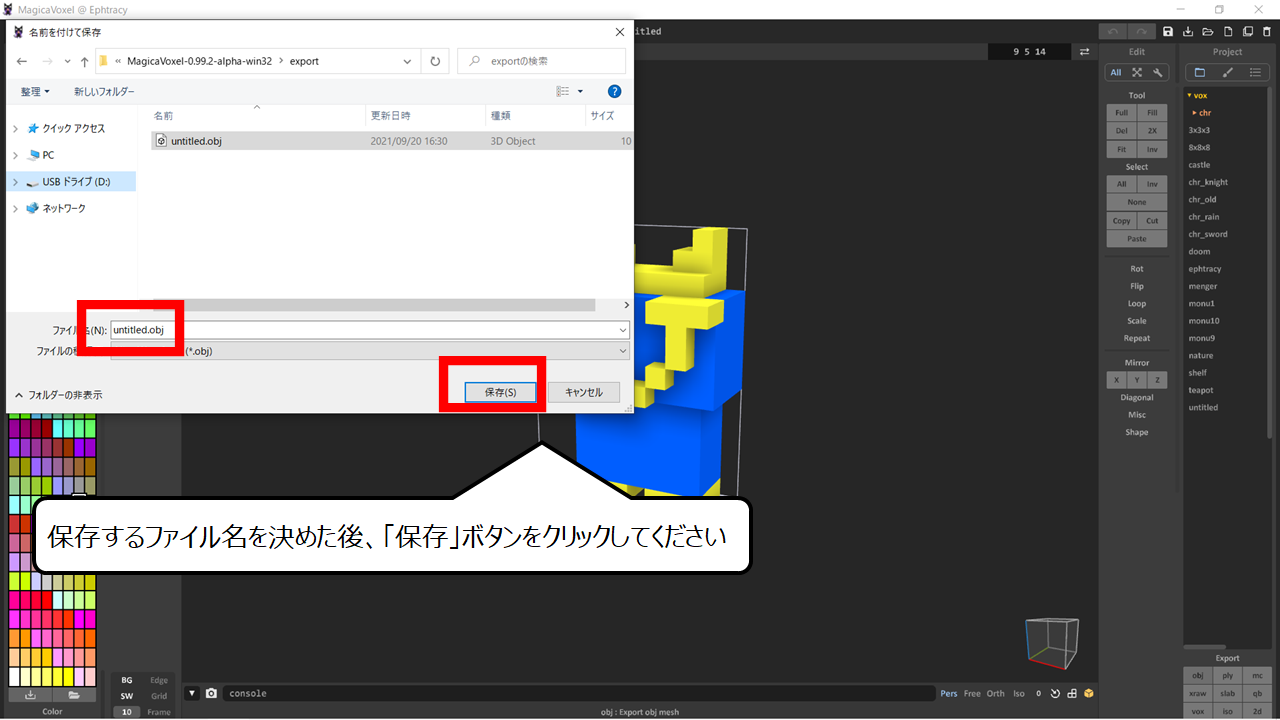
保存する場所をきめてください
保存するファイル名を決めた後、「保存」ボタンをクリックしてください


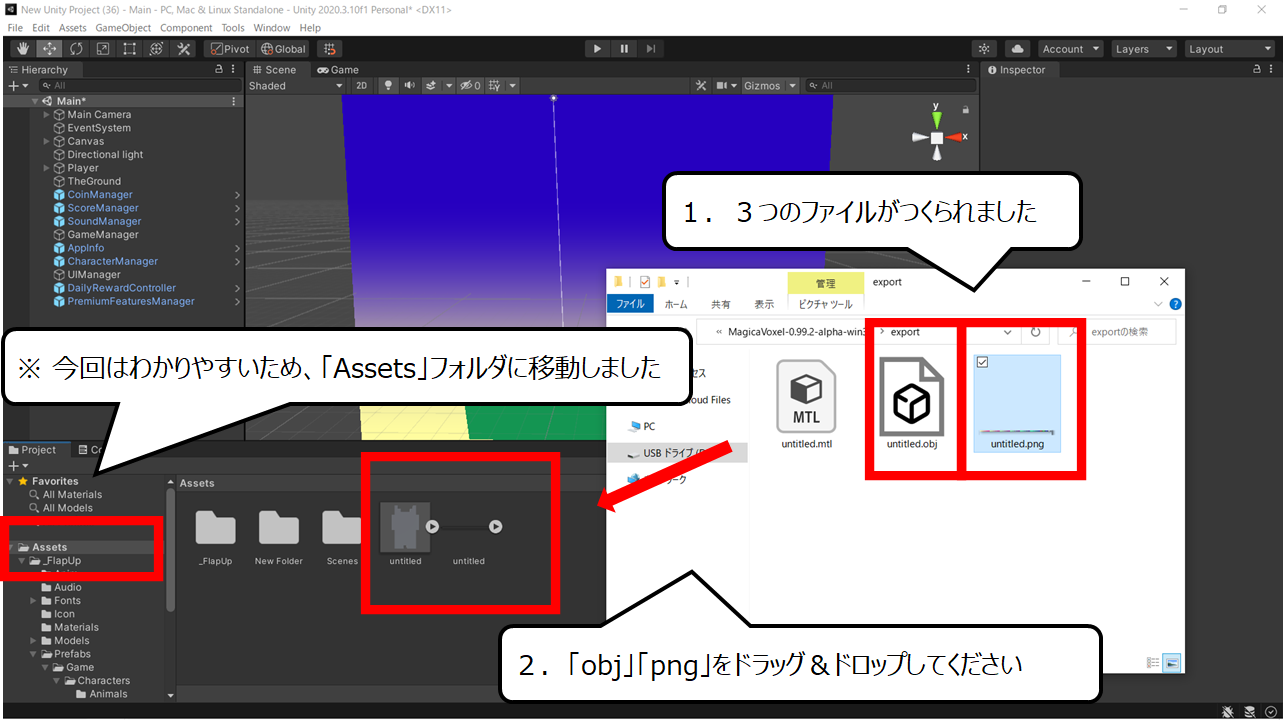
2つのファイルを使います
1.3つのファイルがつくられました
2.「obj」「png」をドラッグ&ドロップしてください
※ 今回はわかりやすいため、「Assets」フォルダに移動しました


サンプルのキャラクターをコピーします
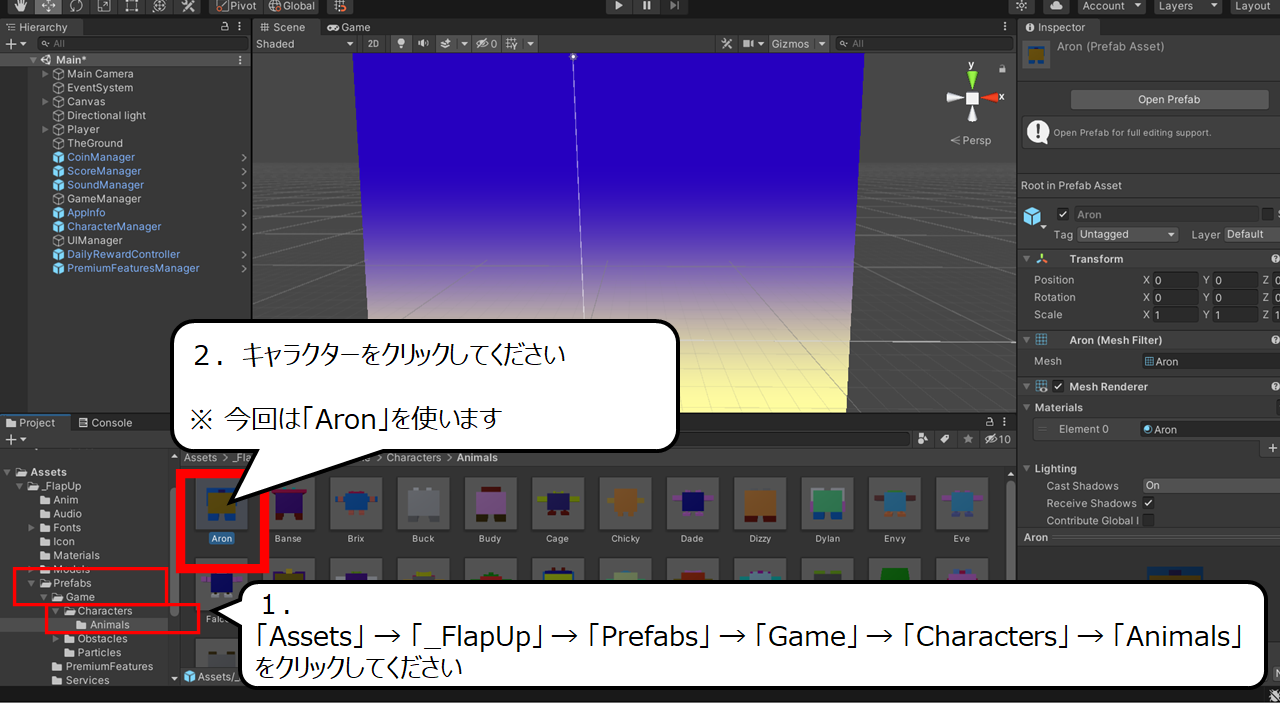
1.
「Assets」 → 「_FlapUp」 → 「Prefabs」 → 「Game」 → 「Characters」 → 「Animals」
をクリックしてください
2.キャラクターをクリックしてください
※ 今回は「Aron」を使います


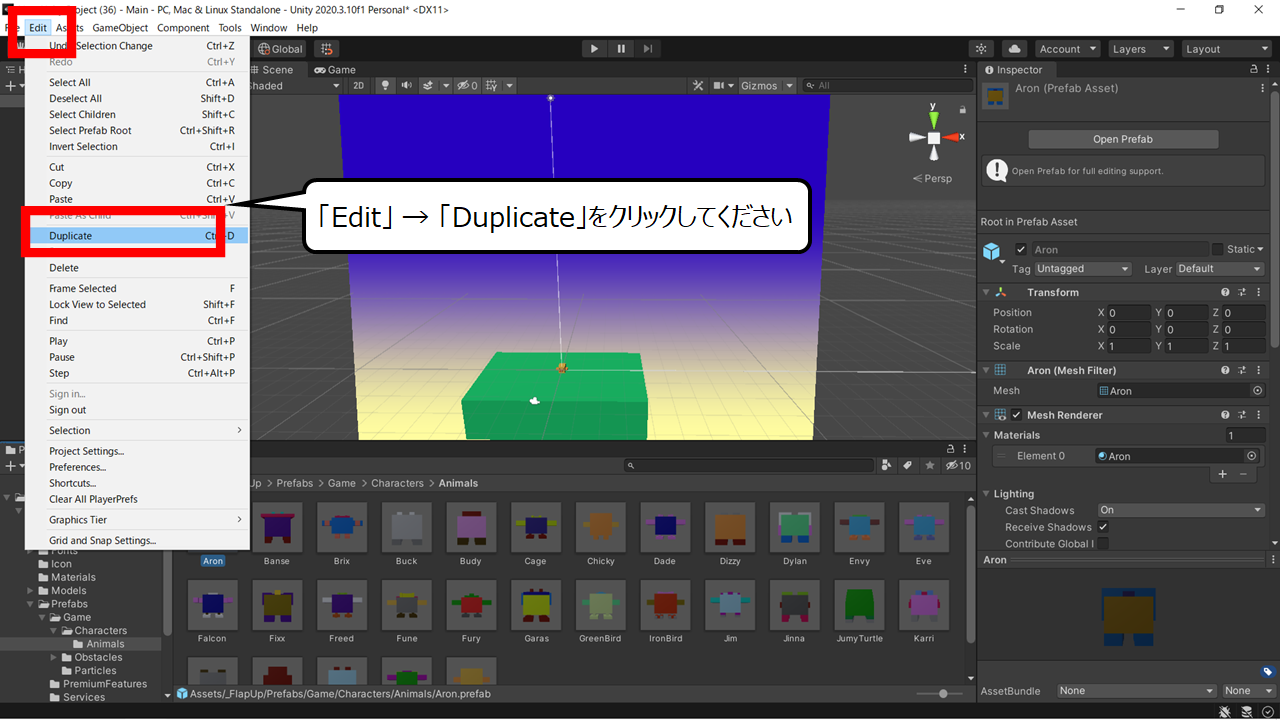
コピーをします
メニューの「Edit」 → 「Duplicate」をクリックしてください


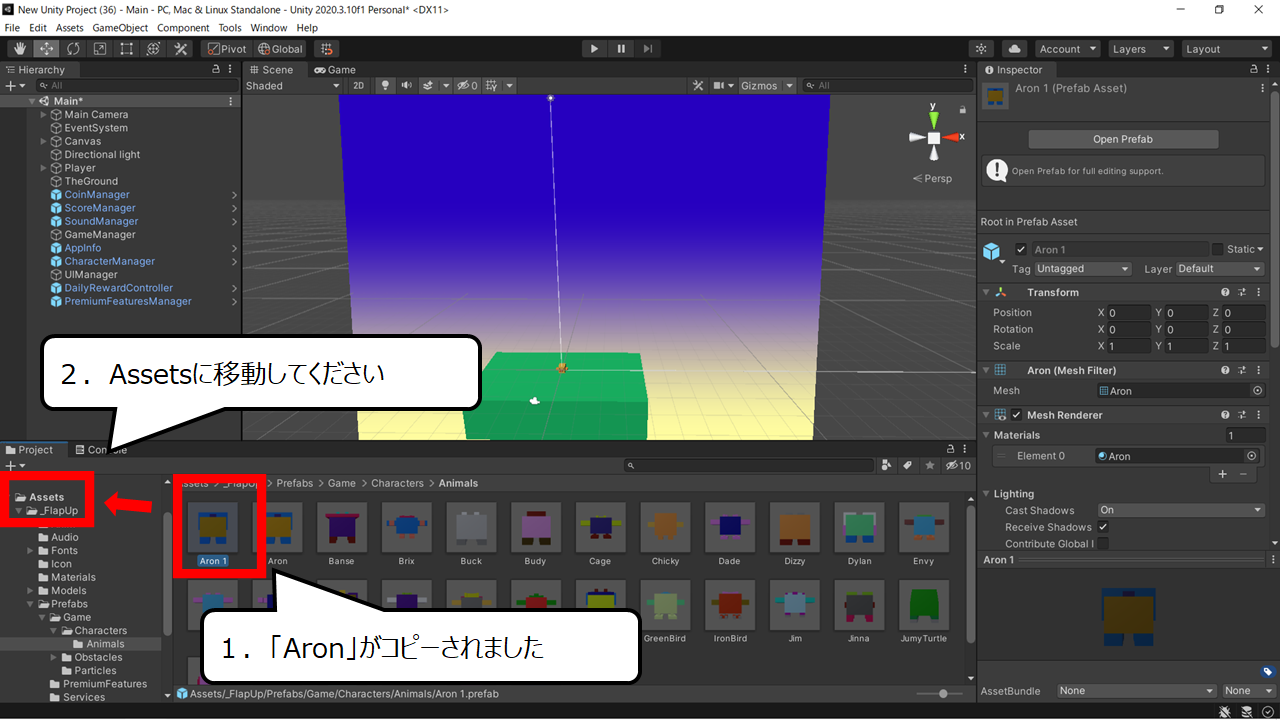
コピーしたキャラクターを作業しやすいフォルダに移動します
1.「Aron」がコピーされました
2.Assetsに移動してください


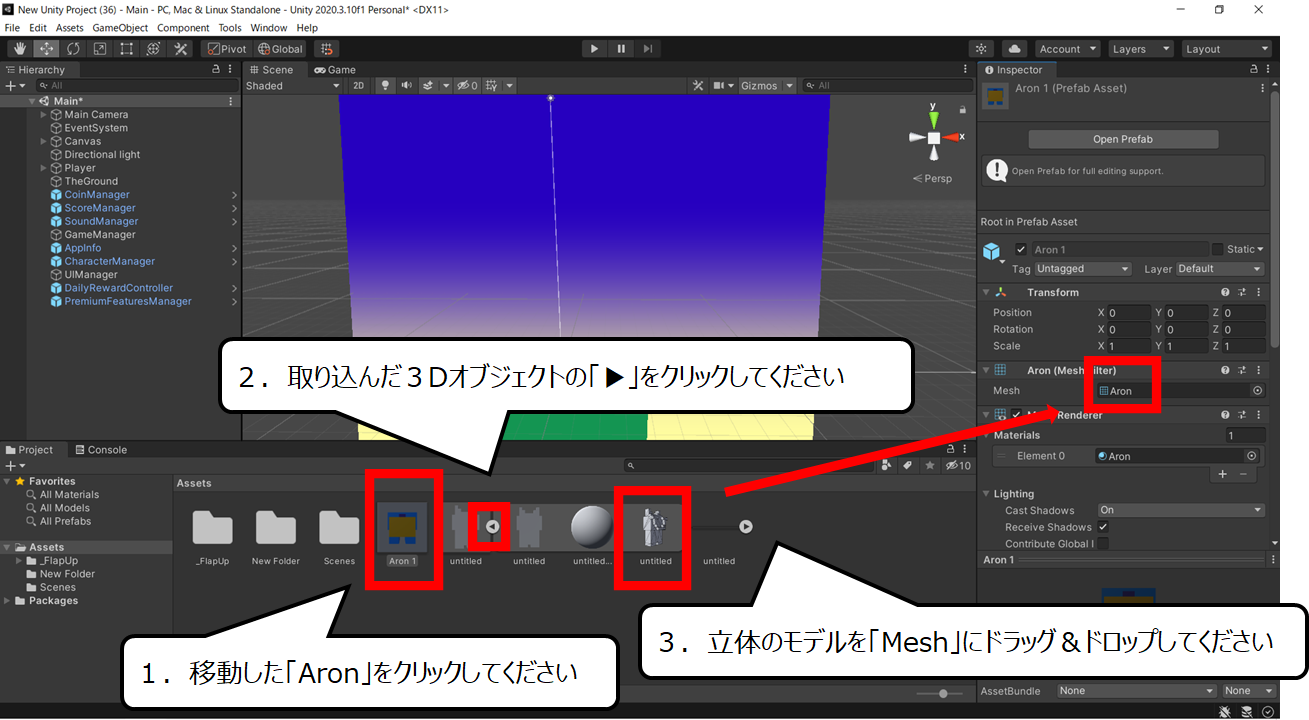
キャラクターの形を入れかえます
1.移動した「Aron」をクリックしてください
2.取り込んだ3Dオブジェクトの「▶」をクリックしてください
3.立体のモデルを「Mesh」にドラッグ&ドロップしてください


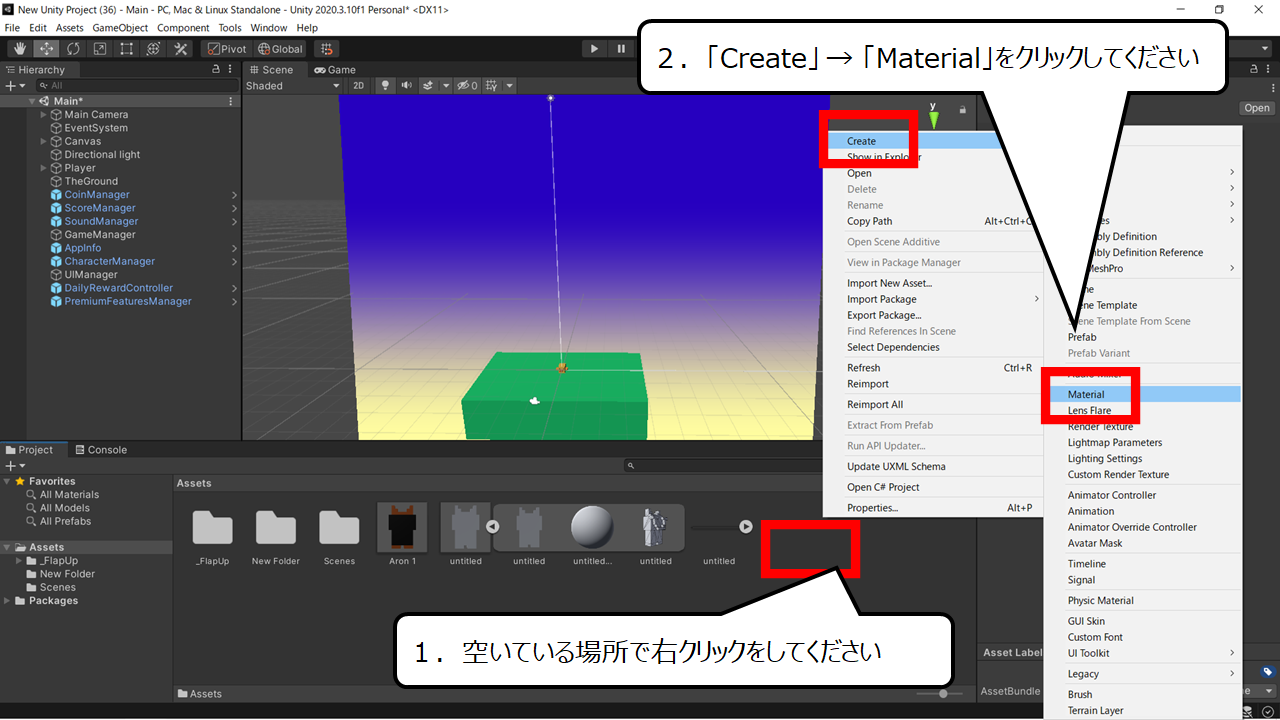
色のパーツをつくります
1.空いている場所で右クリックをしてください
2.「Create」 → 「Material」をクリックしてください


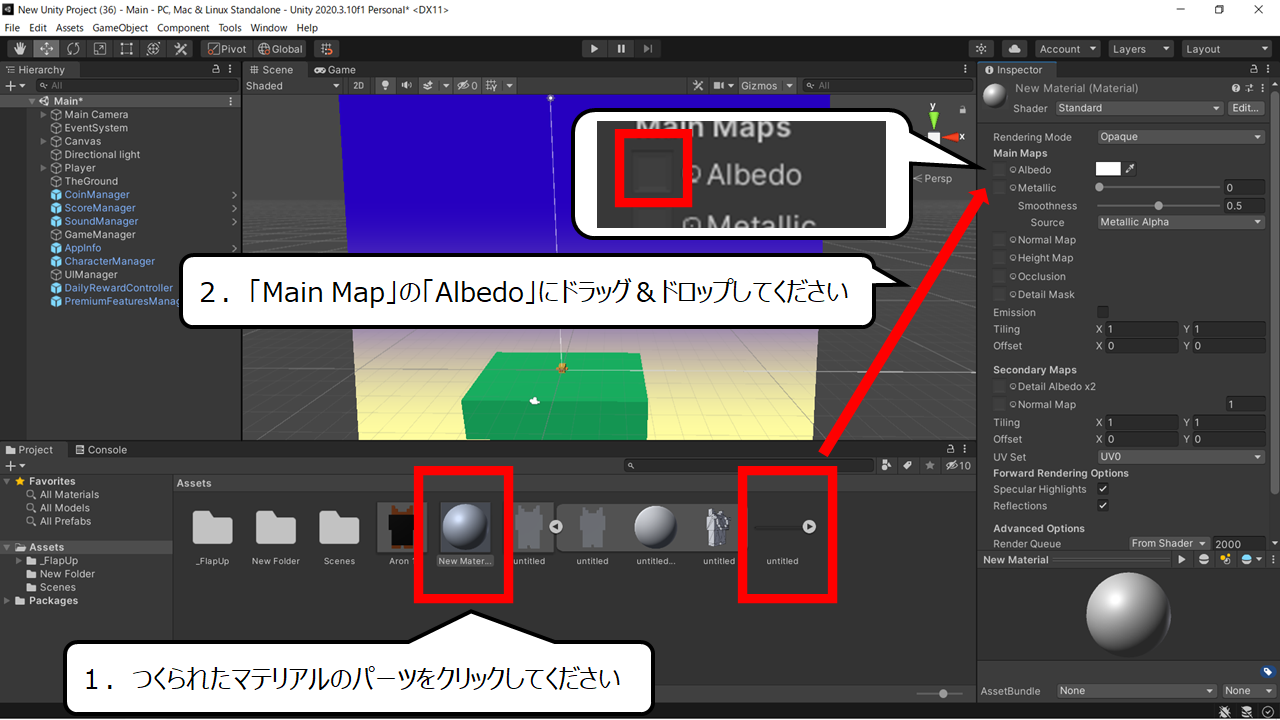
色のパーツにキャラクターの色のファイルをわりあてます
1.つくられたマテリアルのパーツをクリックしてください
2.「Main Map」の「Albedo」にドラッグ&ドロップしてください


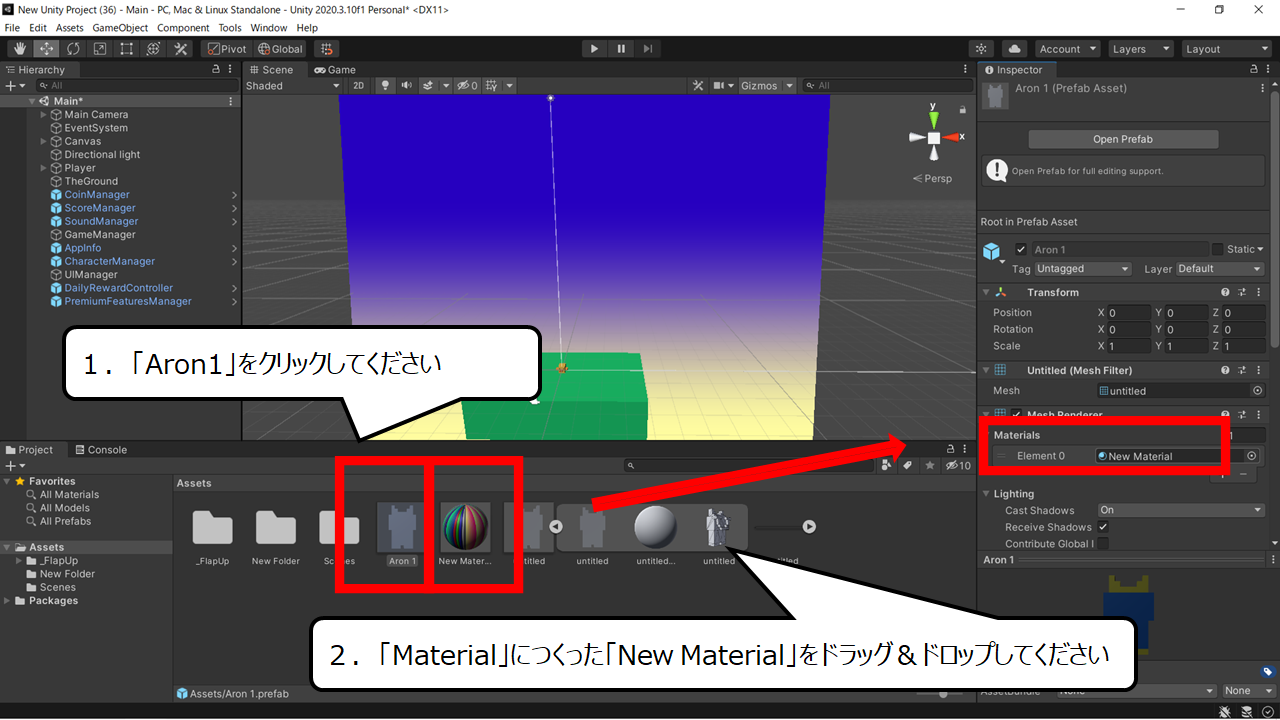
キャラクターに色のパーツをわりあてます
1.「Aron1」をクリックしてください
2.「Material」につくった「New Material」をドラッグ&ドロップしてください


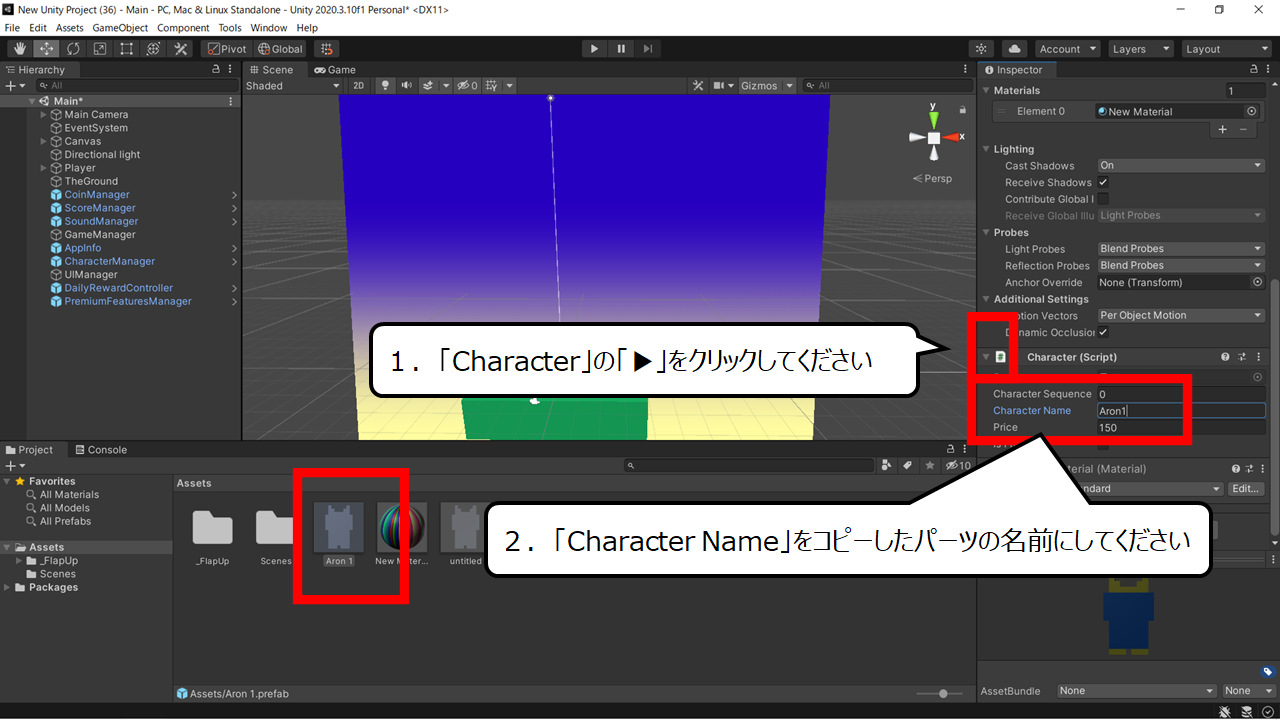
キャラクターの名前をキャラクターのファイル名と合わせます
1.「Character」の「▶」をクリックしてください
2.「Character Name」をコピーしたパーツの名前にしてください


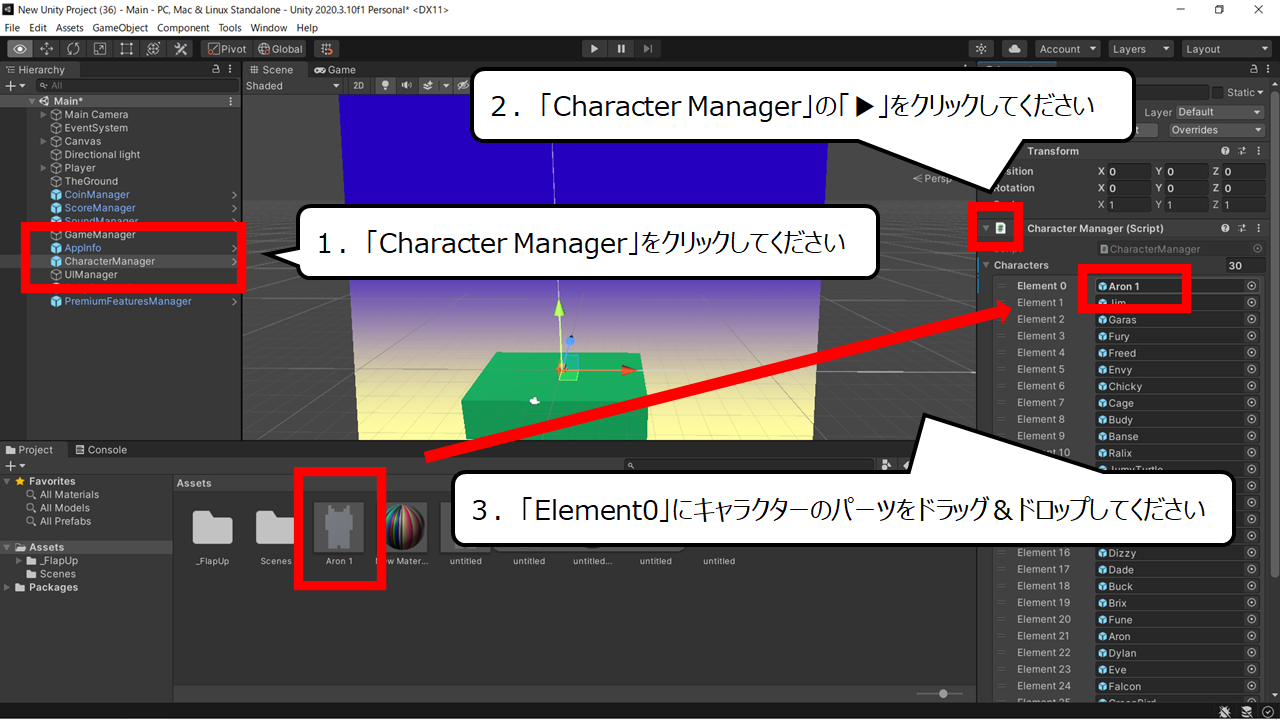
キャラクターのパーツをキャラクターの管理ファイルにわりあてます
1.「Character Manager」をクリックしてください
2.「Character Manager」の「▶」をクリックしてください
3.「Element0」にキャラクターのパーツをドラッグ&ドロップしてください


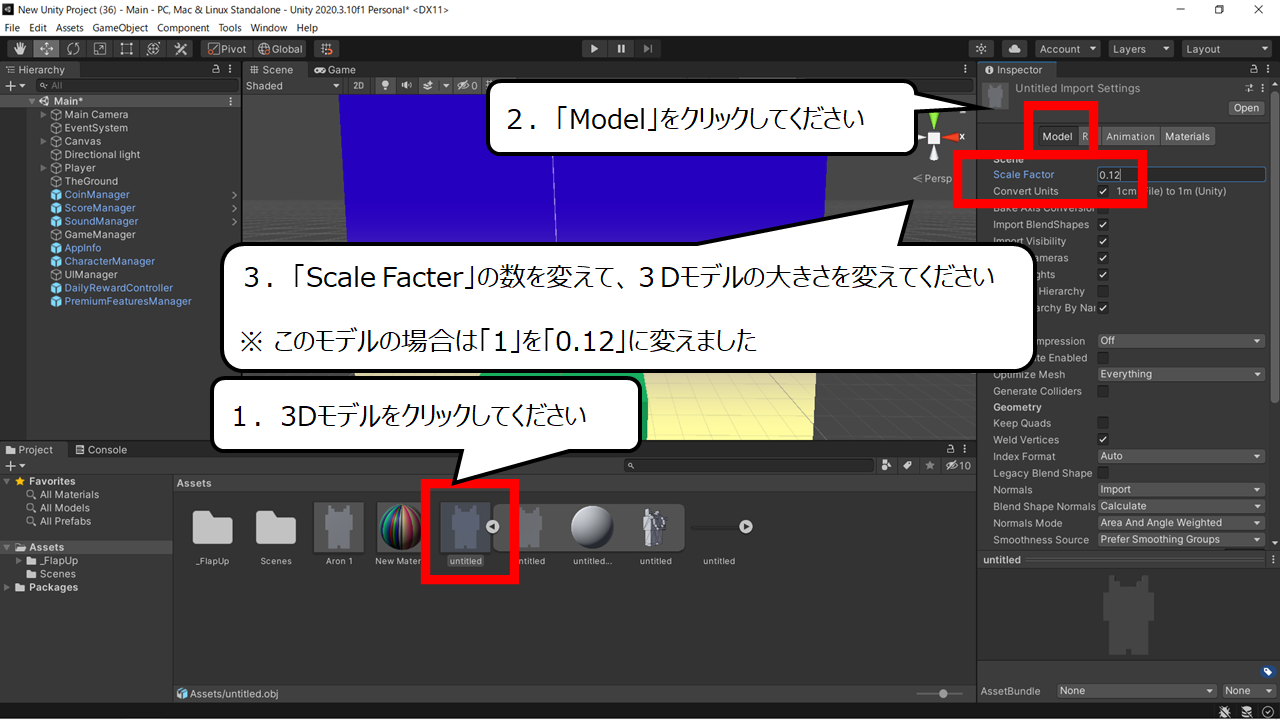
キャラクターの大きさを調整します
1.3Dモデルをクリックしてください
2.「Model」をクリックしてください
3.「Scale Facter」の数を変えて、3Dモデルの大きさを変えてください
※ このモデルの場合は「1」を「0.12」に変えました


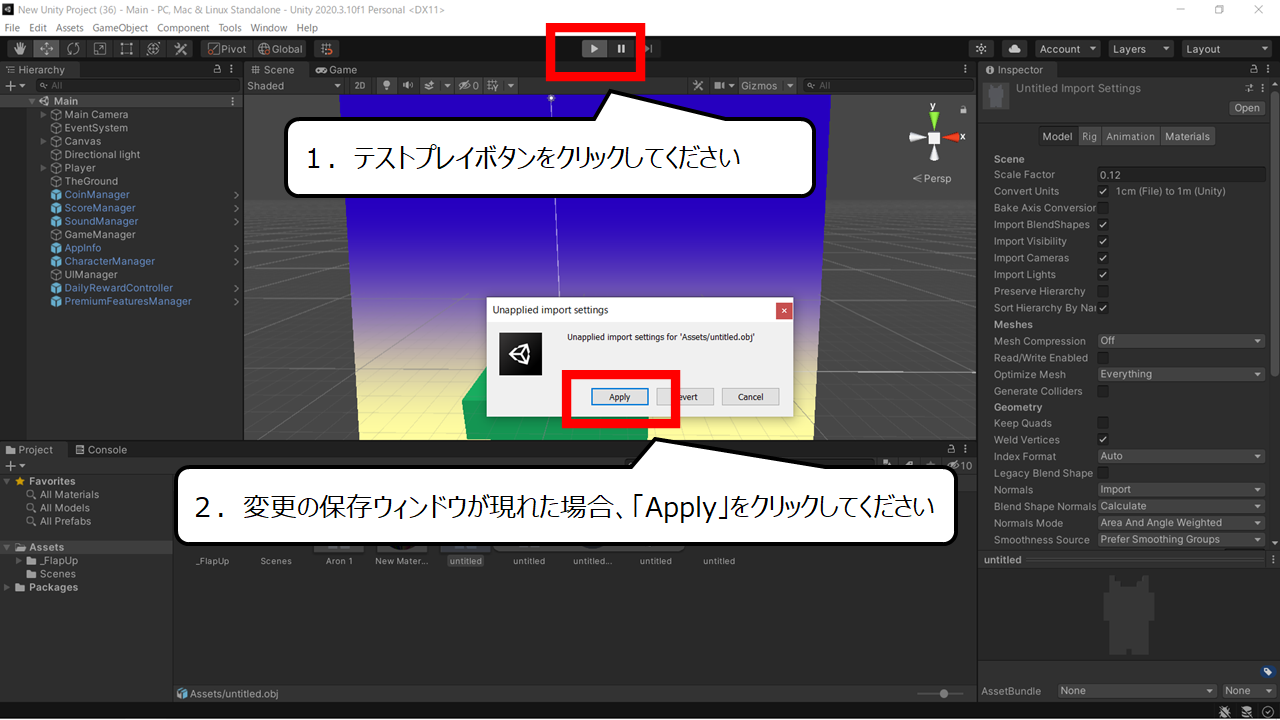
テストプレイで確認してください
1.テストプレイボタンをクリックしてください
2.変更の保存ウィンドウが現れた場合、「Apply」をクリックしてください


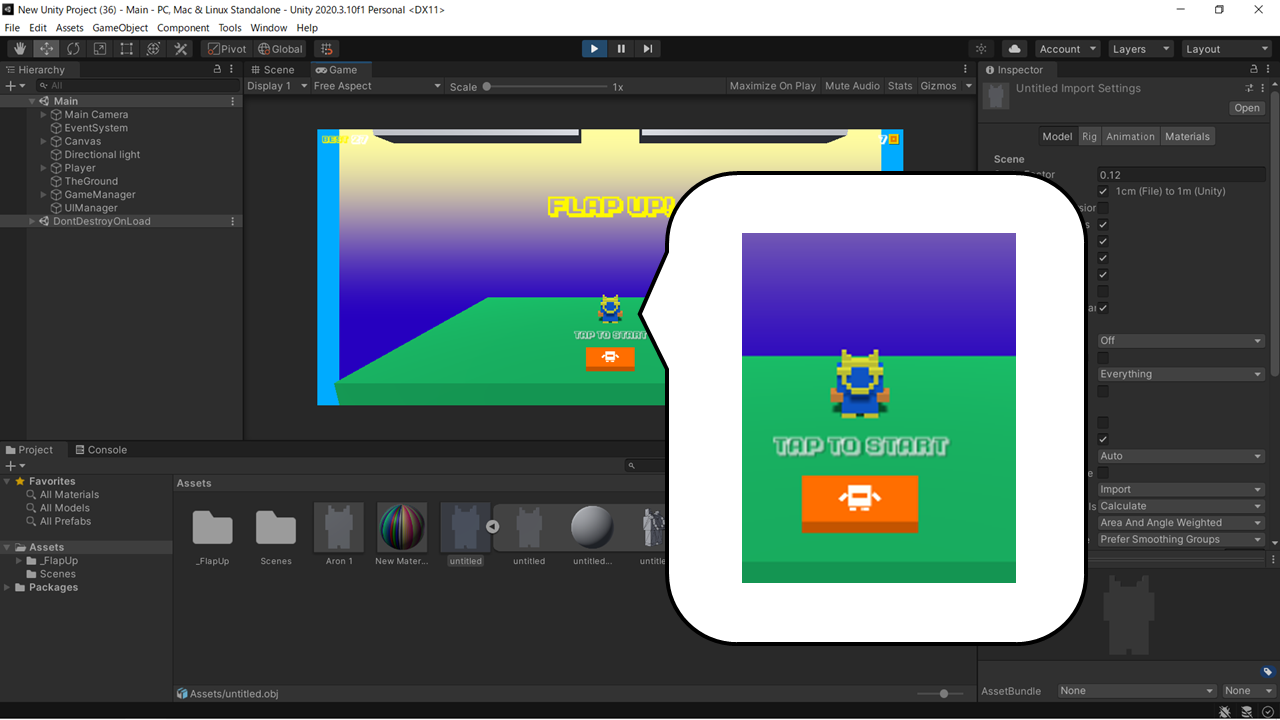
キャラクターを元のキャラクターとかえることができました
・まとめ
今回は、Unityを使い3Dのアクションジャンプゲームをつくる方法を紹介しました
このブログでは、他にもゲームつくりを紹介しています
ぜひ、合わせてご覧いただき、ゲームつくりにチャレンジを続けてください

他のゲームつくりのページです
ぜひ、合わせてご覧ください
超初心者向け!Unityでつくる 2Dアクションゲームとアニメーション
https://illust55.com/4055/
2Dアクションゲームのマップと背景のつくり方!Unity入門講座
https://illust55.com/4133/
【入門】レースゲームの作り方&Unityの使い方と道路アセットの紹介
https://illust55.com/3351/





コメント