「Unityで1面と2面をつくりたい」
・・・でも
「ムズかしい」
「プログラムはやだ」
と悩んでいませんか?
このページでは、だれでもできる方法で紹介しています
今回は、Unityでゲームの1面や2面など、ステージ&シーンを変える方法を紹介します
ぜひ、チャレンジしてください

このページは次の目次の流れにそって紹介します
また、このページはシリーズになっています
ぜひ、これまでのページもご覧ください
超簡単にパズルゲームをつくる!ゲーム制作初心者講座 第1回
https://illust55.com/3959/
超簡単にアクションパズルをつくる!Unityゲーム初心者講座 第2回
https://illust55.com/4021/
Unity初心者向け!バーチャルパッドとボタンのパズルゲームをつくる 第3回
https://illust55.com/4389/
・Unityをはじめて聞いた方

Unityとはゲームをつくためのソフトです
Unityは世界でもっとも使われているゲームをつくるためのソフトです
公式サイトからインストールプログラムをダウンロードすることができます
<Unity公式サイト>
https://unity.com/ja

Unityのインストール方法を紹介しているページです
ぜひ、合わせてご覧ください
<UNITYのインストール方法と 初めての使い方を 紹介しているページ>
https://illust55.com/2018/

次は、ゲームのステージを変える方法を紹介します
・ゲームの場面&ステージを切り替えよう


今回、紹介するゲームのつくり方です
・ゲームのステージや1面から2面にいく方法を紹介します


Unityの公式のゲーム部品サイトにアクセスしてください
1.公式のアセットストアにアクセスしてください
https://assetstore.unity.com/
2.画面の上の「ID」アイコンをクリックしてください
3.画面の上の「ログイン」ボタンをクリックしてください


パズルゲームの部品をダウンロードする準備をします
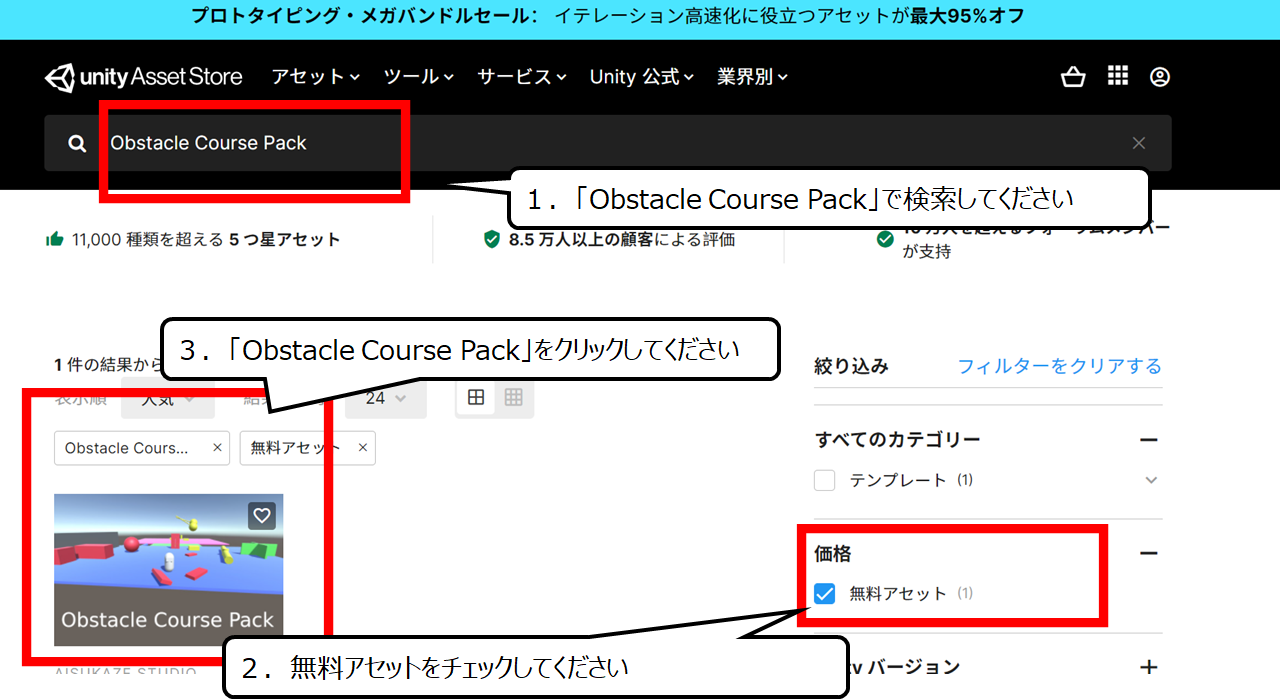
1.「Obstacle Course Pack」で検索してください
2.無料アセットをチェックしてください
3.「Obstacle Course Pack」をクリックしてください


自分のアカウントに加えます
・「マイアセットに追加する」をクリックしてください


ゲーム部品の色のパーツをダウンロードする準備をします
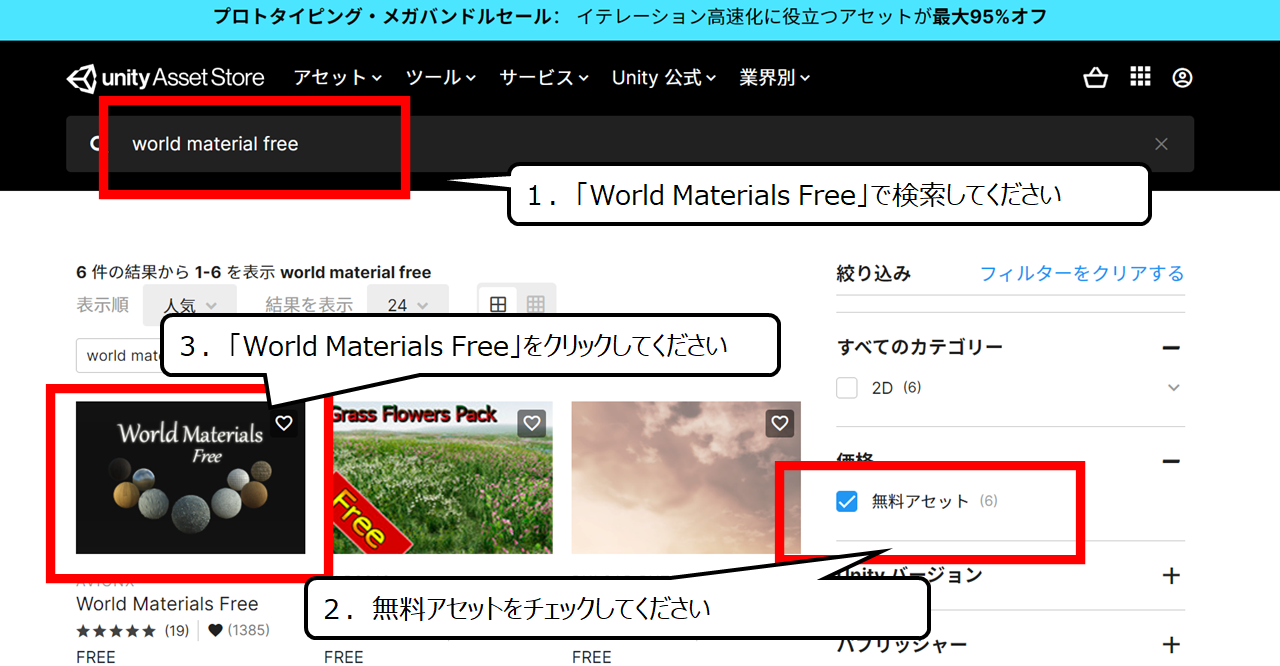
1.「World Materials Free」で検索してください
2.無料アセットをチェックしてください
3.「World Materials Free」をクリックしてください


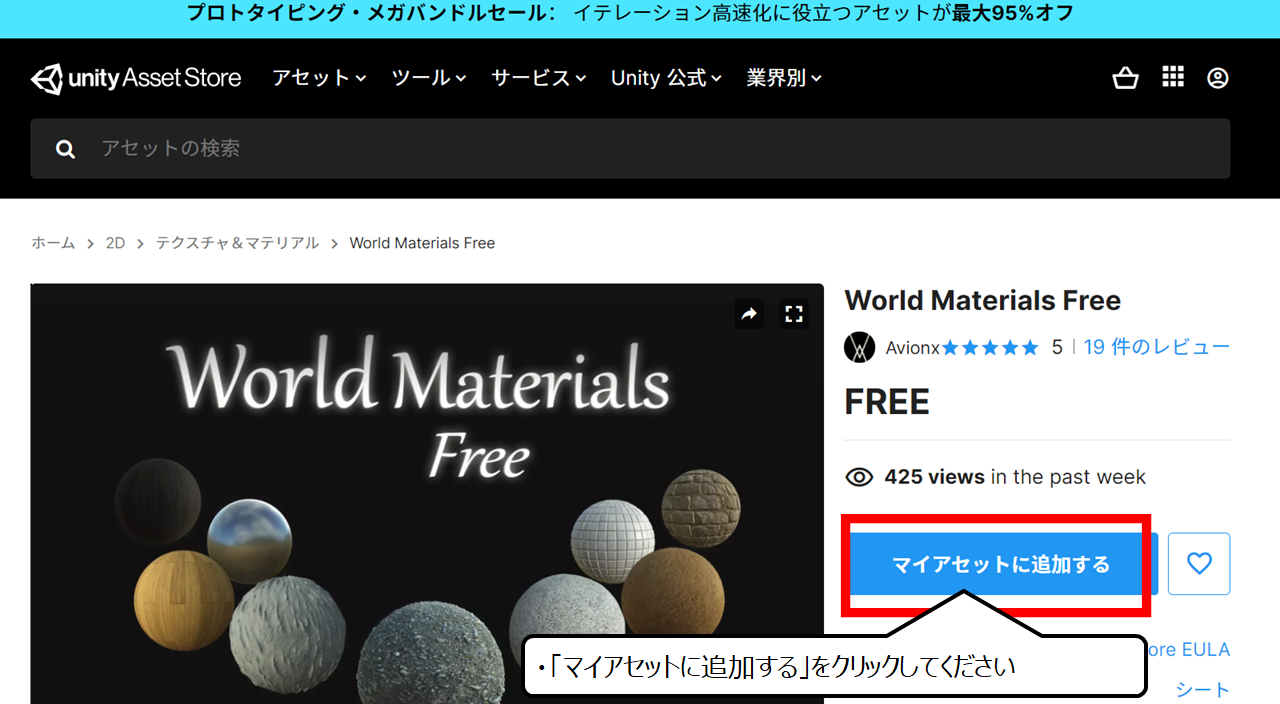
自分のアカウントにくわえます
・「マイアセットに追加する」をクリックしてください


かんたんにプログラムできるパーツをダウンロードする準備をします
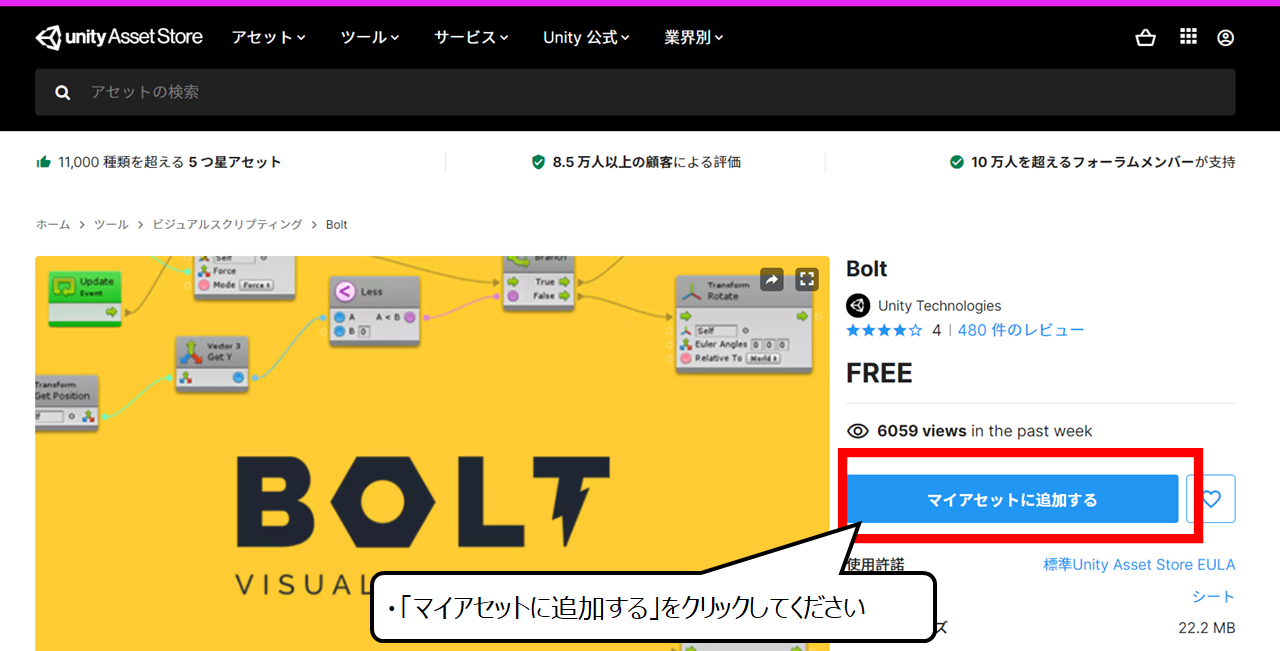
1.次のアドレスにアクセスして、「Bolt」のダウンロードの準備をしてください
<Boltの配布ページ>
https://assetstore.unity.com/packages/tools/visual-scripting/bolt-163802
2.「マイアセットに追加する」をクリックしてください
・ゲームの部品をダウンロードしよう


Unityを起動してください
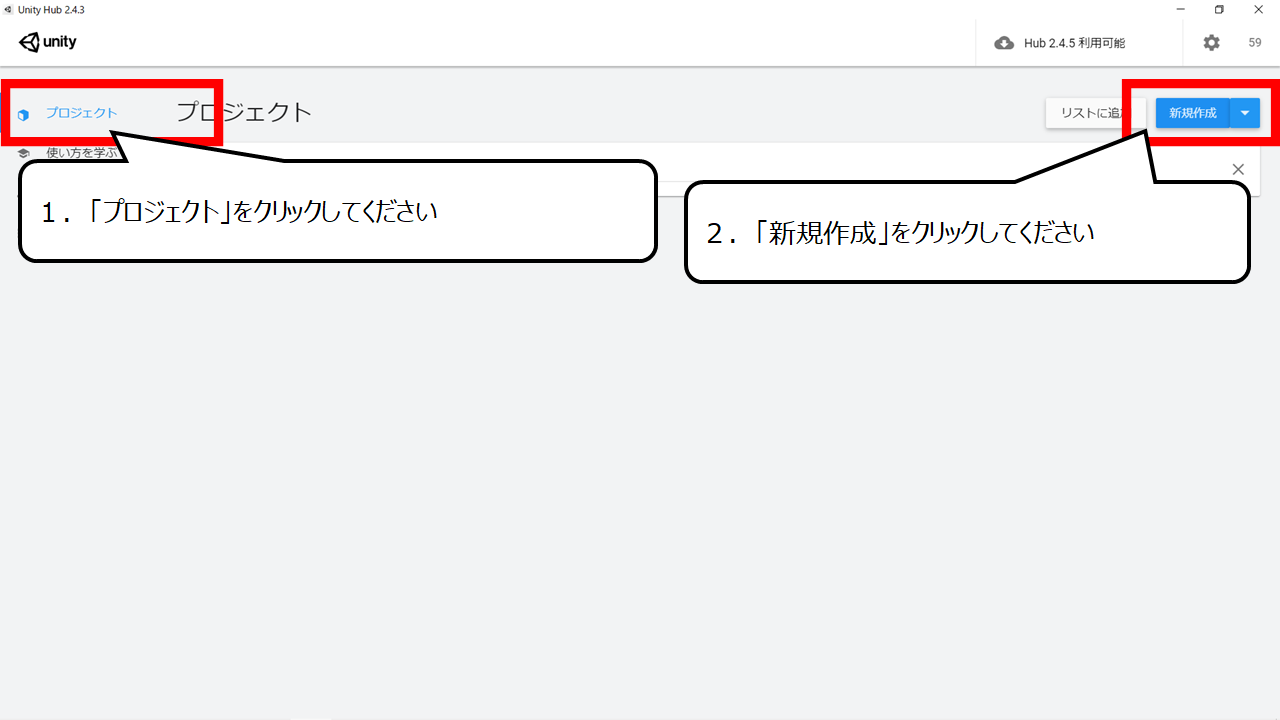
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


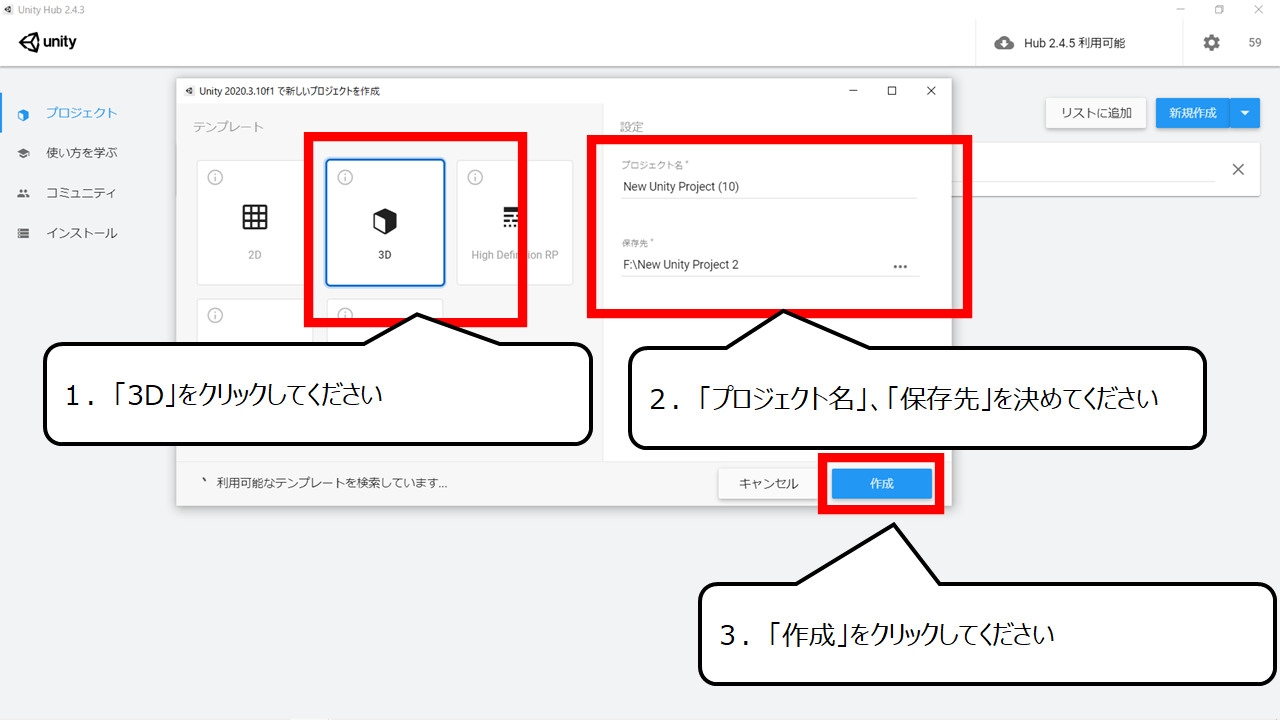
3Dのプロジェクトをつくります
1.「3D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


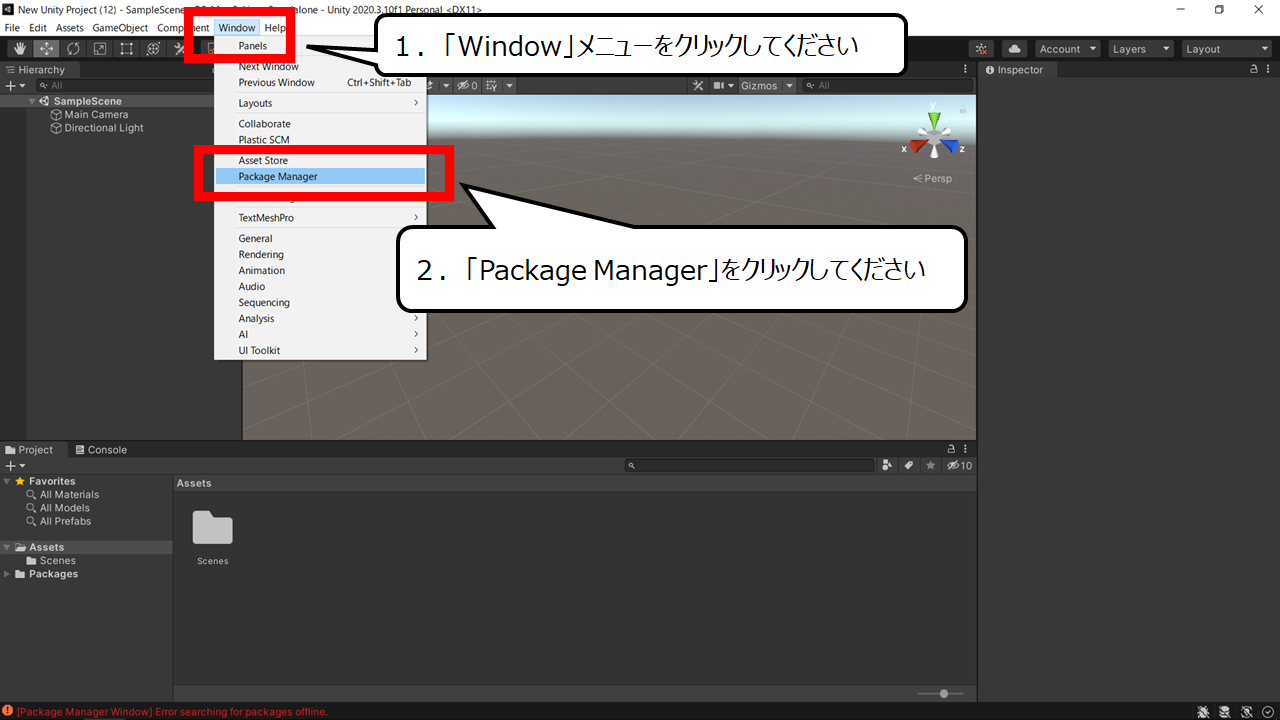
ゲーム部品のウィンドウを表示します
1.「Window」メニューをクリックしてください
2.「Package Manager」をクリックしてください


自分のゲーム部品を表示します
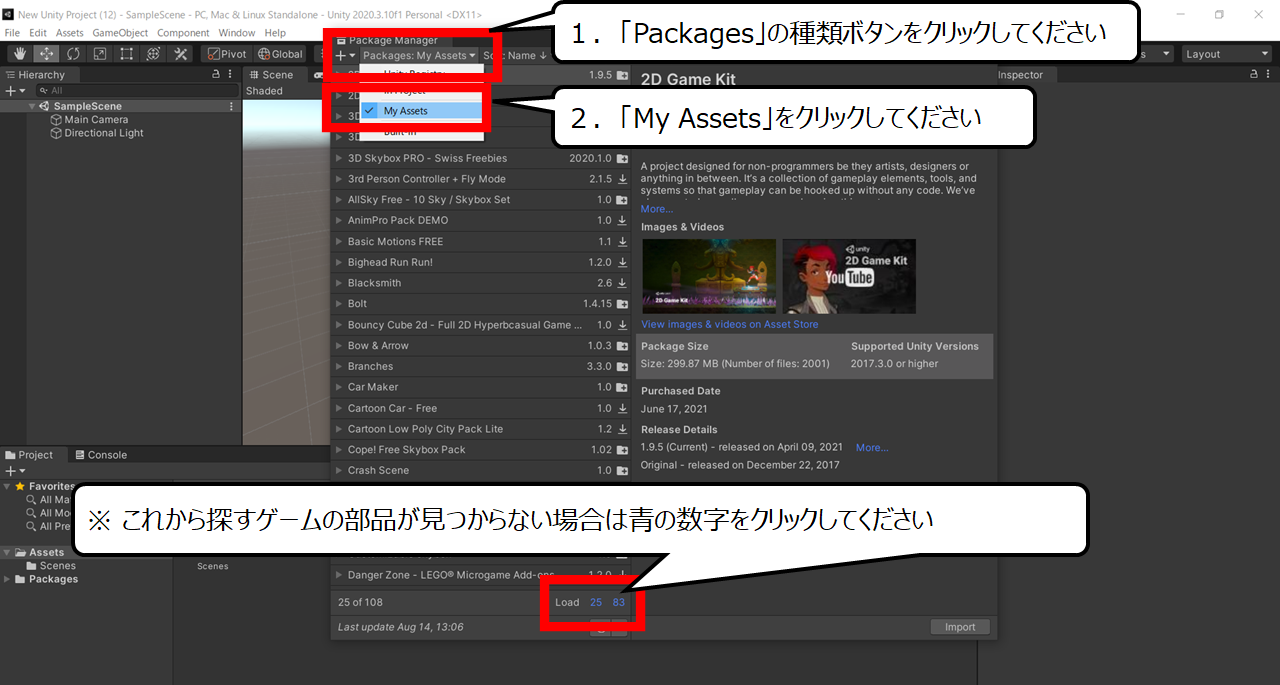
1.「Packages」の種類ボタンをクリックしてください
2.「My Assets」をクリックしてください
※ これから探すゲームの部品が見つからない場合は青の数字をクリックしてください


パズルゲームの部品をダウンロードします
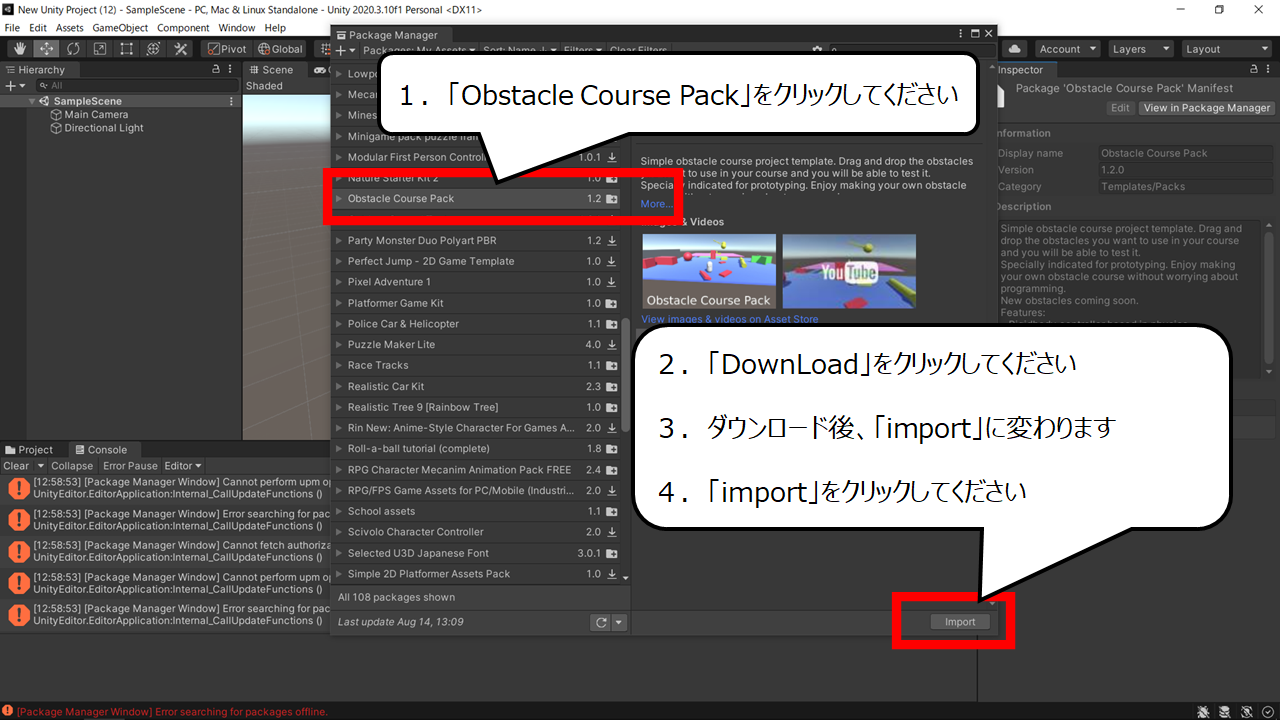
1.「Obstacle Course Pack」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください


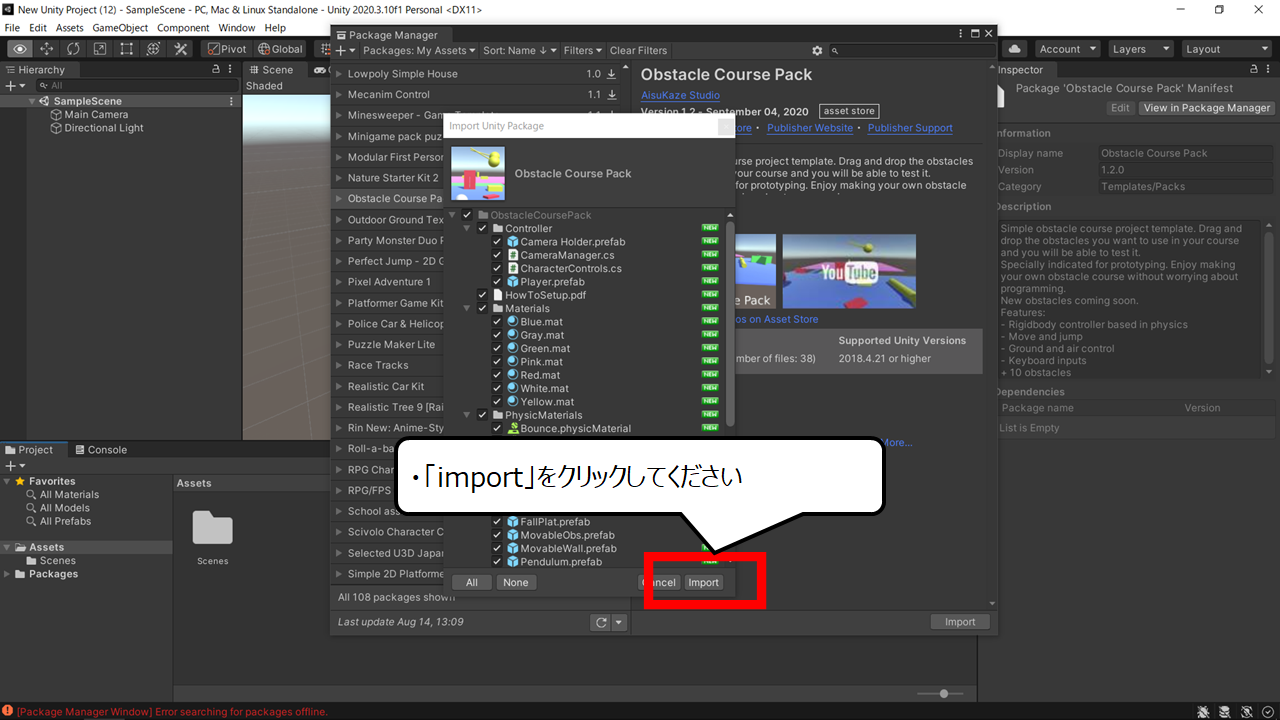
ダウンロードした部品をゲームの中に取り込みます
・「import」をクリックしてください


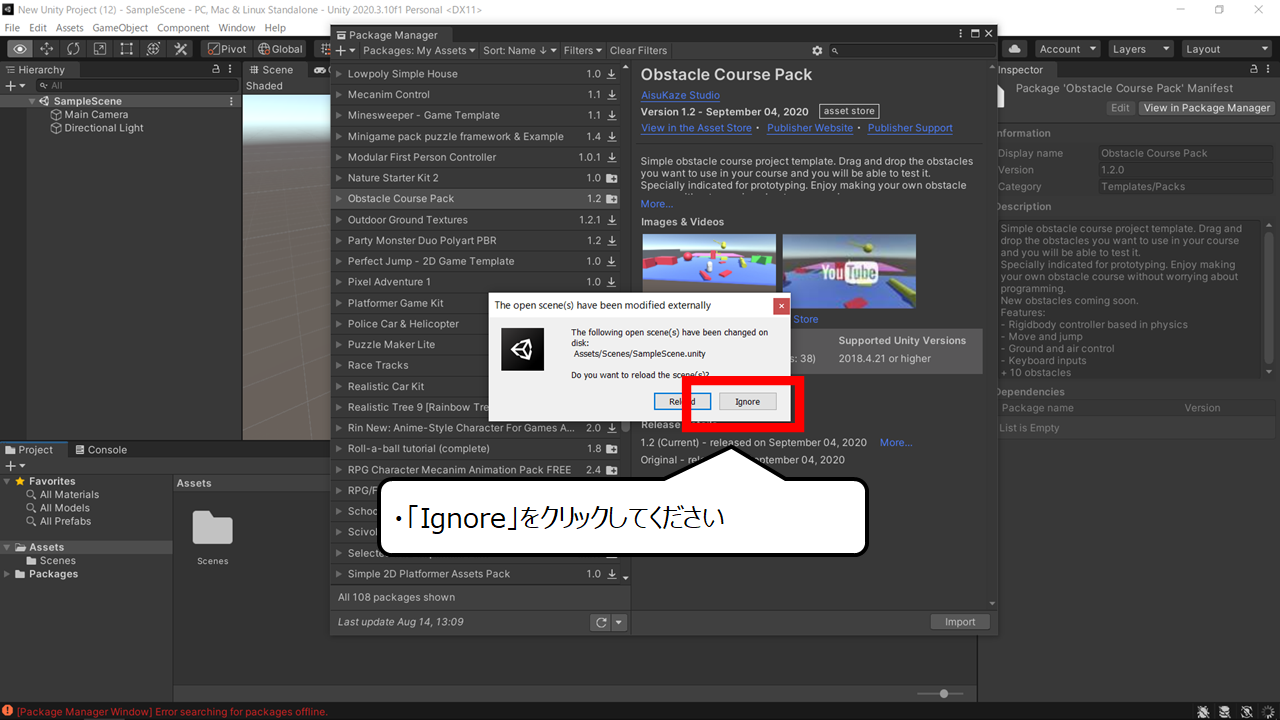
ゲーム場面はあとで、変えます
・「Ignore(無視)」をクリックしてください


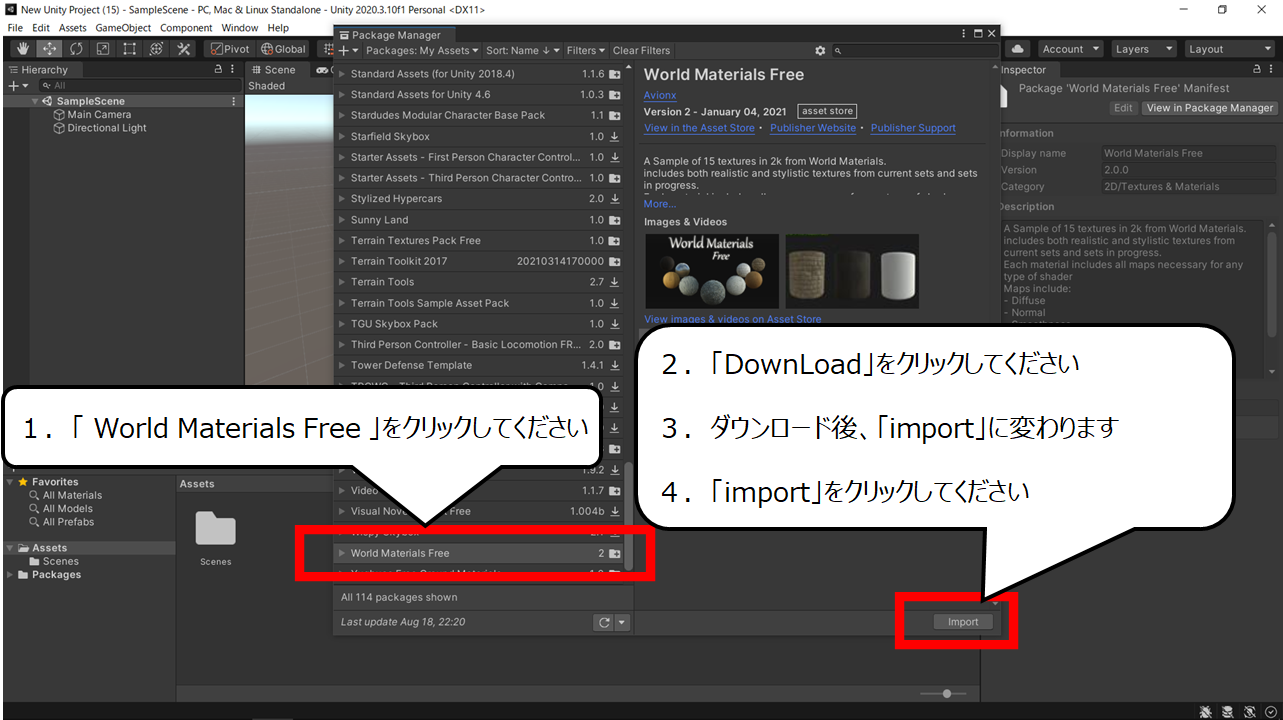
色のゲーム部品をダウンロードします
1.「 World Materials Free 」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください


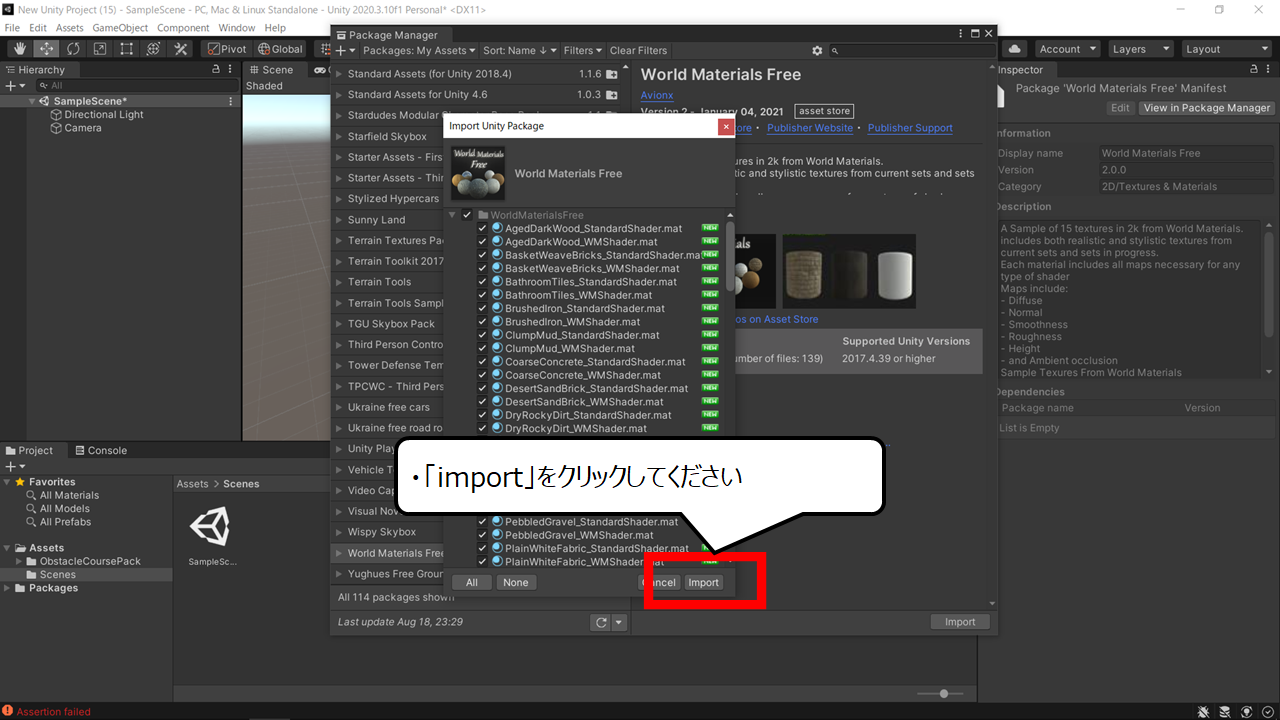
ダウンロードした部品をゲームの中に取り込みます
・「import」をクリックしてください


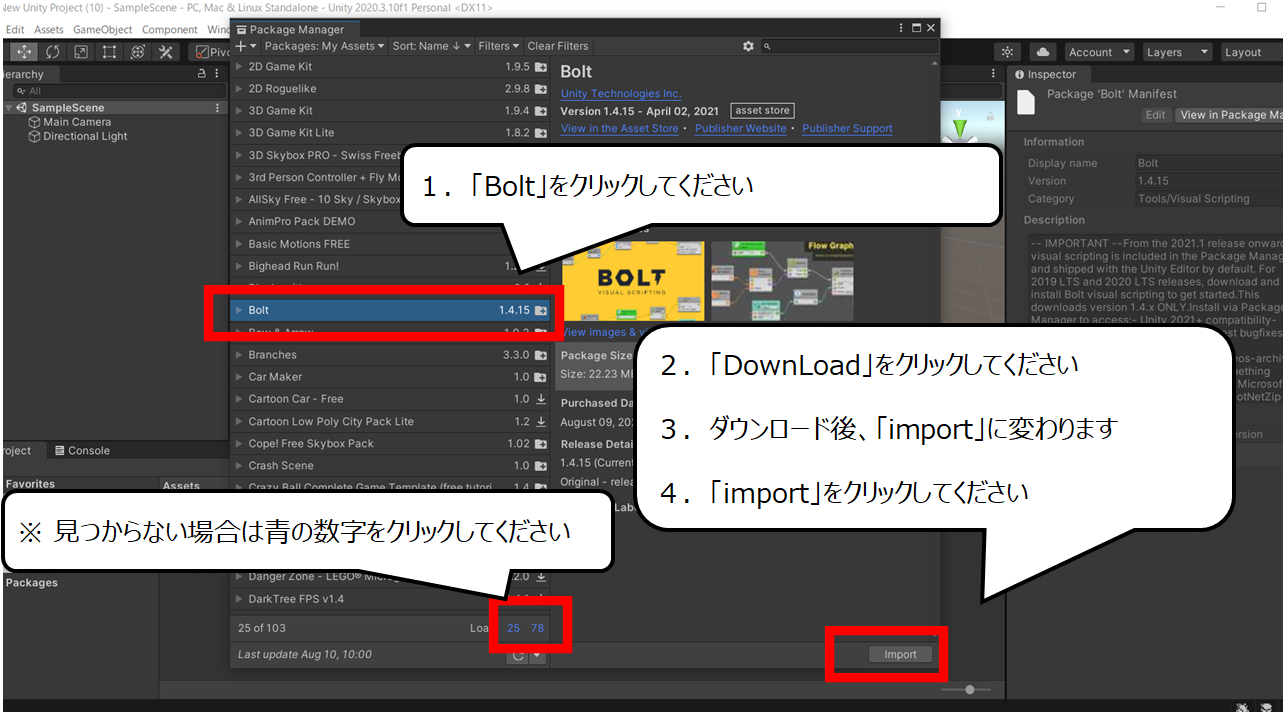
かんたんにプログラムできる部品をダウンロードします
1.「Bolt」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください
※ 見つからない場合は青の数字をクリックしてください


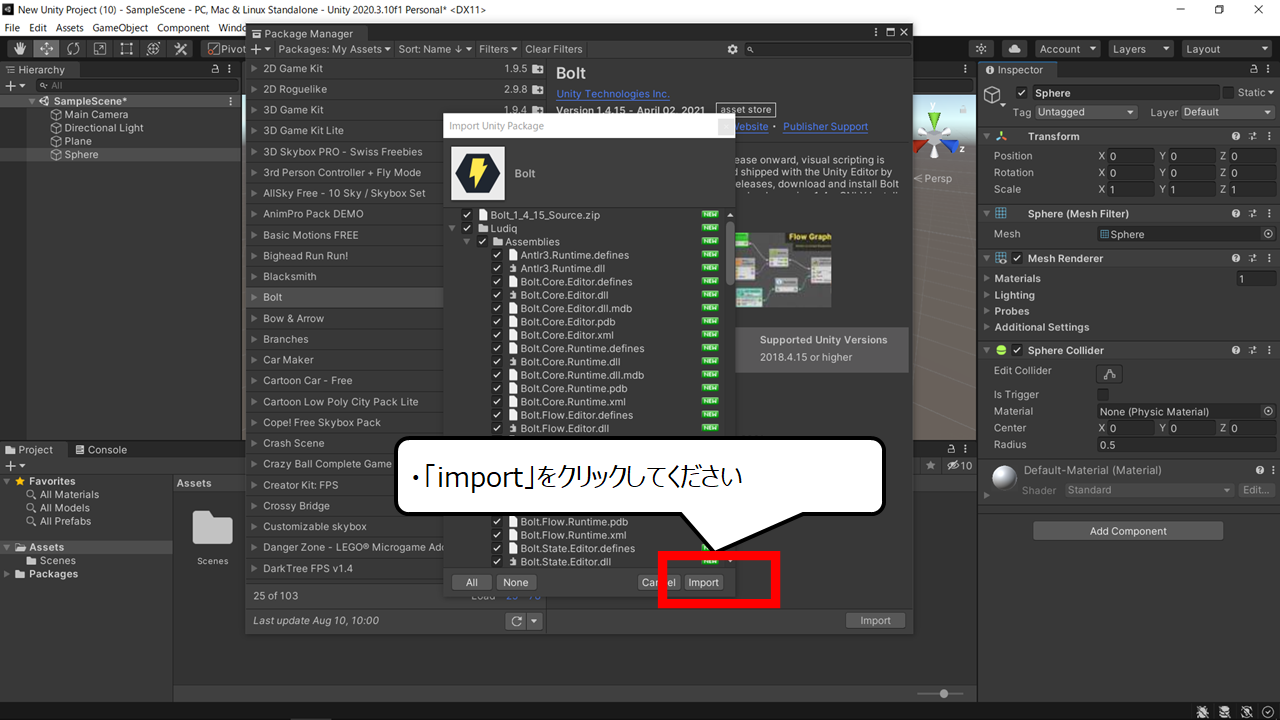
ダウンロードした部品をゲームの中に取り込みます
・「import」をクリックしてください


かんたんにプログラムするために設定をします
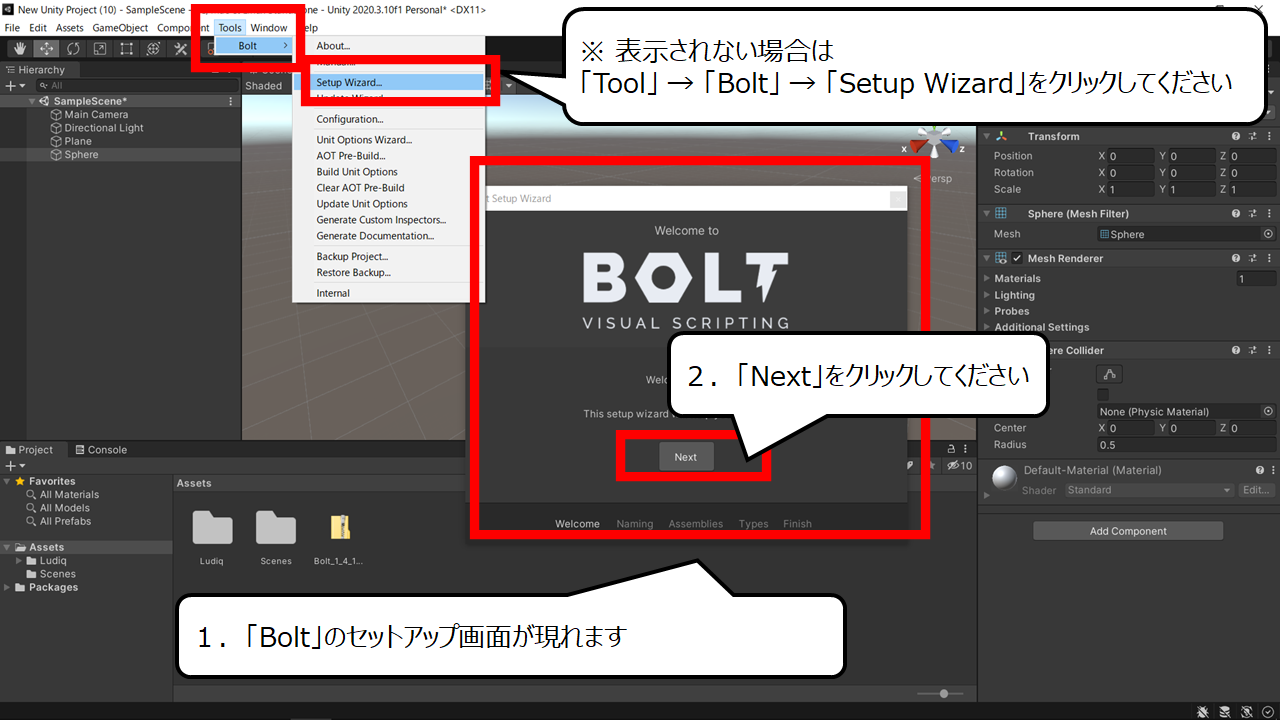
1.「Bolt」のセットアップ画面が現れます
2.「Next」をクリックしてください
※ 表示されない場合は「Tool」 → 「Bolt」 → 「Setup Wizard」をクリックしてください


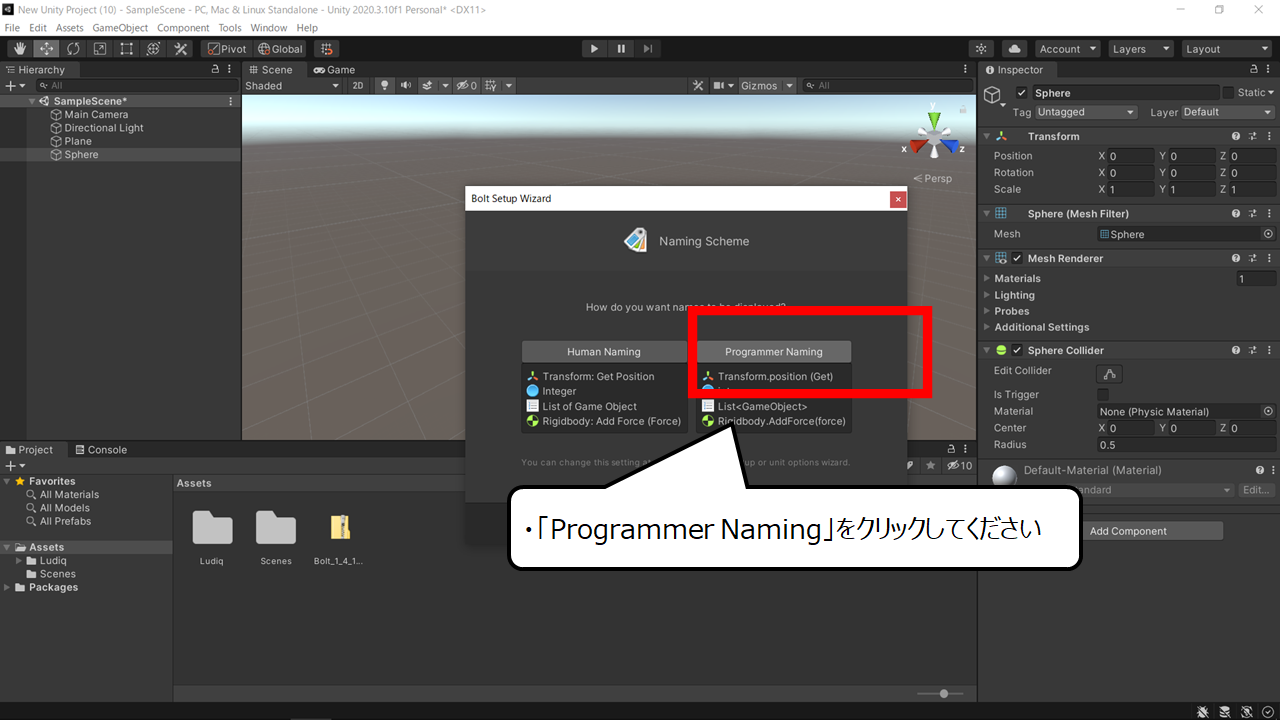
プログラムの名前を決めます
・「Programmer Naming」をクリックしてください


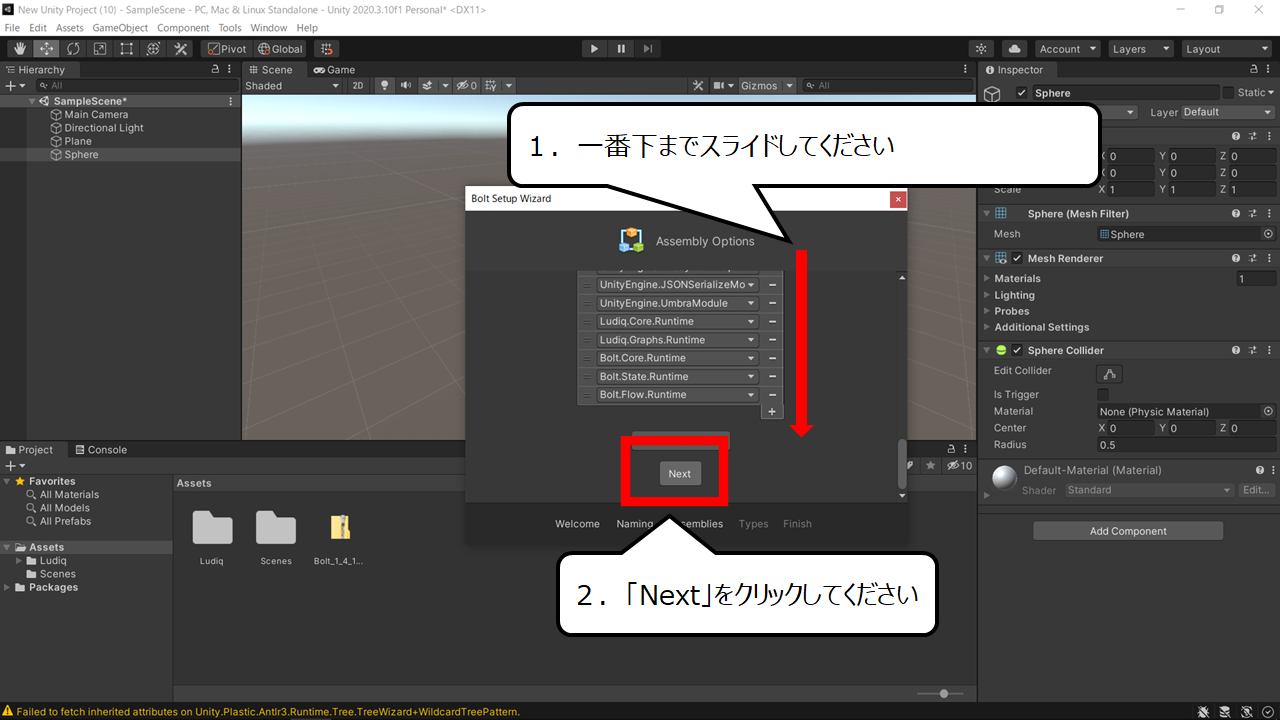
次へをクリックしてください
1.一番下までスライドしてください
2.「Next」をクリックしてください


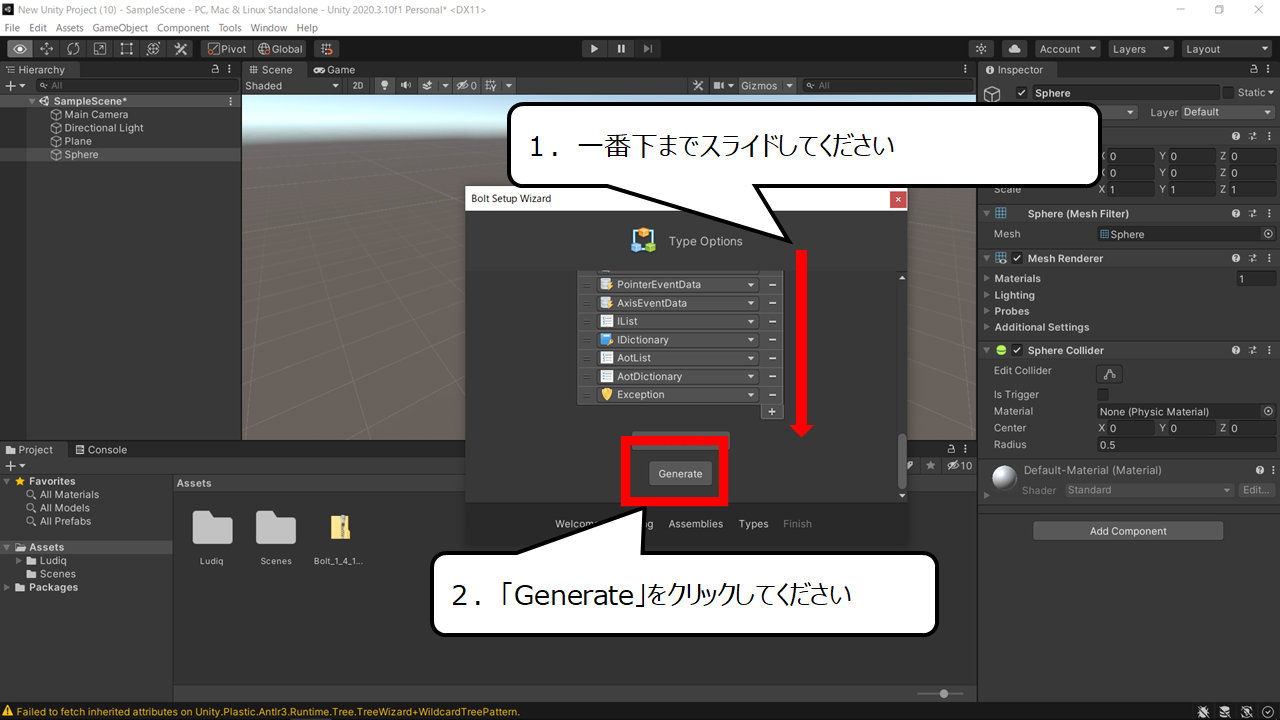
設定はこれで終わりです
1.一番下までスライドしてください
2.「Generate」をクリックしてください


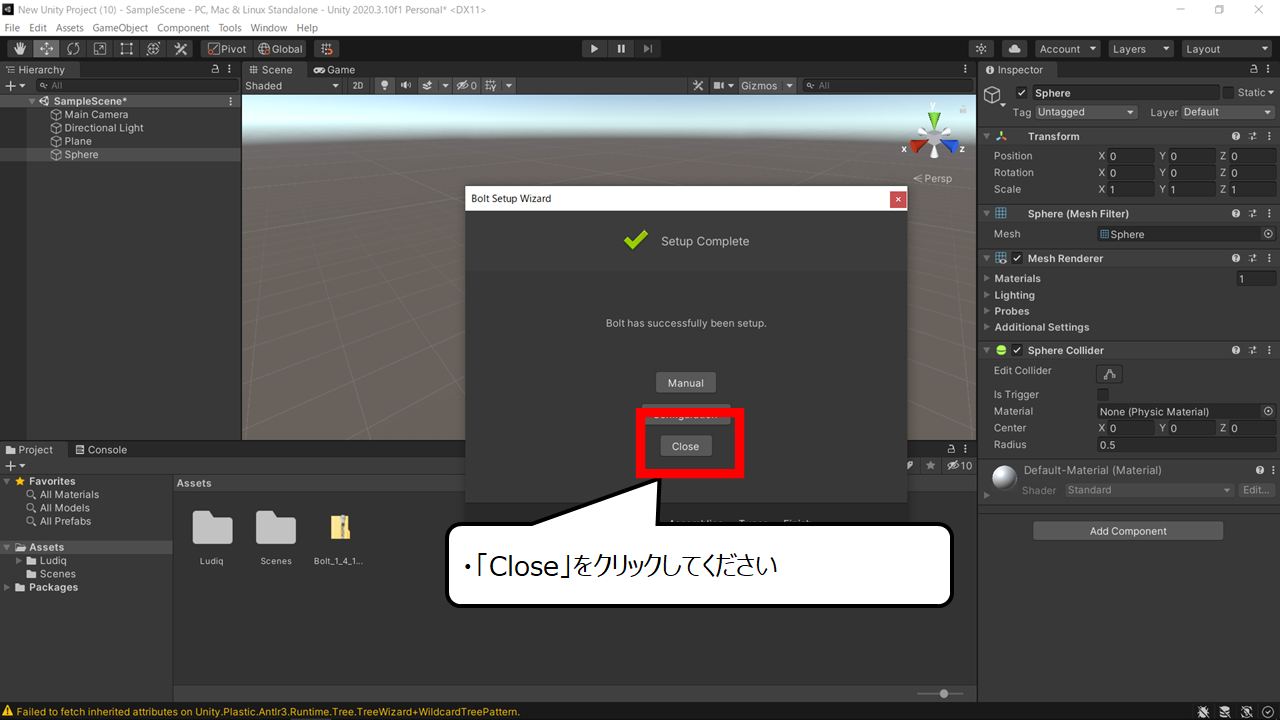
ウィンドウを閉じてください
・「Close」をクリックしてください
・2つめのゲームのステージ・シーンをつくろう


ゲームの画面が現れます
1.「Assets」 → 「Scenes」 をクリックしてください
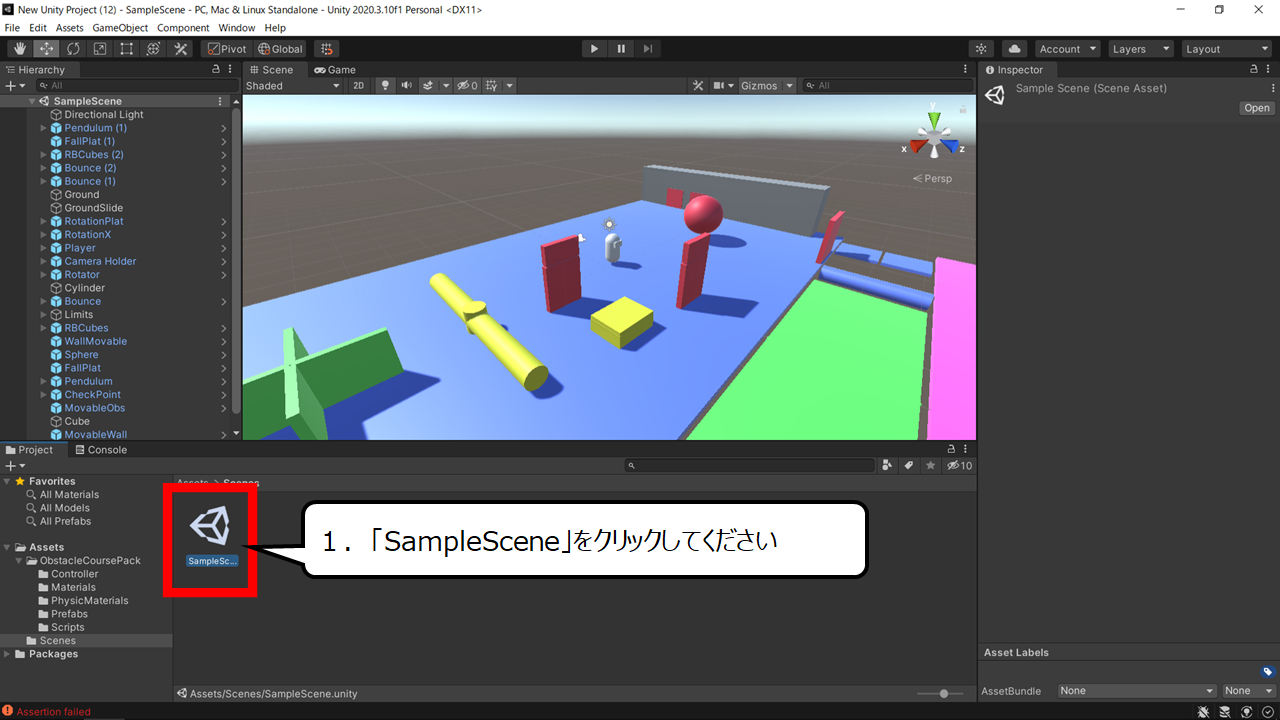
2.「SampleScene」をダブルクリックしてください
3.「SampleScene」が読み込まれたことを確認してください


ゲームのステージをコピーします
1.「SampleScene」をクリックしてください


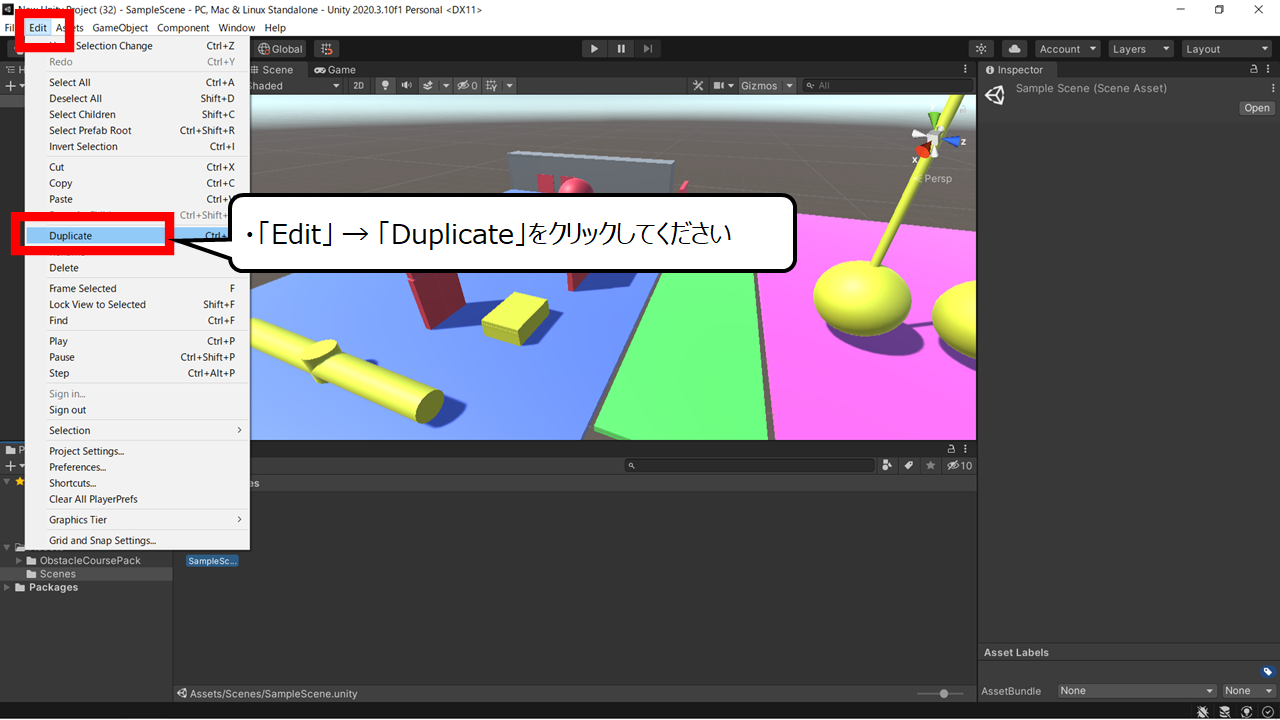
「Duplicate」でコピーできます
・「Edit」 → 「Duplicate」をクリックしてください


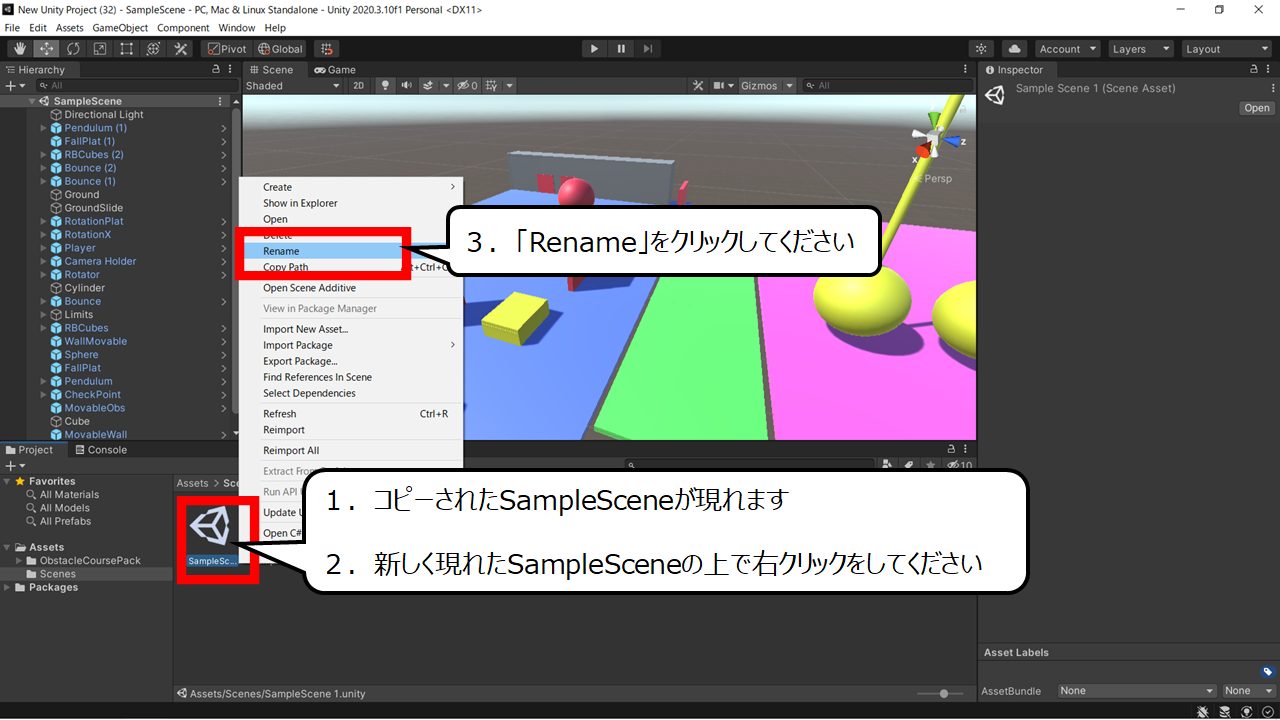
コピーしたゲームのステージの名前を変えます
1.コピーされたSampleSceneが現れます
2.新しく現れたSampleSceneの上で右クリックをしてください
3.「Rename」をクリックしてください


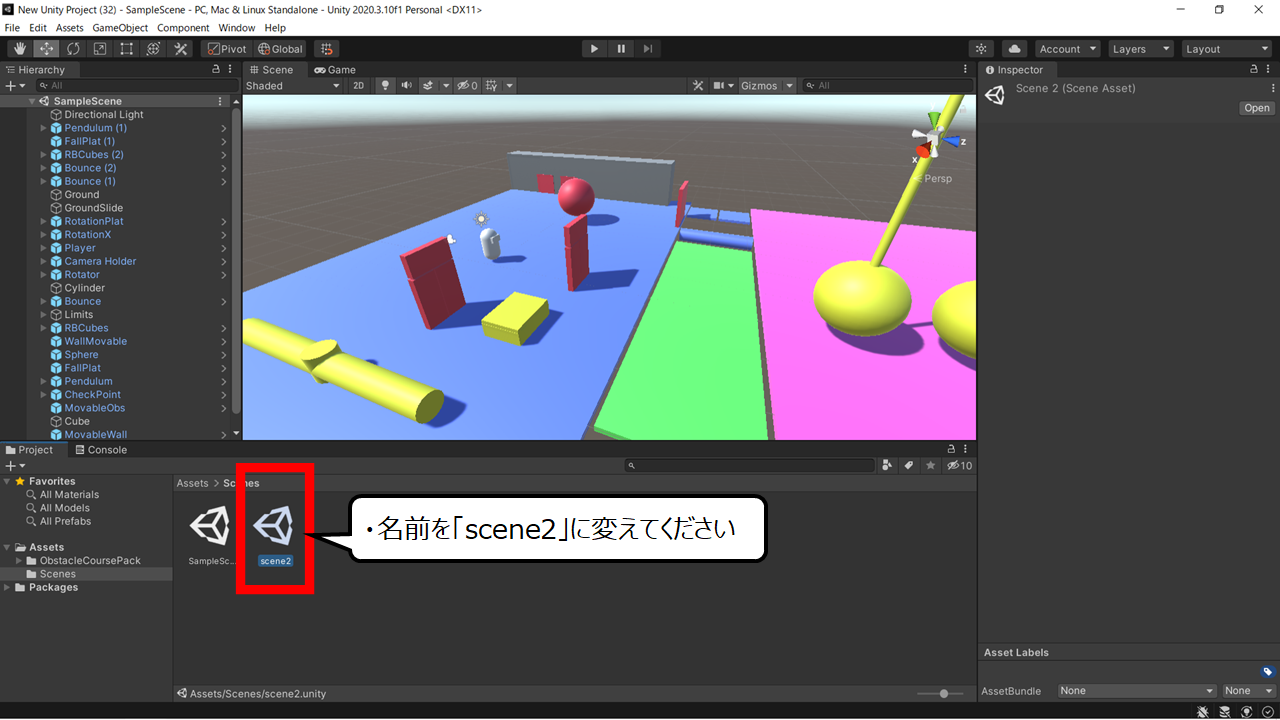
名前を「scene2」にしてください
・名前を「scene2」に変えてください


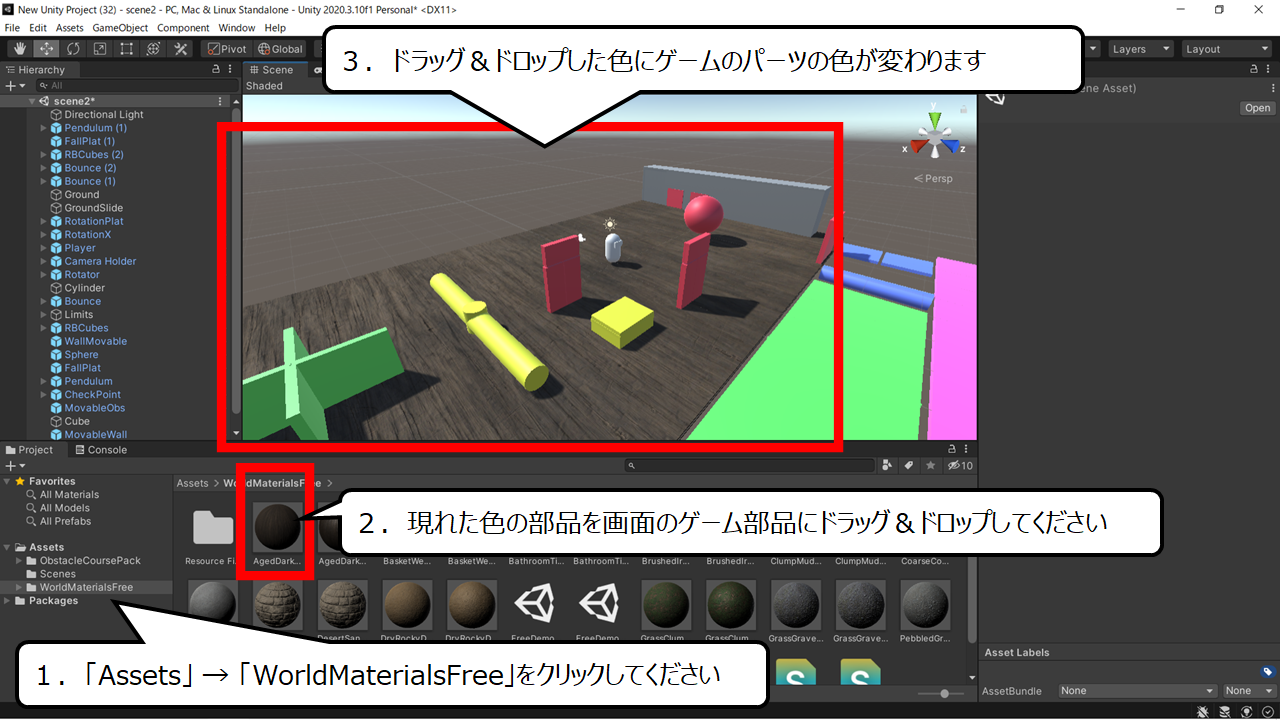
2番目のステージでは、床の色を変えます
1.「Assets」 → 「WorldMaterialsFree」をクリックしてください
2.現れた色の部品を画面のゲーム部品にドラッグ&ドロップしてください
3.ドラッグ&ドロップした色にゲームのパーツの色が変わります


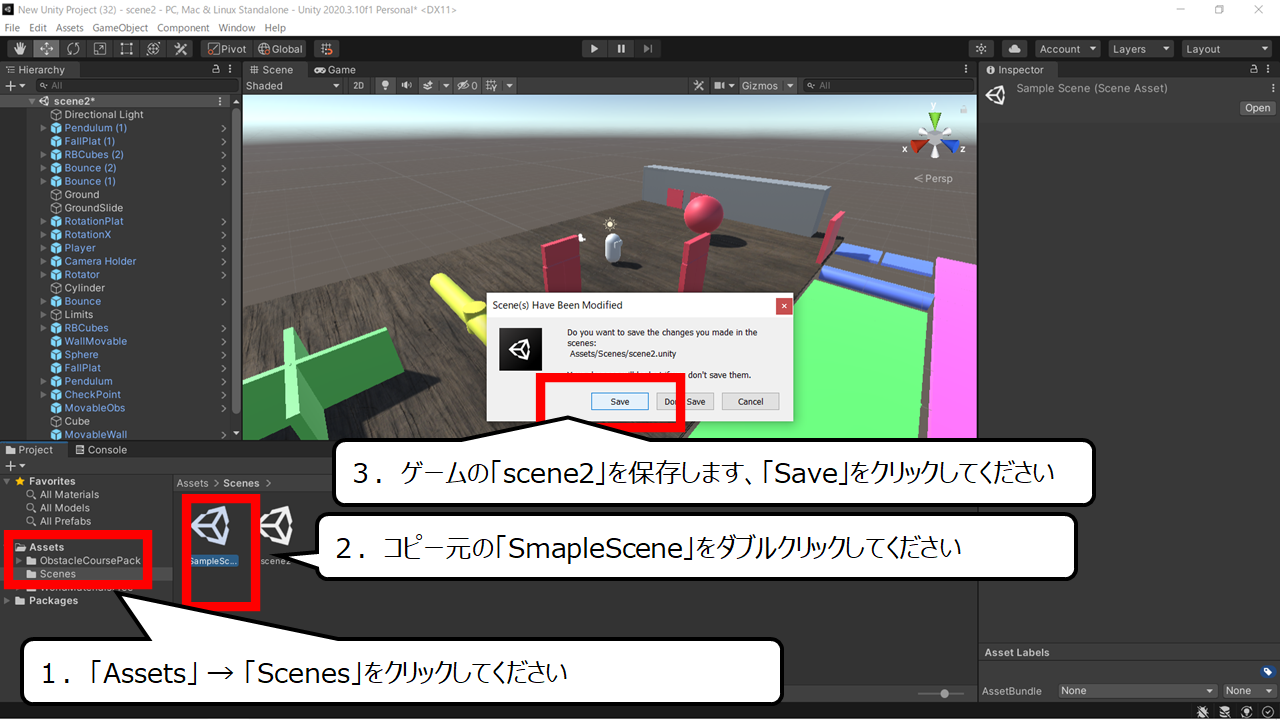
ゲーム場面をUnityにおぼえさせます
1.「Assets」 → 「Scenes」をクリックしてください
2.コピー元の「SmapleScene」をダブルクリックしてください
3.つくった物を保存します、「Save」をクリックしてください
・ゲームの新しいステージ・シーンをUnityにおぼえさせよう


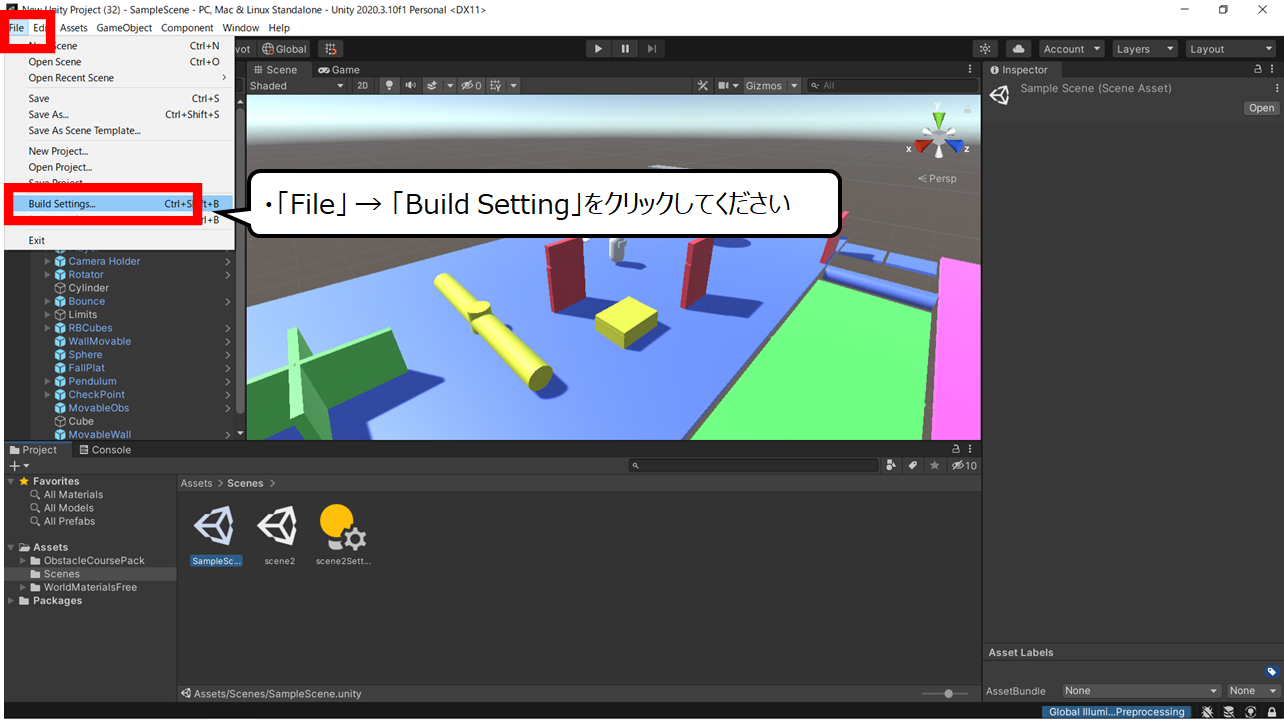
ゲーム場面を管理しているメニューを表示します
・「File」 → 「Build Setting」をクリックしてください


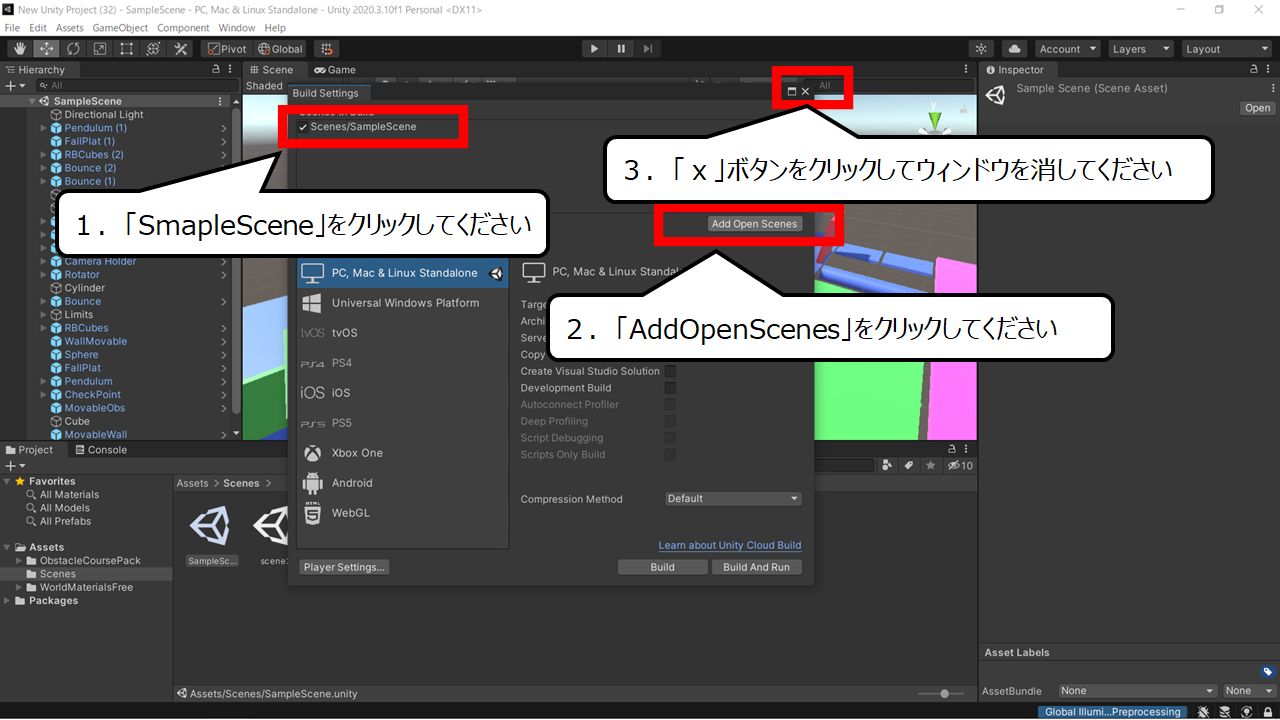
ゲーム場面をくわえました
1.「SmapleScene」をクリックしてください
2.「AddOpenScenes」をクリックしてください
3.「x」ボタンをクリックしてウィンドウを消してください


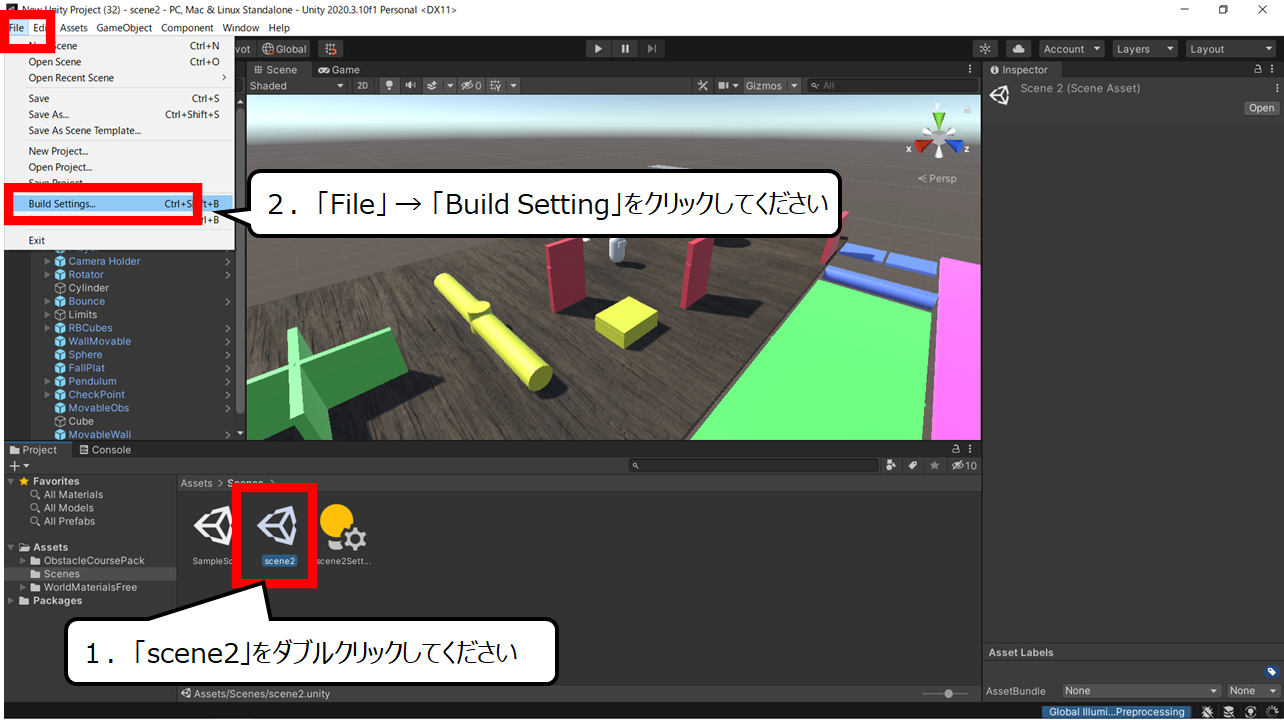
続いて、2つめのステージをくわえます
1.「scene2」をダブルクリックしてください
2.「File」 → 「Build Setting」をクリックしてください


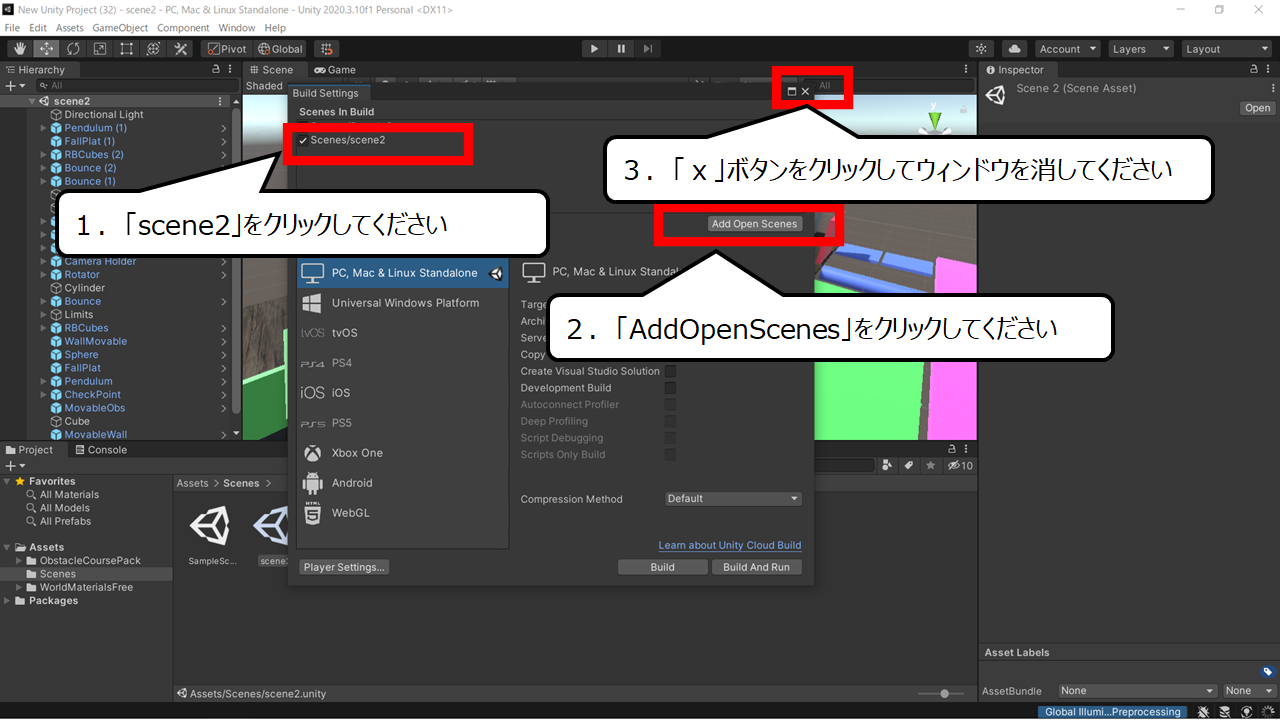
「x」ボタンでウィンドウを消してください
1.「scene2」をクリックしてください
2.「AddOpenScenes」をクリックしてください
3.「x」ボタンをクリックしてウィンドウを消してください
・ゲームのステージ・シーンを移動するプログラムをつくろう


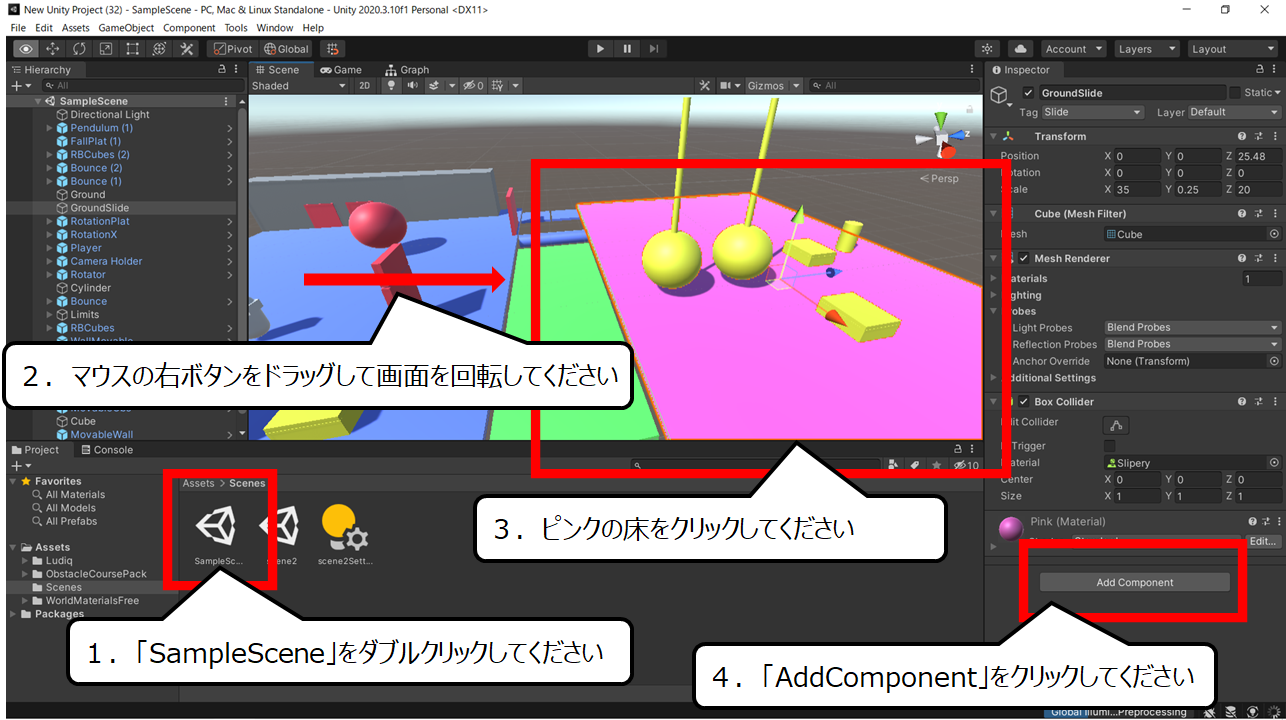
ピンクの床をクリックします
1.「SampleScene」をダブルクリックしてください
2.マウスの右ボタンをドラッグして画面を回転してください
3.ピンクの床をクリックしてください
4.「AddComponent」をクリックしてください


ピンクの床にプログラムをつくります
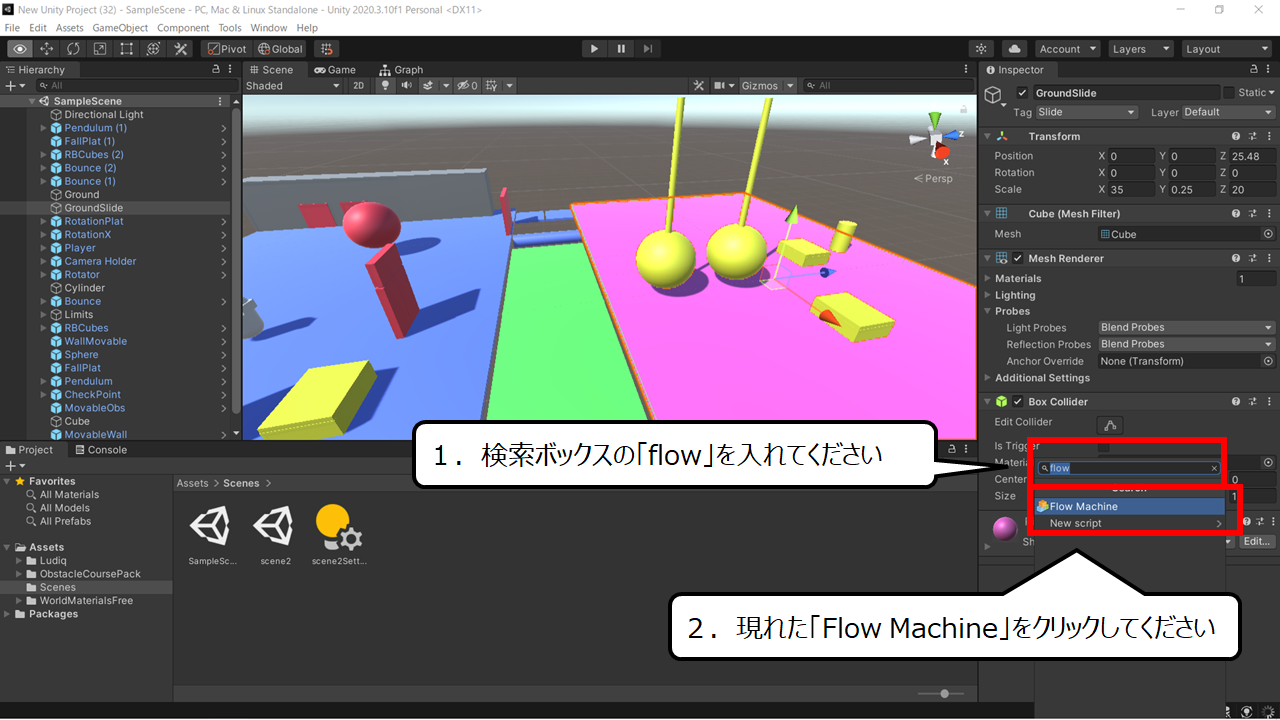
1.検索ボックスの「flow」を入れてください
2.現れた「Flow Machine」をクリックしてください


ファイル名を決めてください
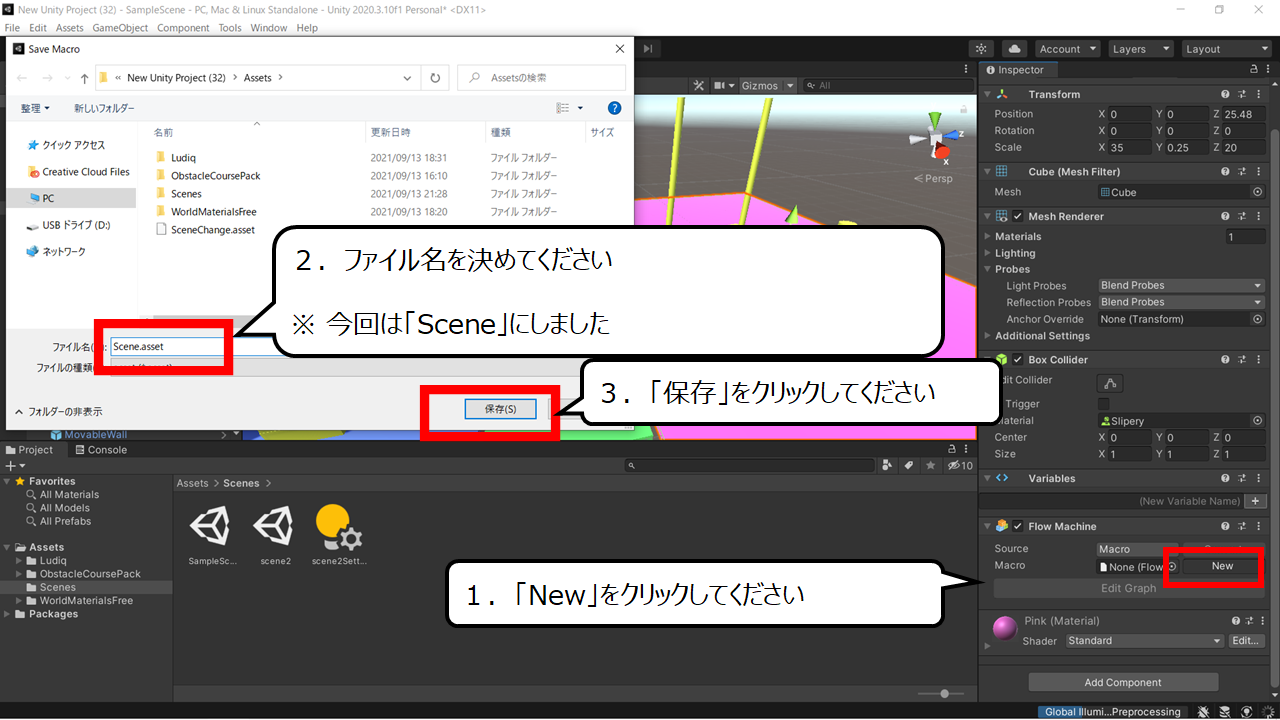
1.「New」をクリックしてください
2.ファイル名を決めてください
※ 今回は「Scene」にしました
3.「保存」をクリックしてください


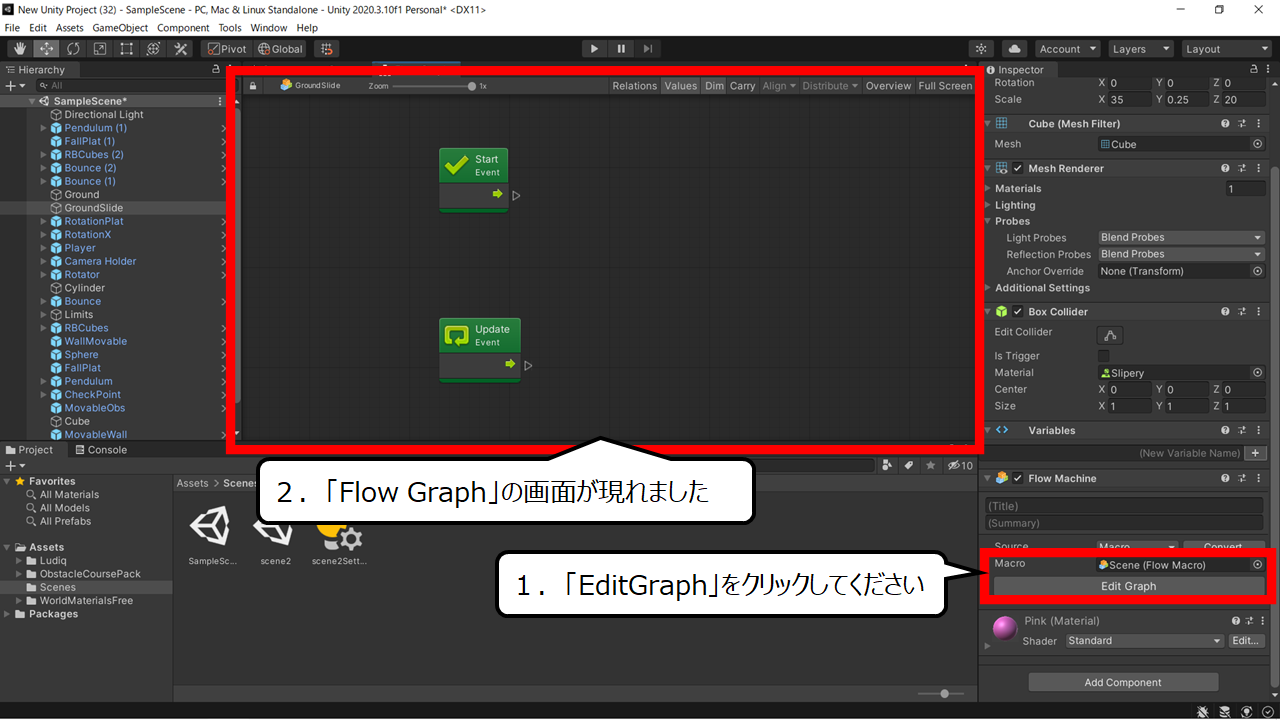
かんたんにプログラムできる画面が現れました
1.「EditGraph」をクリックしてください
2.「Flow Graph」の画面が現れました


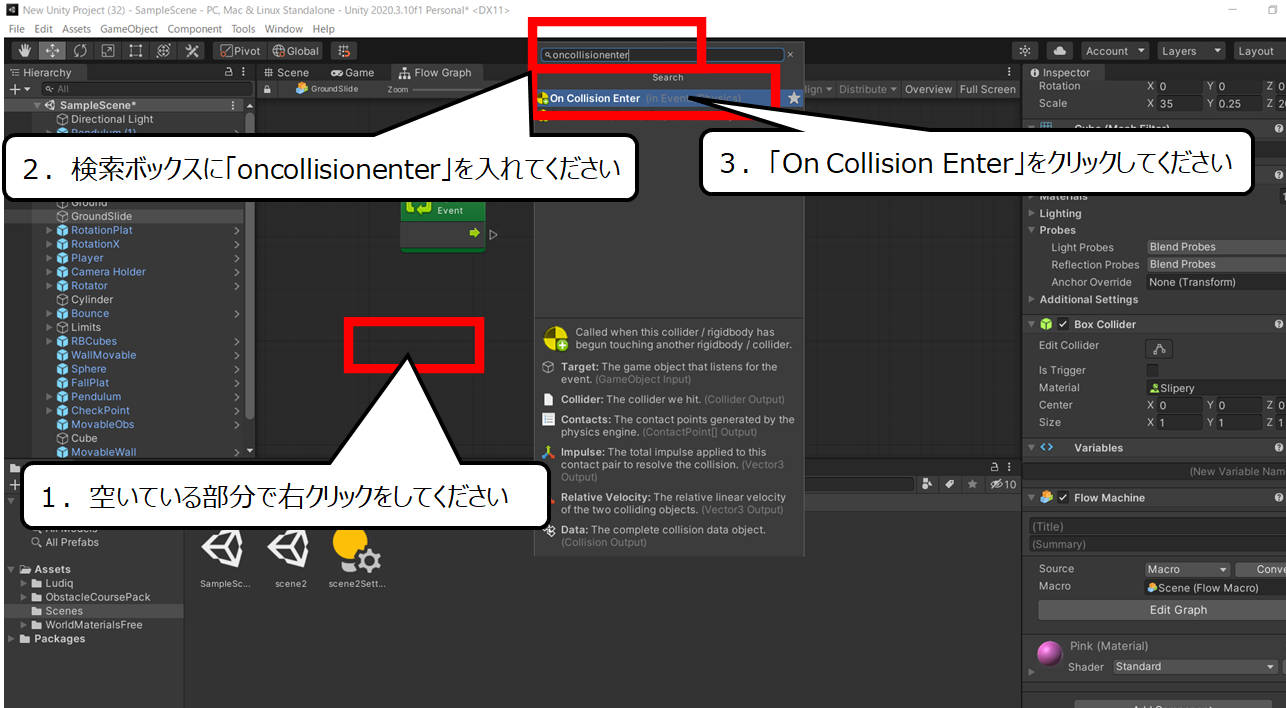
ピンクの床にぶつかったら動くパーツです
1.空いている部分で右クリックをしてください
2.検索ボックスに「oncollisionenter」を入れてください
3.「On Collision Enter」をクリックしてください


3Dオブジェクトのタグを調べるパーツです
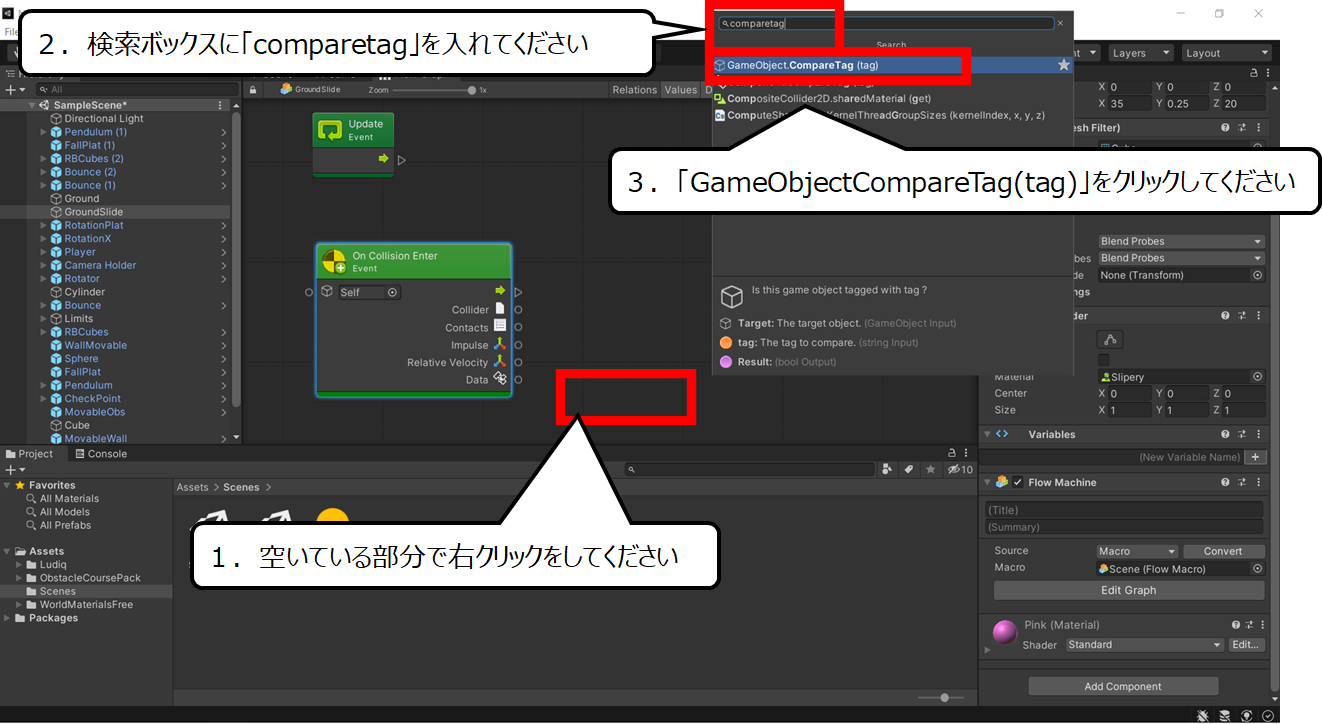
1.空いている部分で右クリックをしてください
2.検索ボックスに「comparetag」を入れてください
3.「GameObjectCompareTag(tag)」をクリックしてください


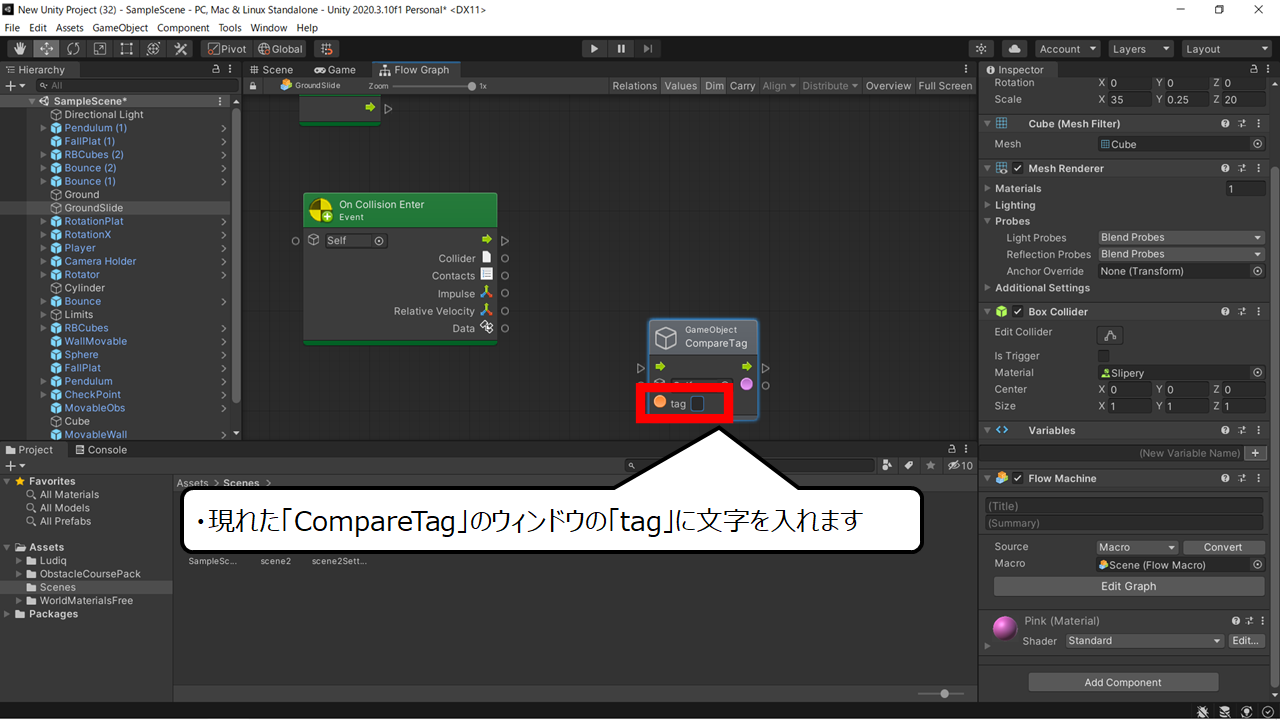
プレイヤーのタグを入れます、しかしプレイヤーのタグの名前はわかりません
・現れた「CompareTag」のウィンドウの「tag」に文字を入れます


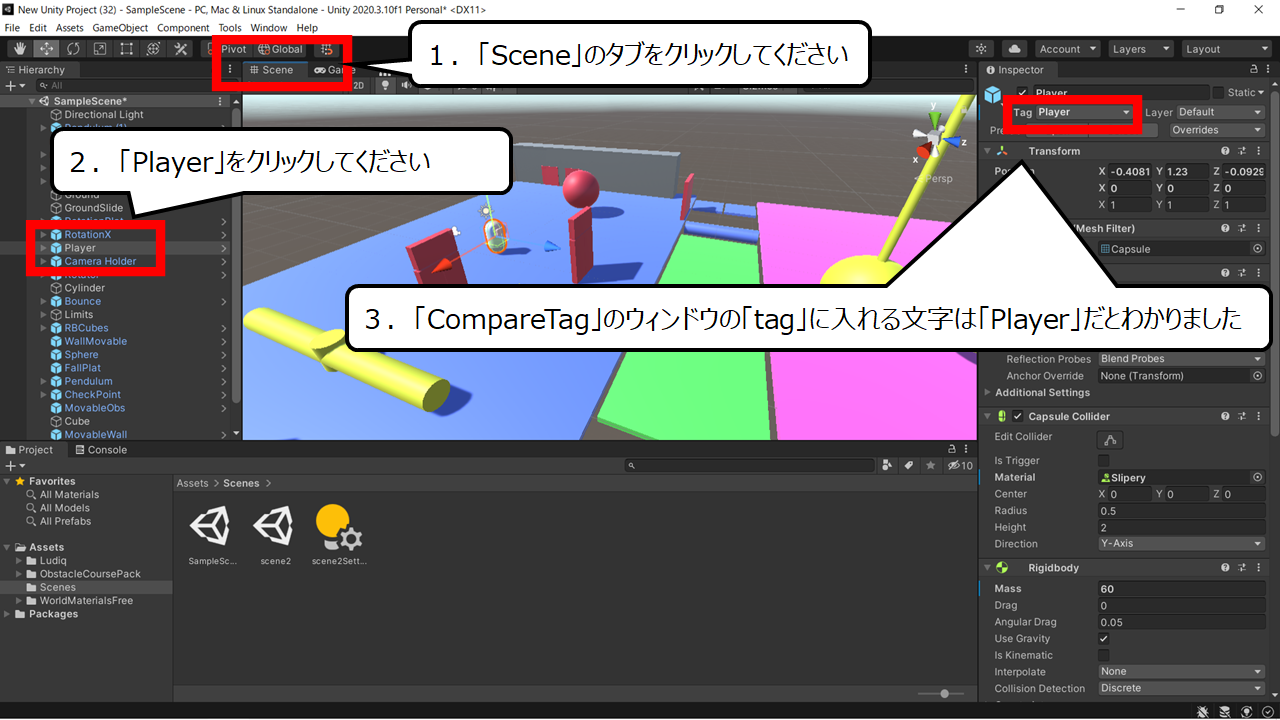
プレイヤーのタグの名前を調べます
1.「Scene」のタブをクリックしてください
2.「Player」をクリックしてください
3.「CompareTag」のウィンドウの「tag」に入れる文字は「Player」だとわかりました


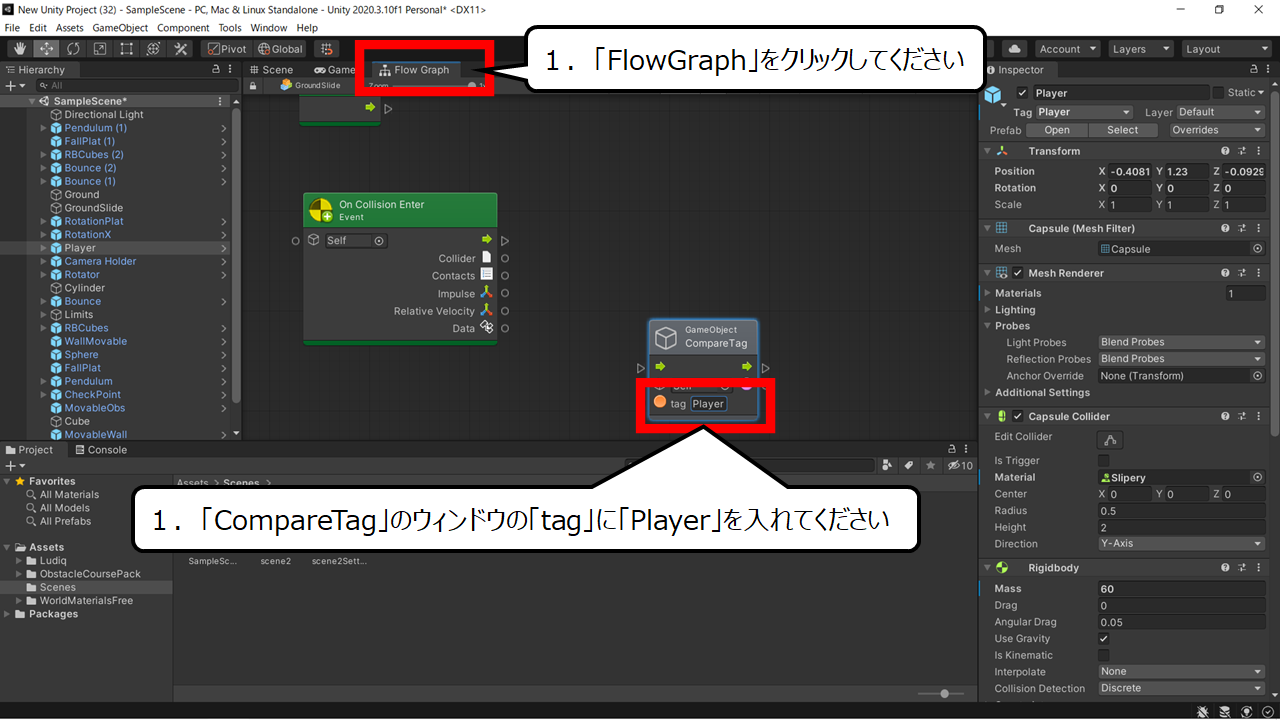
「Player」だとわかりました
1.「CompareTag」のウィンドウの「tag」に「Player」を入れてください
1.「FlowGraph」をクリックしてください


分岐するパーツをくわえます
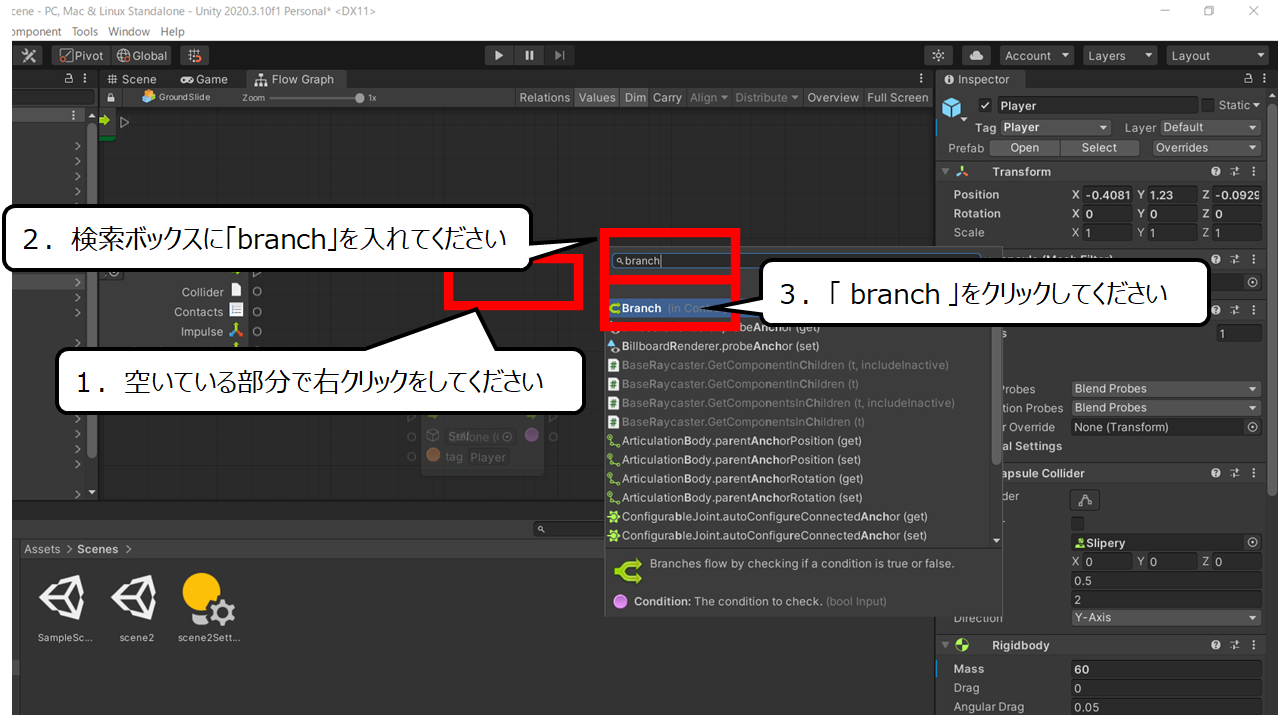
1.空いている部分で右クリックをしてください
2.検索ボックスに「branch」を入れてください
3.「 branch 」をクリックしてください


ゲーム場面を移動するパーツです
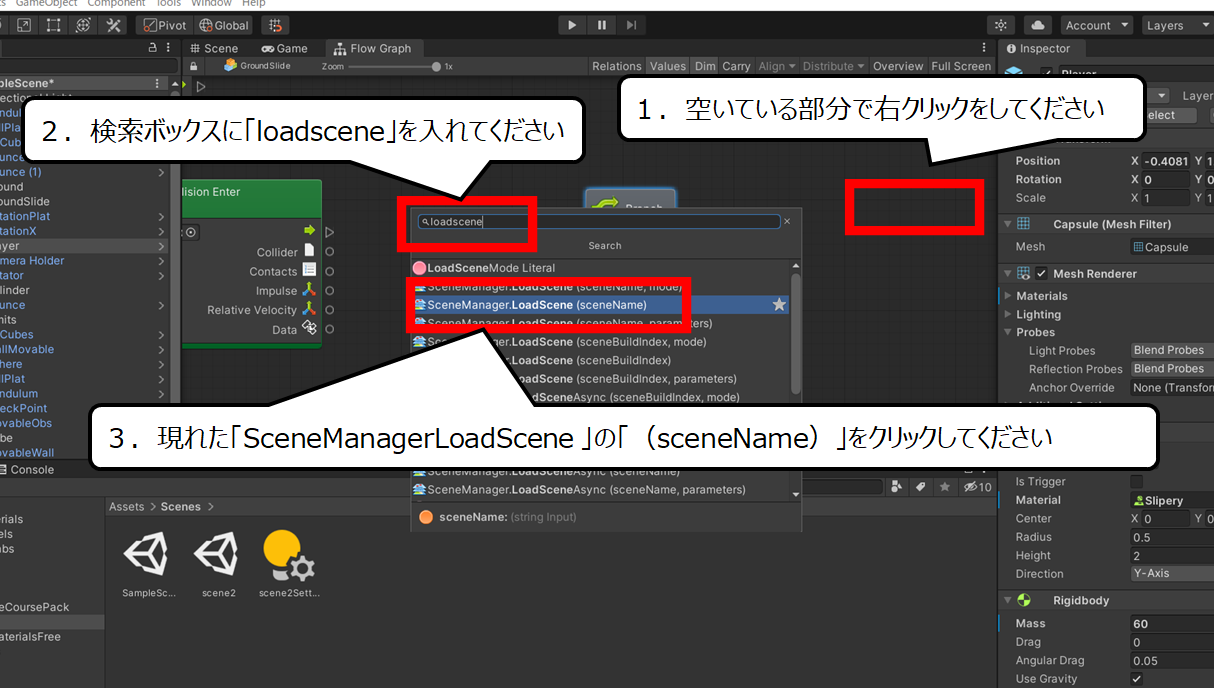
1.空いている部分で右クリックをしてください
2.検索ボックスに「loadscene」を入れてください
3.現れた「SceneManagerLoadScene 」の「(sceneName)」をクリックしてください


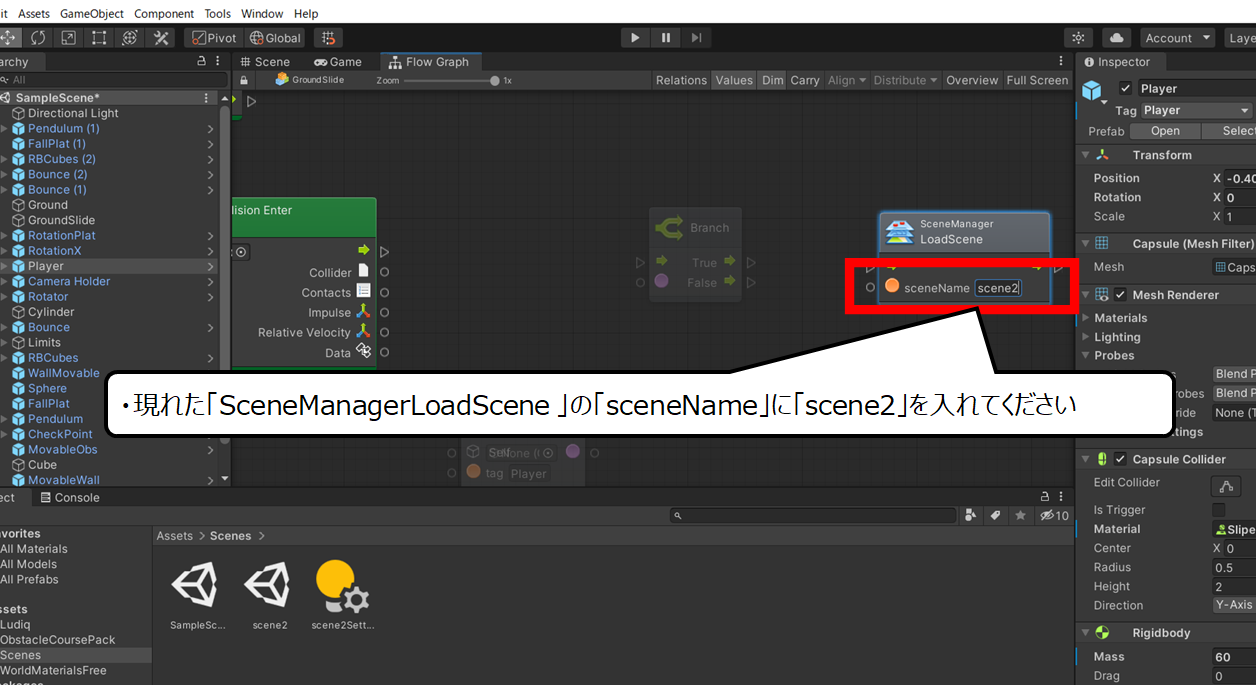
移動先のステージは「scene2」です
・現れた「SceneManagerLoadScene 」の「sceneName」に「scene2」を入れてください


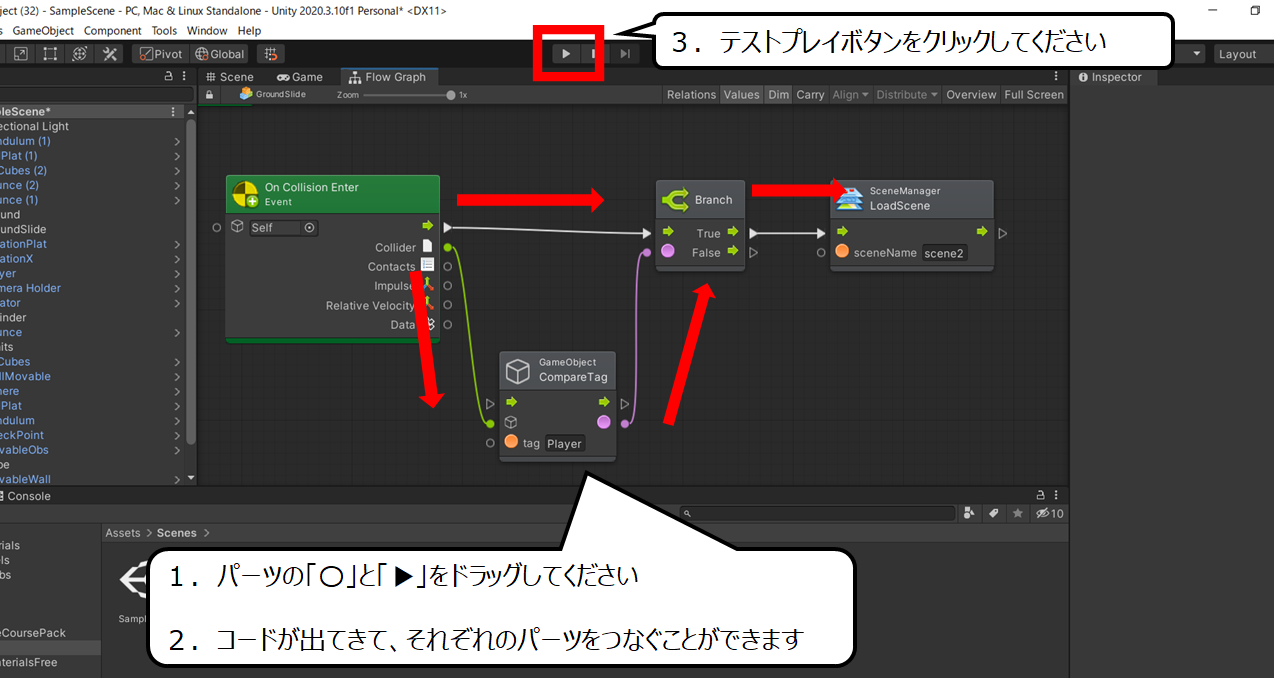
パーツのワキについている端子をドラッグしてください、コードが現れます
1.パーツの「〇」と「▶」をドラッグしてください
2.コードが出てきて、それぞれのパーツをつなぐことができます
3.テストプレイボタンをクリックしてください


テストプレイで確認してください
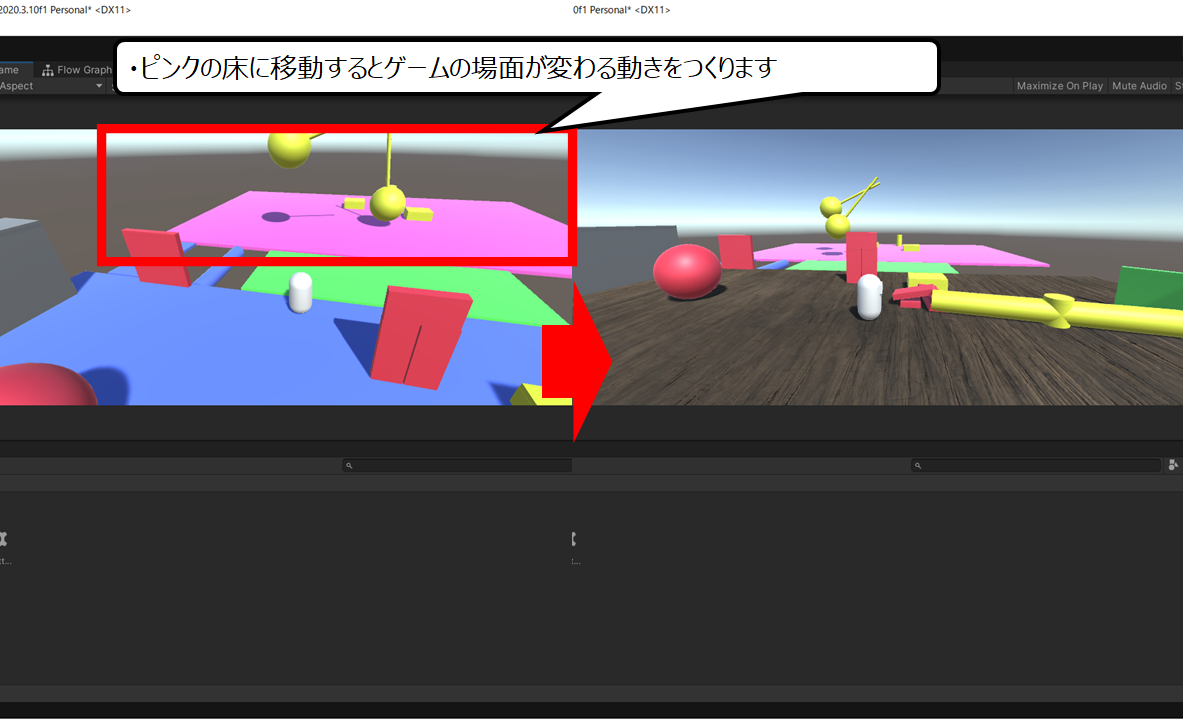
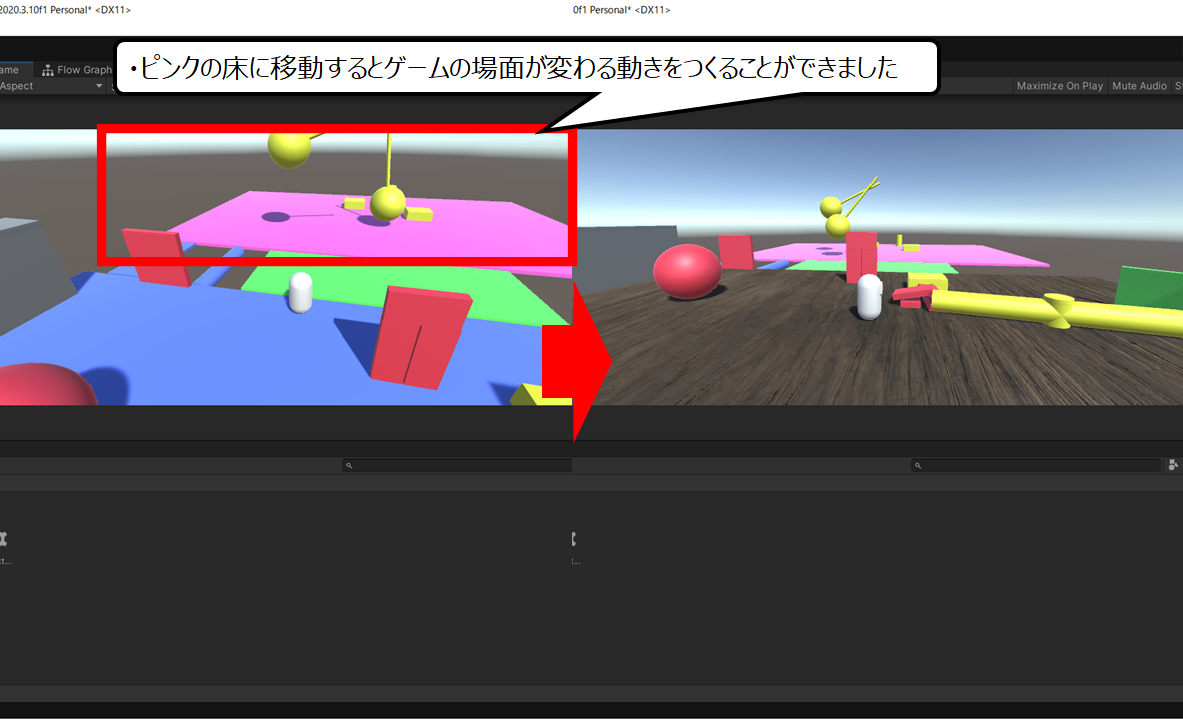
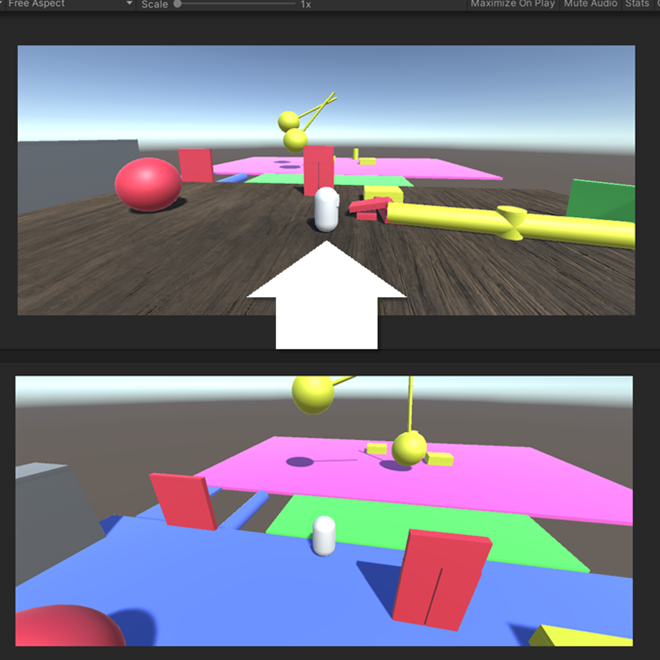
・ピンクの床に移動するとゲームの場面が変わる動きをつくることができました
・まとめ
今回は、Unityでゲームのシーンを移動する方法、ビジュアルスクリプティング「Bolt」を紹介しました
このブログでは、他のページでもゲームのつくり方を紹介しています
ぜひ、合わせてご覧いただき、ゲームつくりにチャレンジを続けてください

他のゲームつくりのページを紹介します
超初心者向け!Unityでつくる 2Dアクションゲームとアニメーション
https://illust55.com/4055/
2Dアクションゲームのマップと背景のつくり方!Unity入門講座
https://illust55.com/4133/
【入門】レースゲームの作り方&Unityの使い方と道路アセットの紹介
https://illust55.com/3351/




コメント