
「キレイ、カンタンに漫画の背景をつくる方法を知りたい」
「絵の背景を描く時間が無い」
・・・でも
「そんなカンタンな方法が見つからない」
「3Dはムズかしそう」
と悩んでいませんか?
このページでは、だれでも、すぐにできる方法で背景をつくる方法を紹介しています
ゲームエンジンの美しいグラフィックを使えば、すぐにカンタンに背景をつくることができます
ぜひ、チャレンジしてください

つぎの目次の流れにそって進めます
Youtubeでさらにくわしく、絵と映像のつくり方を紹介しています
・ ゲームエンジン とは何?
ゲームエンジンはとても多くのつかい方ができる

ゲームエンジンは、グラフィック、ゲームをつくれるソフトです
ゲームエンジンは美しいグラフィック、ゲームをつくることができるソフトです
特に、Unreal Engineは最も美しいグラフィックをつくることができます
Unreal Engineは、現在、世界中で、多くの使い方で使われています

Unreal Engineでつくられたゲームを紹介します
・Unreal Engineを使うためにはどうすればいいの?
・Unreal Engineをダウンロードしよう

Unreal Engineを使うためには、インストールする必要があります
Unreal Engineをつかうためには、インストールする必要があります
インストールプログラムは公式サイトからダウンロードすることができます
<UnrealEngine公式サイト>
https://www.unrealengine.com/ja/


公式サイトで、アカウントをつくります
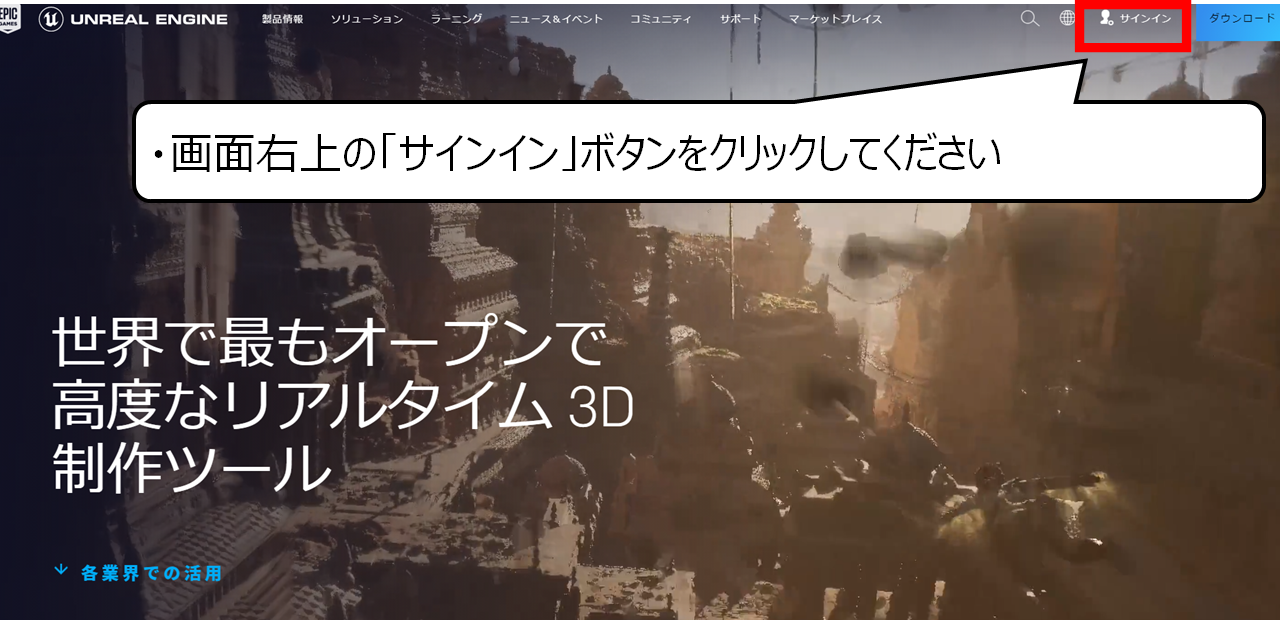
・・画面右上の「サインイン」ボタンをクリックしてください


アカウントをお持ちでない場合は、アカウントをつくってください
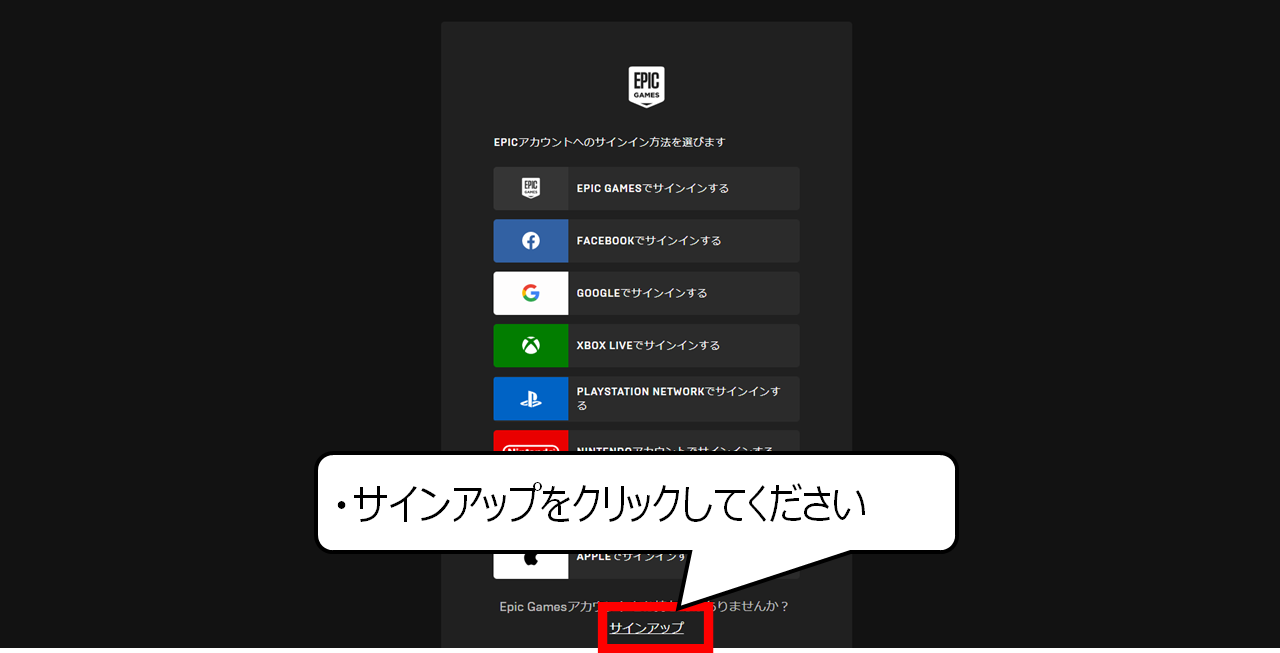
・サインアップをクリックしてください


お持ちのアカウントから、つくることができます
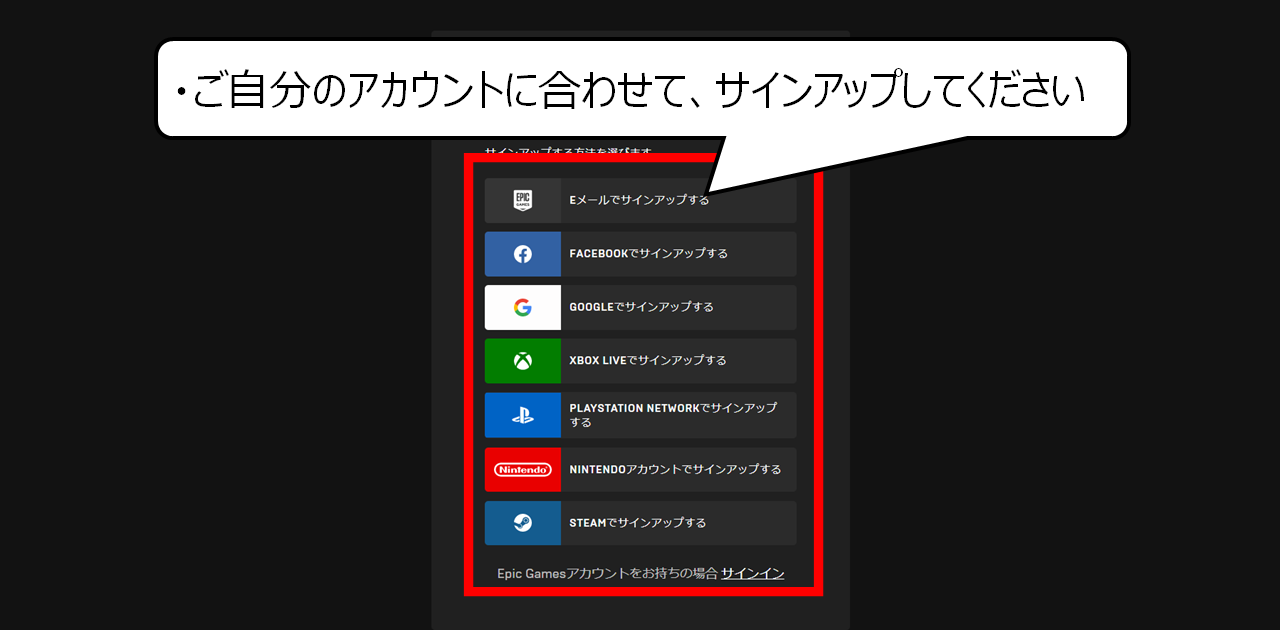
・・ご自分のアカウントに合わせて、サインアップしてください


アカウントを作りましたら、プログラムをダウンロードします
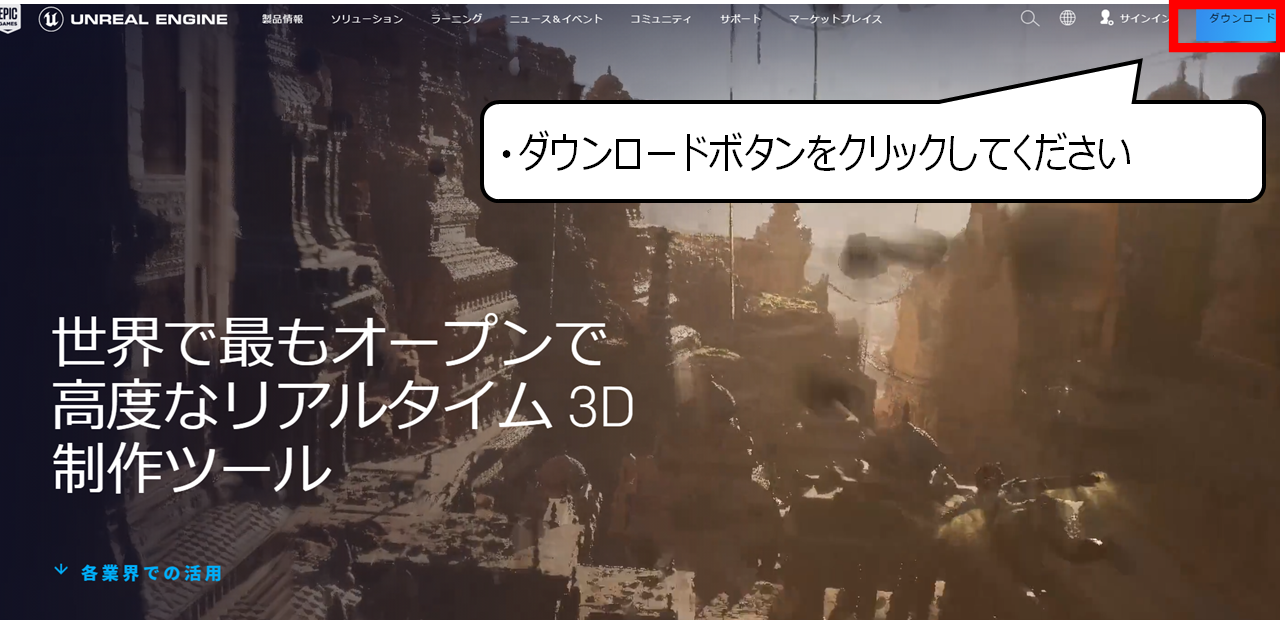
・画面右上のダウンロードボタンをクリックしてください

ダウンロードしたプログラムを起動すると、インストールがはじまります


インストールが終わりましたら、Unreal Engine本体をダウンロードします
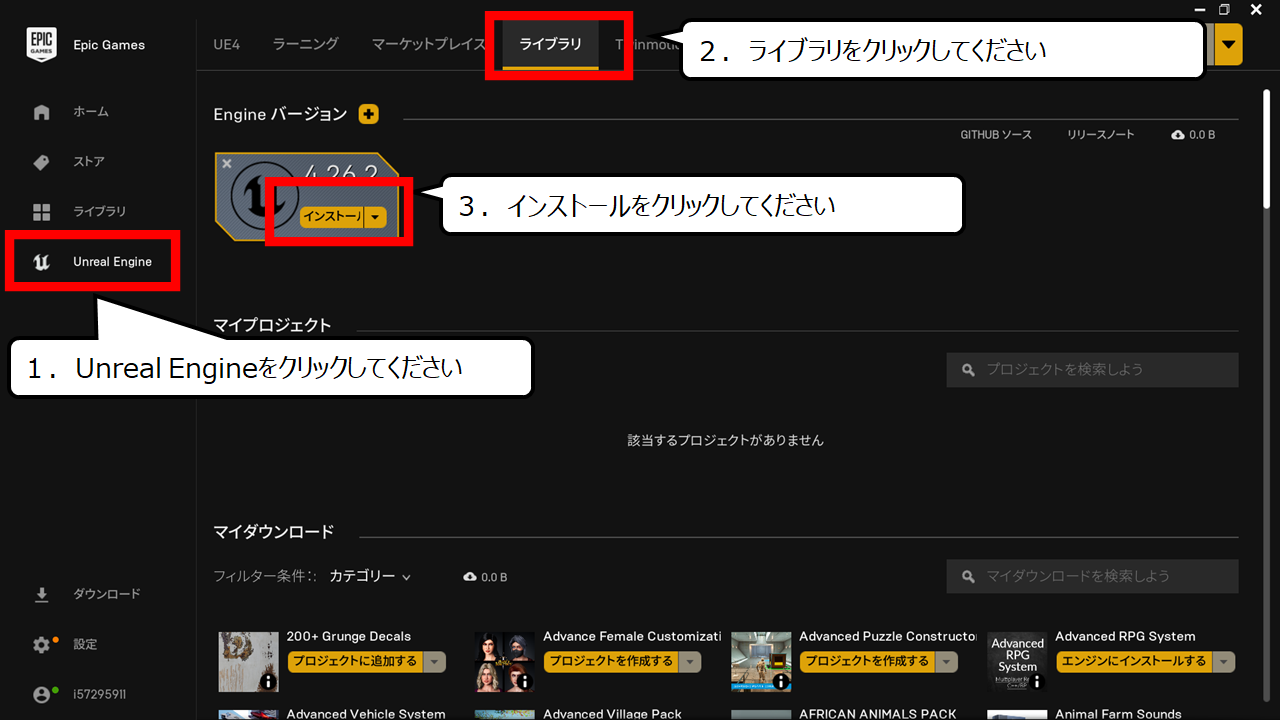
1.Unreal Engineをクリックしてください
2.ライブラリをクリックしてください
3.インストールをクリックしてください

続いて、Unreal Engineで背景をつくる方法を紹介します
・ゲームエンジンで背景をつくろう
・UnrealEngineを起動しよう

UnrealEngineを起動してください


インストールが終了したら、はじめにプロジェクトを作成しましょう
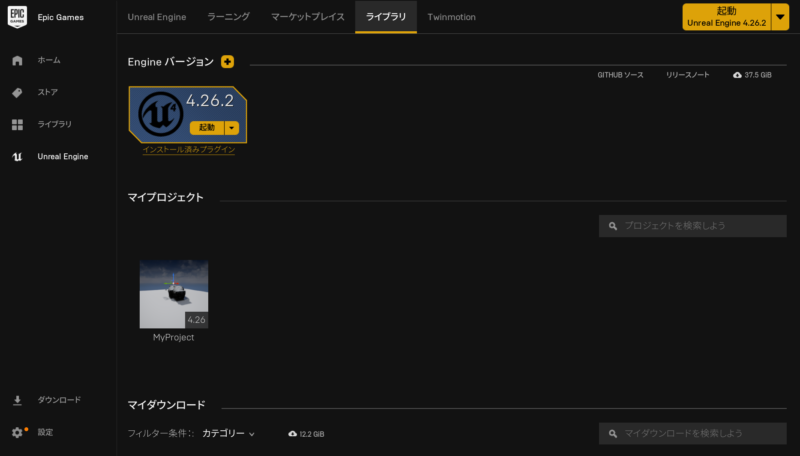
1.UnrealGame Lancherを起動します
2.左側メニューのUnrealEngine→ライブラリ→UnrealEngineバージョンの起動ボタンを押します
3.UnrealEngineが起動します
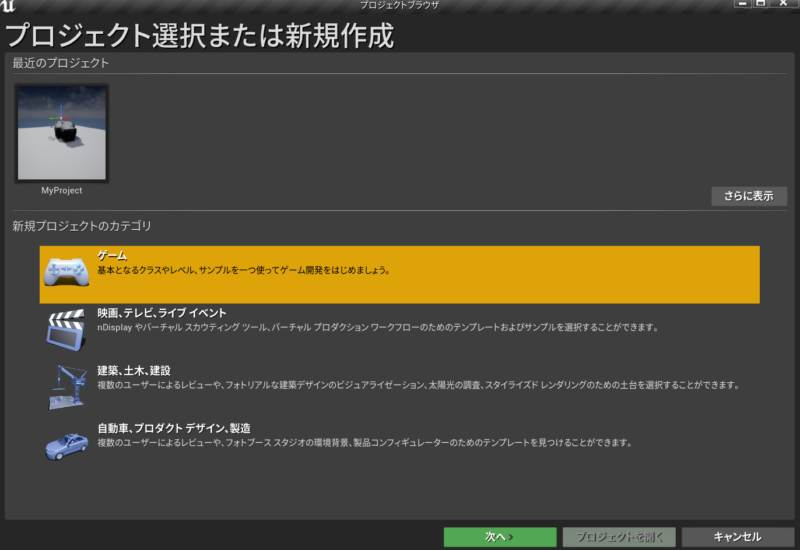
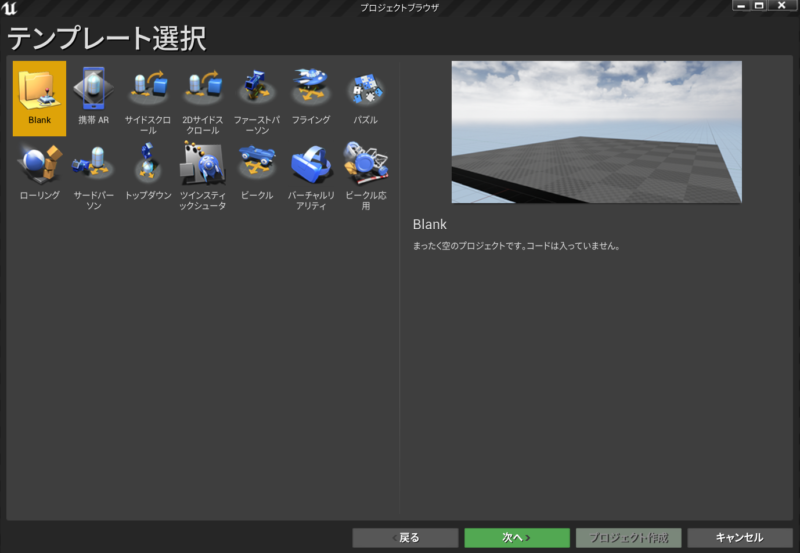
1.ゲームを選び「Blank」または「空のプロジェクト」を選んでください
2.プロジェクト設定画面は何も変更しないで「プロジェクト作成」ボタンを押してください
3.プロジェクトが作成されたら一度終了させてください
・ストアからアセットを追加する
ここまででアセットを追加する準備が整いました
次は、アセットという画面上にパーツを配置するセットをダウンロードします
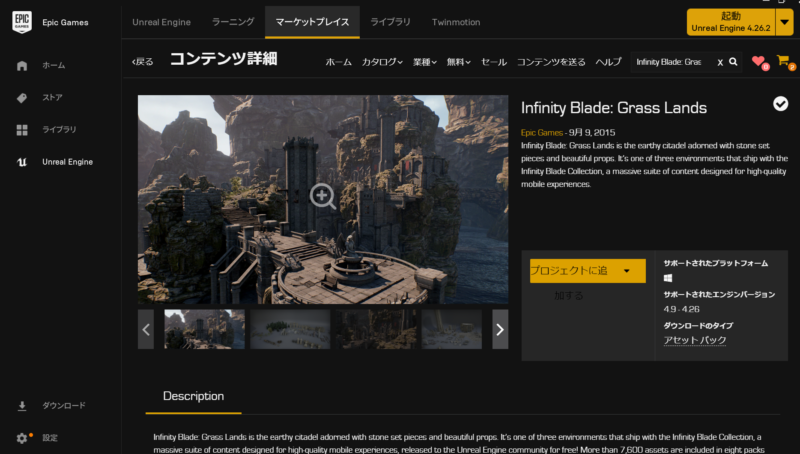
今回使用するアセットは下のアセットになります

1.UnrealGame Lancherを起動してください
2.左側のUnrealEngineを選びマーケットプレイスを選びます
3.右上の虫眼鏡の検索ボックスに「Infinity Blade: Grass Lands」を入力します
4.中央の「無料」または「プロジェクトに追加」を押してください
5.先ほど制作したプロジェクトに追加することができます
プロジェクトへ追加が終わりましたら、「ライブラリ」から作成したプロジェクトを選んでください
制作画面が表示されます
・きれいな風景を作ってみよう
・地面を作ろう

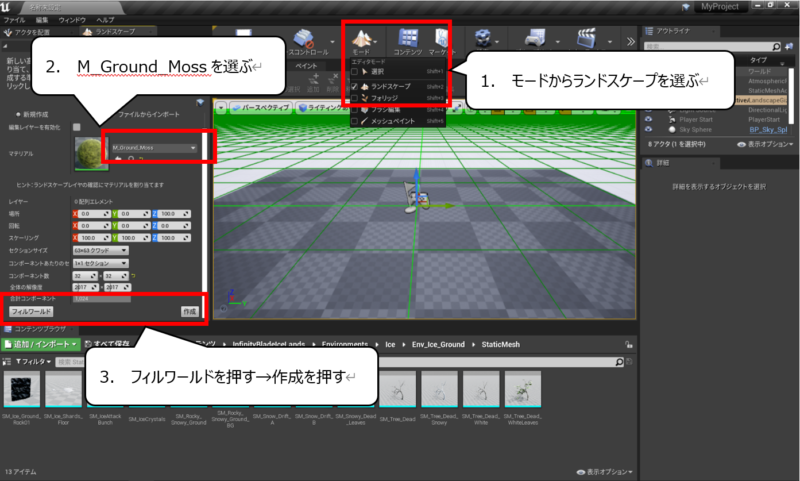
上の画像のような画面が表示されたら地面を作ってください
1.画面上部の「モード」から「ランドスケープ」を選んでください
2.画面左のマテリアル項目の右ワクから「M_Ground_Moss」を選んでください
3.画面左下の「フィルワールド」を選び「作成」を選んでください
(※「フィルワールド」は「マテリアル」項目からウィンドを下にスライドしたら表示されます)
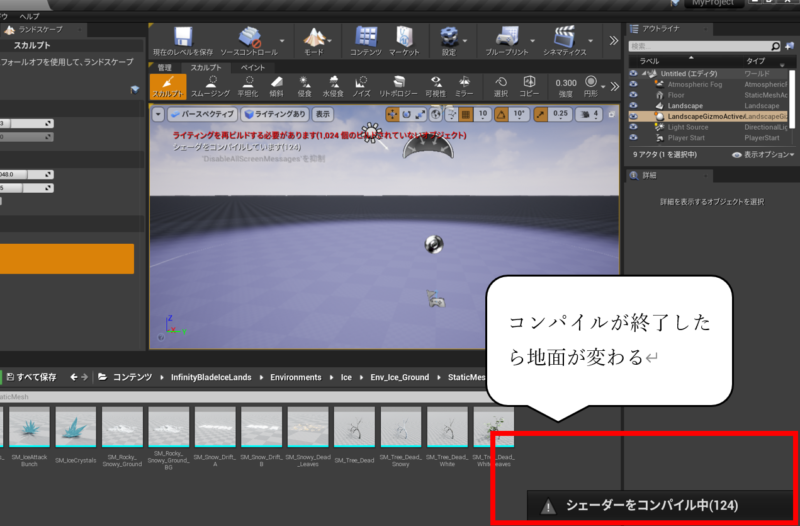
作成ボタンを選ぶとシェーダーのコンパイルが始まり、緑色の地面が作られ始めます
シェーダーのコンパイルが終了すると緑色の地面が表示されます

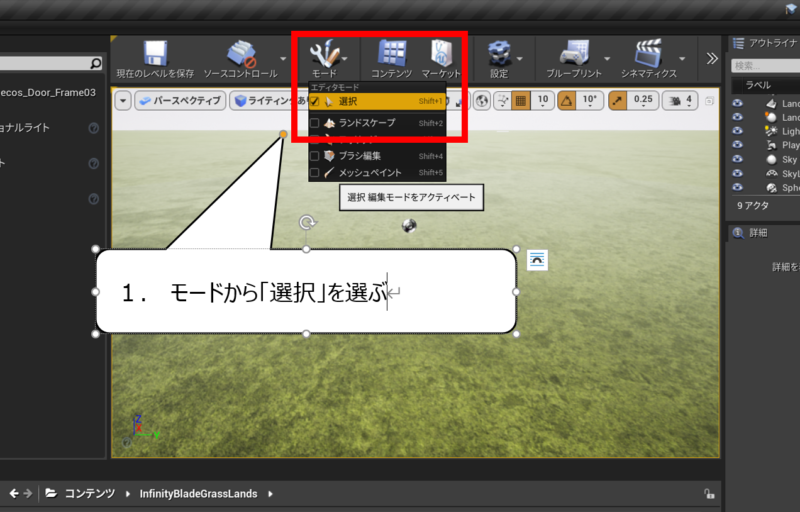
下の画面のように地面が作成されたら、「ランドスケーモード」から「選択モード」に戻します

1. 画面上部の「モード」から「選択」を選んでください
・3Dオブジェクトを配置しよう

地面の次は3Dオブジェクトを配置します
選択モードに変更していない場合は画面上部の「モード」から「選択」を選んでください
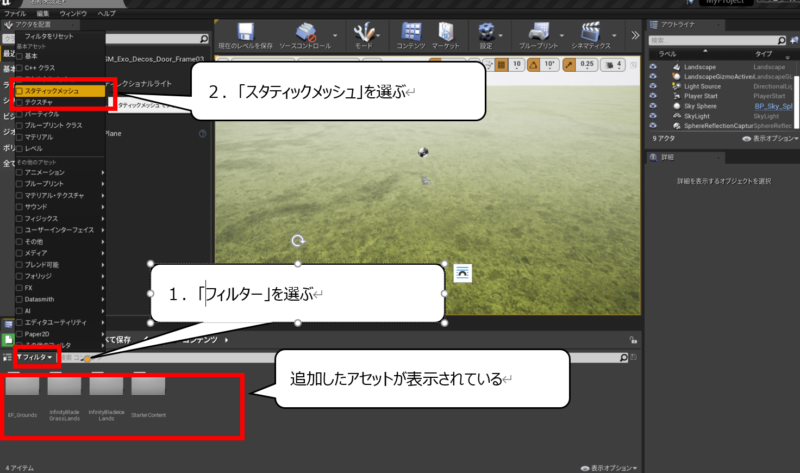
1.画面左下から「フィルター」を選んでください
2.「スタティックメッシュ」を選んでください
3.配置できる3Dオブジェクトのみが表示されます

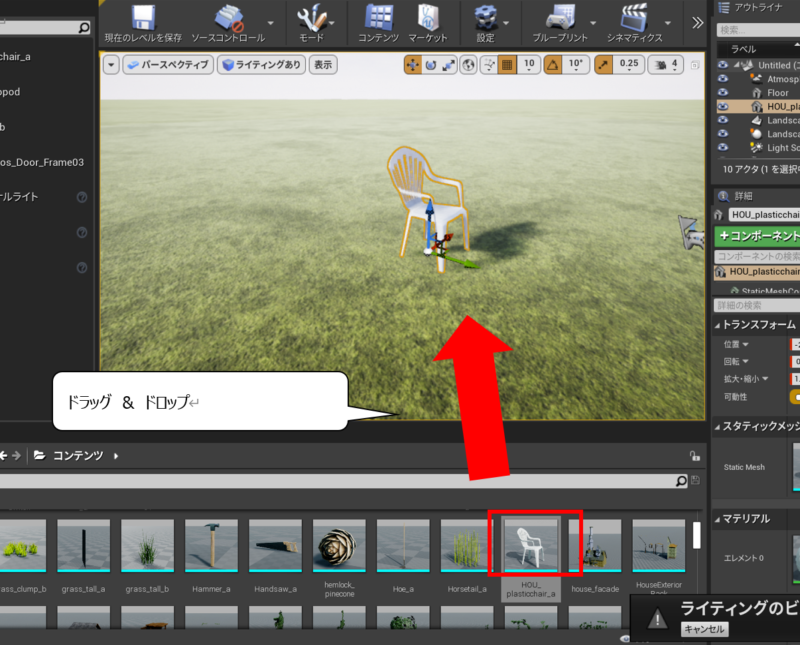
表示された3Dオブジェクトはメインウィンドにドラッグ&ドロップで置くことができます
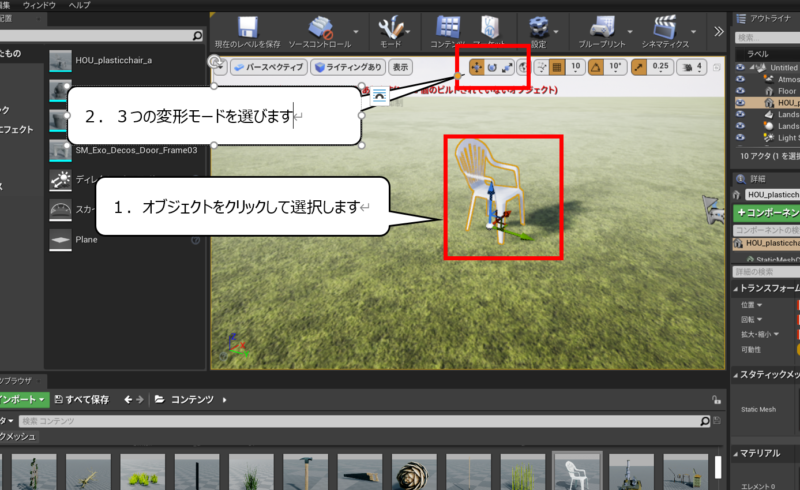
・置いた3Dオブジェクトを変形させよう

1.移動させたいオブジェクトをマウスで選びます
2.画面上部の3つの変形モード「位置」「方向」「大きさ」から選んでください
3.選んだ変形モードに合わせてオブジェクトを変形させることができます
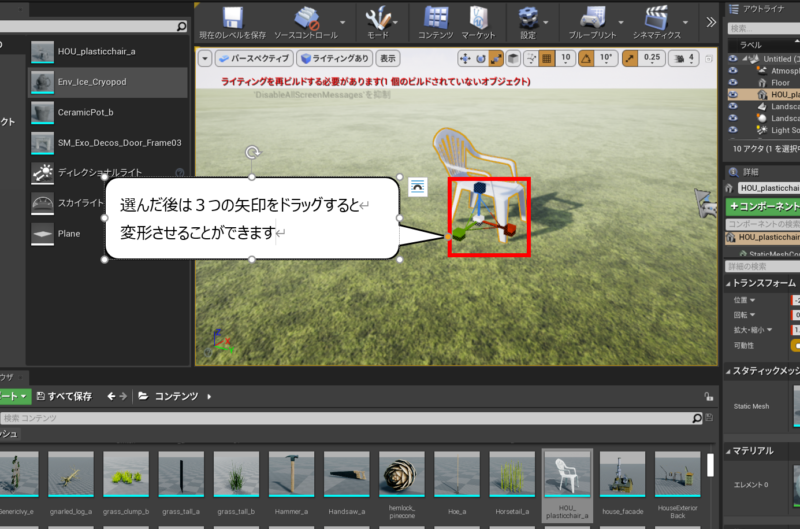
オブジェクトの変形は、オブジェクトに表示される矢印をドラッグすると変形させることができます

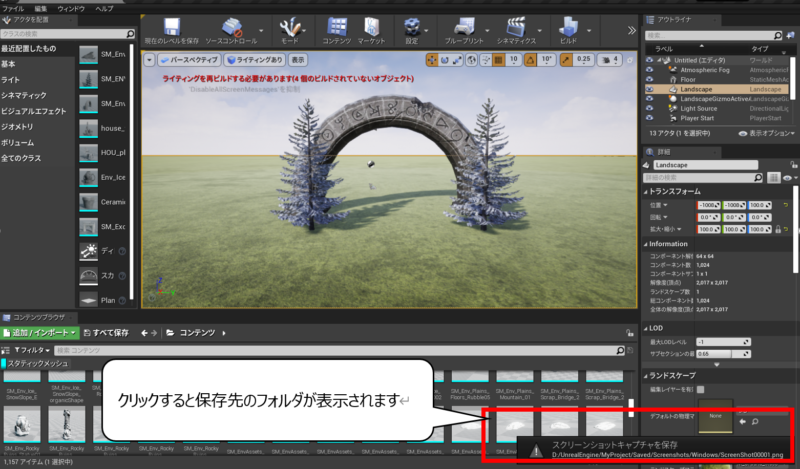
・スクリーンショットを撮ろう

UnrealEngineはスクリーンショットの機能が元から備わっています
1.画面をマウスのセンターホイールの拡大縮小、右クリックの視点移動で位置を合わせます
2.「キーボード」の「F9」を押すとスクリーンショットが撮れます
3.画面下部にメッセージが出るのでクリックしてください
4.保存フォルダが表示されます


完成してスクリーンショットを取った画像です
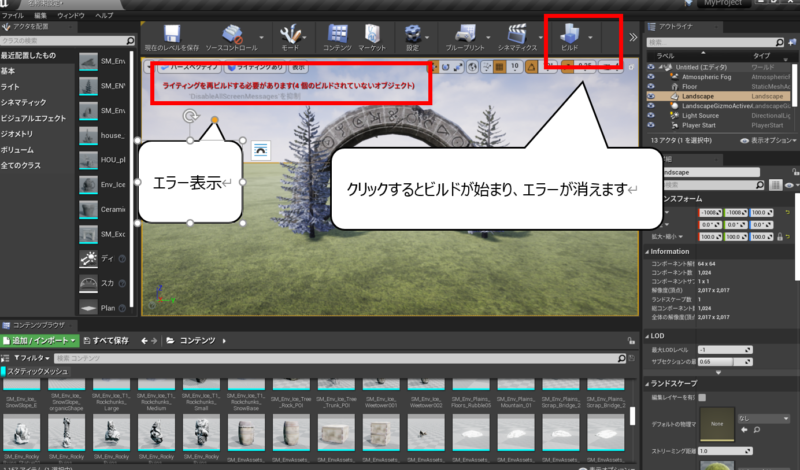
・ビルドをしてエラーを消す

作業をしていると画面左上にエラー表示が出てくることがありますが
「ビルド」ボタンを押すとビルド(計算)をしてエラーが消えます
・PhotoShopを使って漫画に使える背景を作ろう
・PhotoShopを使った線画の抽出

スクリーンショットを撮った後はPhotoShopで線画を作ります

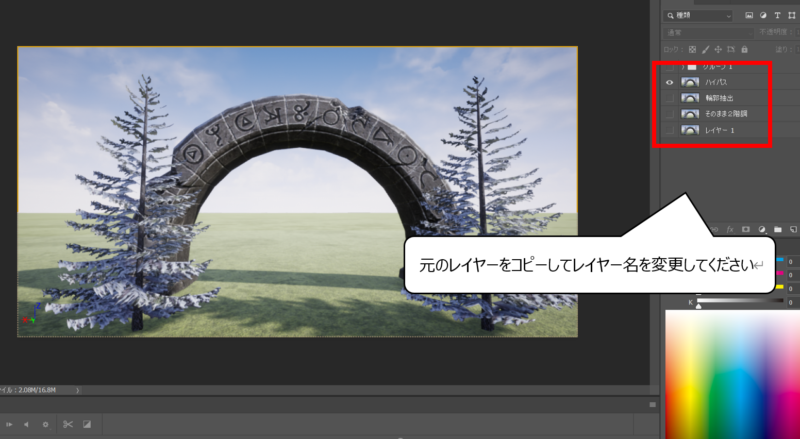
画像を読み込んだら元のレイヤーを3つコピーして名前をそれぞれ上から「ハイパス」、
「輪郭抽出」、「そのまま2階調」に変更してください

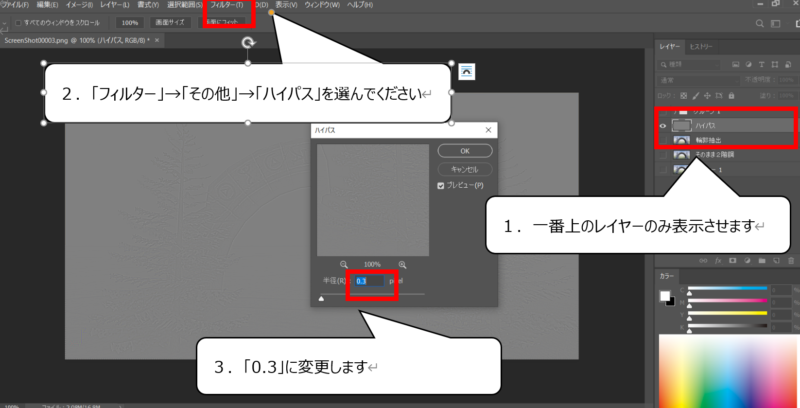
1.一番上のレイヤーのみ表示させてください
2.「フィルター」→「その他」→「ハイパス」を選んでください
3.「0.3」に値を変更してください
グレーになりますが、線は残っていますので、気にされないで大丈夫です
・レイヤーを重ねて完成度をたかめる
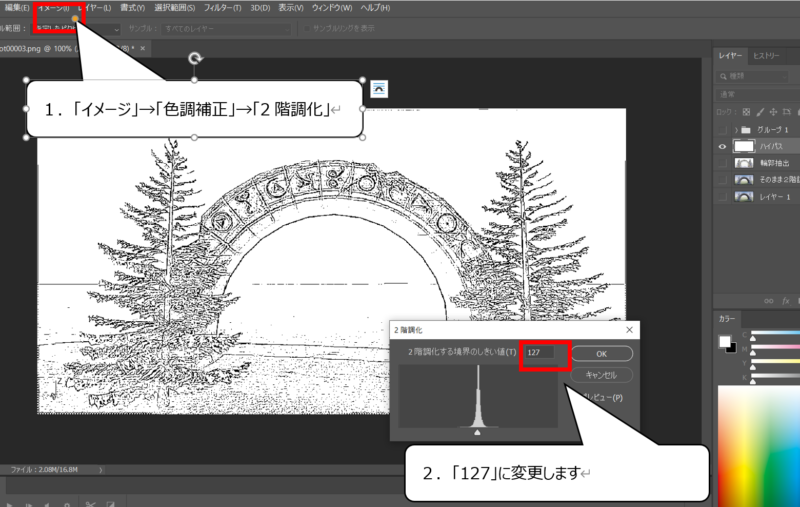
続いて薄い線画の抽出をします

1.一番上のレイヤーに「イメージ」→「色調補正」→「2階調化」で2階調化します
2.値を「127」に変更します

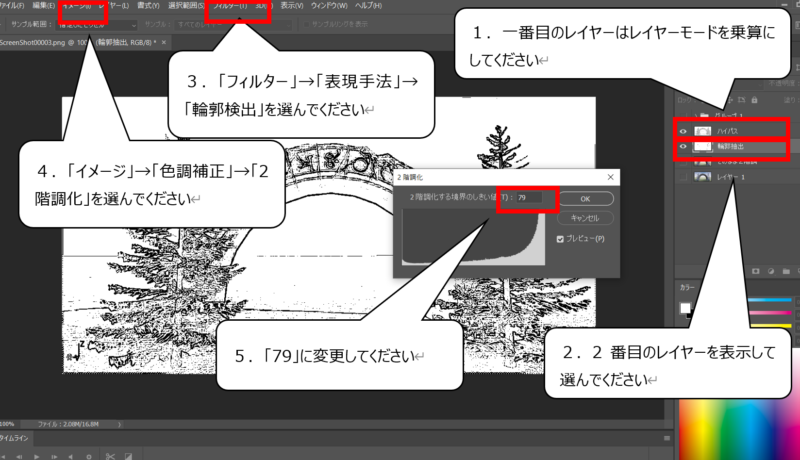
1.1番上のレイヤのレイヤーモードを「乗算」に変更します
2.2番目のレイヤーを表示して選択してください
3.「フィルター」→「表現手法」→「輪郭検出」を選んでください
4.「イメージ」→「色調補正」→「2階調化」を選んでください
5.値を「79」に変更してください
6.2番目のレイヤーモードも「乗算」に変更します
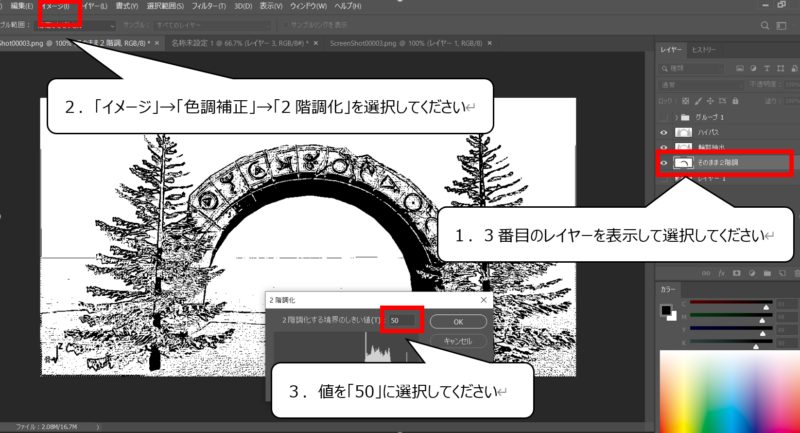
・べた塗りの画像を作る

続いて、ベタ塗の画像を作ります
1.3番目のレイヤーを表示させて、選択してください
2.「イメージ」→「色調補正」→「2階調化」を選択してください
3.値を「50」に変更してください
今回の画像では最後の2階調を「50」にしましたが、画像により調節して変化させてください
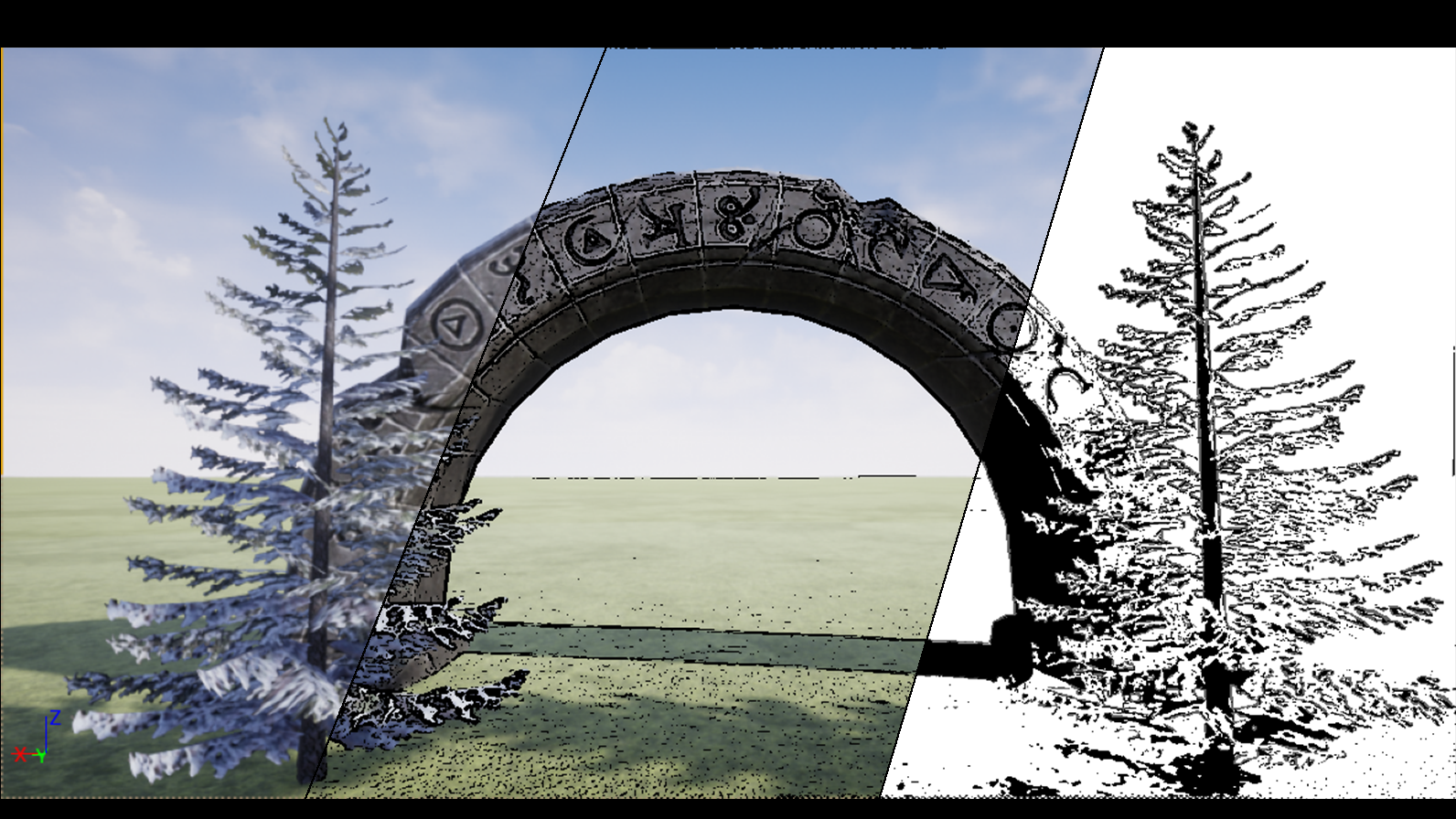
以上の作業で線画の抽出が完成しました、私の画像では下のような結果になりました!

・まとめ
今回はUnrealEngineとPhotoShopと2つのソフトを使い漫画の線画の作成をしました

Youtubeでは、さらにおもしろく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています






コメント