
「カッコイイ映画のようなムービーがつくれるようになりたい」
「有料の動画編集ソフトみたいに、イロイロできる無料のソフトを知りたい」
「Hitfilm Expressで動画がつくれるって聞いたけど、どうやるのか知りたい」
でも
「なかなか、いいやり方が見つからない」
「何から調べればいいか、わからない」
・・・と悩んでいませんか?
このページでは、だれでも、できる方法でムービーつくりの方法を紹介しています
今回は、無料でも高機能の動画編集ソフトHitfilm Expressでかっこいいムービーの使い方を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
Youtubeでも、絵と映像のつくり方を紹介しています
・HitFilm Expressをはじめて聞いた方
・HitFilm Expressとはなに?

HitFilmExpressはムービーをおしゃれに変えられるソフトです
HitFilm Expressはとくしゅな効果など多くの映像をつくることができる無料のソフトです

HitFilm Expressをつかって作られた映像です
HitFilm Expressは公式サイトからダウンロードできます
インストールなどキホンの使い方は次のリンクをごらんください
>> HitFilm Expressの公式サイト
>> 動画編集ソフト HitFilmExpressの始めの方ページ
・素材を準備しよう
前回の記事に続いて、素材の準備の方法をさらに詳しく説明します
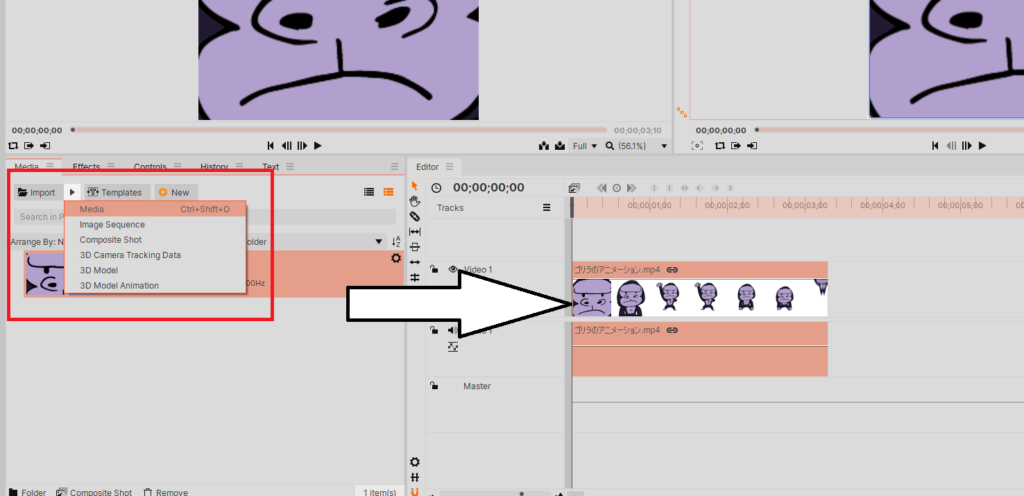
まず、起動後は最初に素材を読み込んで編集の準備をしてください

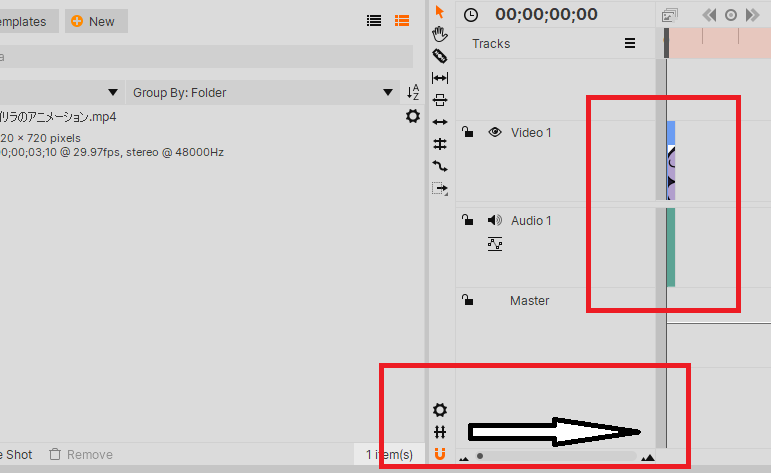
下の図のように見えにくい場合は、画面下のスライドをドラッグすると時間の幅が調整できます

今回は音楽ファイルも読み込みます
音楽ファイルも映像ファイルも読み込み方は同じです
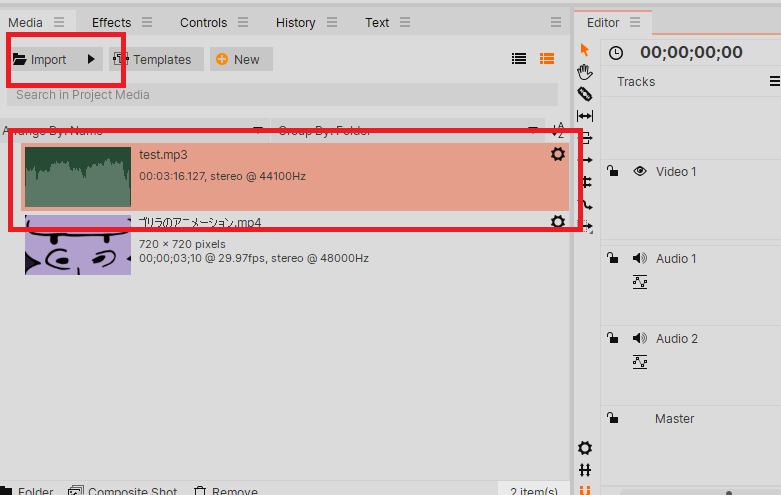
「Import」をクリックして音楽ファイルを選ぶと、波形のアイコンになって読み込まれます

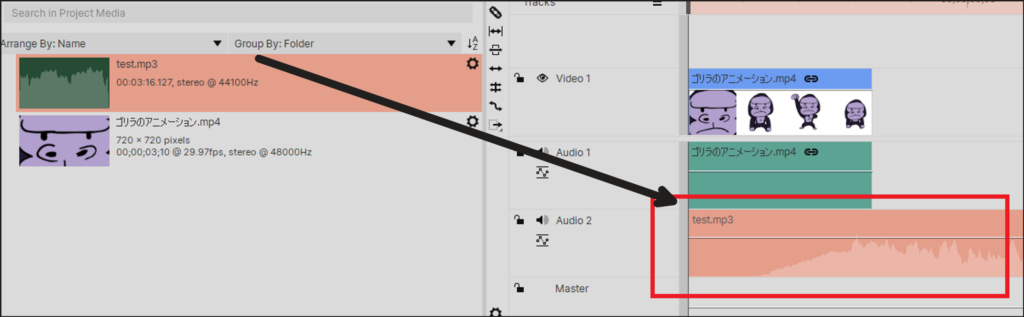
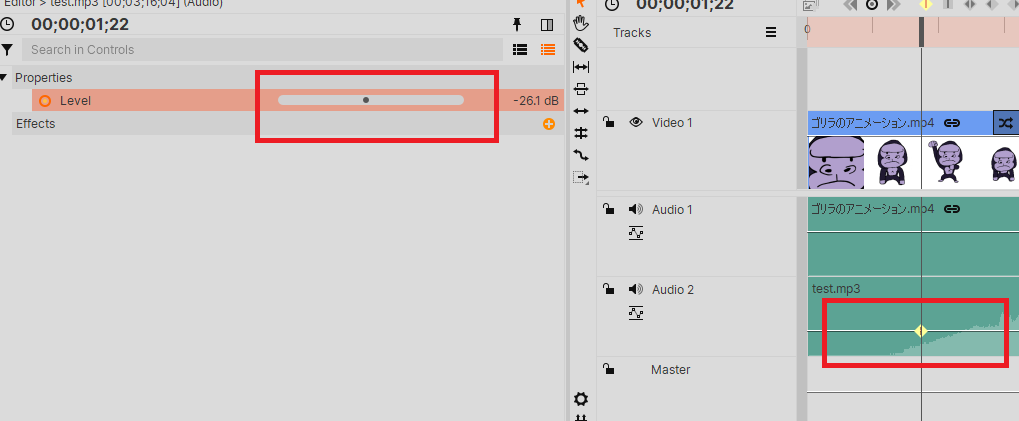
さっそく、音楽ファイルをタイムラインに移動して編集します
音楽ファイルは映像のトラックではなく、下の音声トラックにドラッグします

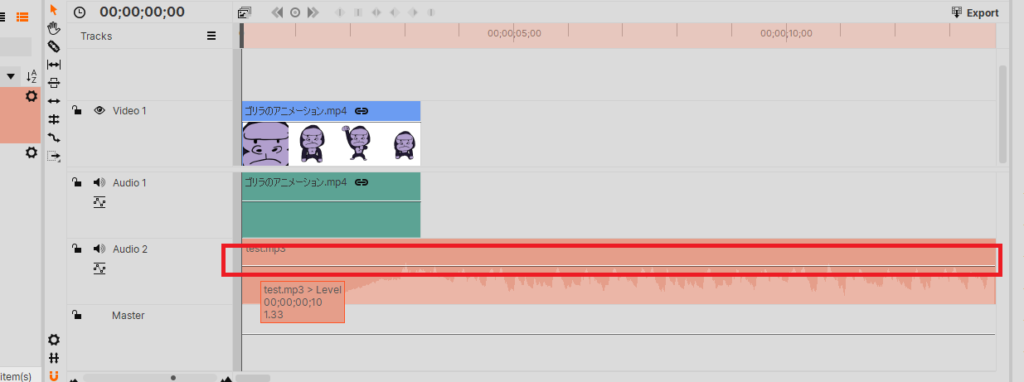
音量は赤ワク内の白のラインにマウスを合わせると調整できます

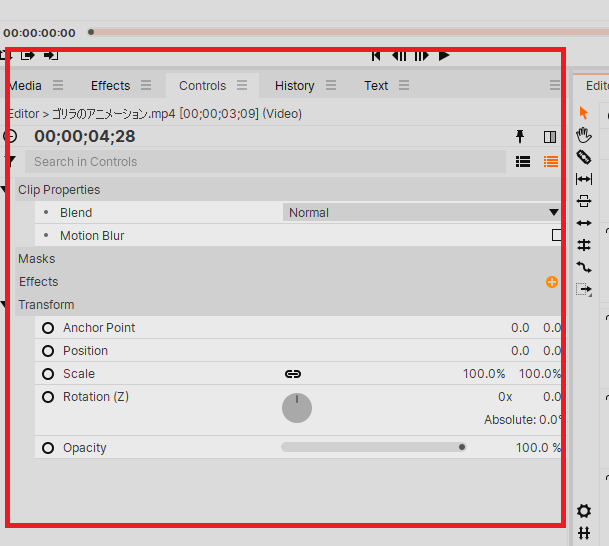
・【コントロールパネル編】音量を細かく調整する
コントロールパネルを使うことにより一つ一つの素材をさらに細かく調整することができます
音声の調整は他の無料の動画編集ソフトもできますが、コントロールパネルで
部分的に細かく調整することもできます
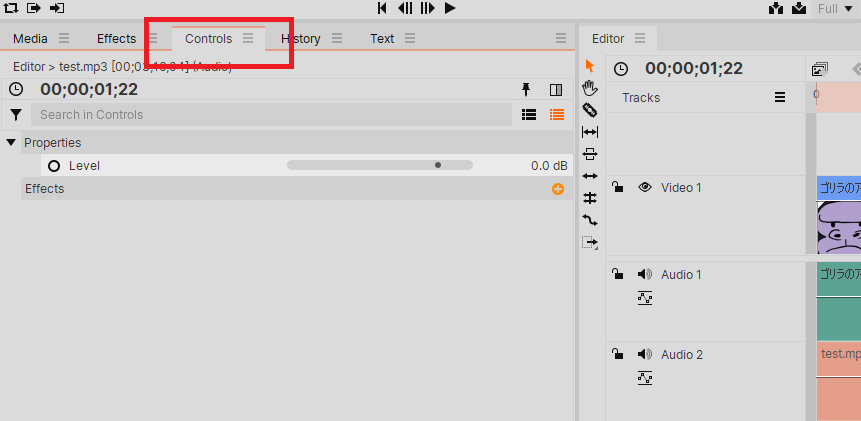
「Media」タブの二つとなりにある「Controls」タブをクリックしてください

「Controls」パネル内の「Level」メーターの左のボタンをクリックしてください

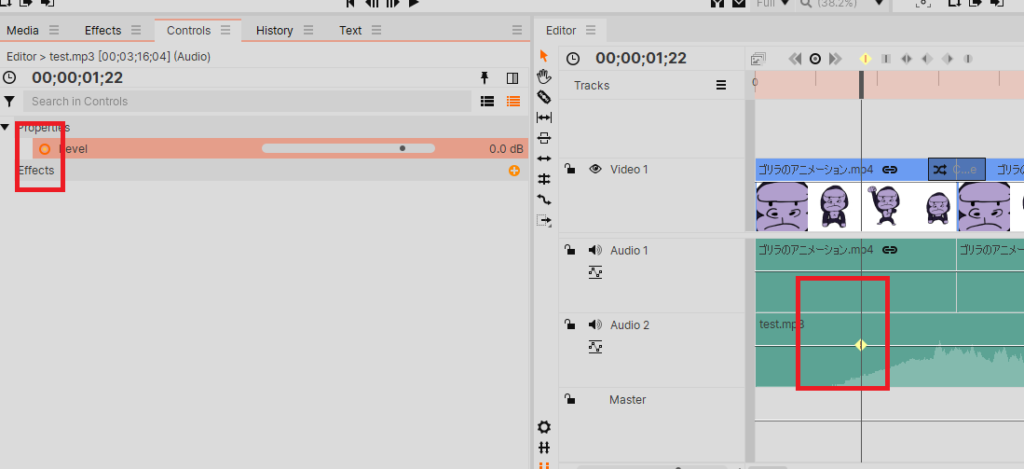
クリックするとタイムラインのボリュームに黄色のマークがつきました
これは、この部分の音量を調整していることを意味します

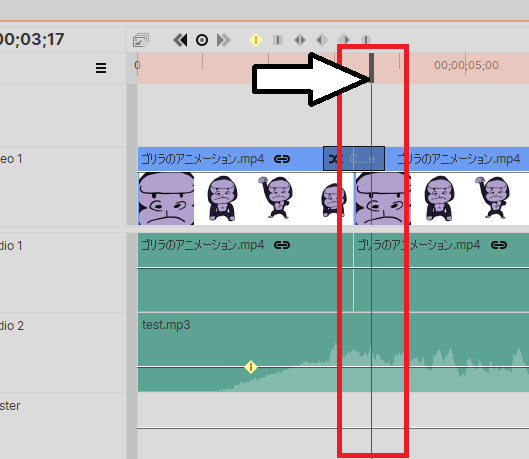
試しにスライドを動かすとタイムラインの音量が全て下がってしまいます
しかし、タイムラインの他の時間に時間軸を動かしてください

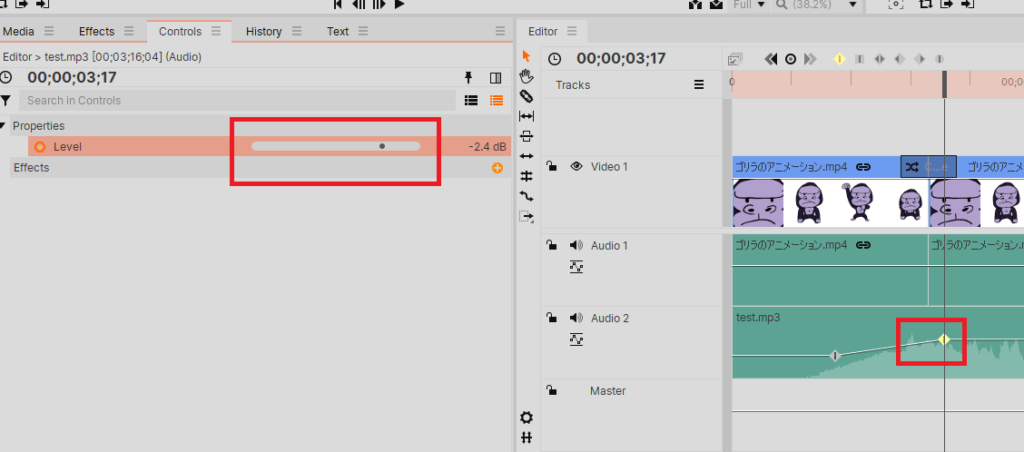
赤ワク内のスライドを他の時間に移動させた後、もう一度「Level」メーターを操作してください

「Level」メーターを操作すると時間軸の部分に新しく黄色のマークが表れて
音量が部分的に上げることができます
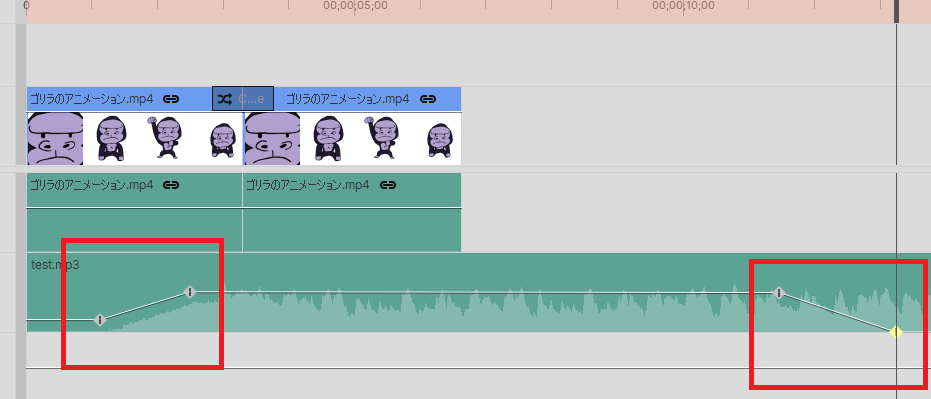
この操作を繰り返すことにより、下図のようにフェードイン、フェードアウトもできます

コントロールパネルは下図のように動画クリップでも使うことができます
動画クリップの場合は大きさなどを調整することができます

・【エフェクト編】切り替え効果(トラジション)を加えよう
エフェクトパネルからは切り替え効果(トラジション)など、
様々なエフェクトを加えることができます
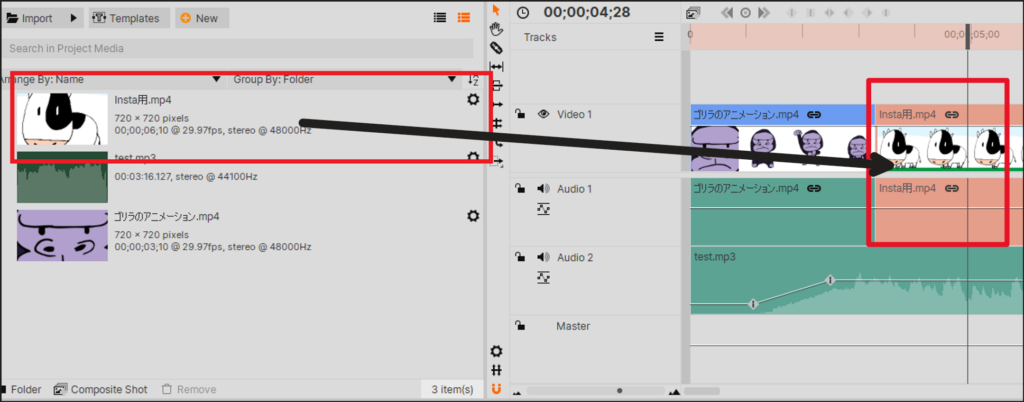
最初に切り替え効果を試すための準備をしてください
切り替え効果は二つ以上の動画クリップが必要であるため
もう一つ動画クリップを読み込みます
読み込んだ動画クリップはタイムライン上にすでに置いてある
動画クリップと同じトラックの後ろにドラッグしてください

準備が終わりましたのでエフェクトを追加します
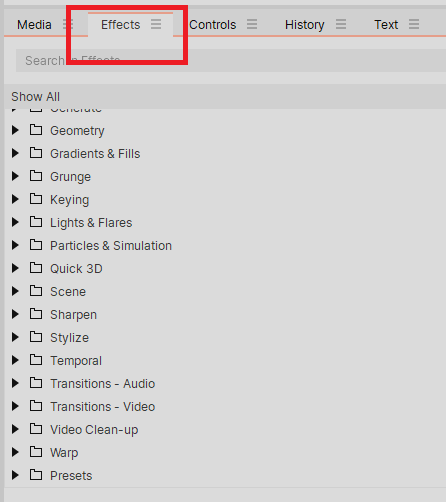
「Media」タブの右の「Effects」タブをクリックしてください

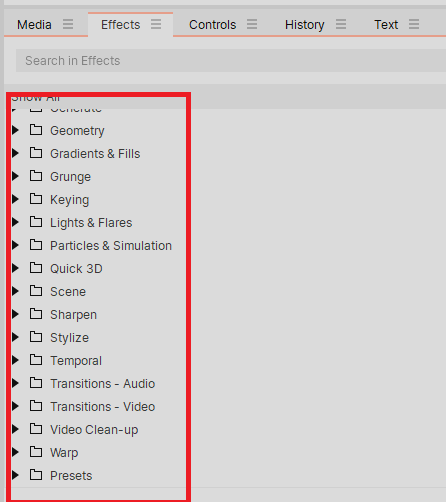
クリックすると多くのエフェクトが表示されます

それぞれのエフェクトにより操作と効果が違い、面白く動画を変えることができるので
ぜひ試してください
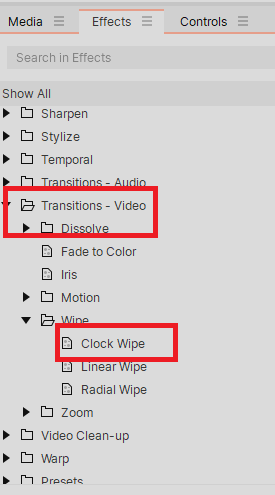
今回は下の方にある「Trasitions -Video-」で切り替え効果を加えてみます

「Trasitions -Video-」をクリックすると「Clock Wipe」が表示されます
今回はこの切り替え効果を使用します

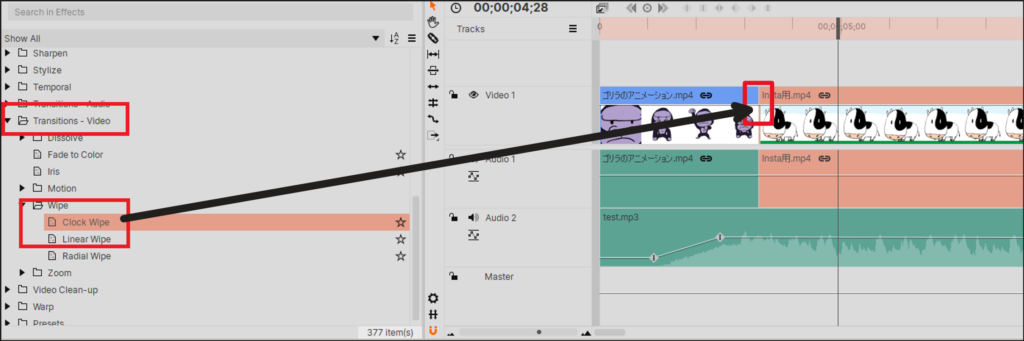
「Clock Wipe」をドラッグして右の赤ワクのように動画素材と別の動画素材の間に移動してください

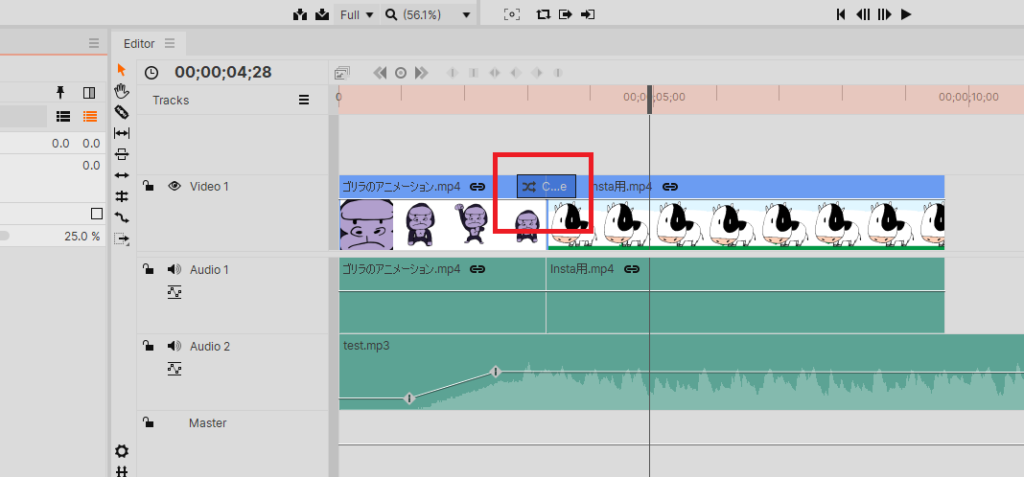
エフェクトの追加ができると赤ワクのようにクリップとクリップの間に
切り替え効果のエフェクトが追加されます

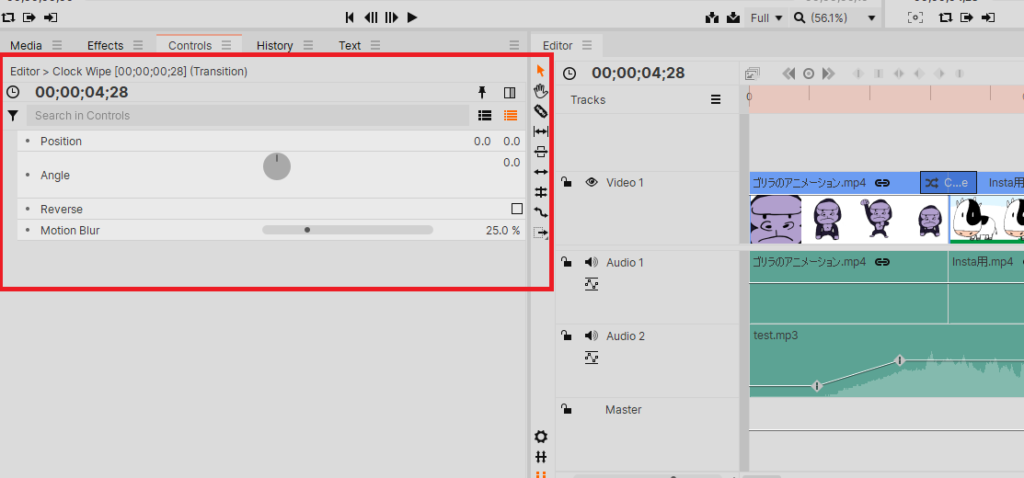
また、「Control」パネルにはエフェクトの効果の調整メニューが表示されます
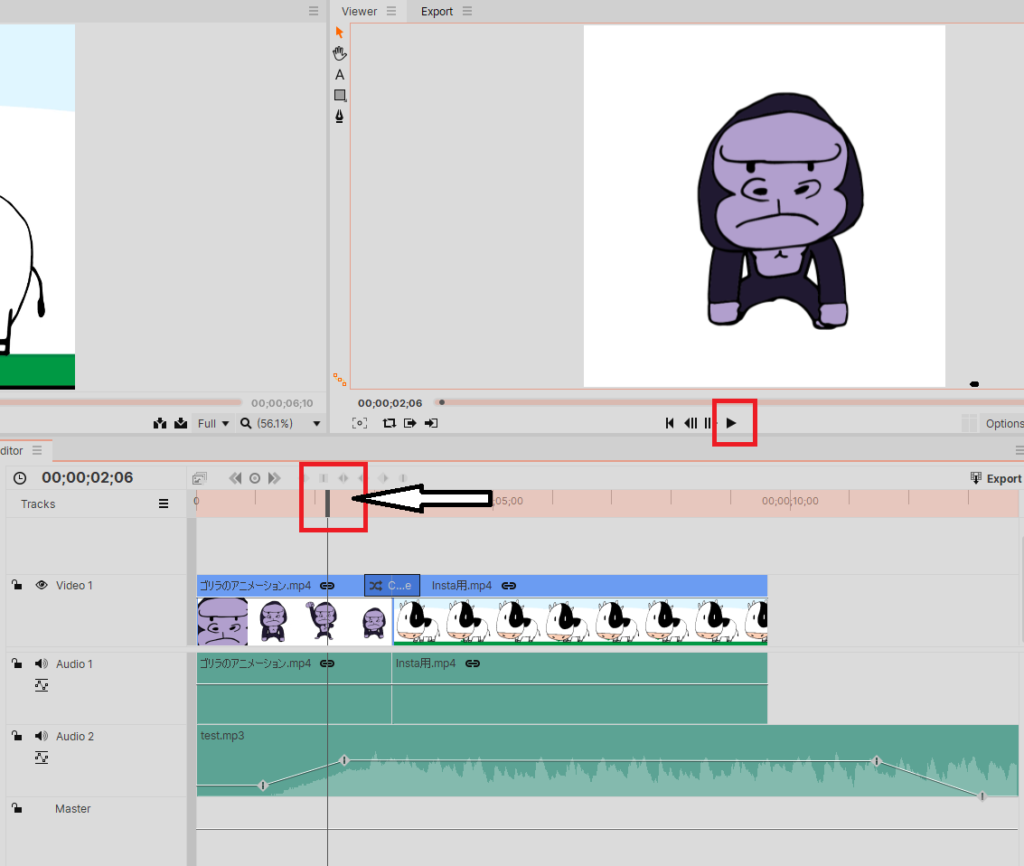
最後に切り替え効果を確認します
時間軸を動画クリップが切り替わる前に移動させてください
移動した後、再生ボタンをクリックしてください

動画と動画をつなぐエフェクトが加わりました
・まとめ
今回は、動画編集ソフトのHitfilm Expressでかっこいいムービーの使い方を紹介しました

Youtubeでは、くわしく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています




コメント