
「どこでも同じソフトが使えたら便利なのに!」
「オンラインで画像編集がしたいのに、あまり細かく作ることができない」
・・・でも
「画像編集ソフトは高い!」
「なかなかいいソフトが見つからない」
「オンラインの画像編集ソフトは操作がよく分からないのが多い」
・・・と悩んでいませんか?
このページでは、誰でもカンタンに使えるSumopaintを紹介しています
ぜひ、オンライン画像編集にチャレンジしてください

つぎの目次の流れにそって進めます
Youtubeでさらにくわしく、絵と映像のつくり方を紹介しています
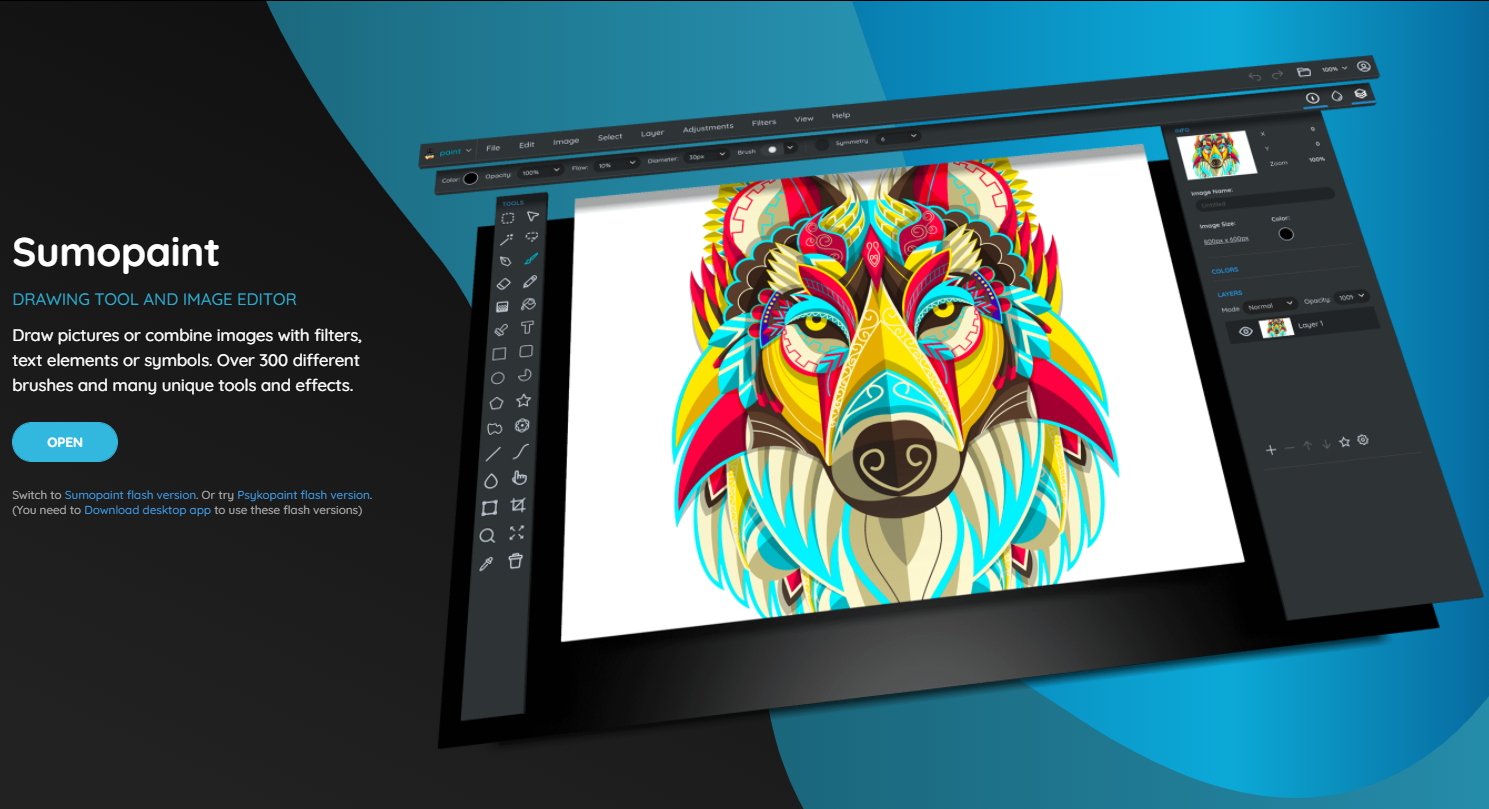
・SUMO PAINT -わかりやすい操作画面と万能な機能


SUMO PAINTのURLは下のリンクになります
https://sumo.app/ja
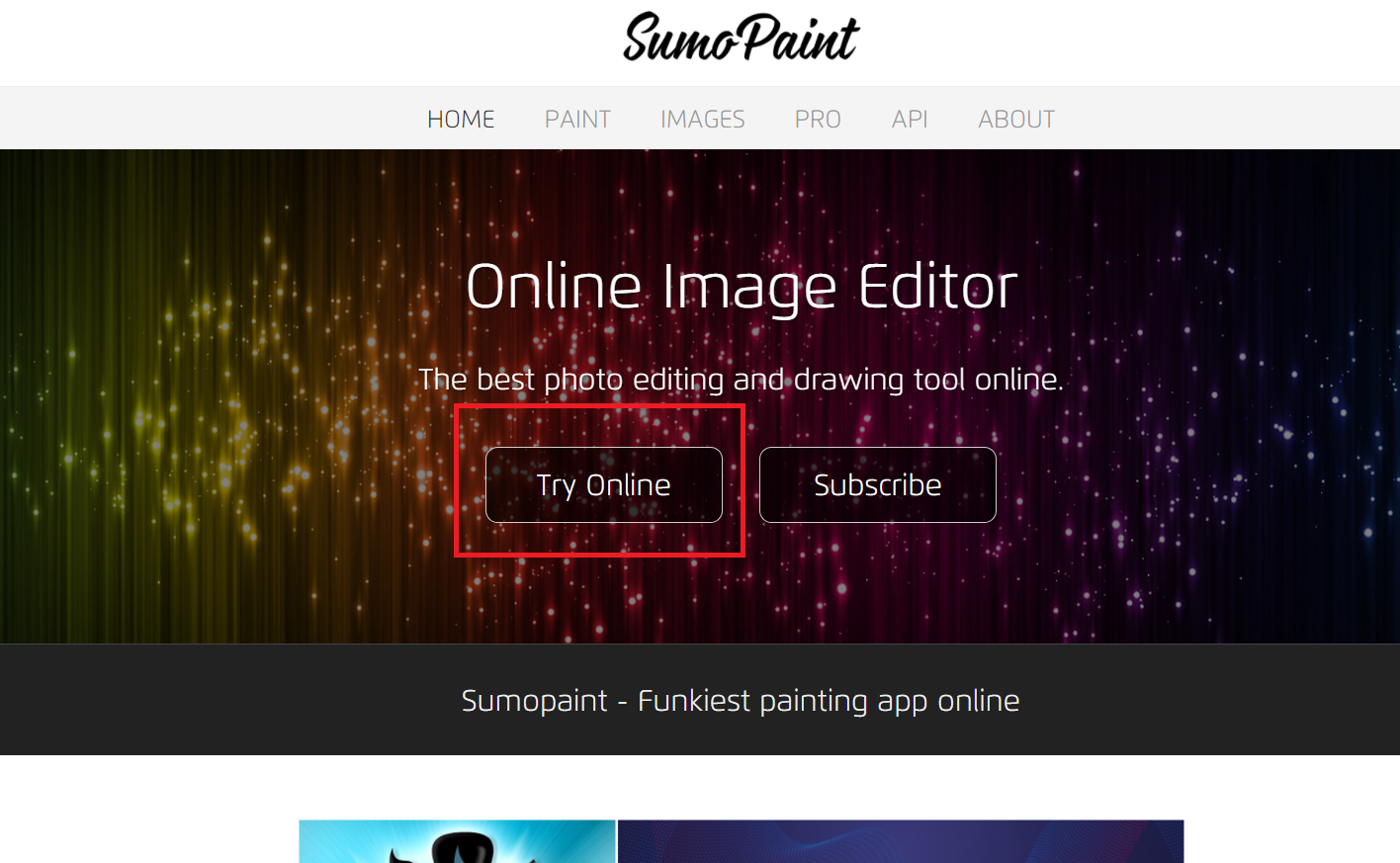
トップページにある「Try Online」のボタンをクリックすると、登録せずに始めることができます
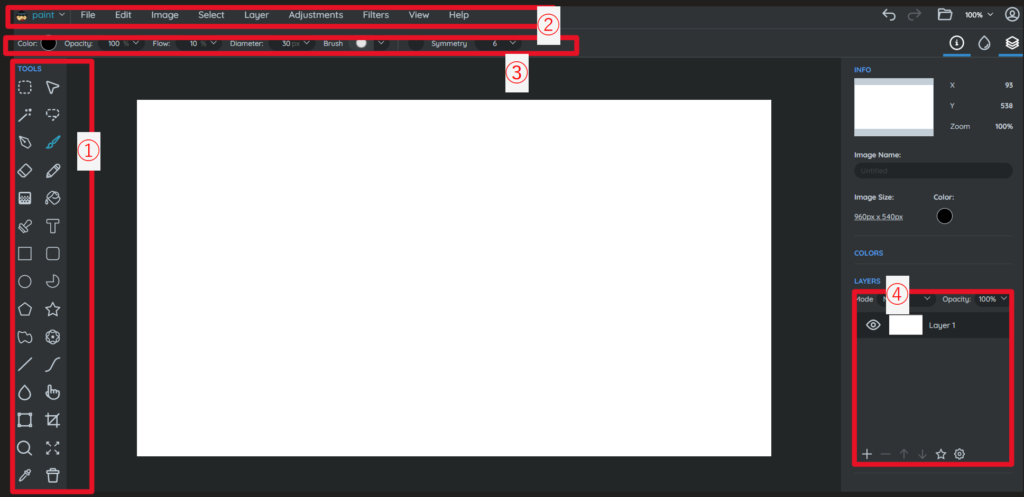
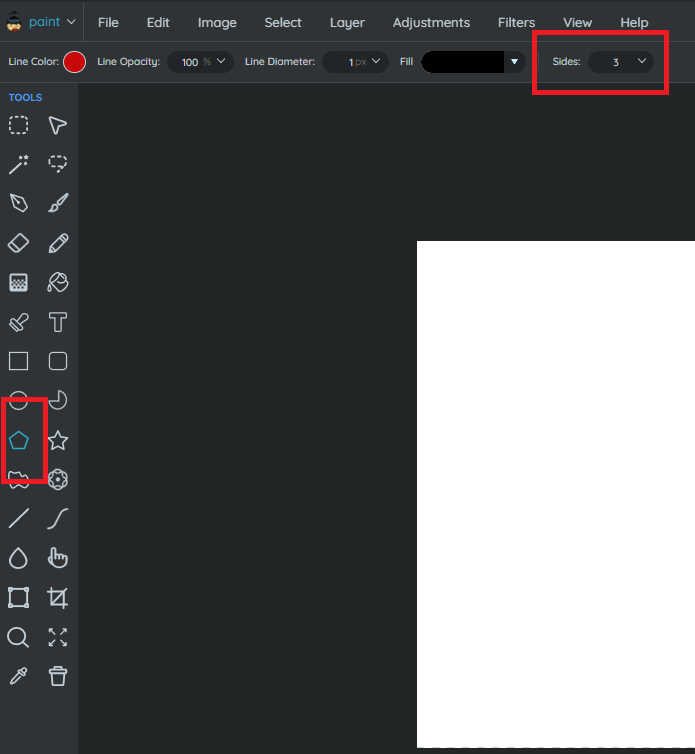
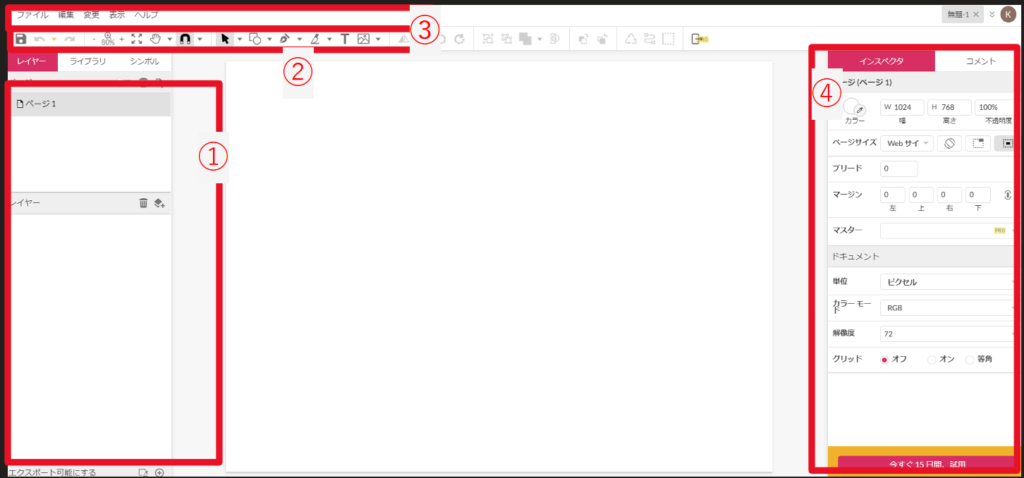
下の画面が起動したときに現れる画面です

それぞれパネルの説明をします
① 「TOOLS」パネル -色をぬったり、線を描くためのツールが揃っています
②「メニュー」パネル -ツールメニューにはない、保存や細かい調整をする時に操作するパネルです
➂「TOOL SETTINGS」パネル -選択したツールの設定ができます、選んだツールによって変化します
④「レイヤー」パネル -レイヤー(絵の階層)をコントロールできるパネルです
・カンタンなイラストを制作して操作を覚えよう

SumoPaintでカンタンなイラストを作り、操作を覚えましょう
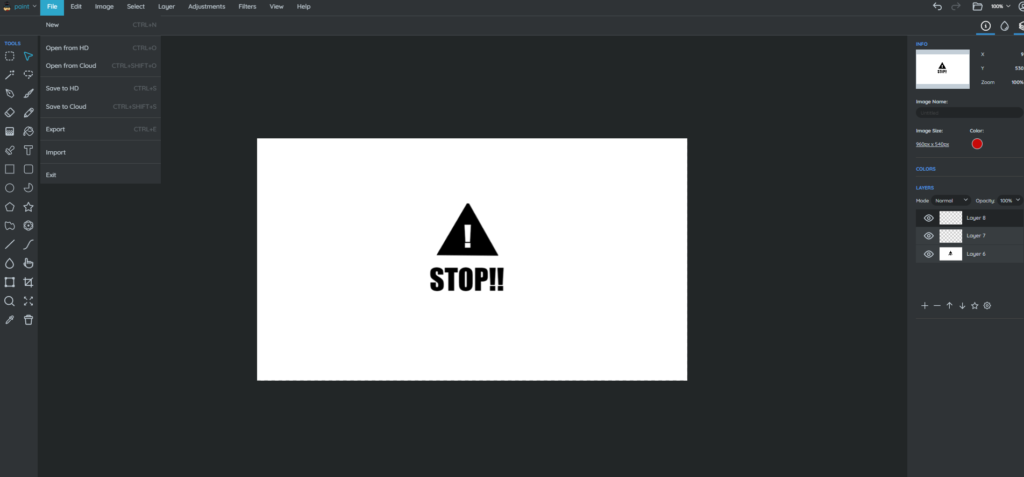
下の画像を制作します!

・ 図形を描く・向きを変える・位置を移動する
はじめに三角形を制作します
しかし、ツールの中には四角形しかありません
そこで画面左の赤ワクの多角形(五角形)を選択してください
するとメニューパネルが切り替わります、「Sides」を「5」から「3」に変更してください

「Sides」は角の数になります、「3」にすることで三角形を作ることができます
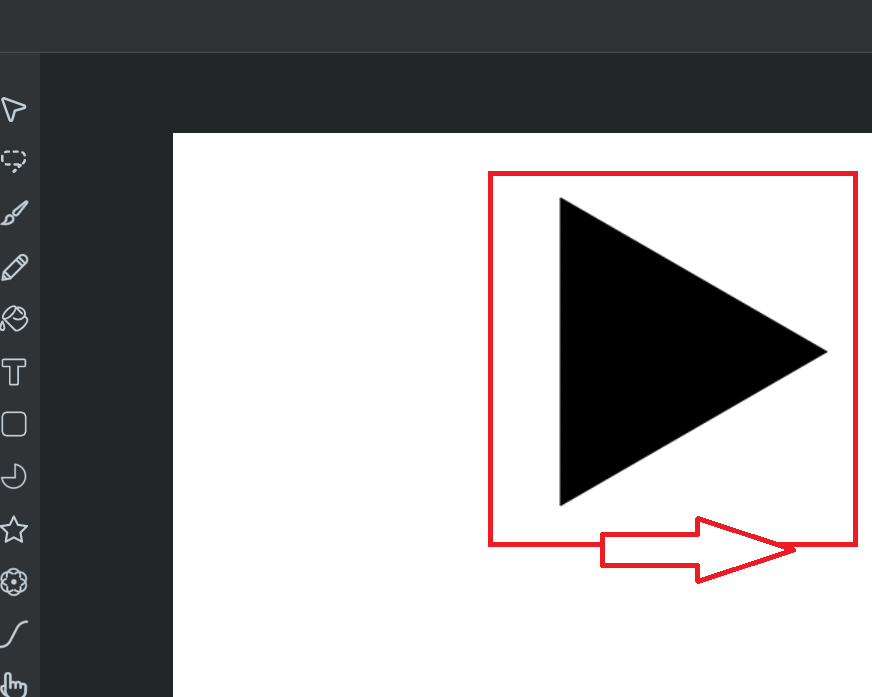
準備ができたので、画面中央でマウスをドラッグして右方向にスライドしてみましょう

三角形が描けました、しかしナナメにかたむいています
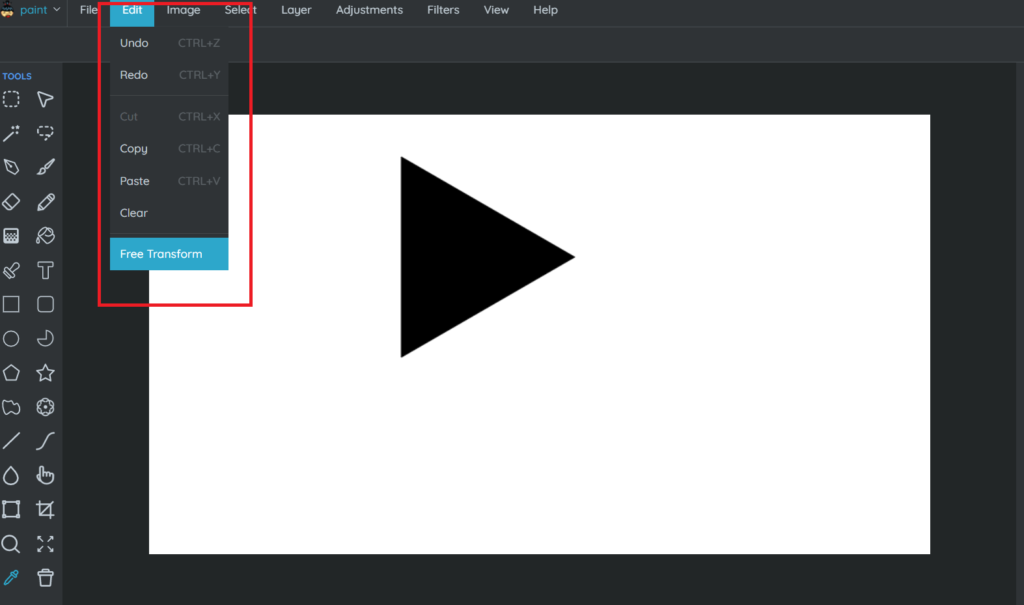
次は三角形の角度を直します、「メニュー」パネルから「Edit」→「Free Transform」を選んでください

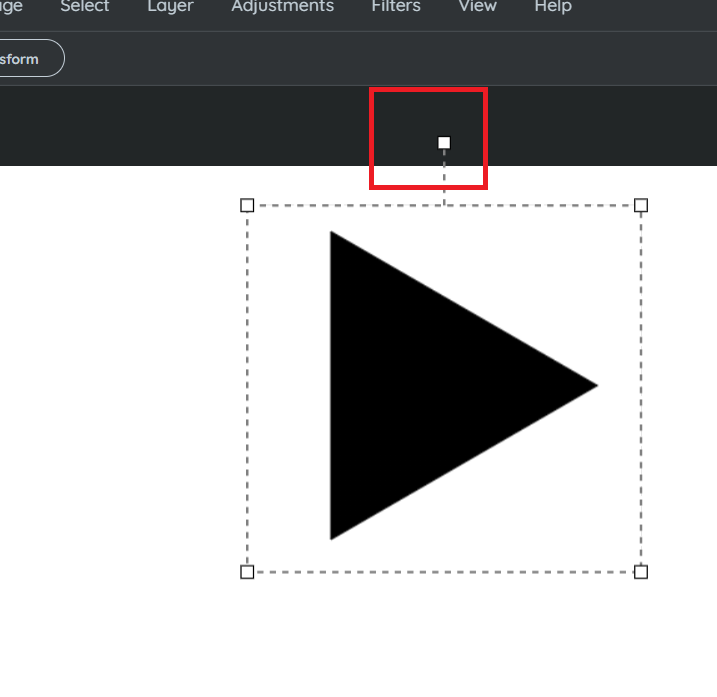
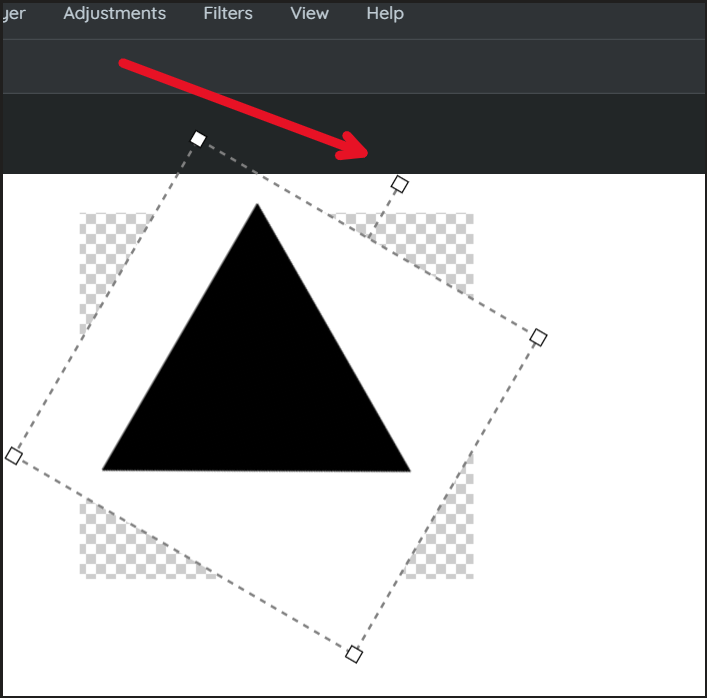
選択範囲を選ぶ「+」マークが出てきたら、三角形を下の図のように囲んでください
囲んだ後、赤ワクの「□」マークにマウスを合わせてください

「□」マークに合わせてマウスを右方向にドラッグしてください
約30度くらいかたむけると、三角形の向きが直ります

向きが修正できたことを確認した後は
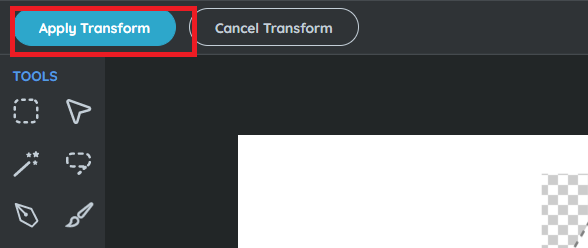
画面左上の「Apply Transform」をクリックして修正を決定してください

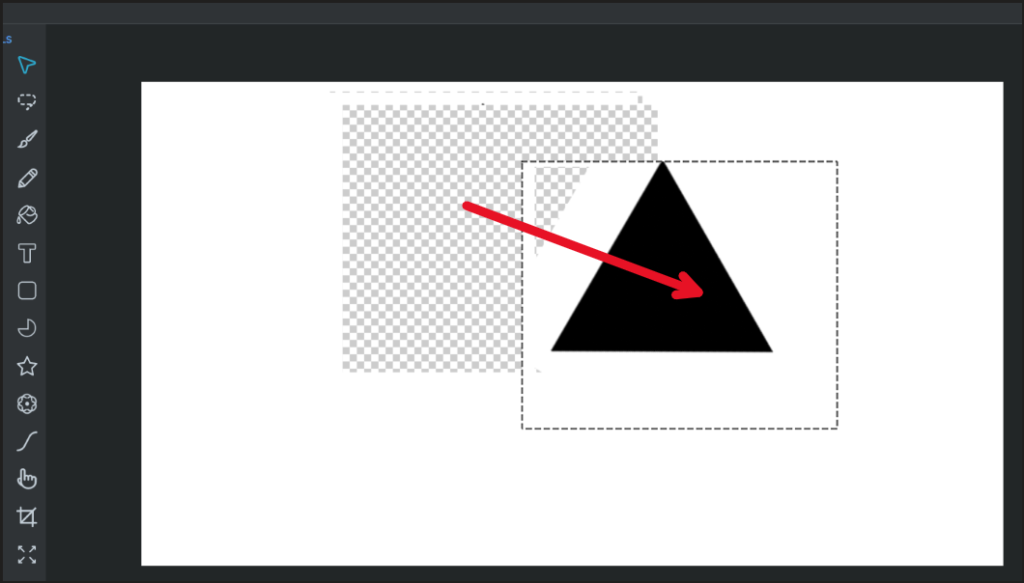
続いて三角形の位置を画面の中央に移動します
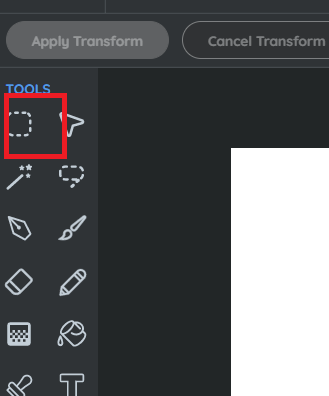
画面左上の「選択範囲」ツールをクリックしてください

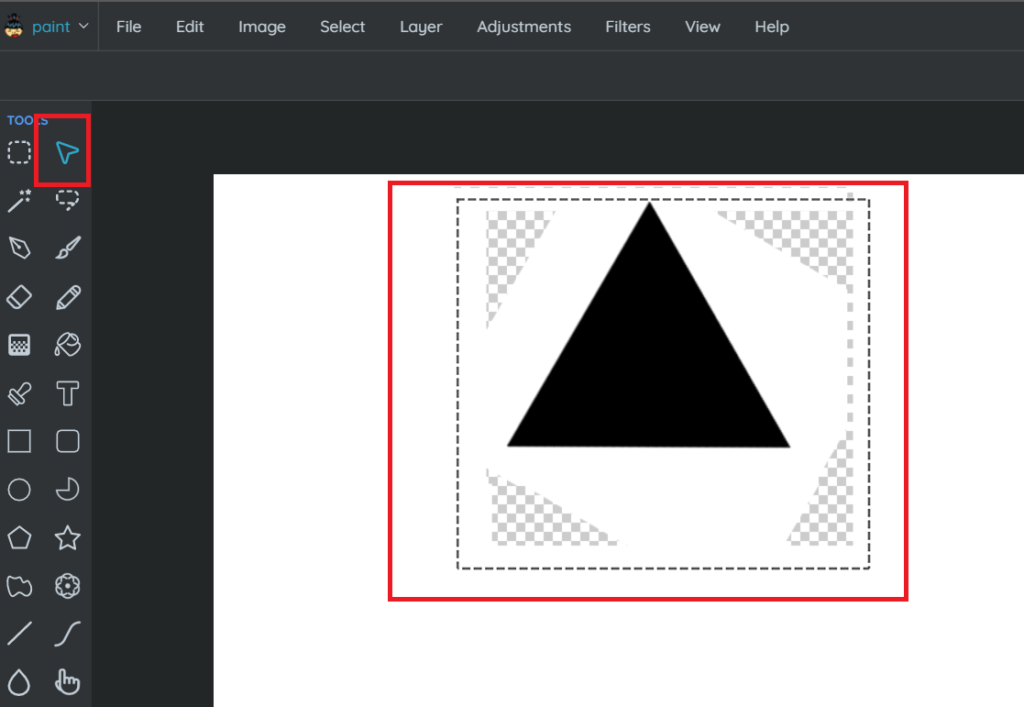
描いた三角形を「+」マークに変わったマウスカーソルで囲んでください
これで選択範囲として三角形が選択できました、移動の準備ができたら
ツールパネル左上の「移動」ツールをクリックしてください
続いて三角形の中央でドラッグしてください

ドラッグした後、下画像のように画面中央に持ってきてください
これで図形の制作が終わりました

・テキストを書く・色を変える
続いて、テキストを入力します
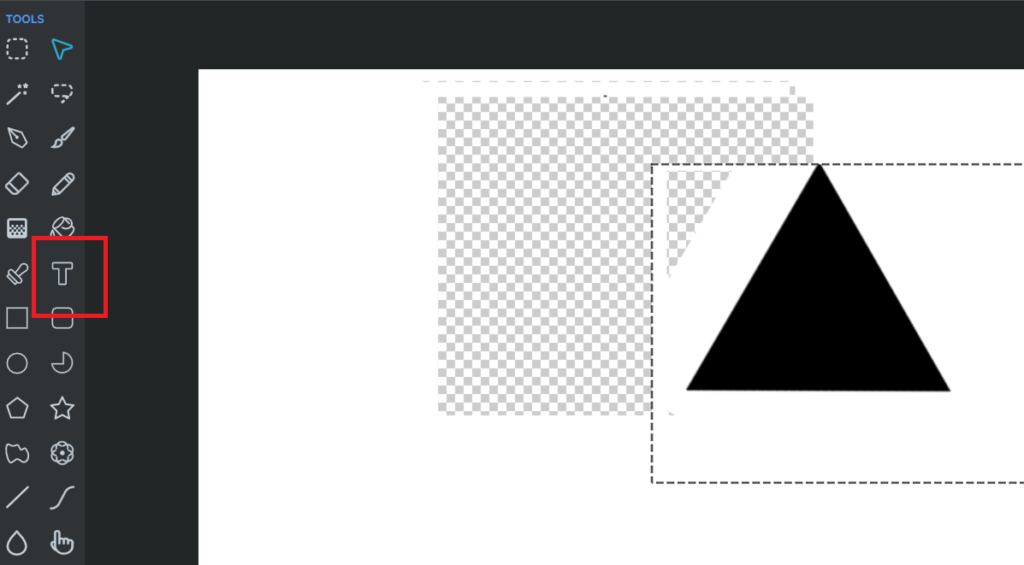
画面左の「テキスト」ツールをクリックしてください

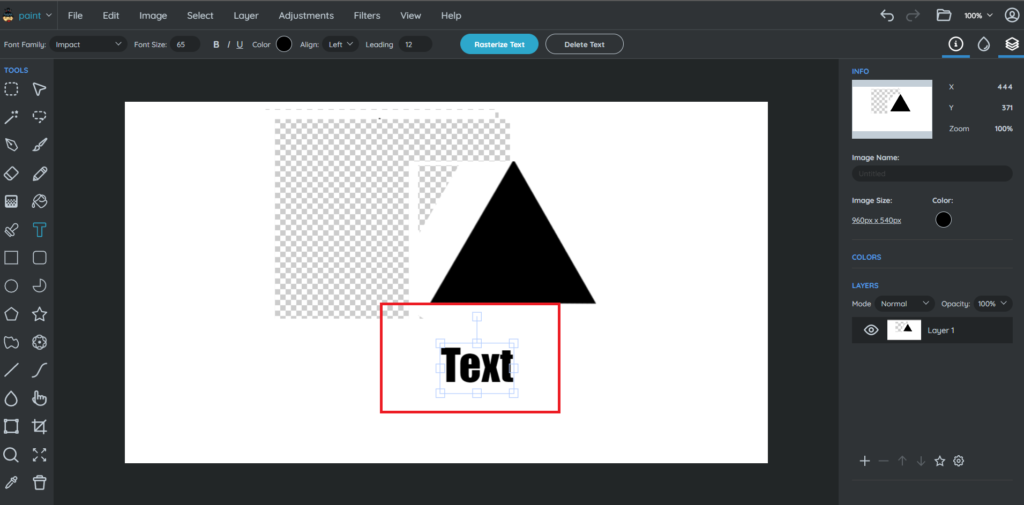
入力したい場所でクリックすると文字が入力できます
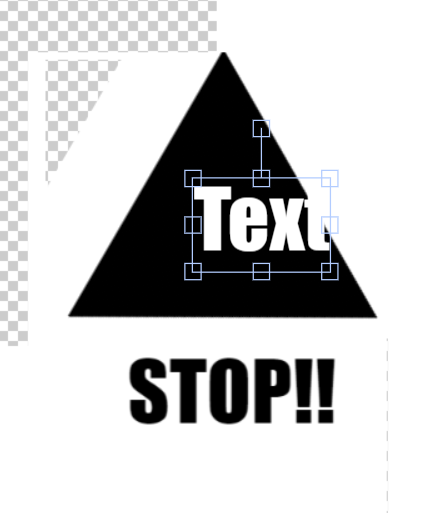
もし位置を修正する場合には文字を入力する前に「Text」をドラッグして位置を直てください

文字を入力するために「Text」をダブルクリックすると文字を入力することができます
文字を変更して位置がズレた場合は、赤ワクなどの何もない場所でクリックすると位置を修正できます

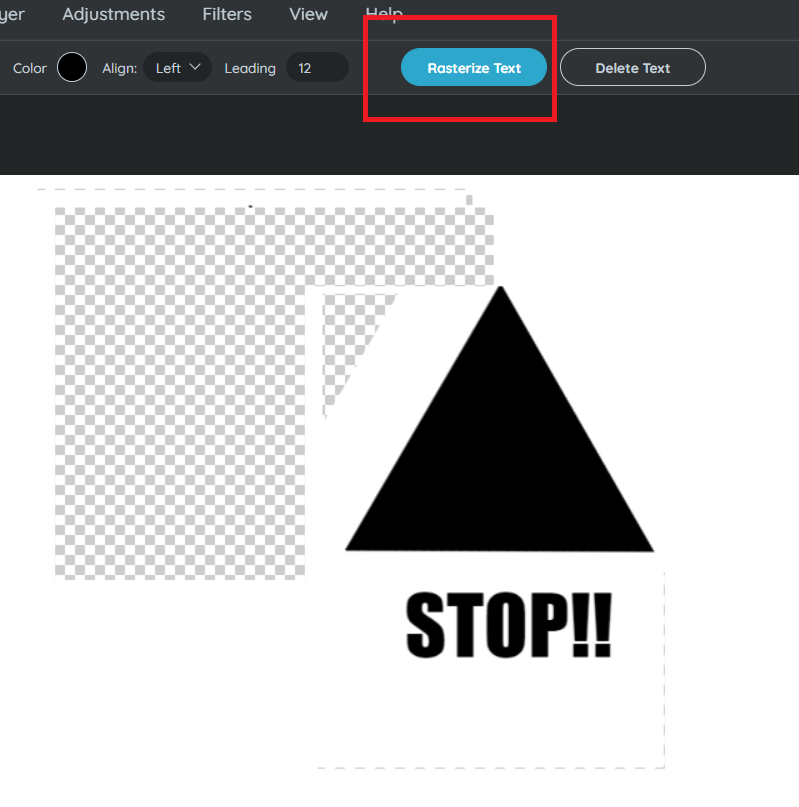
全て修正が終わった場合は画面上部の「Rasterize Text」をクリックしてください

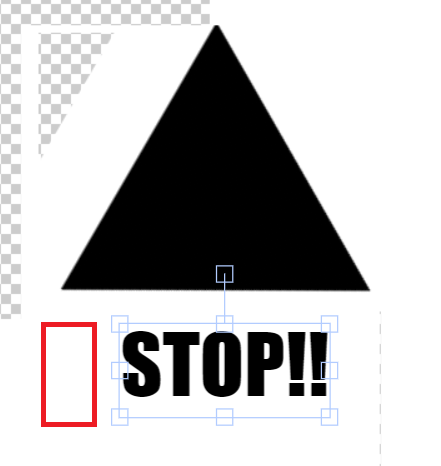
続いてドッキリマークの文字を入力します
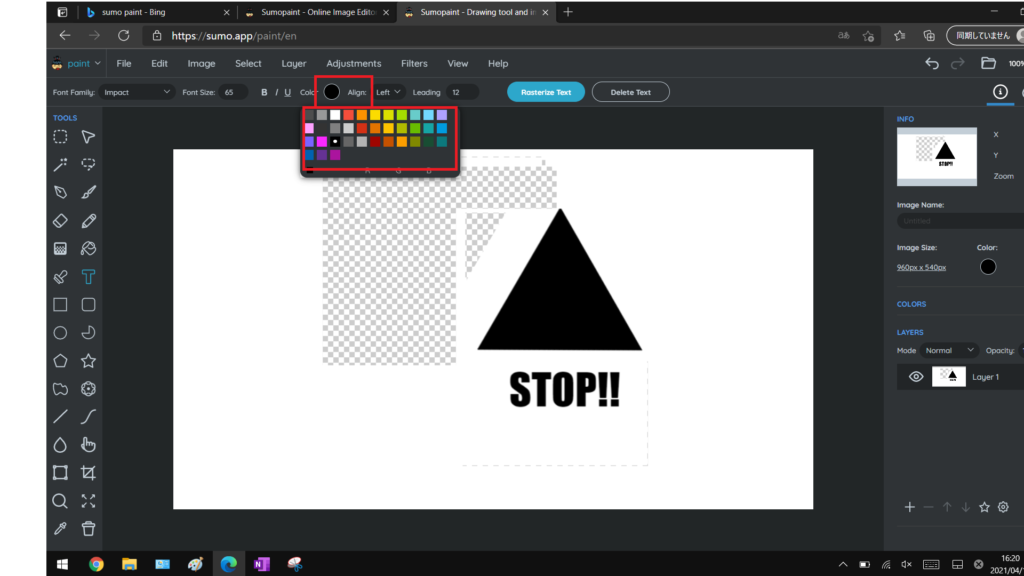
テキストツールを選んだまま、画面上部の「Color」をクリックしてください
様々な色が出てくるので、「白」色を選択してください

描いた図形の上でクリックすると白色でテキストが出てきます
「!」マークを入力してください

これでテキストの入力が完了しました、次はレイヤーの説明を行います
・レイヤーを作成する
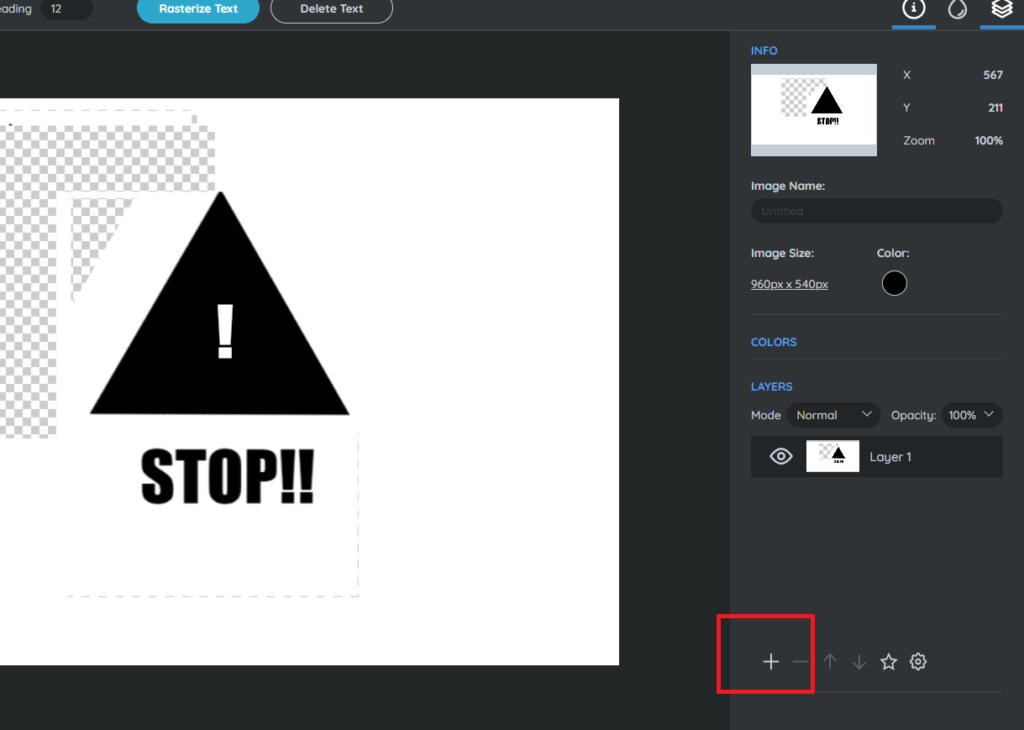
続いてキャンパスの透明部分を白色で埋めます
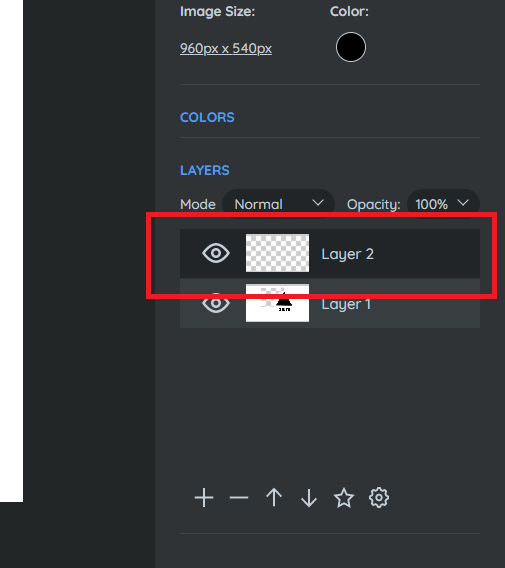
画面右下のレイヤーパネルで「+」マークをクリックしてください

下の画像のように、これでレイヤーが作成されました
しかし、新しいレイヤーが上にあるのでこれまでのレイヤーの下に移動します

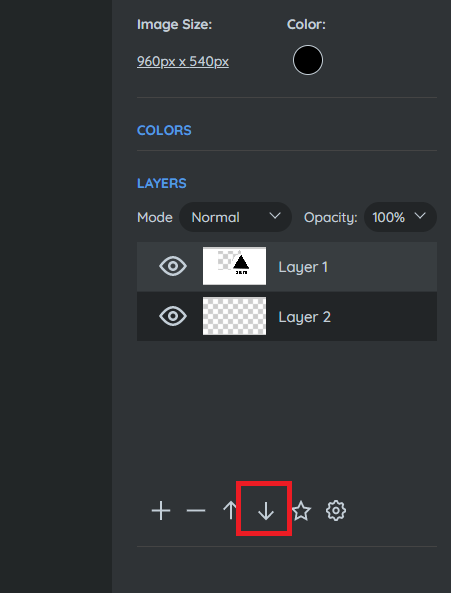
画面右下の「↓」ボタンをクリックしてください
下図のようにレイヤーが移動しました

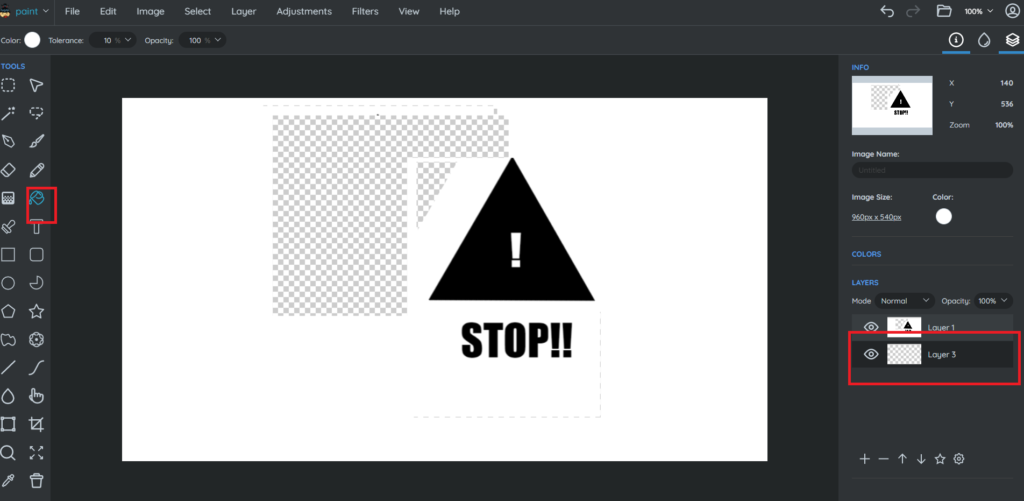
右赤ワクのように下のレイヤーをクリックして色が黒色に変化しているのを確認した後
左のツールパネルから「バケツ」ツールを選びます

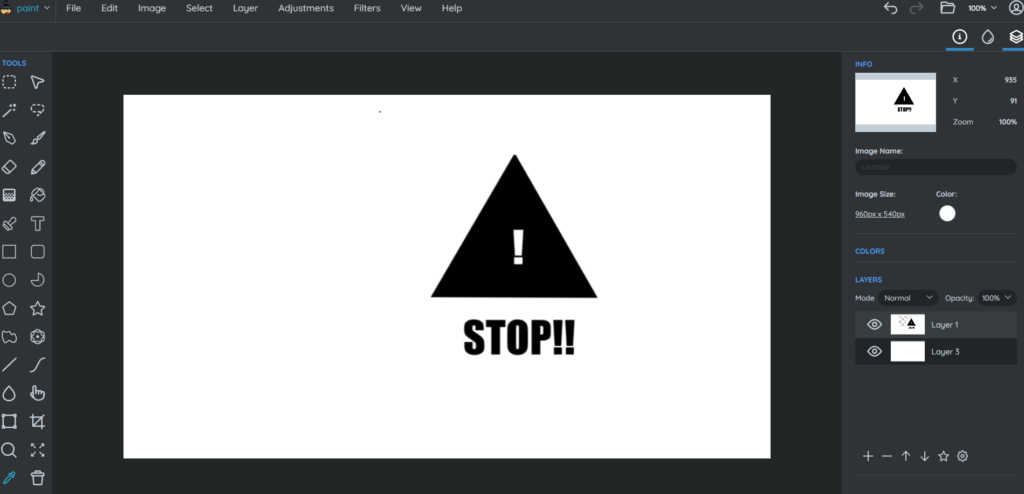
左上の「Color」ボタンをクリックして白色を選び、キャンパス上でクリックすると
下の画像のように全て、塗りつぶされました

これで完成です、このように「SUMO PAINT」は基本的なイラストを描く機能が備わっています

ここまでで、SumoPaintソフトの使い方は終わりです
続いて、他の画像編集ソフトを紹介します
・他のオンライン画像編集ソフト
・Gravit Designer -ベクター画像を簡単&わかりやすい操作で制作できるソフト
Gravit Designerはベクター画像(拡大・縮小しても劣化しない画像)をオンラインで制作できます
画像編集や写真加工はフリーでも便利なソフトが多くでましたが
まだベクター画像ソフトは有料ソフトにはかないません
しかし、昔よりも格段に使いやすくなり単純な作業は無料ソフトでも問題ないと思います
Gravit DesignerのURLは以下になります
https://www.designer.io/en/
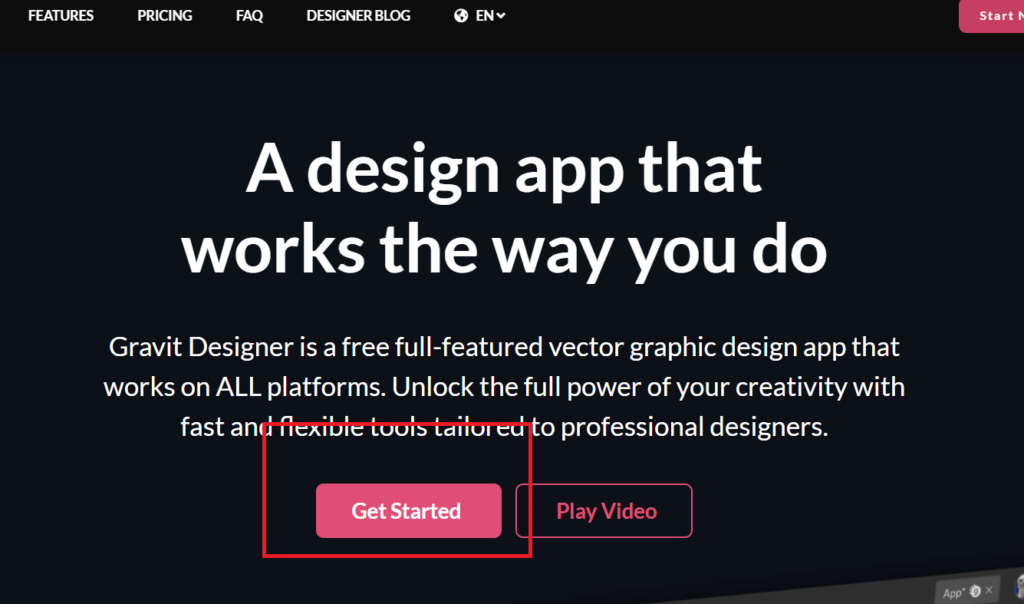
トップページは下になります、赤ワクの「Get Started」をクリックしてください

次の項目からGravit Designerの機能を作る流れを通して紹介します
・ 画面サイズ・操作画面の説明
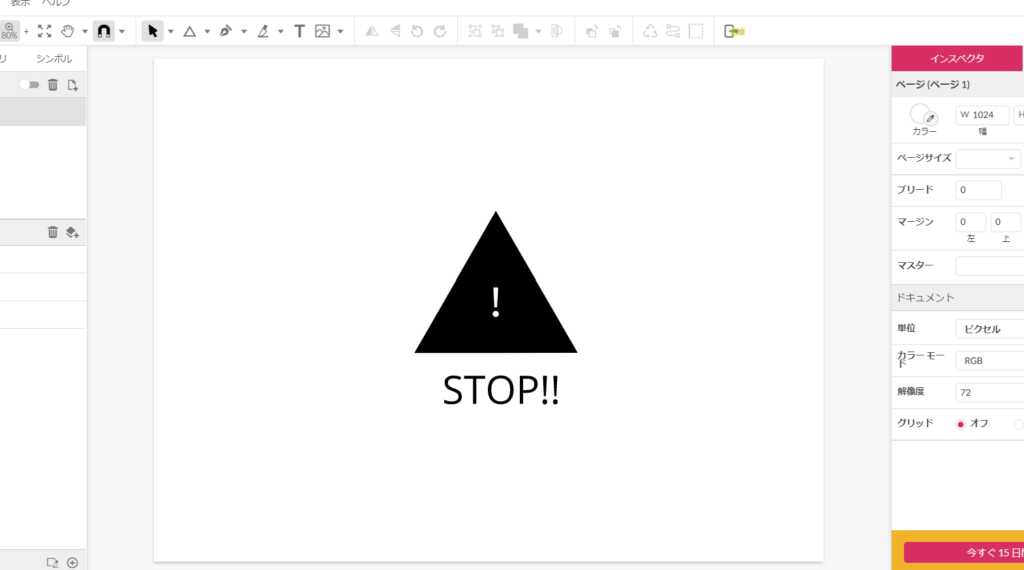
ここからは下のイラストの制作の流れから基本操作を説明します

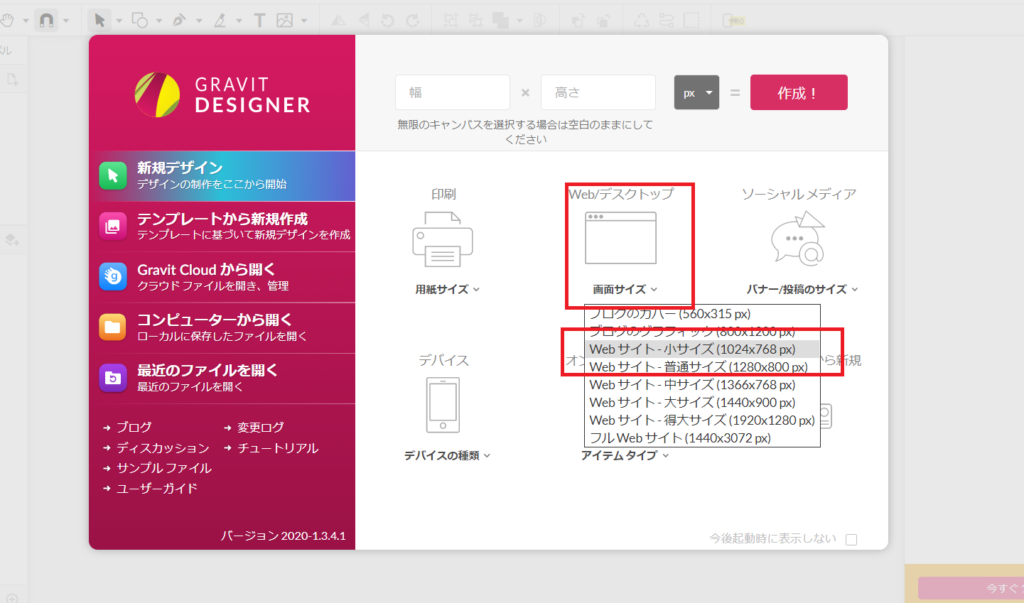
下の画面の通り、キャンパスサイズの選択画面が出てくるので
「Webデスクトップ」の「小サイズ(1024×768)」を選択してください

画面サイズの選択が終わると以下の操作画面があらわれます

①「レイヤー」パネル -レイヤー(階層)をコントロールできます
②「ツール」パネル -図形や文字を入力するためのツールを選ぶパネルです
➂「メニュー」パネル -ファイル保存などツールパネル以外の操作を行います
④「インスペクタ」パネル -選んだツールの細かい動きを決めることができます
・図形を描く・色を変える・移動する
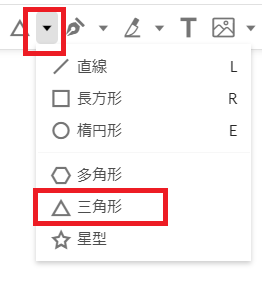
画面左上の「ツール」パネルから図形ツールを選んでください
選ぶ時には図形の「↓」矢印をクリックして三角形を選んでください

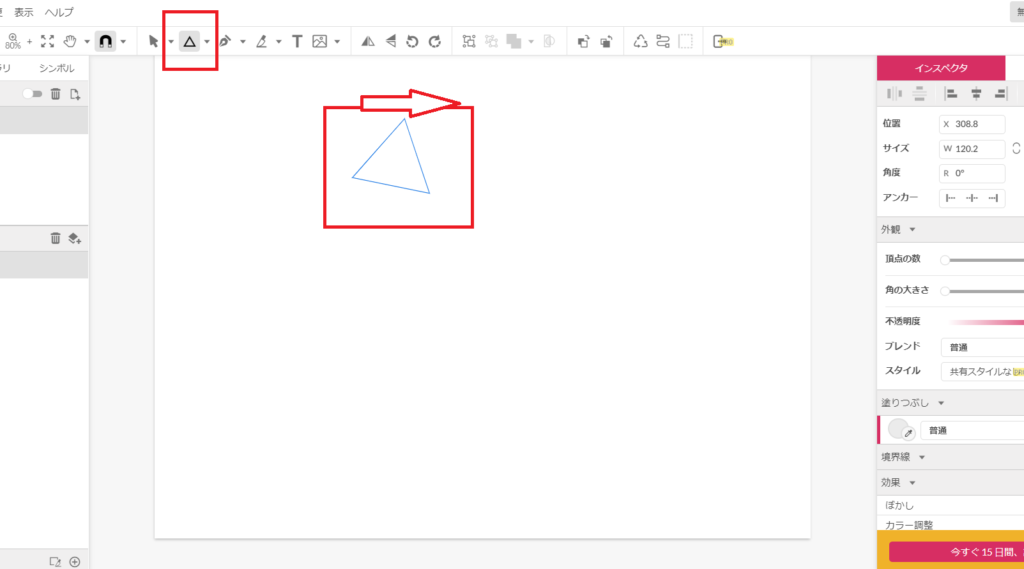
画面中央でドラッグしたまま、右方向にスライドさせると三角形を描くことができます

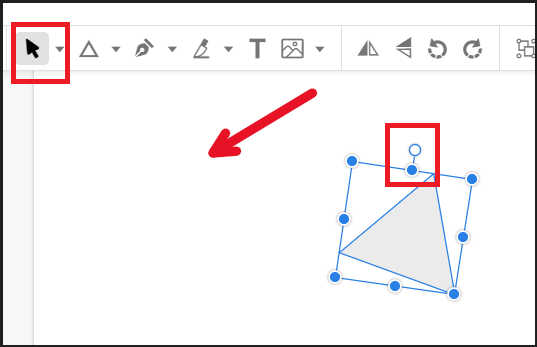
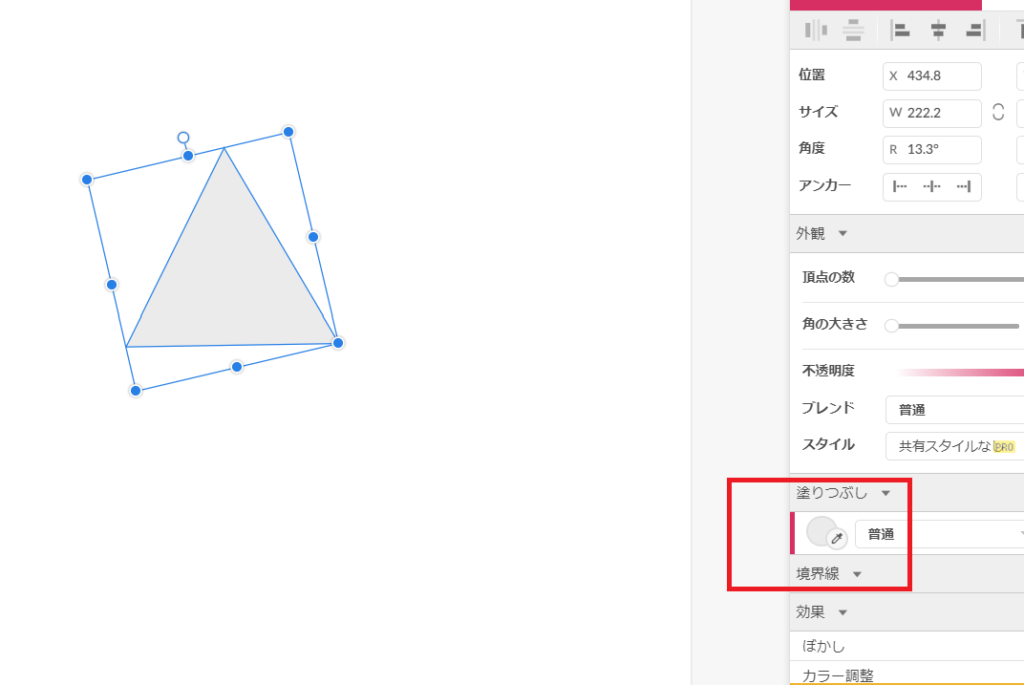
描いた三角形はナナメを向いているので、赤ワクの選択ツールで図形の真上の「〇」をドラッグして
左に約30度ほど傾け、図形を修正してください

また、位置も図形中央をドラッグすることにより修正できます
画面の中央に図形を持ってきてください
続いて、図形の色を変更します
赤ワクの「塗りつぶし」にある色のアイコンをクリックすると色を選ぶことができます
「黒色」を選んでください

ここまでが図形の制作です
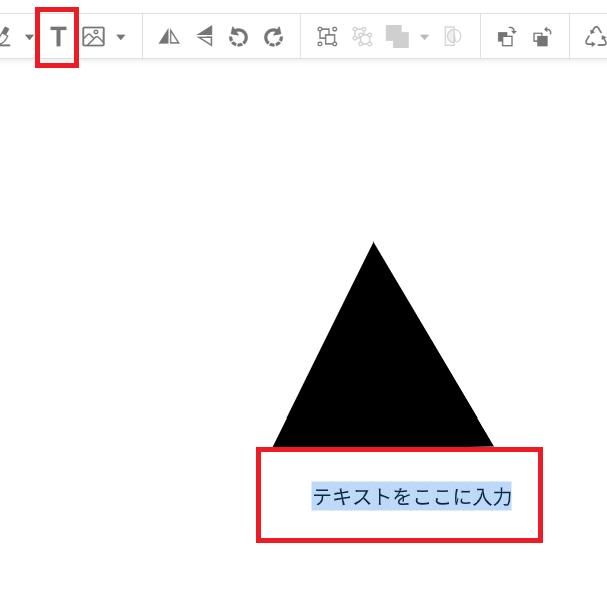
続いて文字の入力を行います、画面左上の「テキスト」ツールを選び
文字を入力する場所でクリックしてください
文字が入力できるようになります

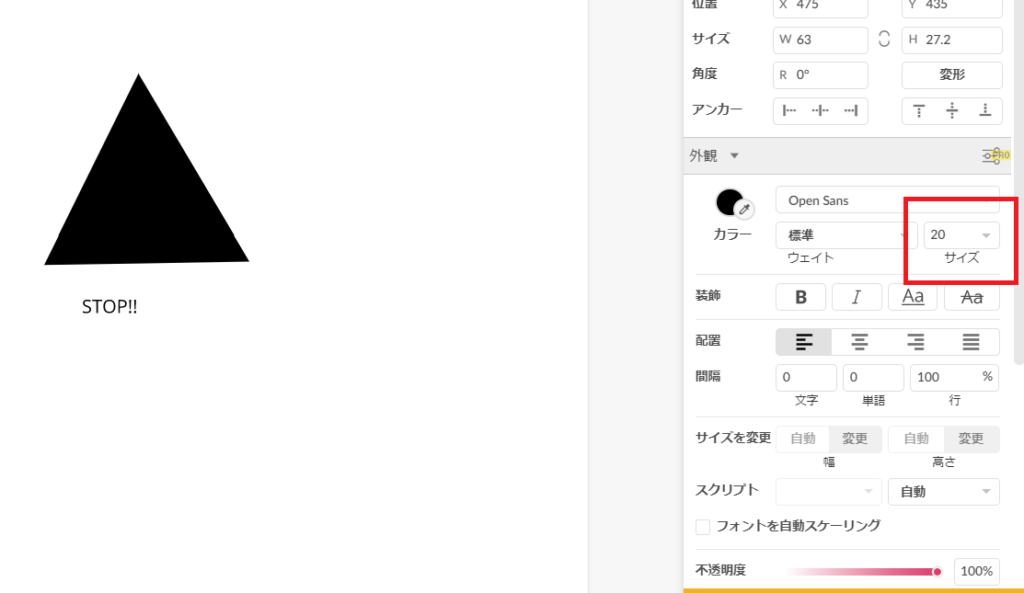
文字の大きさが小さい場合は、画面右側の「サイズ」を選んでください
文字のサイズを変更が変更できます

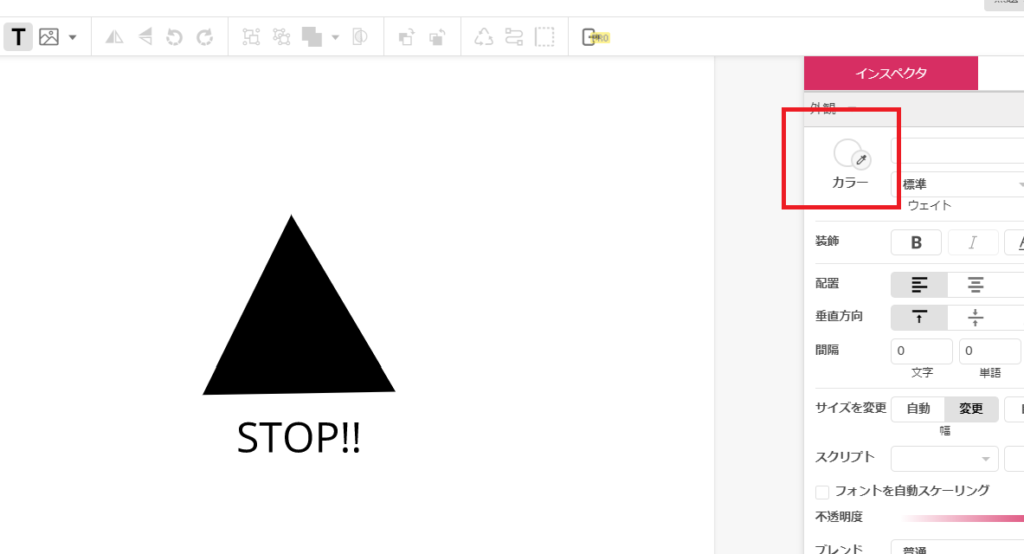
続いて三角形の中央に「!」マークを書きます
手順は同じですが、テキストの色を変更する必要があります
画面右の「カラー」から「白」を選び、三角形の中央で文字を入力してください

ここまでの作業で下の画像の通り、イラストができます
Gravit Designerの説明は以上です
また、ファイルの保存については「エキスポート」から「svg」を選択すると拡大縮小でも
問題ないファイルで保存できます

・SumoPaintとGravit Designerの注意点です
各ツールの弱点です
・SUMO PAINTのレイヤーは3つまでしか現在は作れません
・Gravit DesignerはPDFで保存しようとすると少し低い解像度しか選べません
「svg」ファイルを選んでください
・まとめ
今回は無料のオンライン画像編集「Sumo Paint」の使い方を紹介しました

Youtubeでは、さらにおもしろく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています
>> 動画で紹介!絵と映像のつくり方
>> 絵と映像のつくり方のカテゴリーページ




コメント