「3Dをつくれるようになりたい」
「Blenderで3Dをつくってみたい」
「かっこいいムービー素材をつくれるようになりたい」
でも
「どうすればいいのか、わからない」
「ムズかしそう」
と悩んでいませんか?
このページでは、だれでも、できる方法で3Dのつくり方を紹介しています
今回はBlenderというソフトをつかって、看板や案内板のようなネオンの素材のつくり方を紹介します
ぜひ、チャレンジしてください

Youtubeチャンネルで、映像つきで絵と映像のつくり方を紹介しています
>> イラスト55 @ クリエイティブ情報を紹介
次の目次の流れにそって紹介します
・Blenderをはじめて聞いた方

Blenderは無料でつかえる3Dソフトです
Blenderは3Dモデルをつくることだけではなく、映画やゲームなど多くのこと使われています
プロの現場でBlenderが使われている映像です

Blenderは公式サイトからダウンロードすることができます
<Blender公式サイト>
https://www.blender.org/
・かっこいいネオンの3Dエフェクト文字と明かりのブロック背景をつくろう
・今回紹介するテクニックです

今回紹介する動画テクニックです
・はじめからある3Dオブジェクトを消そう


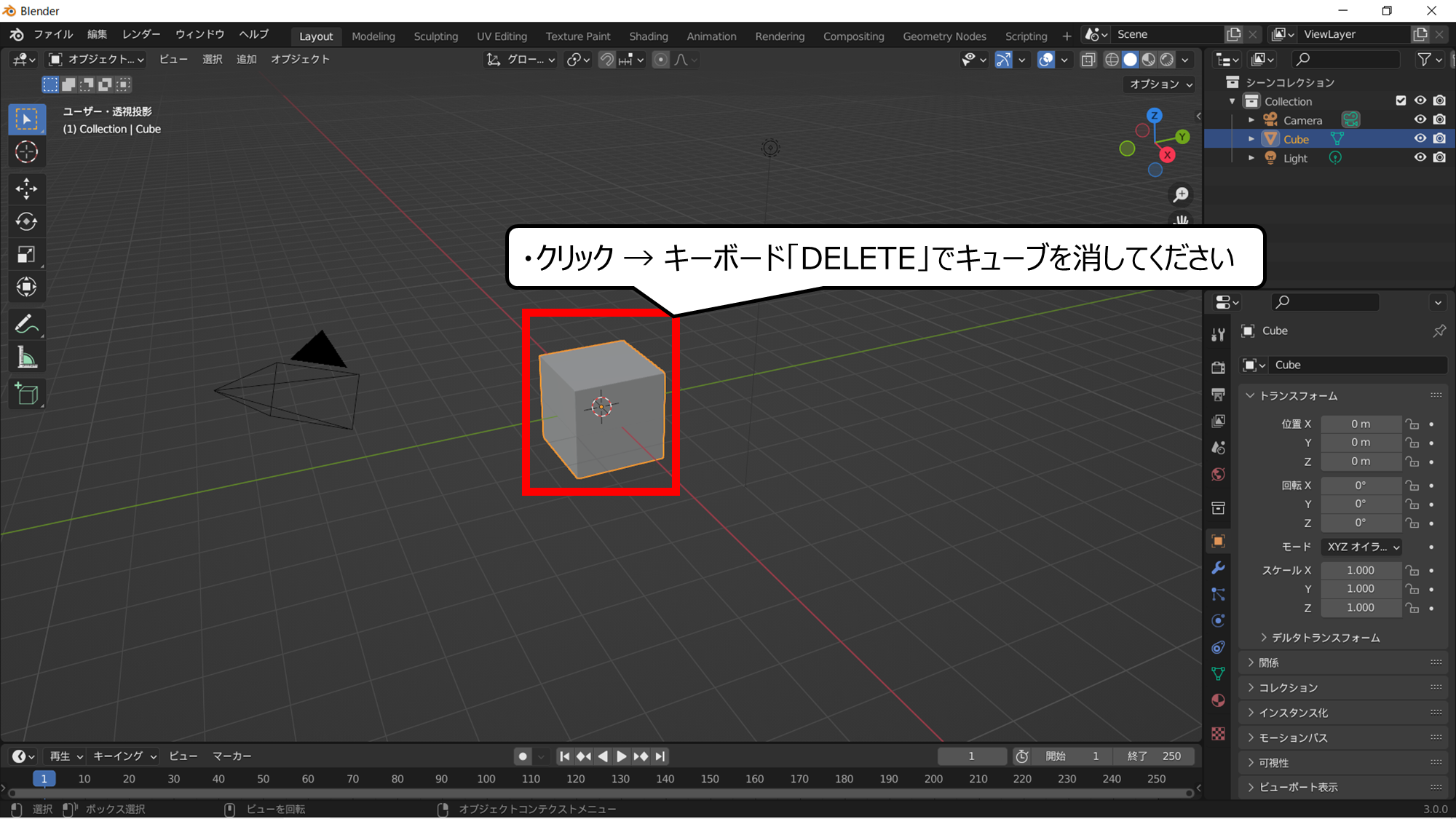
はじめからある、3Dオブジェクトを消します
・クリック → キーボード「DELETE」でキューブを消してください
・メニューが「英語」の時は、「日本語」にしよう


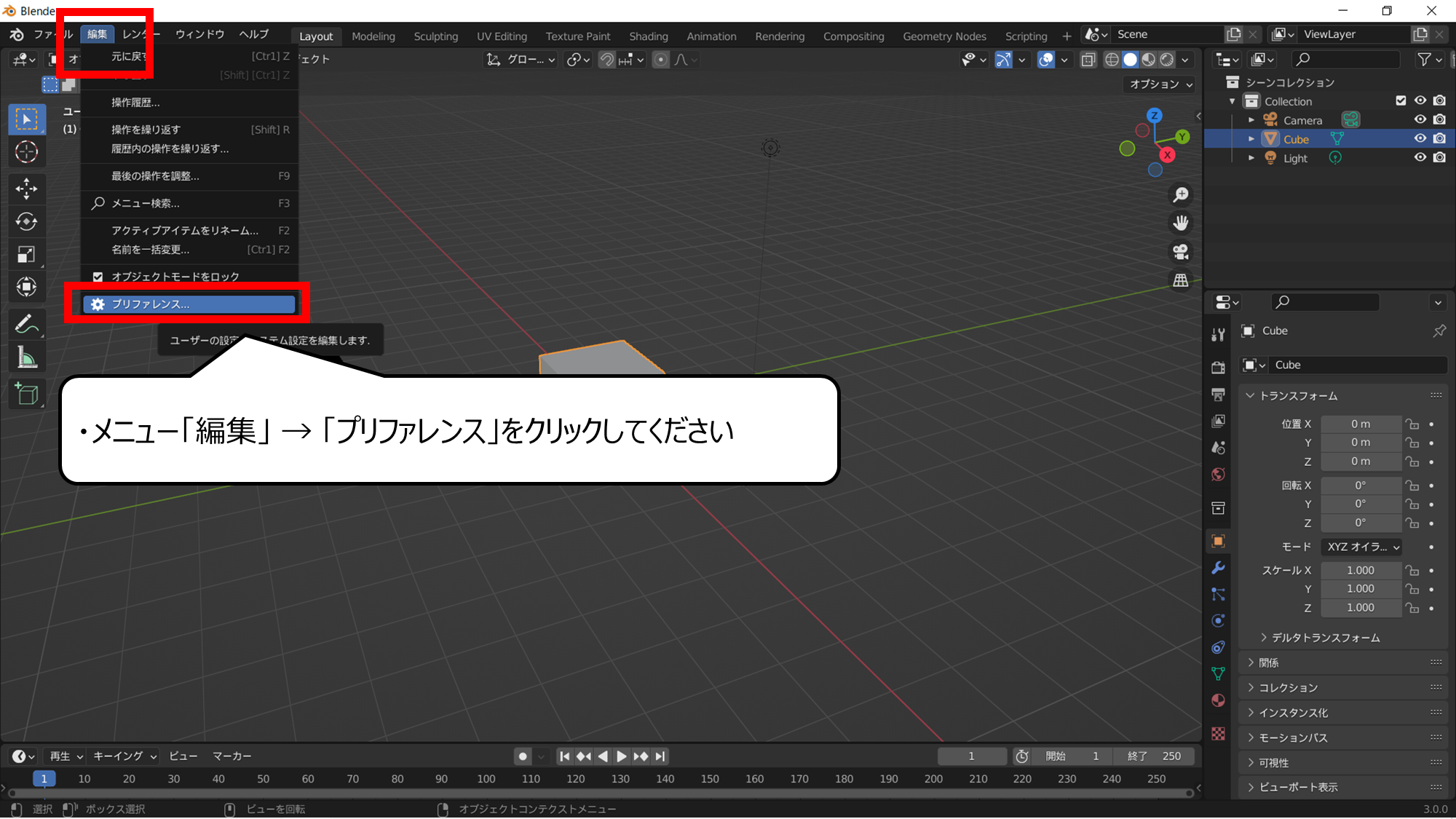
設定をひらきます
・メニュー「編集」 → 「プリファレンス」をクリックしてください


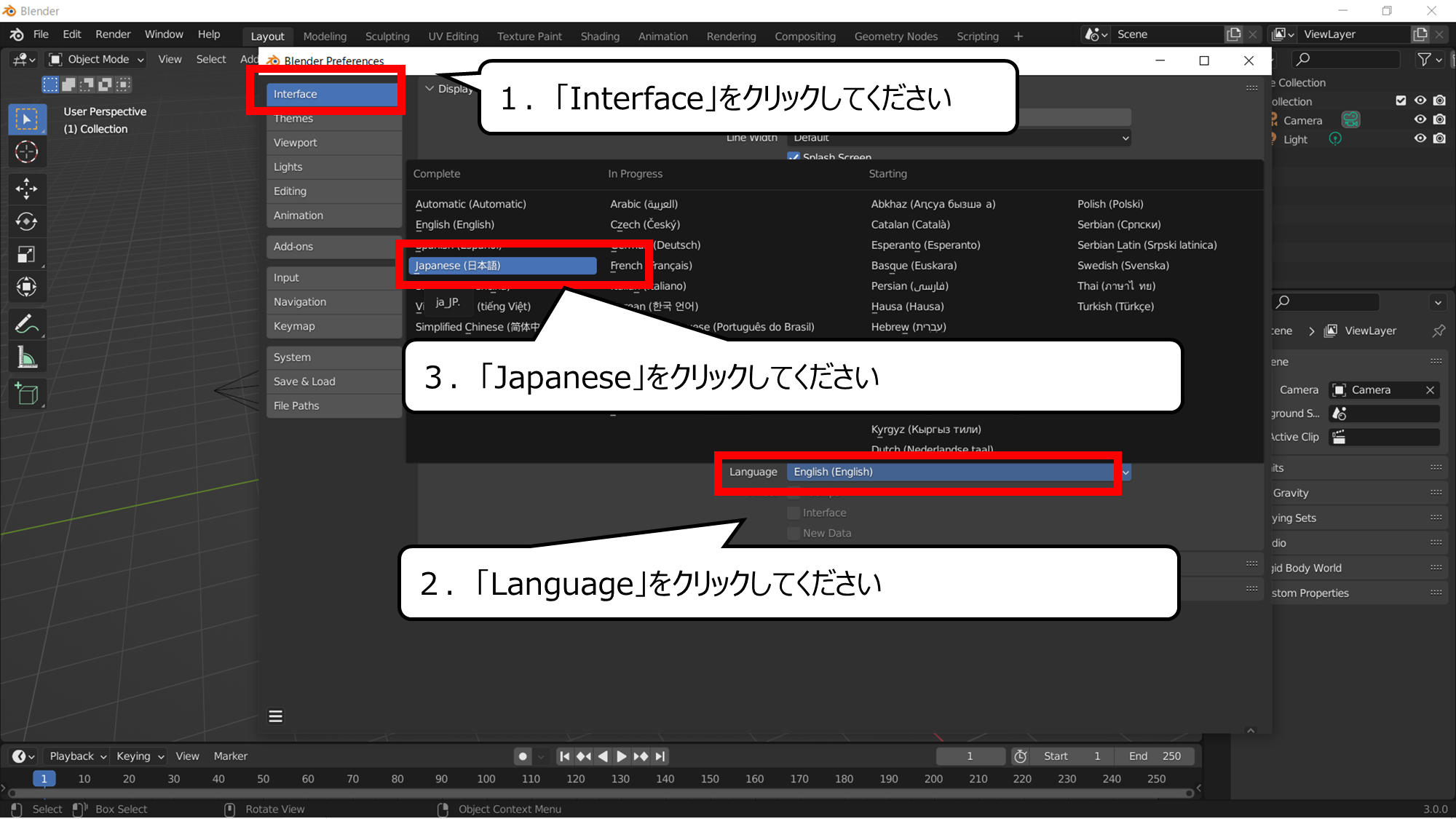
日本語をえらんでください
1.「Interface」をクリックしてください
2.「Language」をクリックしてください
3.「Japanese」をクリックしてください
・3Dの文字をつくろう


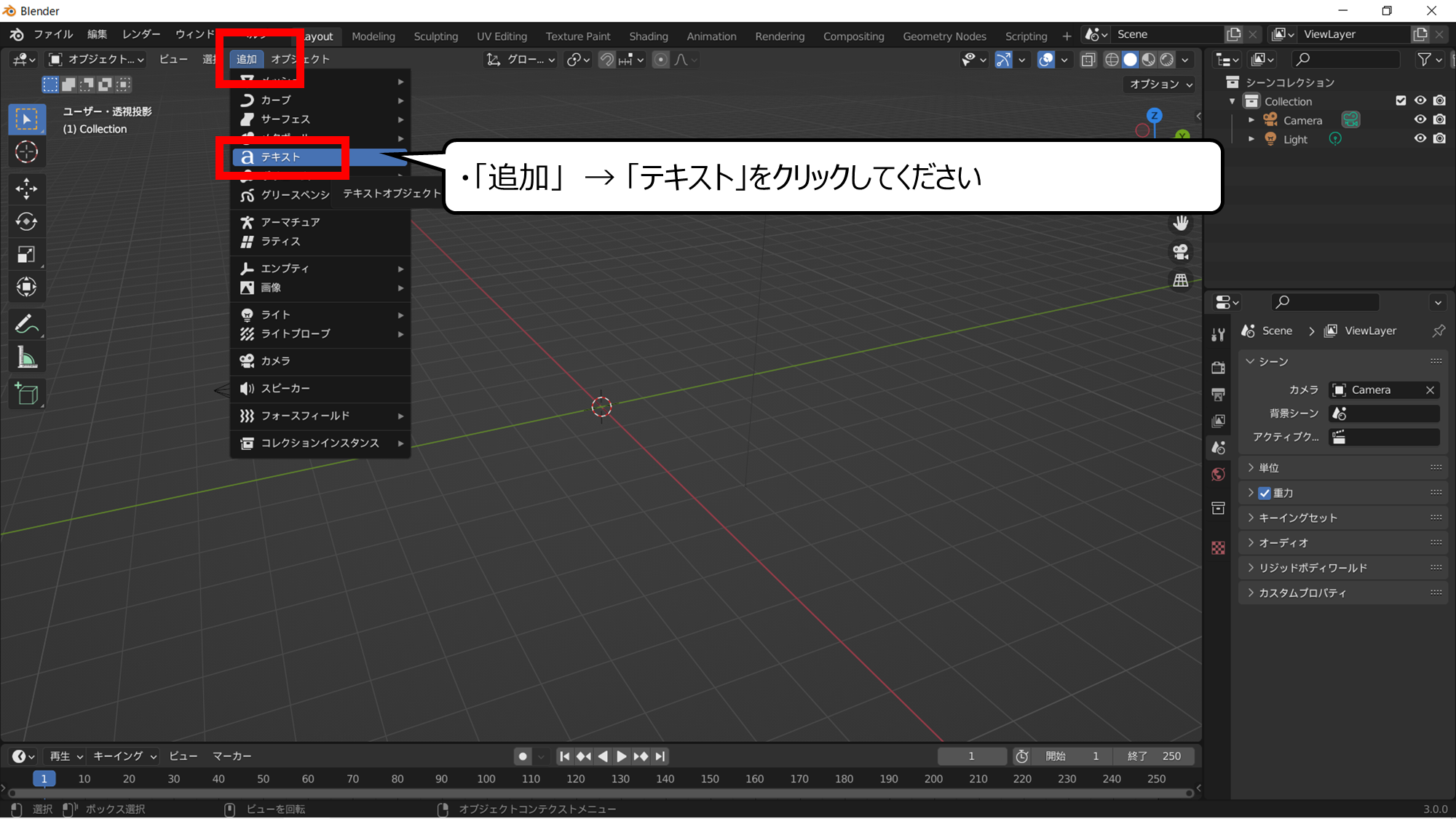
文字をつくります
・「追加」 → 「テキスト」をクリックしてください


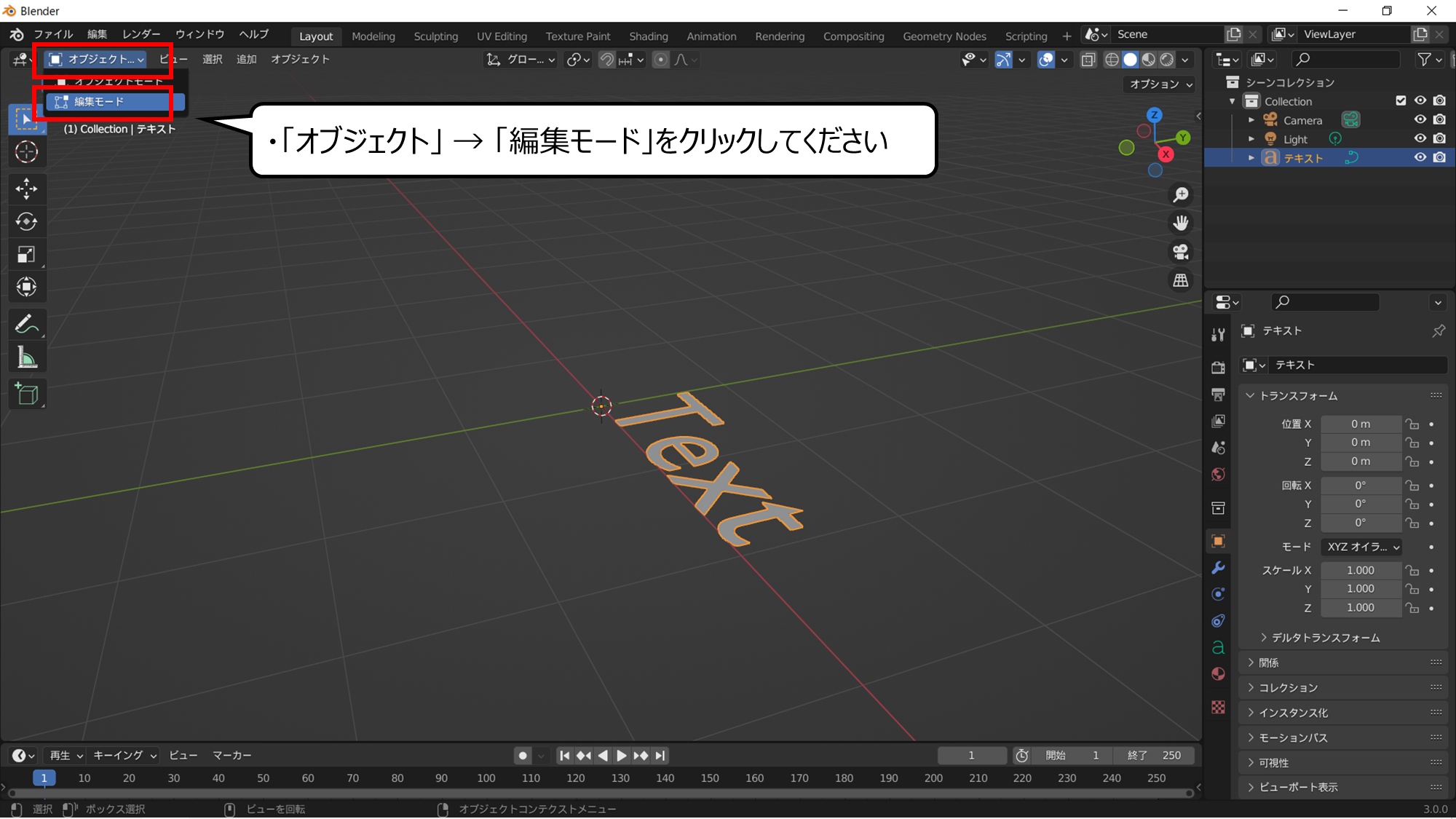
文字を変える用意をします
・「オブジェクト」 → 「編集モード」をクリックしてください


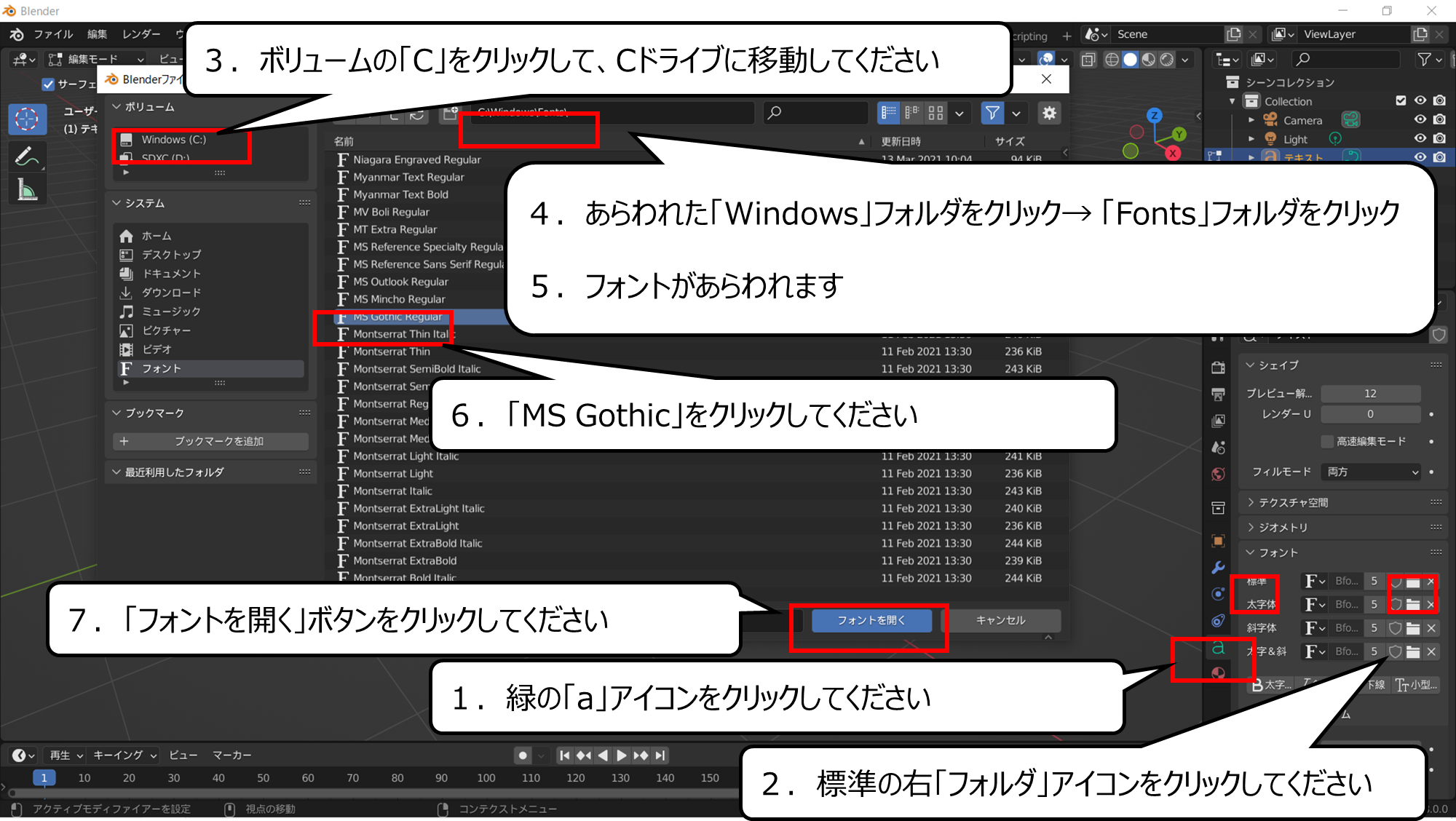
日本語があらわれるようにします
1.緑の「a」アイコンをクリックしてください
2.標準の右「フォルダ」アイコンをクリックしてください
3.ボリュームの「C」をクリックして、Cドライブに移動してください
4.あらわれた「Windows」フォルダをクリック→ 「Fonts」フォルダをクリック
5.フォントがあらわれます
6.「MS Gothic」をクリックしてください
7.「フォントを開く」ボタンをクリックしてください


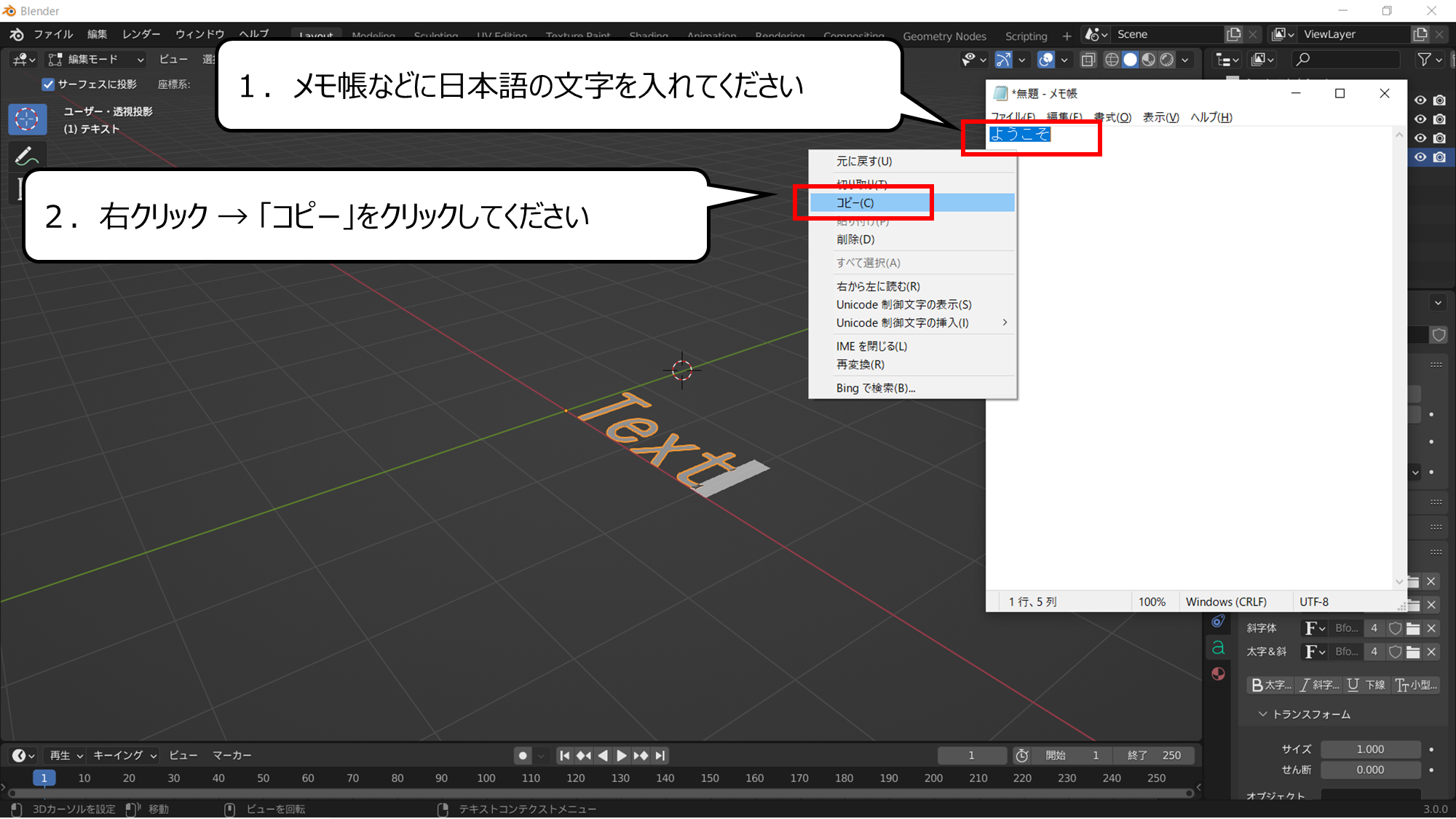
一度メモ帳などに文字を入れてください
1.メモ帳などに日本語の文字を入れてください
2.右クリック → 「コピー」をクリックしてください


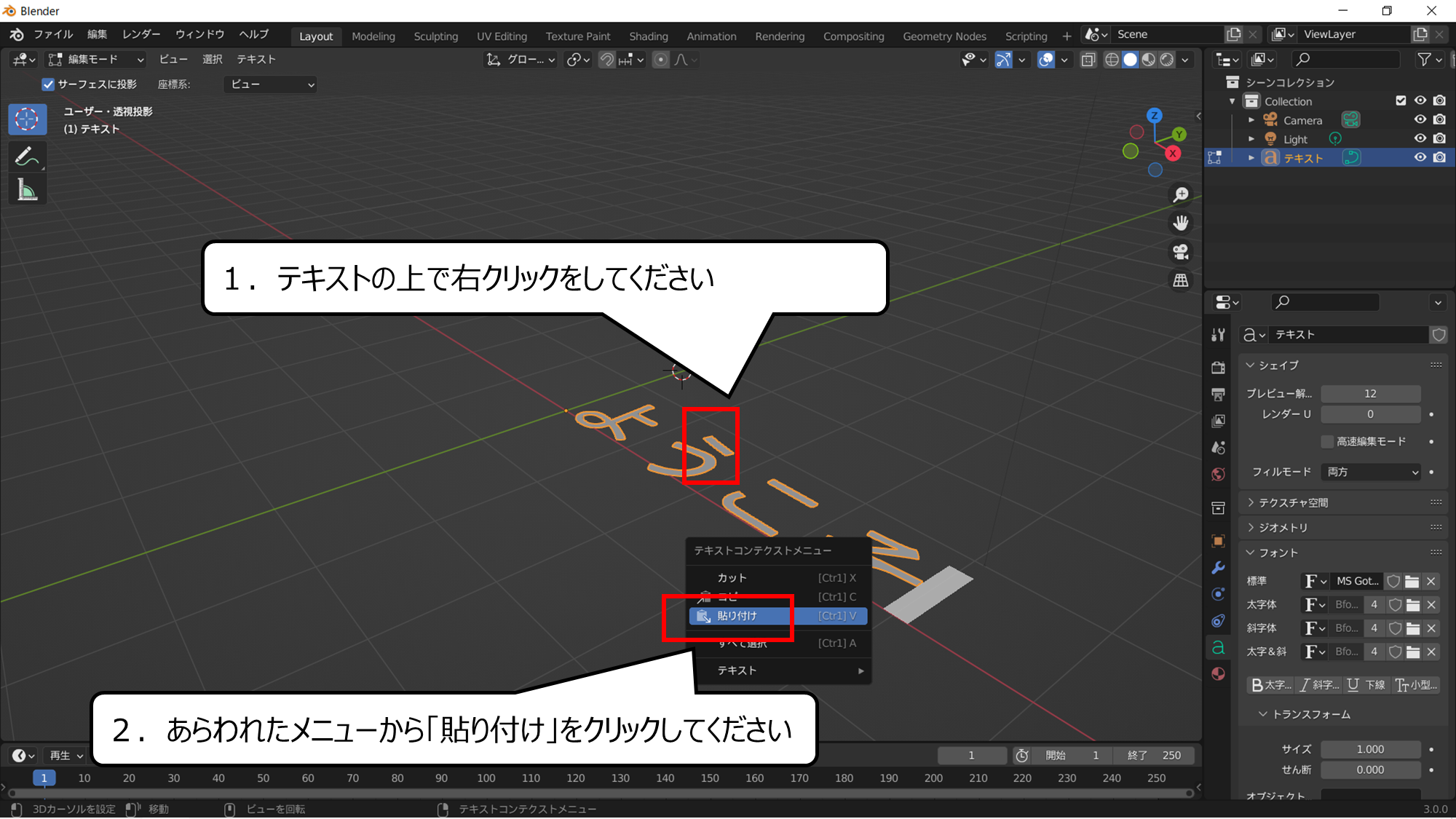
コピーした文字を貼り付けます
1.テキストの上で右クリックをしてください
2.あらわれたメニューから「貼り付け」をクリックしてください


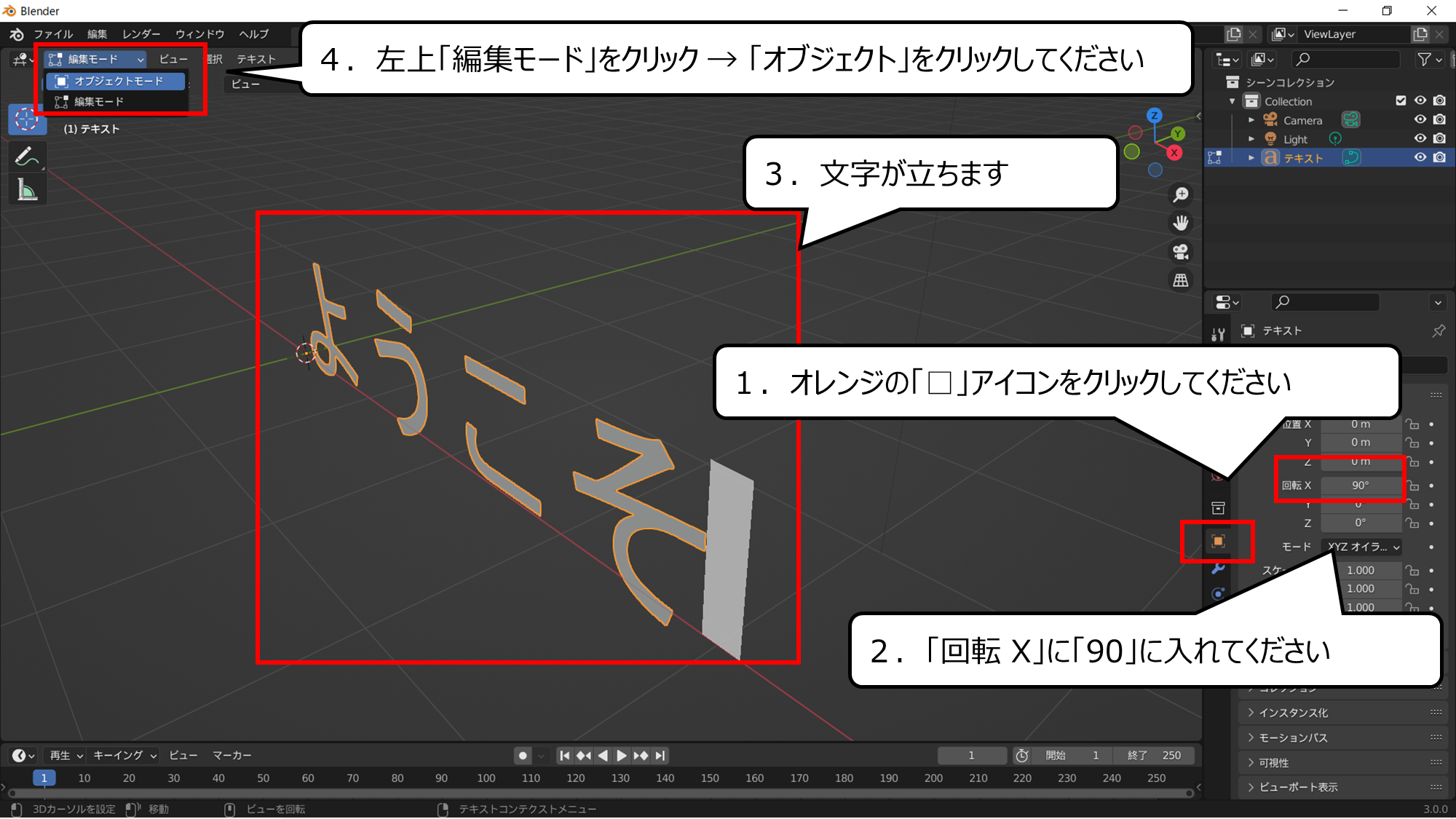
文字を起こします
1.オレンジの「□」アイコンをクリックしてください
2.「回転 X」に「90」に入れてください
3.文字が立ちます
4.左上「編集モード」をクリック → 「オブジェクト」をクリックしてください


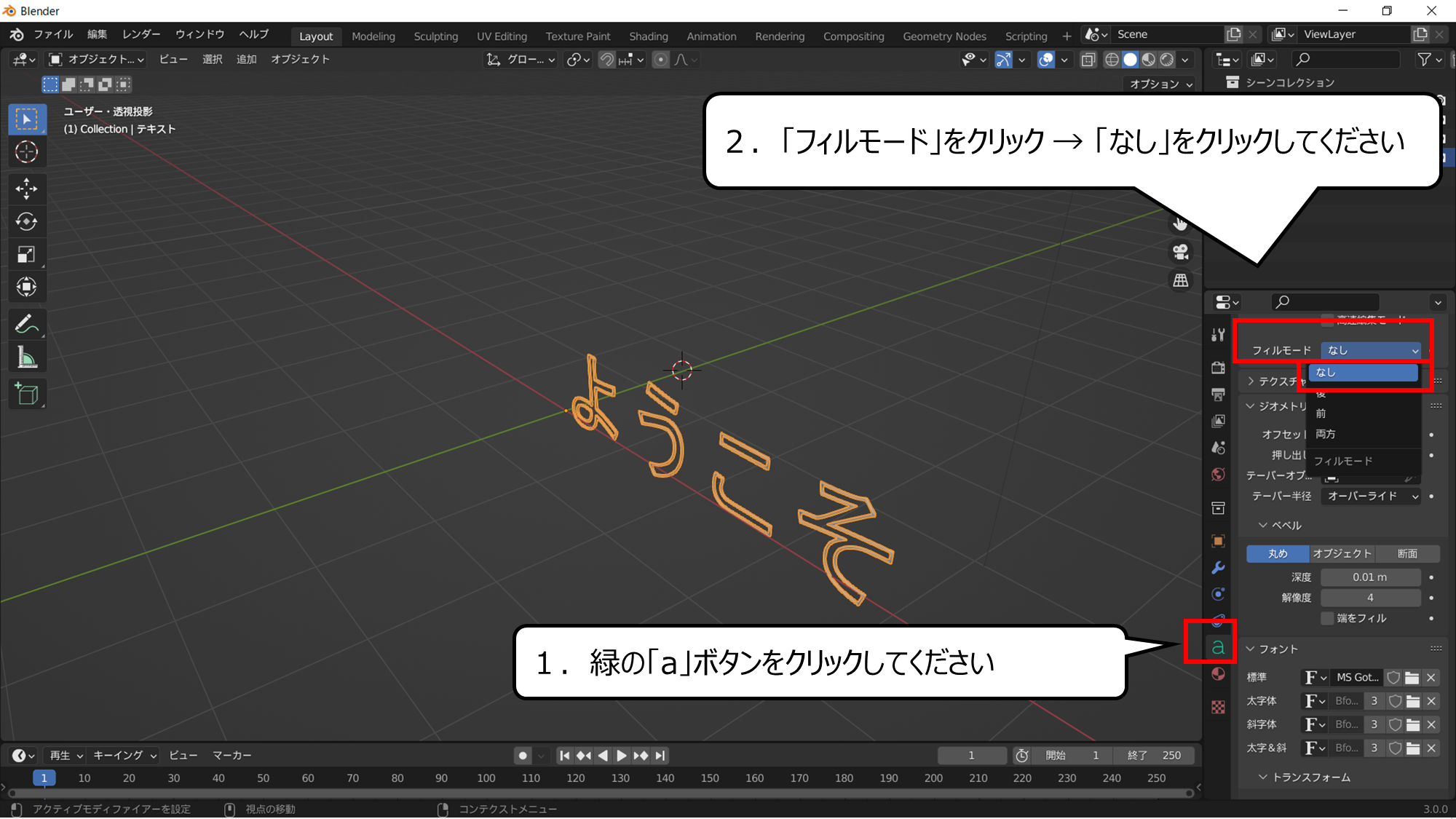
文字をまわりだけ残します
1.緑の「a」ボタンをクリックしてください
2.「フィルモード」をクリック → 「なし」をクリックしてください


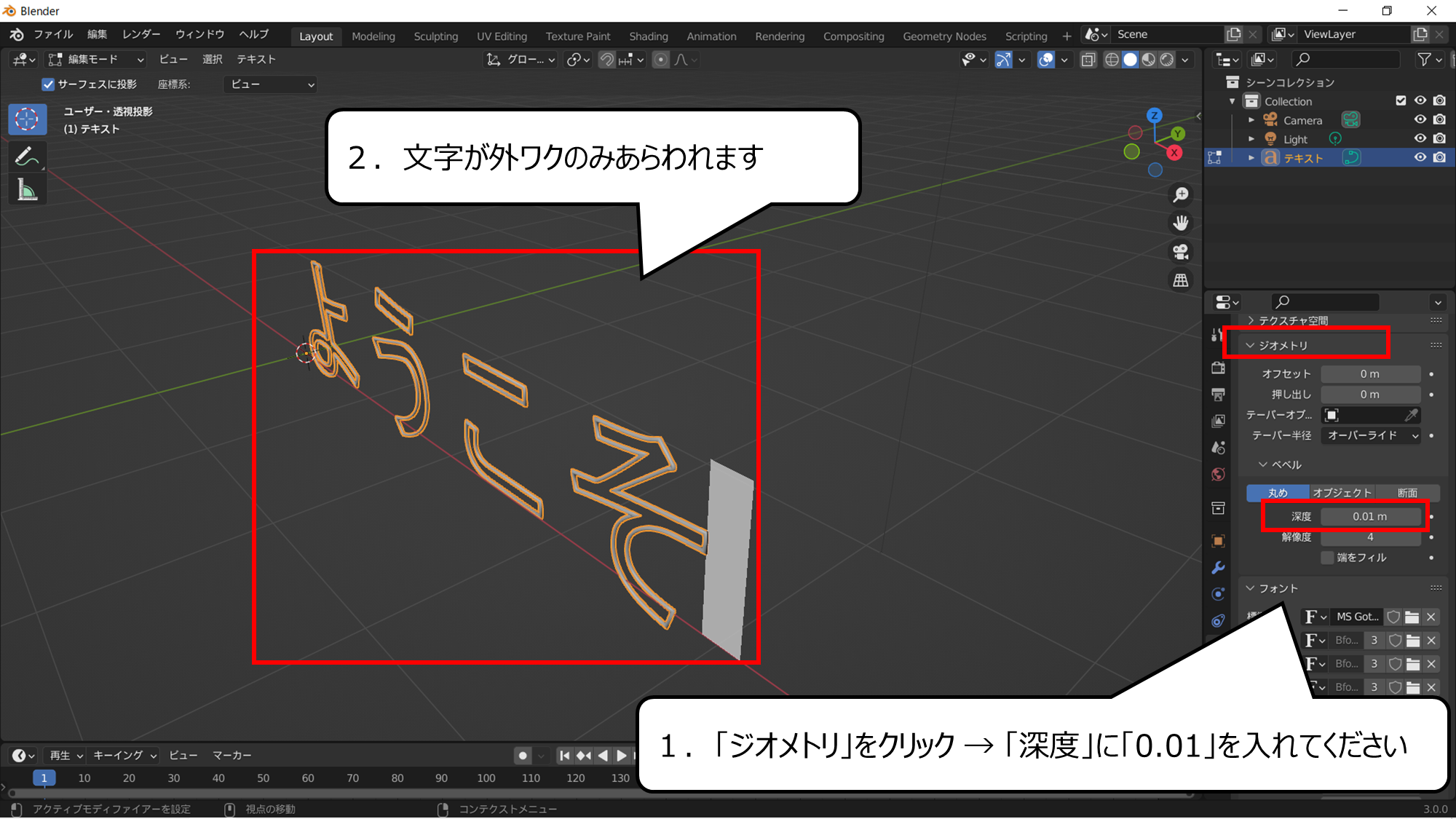
外ワクだけの文字ができあがりました
1.「ジオメトリ」をクリック → 「深度」に「0.01」を入れてください
2.文字が外ワクのみあらわれます
・文字を光らせよう


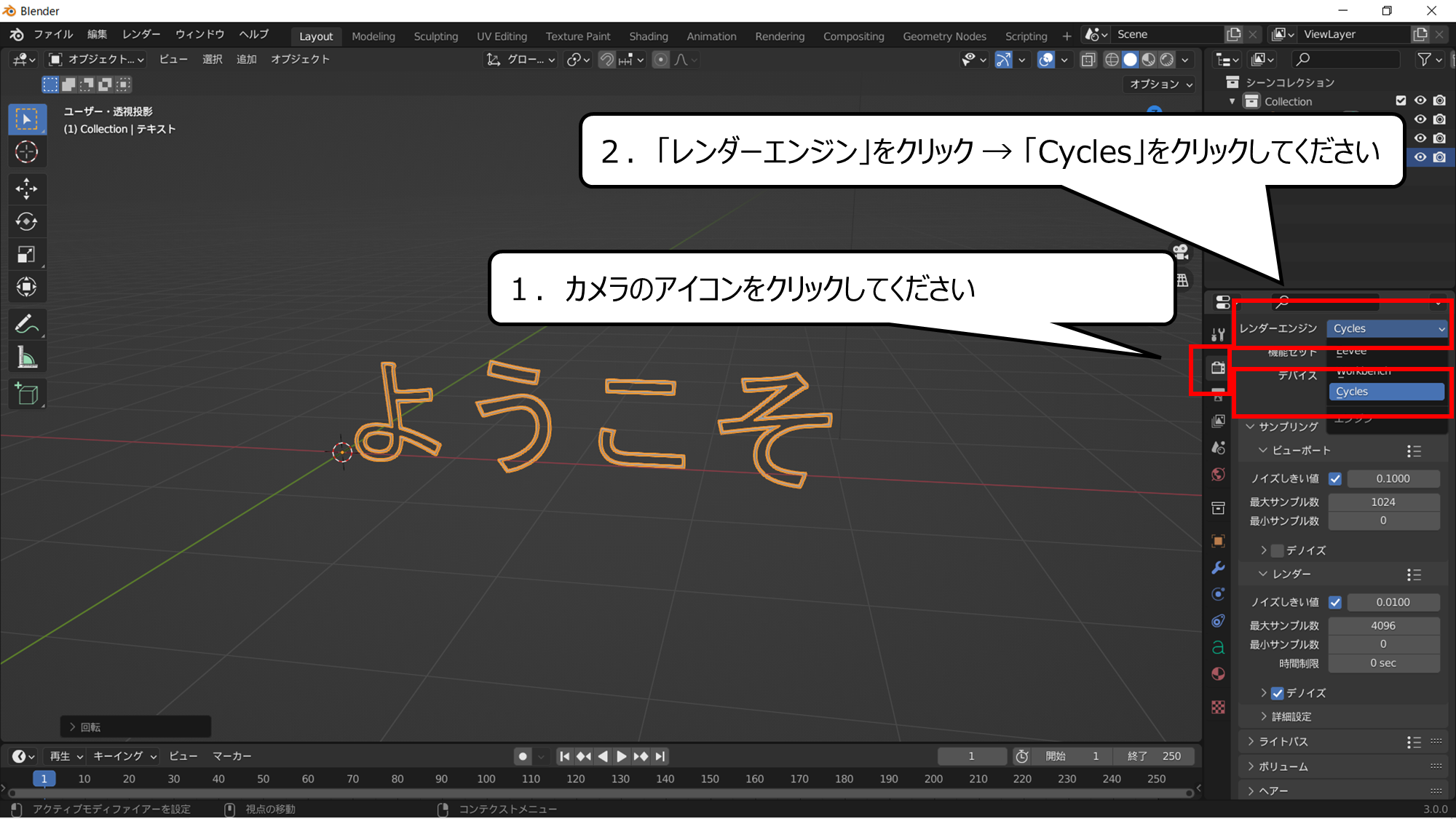
絵にするプログラムを「Cycles」にします
1.カメラのアイコンをクリックしてください
2.「レンダーエンジン」をクリック → 「Cycles」をクリックしてください


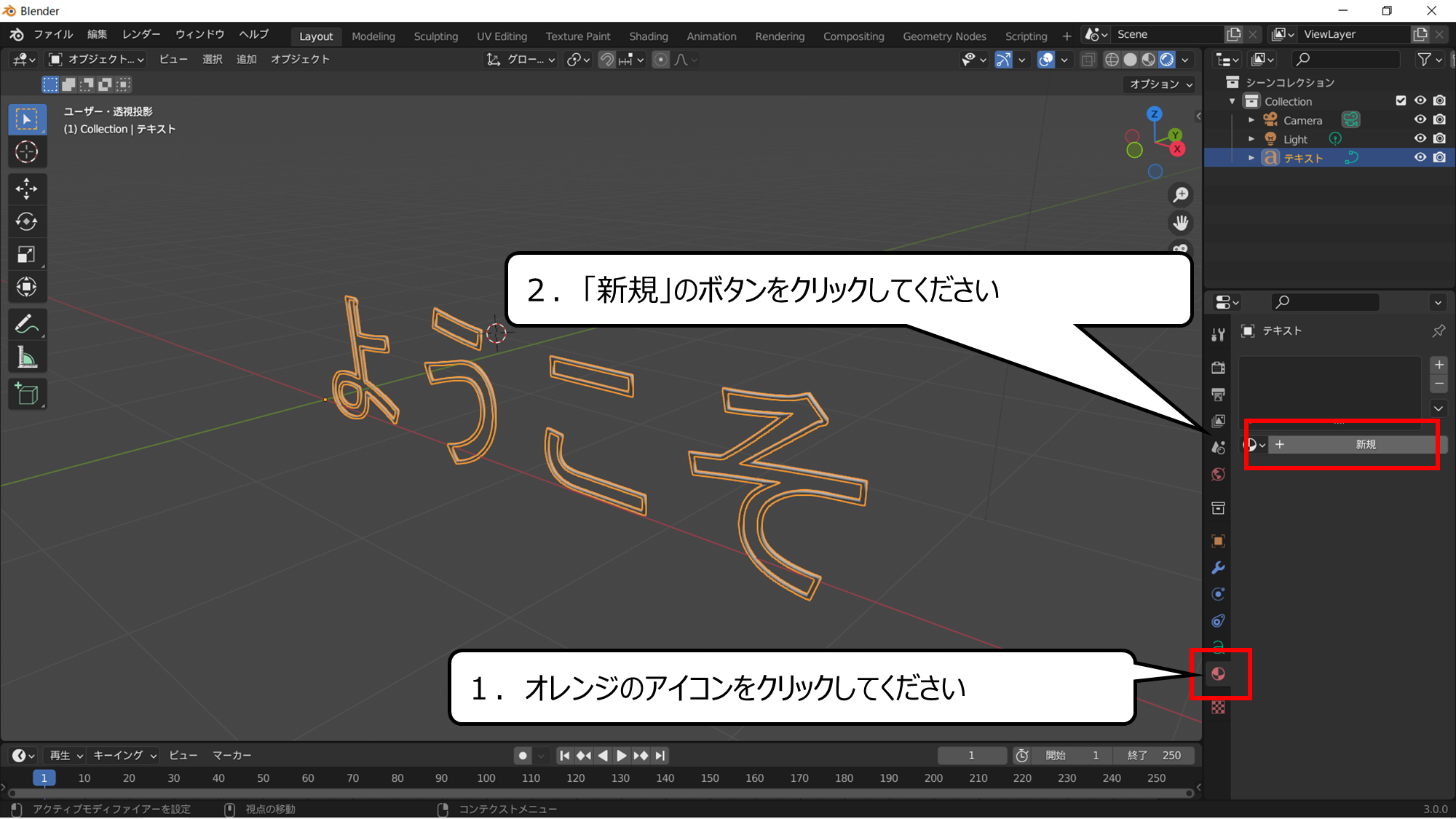
文字をネオンにする用意をします
1.オレンジのアイコンをクリックしてください
2.「新規」のボタンをクリックしてください


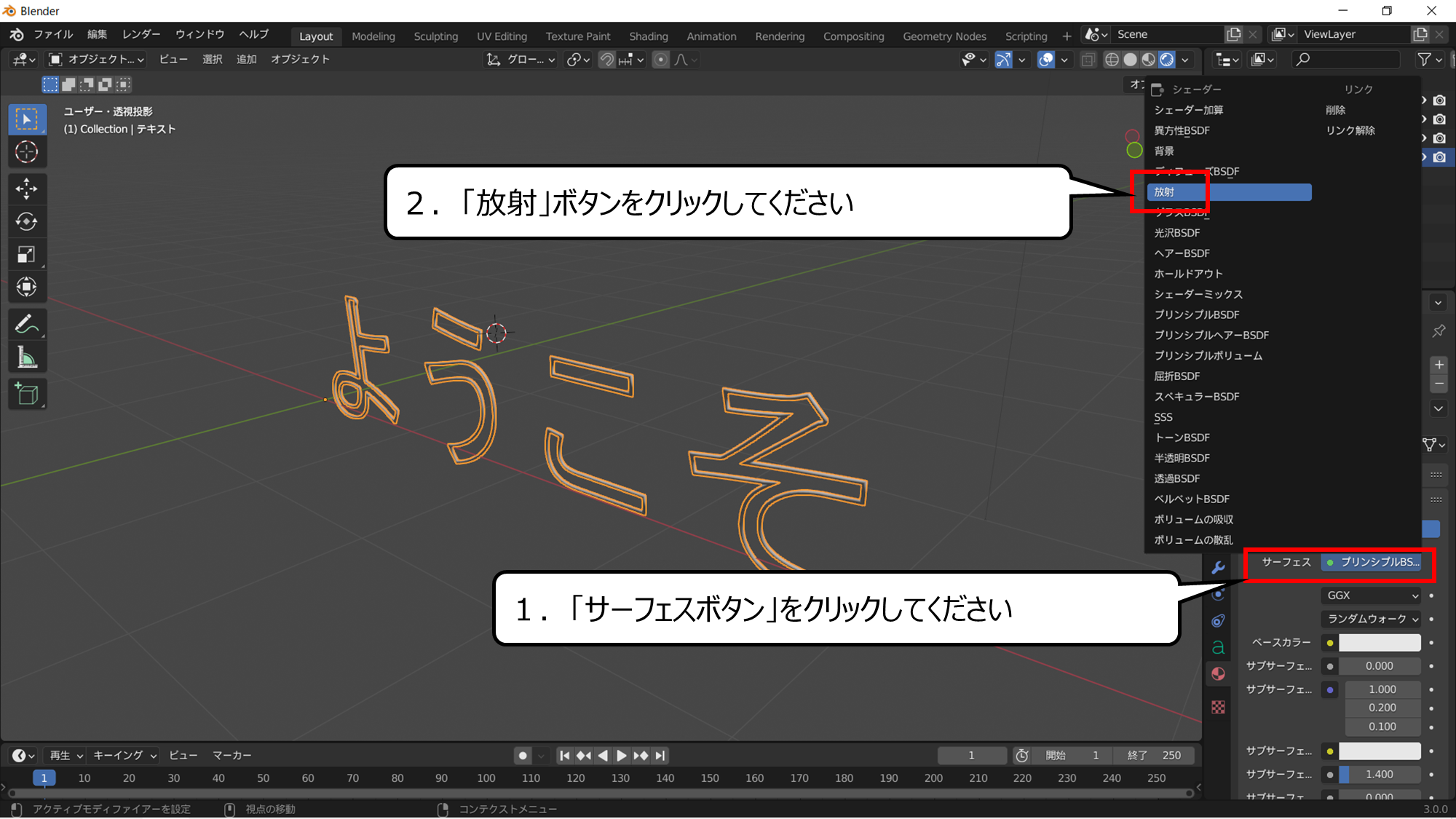
まわりを光るようにします
1.「サーフェスボタン」をクリックしてください
2.「放射」ボタンをクリックしてください


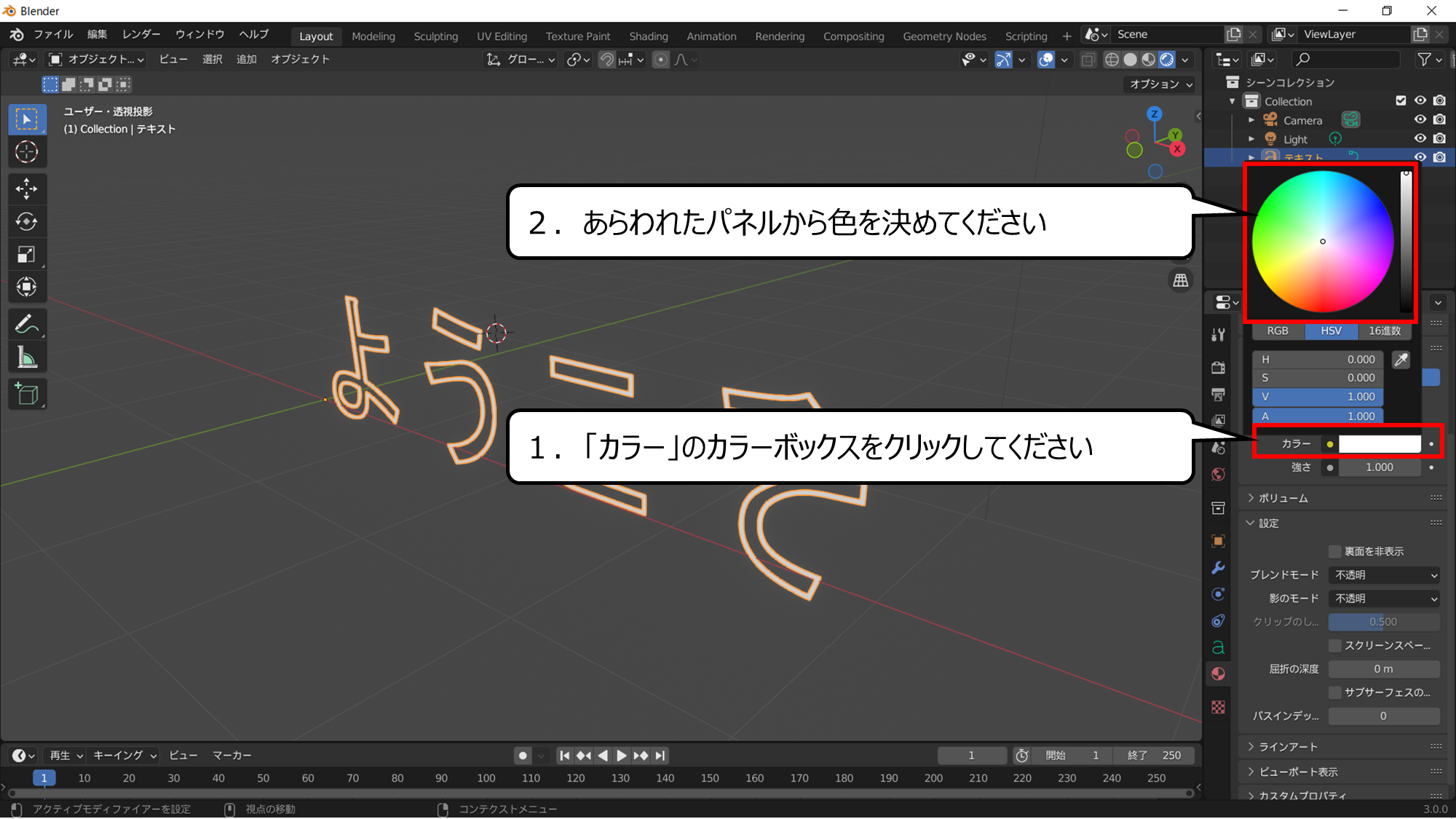
ネオンの色を決めてください
1.「カラー」のカラーボックスをクリックしてください
2.あらわれたパネルから色を決めてください


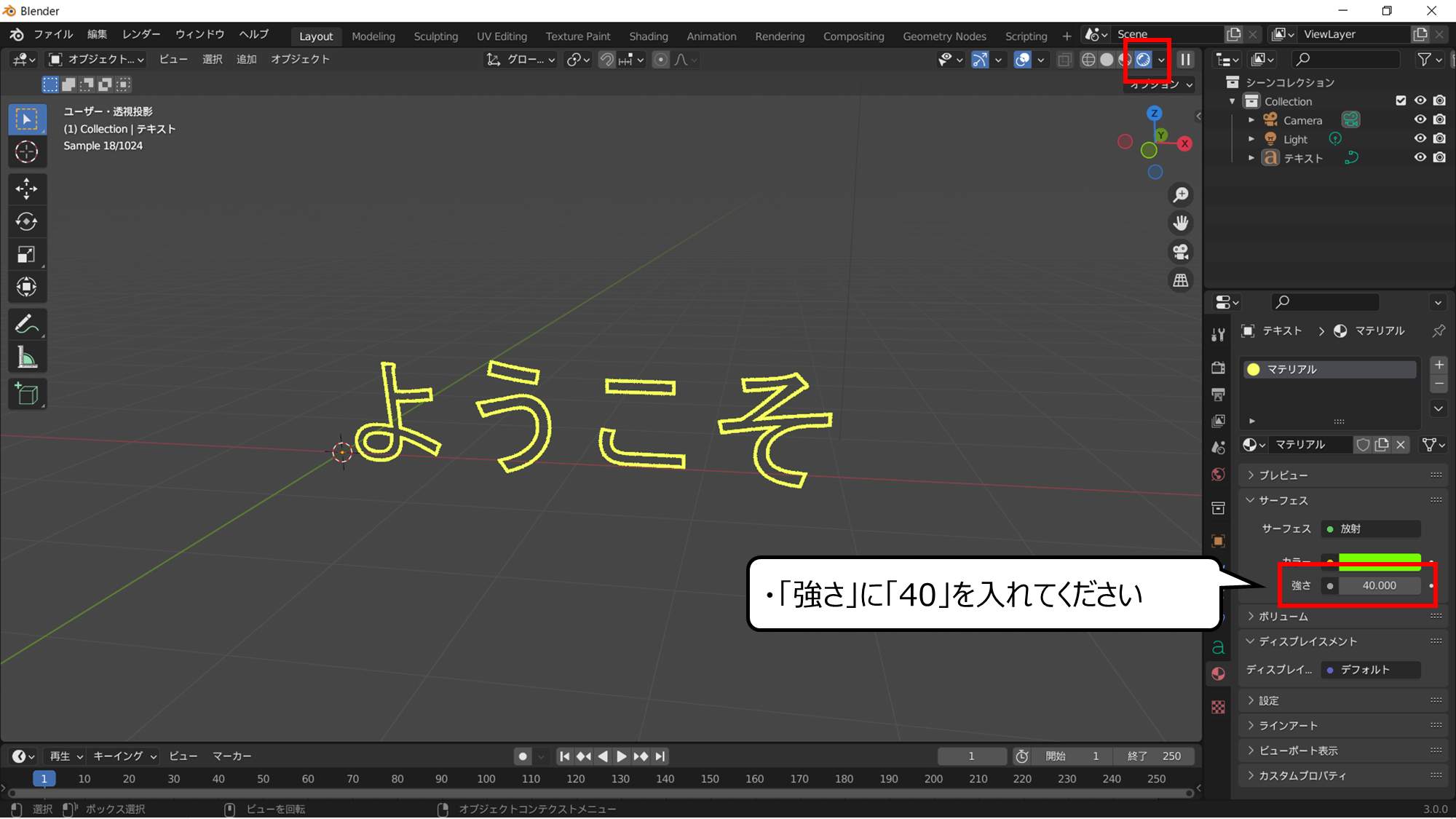
光の強さを「40」にします
・「強さ」に「40」を入れてください
・ネオン文字の背景をつくろう


背景になるパーツを用意します
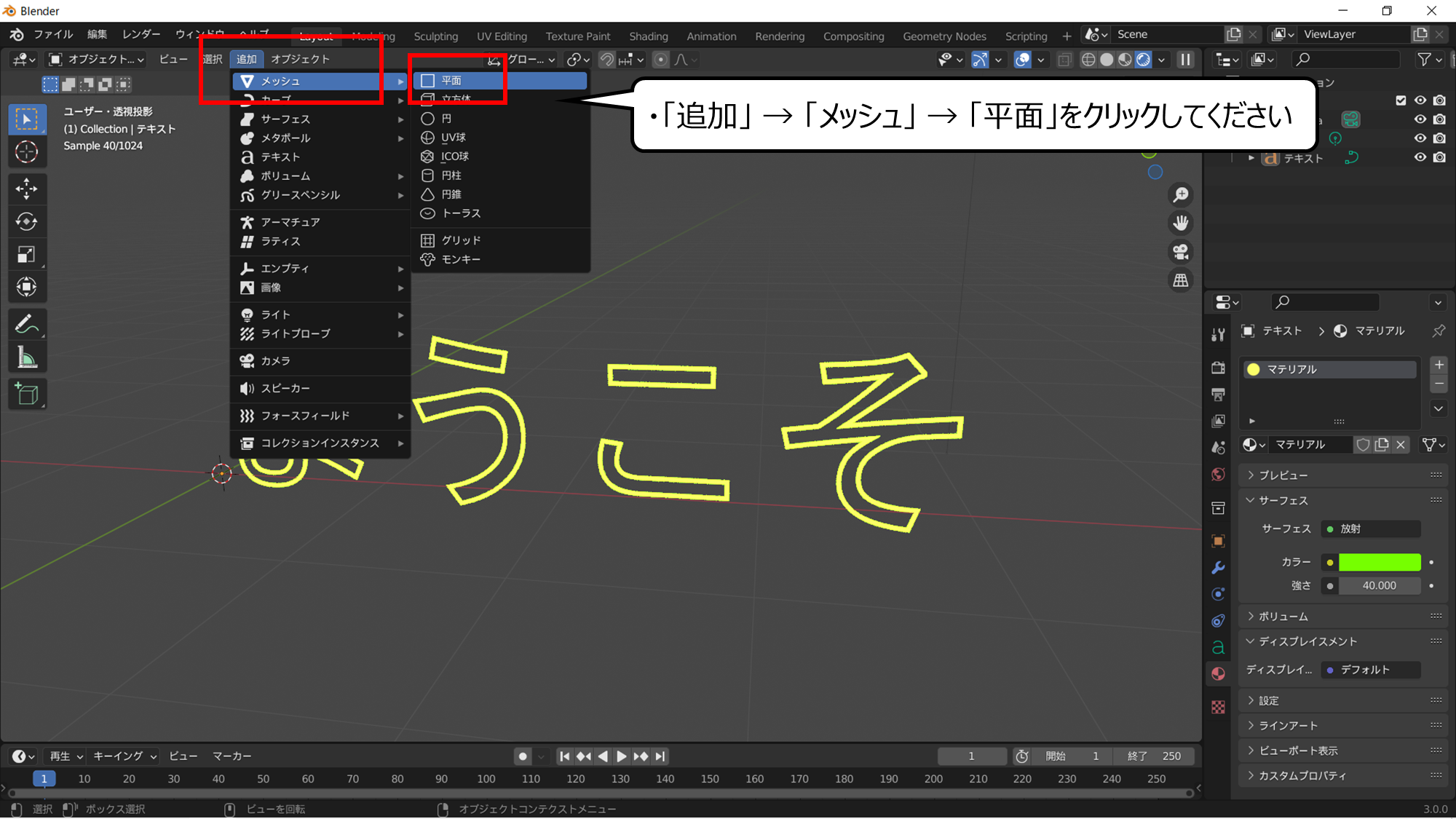
・「追加」 → 「メッシュ」 → 「平面」をクリックしてください


平面を起こします
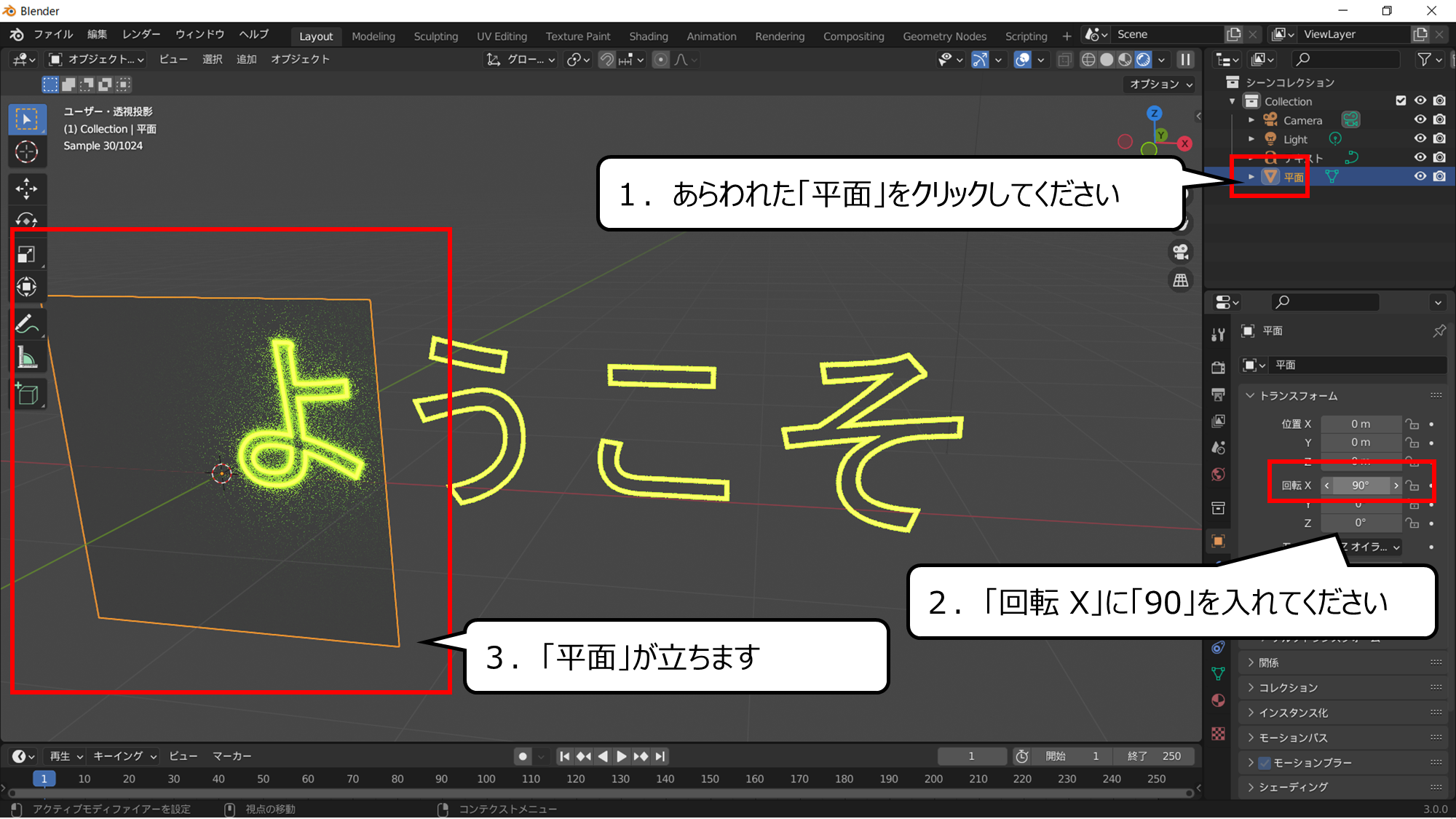
1.あらわれた「平面」をクリックしてください
2.「回転 X」に「90」を入れてください
3.「平面」が立ちます


文字のうしろに動かしてください
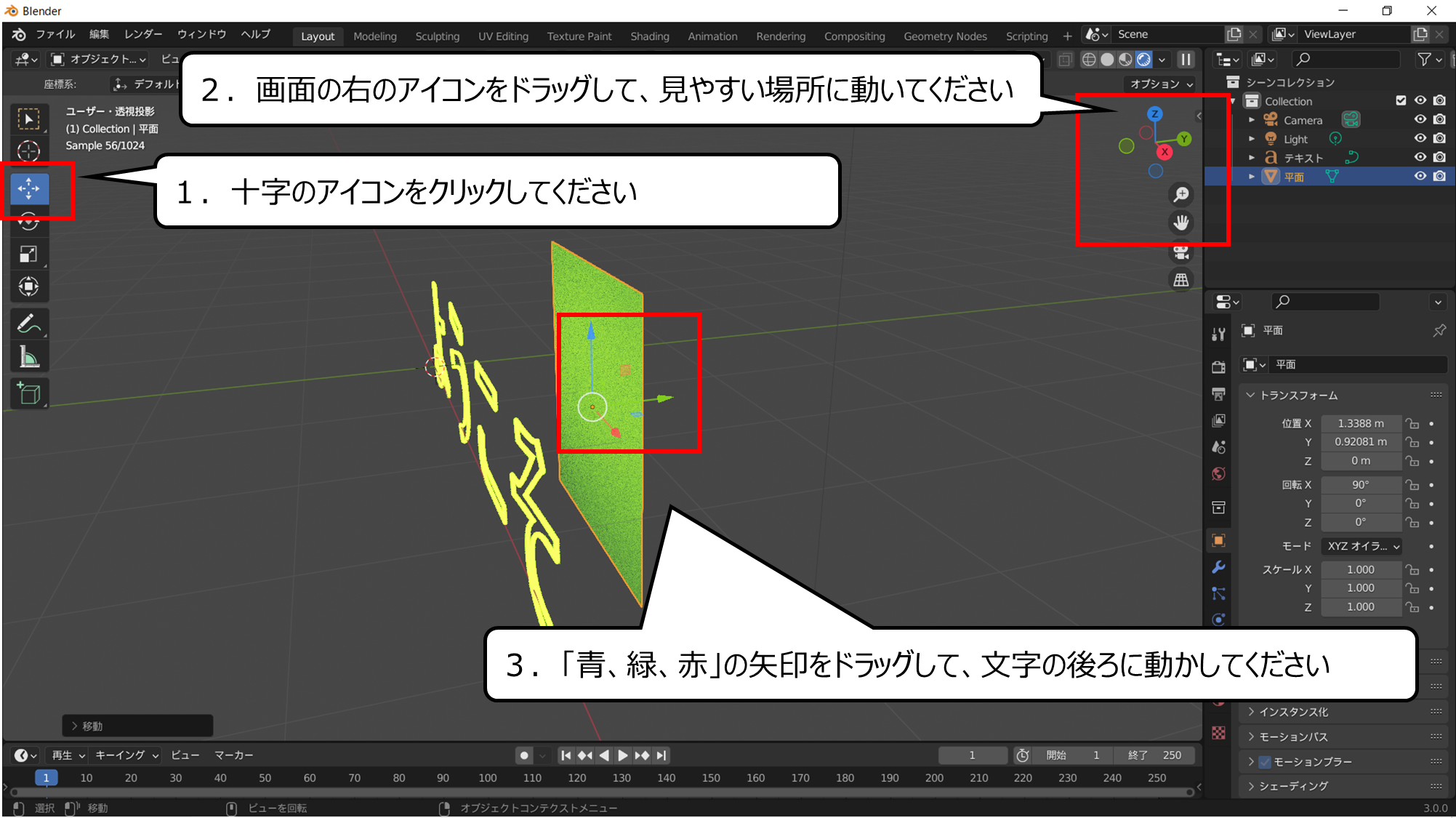
1.十字のアイコンをクリックしてください
2.画面の右のアイコンをドラッグして、見やすい場所に動いてください
3.「青、緑、赤」の矢印をドラッグして、文字の後ろに動かしてください


背景の大きさを大きくします
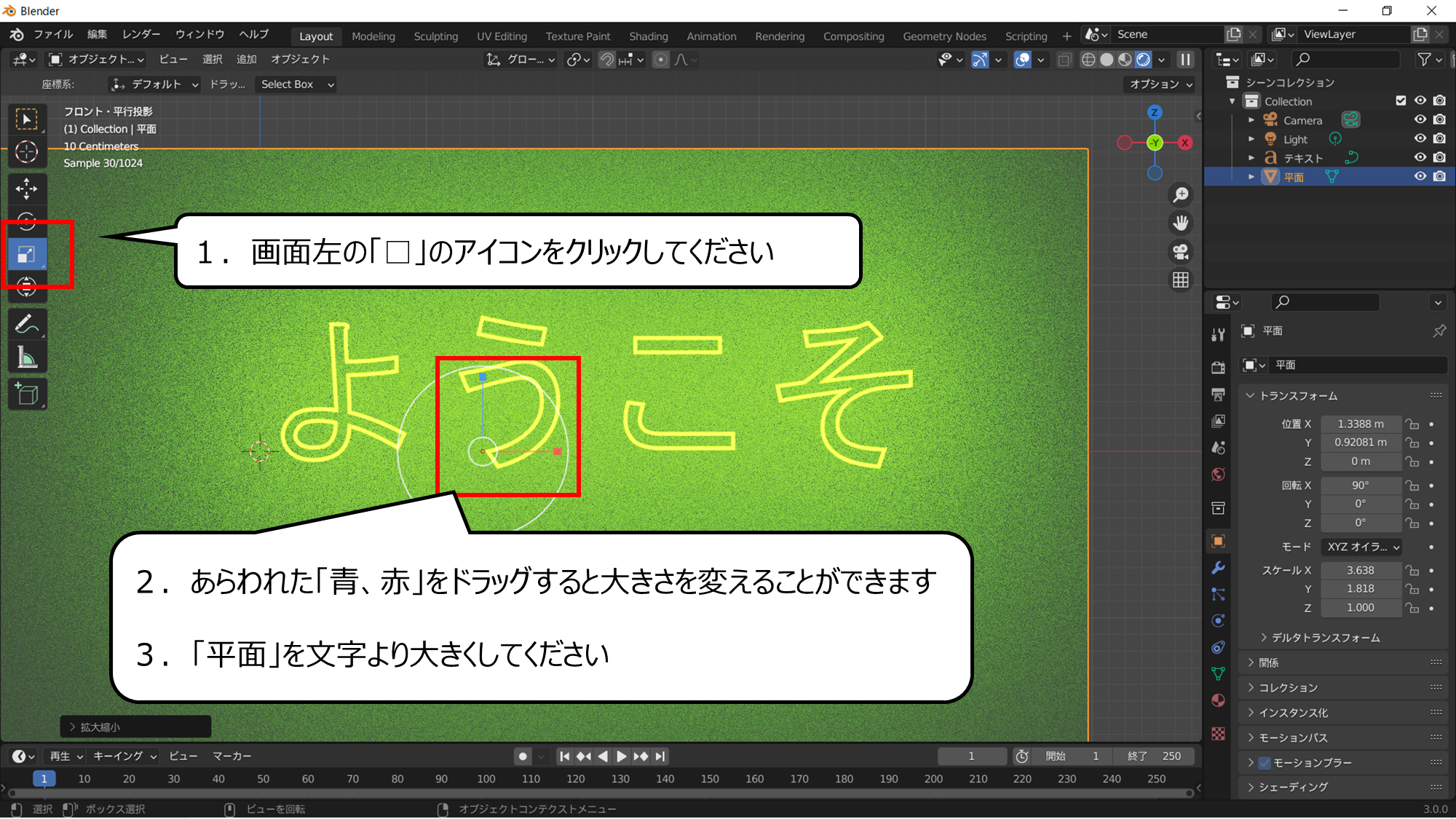
1.画面左の「□」のアイコンをクリックしてください
2.あらわれた「青、赤」をドラッグすると大きさを変えることができます
3.「平面」を文字より大きくしてください


背景になる画像を取り込む用意をします
1.オレンジのアイコンをクリックしてください
2.「新規」のボタンをクリックしてください


色を画像にします
1.ベースカラーの「〇」ボタンをクリックしてください
2.あらわれたメニューから「画像テクスチャ」をクリックしてください


背景になる画像をダウンロードしてください
※今回は、>> Andres Siimonさんの画像を使いました
1.「Download」の「▽」をクリックしてください
2.画像の大きさを決めて、クリックしてください
3.画像がダウンロードがはじまります


ダウンロードした画像を開くことができます
1.「開く」をクリックしてください
2.ダウンロードした画像をクリックしてください
3.「画像を開く」をクリックしてください


背景が変わりました
下のウィンドウをドラッグしてください
アニメーションのウィンドウがあらわれます
1.画像があらわれます
2.ウィンドウの間にマウスを動かしてください
3.ドラッグすると下のウィンドウがあらわれます
・光るネオンのアニメーションをつくろう


アニメーションをつくるウィンドウがあらわれます
1.ドラッグして、下のウィンドウを大きくしてください
2.ムービーをつくる、タイムラインウィンドウがあらわれます
3.「◀」ボタンをクリックしてください
4.時間がはじめに動きます


時間の長さを「40」にします
1.「終了」に「40」を入れてください
2.時間が短くなりました
3.オレンジのアイコンをクリックしてください
4.「サーフェス」をクリック → 「強さ」に「40」を入れてください
5.「強さ」の上で右クリックをしてください


光の「強さ」の数を「1」の時間に保存します
1.「強さ」の上で右クリックをしてください
2.「キーフレームを挿入」をクリックしてください


次は「10」の時間に保存します
1.時間をドラッグして「10」に動かしてください
2.「強さ」に「40」を入れて、右クリックをしてください


数の保存をキーフレームと言います
1.「強さ」で右クリックをしてください
2.「キーフレームを挿入」をクリックしてください


次は、「11」の時間にセーブします
1.「▶」をクリックして「11」にしてください
2.時間が「11」に進みます
3.強さに「0」を入れてください
4.「0」の上で右クリックをしてください


右クリックからキーフレームを入れます
・「キーフレームを挿入」をクリックしてください


次は、「15」の時間にセーブします
1.ドラッグして、「15」に進めてください
2.「強さ」の上で右クリックをしてください
3.現れたメニューから 「キーフレームを挿入」をクリックしてください


最後に「16」の時間に明るさをセーブします
1.ドラッグして、「16」に進めてください
2.「強さ」に「40」を入れてください
3.「40」の上で右クリックをしてください
4.現れたメニューから 「キーフレームを挿入」をクリックしてください


点滅するアニメーションが再生します
1.「◀」ボタンをクリックして、時間をはじめに動かしてください
2.「▶」ボタンをクリックしてください
3.光がアニメーションして、点めつします
・アニメーションファイルをつくる用意をしよう


カメラを見ている画面に動かします
・「ビュー」 → 「視点を揃える」 → 「現在の視点にカメラを合わせる」をクリックしてください


ムービーのキレイさを決めます
1.「プリンター」のアイコンをクリックしてください
2.「フォーマット」をクリックしてください
3.解像度X、Yに絵にする大きさを入れてください
※ お使いのコンピュータに合わせて入れてください 数字が大きいほど、時間がかかります


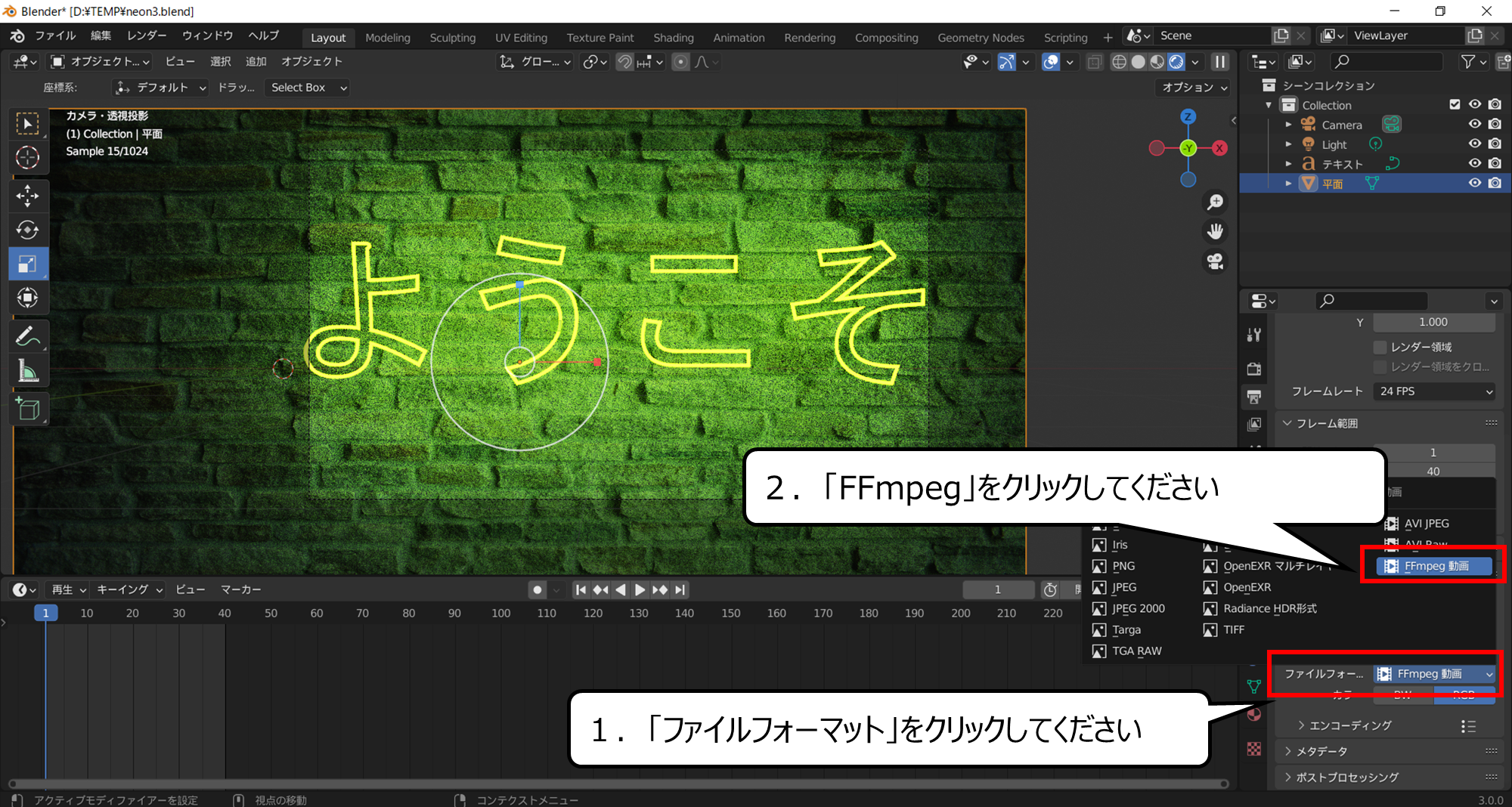
つくるファイルの種類を決めます
1.「ファイルフォーマット」をクリックしてください
2.「FFmpeg」をクリックしてください


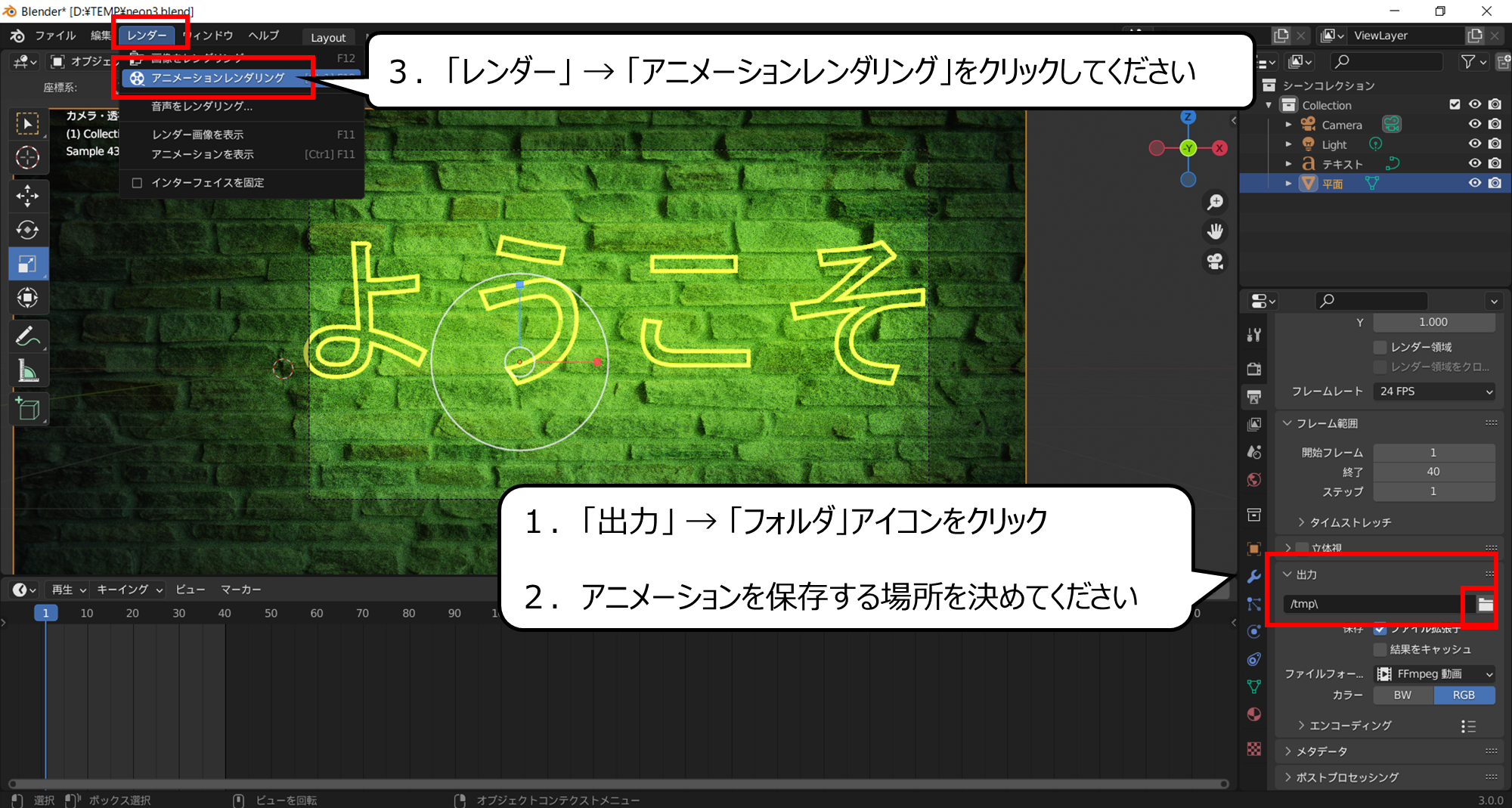
アニメーションのファイルをつくります
1.「出力」 → 「フォルダ」アイコンをクリック
2.アニメーションを保存する場所を決めてください
3.「レンダー」 → 「アニメーションレンダリング」をクリックしてください
・まとめ
今回は、「Blender」をつかって、光る炎のエフェクトとタイトルのつくり方を紹介しました

Youtubeでは、さらにおもしろく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています






コメント