「3Dをつくれるようになりたい」
「3Dソフトに興味がある」
「BLENDERってなにができるの?」
でも
「どうすればいいのか、わからない」
「何から始めればいいかわからない」
と悩んでいませんか?
このページでは、だれでも、できる方法で3Dのつくり方を紹介しています
今回はBlenderというソフトをつかって、カラフルなグラデーション壁紙のつくり方を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
今回のページは>>Youtubeを参考にしています
さらに上のレベルにチャレンジしたい方はご覧ください
・Blenderをはじめて聞いた方
・Blenderとはなに?

Blenderは無料でつかえる3Dソフトです
Blenderは3Dモデルをつくること、アニメーションをつくること、など多くのことができます
そして、一流の映画にも使われています

プロの現場でBlenderが使われている映像です

Blenderは公式サイトからダウンロードすることができます
<Blender公式サイト>
https://www.blender.org/
・BlenderはどんなPCだと、できるの?
Blenderはとても動きが軽いソフトです

現在ですと、カンタンな3Dは中古の>> Surface Pro5で十分です
本格的に大量の3Dモデルをつかう時は>> ゲーミングPCをお使いください
※ 中古PCを買うときは、バッテリー消耗と付属品があることをご確認ください
・カラフル&バブルのグラデーション壁紙をつくろう
・壁紙の背景をつくろう


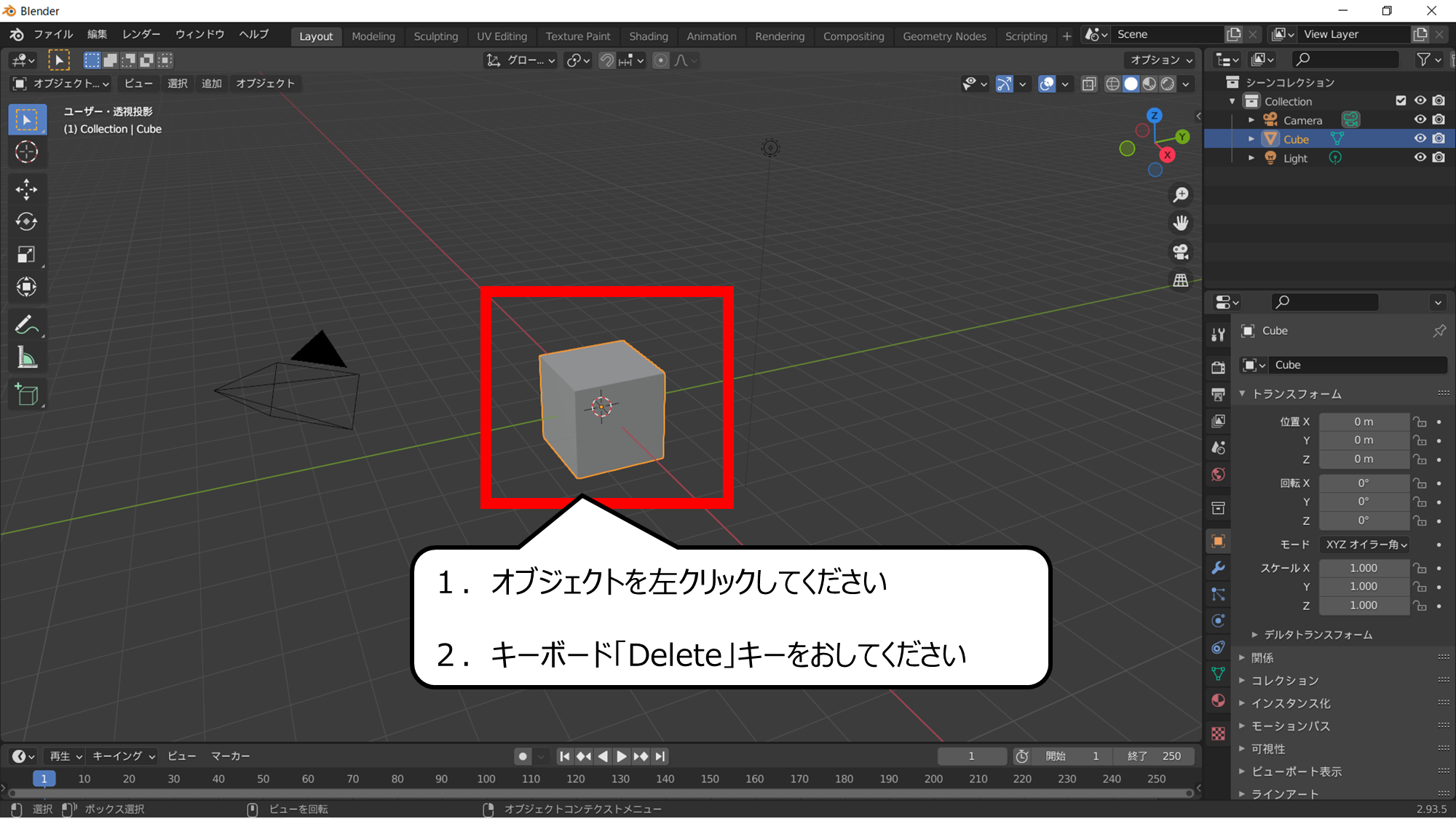
はじめにある3Dオブジェクトを消します
1.オブジェクトを左クリックしてください
2.キーボード「Delete」キーをおしてください


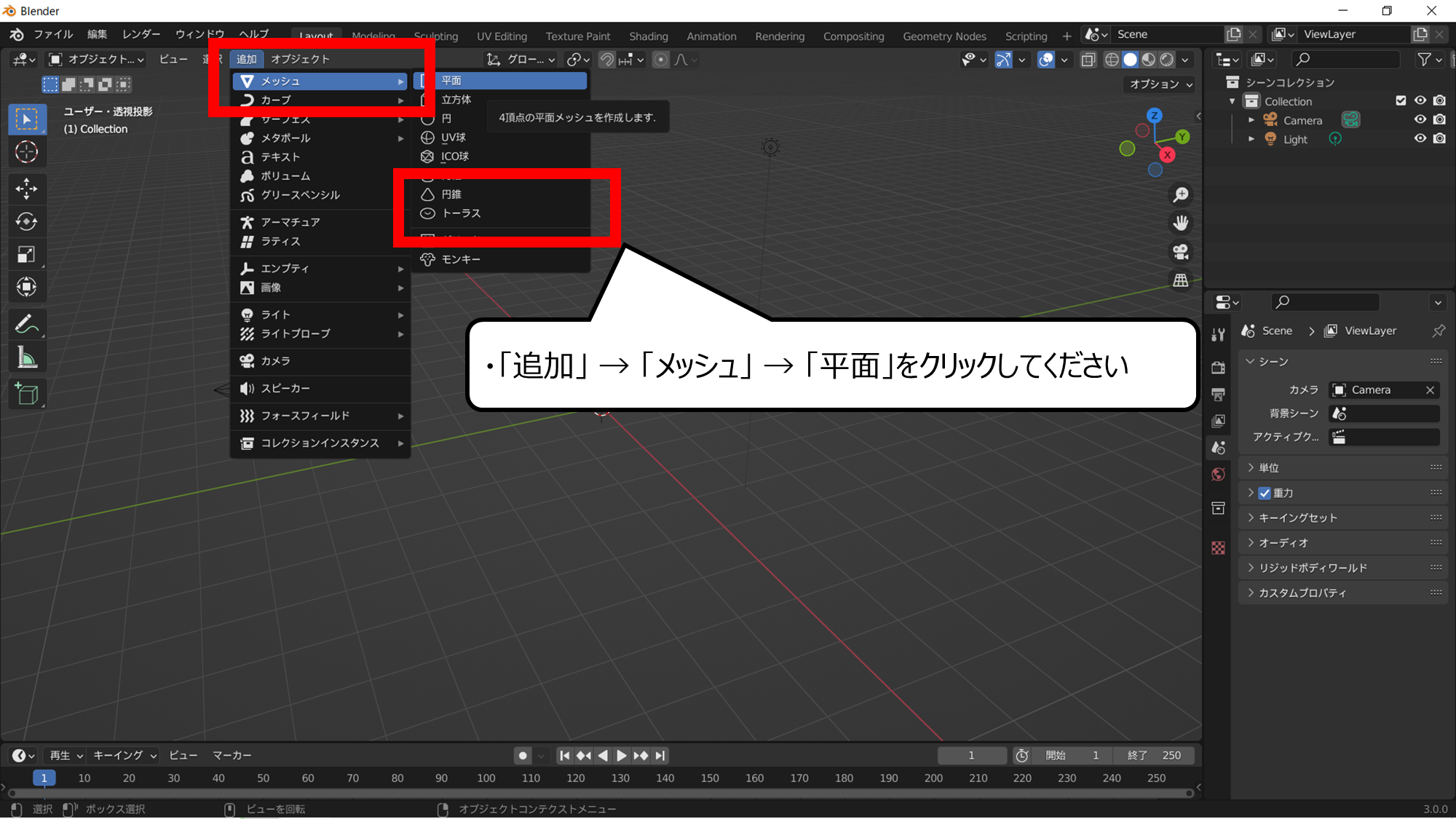
平面のオブジェクトをつくります
・「追加」 → 「メッシュ」 → 「平面」をクリックしてください


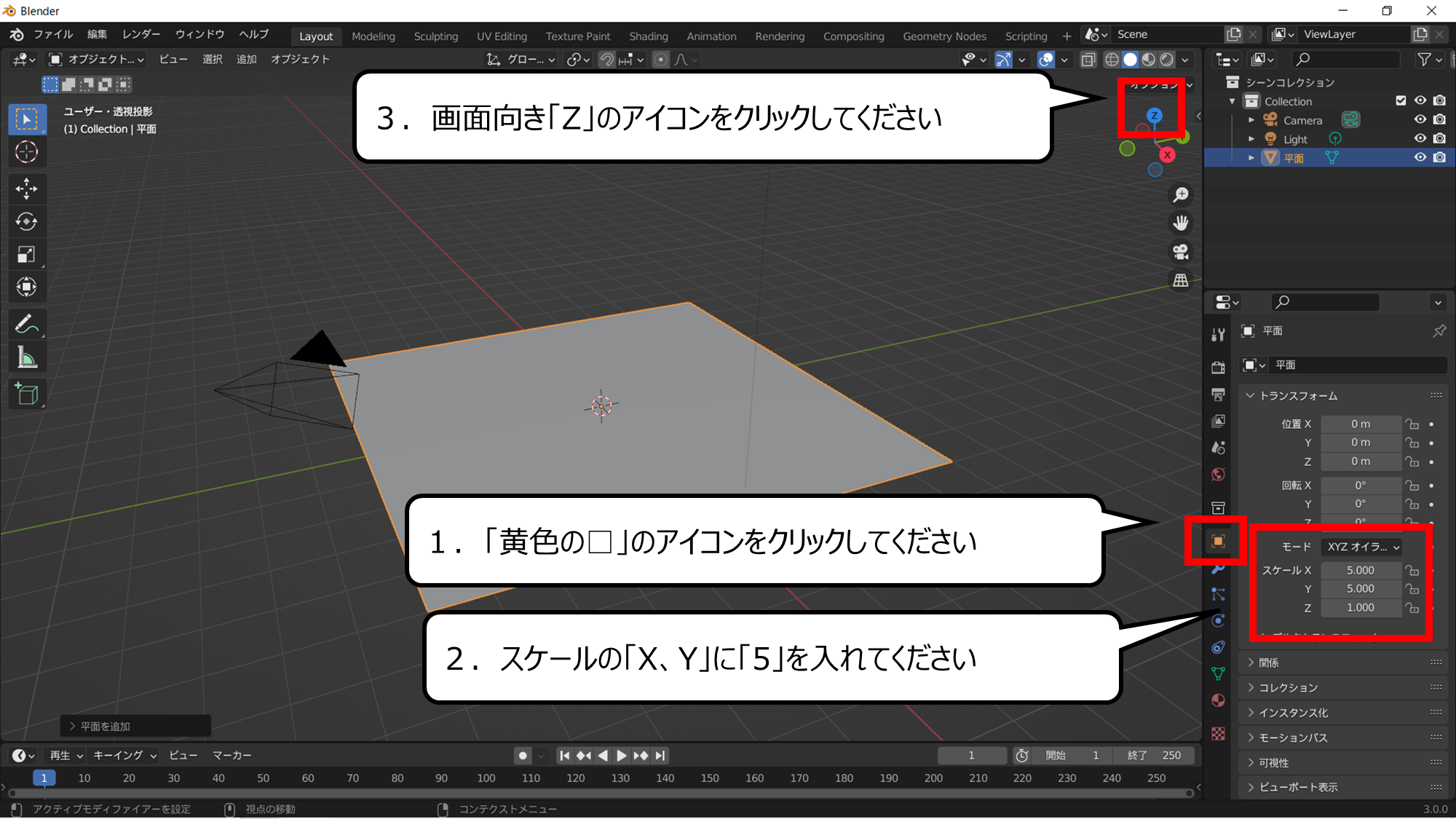
平面の大きさを変えます
1.「黄色の□」のアイコンをクリックしてください
2.スケールの「X、Y」に「5」を入れてください
3.画面向き「Z」のアイコンをクリックしてください


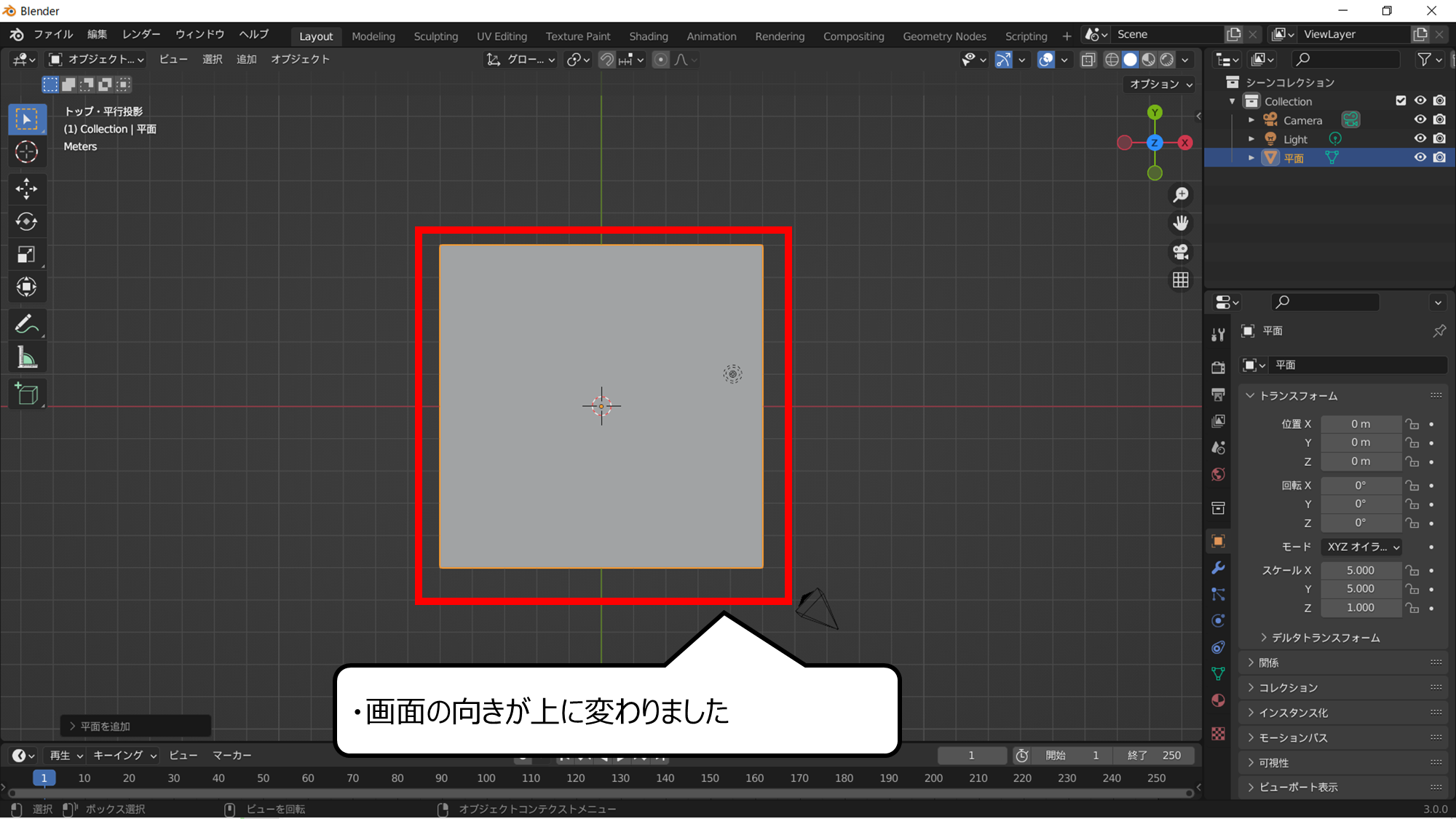
画面の向きを上からにします
・画面の向きが上に変わりました


完成した時の絵の大きさを決めます
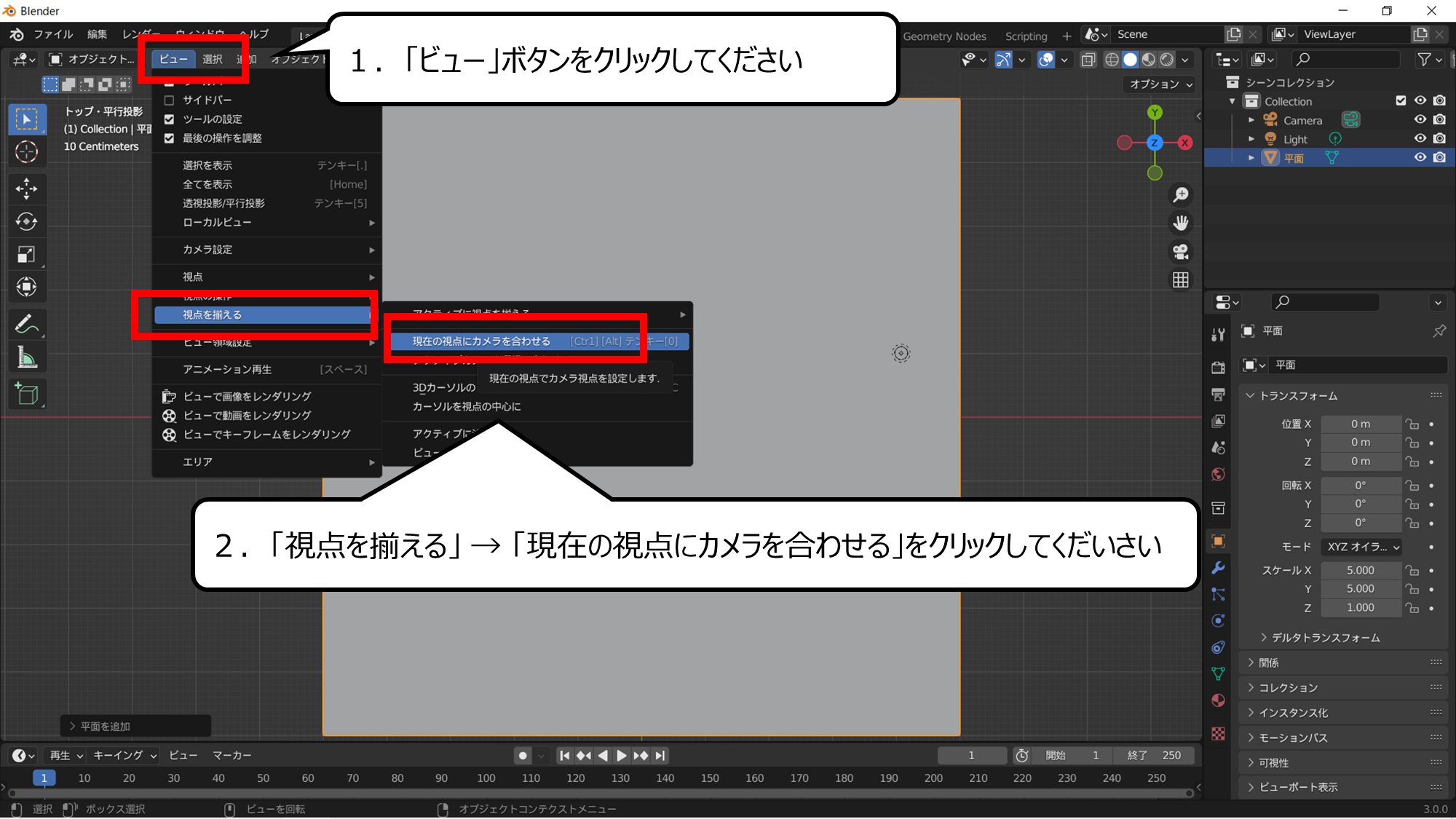
1.「ビュー」ボタンをクリックしてください
2.「視点を揃える」 → 「現在の視点にカメラを合わせる」をクリックしてくだいさい


カメラのワクが現れます
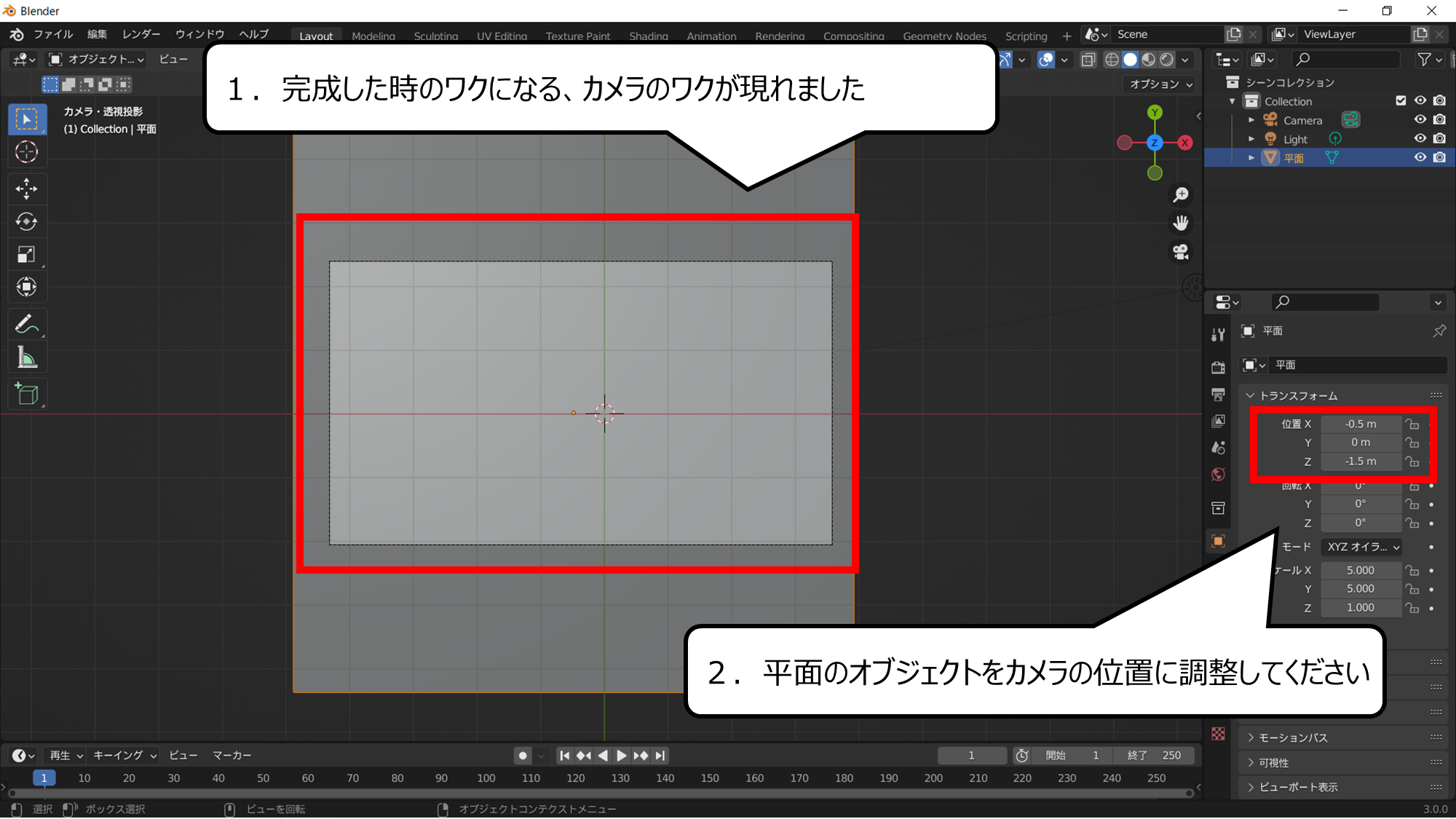
1.完成した時の大きさになる、カメラのワクが現れました
2.平面のオブジェクトをカメラの位置に調整してください
・もようになる円のオブジェクトをつくろう


壁紙のもようになる円をつくります
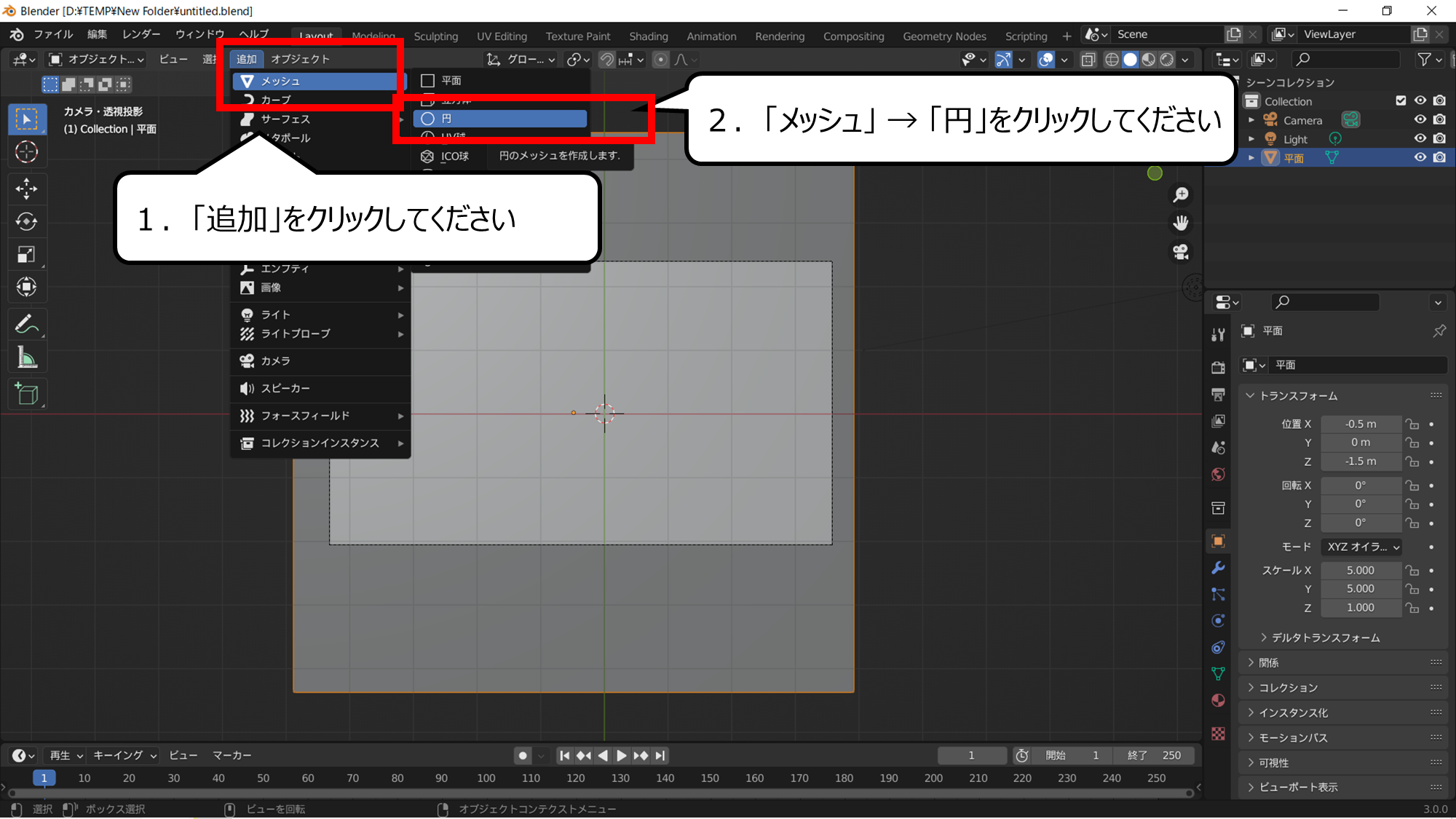
1.「追加」をクリックしてください
2.「メッシュ」 → 「円」をクリックしてください


編集モードに変えて円のこまかな部分を変えます
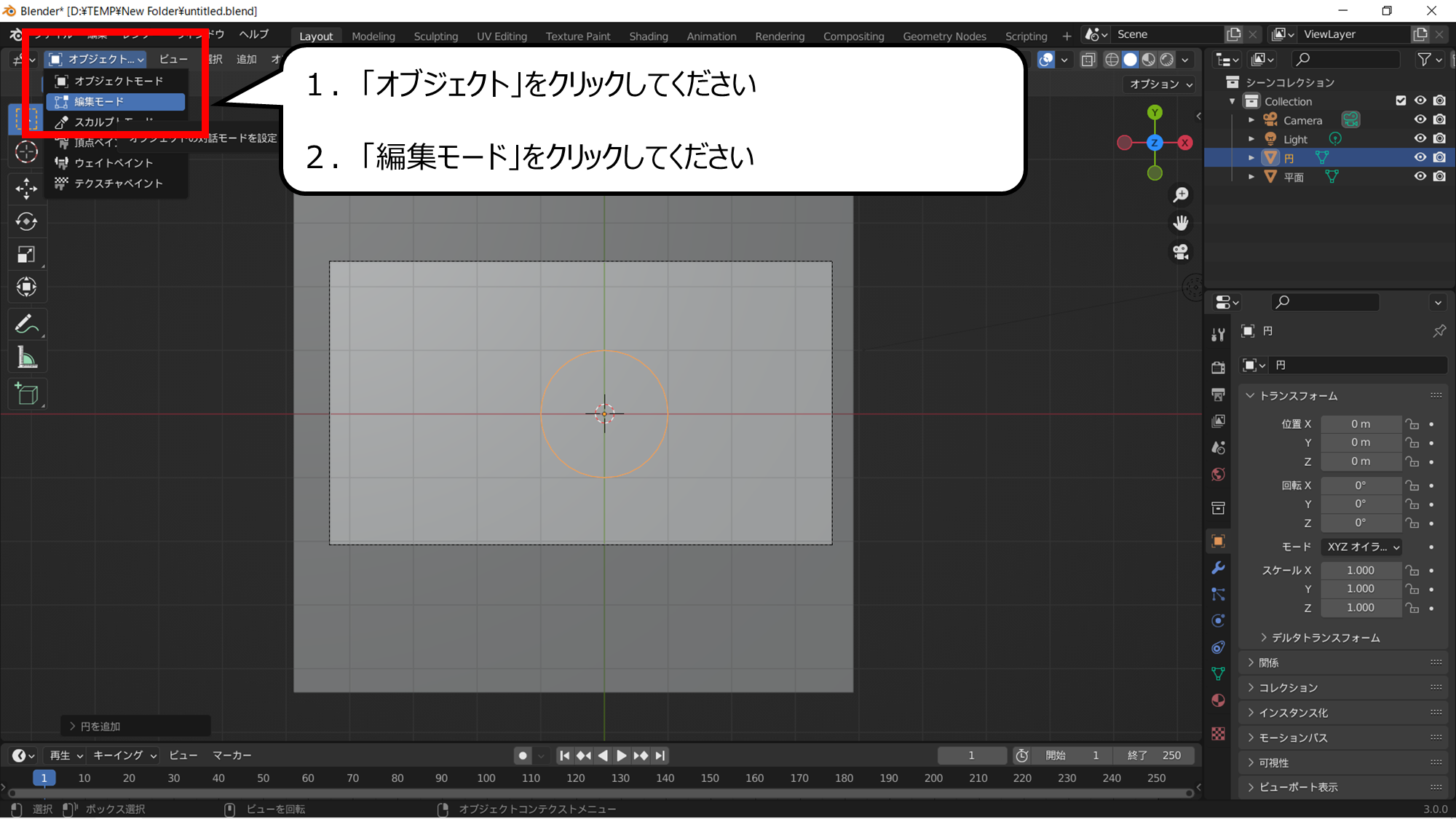
1.「オブジェクト」をクリックしてください
2.「編集モード」をクリックしてください


円のまわりをさらにスムーズにします
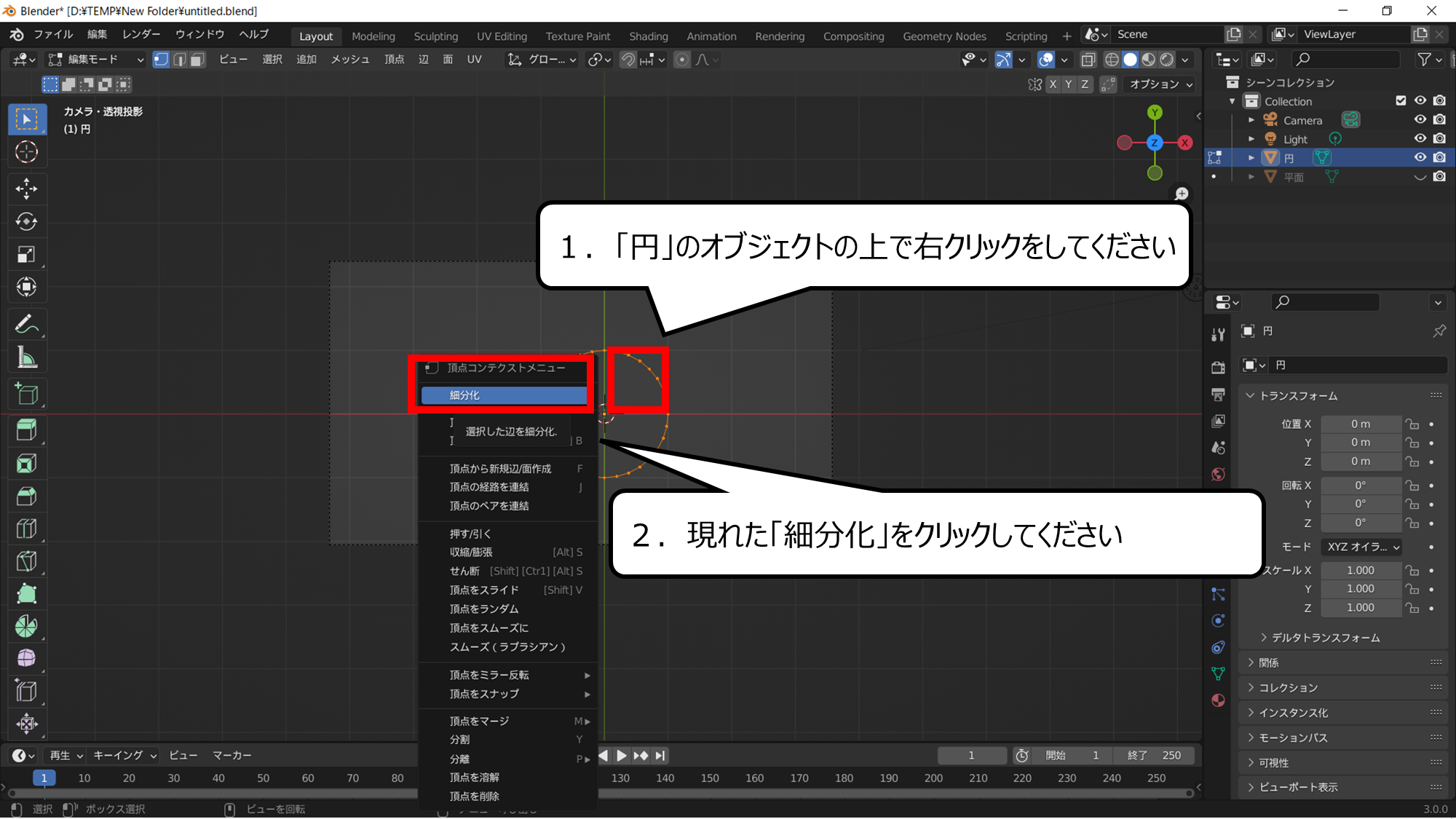
1.「円」のオブジェクトの上で右クリックをしてください
2.現れた「細分化」をクリックしてください


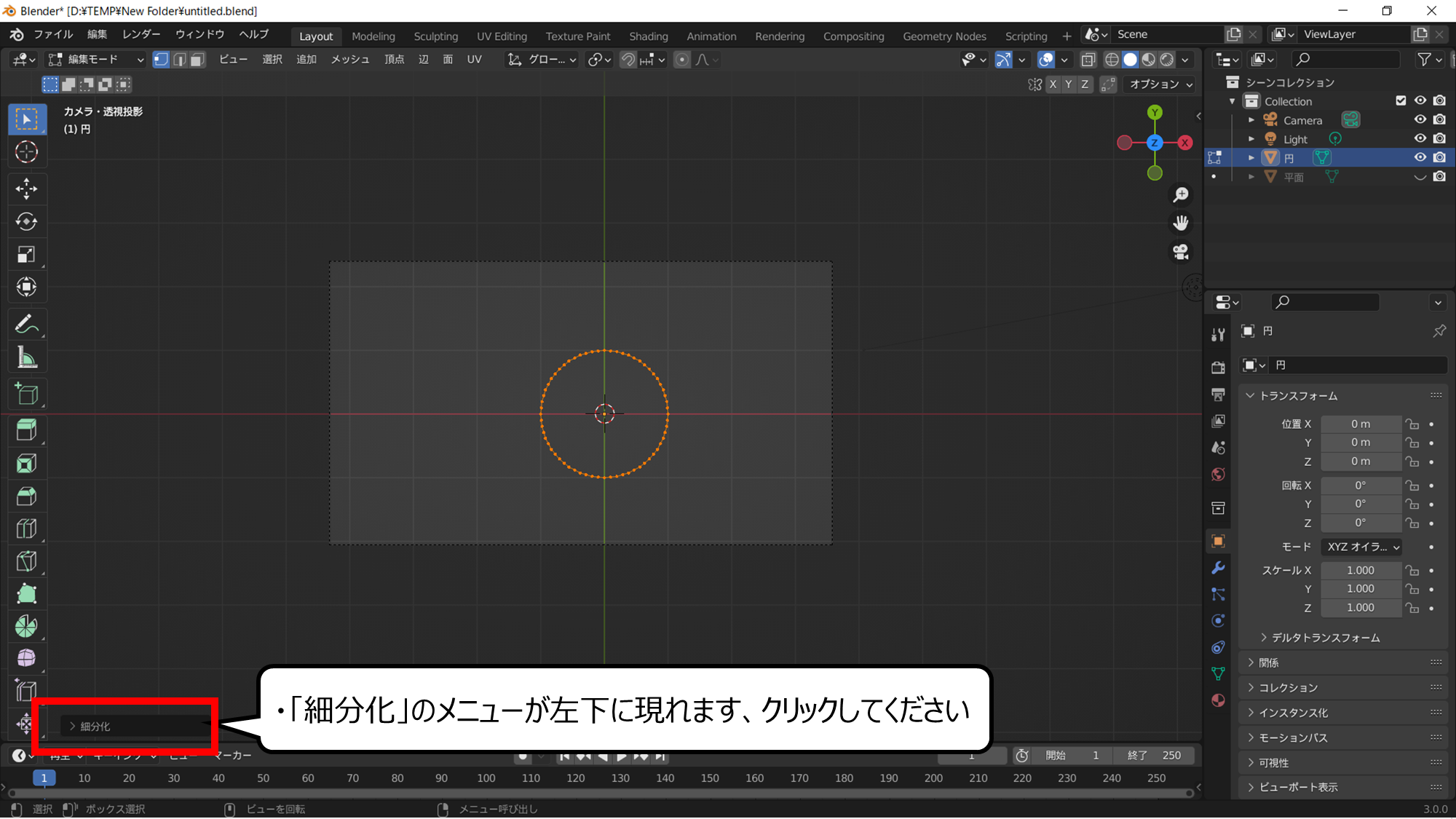
画面の左下にメニューが現れます
・「細分化」のメニューが左下に現れます、クリックしてください


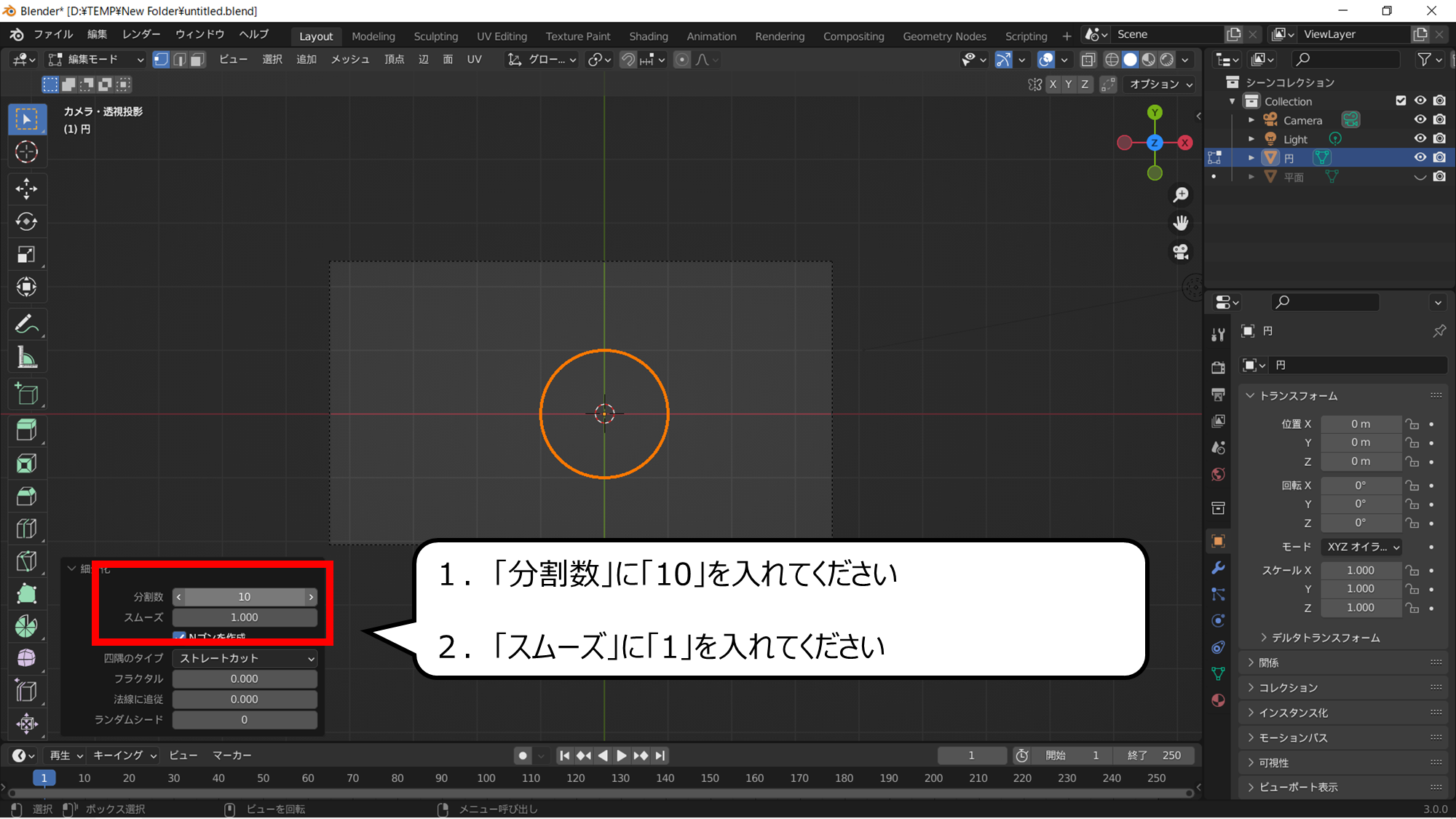
今回は「10」にしました
1.「分割数」に「10」を入れてください
2.「スムーズ」に「1」を入れてください


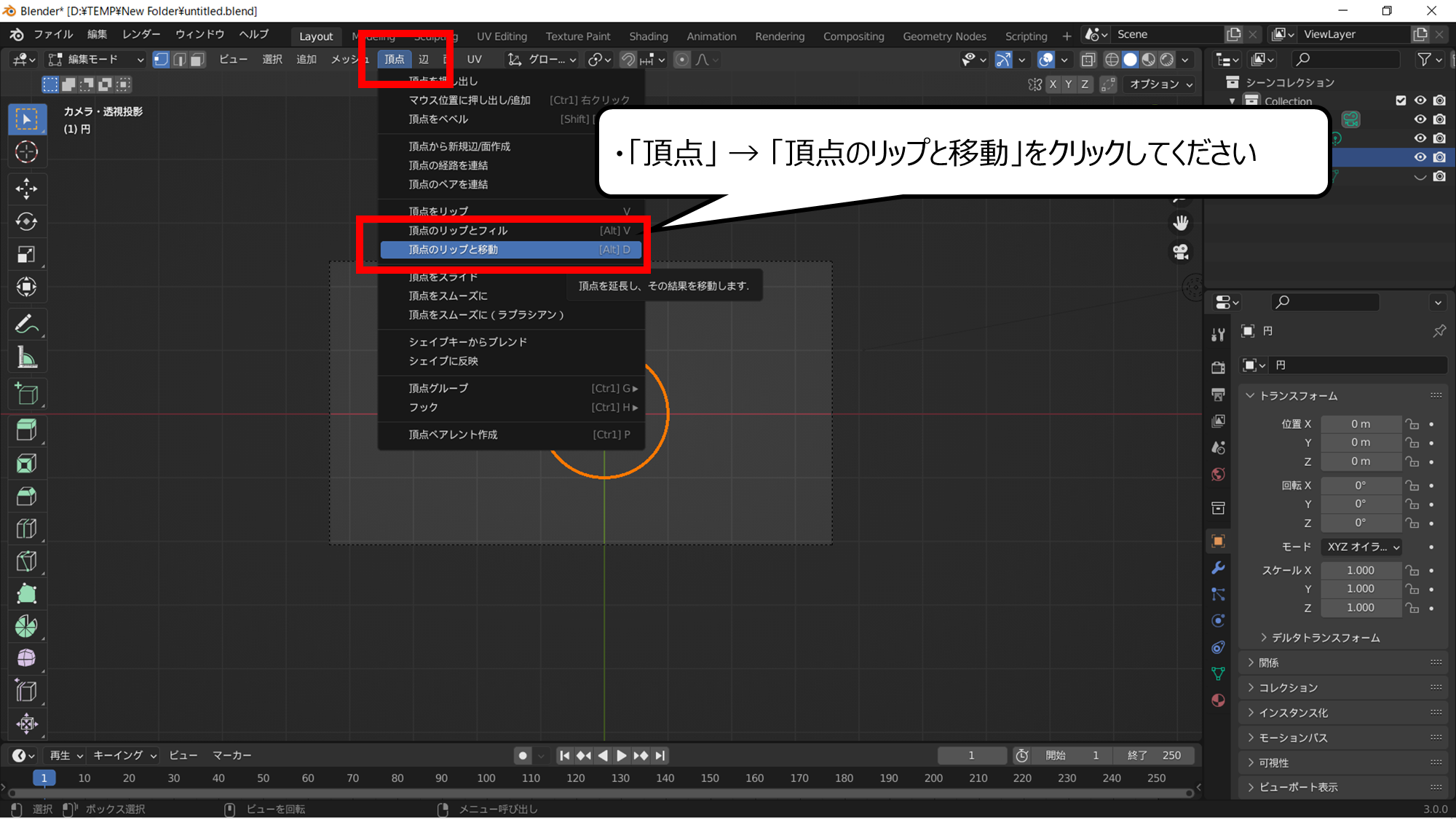
円の中に色をぬるスペースをつくります
・「頂点」 → 「頂点のリップと移動」をクリックしてください
・壁紙に色をぬろう


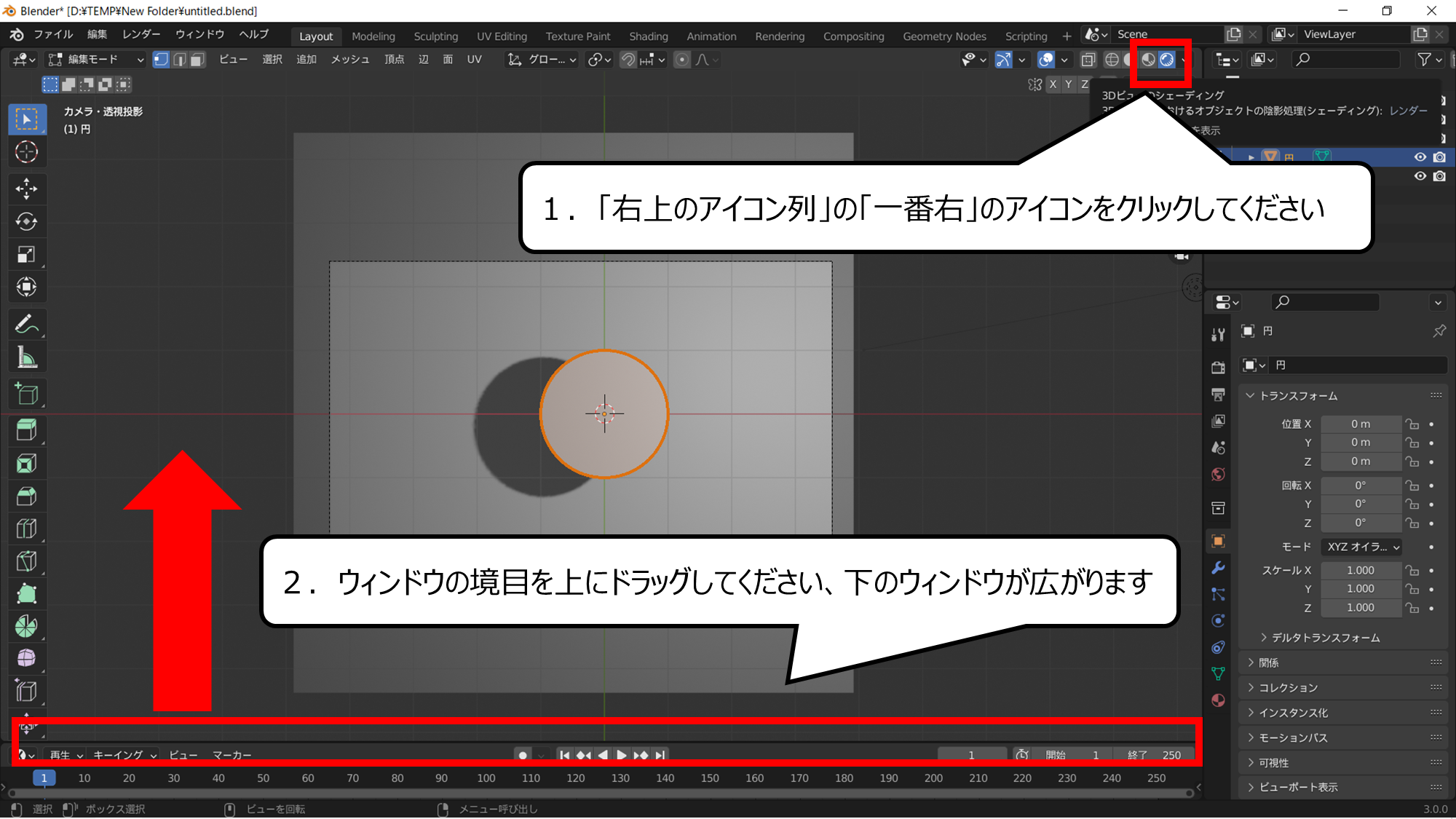
ウィンドウの境目にマウスを合わせるとマウスのアイコンが変わります
1.「右上のアイコン列」の「一番右」のアイコンをクリックしてください
2.ウィンドウの境目を上にドラッグしてください、下のウィンドウが広がります


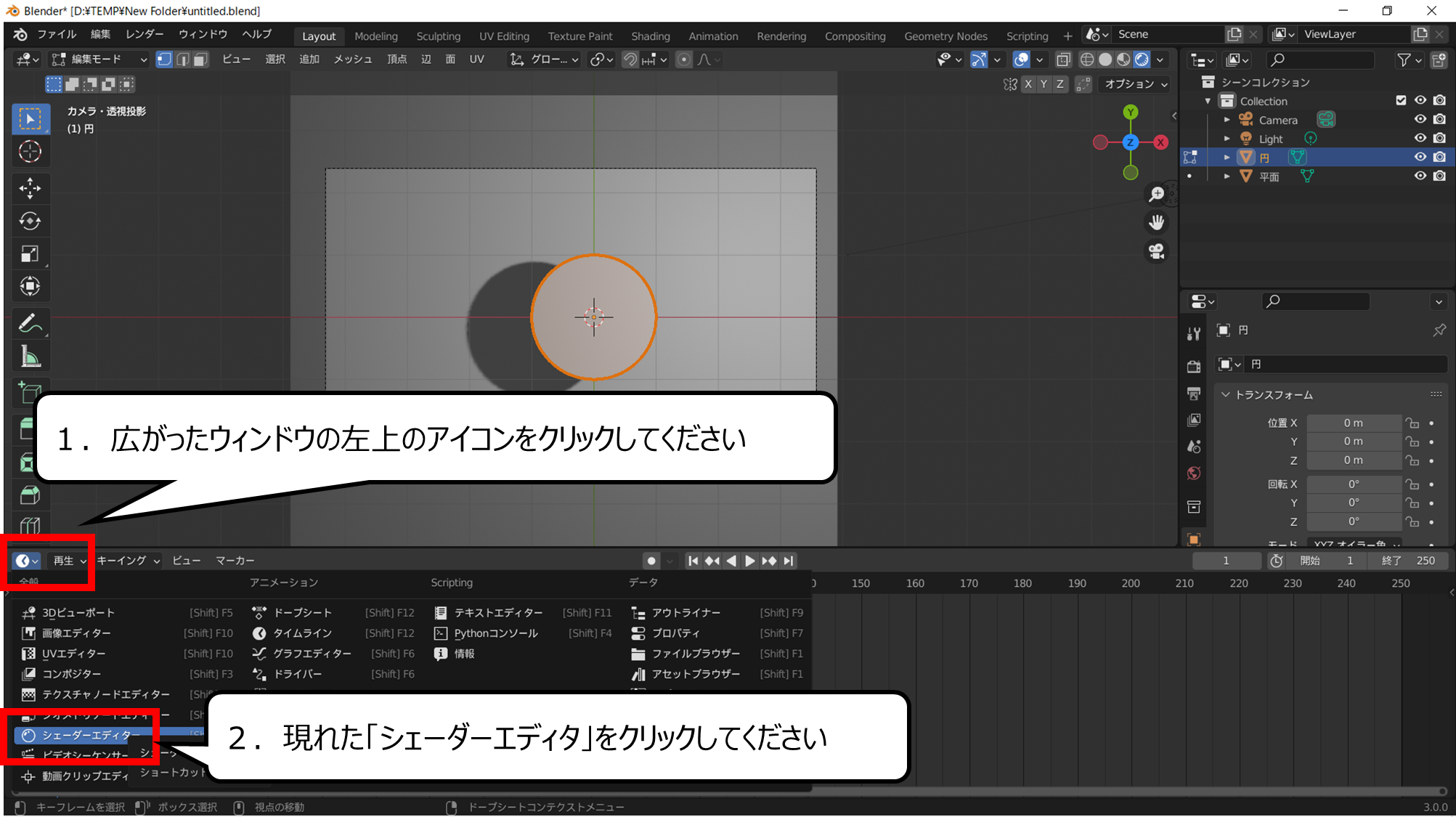
広げたウィンドウをシェーダーエディタに変えます
1.広がったウィンドウの左上のアイコンをクリックしてください
2.現れた「シェーダーエディタ」をクリックしてください


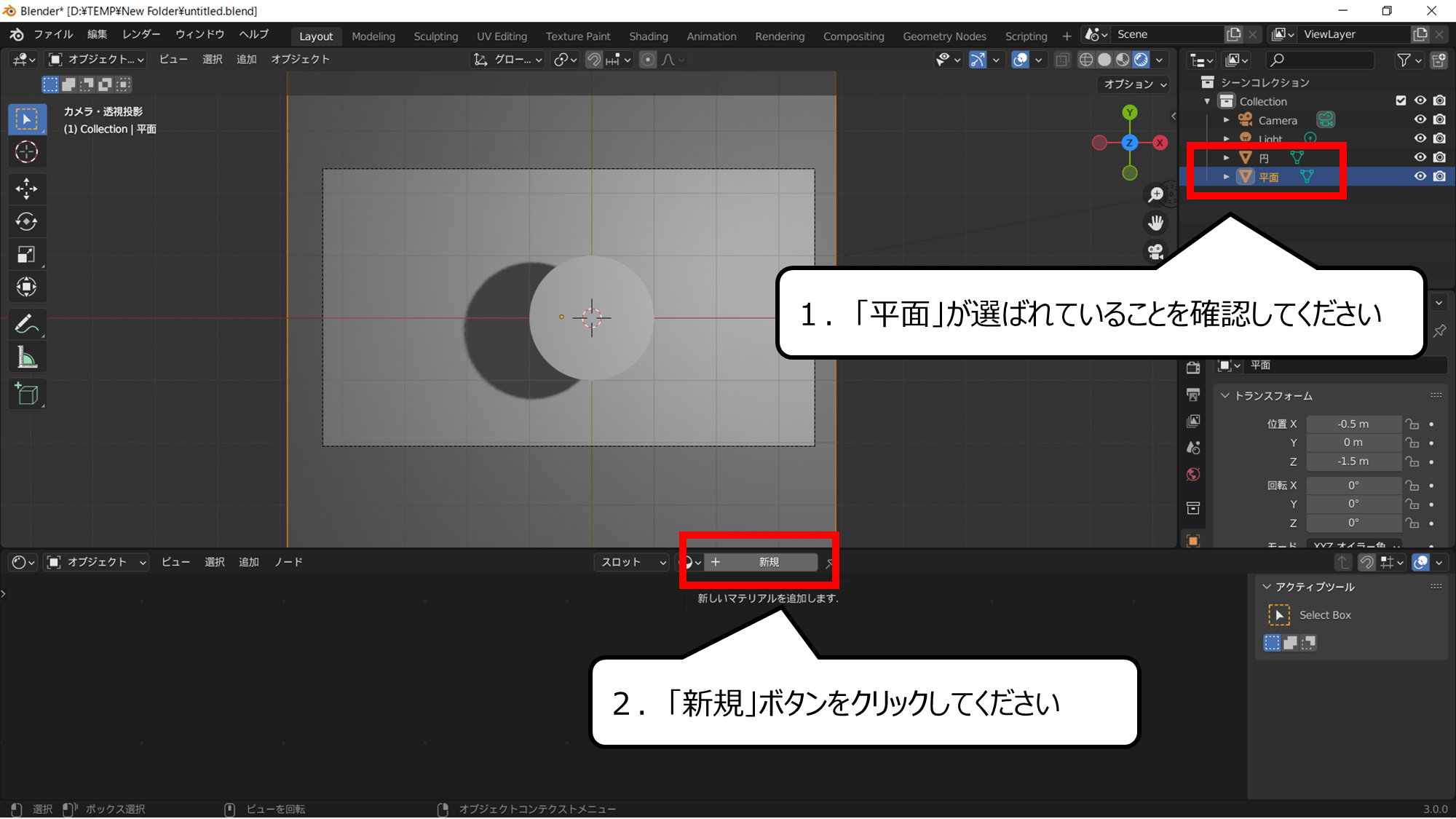
背景の色をぬるためのパーツを用意します
1.「平面」が選ばれていることを確認してください
2.「新規」ボタンをクリックしてください


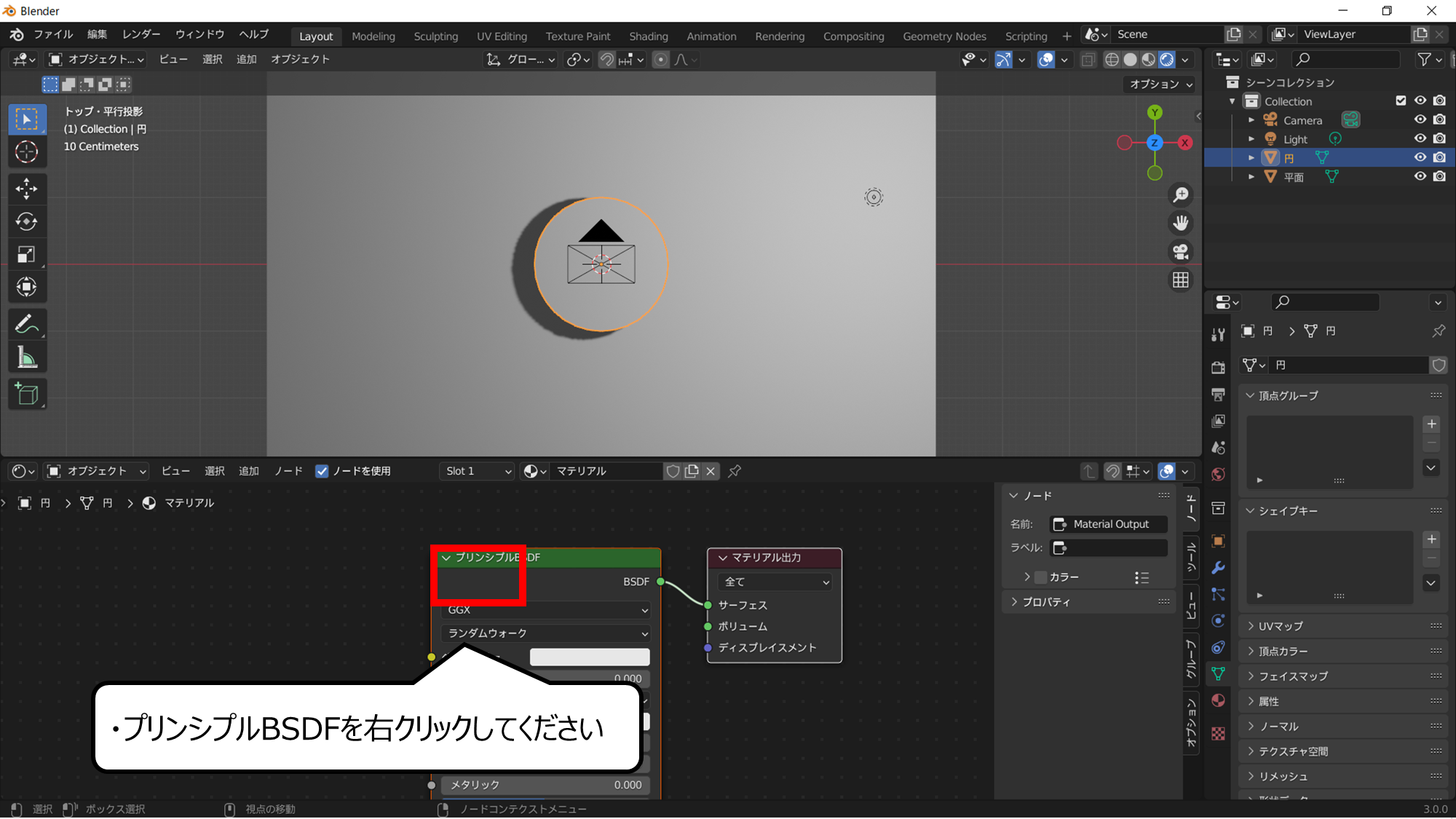
はじめに用意されている色を消します
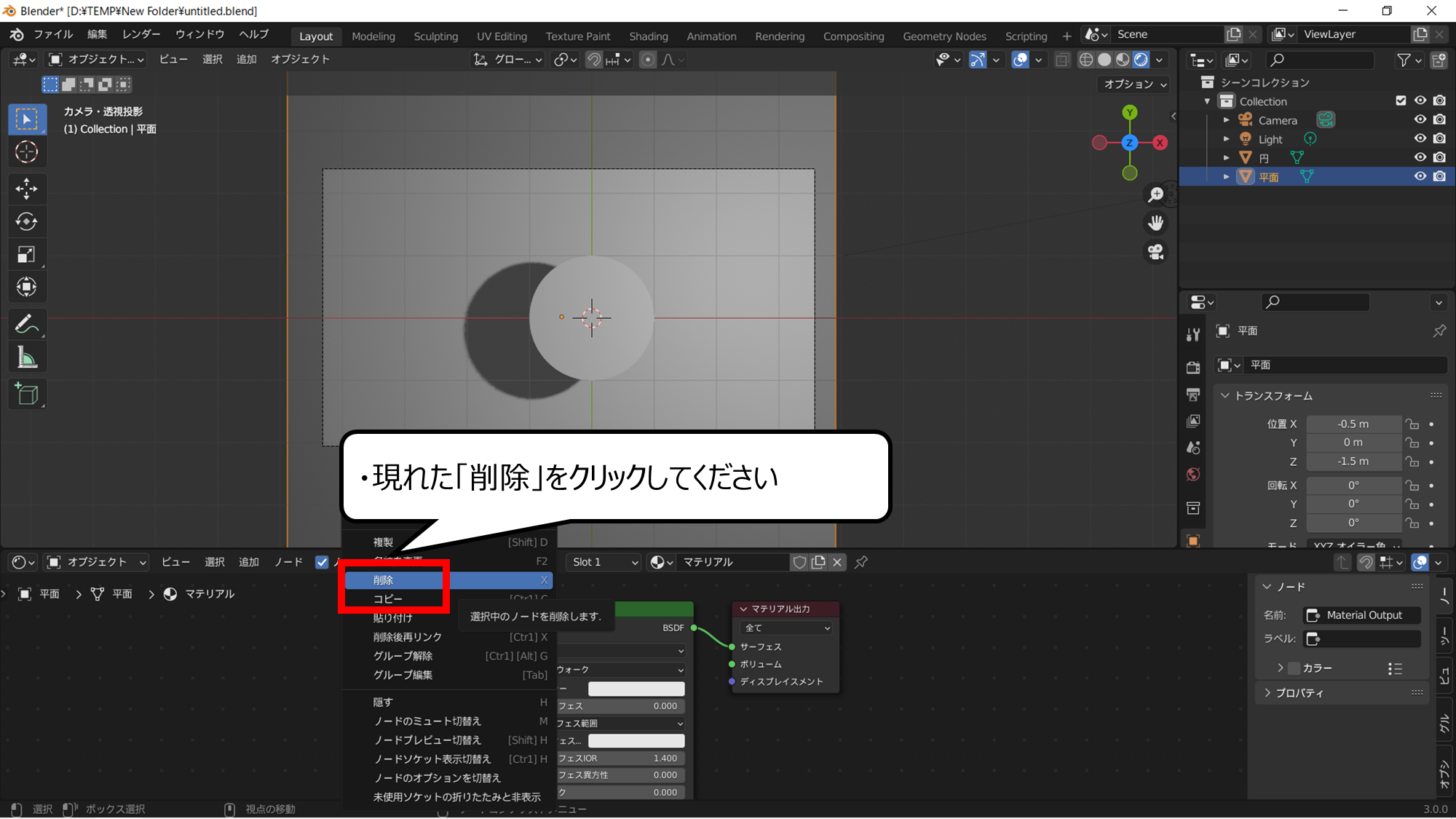
・プリンシプルBSDFを右クリックしてください


右クリックをするとメニューが現れます
・現れた「削除」をクリックしてください


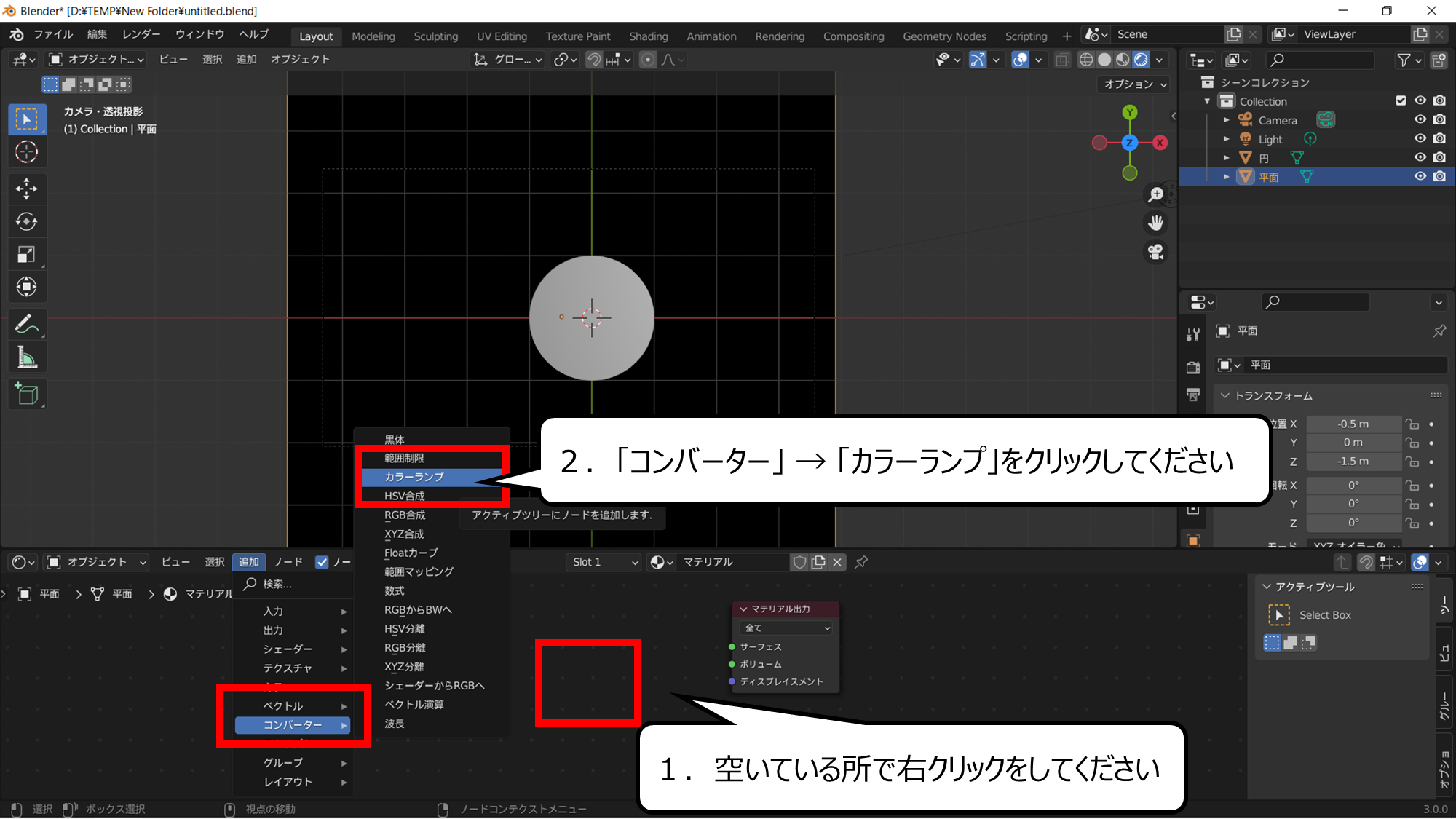
カラーランプの部品を用意します
1.空いている所で右クリックをしてください
2.「コンバーター」 → 「カラーランプ」をクリックしてください


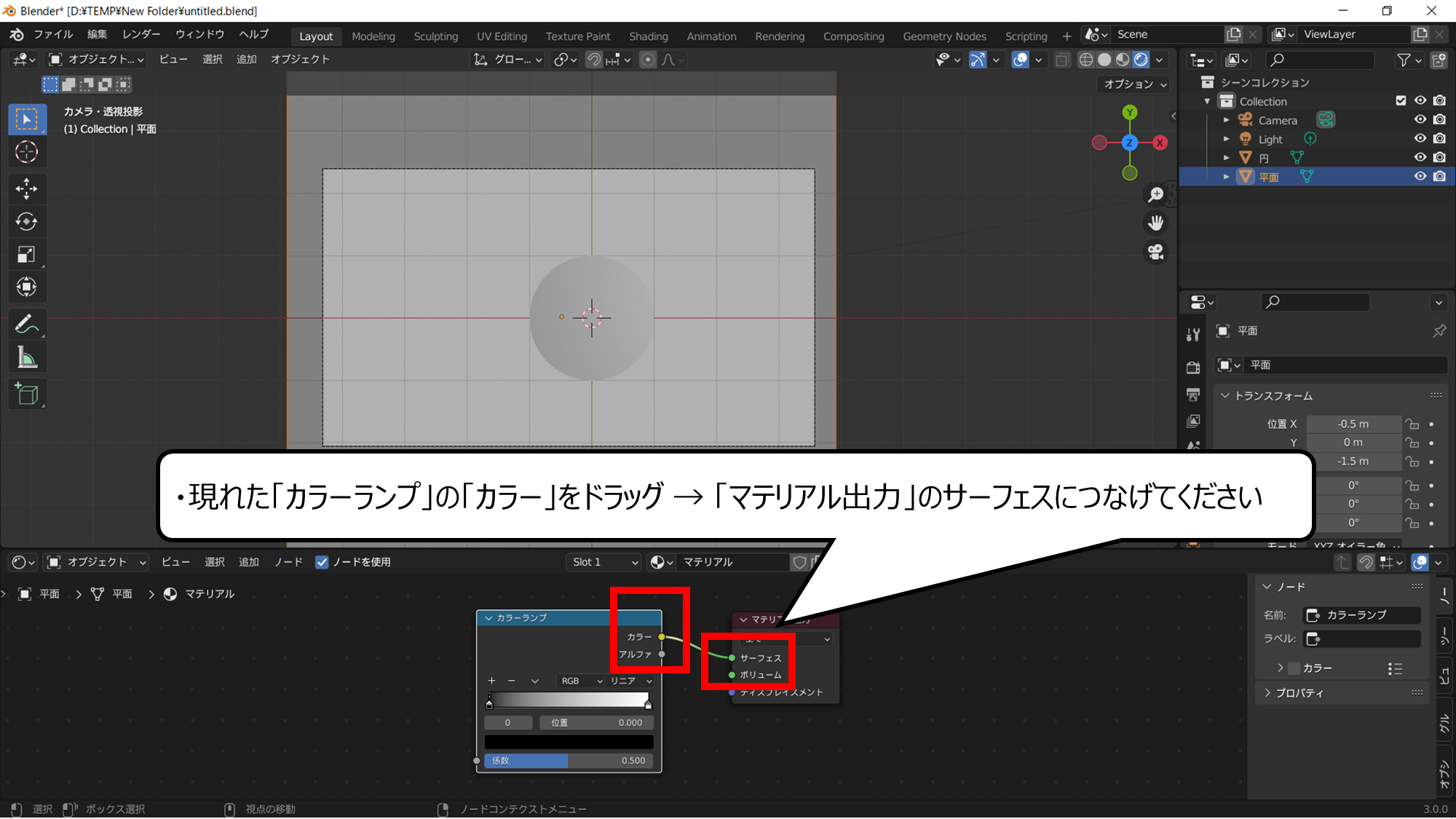
カラーのとなりの小さい黄色のボタンをドラッグすると線が現れます
・現れた「カラーランプ」の「カラー」をドラッグ → 「マテリアル出力」のサーフェスにつなげてください


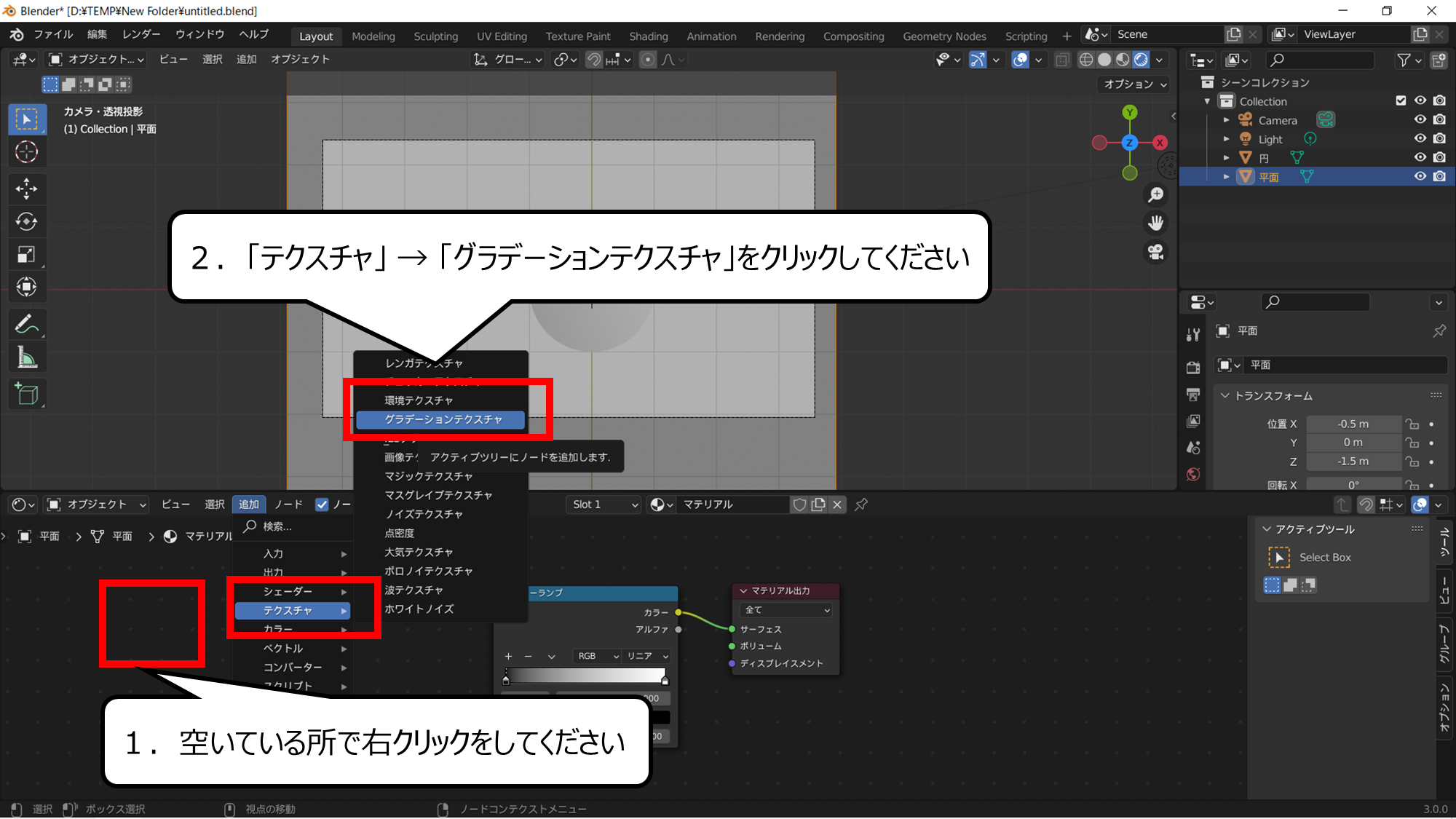
グラデーションの部品を用意します
1.空いている所で右クリックをしてください
2.「テクスチャ」 → 「グラデーションテクスチャ」をクリックしてください


グラデーションとカラーランプをつなげます
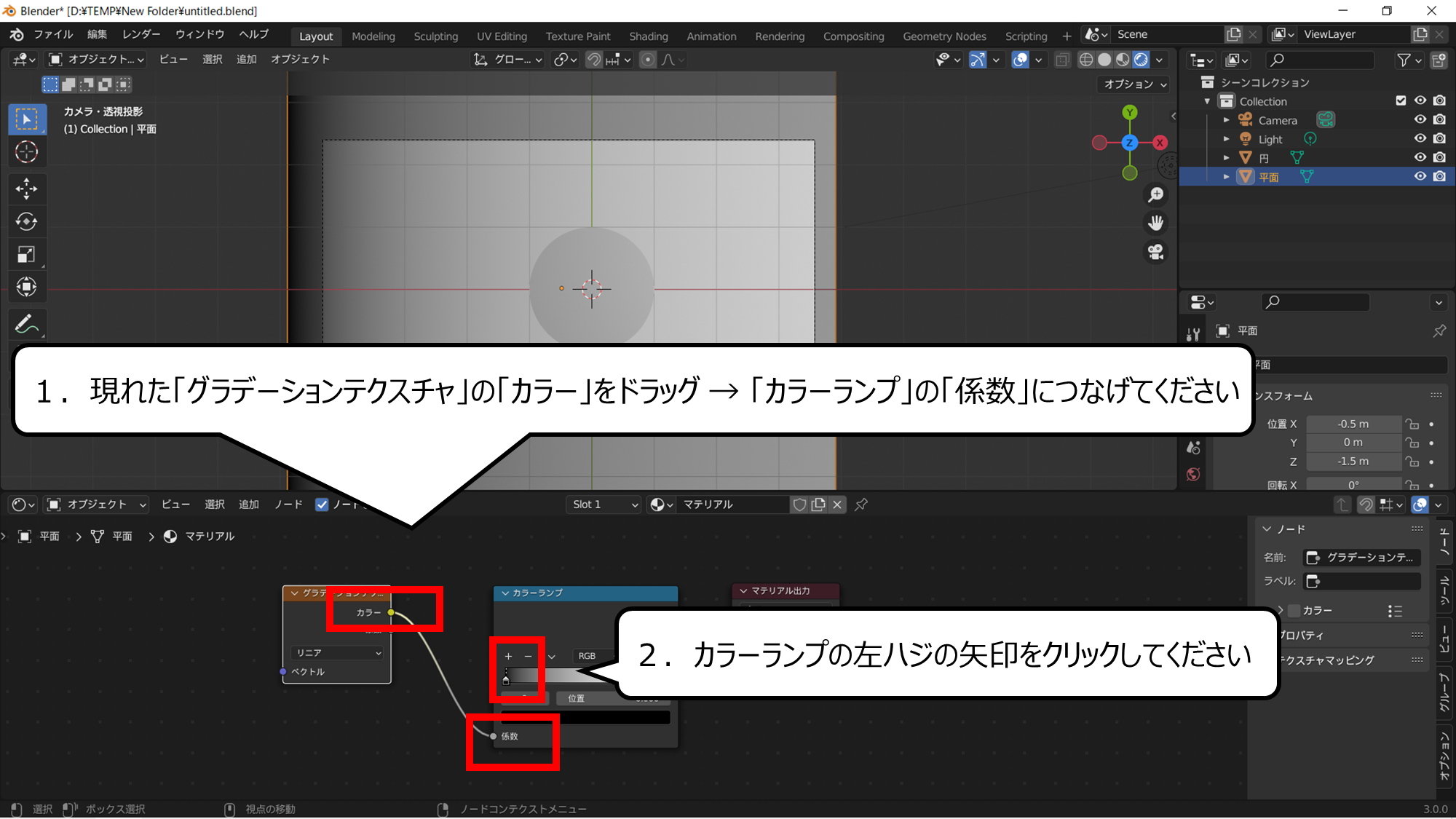
1.現れた「グラデーションテクスチャ」の「カラー」をドラッグ → 「カラーランプ」の「係数」につなげてください
2.カラーランプの左ハジの矢印をクリックしてください


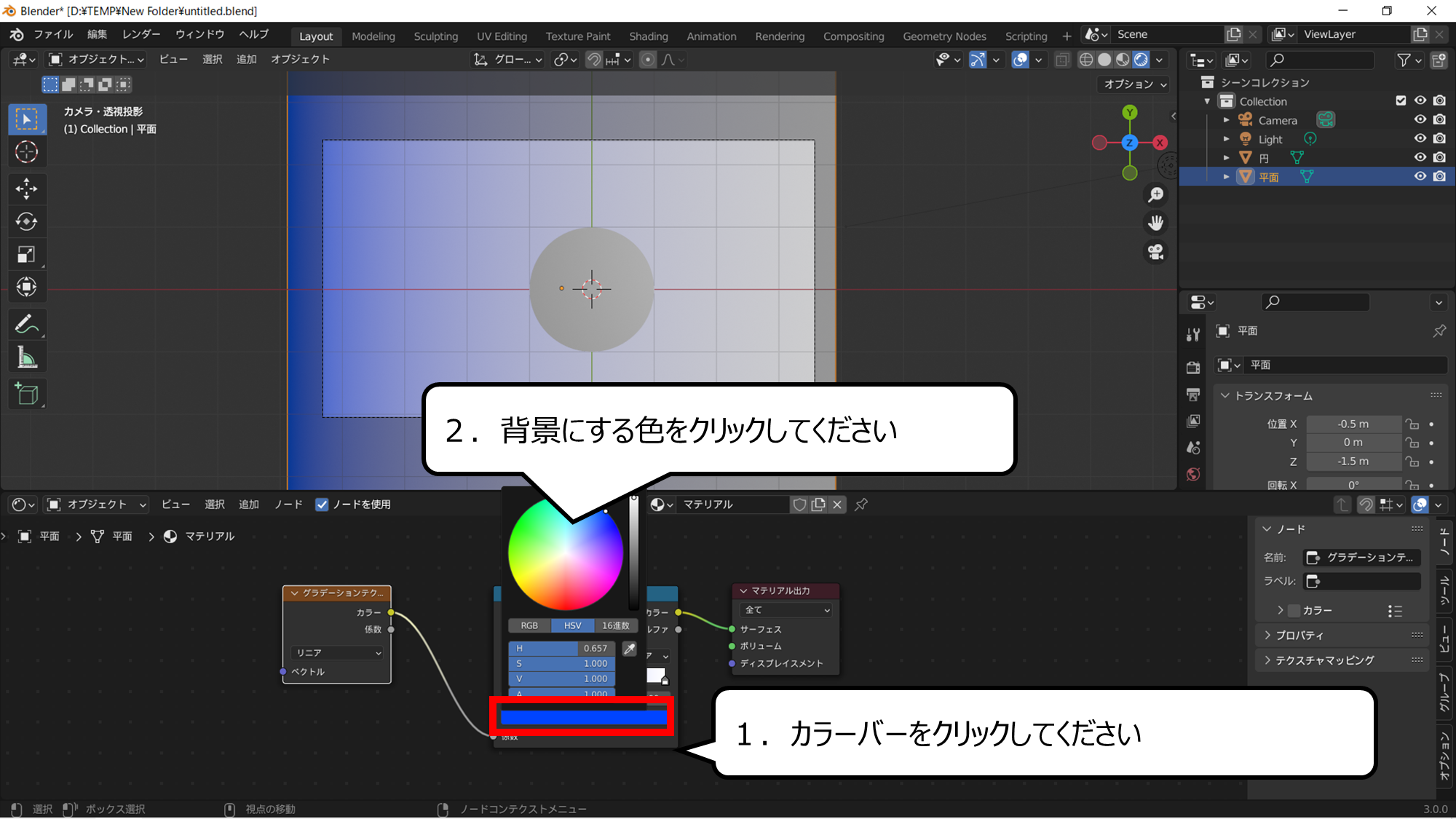
背景の色を決めてください
1.カラーバーをクリックしてください
2.背景にする色をクリックしてください


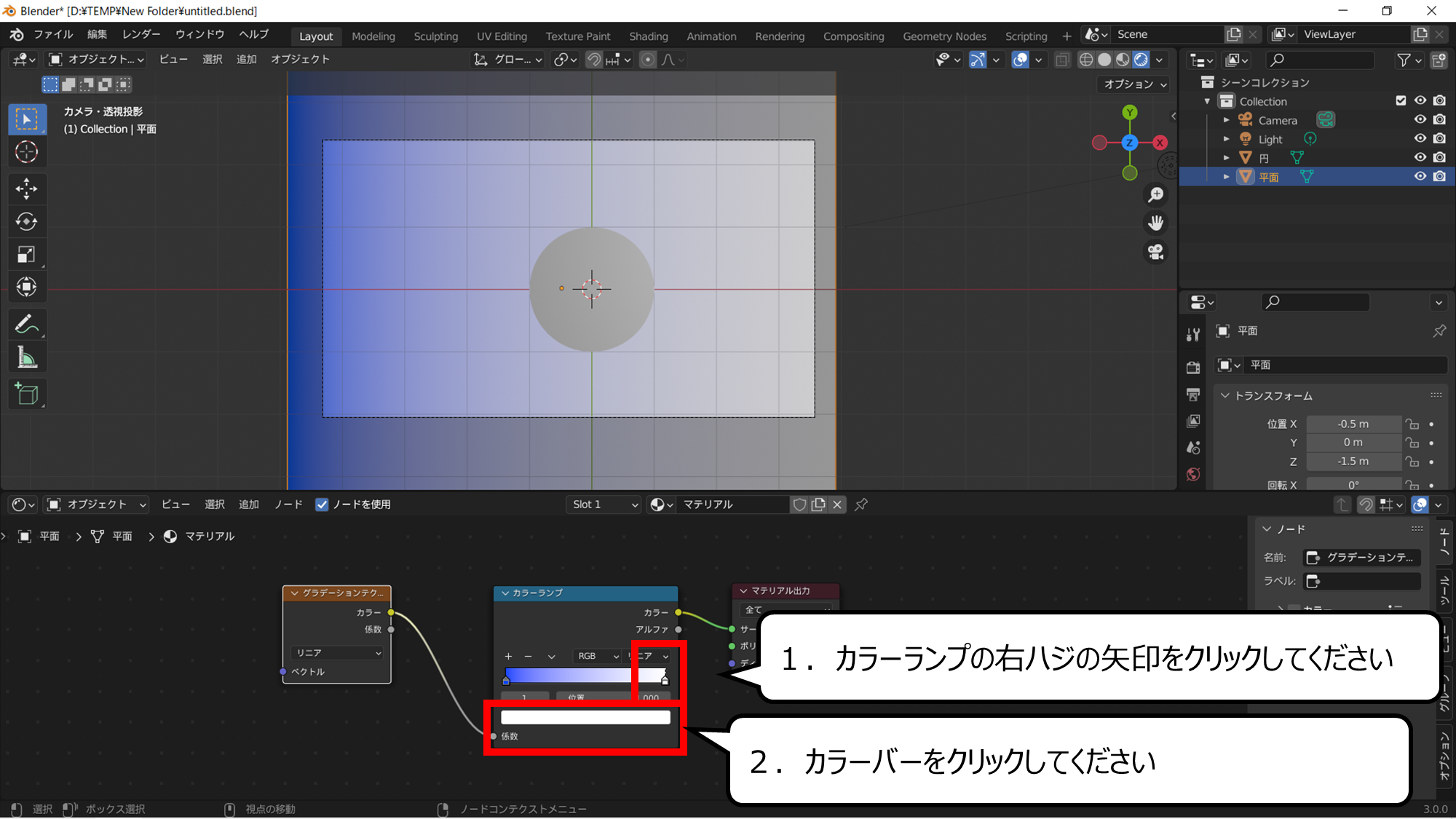
グラデーションのもう一つの色を決めます
1.カラーランプの右ハジの矢印をクリックしてください
2.カラーバーをクリックしてください


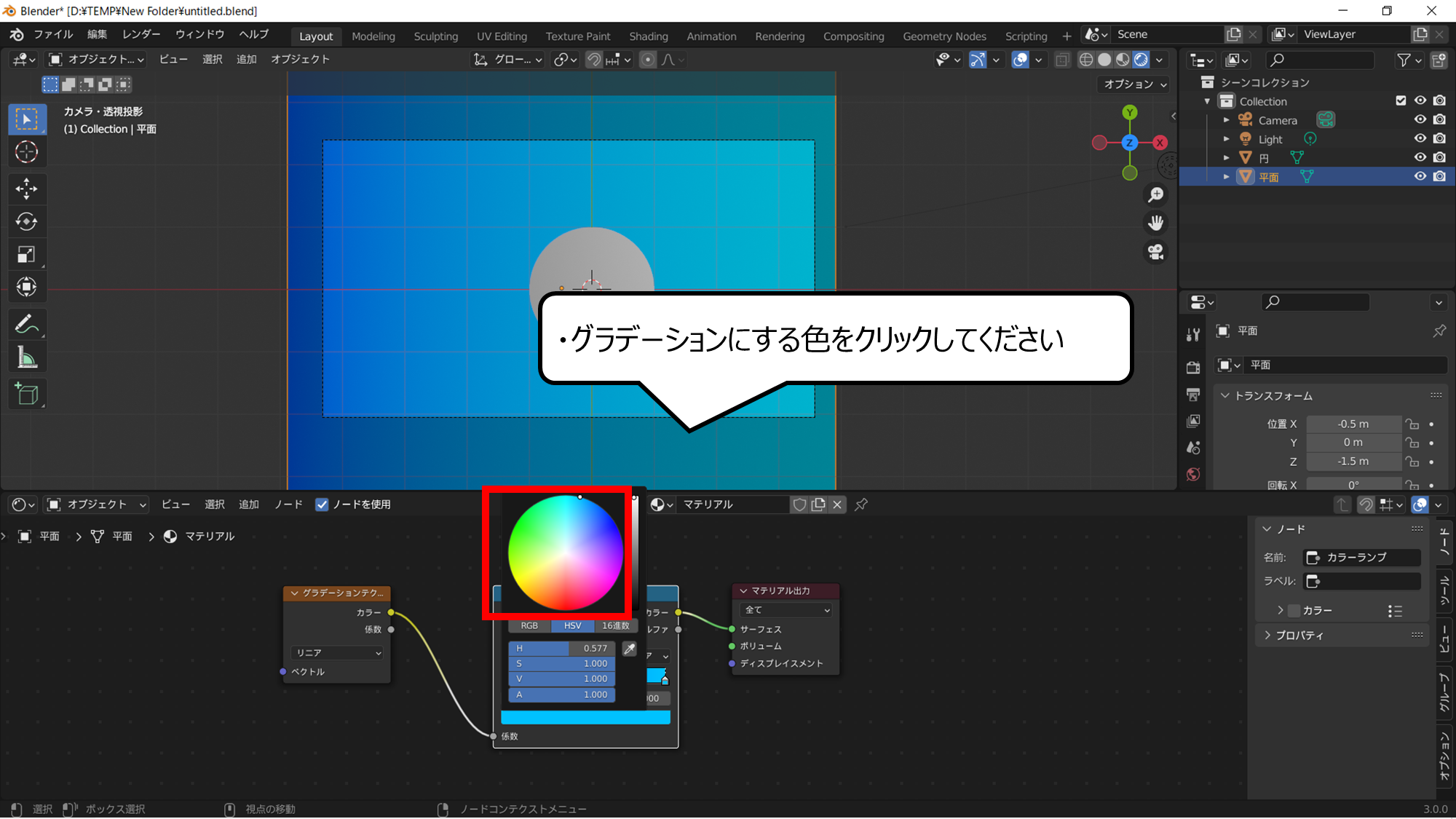
グラデーションになる色を決めてください
・グラデーションにする色をクリックしてください


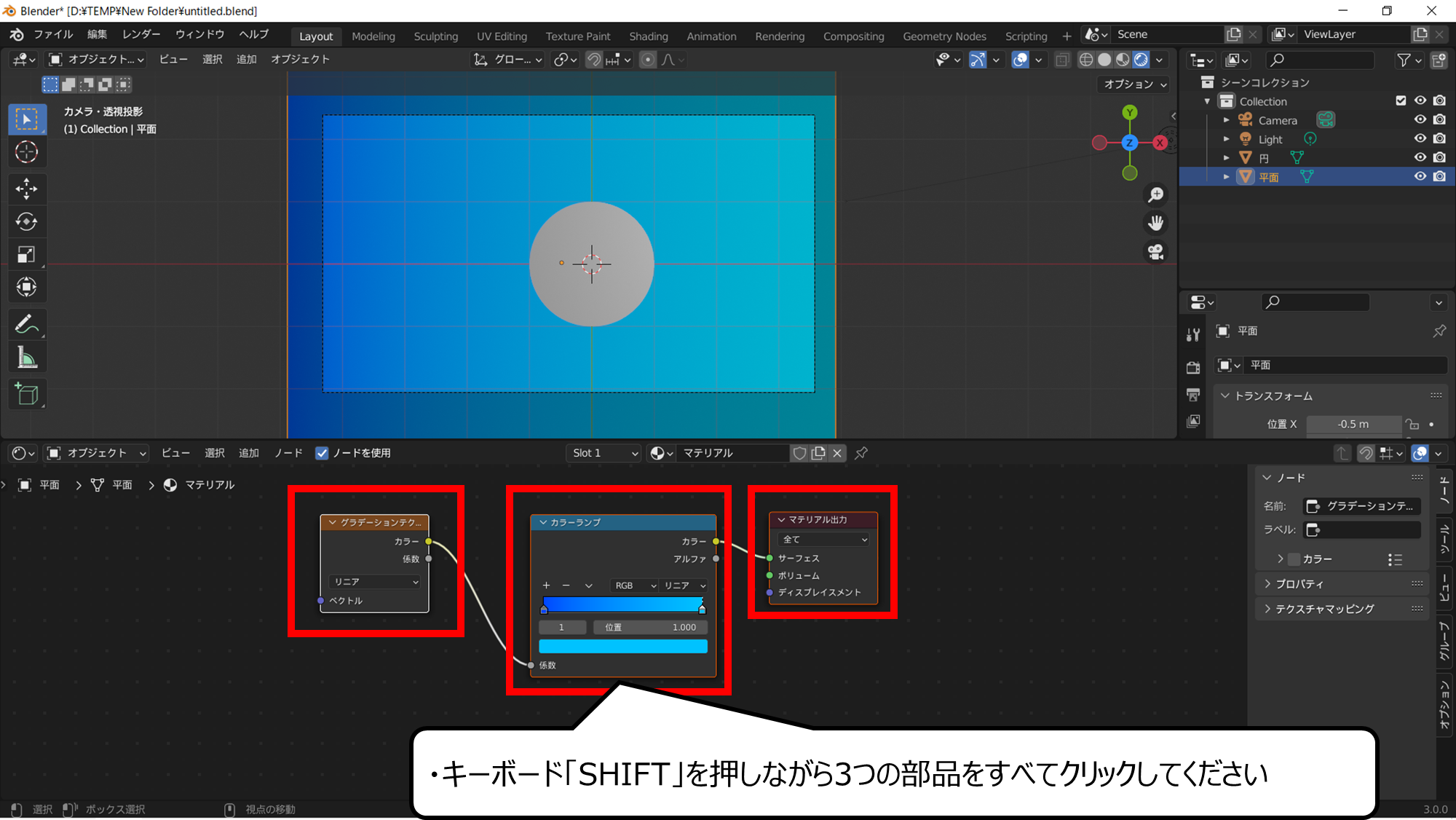
色の部品をコピーします
・キーボード「SHIFT」を押しながら3つの部品をすべてクリックしてください


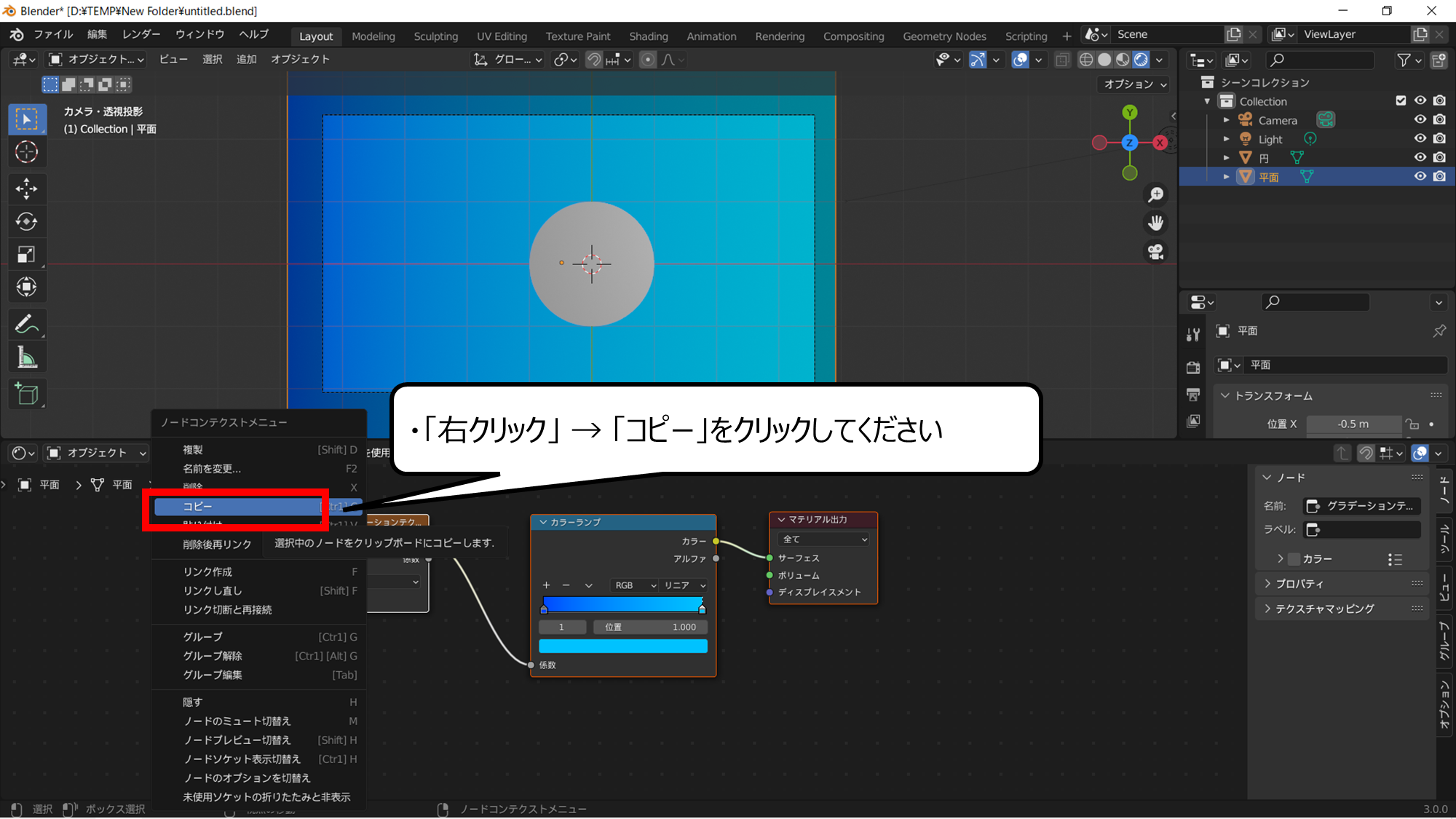
右クリックをするとメニューが現れます
・「右クリック」 → 「コピー」をクリックしてください
・壁紙のもようの色をつくろう


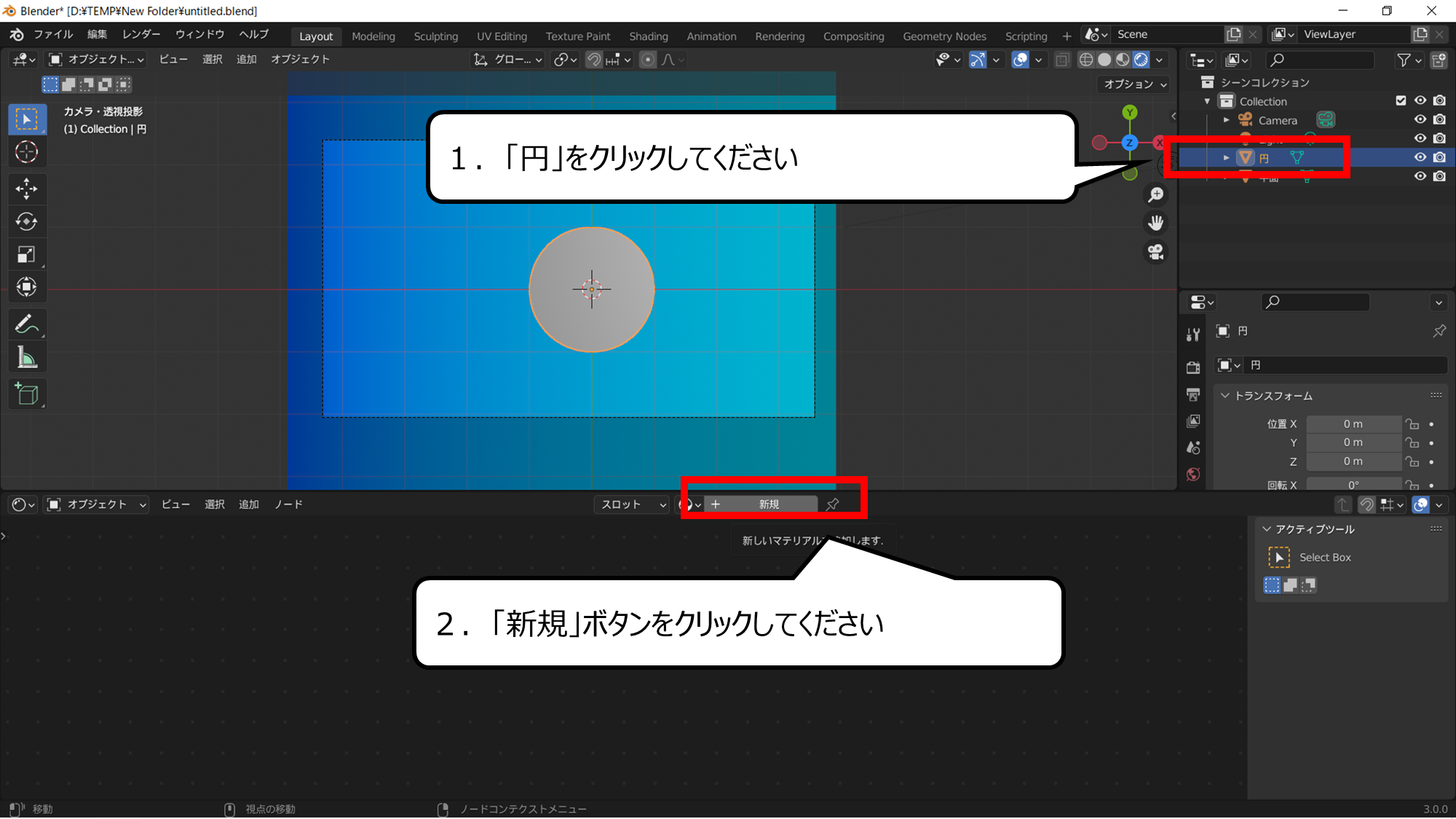
円の色を変えます
1.「円」をクリックしてください
2.「新規」ボタンをクリックしてください


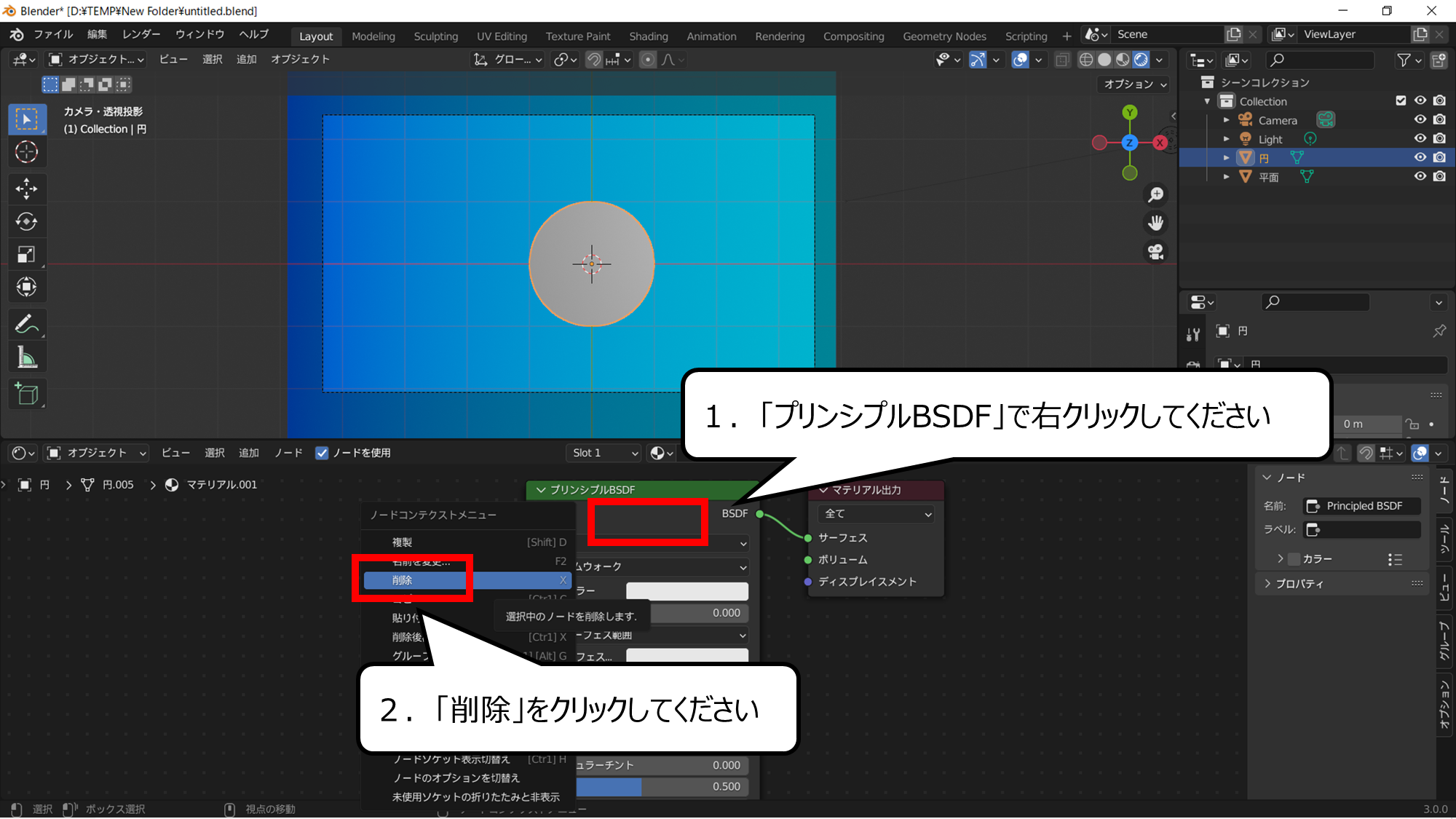
もとから用意されている色を消します
1.「プリンシプルBSDF」で右クリックしてください
2.「削除」をクリックしてください


コピーした色のパーツを貼り付けます
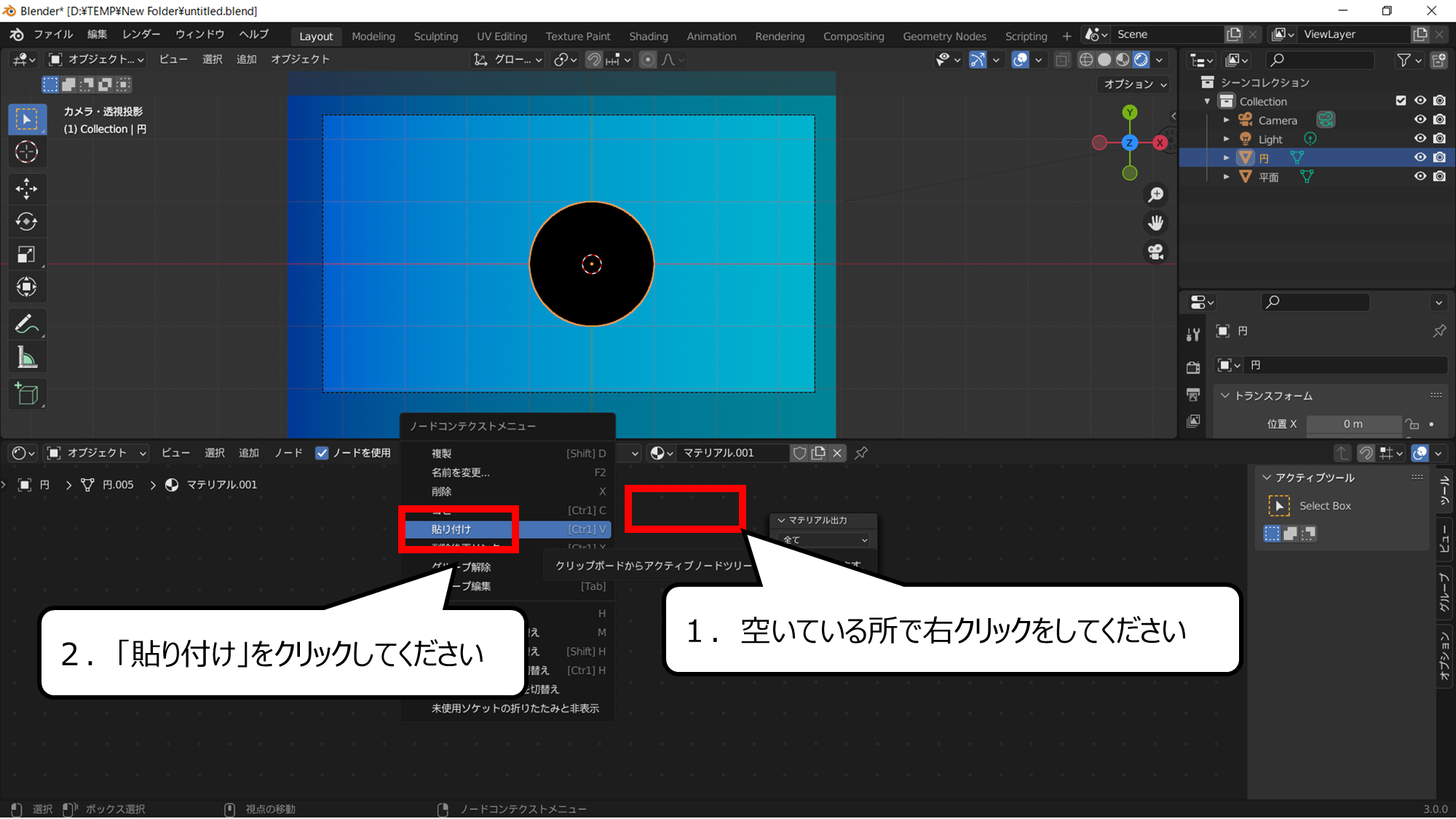
1.空いている所で右クリックをしてください
2.「貼り付け」をクリックしてください


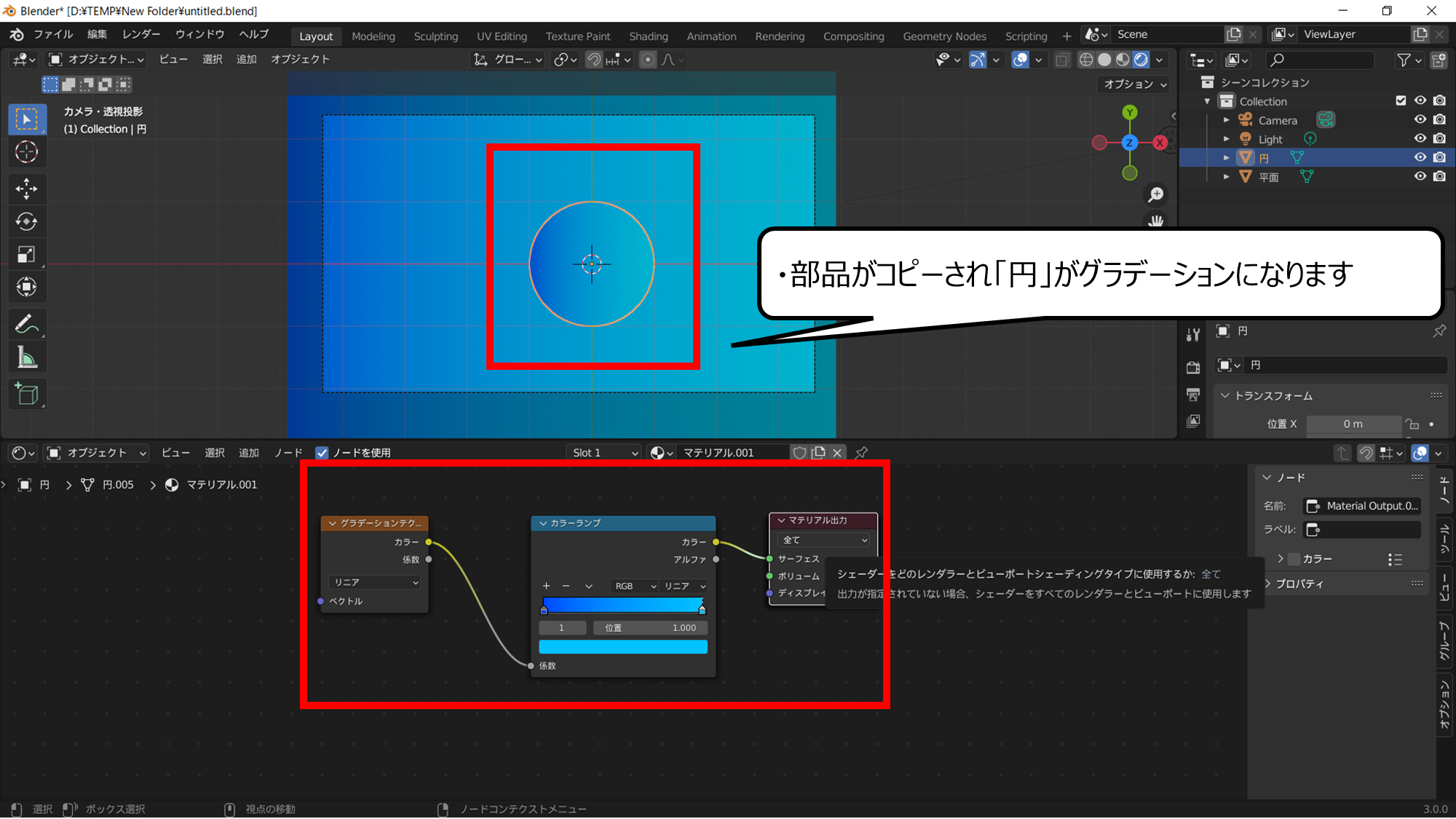
円が同じようにグラデーションになりました
・部品がコピーされ「円」がグラデーションになります


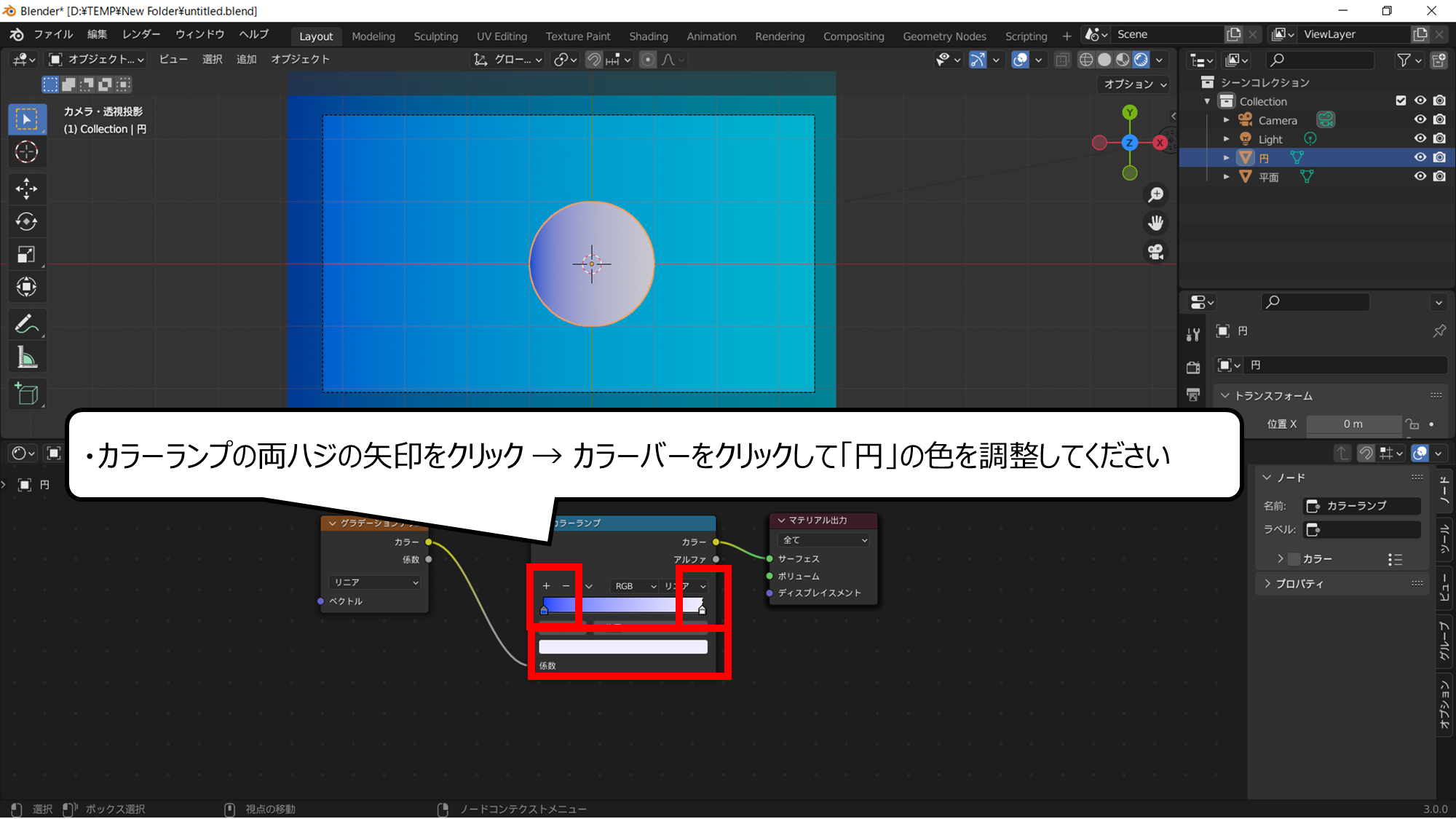
もようがさらに良くなるように色を変えます
・カラーランプの両ハジの矢印をクリック → カラーバーをクリックして「円」の色を調整してください


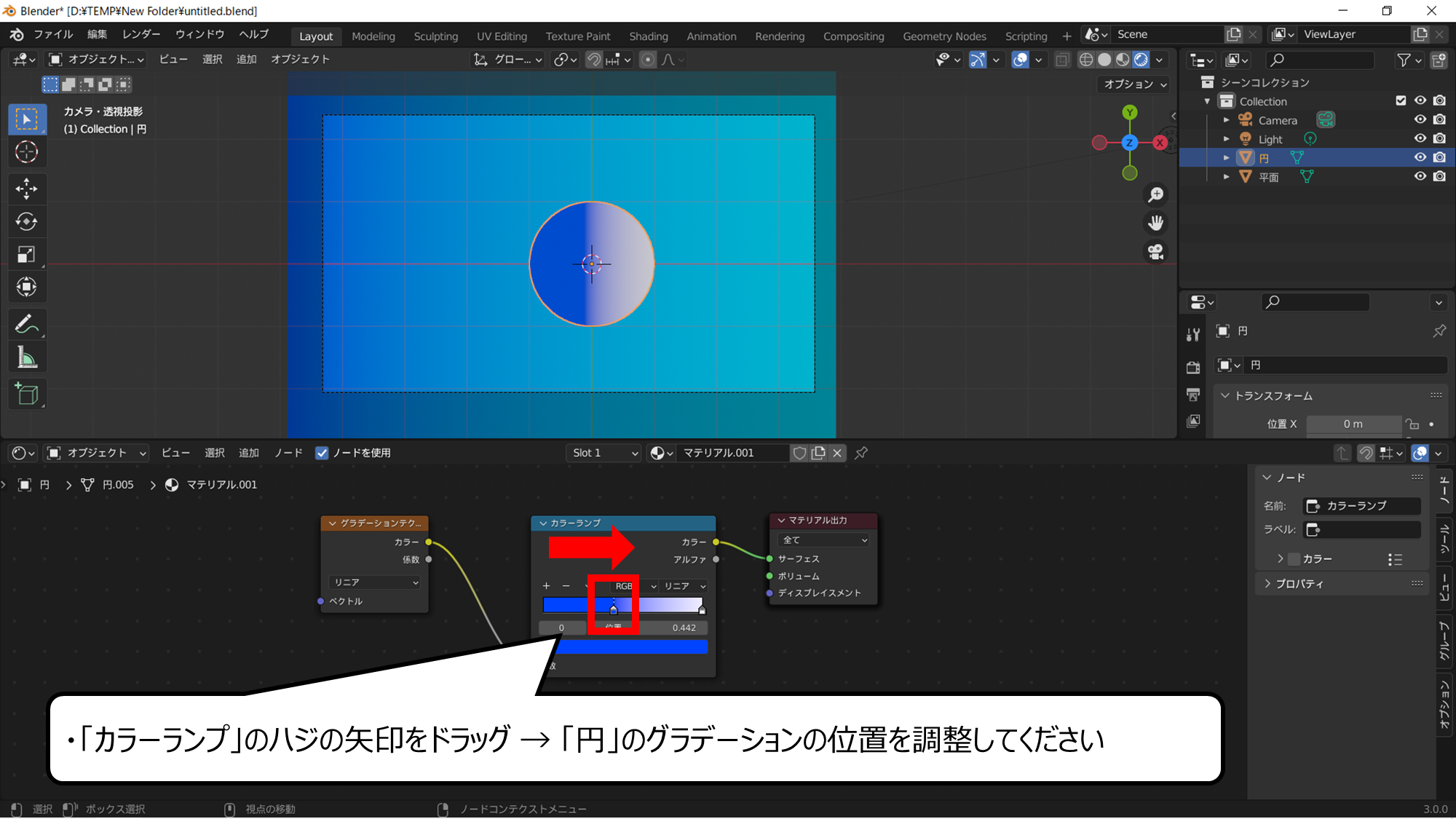
グラデーションのさかい目の位置を変えることもできます
・「カラーランプ」のハジの矢印をドラッグ → 「円」のグラデーションの位置を調整してください


もようをさらに増やします
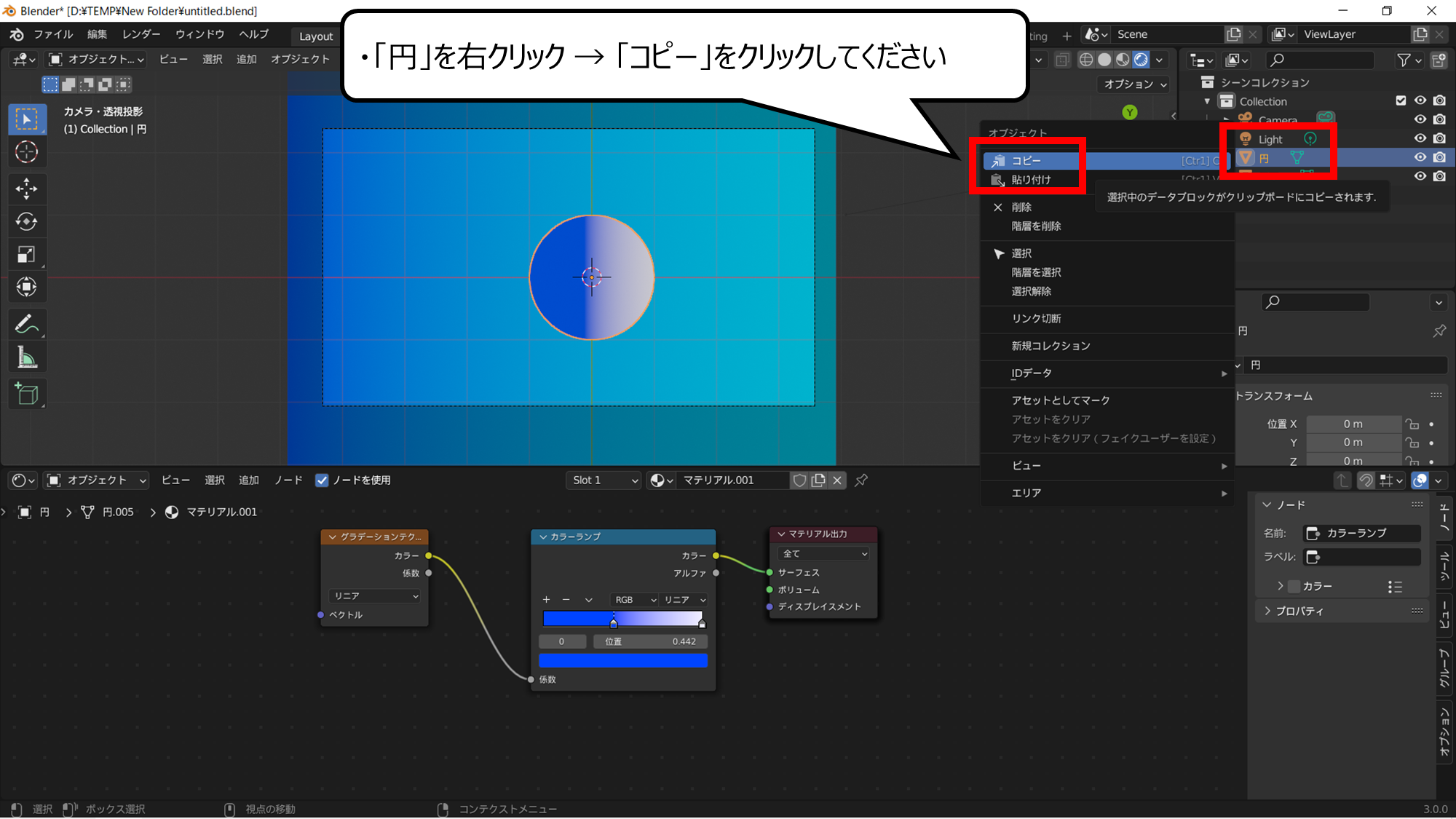
・「円」を右クリック → 「コピー」をクリックしてください


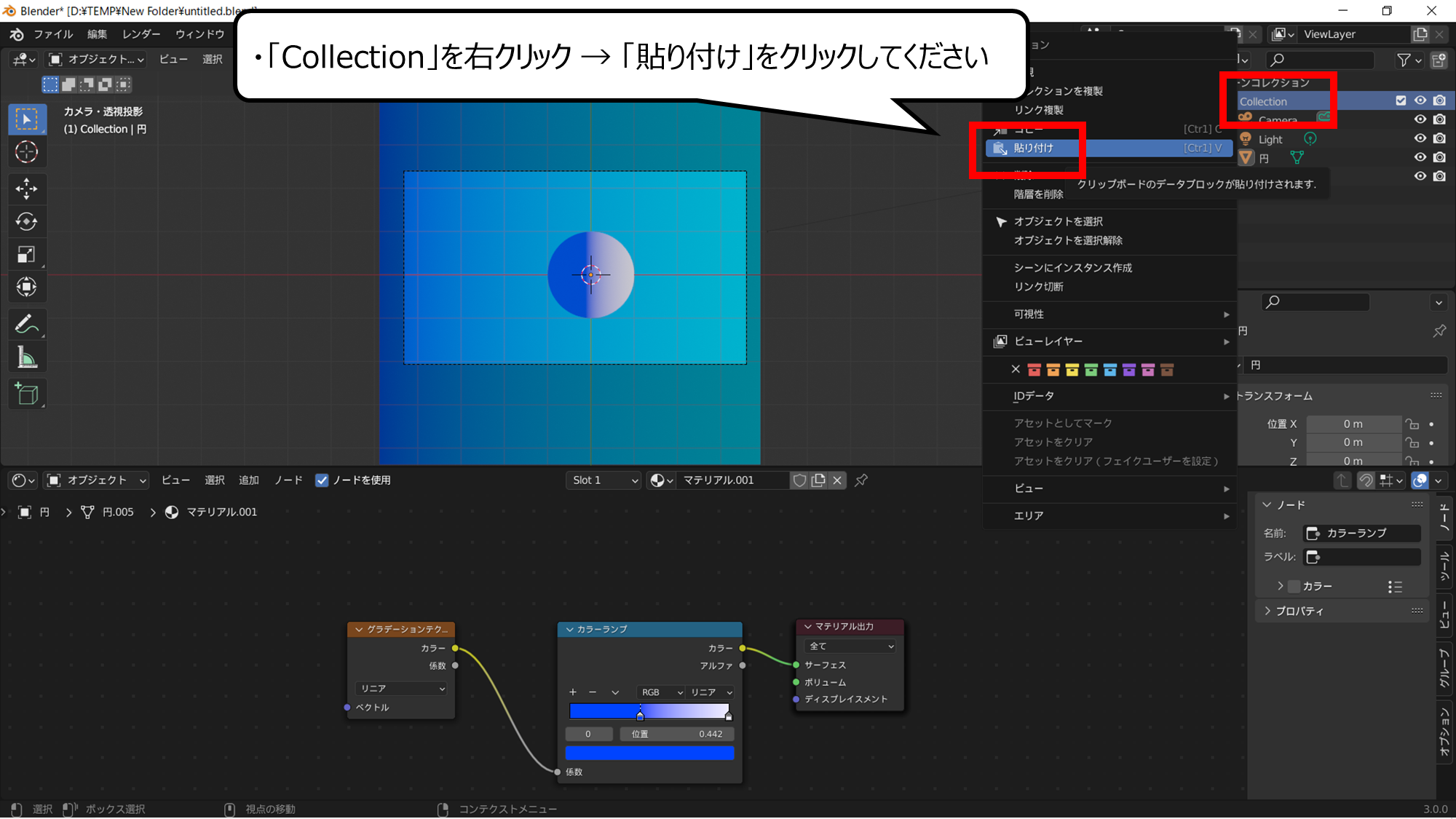
「Collection」を右クリックしてください
・「Collection」を右クリック → 「貼り付け」をクリックしてください


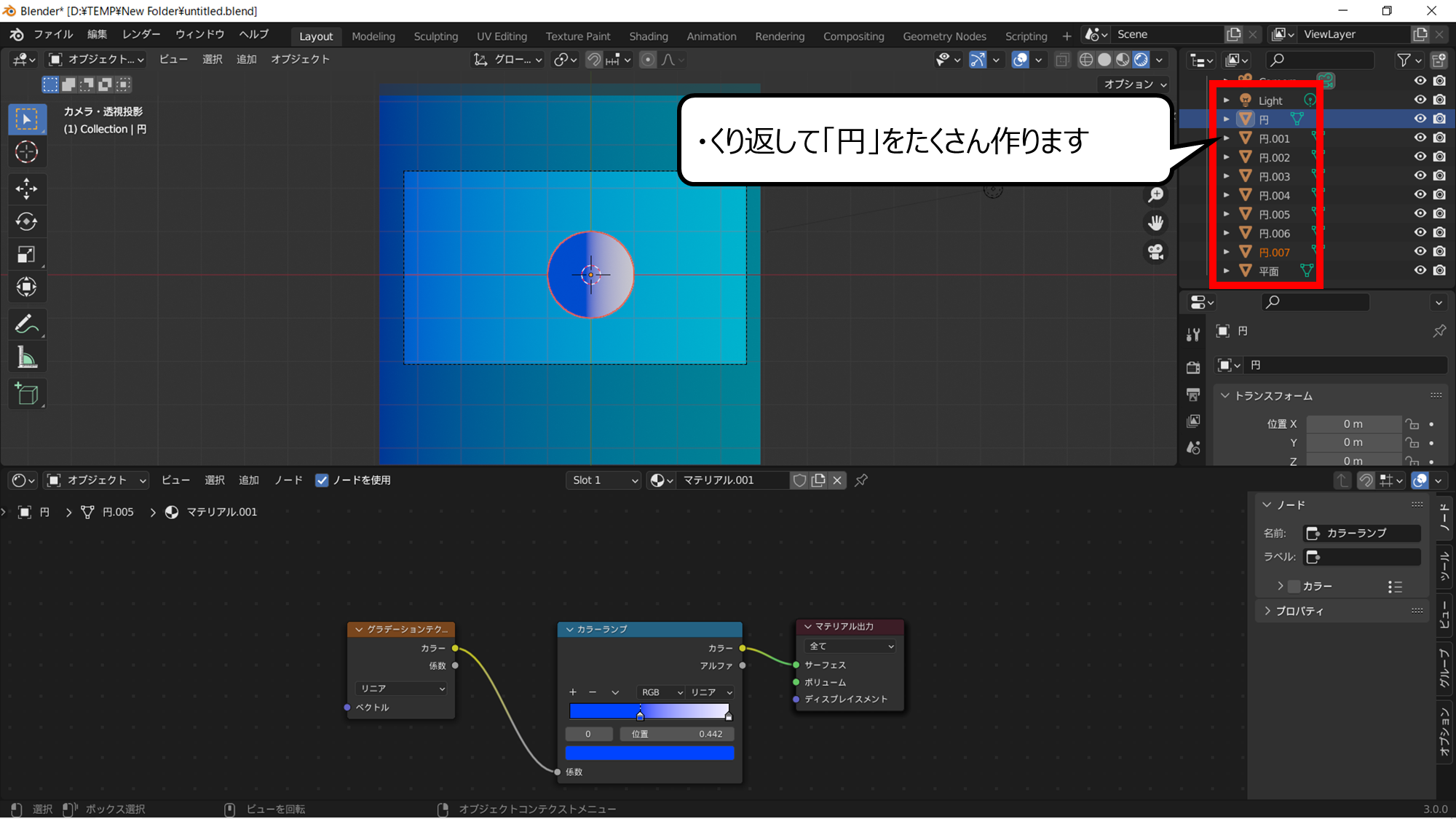
今回は7個つくりました
・くり返して「円」をたくさん作ります


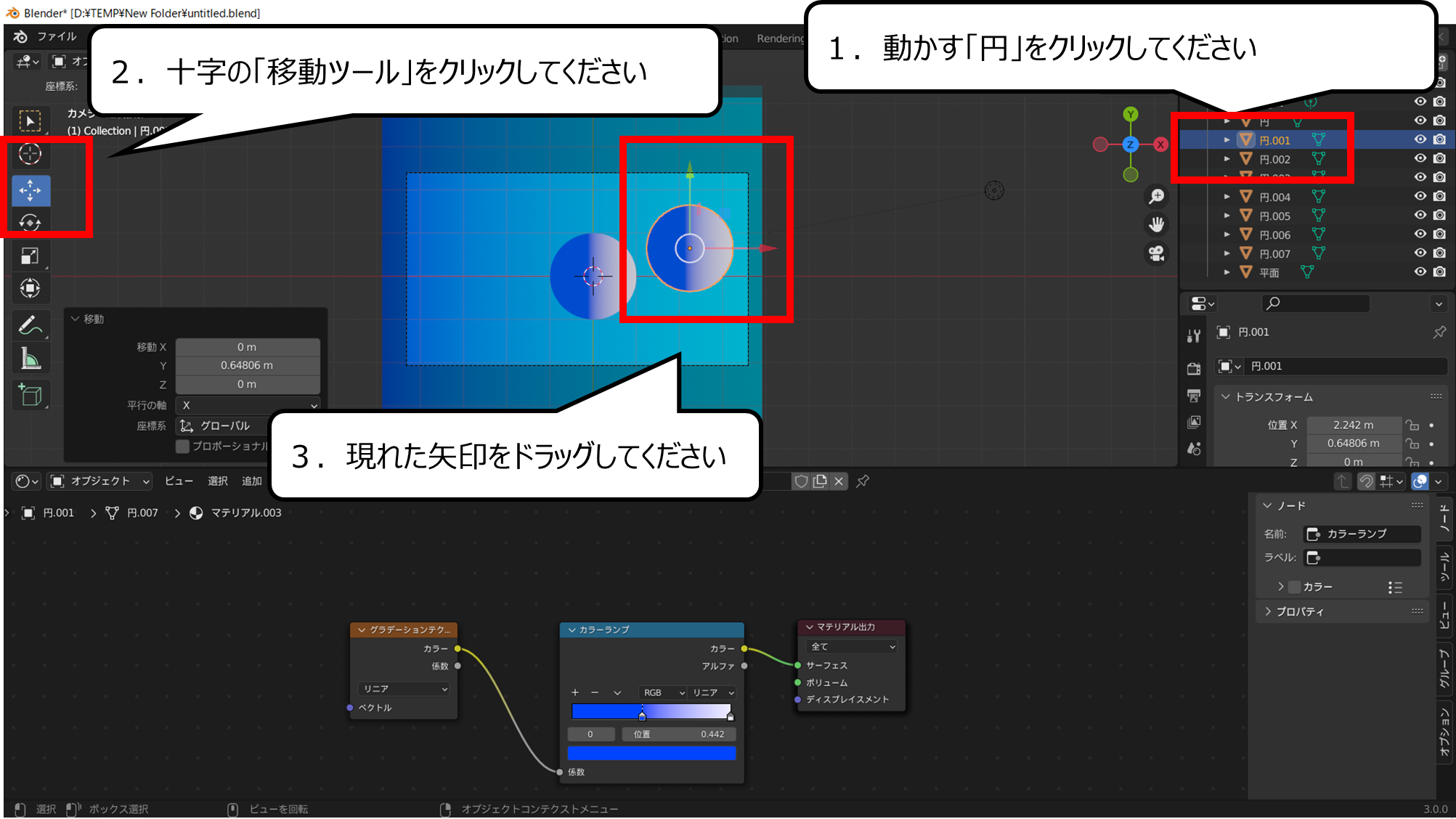
もようの場所をうごかします
1.動かす「円」をクリックしてください
2.十字の「移動ツール」をクリックしてください
3.現れた矢印をドラッグしてください


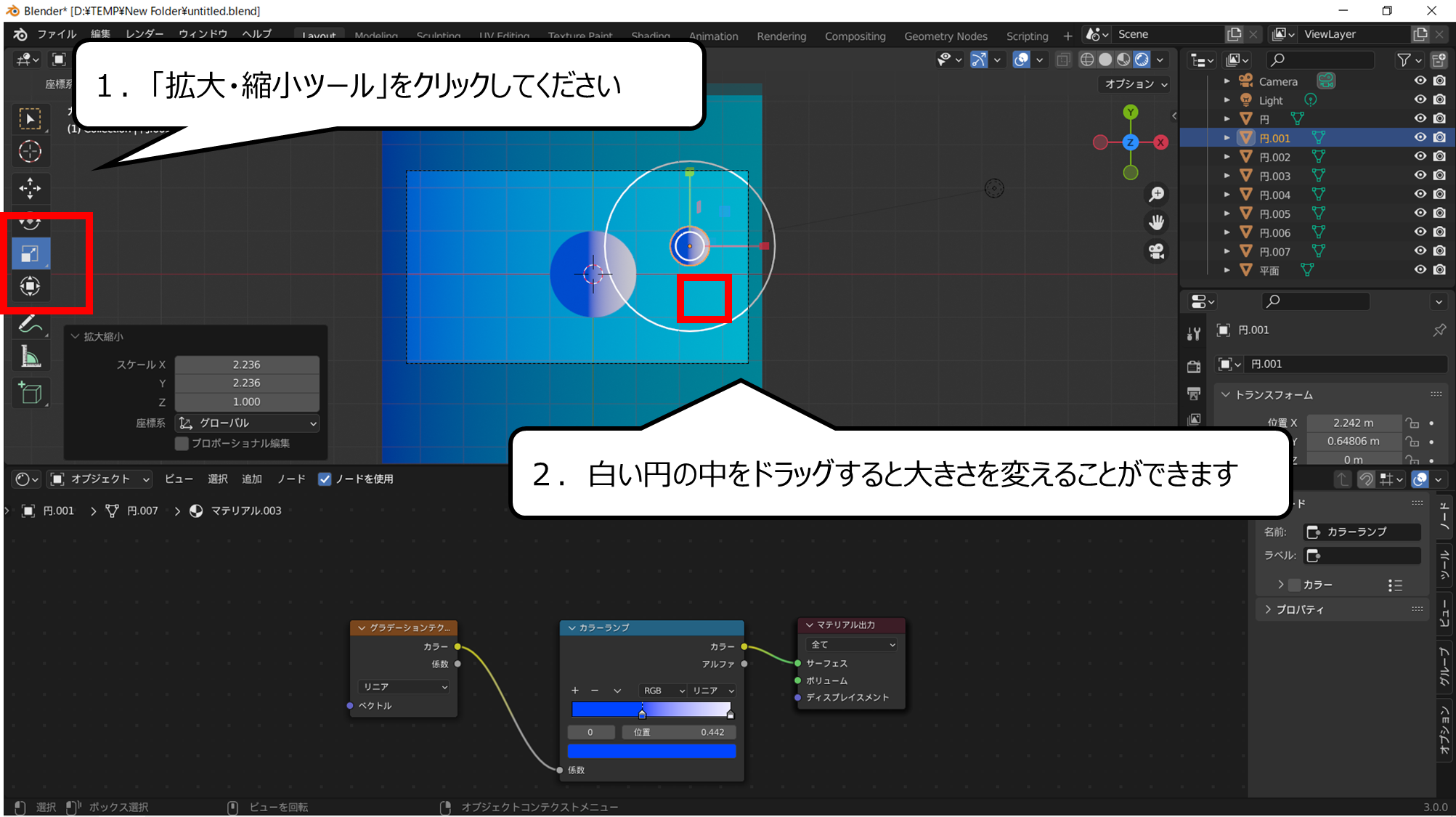
もようの大きさを変えてください
1.「拡大・縮小ツール」をクリックしてください
2.白い円の中をドラッグすると大きさを変えることができます


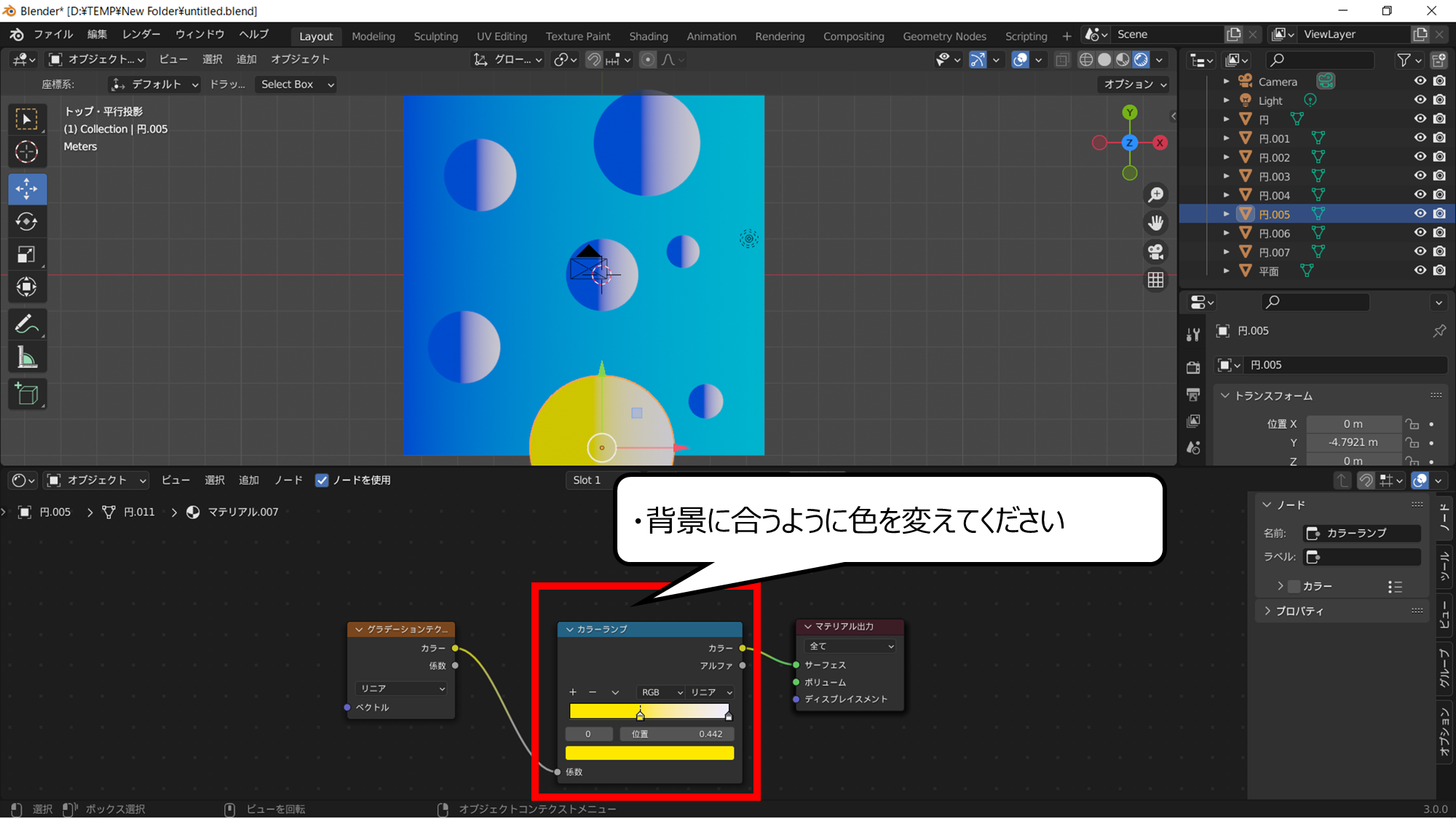
背景に合うように色を変えます
・背景に合うように色を変えてください


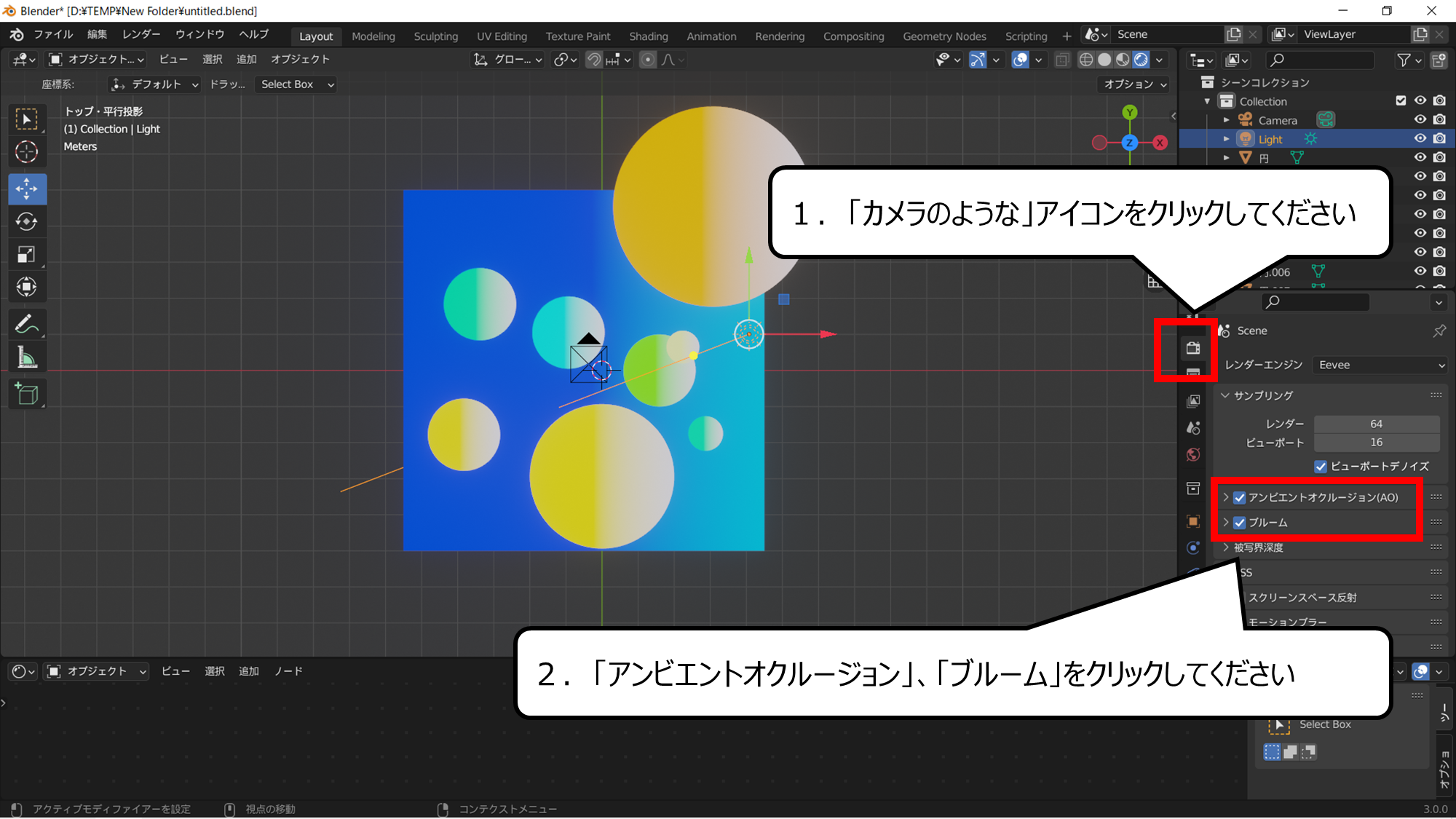
明るさを変えることができます
1.「カメラのような」アイコンをクリックしてください
2.「アンビエントオクルージョン」、「ブルーム」をクリックしてください


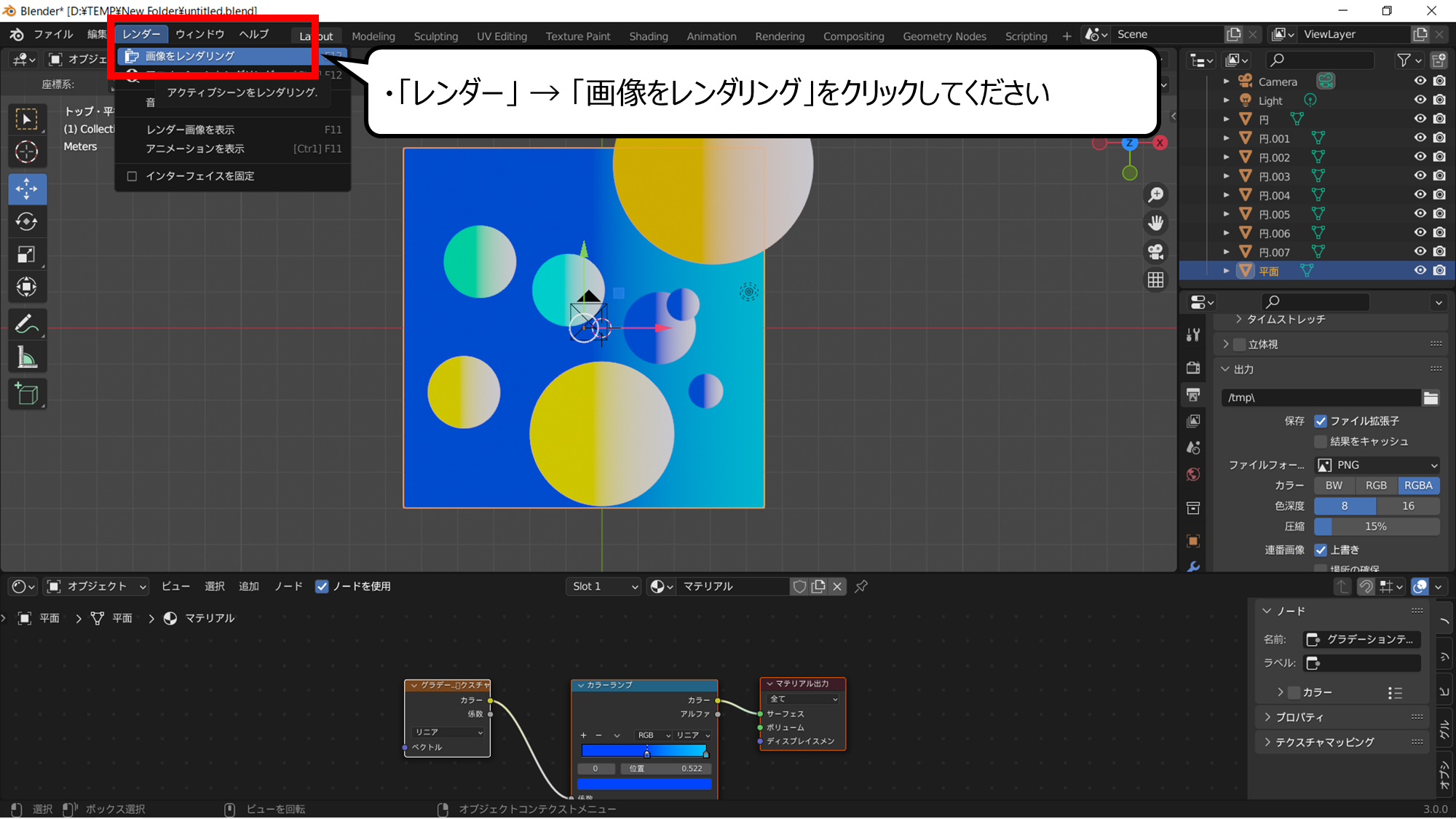
レンダリングボタンをクリックすると絵が完成します
・「レンダー」 → 「画像をレンダリング」をクリックしてください
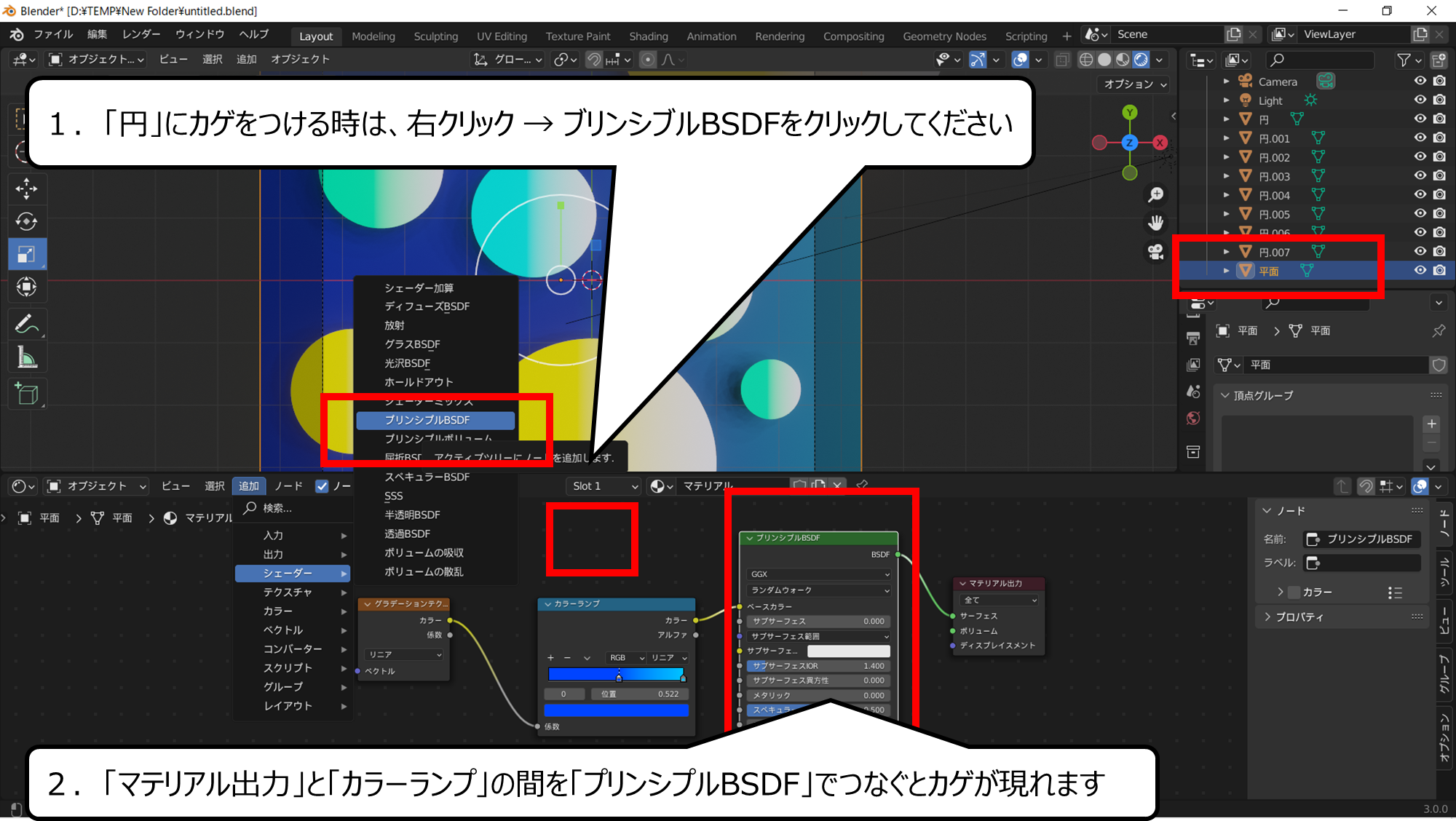
壁紙のもようの周りにカゲをつけてアレンジしよう


「円」の周りにカゲをつけることもできます
1.「円」にカゲをつける時は、右クリック → ブリンシブルBSDFをクリックしてください
2.「マテリアル出力」と「カラーランプ」の間をつなぐとカゲが現れます


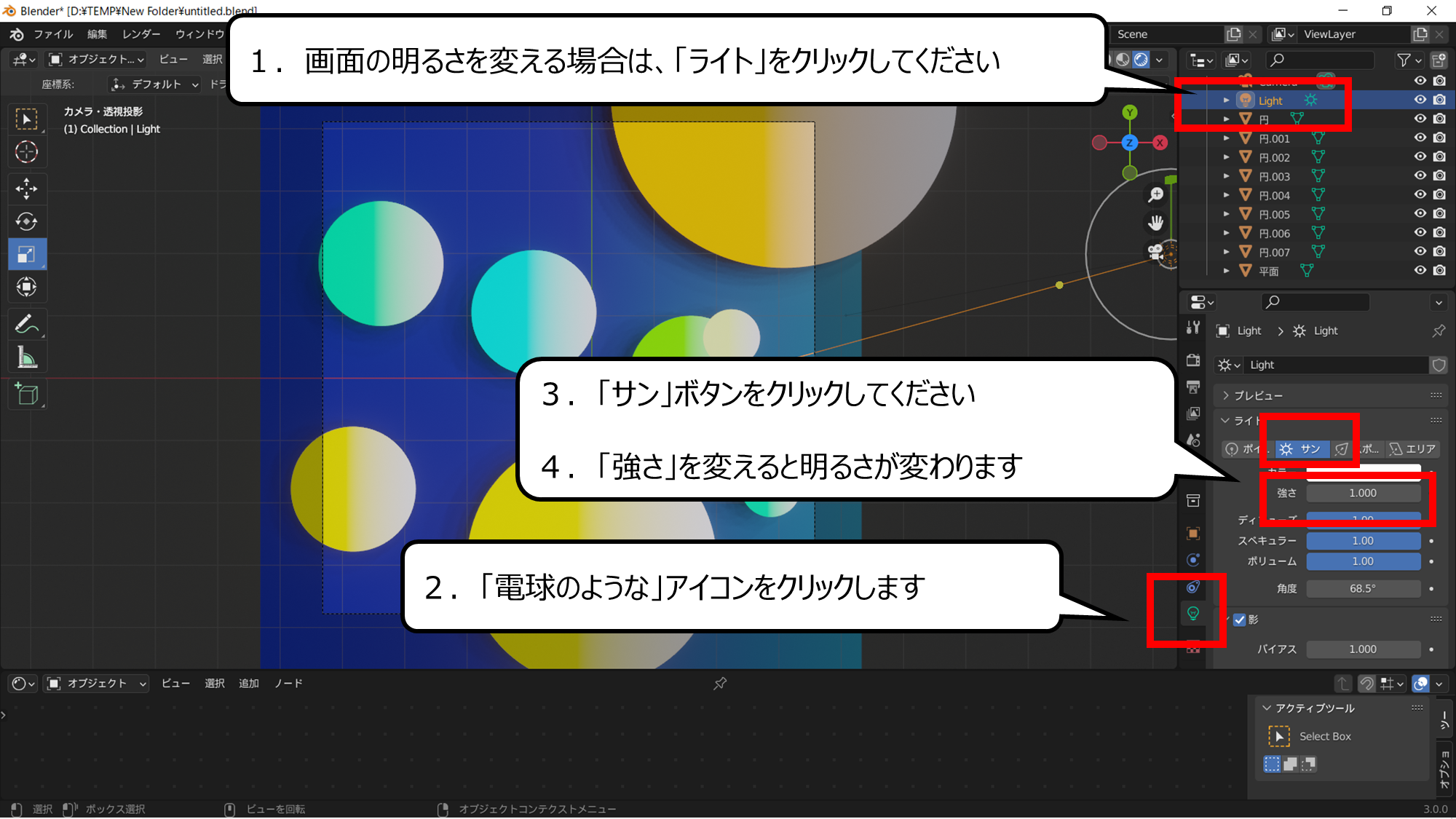
ライトのパーツの明るさを変えてください
1.画面の明るさを変える場合は、「ライト」をクリックしてください
2.「電球のような」アイコンをクリックします
3.「サン」ボタンをクリックしてください
4.「強さ」を変えると明るさが変わります

画面上から「レンダー」→「画像をレンダリング」をクリックすると完成です
カゲをつけるともようが浮き上がります
ぜひ、チャレンジしてください
・まとめ
今回はBlenderをつかって、カラフルなグラデーション壁紙のつくり方を紹介しました

このブログでは、他のページでもCG・映像のつくり方について紹介しています

さらにCGについて、調べたい方は雑誌CGWorldをご覧ください





コメント