
「かっこよく動く3Dのタイトルを作りたい」
「アニメーションを作れるようになりたい!」
・・・と悩んでいませんか?
このページでは、無料の3D作成ソフト「Blender」をカンタンに使う方法を紹介します
今回は、Blenderロゴのアニメーションを15分で完成させる方法を紹介します
Blednerは作りながら覚えると、カンタン・楽しく覚えられます
ぜひ、チャレンジしてください

このページは下の目次の流れにそって、説明を進めます
また、今回の紹介は>> Youtubeで、さらにくわしく説明しています
ぜひご覧ください
・Blenderの紹介とインストールの方法
Blenderは無料で3Dモデルを作ることができるソフトです
しかし、一流映画にも使われており、とても高機能です
現在、多くの会社がBlenderを使い始めており、注目を集めているソフトです

Blederを使った映像を紹介します
・Blenderをインストールしよう

Blenderを使うためにはインストールする必要があります
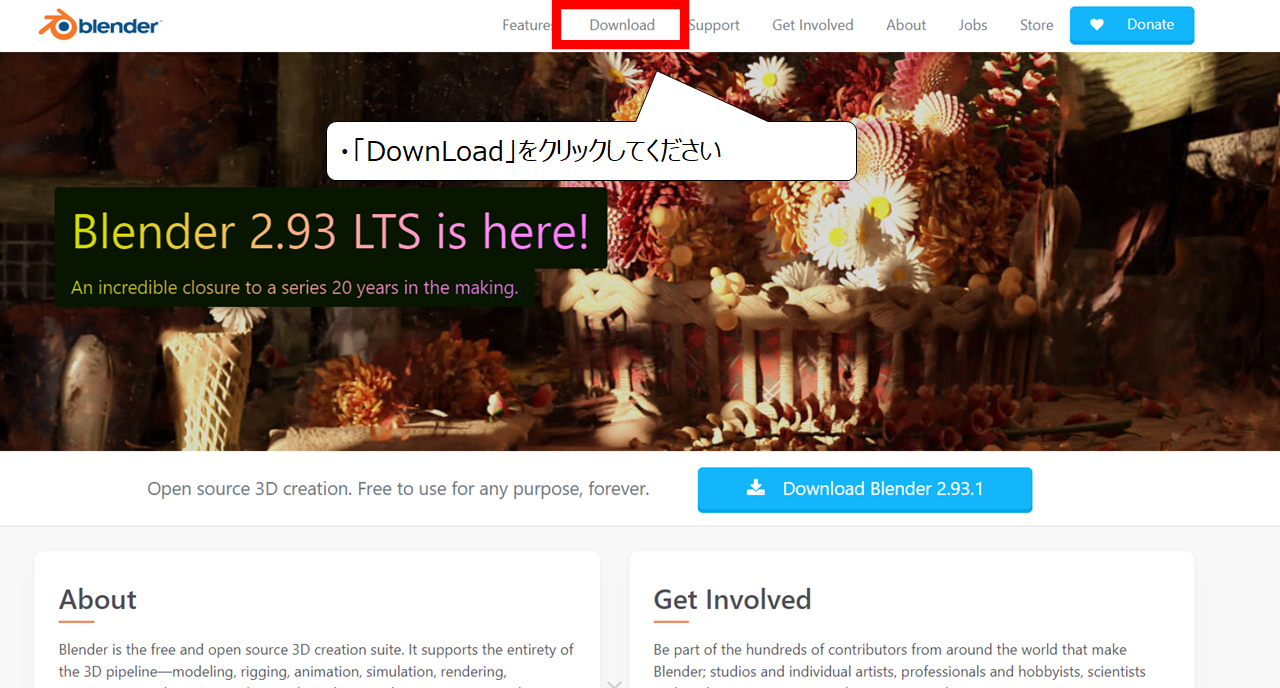
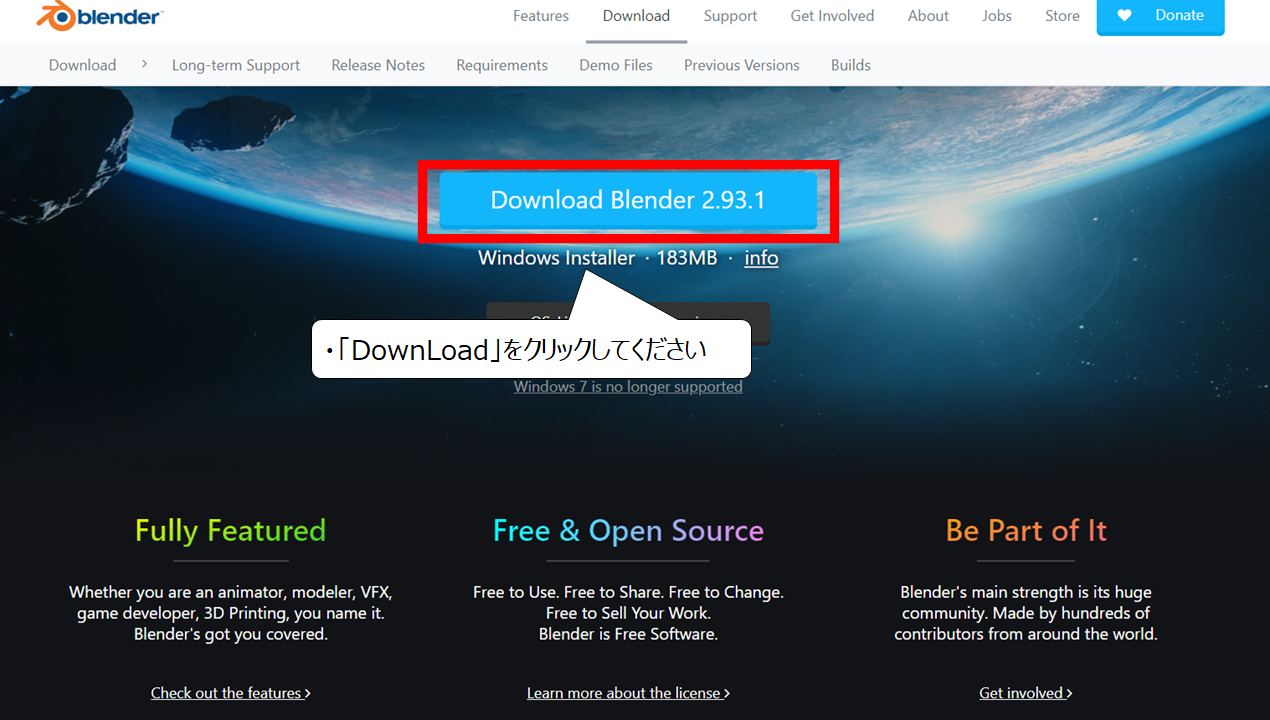
Blenderは公式サイトからインストールできます
公式サイト
https://www.blender.org



ダウンロードしたインストールプログラムを起動してください
インストールが始まります
次はインストールしたBlenderを使い、ロゴを作る方法を説明します
・Blenderロゴを光らせよう
・3Dオブジェクトに画像を貼り付けよう


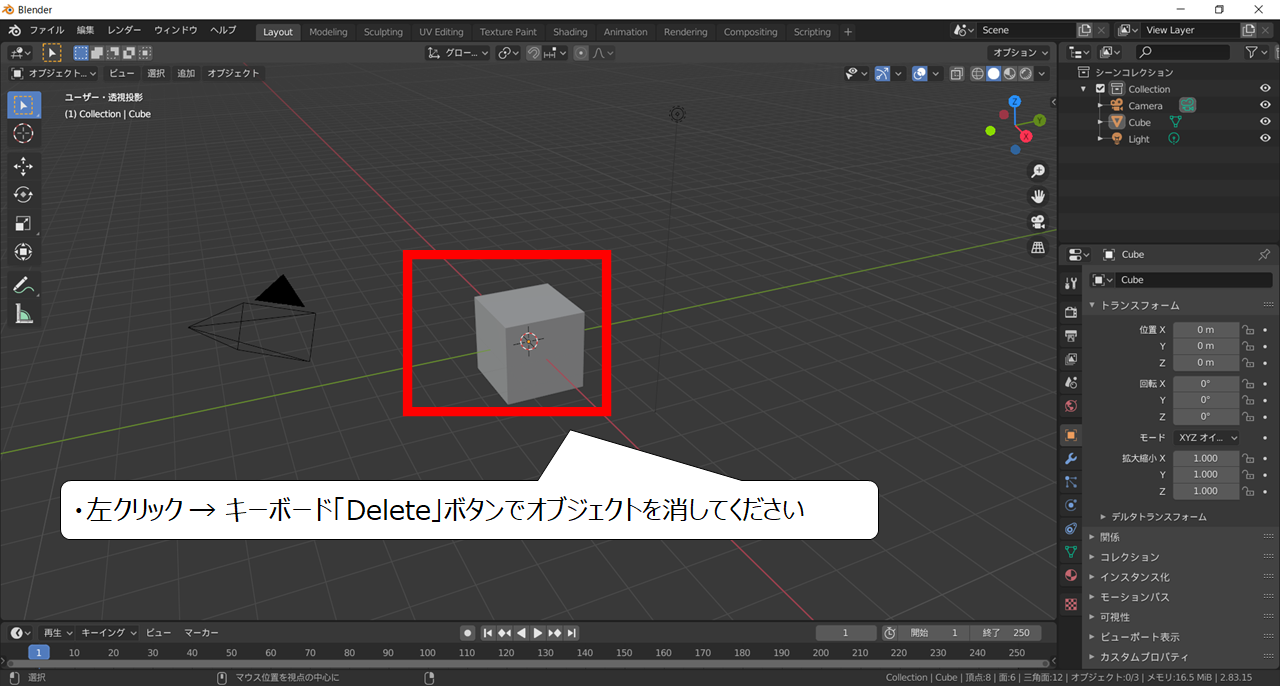
Blenderを起動した画面です
・左クリック → キーボード「Delete」ボタンでオブジェクトを消してください


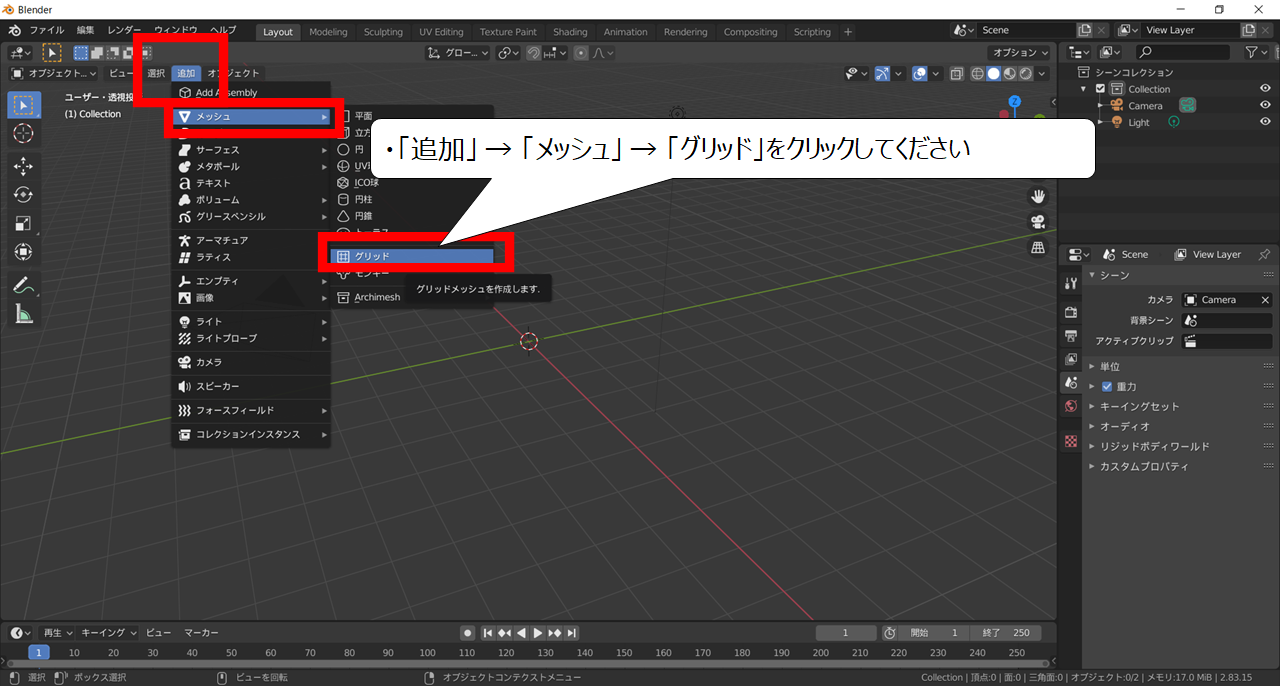
消した場所に「ロゴ」を貼るための平面をつくります
・「追加」 → 「メッシュ」 → 「グリッド」をクリックしてください


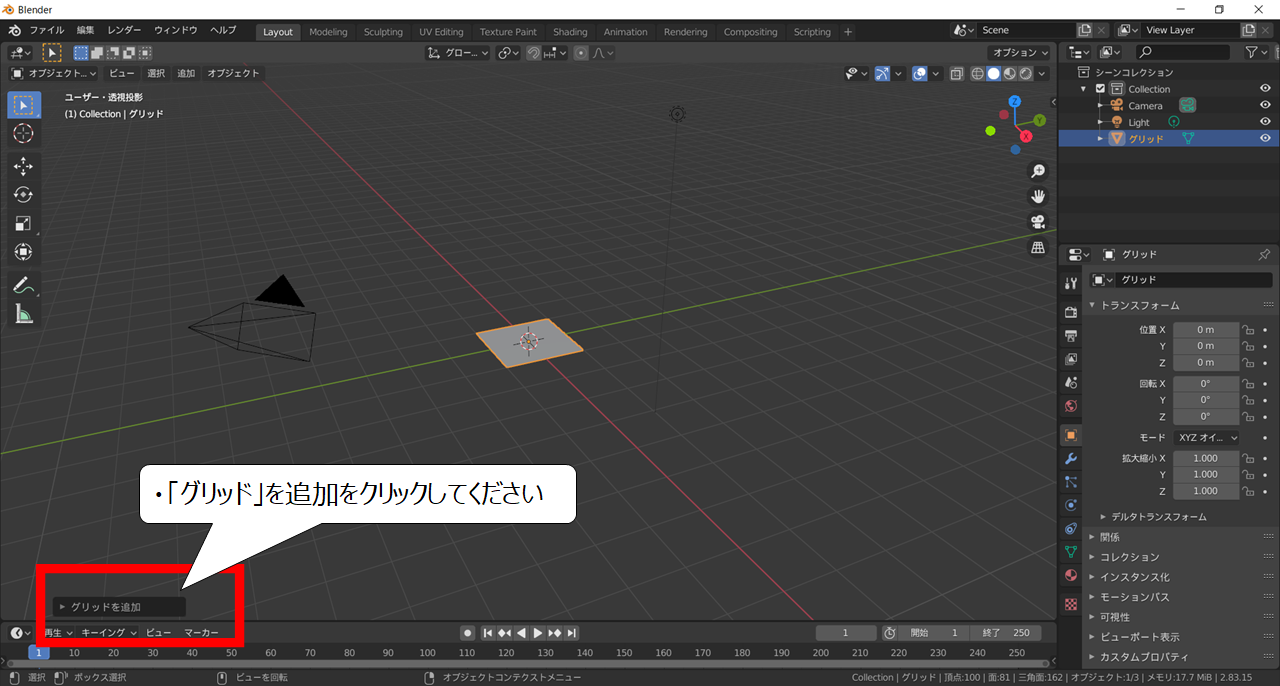
平面を作ると画面左下に「グリッドを追加」コマンドが現れます
・「グリッドを追加」をクリックしてください


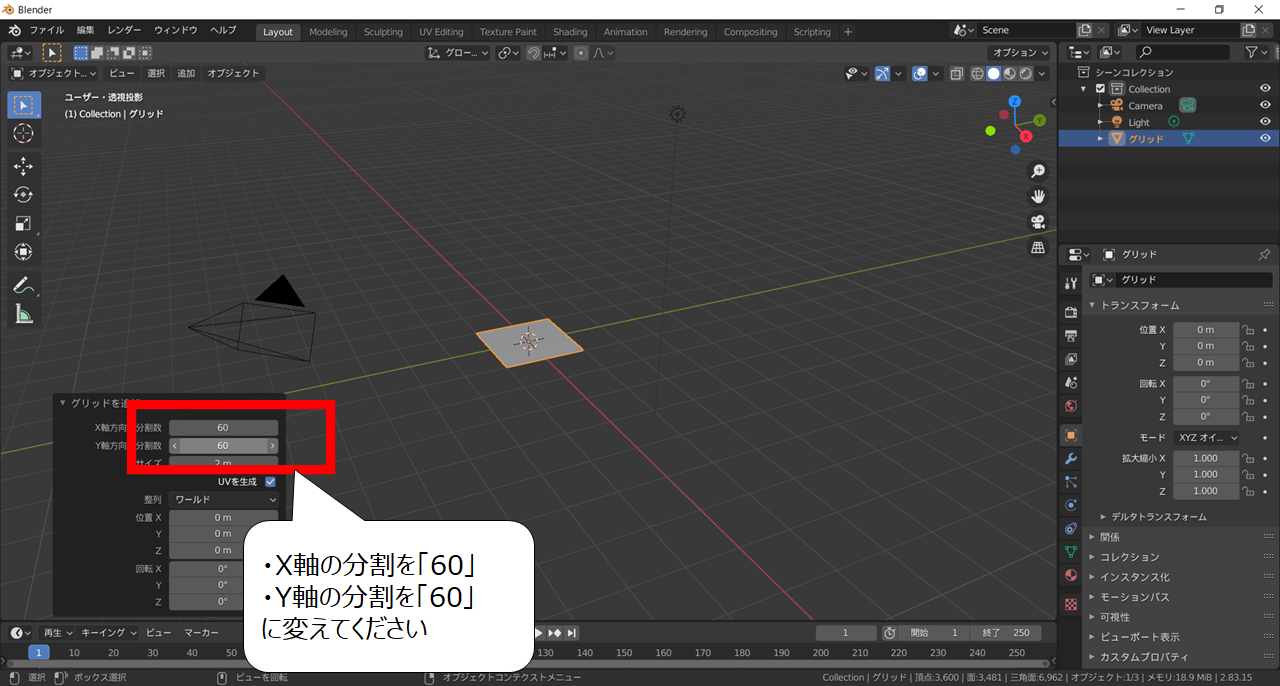
平面をアニメーション用に細かく分けます
・X軸の分割を「60」、Y軸の分割を「60」に変えてください


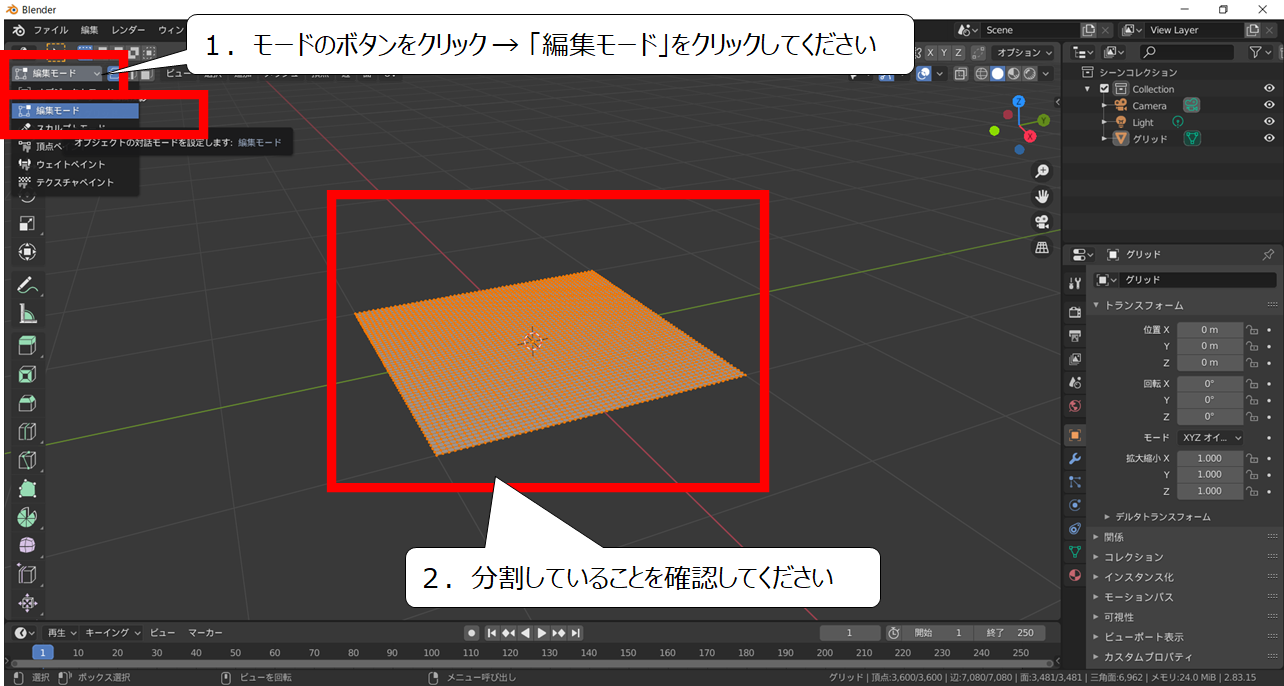
細かく分かれていることを確認します
1.モードのボタンをクリック → 「編集モード」をクリックしてください
2.分割していることを確認してください


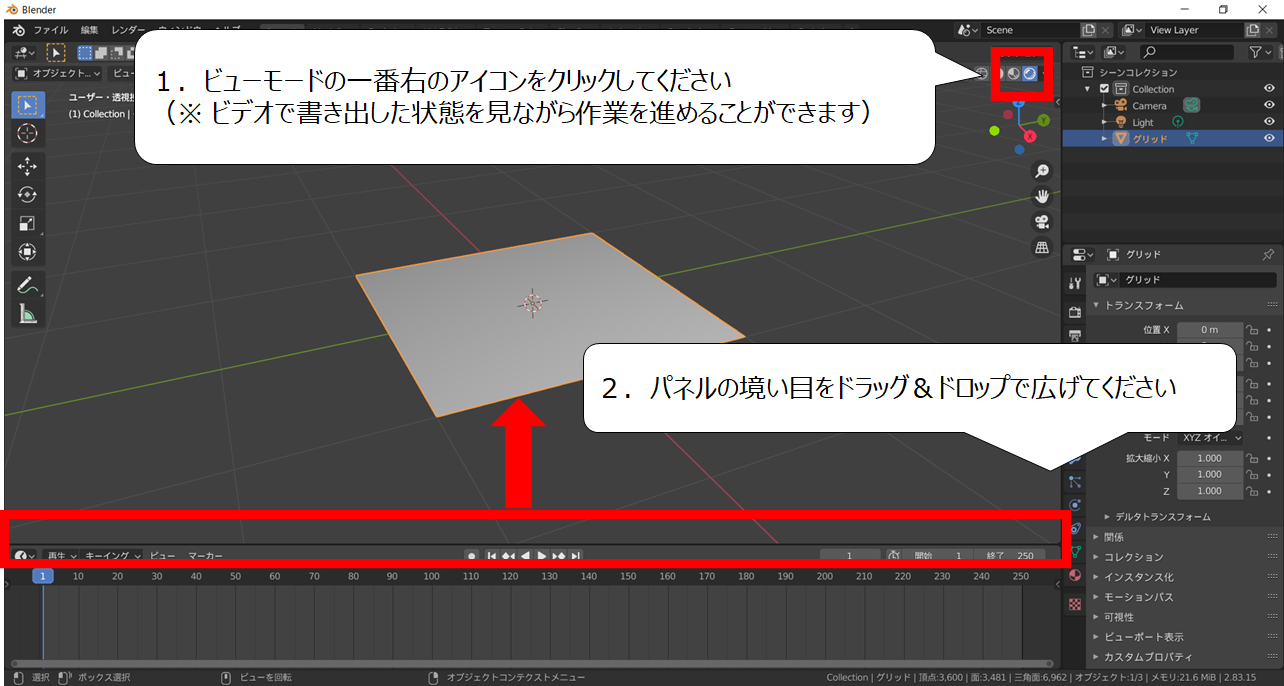
完成に近い映像を確認できるように設定します
1.ビューモードの一番右のアイコンをクリックしてください
(※ ビデオで書き出した状態を見ながら作業を進めることができます)
2.パネルの境い目をドラッグ&ドロップで広げてください


画面下のエディタの種類を変えます
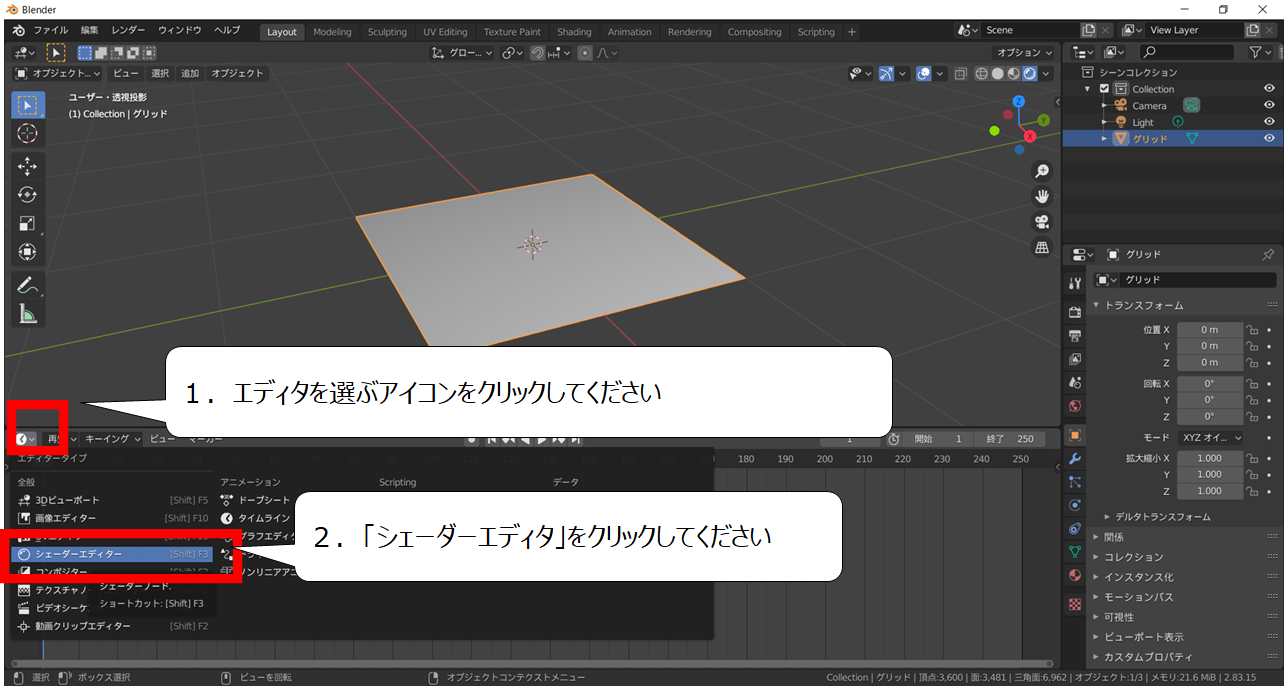
1.エディタを選ぶアイコンをクリックしてください
2.「シェーダーエディタ」をクリックしてください


エフェクトを変える準備をします
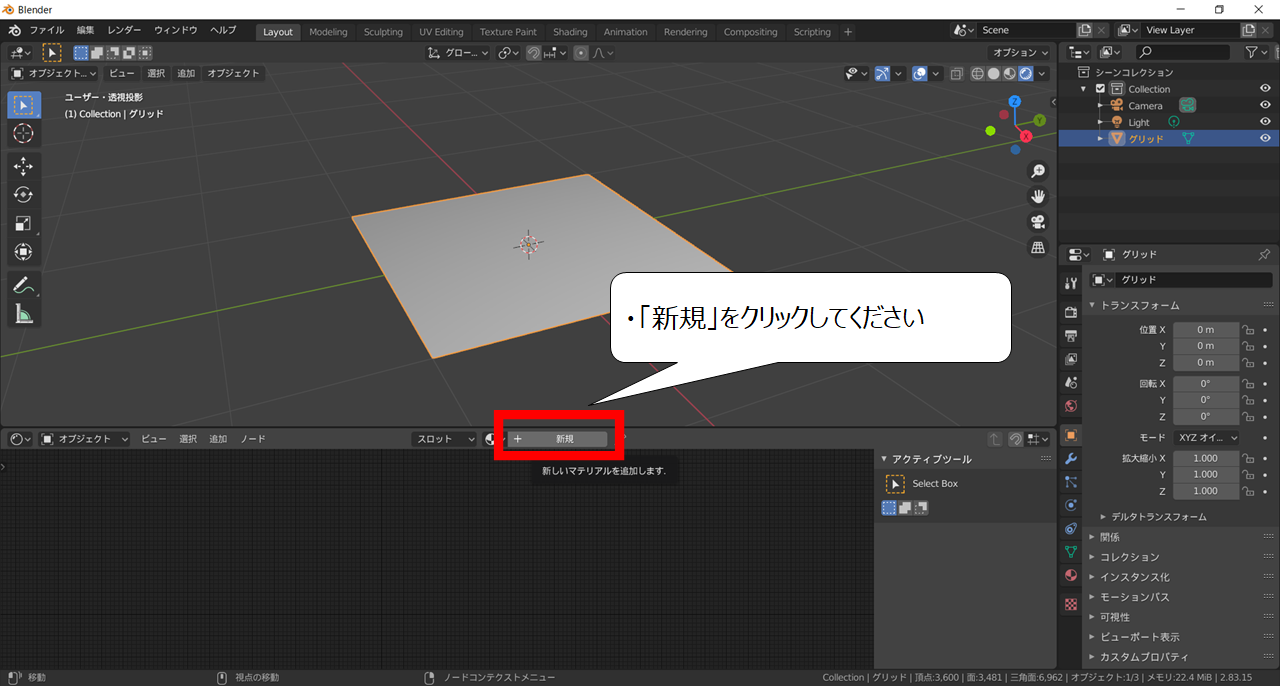
・「新規」をクリックしてください


現在の設定を変えます
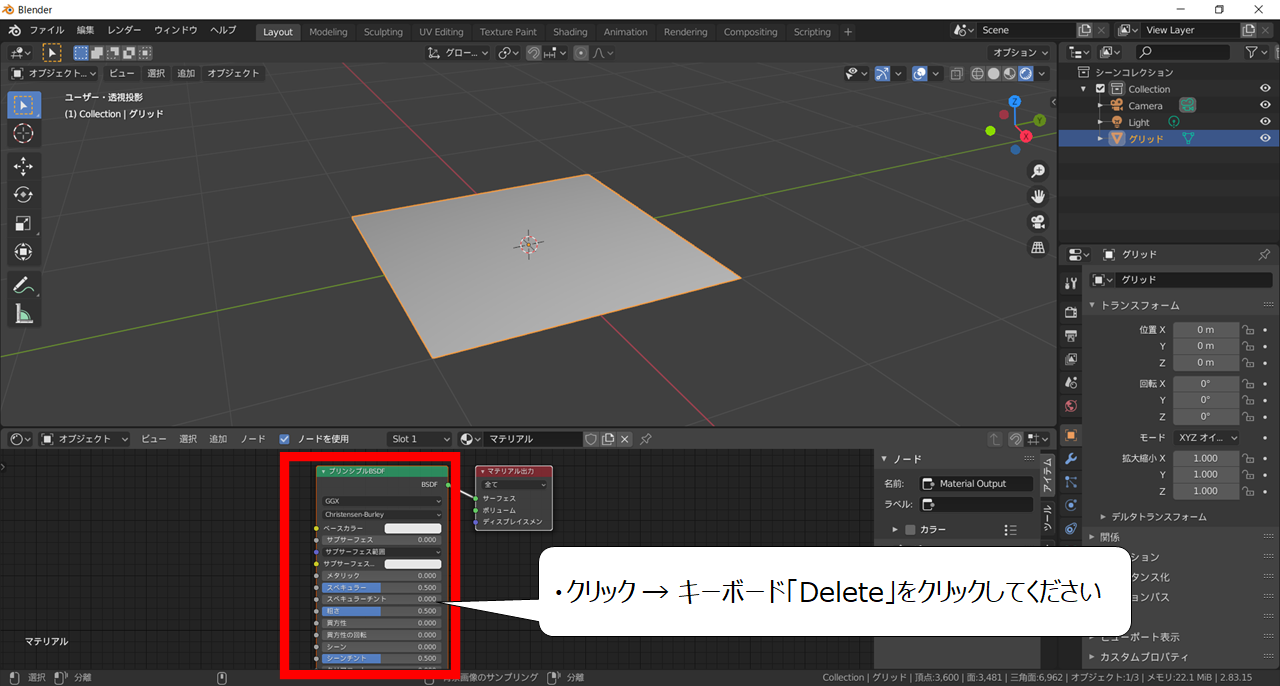
・「プリンシプル」をクリック → キーボード「Delete」をクリックしてください


設定を追加します
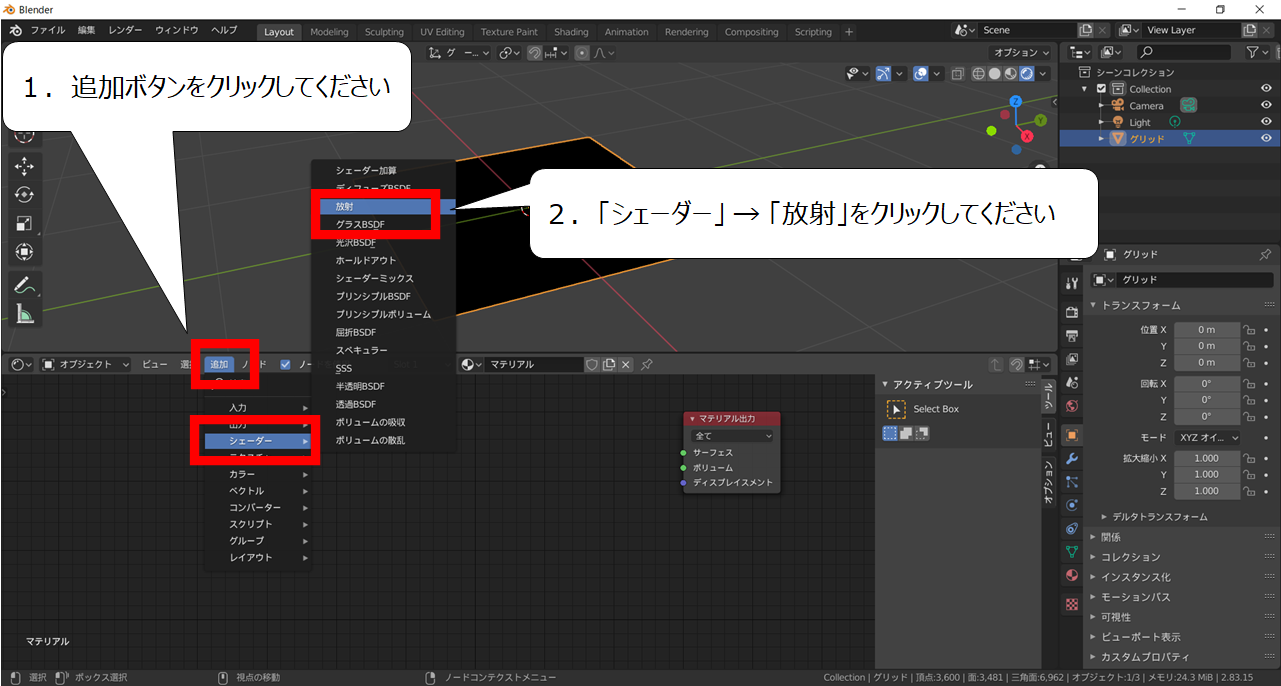
1.追加ボタンをクリックしてください
2.「シェーダー」 → 「放射」をクリックしてください


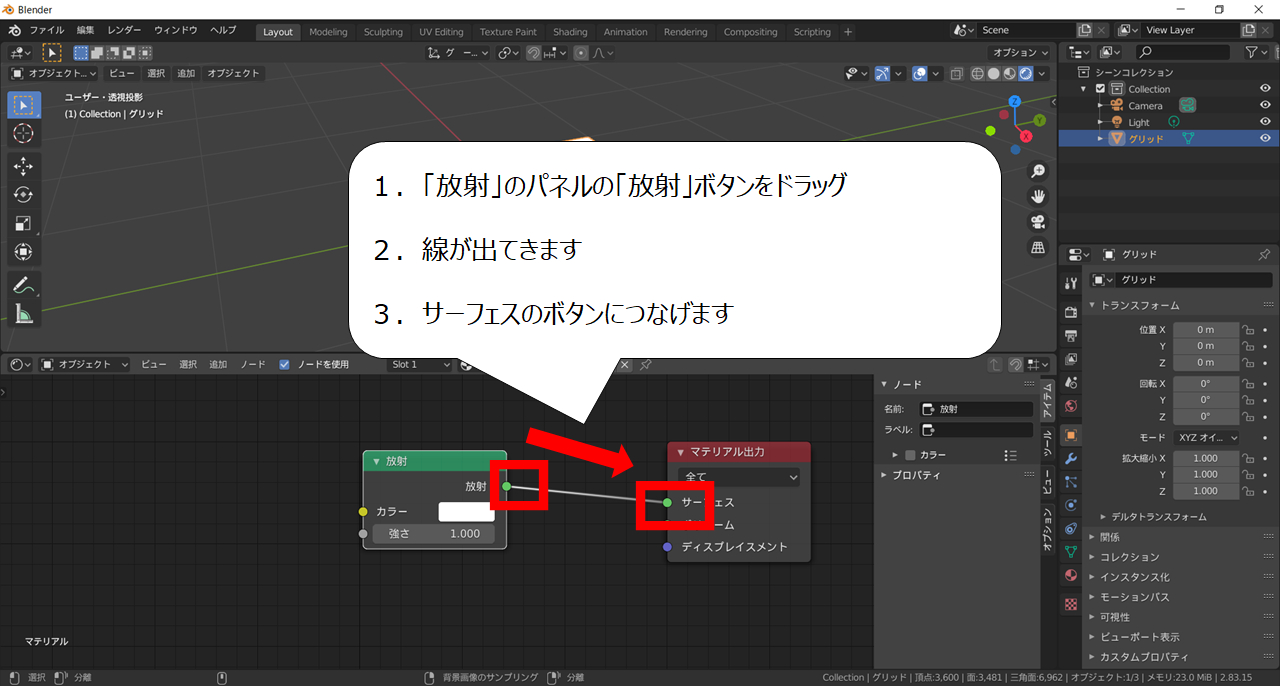
見え方を合体させます
1.「放射」のパネルの「放射」ボタンをドラッグ
2.線が出てきます
3.サーフェスのボタンにつなげます


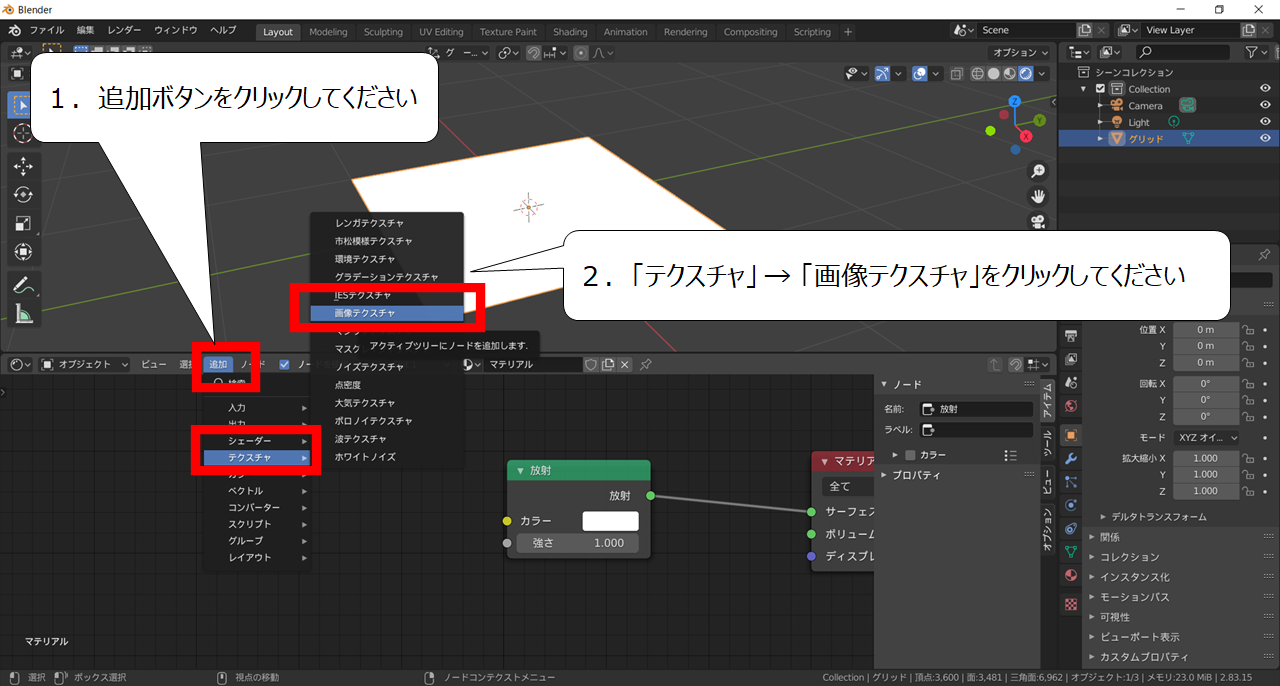
さらにロゴの画像を加えます
1.追加ボタンをクリックしてください
2.「テクスチャ」 → 「画像テクスチャ」をクリックしてください


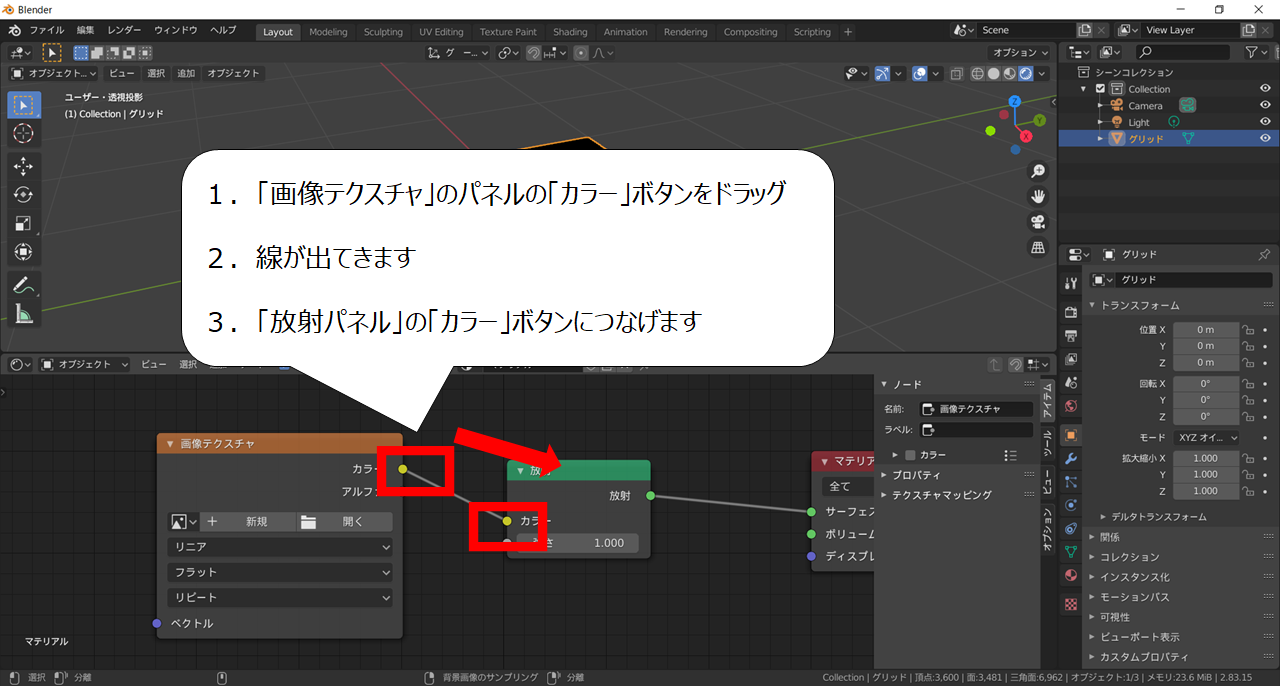
画像を表示するための準備をします
1.「画像テクスチャ」のパネルの「カラー」ボタンをドラッグ
2.線が出てきます
3.「放射パネル」の「カラー」ボタンにつなげます


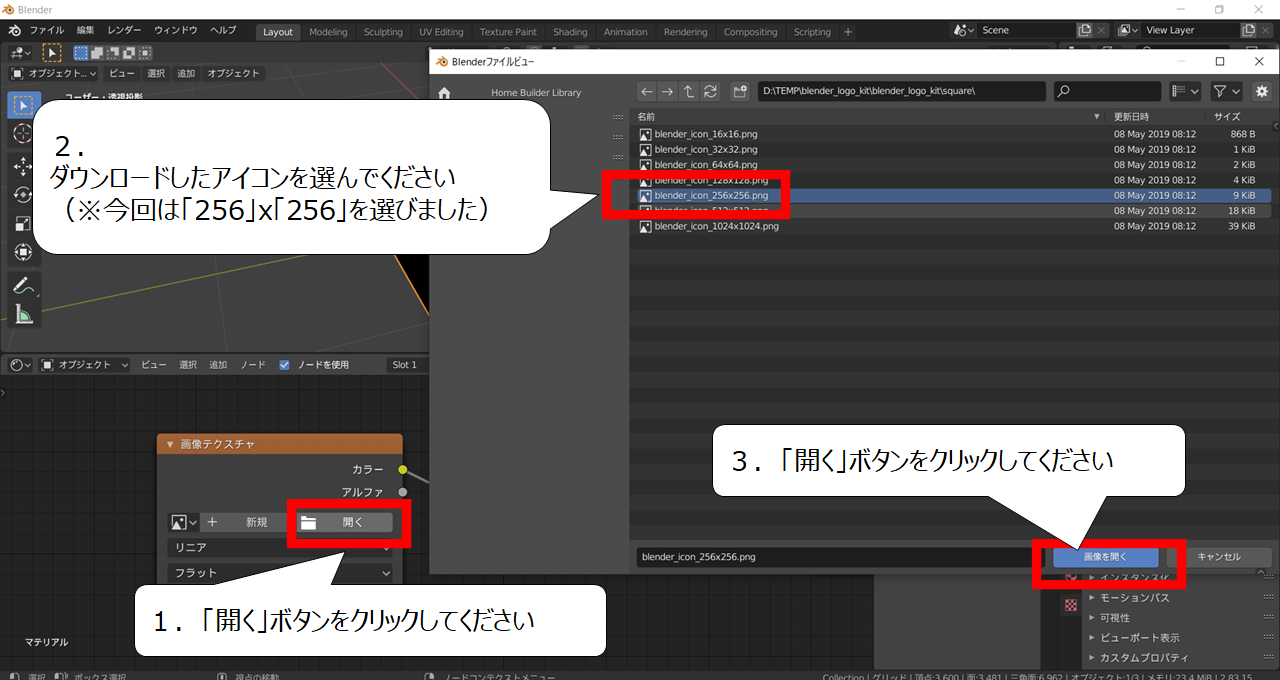
ロゴを読み込んでください
(今回は公式のロゴパックをダウンロードして、使いました)
公式サイトでロゴを配っているページ
https://www.blender.org/about/logo/
1.「開く」ボタンをクリックしてください
2.ダウンロードしたアイコンを選んでください
(※今回は「256」x「256」を選びました)
3.「開く」ボタンをクリックしてください


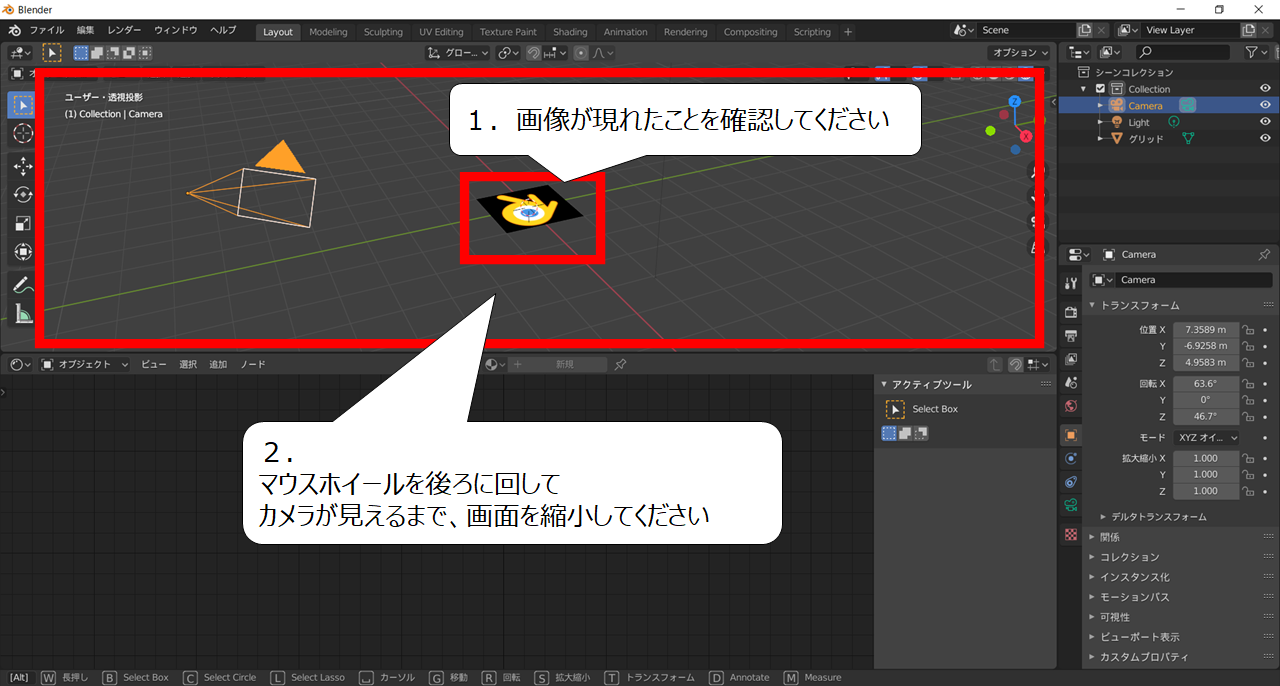
画像が現れます
1.画像が現れたことを確認してください
2.マウスホイールを後ろに回して、カメラが見えるまで、画面を縮小してください
・カメラの位置と画面の位置を完成の状態に移動しよう


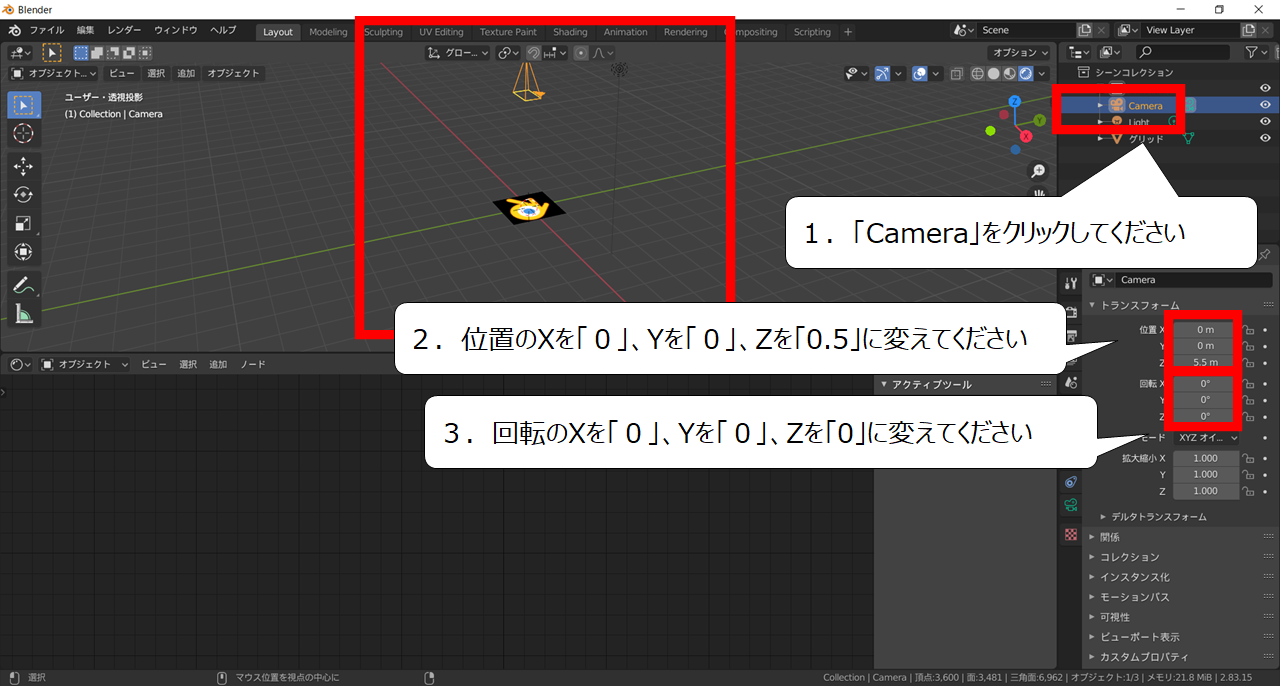
カメラの位置を動かします
1.「Camera」をクリックしてください
2.位置のXを「0」、Yを「0」、Zを「0.5」に変えてください
3.回転のXを「0」、Yを「0」、Zを「0」に変えてください


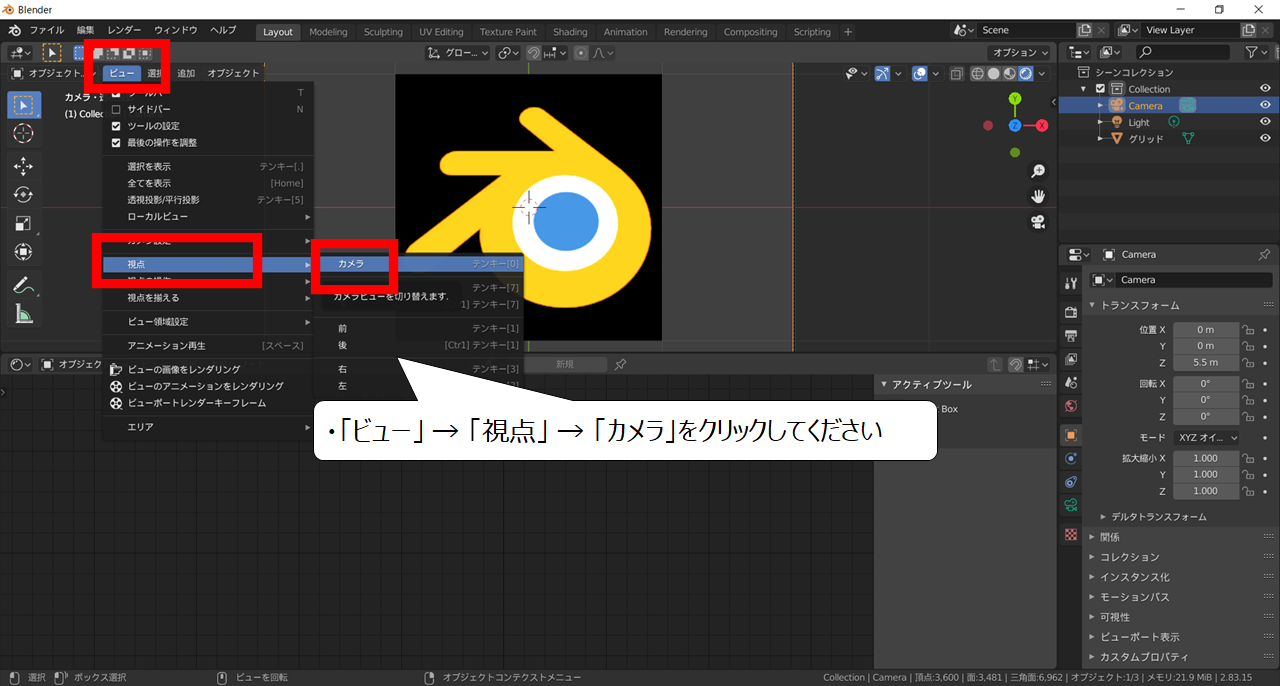
画面もカメラに移動します
・「ビュー」 → 「視点」 → 「カメラ」をクリックしてください
・Blenderロゴのピクセルアニメーションをつくろう


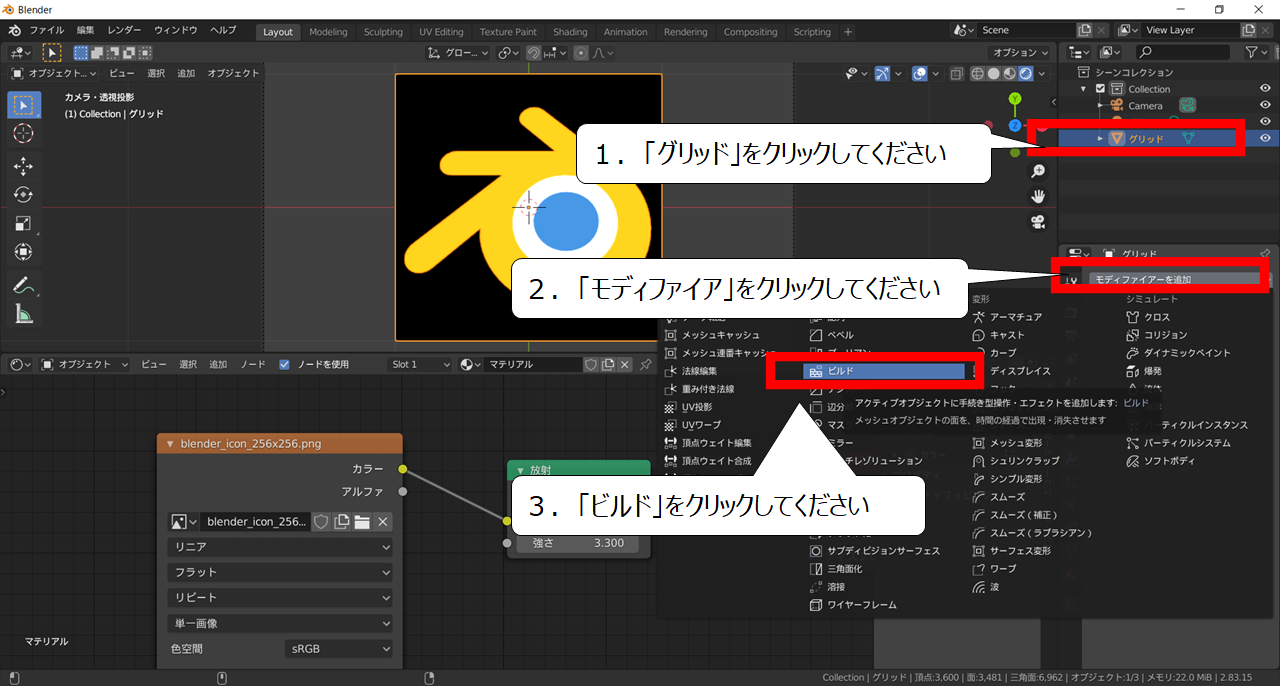
アニメーションを加えます
1.「グリッド」をクリックしてください
2.「モディファイア」をクリックしてください
3.「ビルド」をクリックしてください
(※ ロゴが消えますが、アニメーションが加わっただけです)


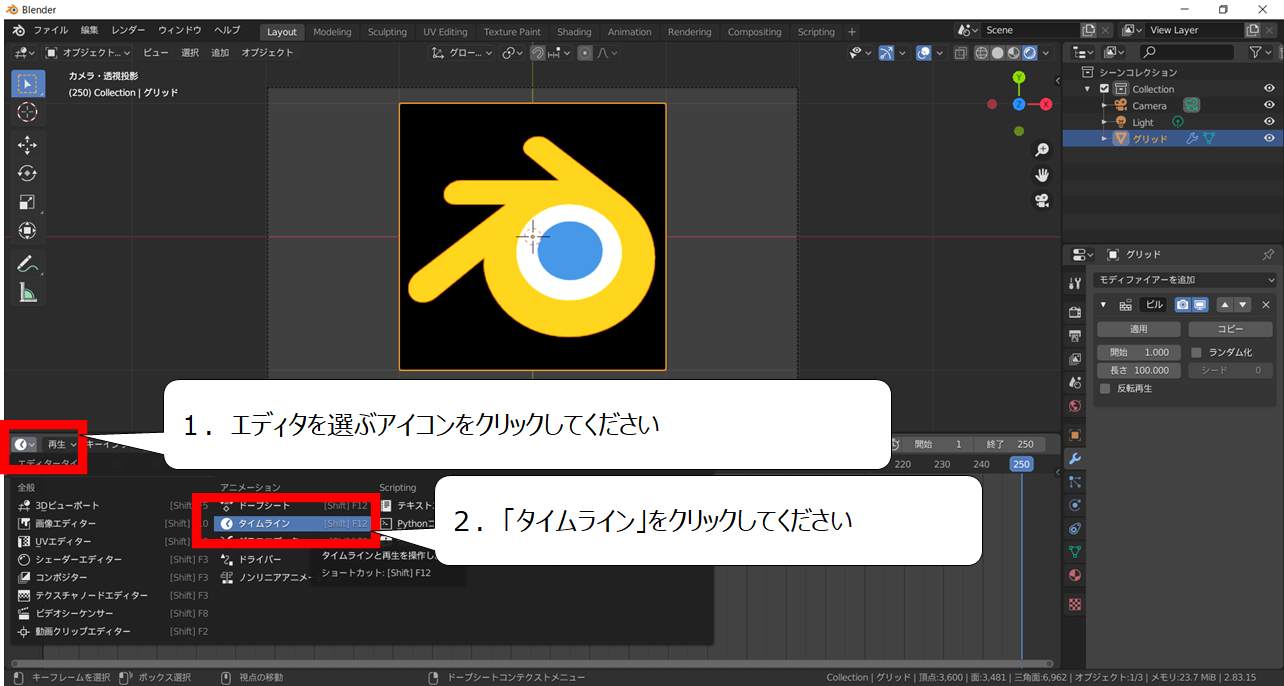
エディターの種類を変えます
1.エディタを選ぶアイコンをクリックしてください
2.「タイムライン」をクリックしてください


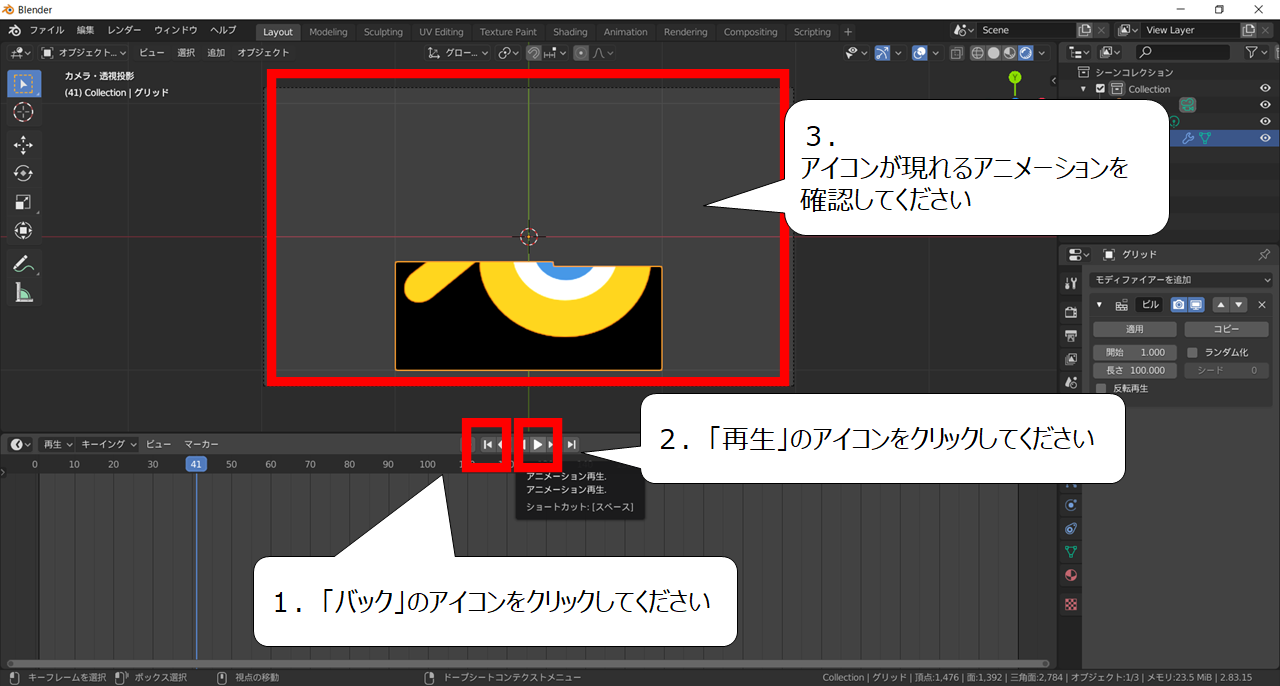
再生して動きを確認しましょう
1.「バック」のアイコンをクリックしてください
2.「再生」のアイコンをクリックしてください
3.アイコンが現れるアニメーションを確認してください


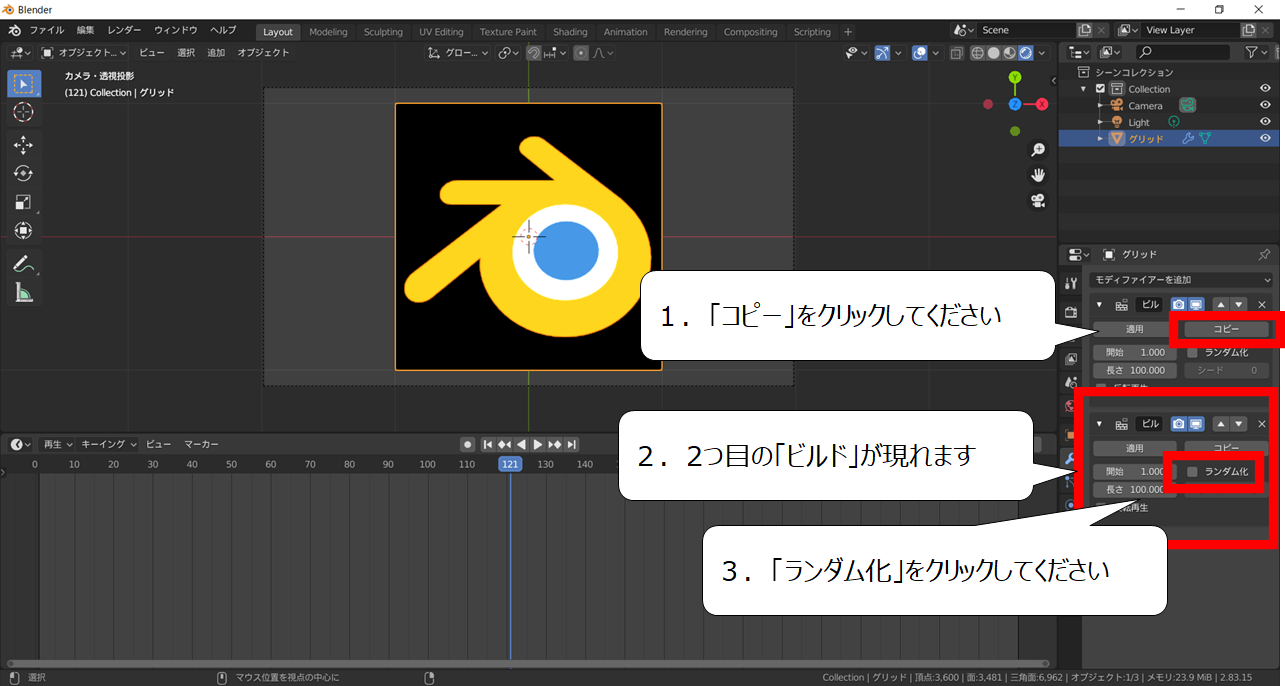
アニメーションをさらに加えます
1.「コピー」をクリックしてください
2.2つ目の「ビルド」が現れます
3.「ランダム化」をクリックしてください


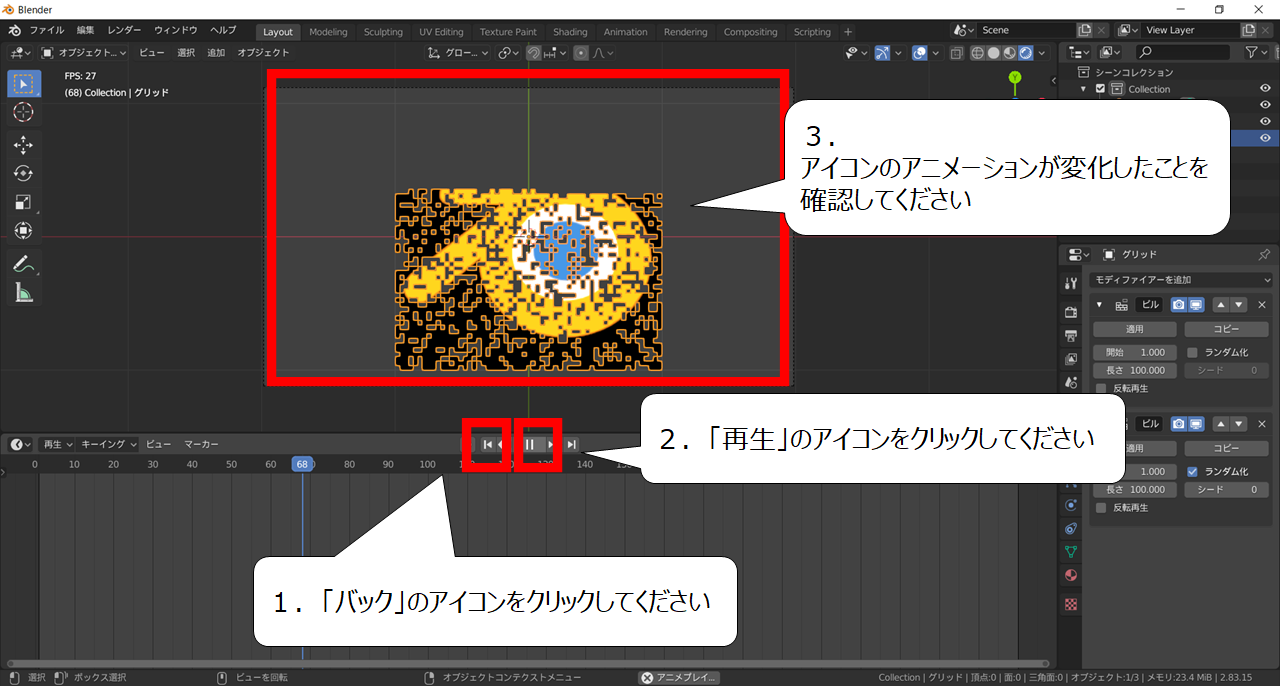
ピクセルアニメーションに変化しました
1.「バック」のアイコンをクリックしてください
2.「再生」のアイコンをクリックしてください
3.アイコンのアニメーションが変化したことを確認してください


輝きがわかるように、背景を暗くします
1.地球のようなアイコンをクリックします
2.カラーのアイコンをクリックします
3.黒をクリックします


バウンドのアニメーションを加えます
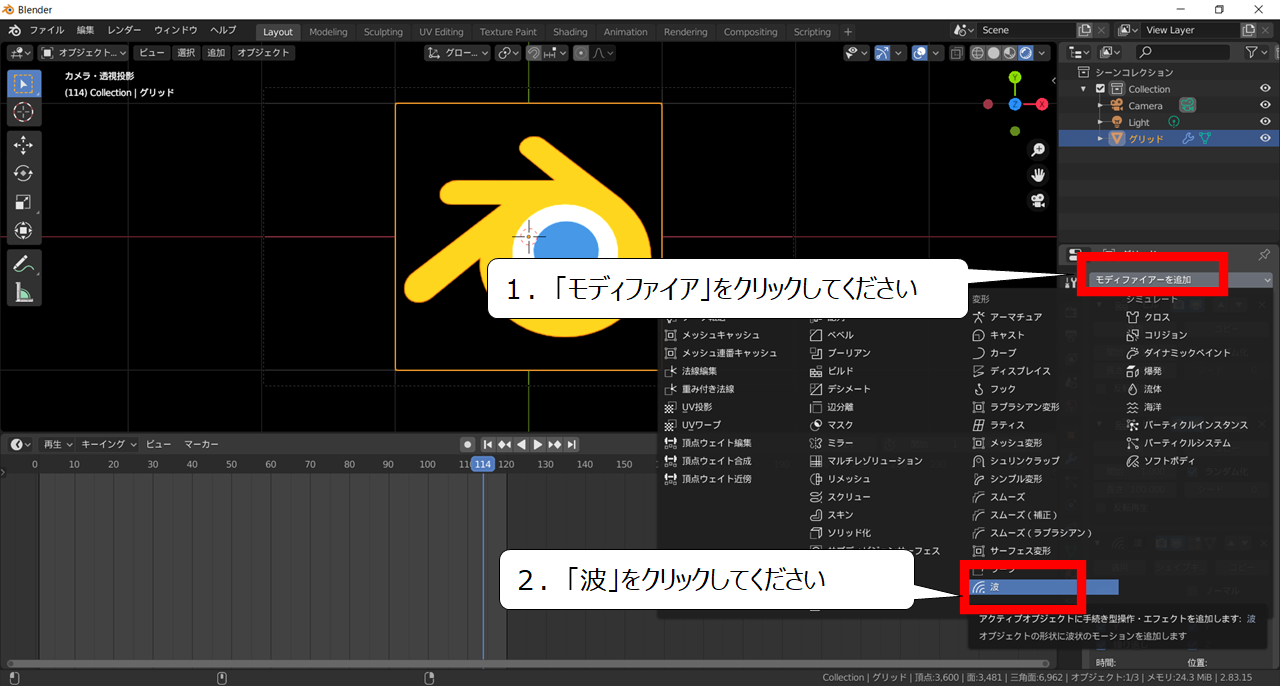
1.「モディファイア」をクリックしてください
2.「波」をクリックしてください


バウンドする、アニメーションをコントロールします
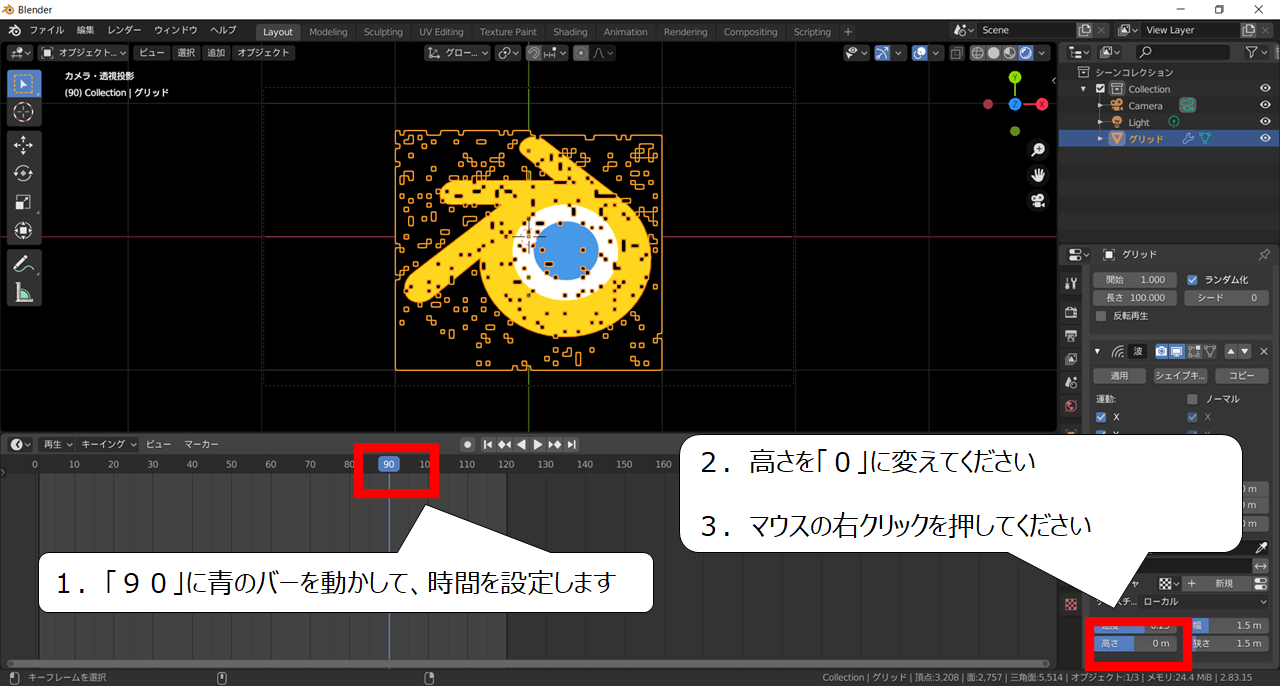
1.「90」に青のバーを動かして、時間を設定します
2.高さを「0」に変えてください
3.マウスの右クリックを押してください


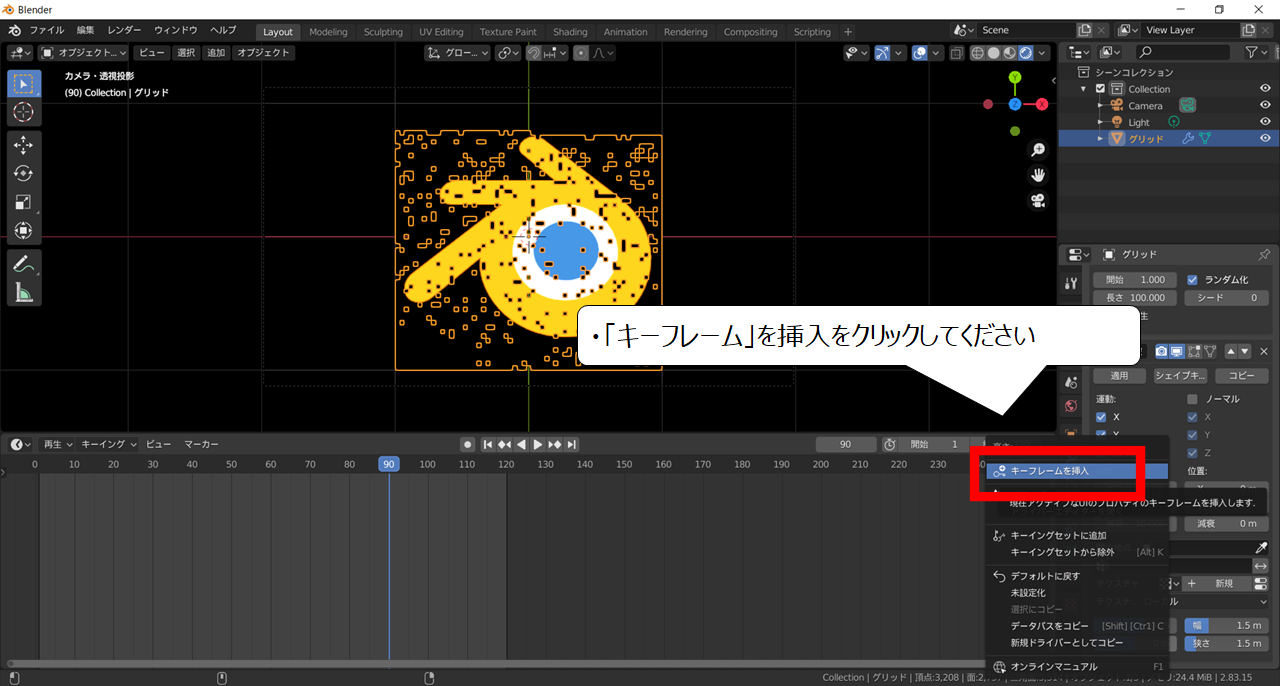
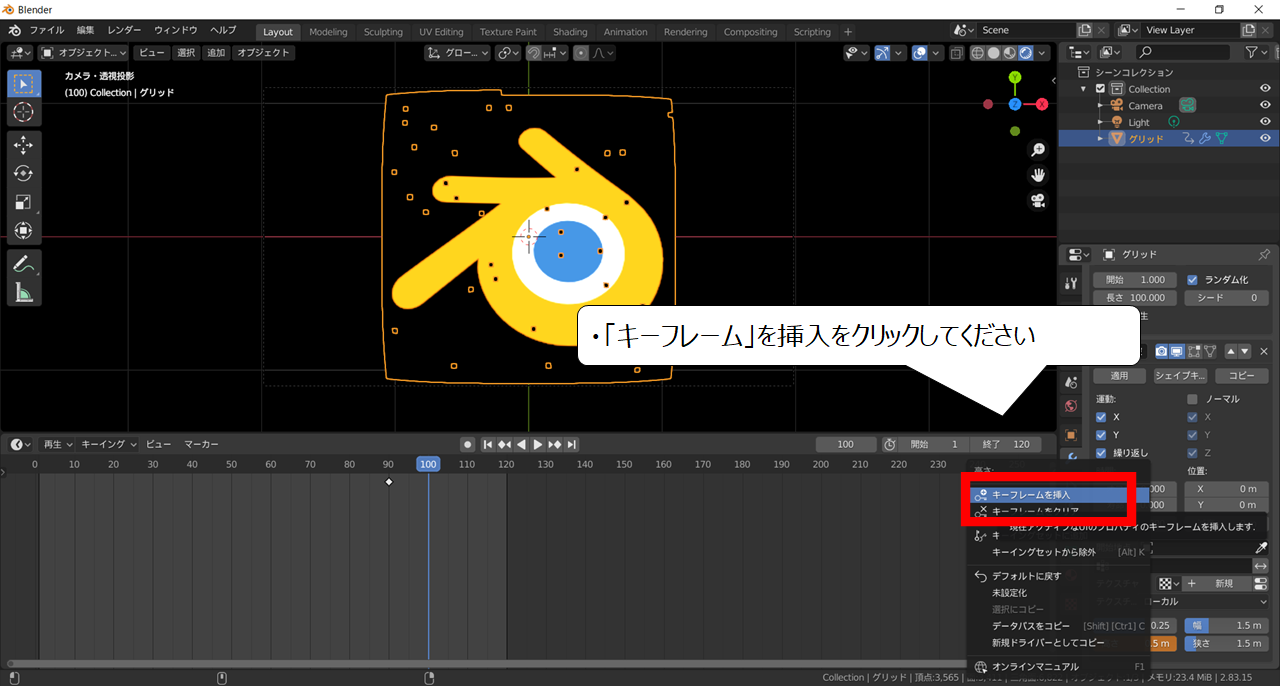
アニメーションのタイミングを決めます
・「キーフレーム」を挿入をクリックしてください


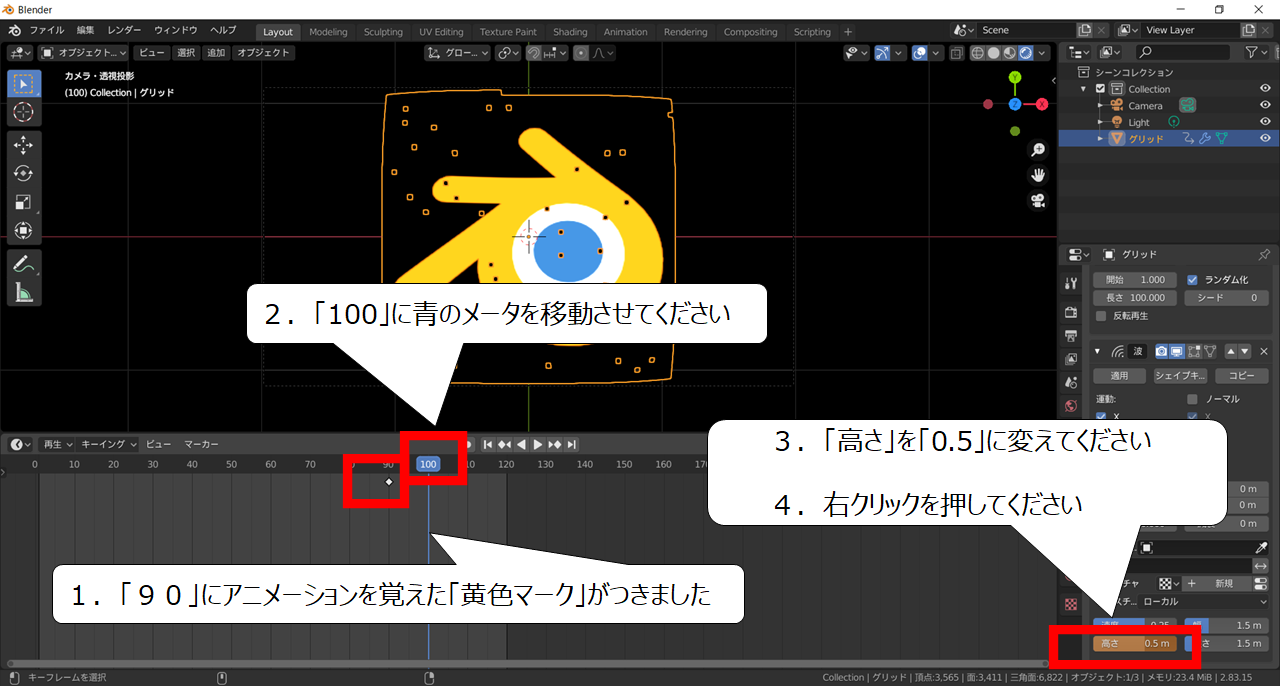
「90」から「100」までバウンドするように設定します
1.「90」にアニメーションを覚えた「黄色マーク」がつきました
2.「100」に青のメータを移動させてください
3.「高さ」を「0.5」に変えてください
4.右クリックを押してください


アニメーションのタイミングを決めます
・「キーフレーム」を挿入をクリックしてください


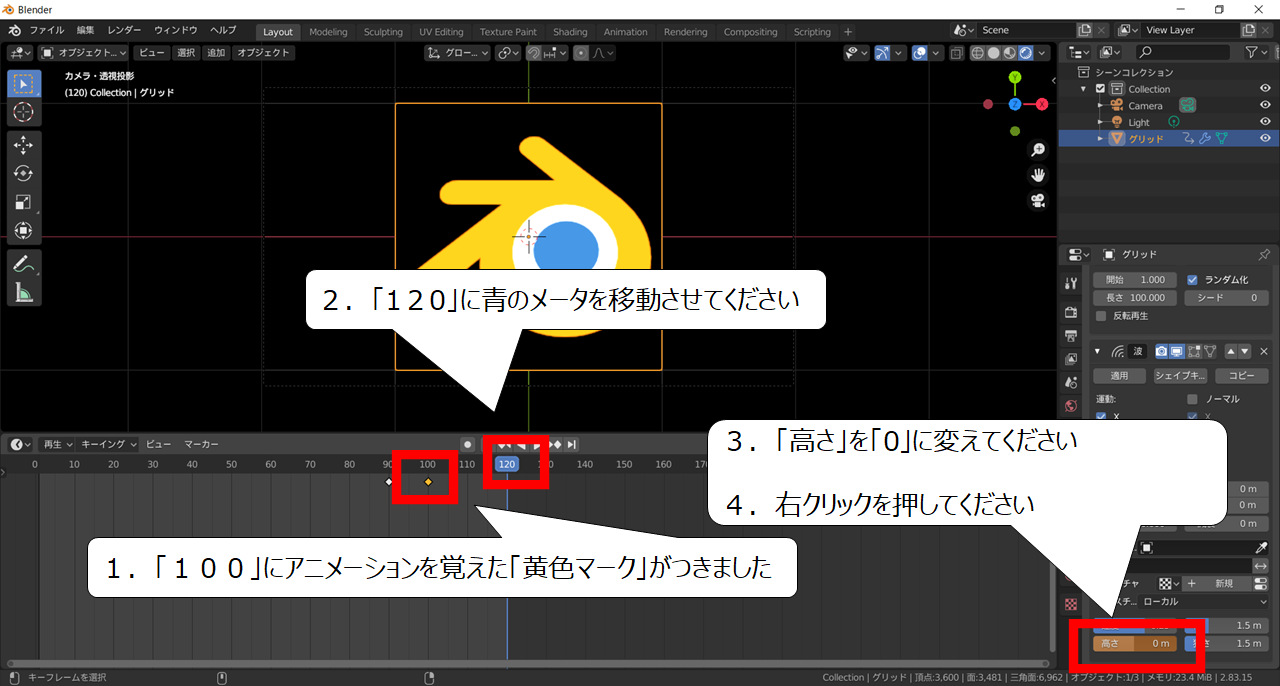
「100」から「120」でバウンドが終わるように設定します
1.「100」にアニメーションを覚えた「黄色マーク」がつきました
2.「120」に青のメータを移動させてください
3.「高さ」を「0」に変えてください
4.右クリックを押してください


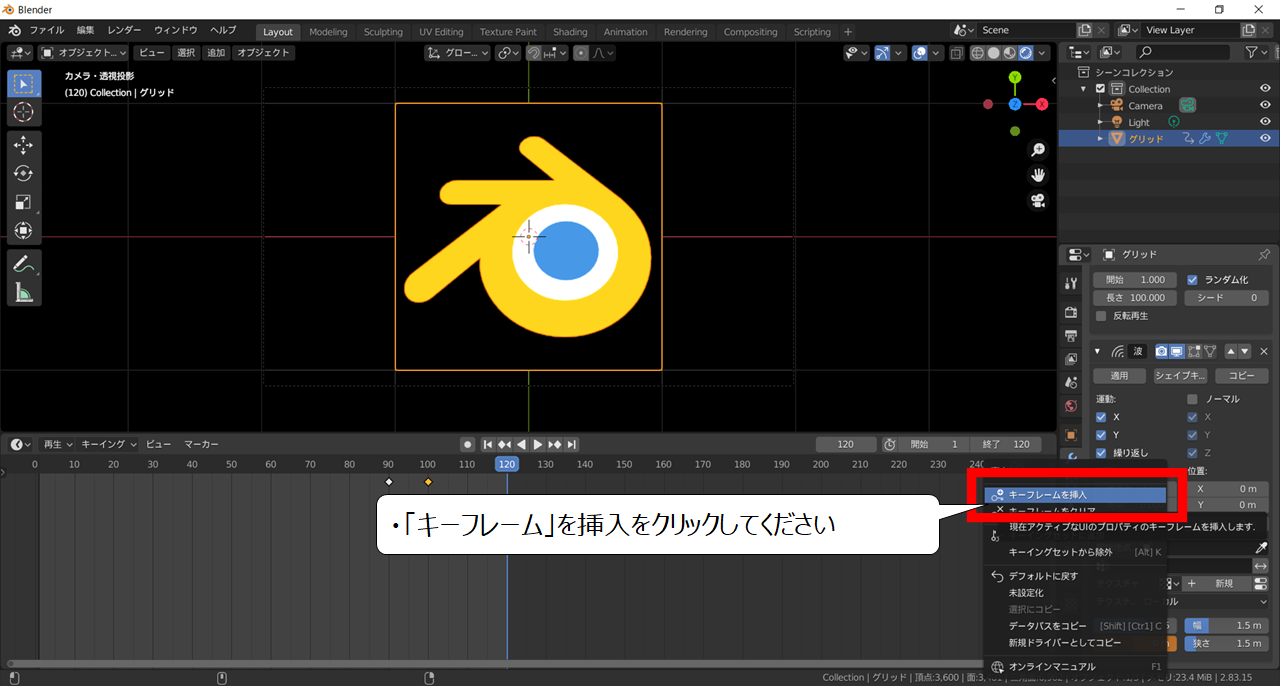
バウンドして戻る動きに変わります
・「キーフレーム」を挿入をクリックしてください


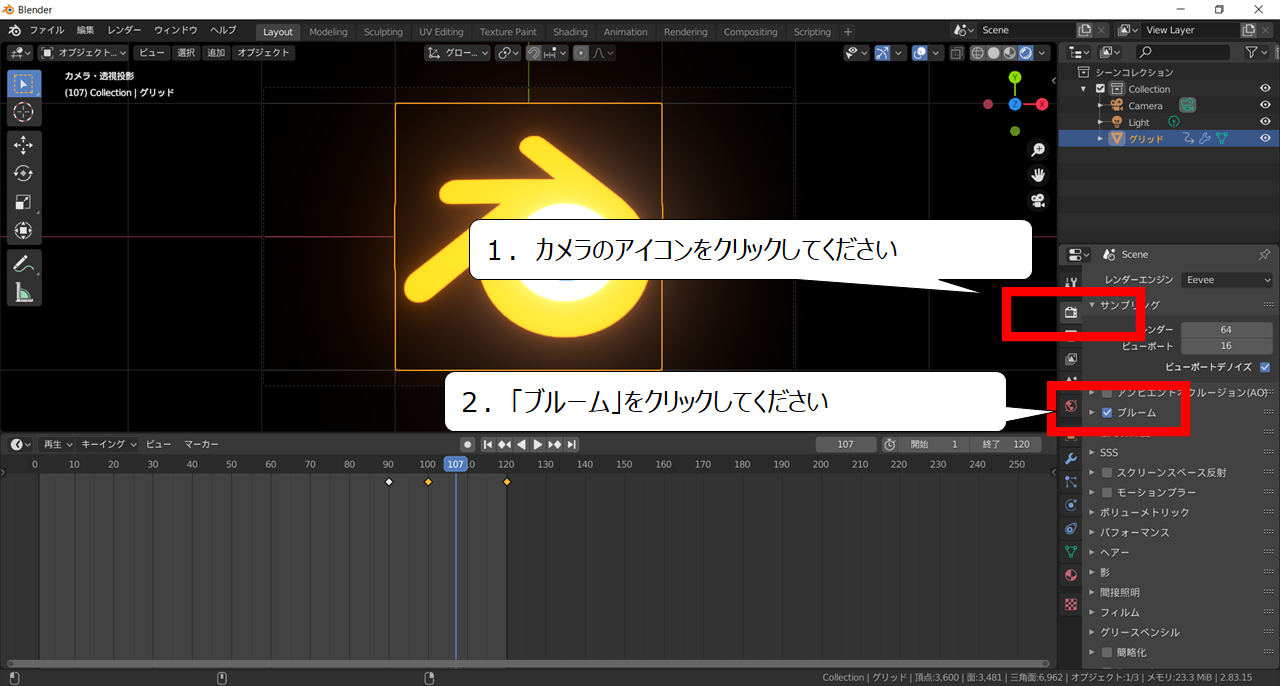
さらに輝きがわかるように変えます
1.カメラのアイコンをクリックしてください
2.「ブルーム」をクリックしてください
・完成したアニメーションの映像ファイルを作ろう


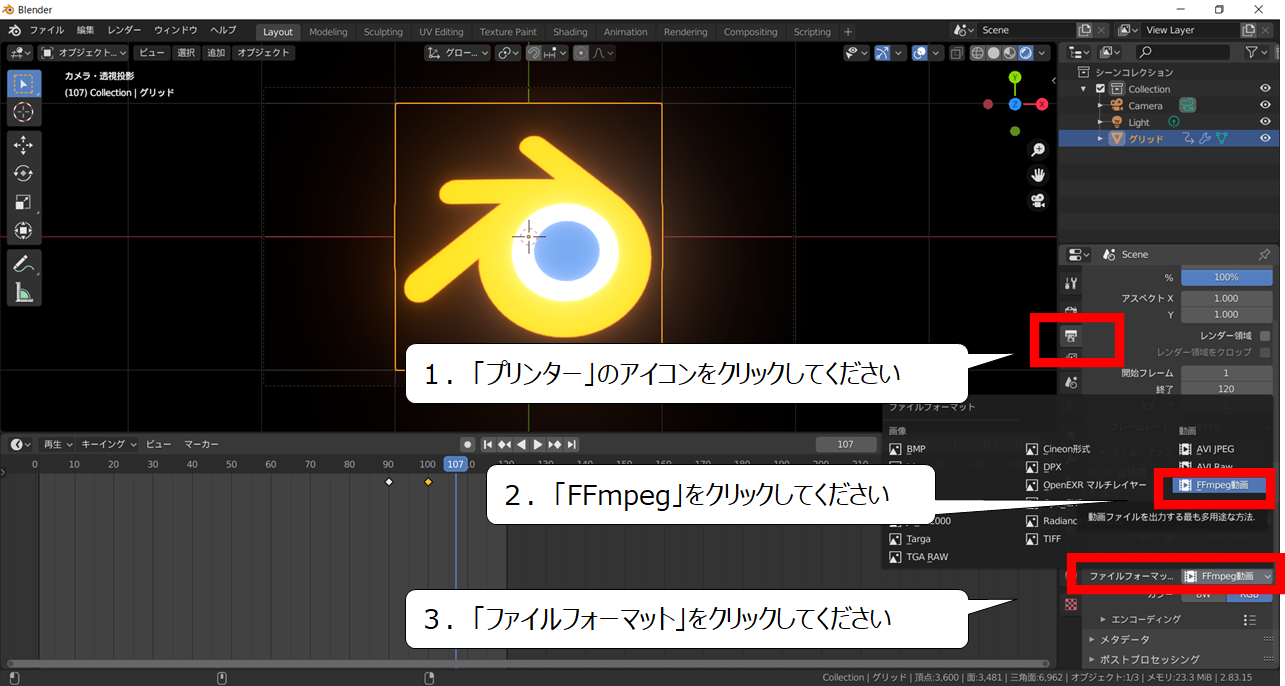
映像のファイルをつくる準備をします
1.「プリンター」のアイコンをクリックしてください
2.「FFmpeg」をクリックしてください
3.「ファイルフォーマット」をクリックしてください


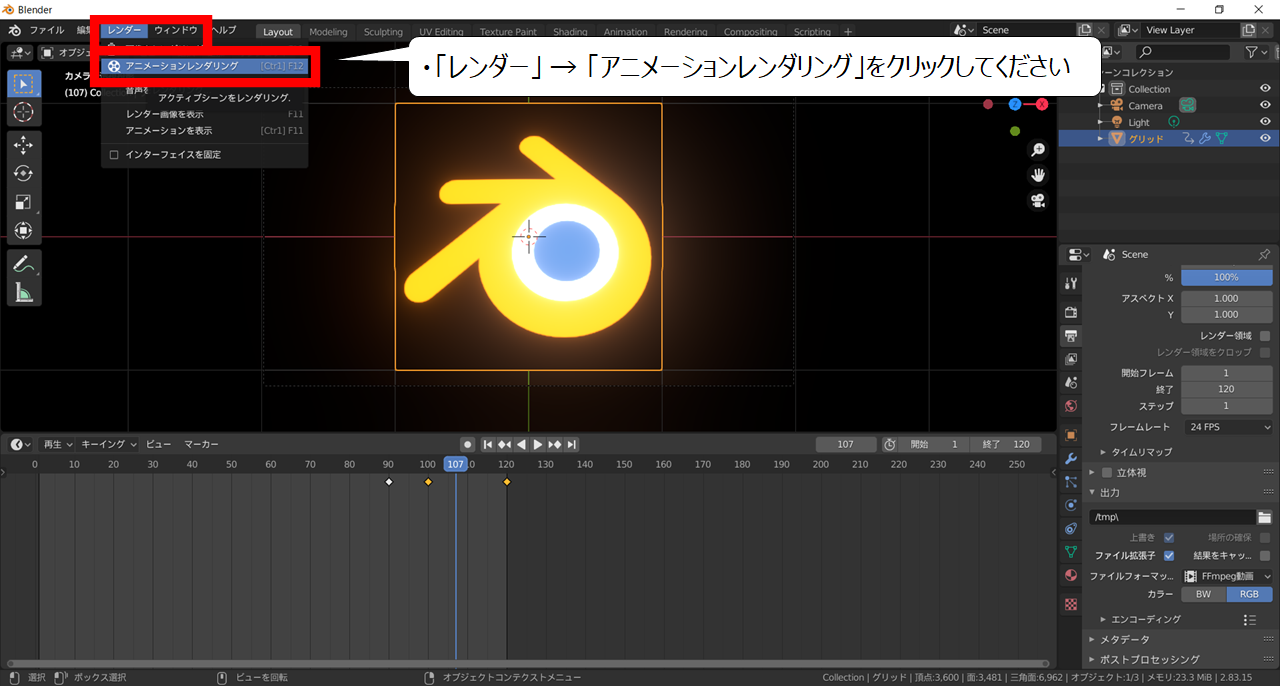
アニメーションの映像ファイルを作ります
・「レンダー」 → 「アニメーションレンダリング」をクリックしてください

今回の紹介はここまでです
>> Youtubeでは、さらにくわしく説明しています
ぜひ、ご覧ください
・まとめ
Blenderは、使いやすいように、便利に変わりました
今後もさらに、使う人が増えて、便利に変わります
ぜひ、このページの他のチュートリアルもご覧になってスキルアップしてください

この他のページのBlednerのチュートリアルです
リアルでも超簡単!3D建物の作り方とソフトの使い方&始めよう初めてのモデリング入門
https://illust55.com/1792/

ここまでご覧いただき、ありがとうございました



コメント