「お絵描きソフトの使い方を知りたい」
「無料のお絵かきソフトを探している」
「お絵かきソフトのうまく見える使い方を知りたい」
けど
「どうすればいいか、わからない」
と悩んでいませんか?
このページでは、だれでも、できる方法でお絵描きのやり方を紹介しています
今回は、無料のお絵かきソフト「GIMP」の使い方、雷の背景素材のつくり方を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
・「GIMP」をはじめて聞いた方
・「GIMP」とは何?

GIMPは世界で多くの人が使っている無料のお絵かきソフトです
GIMPは世界中で多くの人が使っているお絵かきソフトです
GIMPのインストールプログラムは公式サイトからダウンロードできます
>> GIMP公式サイト
また、インストールできないPCの時は、ポータブル版を使ってください
・Gimpでサンダーボルトの壁紙&背景画像をつくりながら使い方をおぼえよう
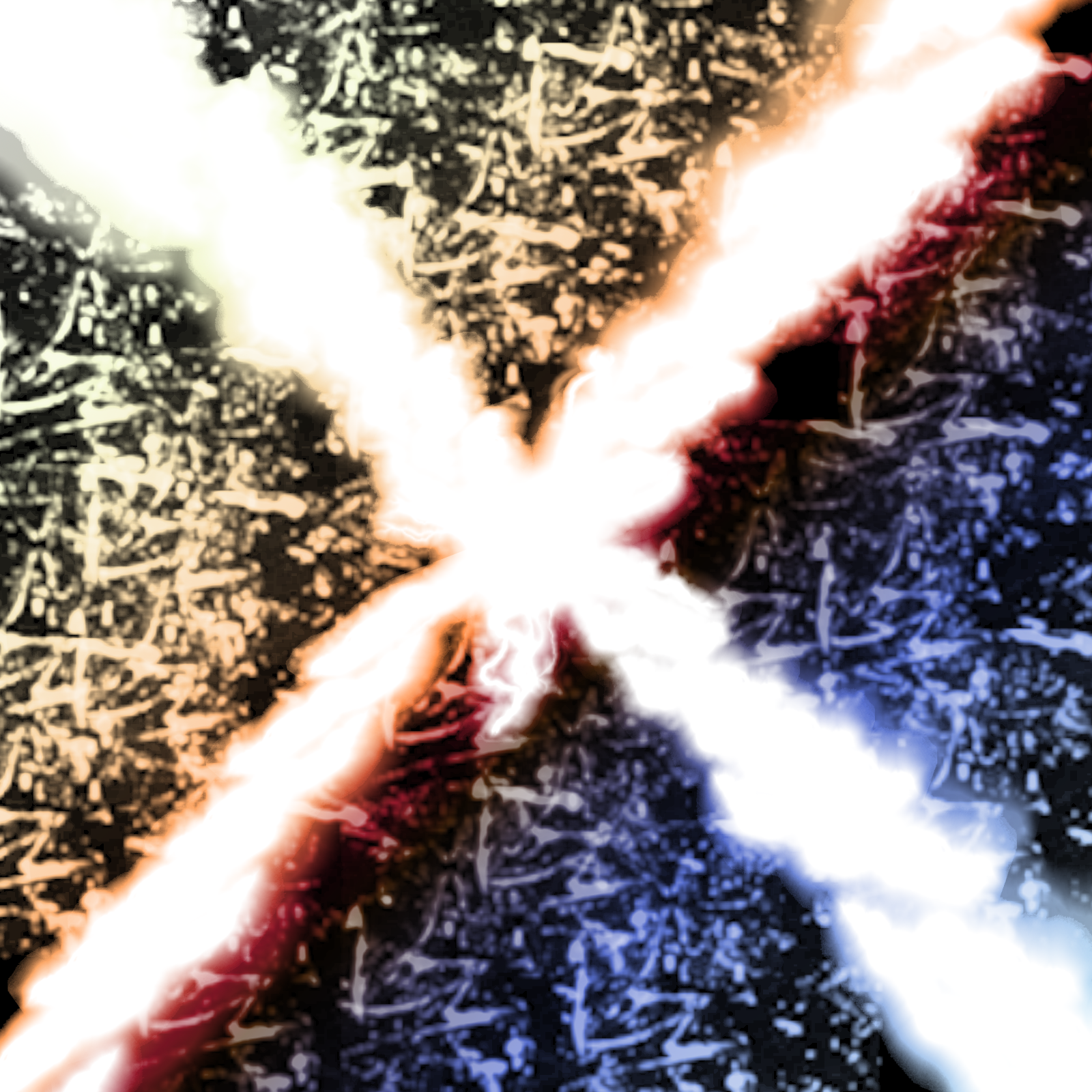
・今回、紹介する絵のつくり方

この絵をつくります
はじめに、ブラシツールのパーツをダウンロードします
こちらの絵は、フリー素材です、ご自由に使用してください
・GIMPで絵をつくる用意をしよう


今回、使うブラシをダウンロードします
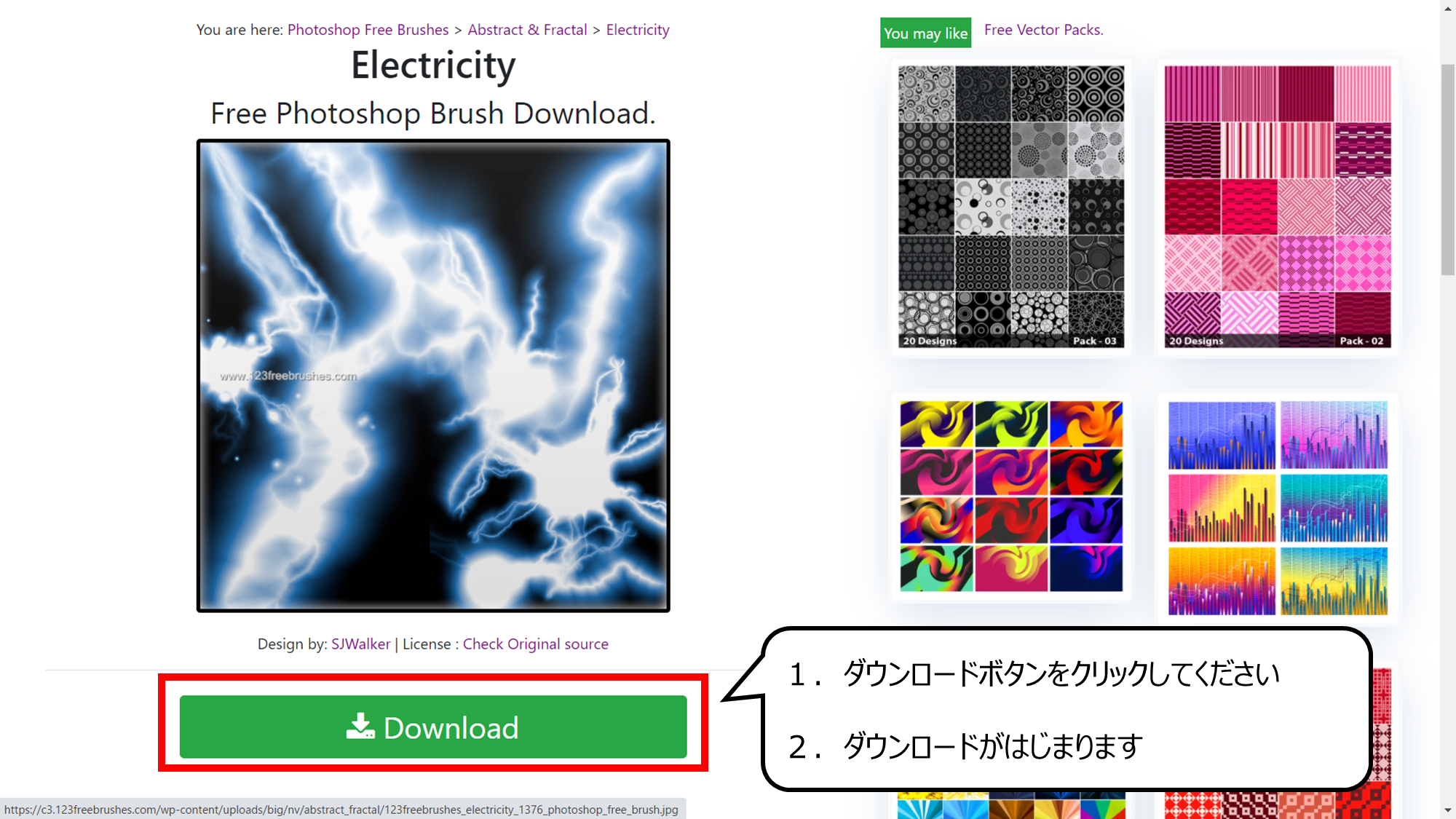
1.今回、使うブラシを配布しているサイトにアクセスしてください
※ >> Electricity Free Photoshop Brush ダウンロードサイト
2.ダウンロードボタンをクリックしてください
3.ダウンロードがはじまります


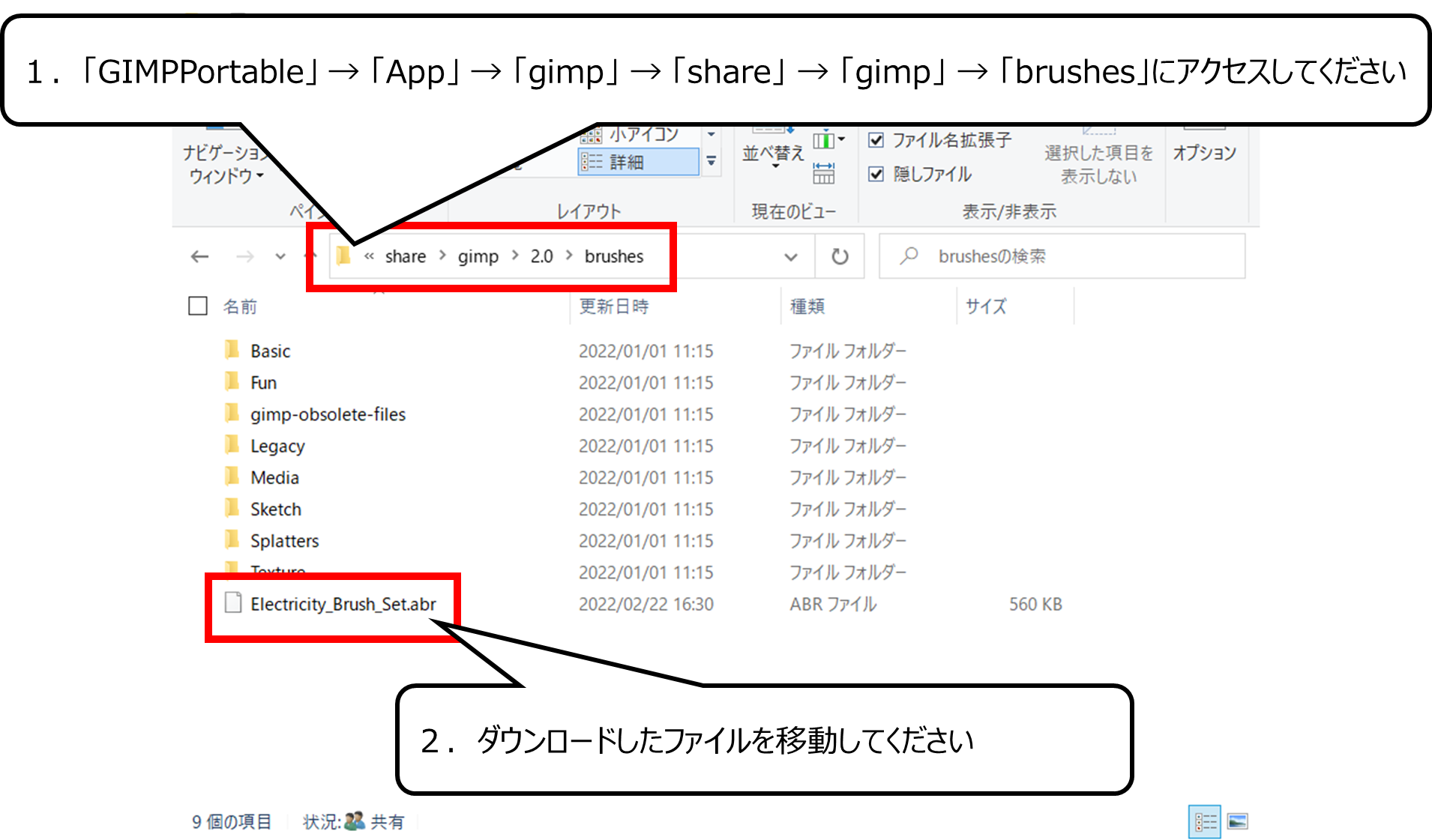
「GIMP」のブラシ用のフォルダに、ブラシファイルをコピーします
1.
「GIMPPortable」 → 「App」 → 「gimp」 → 「share」 → 「gimp」 → 「brushes」に
アクセスしてください
2.ダウンロードしたファイルを移動してください


「GIMP」を起動してください
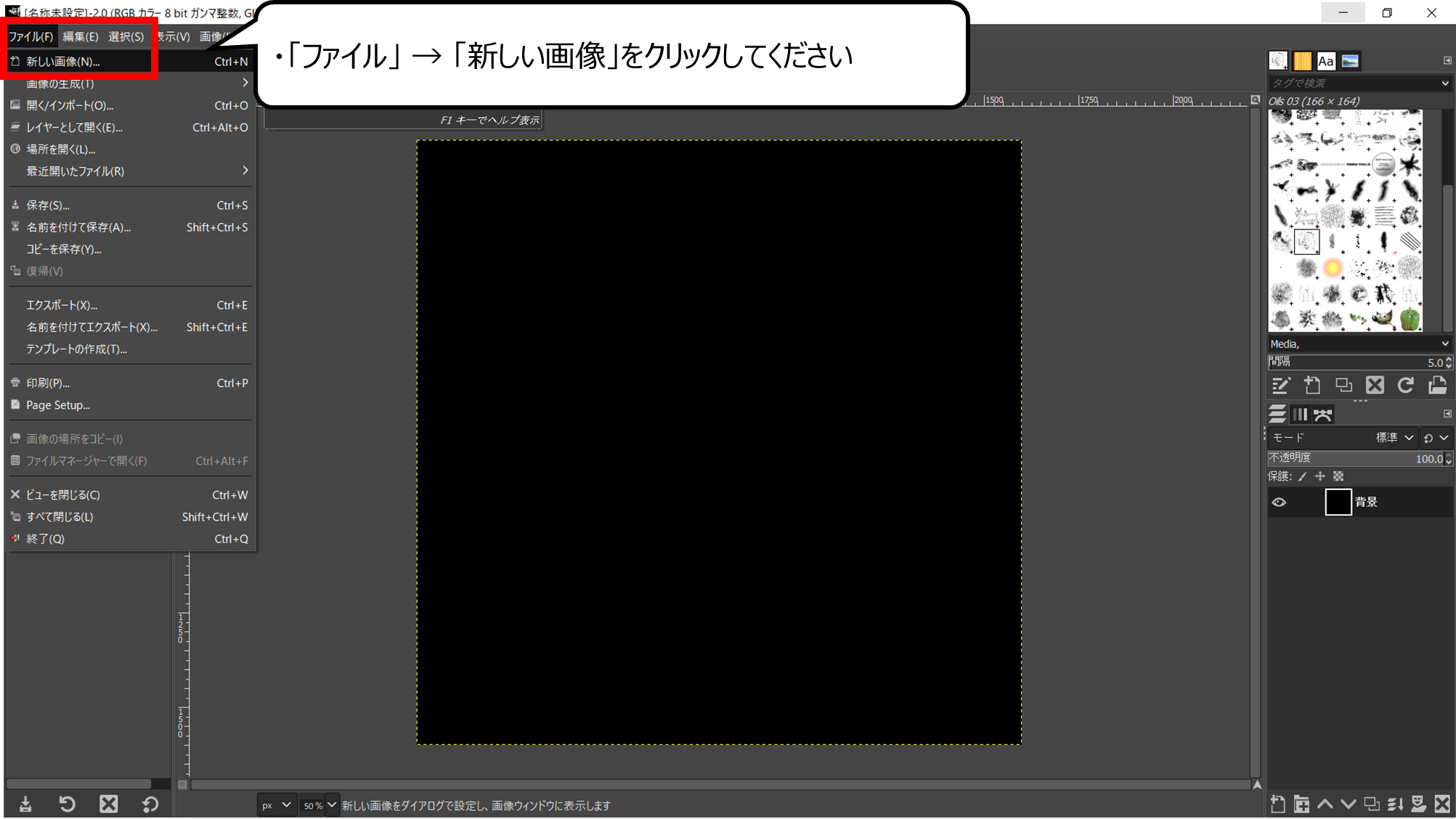
絵をつくる用意をします
・「ファイル」 → 「新しい画像」をクリックしてください


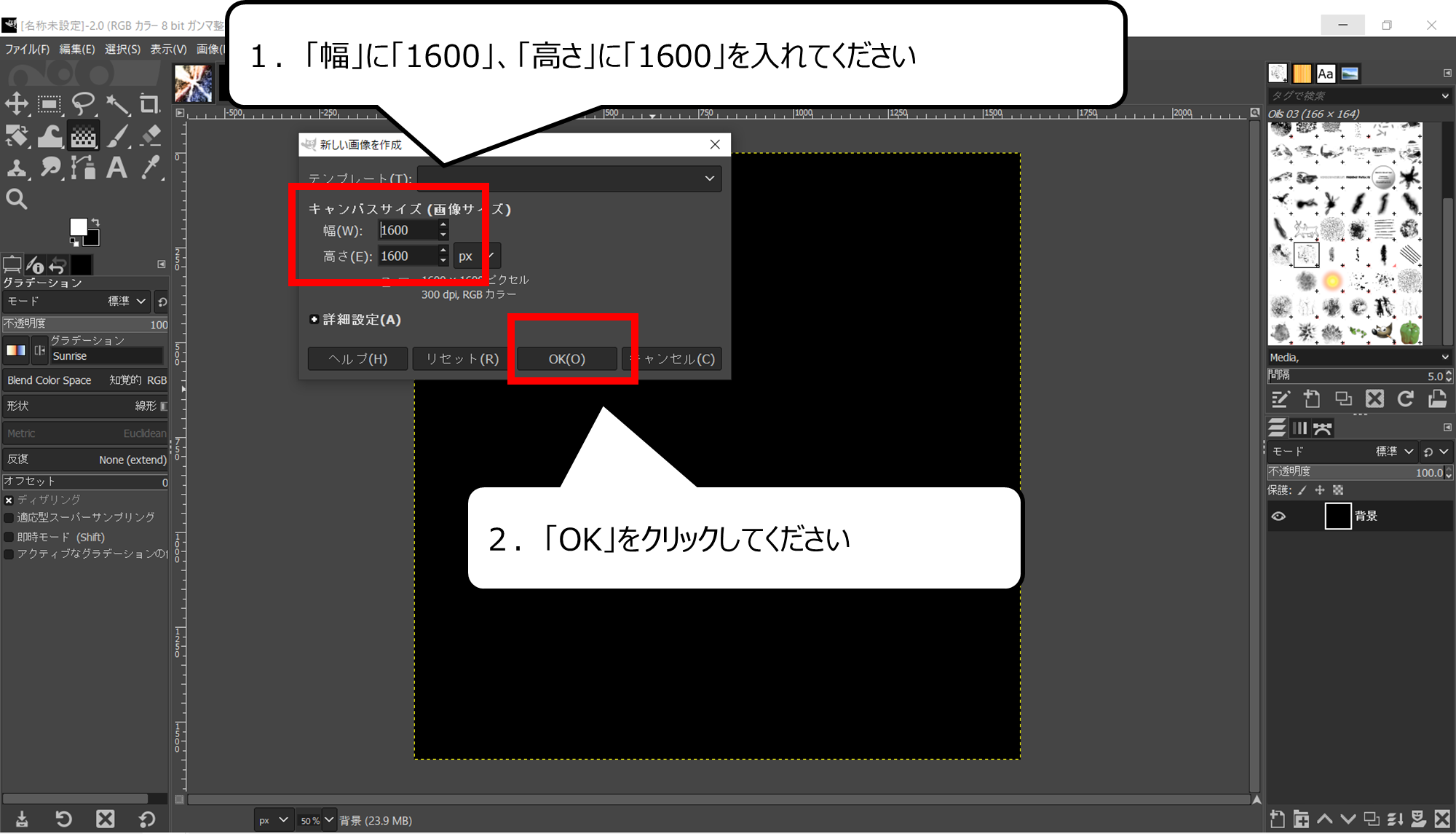
キャンパスの大きさを決めてください
1.「幅」に「1600」、「高さ」に「1600」を入れてください
2.「OK」をクリックしてください


雷の元になる、光を描きます
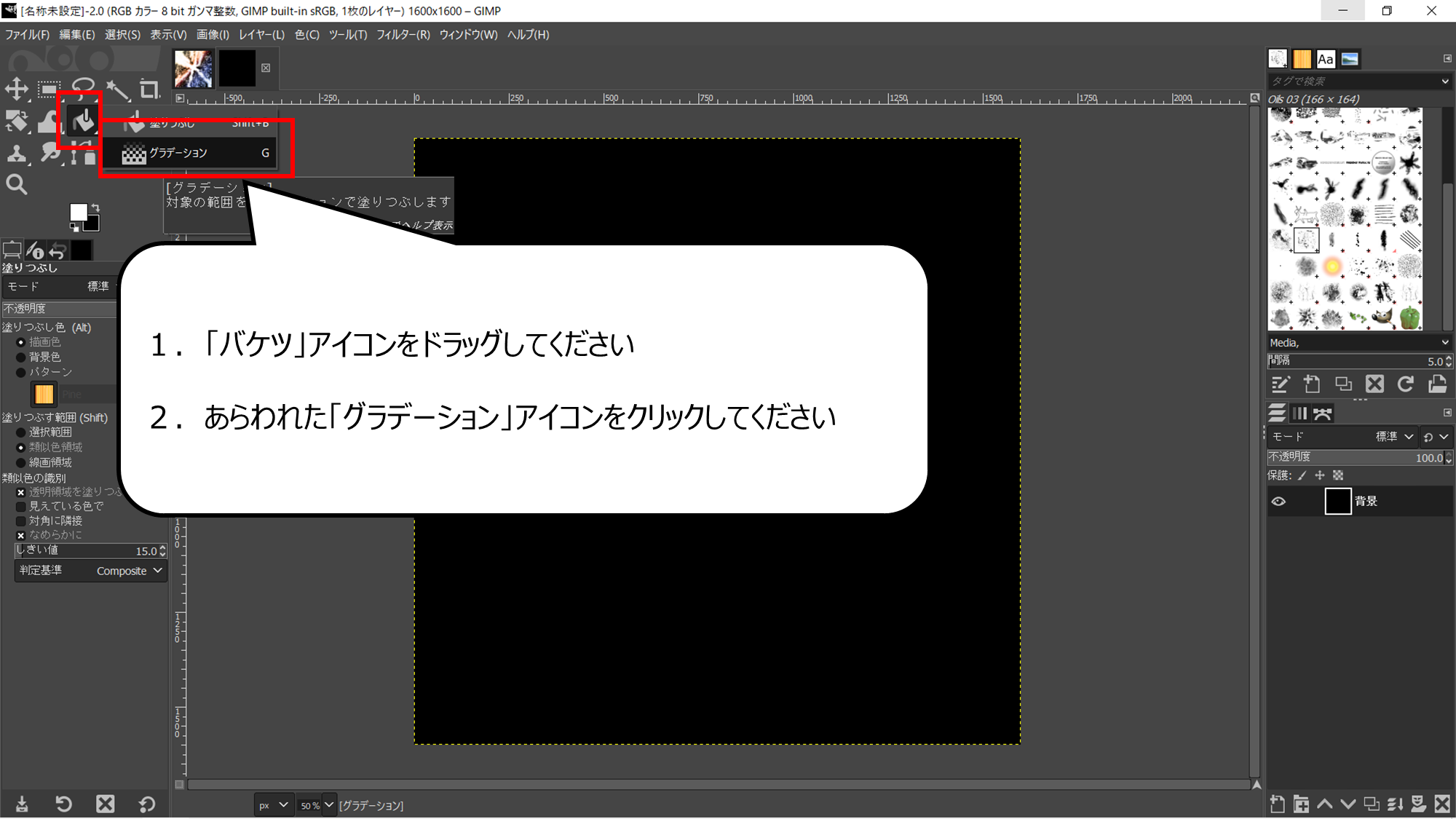
1.「バケツ」アイコンをドラッグしてください
2.あらわれた「グラデーション」アイコンをクリックしてください


グラデーションの色を「Sunrise」にします
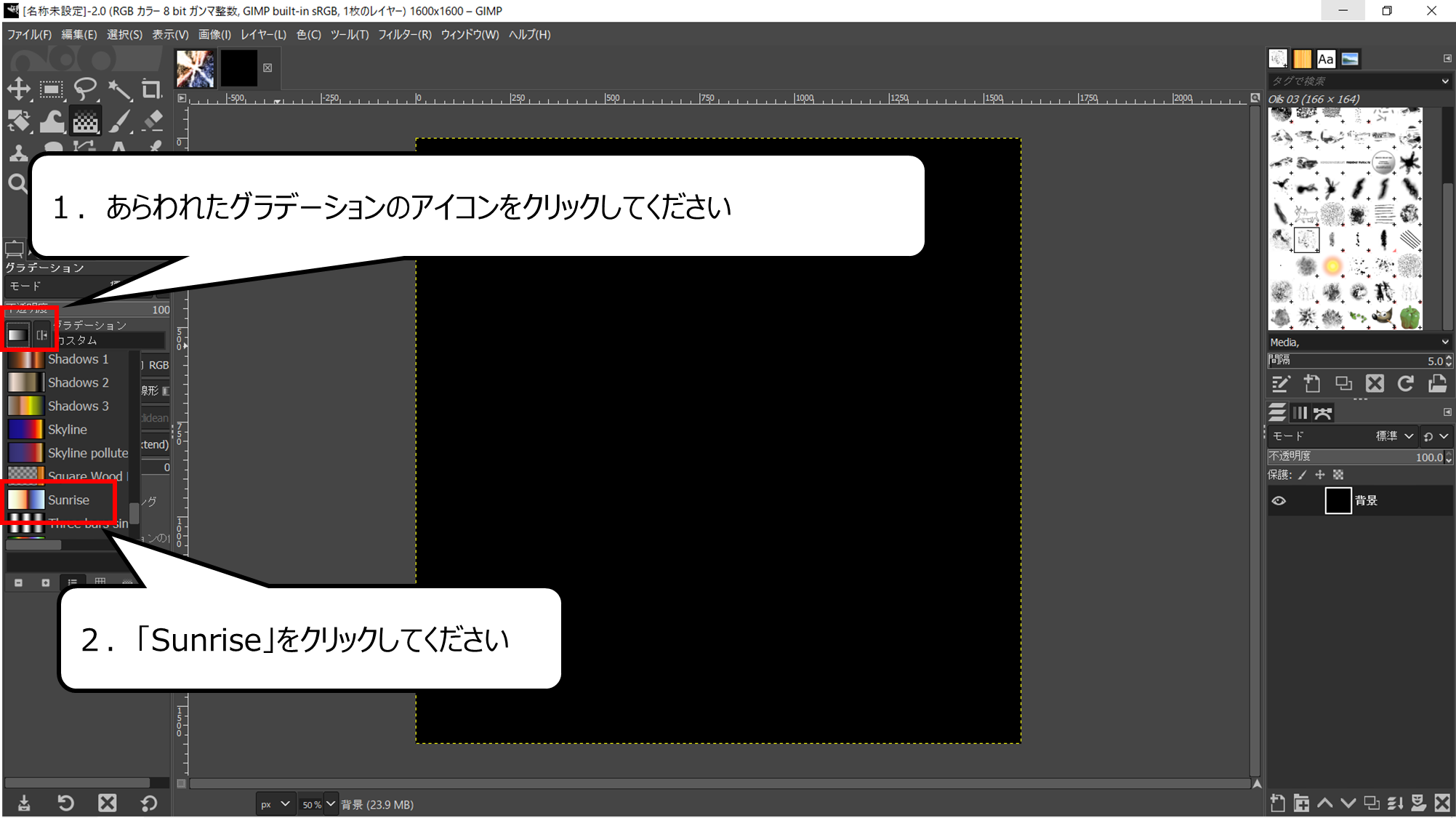
1.あらわれたグラデーションのアイコンをクリックしてください
2.「Sunrise」をクリックしてください


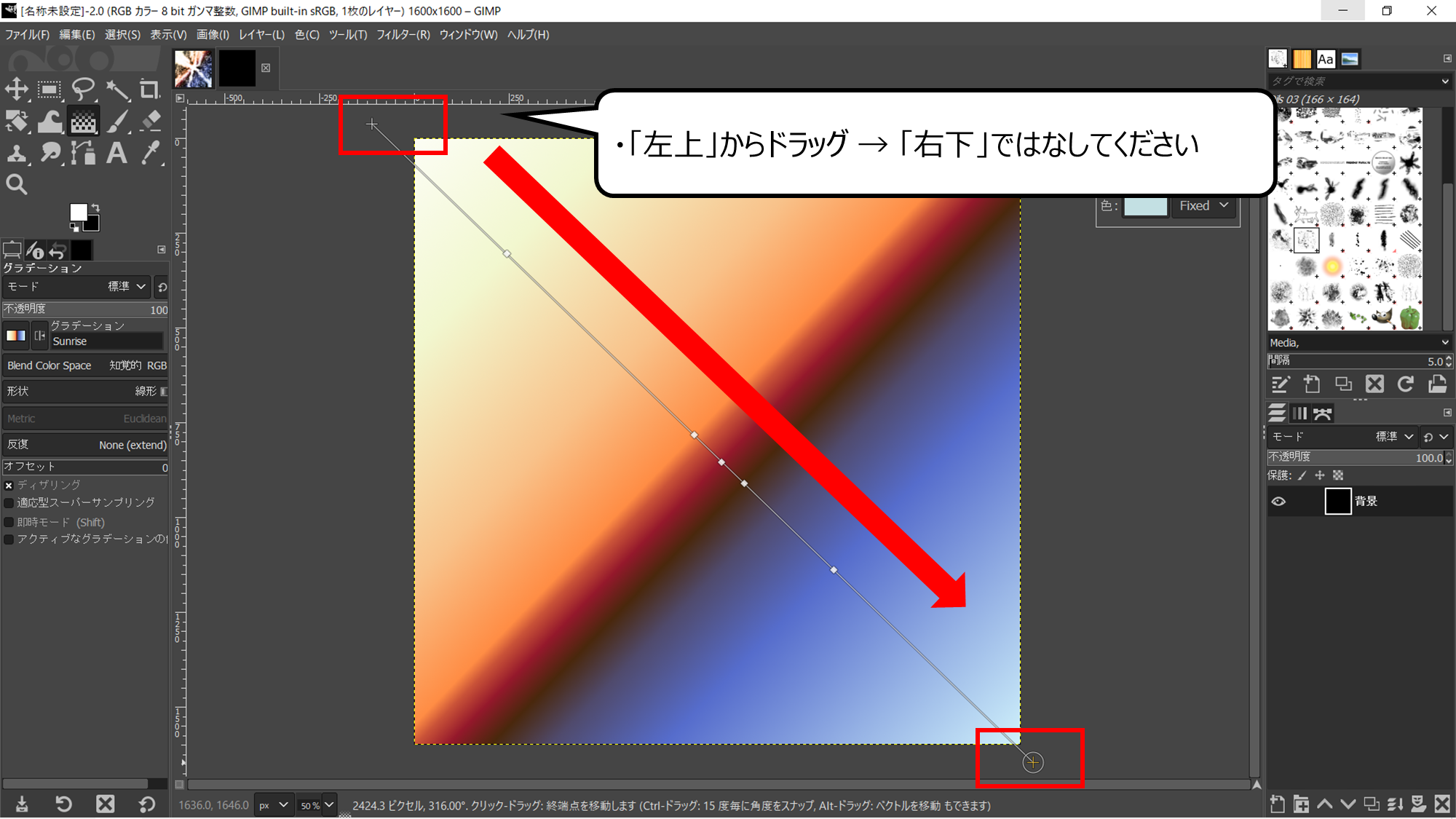
マウスを押し続けて、グラデーションを書きます
・「左上」からドラッグ → 「右下」ではなしてください


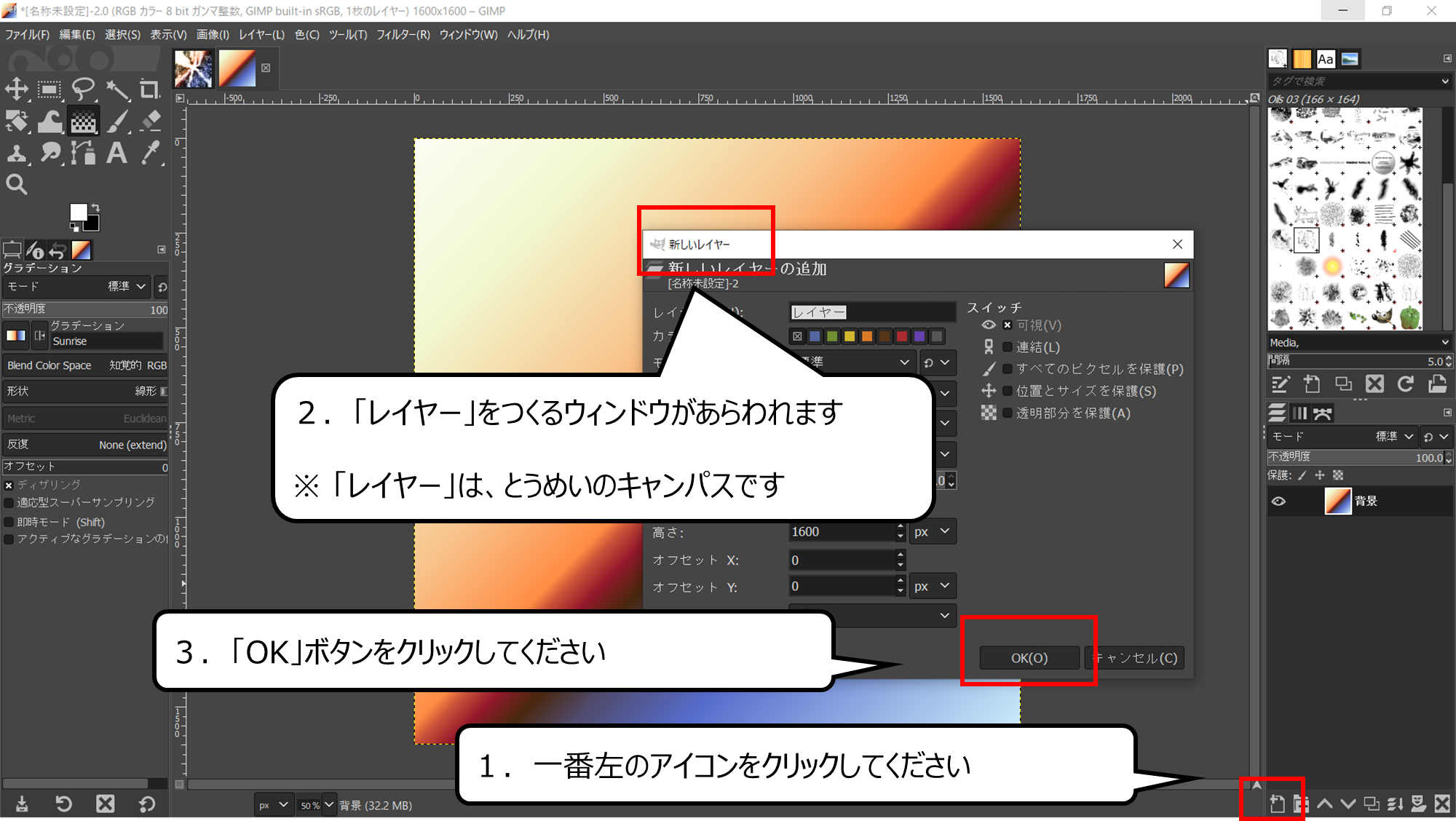
レイヤーをつくるウィンドウがあらわれます
レイヤーとは、透明で何もないキャンパスです
1.一番左のアイコンをクリックしてください
2.「レイヤー」をつくるウィンドウがあらわれます
※ 「レイヤー」は、とうめいのキャンパスです
3.「OK」ボタンをクリックしてください


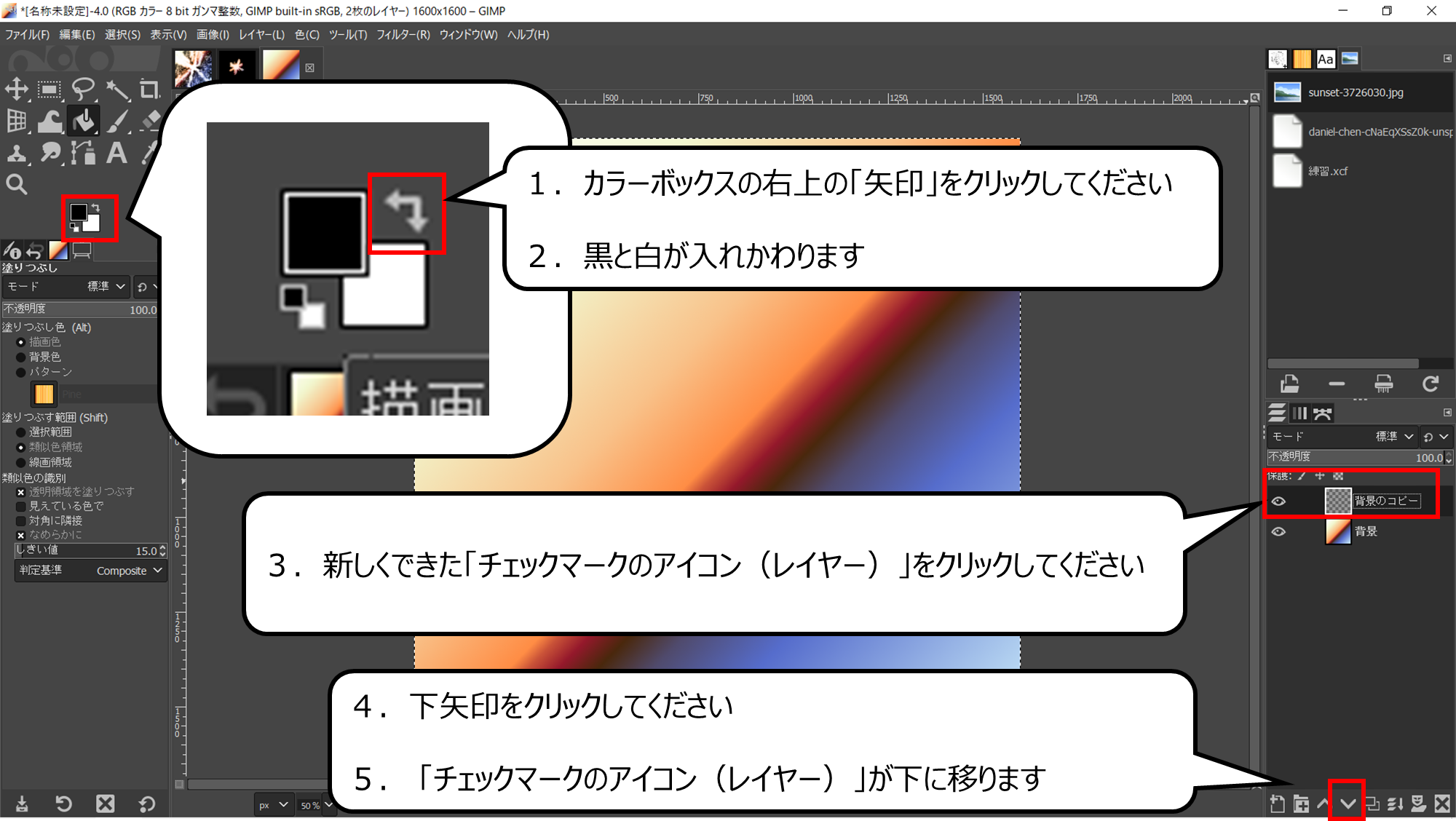
黒色をぬる用意をします
1.カラーボックスの右上の「矢印」をクリックしてください
2.黒と白が入れかわります
3.新しくできた「チェックマークのアイコン(レイヤー)」をクリックしてください
4.下矢印をクリックしてください
5. 「チェックマークのアイコン(レイヤー)」が下に移ります


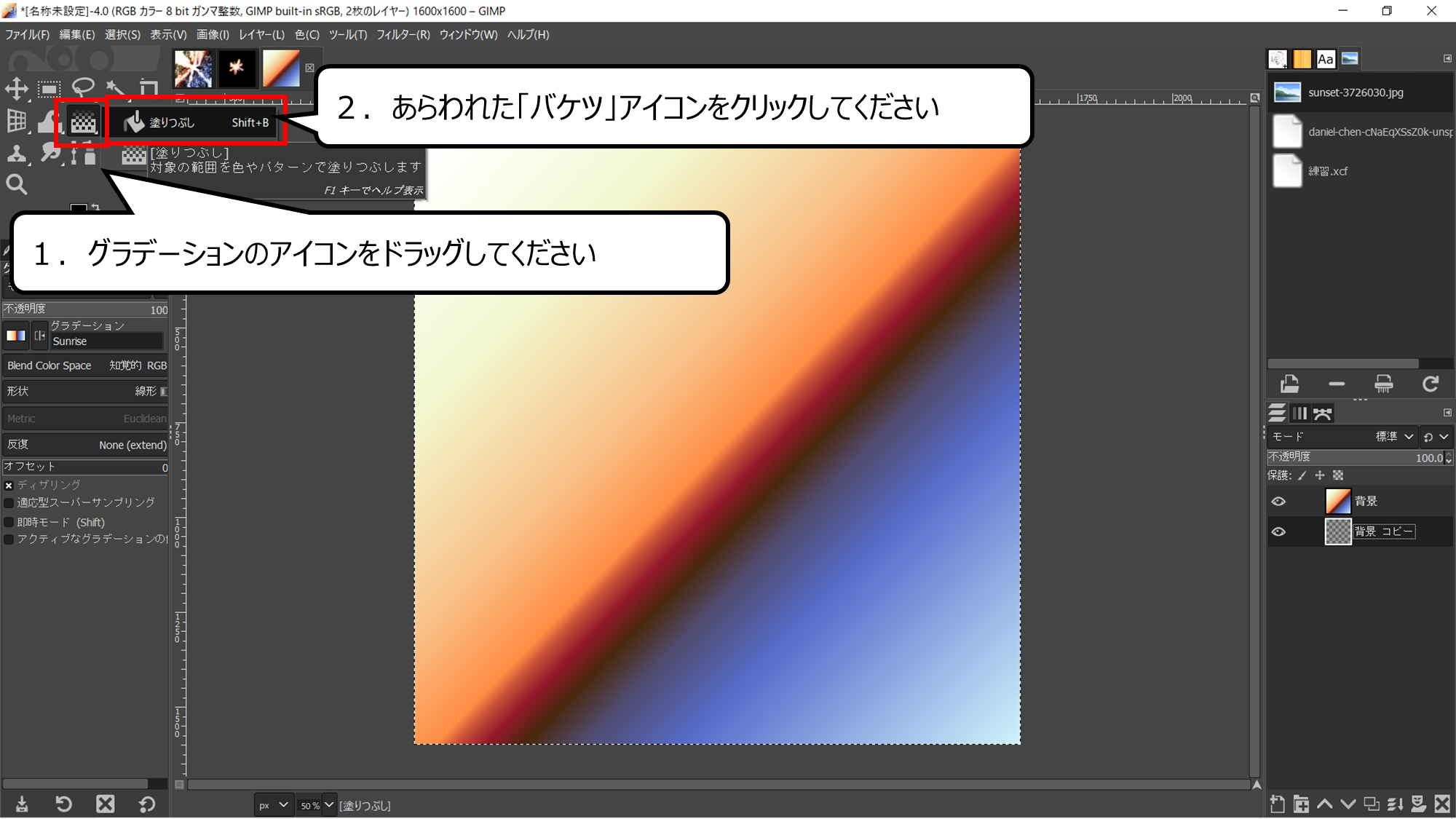
バケツで一度に色をぬることができます
1.グラデーションのアイコンをドラッグしてください
2.あらわれた「バケツ」アイコンをクリックしてください


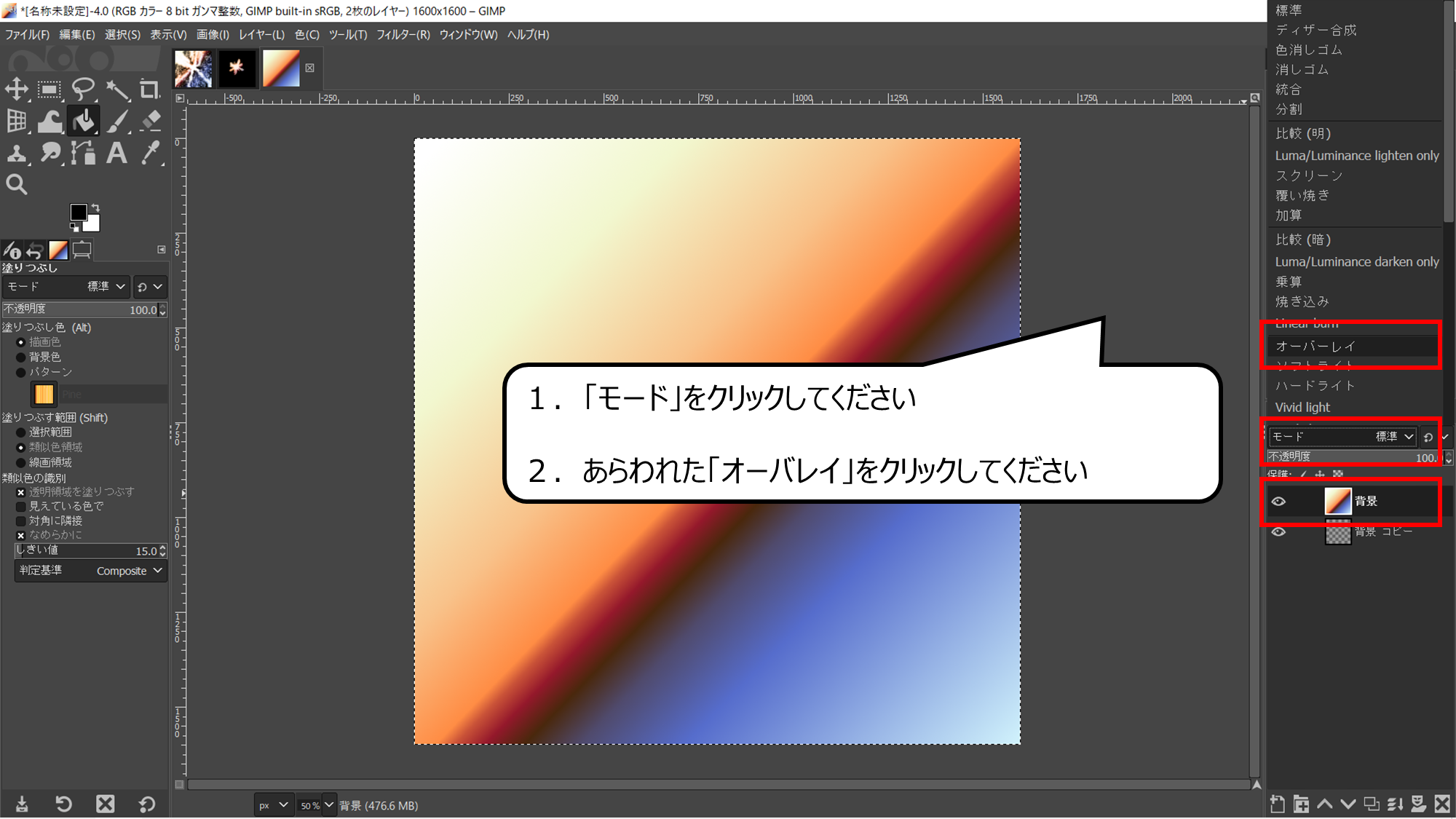
一番上の色の重なりを「オーバレイ」モードにします
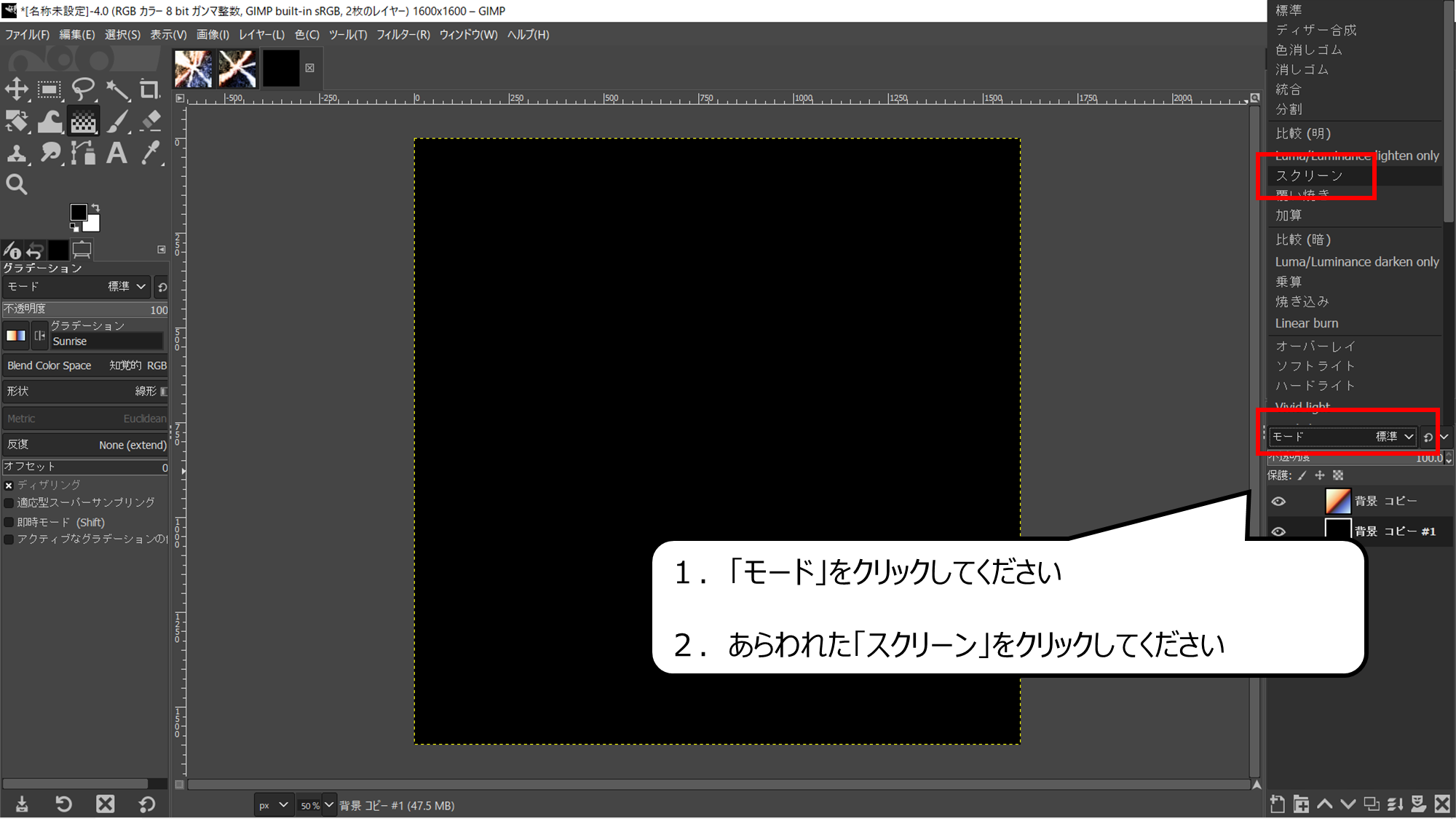
1.「モード」をクリックしてください
2.あらわれた「オーバレイ」をクリックしてください


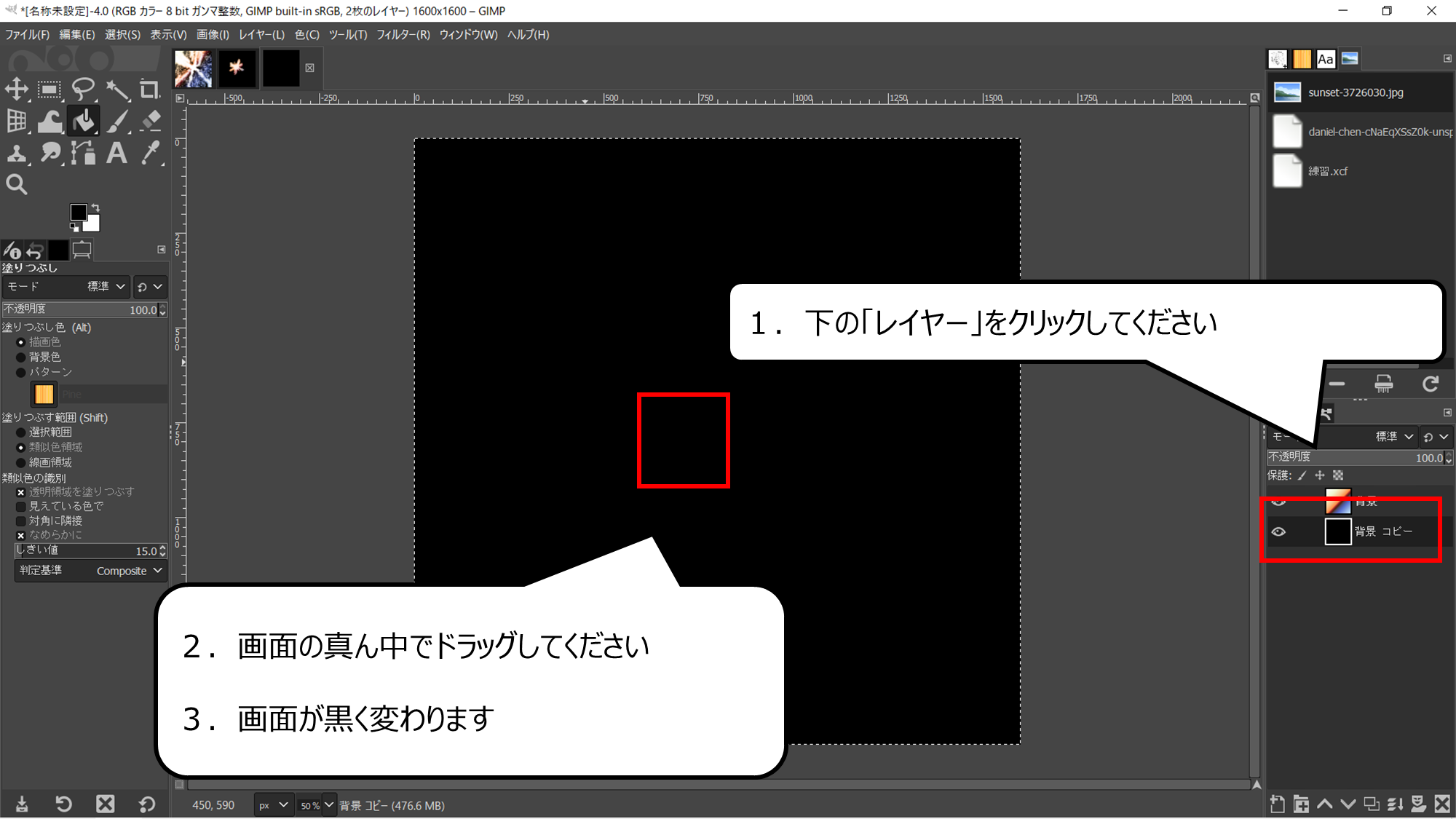
下のキャンパスを黒色でぬります
1.下の「レイヤー」をクリックしてください
2.画面の真ん中でドラッグしてください
3.画面が黒く変わります


下のキャンパスの重なりを「スクリーン」にします
1.「モード」をクリックしてください
2.あらわれた「オーバレイ」をクリックしてください
・キャンパスに光を描こう


下のキャンパス(レイヤー)をコピーします
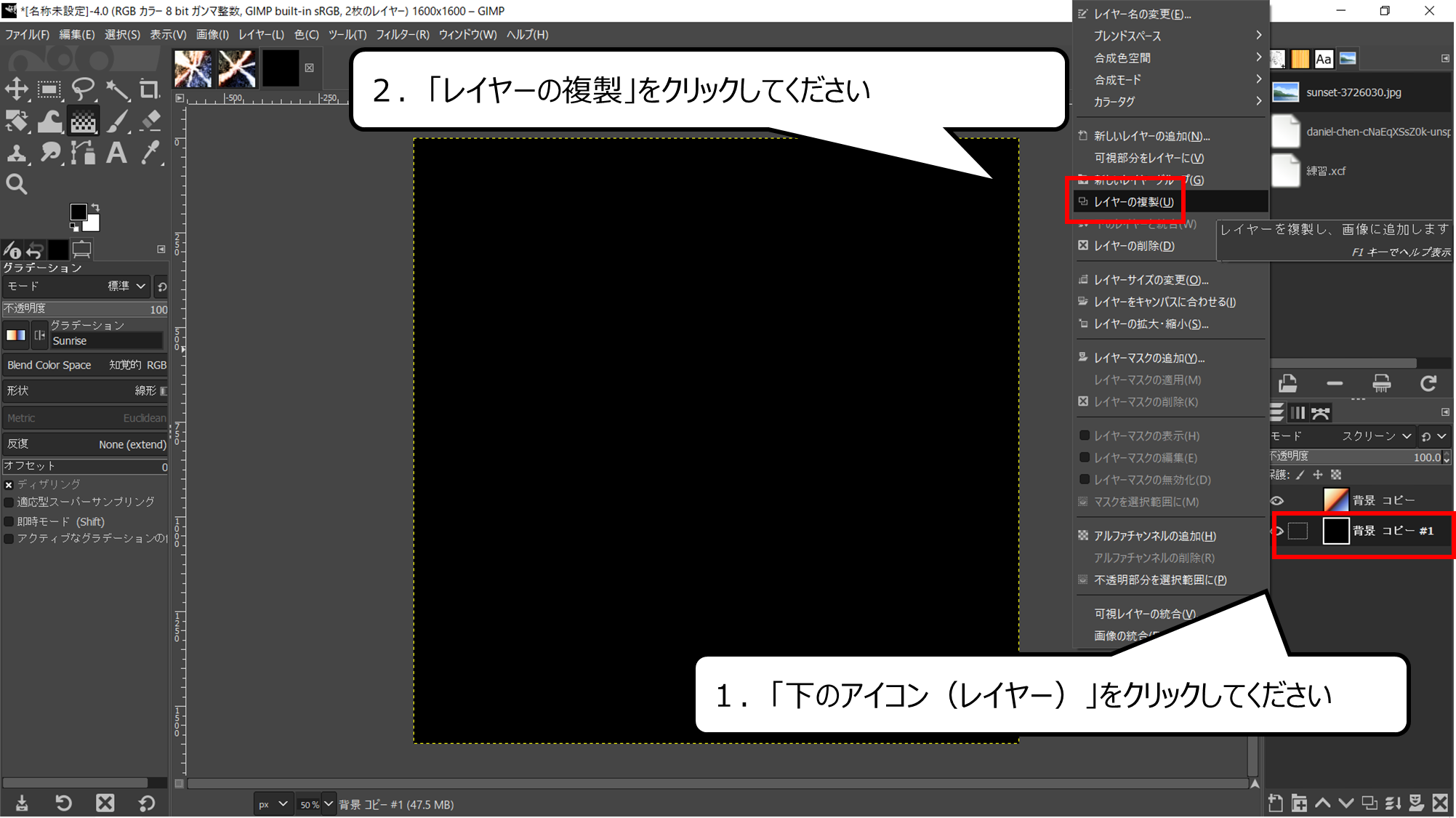
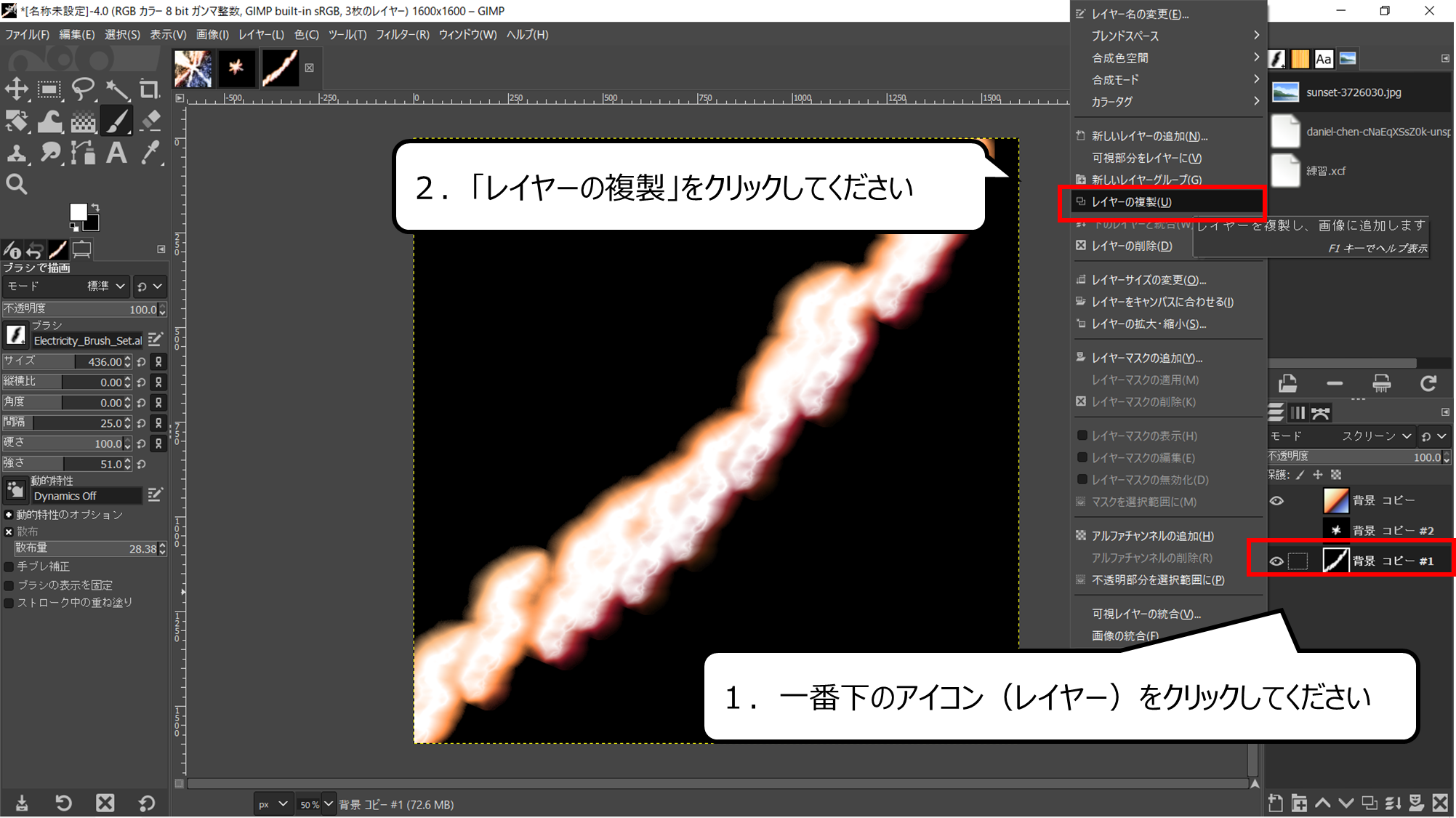
1.「下のアイコン(レイヤー)」をクリックしてください
2.「レイヤーの複製」をクリックしてください


キャンパスが3枚になりました
下のキャンパス(レイヤー)に絵を書く用意をします
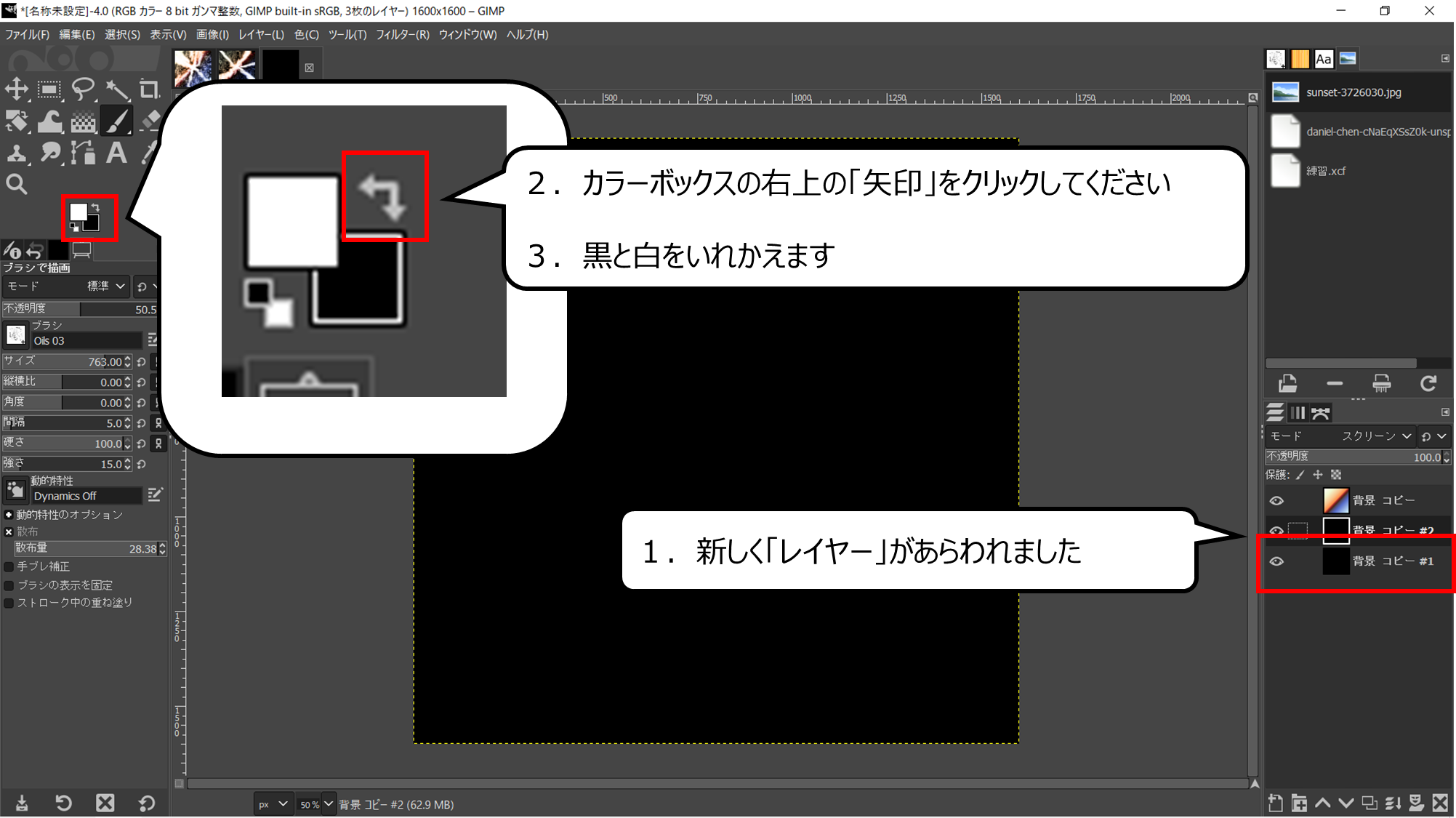
1.新しく「レイヤー」があらわれました
2.カラーボックスの右上の「矢印」をクリックしてください
3.黒と白をいれかえます


真ん中に光を書きます
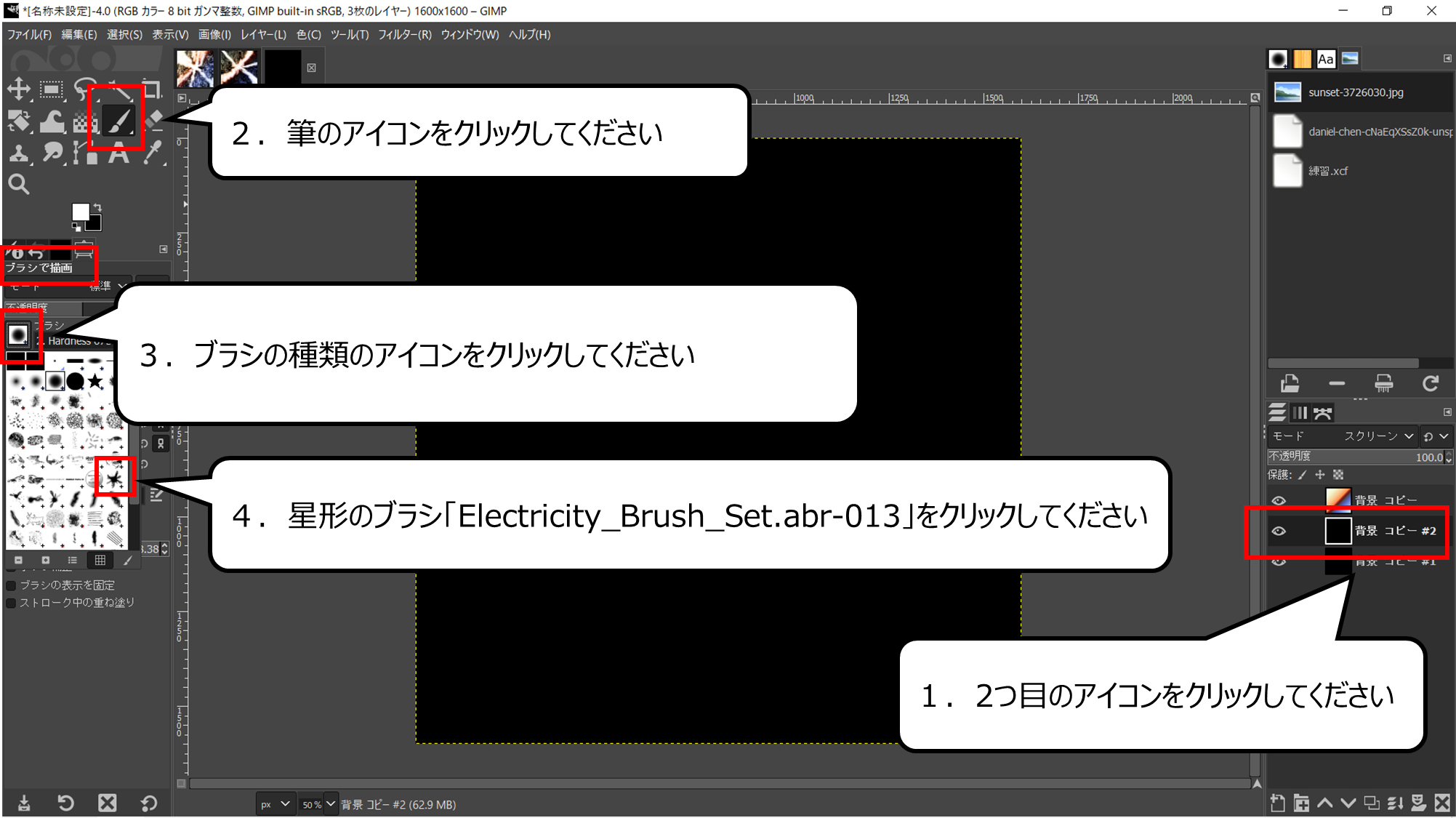
1.2つ目のアイコンをクリックしてください
2.筆のアイコンをクリックしてください
3.ブラシの種類のアイコンをクリックしてください
4.星形のブラシ「Electricity_Brush_Set.abr-013」をクリックしてください


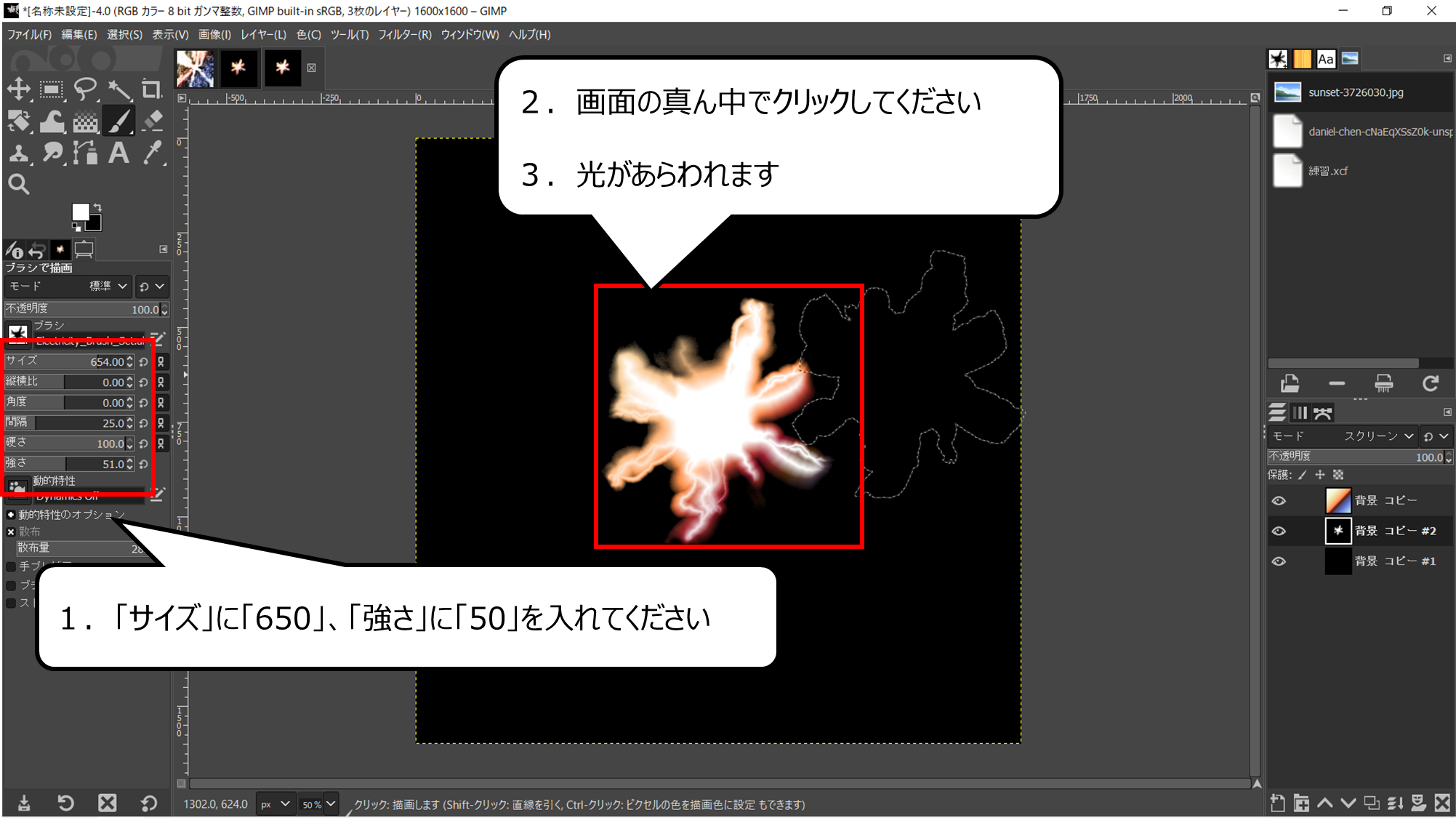
2つ目のキャンパスに光を書きます
ブラシの強さを変えてください
1.「サイズ」に「650」、「強さ」に「50」を入れてください
2.画面の真ん中でクリックしてください
3.光があらわれます


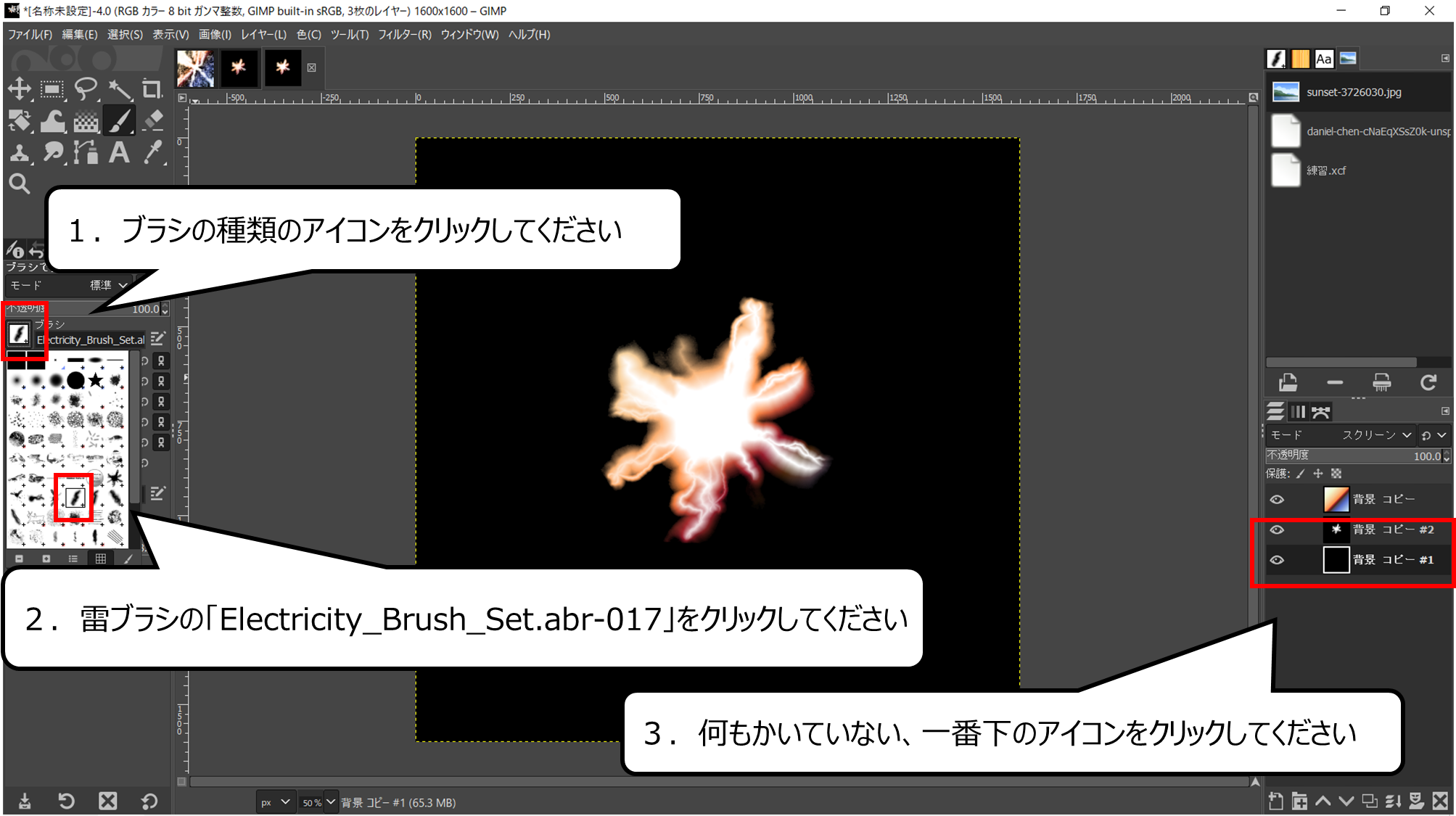
一番下のキャンパスに光を書きます
1.ブラシの種類のアイコンをクリックしてください
2.雷ブラシの「Electricity_Brush_Set.abr-017」をクリックしてください
3.何もかいていない、一番のアイコンをクリックしてください


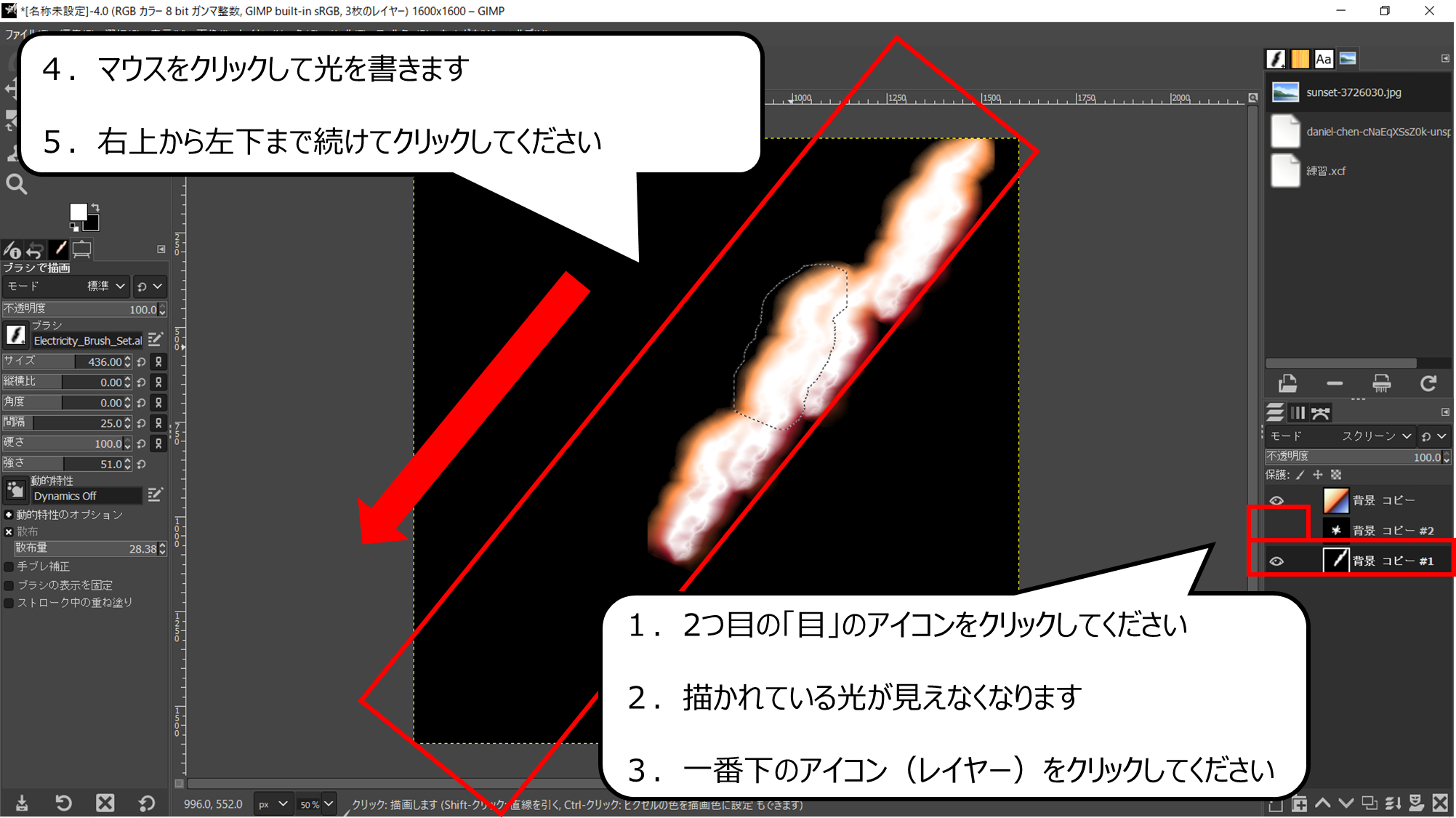
光をナナメに書きます
1.2つ目の「目」のアイコンをクリックしてください
2.描かれている光が見えなくなります
3.一番下のアイコン(レイヤー)をクリックしてください
4.マウスをクリックして光を書きます
5.右上から左下まで続けてクリックしてください


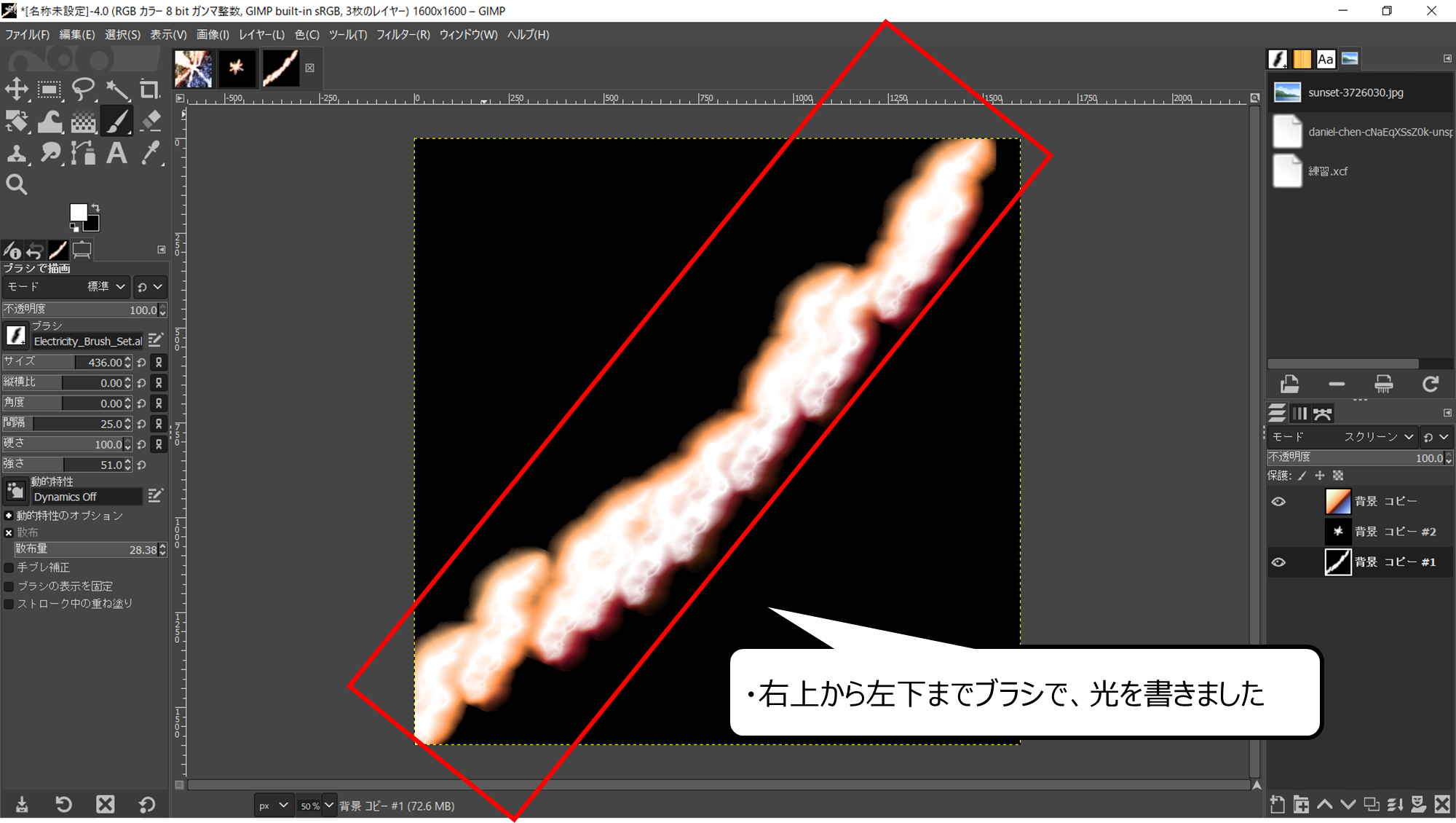
光このような形で書いてください
少しちがっていても、大丈夫です
・右上から左下までブラシで、光を書きました


書いた光をコピーします
1.一番下のアイコン(レイヤー)をクリックしてください
2.「レイヤーの複製」をクリックしてください


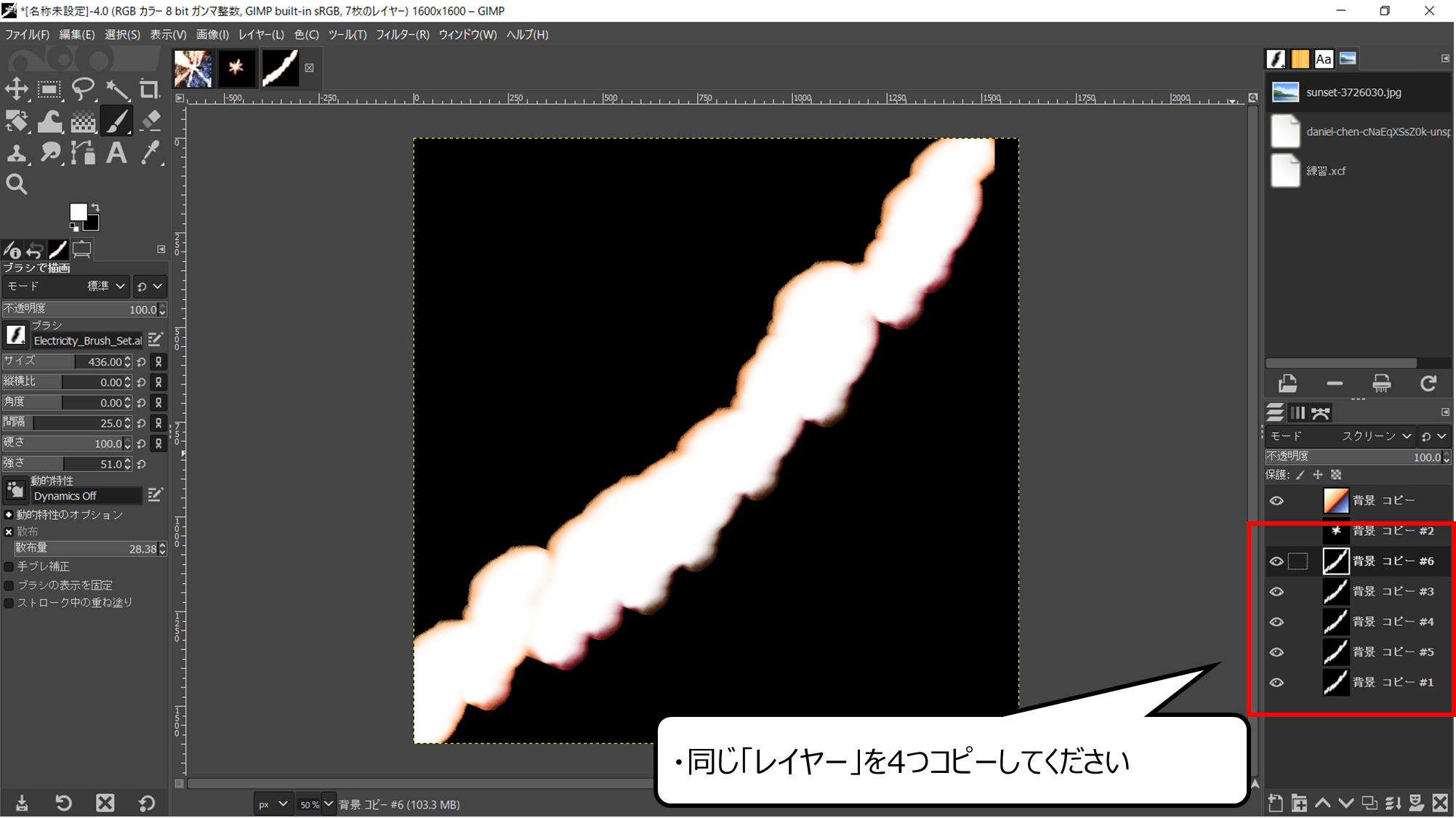
4つコピーしてください
おなじ絵が5つになります
・同じ「レイヤー」を4つコピーしてください


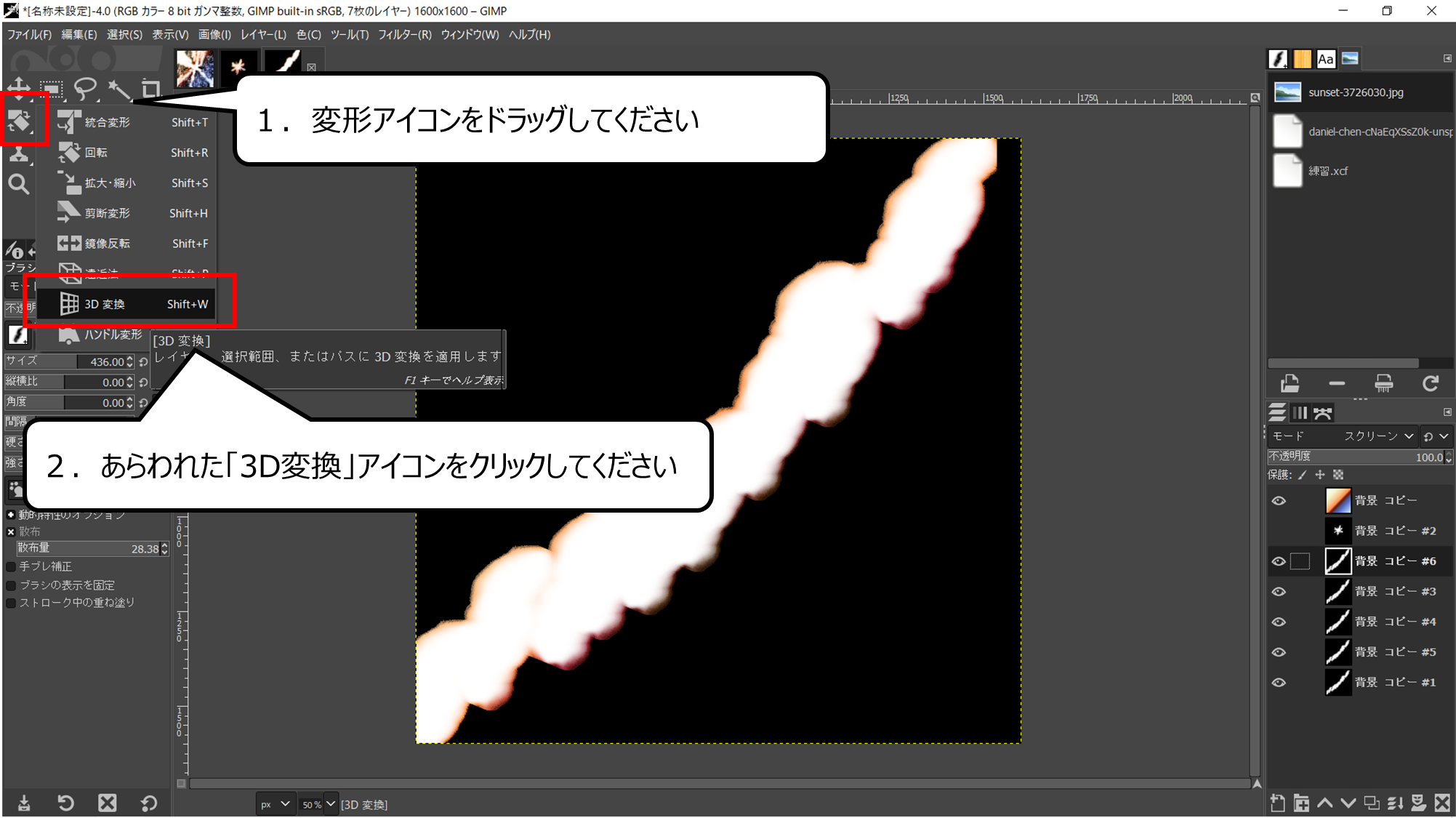
光を3Dで形を変えます
1.変形アイコンをドラッグしてください
2.あらわれた「3D変換」アイコンをクリックしてください


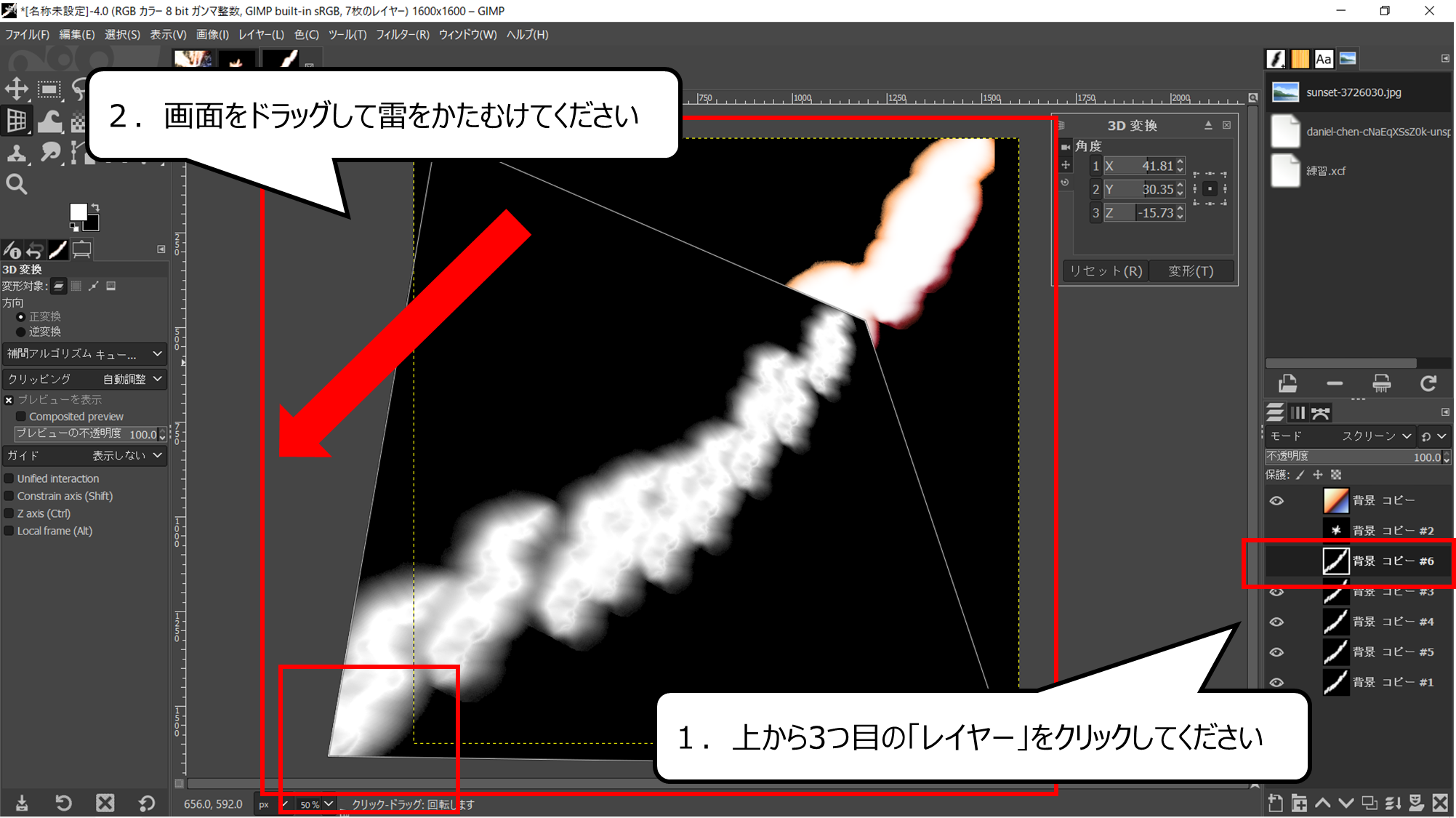
上から3つ目の絵を変えます
1.上から3つ目の「レイヤー」をクリックしてください
2.画面をドラッグして雷をかたむけてください


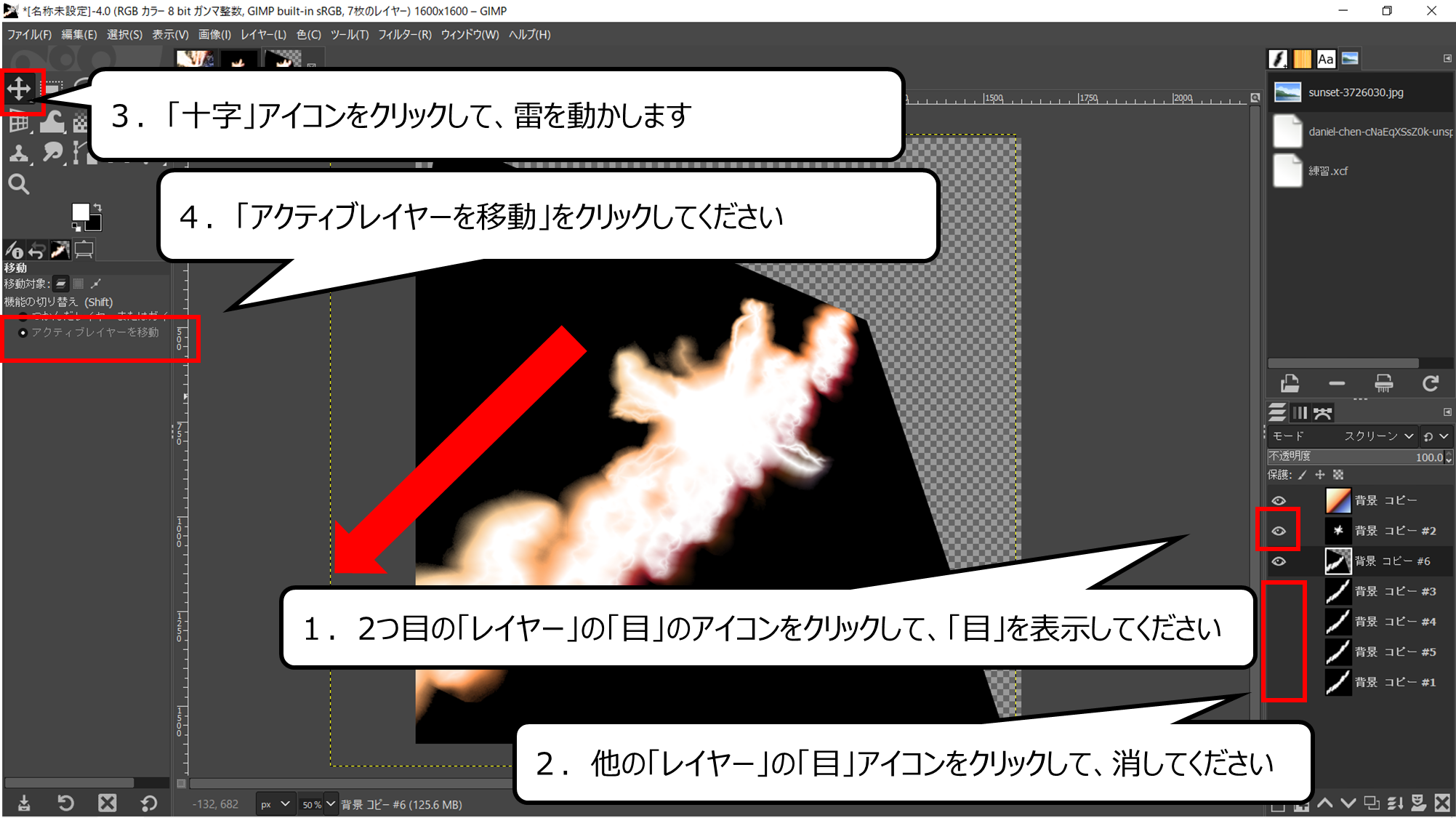
真ん中の光から出ているように、光を動かします
1.2つ目の「レイヤー」の「目」のアイコンをクリックして、「目」を表示してください
2.他の「レイヤー」の「目」アイコンをクリックして、消してください
3.「十字」アイコンをクリックして、雷を動かします
4.「アクティブレイヤーを移動」をクリックしてください


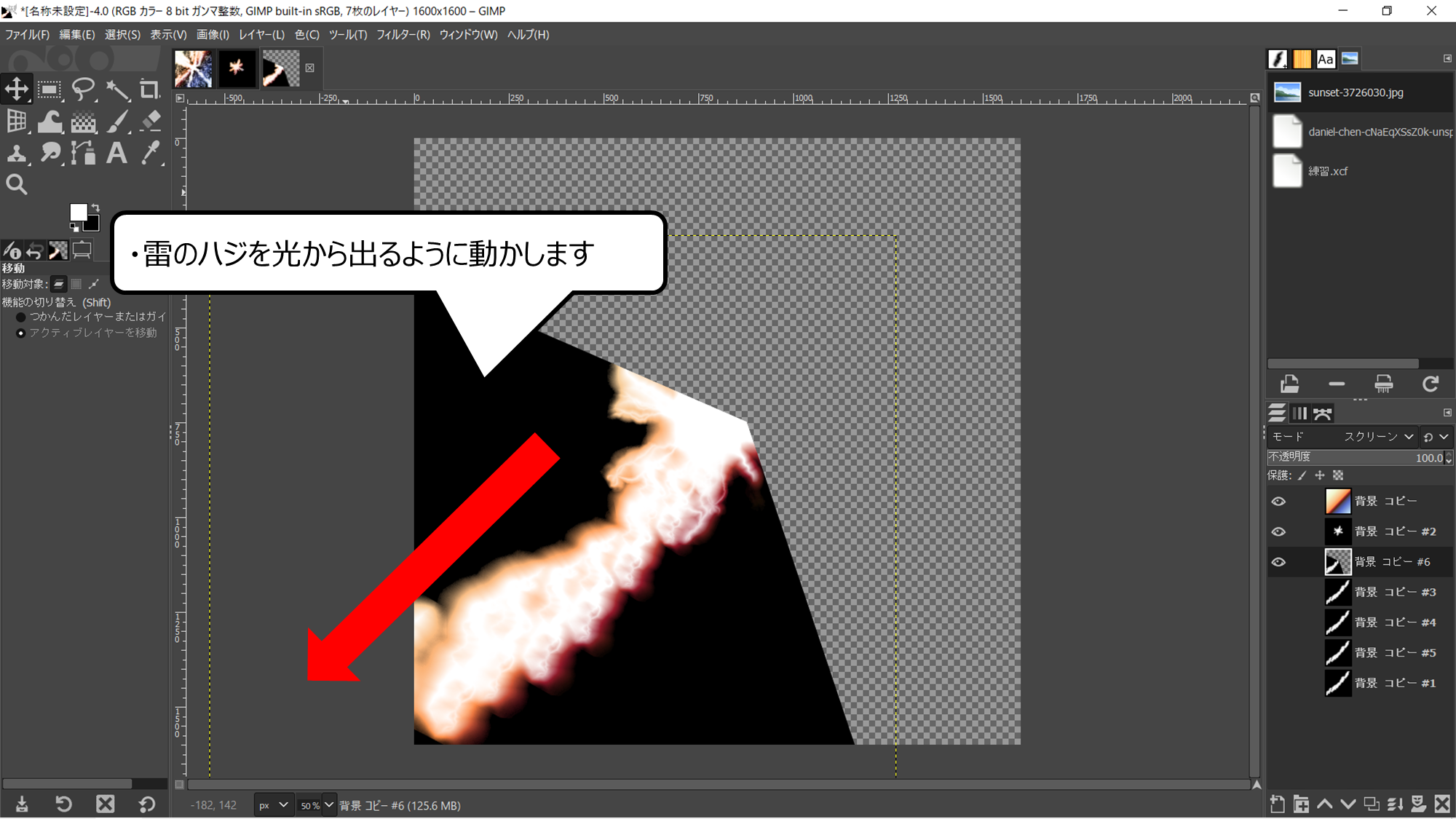
マウスでドラッグして、動かしてください
・雷のハジを光から出るように動かします


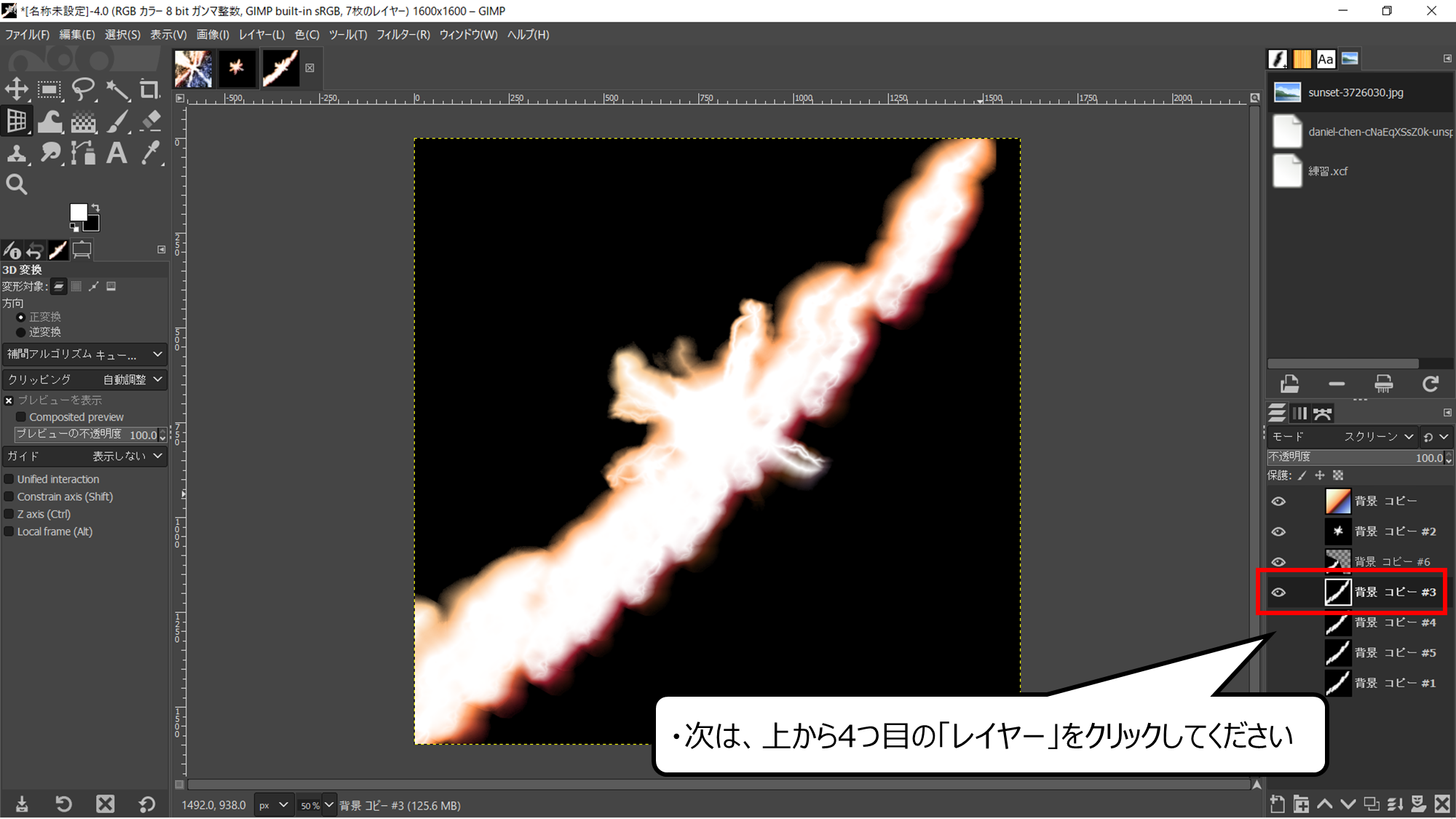
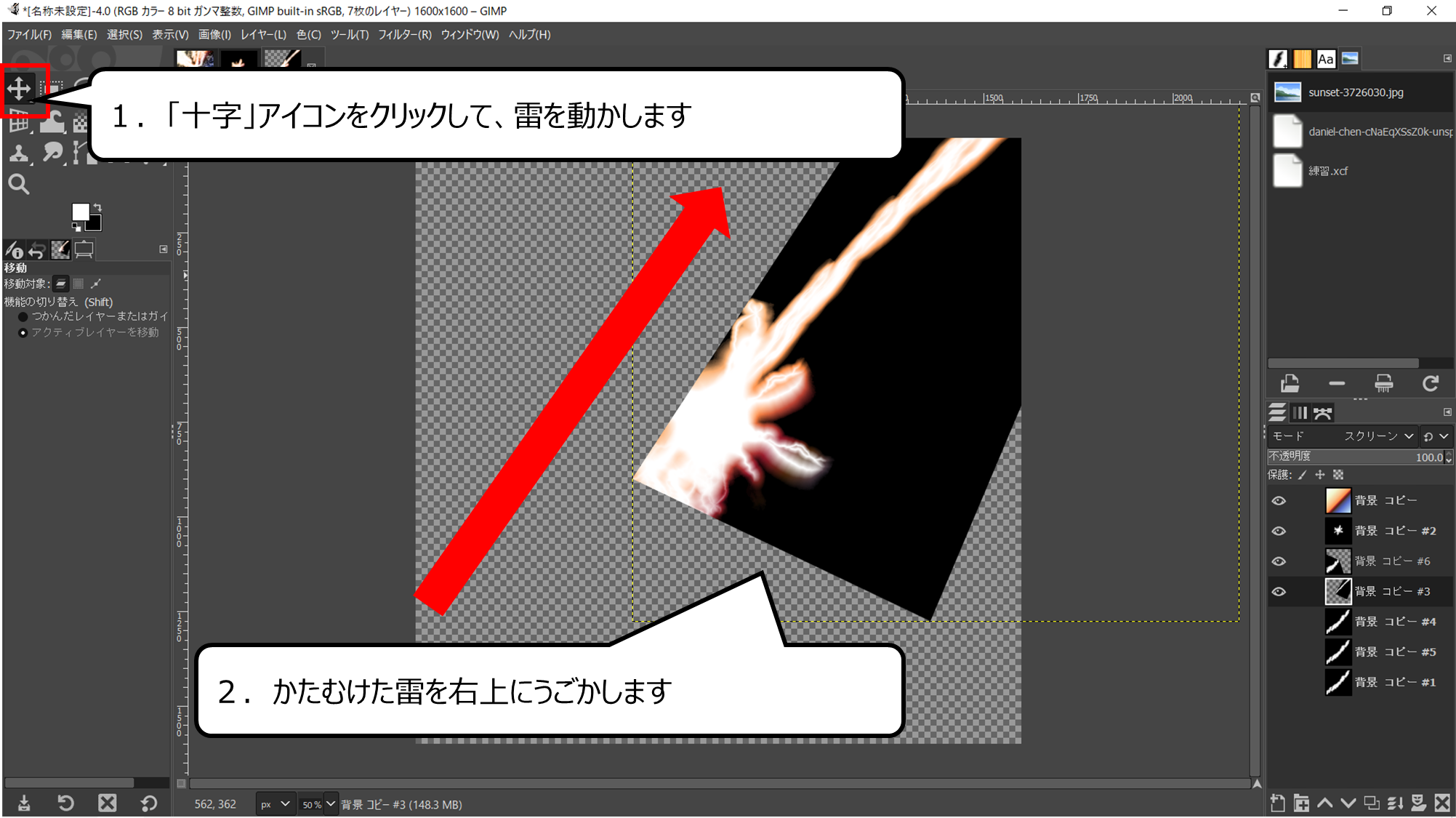
次は4つ目のキャンパスを変えます
・次は、上から4つ目の「レイヤー」をクリックしてください


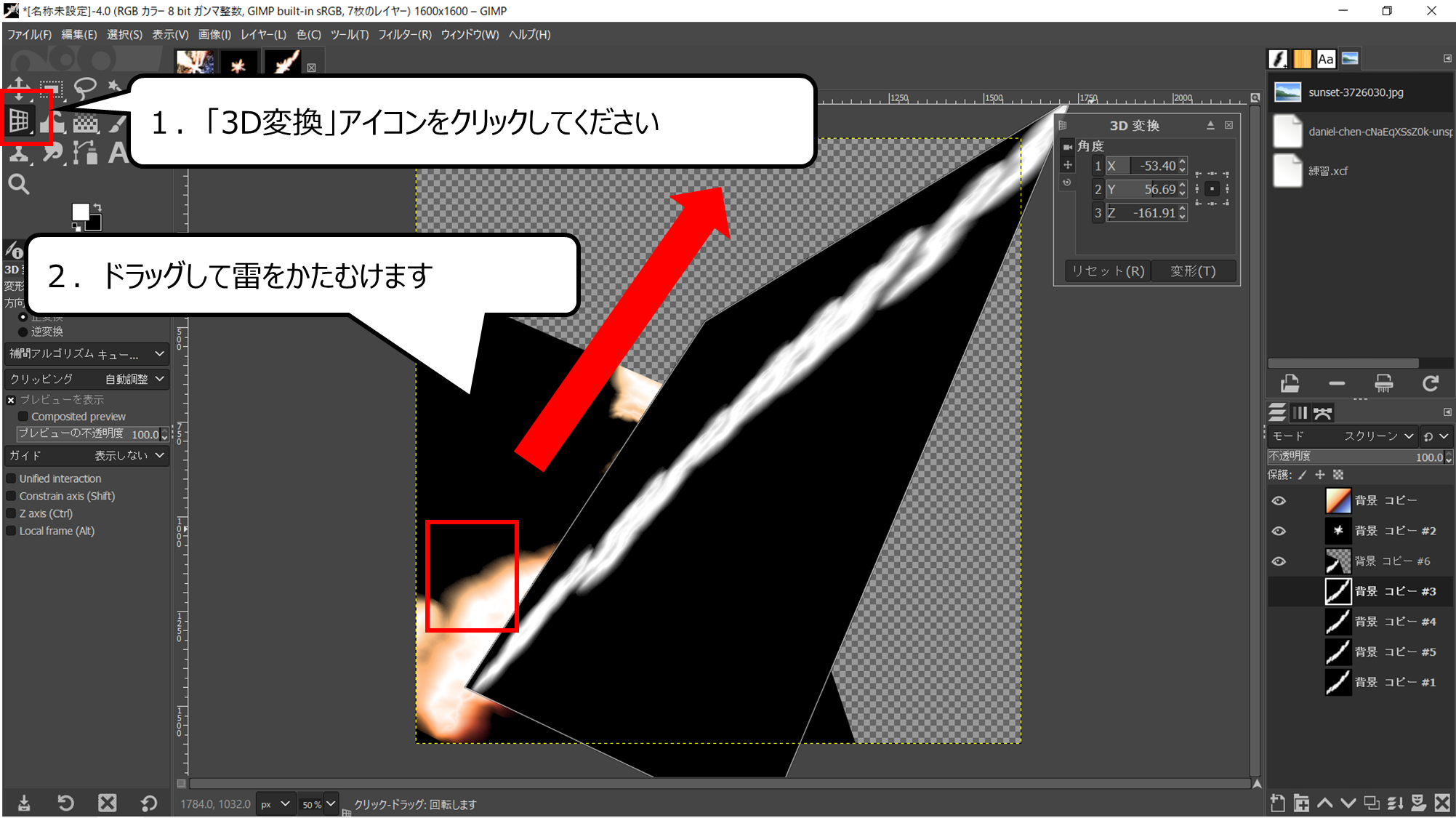
3Dで形を変えます
1.「3D変換」アイコンをクリックしてください
2.ドラッグして雷をかたむけます


真ん中の光から出ているように動かしてください
1.「十字」アイコンをクリックして、雷を動かします
2.かたむけた雷を右上にうごかします


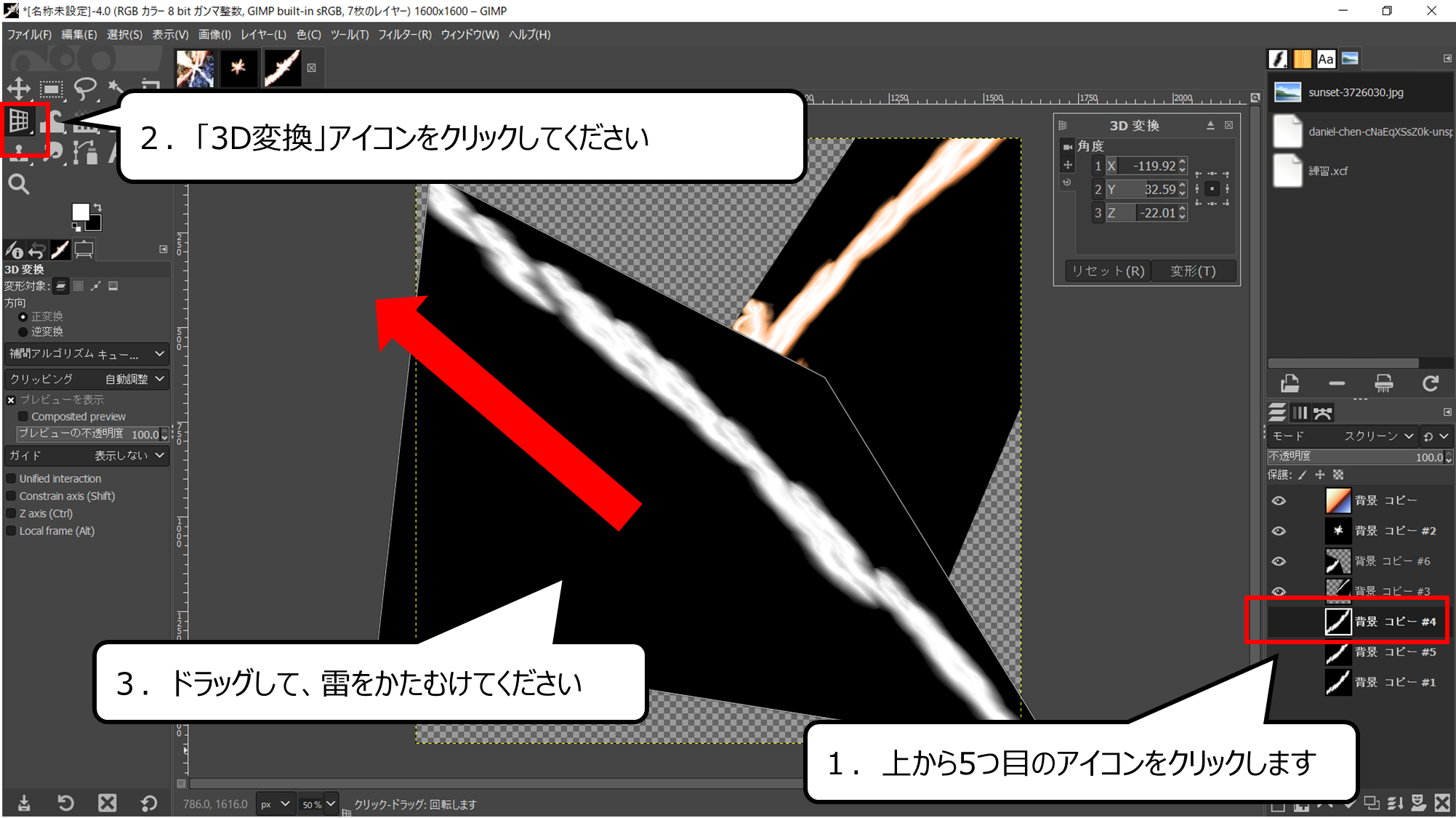
次は、5つ目のキャンパスを変えます
1.上から5つ目のアイコンをクリックします
2.「3D変換」アイコンをクリックしてください
3.ドラッグして、雷をかたむけてください


真ん中の光から出ているように動かしてください
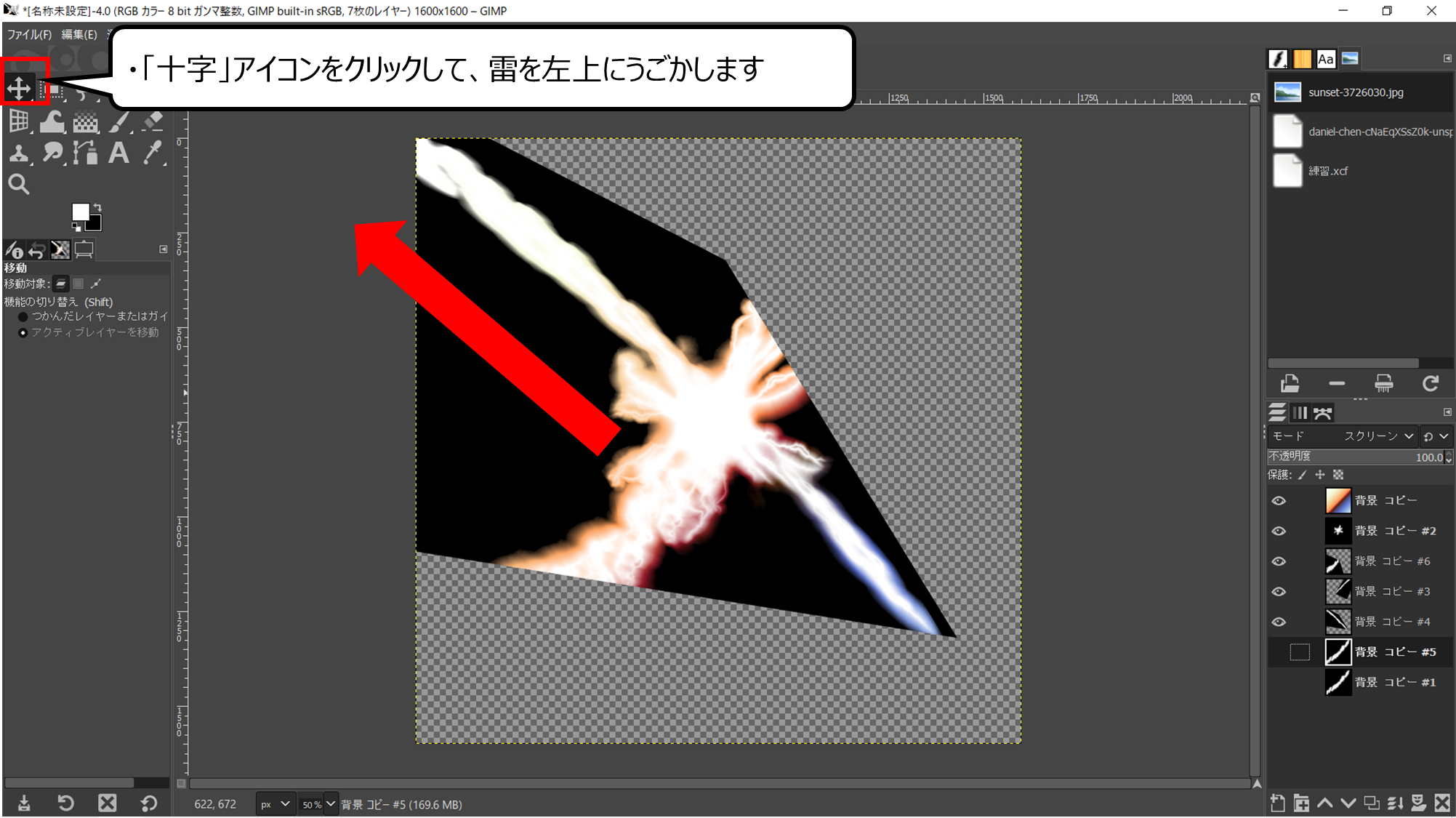
・「十字」アイコンをクリックして、雷を左上にうごかします


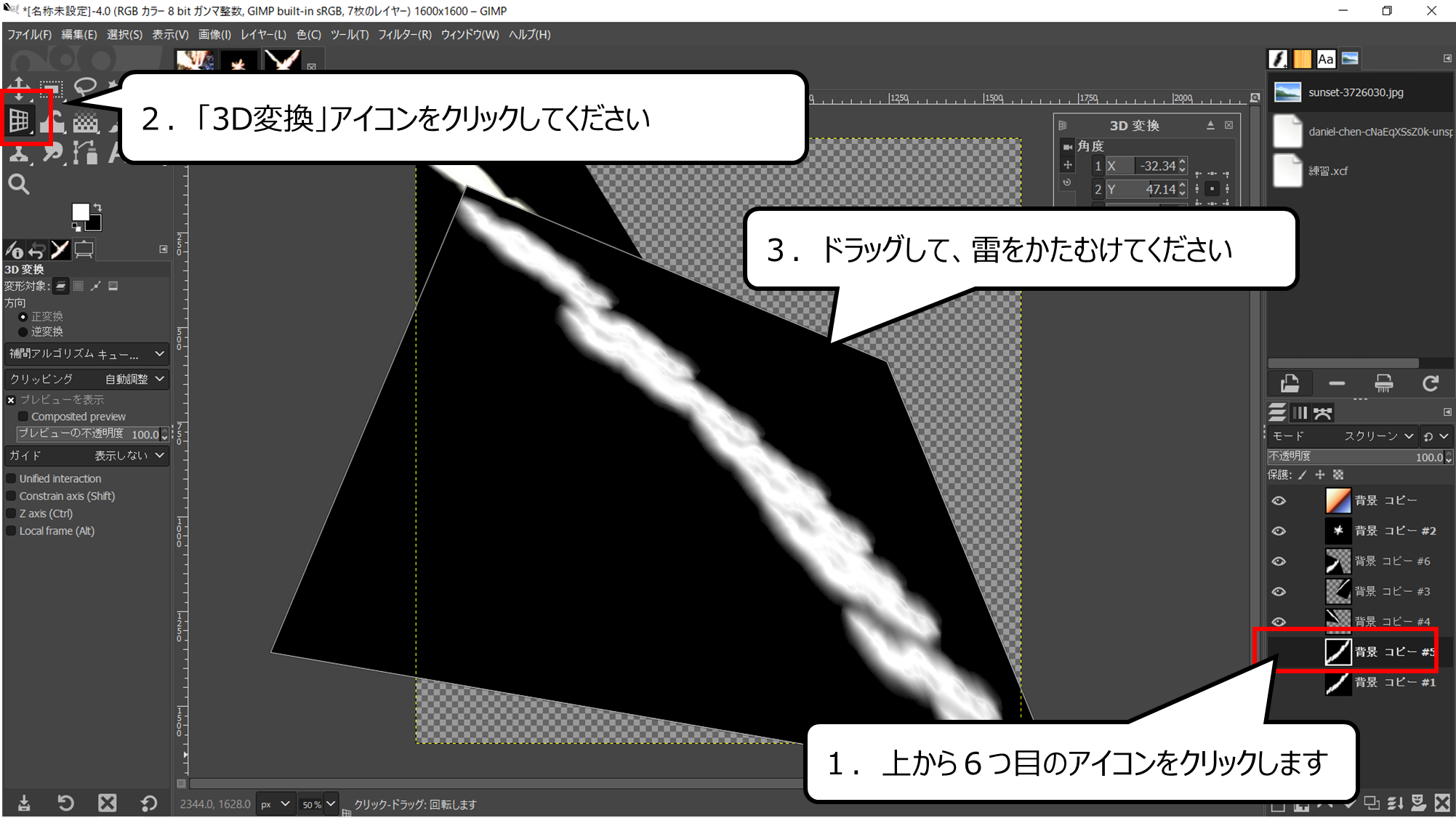
次は6つ目のキャンパスを変えます
1.上から6つ目のアイコンをクリックします
2.「3D変換」アイコンをクリックしてください
3.ドラッグして、雷をかたむけてください


真ん中の光から出ているように動かしてください
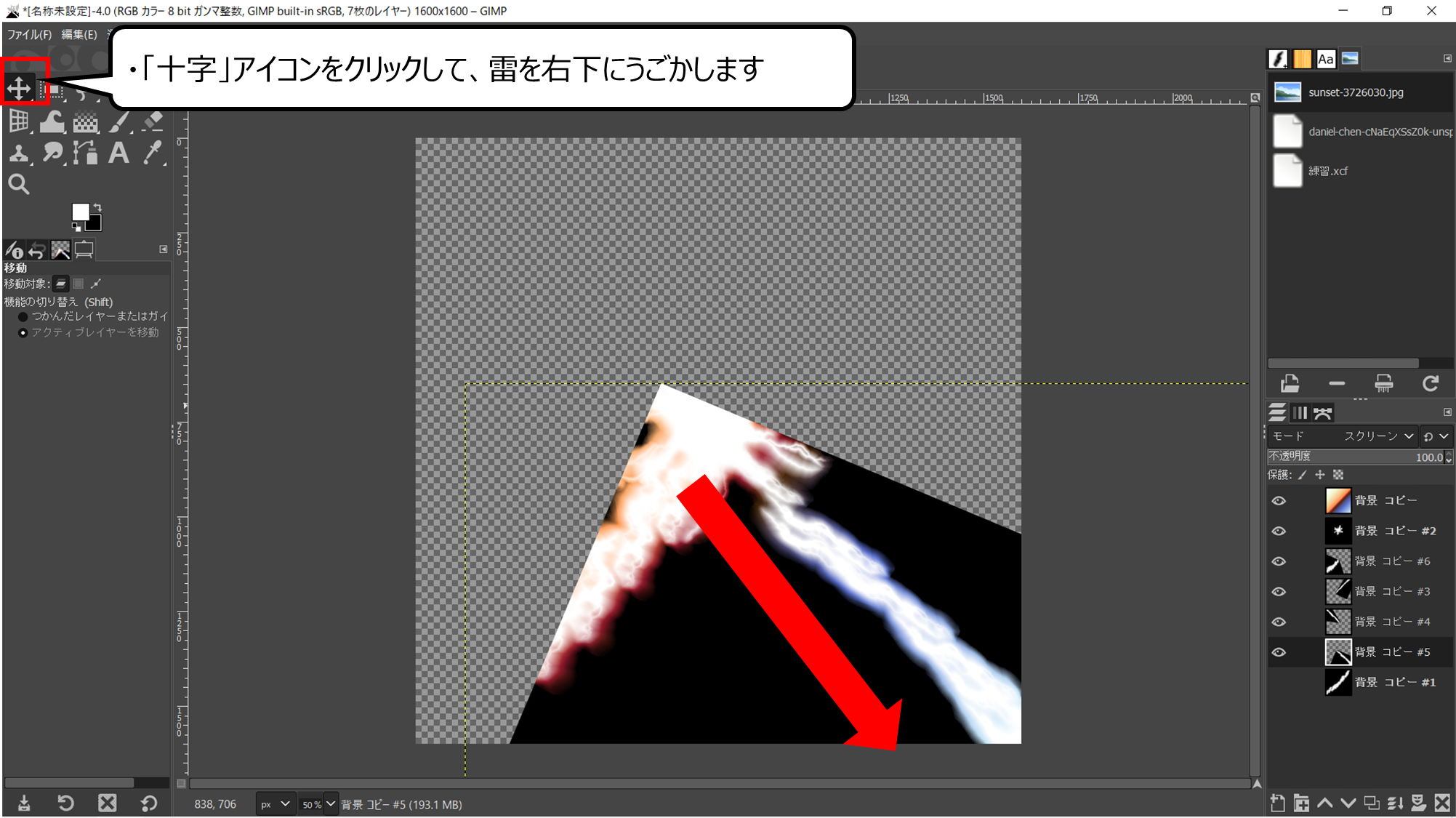
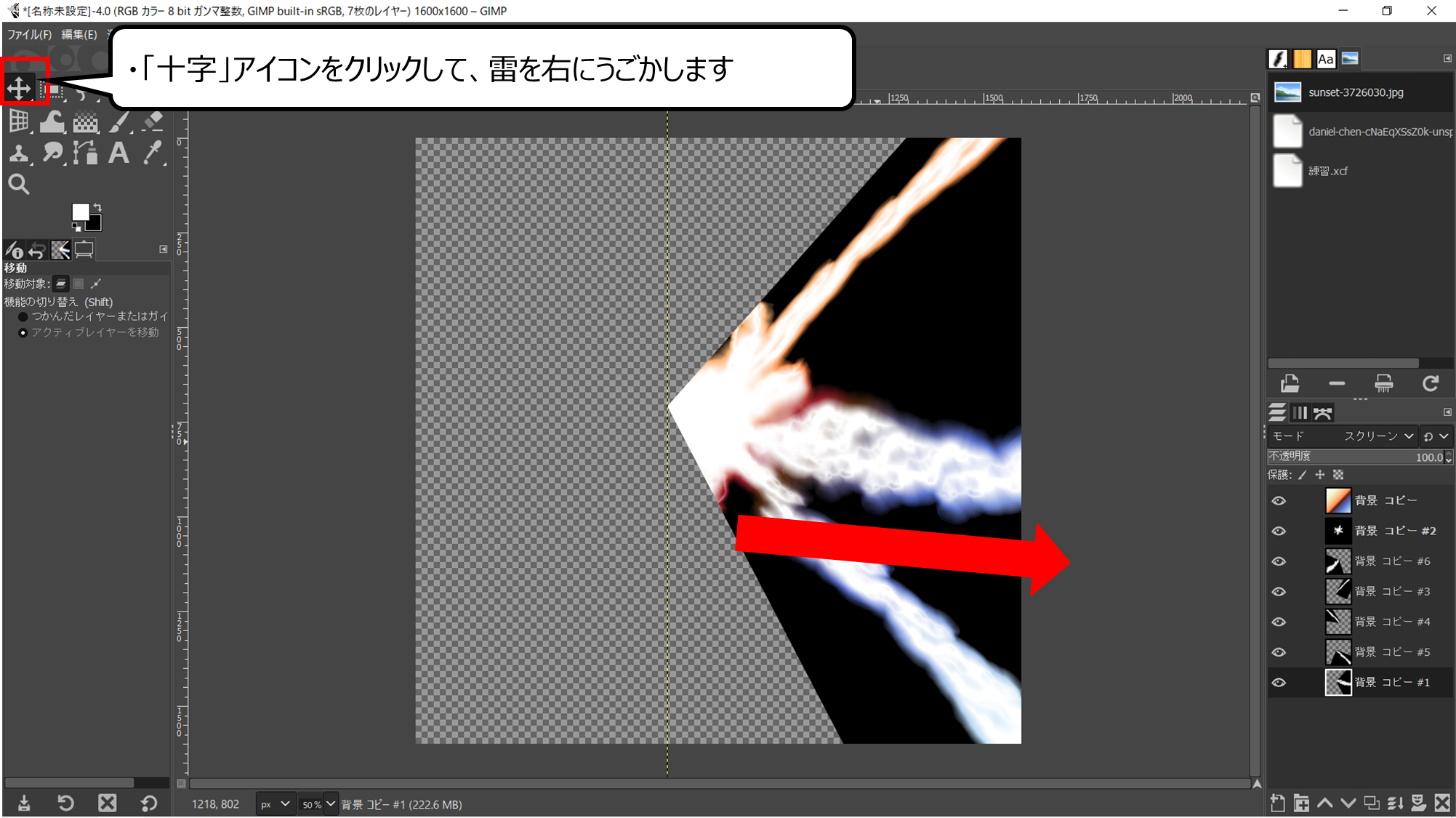
・「十字」アイコンをクリックして、雷を右にうごかします


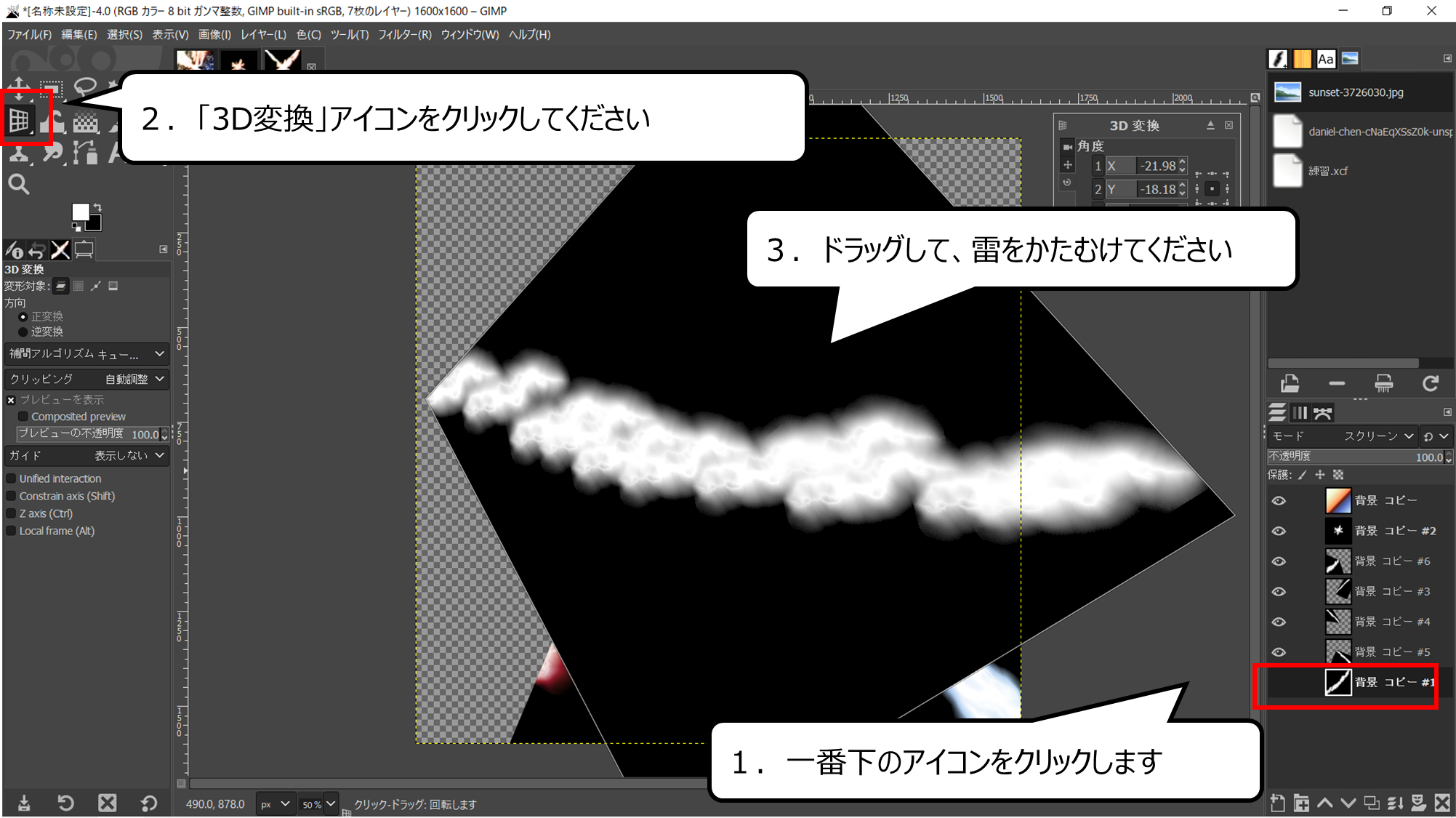
次は一番下のキャンパスを変えます
1.一番下のアイコンをクリックします
2.「3D変換」アイコンをクリックしてください
3.ドラッグして、雷をかたむけてください


真ん中の光から出ているように動かしてください
・「十字」アイコンをクリックして、雷を右にうごかします


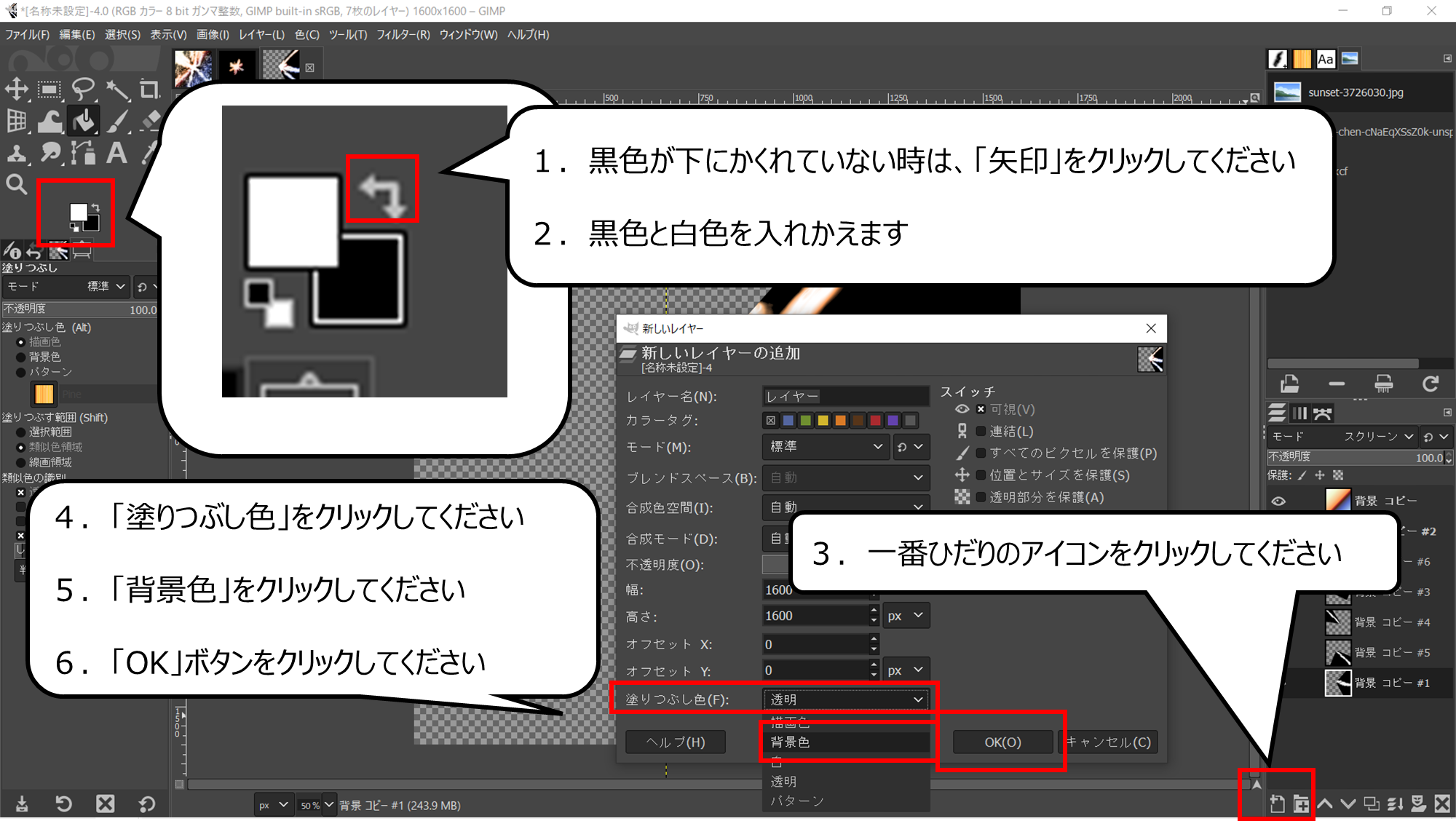
黒色のキャンパスをつくります
1.黒色が下にかくれていない時は、「矢印」をクリックしてください
2.黒色と白色を入れかえます
3.一番ひだりのアイコンをクリックしてください
4.「塗りつぶし色」をクリックしてください
5.「背景色」をクリックしてください
6.「OK」ボタンをクリックしてください


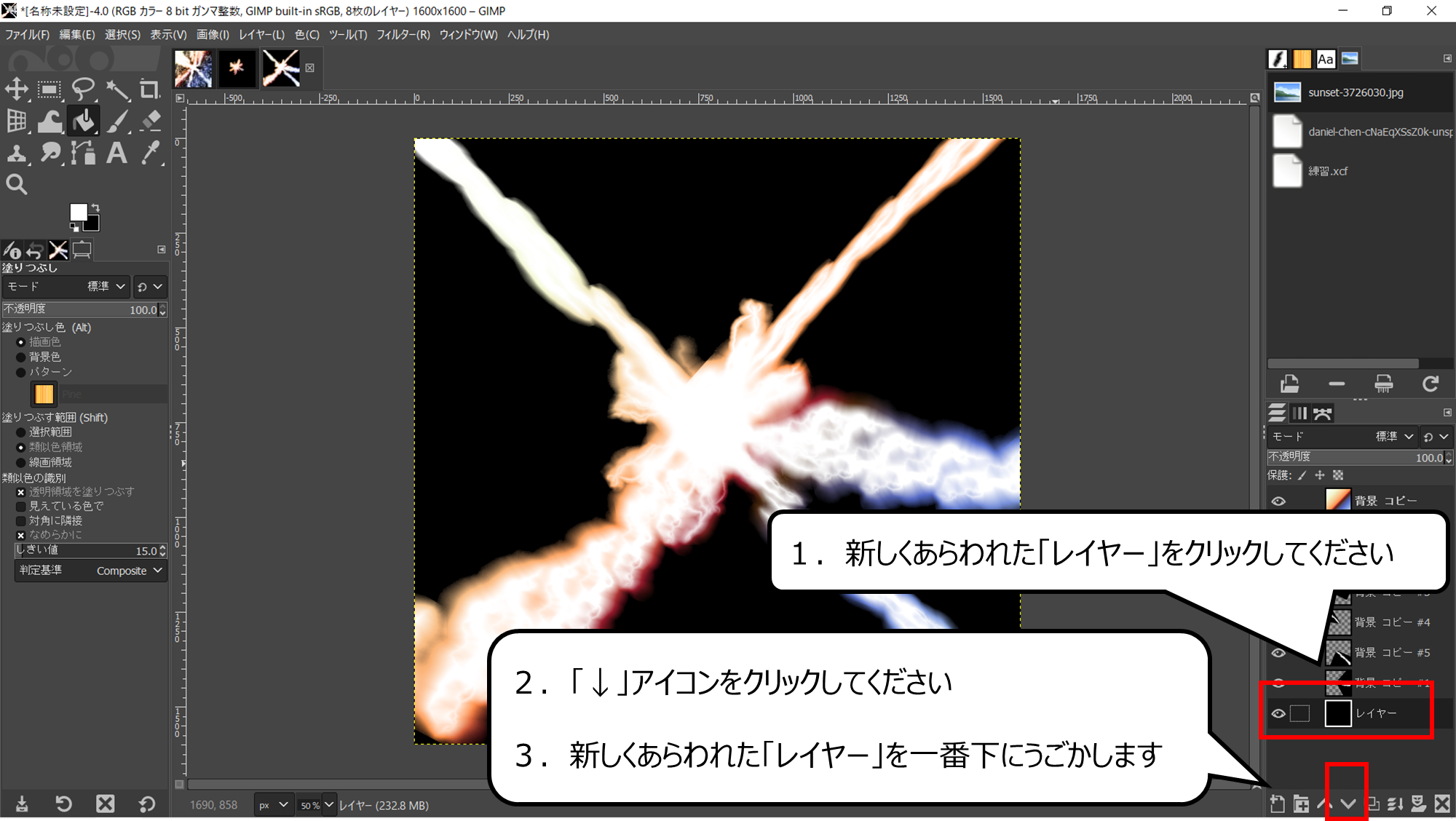
新しいキャンパスは一番下に動かしてください
1.新しくあらわれた「レイヤー」をクリックしてください
2.「↓」アイコンをクリックしてください
3.新しくあらわれた「レイヤー」を一番下にうごかします


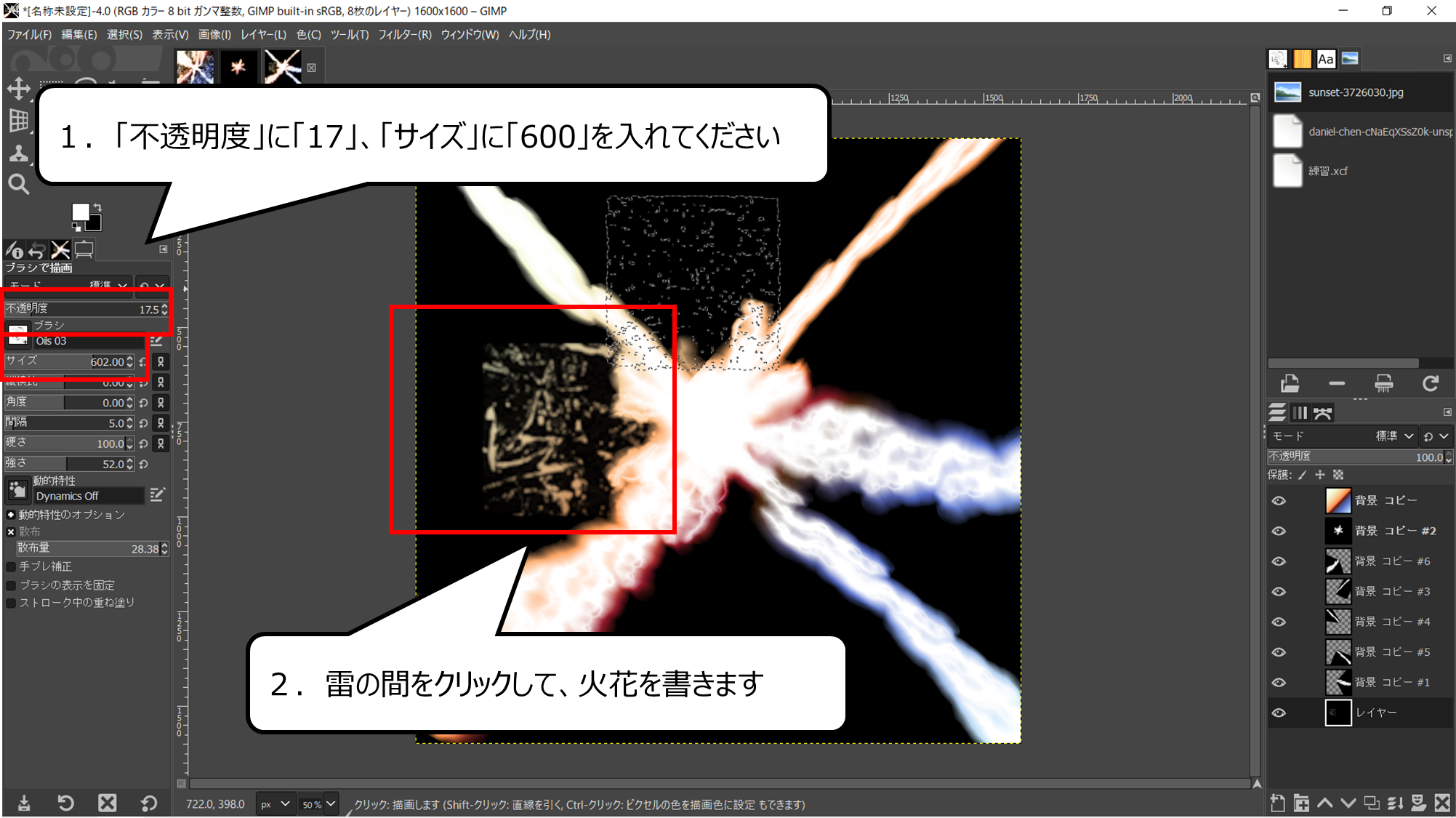
スパークの光をつくります
1.「ブラシ」アイコンをクリックしてください
2.ブラシの種類のアイコンをクリックしてください
3.「Oils 03」のアイコンをクリックしてください


ブラシの大きさを変えて、書いてください
1.「不透明度」に「17」、「サイズ」に「600」を入れてください
2.雷の間をクリックして、火花を書きます


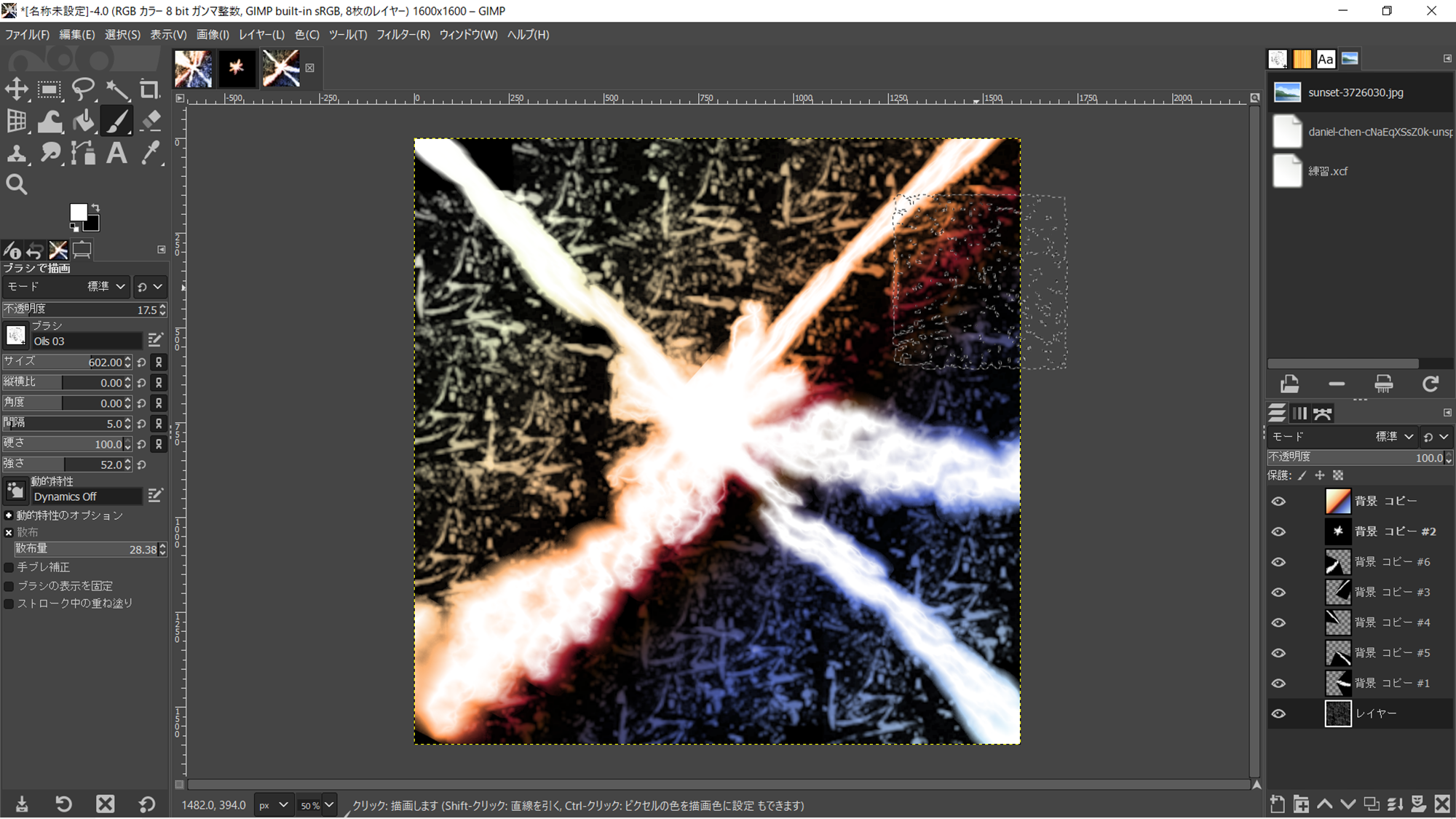
完成した絵になります
うまく絵があらわれない時は、
キャンパス(レイヤー)のモードを確認してください
・まとめ
今回は、無料のお絵かきソフト「GIMP」の使い方、雷の背景素材のつくり方を紹介しました

Youtubeでは、さらにおもしろく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています





コメント