「モバイル用のゲームをつくりたい」
「かっこいいパズルゲームをつくりたい」
でも
「どうやればいいか、わからない」
と悩んでいませんか?
このページでは、だれでも、できる方法でゲームのつくり方を紹介しています
今回は、モバイル用のバーチャルパッドをゲームにくわえて、プレイヤーを操作する方法を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
また、このページはシリーズです、ぜひ、これまでのページもご覧ください
超簡単にパズルゲームをつくる!ゲーム制作初心者講座 第1回
https://illust55.com/3959/
超簡単にアクションパズルをつくる!Unityゲーム初心者講座 第2回
https://illust55.com/4021/
・Unityをはじめて聞いた方

Unityとはゲームをつくためのソフトです
Unityは世界でもっとも使われているゲームをつくるためのソフトです
公式サイトからインストールプログラムをダウンロードすることができます
<Unity公式サイト>
https://unity.com/ja

Unityのインストールの方法を次のページで紹介しています
ぜひ、合わせてご覧ください
<UNITYのインストール方法と 初めての使い方を 紹介しているページ>
https://illust55.com/2018/

次は、モバイル用のジョイスティックで
プレイヤーをコントロールする方法を紹介します
・モバイル用のバーチャルパッドでプレイヤーをコントロールしよう

今回、ご紹介することです
モバイル用のバーチャルパッドをつくります
・ゲームの部品をダウンロードする準備をしよう


Unityの公式のゲーム部品サイトにアクセスしてください
1.公式のアセットストアにアクセスしてください
https://assetstore.unity.com/
2.画面の上の「ID」アイコンをクリックしてください
3.画面の上の「ログイン」ボタンをクリックしてください


パズルゲームの部品のダウンロードを準備します
1.「Obstacle Course Pack」で検索してください
2.無料アセットをチェックしてください
3.「Obstacle Course Pack」をクリックしてください


自分のアカウントに追加します
・「マイアセットに追加する」をクリックしてください


バーチャルパッドのゲーム部品のダウンロードを準備します
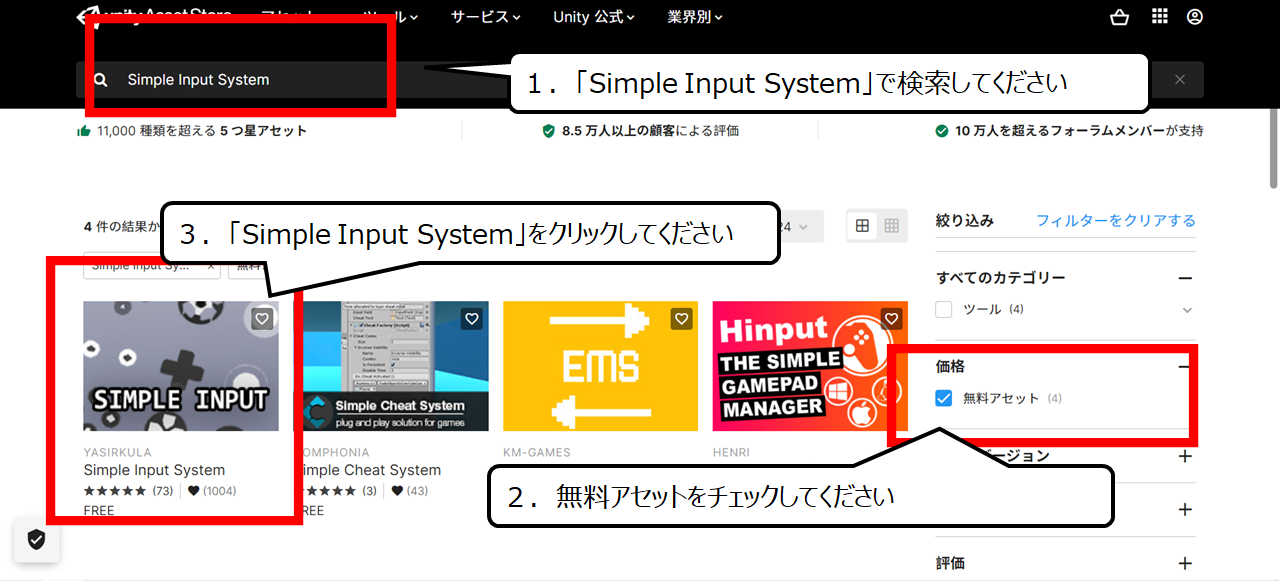
1.「Simple Input System」で検索してください
2.無料アセットをチェックしてください
3.「Simple Input System」をクリックしてください


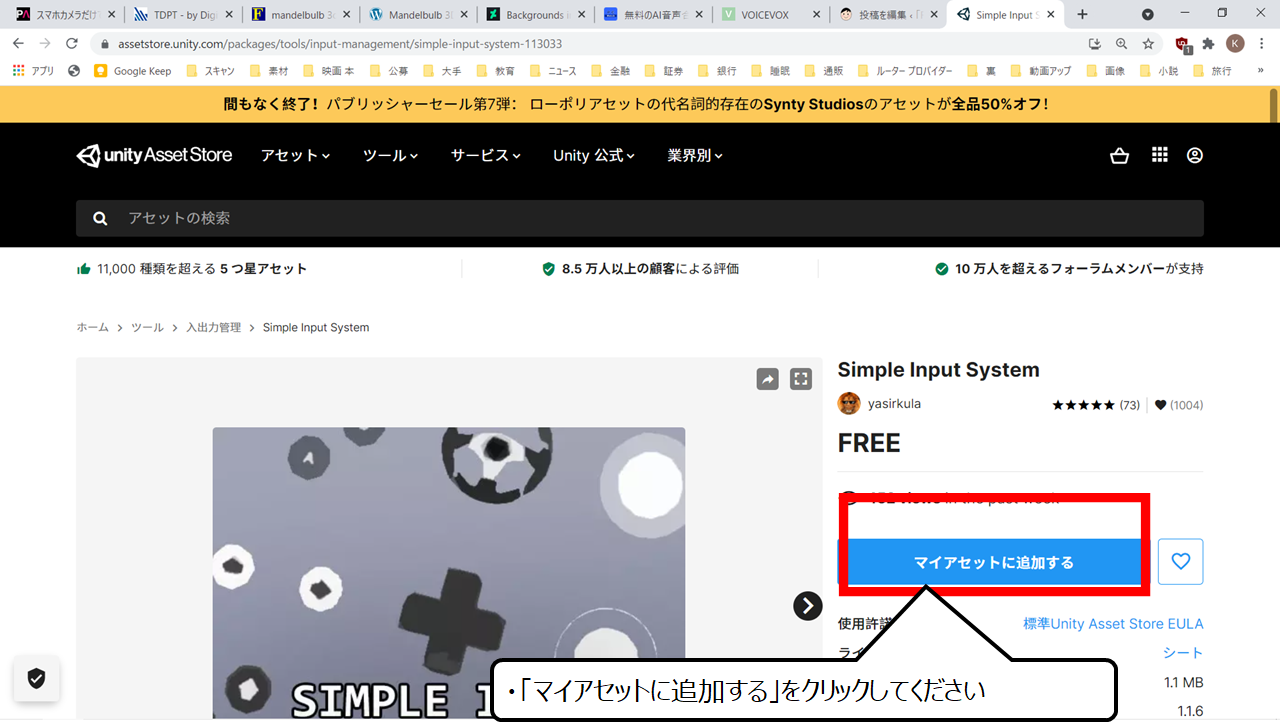
自分のアカウントに加えます
・「マイアセットに追加する」をクリックしてください
・ゲームの部品をダウンロードしよう


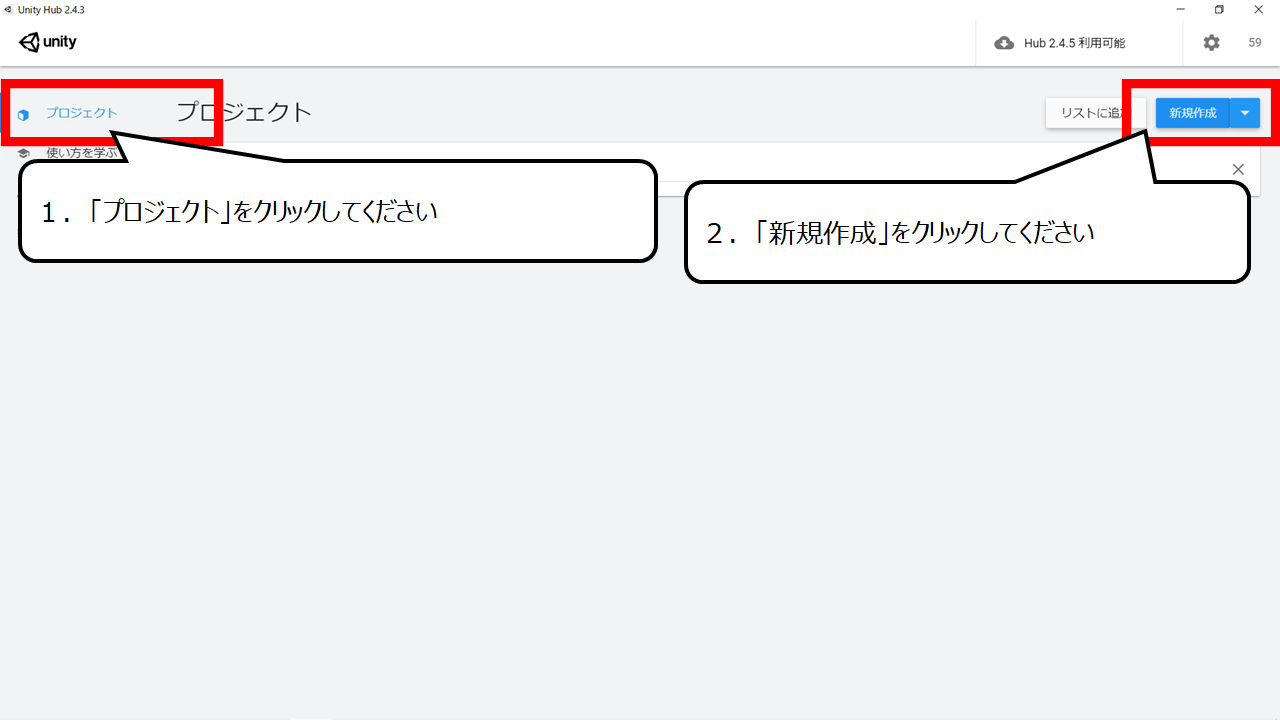
Unityを起動してください
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


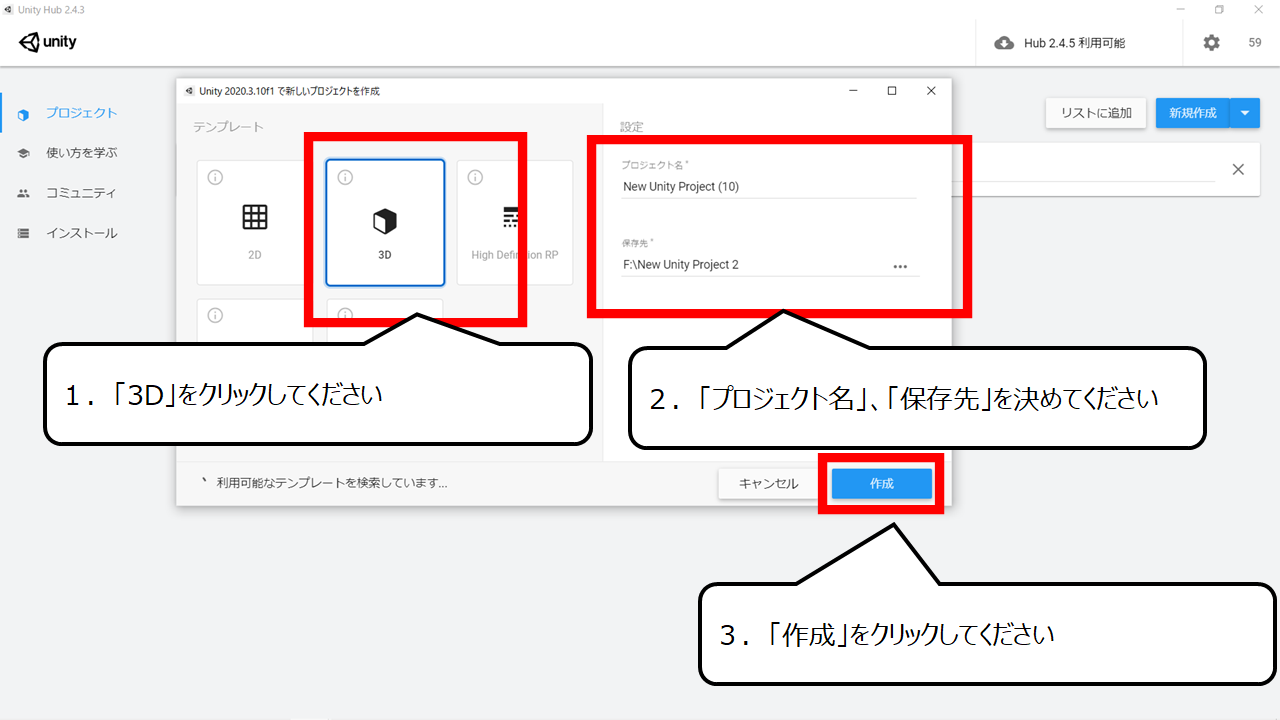
3Dのプロジェクトをつくります
1.「3D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


ゲームの部品のウィンドウを表示します
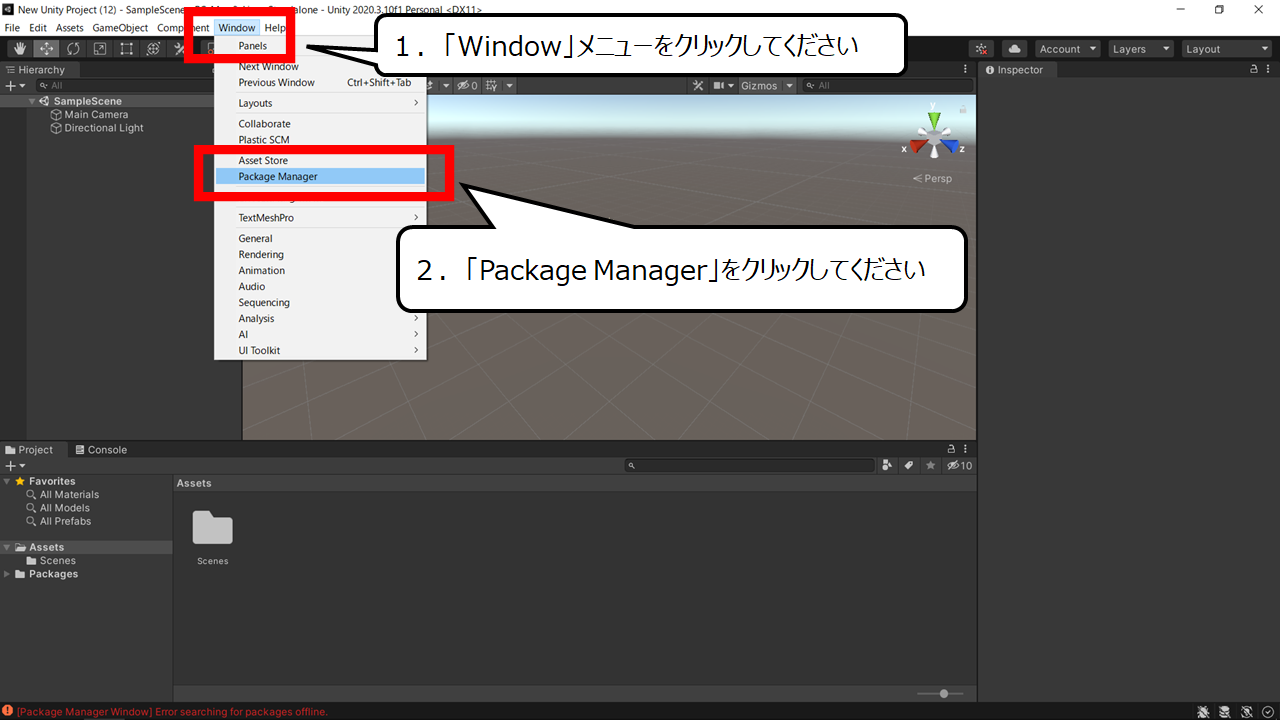
1.「Window」メニューをクリックしてください
2.「Package Manager」をクリックしてください


自分のゲーム部品のウィンドウを表示します
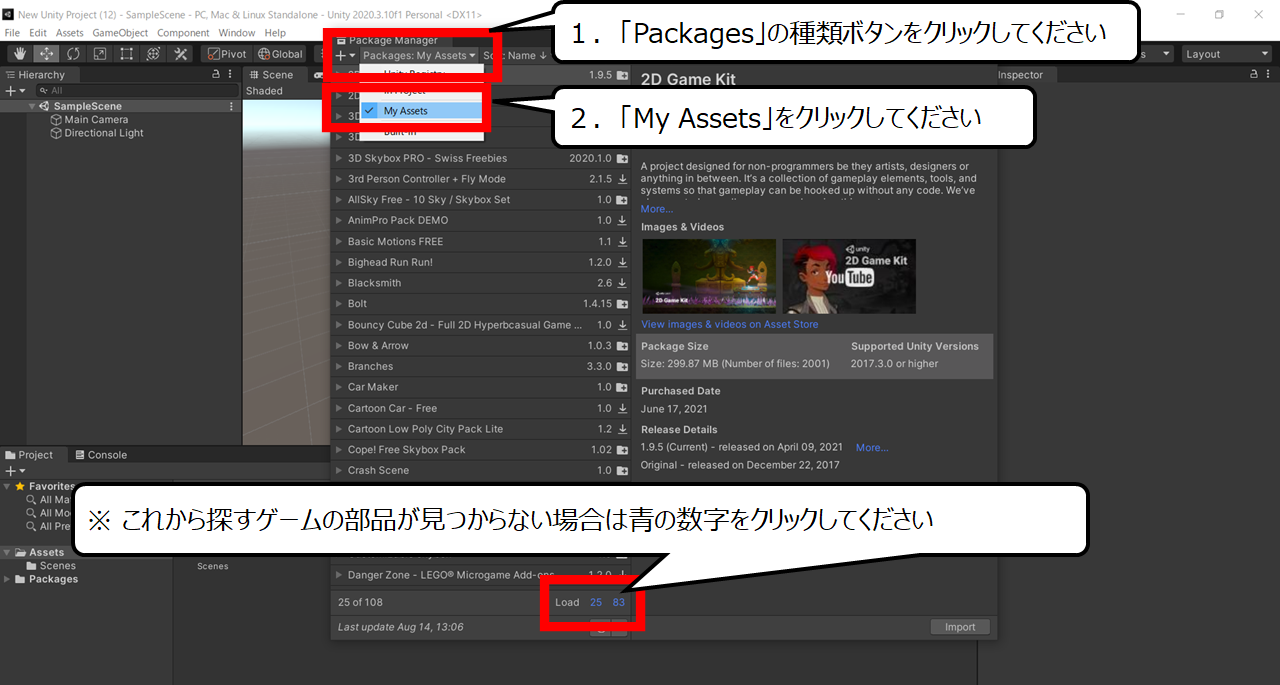
1.「Packages」の種類ボタンをクリックしてください
2.「My Assets」をクリックしてください


パズルゲームのゲーム部品をダウンロードします
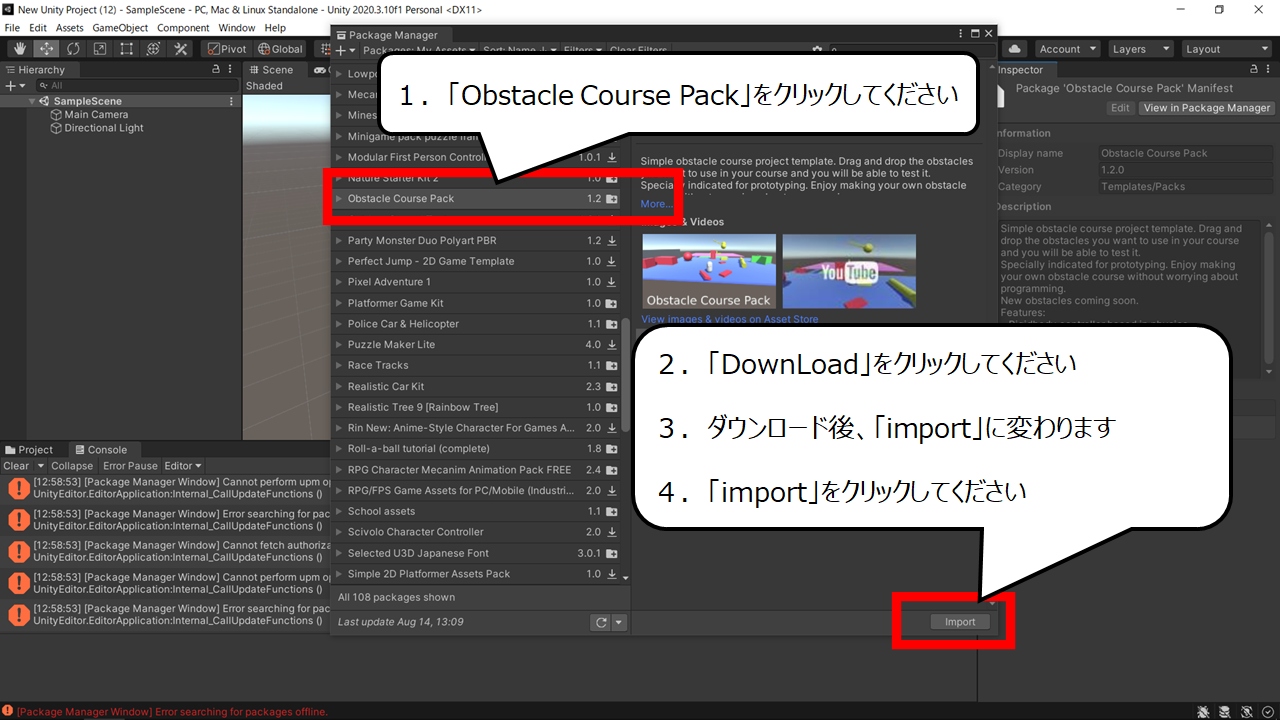
1.「Obstacle Course Pack」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください


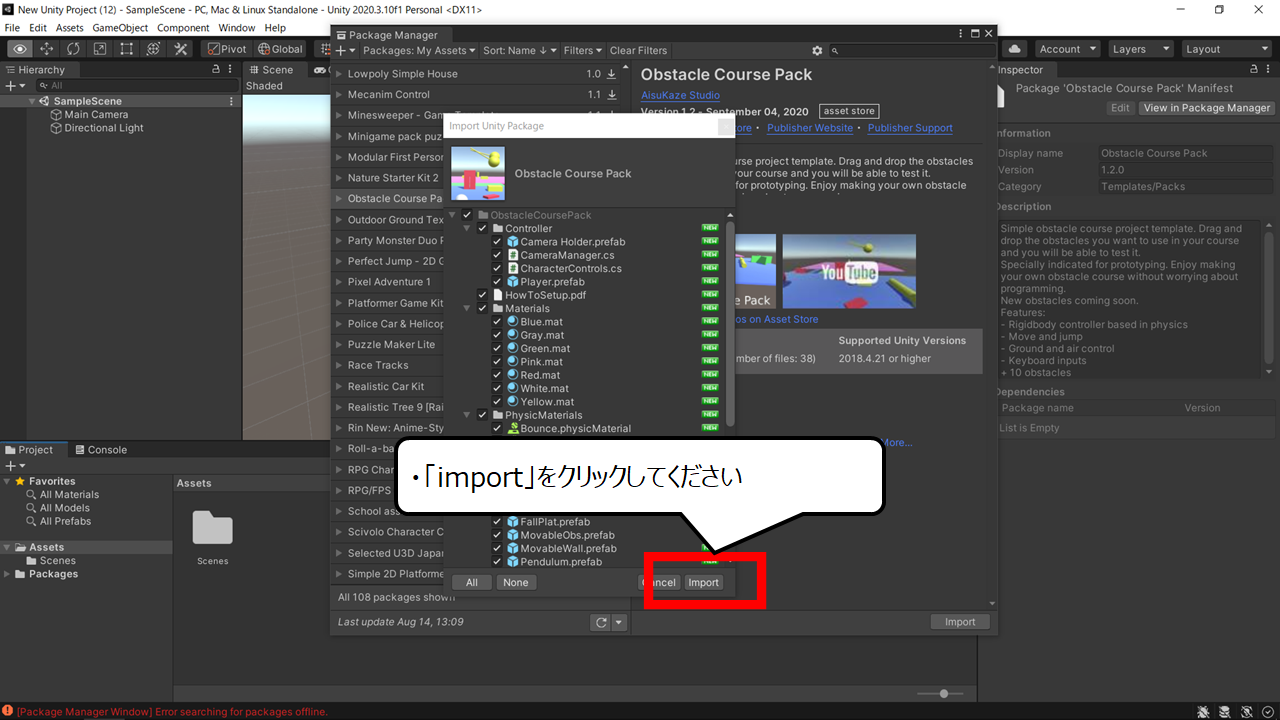
ダウンロードした部品を取り込んでください
・「import」をクリックしてください


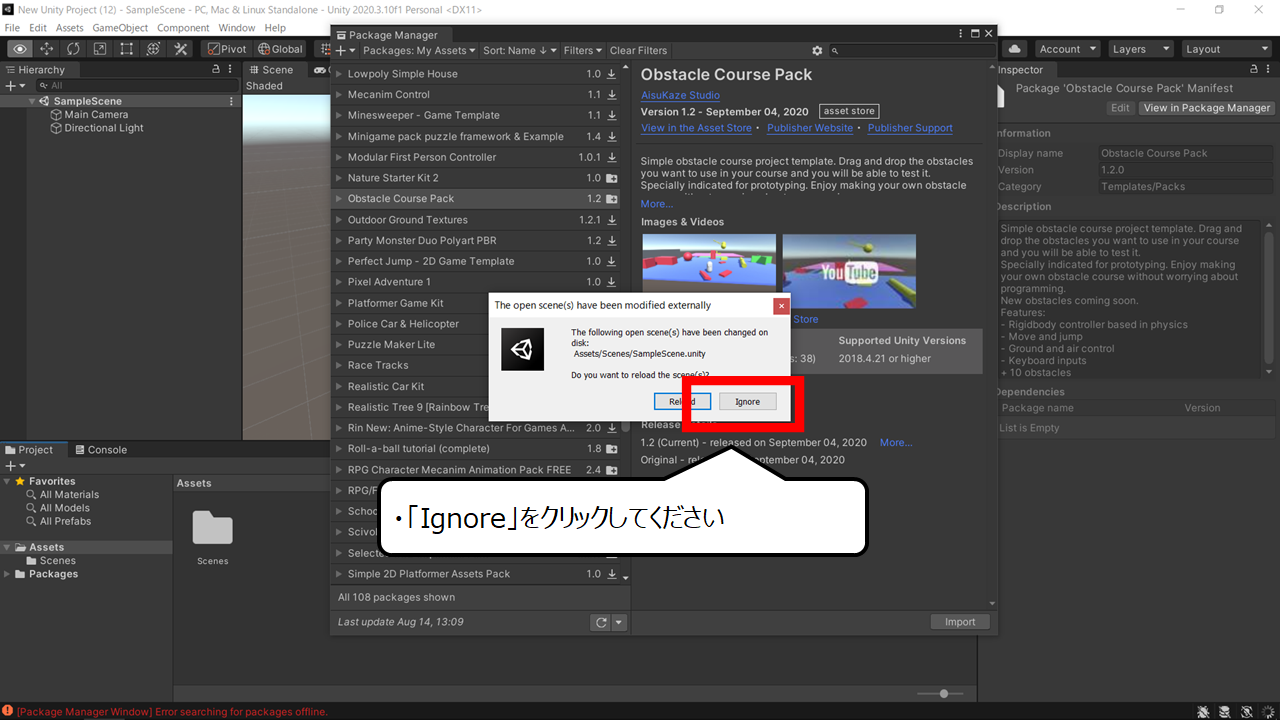
ゲーム画面はまだ、おきかえません
・「Ignore」をクリックしてください


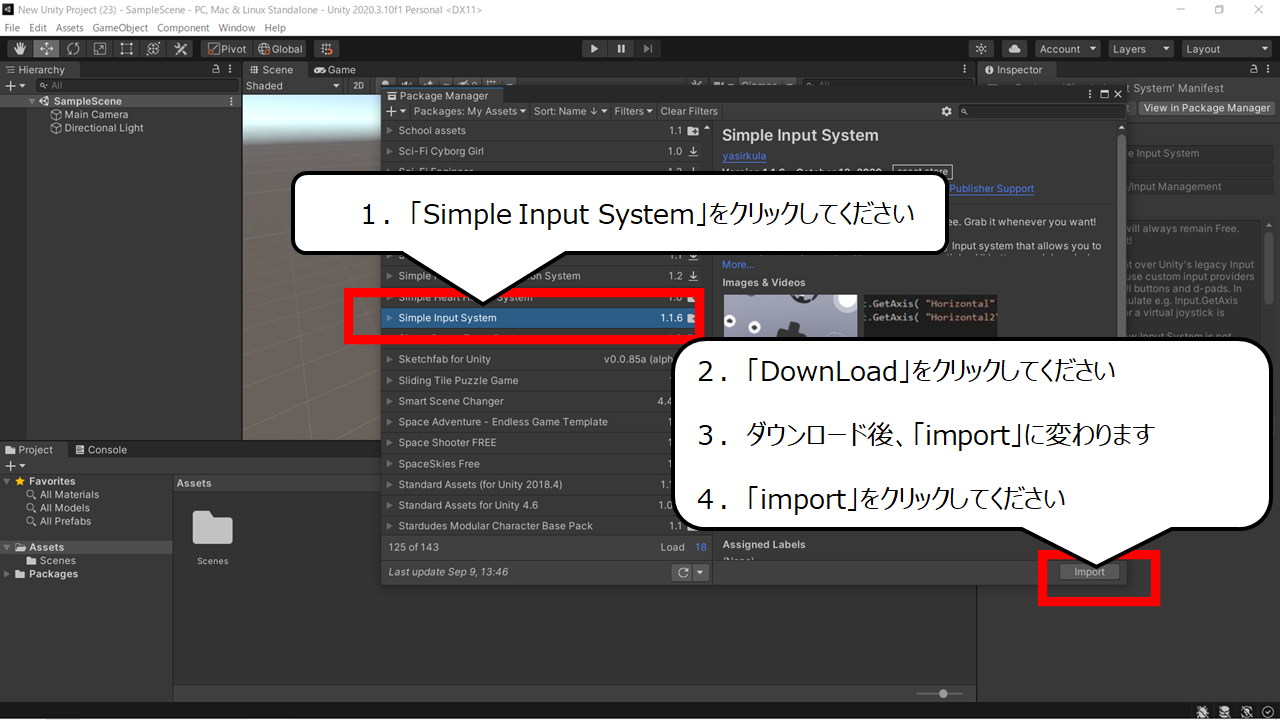
モバイル用のジョイスティックをダウンロードします
1.「Simple Input System」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください


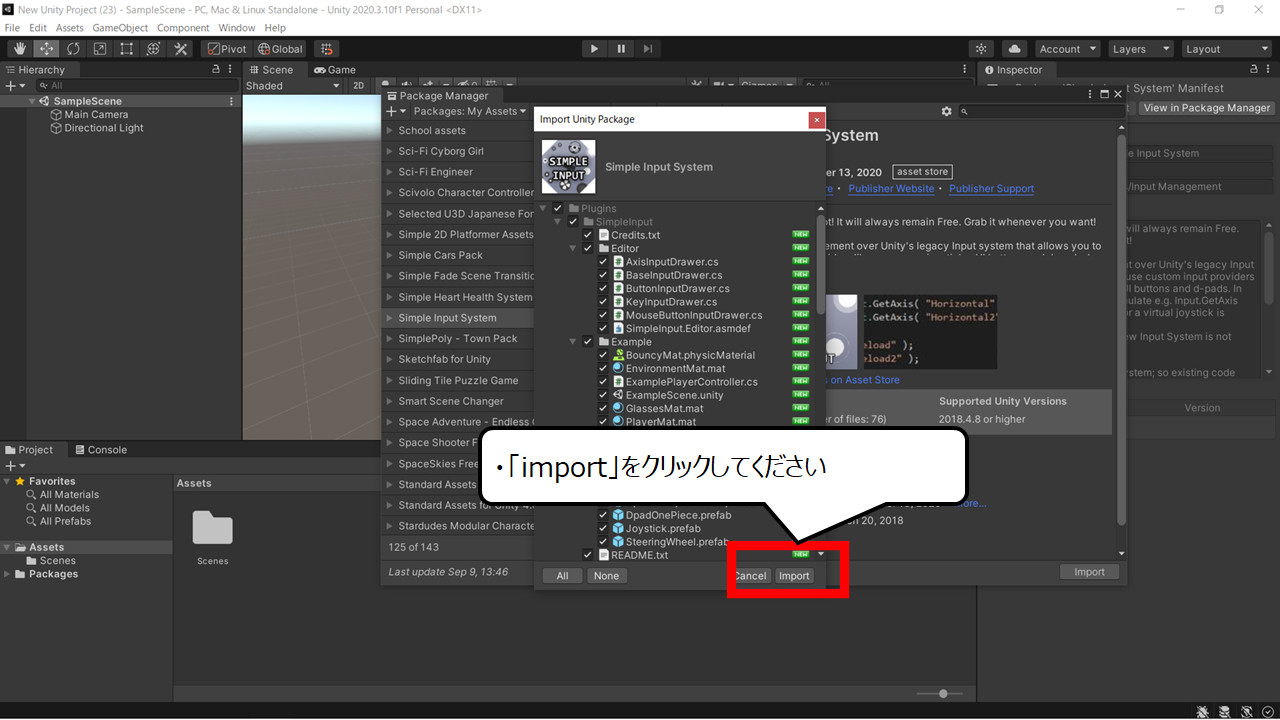
ダウンロードした部品を取り込んでください
・「import」をクリックしてください
・モバイル用のバーチャルパッドをゲームにくわえよう


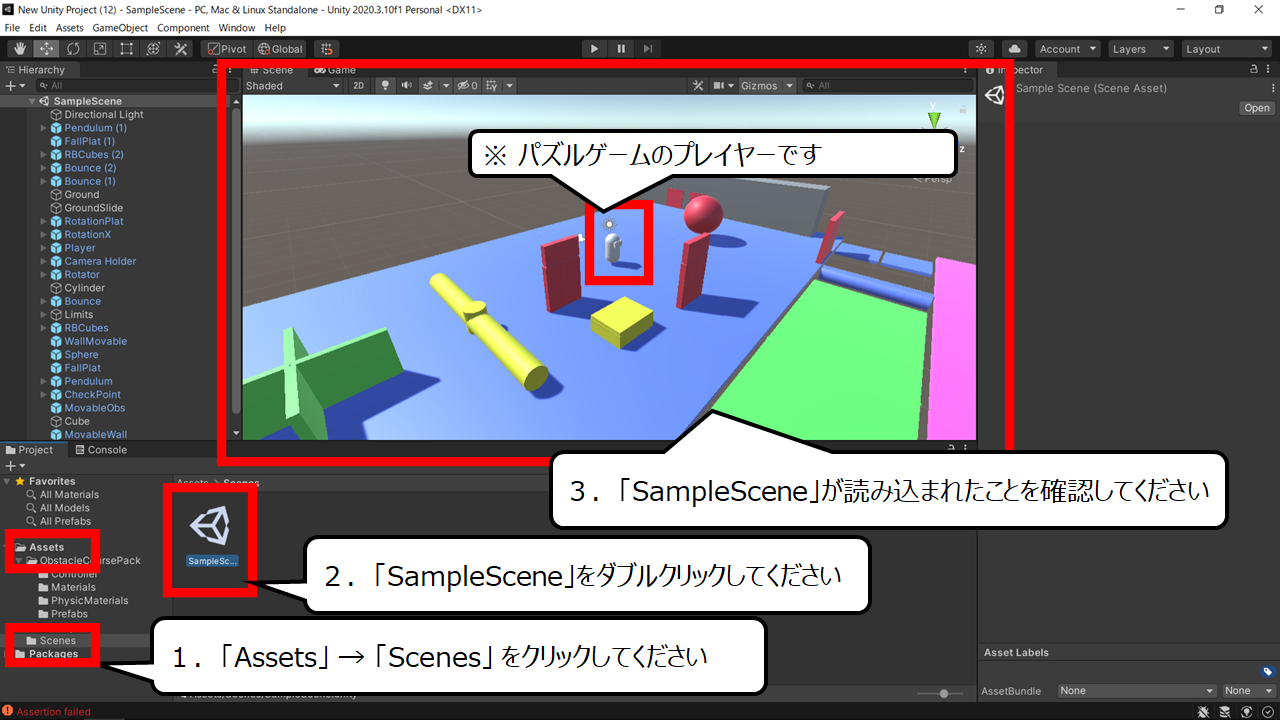
パズルゲームの画面が現れます
1.「Assets」 → 「Scenes」 をクリックしてください
2.「SampleScene」をダブルクリックしてください
3.「SampleScene」が読み込まれたことを確認してください


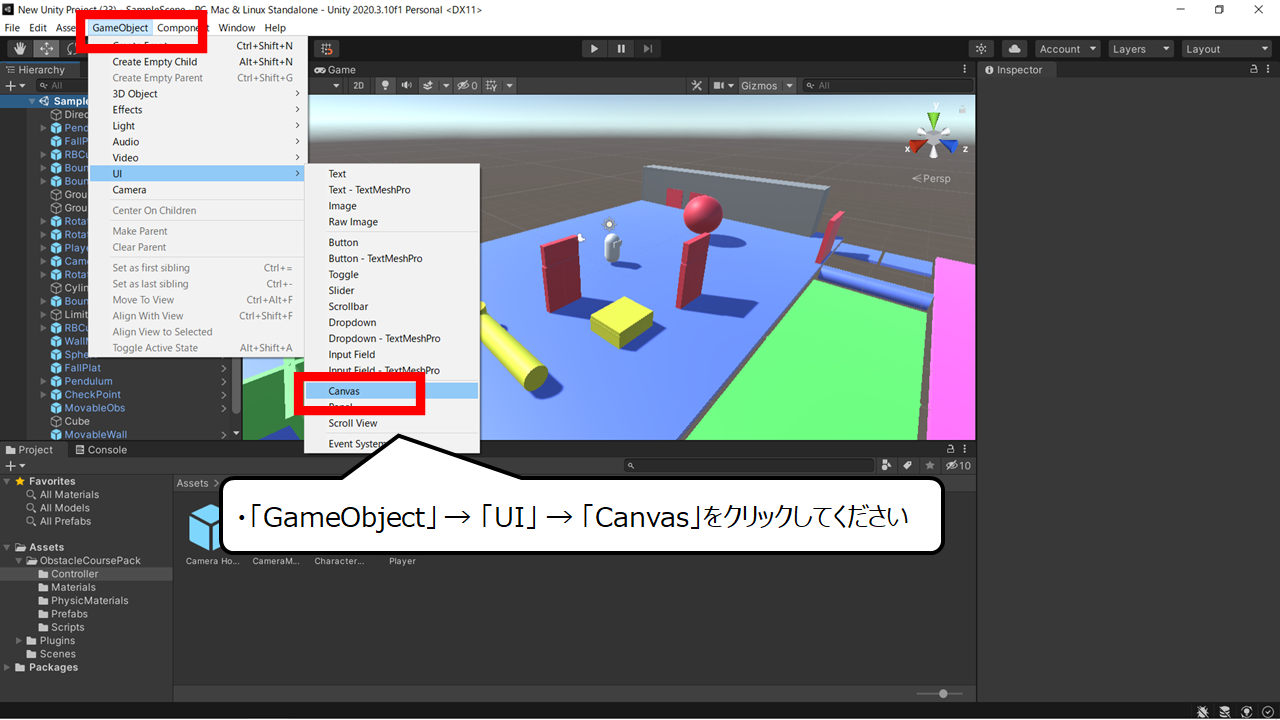
バーチャルスティック用のキャンバスをつくります
・「GameObject」 → 「UI」 → 「Canvas」をクリックしてください


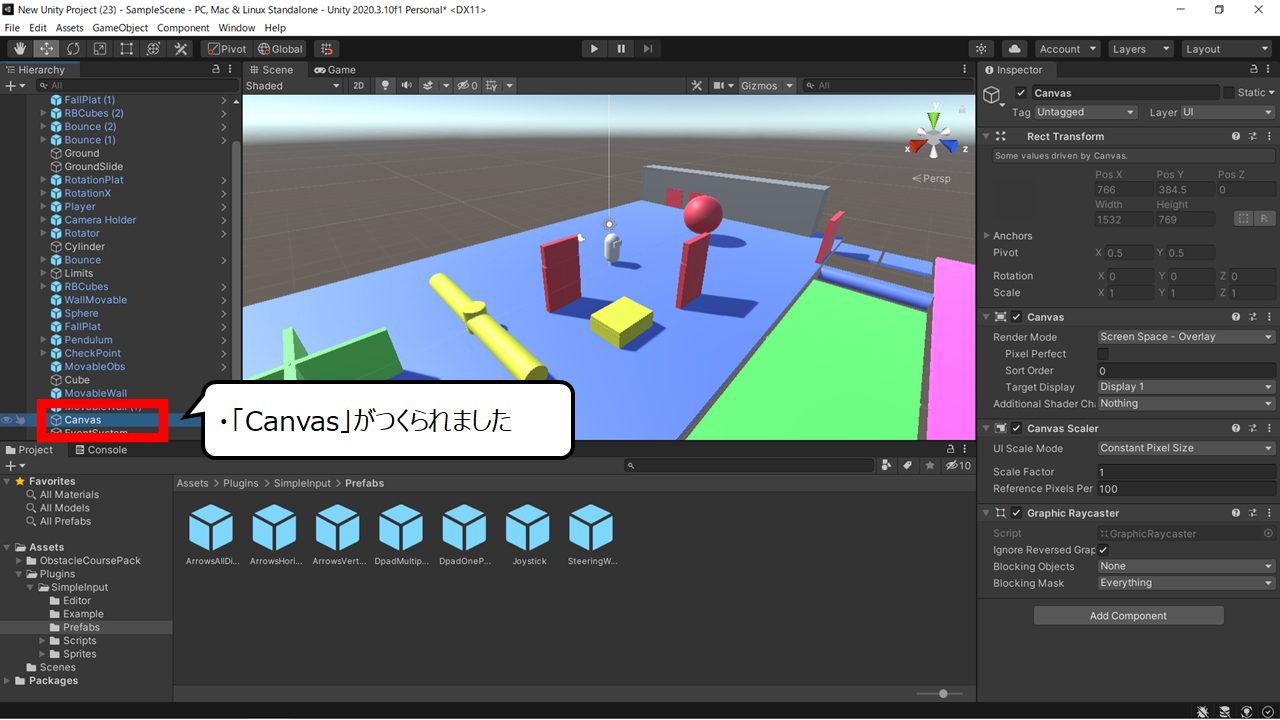
キャンバスをつくりました
・「Canvas」がつくられました


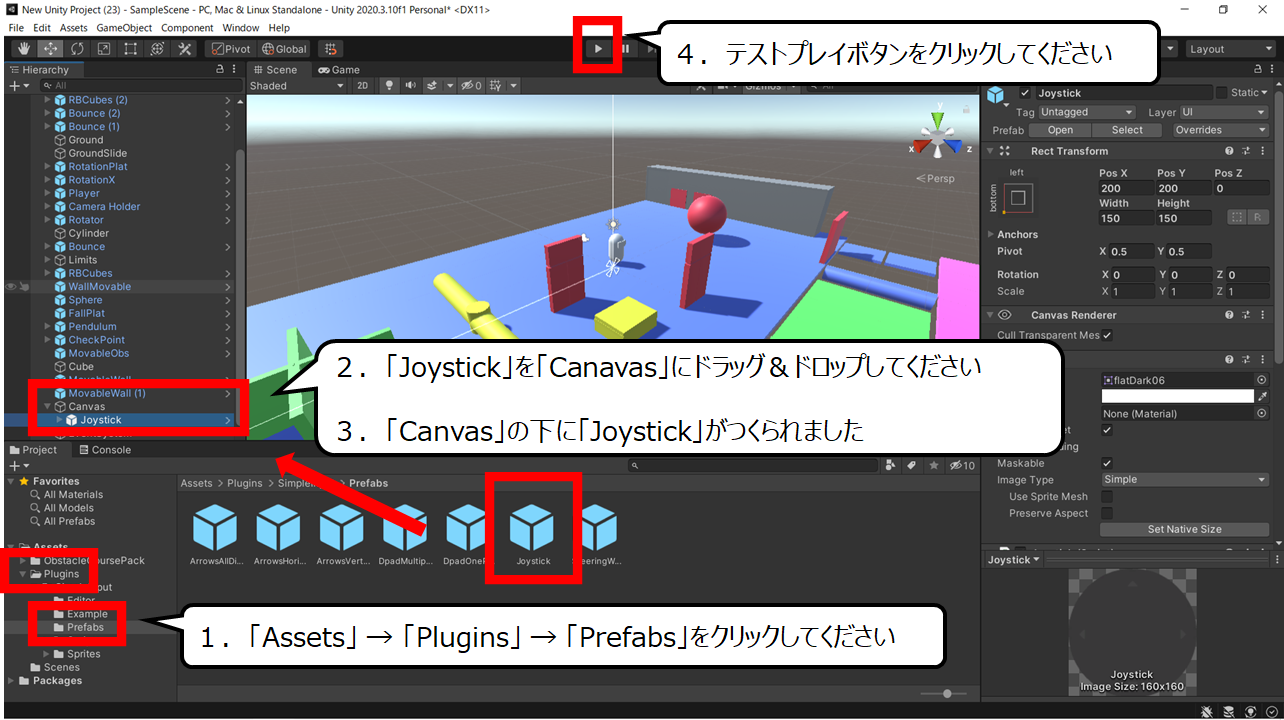
バーチャルスティックをゲームに置きます
1.「Assets」 → 「Plugins」 → 「Prefabs」をクリックしてください
2.「Joystick」を「Canavas」にドラッグ&ドロップしてください
3.「Canvas」の下に「Joystick」がつくられました
4.テストプレイボタンをクリックしてください


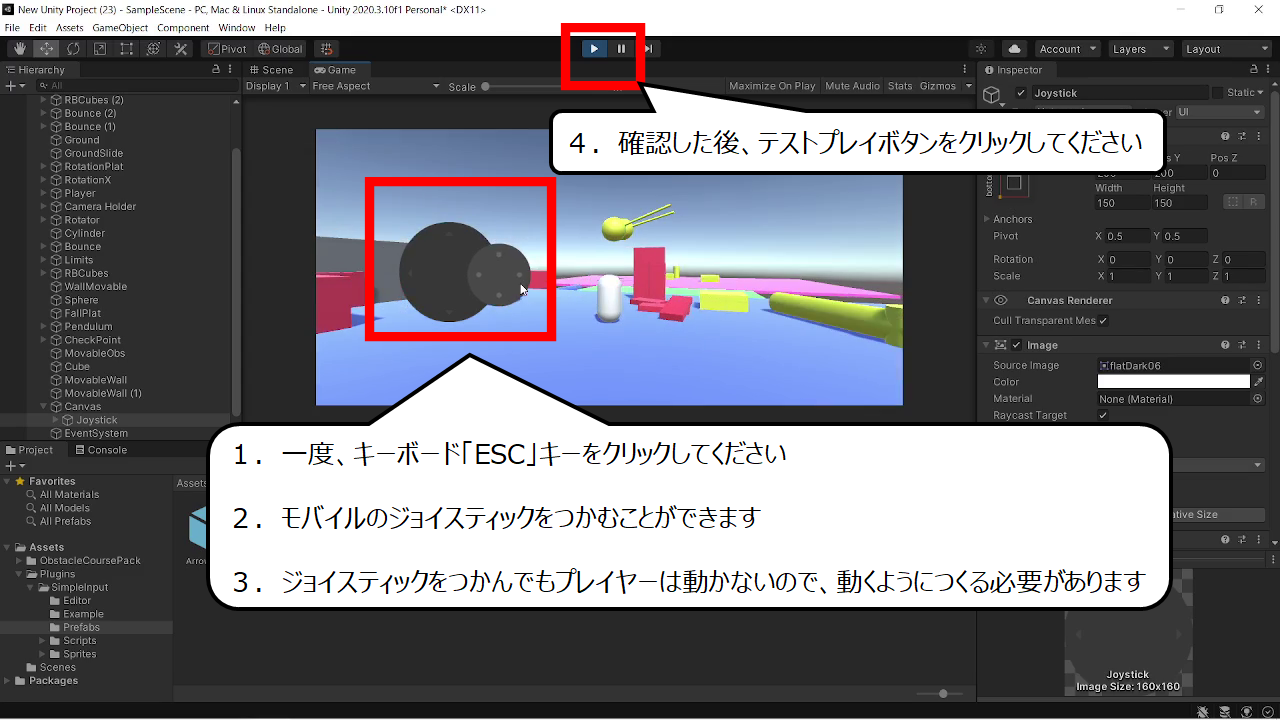
つかむことはできますが、プレイヤーは動きません
1.一度、キーボード「ESC」キーをクリックしてください
2.モバイルのジョイスティックをつかむことができます
3.ジョイスティックをつかんでもプレイヤーは動かないので、動くようにつくる必要があります
4.確認した後、テストプレイボタンをクリックしてください
・バーチャルスティックで動くようにプログラムを変えよう


プレイヤーの動きのプログラムを少し、変えます
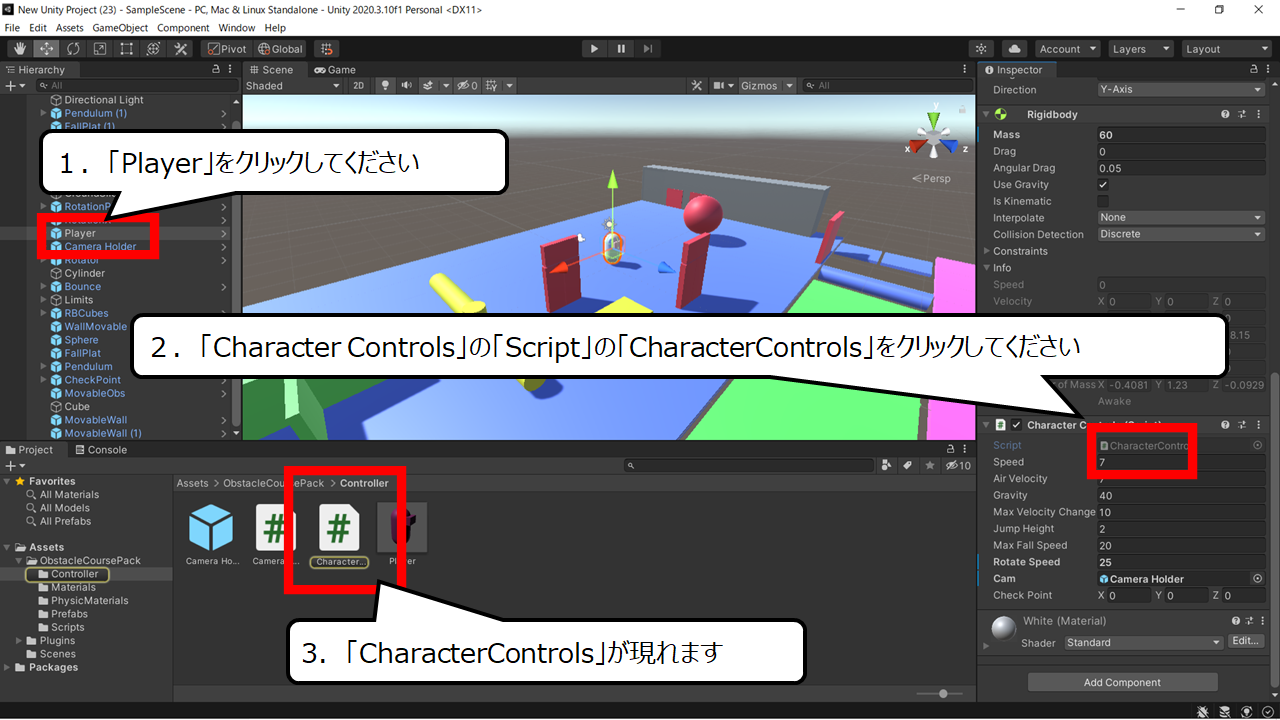
1.「Player」をクリックしてください
2.「Character Controls」の「Script」の「CharacterControls」をクリックしてください
3.「CharacterControls」が現れます


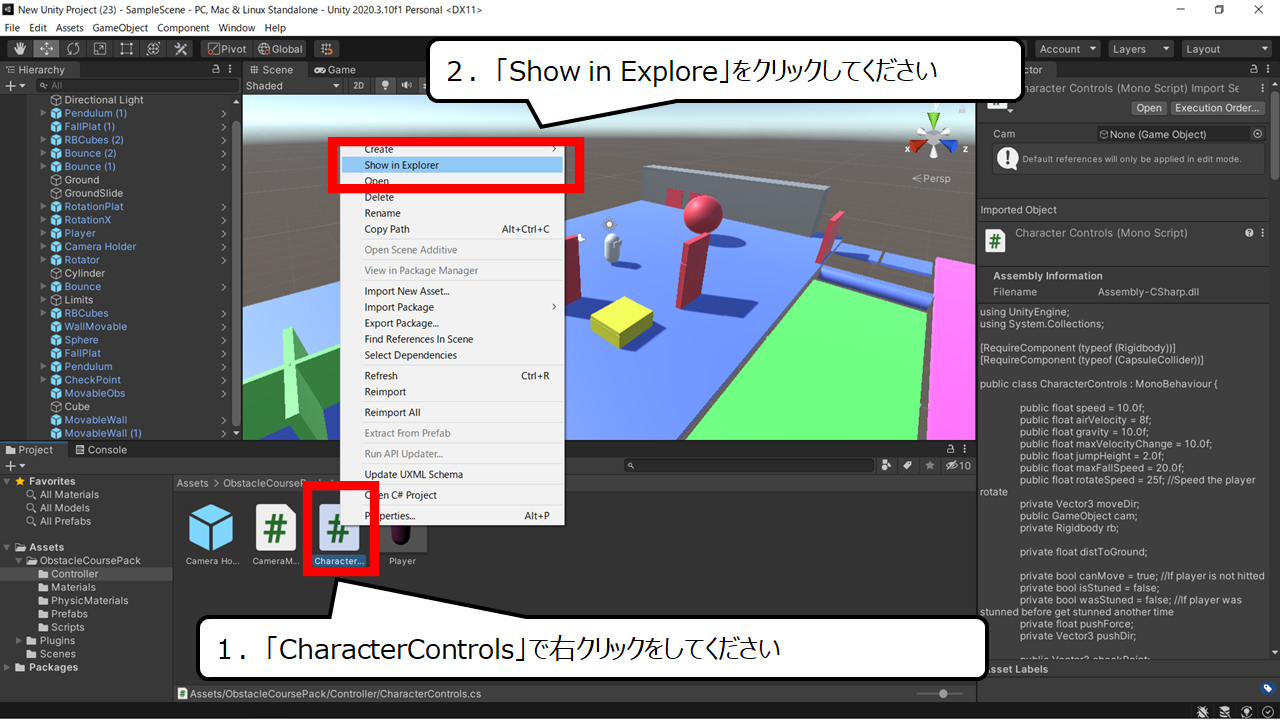
プログラムのファイルを表示します
1.「CharacterControls」で右クリックをしてください
2.「Show in Explore」をクリックしてください


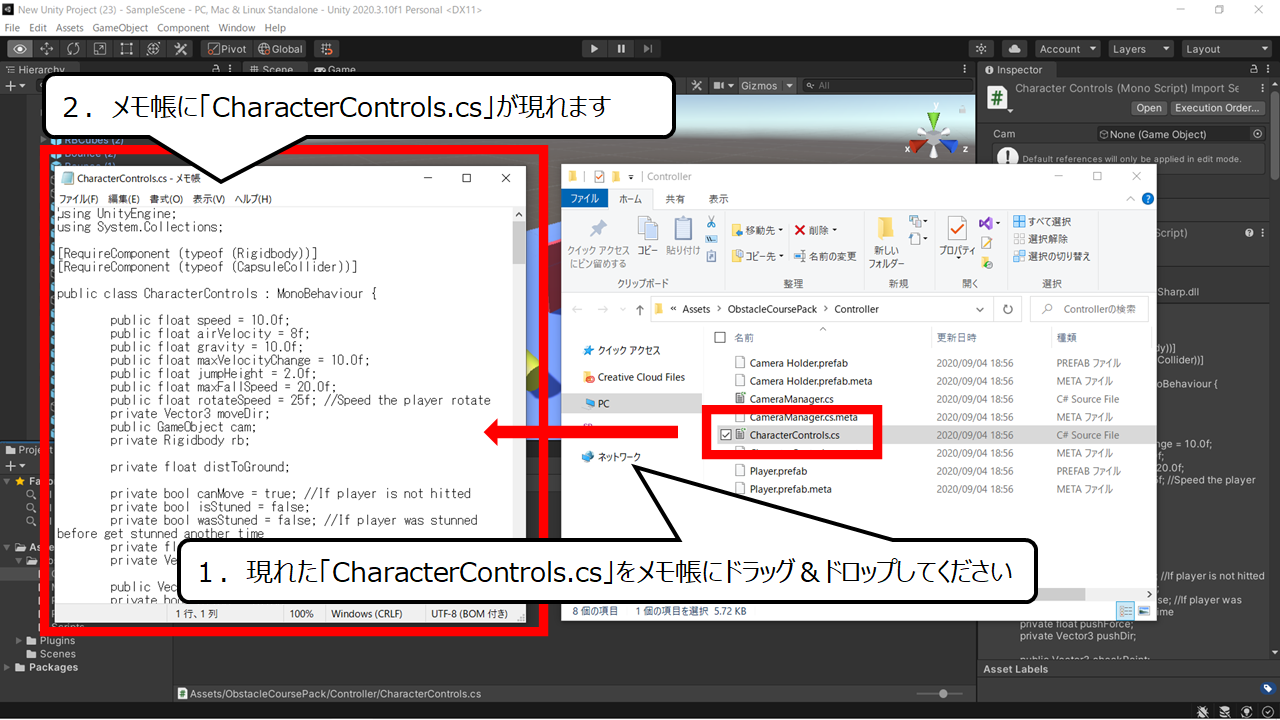
プログラムをメモ帳で表示してください
1.現れた「CharacterControls.cs」をメモ帳にドラッグ&ドロップしてください
2.メモ帳に「CharacterControls.cs」が現れます


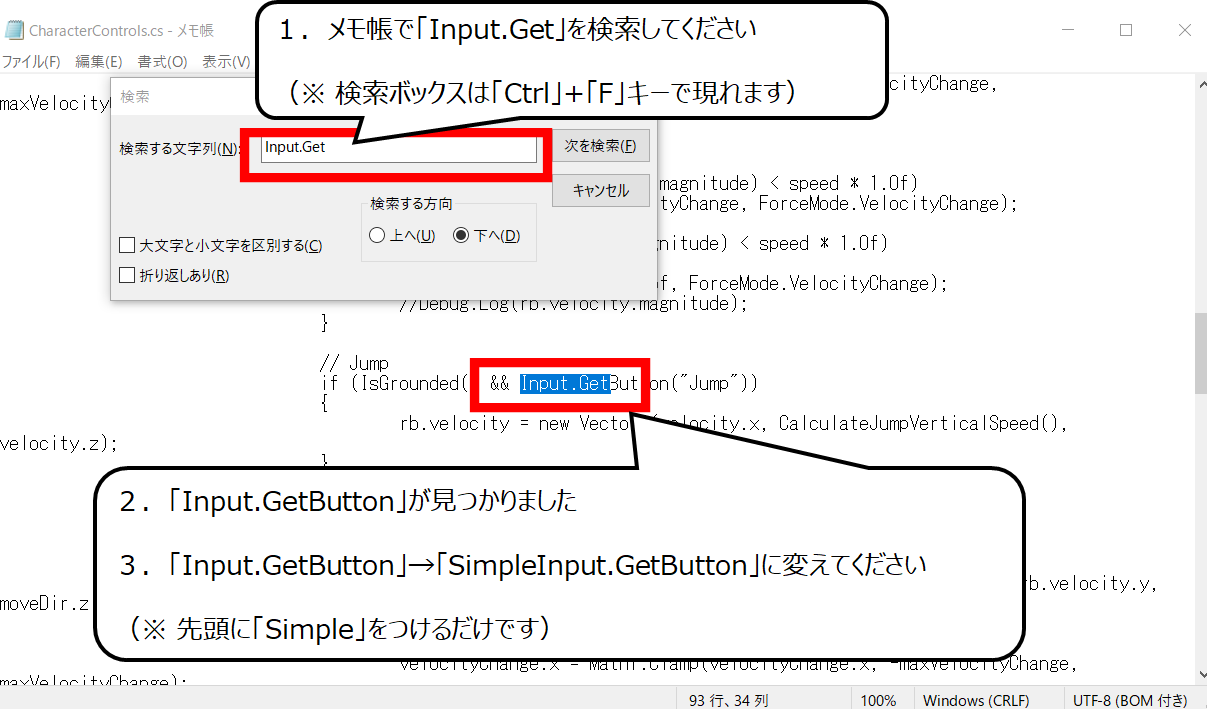
バーチャルパッド用のプログラムに置きかえます
1.メモ帳で「Input.Get」を検索してください
(※ 検索ボックスは「Ctrl」+「F」キーで現れます)
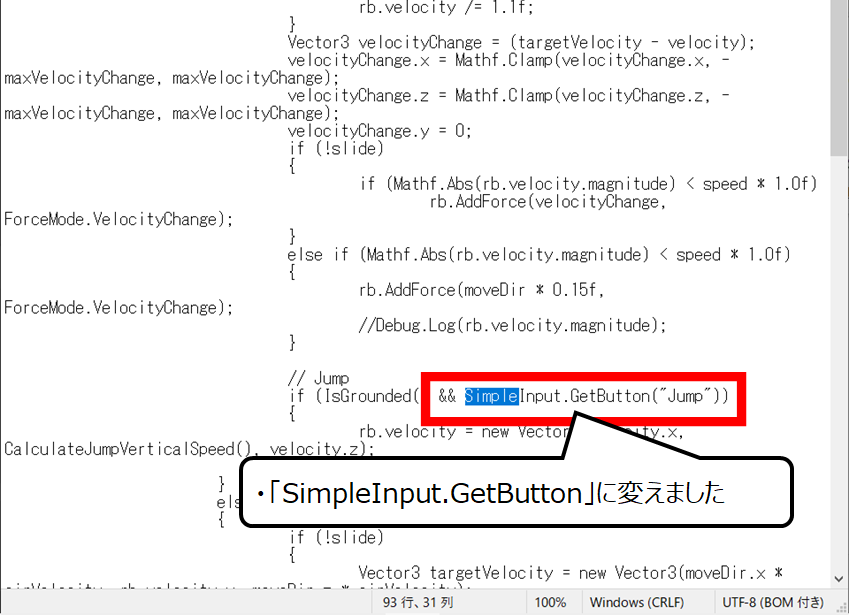
2.「Input.GetButton」が見つかりました
3.「Input.GetButton」→「SimpleInput.GetButton」に変えてください
(※ 先頭に「Simple」をつけるだけです)


頭に「Simple」をくわえるだけです
・「SimpleInput.GetButton」に変えました


同じく「Input」の頭に「Simple」をくわえてください
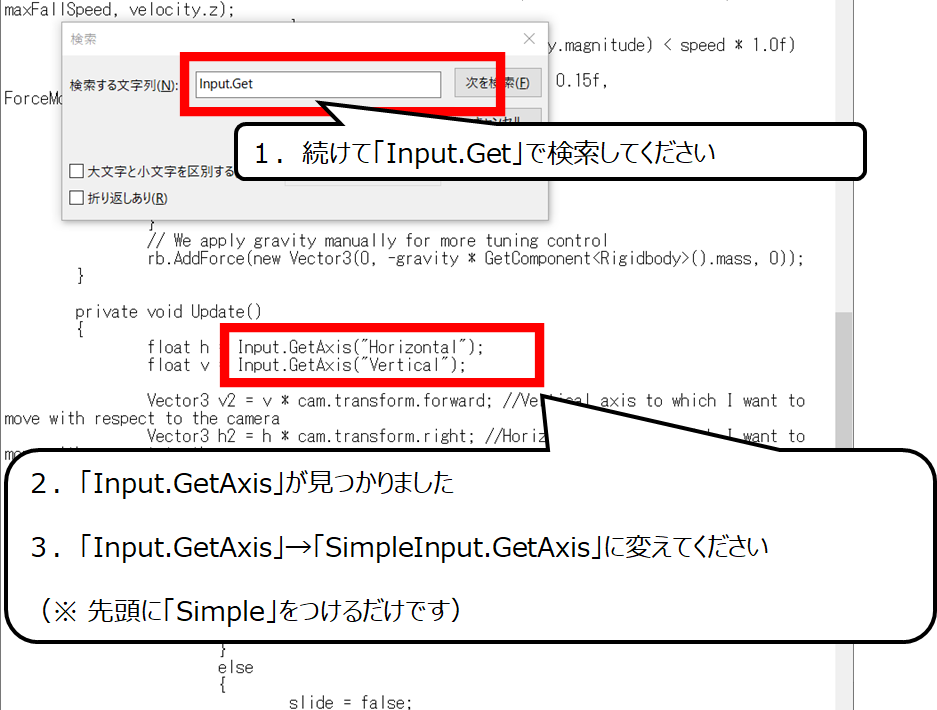
1.続けて「Input.Get」で検索してください
2.「Input.GetAxis」が見つかりました
3.「Input.GetAxis」→「SimpleInput.GetAxis」に変えてください
(※ 先頭に「Simple」をつけるだけです)


保存してください、変える部分は3行のみです
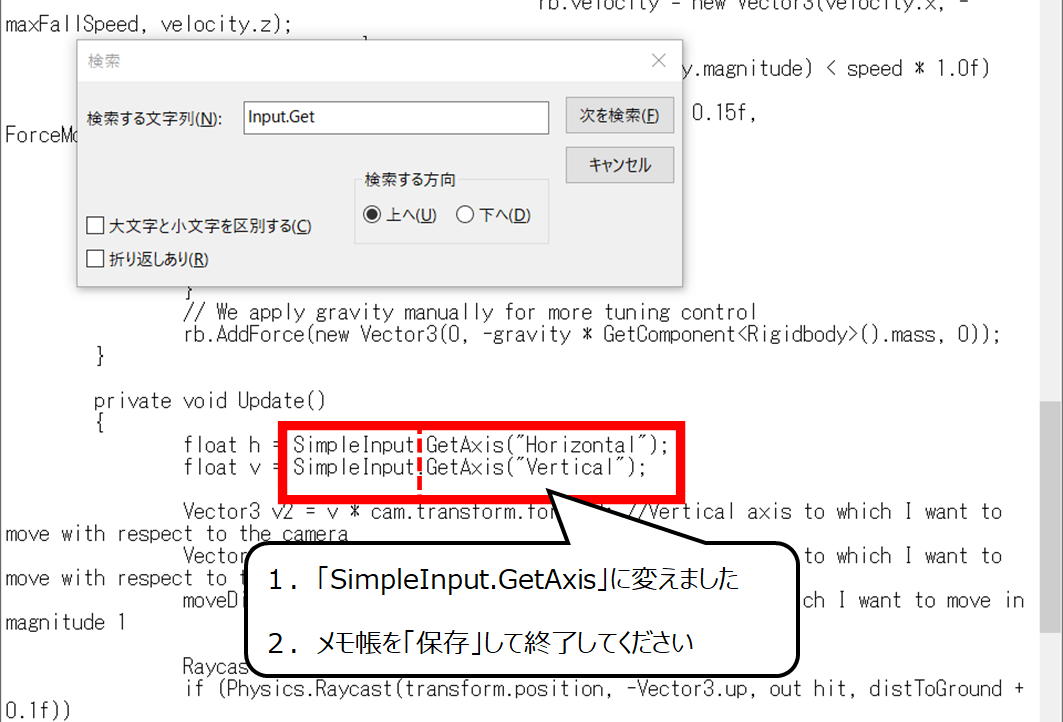
1.「SimpleInput.GetAxis」に変えました
2.メモ帳を「保存」して終了してください
・モバイル用のジャンプボタンをつくろう


ジャンプボタンをつくります
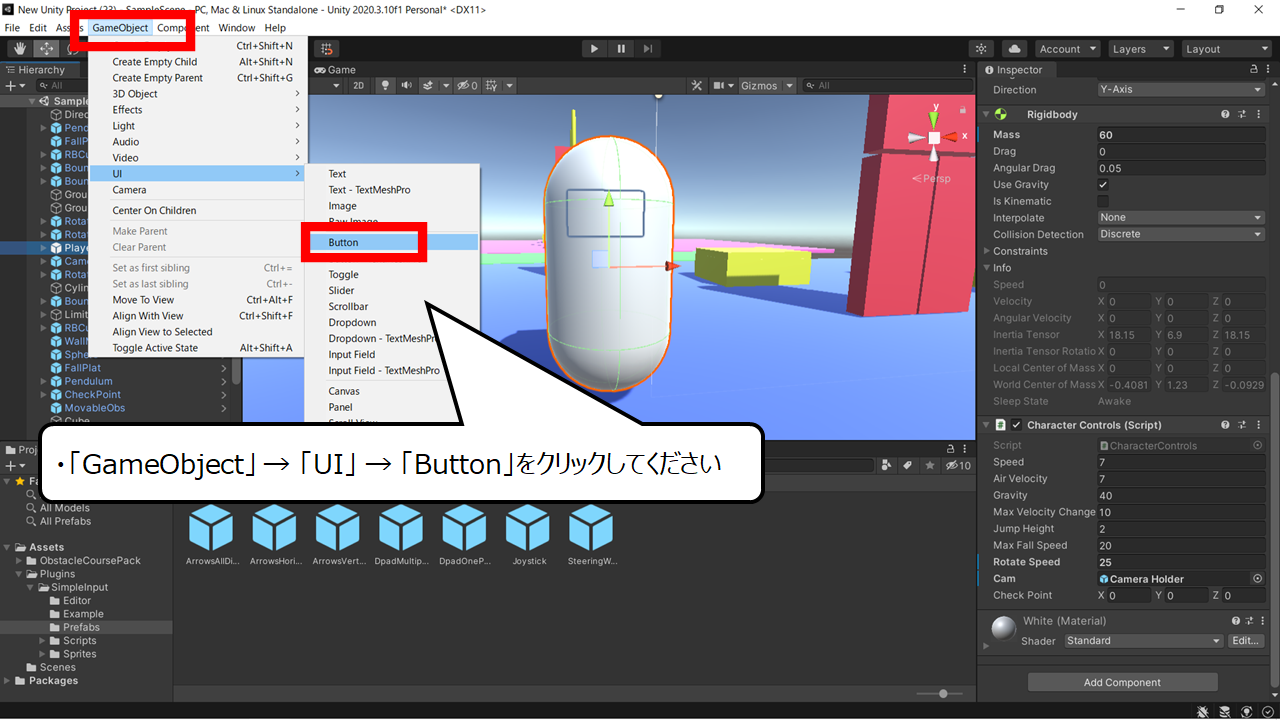
・「GameObject」 → 「UI」 → 「Button」をクリックしてください


キャンバスでボタンを表示します
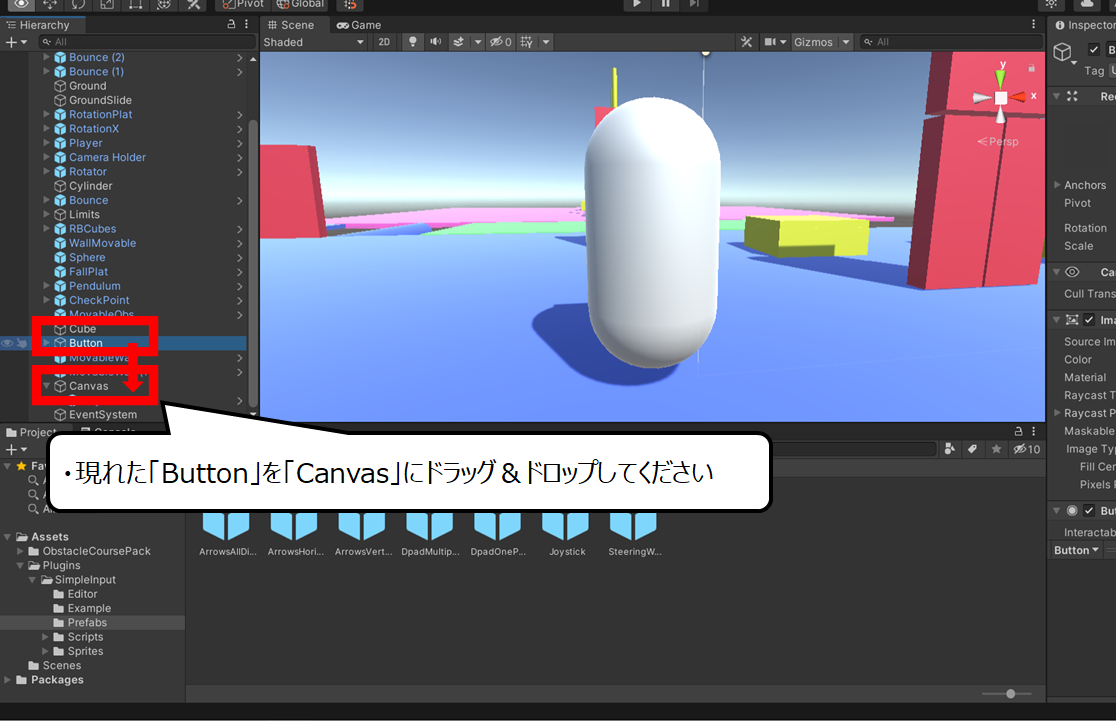
・現れた「Button」を「Canvas」にドラッグ&ドロップしてください


ボタンのゲーム部品を表示します
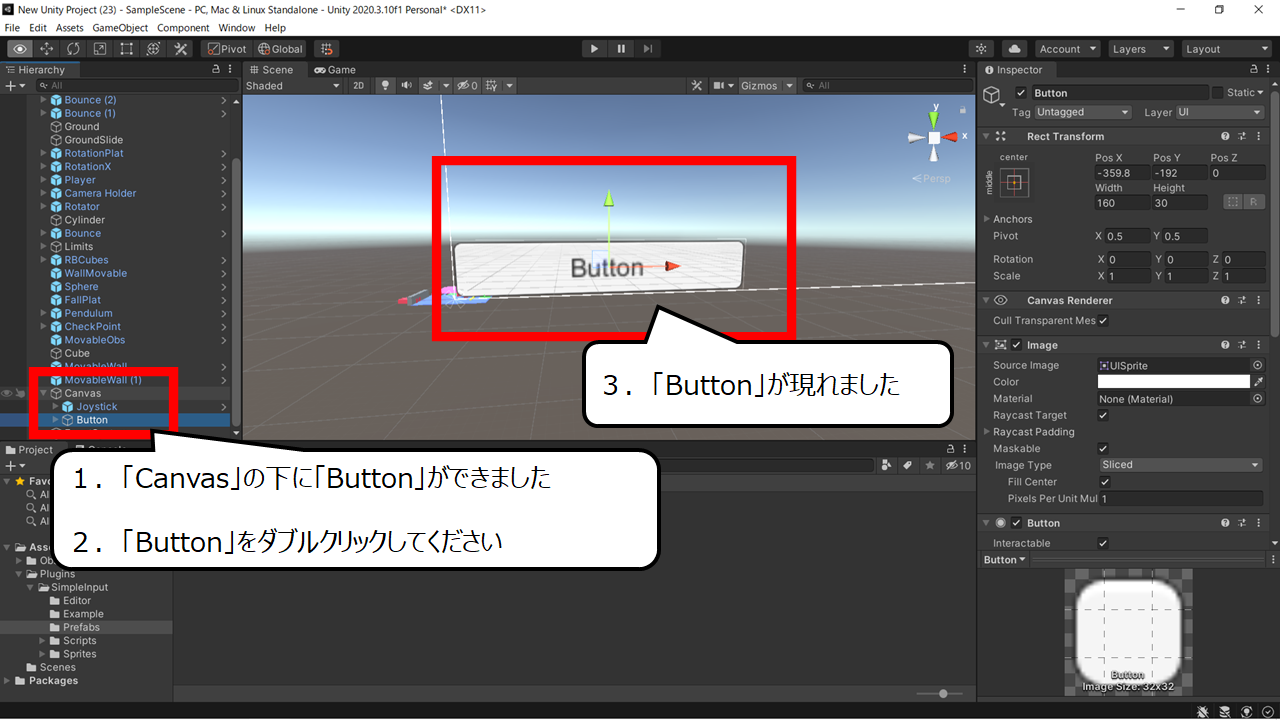
1.「Canvas」の下に「Button」ができました
2.「Button」をダブルクリックしてください
3.「Button」が現れました


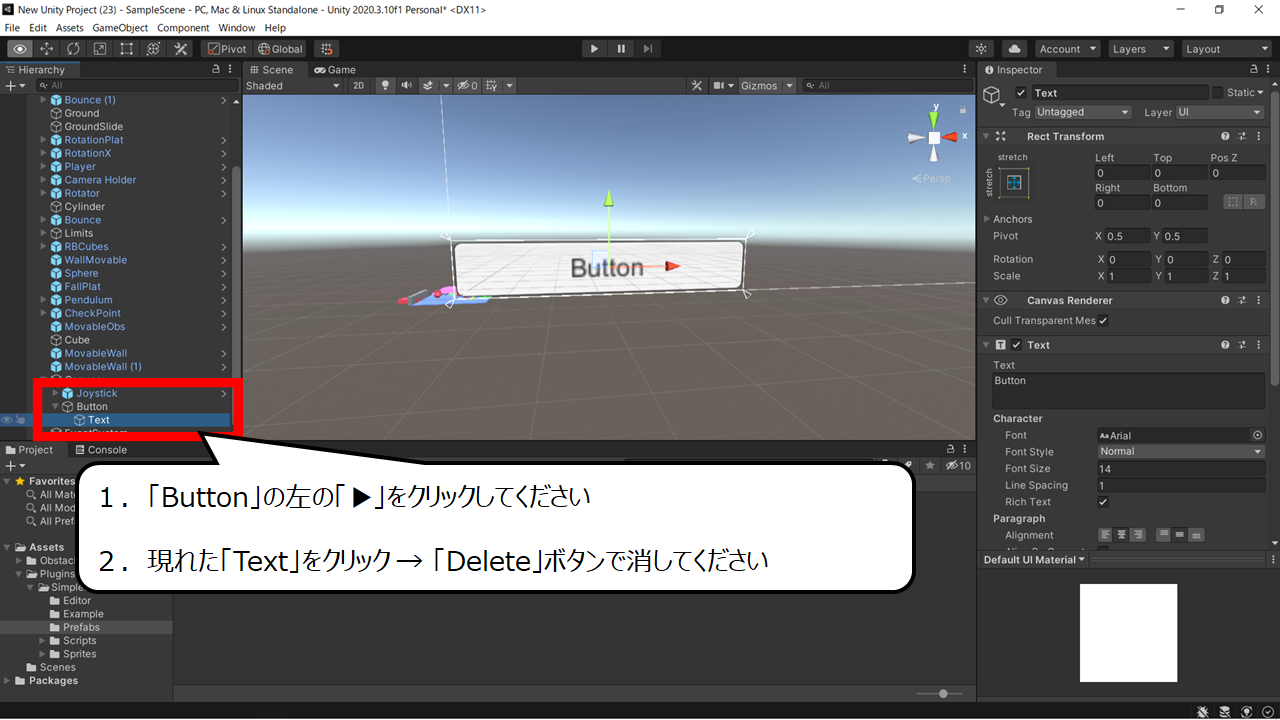
ボタンについているテキストを消します
1.「Button」の左の「▶」をクリックしてください
2.現れた「Text」をクリック → 「Delete」ボタンで消してください


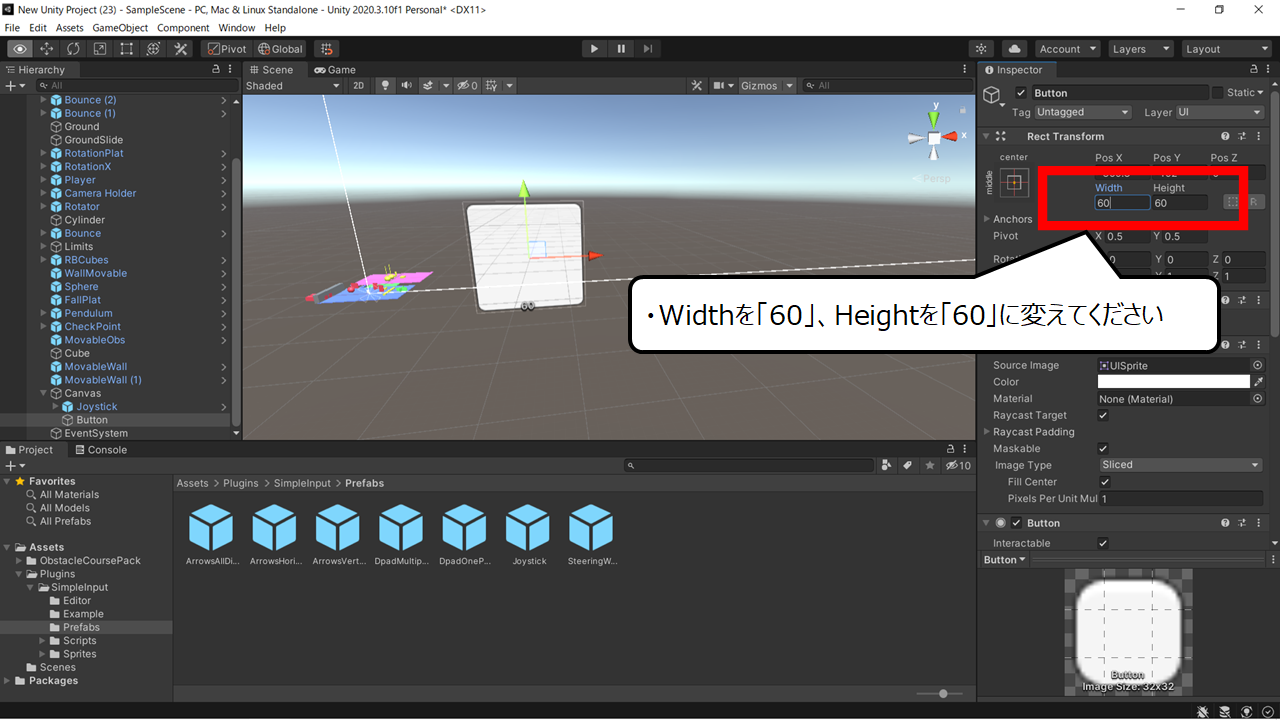
大きさを変えてください
・Widthを「60」、Heightを「60」に変えてください


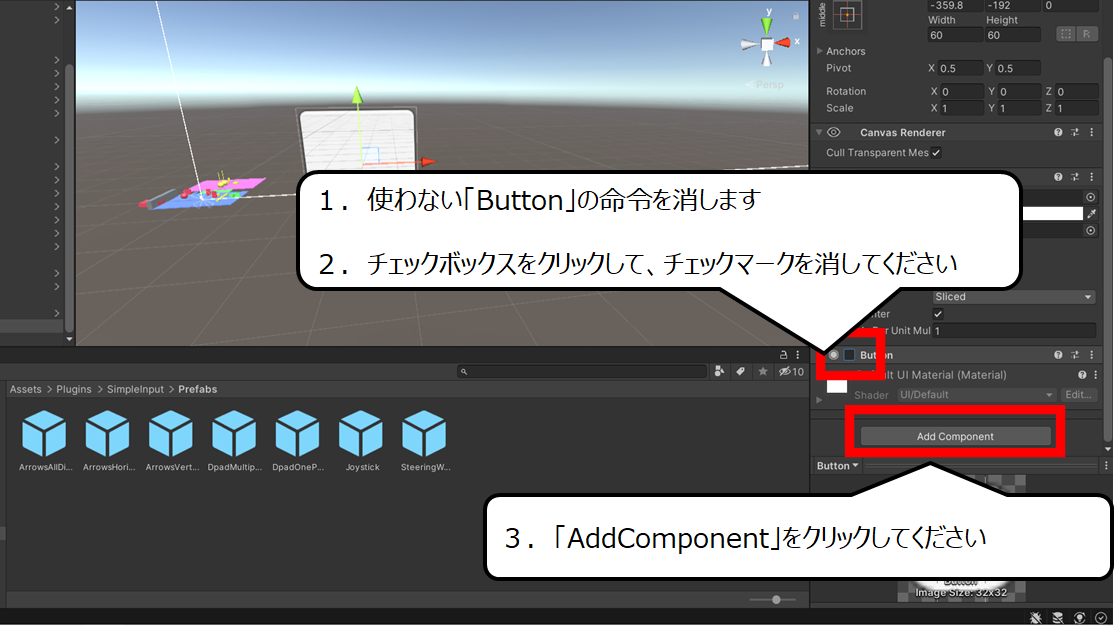
ボタンの命令は使わないので消します
1.使わない「Button」の命令を消します
2.チェックボックスをクリックして、チェックマークを消してください
3.「AddComponent」をクリックしてください


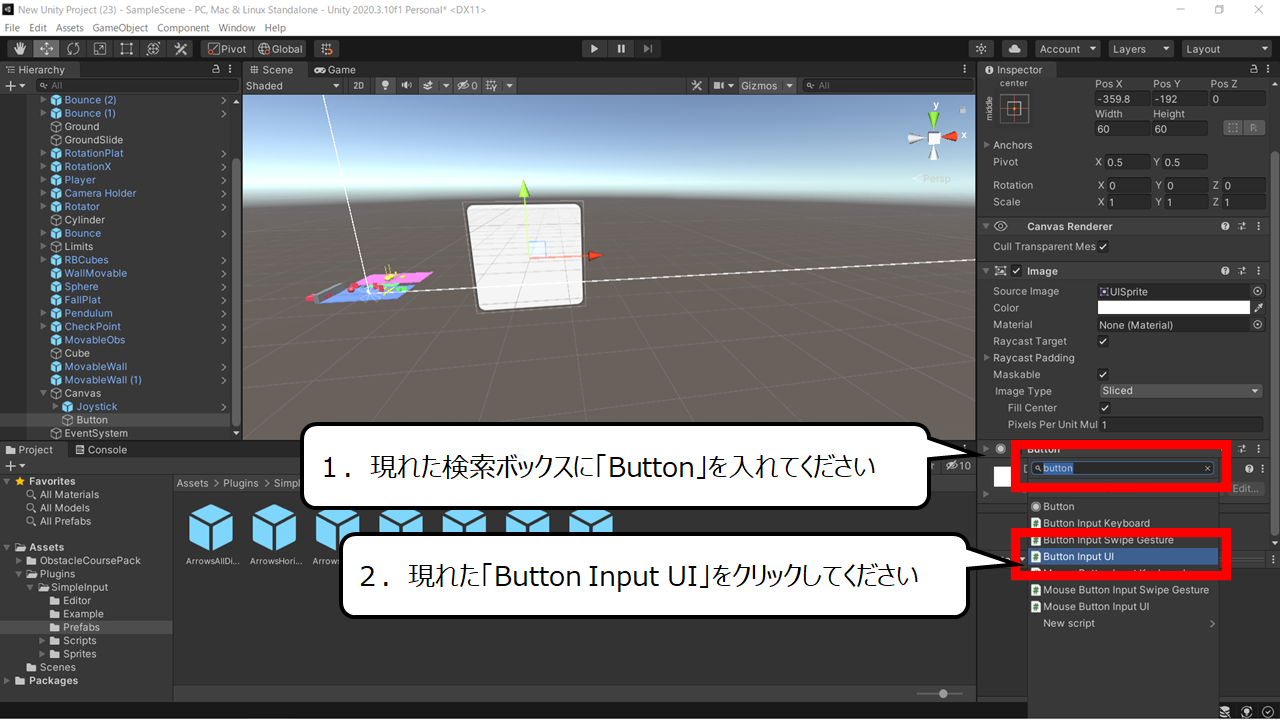
モバイル用の部品をくわえます
1.現れた検索ボックスに「Button」を入れてください
2.現れた「Button Input UI」をクリックしてください


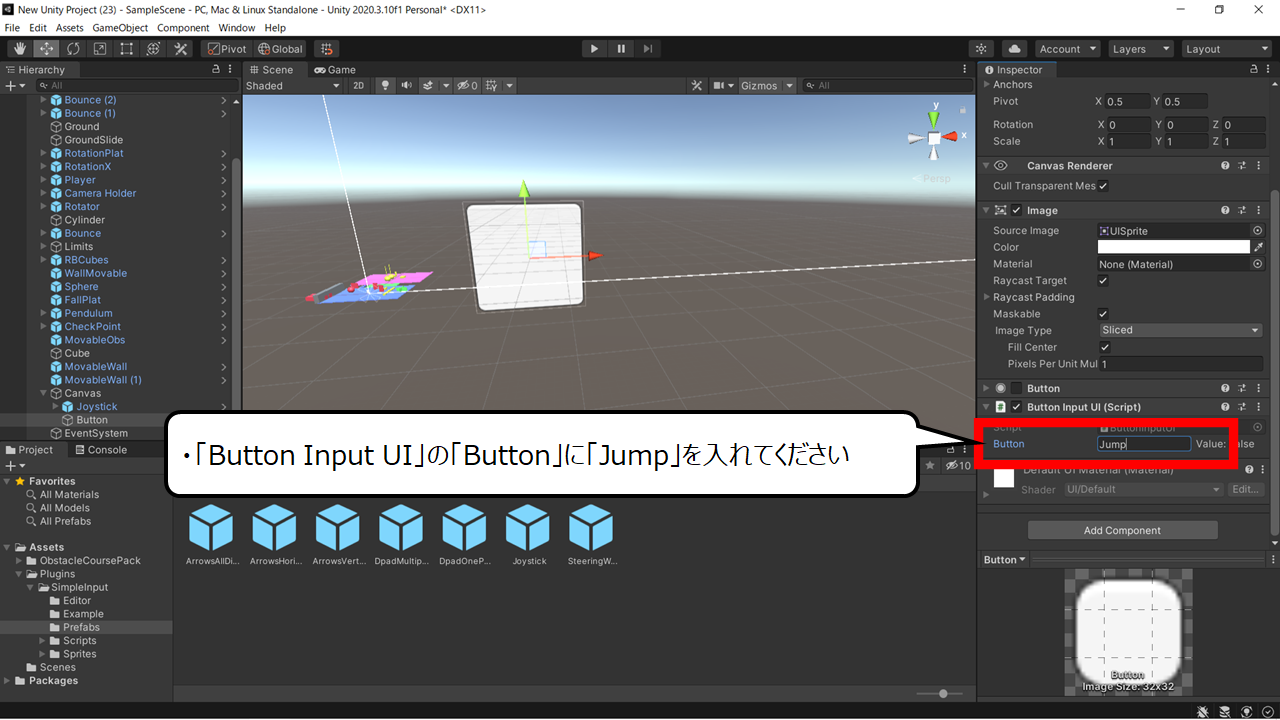
「J」が大文字なので注意してください
・「Button Input UI」の「Button」に「Jump」を入れてください


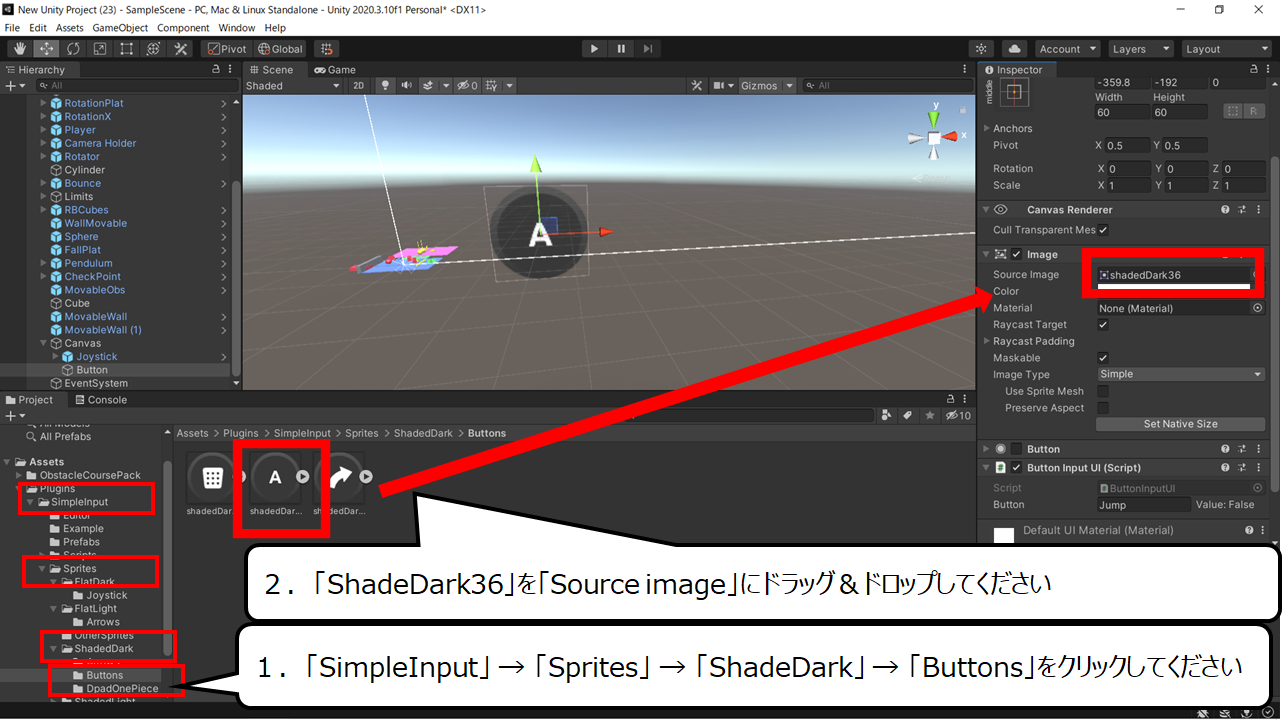
ボタンの絵を変えます
1.「SimpleInput」 → 「Sprites」 → 「ShadeDark」 → 「Buttons」をクリックしてください
2.「ShadeDark36」を「Source image」にドラッグ&ドロップしてください


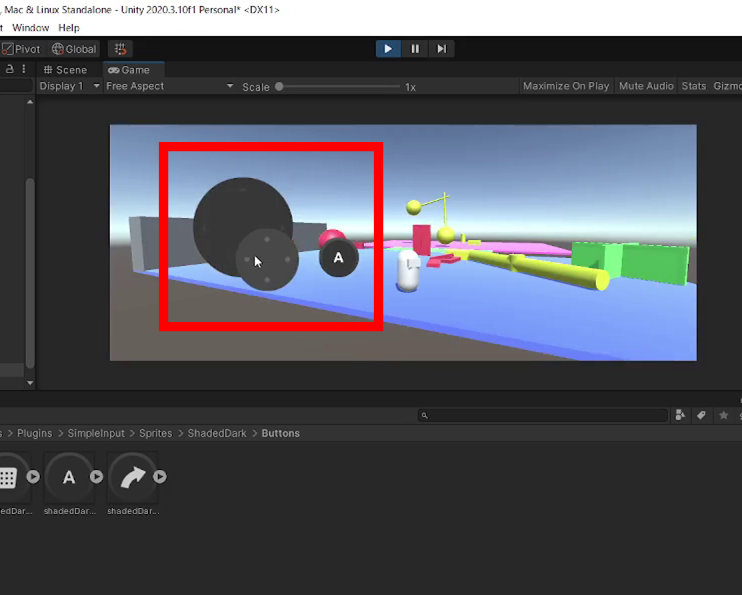
ボタンがわかりやすい場所に移動します
1.「移動ツール」をクリックしてください
2.矢印キーをドラッグするとボタンを移動できます
3.テストプレイボタンをクリックしてください


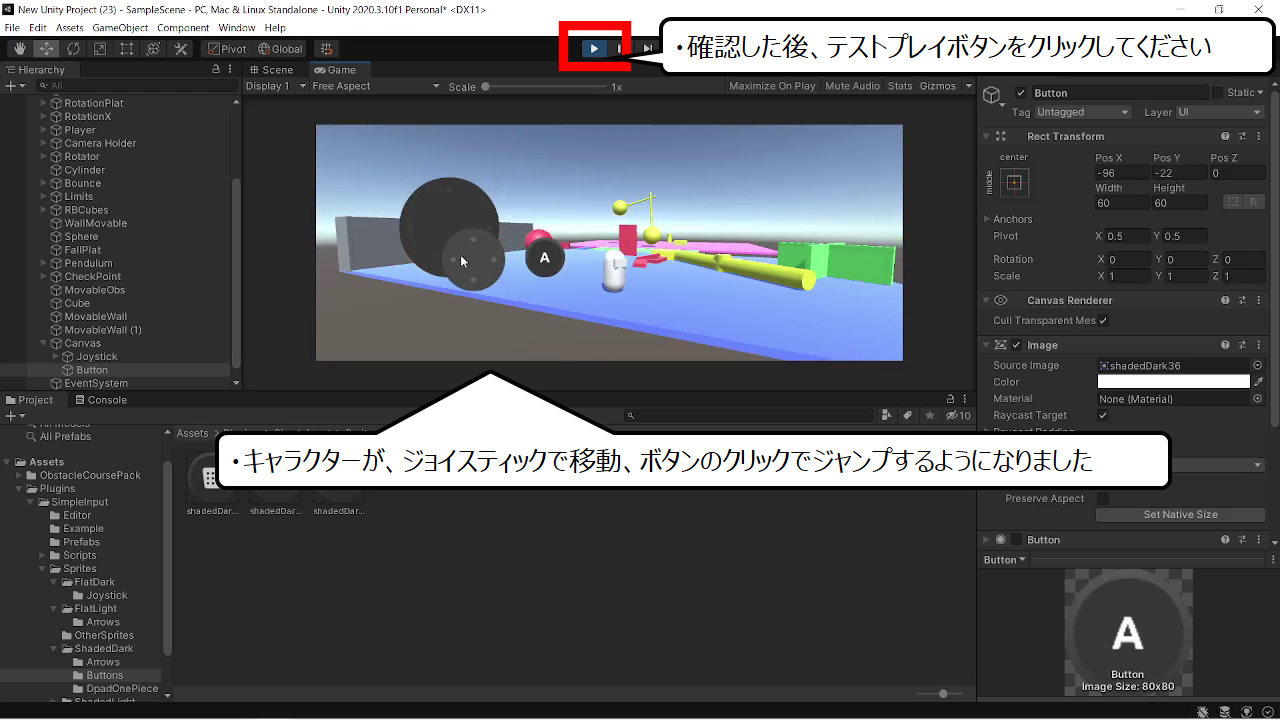
テストプレイで確認してください
・キャラクターが、ジョイスティックで移動、ボタンのクリックでジャンプするようになりました
・確認した後、テストプレイボタンをクリックしてください

ここまで紹介したことを加えました
<他のパズルゲームのつくり方のページ>
超簡単にパズルゲームをつくる!ゲーム制作初心者講座 第1回
https://illust55.com/3959/
超簡単にアクションパズルをつくる!Unityゲーム初心者講座 第2回
https://illust55.com/4021/
【3D景観&背景】Unityで空をキレイにつくる方法
https://illust55.com/3233/
・まとめ
今回は、モバイル用のバーチャルパッドでプレイヤーを移動、ジャンプする方法を紹介しました
このブログでは、他のページでもUnityのゲームのつくり方を紹介しています
ぜひ、ご覧いただき、ゲームつくりのチャレンジを続けてください

他のゲームつくりのページを紹介します
ぜひ、合わせてご覧ください
超初心者向け!Unityでつくる 2Dアクションゲームとアニメーション
https://illust55.com/4055/
2Dアクションゲームのマップと背景のつくり方!Unity入門講座
https://illust55.com/4133/
【入門】レースゲームの作り方&Unityの使い方と道路アセットの紹介
https://illust55.com/3351/






コメント