
「3Dキャラクターを作ってみたい」
「最近はやりの3Dを勉強したい」
・・・と思ってみても
「操作がムズかしい」
「よくわからない」
と悩んでいませんか?
このページでは、初心者でもすぐに作れる3Dソフトを、紹介しています
今回は、特にカンタンな無料ソフトのボクセルソフトを紹介します
ぜひ、チャレンジしてください

つぎの目次の流れにそって進めます
Youtubeでさらにくわしく、絵と映像のつくり方を紹介しています
・MagicaVoxel :ボクセルのモデルをすぐにつくれる
・「MagicaVoxel」とは何?
「MagicaVoxel」はブロックで3Dを作るソフトです

マインクラフトみたいなブロックです
しかし、「MagicaVoxel」は光を入れたり、特別な効果をつけることができます

実際に作っている方の映像を紹介します
かっこいい3Dキャラクターを作ることができますが、覚えるのはとても簡単なソフトです
・「MagicaVoxel 」はどうやって始めるの?

「MagicaVoxel 」の始め方を紹介します
「MagicaVoxel 」を始めるには、公式サイトからインストールプログラムをダウンロードしてください
<「MagicaVoxel 」の公式サイト>
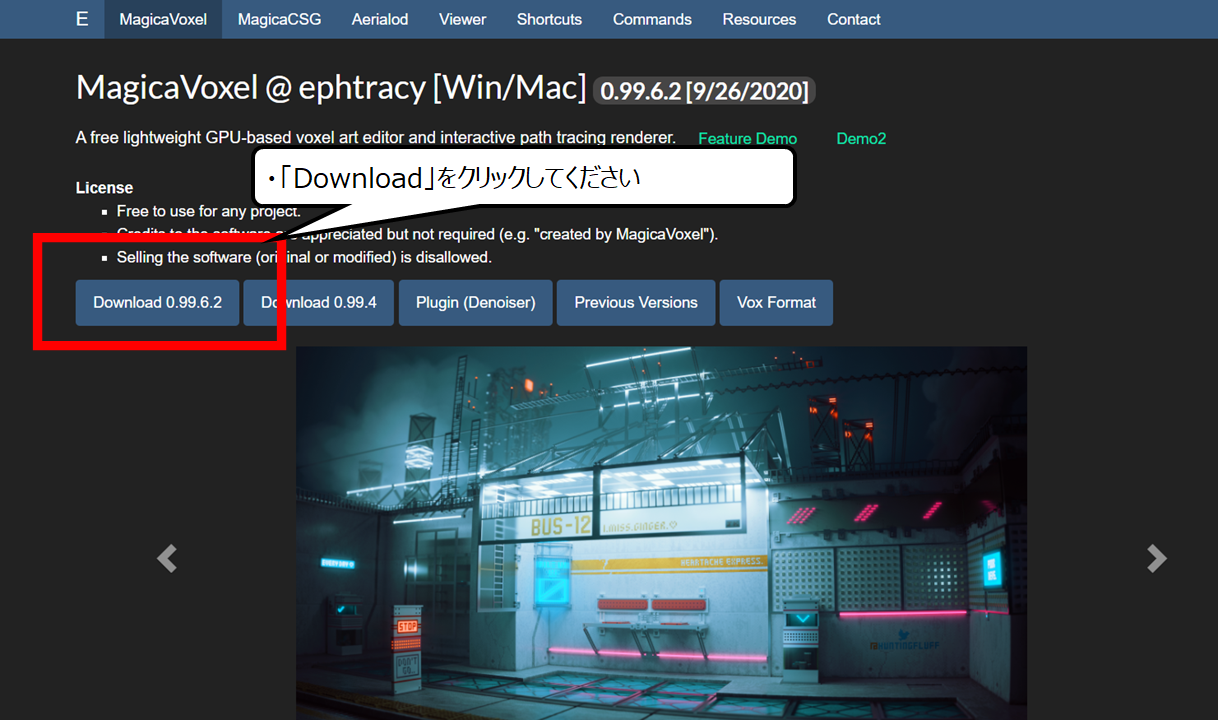
https://ephtracy.github.io/

・「Download」をクリックしてください


パソコン別にダウンロードファイルを選ぶ画面に移動します
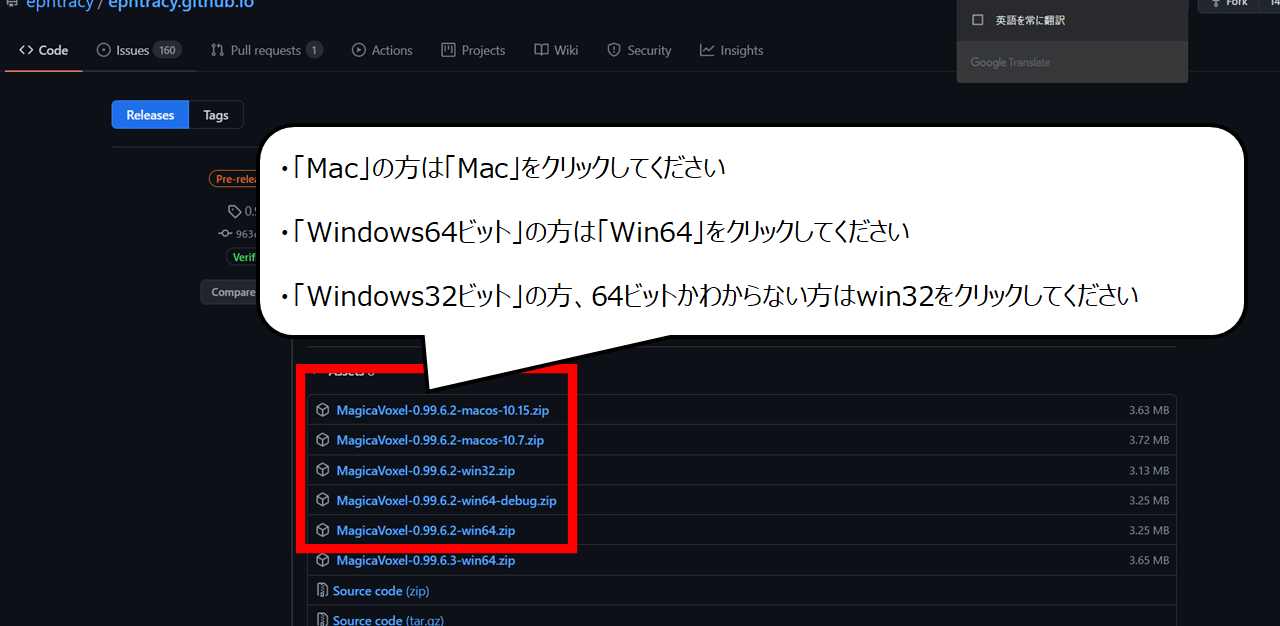
・「Mac」の方は「Mac」をクリックしてください
・「Windows64ビット」の方は「Win64」をクリックしてください
・「Windows32ビット」の方、64ビットかわからない方はwin32をクリックしてください
・3Dオブジェクトを作ろう

ファイルを起動させましょう
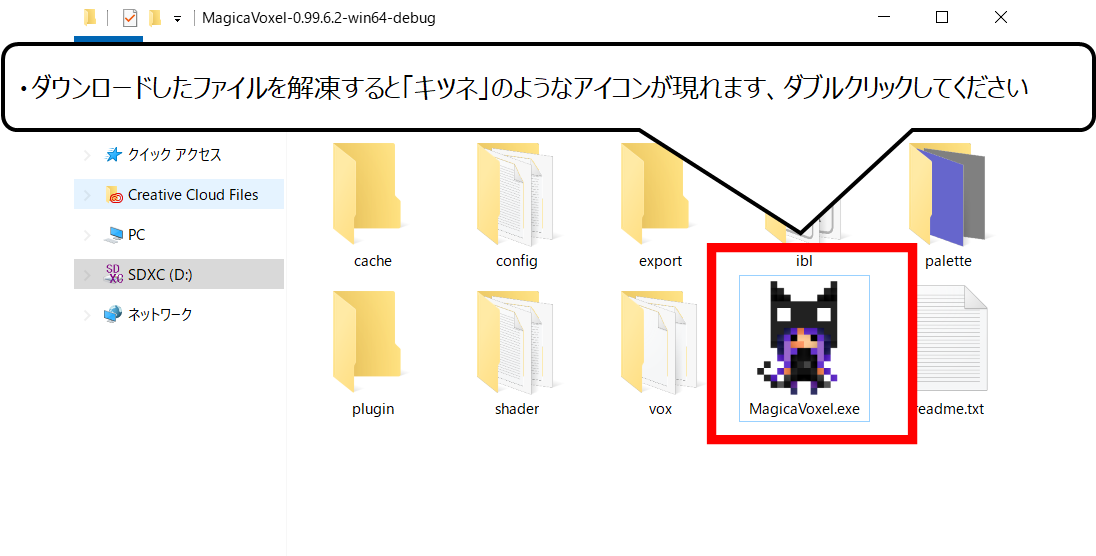
1.ダウンロードしたファイルを解凍してください
2.「キツネ」のようなアイコンが現れます、ダブルクリックしてください


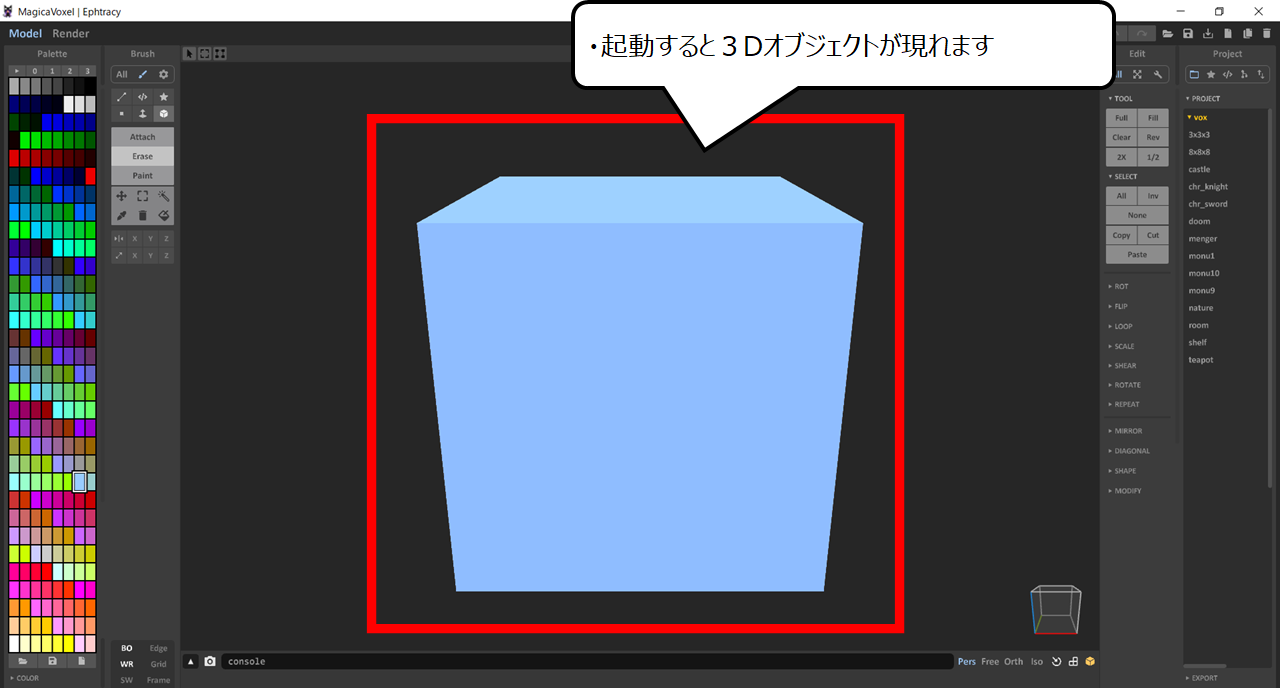
起動した画面です
・起動すると3Dオブジェクトが現れます


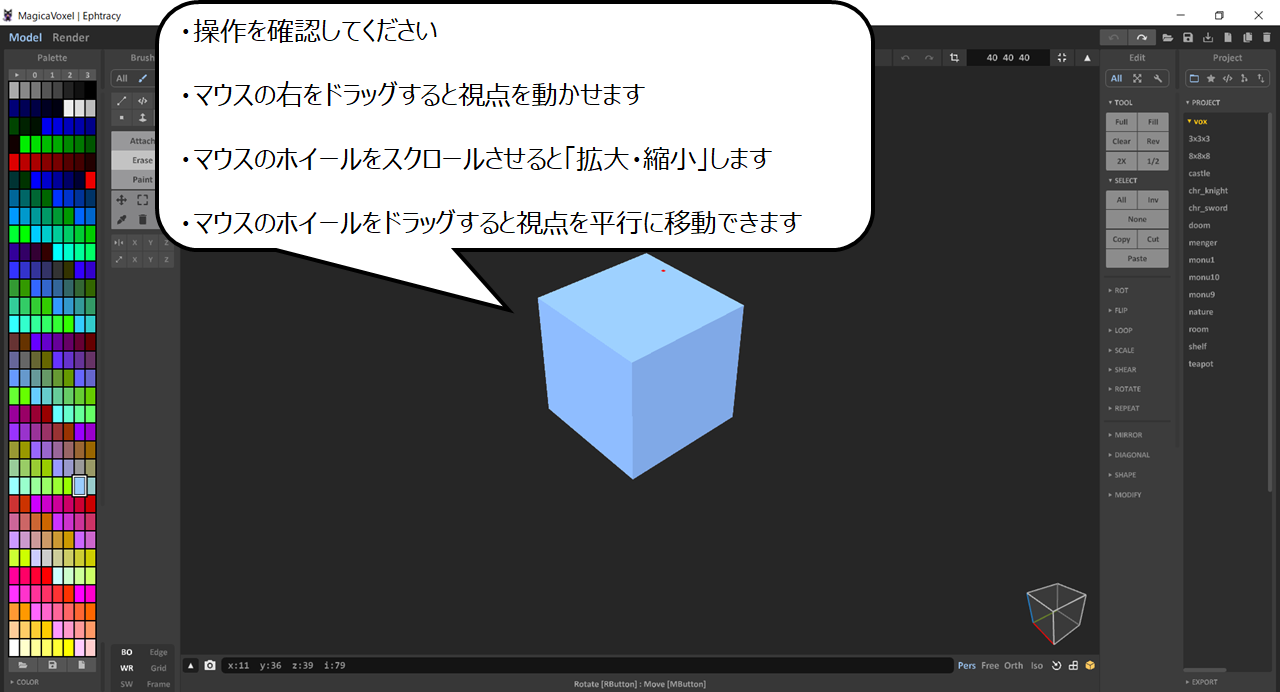
操作を確認しましょう
・操作を確認してください
・マウスの右をドラッグすると視点を動かせます
・マウスのホイールをスクロールさせると「拡大・縮小」します
・マウスのホイールをドラッグすると視点を平行に移動できます


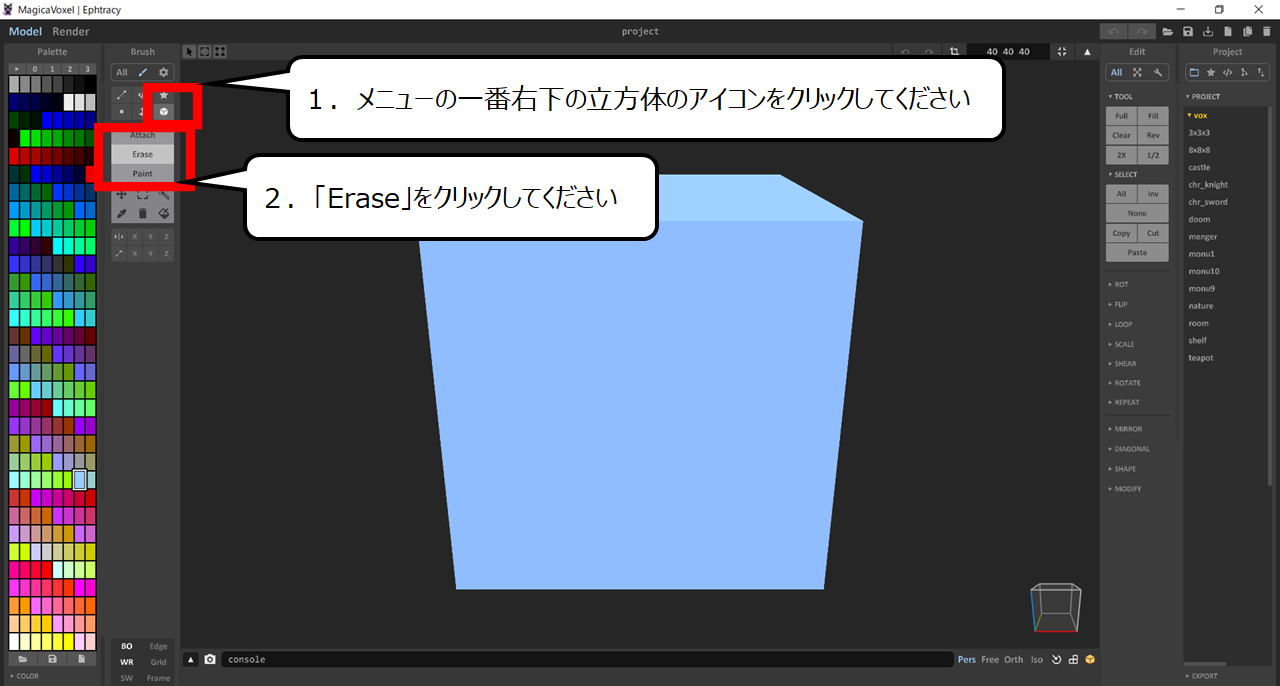
オブジェクトを消す操作です
1.メニューの一番右下の立方体のアイコンをクリックしてください
2.「Erase」をクリックしてください

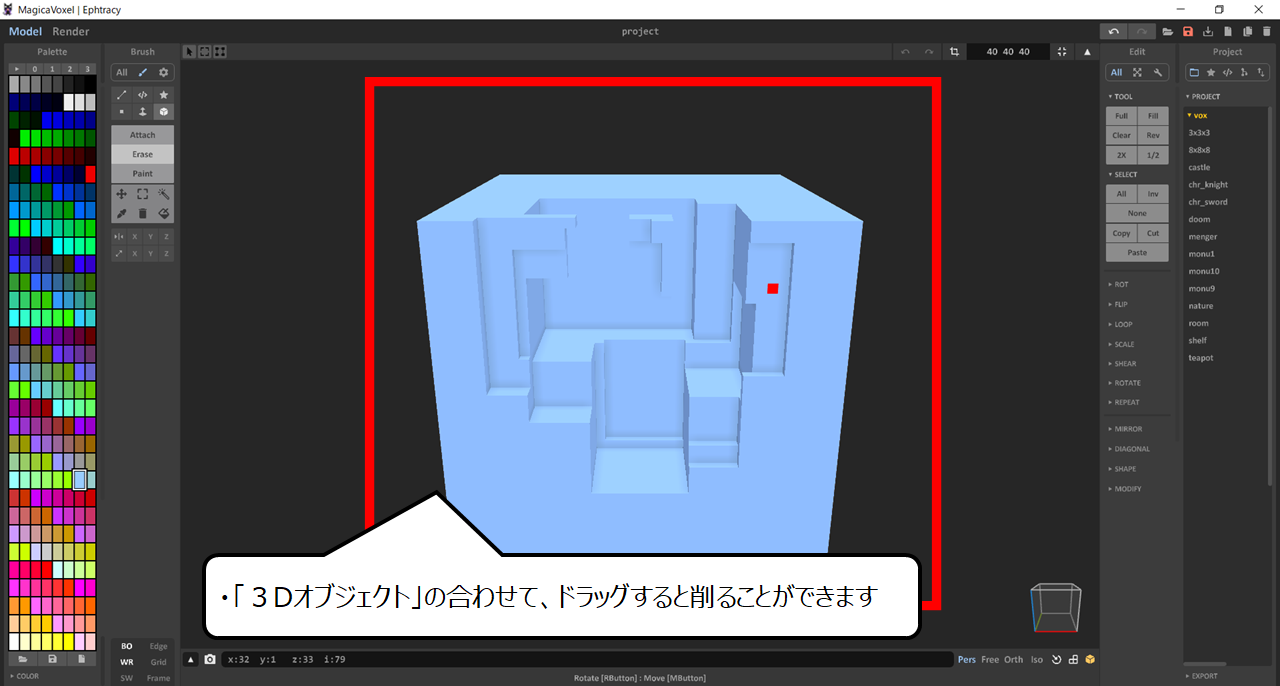
・「3Dオブジェクト」の合わせて、ドラッグすると削ることができます


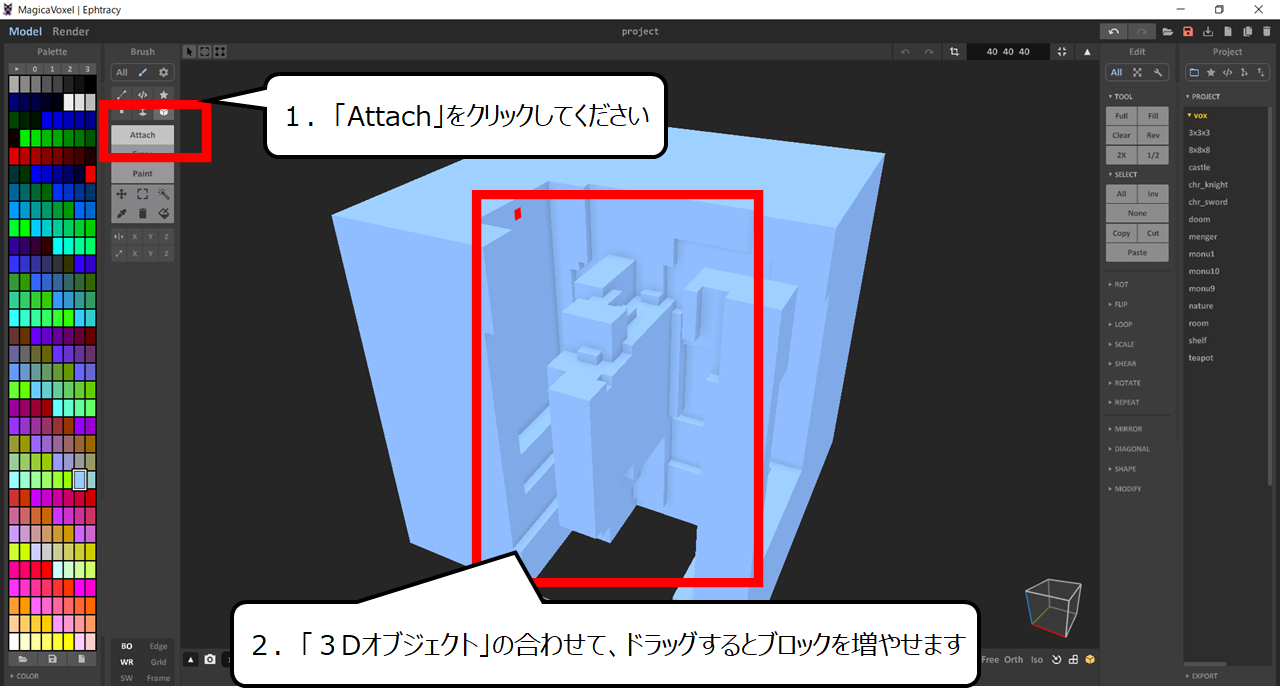
ブロックを加える操作です
1.「Attach」をクリックしてください
2.「3Dオブジェクト」の合わせて、ドラッグするとブロックを増やせます


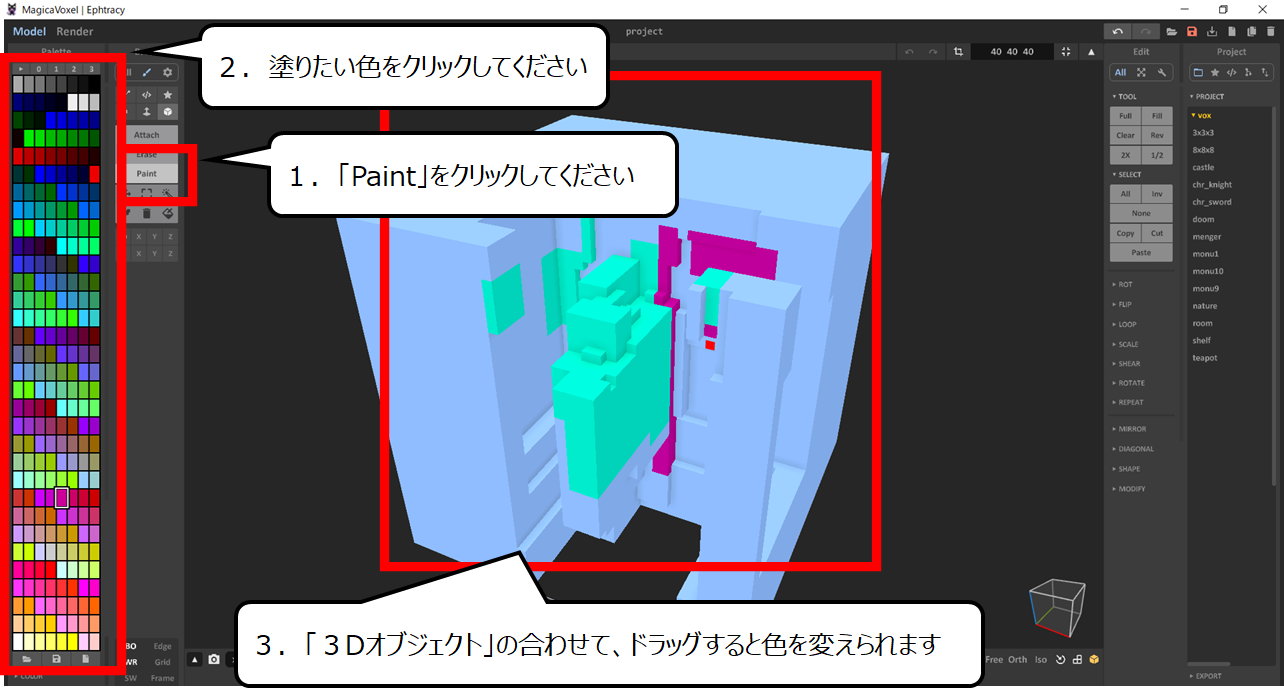
塗る操作です
1.「Paint」をクリックしてください
2.塗りたい色をクリックしてください
3.「3Dオブジェクト」の合わせて、ドラッグすると色を変えられます


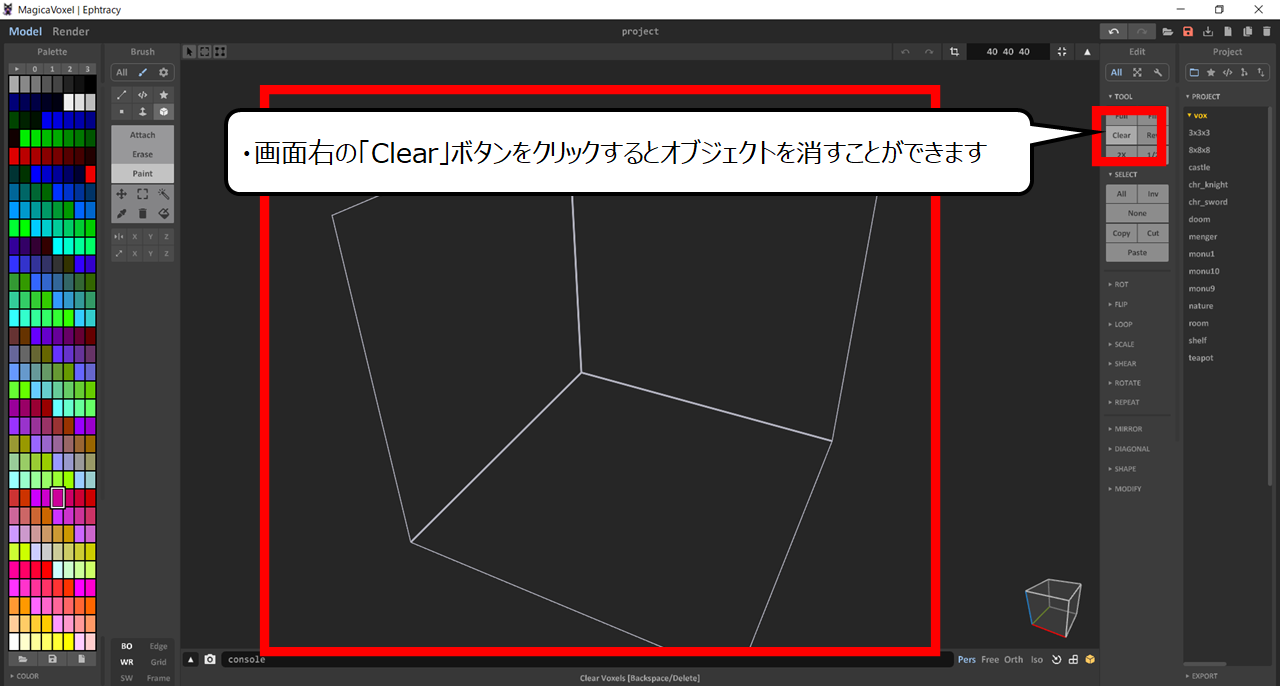
オブジェクトを全て消す操作です
・・画面右の「Clear」ボタンをクリックすると、オブジェクトを消すことができます


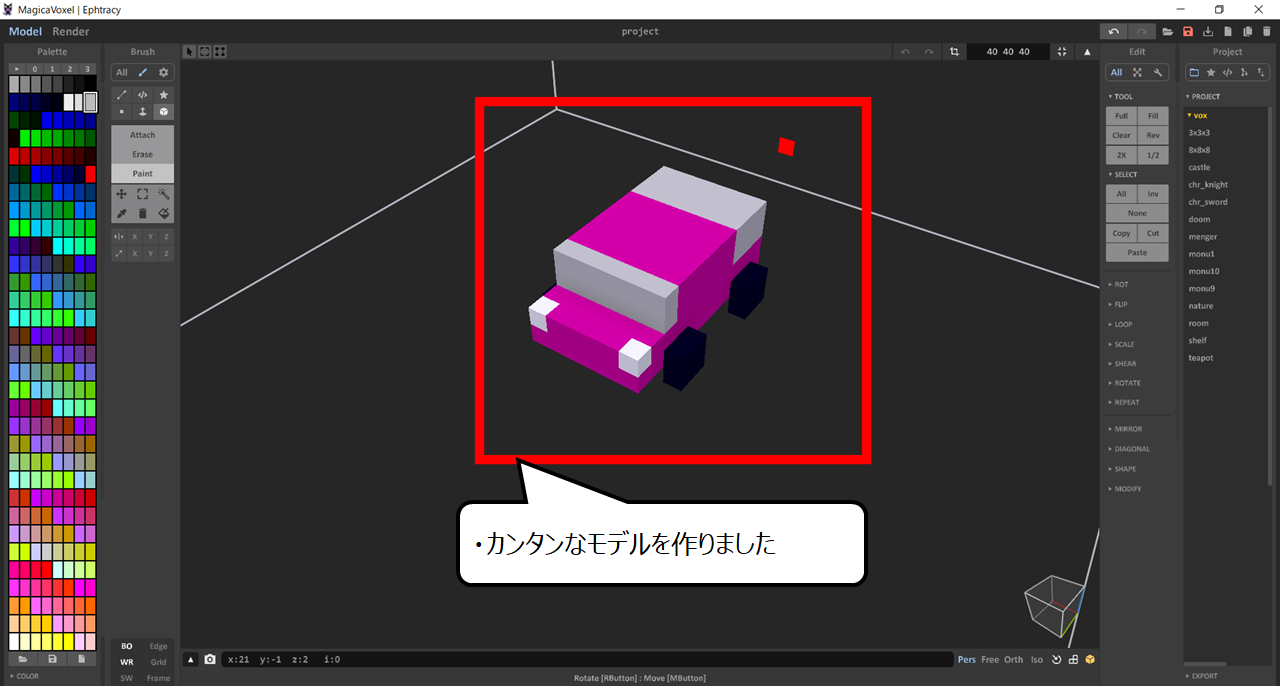
キレイな絵をつくる方法です
・カンタンなモデルを作りました
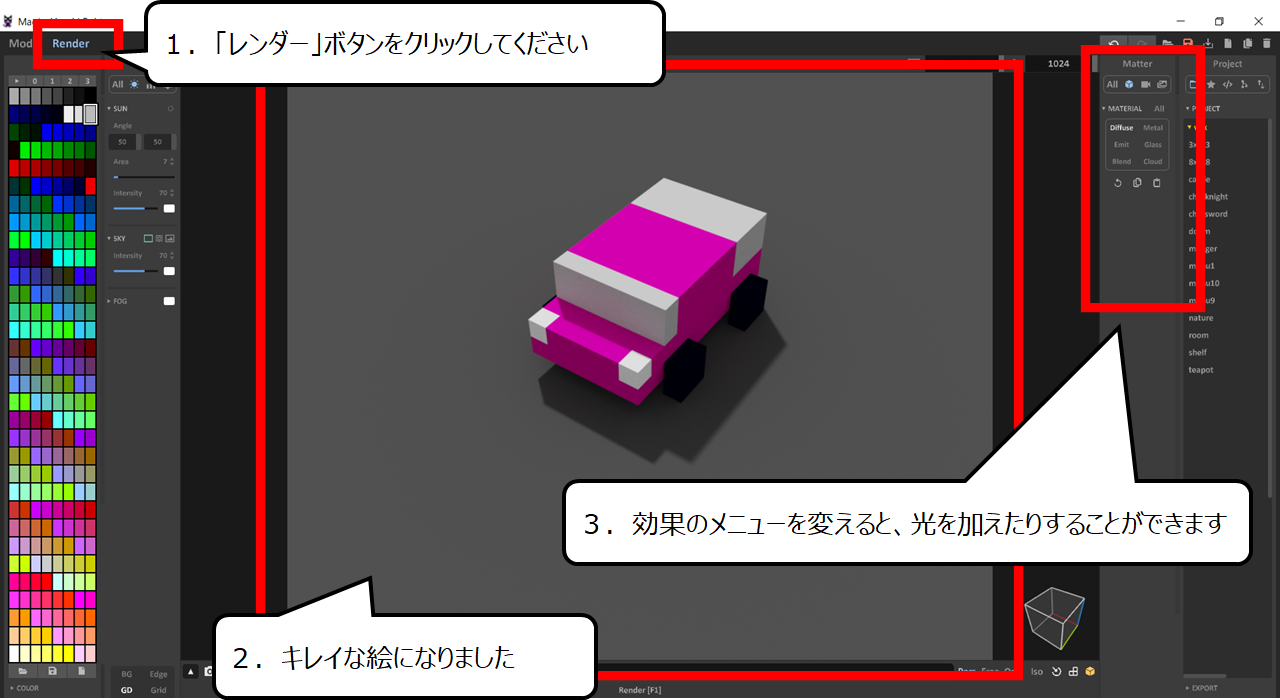
・キレイな絵に変えよう


レンダー画面に移動するとキレイな絵になります
1.「レンダー」ボタンをクリックしてください
2.キレイな絵になりました
3.効果のメニューを変えると、光を加えたりすることができます
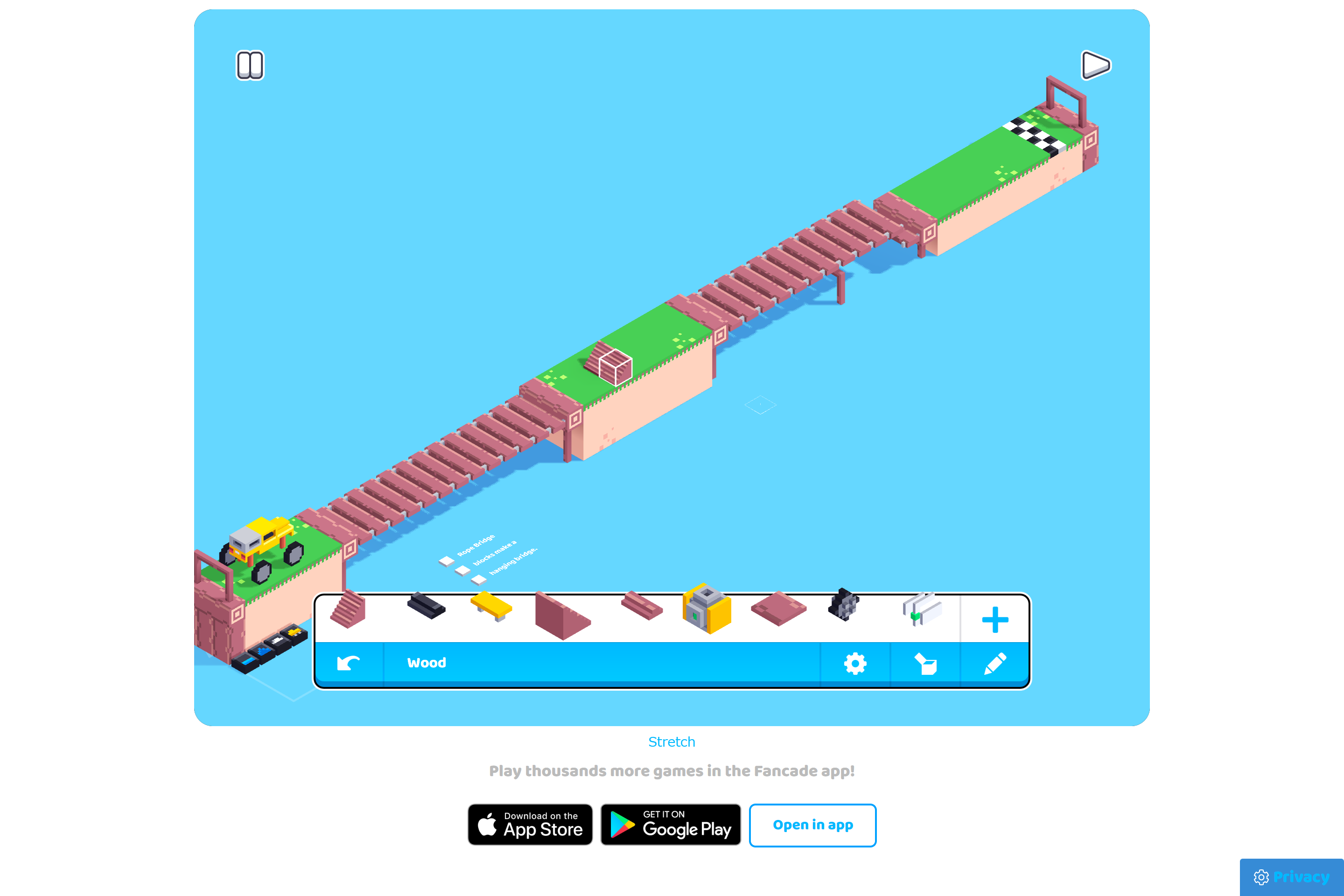
・Fancade:簡単にボクセルのゲームが作れる



「Fancade」はボクセルのゲームをつくれるサイトです
Fancadeは誰でもカンタンに、ゲームを作ることができるように工夫されているサイトです
ボクセルの3Dパーツをドラッグ&ドロップするだけでゲームをつくることができます
また、シンプルですが、工夫しだいでイロイロなゲームをつくることができます
特にゲームつくりをこれから始める人にとてもオススメなサイトです
・VoxEdit :ボクセルのアニメーションをつくれる
・「VoxEdit 」とは?

ボクセル3Dモデルをカンタンにつくることができます
また、カンタンなアニメーションもつくることができます
>> 「VoxEdit」のサイト
「VoxEdit 」は3Dモデルをつくれるだけではなく、アニメーションも加えることができます
・3Dオブジェクトの使い方


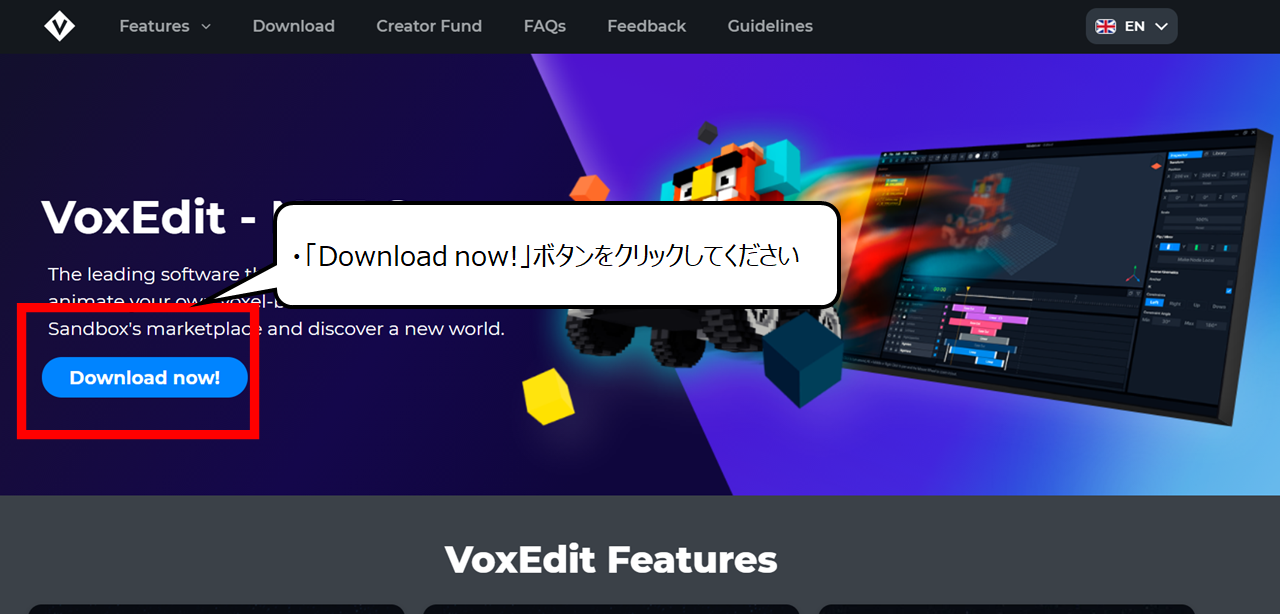
ダウンロード画面です
・「Download now!」ボタンをクリックしてください


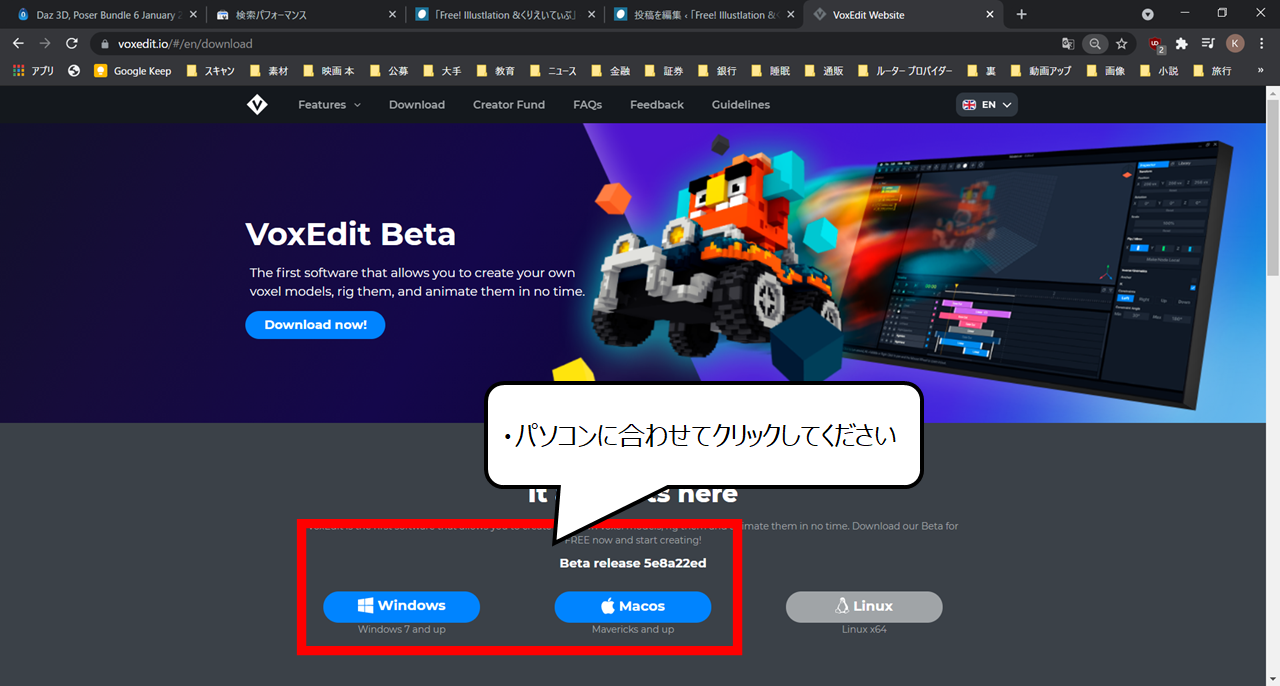
パソコンの種類に合わせて、クリックしてください
・パソコンに合わせてクリックしてください


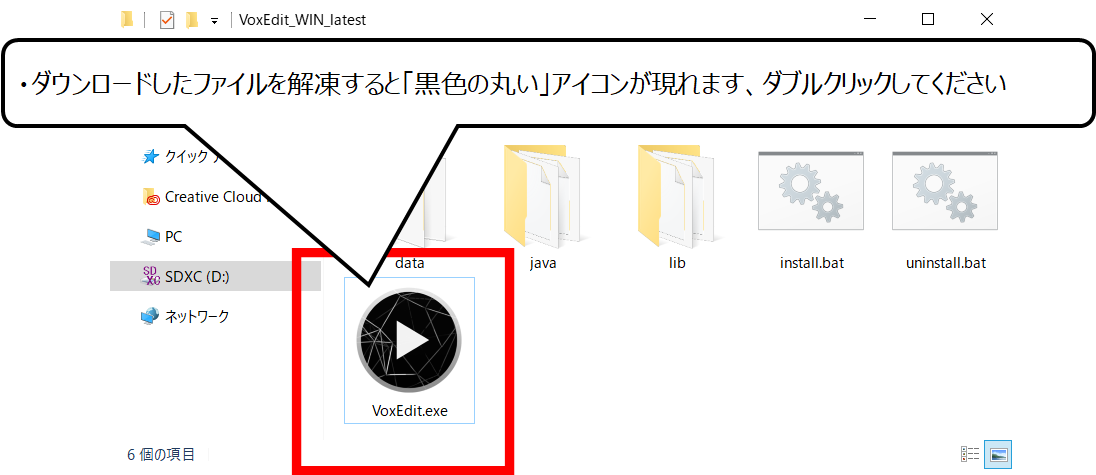
ダウンロードしたファイルを起動してください
1.ダウンロードしたファイルを解凍してください
2.「黒色の丸い」アイコンが現れます、ダブルクリックしてください


新しくファイルを作ります
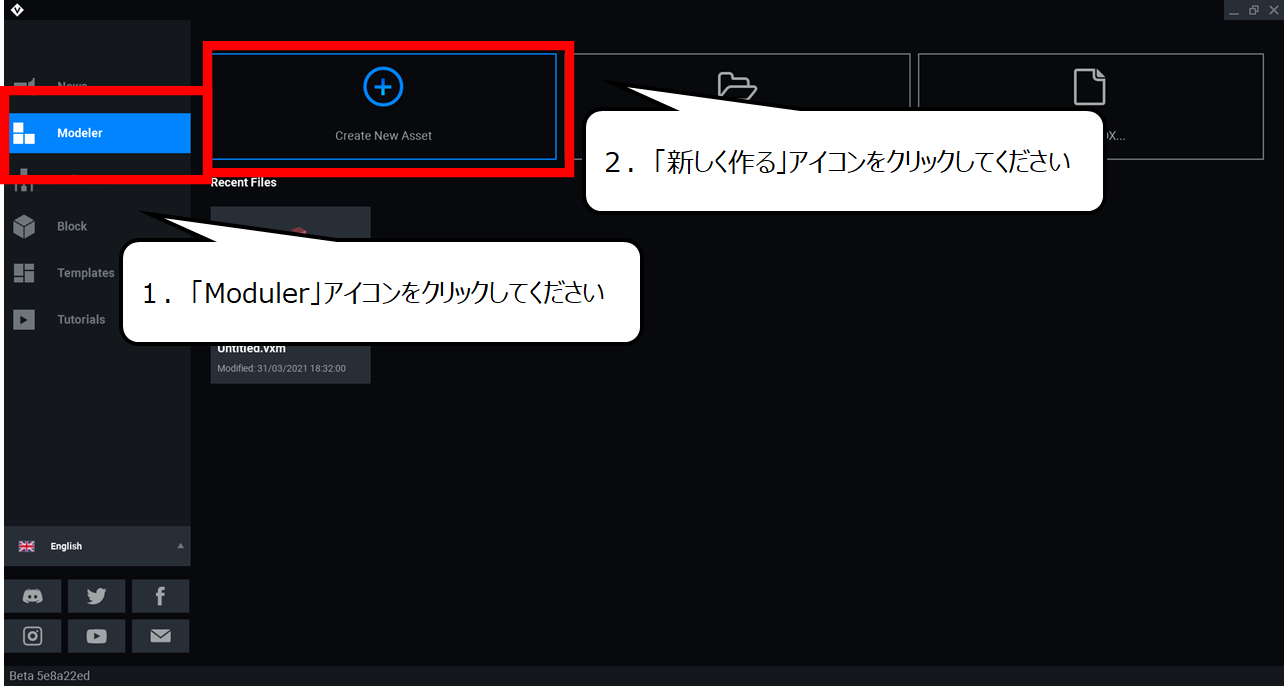
1.「Moduler」アイコンをクリックしてください
2.「新しく作る」アイコンをクリックしてください


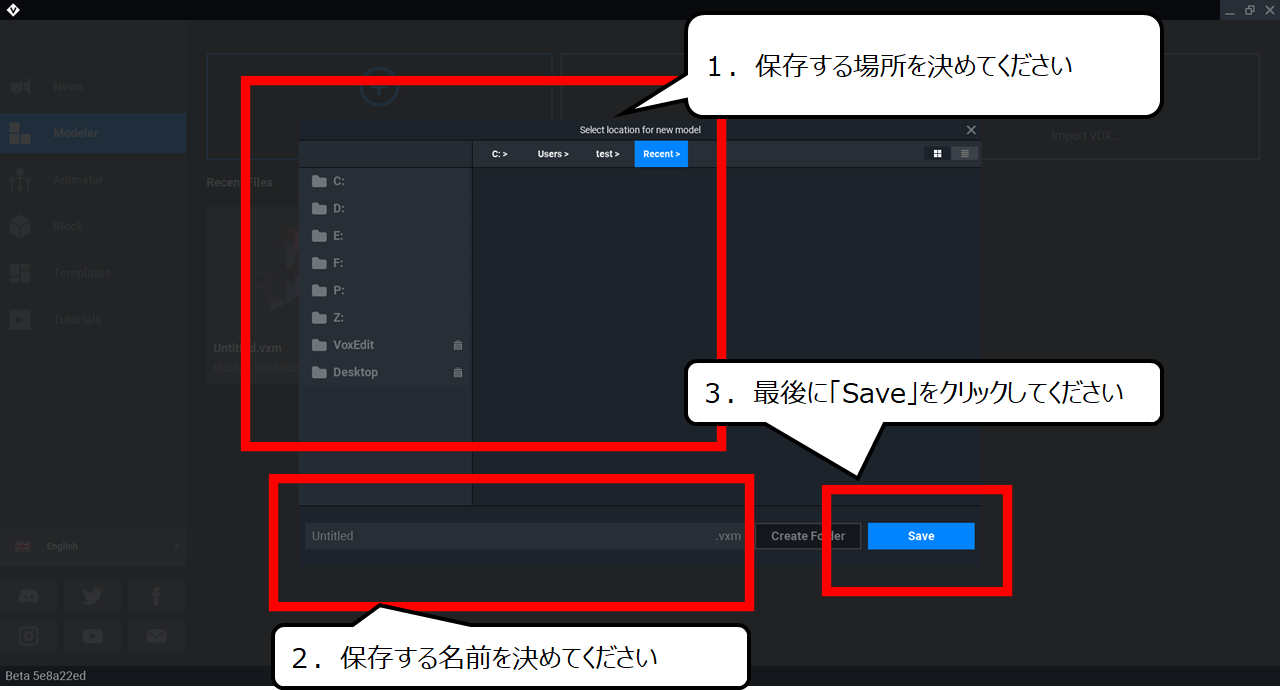
保存する場所を決めましょう
1.保存する場所を決めてください
2.保存する名前を決めてください
3.最後に「Save」をクリックしてください
・3Dオブジェクトを作ろう


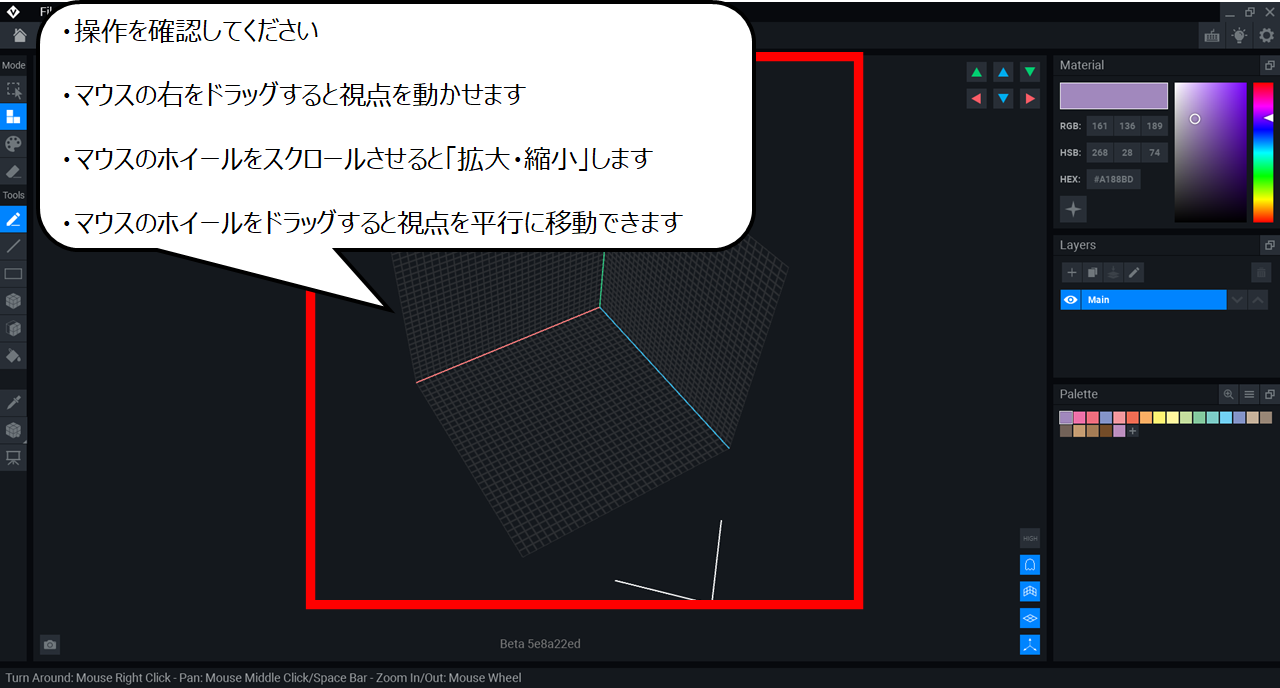
操作を確認してください
・操作を確認してください
・マウスの右をドラッグすると視点を動かせます
・マウスのホイールをスクロールさせると「拡大・縮小」します
・マウスのホイールをドラッグすると視点を平行に移動できます


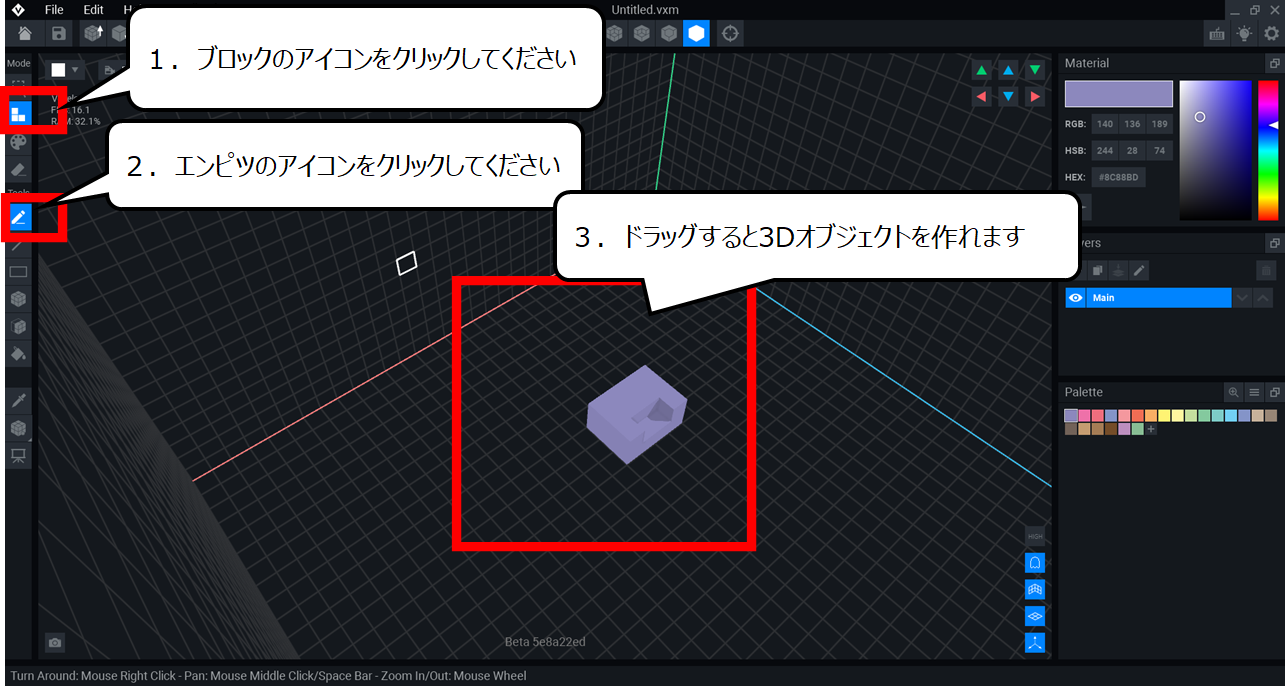
ブロックをつける操作です
1.ブロックのアイコンをクリックしてください
2.エンピツのアイコンをクリックしてください
3.ドラッグすると3Dオブジェクトを作れます


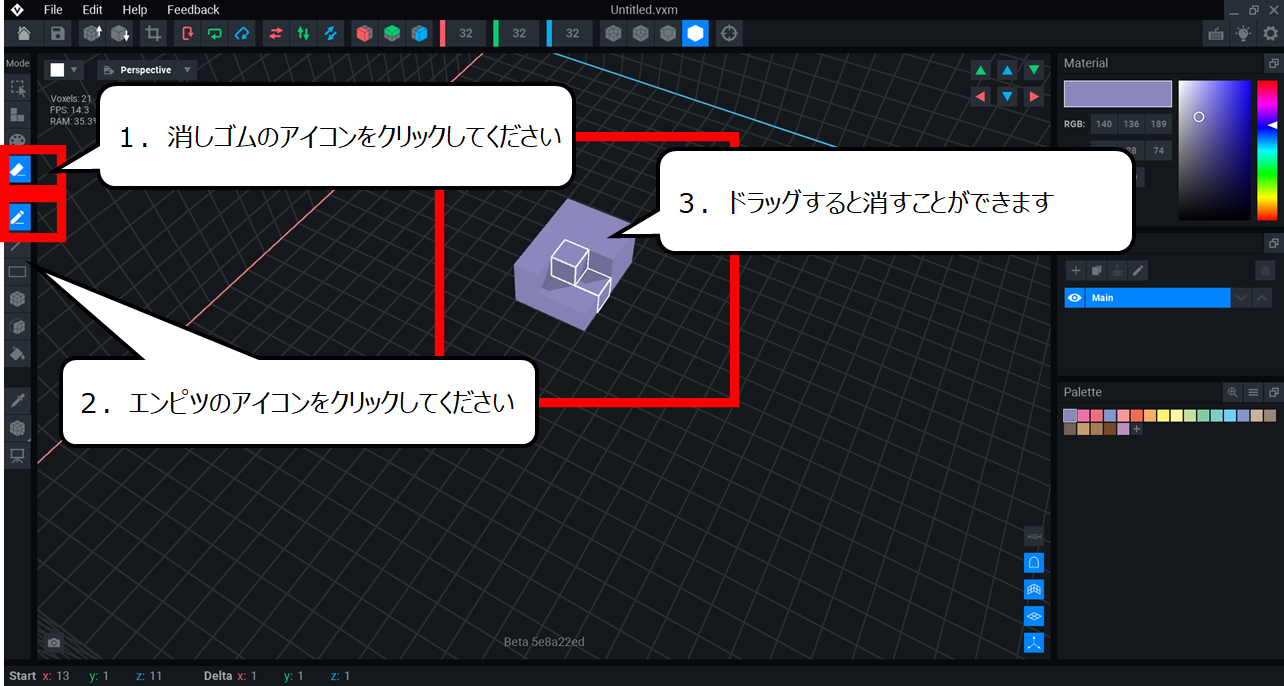
ブロックを消す操作です
1.消しゴムのアイコンをクリックしてください
2.エンピツのアイコンをクリックしてください
3.ドラッグすると消すことができます


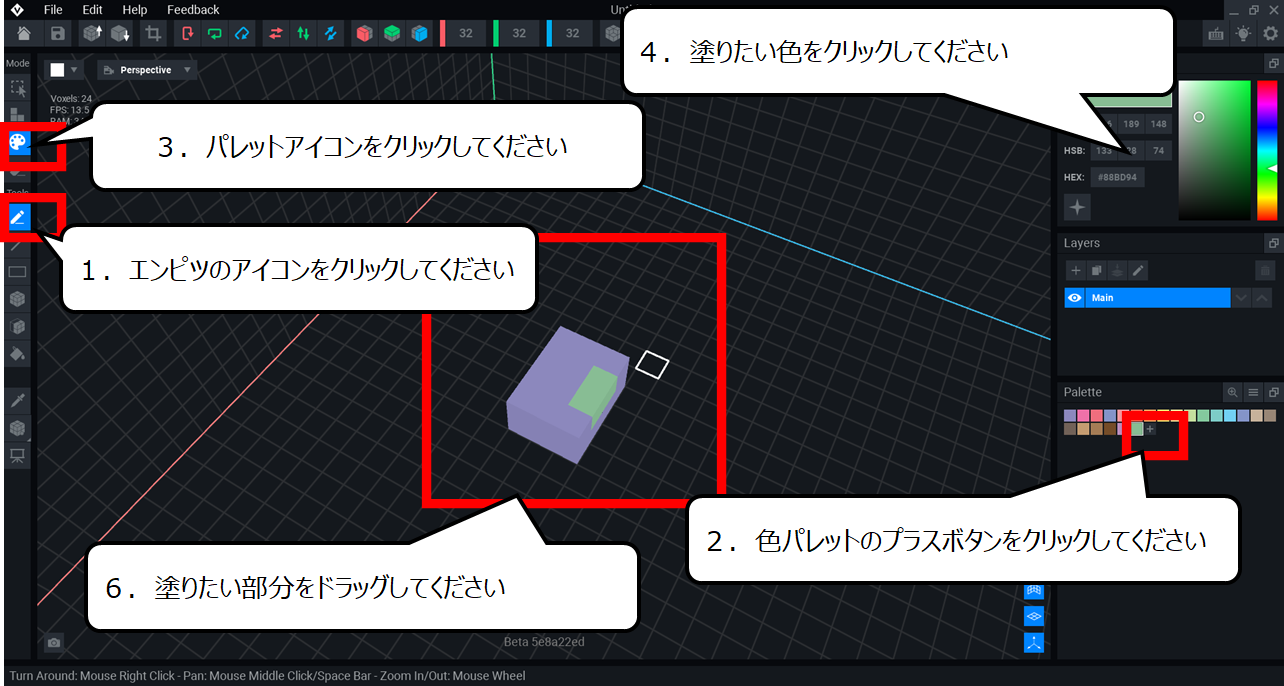
ブロックの色を変える操作です
1.エンピツのアイコンをクリックしてください
2.色パレットのプラスボタンをクリックしてください
3.パレットアイコンをクリックしてください
4.塗りたい色をクリックしてください


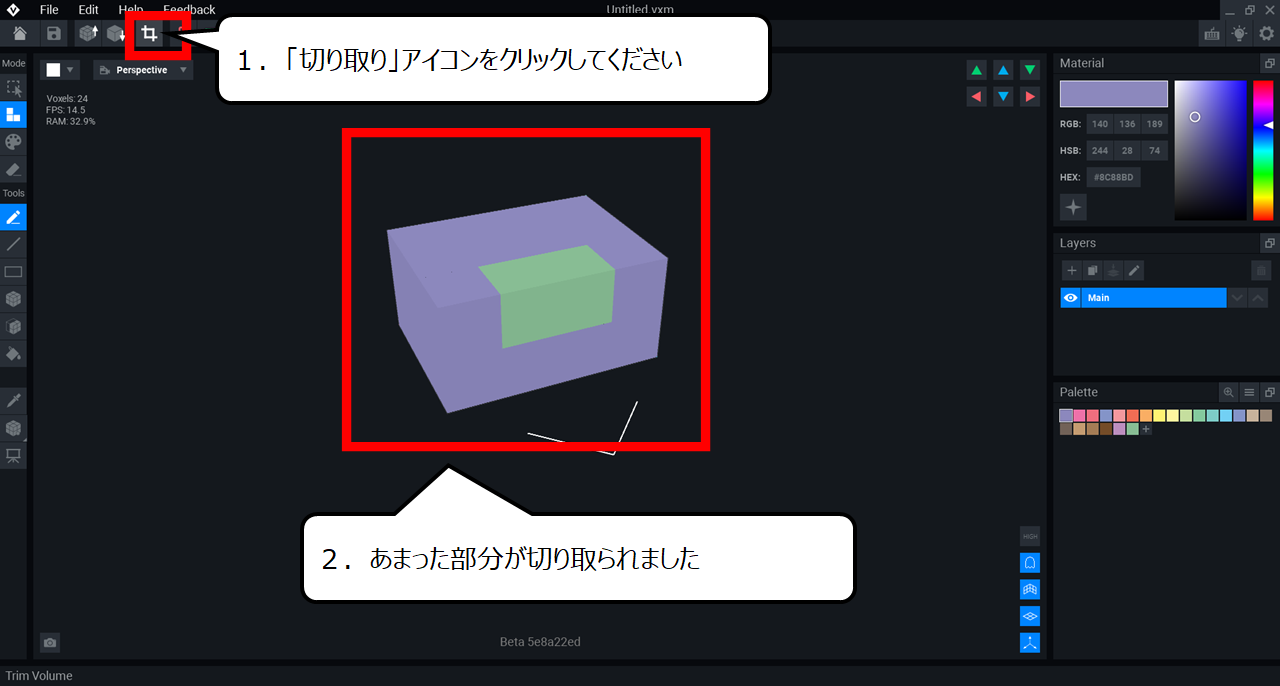
3Dオブジェクトの周りを消します
1.「切り取り」アイコンをクリックしてください
2.あまった部分が切り取られました


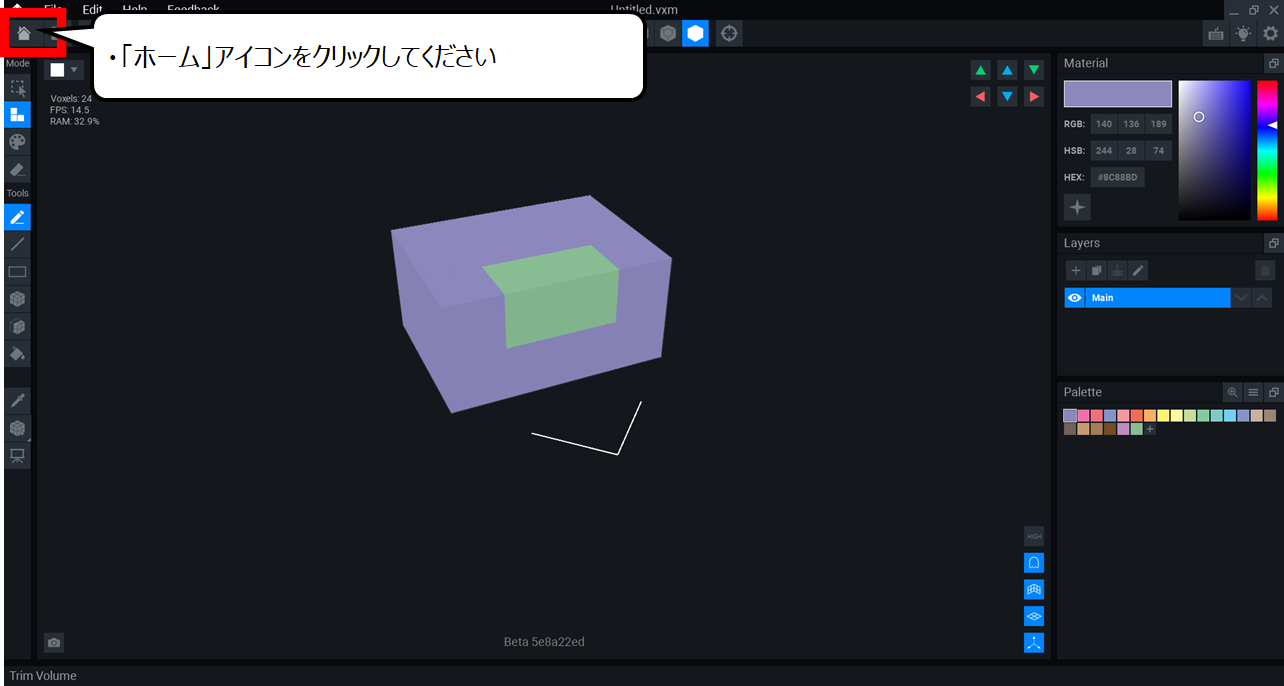
画面を移動します
・「ホーム」アイコンをクリックしてください


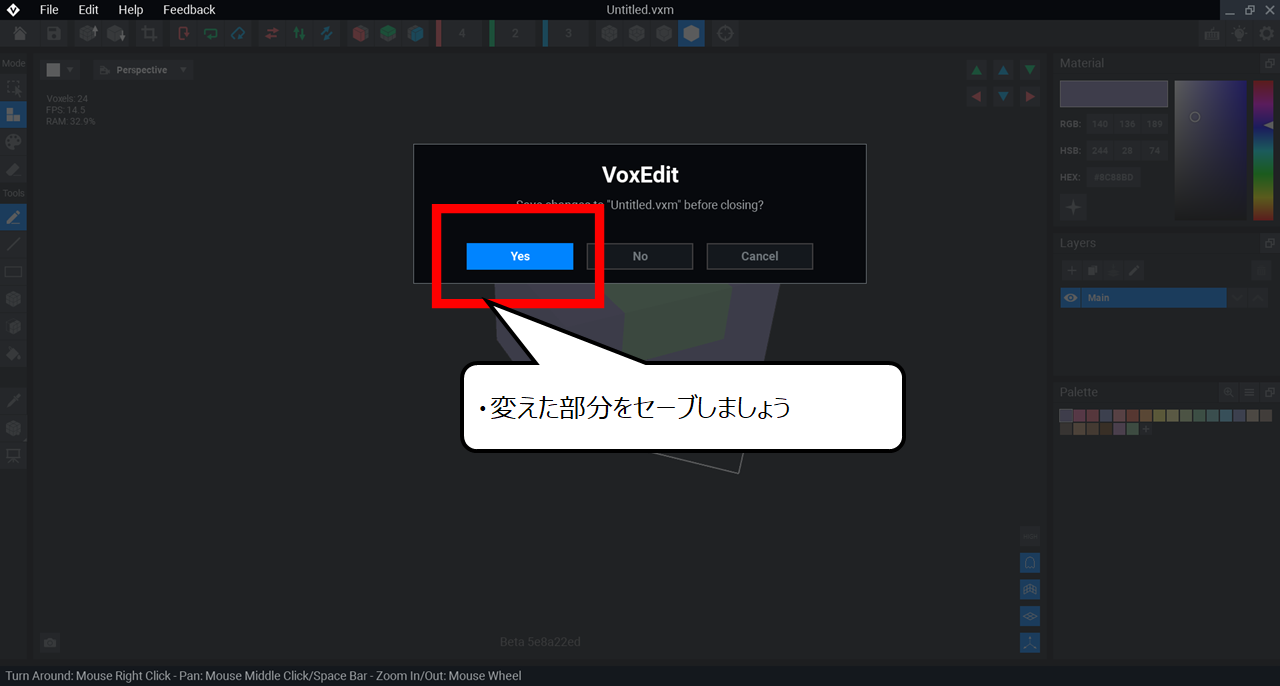
変えた部分をセーブしてください
・変えた部分をセーブしましょう
・アニメーションをつくろう


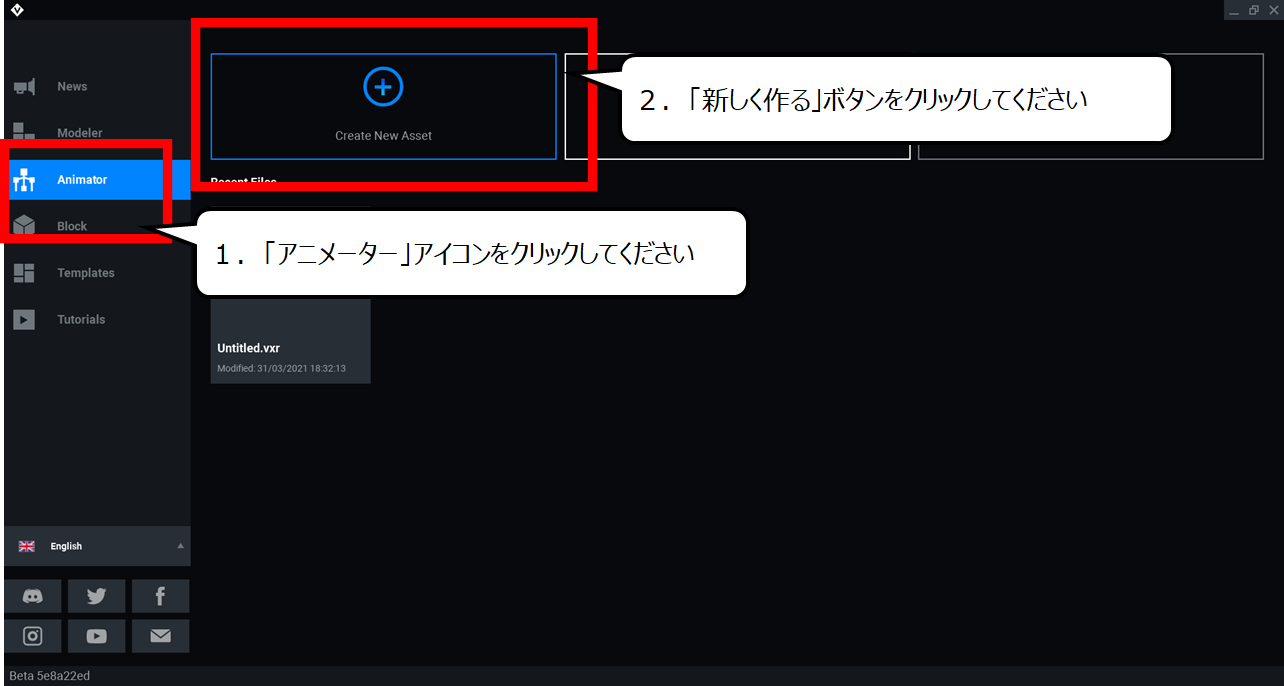
アニメーションをつくる画面に移動します
1.「アニメーター」アイコンをクリックしてください
2.「新しく作る」ボタンをクリックしてください


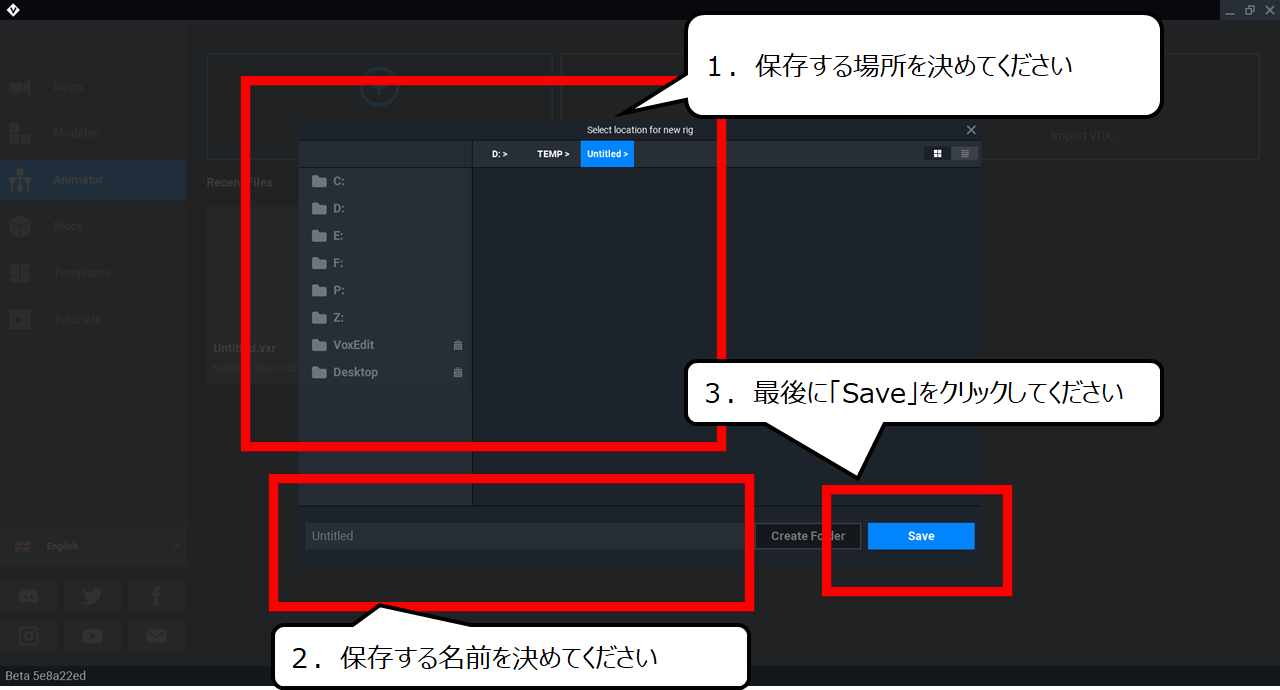
保存する場所を決めましょう
1.保存する場所を決めてください
2.保存する名前を決めてください
3.最後に「Save」をクリックしてください


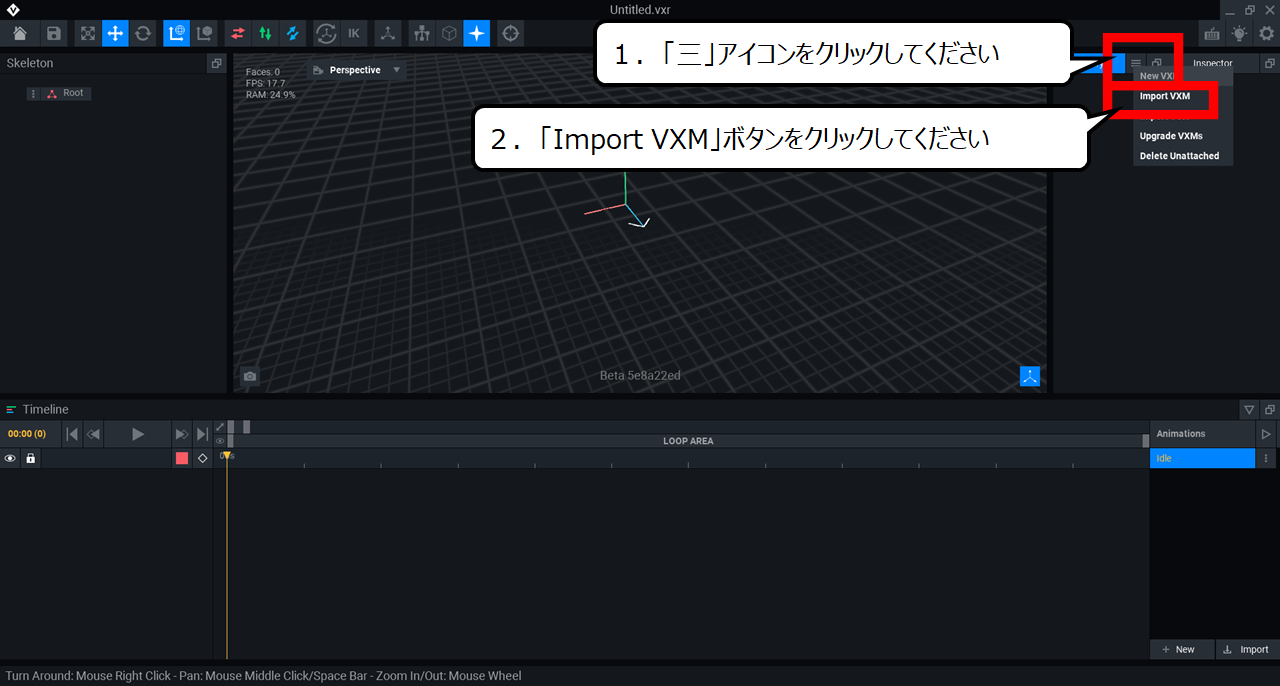
つくった3Dオブジェクトを読み込みます
1.「三」アイコンをクリックしてください
2.「Import VXM」ボタンをクリックしてください


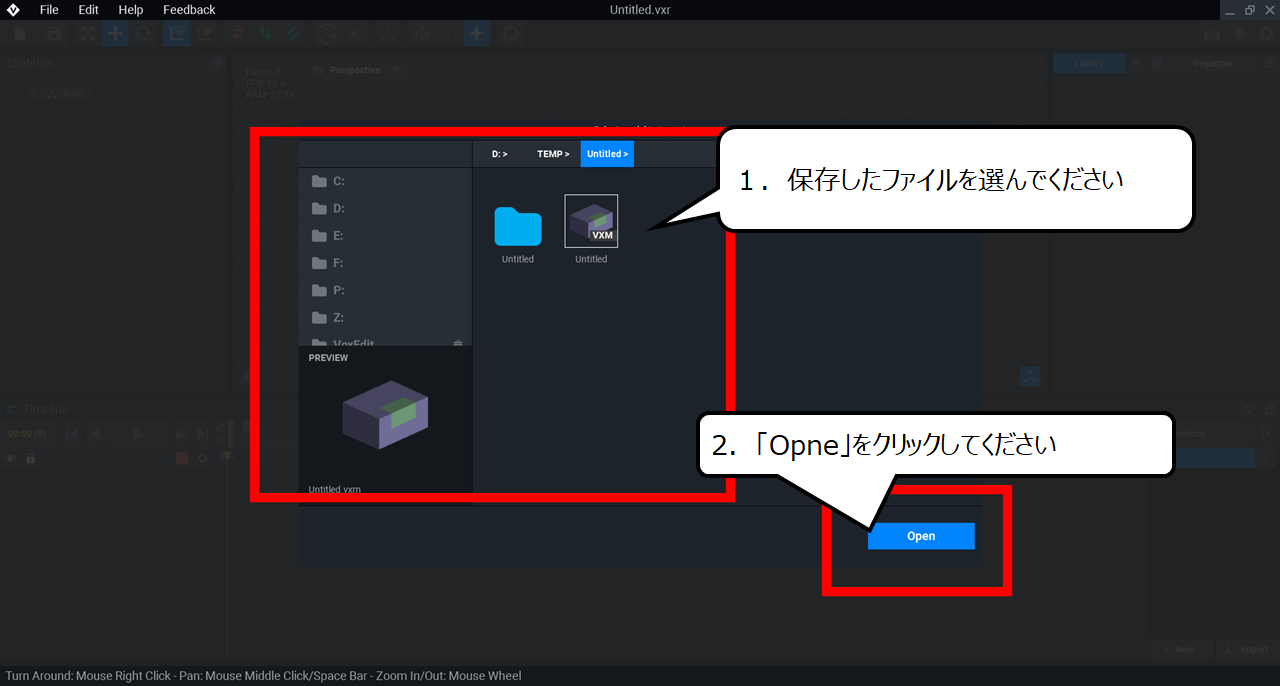
3Dオブジェクトのファイルを開いてください
1.保存したファイルを選んでください
2.「Opne」をクリックしてください


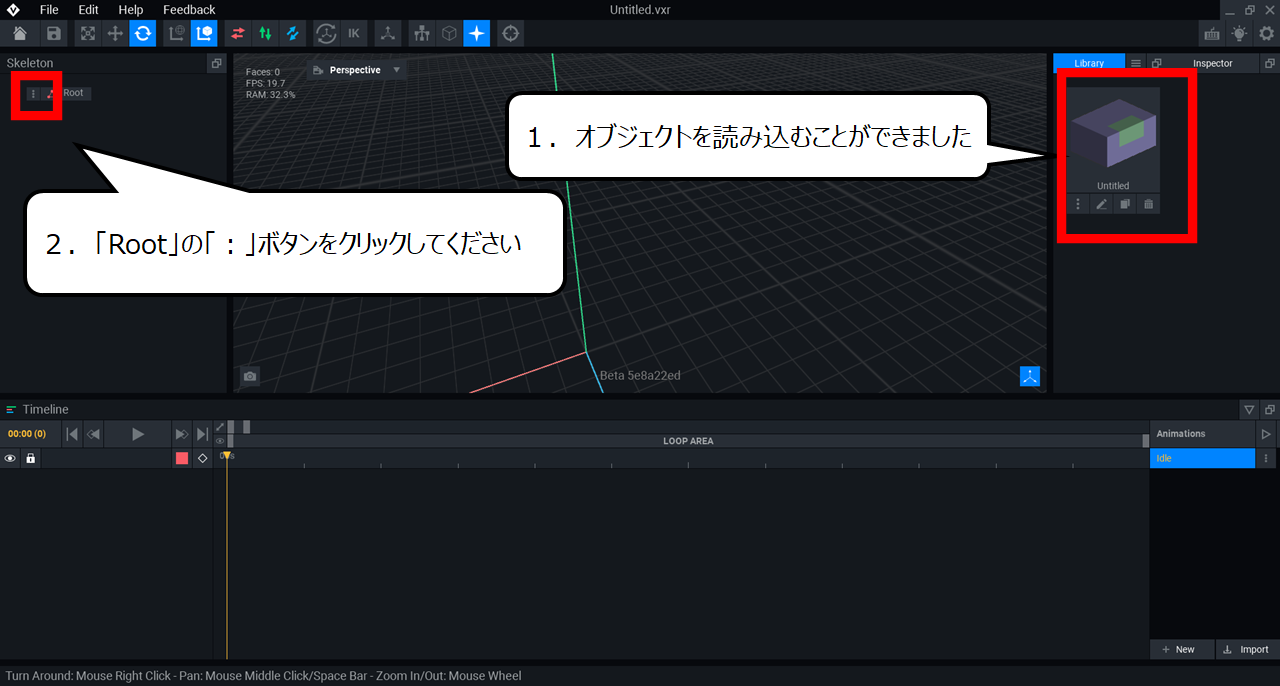
オブジェクトを読み込んだことを確認してください
1.オブジェクトを読み込むことができました
2.「Root」の「:」ボタンをクリックしてください


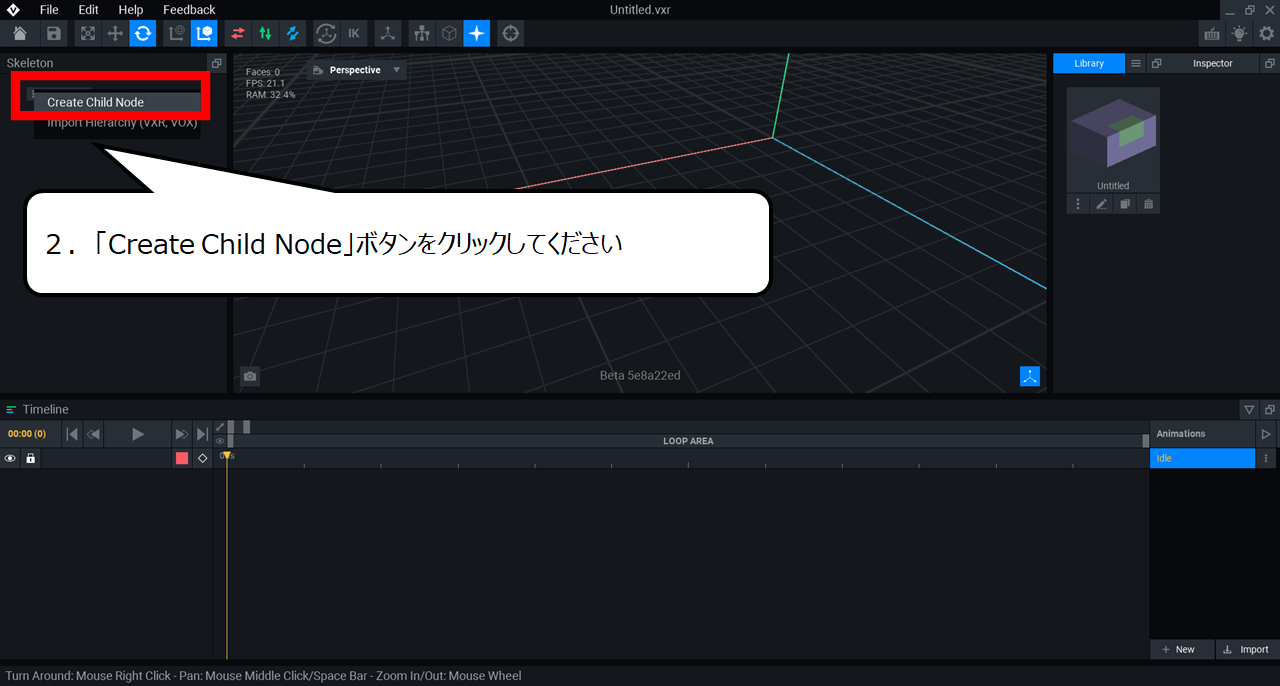
動きのパーツをつくります
2.「Create Child Node」ボタンをクリックしてください

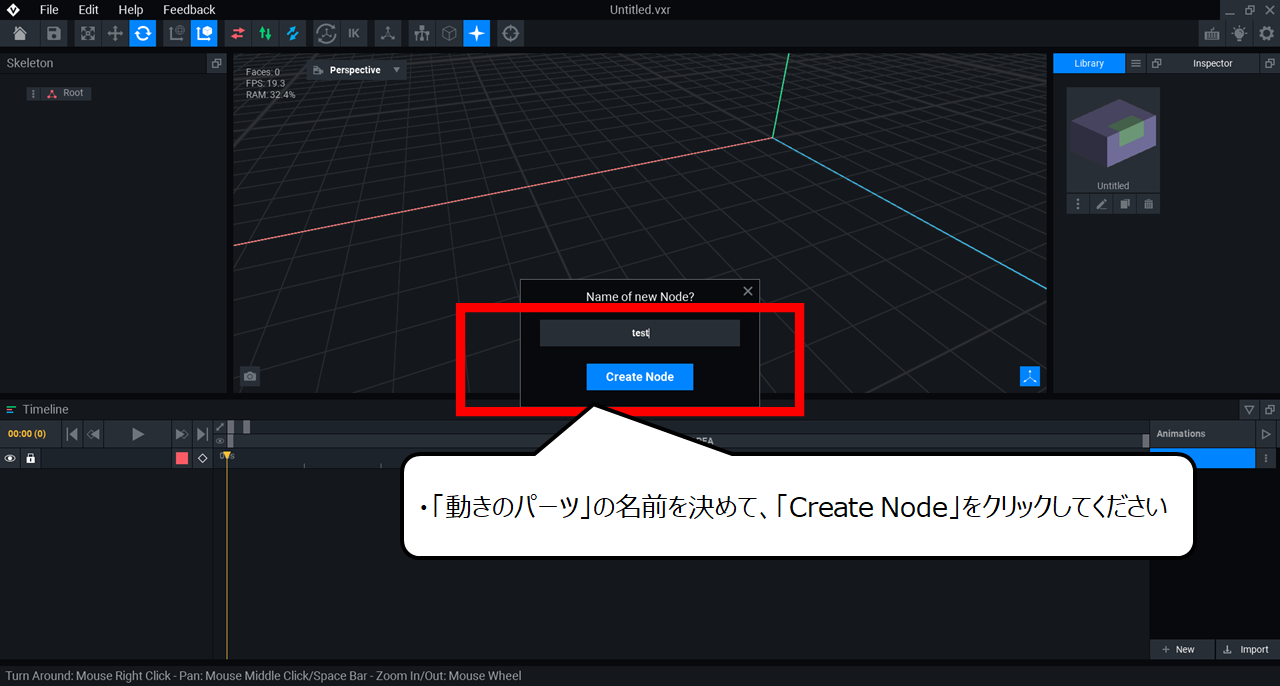
・「動きのパーツ」の名前を決めて、「Create Node」をクリックしてください


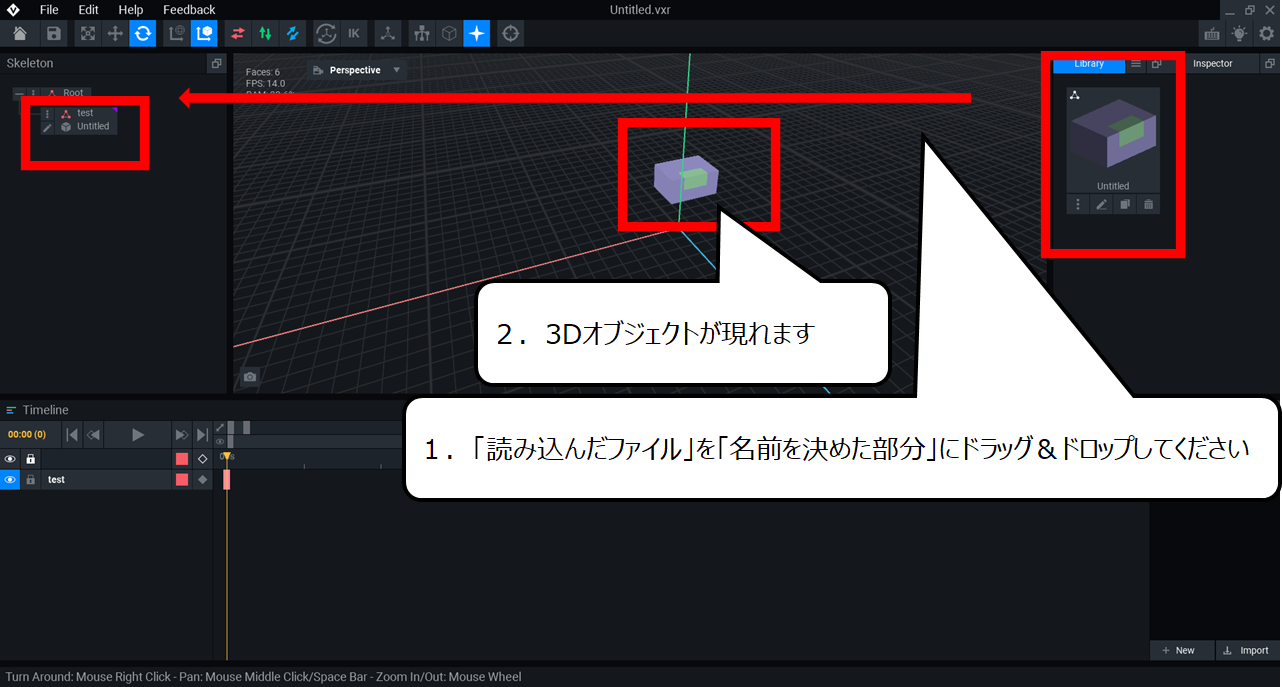
動きのパーツに3Dオブジェクトをつなげます
1.「読み込んだファイル」を「名前を決めた部分」にドラッグ&ドロップしてください
2.3Dオブジェクトが現れます


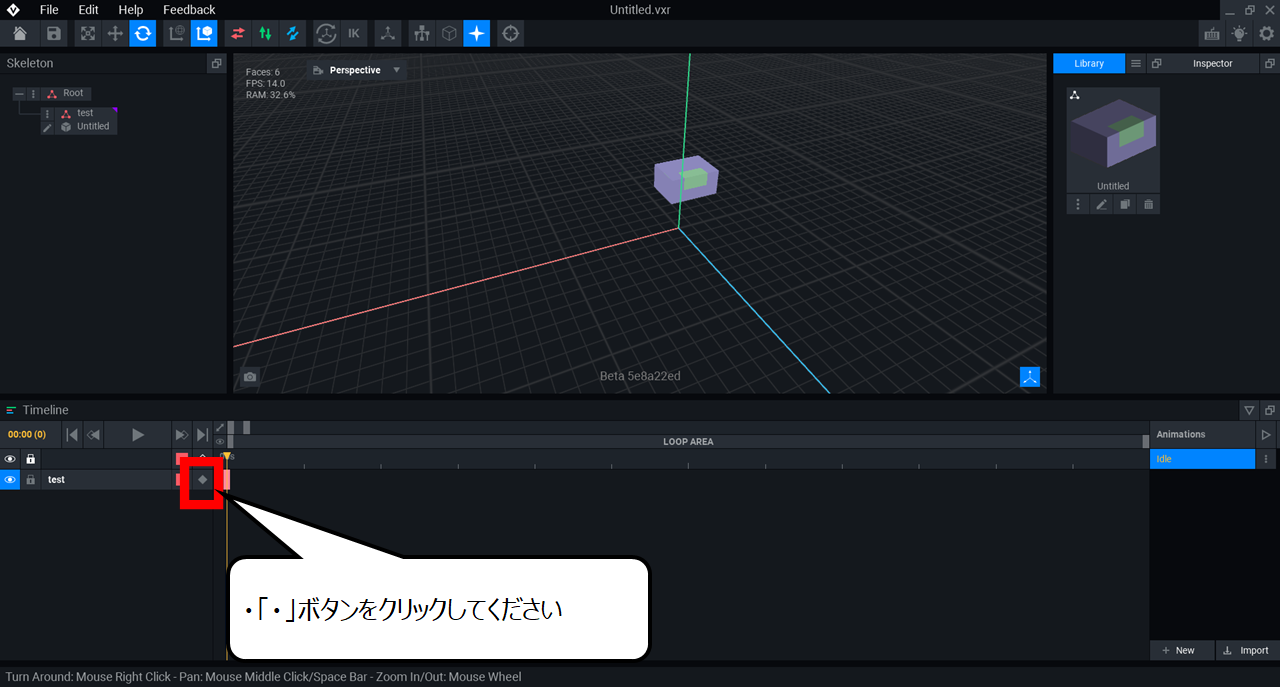
アニメーションの時間を操作します
・「・」ボタンをクリックしてください


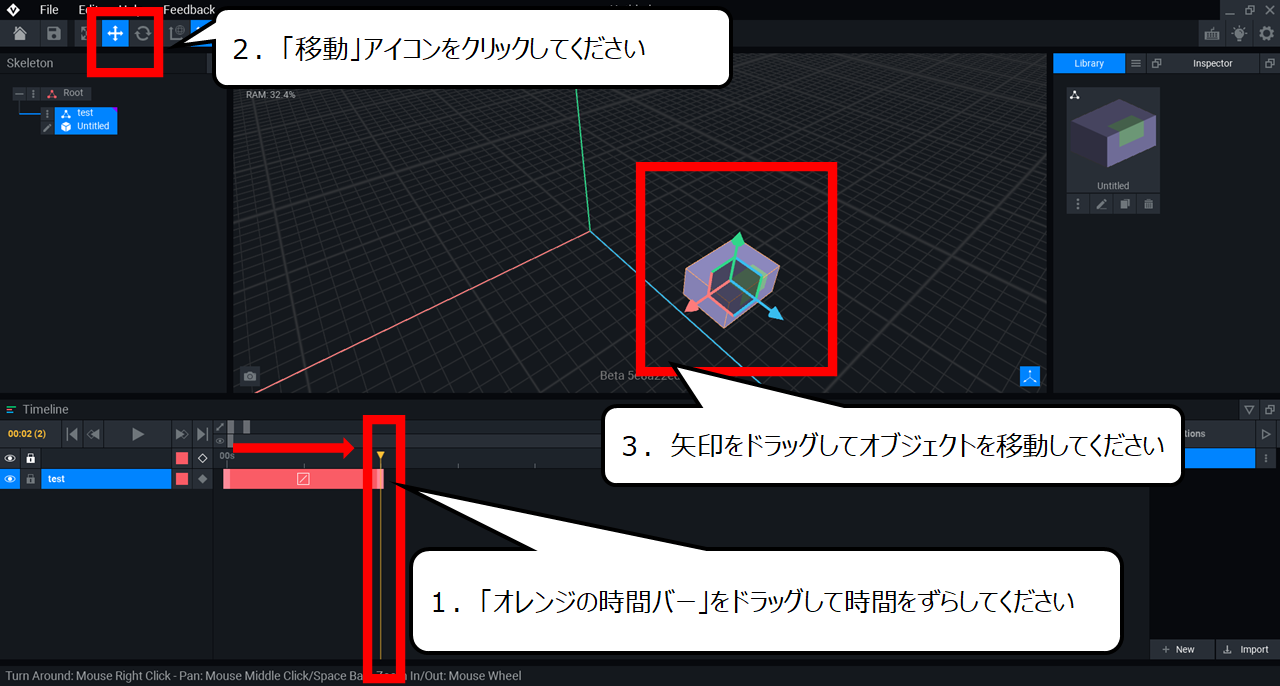
位置を変えて、アニメーションをつくります
1.「オレンジの時間バー」をドラッグして時間をずらしてください
2.「移動」アイコンをクリックしてください
3.矢印をドラッグしてオブジェクトを移動してください


再生して、アニメーションを確認してください
1.アニメーションがつき、ピンク色のスライダーが現れます
2.再生ボタンをクリックしてください
3.再生ボタンをクリックするとアニメーションすることを確認してください
・まとめ
今回は、「MagicaVoxel」と「VoxelEdit」について紹介しました
3Dキャラクターを作るソフトは便利なソフトがたくさん作られています
ぜひ、イロイロと試してください

Youtubeでは、さらにおもしろく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています





コメント