
こんなゲーム作ってみたいな・・・と思っても
「プログラミングは勉強したくない」
「すごい大変そう!」
「時間がかかりそう」
と感じていないでしょうか?
このページでは、カンタン・楽しみながら・プログラミングをしないで
ゲームを作る方法で紹介しています
ぜひ、このページでゲーム作りを始めてください!

こちらの目次にそって紹介します
今回は、FPSゲームの敵キャラクターを変える方法を紹介します
・ゲームを作るためのソフト「ゲームエンジン」を紹介します
昔、ゲームを作るためには、すごい時間と人が必要でした
そこでは、同じことのくり返し、ムダな作業もありました
そこで、ムダをなくす方法として、ゲームを作る専用のソフト「ゲームエンジン」が作られました
現在、ゲームエンジンを使い、多くの会社、人がゲームを作っています

ゲームエンジンのUnityを使い作られたゲームを紹介します
(※ ちょっと怖い絵ですが、Unity公式の動画です、安心してください)
ゲームエンジンのUnityには使い方を学ぶコースが用意されています
このため、ゲームを作るのが初めての方でもスムーズ・楽しく、始めることができます
・Unityをインストールして始めよう

Unityを使うには、インストールする必要があります
Unityを使うためにはインストールする必要があります
インストールするプログラムを公式サイトからダウンロードしてください

公式サイトのURLを紹介します
ぜひ、この機会にゲーム作りを始めましょう!
Unity公式サイト
https://unity.com/ja

インストールの方法をこのブログの下のページで紹介しています
ぜひ、合わせて、ご覧ください
Unityのインストールの方法とLegoで始めるゲーム作り
https://illust55.com/2018/

続いて、Unityのトレーニングコースを紹介します
・「Fps マイクロゲーム」を始めよう
・これまでのFPSマイクロゲームのトレーニングページの紹介
前回までのFPSトレーニングのページを紹介いたします
より詳しく基本操作を説明していますので、ぜひ、合わせてご覧ください
【ゲーム制作&Unity入門】FPSゲームでゲームの作り方を学ぼう(第1回目)
https://illust55.com/2383/
・トレーニングコースを選ぼう


FPSマイクロゲームが初めての方は、ダウンロードから始めてください
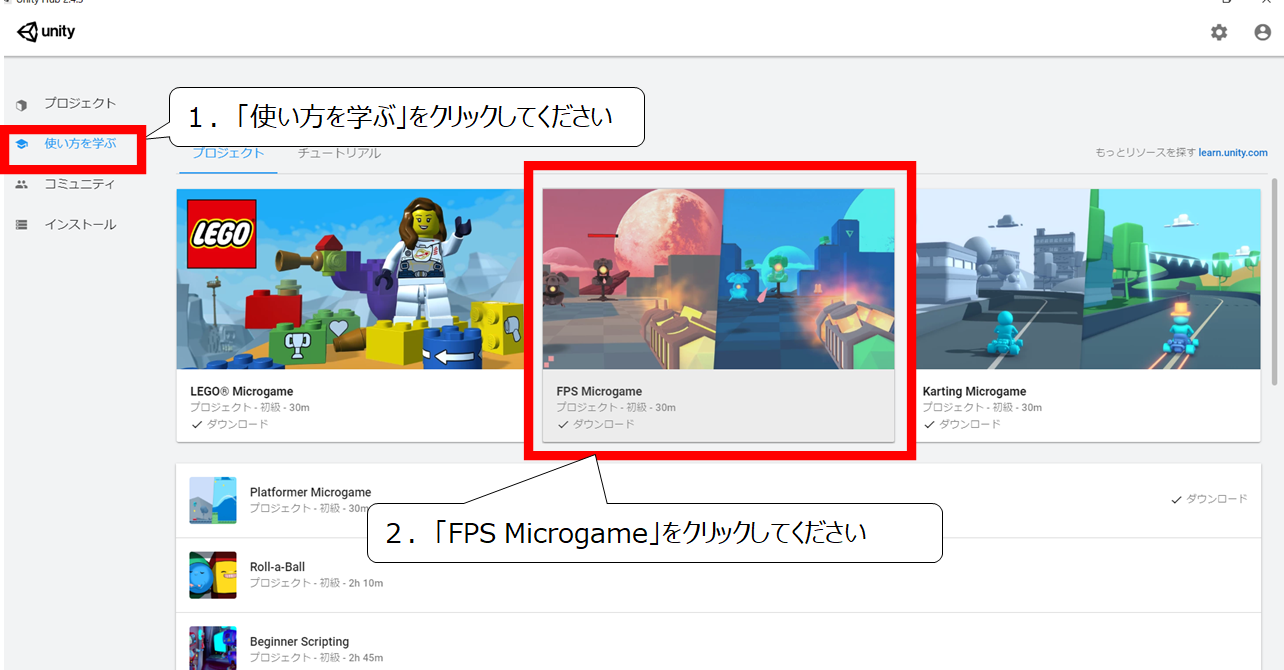
1.「使い方を学ぶ」をクリックしてください
2.「FPS Microgame」をクリックしてください


今回は、こちらのゲームを使い、ゲームの作り方を学びます
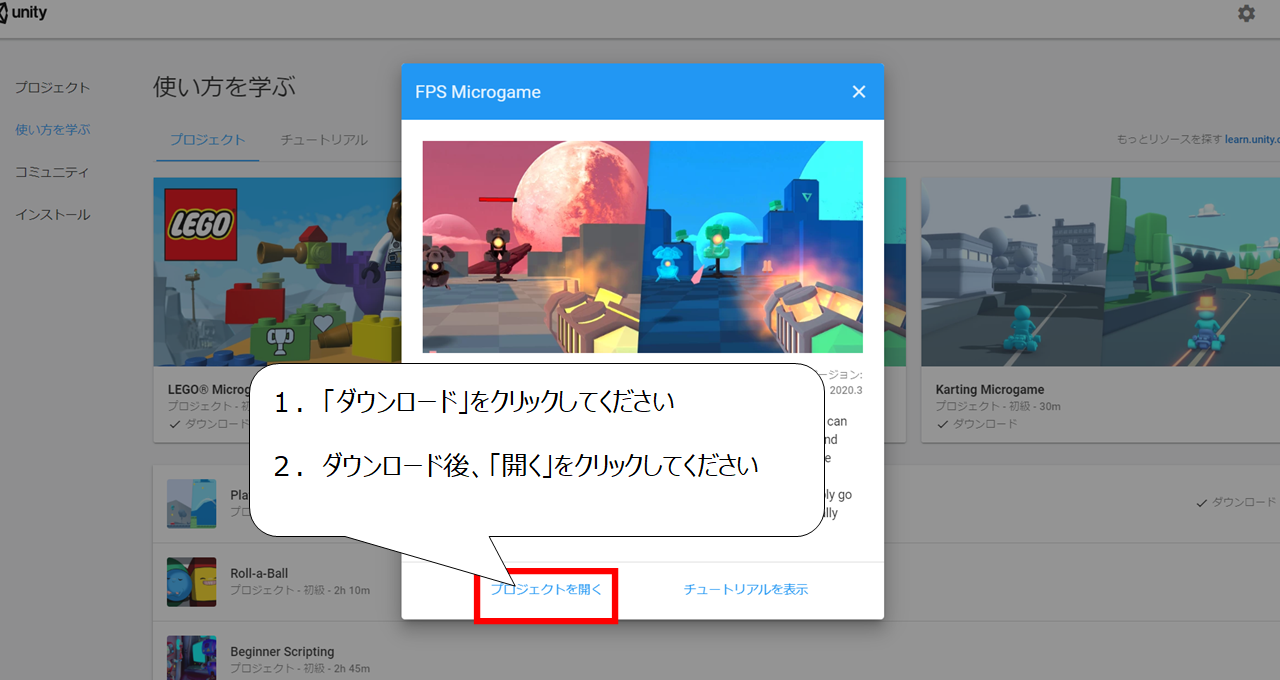
1.「ダウンロード」をクリックしてください
2.ダウンロード後、「開く」をクリックしてください

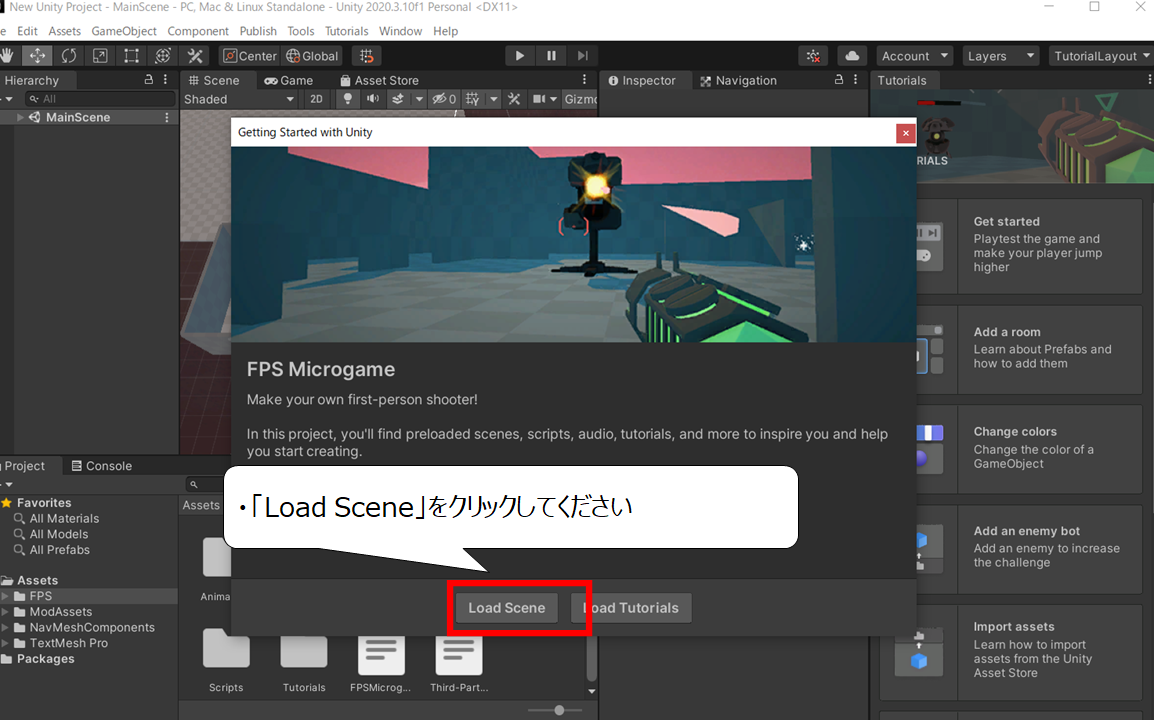
トレーニング方法を選ぶ画面です
・「Load Scene」をクリックしてください

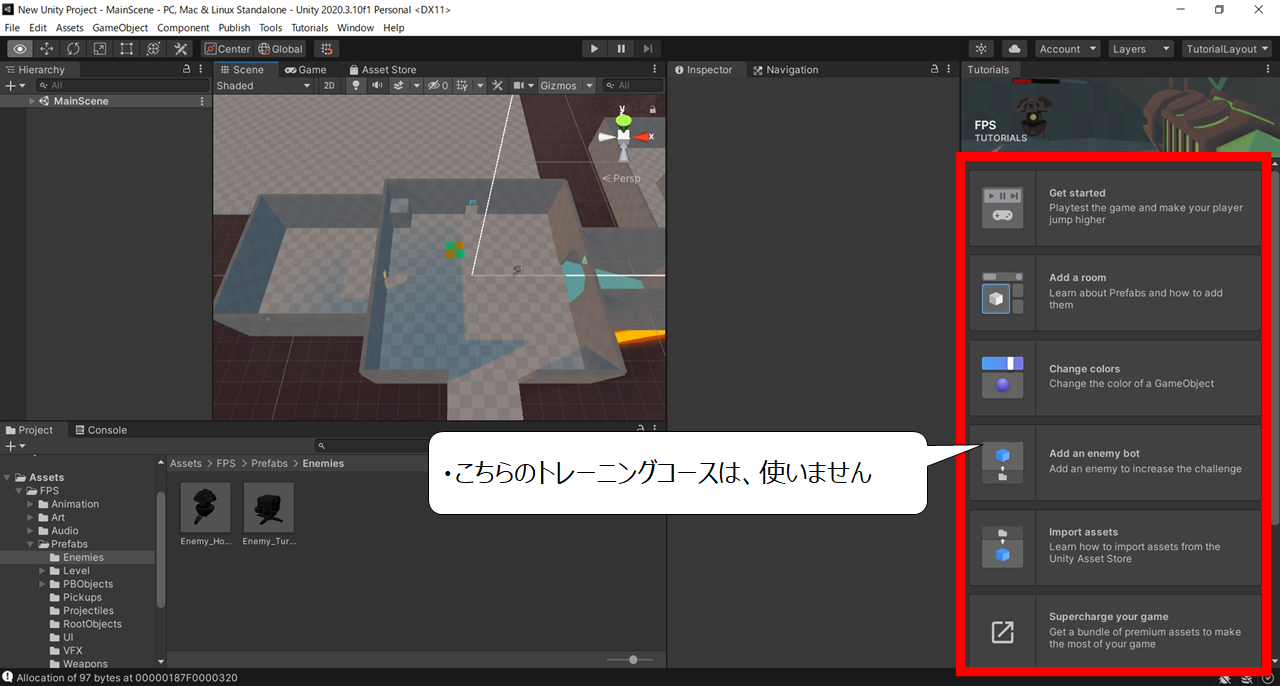
右側にトレーニングモードが現れますが、クリックしないでください
・今回は右メニューのトレーニングコースは、使いません
・新しく敵キャラクターを登場させよう

画面に3Dの敵キャラクターを加えます
1.
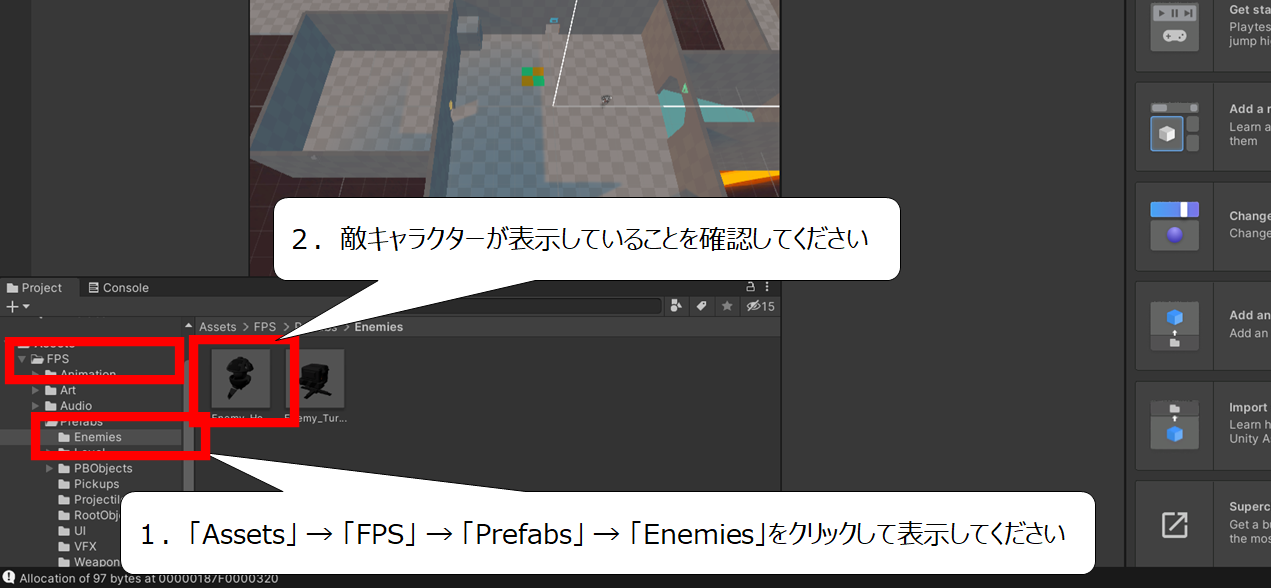
画面の左下メニュー内から
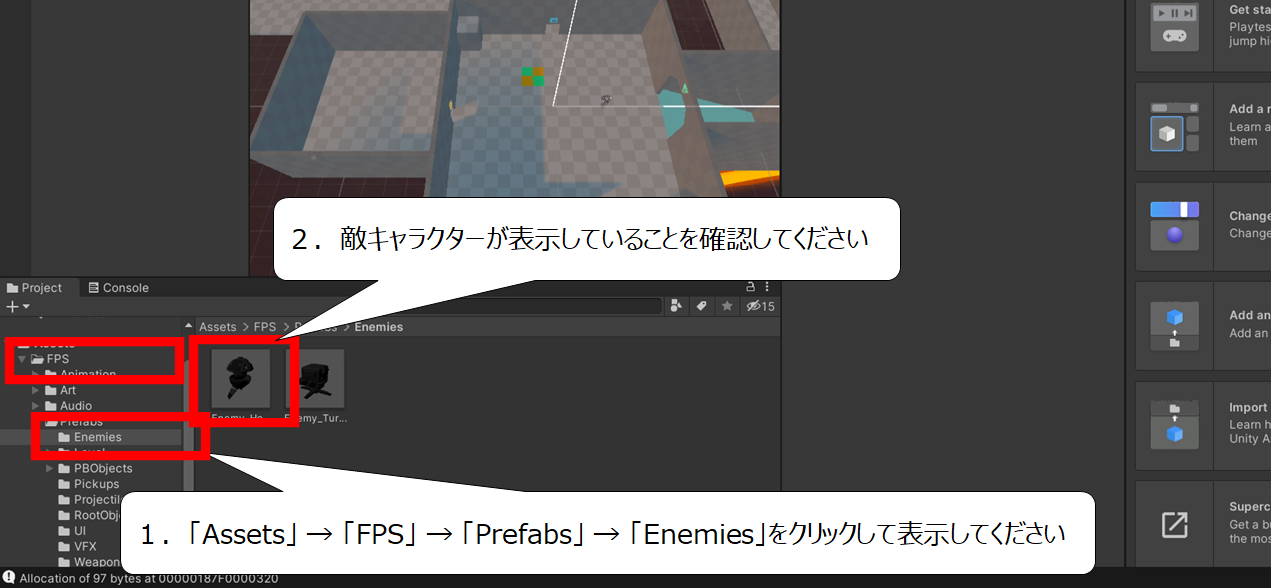
「Assets」 → 「FPS」 → 「Prefabs」 → 「Enemies」をクリックして表示してください
2.敵キャラクターが表示していることを確認してください

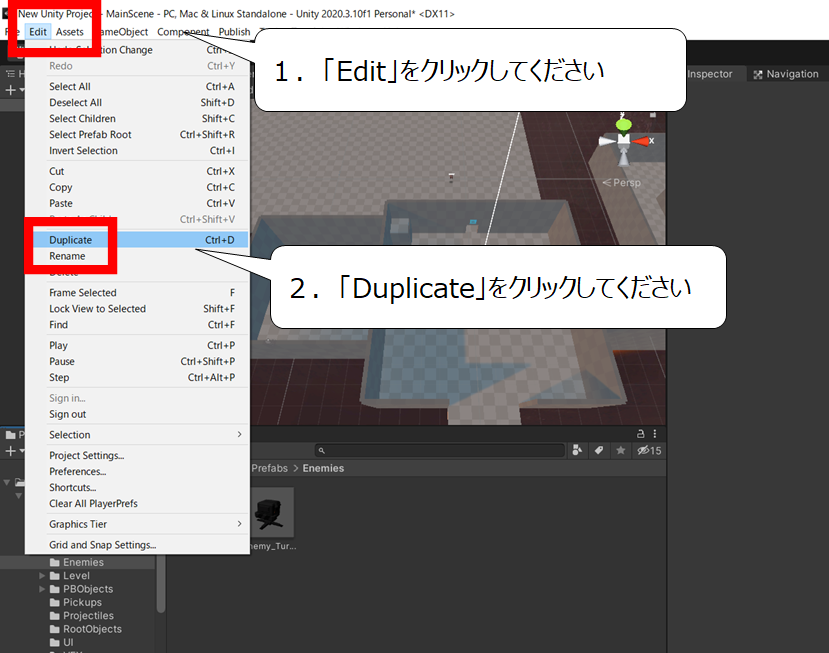
敵キャラクターをコピーします
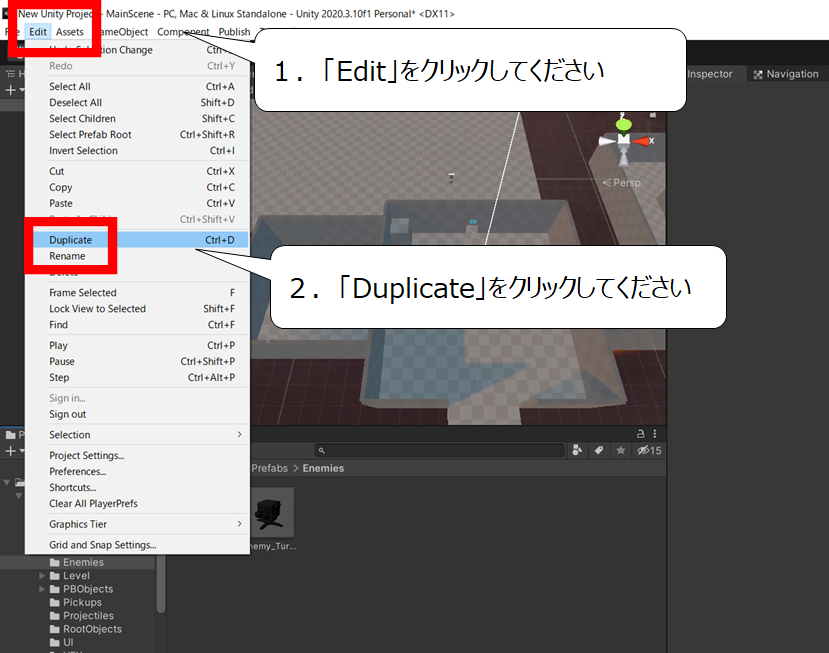
1.「Edit」をクリックしてください
2.「Duplicate」をクリックしてください

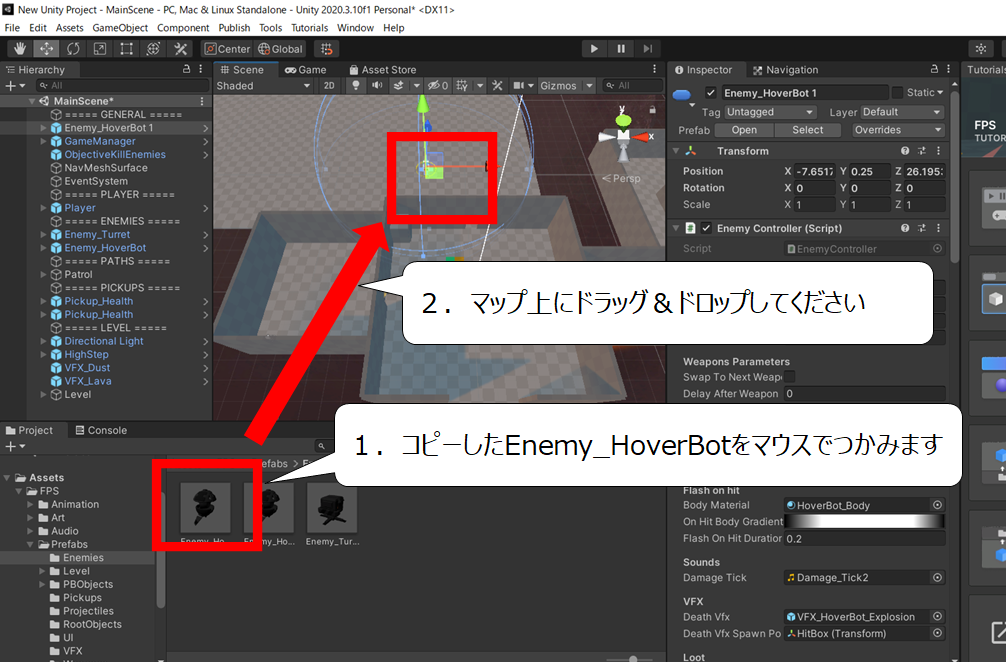
マップ上に敵キャラクターを加えてください
1.コピーしたEnemy_HoverBotをマウスでつかみます
2.マップ上にドラッグ&ドロップしてください


ここまでの作りを確認します
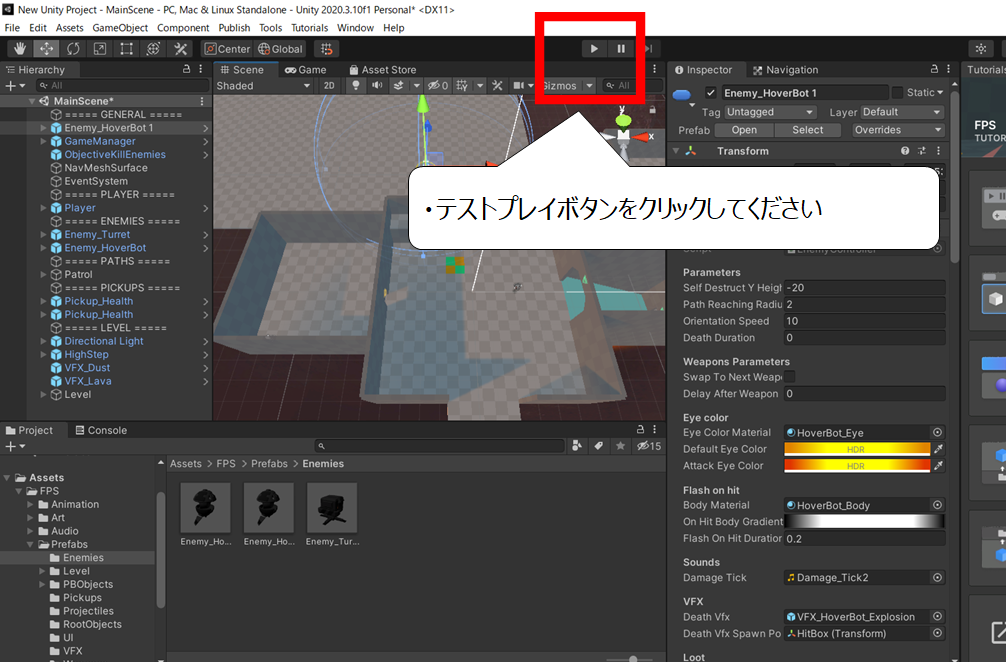
テストプレイをしましょう
・テストプレイボタンをクリックしてください

ー操作についてー
・マウスで視点を変えることができます
・左クリックでビームを打てます
・キーボード「矢印」で動くことができます
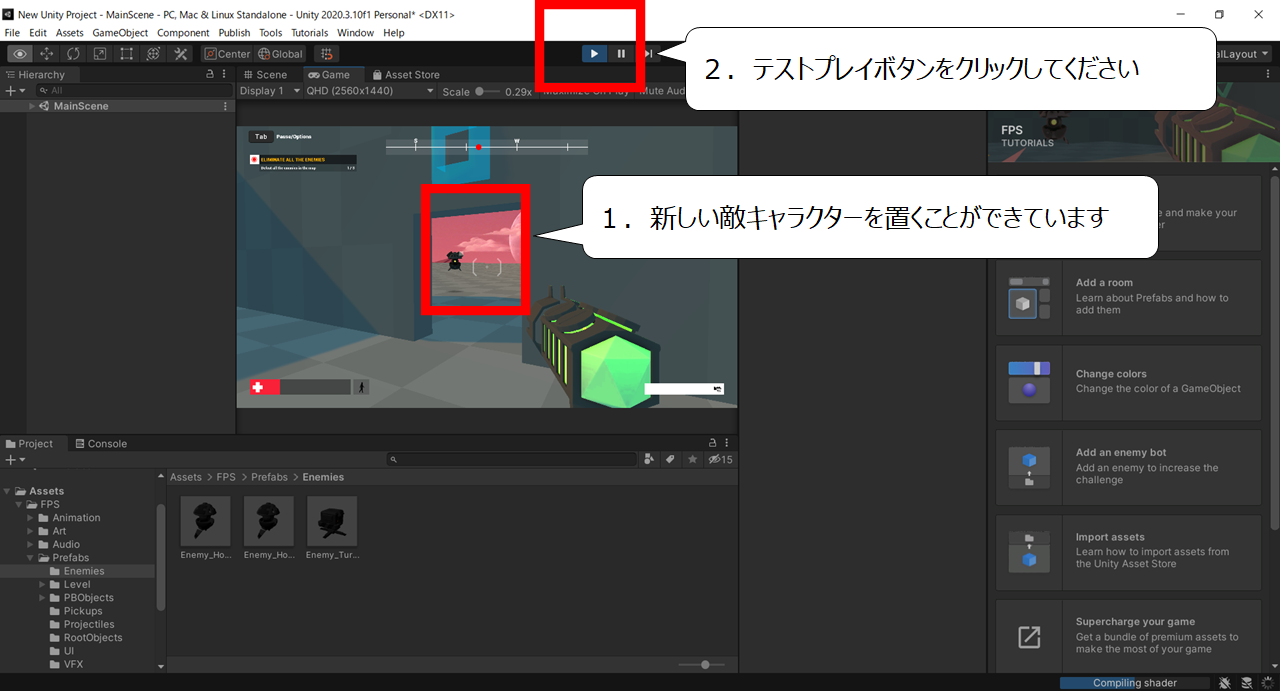
1.新しい敵キャラクターを置くことができています
2.テストプレイボタンをクリックしてください
・敵キャラクターを強くしよう


加えた敵キャラクターを少し強くしましょう
(※ 紹介する値を下げれば弱くできます)
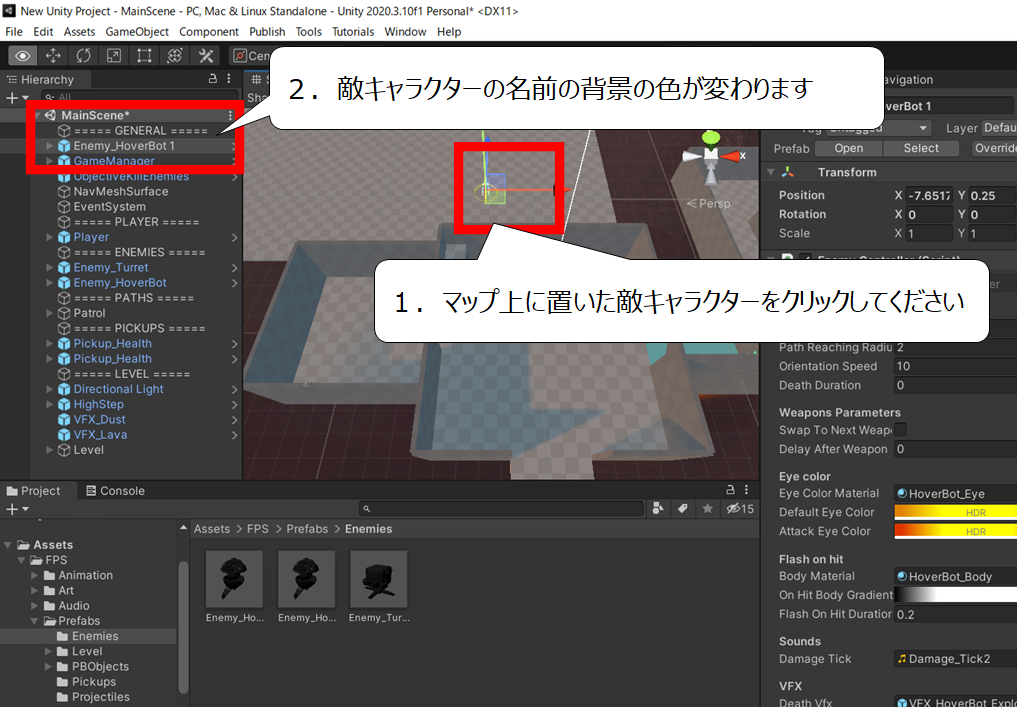
1.マップ上に置いた敵キャラクターをクリックしてください
2.敵キャラクターの名前の背景の色が変わります

強さのステータス画面を表示させます
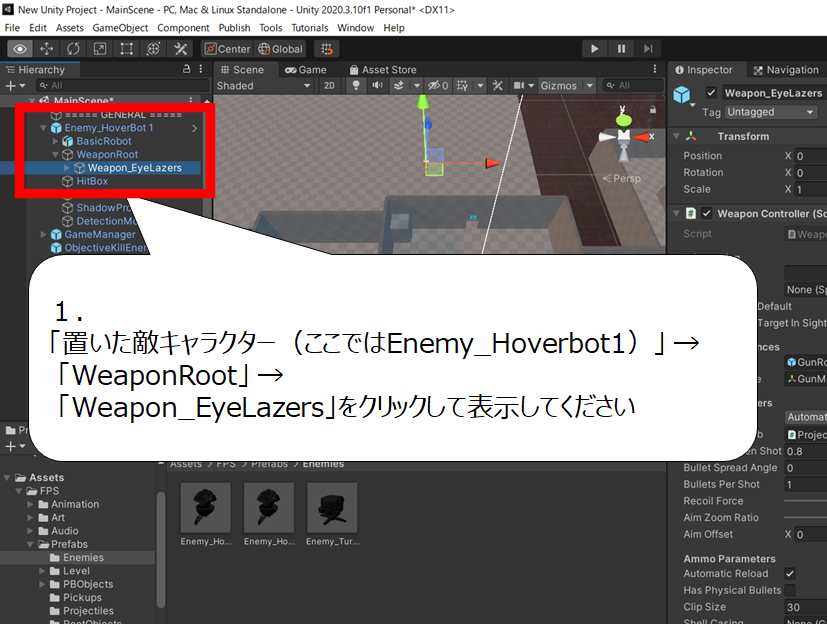
1.
「置いた敵キャラクター(ここではEnemy_Hoverbot1)」 → 「WeaponRoot」→ 「Weapon_EyeLazers」をクリックして表示してください

値を上げると強くしましょう
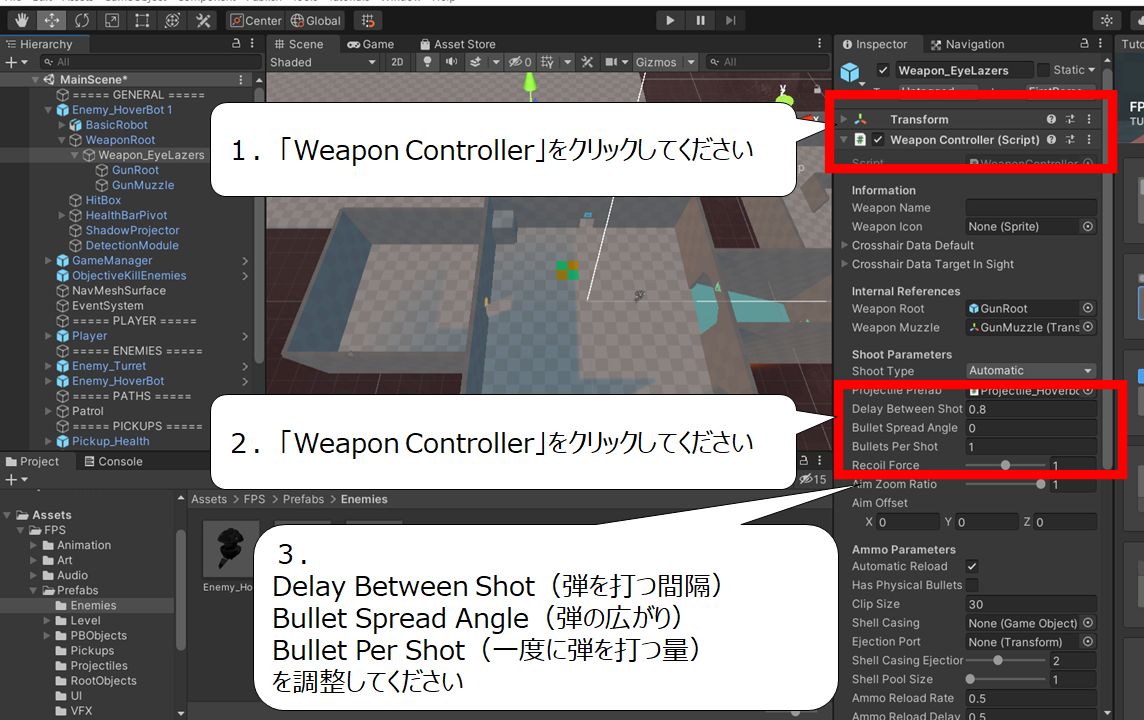
1.「Weapon Controller」をクリックしてください
2.「Weapon Controller」をクリックしてください
3.
Delay Between Shot(弾を打つ間隔)「ここでは「0.4」にしました」
Bullet Spread Angle(弾の広がり)「ここでは「0.3」にしました」
Bullet Per Shot(一度に弾を打つ量)「ここでは「2」にしました」
を調整してください


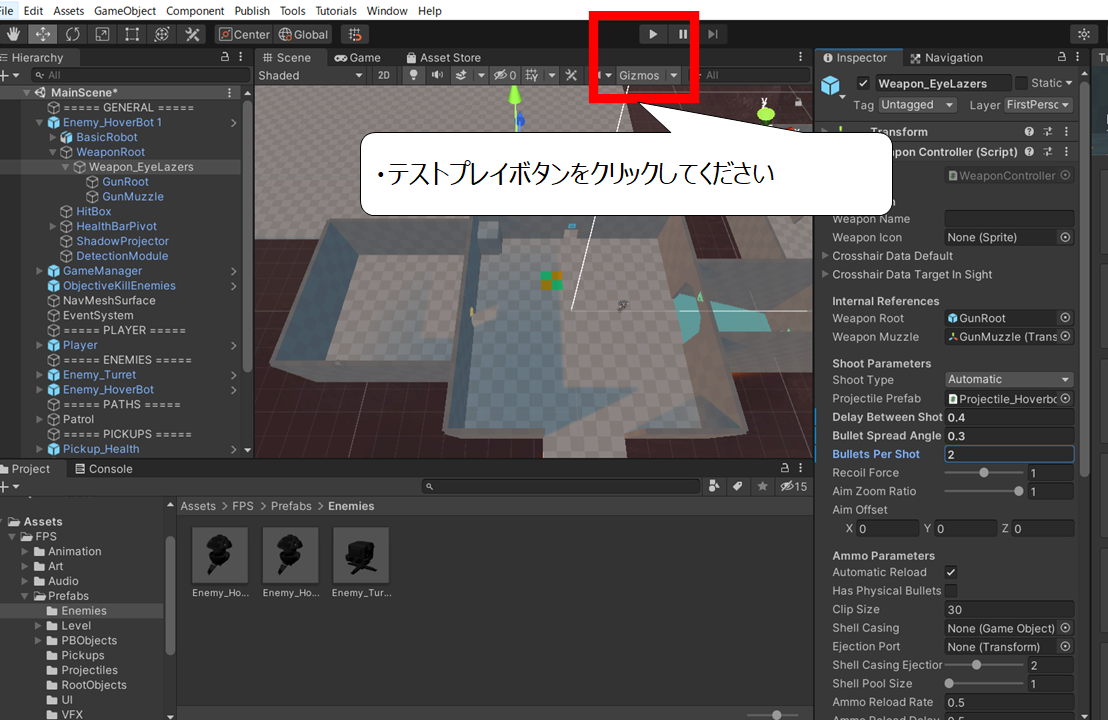
ここまでの作りを確認しましょう
・テストプレイボタンをクリックしてください

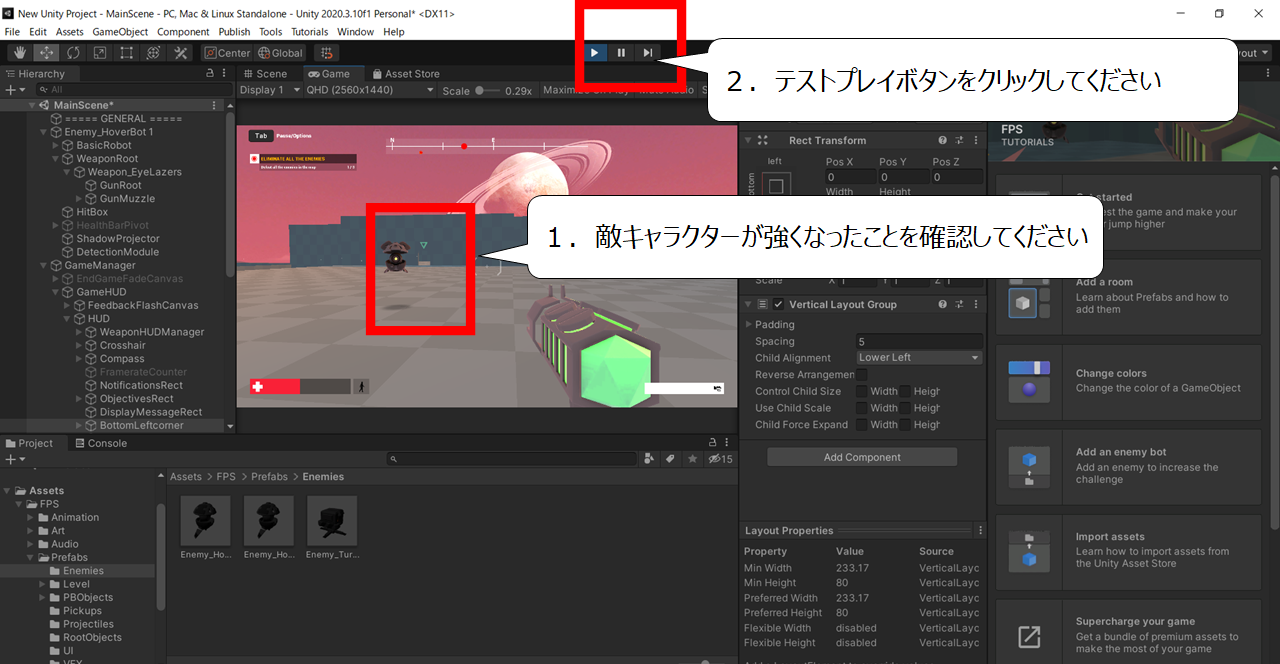
1.敵キャラクターが強くなったことを確認してください
2.テストプレイボタンをクリックしてください
・敵キャラクターに帽子をかぶせてみよう(応用編)
・キャラクターにパーツを加える準備をしよう


敵キャラクターを強くした続きからトレーニングしている場合は
この準備はしないで大丈夫です
1.「Assets」 → 「FPS」 → 「Prefabs」 → 「Enemies」をクリックして表示してください
2.敵キャラクターが表示していることを確認してください

敵キャラクターをコピーします
1.「Edit」をクリックしてください
2.「Duplicate」をクリックしてください
・敵キャラクターに帽子を加えよう


前の続きからトレーニングしている方は
ここから作業をしてください
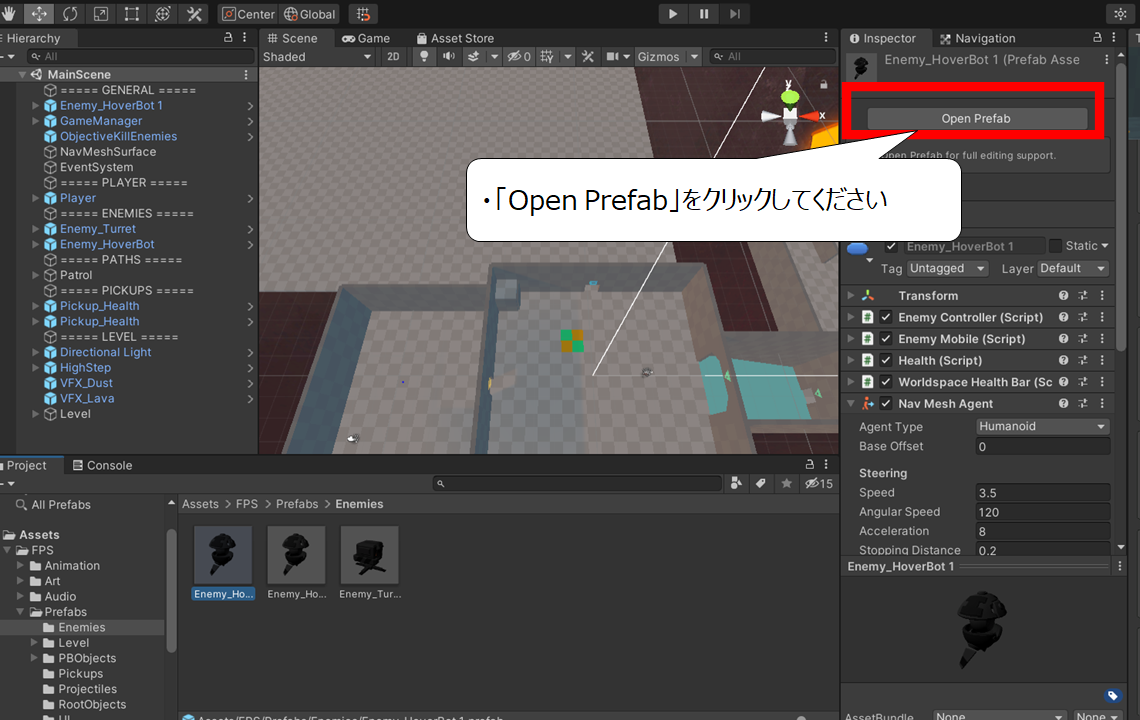
・「Open Prefab」をクリックしてください

帽子の3Dオブジェクトを表示してください
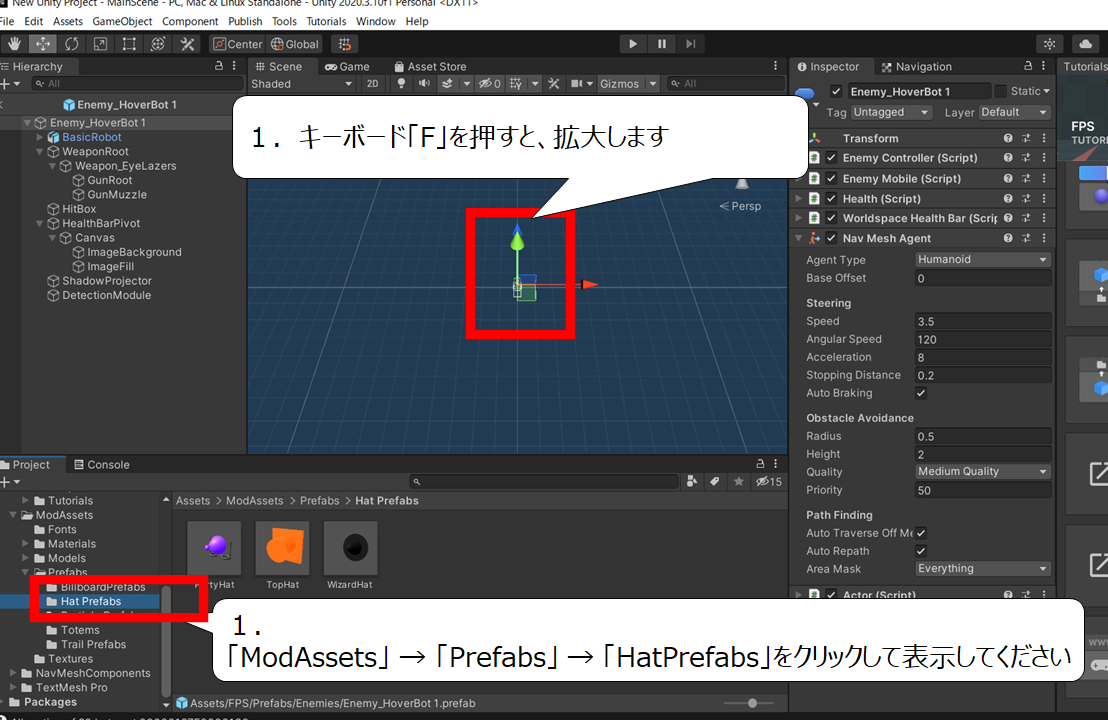
1.キーボード「F」を押すと、拡大します
2.「ModAssets」 → 「Prefabs」 → 「HatPrefabs」をクリックして表示してください

敵キャラクターに帽子を加えます
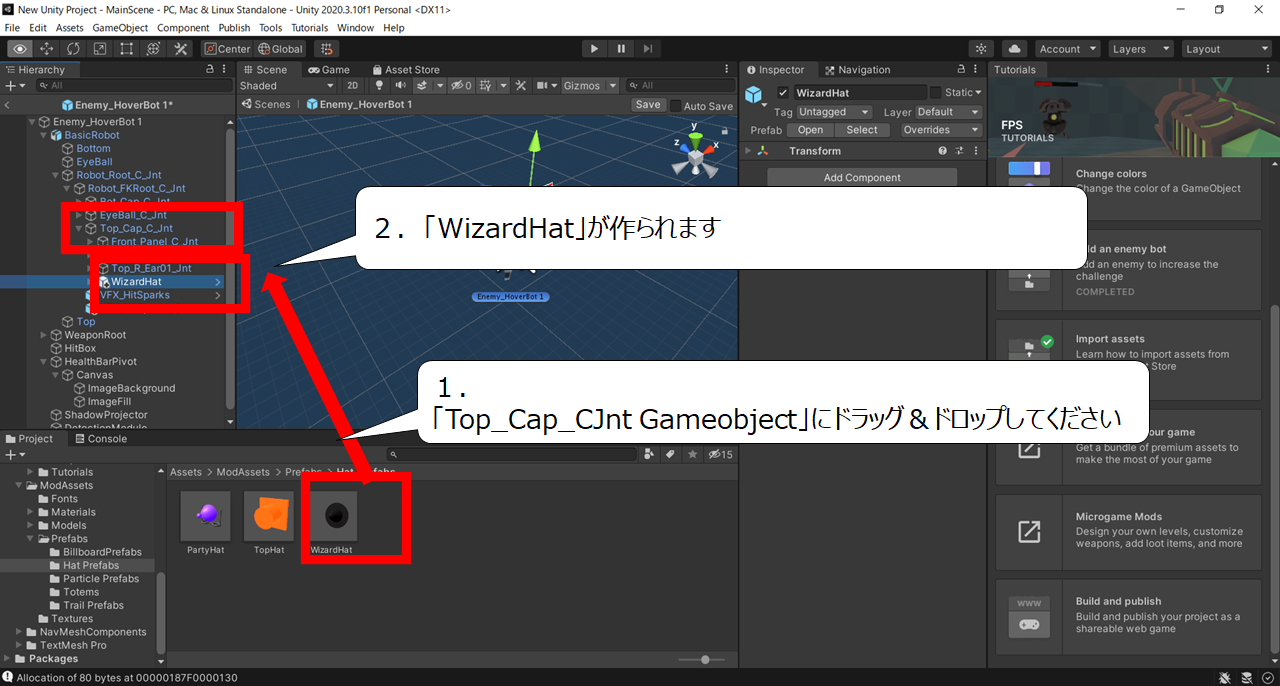
1.
「Top_Cap_CJnt Gameobject」にドラッグ&ドロップしてください
2.「WizardHat」が作られます

帽子がズレている場合は、位置を直しましょう
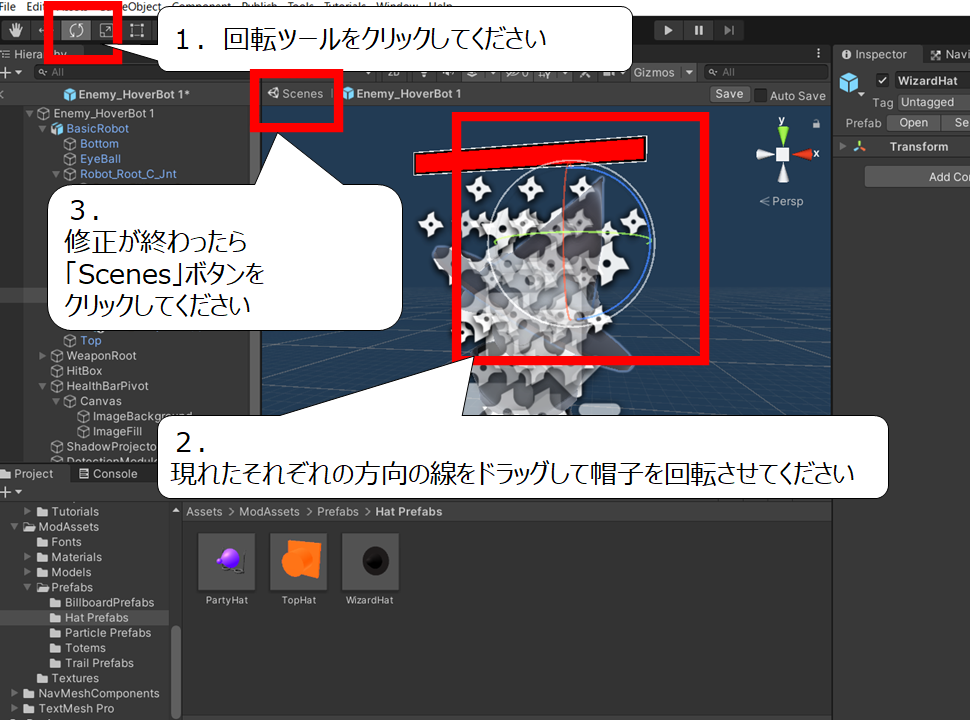
1.回転ツールをクリックしてください
2.現れたそれぞれの方向の線をドラッグして帽子を回転させてください
3.修正が終わったら「Scenes」ボタンをクリックしてください

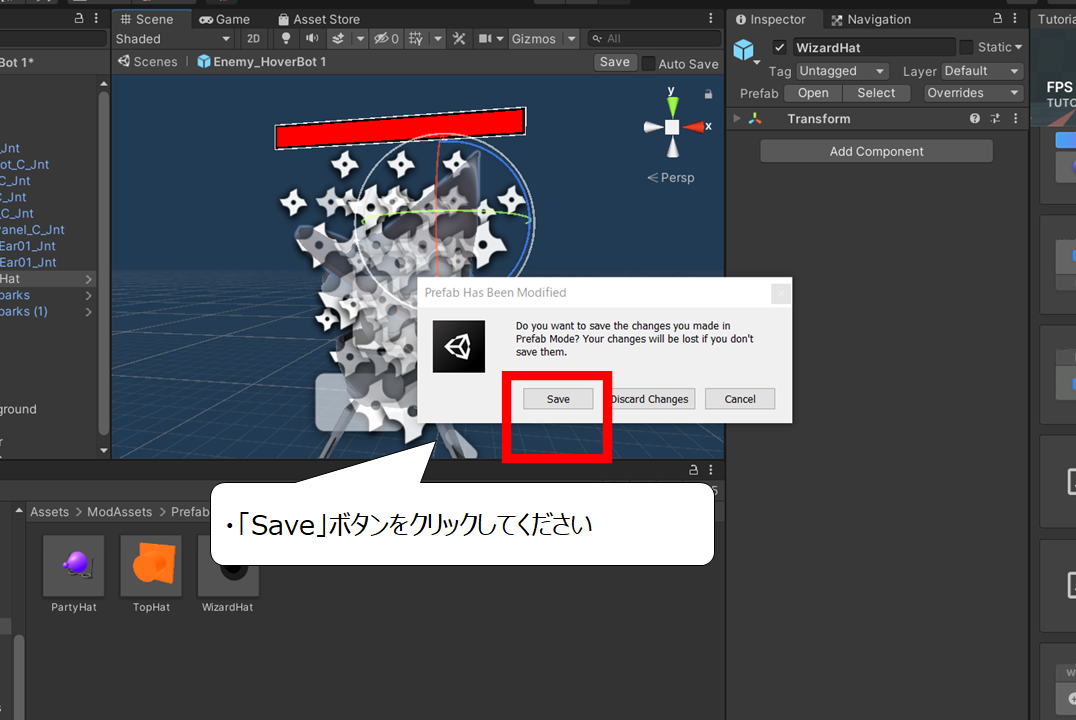
変更を保存してください
・「Save」ボタンをクリックしてください

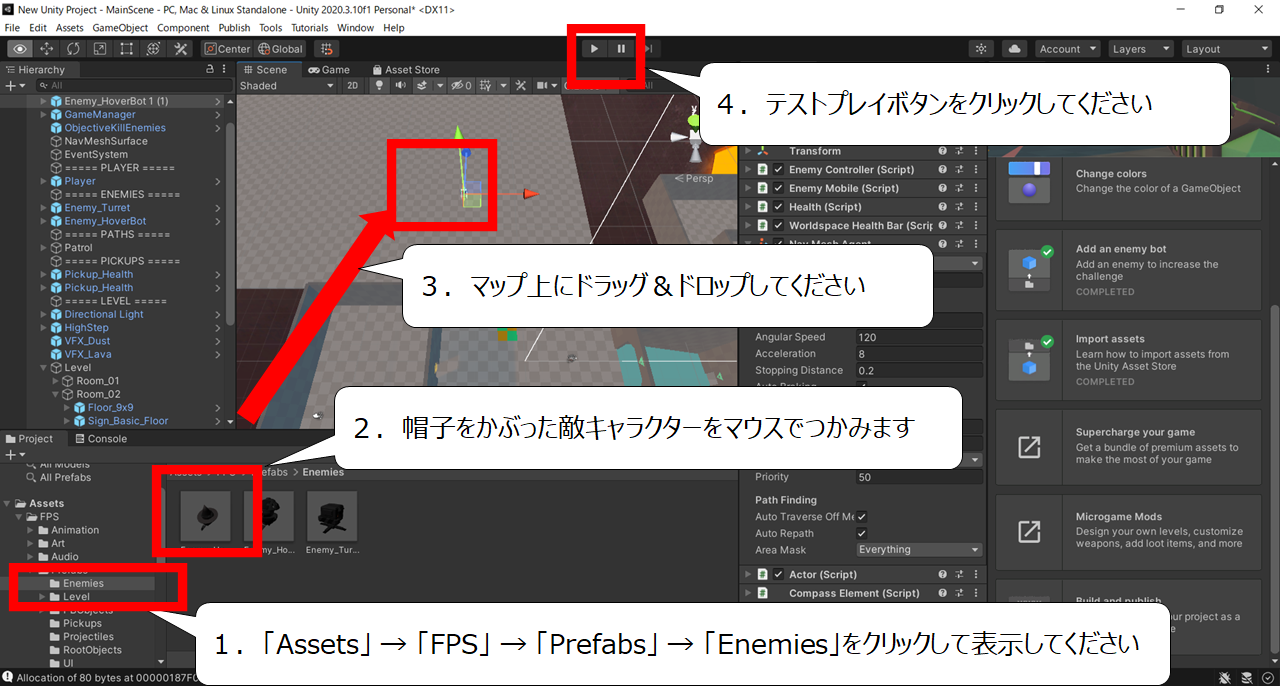
帽子をかぶった敵キャラクターをマップに置きましょう
1.「Assets」 → 「FPS」 → 「Prefabs」 → 「Enemies」をクリックして表示してください
2.帽子をかぶった敵キャラクターをマウスでつかみます
3.マップ上にドラッグ&ドロップしてください
4.テストプレイボタンをクリックしてください


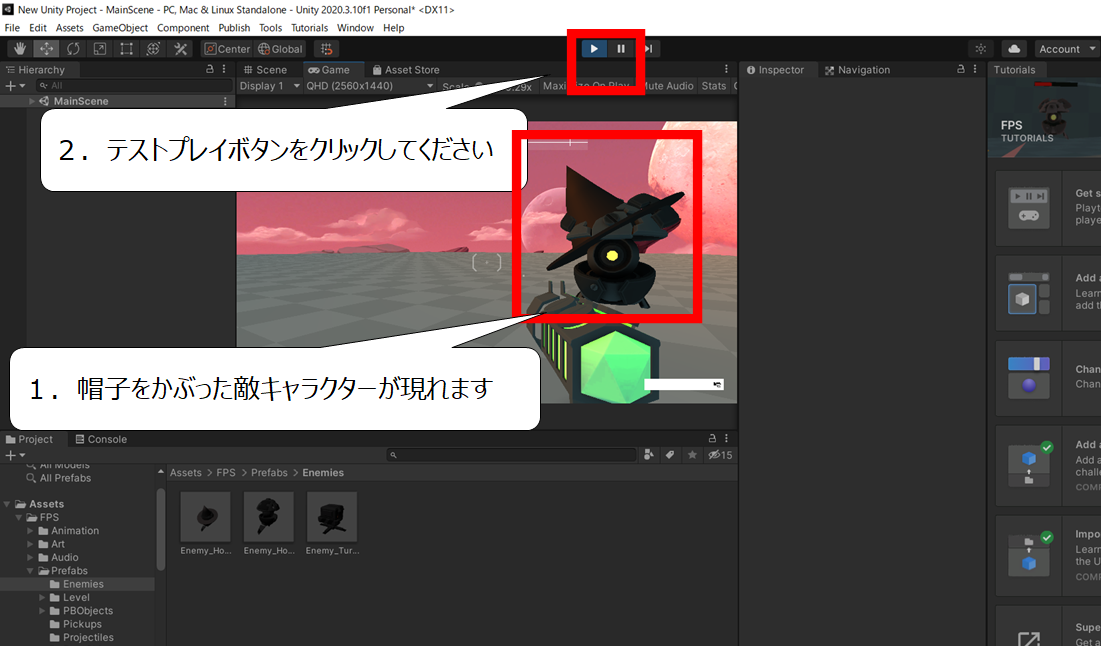
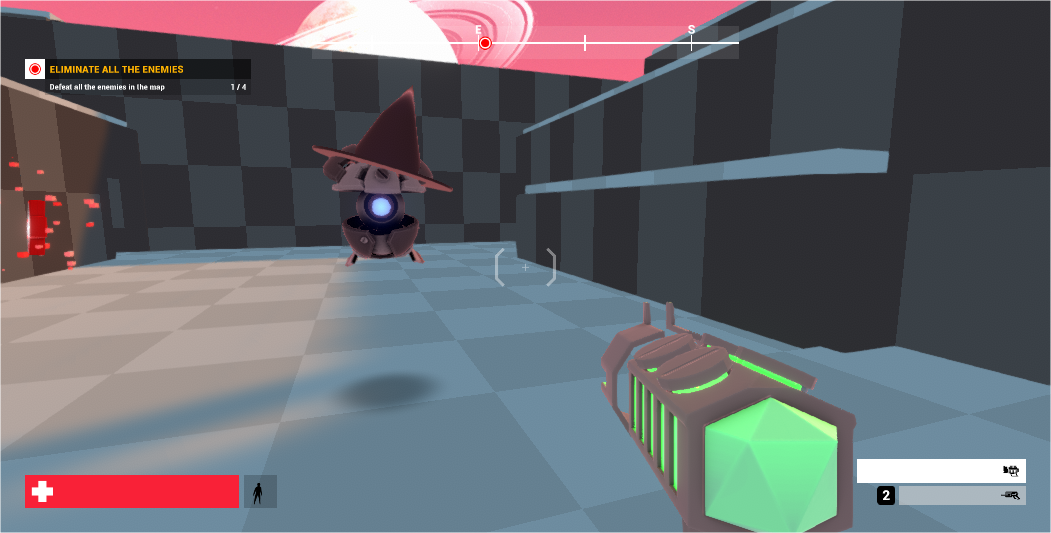
ここまでの作りをテストプレイで確認してください
1.帽子をかぶった敵キャラクターが現れます
2.確認後、テストプレイボタンをクリックしてください
・まとめ
今回はUnityのFPSマイクロゲームの敵キャラクターの置き方を紹介しました
Unityには使い方を学ぶコースが他にも用意されています
ぜひ、チャレンジしてください

また、これまでにゲームの作り方を紹介したページです
ぜひ、合わせてご覧ください
Unity LEGO MIcrogameの始め方を紹介しているページです
https://illust55.com/2018/
UnrealEngineの始めての使い方を紹介しているページです
https://illust55.com/1367/

ここまで読んでいただき、ありがとうございました




コメント