「かっこいい動画をつくりたい」
「動画をおしゃれに変えたい」
「自分に合うムービーソフトを知りたい」
「キャラクターの背景を消す無料ツールを探している」
でも
「なにから始めればいいか、わからない」
「なかなか、いい方法がみつからない」
と悩んでいませんか?
このページでは、だれでも、できる方法でムービーのつくり方を紹介しています
今回はストップフリーズエフェクトのつくり方をPremire Proと無料動画ソフトの両方を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
今回紹介する無料のペイント3Dの選択ツールは有料のAdobeと同じくらい強力です
カンタンに背景を消せるので、ぜひチャレンジしてください
Premire Proをはじめて聞いた方
・Premire Proとはなに?

Premire Proはムービークリップをおしゃれに変えられるソフトです
Premire Proは有料ソフトですが映像をおしゃれにするために、世界中で多くの人に使われています

Premire Proが使われている映像です

Premire Proは公式サイトや通販サイトなど多くのお店で購入できます
・無料で動画編集ができるHitFilmExpressをはじめて聞いた方
・HitFilmExpressとはなに?

HitFilmExpressはムービークリップをつくったり、おしゃれに変えられるソフトです
HitFilm Expressは無料ソフトですが、とくしゅな効果など多くの映像をつくることができるソフトです

HitFilm Expressをつかって作られた映像です

HitFilm Expressは公式サイトからダウンロードできます
インストールなどキホンの使い方は次のリンクをごらんください
>> HitFilm Expressの公式サイト
>> 動画編集ソフト HitFilmExpressの始めの方ページ
・Premire Proや動画編集のPCはどんなPCがいいの?

>> Core iのPC、>> メモリが4ギガバイト以上のPCをお使いください
(※Amzon Storeへのリンク)
・Premire ProとPhotoShopでフリーズ動画をつくろう
・紹介する動画のテクニック

今回紹介する動画テクニックです
自転車のキャラクターの動きと重なると消えるモーションをつくります
また今回紹介でつかった動画もあわせて紹介します
・今回の紹介でつかった動画です
>> PexelsのMarc Van den Broeckさんの動画
・フリーズエフェクトに使うキャラクターの画像を用意しよう


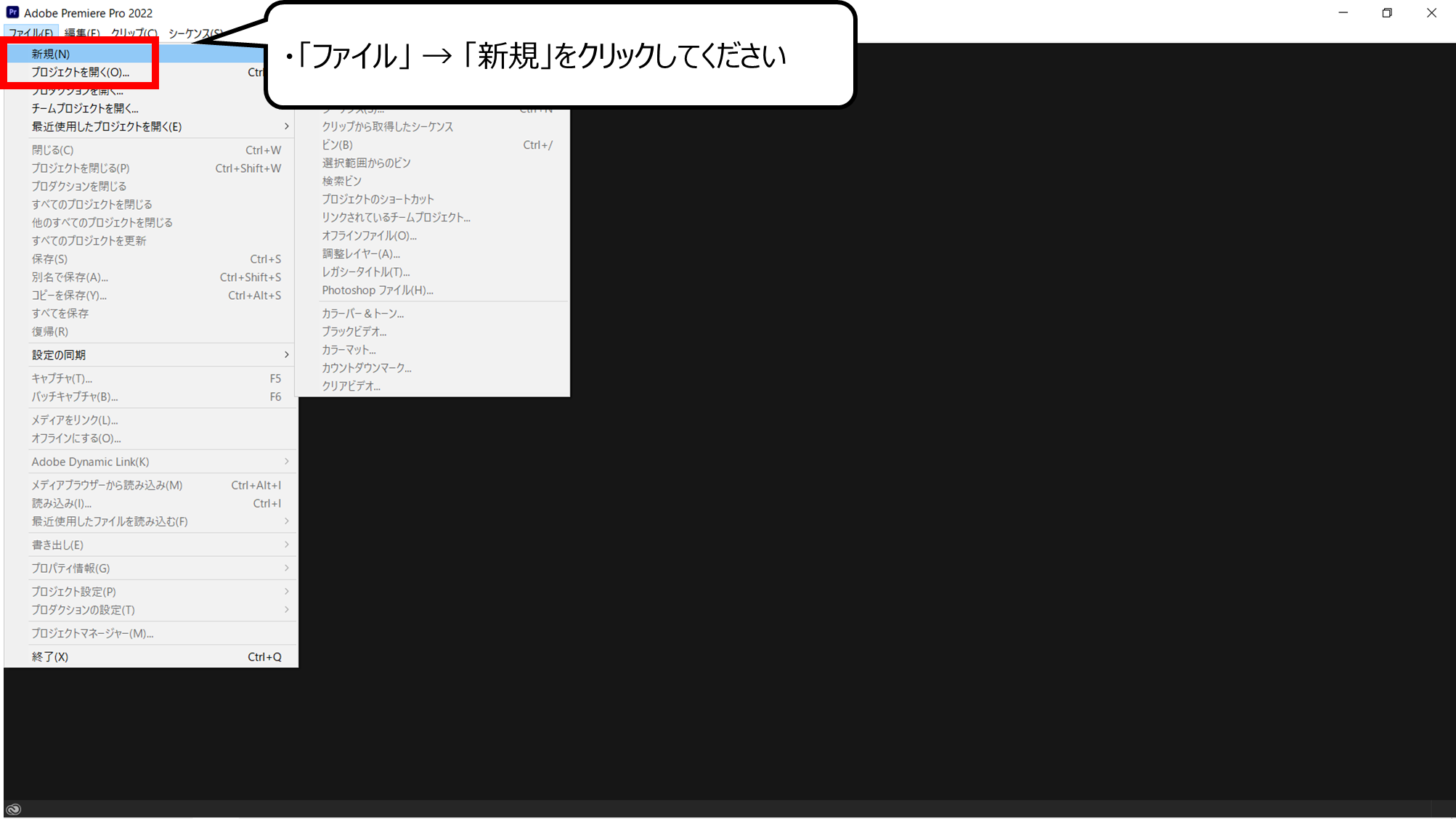
Premire Proを起動してください
・「ファイル」 → 「新規」をクリックしてください


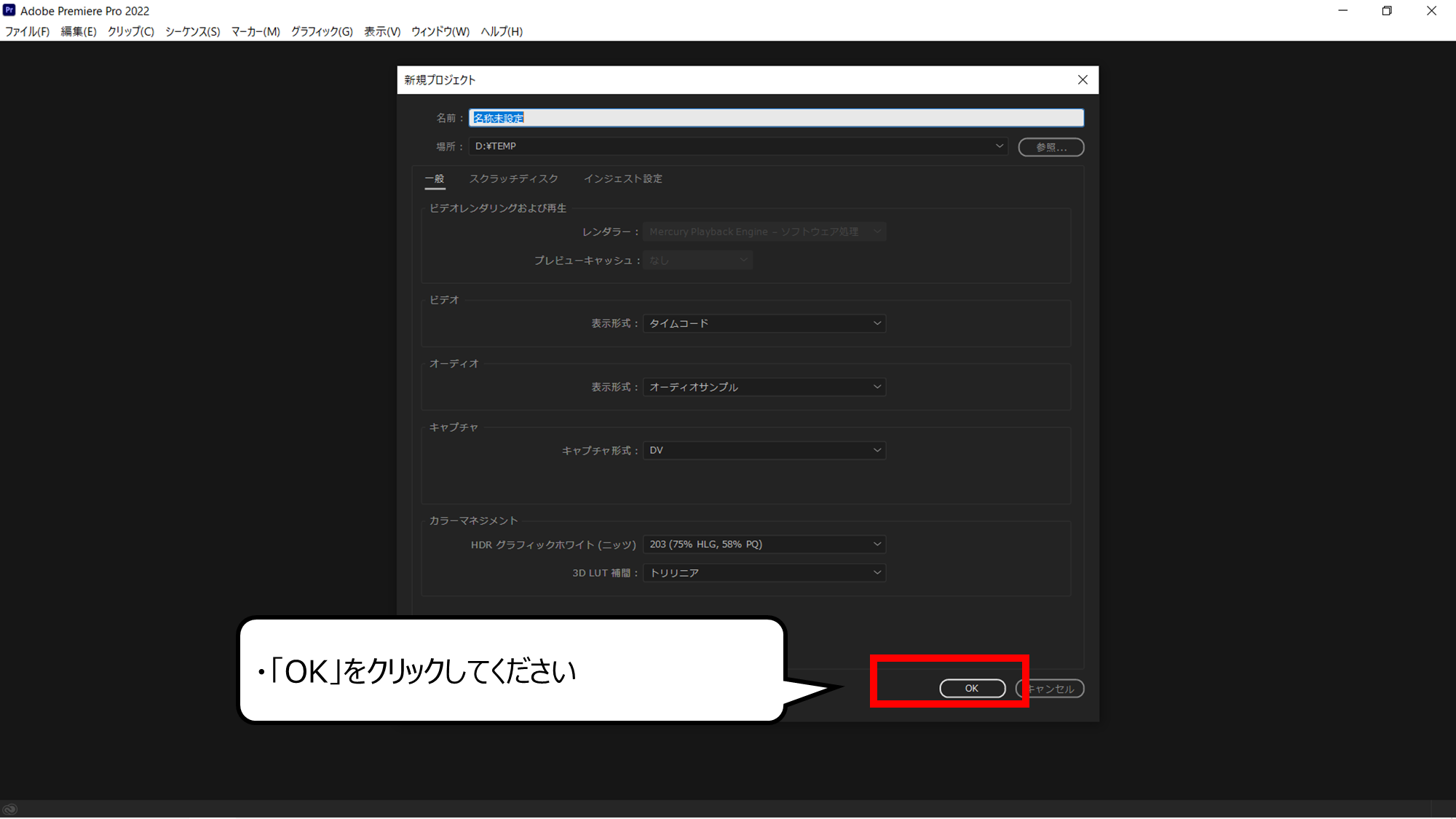
プロジェクト画面が現れます
・「OK」をクリックしてください


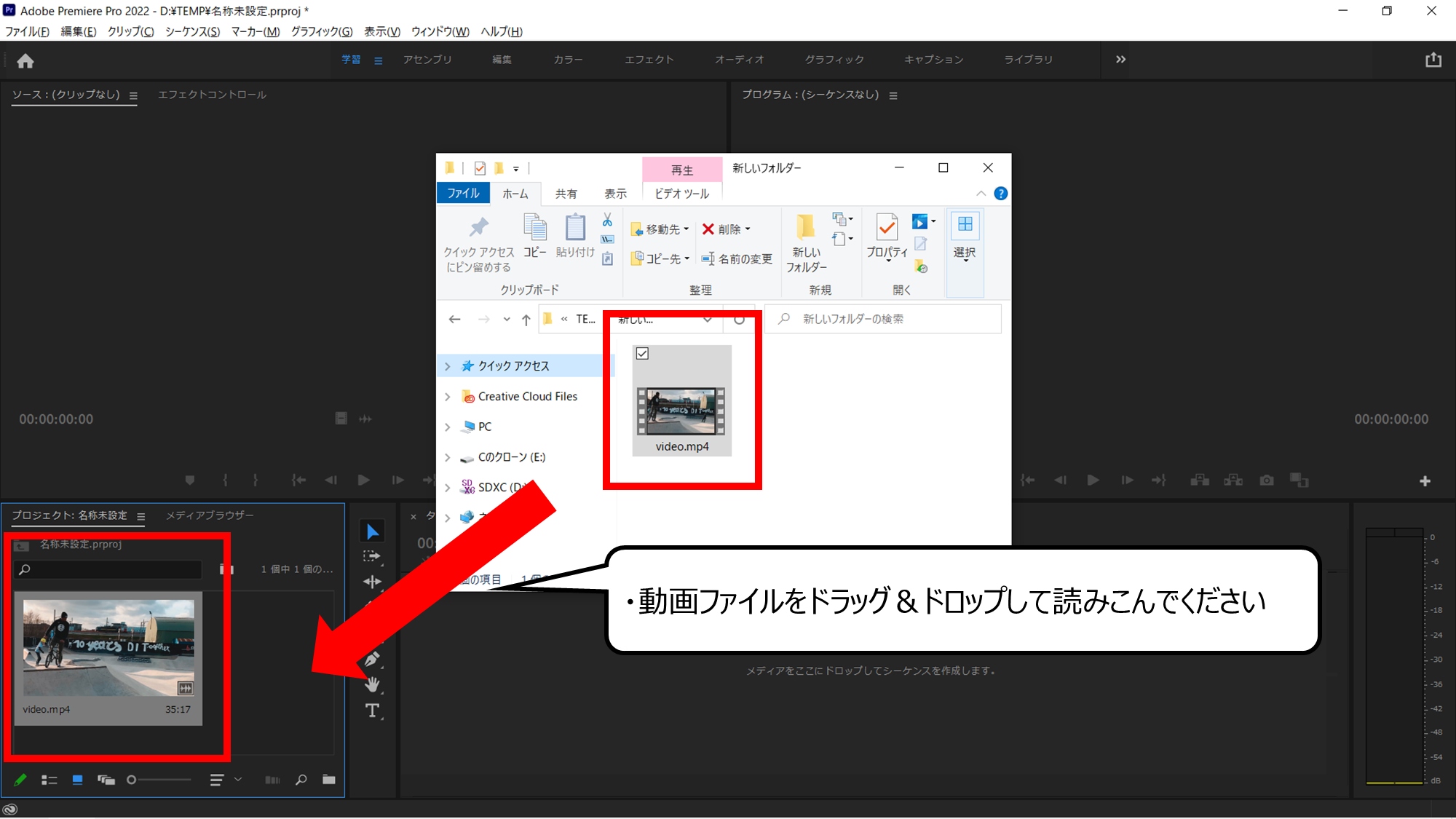
ソフトに動画ファイルを読みこみます
・動画ファイルをドラッグ&ドロップして読みこんでください


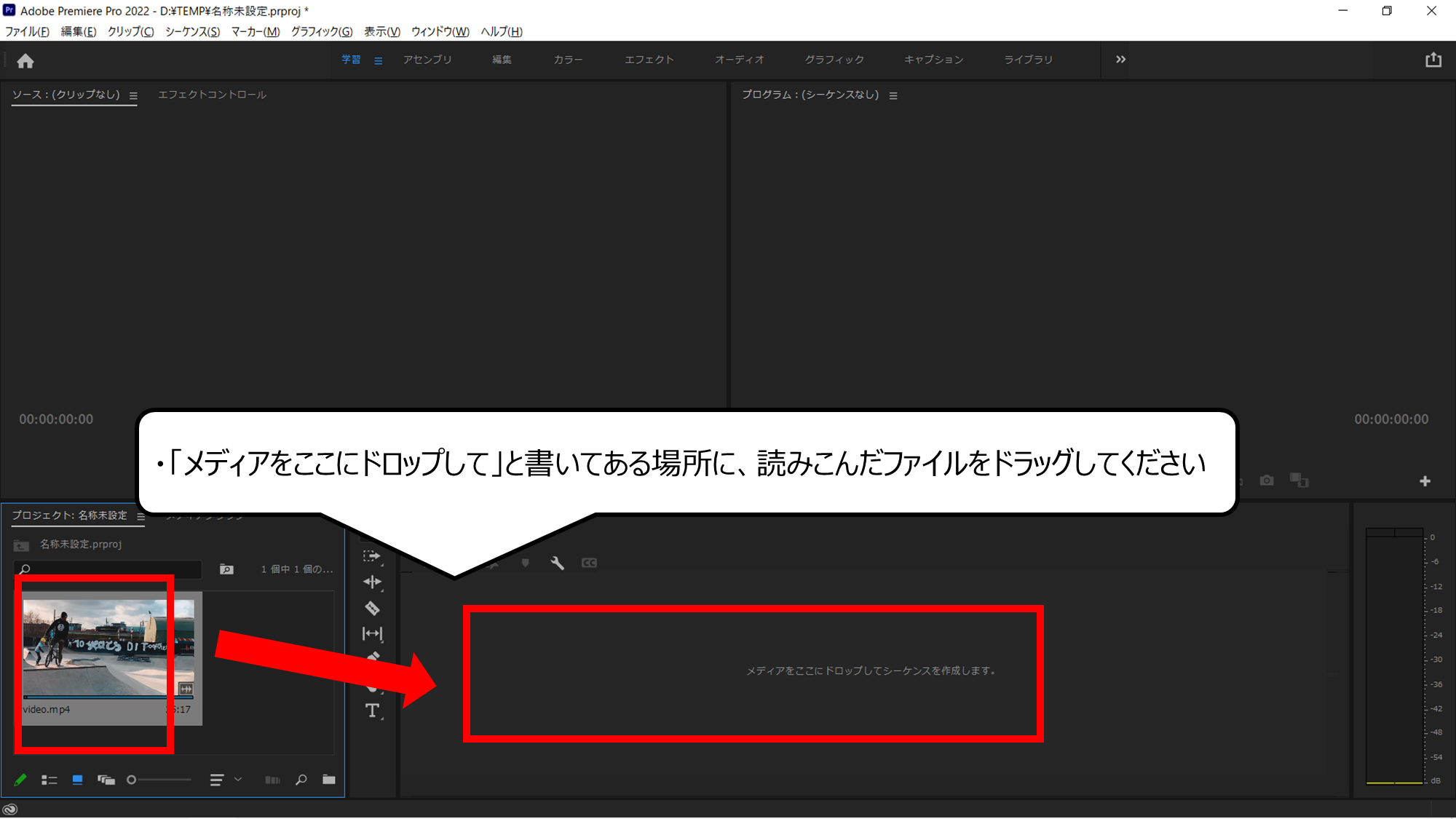
編集するところに動画ファイルを動かします
・「メディアをここにドロップ」と書いてある場所に、読みこんだファイルをドラッグしてください


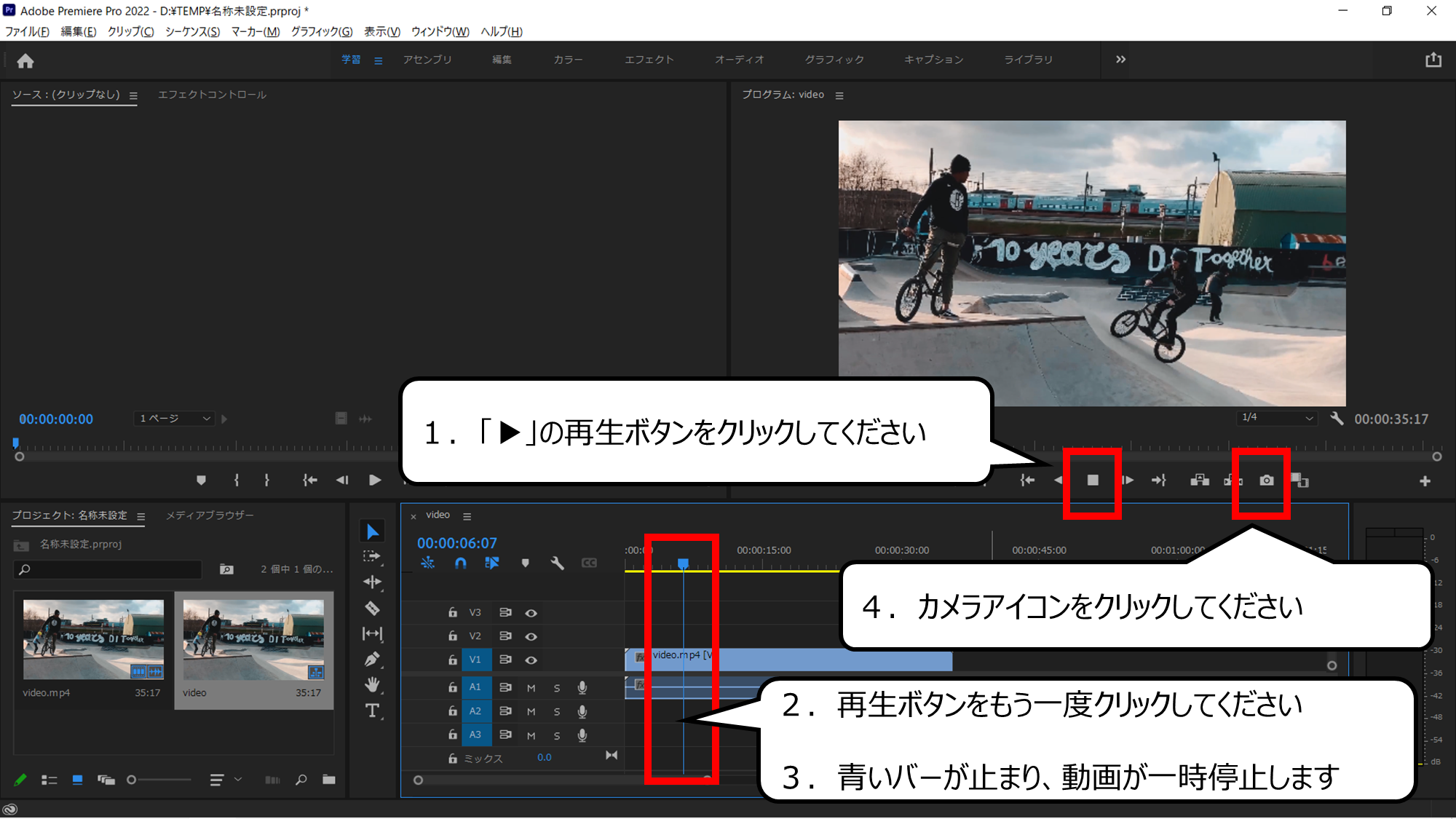
再生して、かっこいい動きの所で止めます
カメラのアイコンをクリックするとスナップショットを撮れます
1.「▶」の再生ボタンをクリックしてください
2.再生ボタンをもう一度クリックしてください
3.青いバーが止まり、動画が一時停止します
4.カメラアイコンをクリックしてください


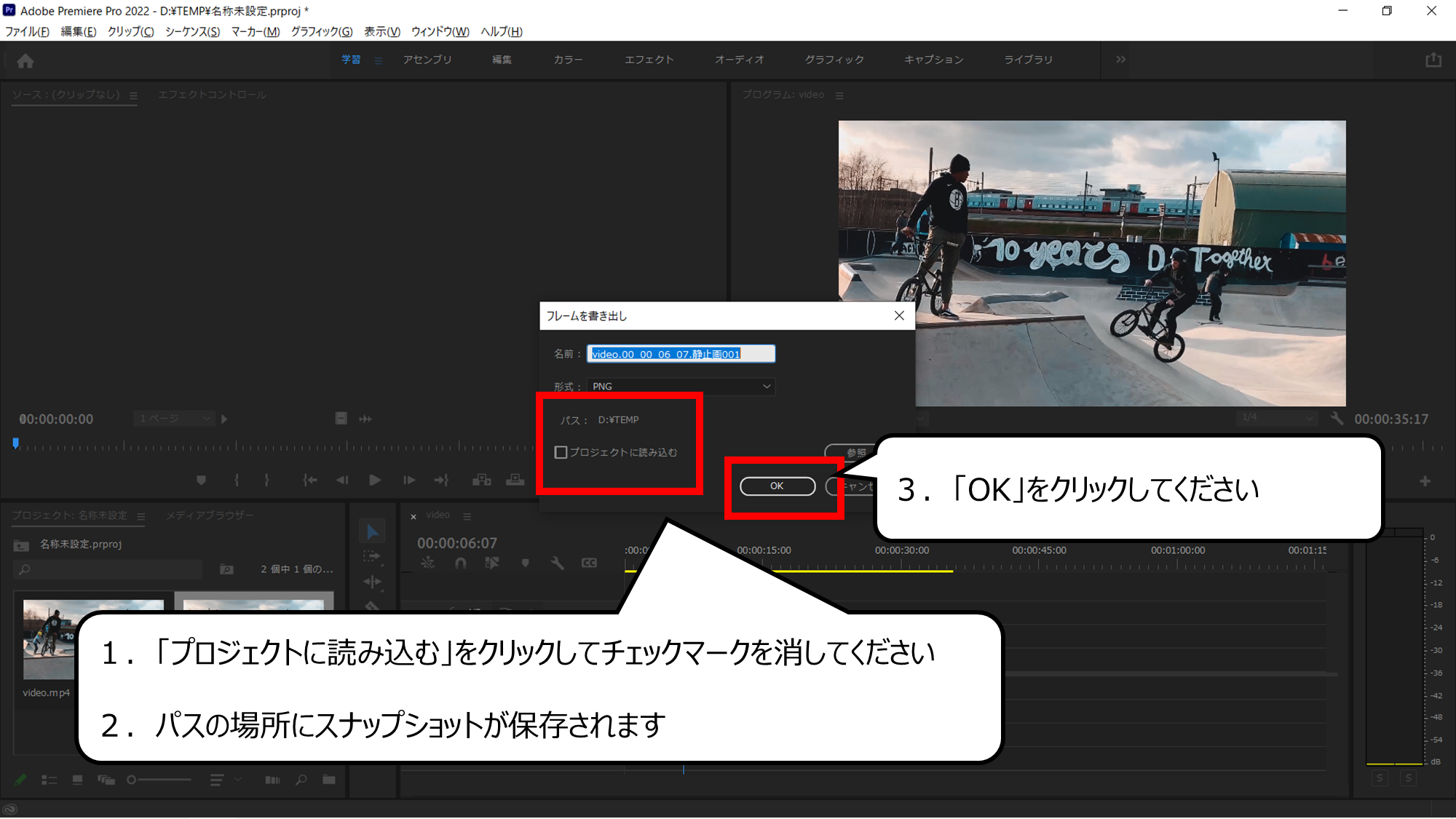
スナップショットのファイルを保存します
1.「プロジェクトに読み込む」をクリックしてチェックマークを消してください
2.パスの場所にスナップショットが保存されます
3.「OK」をクリックしてください


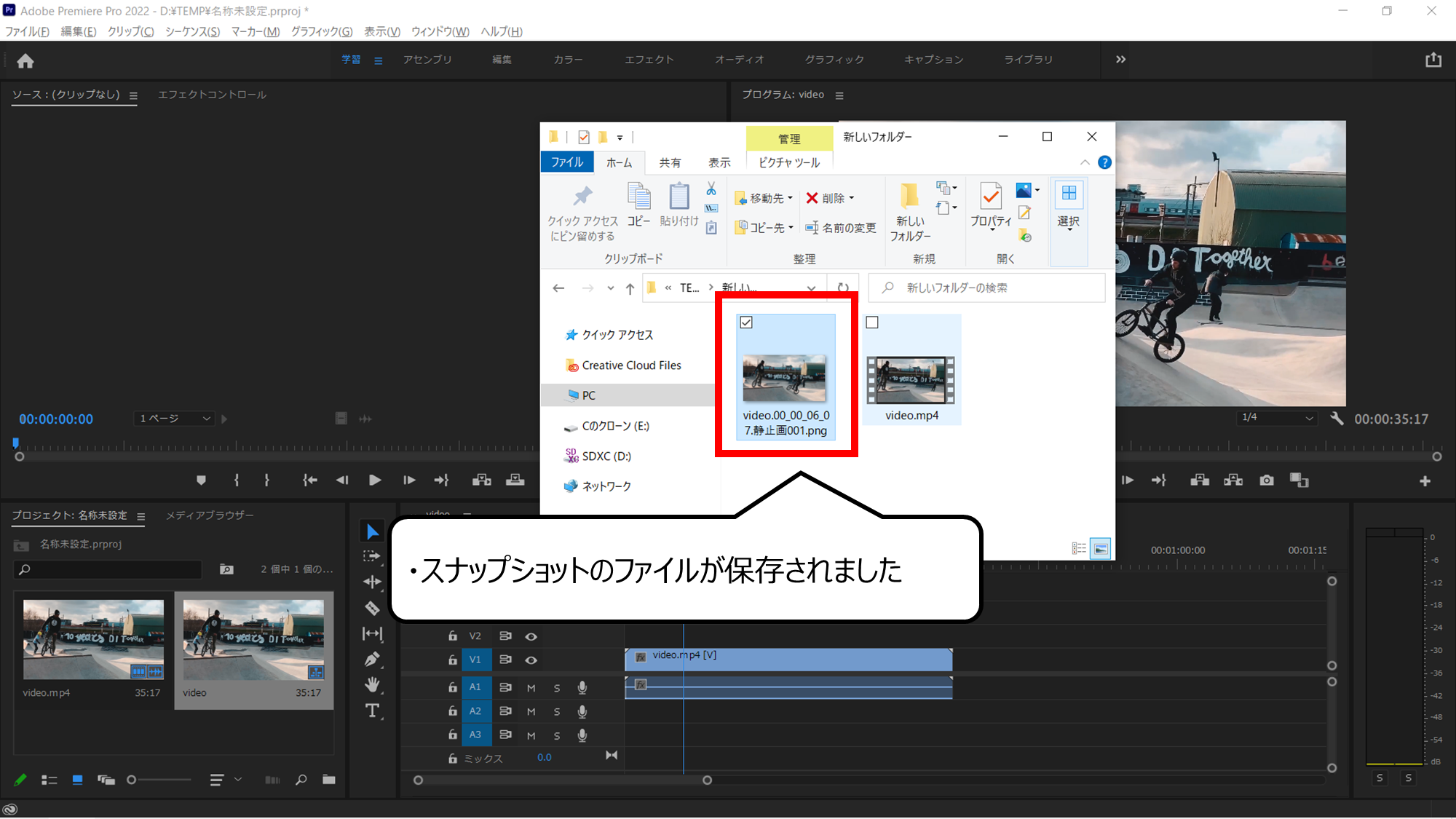
スナップショットの画像ファイルが保存されます
・スナップショットのファイルが保存されました
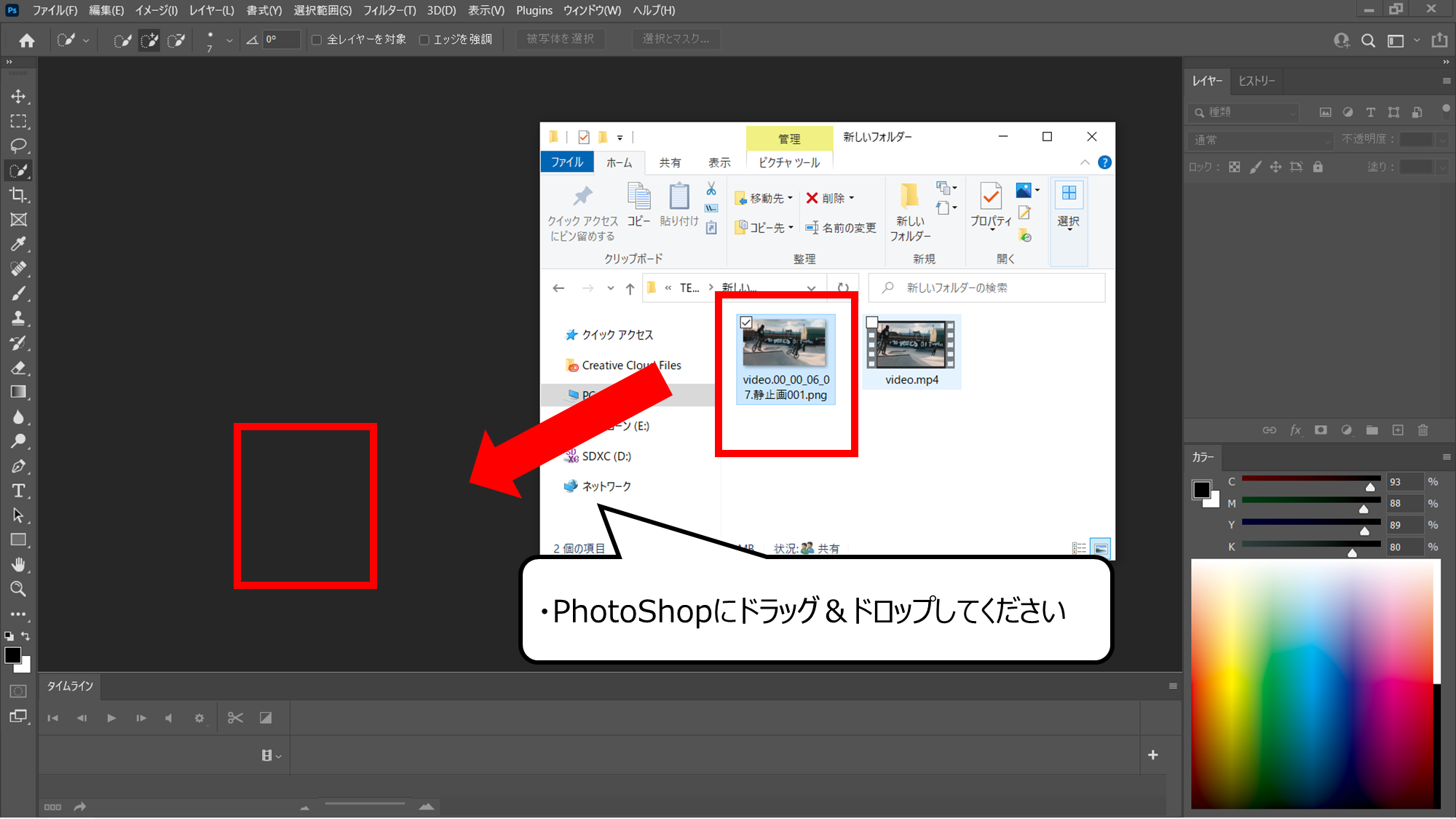
・スナップショットの背景をPhotoShopをつかって消そう


PhotoShopを起動してください
・PhotoShopにドラッグ&ドロップしてください


イロイロな画像でも消すことができる
クイック選択ツールで背景を消します
・ブラシのようなアイコンを長押しすると「クイック選択ツール」が現れます


残す場所をドラッグします
上のGifアニメは消している映像です
クイック選択をはじめて使う方は参考にしてください
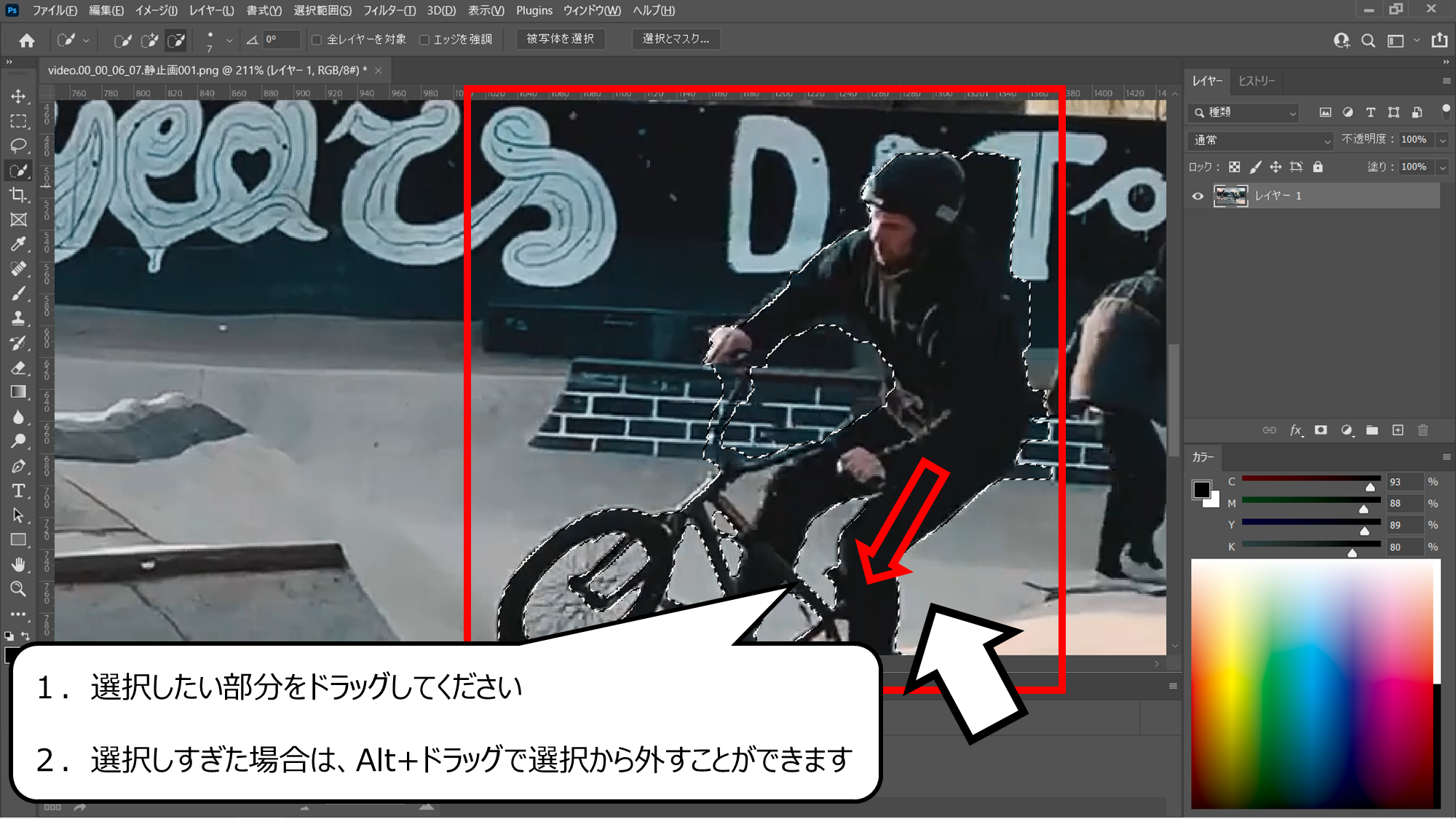
1.選択したい部分をドラッグしてください
2.選択しすぎた場合は、Alt+ドラッグで選択から外すことができます


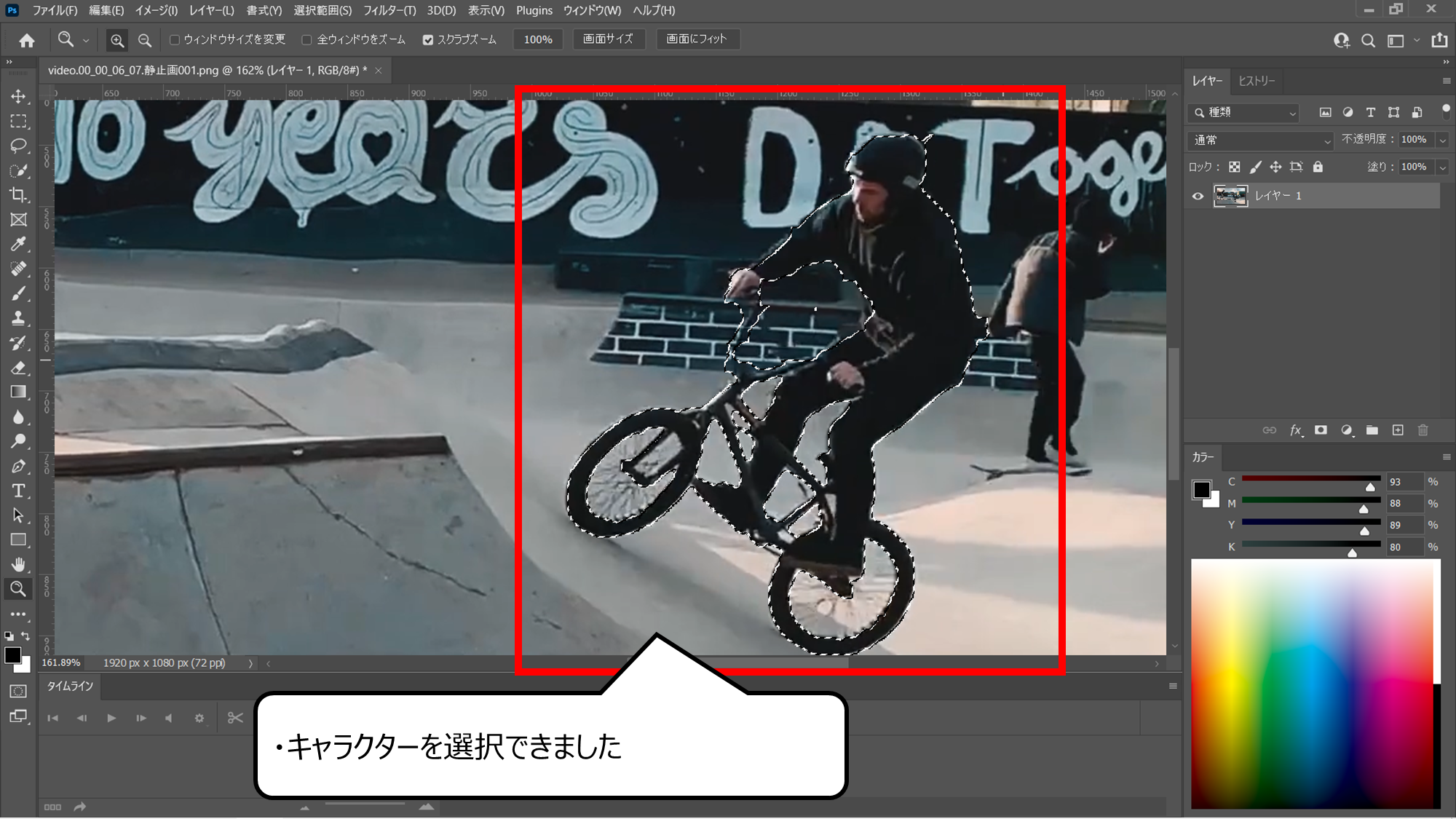
背景からキャラクターを選択できました
・キャラクターを選択できました


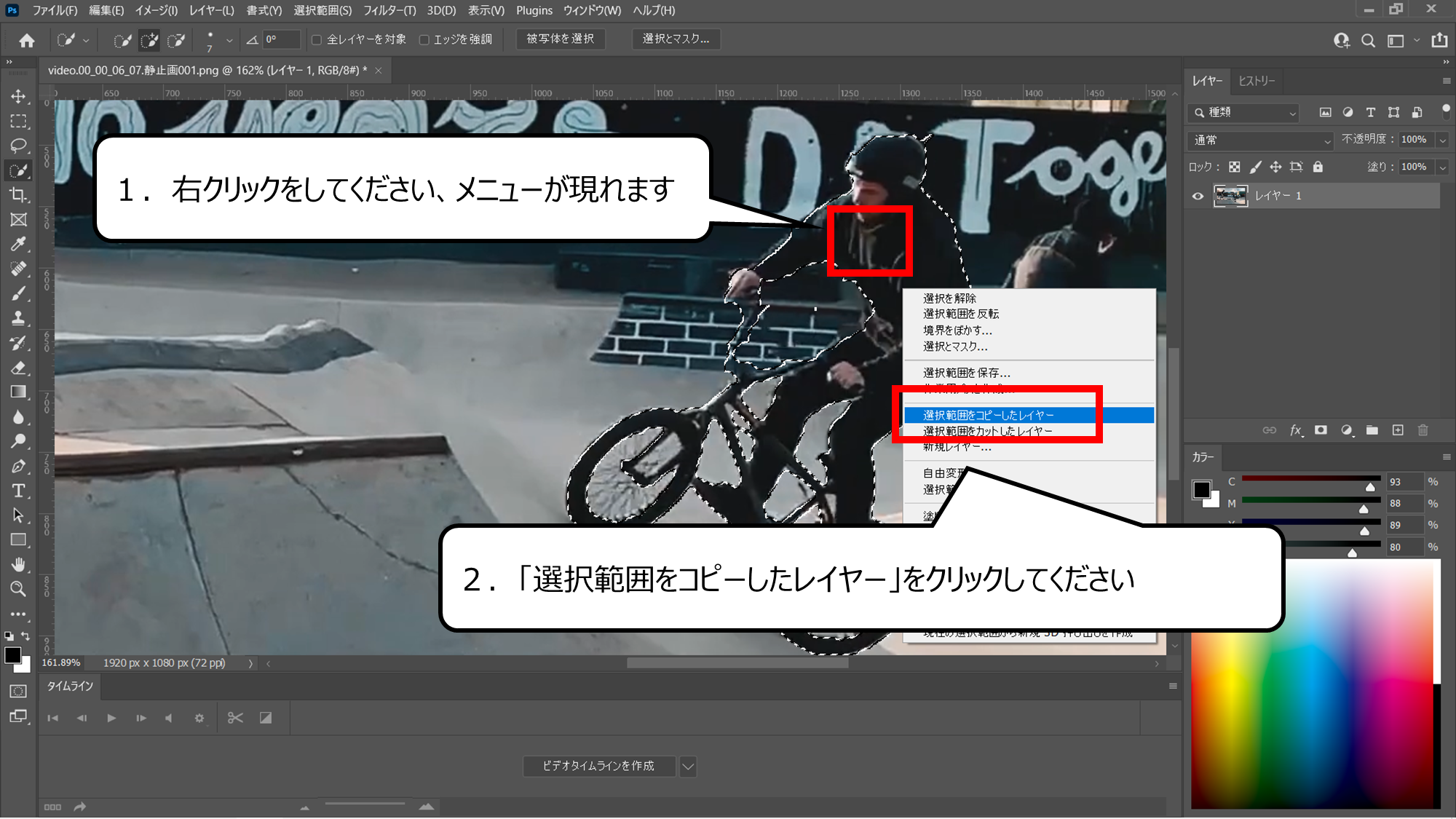
キャラクターのみの画像をつくります
1.右クリックをしてください、メニューが現れます
2.「選択範囲をコピーしたレイヤー」をクリックしてください


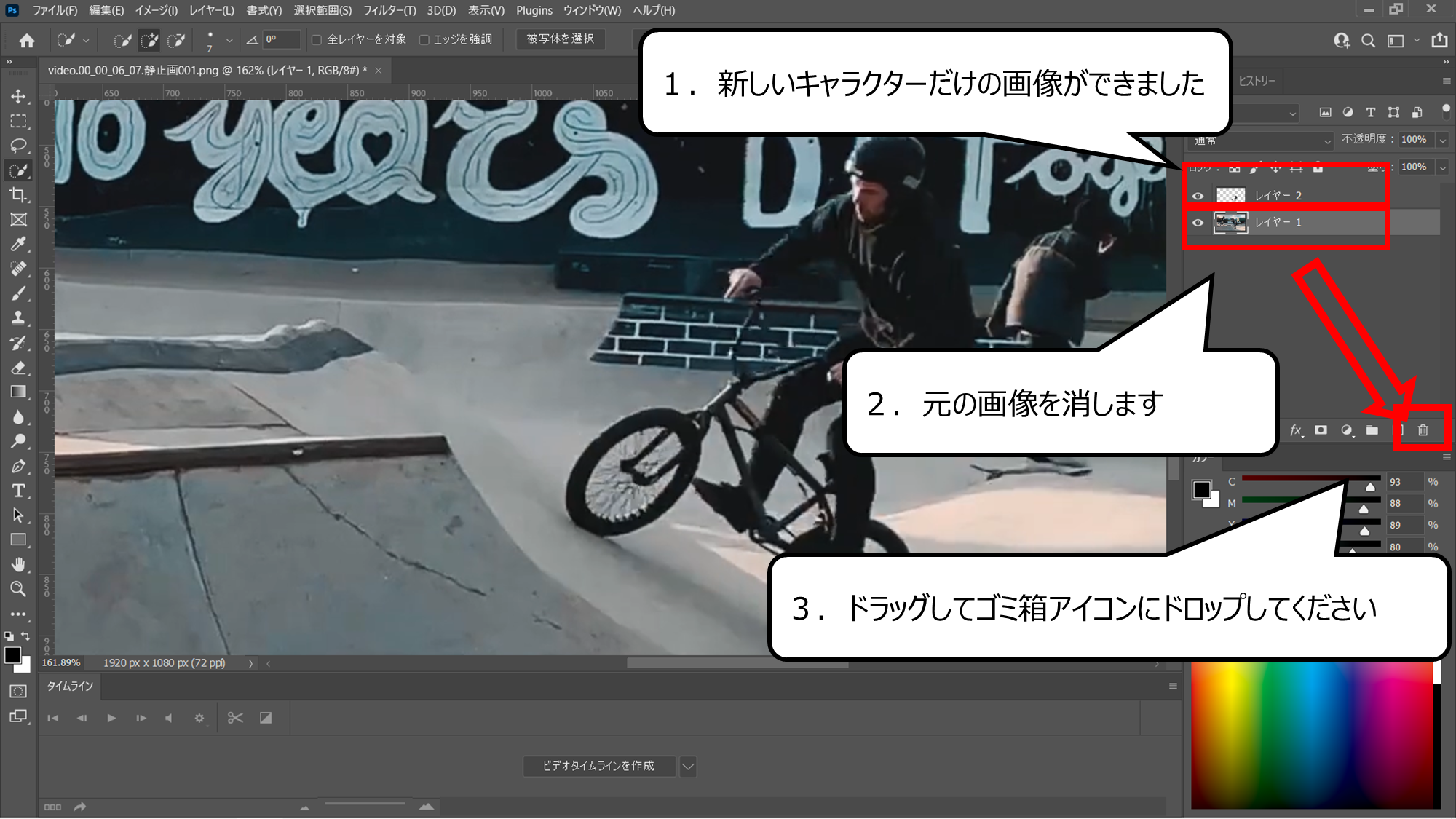
元の背景の画像は消します
1.新しいキャラクターだけの画像ができました
2.元の画像を消します
3.ドラッグしてゴミ箱アイコンにドロップしてください


Web用に保存でカンタンに背景がない画像をつくれます
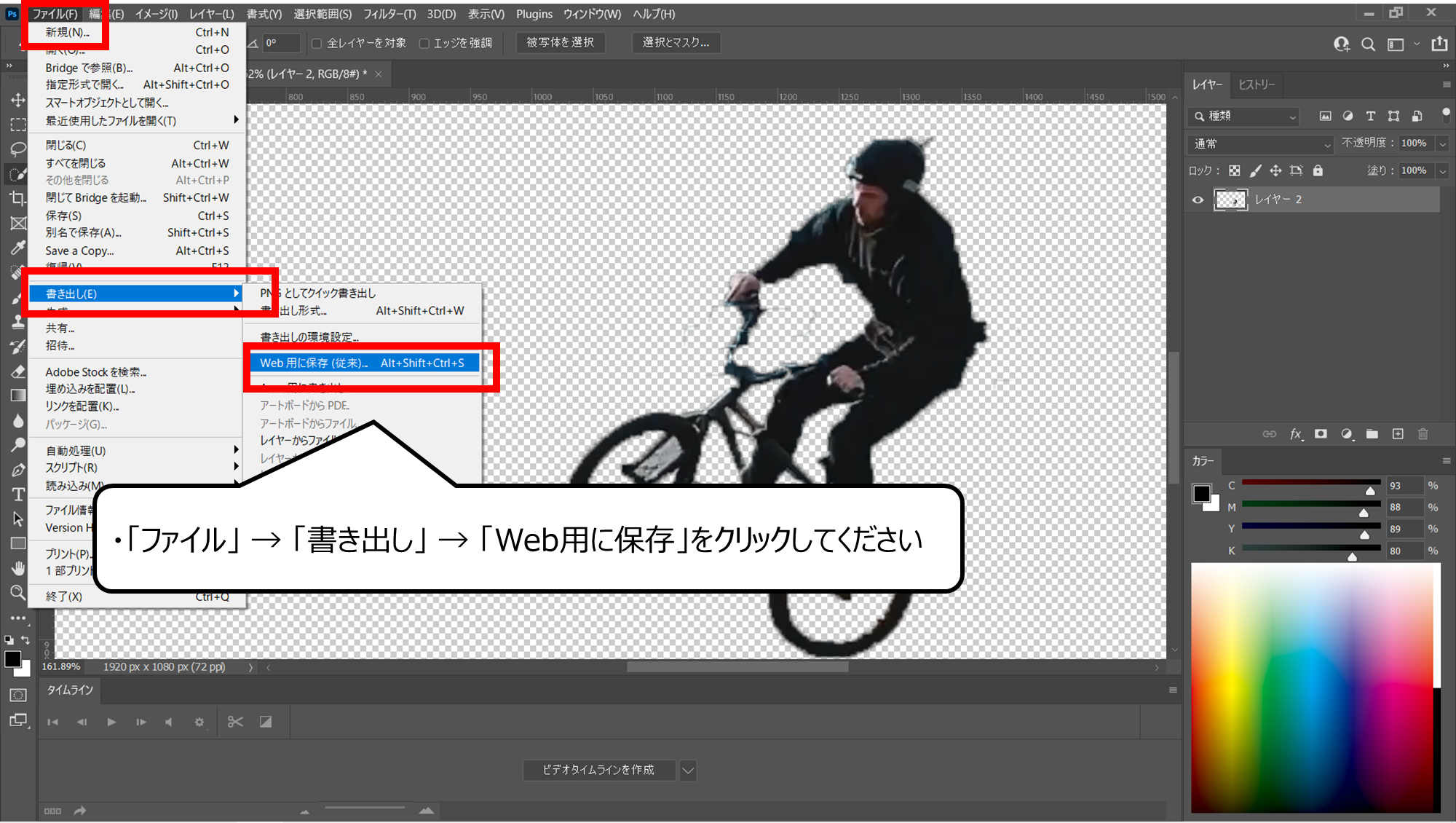
・「ファイル」 → 「書き出し」 → 「Web用に保存」をクリックしてください


「PNG」は背景を透明にできる画像ファイルです
保存ボタンをクリックしてキャラクターのみのファイルを保存します
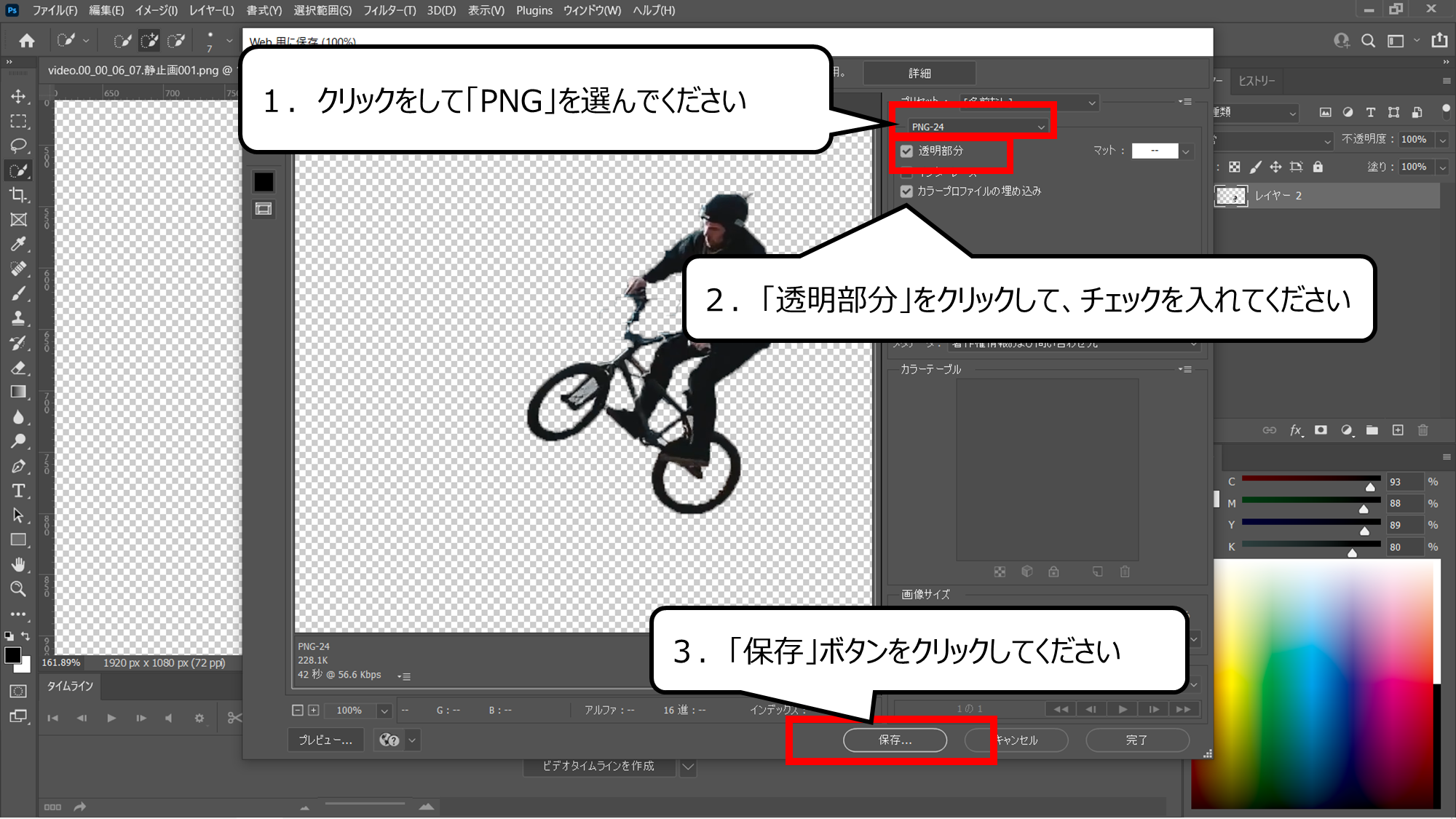
1.クリックをして「PNG」を選んでください
2.「透明部分」をクリックして、チェックを入れてください
3.「保存」ボタンをクリックしてください
・背景を消したキャラクターとムービーを合わせてフリーズエフェクトをつくろう


保存した画損ファイルをPremireに読みこみます
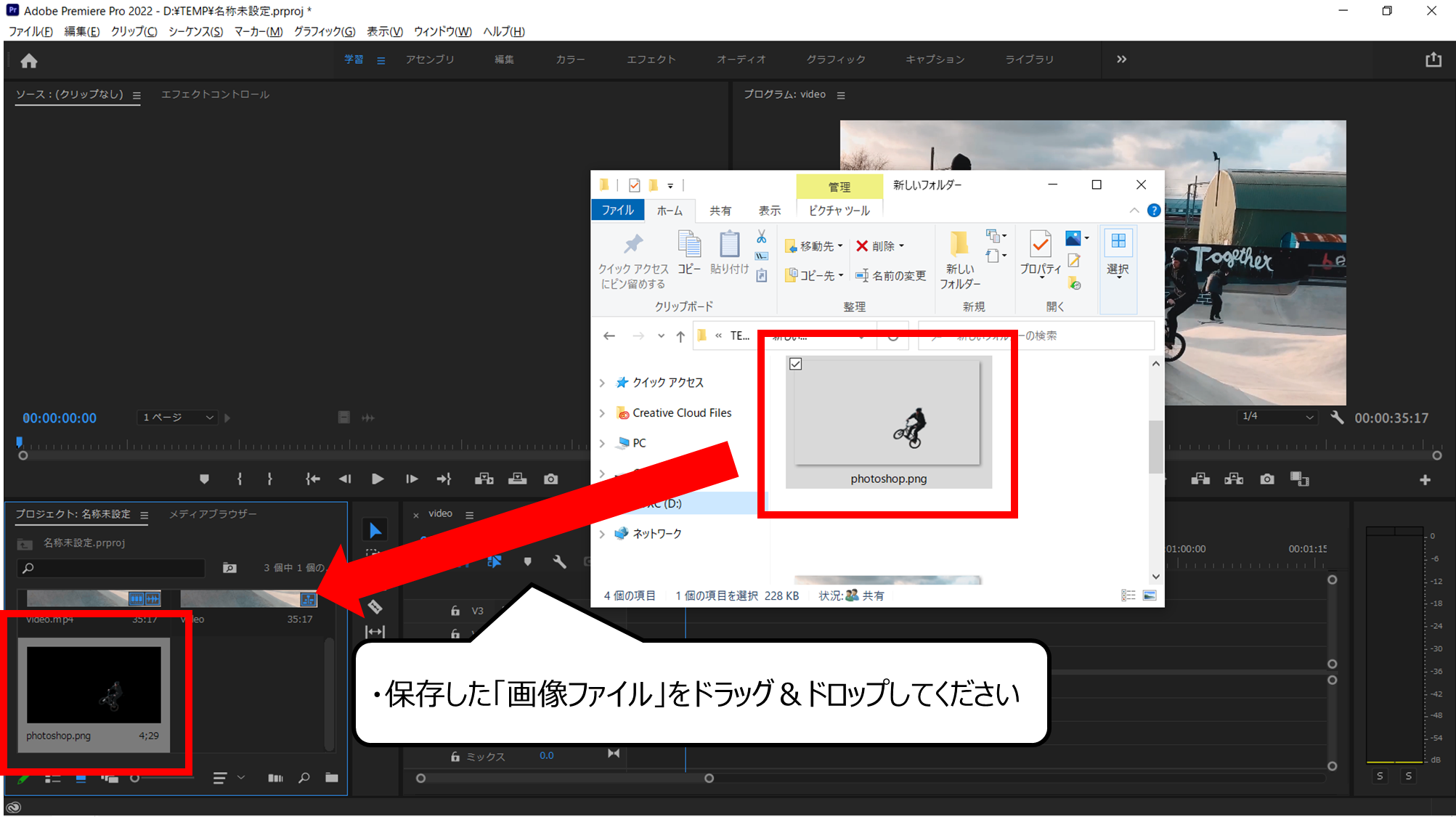
・保存した「画像ファイル」をドラッグ&ドロップしてください


スナップショットの場所に画像のファイルを動かします
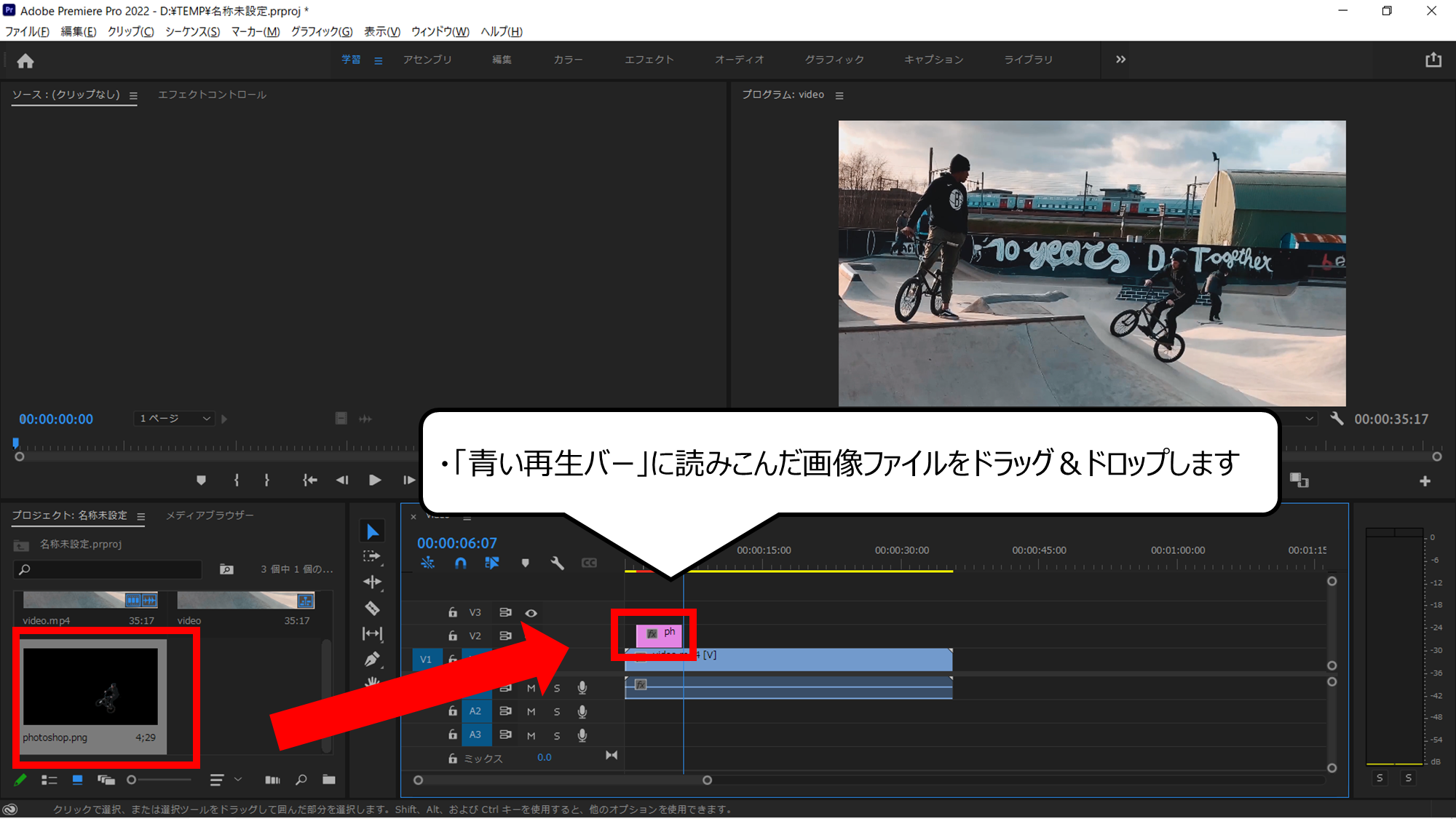
・「青い再生バー」に読みこんだ画像ファイルをドラッグ&ドロップします


読みこんだ画像はピンクのパーツです
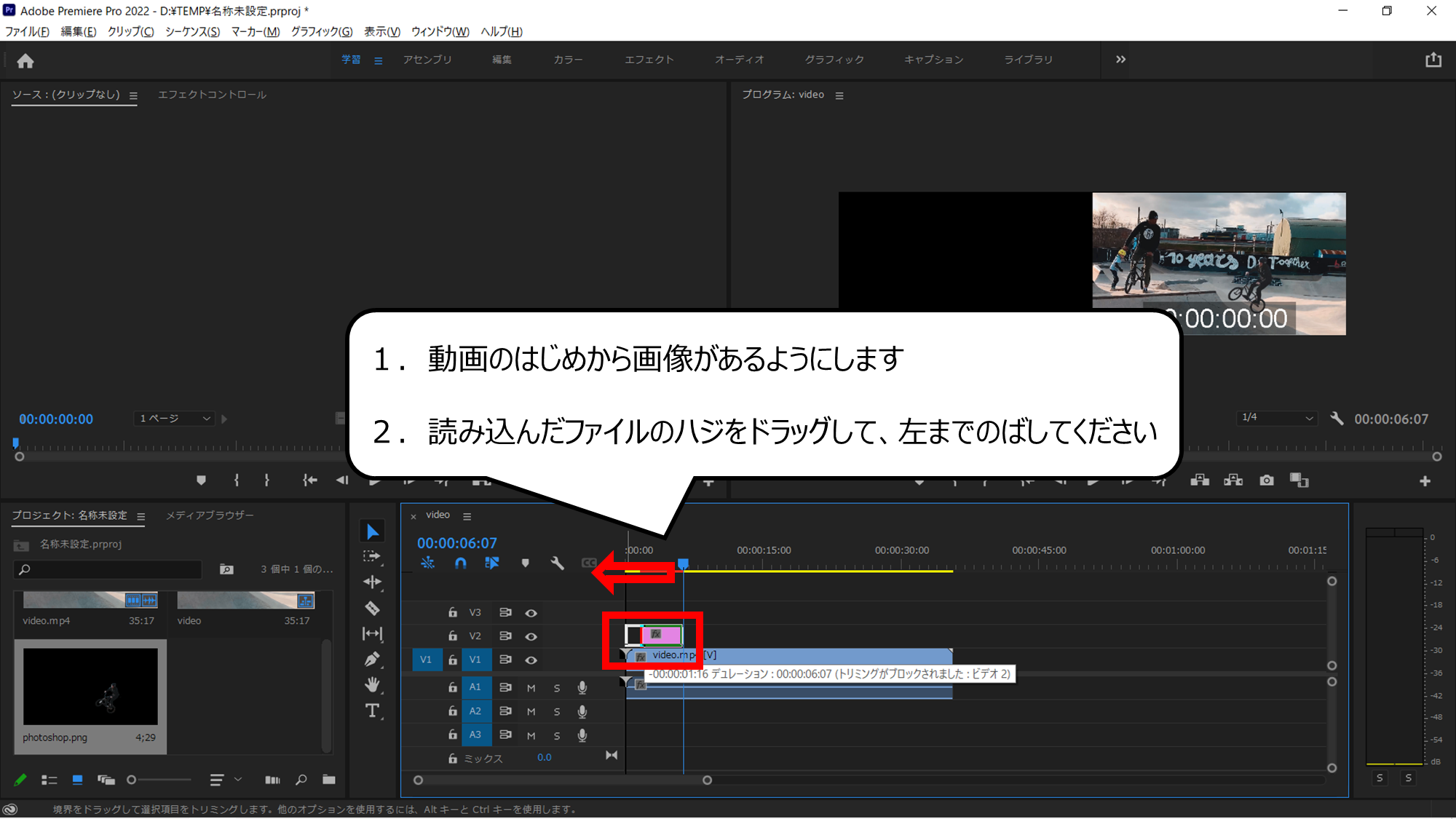
ピンクのパーツの左ハジをドラッグしてタイムウィンドウの左ハジまで伸ばします
1.動画のはじめから画像があるようにします
2.読み込んだファイルのハジをドラッグして、左までのばしてください


はじめから動画を再生してください
キャラクターと画像が合わさり、消えるムービーが見れます
上のGifアニメは完成したムービーです
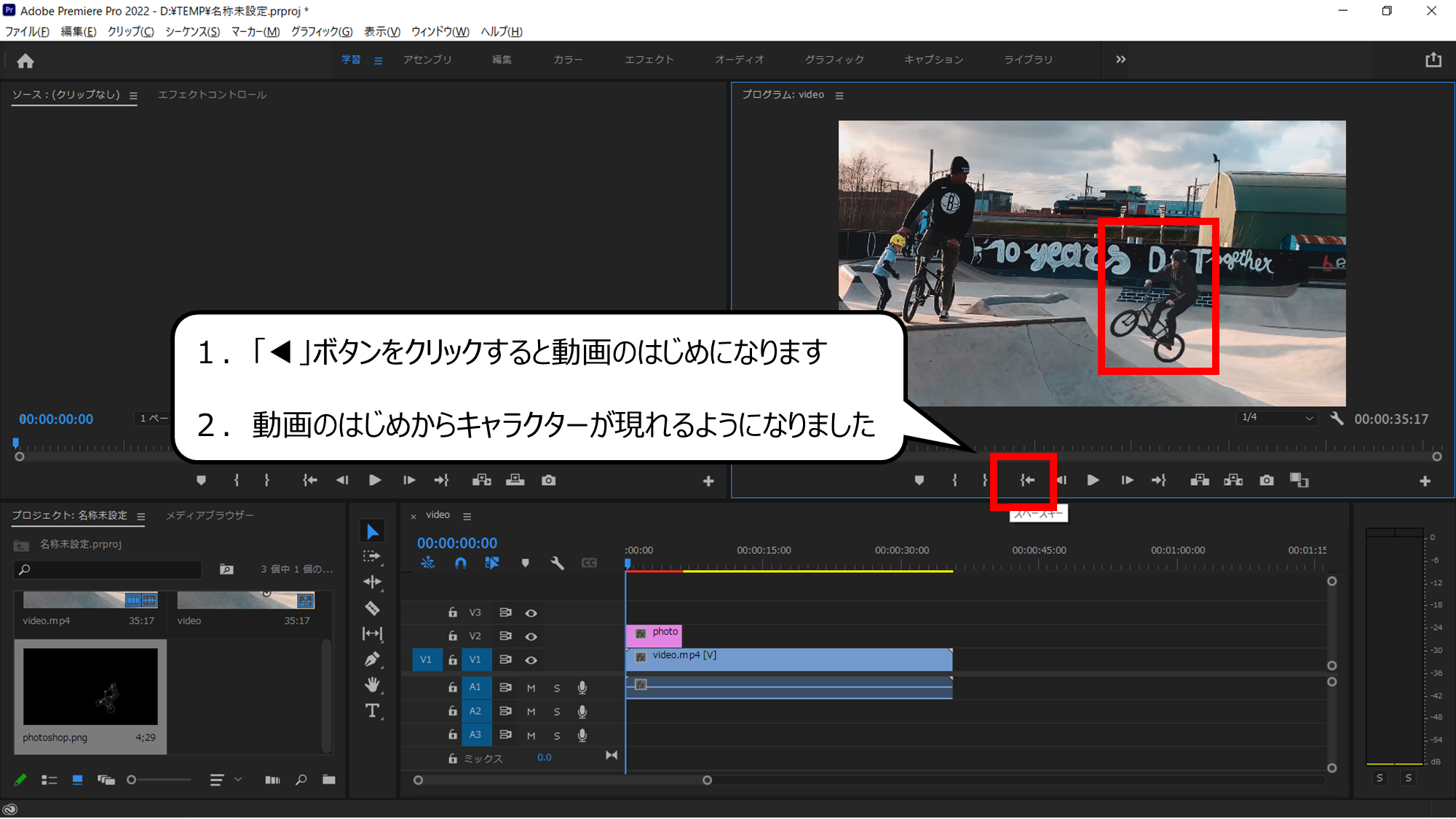
1.「◀」ボタンをクリックすると動画のはじめになります
2.動画のはじめからキャラクターが現れるようになりました


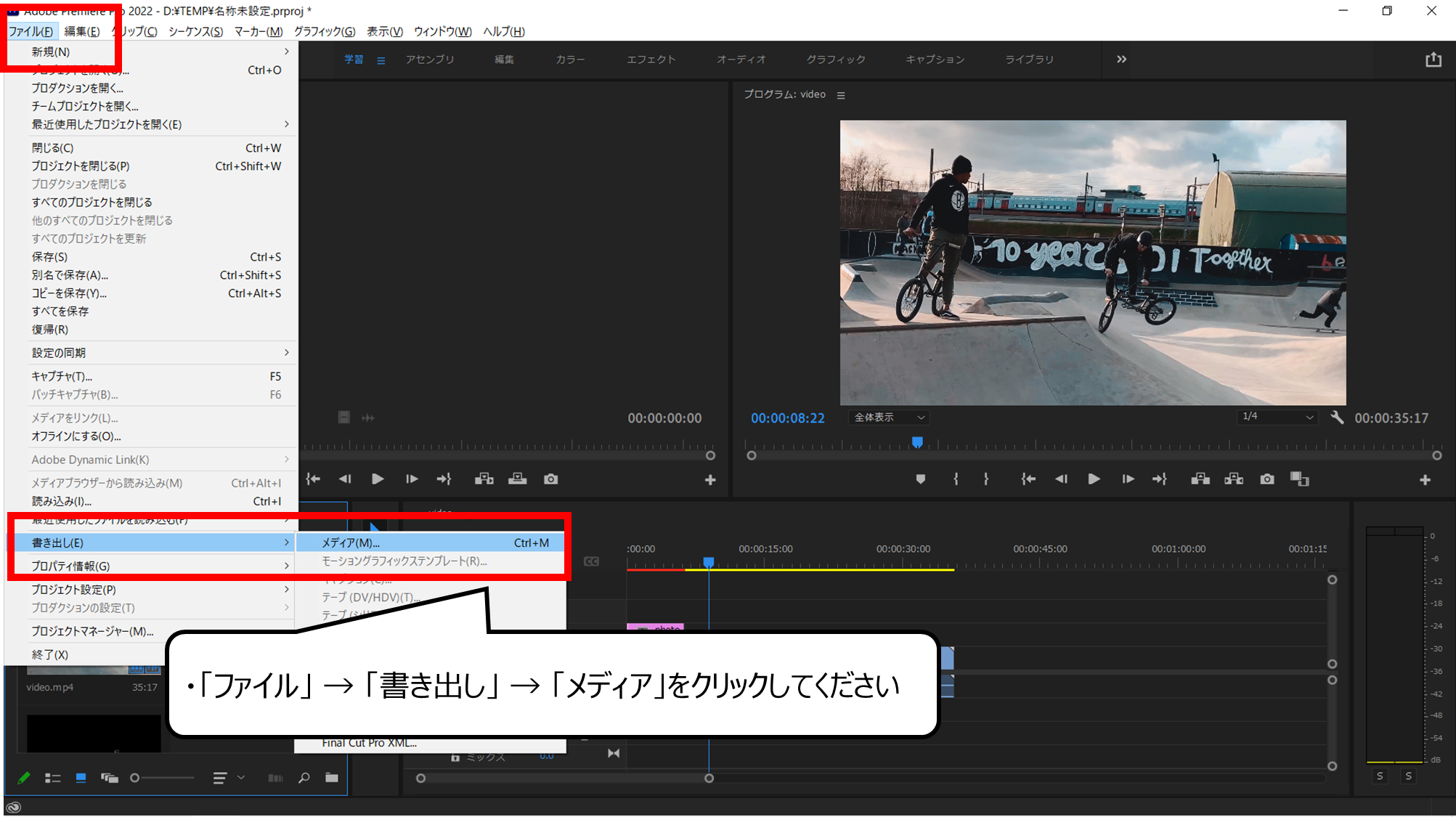
完成したムービーは動画ファイルにできます
・「ファイル」 → 「書き出し」 → 「メディア」をクリックしてください
・無料ソフトのみ!HitFilmExpressと3Dペイントでフリーズ動画をつくろう
・フリーズエフェクトに使うキャラクターの画像を用意しよう


Premire ProとPhotoShopでつくったムービーを無料ソフトのみで作ります
HitFilm Expressを起動してください
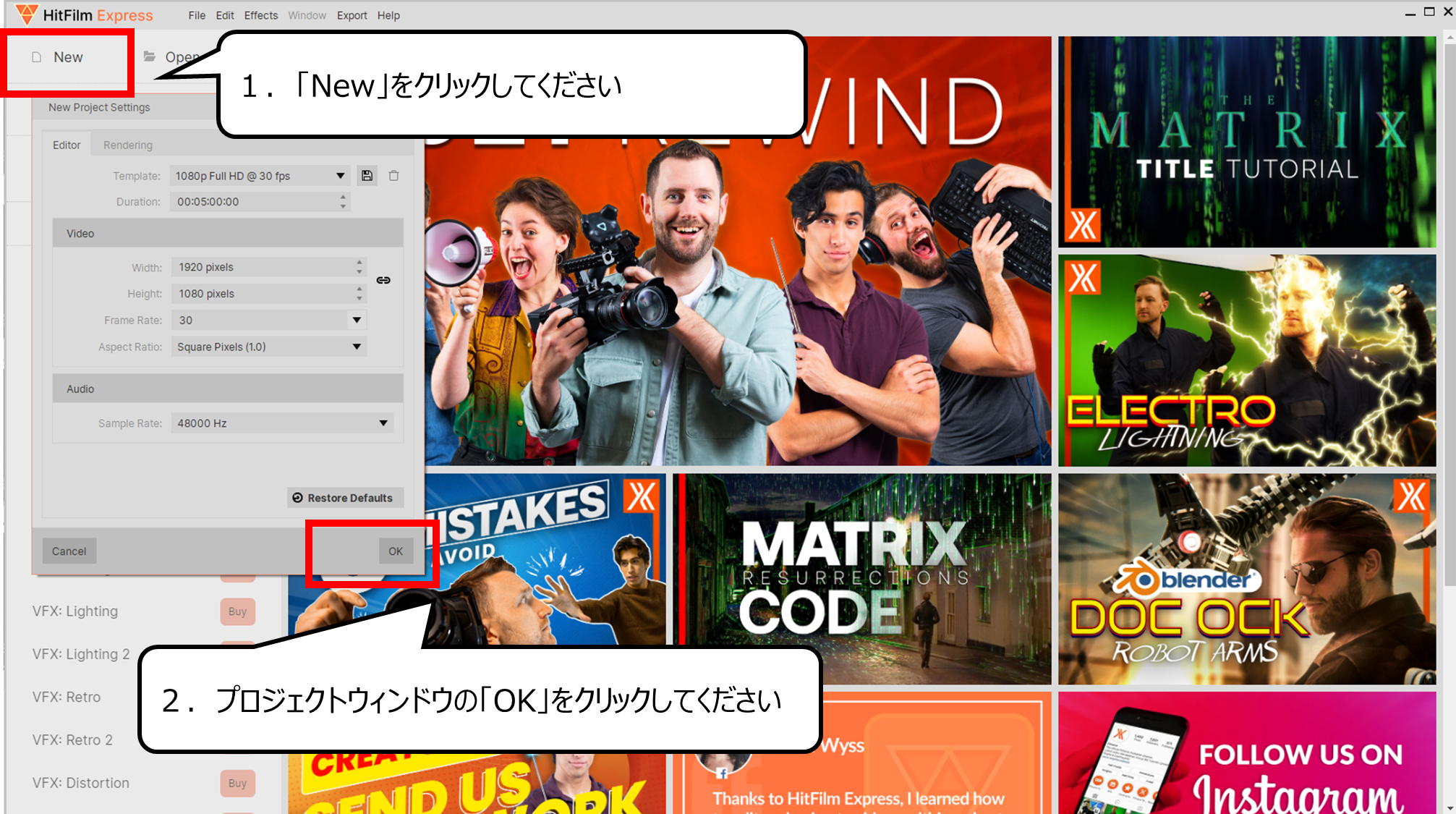
1.「New」をクリックしてください
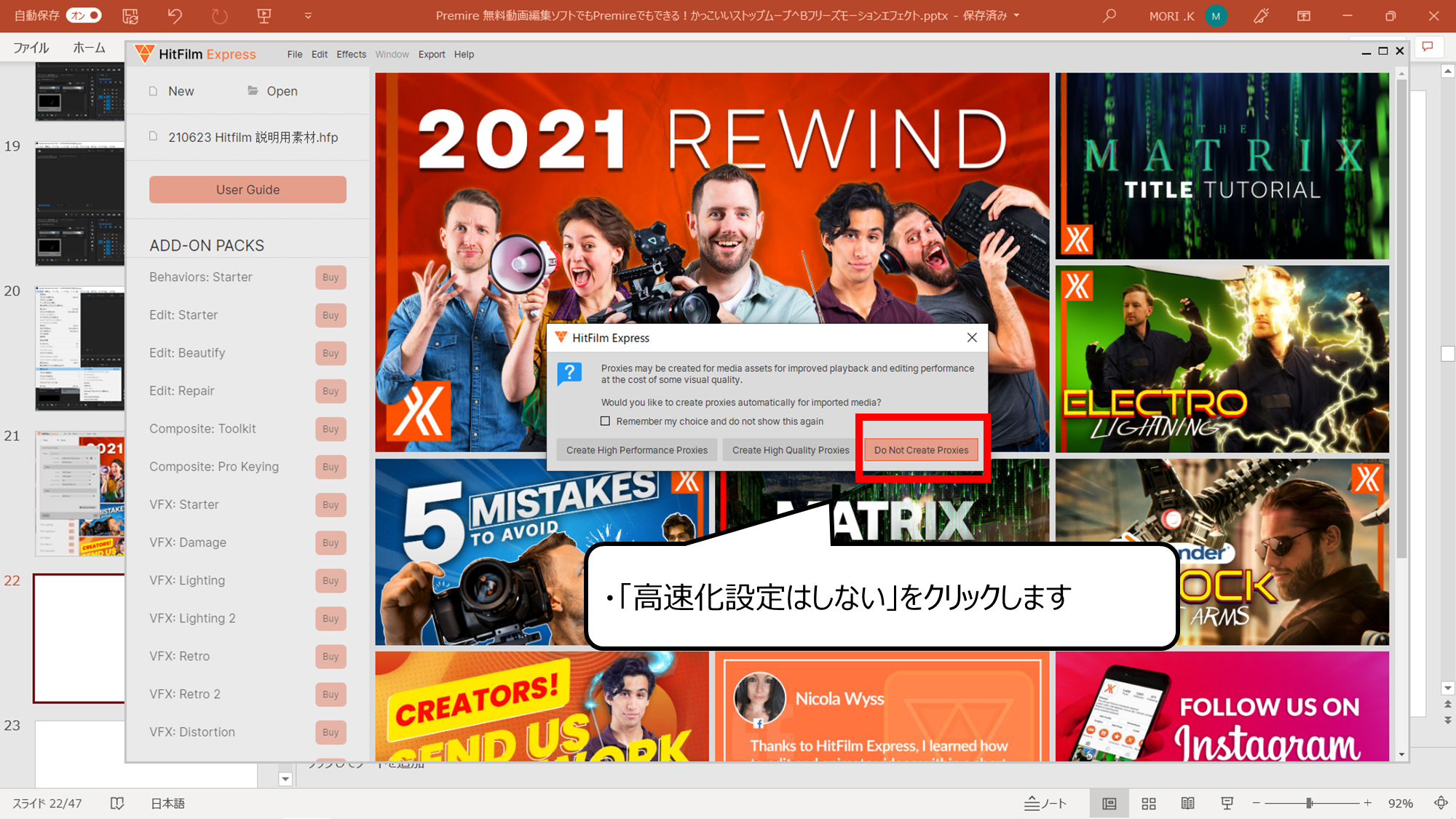
2.プロジェクトウィンドウの「OK」をクリックしてください


「プロキシ」の高速設定はしません
・「高速化設定はしない」をクリックします


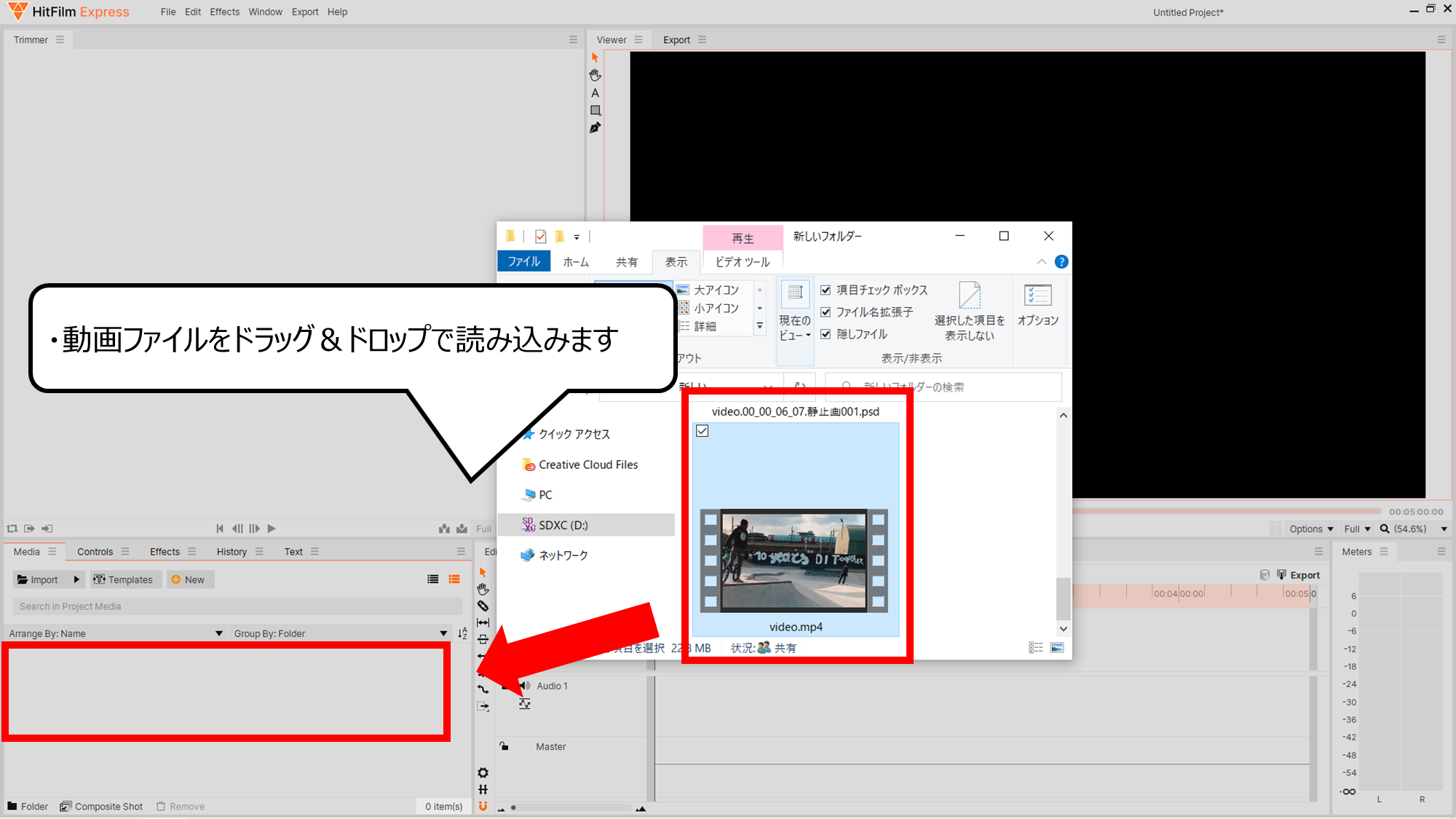
動画ファイルをソフトに読みこんでください
・動画ファイルをドラッグ&ドロップで読み込みます


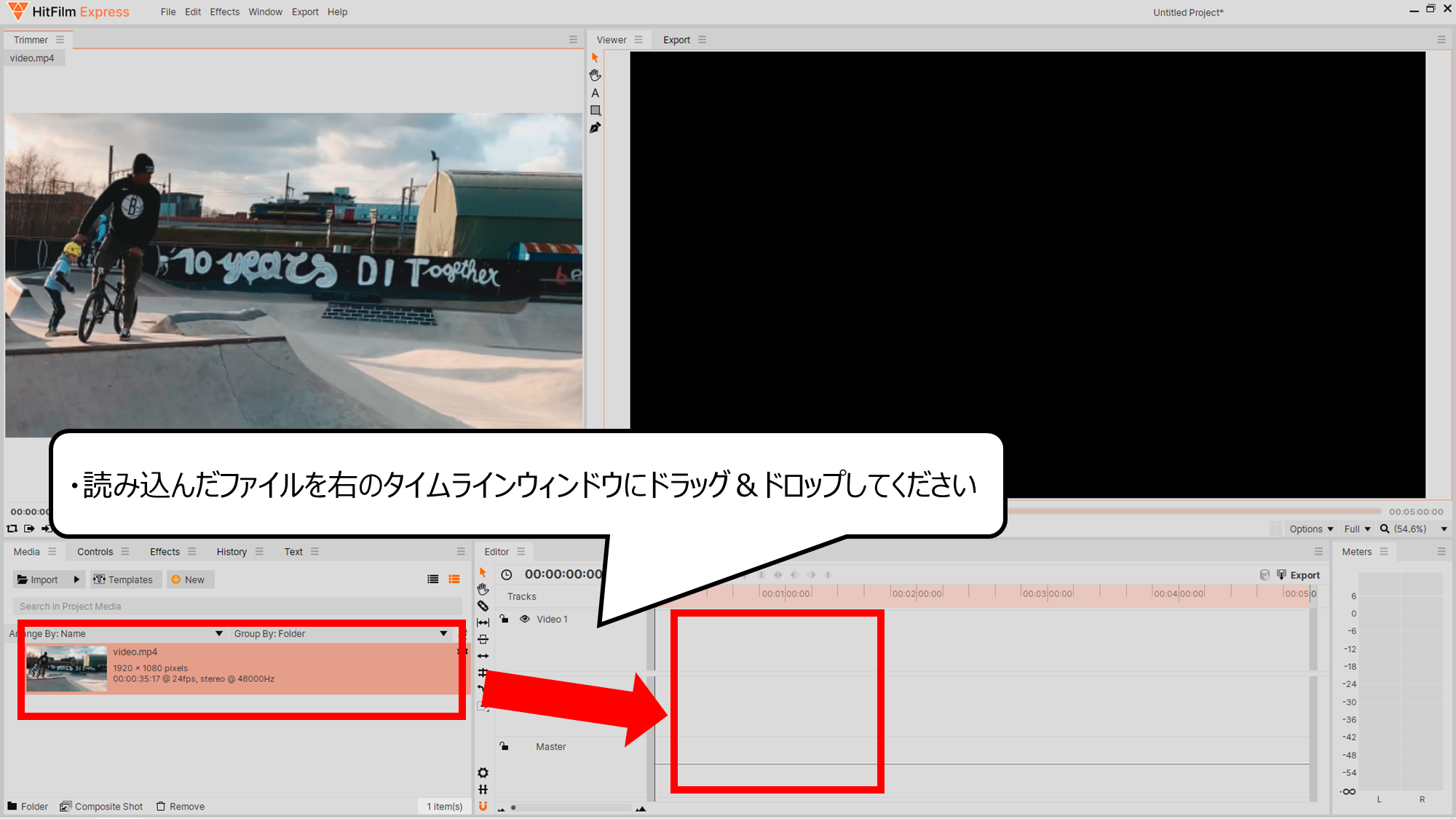
動画ファイルをタイムラインのウィンドウに動かします
・読み込んだファイルを右のタイムラインウィンドウにドラッグ&ドロップしてください


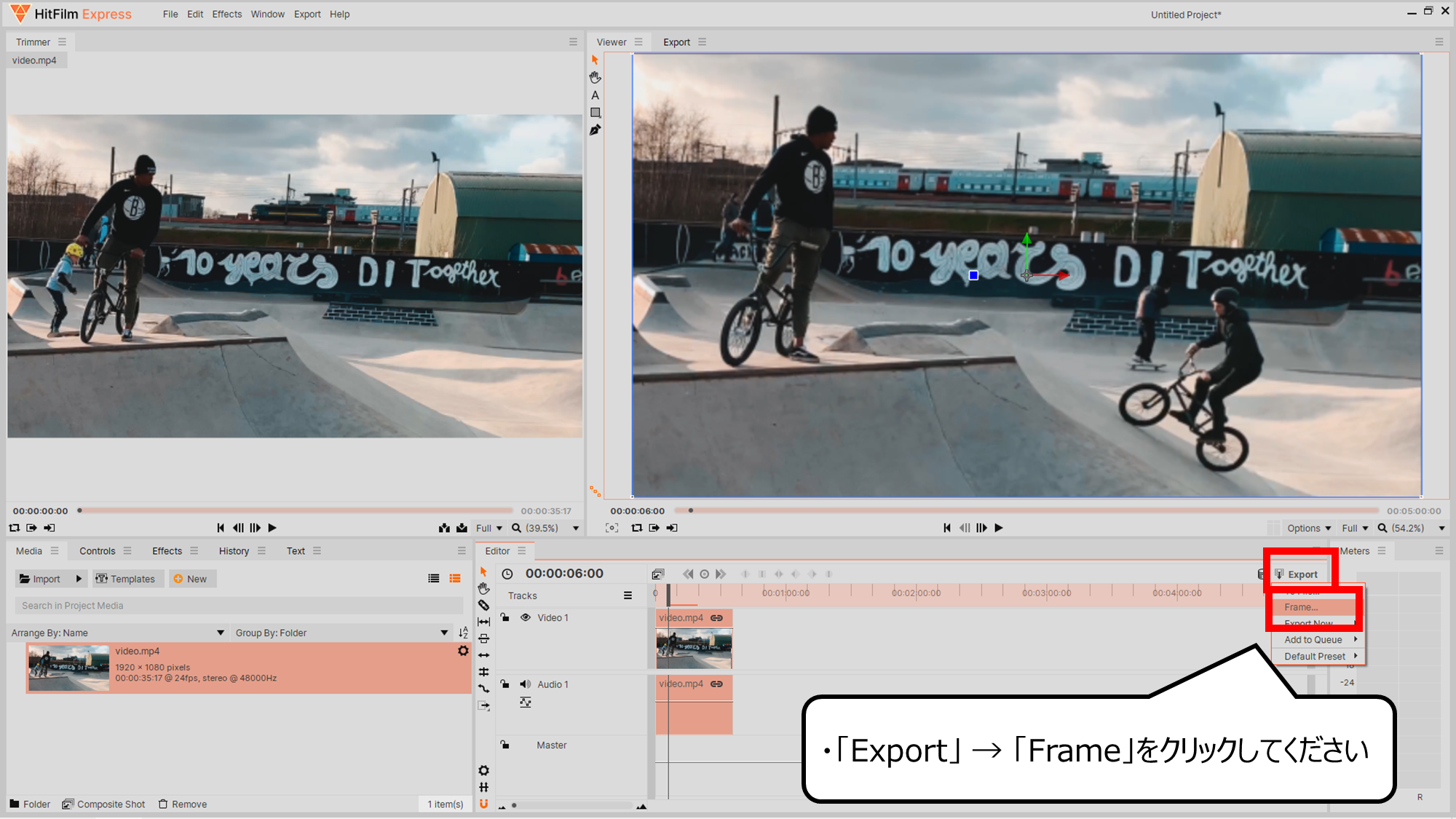
再生して、キャラクターの動きがかっこいい所で止めます
1.再生ボタンをクリックしてください
2.キャラクターの動きがちょうど良いところで、もう一度再生ボタンをクリックしてください
3.再生バーの動きが止まります


一時停止した場面のスナップショットを撮ります
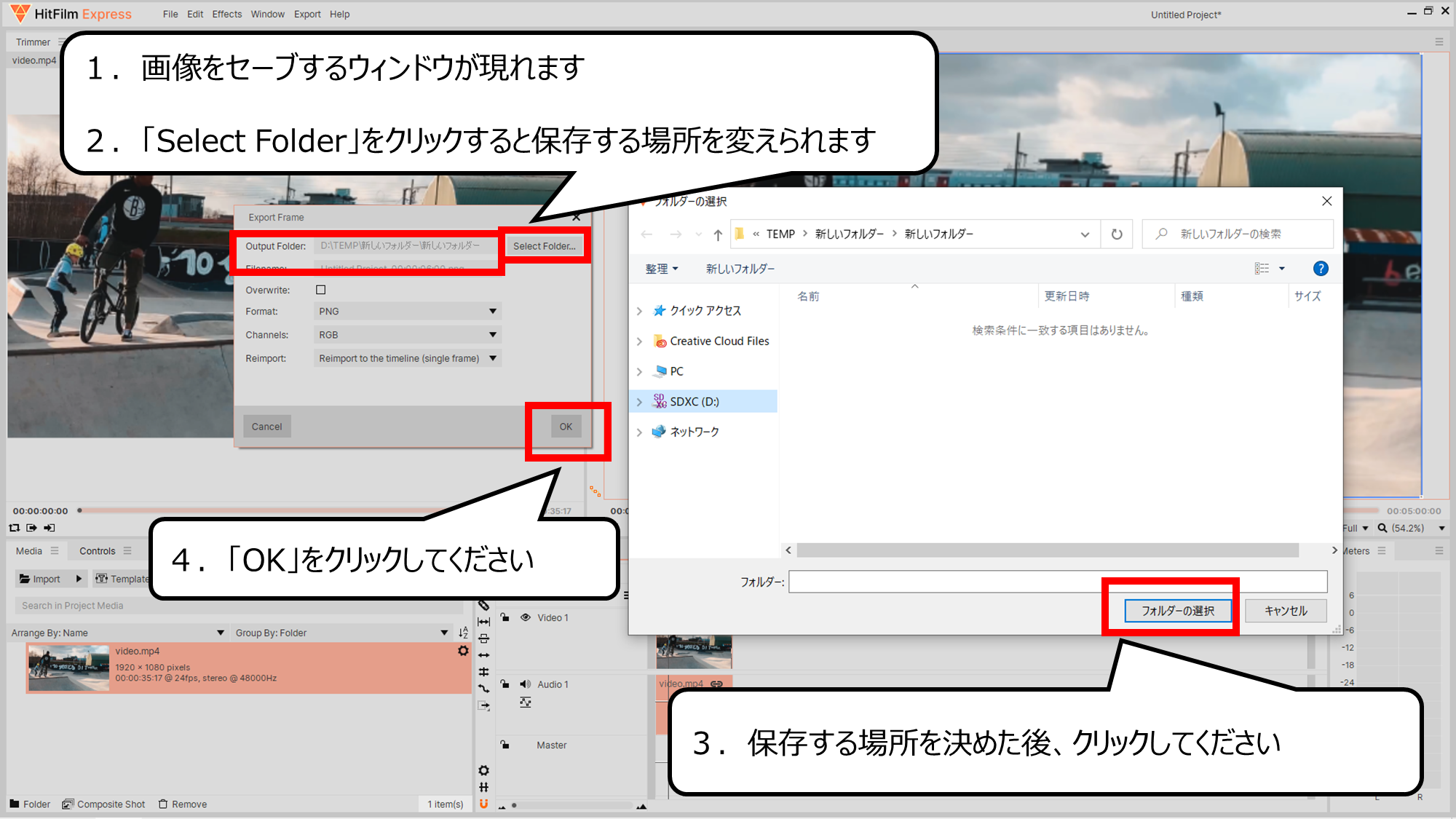
・「Export」 → 「Frame」をクリックしてください


スナップショットを保存する場所を決めてください
1.画像をセーブするウィンドウが現れます
2.「Select Folder」をクリックすると保存する場所を変えられます
3.保存する場所を決めた後、クリックしてください
4.「OK」をクリックしてください
・ペイント3Dでキャラクターの背景を消そう


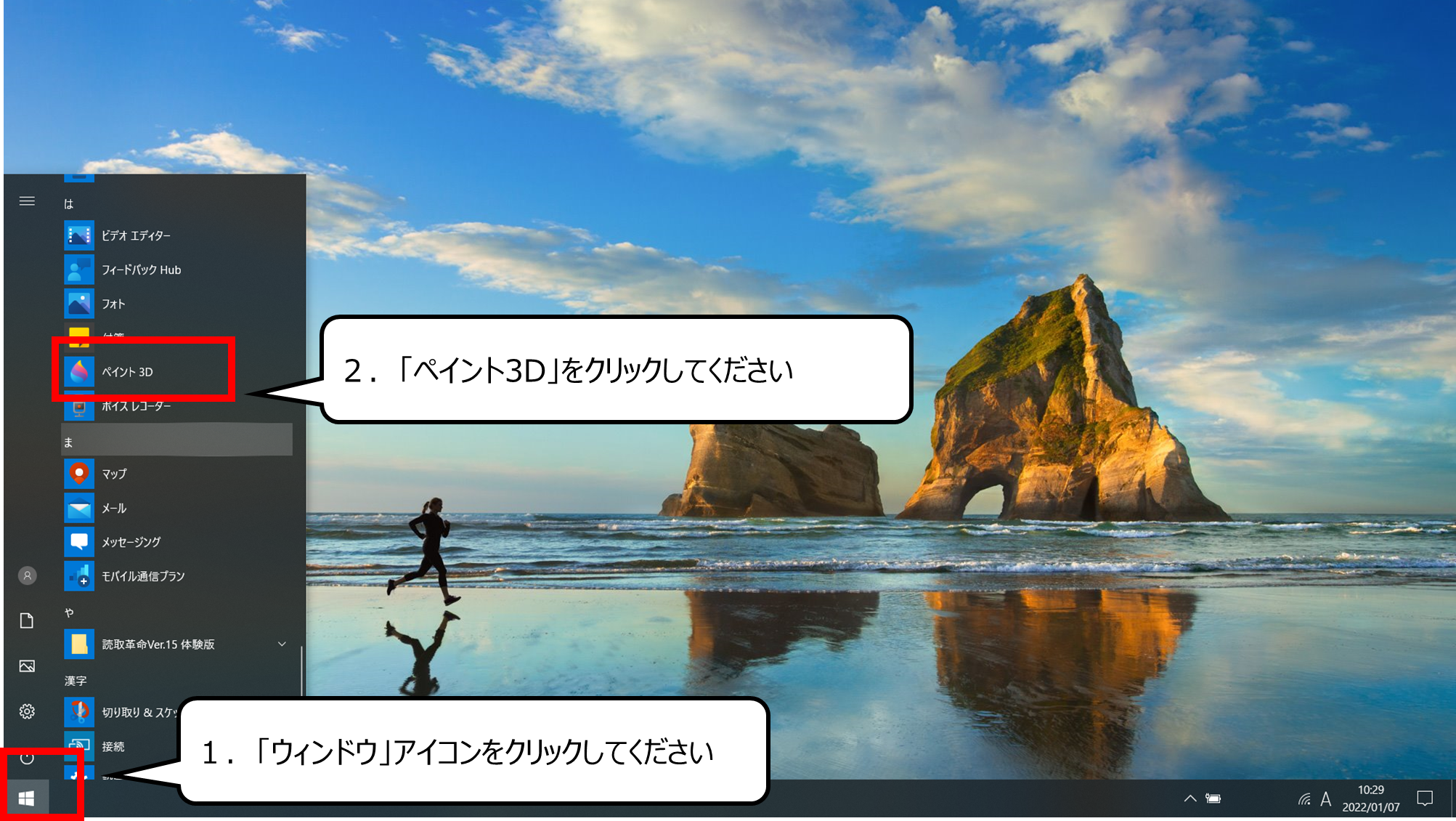
ペイント3Dを起動します
1.「ウィンドウ」アイコンをクリックしてください
2.「ペイント3D」をクリックしてください


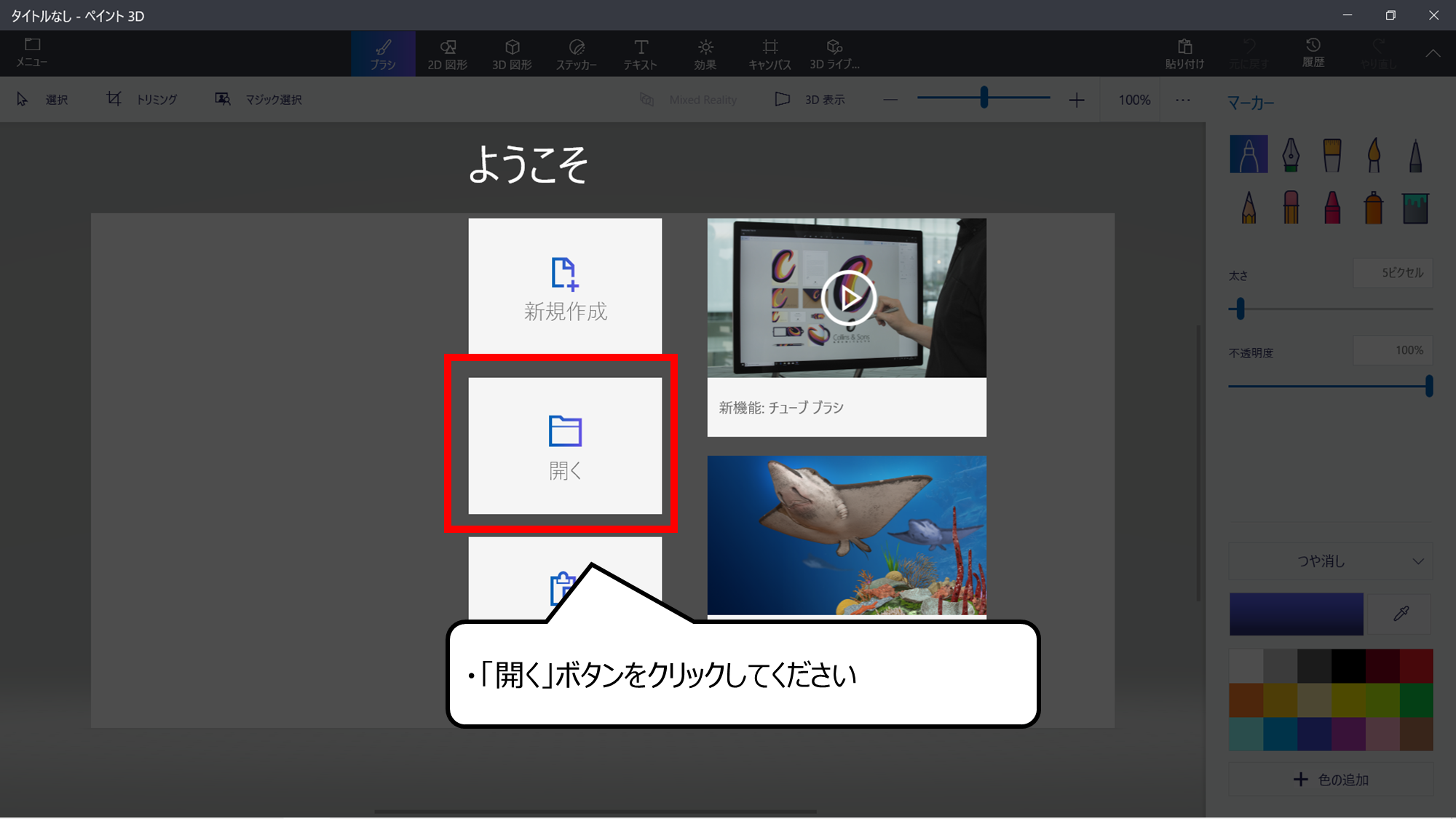
スナップショットを開きます
・「開く」ボタンをクリックしてください


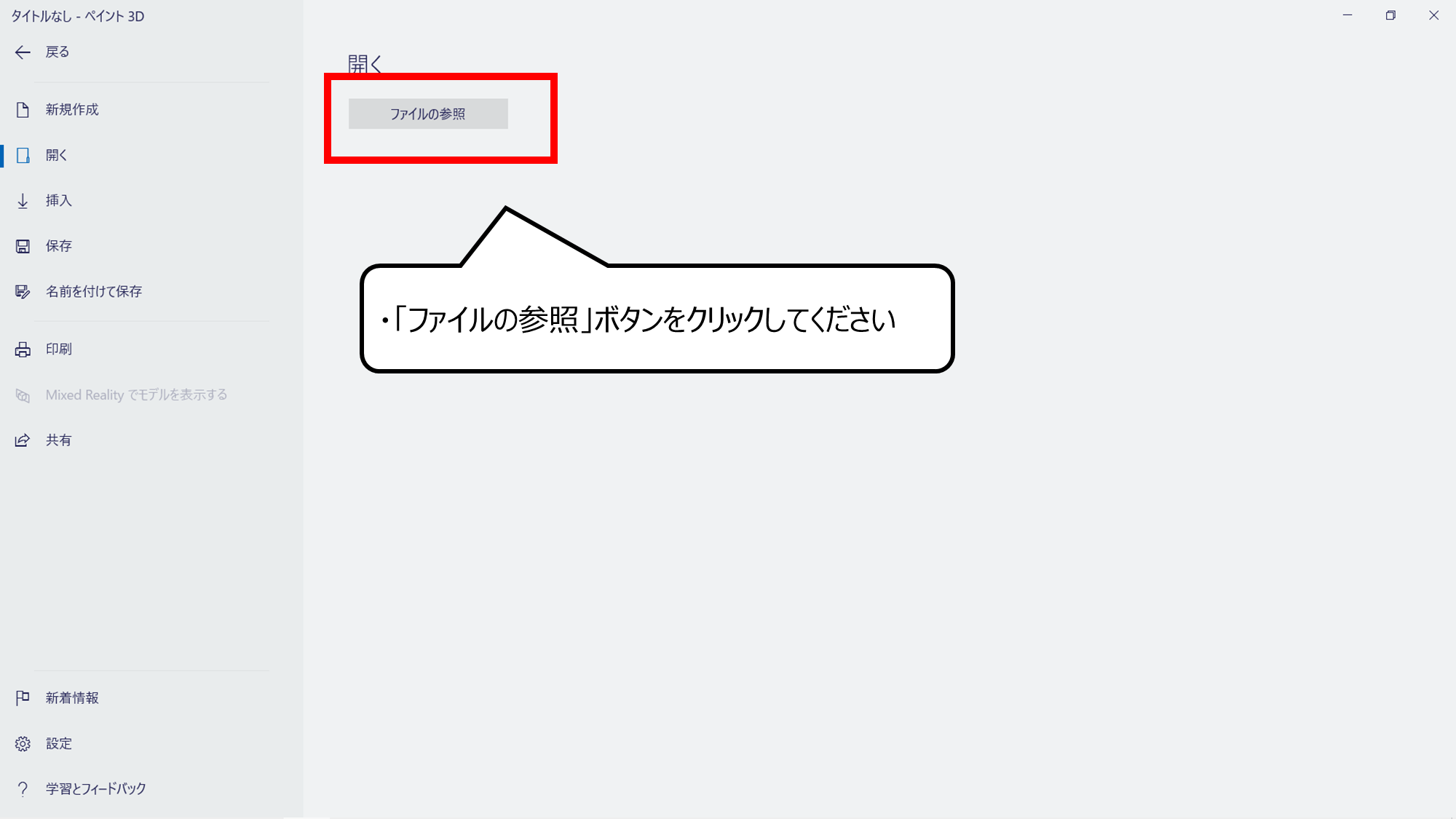
ファイルの参照ボタンが現れます
・「ファイルの参照」ボタンをクリックしてください


スナップショットの画像をソフトで開きます
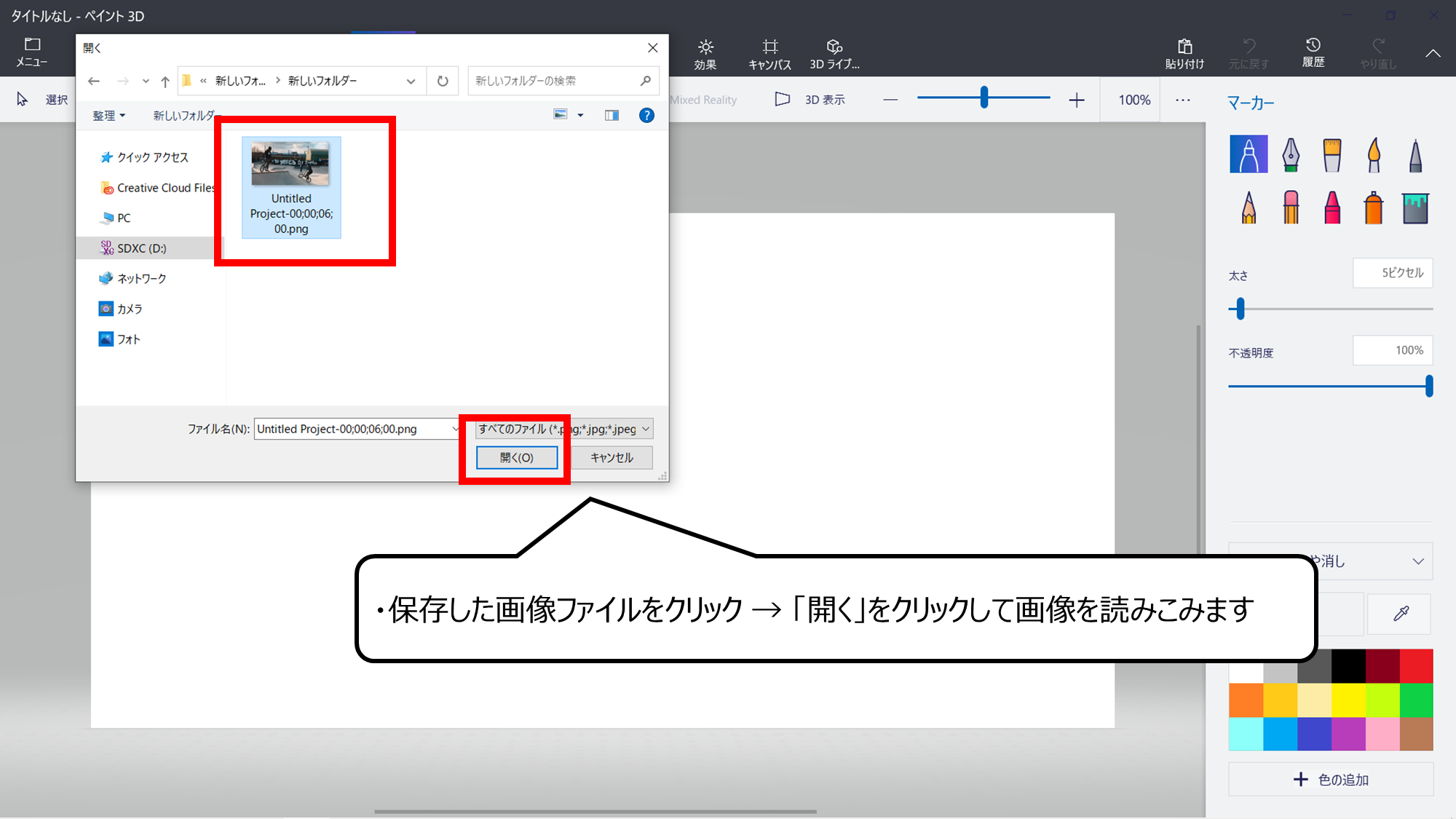
・保存した画像ファイルをクリック → 「開く」をクリックして画像を読みこみます


マジック選択で背景を消すことができます
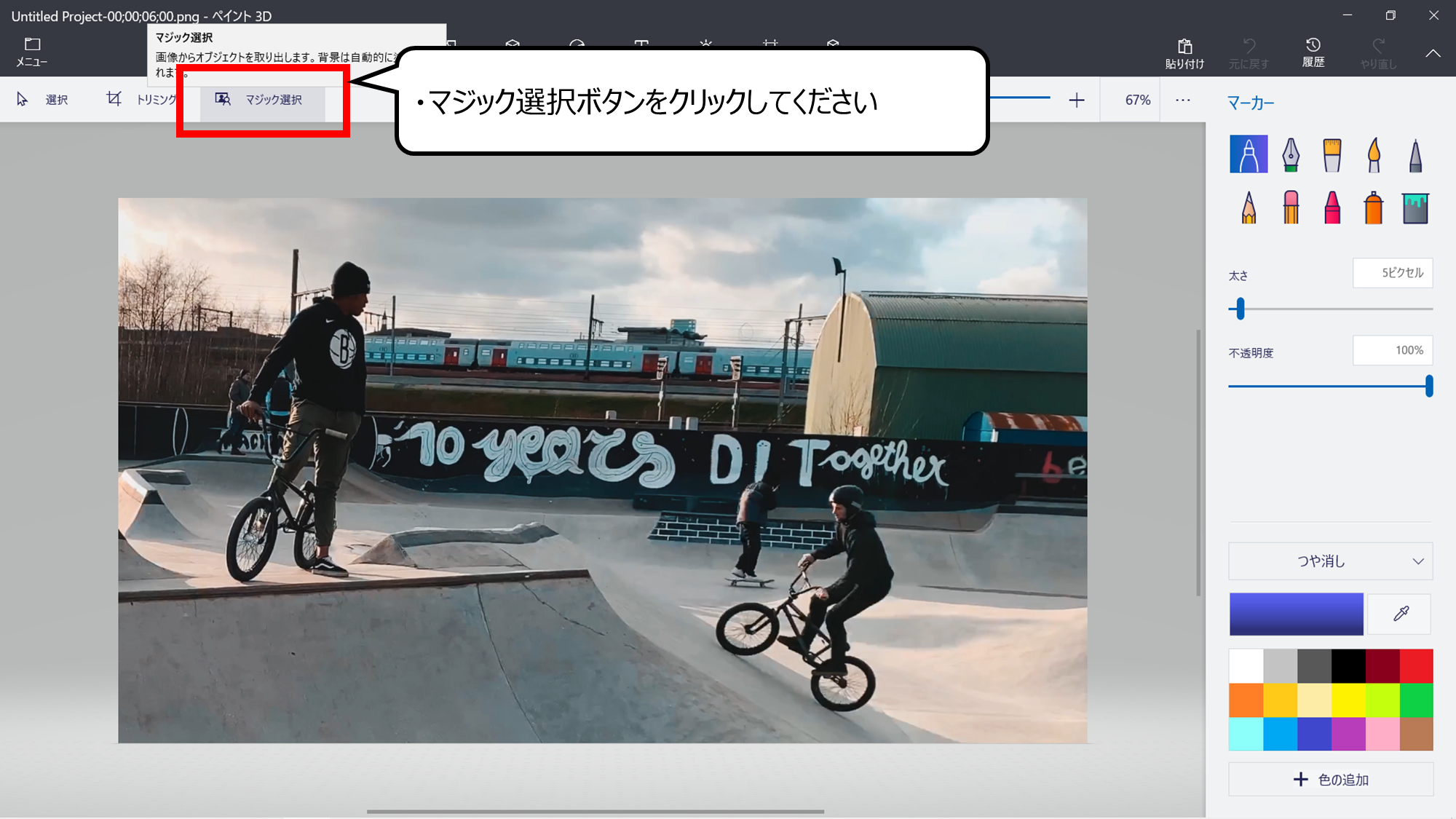
・マジック選択ボタンをクリックしてください


細かく切り取る場所を変えます
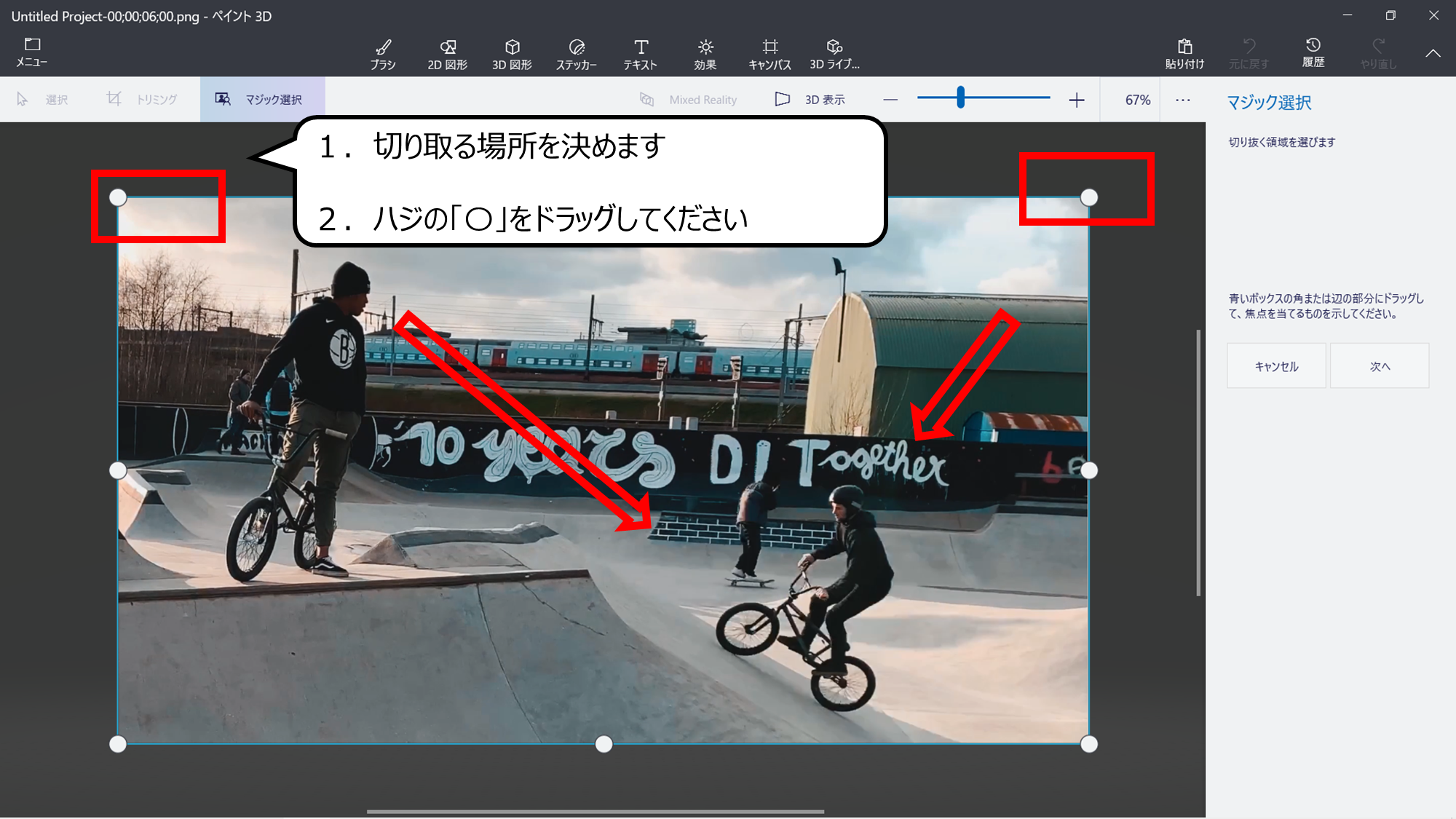
1.切り取る場所を決めます
2.ハジの「〇」をドラッグしてください


細かく切り取る場所はキャラクターの周りのみです
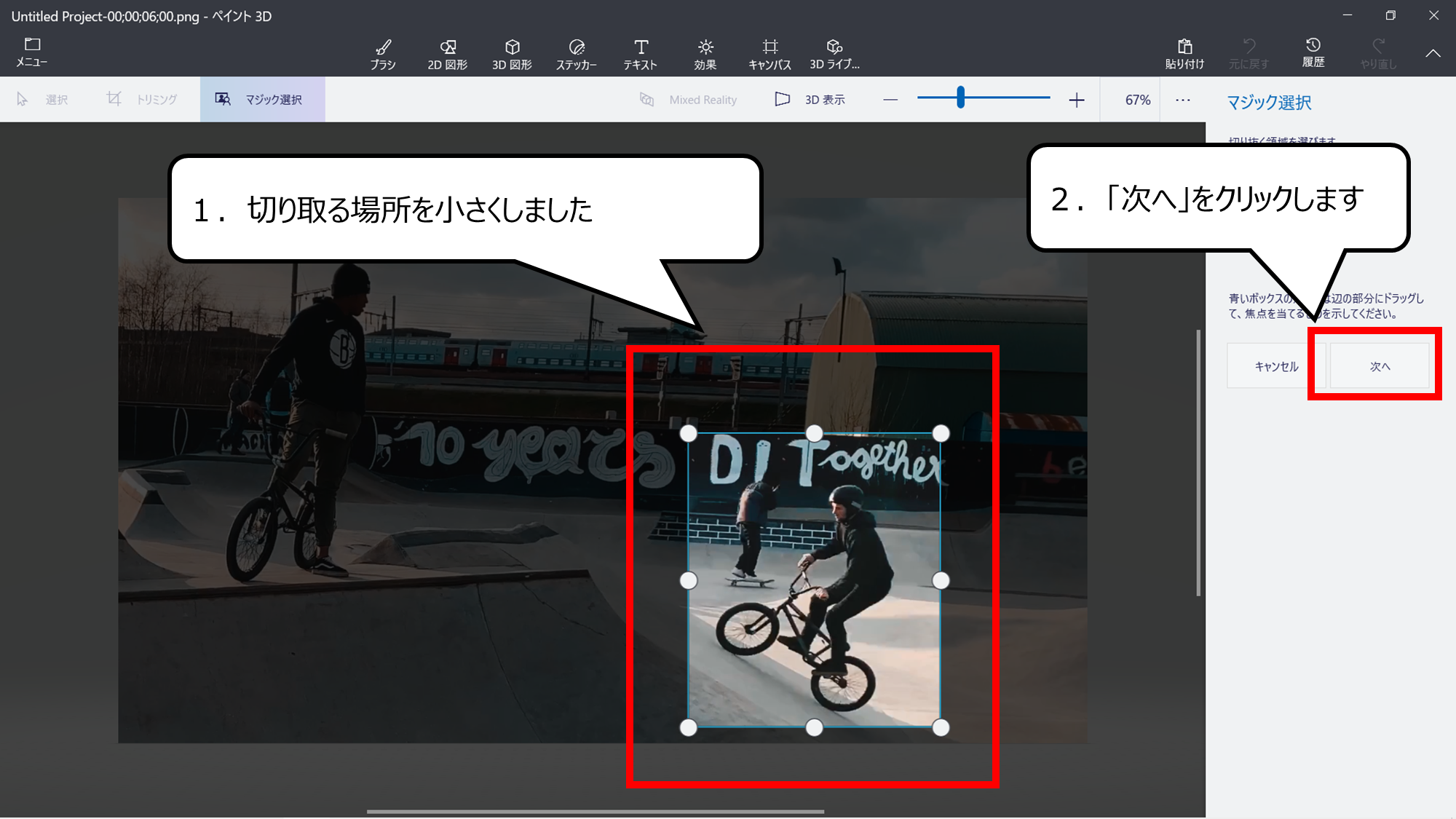
1.切り取る場所を小さくしました
2.「次へ」をクリックします


自動でキャラクターがミドリで囲まれます
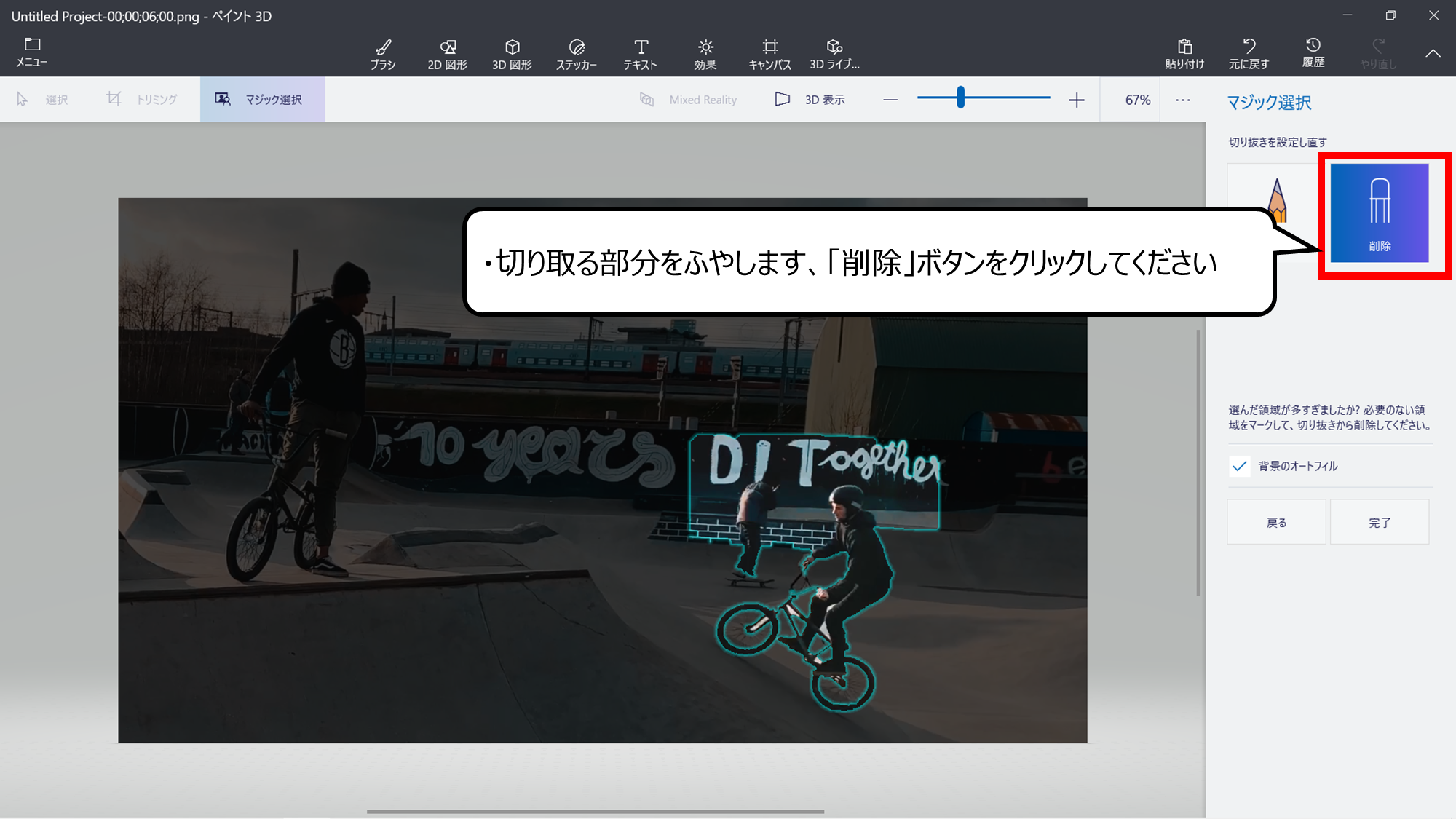
ソフトが囲むことができなかった部分を、消しゴムで消します
・切り取る部分をふやします、「削除」ボタンをクリックしてください


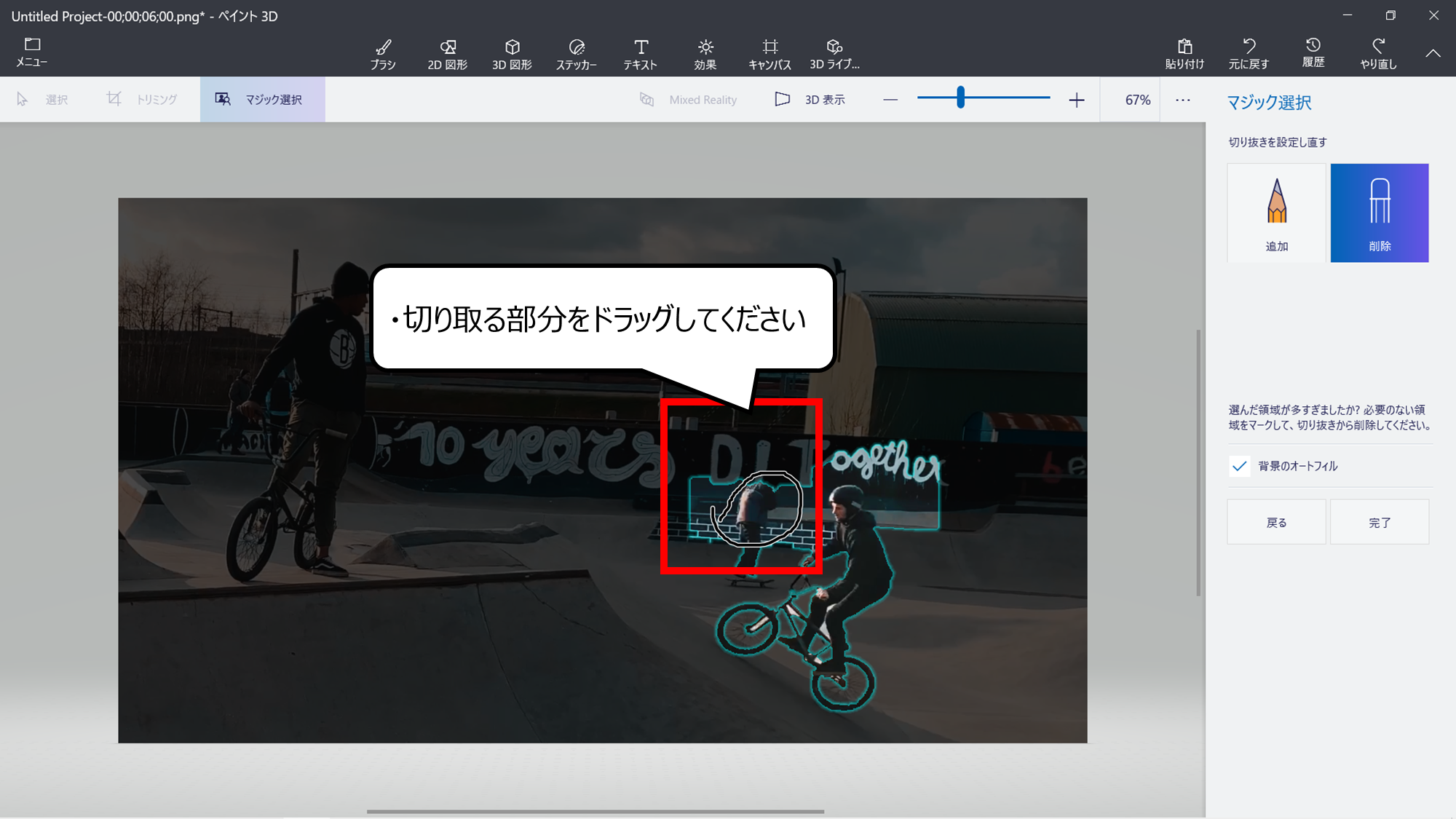
消しゴムボタンをクリックして、ドラッグします
・切り取る部分をドラッグしてください


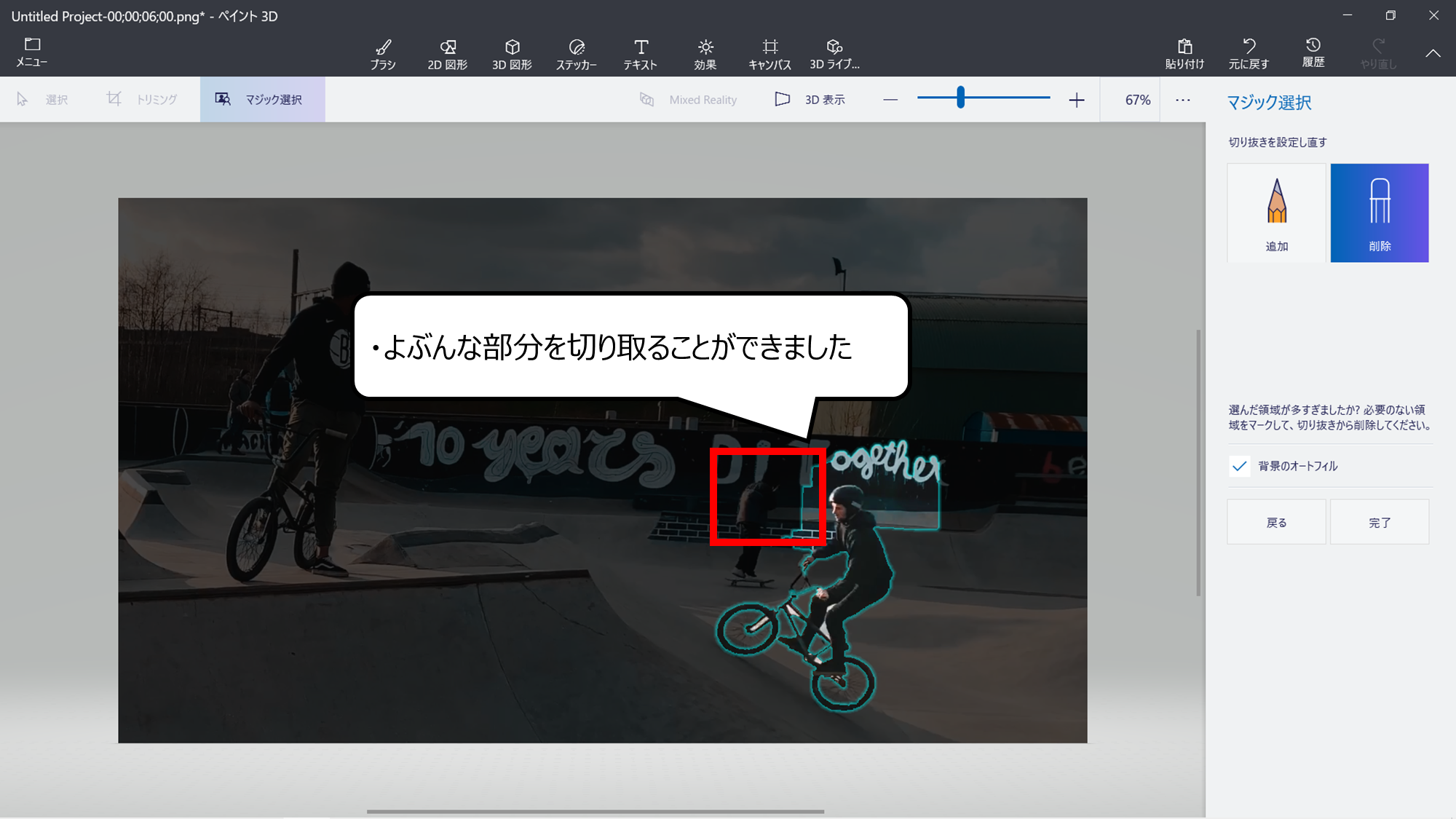
ソフトが自動で切り取る部分を囲みなおします
・よぶんな部分を切り取ることができました


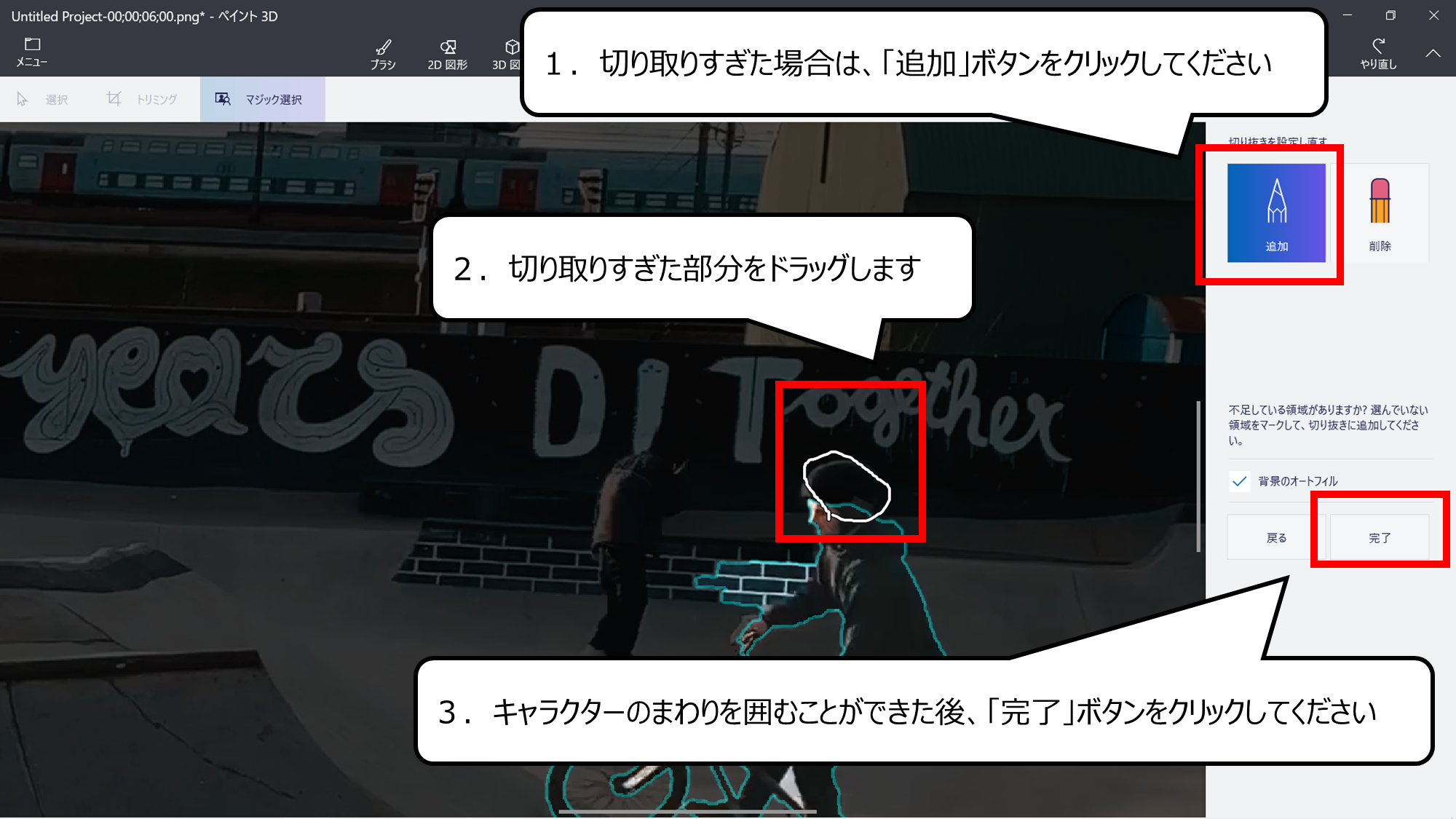
切り取りすぎた時はエンピツでドラッグします
1.切り取りすぎた場合は、「追加」ボタンをクリックしてください
2.切り取りすぎた部分をドラッグします
3.キャラクターのまわりを囲むことができた後、「完了」ボタンをクリックしてください


切り取ることができたら、透明の画像をセーブします
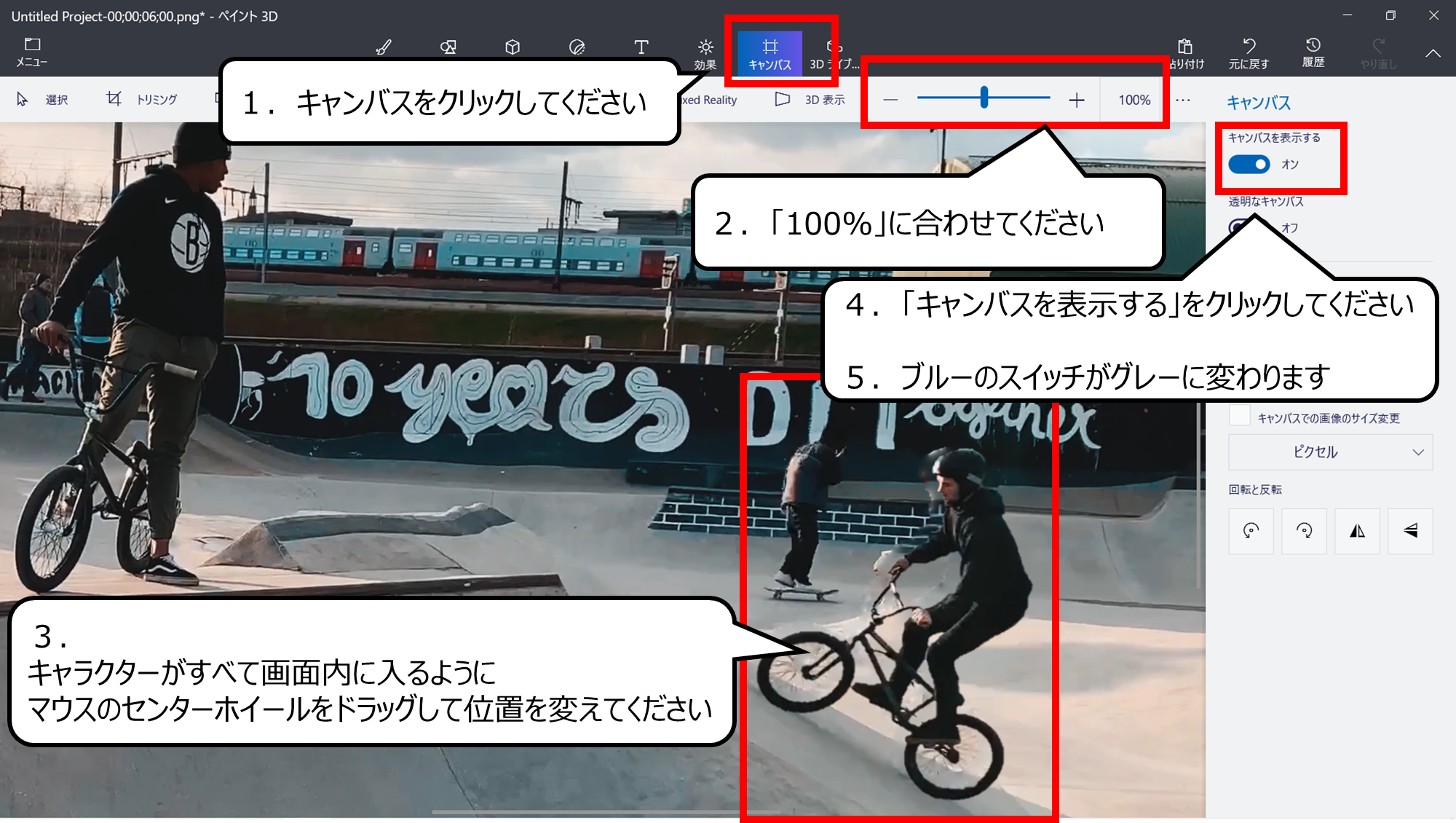
1.キャンバスをクリックしてください
2.「100%」に合わせてください
3.
キャラクターがすべて画面内に入るように
マウスのセンターホイールをドラッグして位置を変えてください
4.「キャンバスを表示する」をクリックしてください
5.ブルーのスイッチがグレーに変わります
6.「メニュー」をクリックしてください


「キャンパスを表示する」をオフにすると背景が消えます
1.背景が消えました
2.「メニュー」をクリックしてください


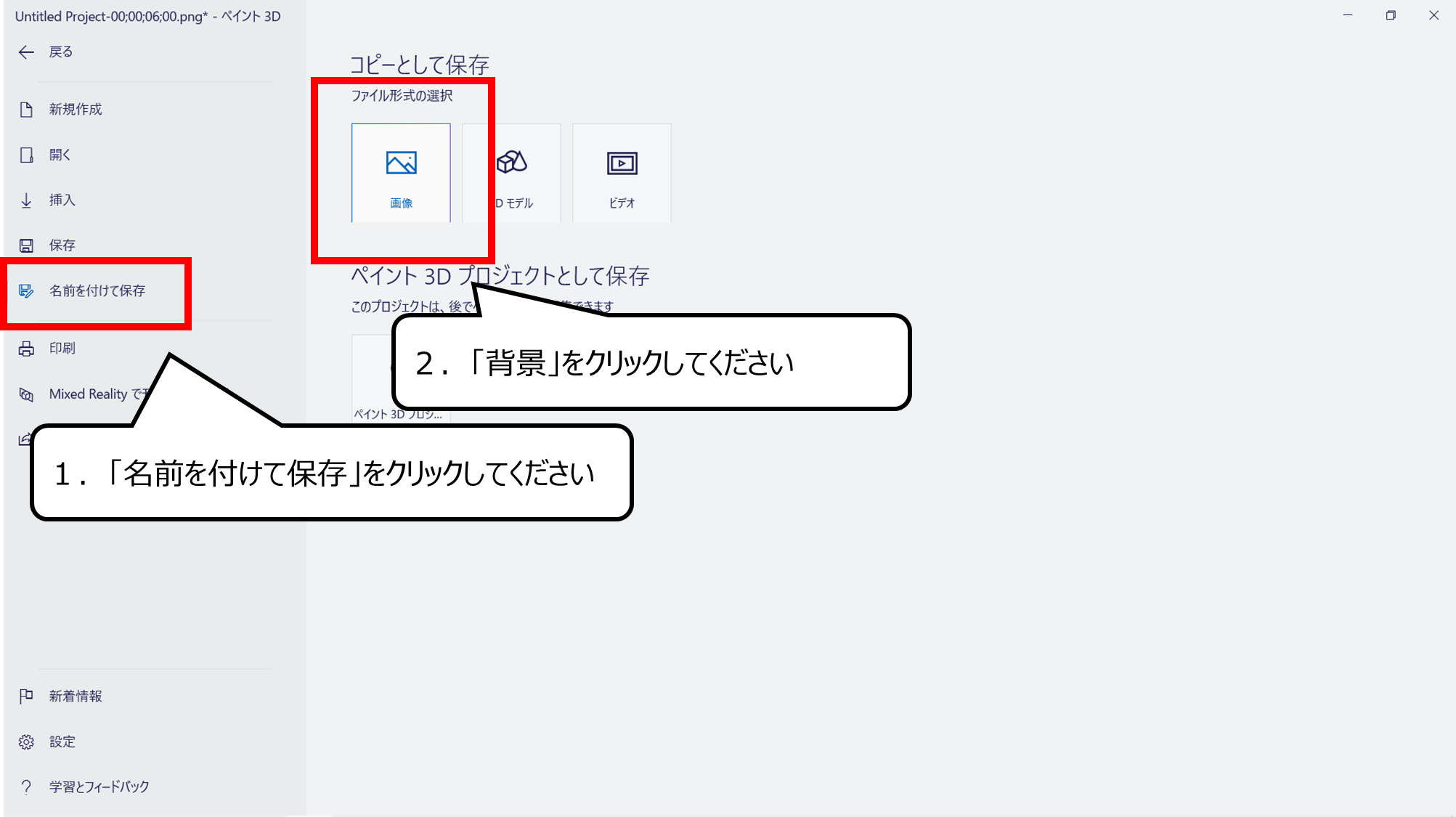
画像は「背景」ボタンから保存できます
1.「名前を付けて保存」をクリックしてください
2.「背景」をクリックしてください


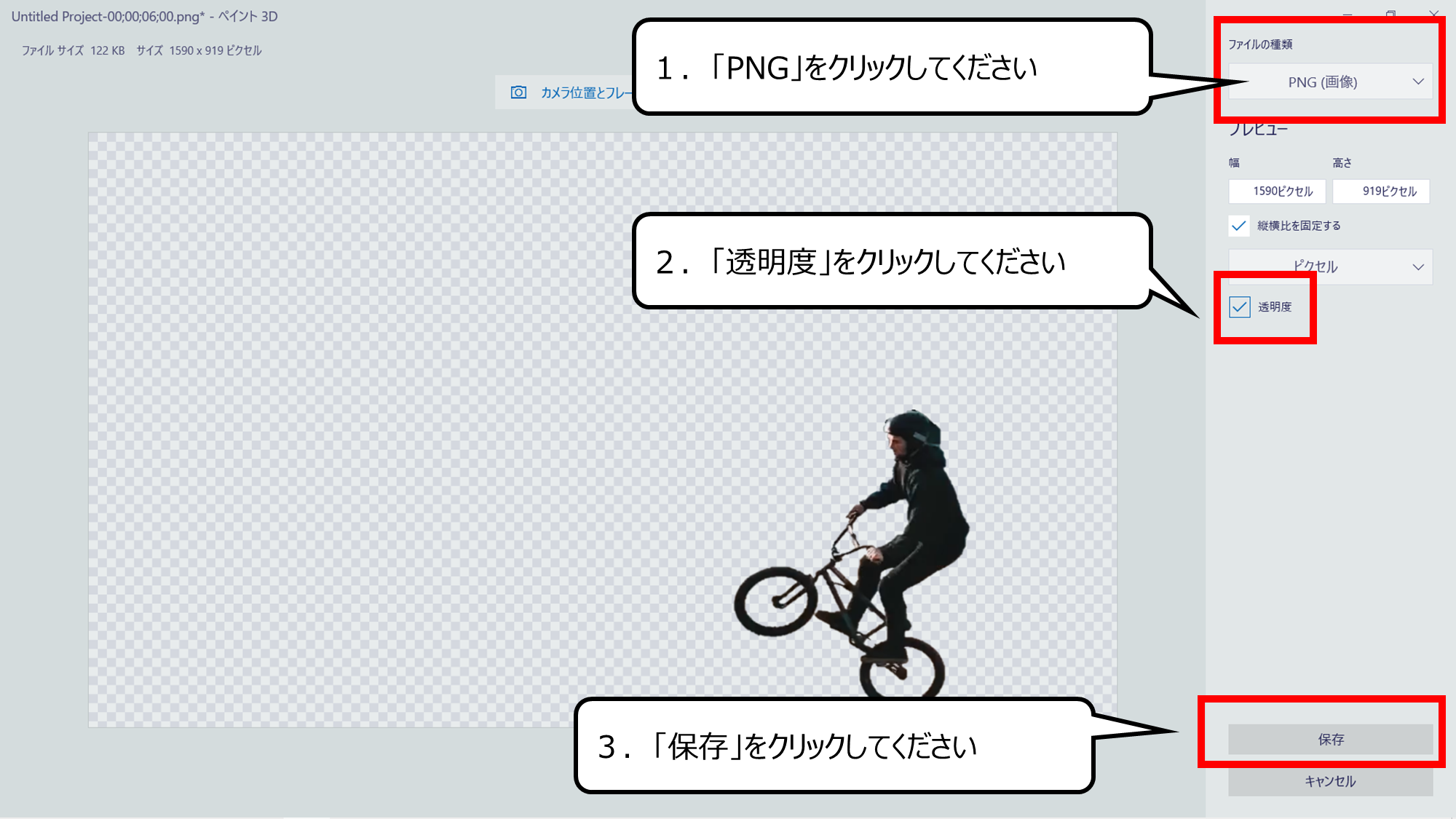
透明度をクリックすると背景が透明で保存できます
1.「PNG」をクリックしてください
2.「透明度」をクリックしてください
3.「保存」をクリックしてください
・背景を消したキャラクターとムービーを合わせてフリーズエフェクトをつくろう


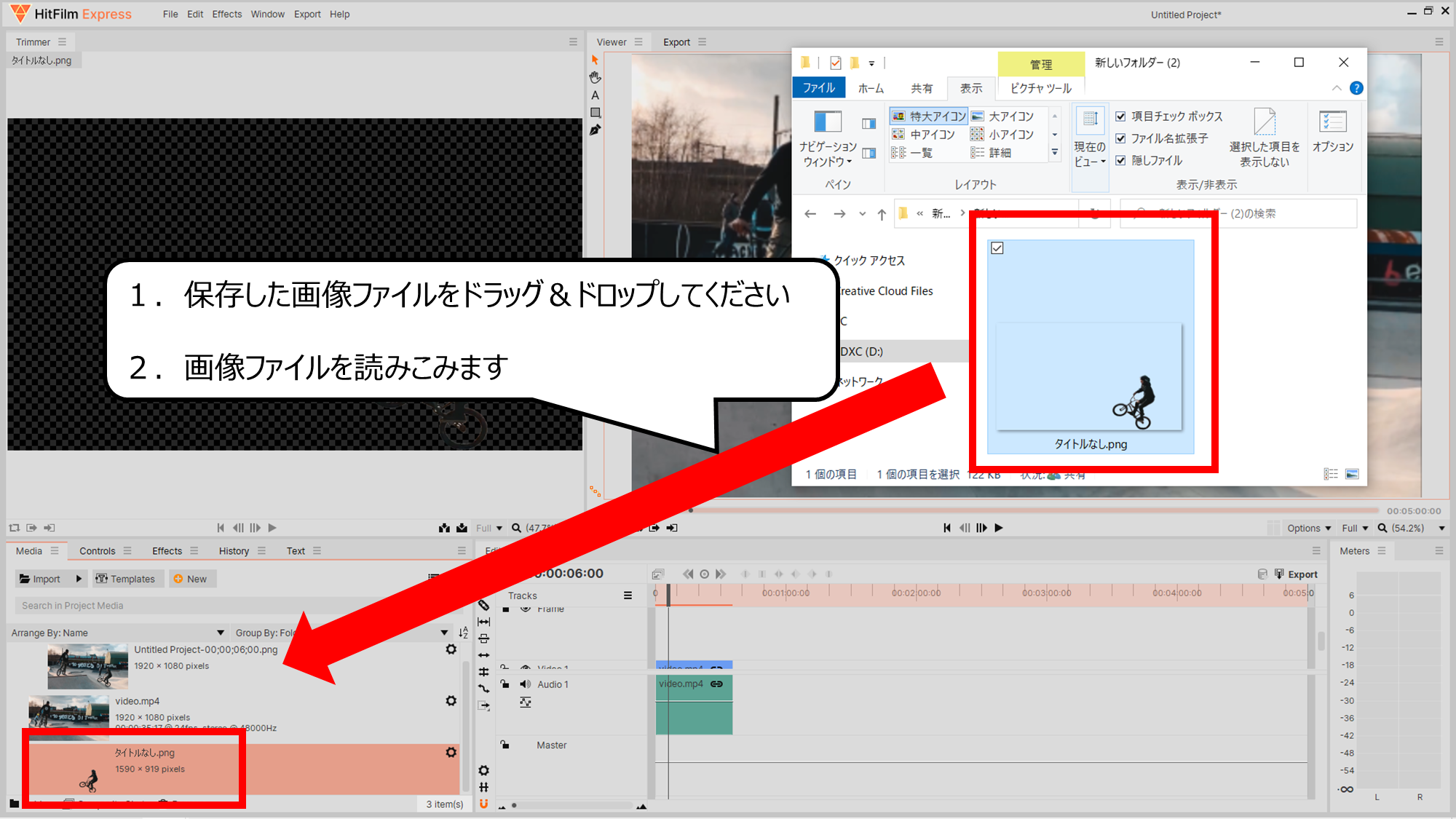
背景を消した画像をソフトで開きます
1.保存した画像ファイルをドラッグ&ドロップしてください
2.画像ファイルを読みこみます


透明の画像ファイルをタイムラインのウィンドウに動かします
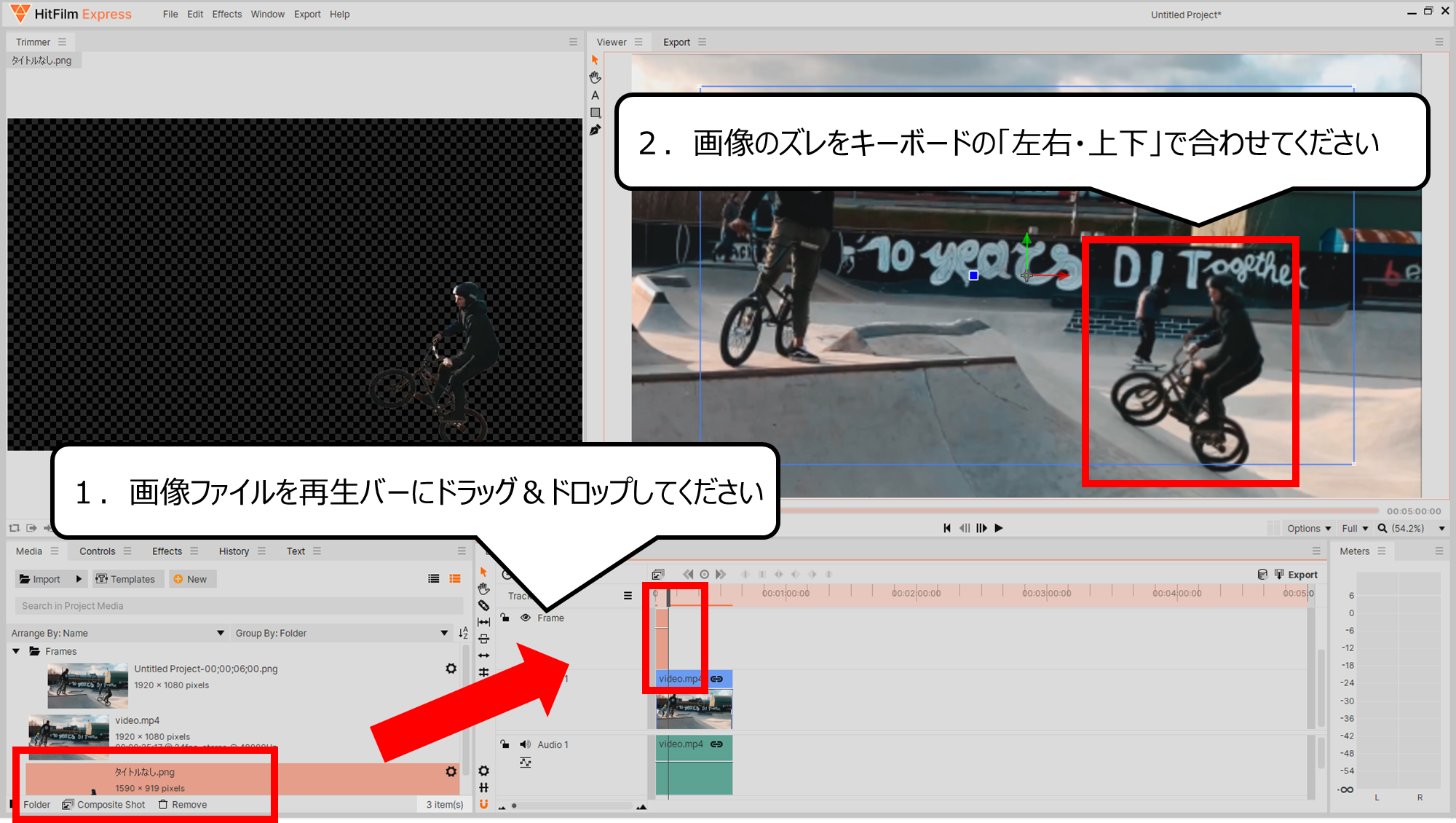
ズレている時はキーボードの矢印キーで動かすことができます
1.画像ファイルを再生バーにドラッグ&ドロップしてください
2.画像のズレをキーボードの「左右・上下」で合わせてください

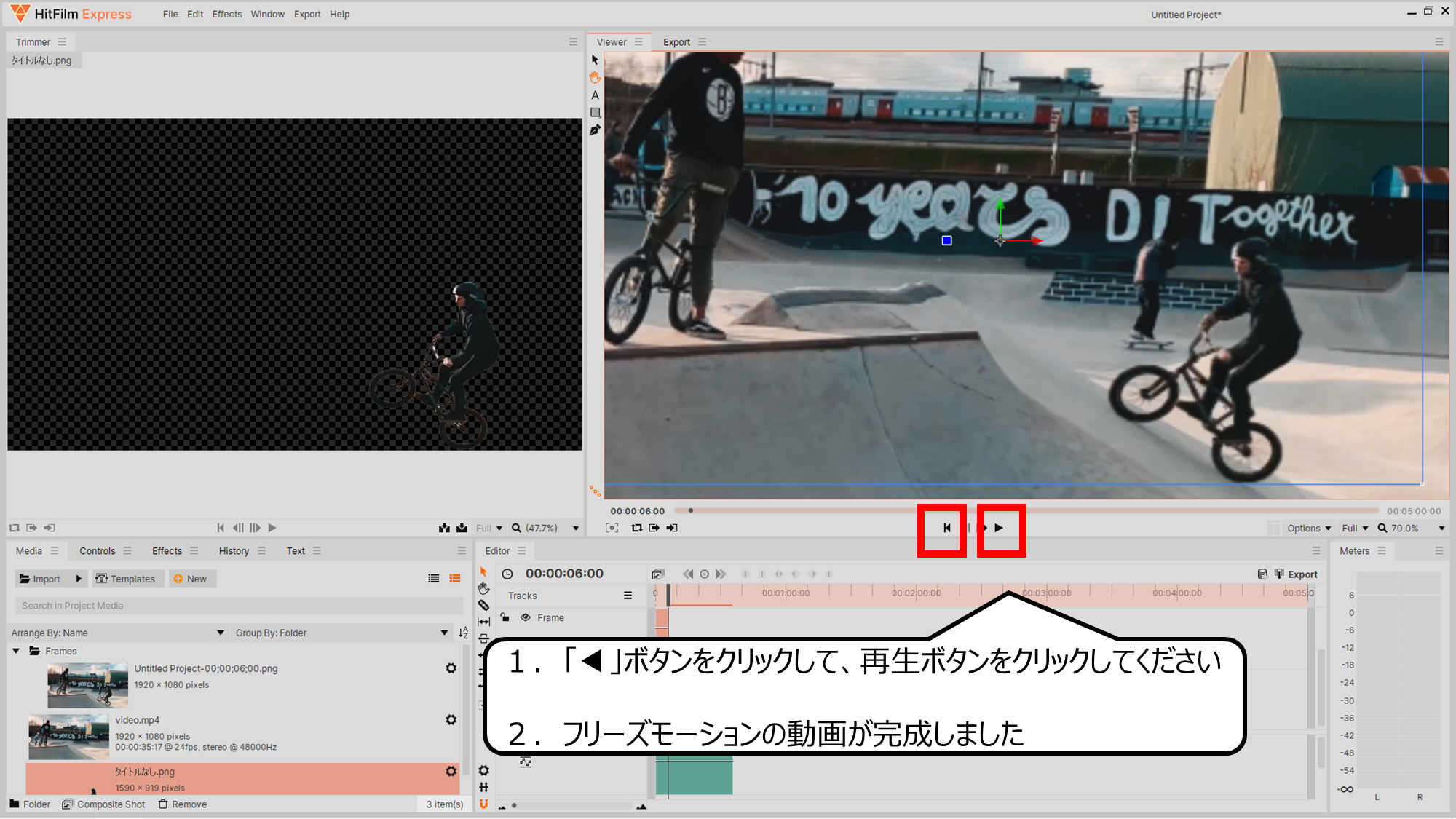
戻るボタンをクリックしてはじめから再生します
上のGifアニメは完成したムービーです
1.「◀」ボタンをクリックして、再生ボタンをクリックしてください
2.フリーズモーションの動画が完成しました


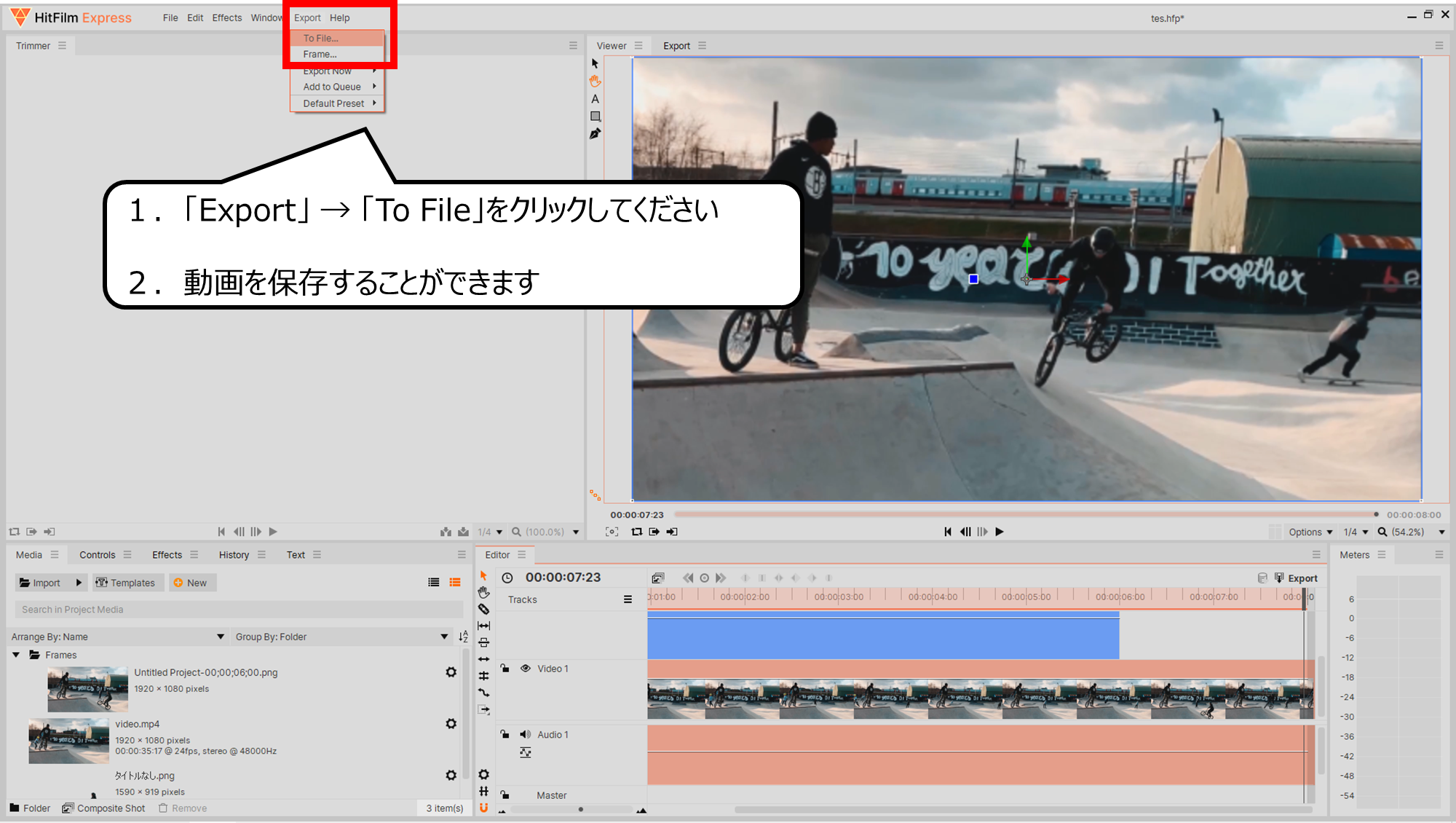
完成したムービーは画面上の「Export」から動画ファイルにできます
1.「Export」 → 「To File」をクリックしてください
2.動画を保存することができます
・まとめ
今回はPremire Pro、PhotoShop、HitFilmExpress、3Dペイントをつかう動画テクニックを紹介しました

他のページでもCG・映像のつくり方について紹介しています
ぜひ、ご覧ください

さらにCGについて、調べたい方は雑誌>> CGWorldをご覧ください
(※ Amazon Storeへのリンク)









コメント