「かっこいいアクションゲームをつくりたい」
「ゲームのつくり方をしりたい」
・・・でも
「ムズかしそう」
「何からはじめればいいの?」
・・・と悩んでいませんか?
このページでは、だれでも、無料で、かんたん、できる方法でゲームつくりを紹介しています
今回は2Dアクションゲームのライフゲージのつくり方を紹介します
ぜひ、ゲームつくりに、チャレンジしてください

次の目次の流れにそって紹介します
また、このページはシリーズですので、
これまでのページから、ぜひご覧ください
2Dアクションゲームとアニメーションのつくり方
https://illust55.com/4055/
2Dアクションゲームのマップと背景のつくり方!Unity入門講座
https://illust55.com/4133/
・Unityとは何?ゲームをつくることができるの?

はじめに、Unityをご存じない方へ、Unityをご紹介します
ご存じの方は、次の見出しまで、お進みください
Unityとはゲームをつくるためのソフトです
無料です、しかし、世界中でもっとも使われているゲームつくりのソフトです
・Unityをはじめるためにはどうすればいいの?

Unityをはじめるためにはインストールする必要があります
Unityをはじめるためには、公式サイトからプログラムをダウンロードする必要があります

公式サイトからインストールプログラムをダウンロードできます
<Unity公式サイト>
https://unity.com/

Unityのインストールの方法を次のページで紹介しています
ぜひ、合わせてご覧ください
<UNITYのインストール方法と 初めての使い方を 紹介しているページ>
https://illust55.com/2018/

次は、プレイヤーのヒットポイントのライフゲージのつくり方を紹介します
・プレイヤーのヒットポイントのライフゲージをつくろう

今回、ご紹介することです
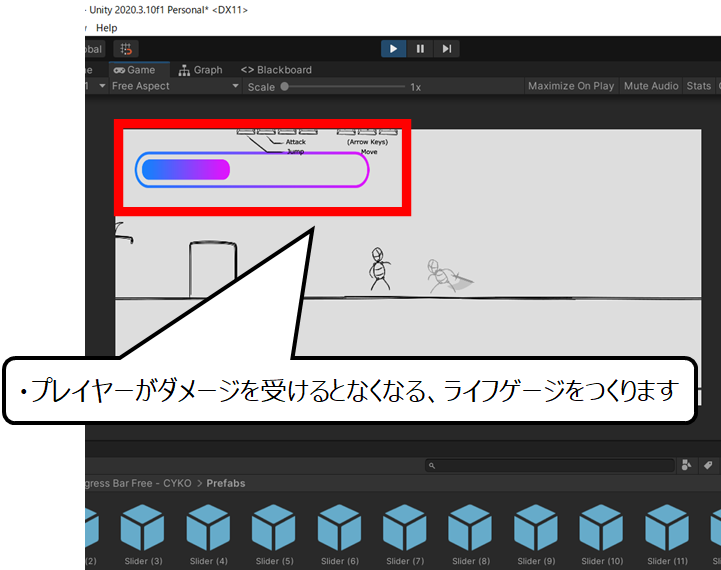
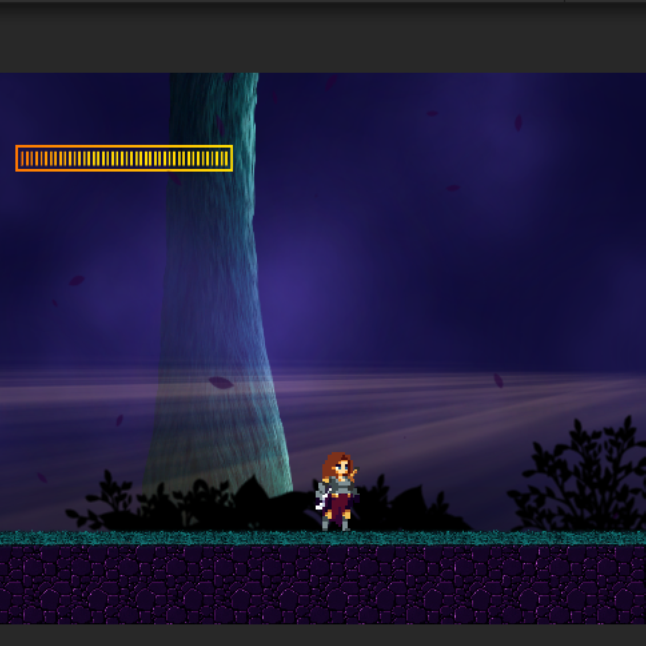
プレイヤーのライフゲージをつくります
・プレイヤーがダメージを受けるとなくなる、ライフゲージをつくります
・ゲームの部品をダウンロードする準備をしよう


はじめに、 ゲーム部品のダウンロードの準備をします
公式のサイトにアクセスしてください
1.公式のゲームの部品のサイトにアクセスしてください
https://assetstore.unity.com/
2.画面の上の「ID」アイコンをクリックしてください
3.画面の上の「ログイン」ボタンをクリックしてください


ライフゲージの部品をダウンロードする準備をします
1.「Beautiful Progress Bar Free」で検索してください
2.無料アセットをチェックしてください
3.「Beautiful Progress Bar Free」をクリックしてください


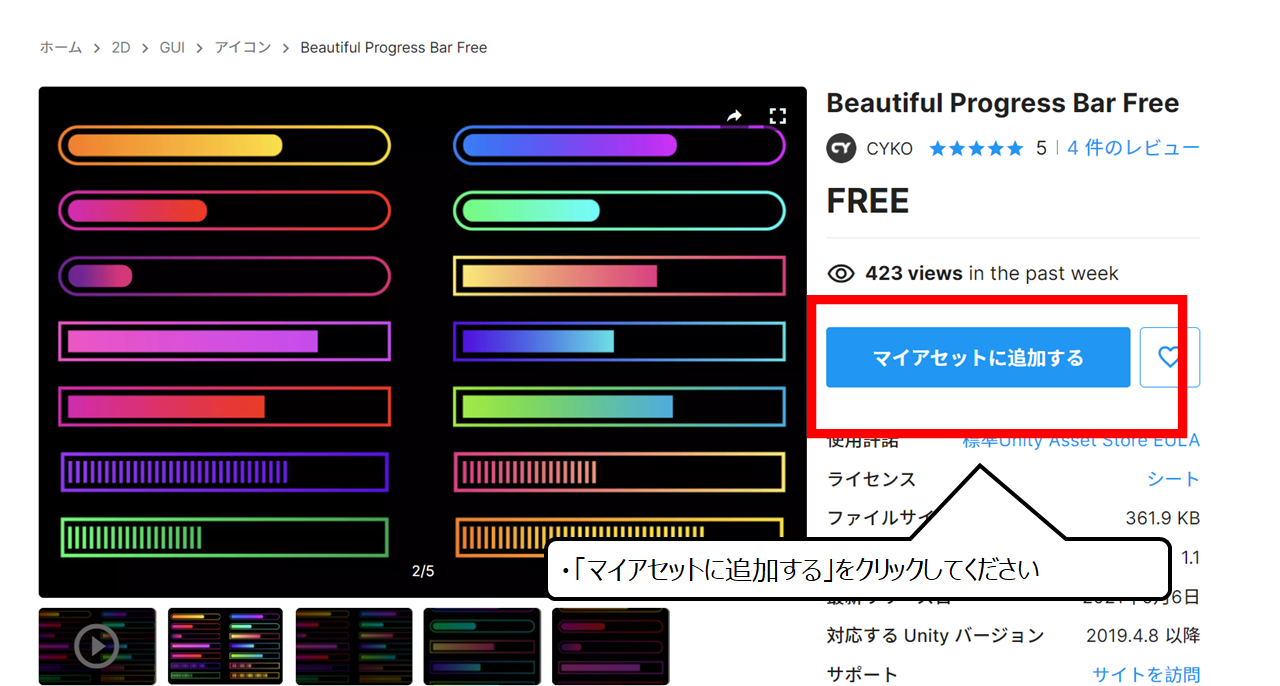
アカウントに追加する準備をします
・「マイアセットに追加する」をクリックしてください


簡単プログラムの部品をダウンロードします
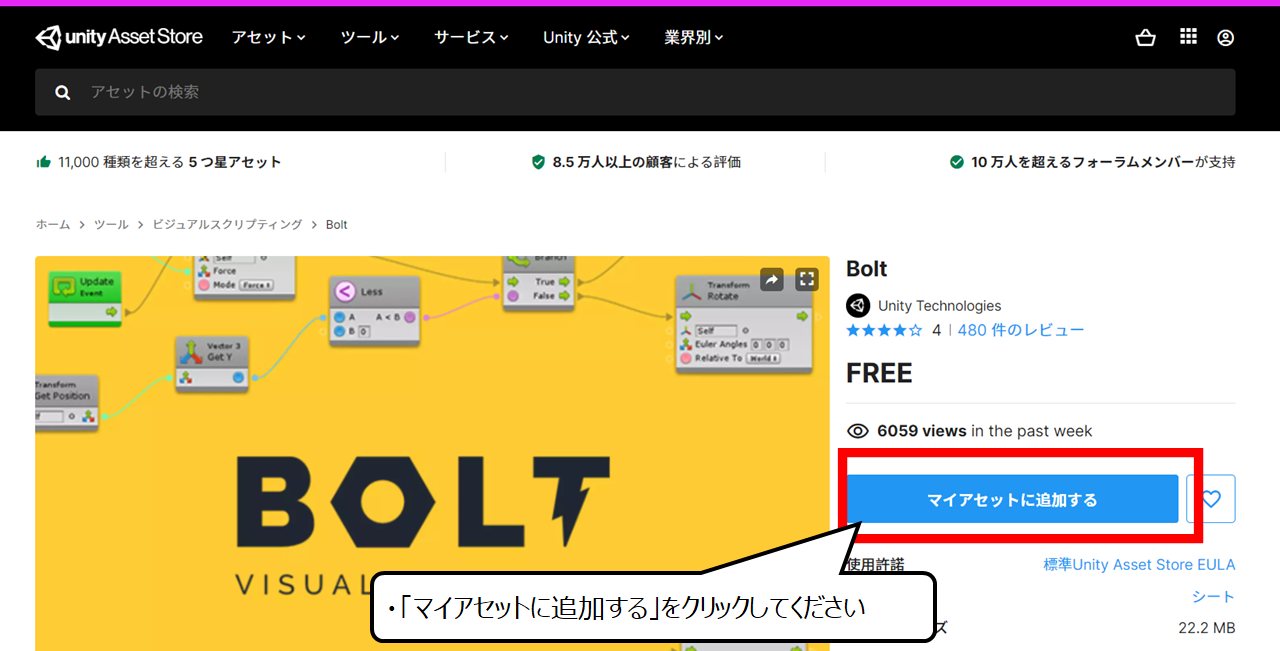
1.次のアドレスにアクセスして、「Bolt」のダウンロードの準備をしてください
<Boltの配布ページ>
https://assetstore.unity.com/packages/tools/visual-scripting/bolt-163802
2.「マイアセットに追加する」をクリックしてください


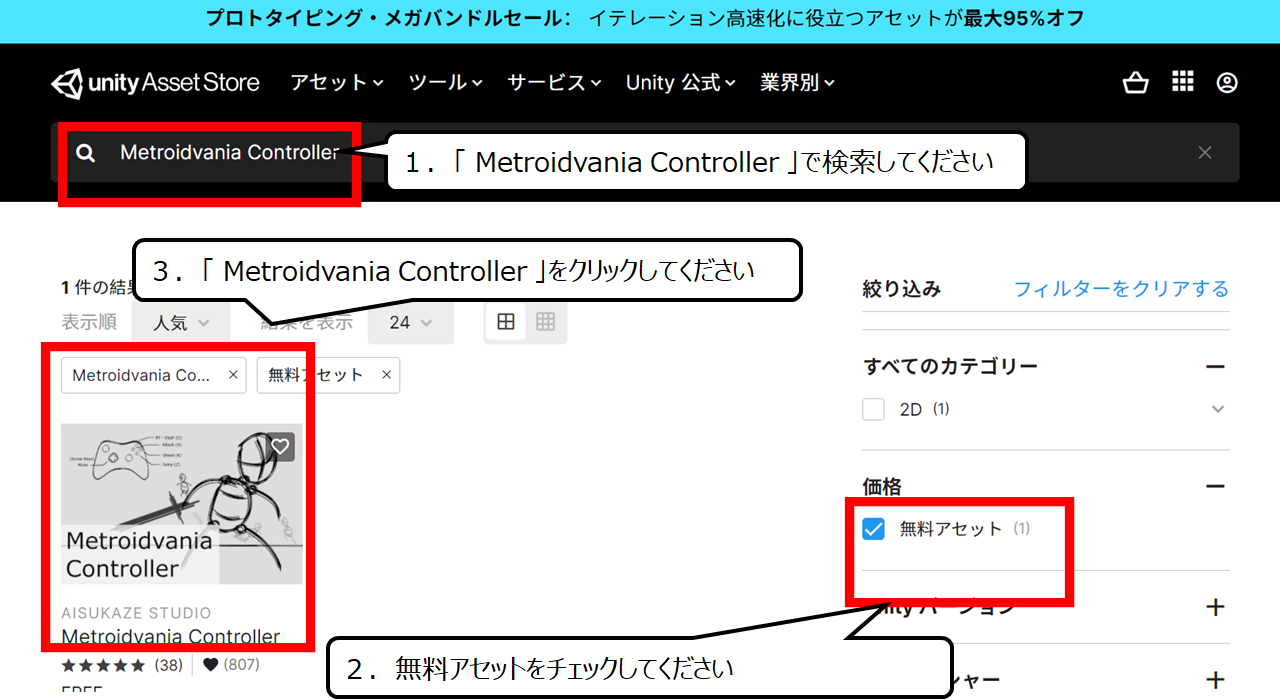
アクションゲーム部品をダウンロードする準備をします
1.「 Metroidvania Controller 」で検索してください
2.無料アセットをチェックしてください
3.「 Metroidvania Controller 」をクリックしてください


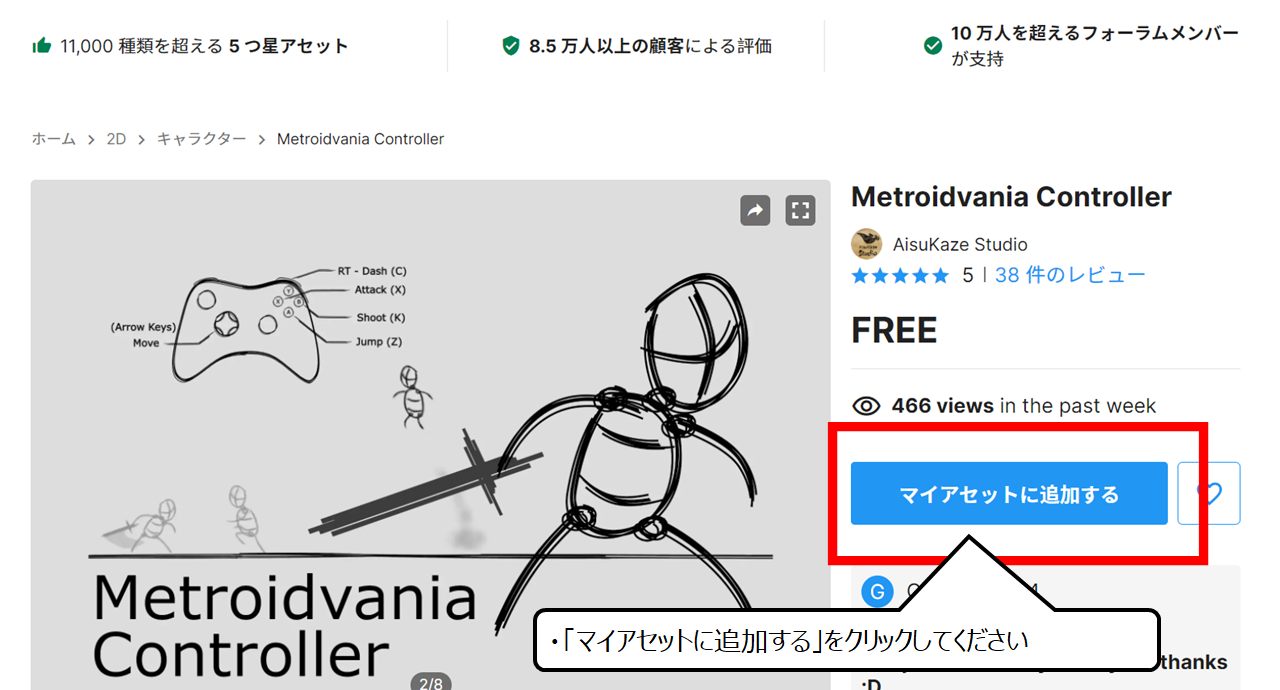
アカウントに追加してください
・「マイアセットに追加する」をクリックしてください
・Unityにゲームの部品をダウンロードしよう


Unityを起動してください
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


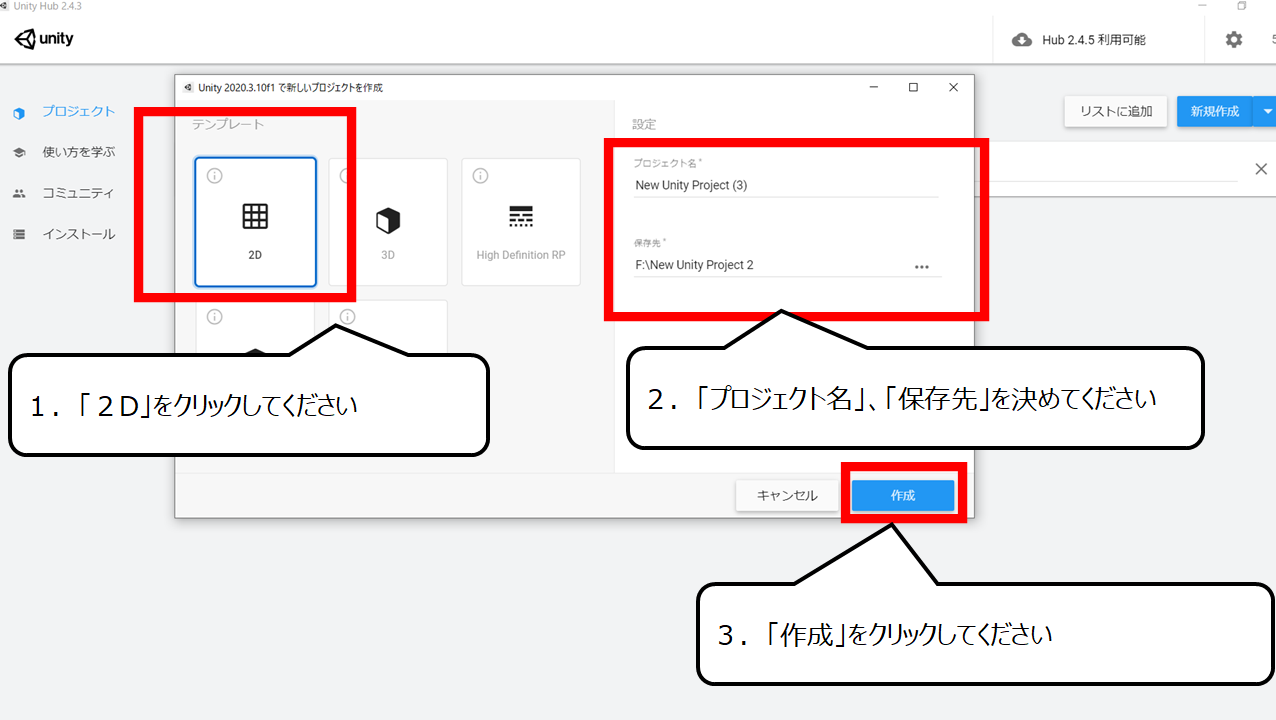
2Dのゲームを選んでください
1.「2D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


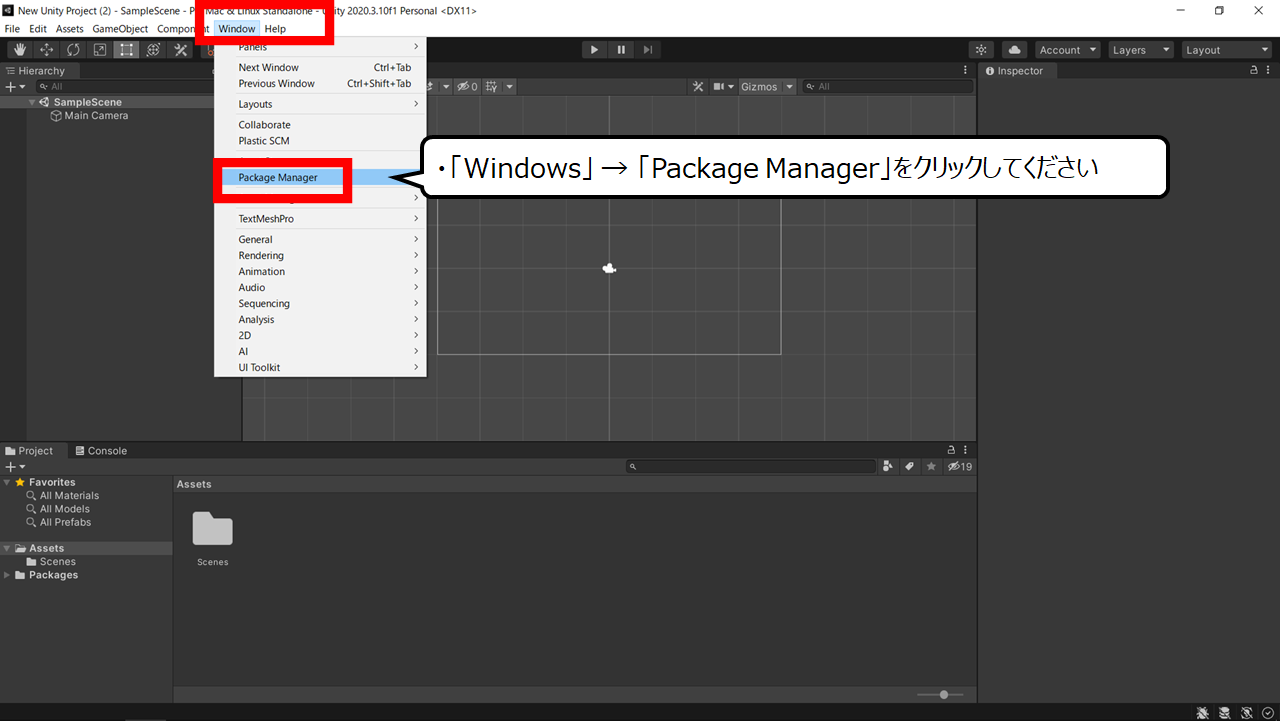
ゲームの部品をダウンロードするウィンドウを表示します
・「Windows」 → 「Package Manager」をクリックしてください


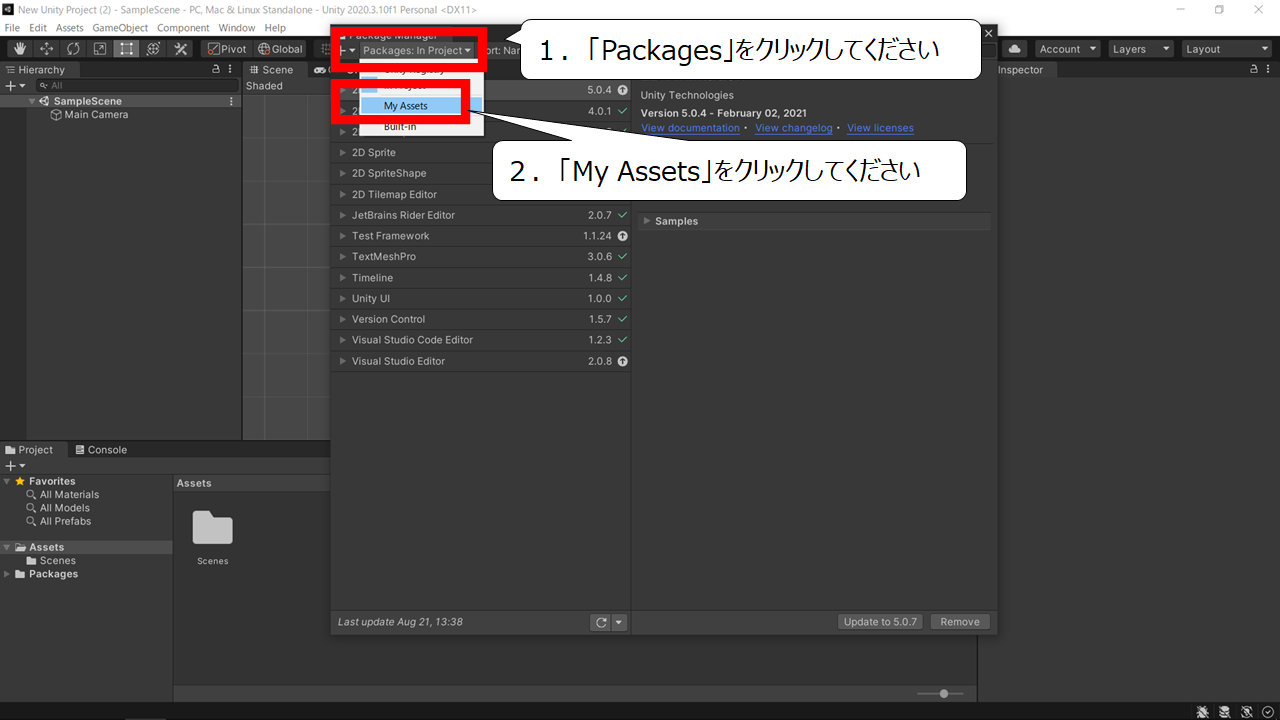
自分のゲーム部品を表示します
1.「Packages」をクリックしてください
2.「My Assets」をクリックしてください


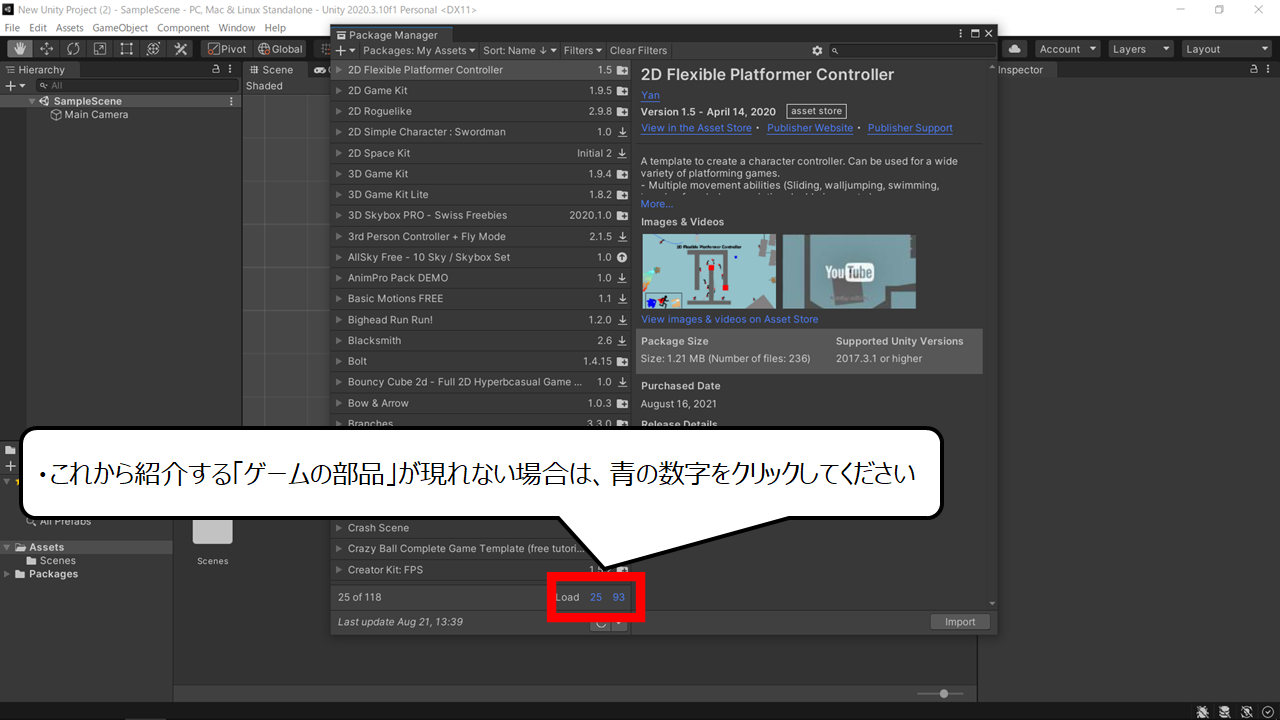
ゲーム部品が一部しか現れない時があります
・これから紹介する「ゲームの部品」が現れない場合は、青の数字をクリックしてください


2Dアクションゲームの部品をダウンロードしてください
1.「 Metroidvania Controller 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


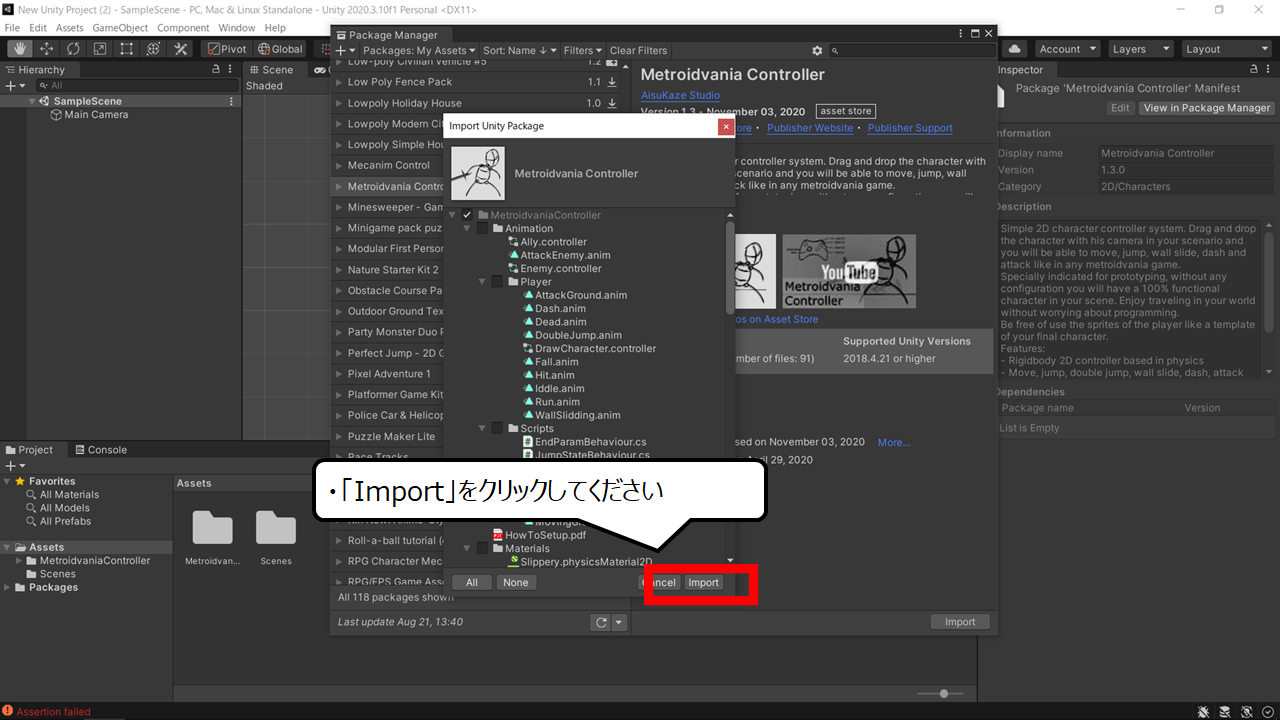
ダウンロードしたゲーム部品を取り込みます
・「Import」をクリックしてください


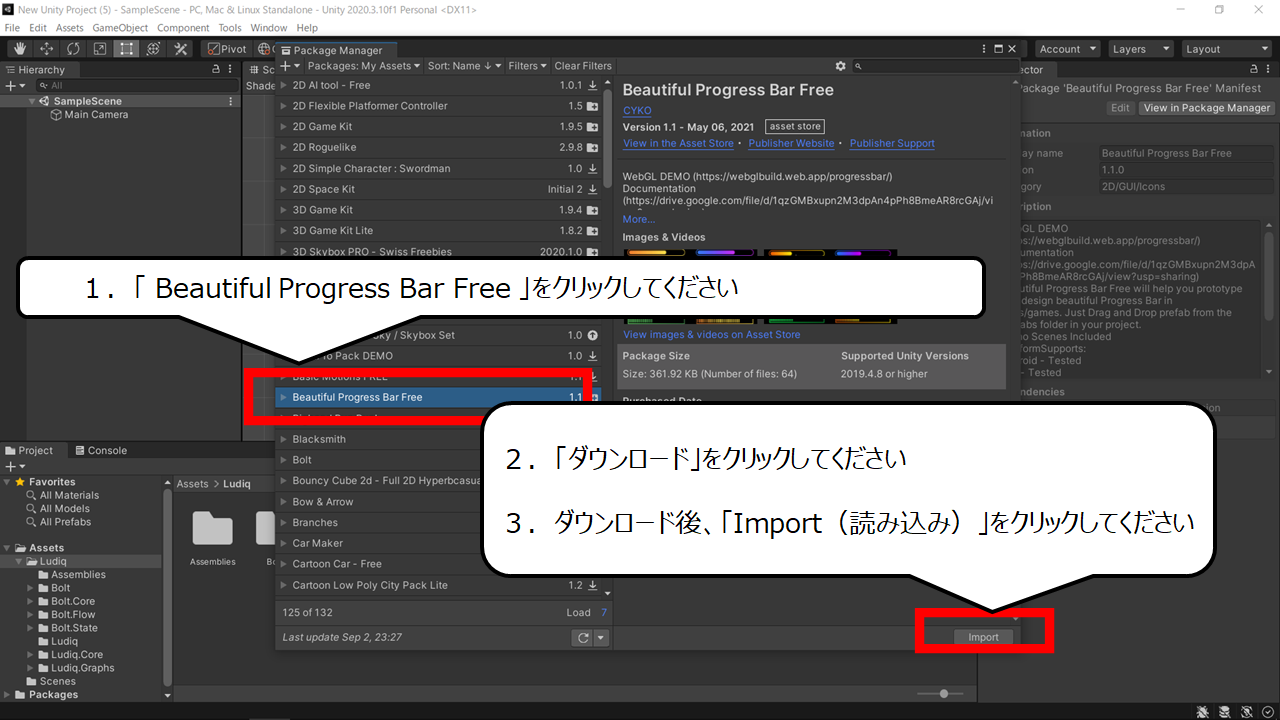
ライフゲージのゲーム部品をダウンロードします
1.「 Beautiful Progress Bar Free 」をクリックしてください
2.「ダウンロード」をクリックしてください
3.ダウンロード後、「Import(読み込み)」をクリックしてください


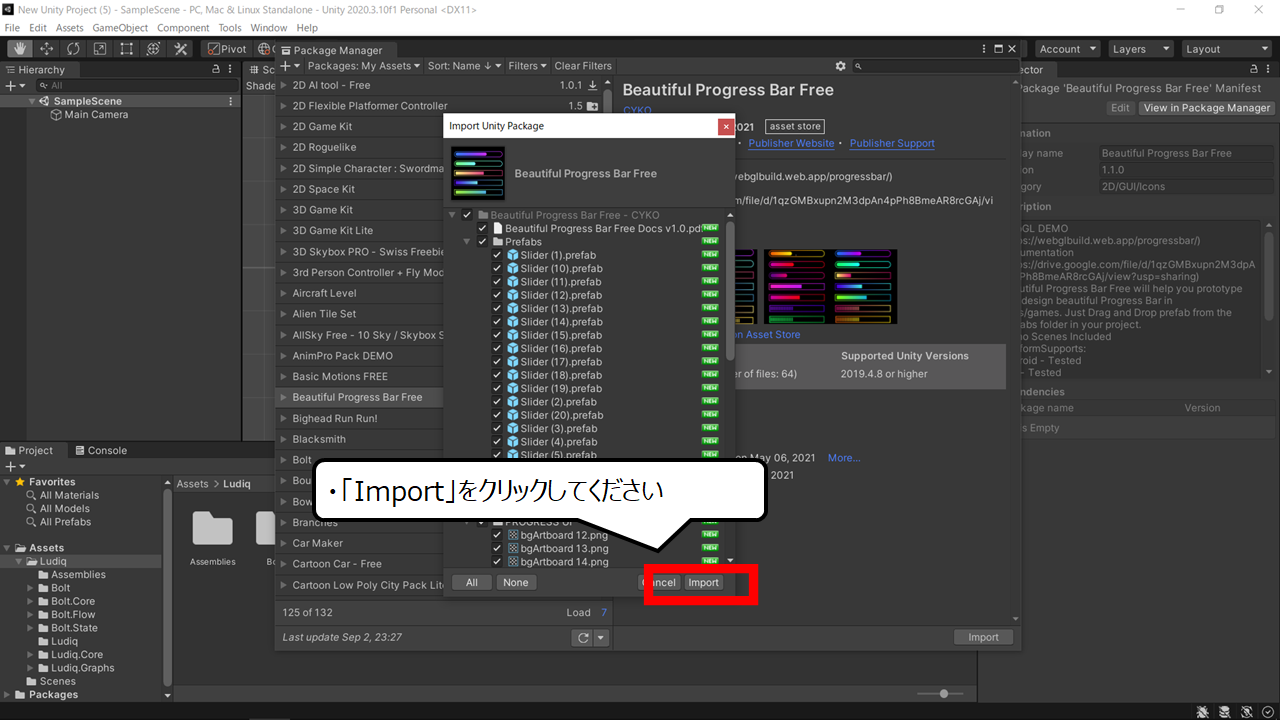
ダウンロードしたゲーム部品を取り込みます
・「Import」をクリックしてください


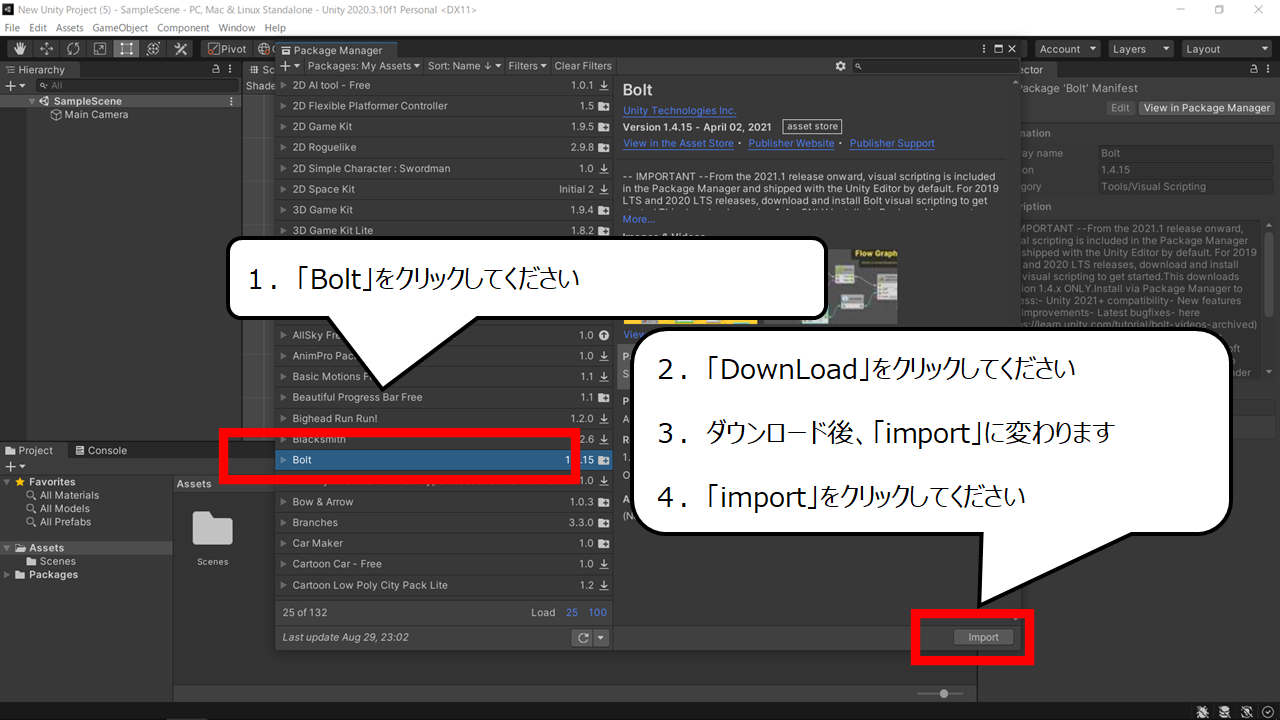
簡単プログラムのゲーム部品をダウンロードしてください
1.「Bolt」をクリックしてください
2.「DownLoad」をクリックしてください
3.ダウンロード後、「import」に変わります
4.「import」をクリックしてください


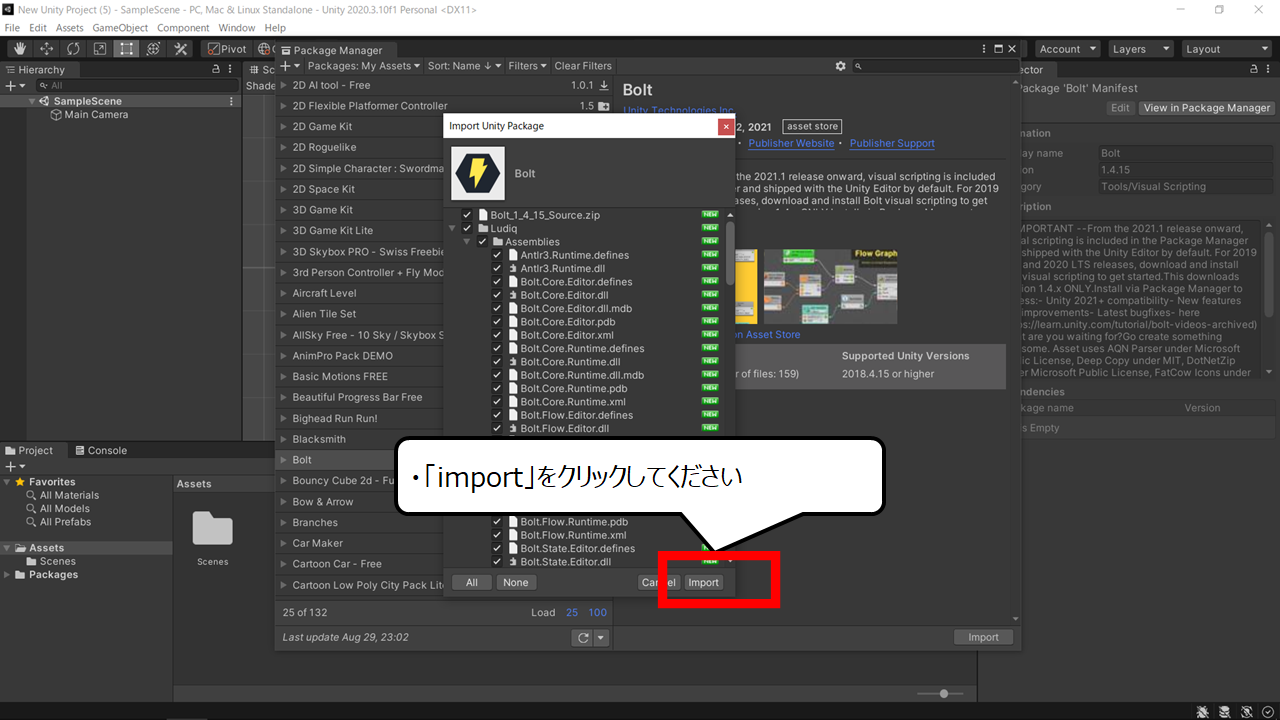
ダウンロードしたゲーム部品を取り込みます
・「import」をクリックしてください
・簡単プログラム「Bolt」の準備をしよう


簡単プログラムをするために準備をします
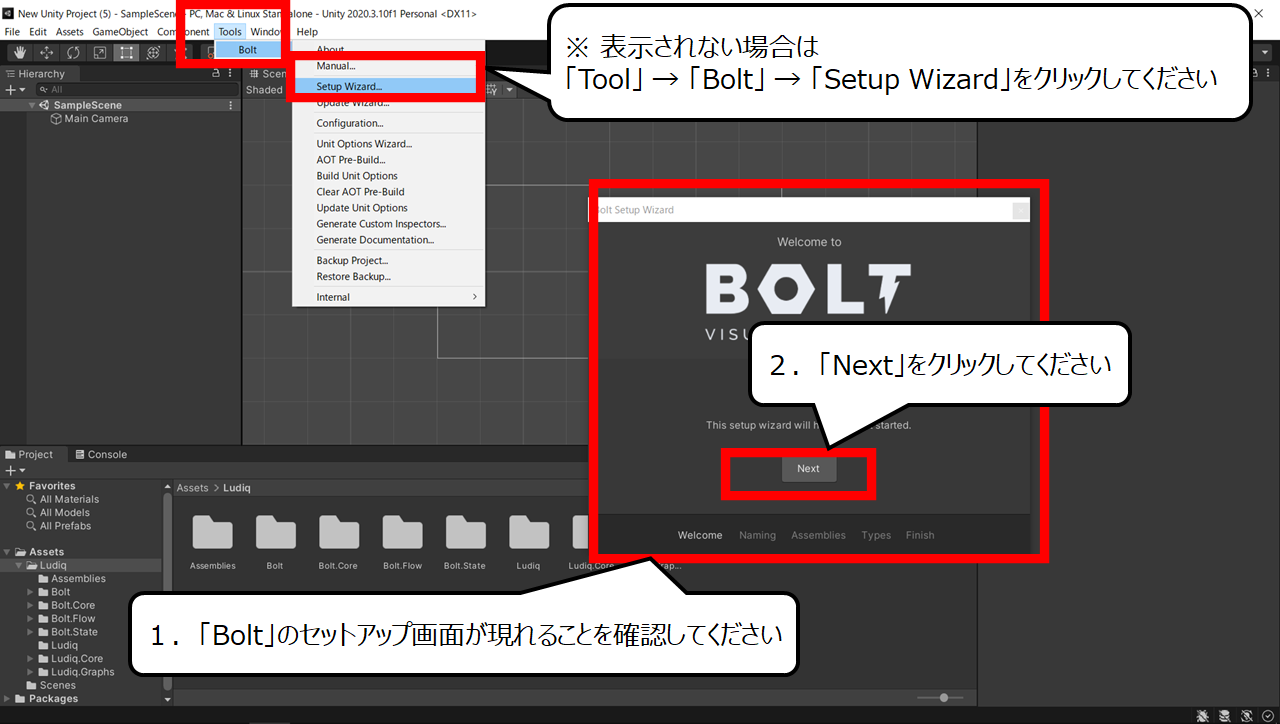
1.「Bolt」のセットアップ画面が現れます
2.「Next」をクリックしてください
※ 表示されない場合は、「Tool」 → 「Bolt」 → 「Setup Wizard」をクリックしてください


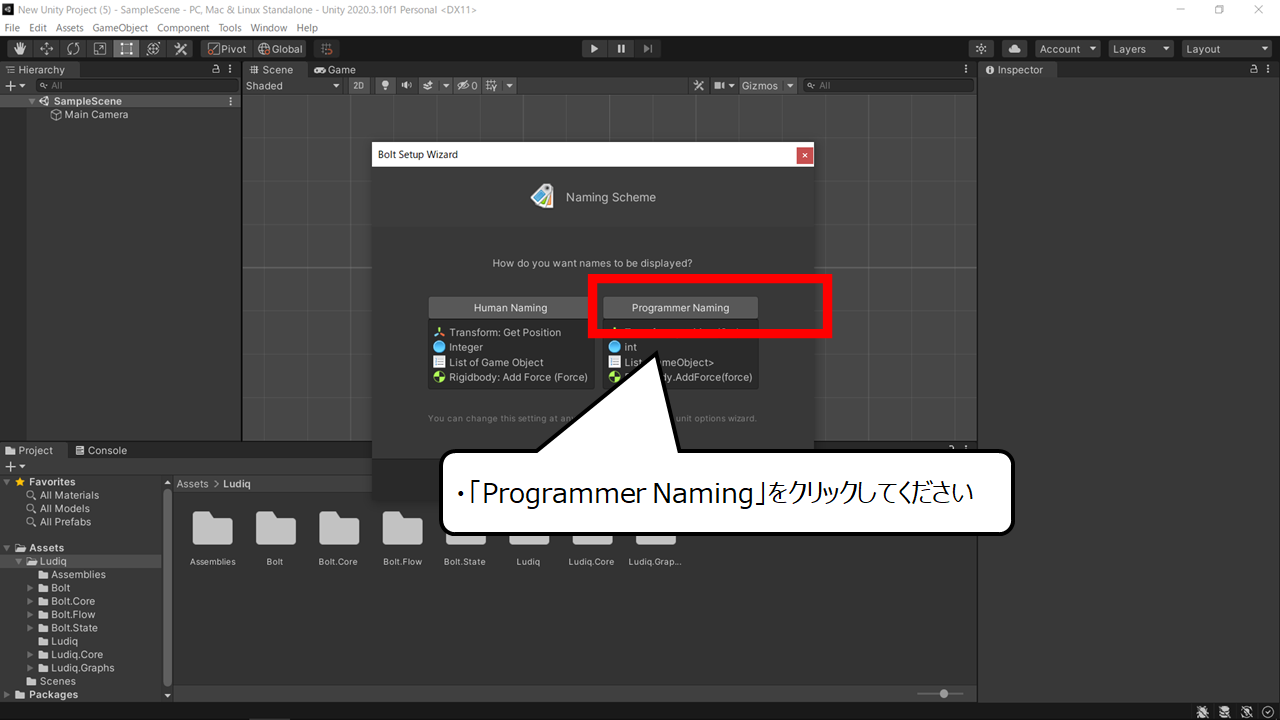
わかりやすい名前の方法をえらびます
・「Programmer Naming」をクリックしてください


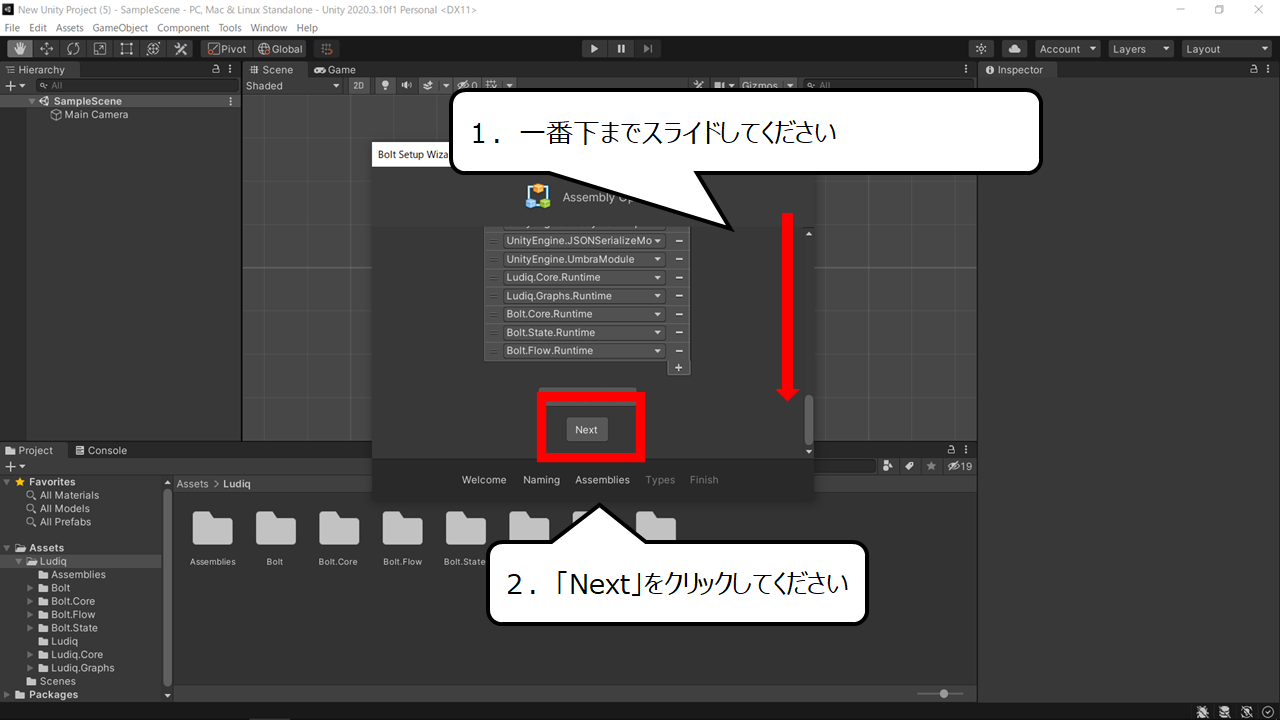
何も変えずに、次の画面にうつります
1.一番下までスライドしてください
2.「Next」をクリックしてください


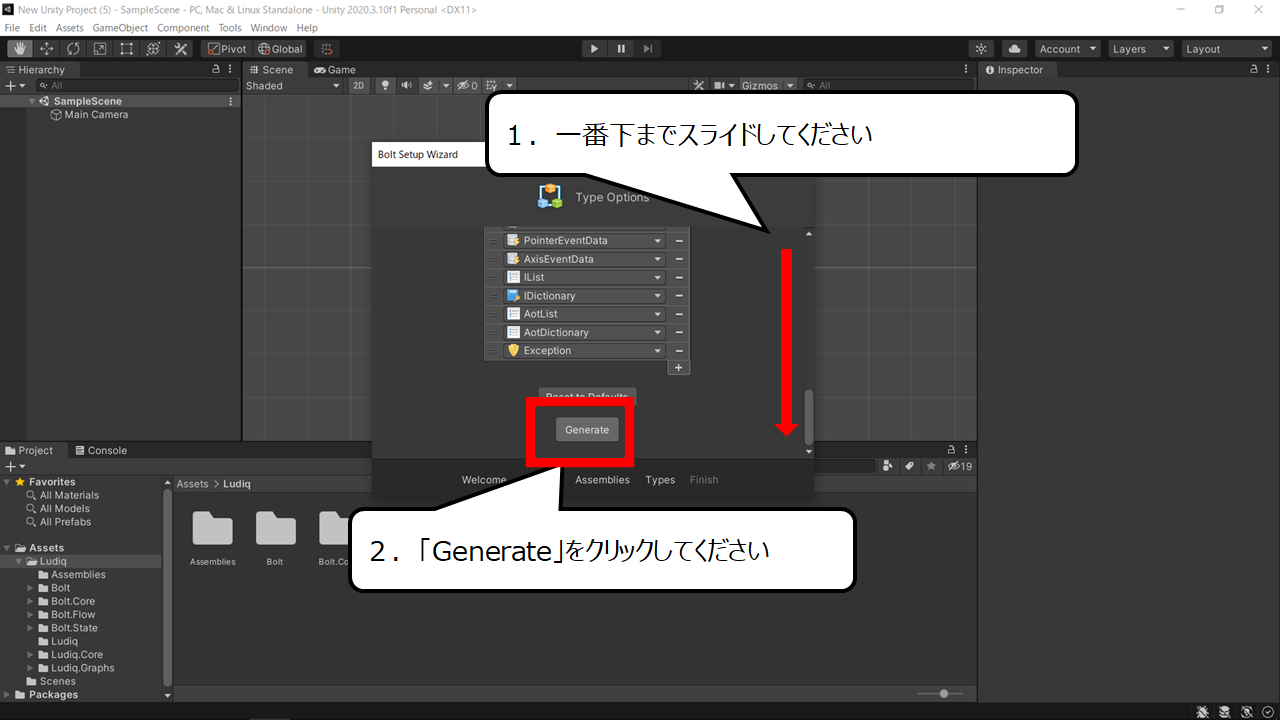
何も変えずに、次の画面にうつります
1.一番下までスライドしてください
2.「Generate」をクリックしてください


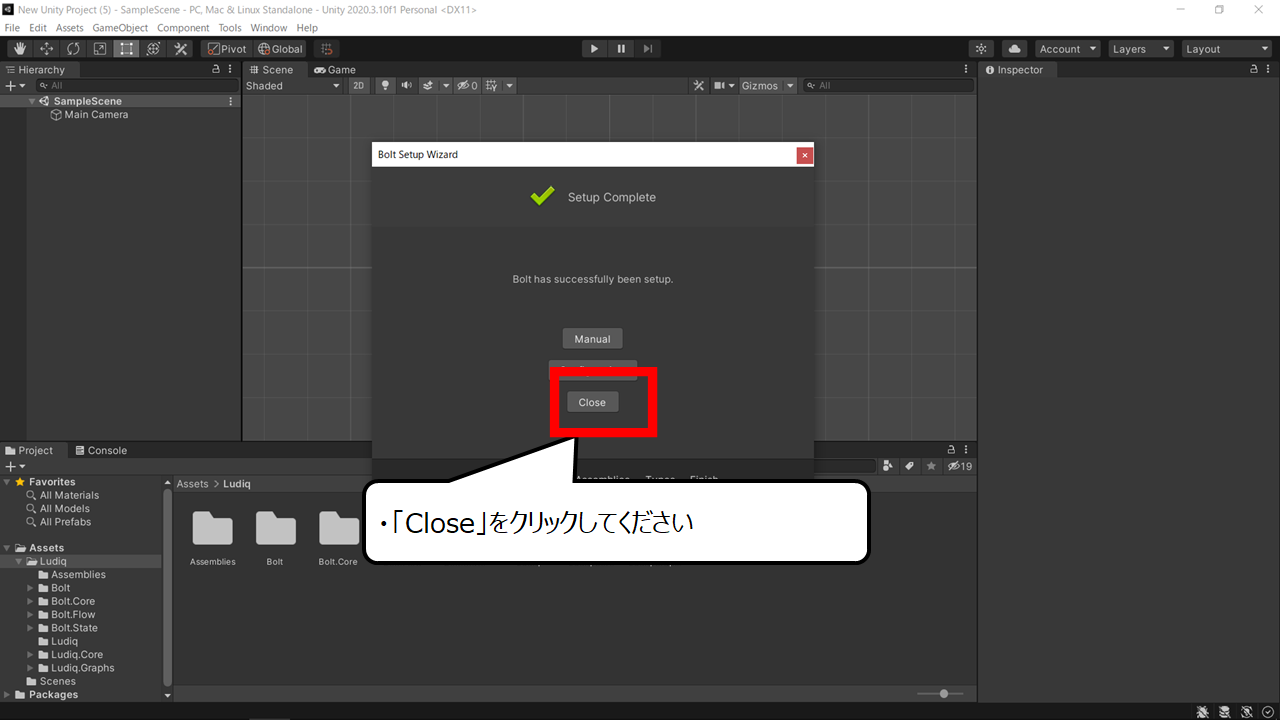
簡単プログラムの準備が終わりました
・「Close」をクリックしてください
・ヒットポイントのゲージを作ろう


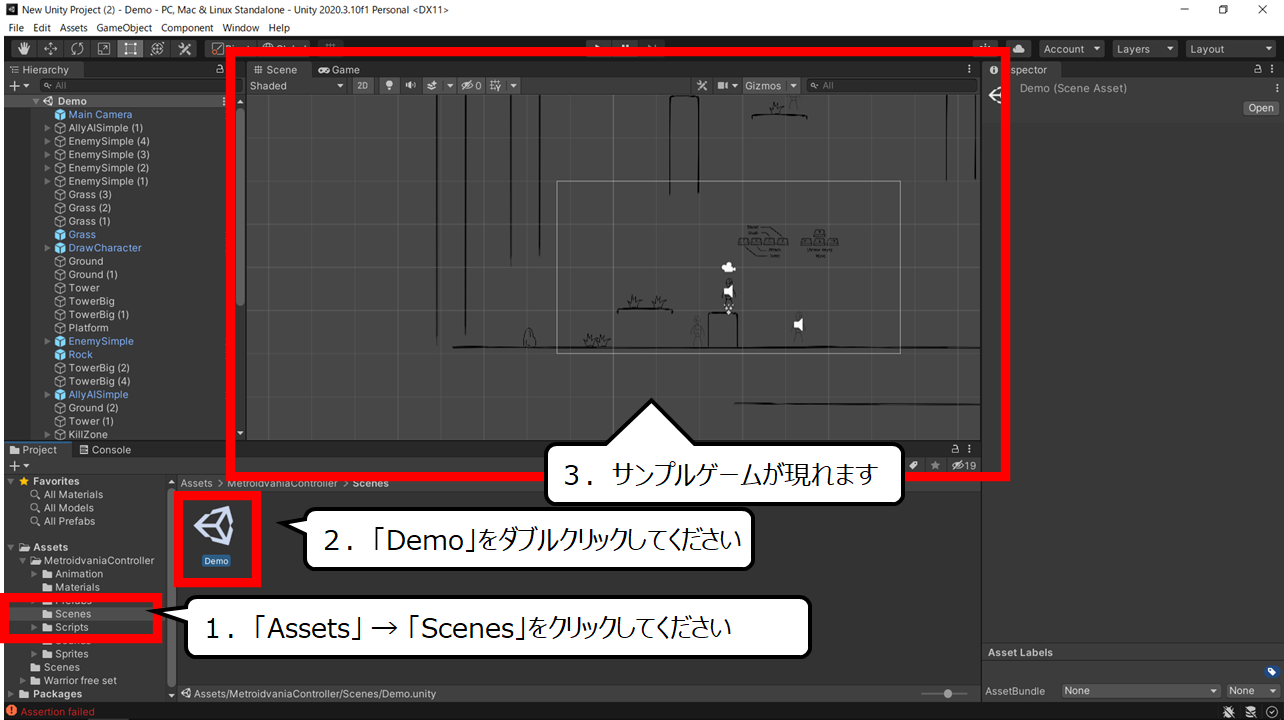
2Dアクションのゲーム画面が現れます
1.「Assets」 → 「Scenes」をクリックしてください
2.「Demo」をダブルクリックしてください
3.サンプルゲームが現れます


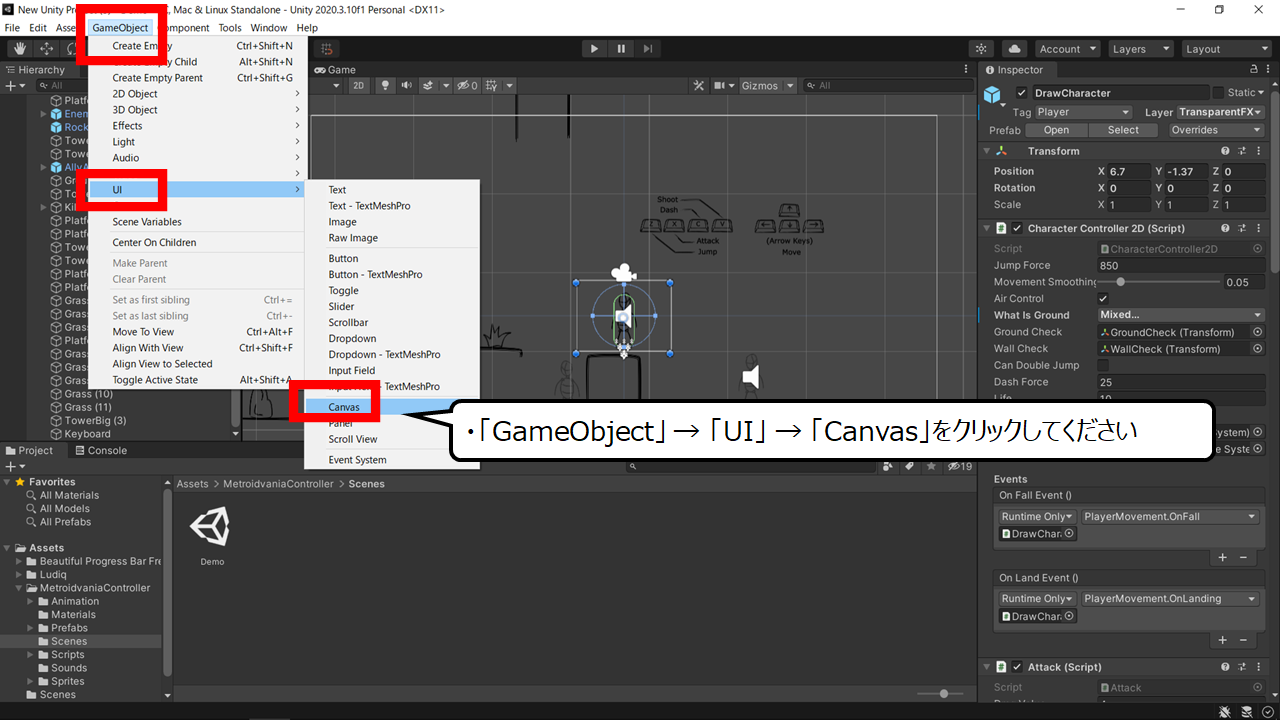
ライフゲージをつくるためのキャンバスを用意します
・「GameObject」 → 「UI」 → 「Canvas」をクリックしてください


キャンバスの大きさをゲーム画面の大きさに合わせます
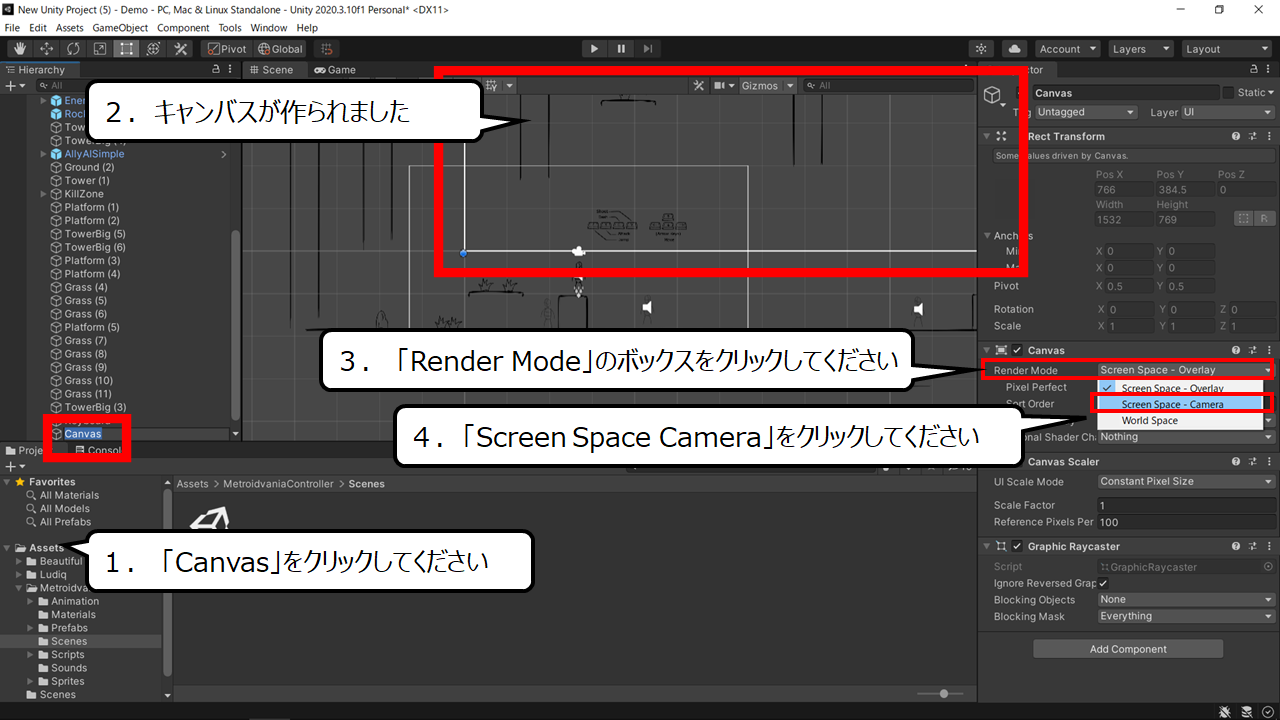
1. 「Canvas」をクリックしてください
2. キャンバスが作られました
3. 「Render Mode」のボックスをクリックしてください
4.「Screen Space Camera」をクリックしてください


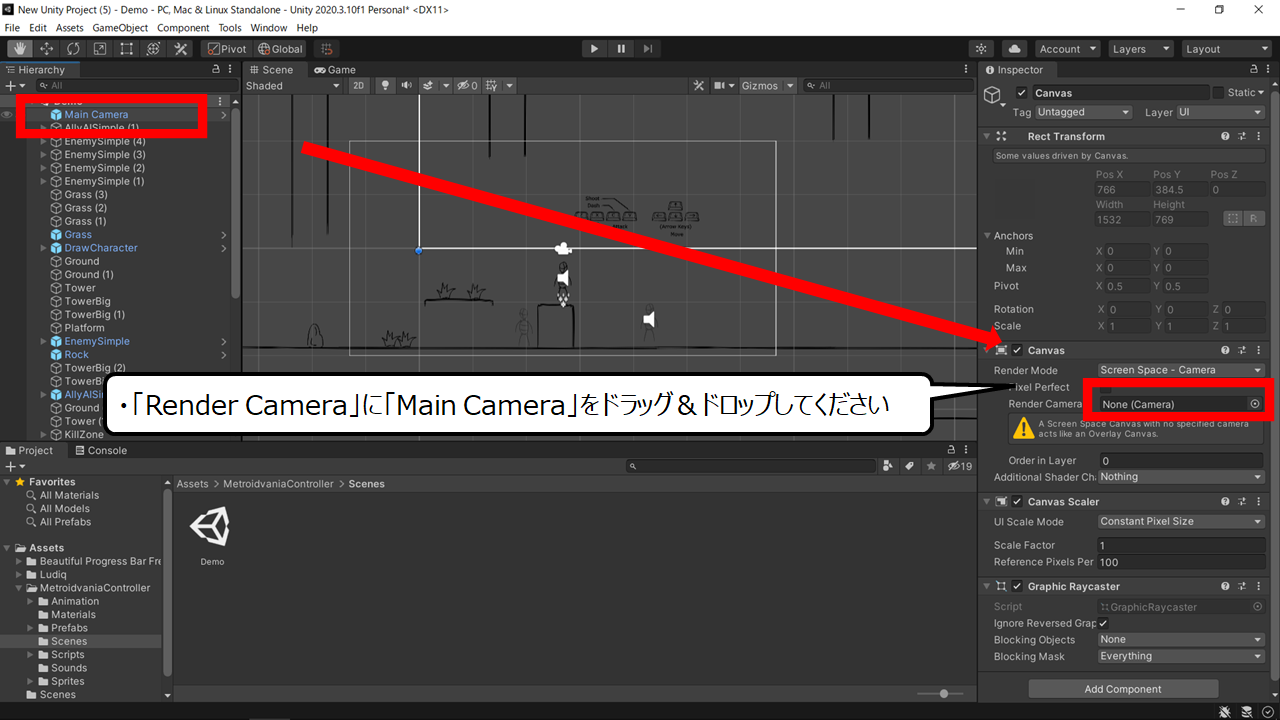
ゲームの画面になる、カメラのパーツを大きさにわり当てます
・「Render Camera」に「Main Camera」をドラッグ&ドロップしてください


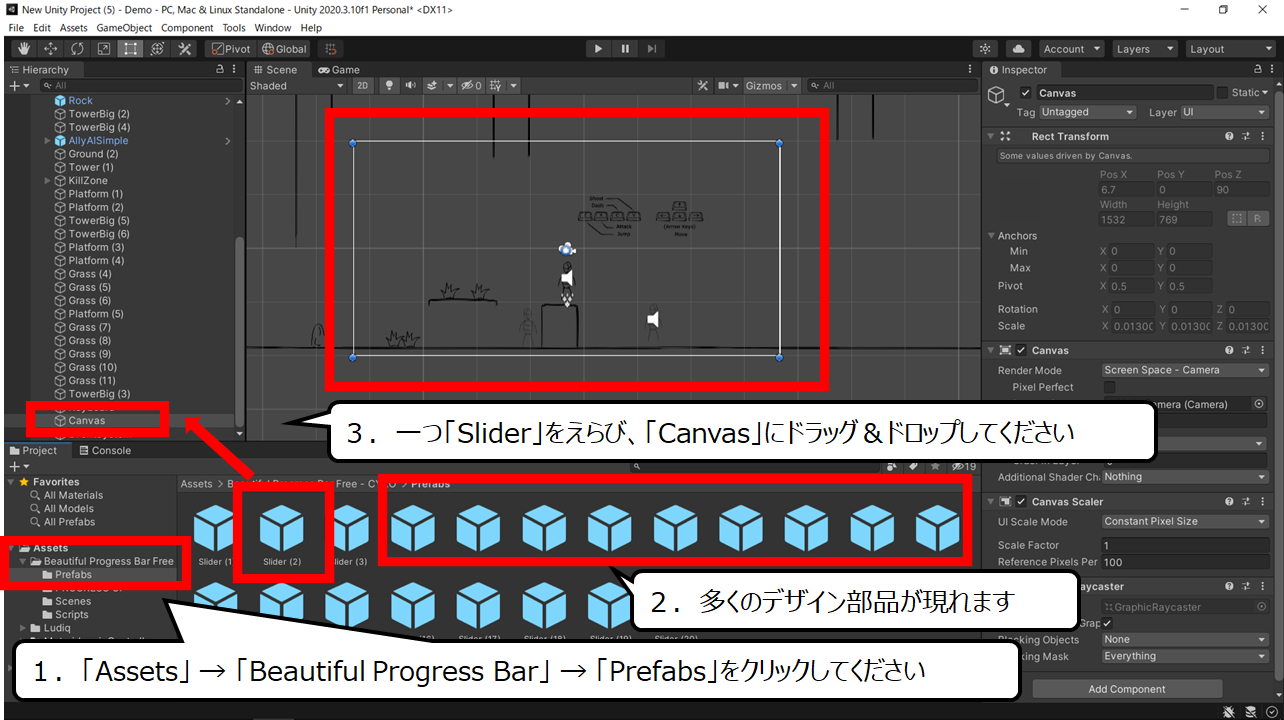
ライフゲージのスライダー部品を追加します
1.「Assets」 → 「Beautiful Progress Bar」 → 「Prefabs」をクリックしてください
2.多くのデザイン部品が現れます
3.一つ「Slider」をえらび、「Canvas」にドラッグ&ドロップしてください


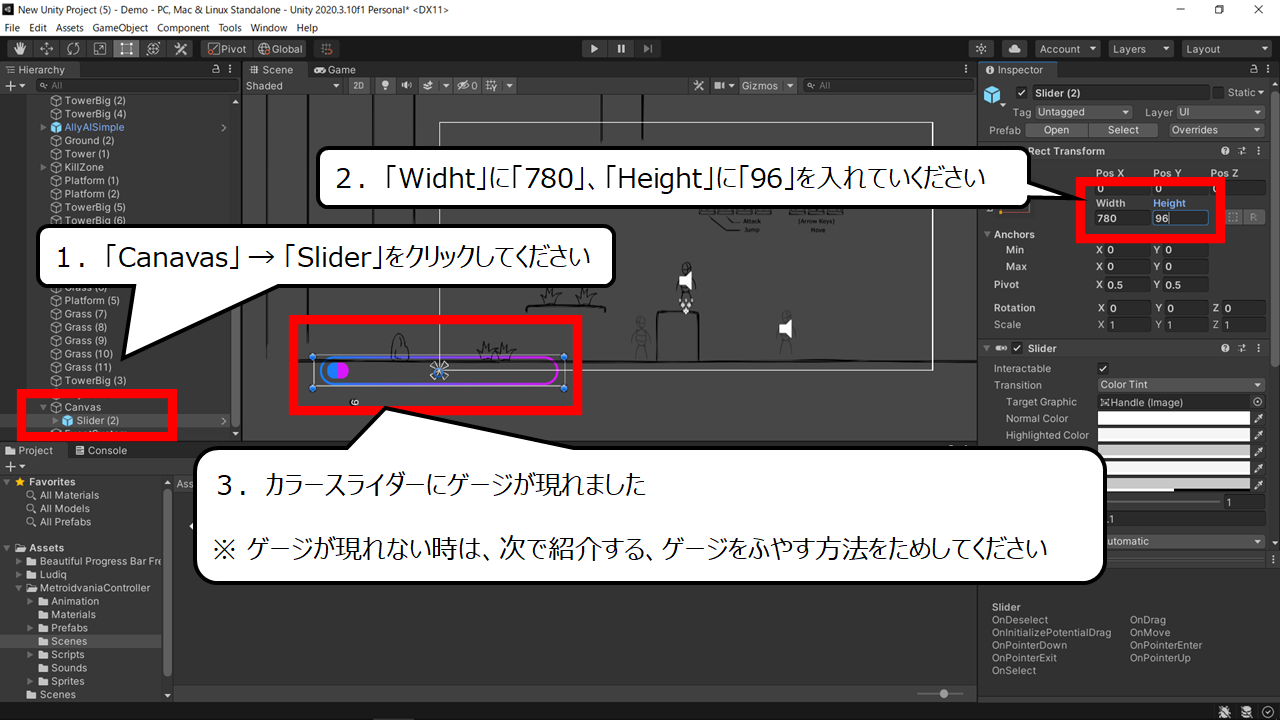
スライダーにゲージを表示させます
1.「Canavas」 → 「Slider」をクリックしてください
2.「Widht」に「780」、「Height」に「96」を入れていください
3.カラースライダーにゲージが現れました
※ ゲージが現れない時は、次で紹介する、ゲージをふやす方法をためしてください


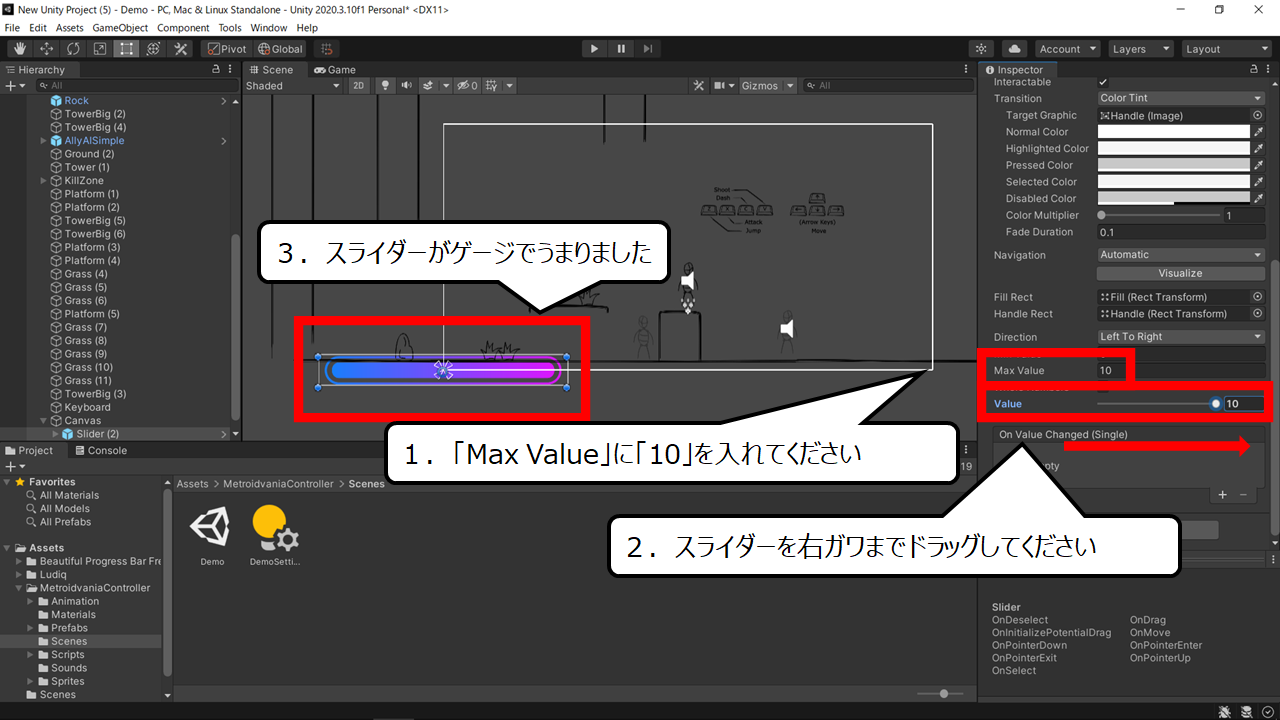
スライダーのゲージをプレイヤーのヒットポイントの数字に合わせます
1.「Max Value」に「10」を入れてください
2.スライダーを右ガワまでドラッグしてください
3.スライダーがゲージでうまりました


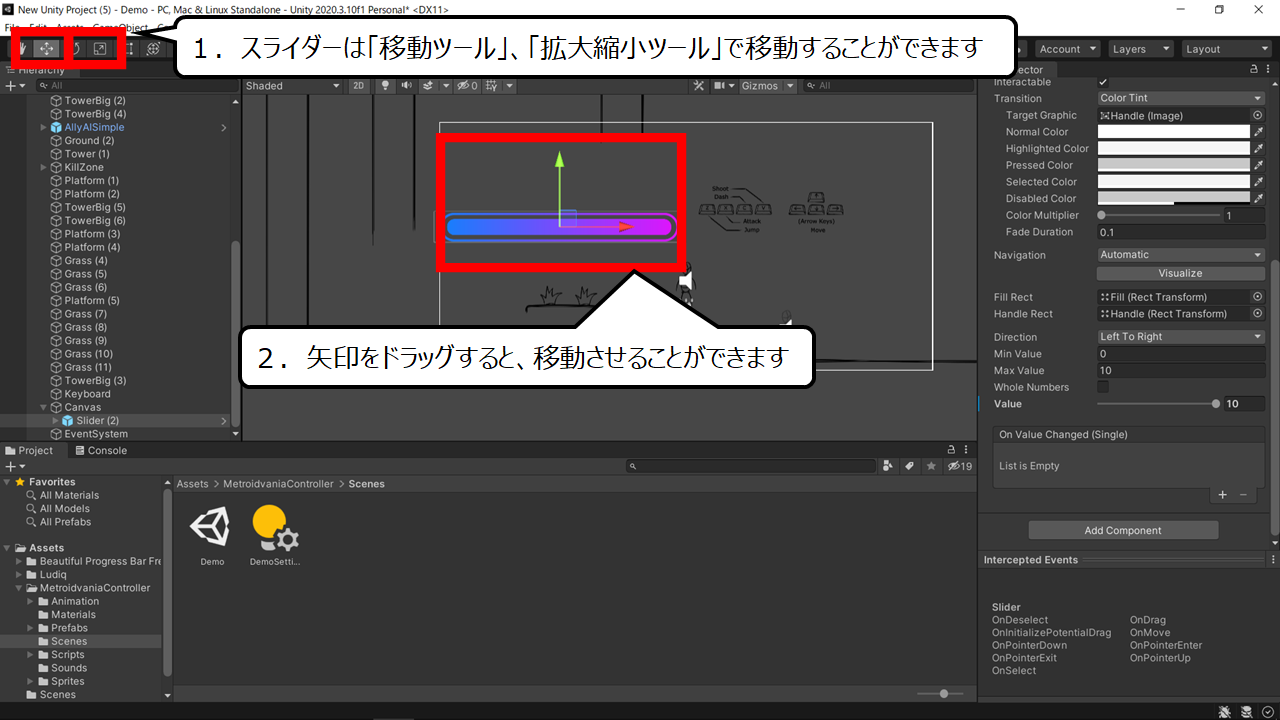
スライダーは位置や大きさを変えることができます
1.スライダーは「移動ツール」、「拡大縮小ツール」で移動することができます
2.矢印をドラッグすると、移動させることができます
・ヒットポイントになる「ステータス」をつくろう


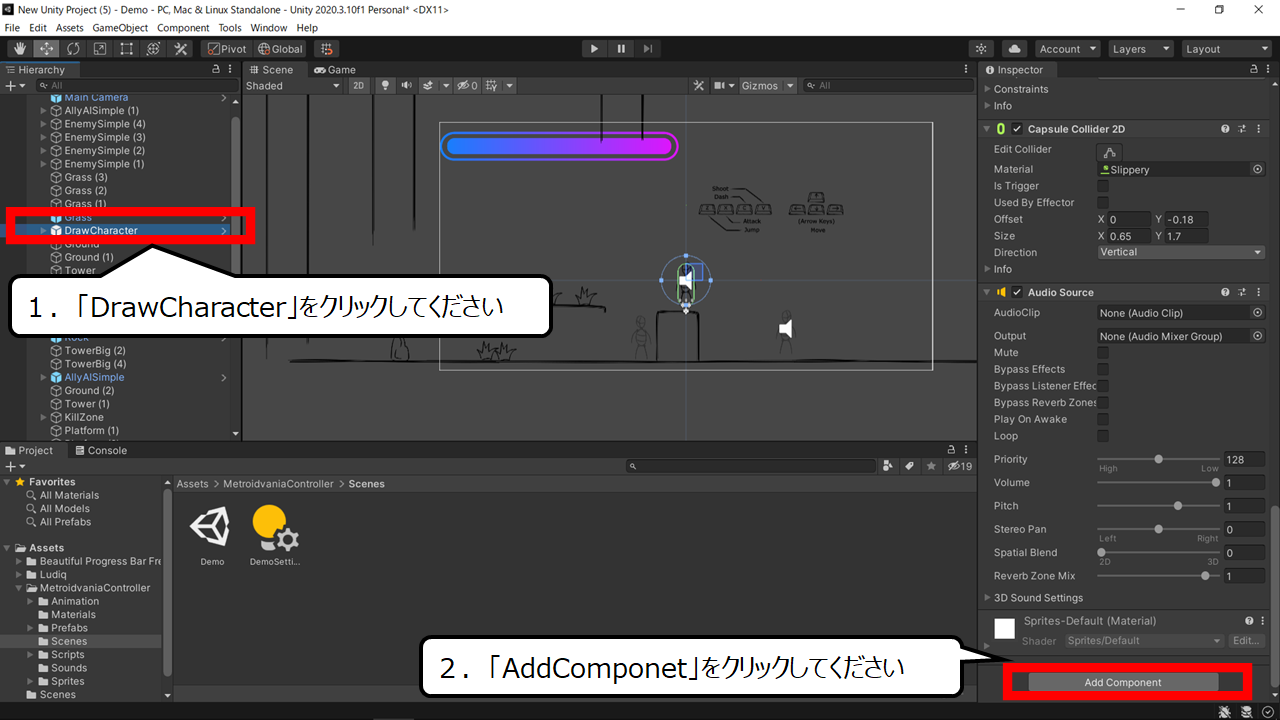
プレイヤーに簡単プログラムを加える準備をします
1.「DrawCharacter」をクリックしてください
2.「AddComponet」をクリックしてください


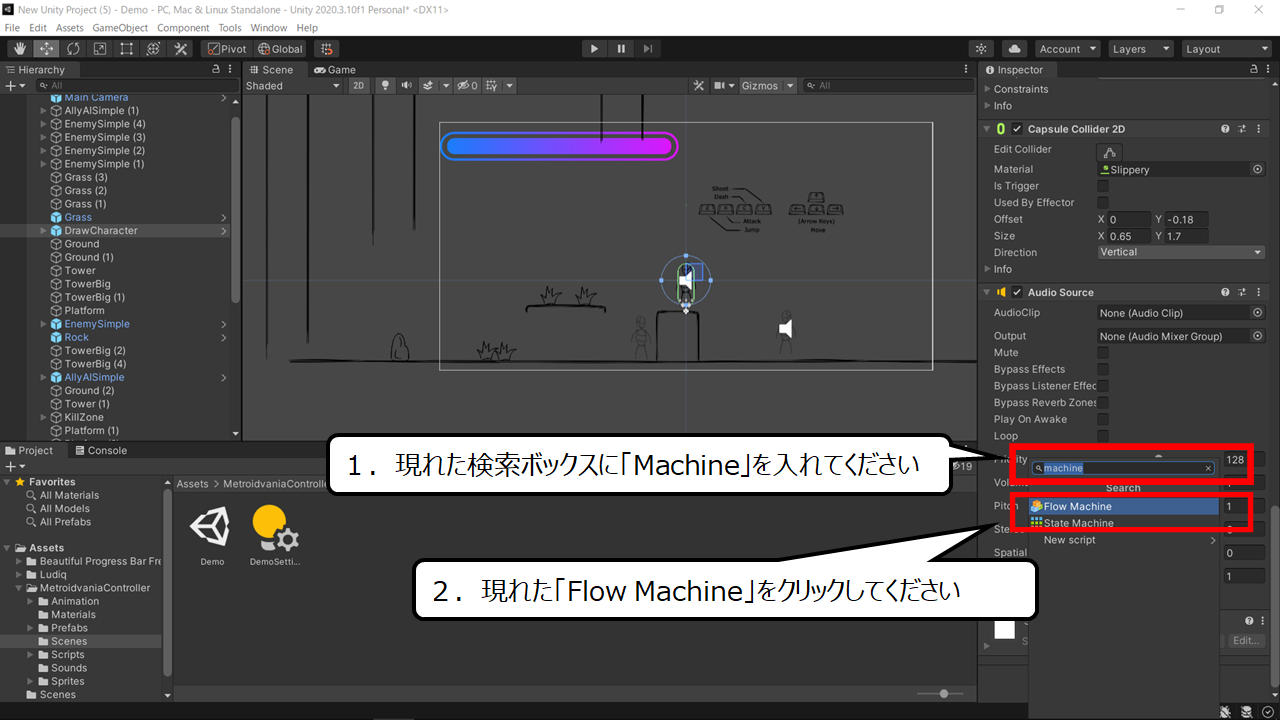
簡単プログラムの部品を加えました
1.現れた検索ボックスに「Machine」を入れてください
2.現れた「Flow Machine」をクリックしてください


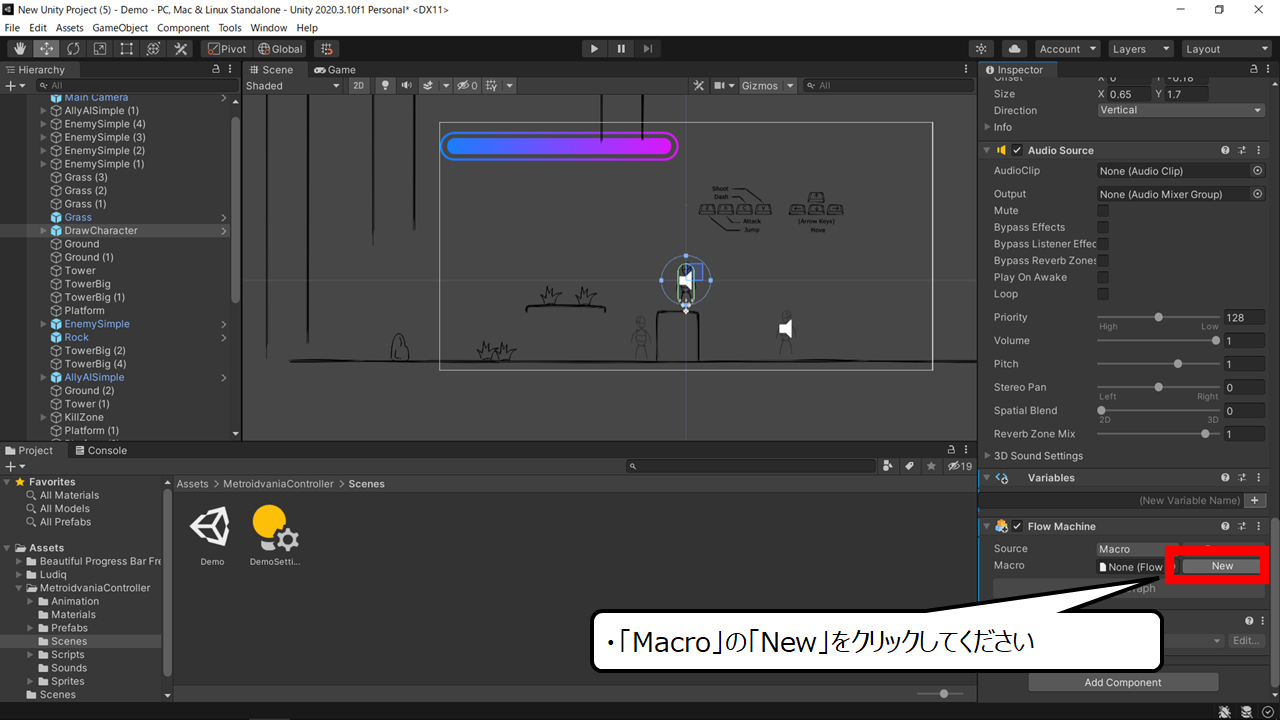
プログラムのファイルをつくります
・「Macro」の「New」をクリックしてください


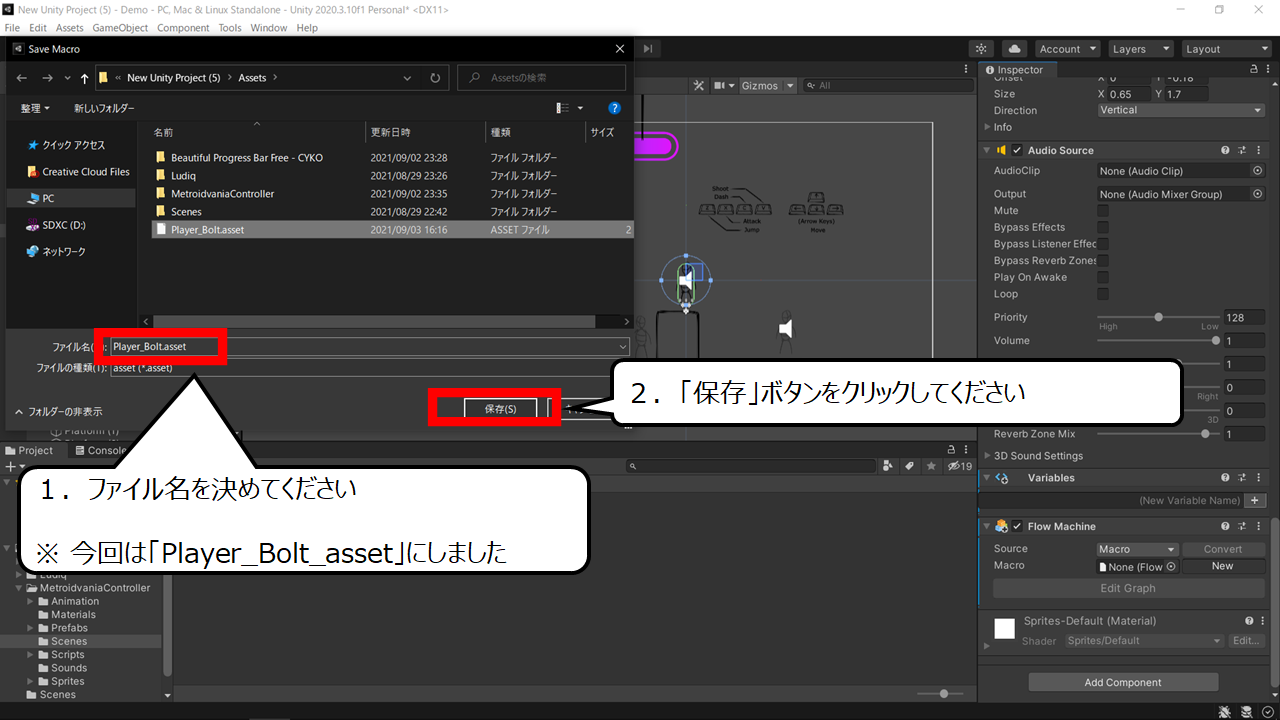
ファイル名を決めてください
1.ファイル名を決めてください
※ 今回は「Player_Bolt_asset」にしました
2.「保存」ボタンをクリックしてください


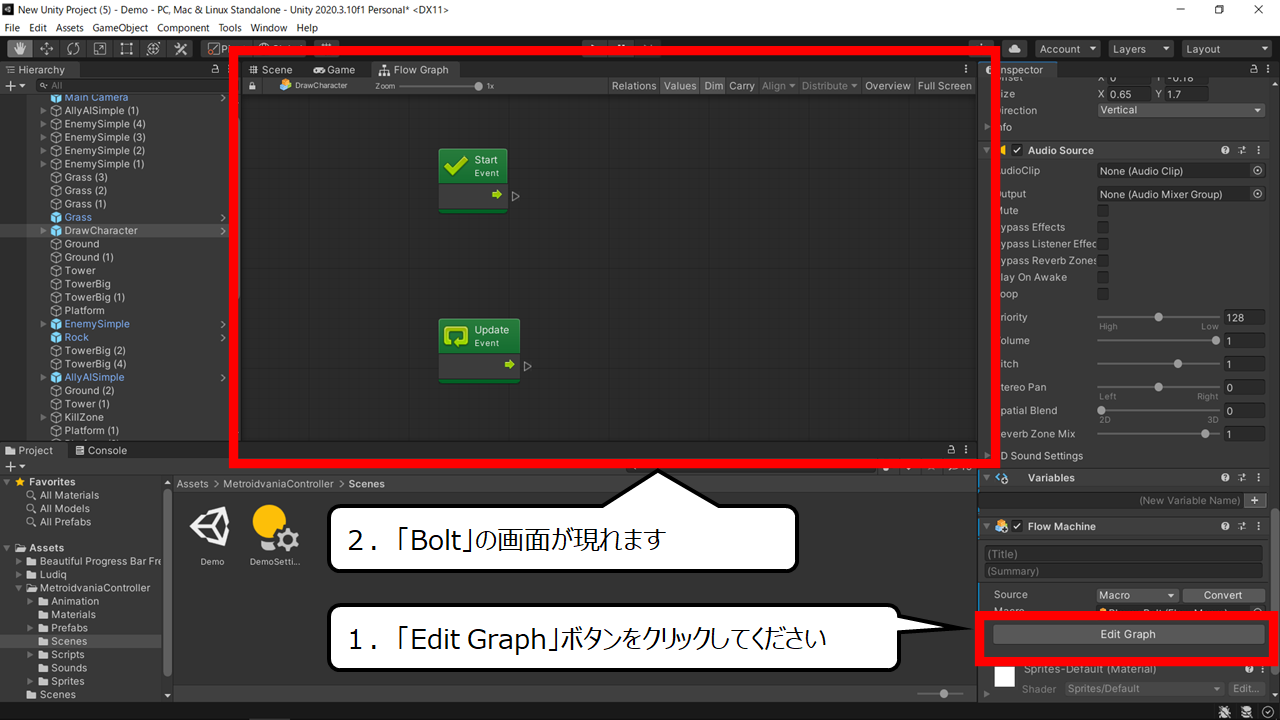
簡単プログラムの画面が現れます
1.「Edit Graph」ボタンをクリックしてください
2.「Bolt」の画面が現れます


簡単プログラムで使う、ステータスをつくります
・「Window」 → 「Variables」をクリックしてください


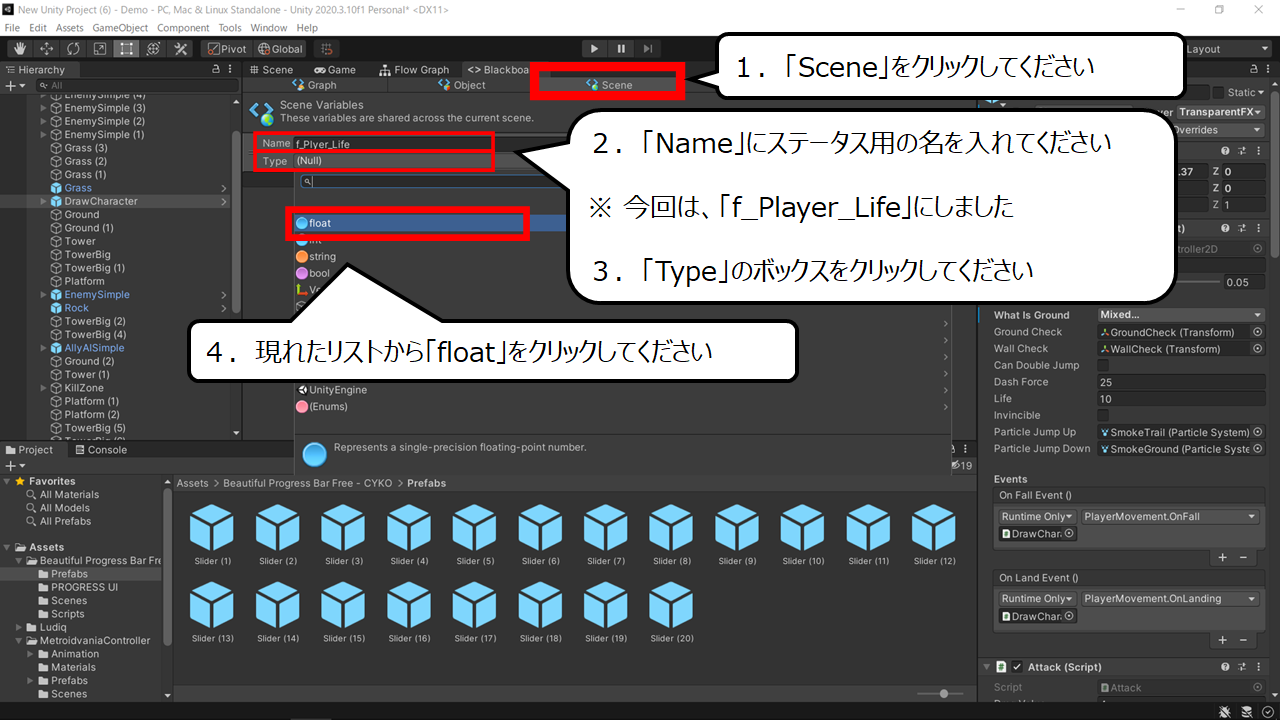
ステータスの設定をします
1.「Scene」をクリックしてください
2.「Name」にステータス用の名を入れてください
※ 今回は、「f_Player_Life」にしました
3.「Type」のボックスをクリックしてください
4.現れたリストから「float」をクリックしてください
・「プレイヤーのヒットポイント」→「つくったステータス」をつくろう


プレイヤーを読み込みます
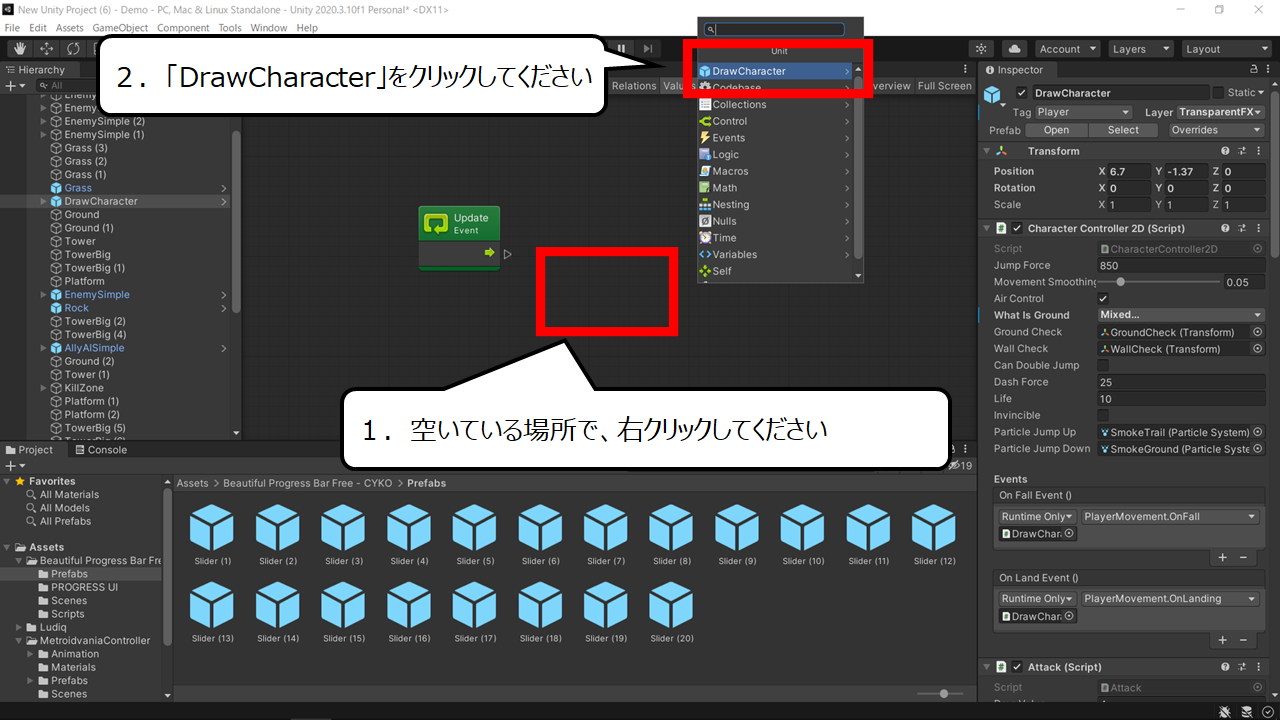
1.空いている場所で、右クリックしてください
2.「DrawCharacter」をクリックしてください


プレイヤーのステータスの部品を読み込みます
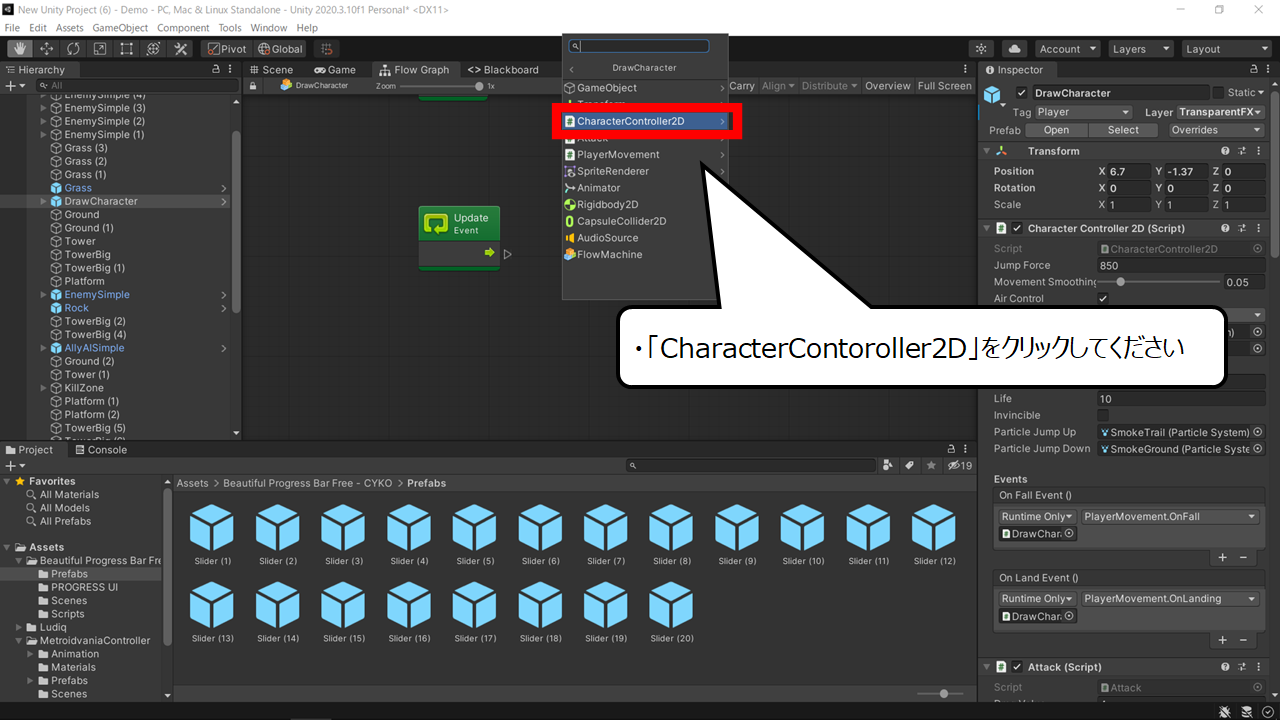
・「CharacterContoroller2D」をクリックしてください


ステータスの中のヒットポイントを読み込みます
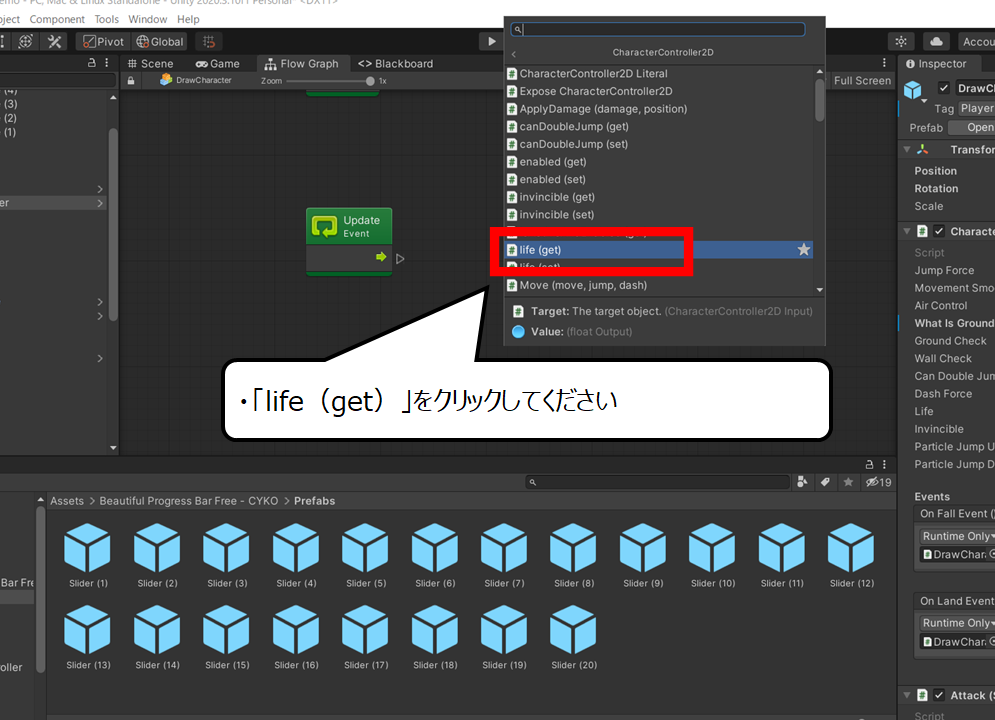
・「life(get)」をクリックしてください


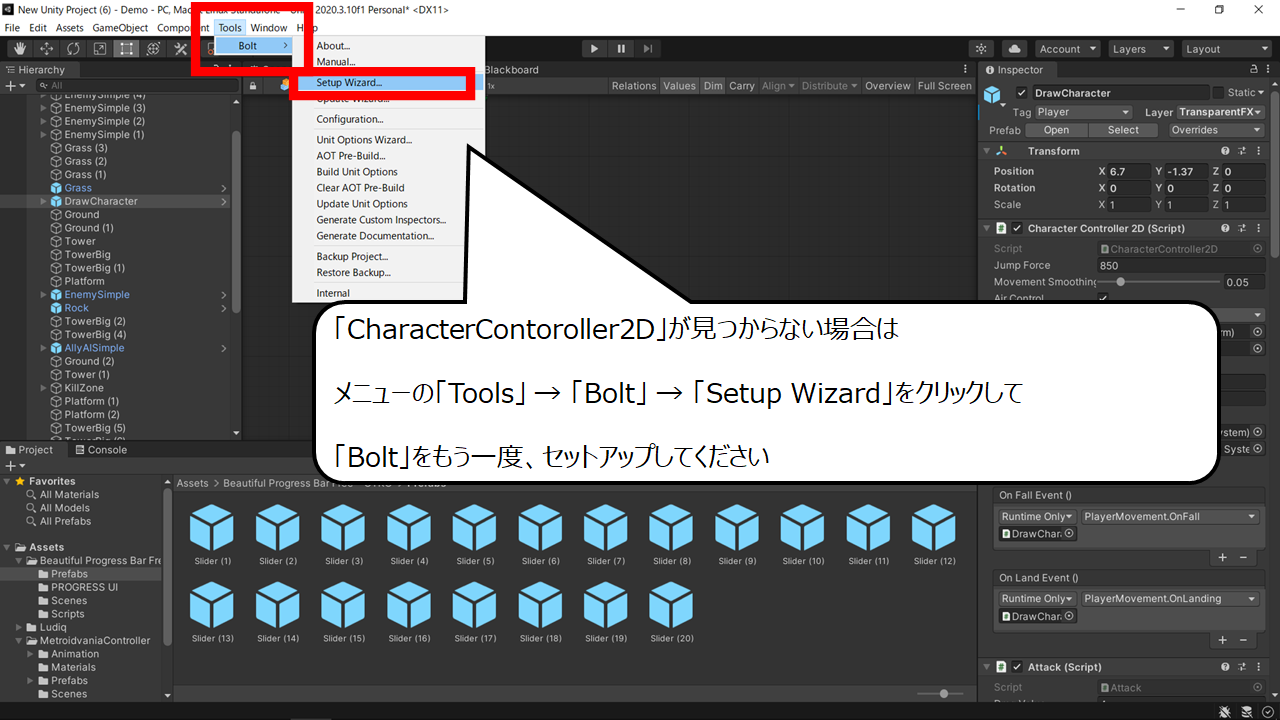
ステータス部品が現れない時は、もう一度、セットアップしてください
※「CharacterContoroller2D」が見つからない場合
メニューの「Tools」 → 「Bolt」 → 「Setup Wizard」をクリックして
「Bolt」をもう一度、セットアップください


プレイヤーのヒットポイントを読み込むことができました
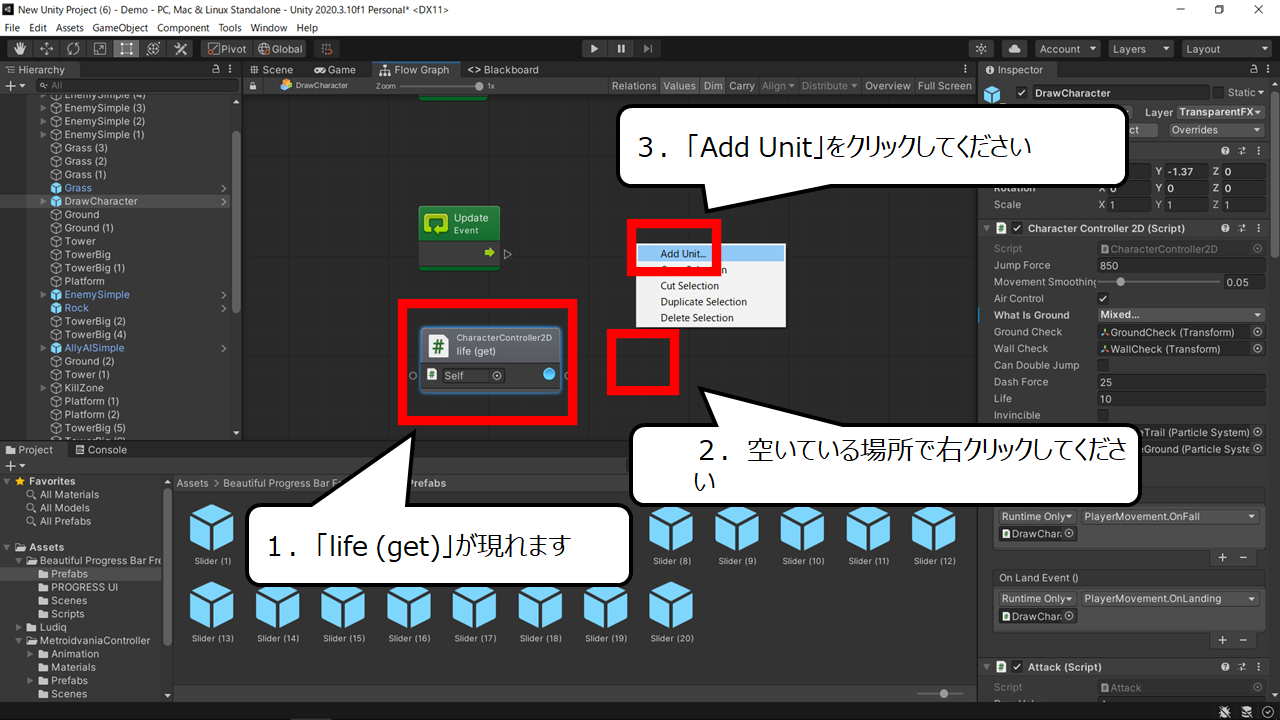
1.「life (get)」が現れます
2.空いている場所で右クリックしてください
3.「Add Unit」をクリックしてください


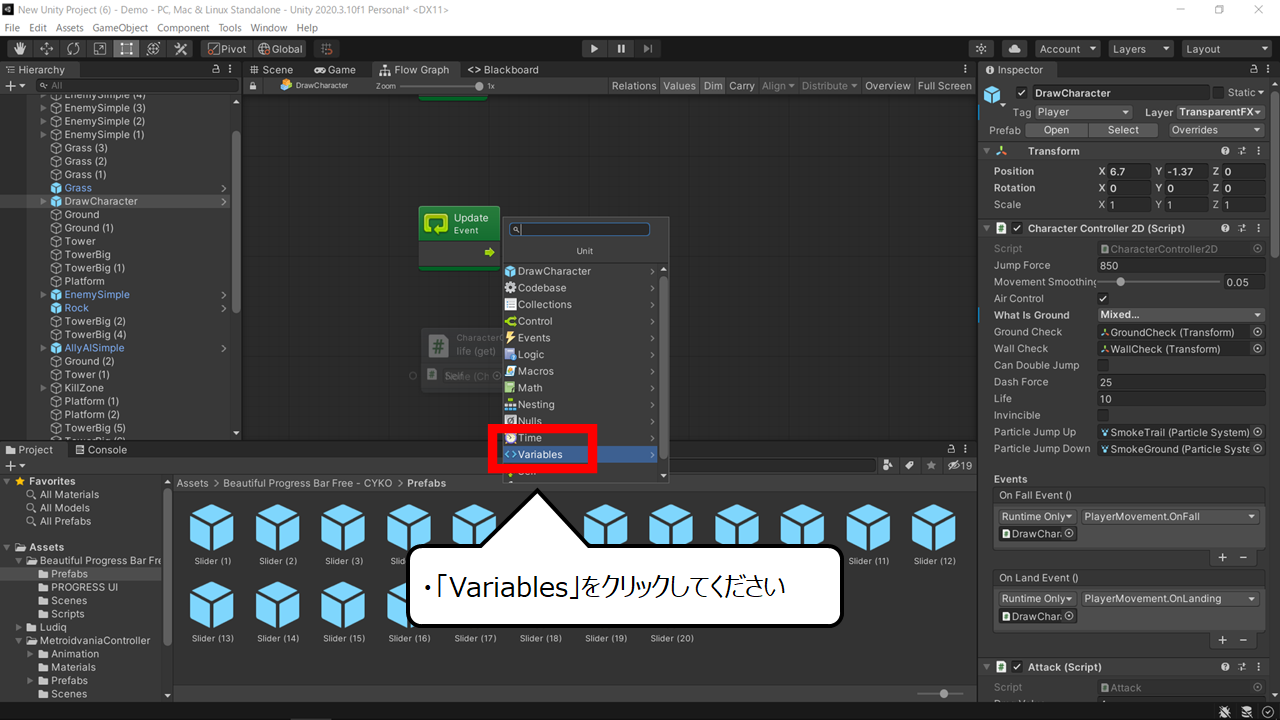
作ったステータスを読み込みます
・「Variables」をクリックしてください


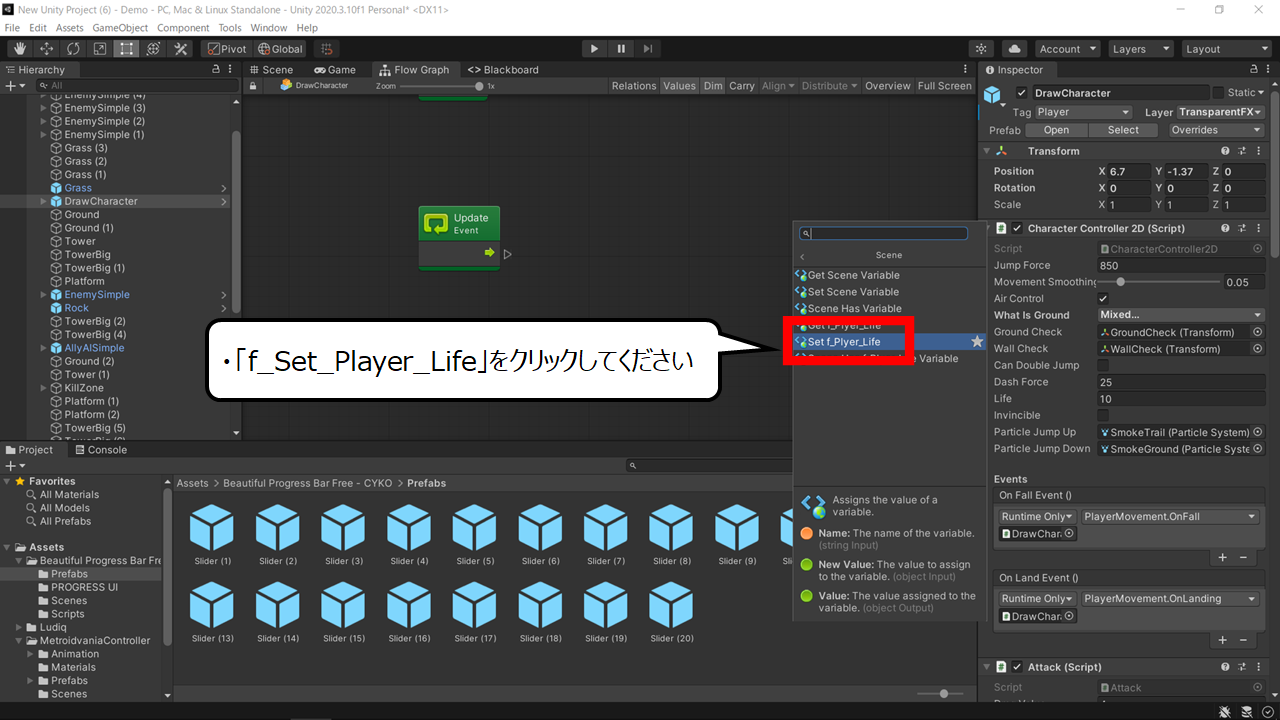
作ったステータスに数字を入れる部品です
・「Set f_Player_Life」をクリックしてください


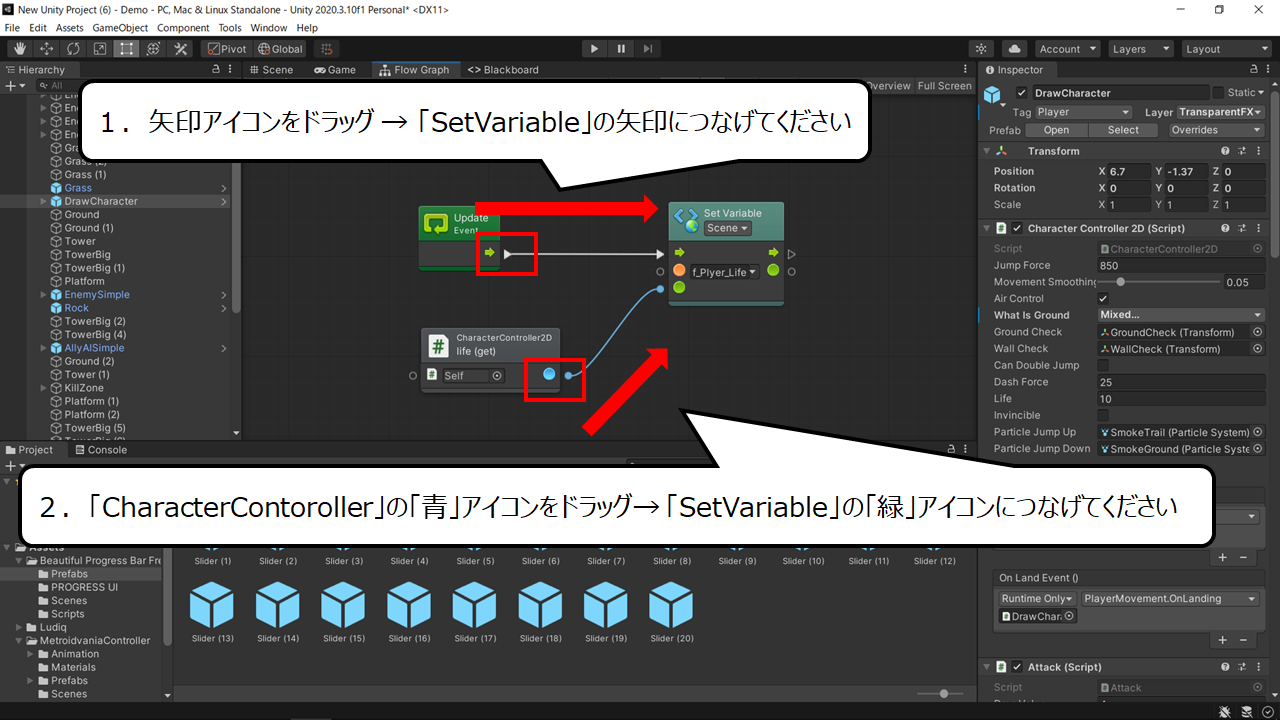
部品をつなげてください
1.矢印アイコンをドラッグ → 「Set Variable」の矢印につなげてください
※ゲーム中、何度もくりかえし続ける設定です
2.
「CharacterContoroller」の「青」アイコンをドラッグ→ 「Set Variable」の「緑」アイコンにつなげてください
※ 「プレイヤーのステータス」→「つくったステータス」にする設定です
・「つくったステータス」→「スライダーのゲージのステータス」をつくろう


続いて、スライダーがダメージを受けて、動くようにします
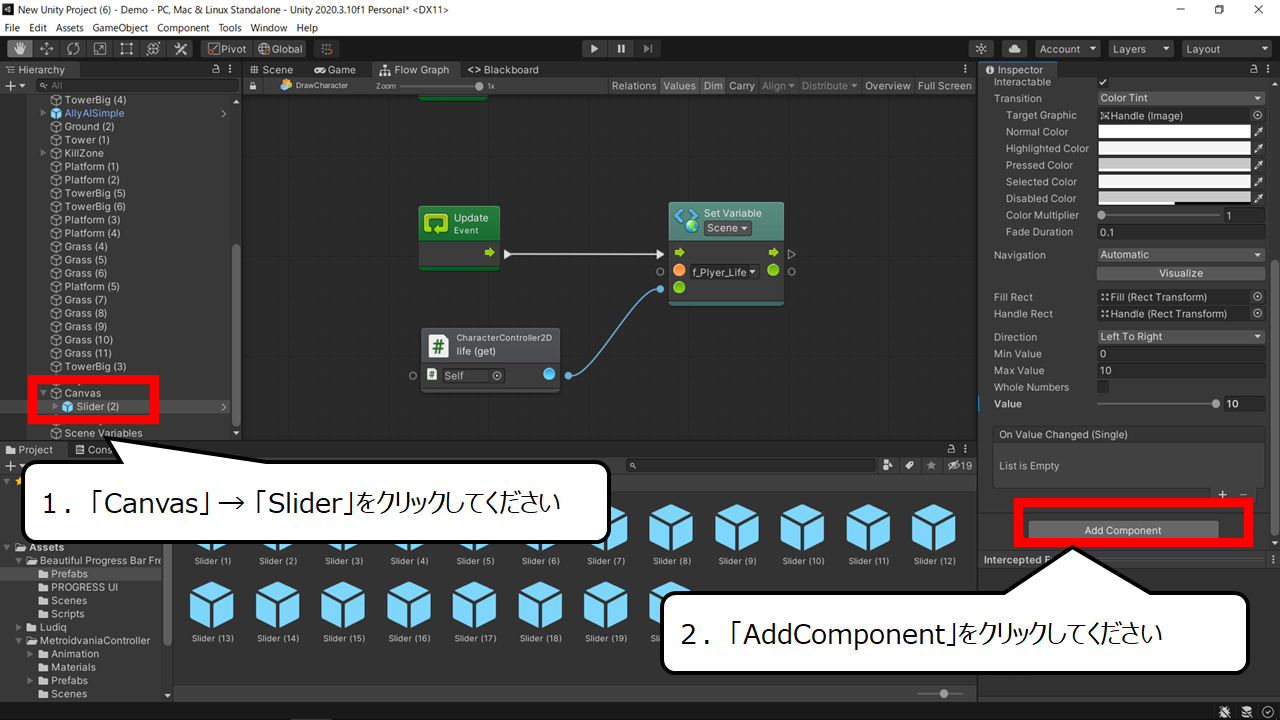
1.「Canvas」 → 「Slider」をクリックしてください
2.「AddComponent」をクリックしてください


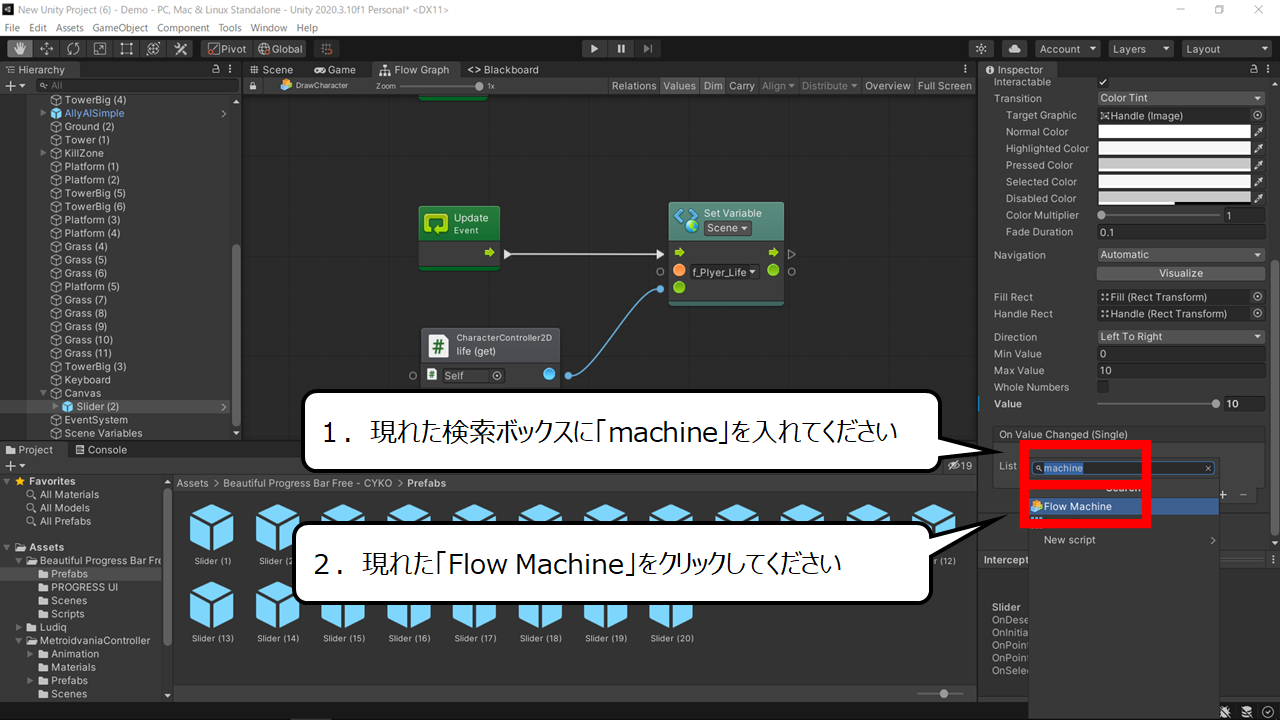
簡単プログラムの部品をつくる準備をします
1.現れた検索ボックスに「machine」を入れてください
2.現れた「Flow Machine」をクリックしてください


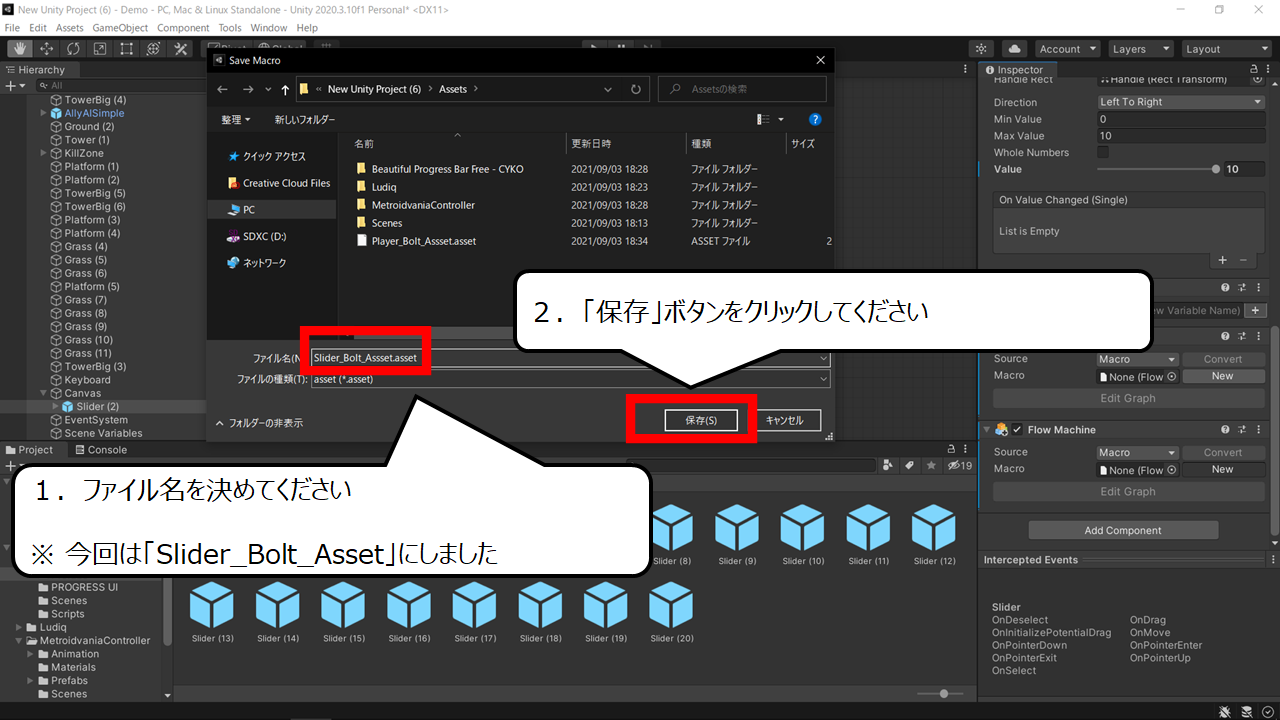
ファイル名を決めてください
1.ファイル名を決めてください
※ 今回は「Slider_Bolt_Asset」にしました
2.「保存」ボタンをクリックしてください


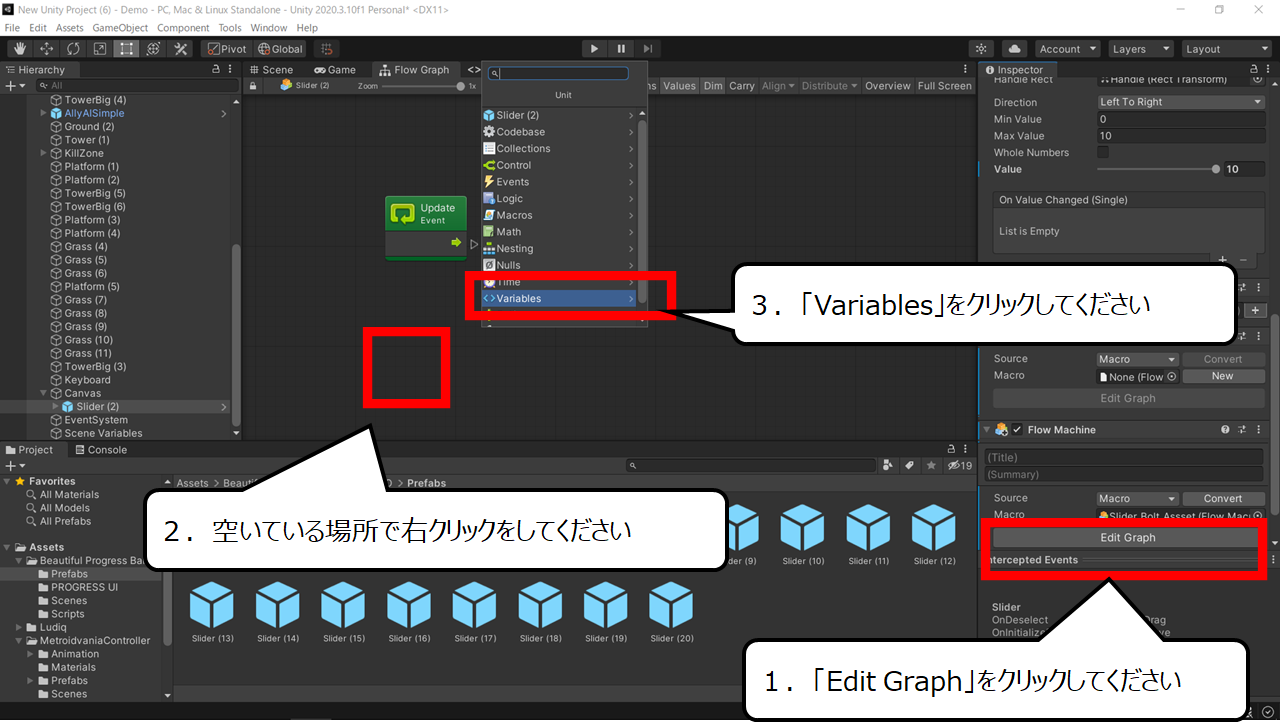
つくったステータスを読み込みます
1.「Edit Graph」をクリックしてください
2.空いている場所で右クリックをしてください
3.「Variables」をクリックしてください


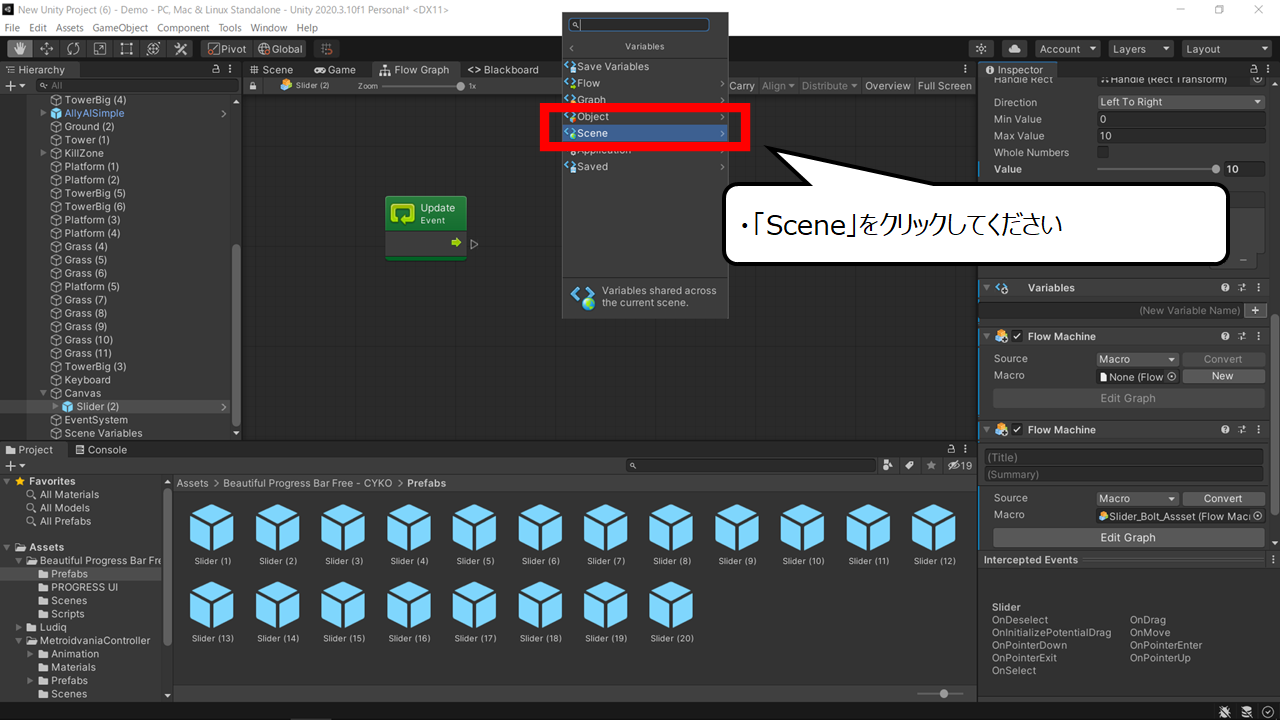
「Scene」の中のステータス一覧を読み込みます
・「Scene」をクリックしてください


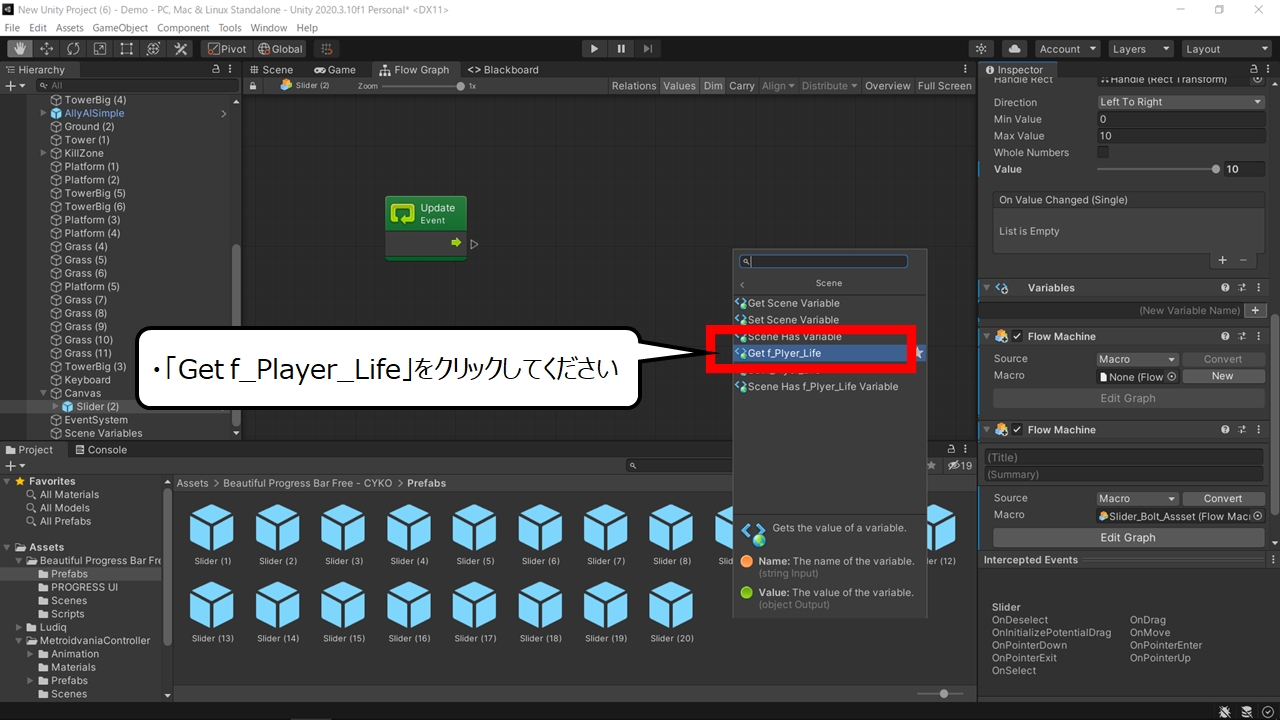
つくったステータスから数字をもらう部品です
・「Get f_Player_Life」をクリックしてください


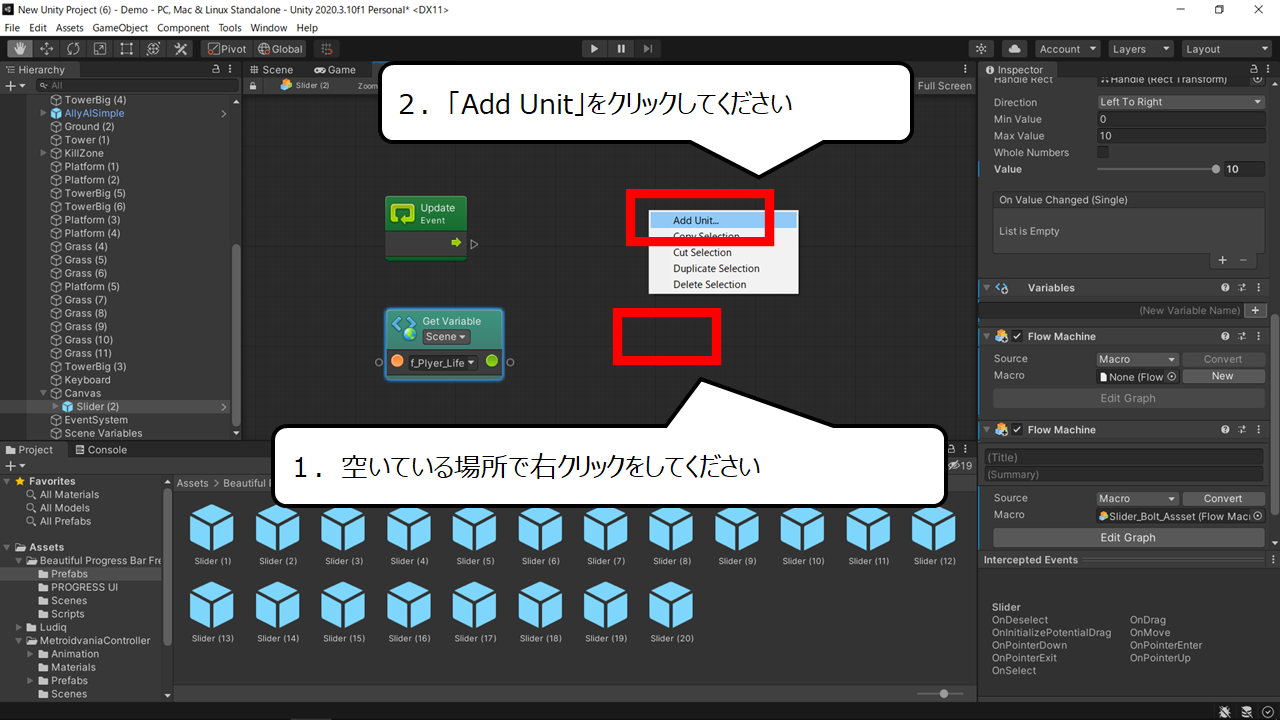
続いて、スライダーのステータスを変える部品をつくります
1.空いている場所で右クリックをしてください
2.「Add Unit」をクリックしてください


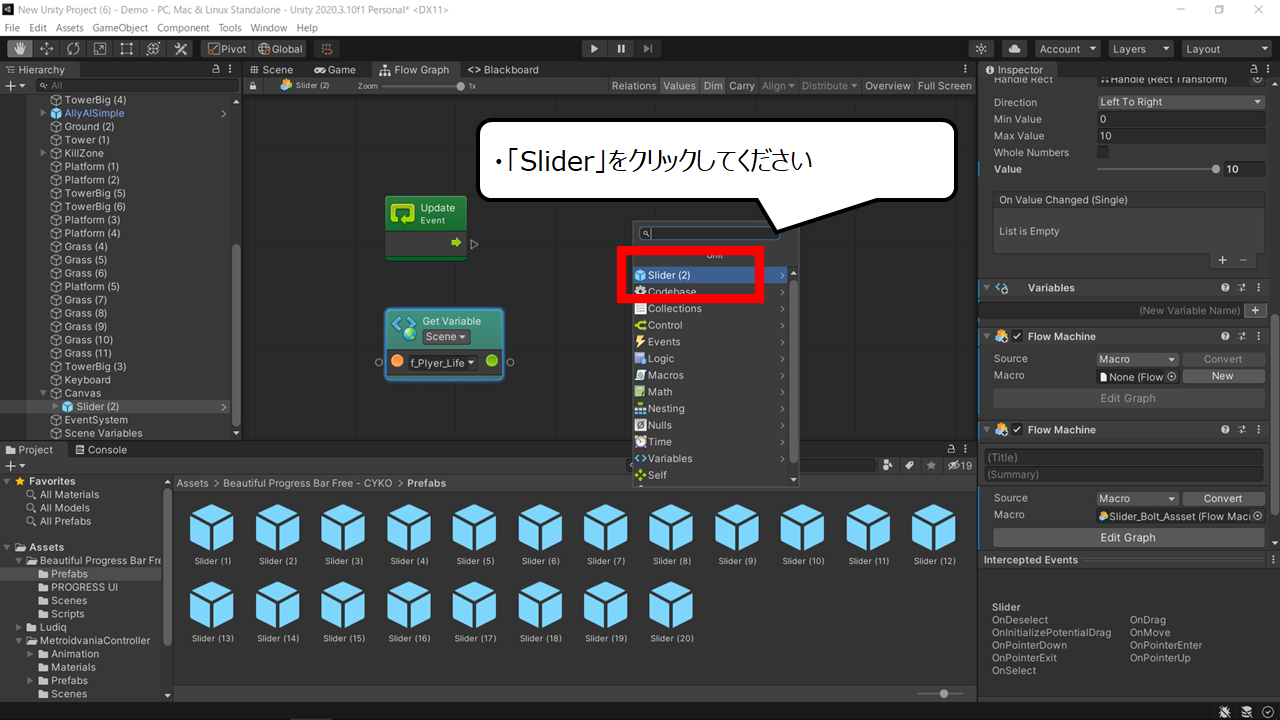
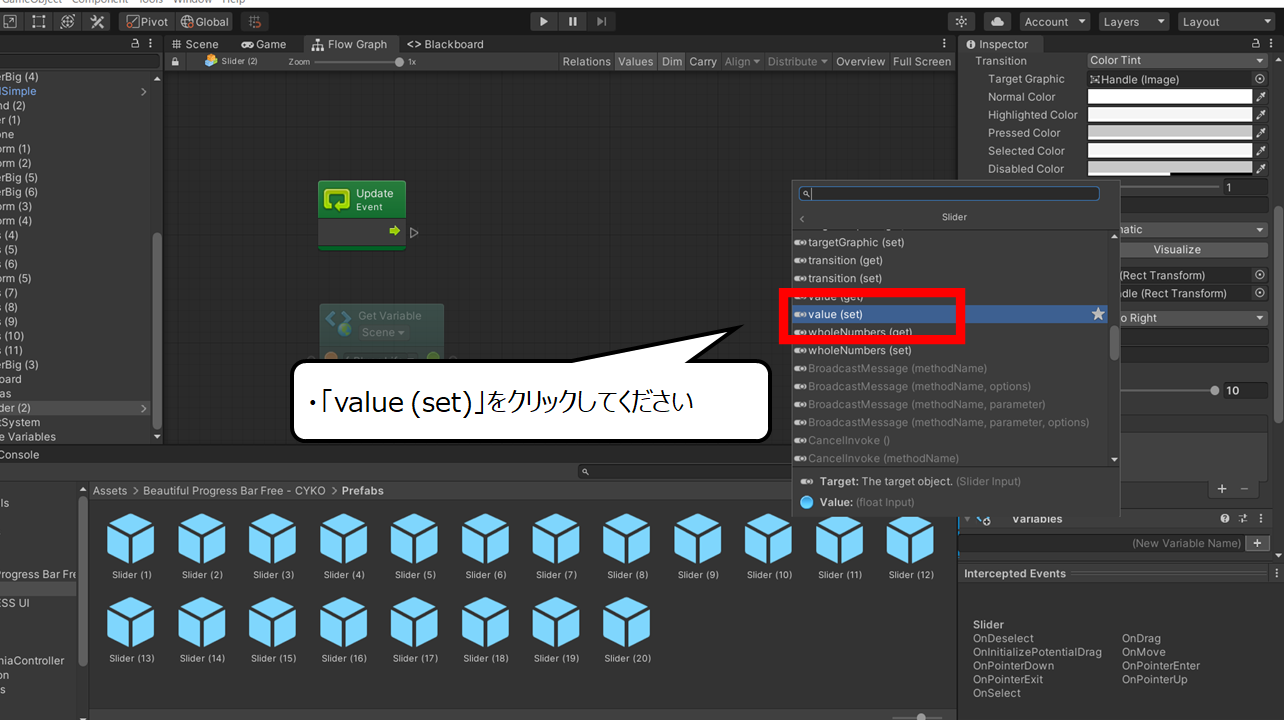
スライダーの中の部品を読み込みます
・「Slider」をクリックしてください


スライダーのステータスに数を入れられる部品です
・「value (set)」をクリックしてください


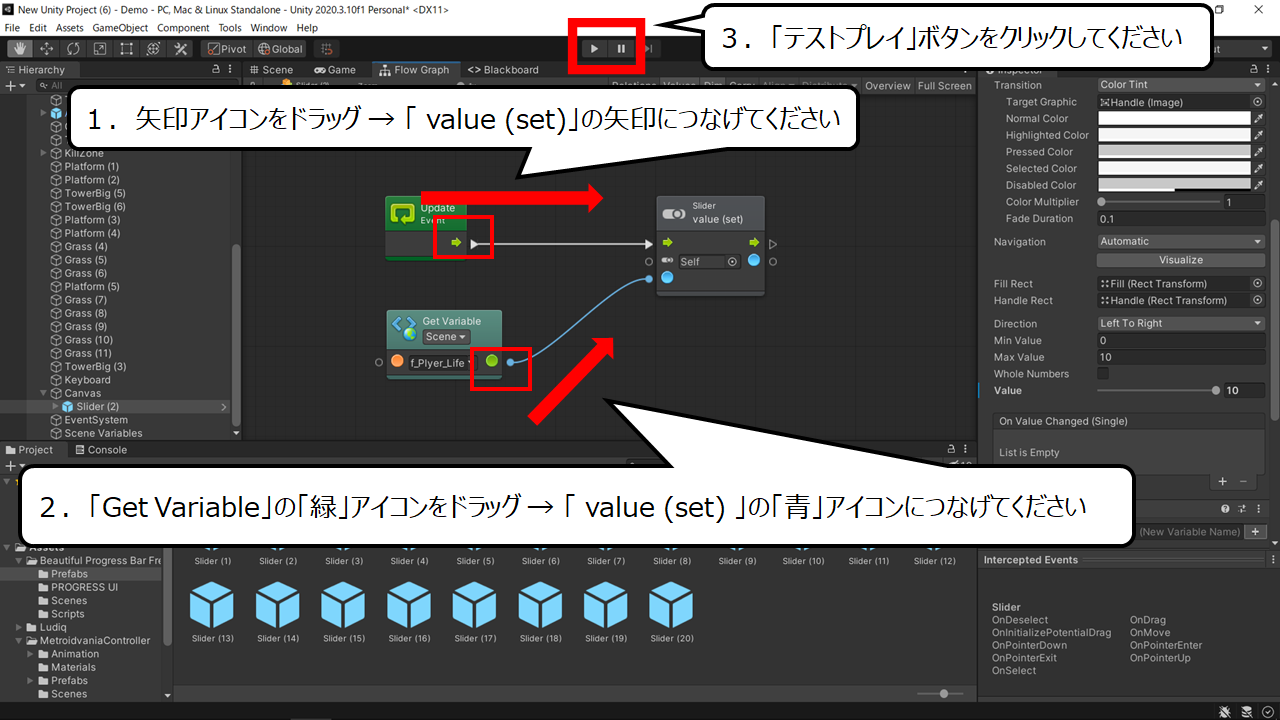
部品をつなぎます
1.矢印アイコンをドラッグ → 「 value (set)」の矢印につなげてください
※ ゲーム中、何度もくり返す設定です
2.「Get Variable」の「緑」アイコンをドラッグ → 「 value (set) 」の「青」アイコンにつなげてください
※ 「つくったステータス」→「スライダーのステータス」にする設定です
3.「テストプレイ」ボタンをクリックしてください


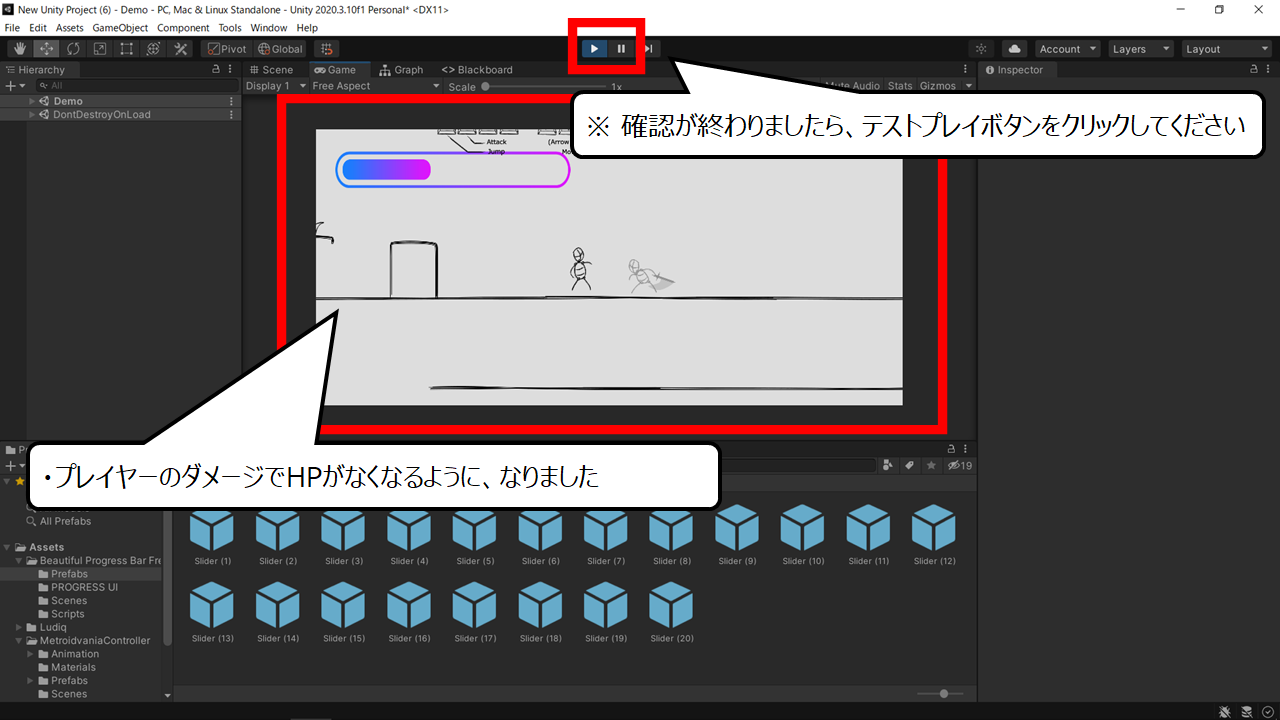
プレイヤーのヒットポイントのゲージが、できました
・プレイヤーへのダメージで「スライダーのゲージ」がなくなるように、なりました
※ 確認が終わりましたら、テストプレイボタンをクリックしてください

これまで紹介したことを組み合わせました
ぜひ、これまでのページもご覧いただき、チャレンジしてください
これまでのつくり方のページを紹介します、ぜひ、あわせてご覧ください
<2Dアクションゲームとアニメーションのつくり方>
https://illust55.com/4055/
<2Dアクションゲームのマップと背景のつくり方!Unity入門講座>
https://illust55.com/4133/
・まとめ
今回は、プレイヤーのヒットポイントを見てわかる、ライフゲージのつくり方を紹介しました
このブログでは、他のページでもゲームのつくり方を紹介しています
ぜひ、ご覧いただき、ゲームつくりにチャレンジを続けてください

他のゲームつくりのページを紹介します
2Dアクションゲームとアニメーションのつくり方
https://illust55.com/4055/
2Dアクションゲームのマップと背景のつくり方!Unity入門講座
https://illust55.com/4133/
ゲームプログラミング!UnityとBoltのつかい方&ゲーム制作初心者講座
https://illust55.com/3889/
超初心者向け!3Dアクションのゲーム作り&始め方【UNITY】
https://illust55.com/3394/

ここまでご覧いただき、ありがとうございました






コメント