
「かっこいい絵を作ってみたい」
「流行りの絵を描けるように勉強したい」
・・・と思っても
「有料の画像ソフトは高い!PhotoShopは高い」
「たくさん絵を描けるソフトがあって何が良いのか、わからない」
・・・と悩んでいませんか?
このブログでは、そんな悩みに答えるために、誰でもできる方法で紹介しています
今回はページの上にある、「カラフルな流れる背景」を作る方法を紹介します
ぜひ、チャレンジしてください

今回の紹介は、>> Youtubeでさらに面白く紹介しています
次の目次の流れで紹介します
・GIMPとは何?どうやって始めるの?
GIMPは無料で画像を作れるソフトです
無料ソフトの中では、世界中のユーザー数がトップクラスです
このため、つくる方法やトラブルの解決方法が充実しています

できることも有料ソフトに負けていません
GIMPは公式サイトからインストールプログラムをダウンロードできます
GIMP公式サイト
https://www.gimp.org/
また、インストールできないPCの時は、ポータブル版を使ってください
ポータブル版のサイト
https://portableapps.com/news/2021-03-01–gimp-portable-2.10.22-rev-2-released
・GIMPで流れるスピード線の背景を作ろう
・色をぬる準備をしよう


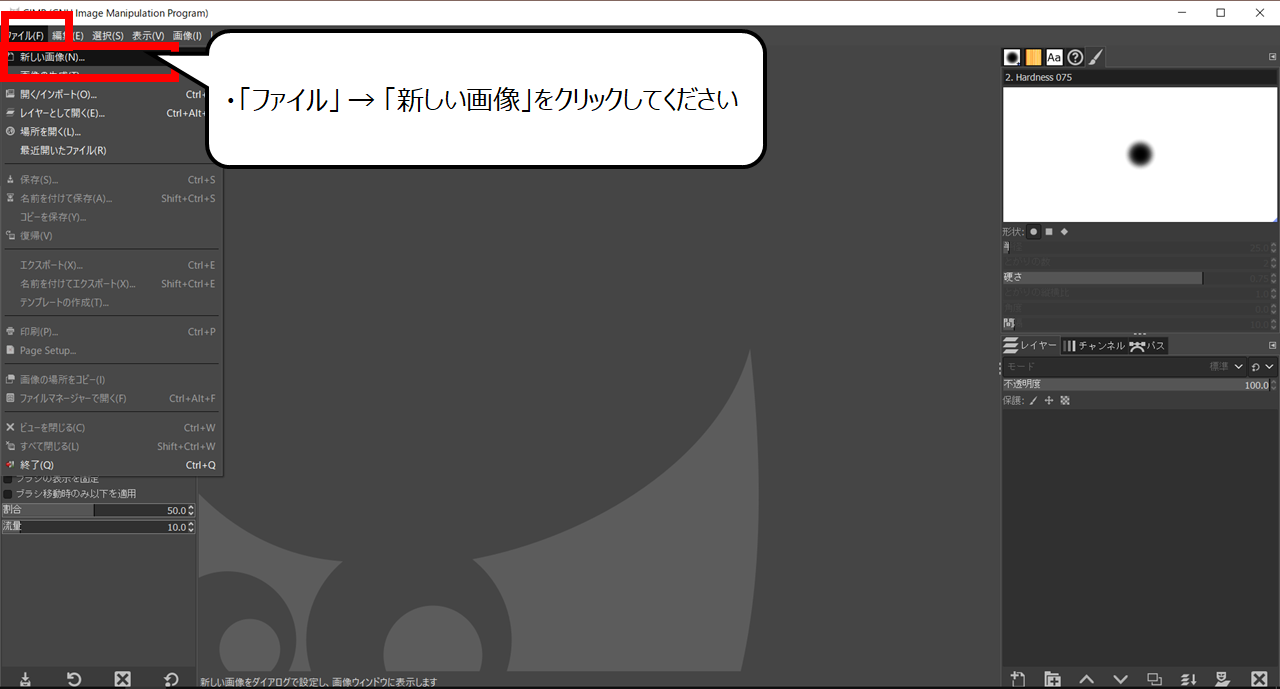
新しい画像の大きさを決めます
・「ファイル」 → 「新しい画像」をクリックしてください

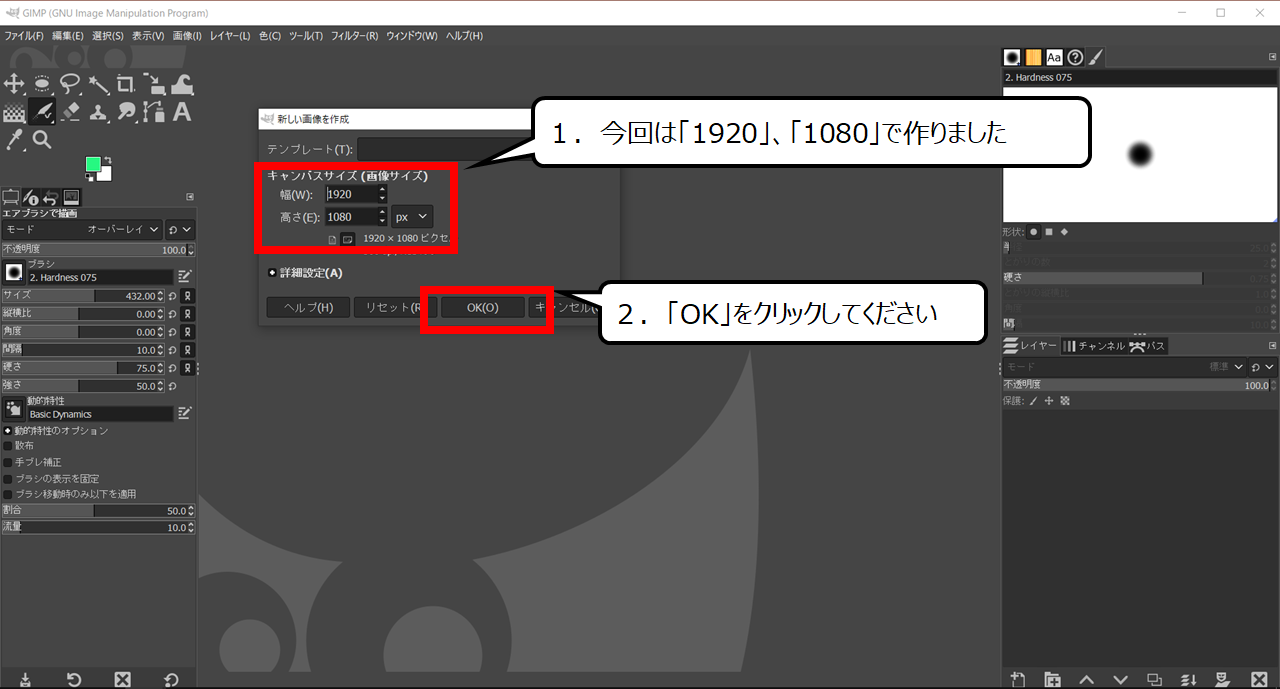
1.今回は「1920」、「1080」で作りました
2.「OK」をクリックしてください


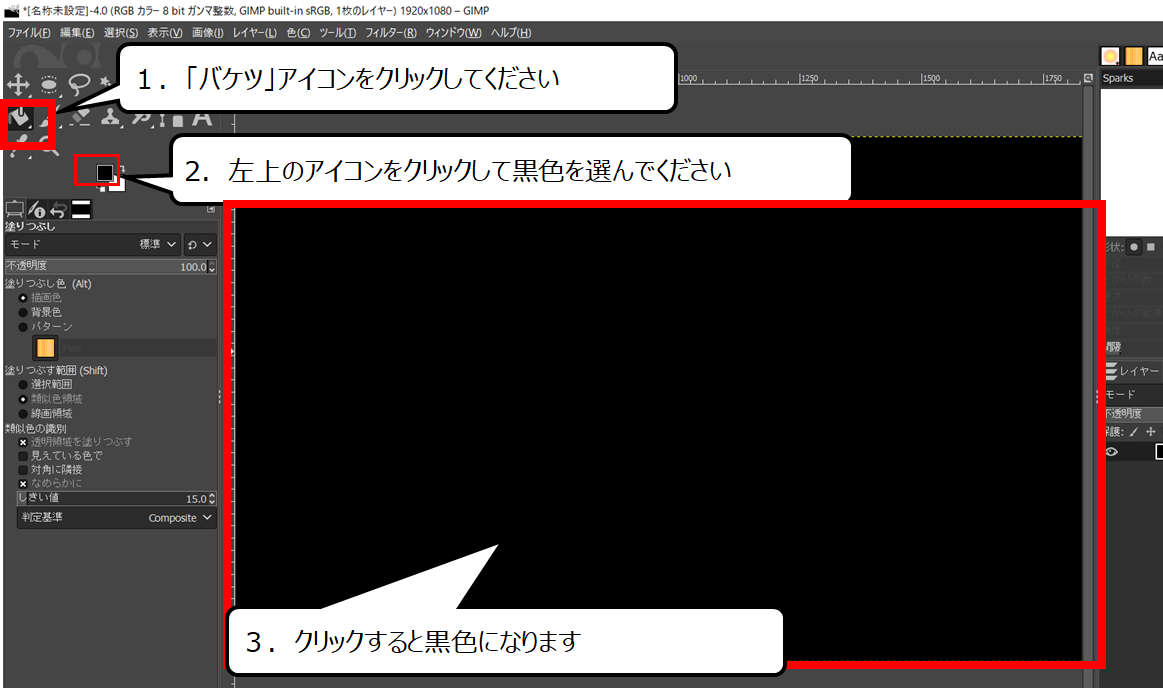
下地になる黒色を最初にぬります
1.「バケツ」アイコンをクリックしてください
2.左上のアイコンをクリックして黒色を選んでください
3.クリックすると黒色になります


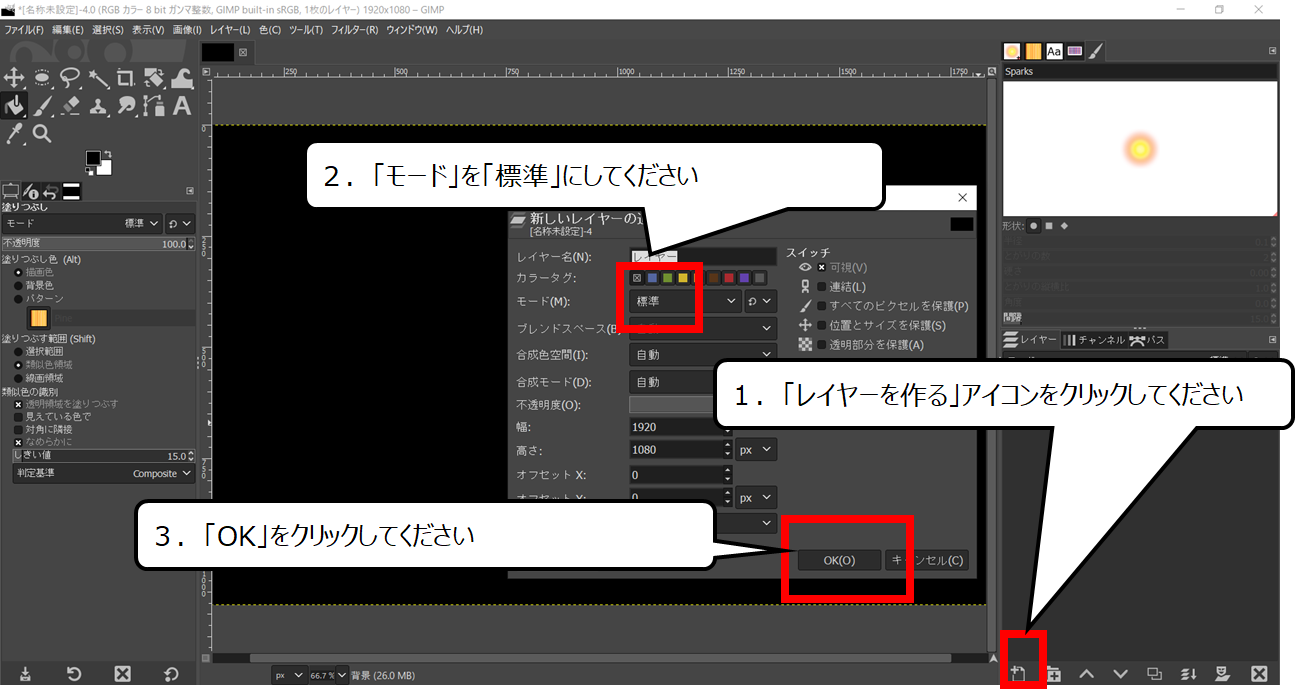
色をぬるレイヤー(透明のキャンバス)を用意します
1.「レイヤーを作る」アイコンをクリックしてください
2.「モード」を「標準」にしてください
3.「OK」をクリックしてください


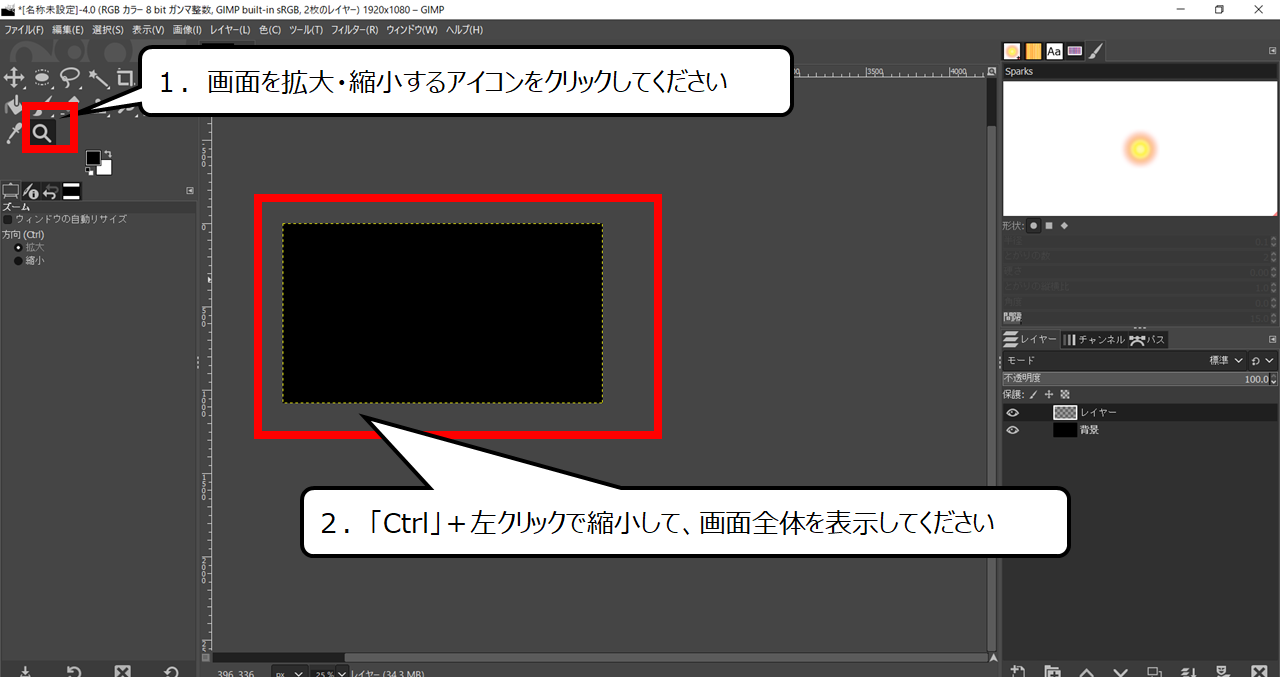
画面全体を見て、作業を進められるようにします
1.画面を拡大・縮小するアイコンをクリックしてください
2.「Ctrl」+左クリックで縮小して、画面全体を表示してください


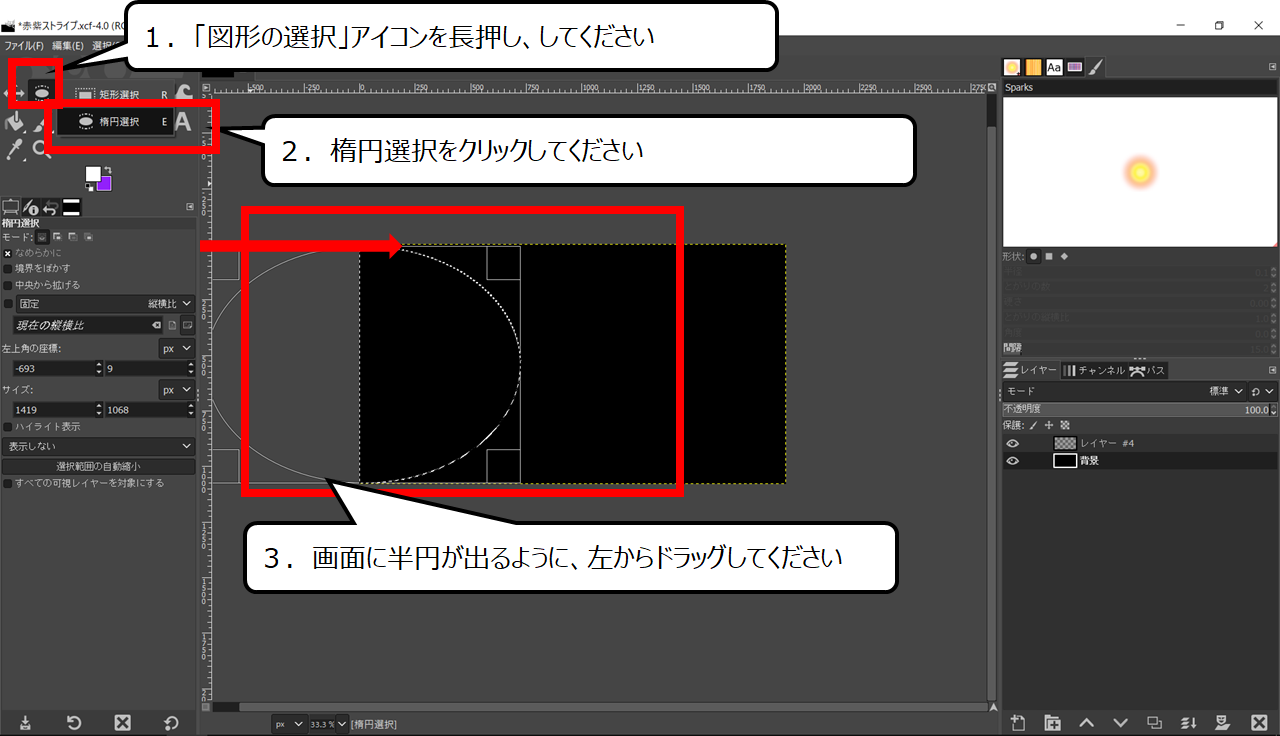
色をぬる場所を指定します
1.「図形の選択」アイコンを長押し、してください
2.楕円選択をクリックしてください
3.画面に半円が出るように、左からドラッグしてください


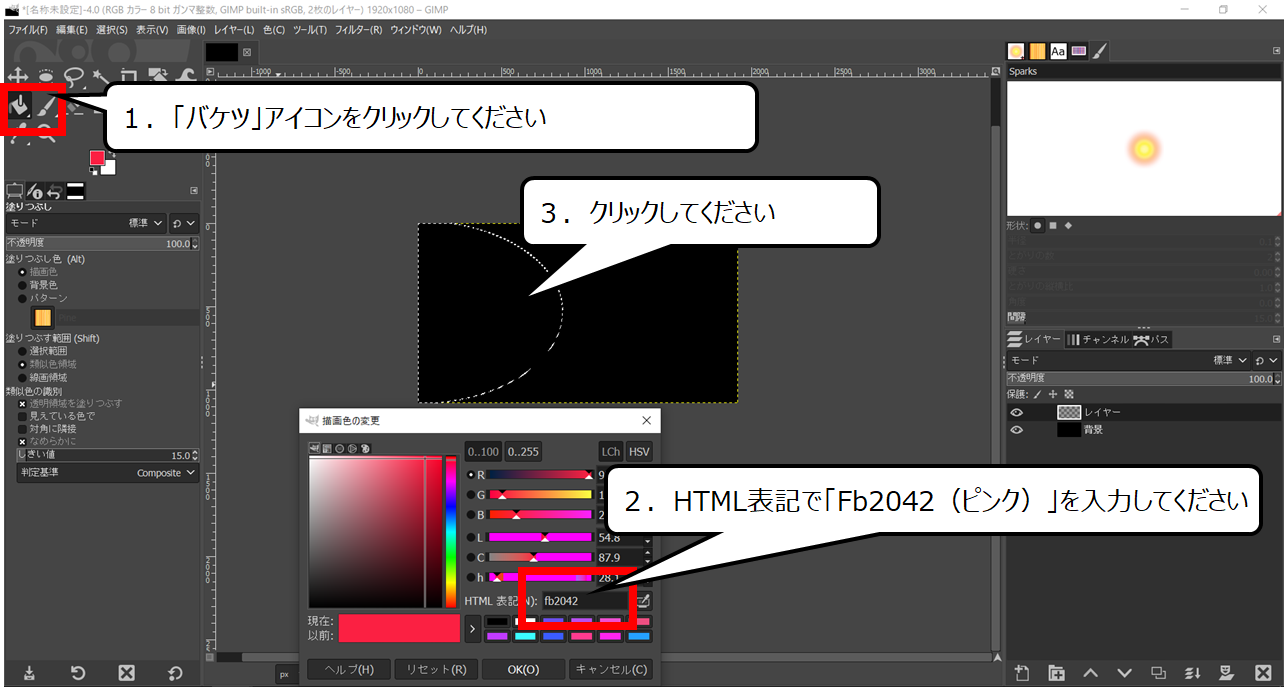
色をつくります
1.「バケツ」アイコンをクリックしてください
2.HTML表記で「Fb2042(ピンク)」を入力してください
3.クリックしてください


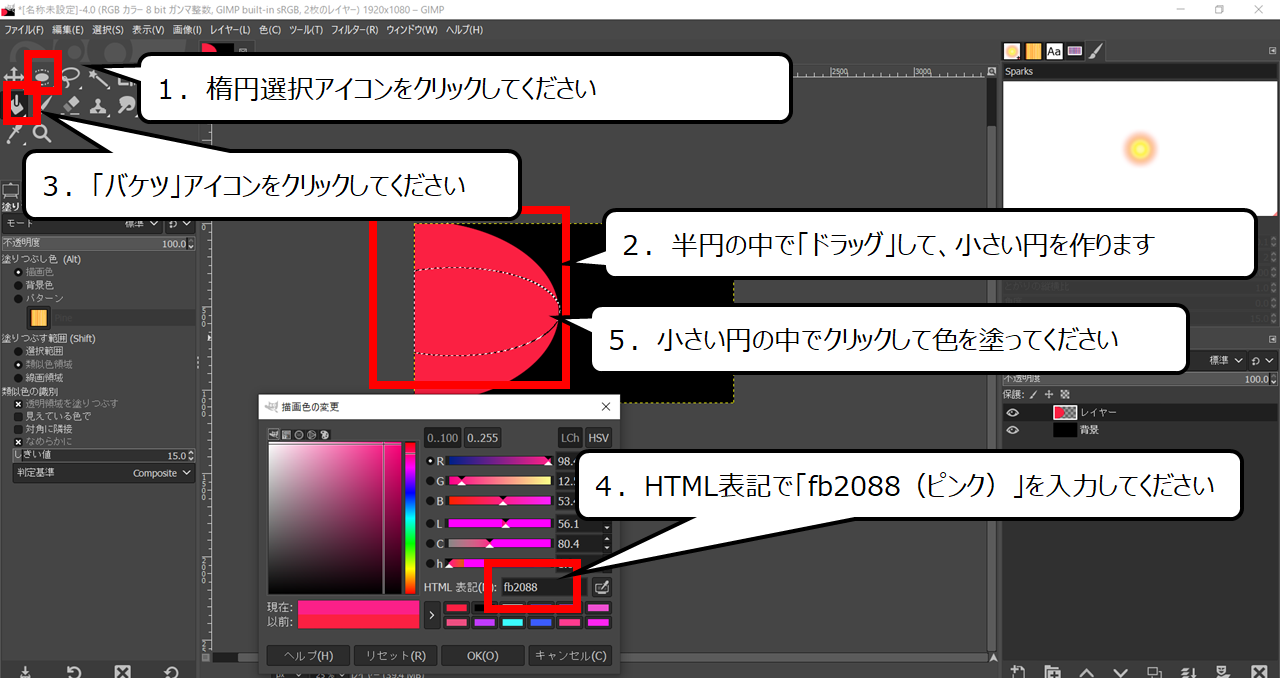
色を塗り、さらに色をぬる場所を作ります
1.楕円選択アイコンをクリックしてください
2.半円の中で「ドラッグ」して、小さい円を作ります
3.「バケツ」アイコンをクリックしてください
4.HTML表記で「fb2088(ピンク)」を入力してください
5.小さい円の中でクリックして色を塗ってください


違う大きさの図形を作り、色ぬりをくり返します
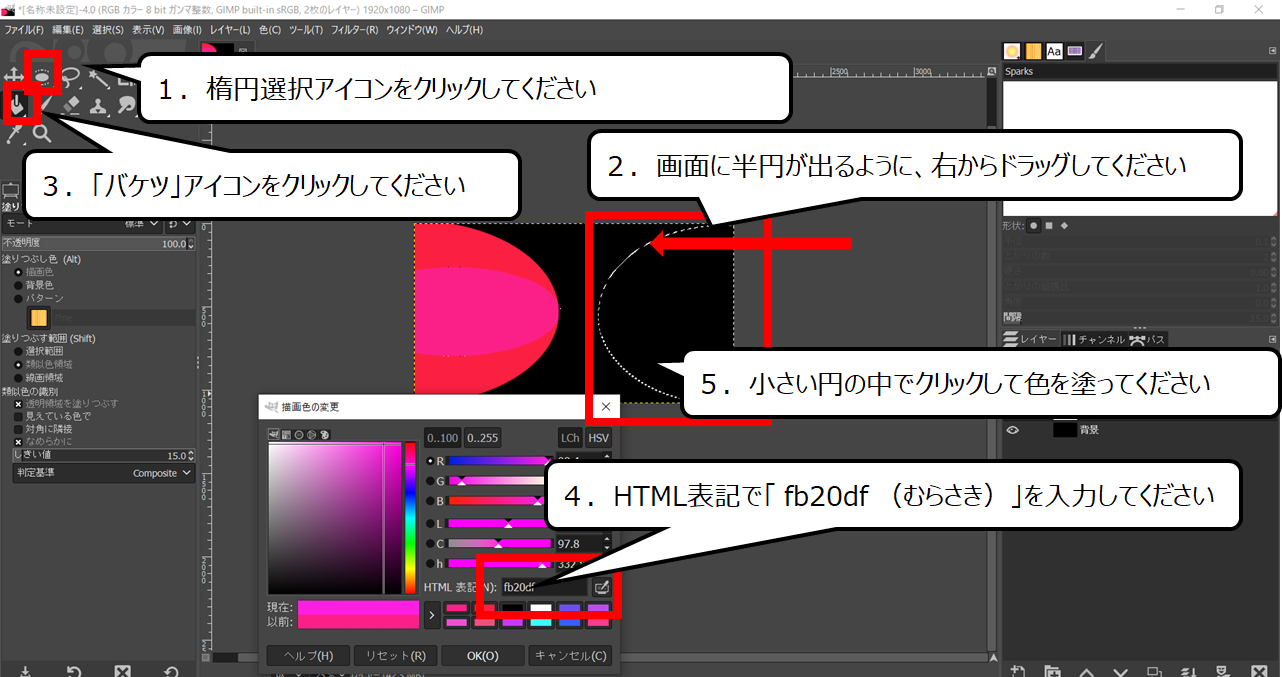
1.楕円選択アイコンをクリックしてください
2.画面に半円が出るように、右からドラッグしてください
3.「バケツ」アイコンをクリックしてください
4.HTML表記で「 fb20df (むらさき)」を入力してください
5.小さい円の中でクリックして色を塗ってください

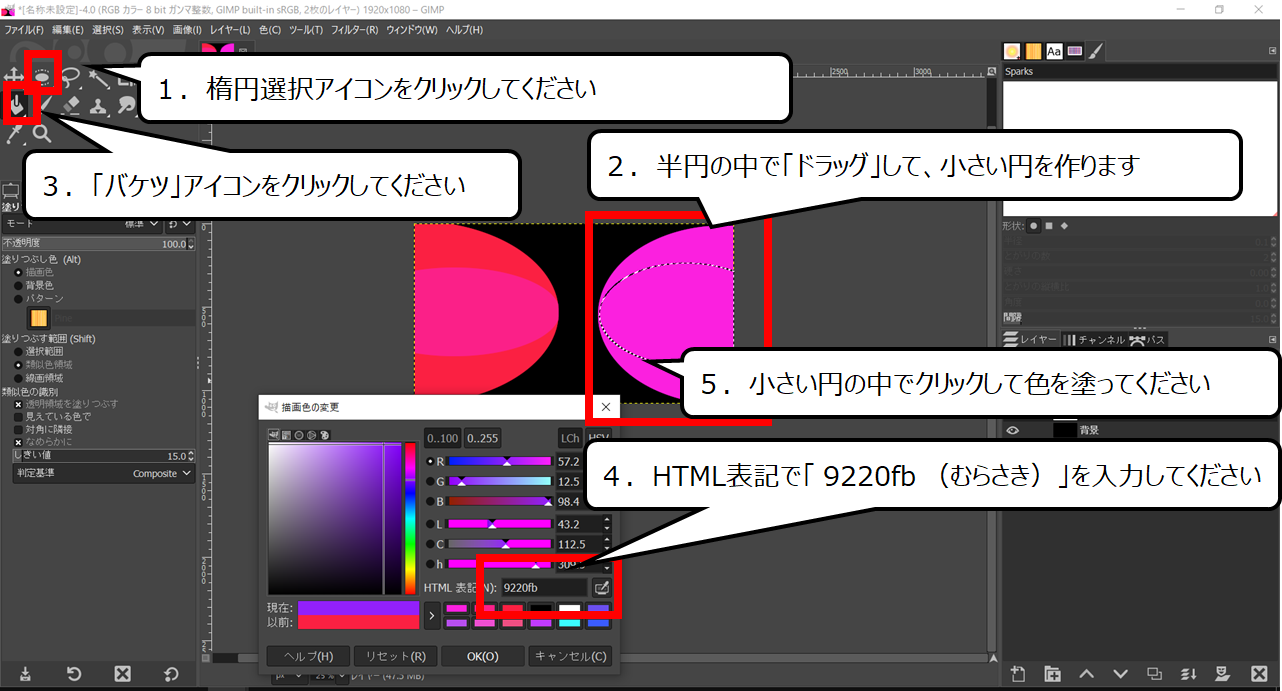
1.楕円選択アイコンをクリックしてください
2.半円の中で「ドラッグ」して、小さい円を作ります
3.「バケツ」アイコンをクリックしてください
4.HTML表記で「 9220fb (むらさき)」を入力してください
5.小さい円の中でクリックして色を塗ってください


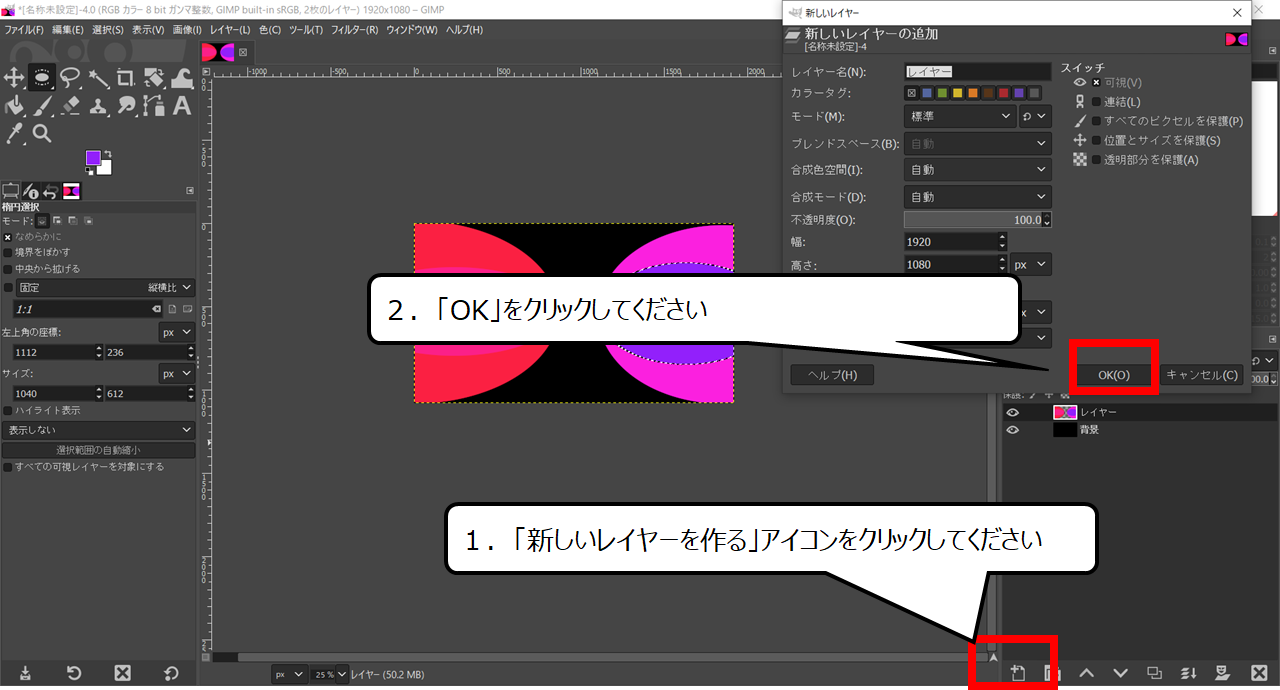
白色は別のレイヤー(透明のキャンバス)にぬります
1.「新しいレイヤーを作る」アイコンをクリックしてください
2.「OK」をクリックしてください


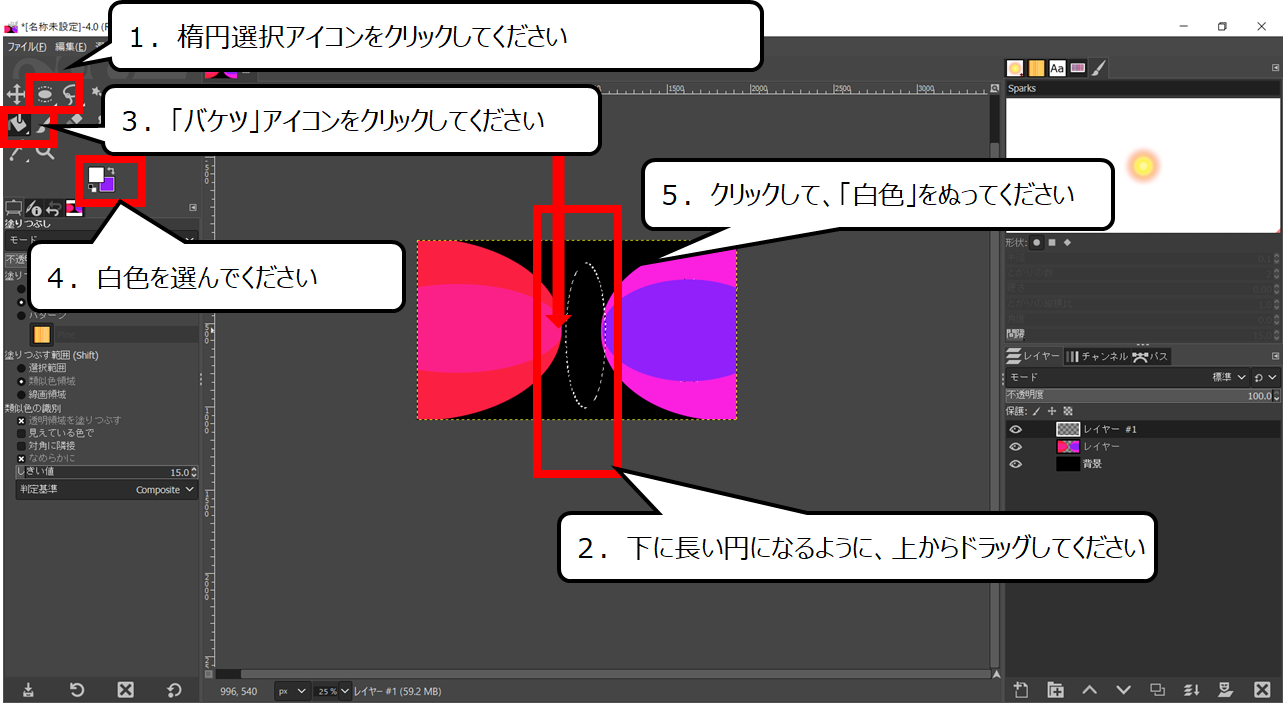
真ん中に白色をぬります
1.楕円選択アイコンをクリックしてください
2.下に長い円になるように、上からドラッグしてください
3.「バケツ」アイコンをクリックしてください
4.白色を選んでください
5.クリックして、「白色」をぬってください


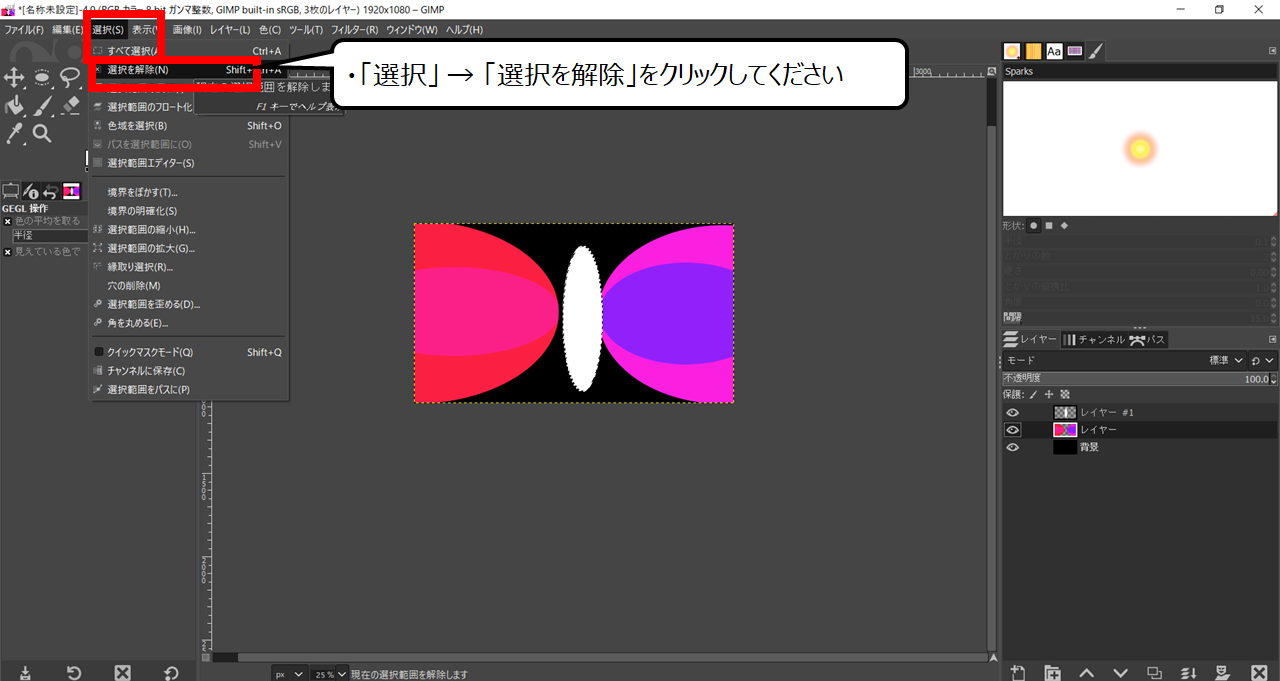
一度、何も選択していない状態にしてください
・「選択」 → 「選択を解除」をクリックしてください


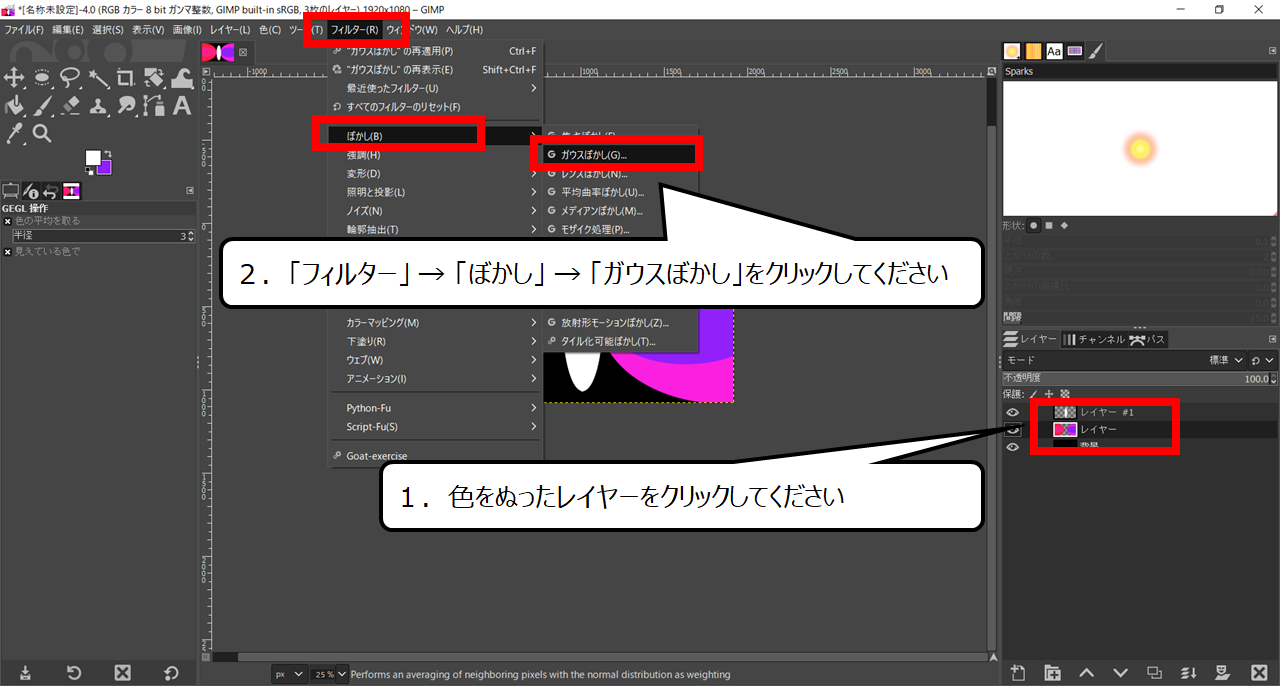
色をぼかします
1.色をぬったレイヤーをクリックしてください
2.「フィルター」 → 「ぼかし」 → 「ガウスぼかし」をクリックしてください


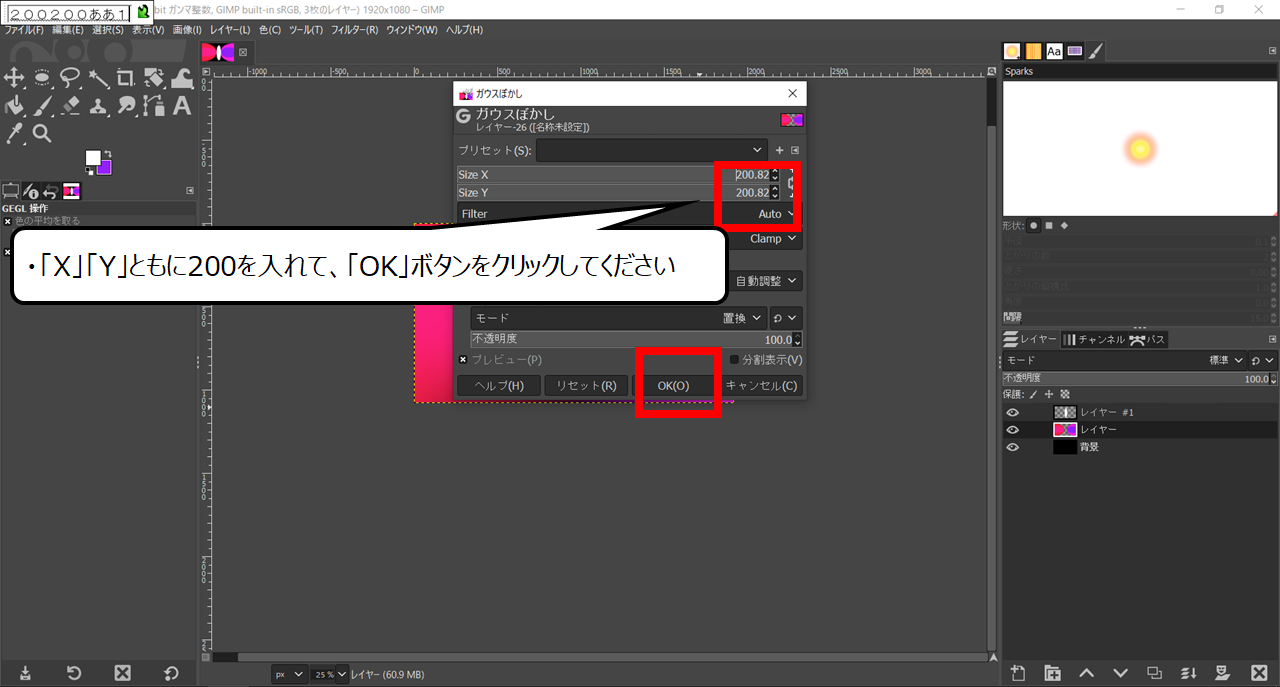
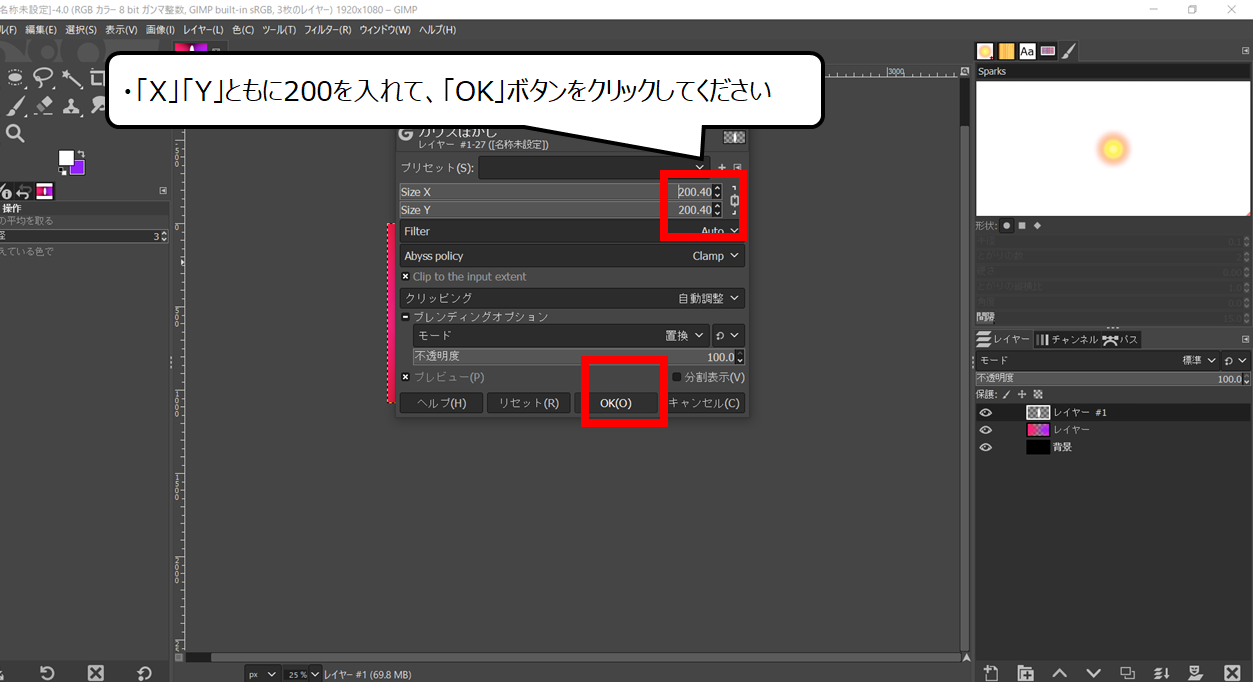
ぼかす大きさを入れます
・「X」「Y」ともに200を入れて、「OK」ボタンをクリックしてください


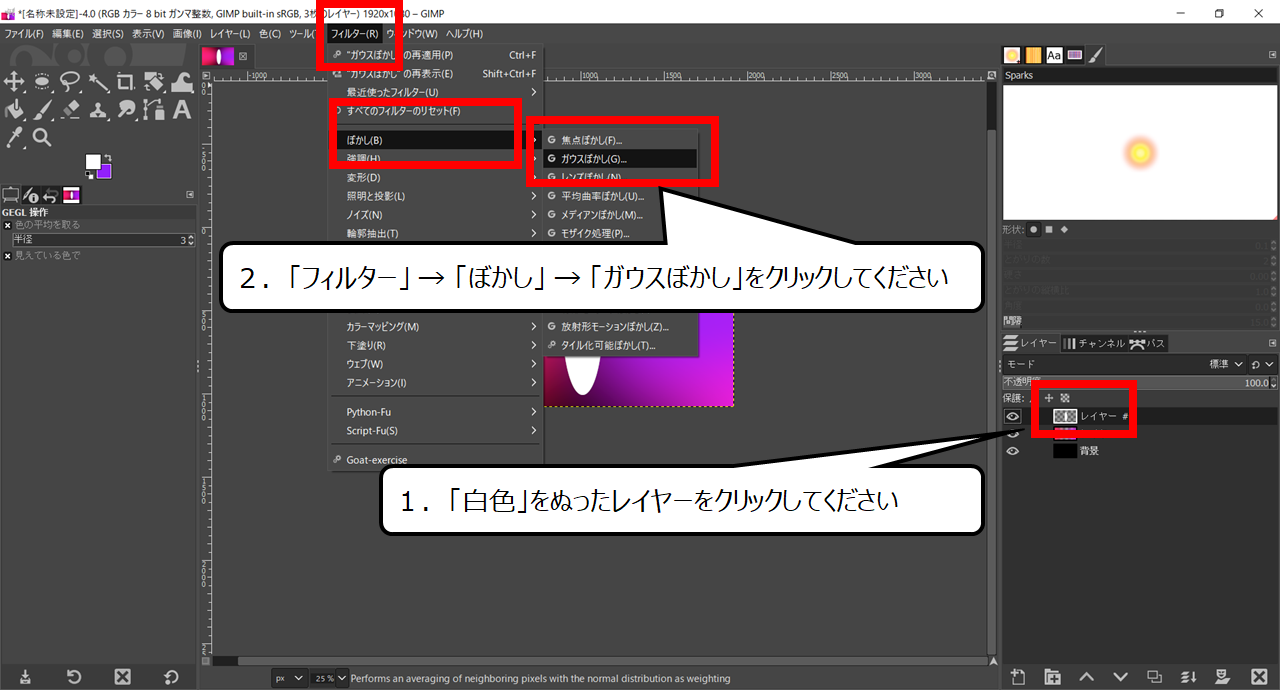
白色もぼかします
1.「白色」をぬったレイヤーをクリックしてください
2.「フィルター」 → 「ぼかし」 → 「ガウスぼかし」をクリックしてください

・「X」「Y」ともに200を入れて、「OK」ボタンをクリックしてください


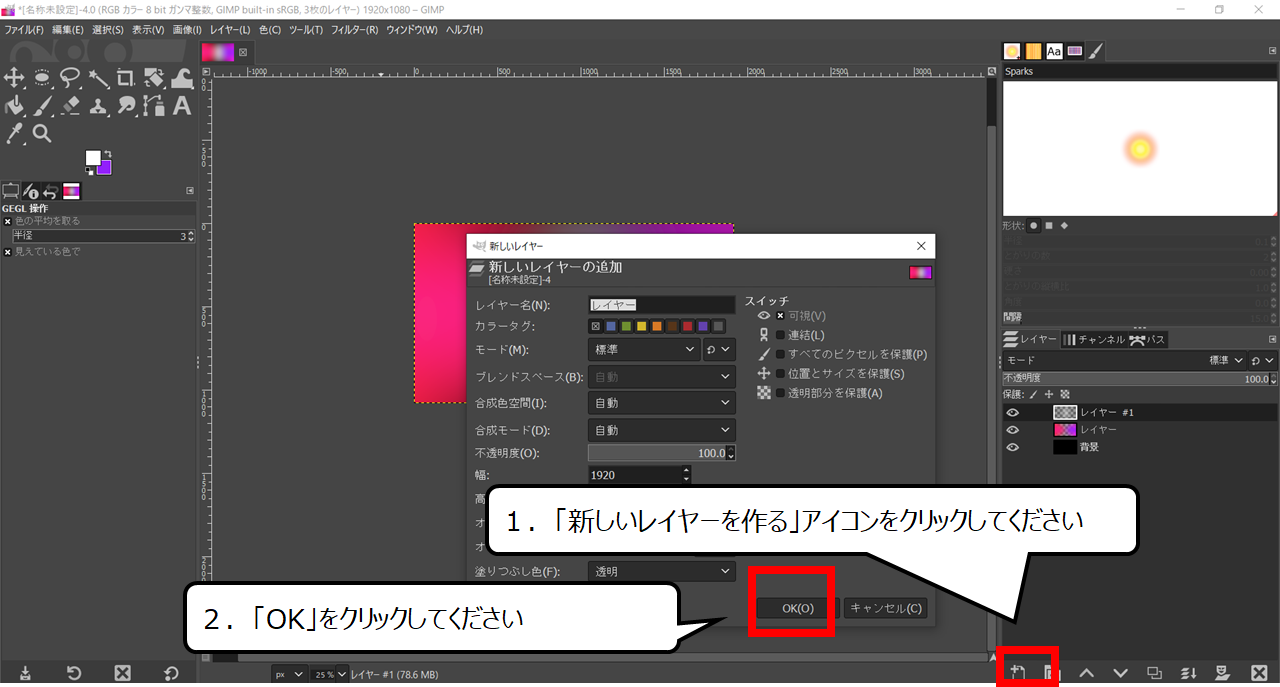
流れる線(バーコード)を作ります
1.「新しいレイヤーを作る」アイコンをクリックしてください
2.「OK」をクリックしてください


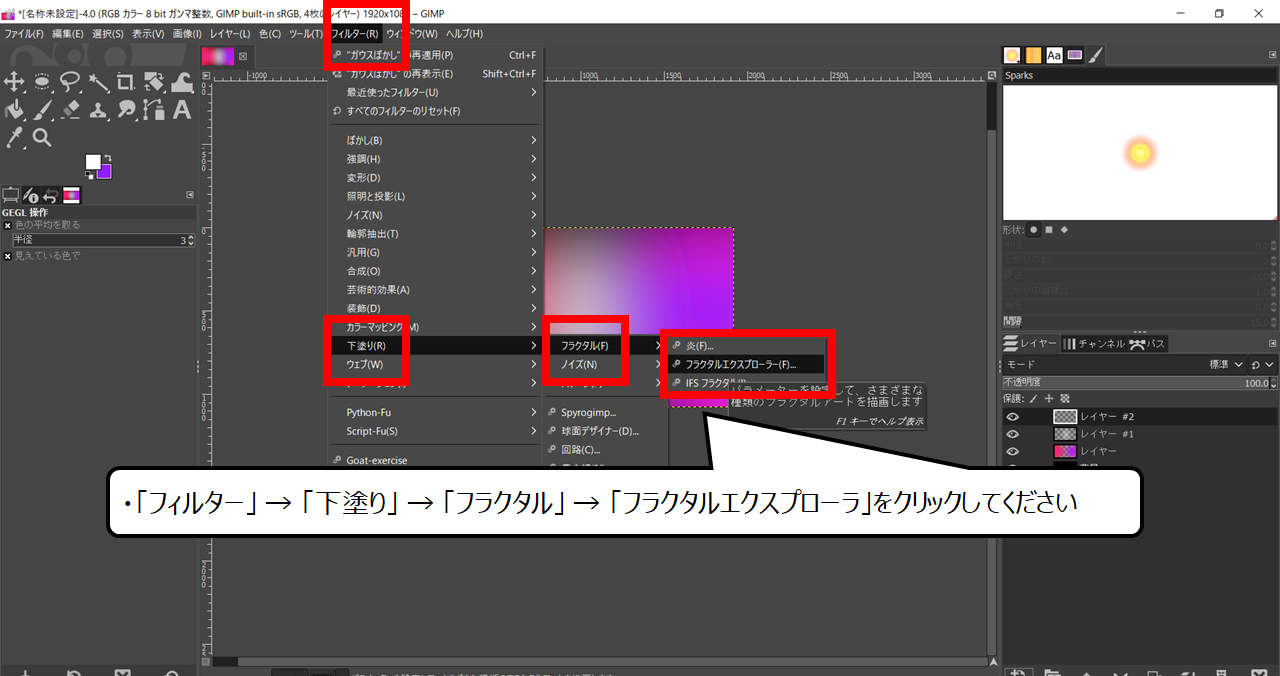
フィルターメニューから作ることができます
・「フィルター」 → 「下塗り」 →
「フラクタル」 → 「フラクタルエクスプローラ」をクリックしてください


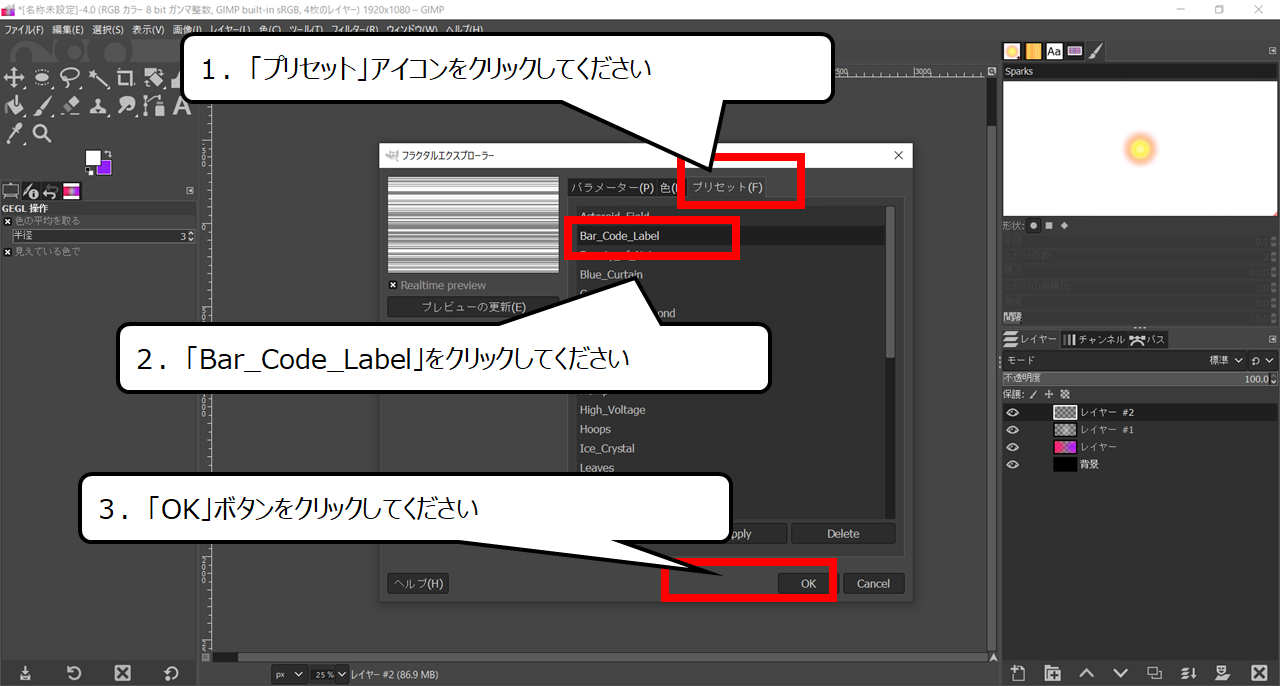
バーコードのフラクタルのフィルターを使います
1.「プリセット」アイコンをクリックしてください
2.「Bar_Code_Label」をクリックしてください
3.「OK」ボタンをクリックしてください


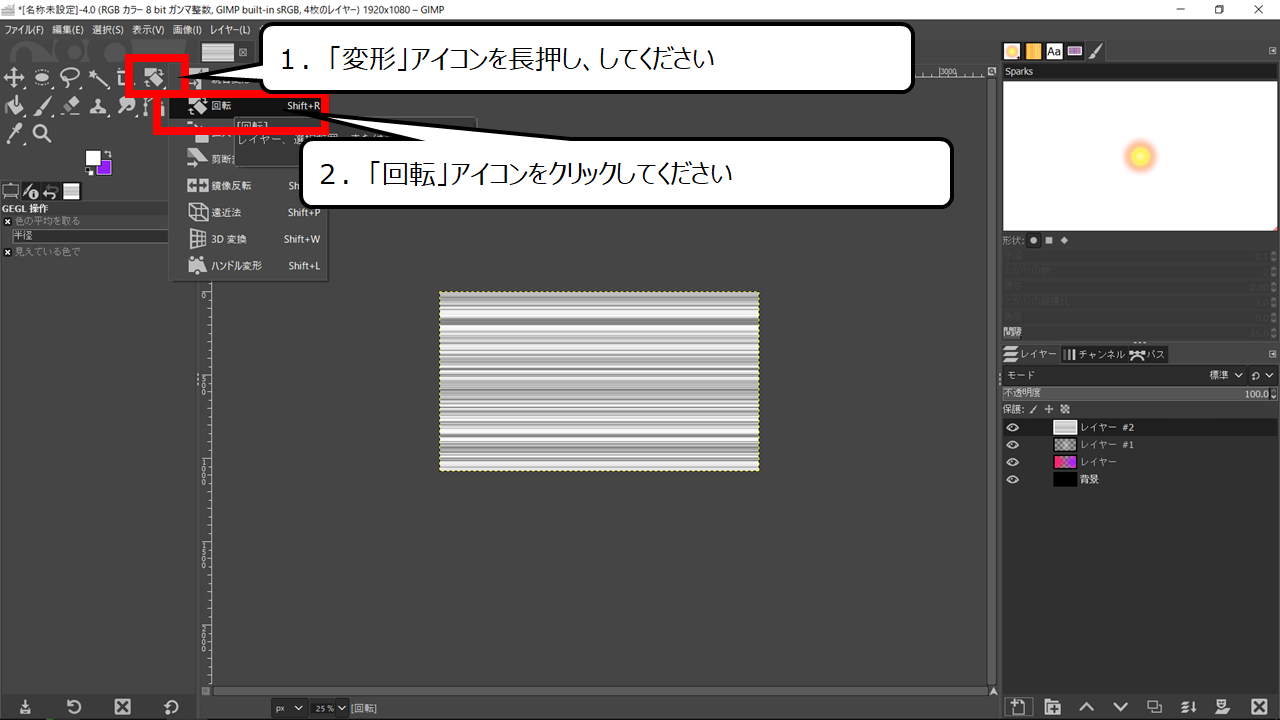
向きを変えます
1.「変形」アイコンを長押し、してください
2.「回転」アイコンをクリックしてください

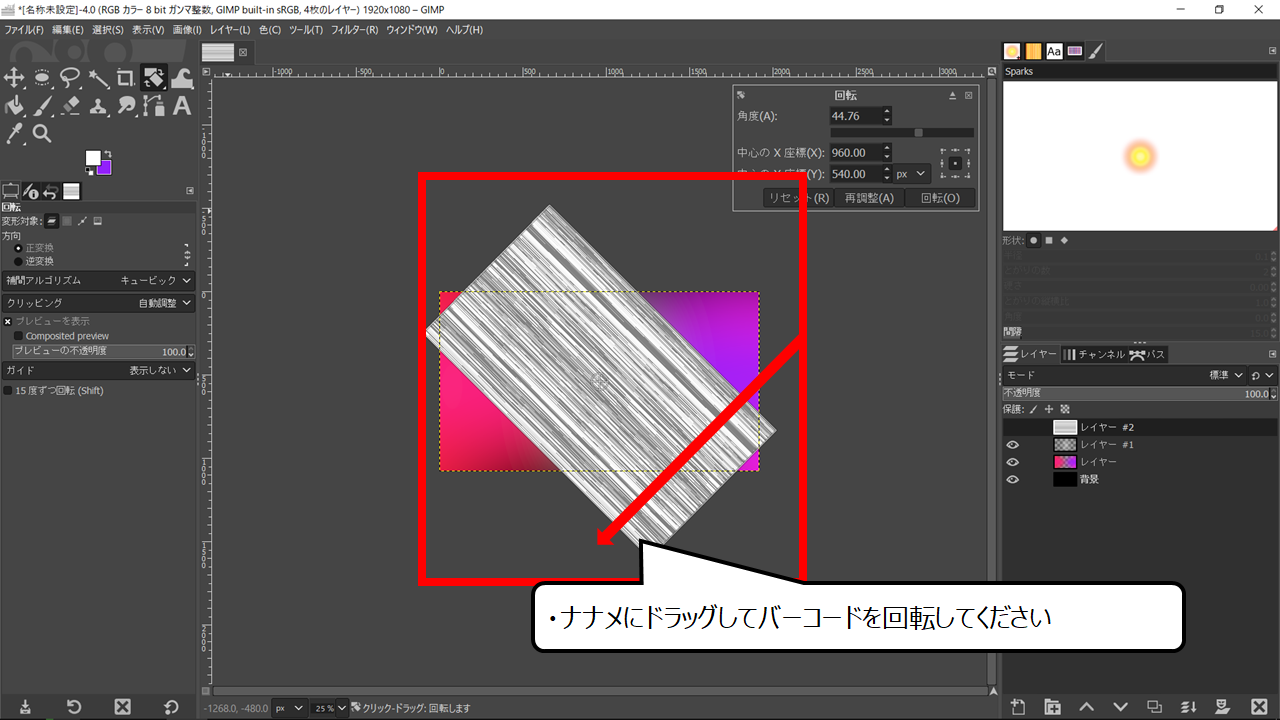
・ナナメにドラッグしてバーコードを回転してください


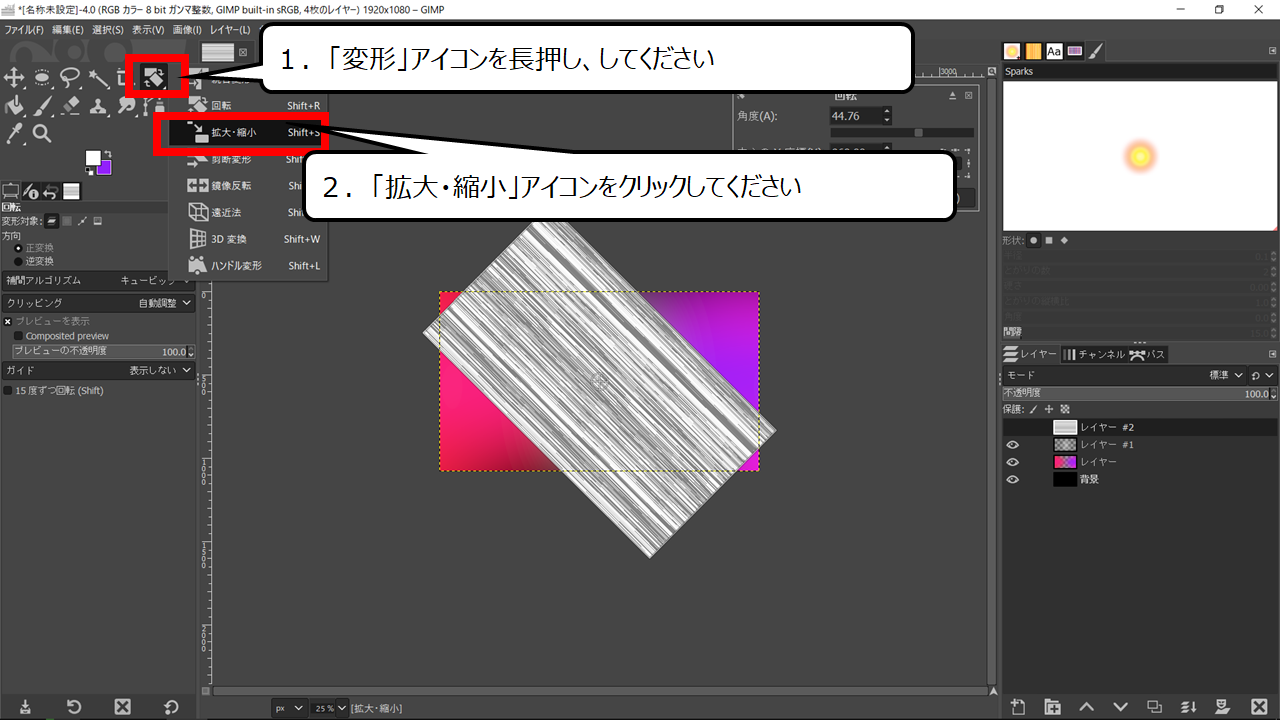
大きさを変えます
1.「変形」アイコンを長押し、してください
2.「拡大・縮小」アイコンをクリックしてください

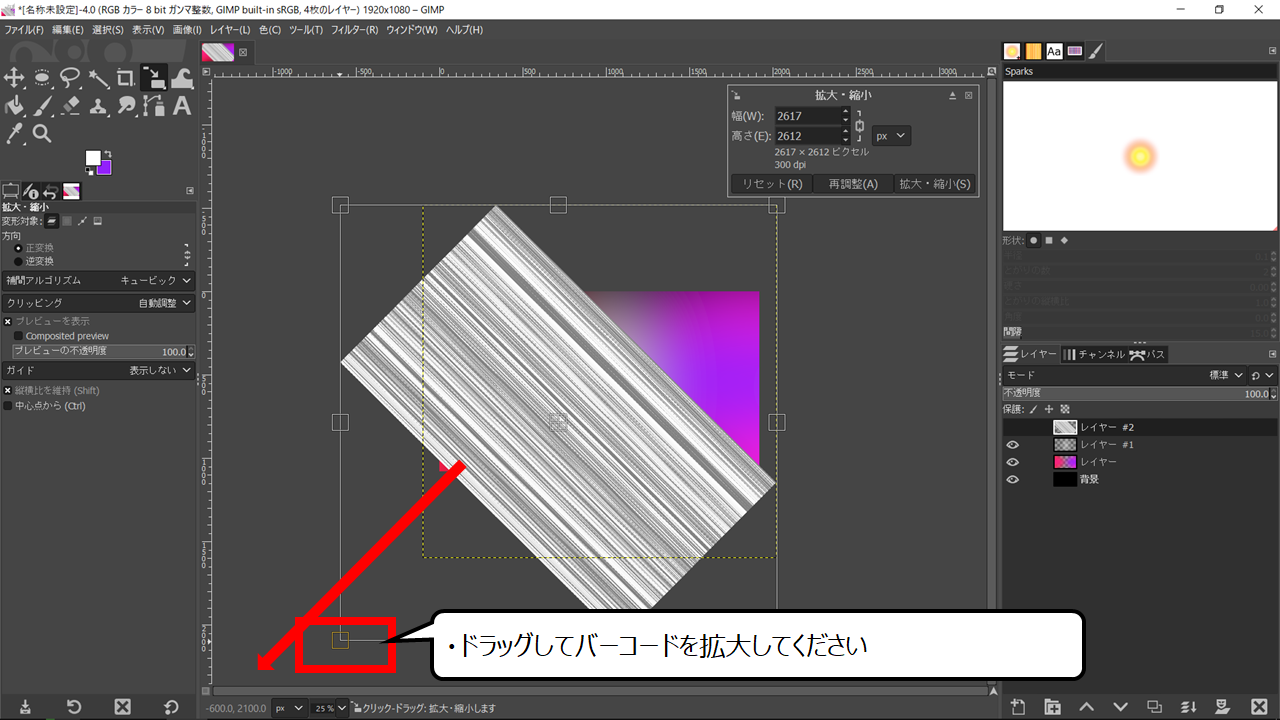
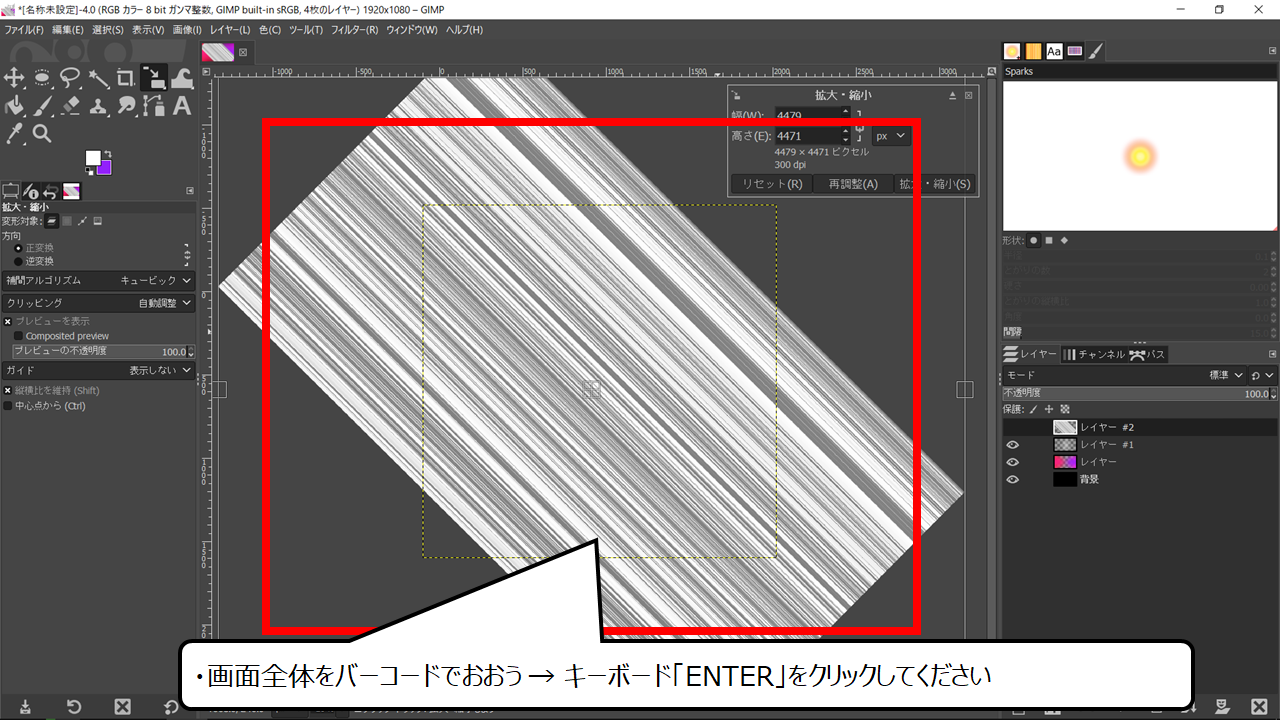
・ドラッグしてバーコードを拡大してください


大きさが決まったら、「ENTER」で決定してください
・画面全体をバーコードでおおう → キーボード「ENTER」をクリックしてください


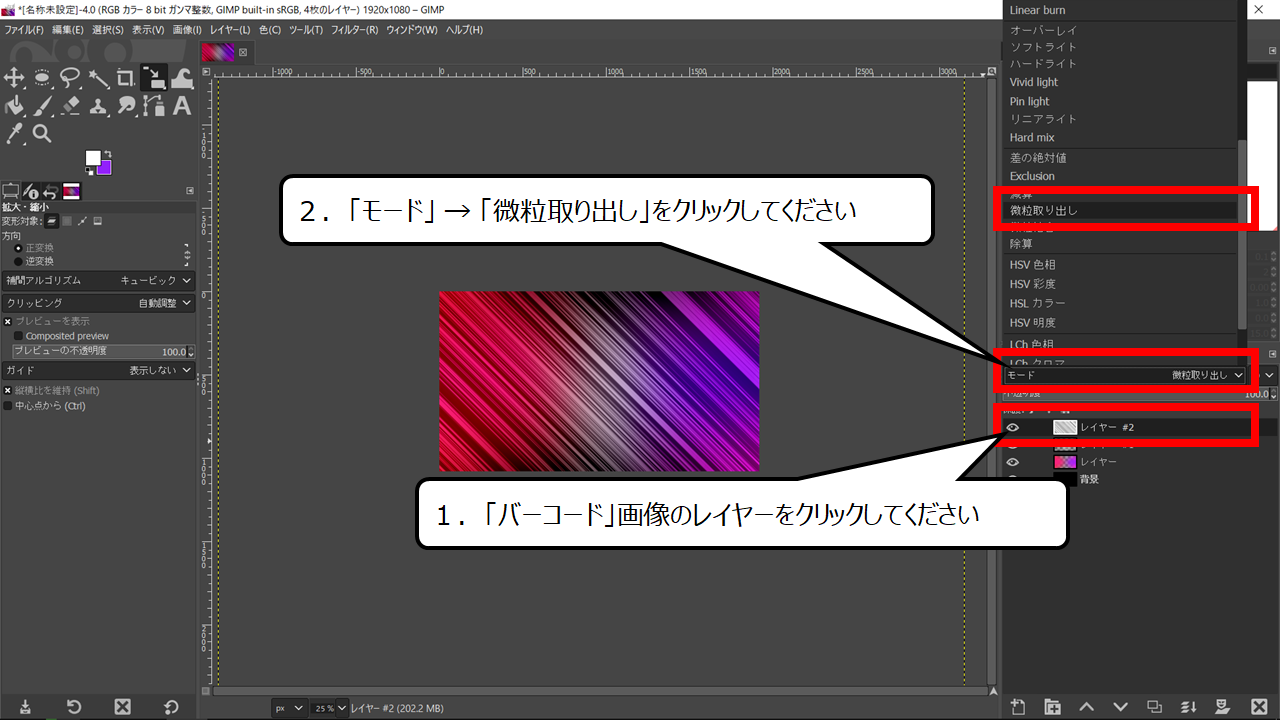
レイヤー(透明のキャンバス)の重なり具合を変えます
1.「バーコード」画像のレイヤーをクリックしてください
2.「モード」 → 「微粒取り出し」をクリックしてください


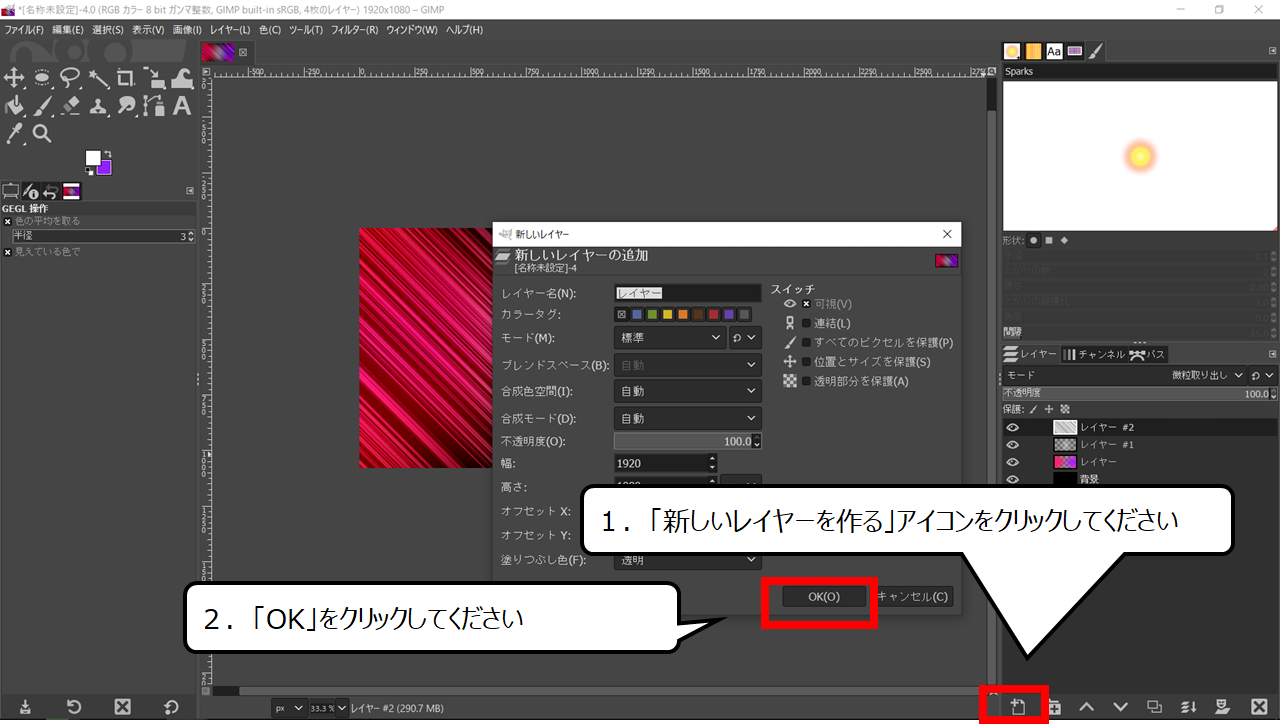
光をくわえる、レイヤーを作ります
1.「新しいレイヤーを作る」アイコンをクリックしてください
2.「OK」をクリックしてください


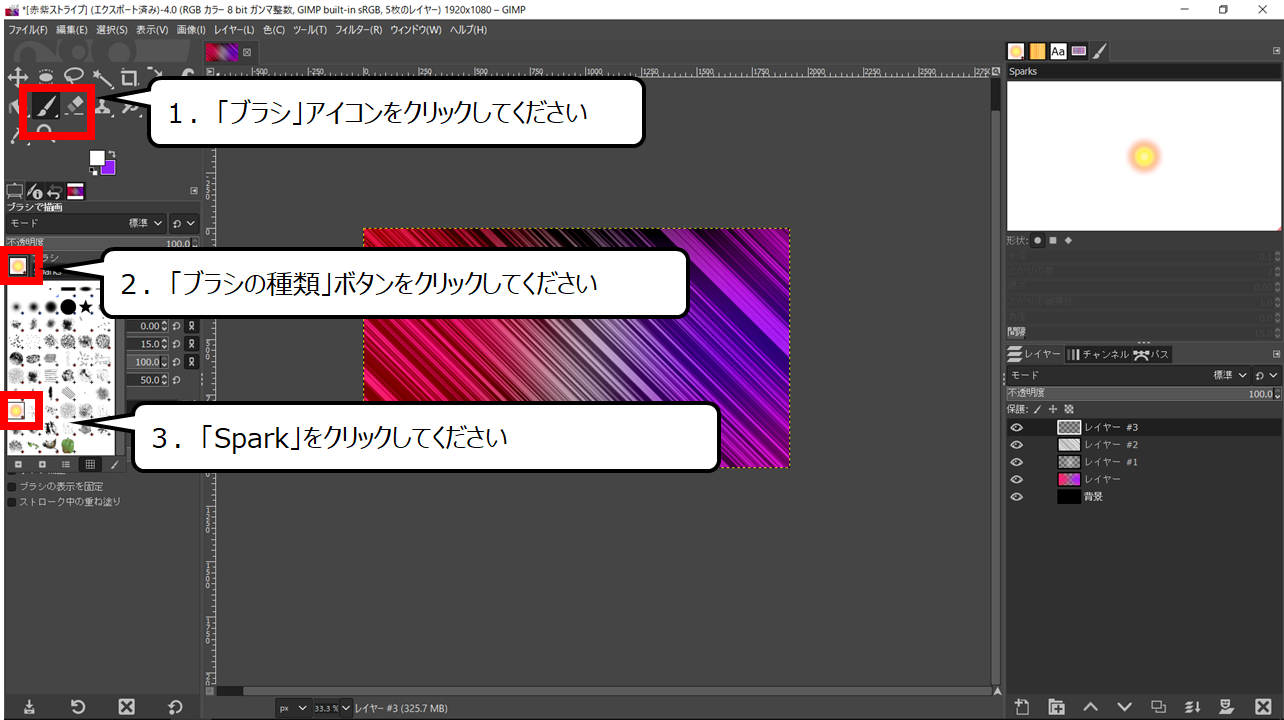
ブラシの種類を変えます
1.「ブラシ」アイコンをクリックしてください
2.「ブラシの種類」ボタンをクリックしてください
3.「Spark」をクリックしてください


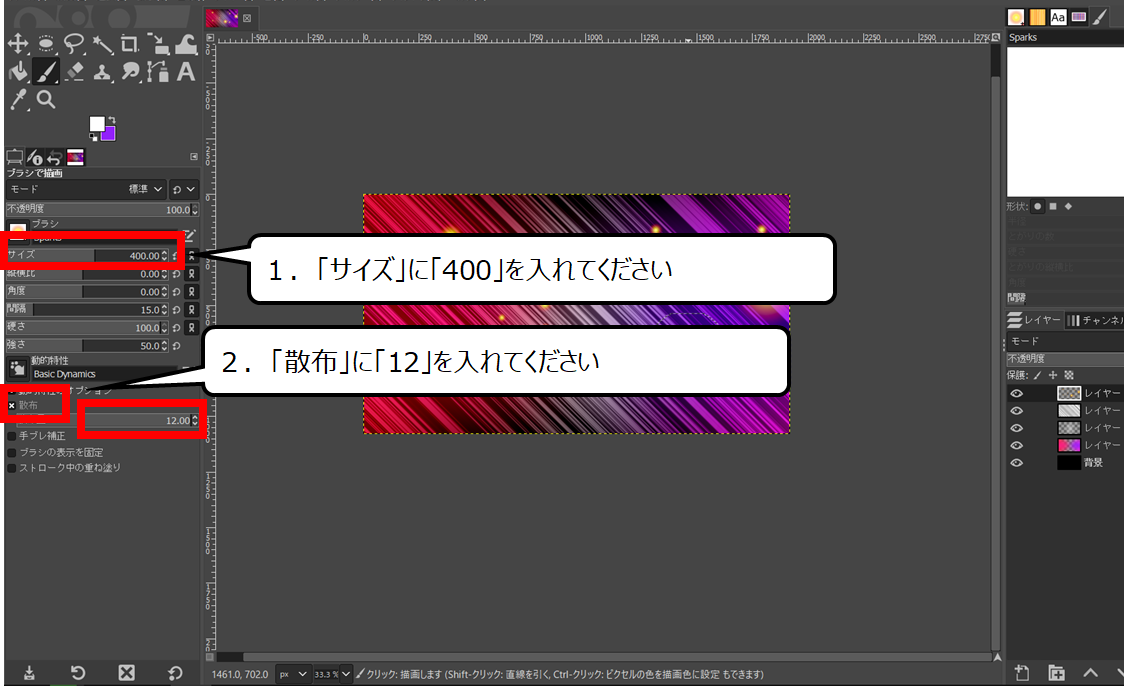
ブラシの塗り具合を変えます
1.「サイズ」に「400」を入れてください
2.「散布」に「12」を入れてください


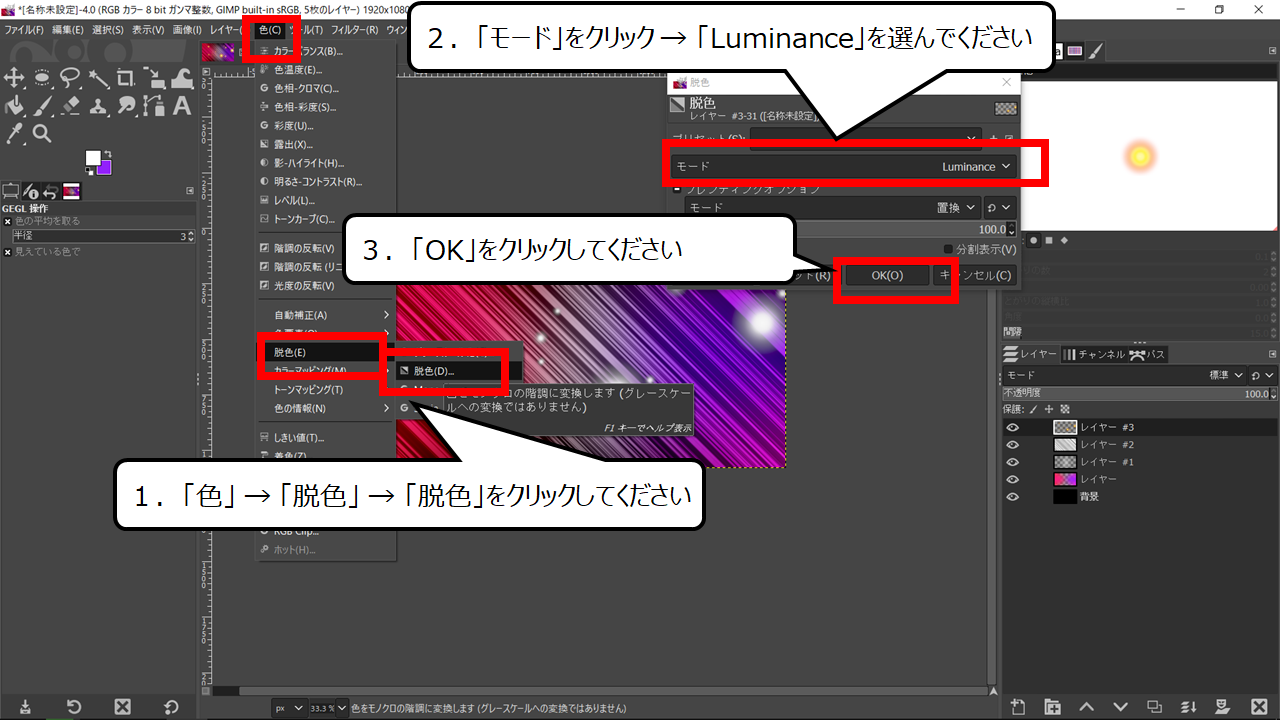
塗った色を白色に変えます
1.「色」 → 「脱色」 → 「脱色」をクリックしてください
2.「モード」をクリック → 「Luminance」を選んでください
3.「OK」をクリックしてください


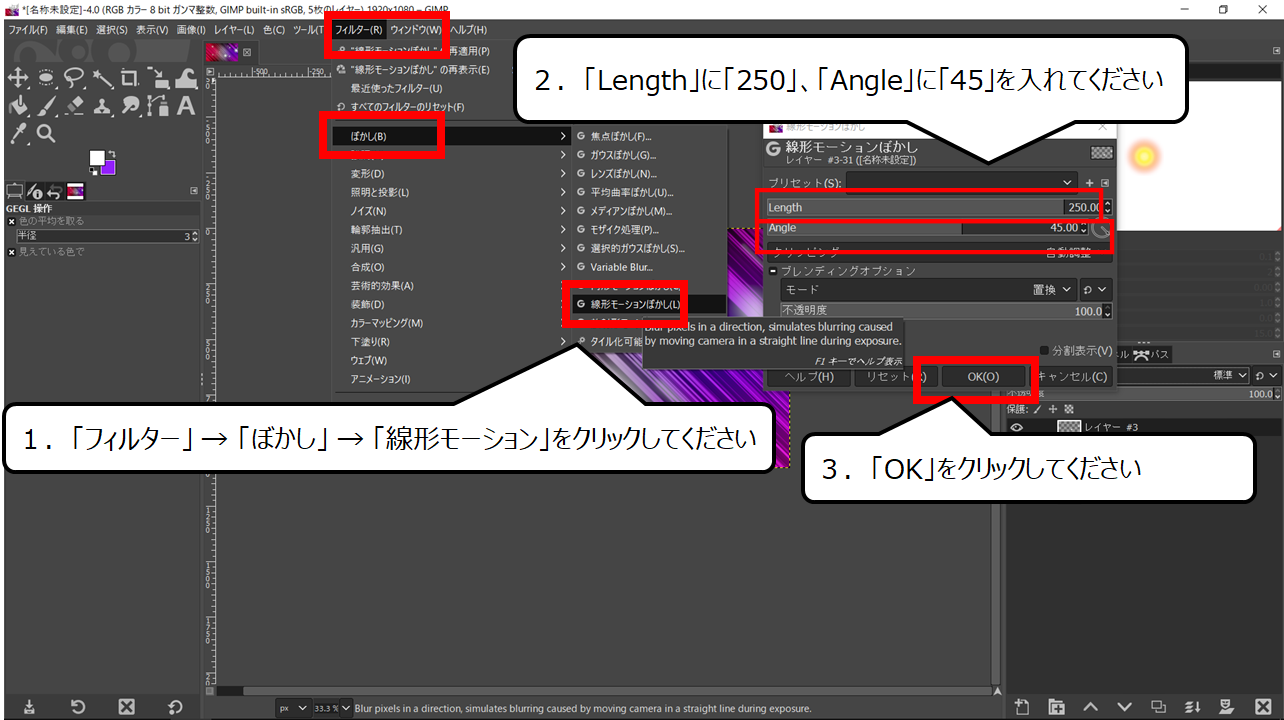
流れる線にそって「ぼかし」を入れます
1.「フィルター」 → 「ぼかし」 → 「線形モーション」をクリックしてください
2.「Length」に「250」、「Angle」に「45」を入れてください
3.「OK」をクリックしてください


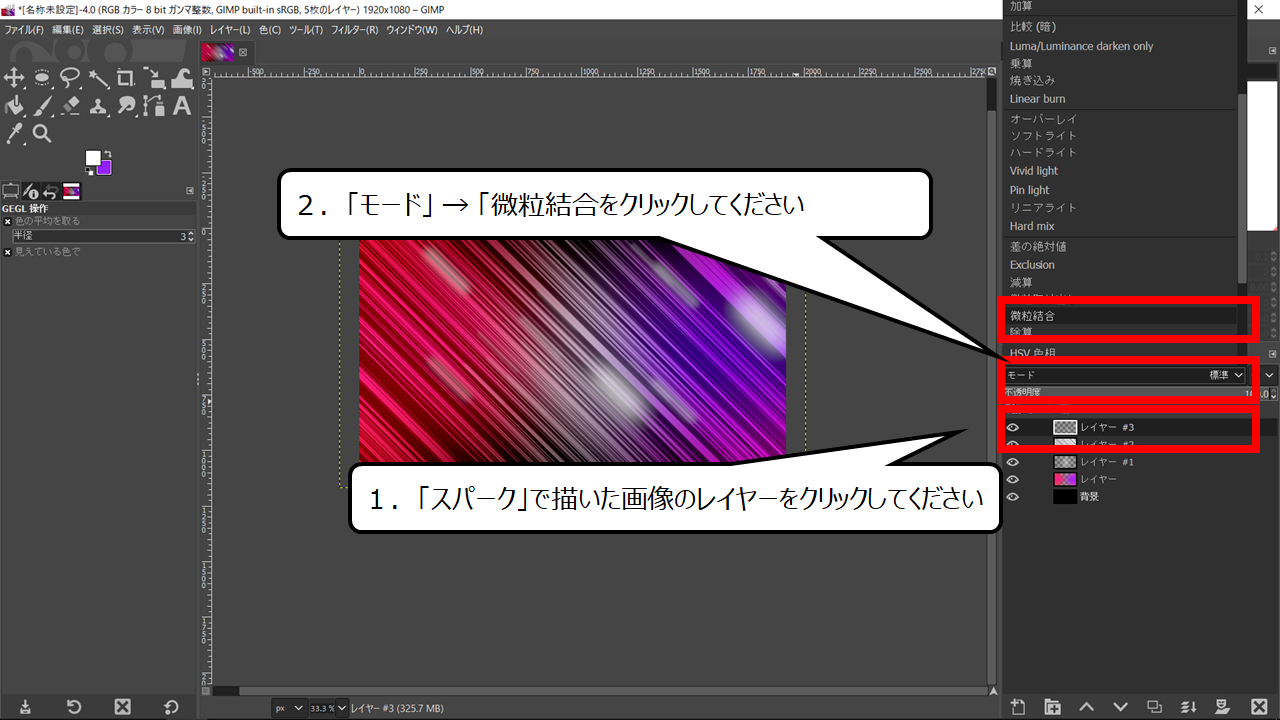
レイヤーの重なり具合を変えます
1.「スパーク」で描いた画像のレイヤーをクリックしてください
2.「モード」 → 「微粒結合をクリックしてください

今回の作り方はここまでです
お疲れさまでした、下が完成した画像です

・まとめ
今回は、GIMPで「カラフルでかっこいい、流れるスピード線の背景」の作り方を紹介しました

他のページでもCG・映像のつくり方について紹介しています
ぜひ、合わせてご覧ください



コメント