「FPSゲームかっこいい」
「こんなゲーム作ってみたい」と思っても
・どうやって始めればいいか、わからない
・何から始めればいいか、わからない
・プログラミングはムズかしそう
・高いソフトを買いたくない
と悩んでいませんか?
このブログでは、ゲーム作りが始めての方でも、できる限りわかりやすく、まとめています
今回は、Unityというソフトを使い、FPSゲームのつくり方を紹介します
ぜひ、このページでゲーム作りを始めましょう!

次の目次の流れにそって紹介します
・Unityをはじめて聞いた方

Unityとはゲームをつくためのソフトです
Unityは世界でもっとも使われている、ゲームをつくるためのソフトで
公式サイトからインストールプログラムをダウンロードすることができます
<Unity公式サイト>
https://unity.com/ja
Unityのインストールの方法を次のページで紹介しています
ぜひ、合わせてご覧ください
<UNITYのインストール方法と 初めての使い方を 紹介しているページ>
https://illust55.com/2018/
・UnityはどんなPCでもできるの?
Unityはとても動作が軽いソフトです

2D、3Dのモバイルゲームつくりは、>> Surface Pro 5レベルで十分です
iPhoneのゲームをつくる場合は>> Macをお使いください
iPhoneゲームは、Macのみでつくることができます
※ 中古をご購入する時は、バッテリー消耗と付属品があることをご確認ください

次はUnityのつかい方とFPSゲームのつくり方を紹介します
・「FPS Microgame」ゲームを始めよう
・「FPS Microgame」をダウンロードしよう

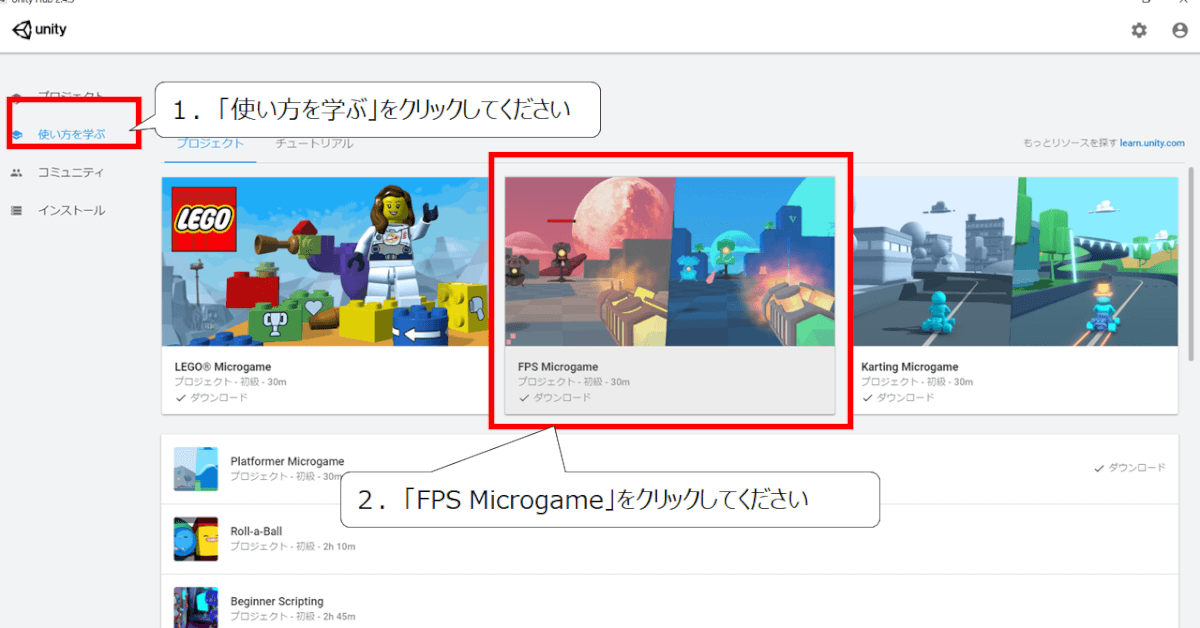
「使い方を学ぶ」から選んでください
1.「使い方を学ぶ」タブをクリックしてください
2.「FPS Microgame」をクリックしてください

「FPS Microgame」を始める画面が現れます
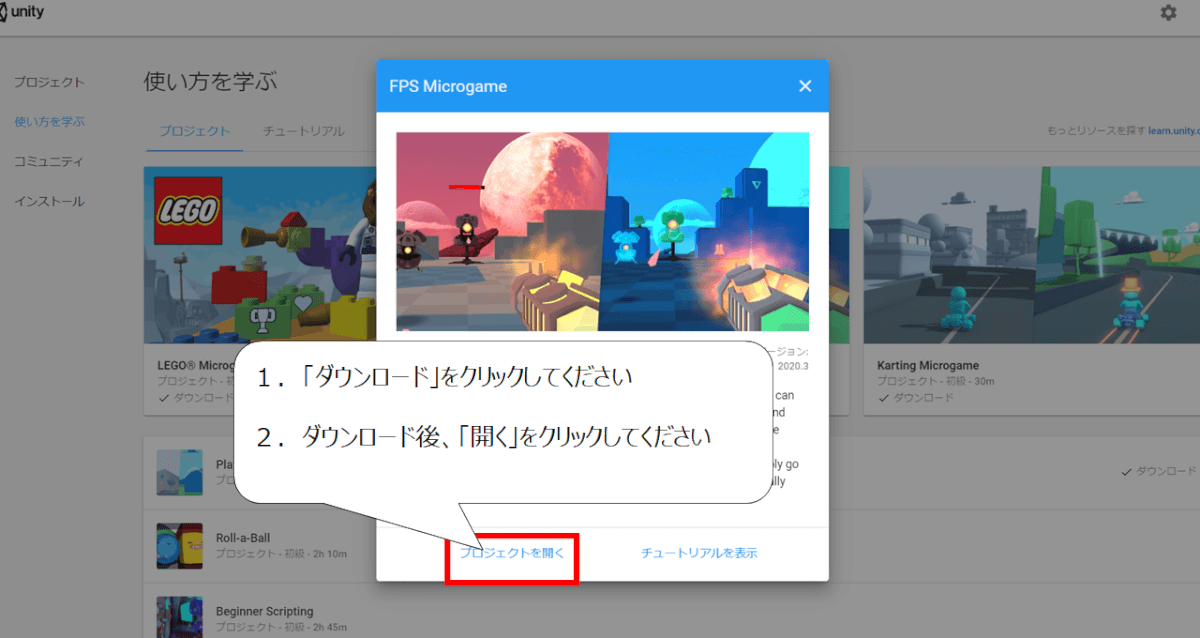
ダウンロードは時間がかかる場合があります
1.「ダウンロード」をクリックしてください
2.ダウンロード後、「開く」をクリックしてください
・「FPS Microgame」でキャラクターを動かしてみよう

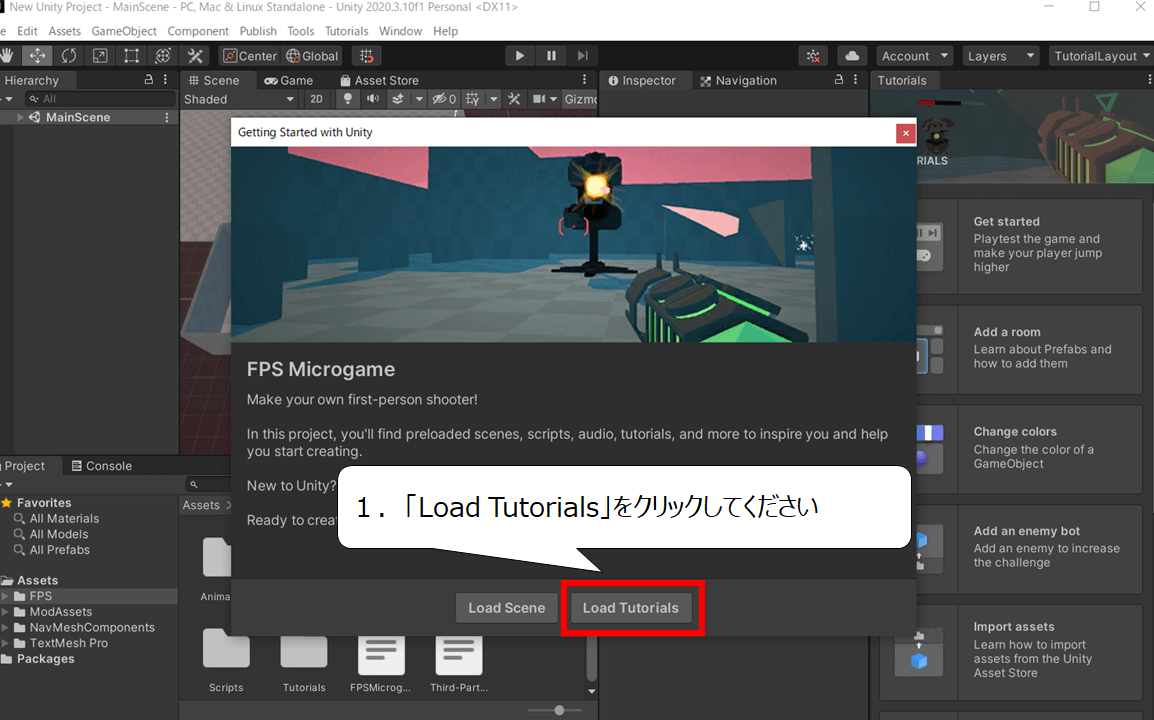
トレーニングモードを選ぶ画面です
・「Load Tutorials」をクリックしてください

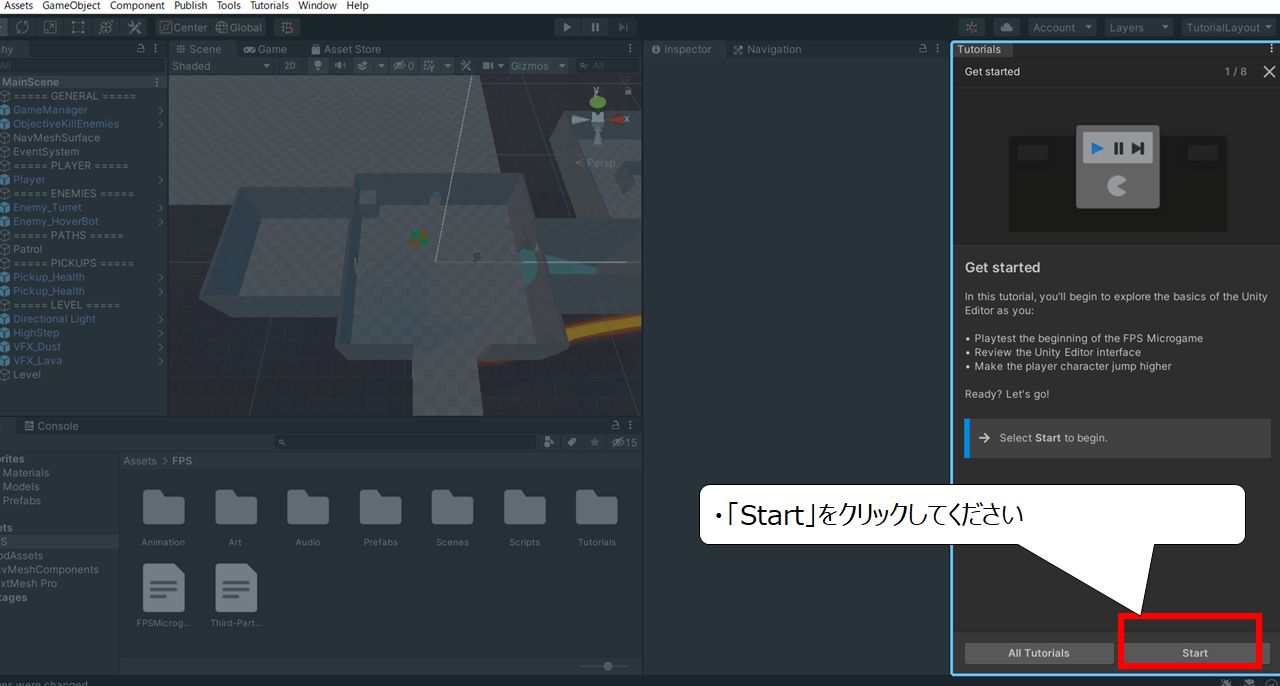
「Start」をクリックするとトレーニングがはじまります
・画面右下の「Start」をクリックしてください

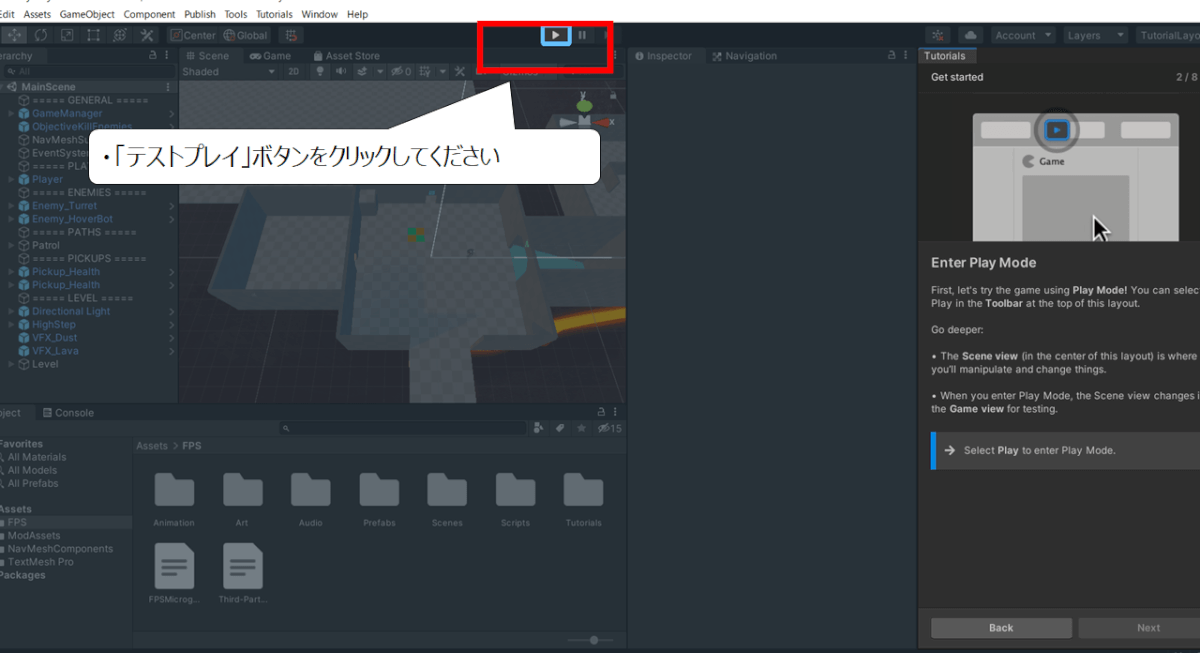
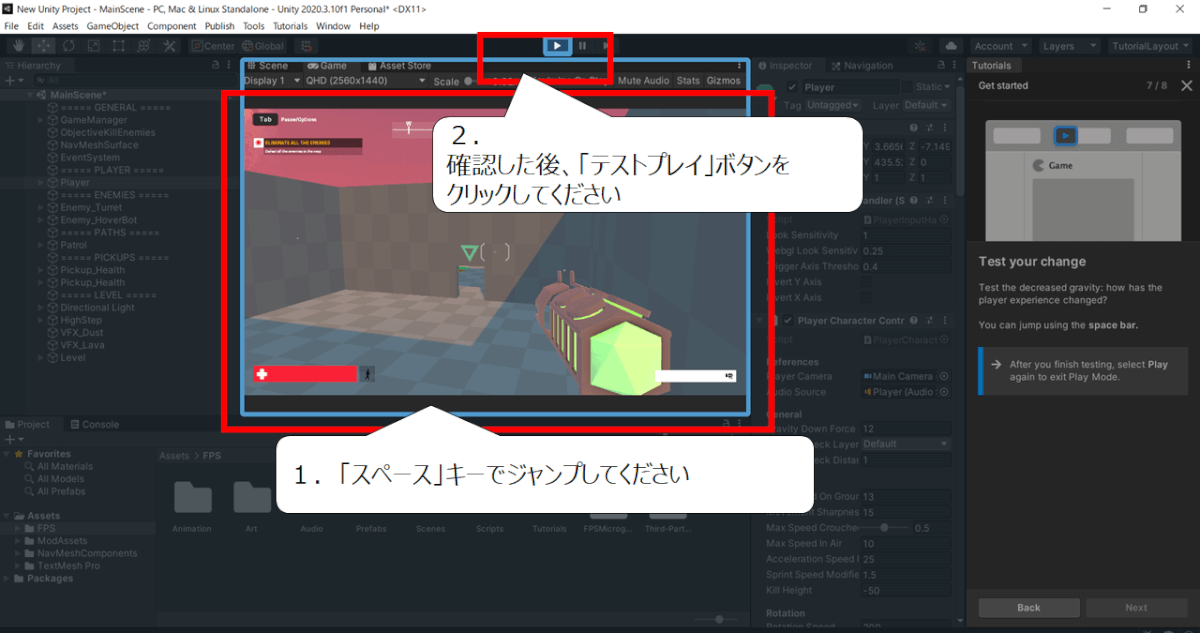
始めはテストプレイで動きを確認します
・画面上部の「テストプレイ」ボタンをクリックしてください

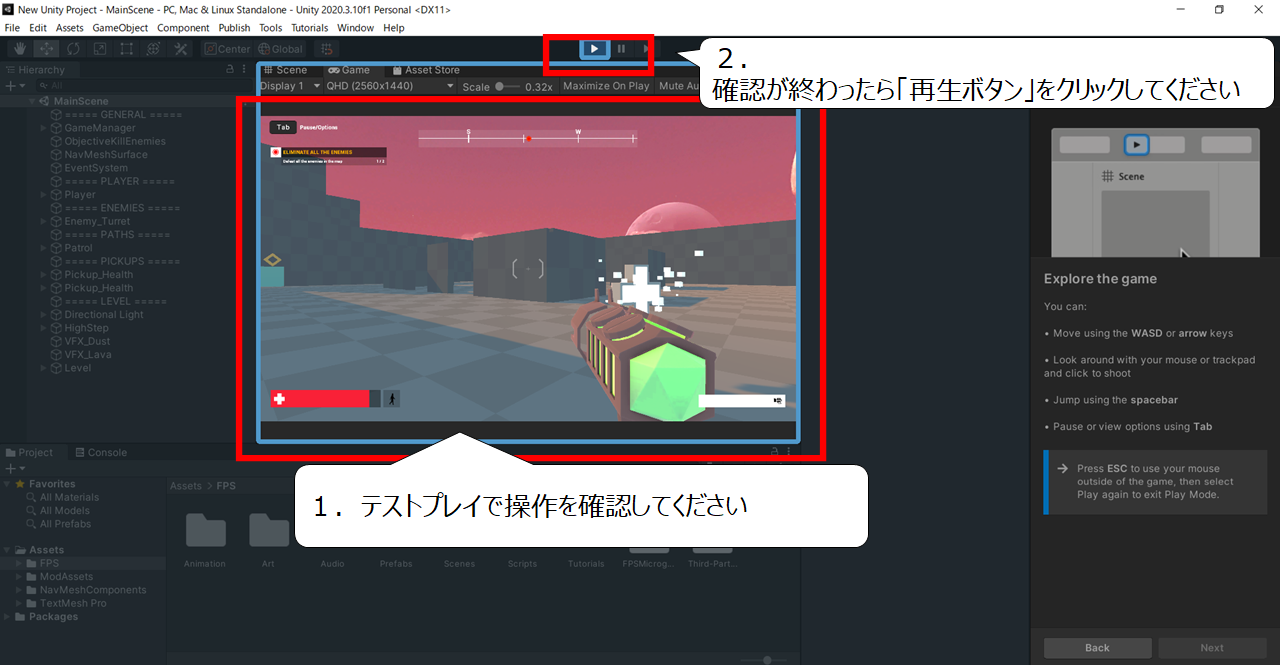
テストプレイで動かし方を確認してください
ーテストプレイで操作を確認してくださいー
・キーボード「W」「A」「S」「D」で上下、左右に動くことができます
・キーボード「スペース」キーでジャンプします
・マウスで画面・視点を上下左右に動かすことができます
・マウス「左ボタン」クリックでショットを打つことができます
2.確認が終わったら、画面の上の「再生ボタン」をクリックしてください
・「FPS Microgame」のキャラクターの動きを変えよう

次は、キャラクターのジャンプの高さを変えます
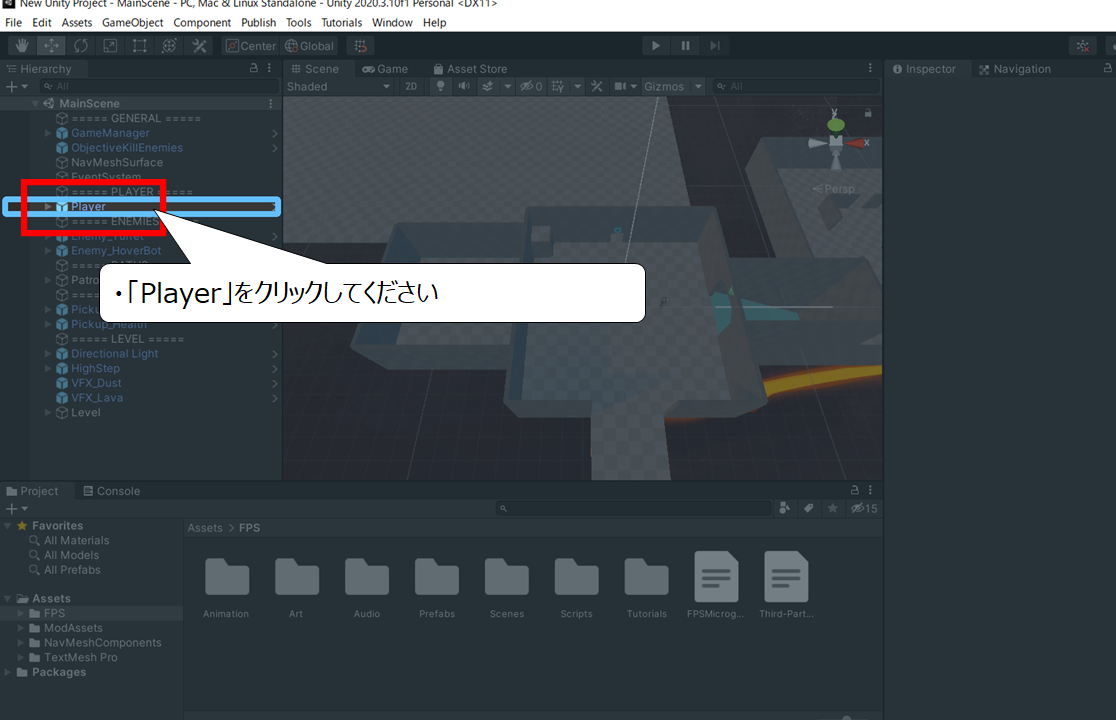
・画面左の「Player」をクリックしてください

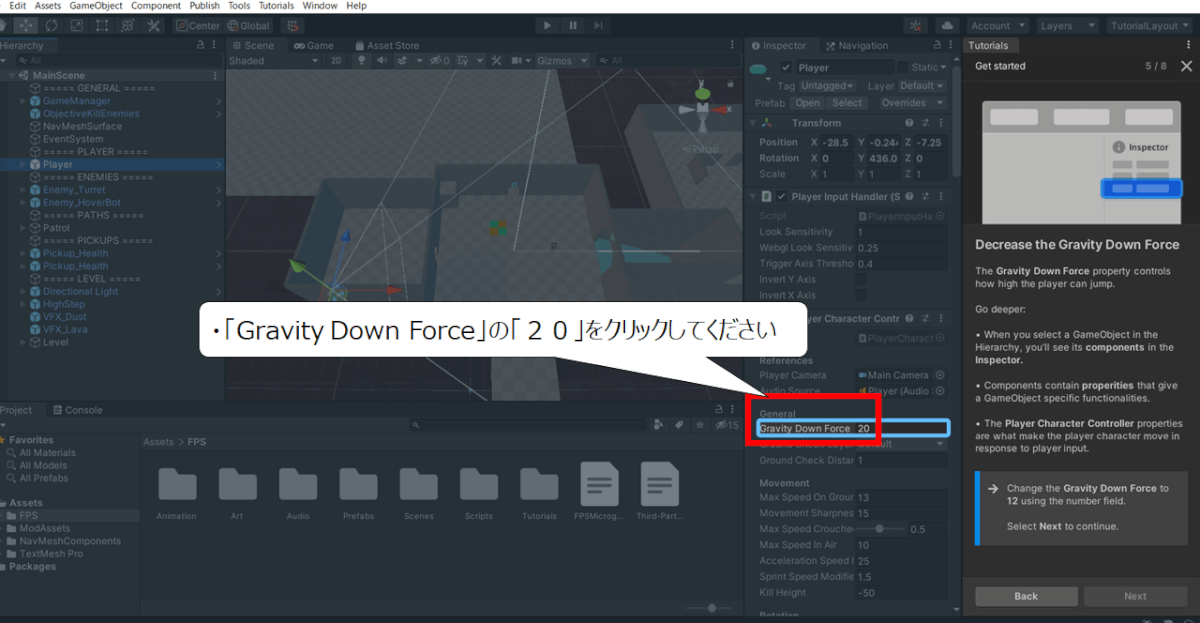
重力のステータスを変えます
・画面右の「Gravity Down Force」の「20」をクリックしてください

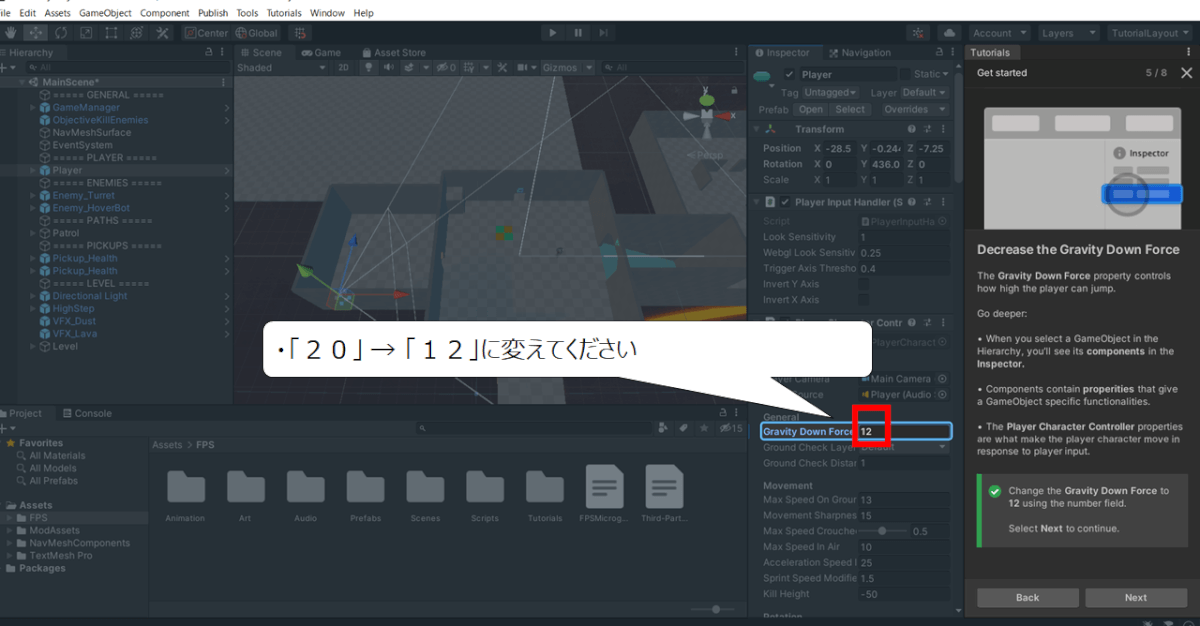
すうじを入れてください
・「20」 → 「12」に変えてください

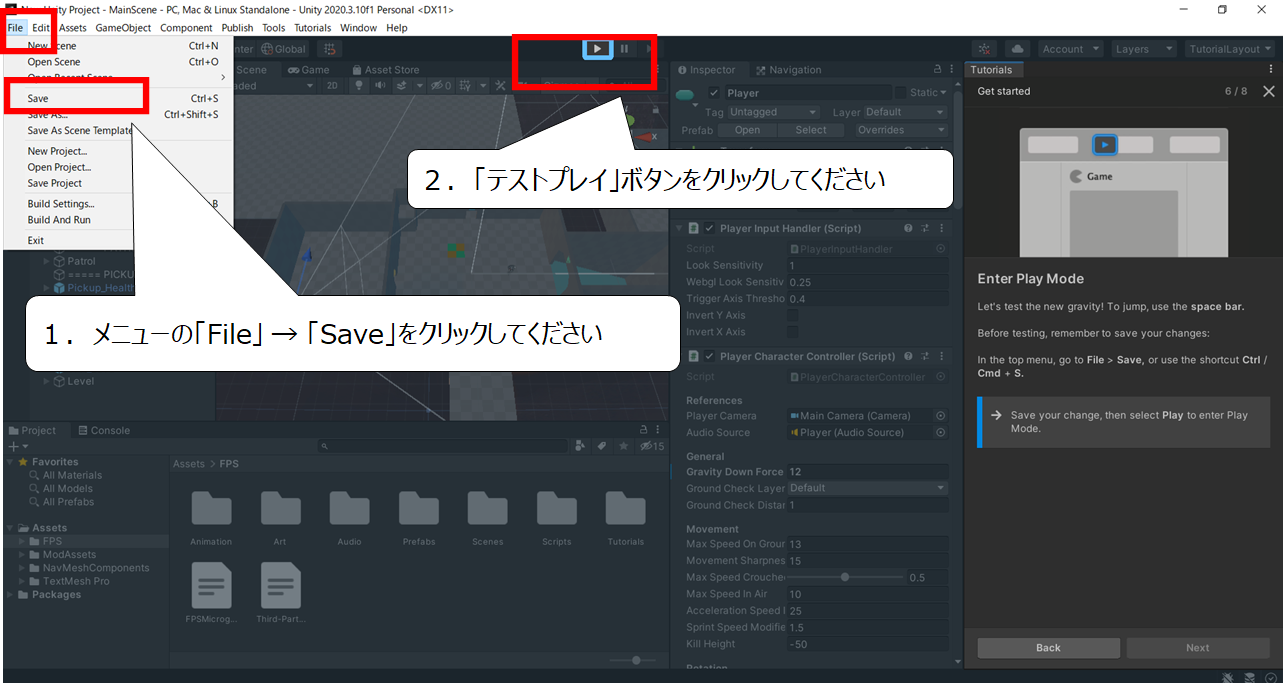
保存して、テストプレイで確認してください
1.メニューの「File」 → 「Save」をクリックしてください
2.「テストプレイ」ボタンをクリックしてください

重さが軽くなりました
1.キーボード「スペース」キーを押してください
2.確認した後、「テストプレイ」ボタンをクリックしてください

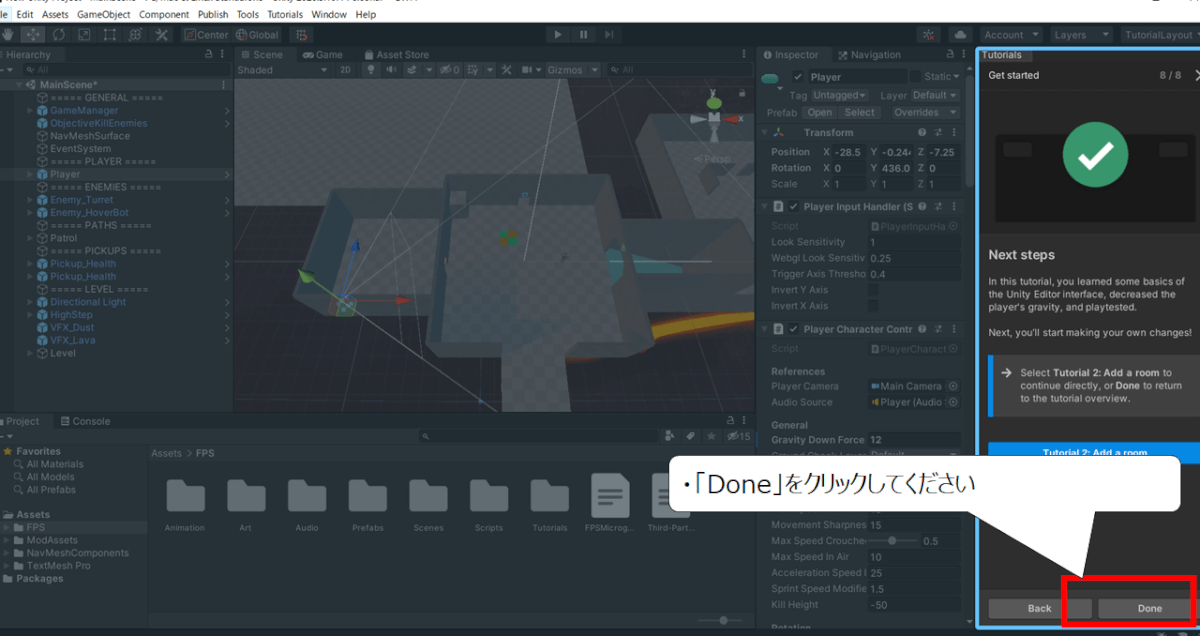
「Done」をクリックすると別のトレーニングに進みます
・「Done」をクリックしてください

次は3Dの建物をマップに置くやり方です
・3Dマップに建物を置こう

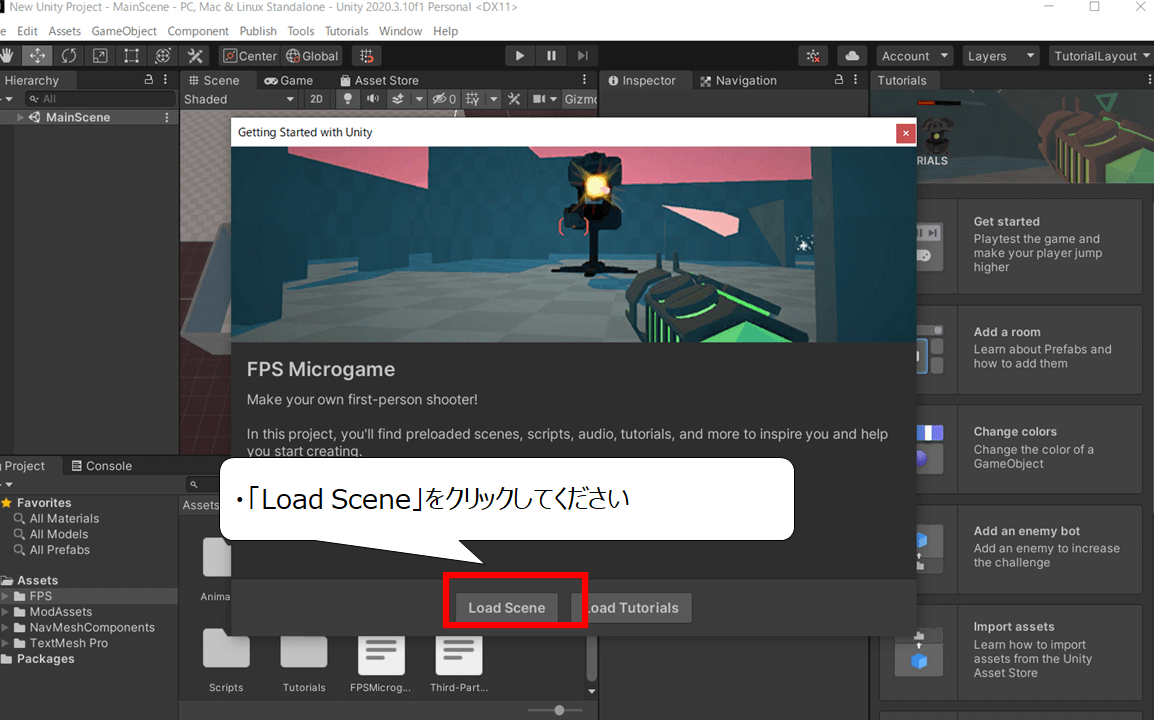
このトレーニングから始める場合は
「LoadScene」をクリックしてください

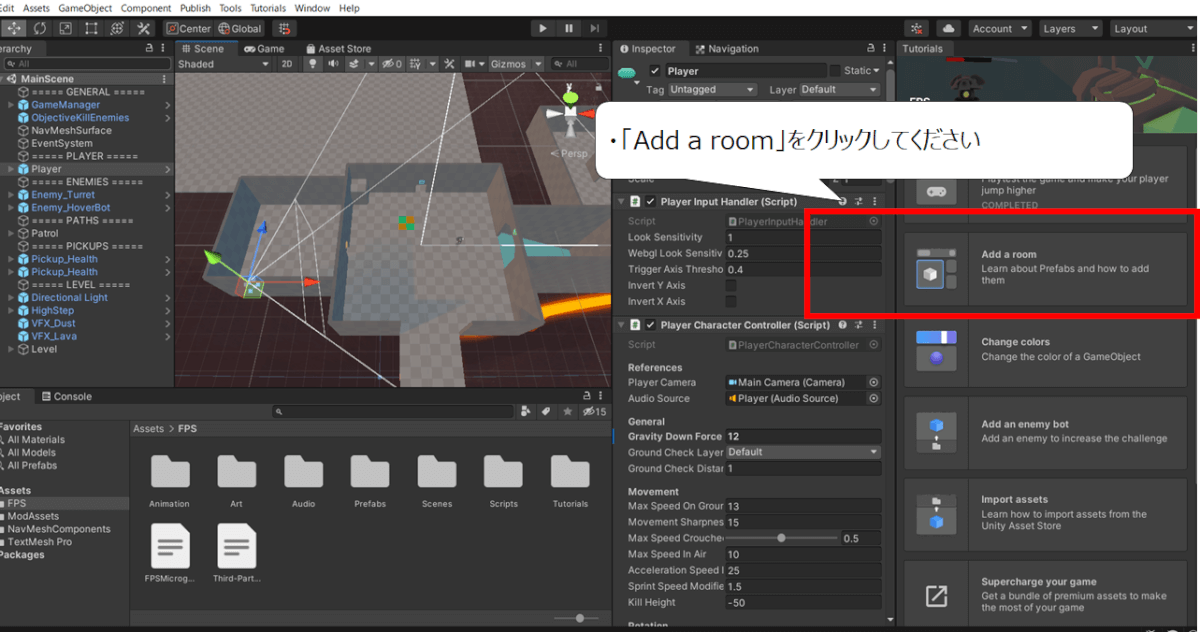
3Dの建物を置くトレーニングです
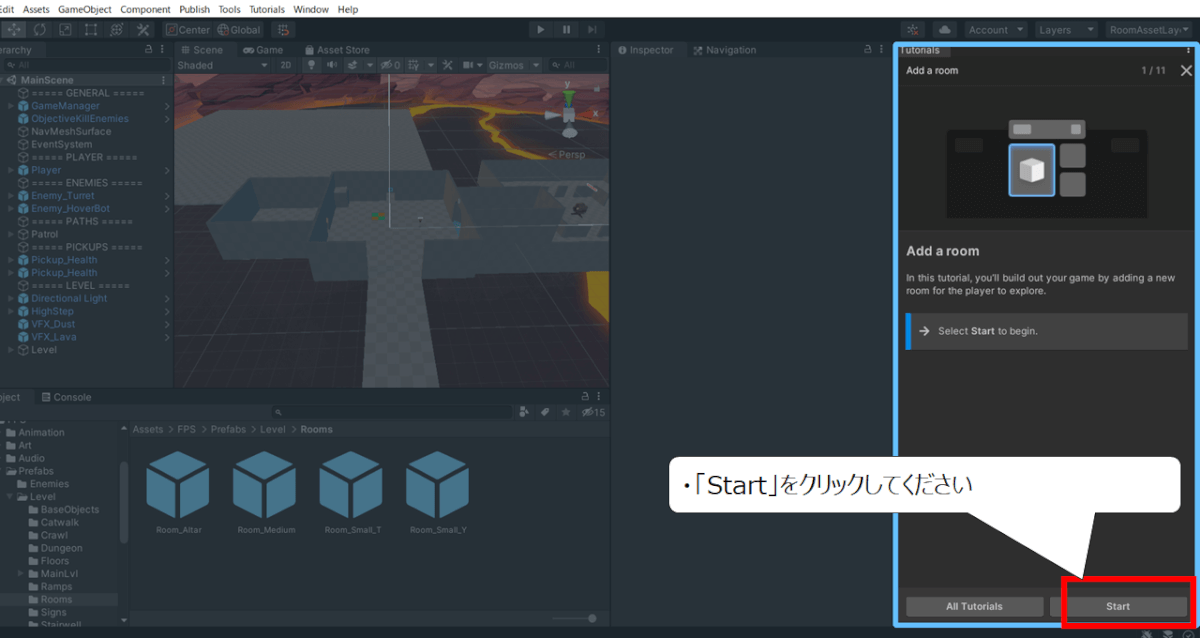
・「Add a room」をクリックしてください

「Start」をクリックするとトレーニングがはじまります
・「Start」をクリックしてください
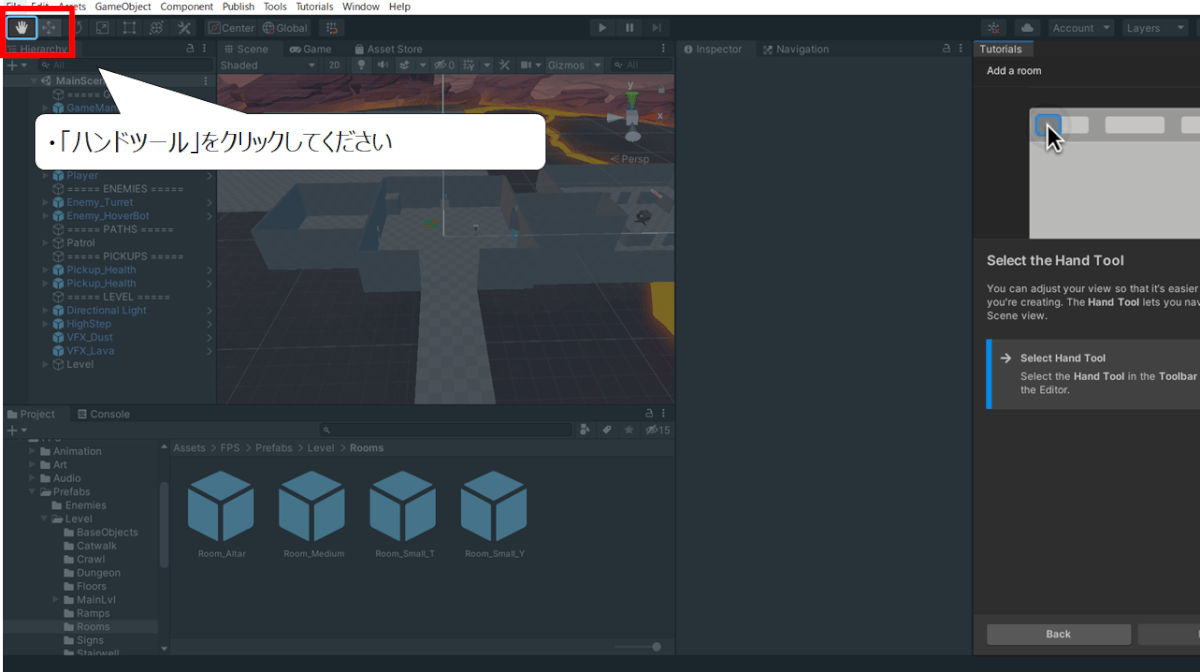
・画面の3D視点を変えよう

画面の視点を変える方法を学びます
・「ハンドツール」をクリックしてください

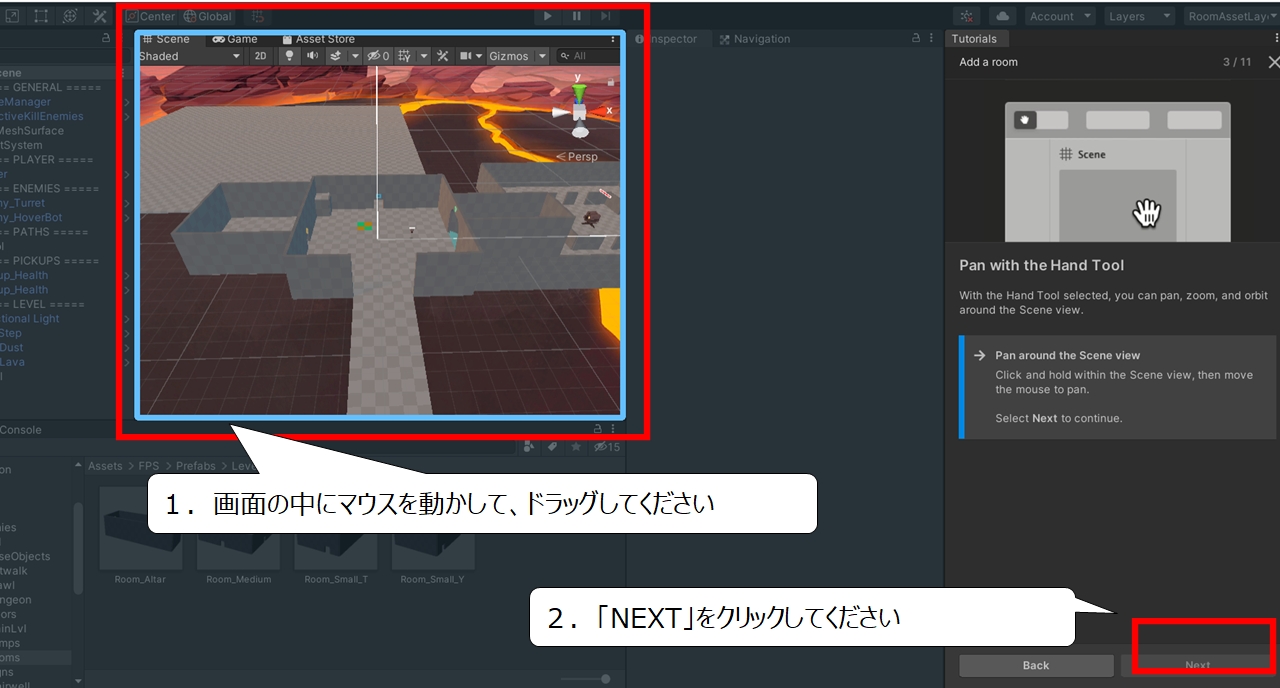
ツールを選んで、ドラッグすると画面がうごきます
1.画面の中にマウスを動かして、ドラッグしてください
2.マウスの動きに合わせて、画面が平行に移動することを確認してください
3.「NEXT」をクリックしてください

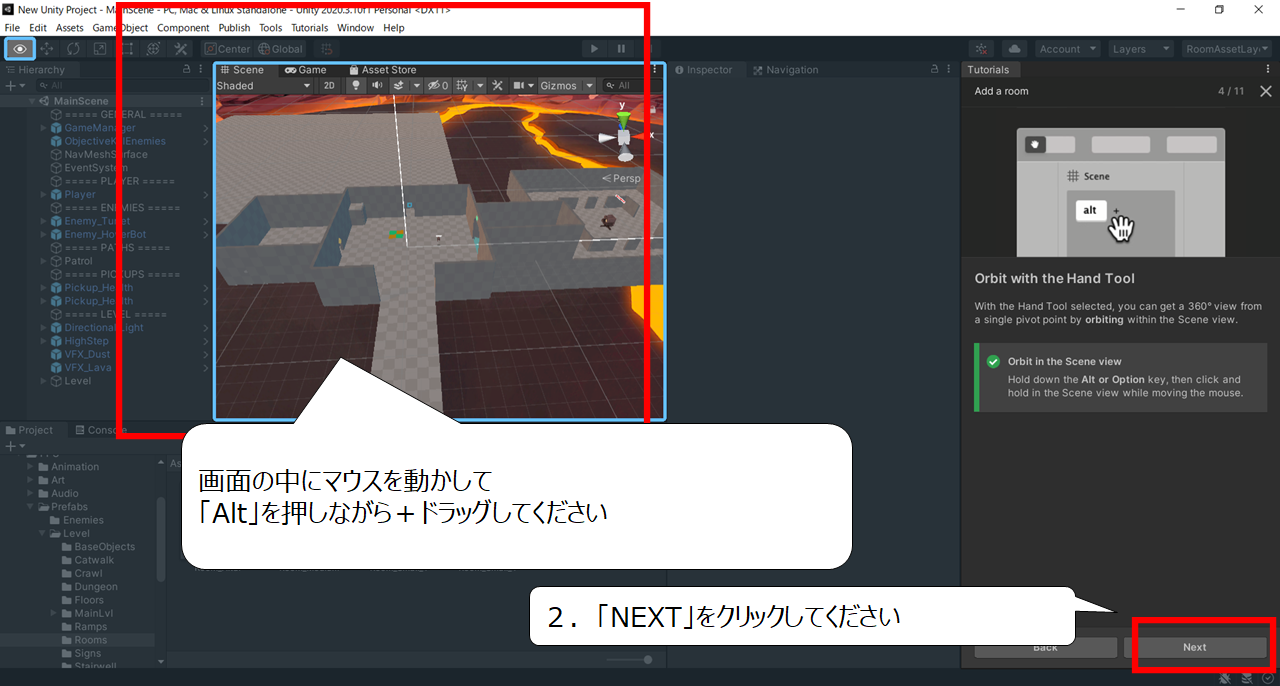
ツールをえらんでドラッグすると画面が回転します
1.画面の中にマウスを動かして、「Alt」を押しながら+ドラッグしてください
(※ 回り込みで画面が動きます)
2.「NEXT」をクリックしてください

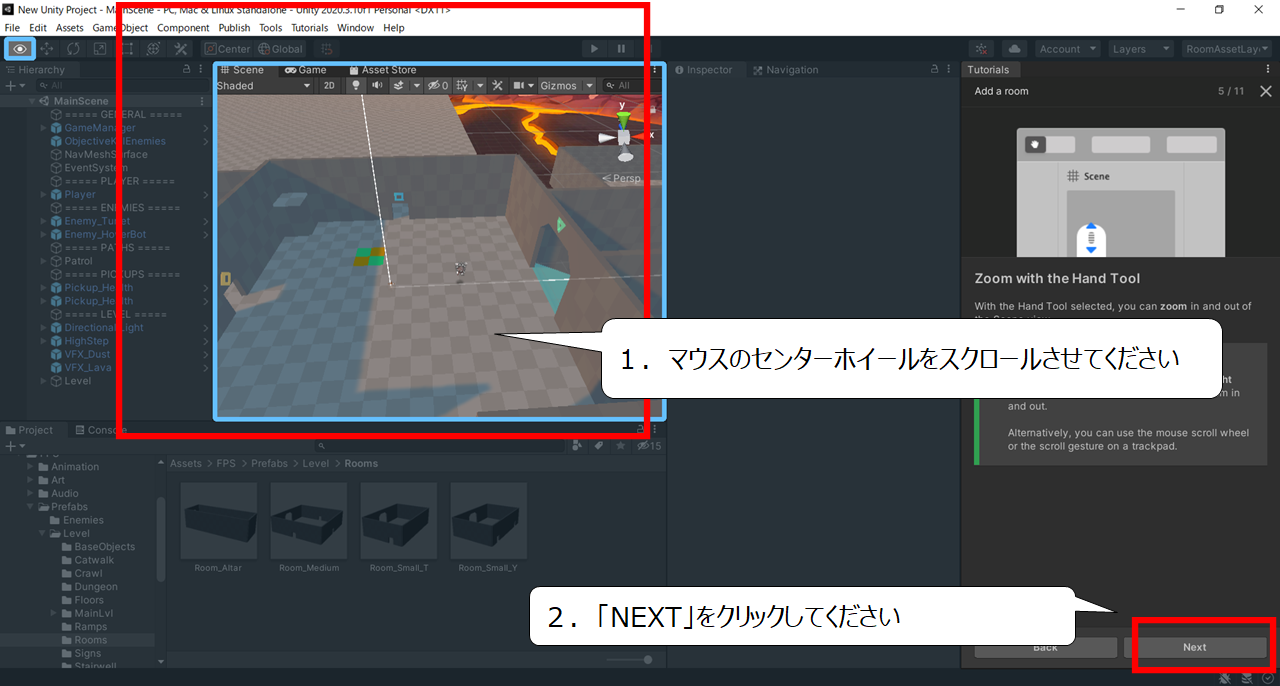
センターホイールを動かすと画面がズームします
1.マウスのセンターホイールをスクロールさせてください
(※ 画面が拡大・縮小します)
2.「NEXT」をクリックしてください
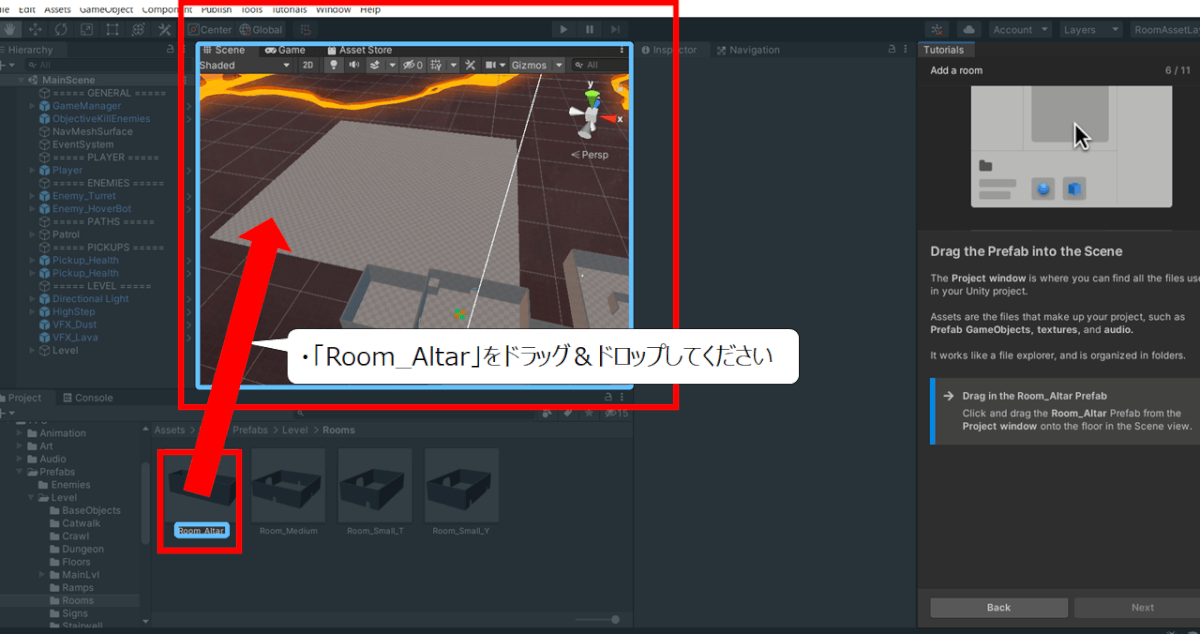
・3Dマップに3Dオブジェトを置こう

ドラッグ&ドロップで3Dの建物をマップに置くことができます
・画面下の「Room_Altar」を3Dマップにドラッグ&ドロップしてください

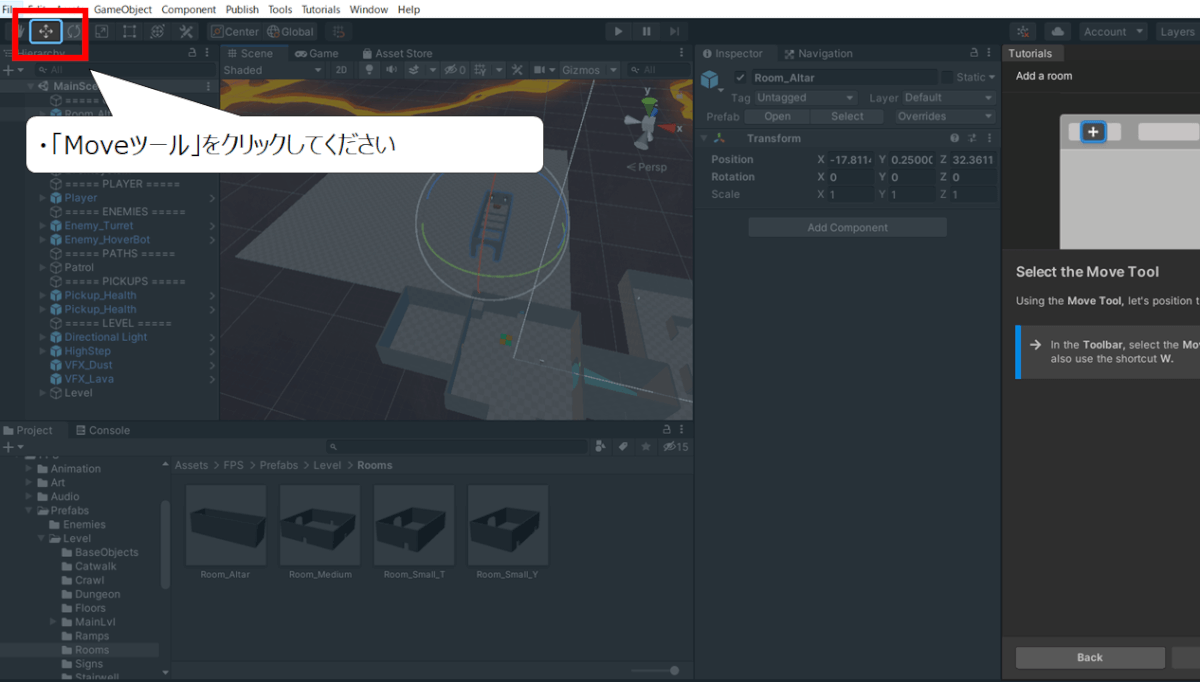
位置を調整するツールです
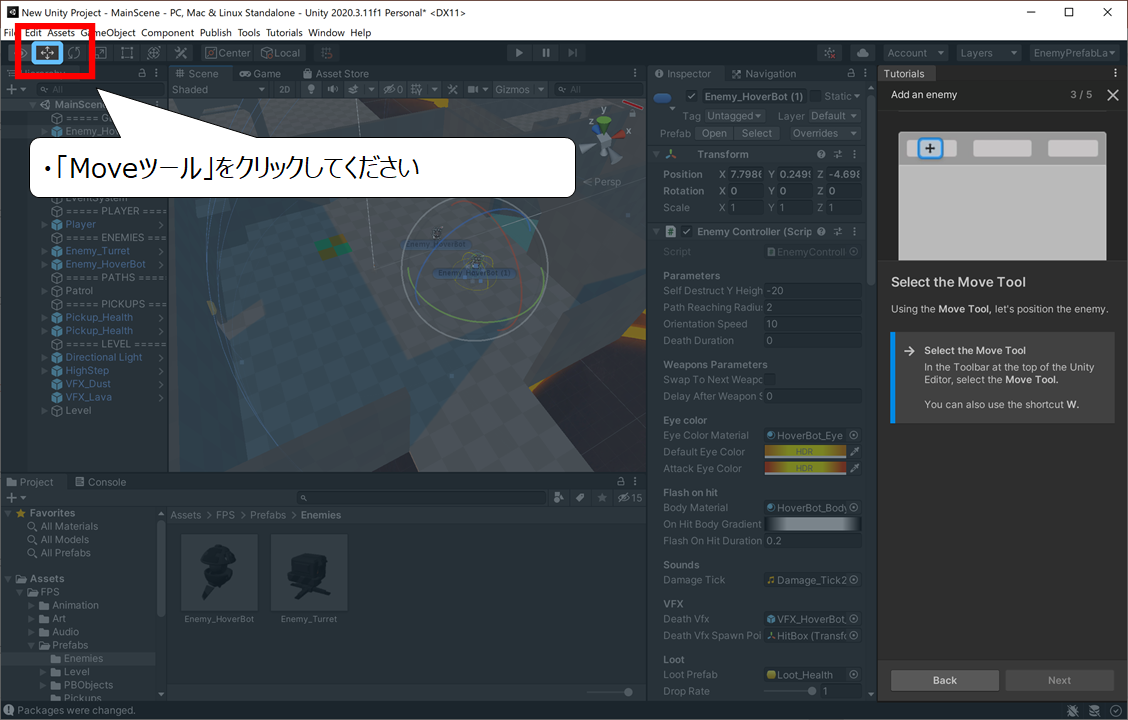
・「Moveツール」をクリックしてください

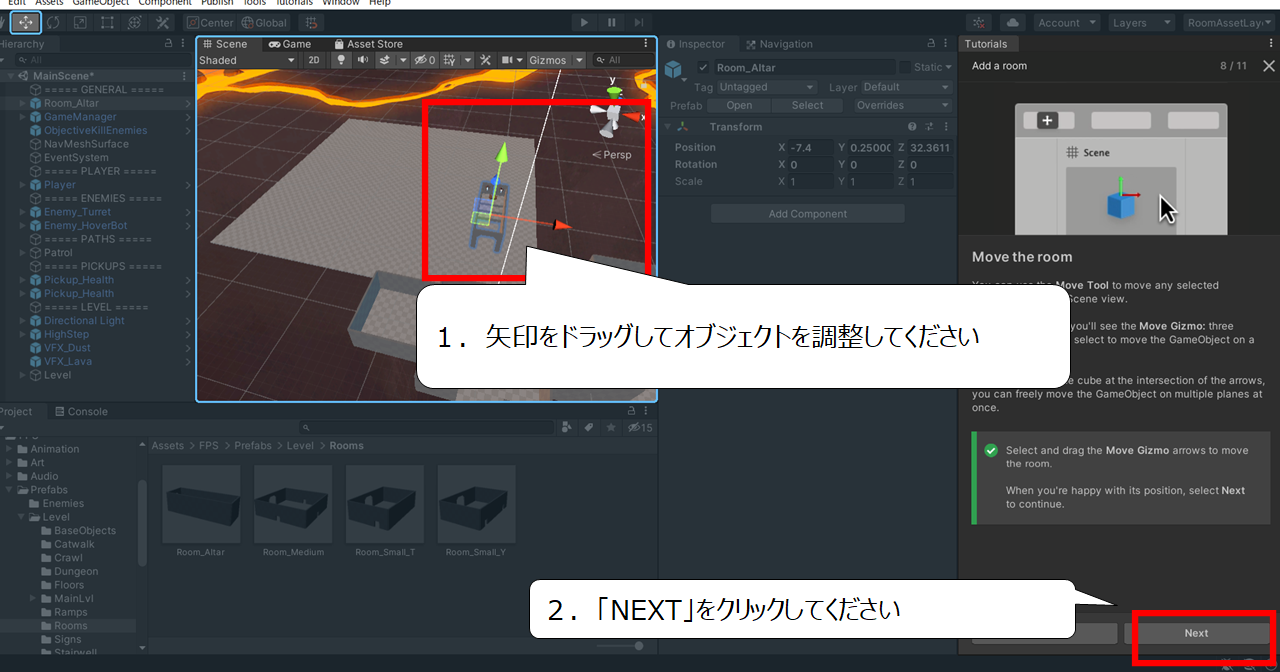
3Dの建物の位置を変えることができます
1.矢印をドラッグしてオブジェクトを調整してください
2.修正した後、「NEXT」をクリックしてください

建物のライトが光る方法を変えます
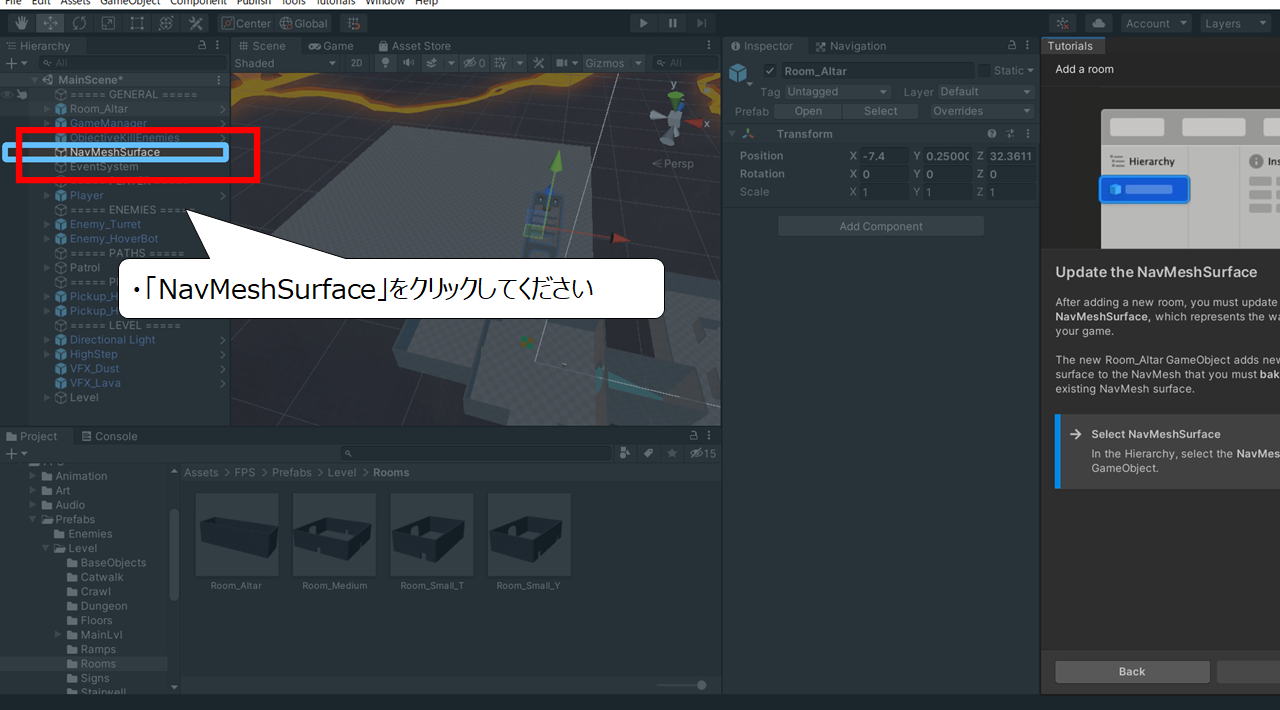
・画面左の「NavMeshSurface」をクリックしてください

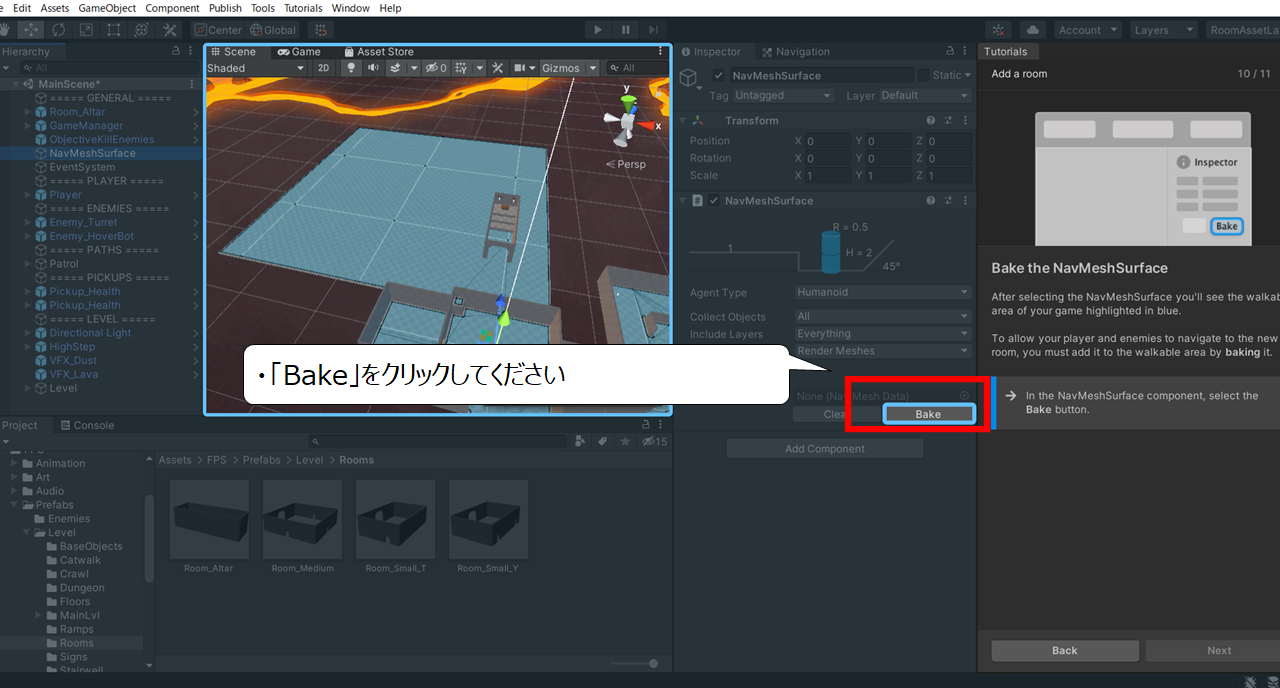
Bake(ベイク)をクリックすると、光の計算が軽くなります
・画面右の「Bake」をクリックしてください

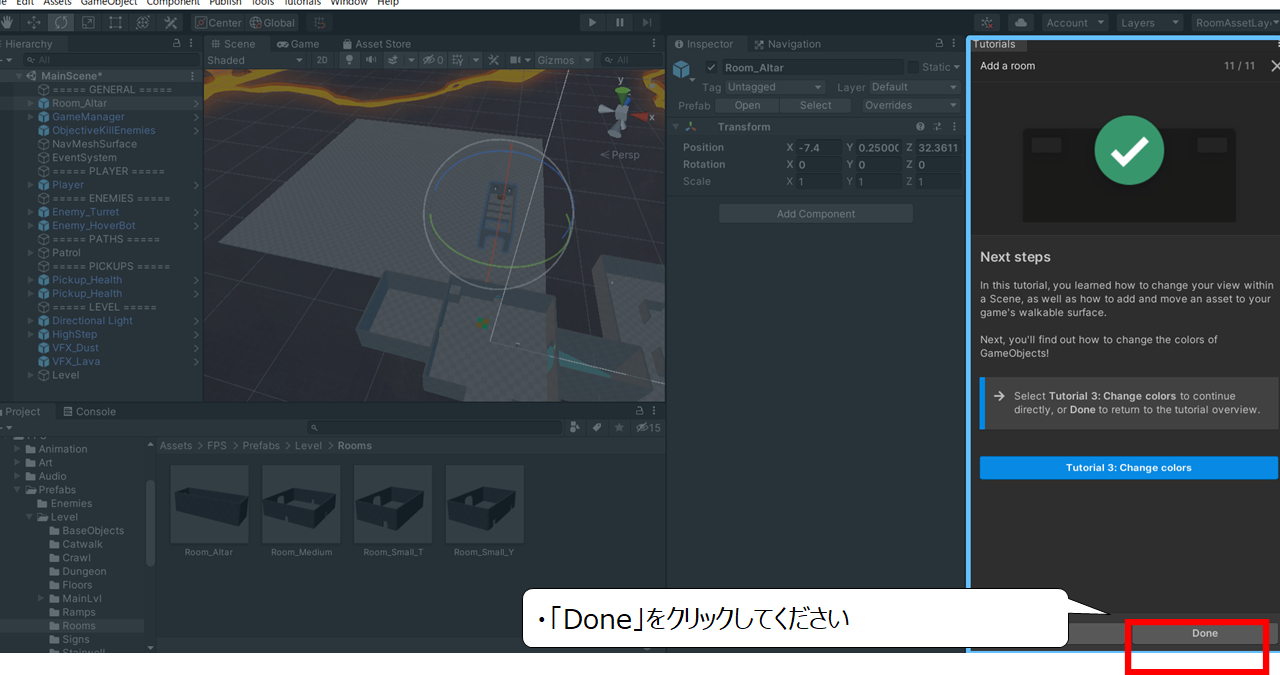
「Done」をクリックしてトレーニングコースを終わらせます
・「Done」をクリックしてください

ここまでの確認をしていないので、テストプレイボタンをクリックしてください
・画面上の「テストプレイ」ボタンをクリックしてください

3Dマップに置いた建て物が現れました
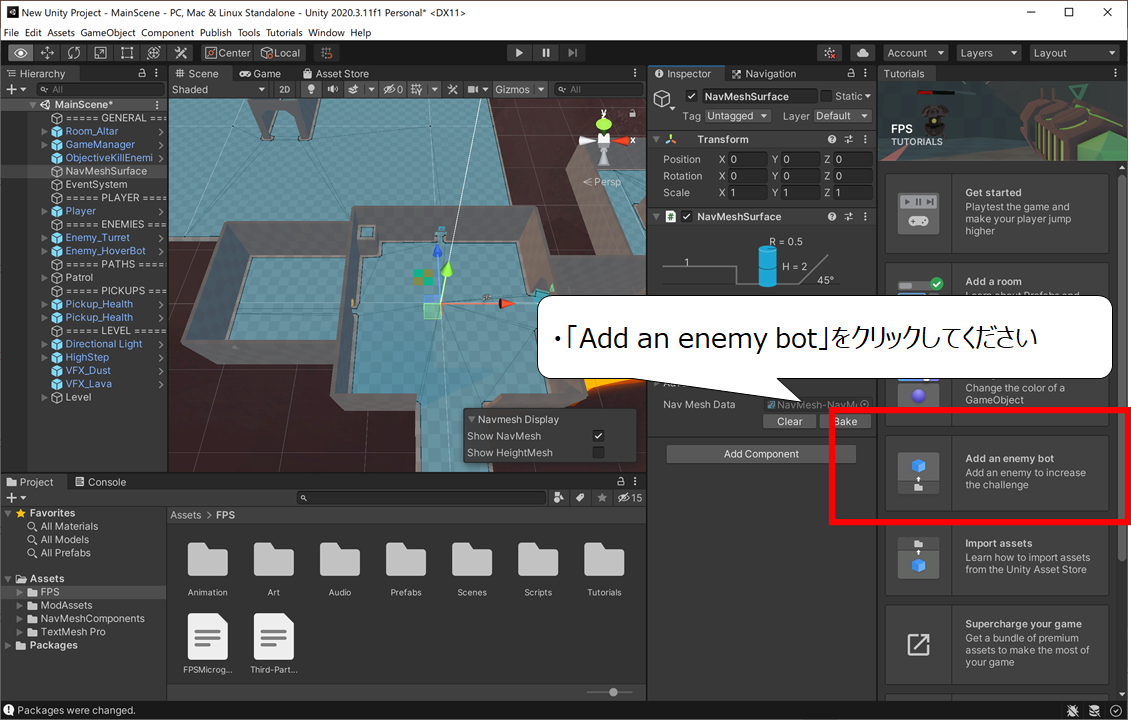
・敵キャラクターを登場させよう

次のトレーニングは、敵キャラクターを新しく置くことを学びます
・「Add an enemy bot」をクリックしてください

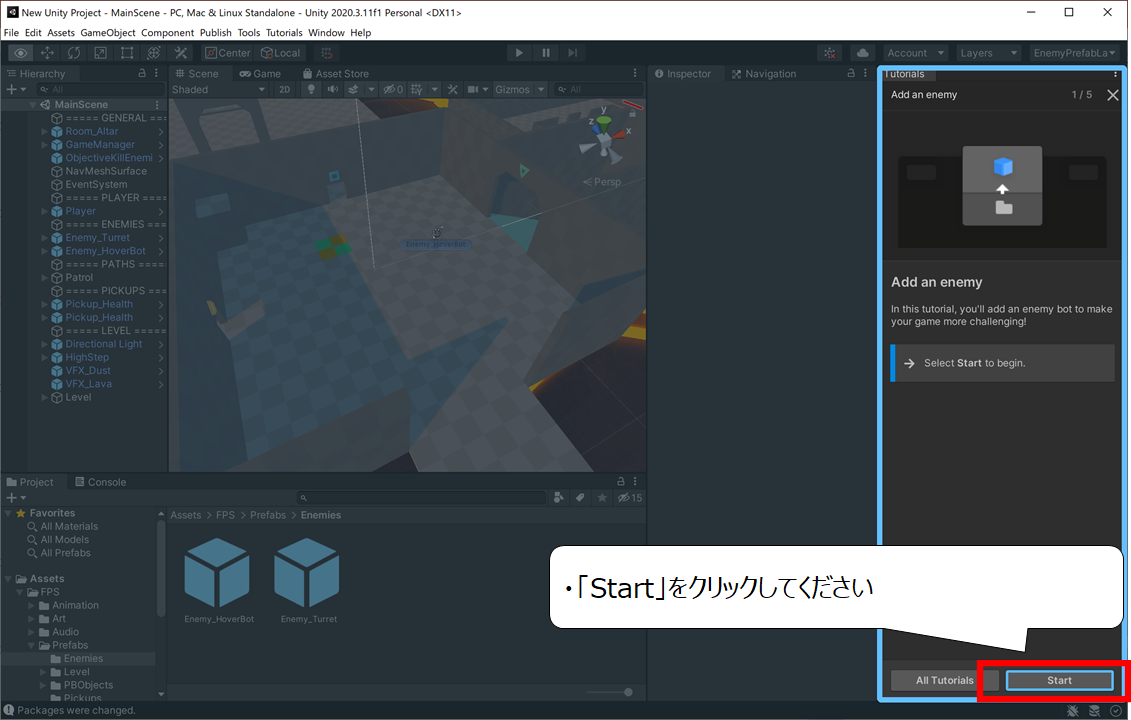
トレーニングの内容を確認する画面が現れます
・「Start」をクリックしてください

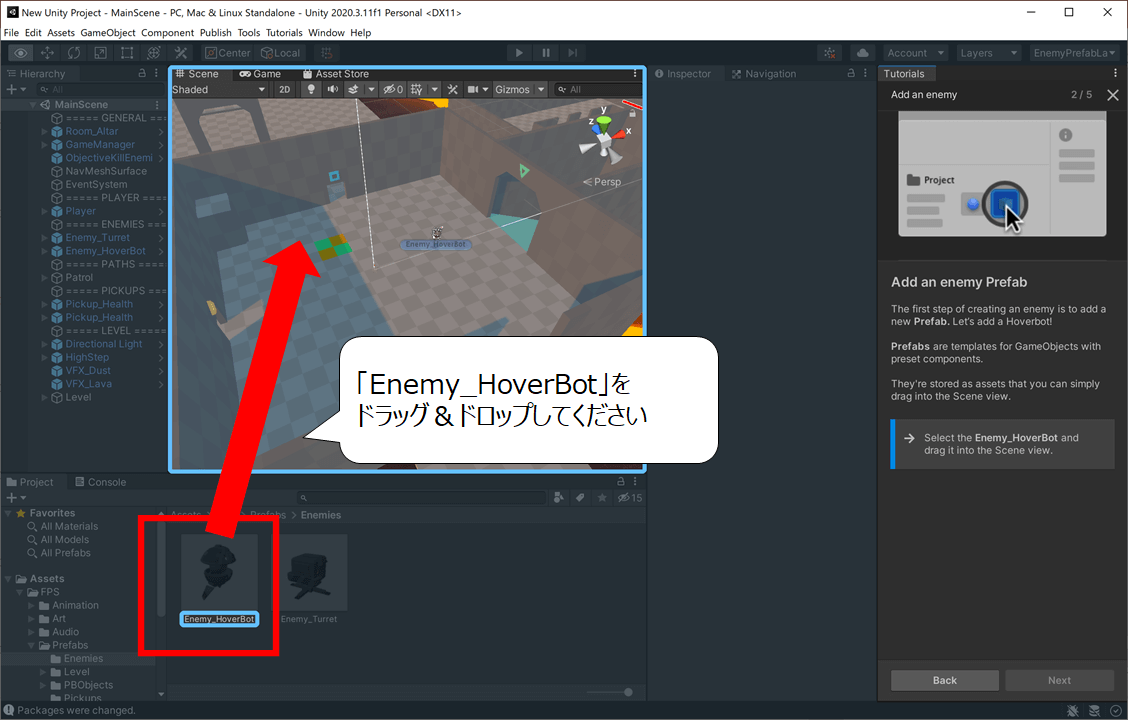
画面の下から敵キャラクターを選びます
・「Enemy_HoverBot」をドラッグ&ドロップしてください

ムーブツールで置いた場所を変えることができます
・「Moveツール」をクリックしてください

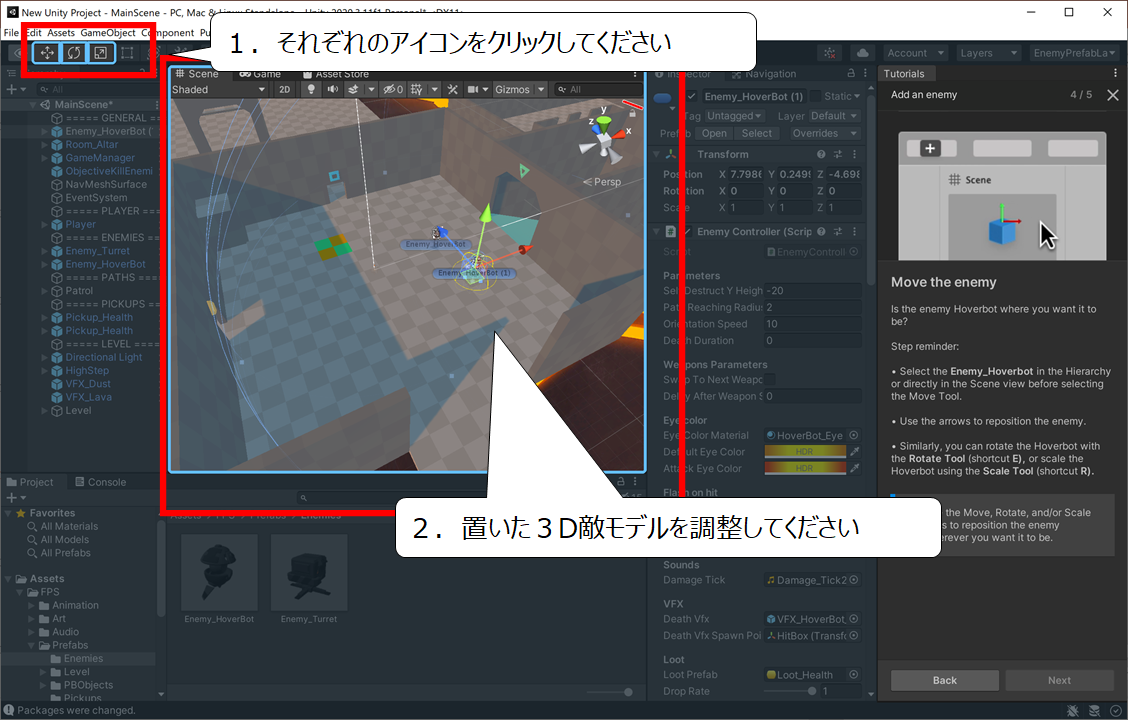
画面右上のそれぞれのツールで場所や大きさを変えることができます
1.それぞれのアイコンをクリックしてください
2.置いた3D敵モデルを調整してください

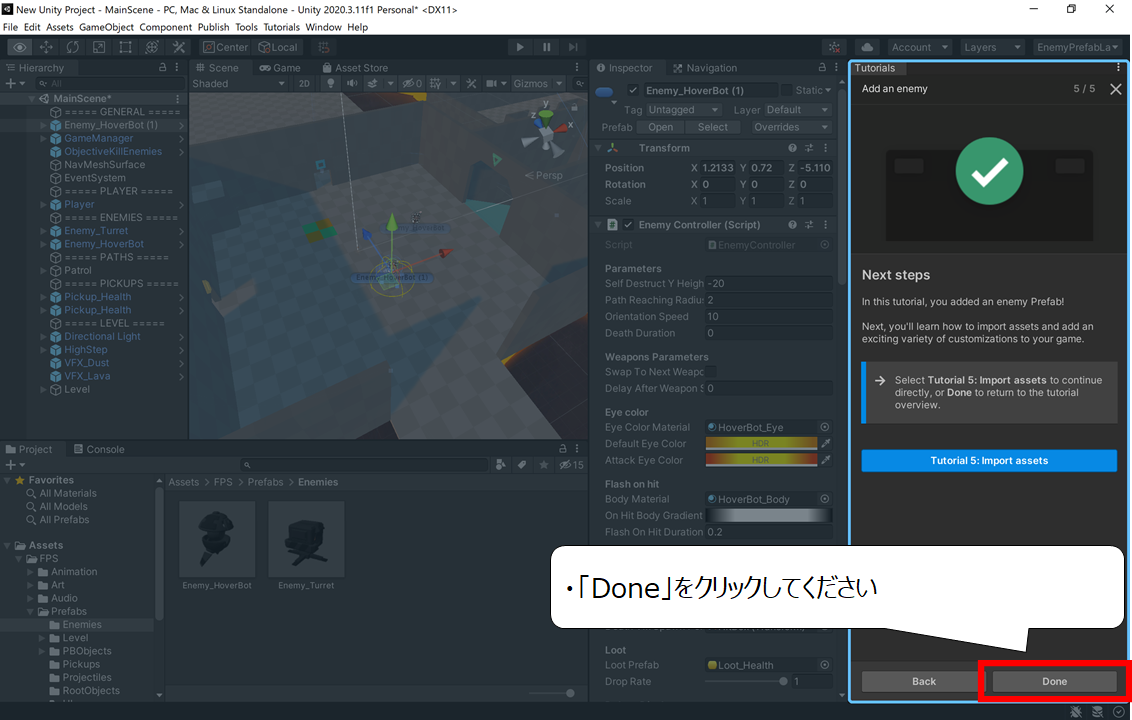
「Done」をクリックして、今回のトレーニングコースを終えてください
・「Done」をクリックしてください

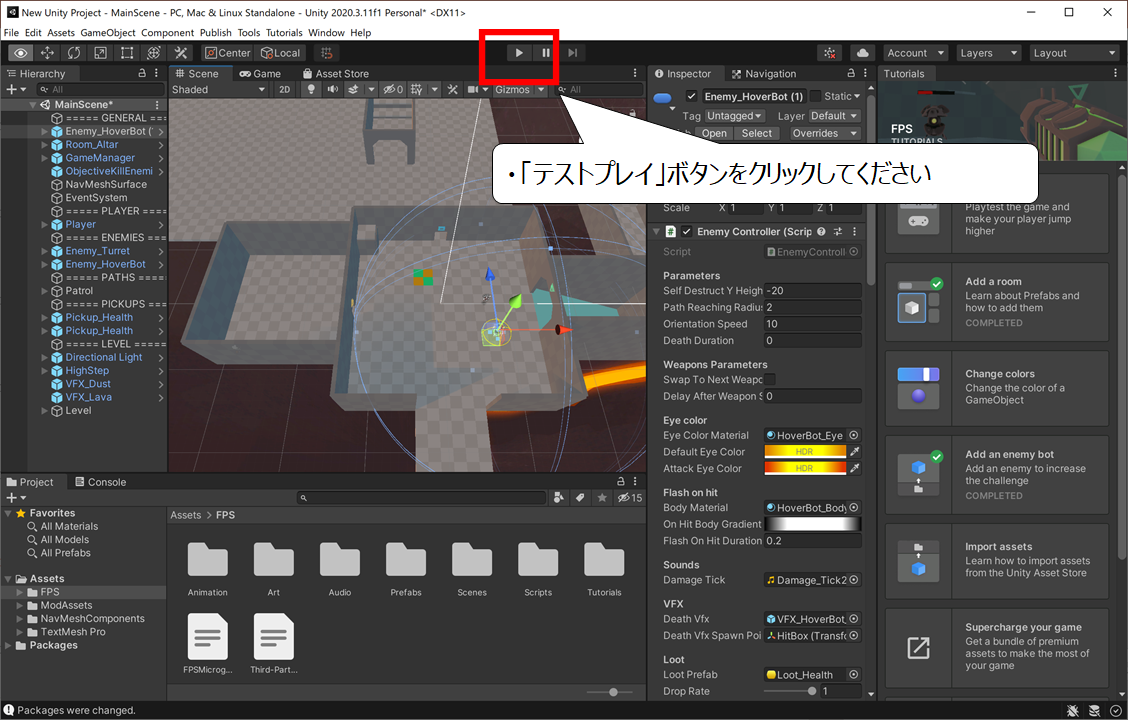
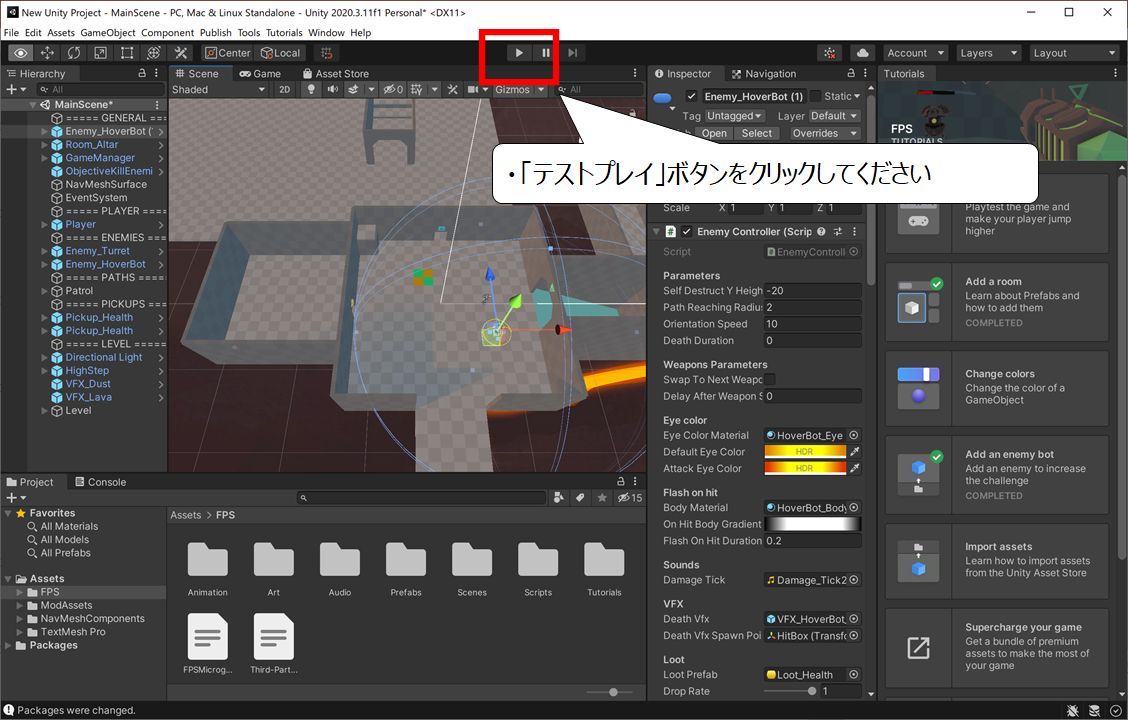
ここまでのつくりを確認します、テストプレイボタンをクリックしてください
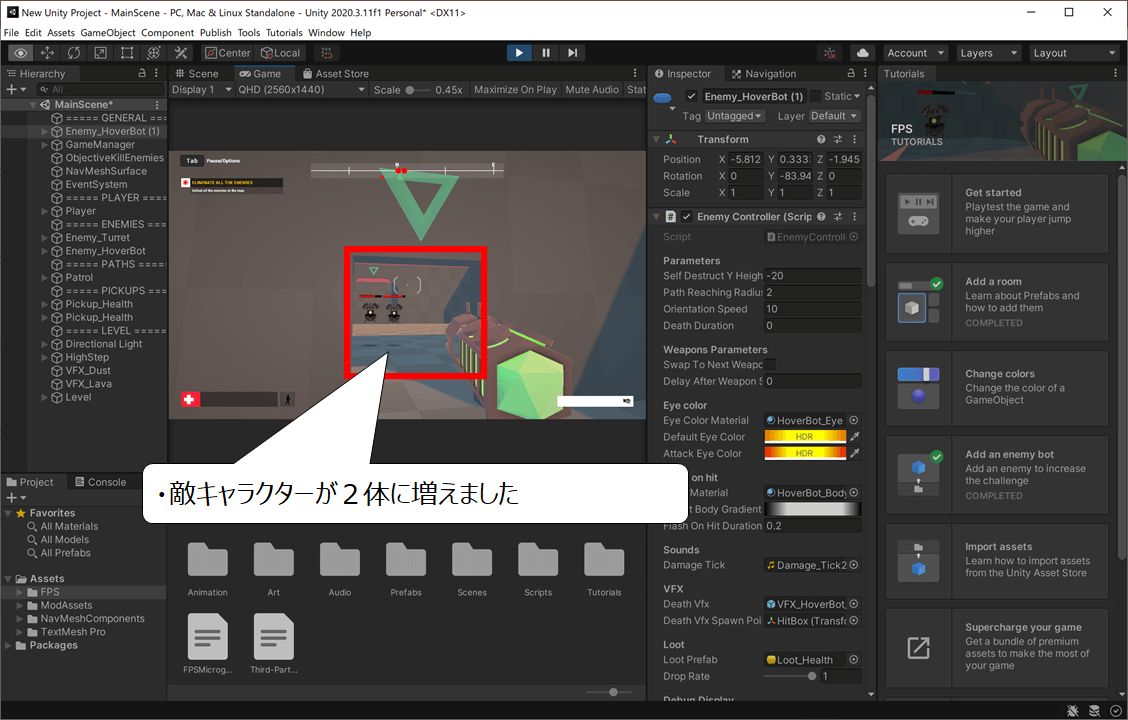
・「テストプレイ」ボタンをクリックしてください

敵キャラクターが2体に増えました
・まとめ
今回は、FPSゲームのつくり方、マップのつくり方を紹介しました
ぜひ、ゲーム作りにたくさんチャレンジしてください

さらにCG・お仕事について、調べたい方は雑誌CGWorld
また、Unityについて、用語や基本をすぐに知りたい方は
作って学べる Unity 本格入門をご覧ください
このブログでは、他にもゲームつくりについて紹介しています
>> Unityのカテゴリーページ

ぜひ、合わせてご覧ください








































コメント