
「3Dを始めてみたい」
「かっこいい3Dをつくってみたい」
・・・けど
「何から始めればいいかわからない」
「3Dはなんかムズかしそう」
と考えていませんか?
このページでは無料、カンタンに始められる方法で、かっこいい3Dの景色の作り方を紹介しています
今回は、無料の3Dソフト「Skech Up」と「Twin Motion」という有名なソフトを使います
ぜひ、チャレンジしてください

つぎの目次の流れにそって進めます
Youtubeでさらにくわしく、絵と映像のつくり方を紹介しています
・「Sketch Up」をはじめて聞いた方
・建物を作るソフト 「Sketch Up」とはなに?

Sketch Upは3Dの建て物をつくることが
得意なソフトです
カンタンに3Dの街を作ることができるソフトで
つかっているソフトは有料版ですが、無料でも同じことができます

Sketch Upを使って、建物をつくっている動画を紹介します
・さっそくSketch Upの始めよう

Sketch Upはインストールしないで、使うことができます
次の公式サイトにアクセスしてください
<Sketch Up公式サイト>
https://www.sketchup.com/ja


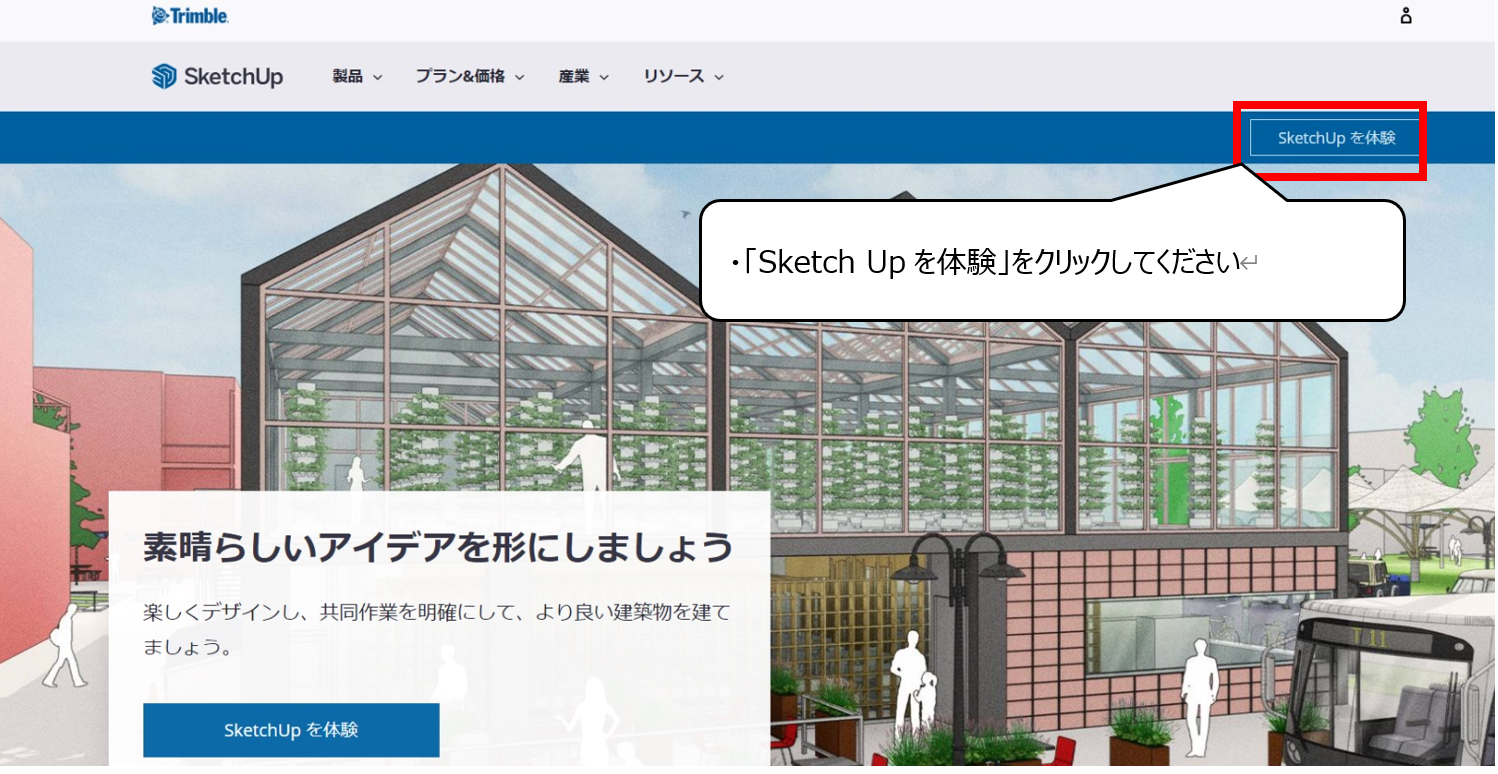
Sketch Up公式サイトのトップ画面です
・「Sketch Upを体験」をクリックしてください


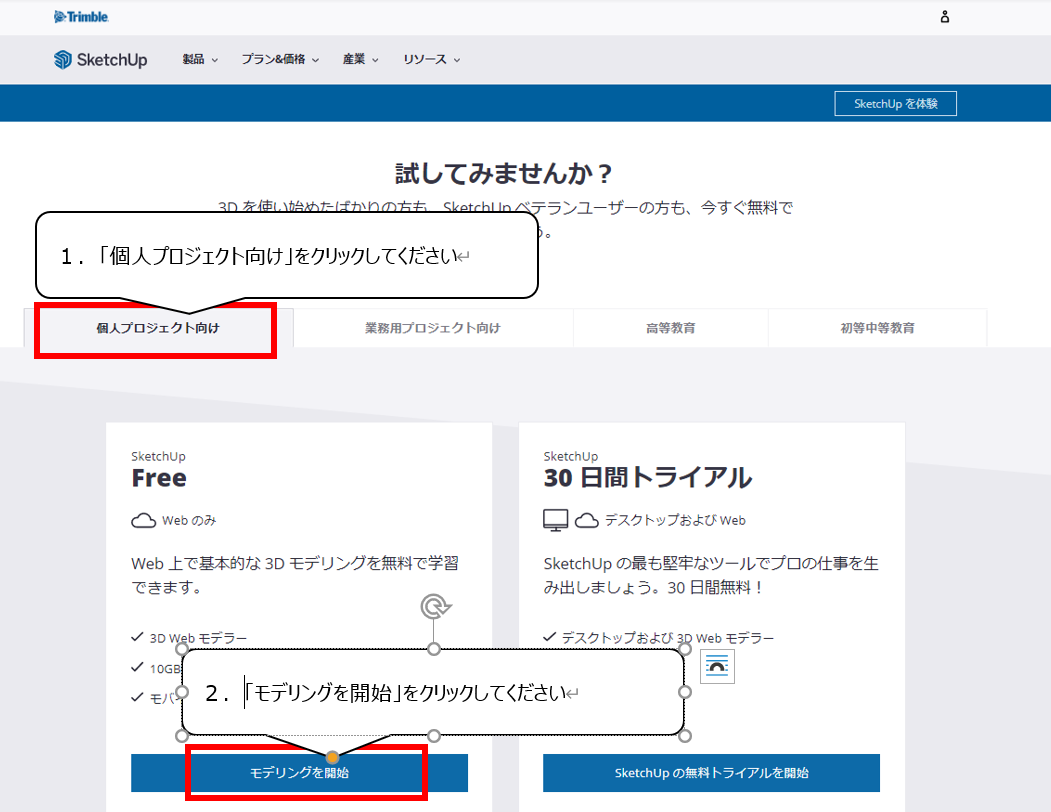
無料版か有料版を選ぶページに移動するので、無料を選びます
1.「個人プロジェクト向け」をクリックしてください
2.「モデリングを開始」をクリックしてください


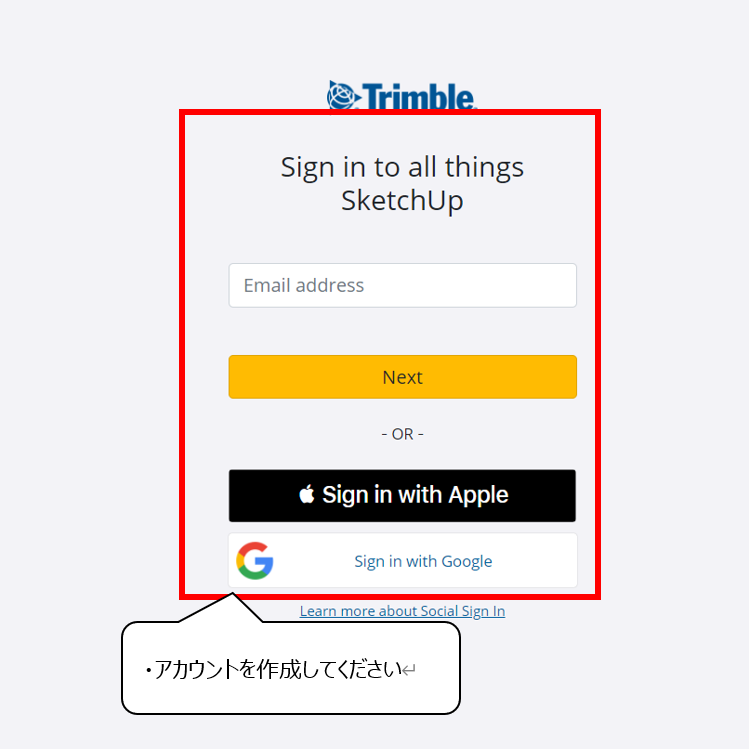
アカウント画面に移動しましたら、アカウントを作ります
・Eメールの登録、またはGoogleからアカウントを作成してください
(※Googleアカウントだと、すぐに作れます)


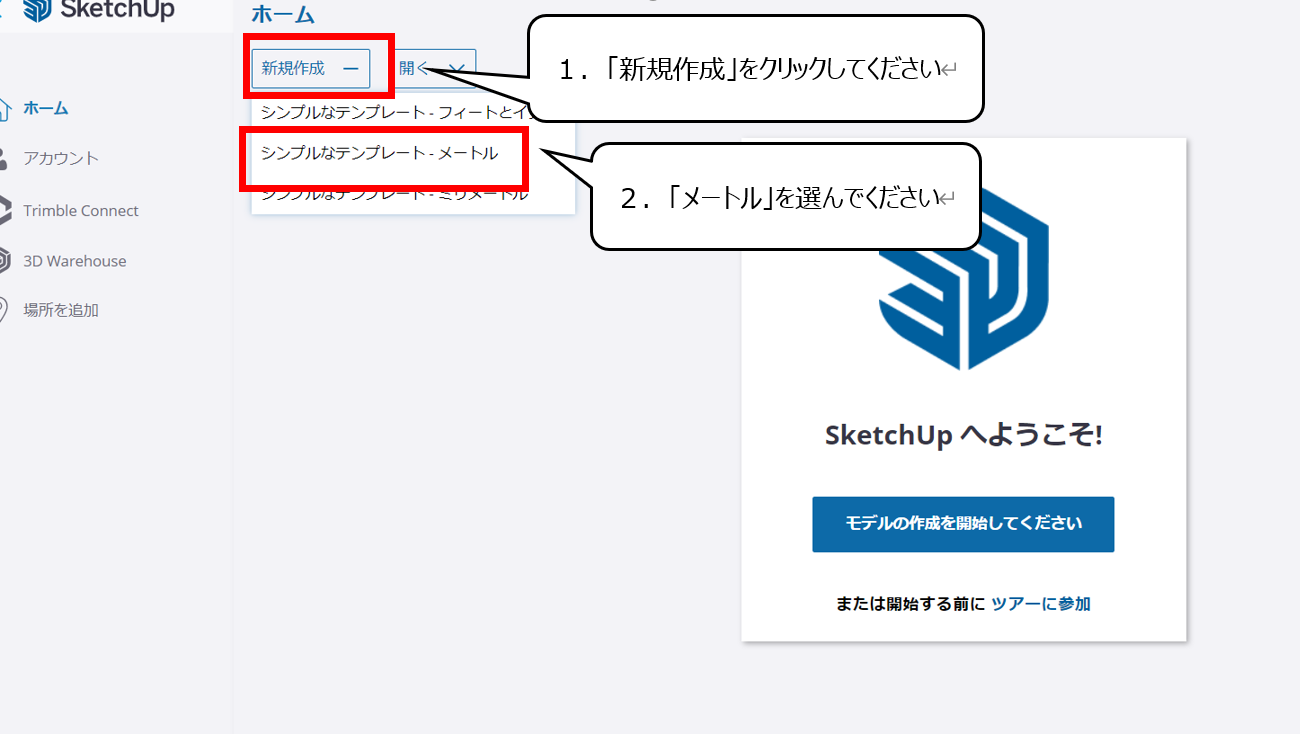
作り方を選ぶ画面に移動しましたら、作り方を決めます
1.「新規作成」をクリックしてください
2.「シンプルなテンプレート・メートル」を選んでください
・Sketch Upをつかって、建物をつくろう
・視点・画面の移動


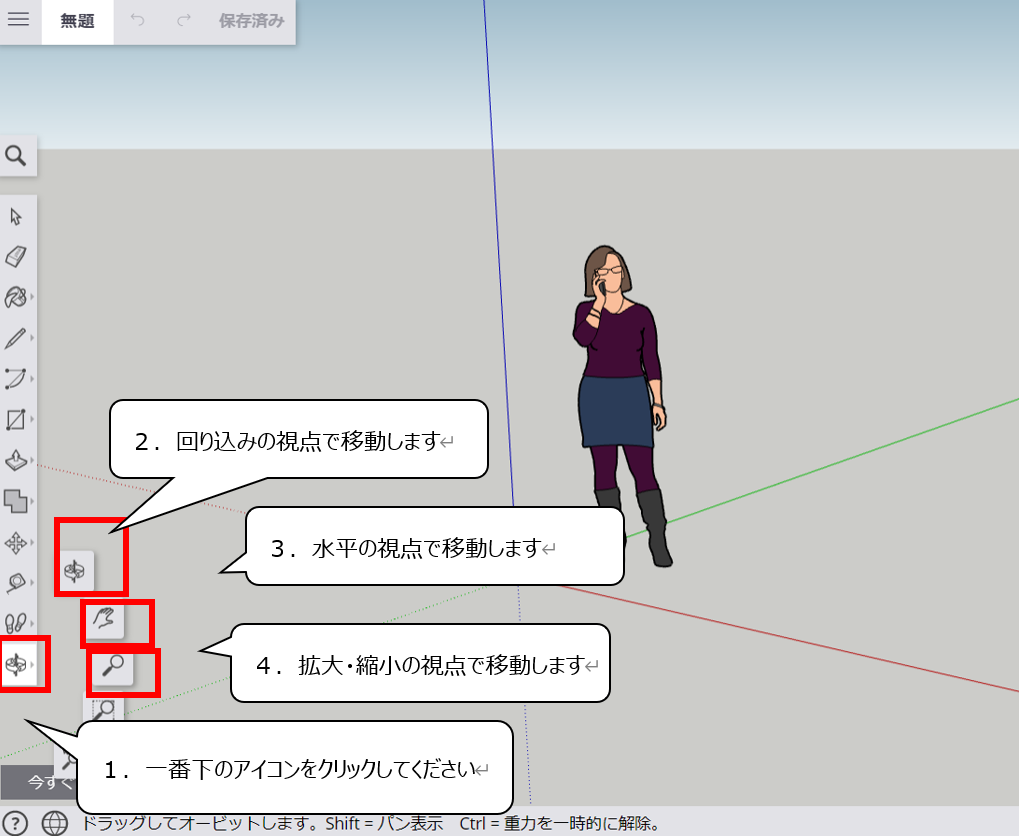
はじめに、画面を移動する方法です
1.一番下のアイコンをクリックしてください
2.輪っかのアイコンは「回り込み」のアイコンです、ドラッグで画面が回り込みで移動します
3.手のアイコンは「水平移動」のアイコンです、ドラッグで画面が水平移動します
4.虫眼鏡のアイコンは「拡大・縮小」のアイコンです、ドラッグで画面が拡大・縮小します
マウスの真ん中のボタンでも同じ操作ができます
1.マウスの真ん中のボタンをドラッグすると、回り込みで画面が移動します
2.マウスの真ん中のボタンとSHIFTボタンをドラッグすると、水平移動で画面が移動します
3.マウスの真ん中のボタンスクロールすると、画面が拡大・縮小します
・道路と地面の作る準備をする


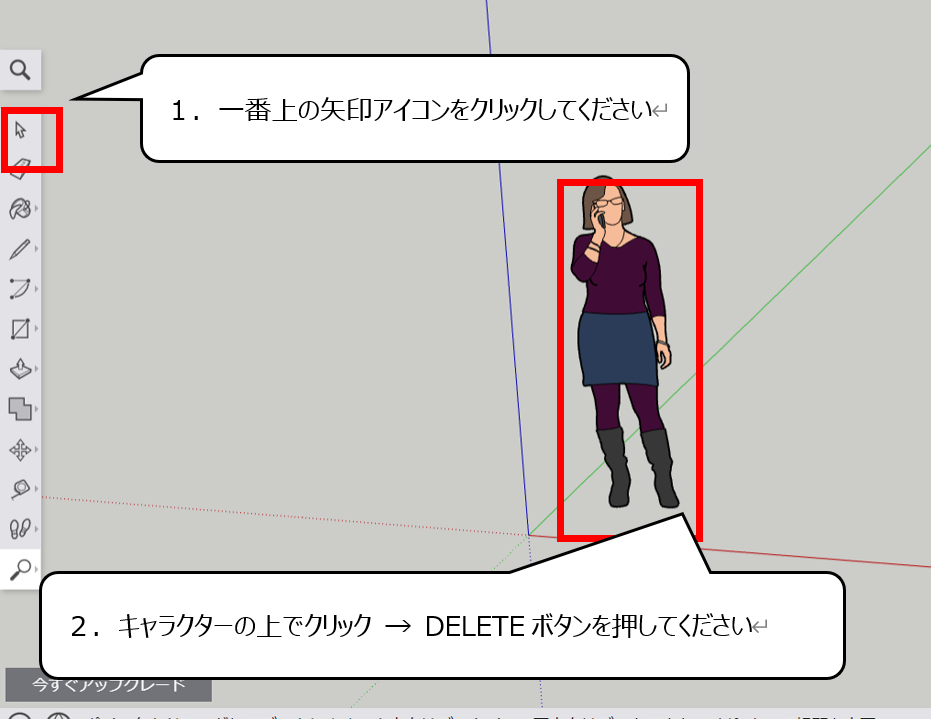
キャラクターは使わないので消します
1.一番上の矢印アイコンをクリックしてください
2.キャラクターの上でクリック → DELETEボタンを押してください


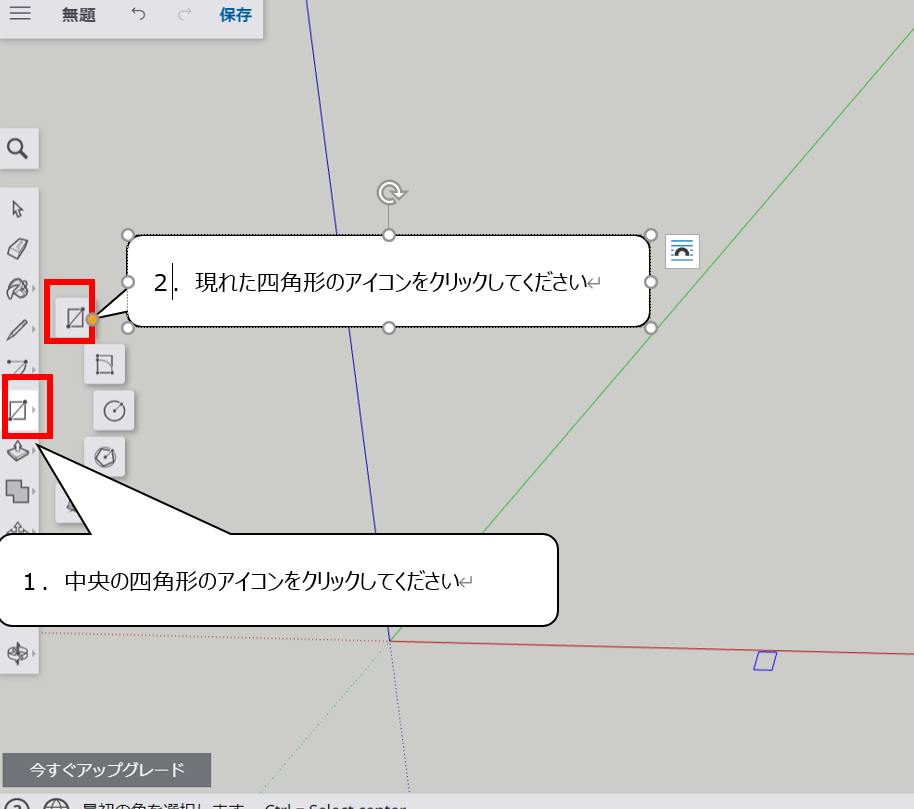
続いて、四角形に書く道具を選びます
1.中央の四角形のアイコンをクリックしてください
2.現れた四角形のアイコンをクリックしてください
・地面を作る方法


地面となる四角形を作ります
作りやすいと感じる視点に移動してください
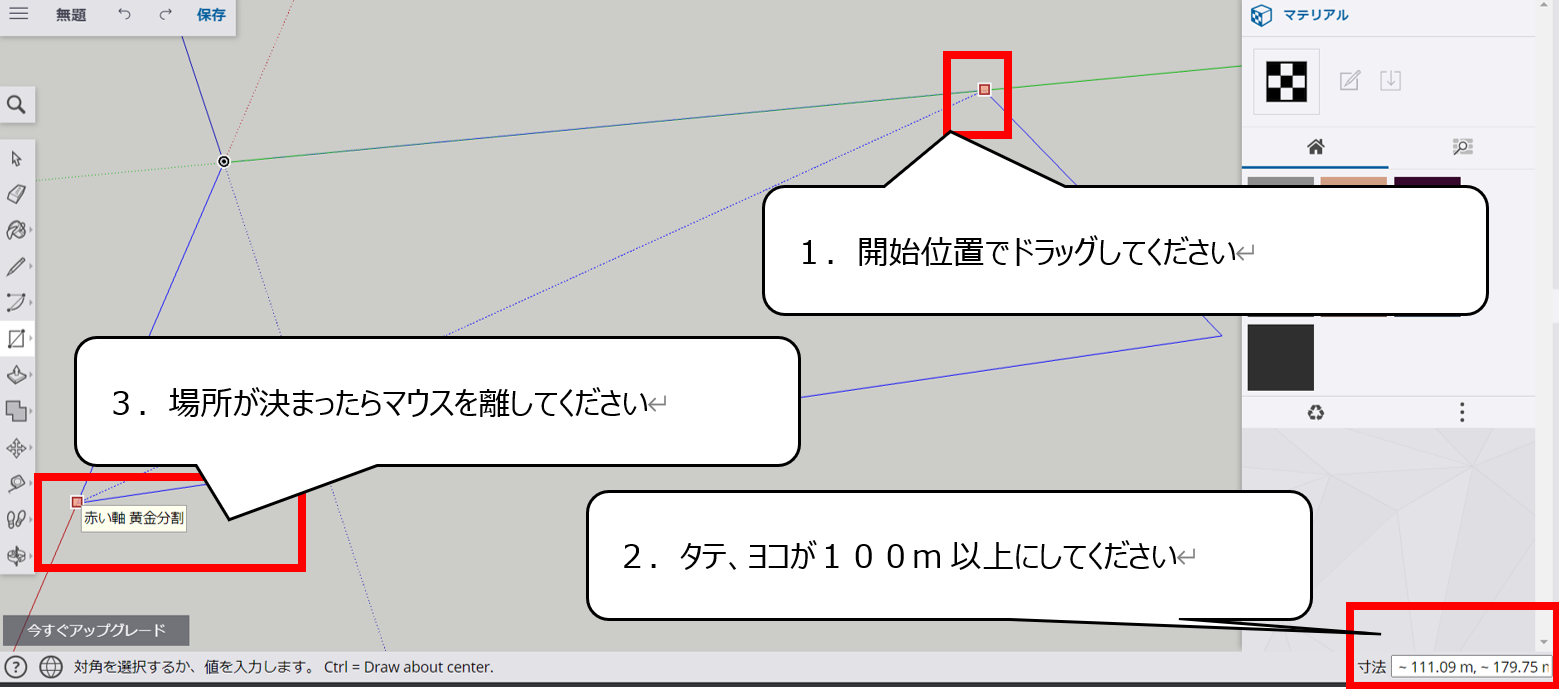
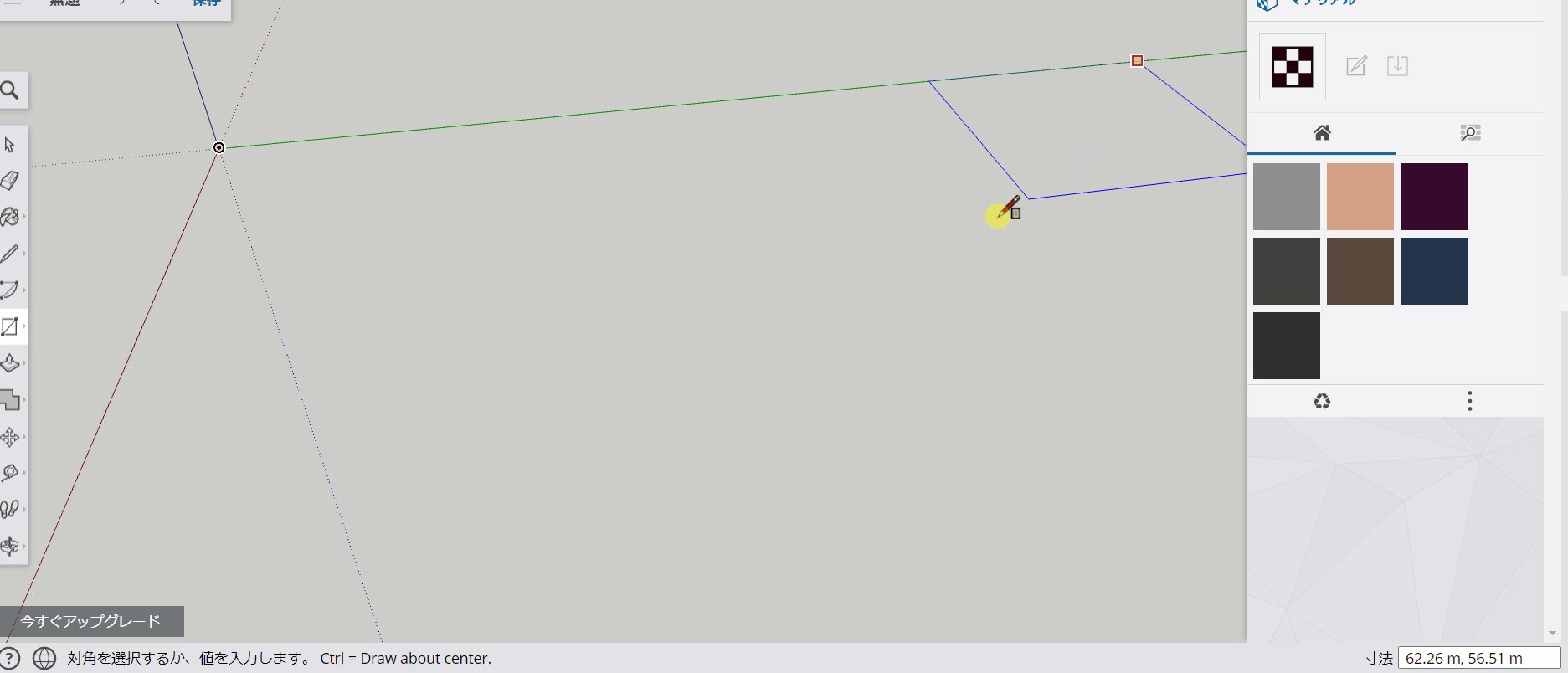
1.開始位置でドラッグしてください
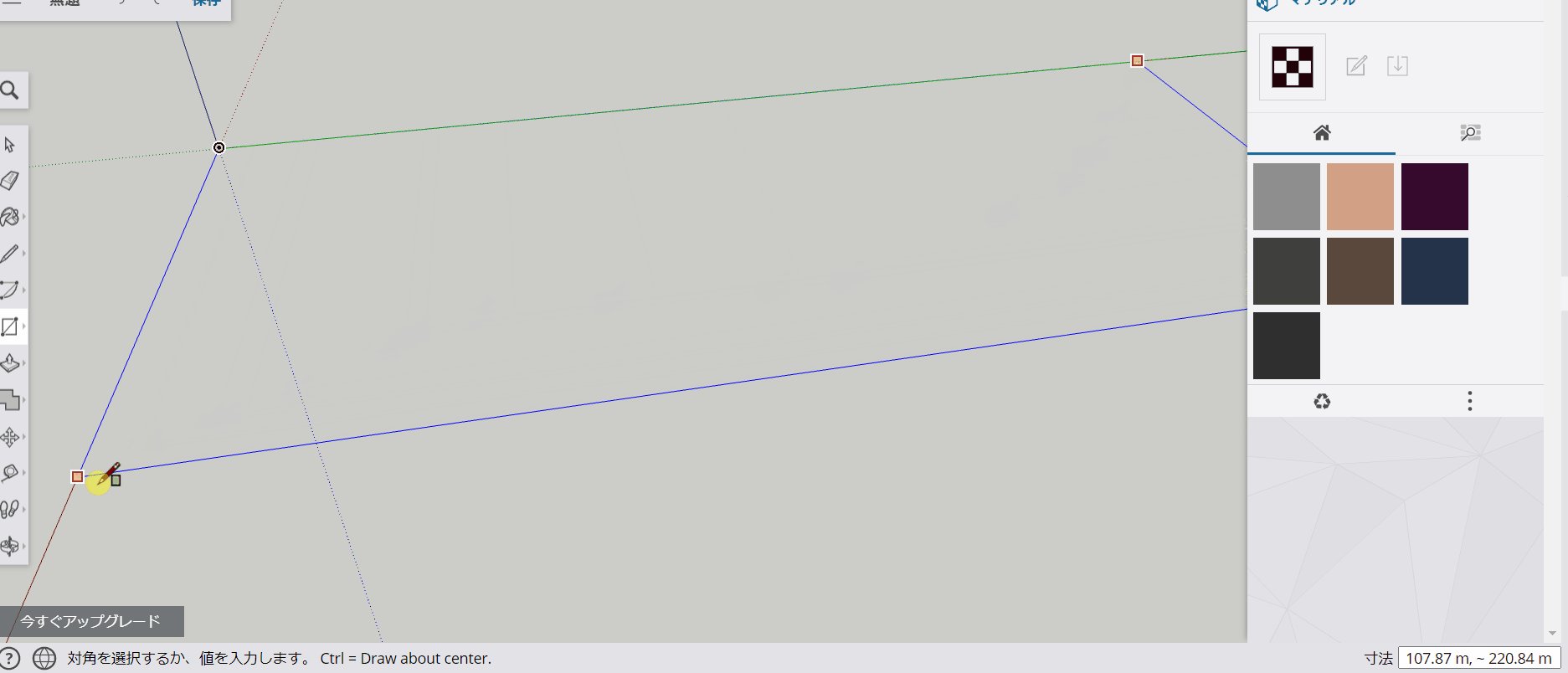
2.右下のタテ、ヨコを表す数字が100m以上になるように調整してください
3.場所が決まったらドラッグしたマウスを離してください
4.四角形が作られます

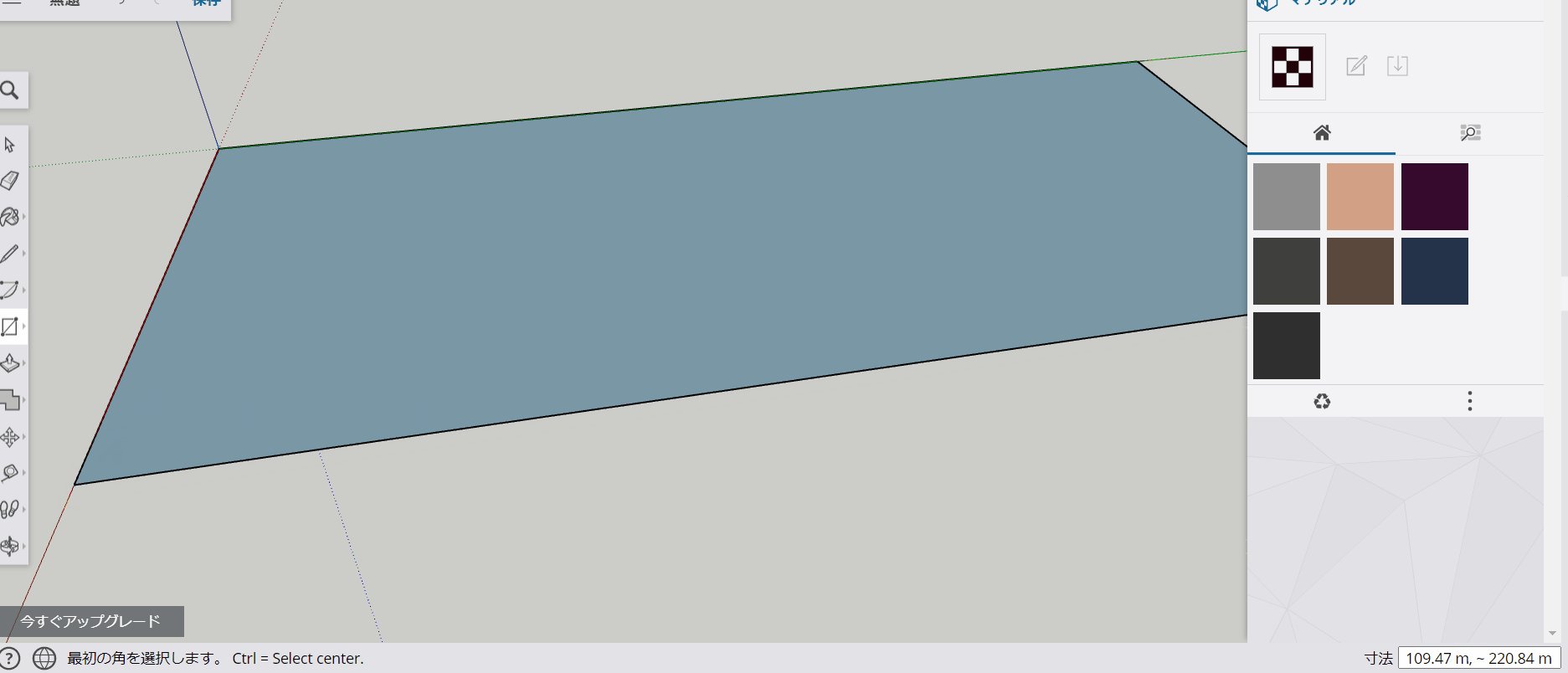
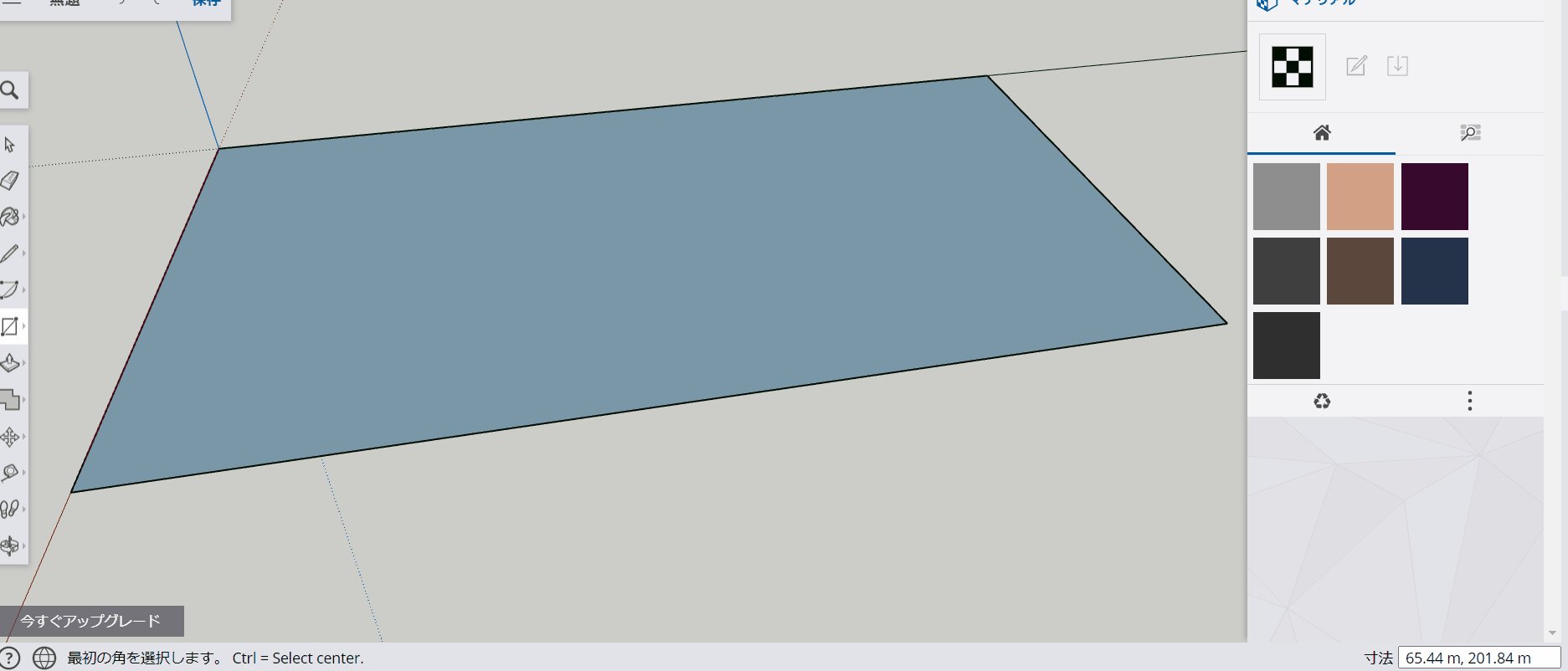
下の画面は上の説明の作業になります
参考にしてください

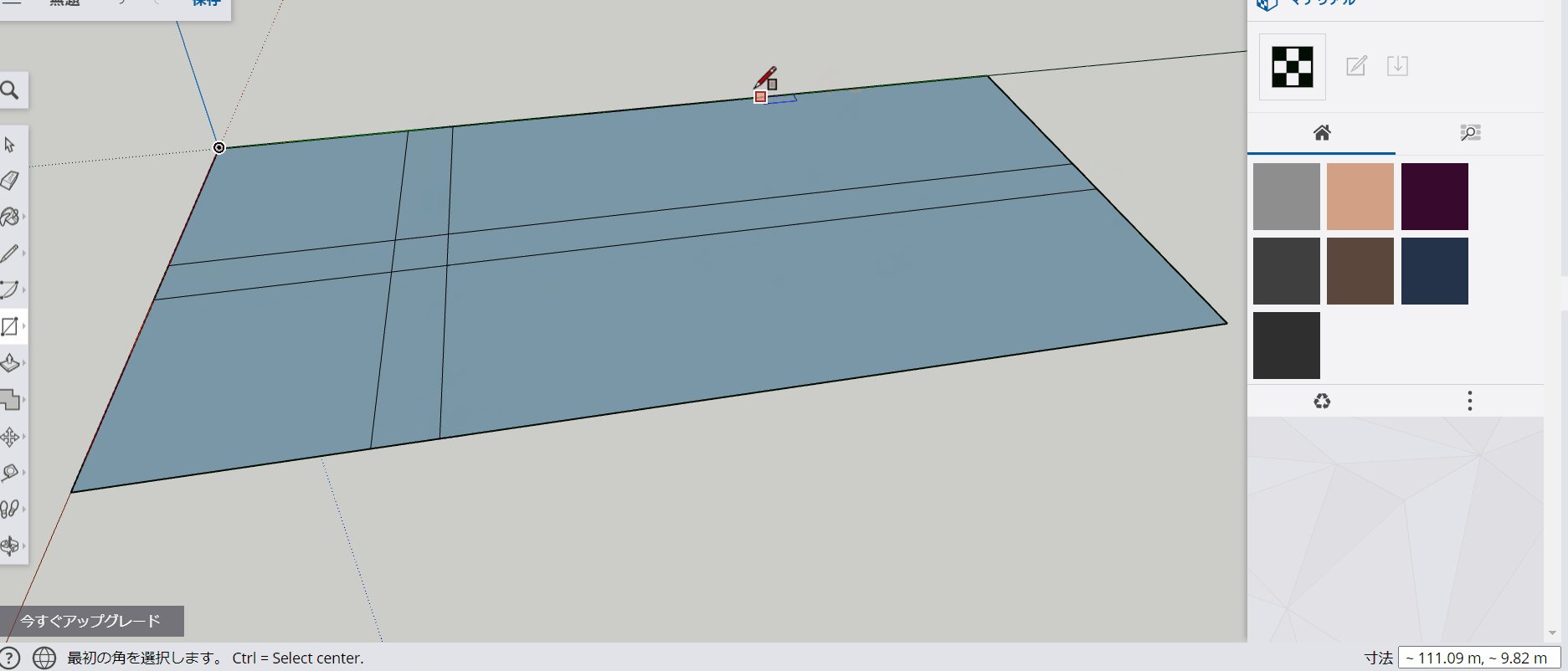
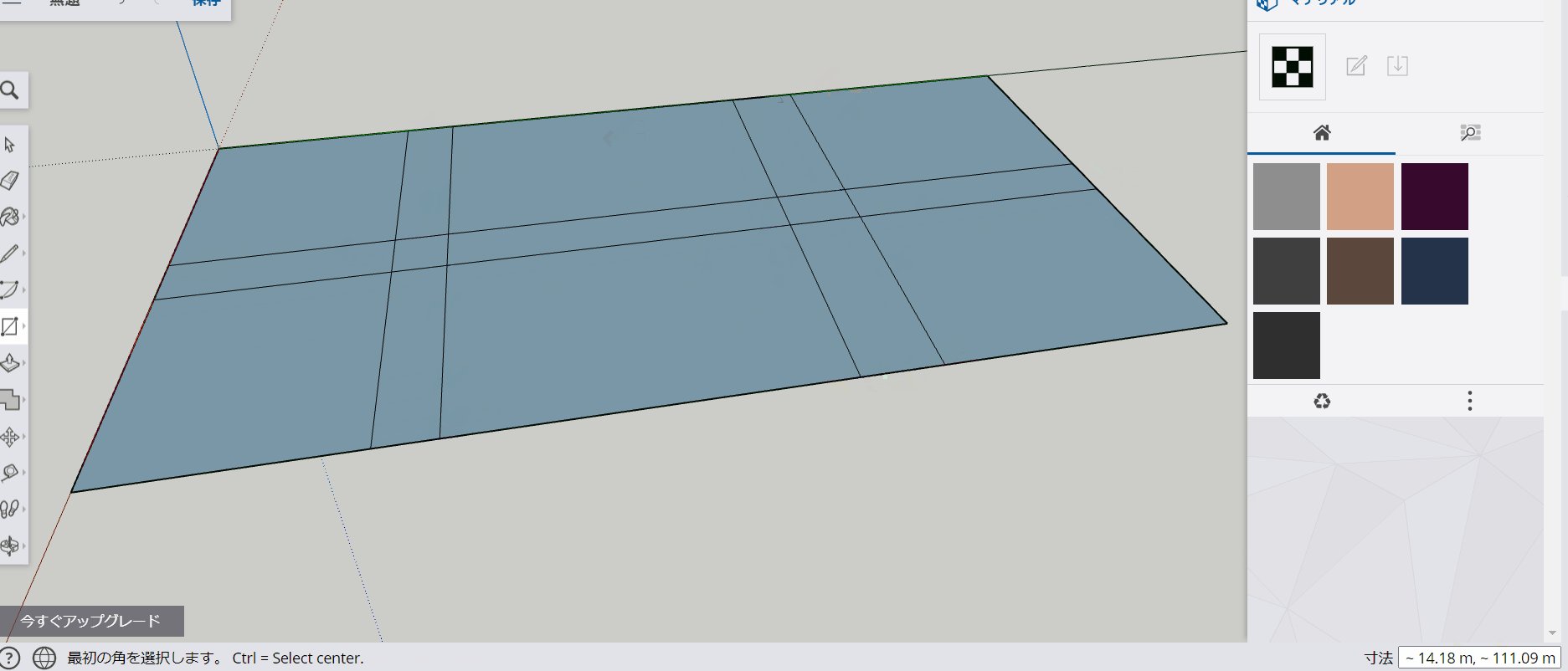
・道路を作る方法


続いて同じ方法で道路を作ります
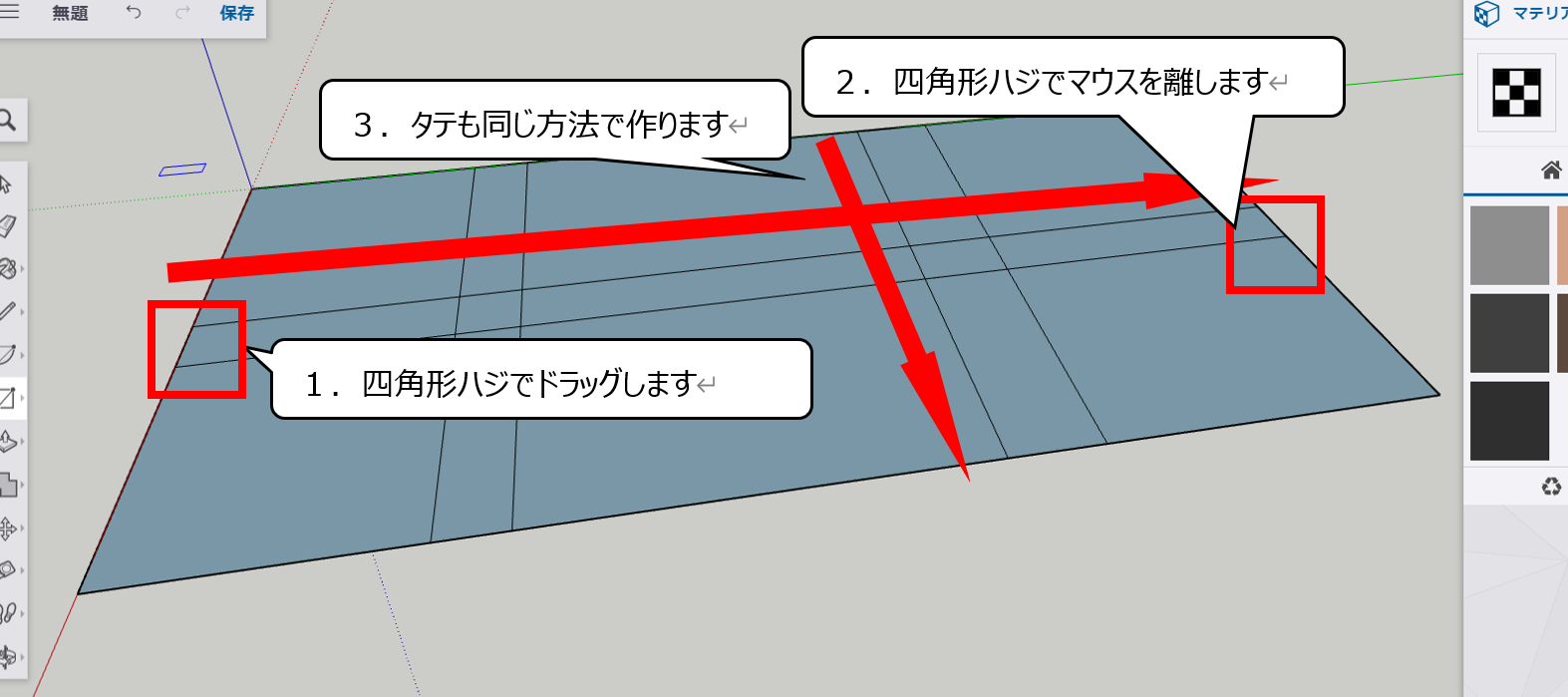
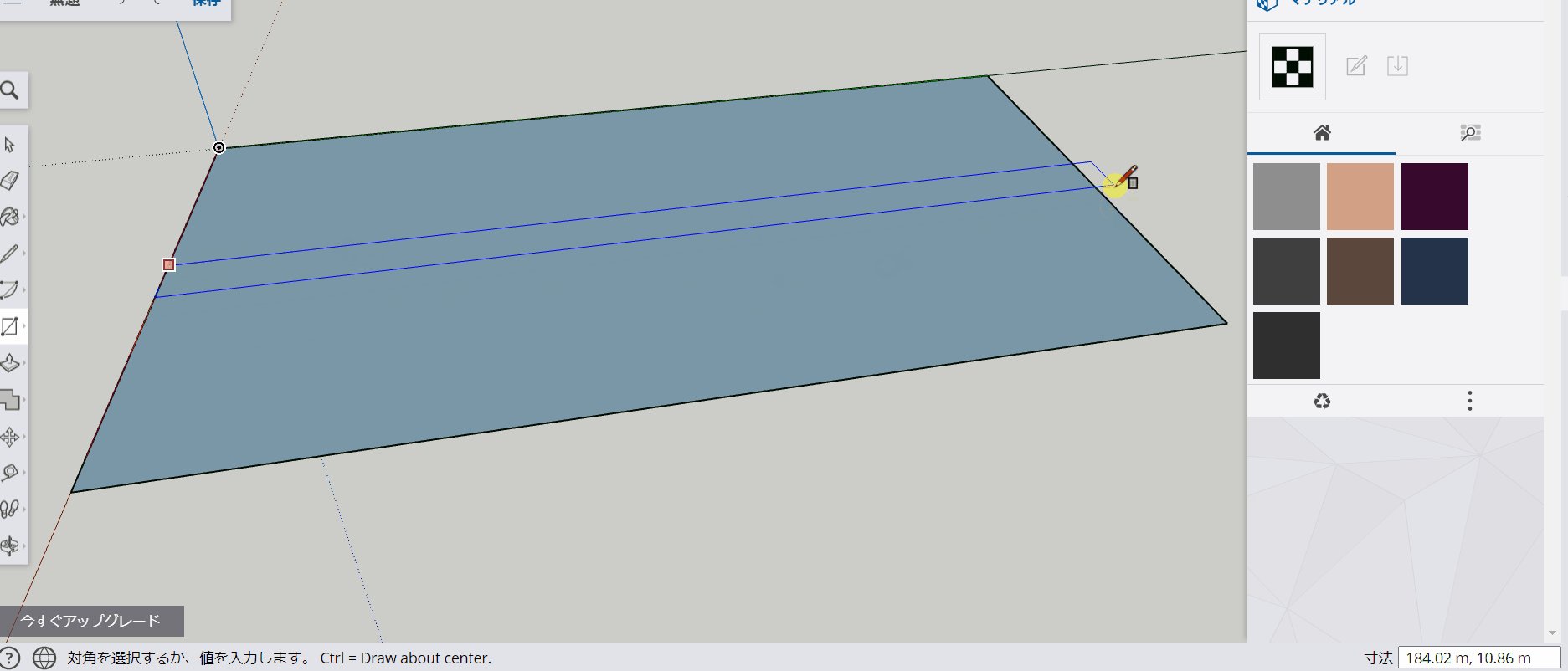
1.ヨコにハジからハジまでマウスをドラッグして四角形を書きます
2.タテにハジからハジまでマウスをドラッグして四角形を書きます

下の画面は上の説明の作業になります
参考にしてください

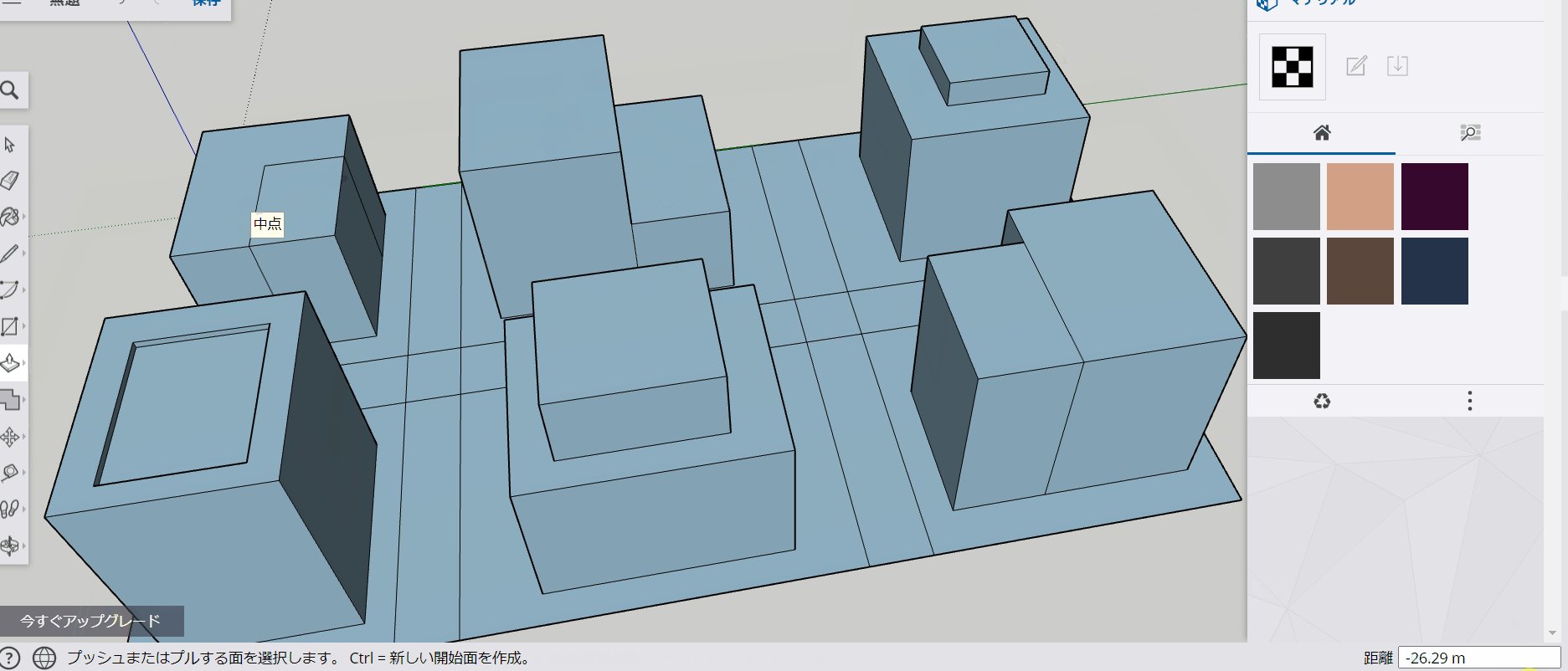
・建て物の形を作る方法

同じ方法で建て物の形を作ります
今回は上の図のように作成しました

長さや形が少し違っても、この後の作業はできるので
気にしないでください
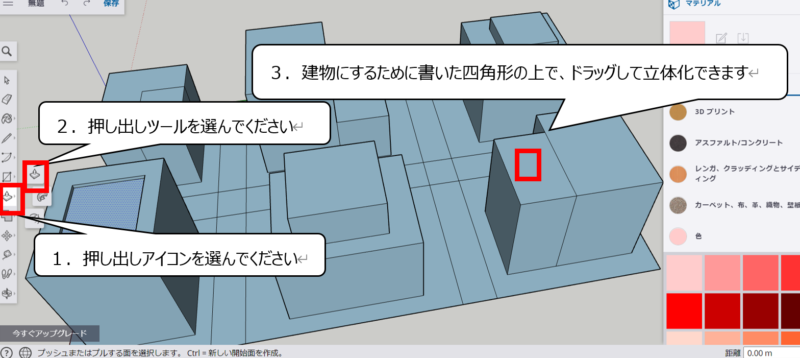
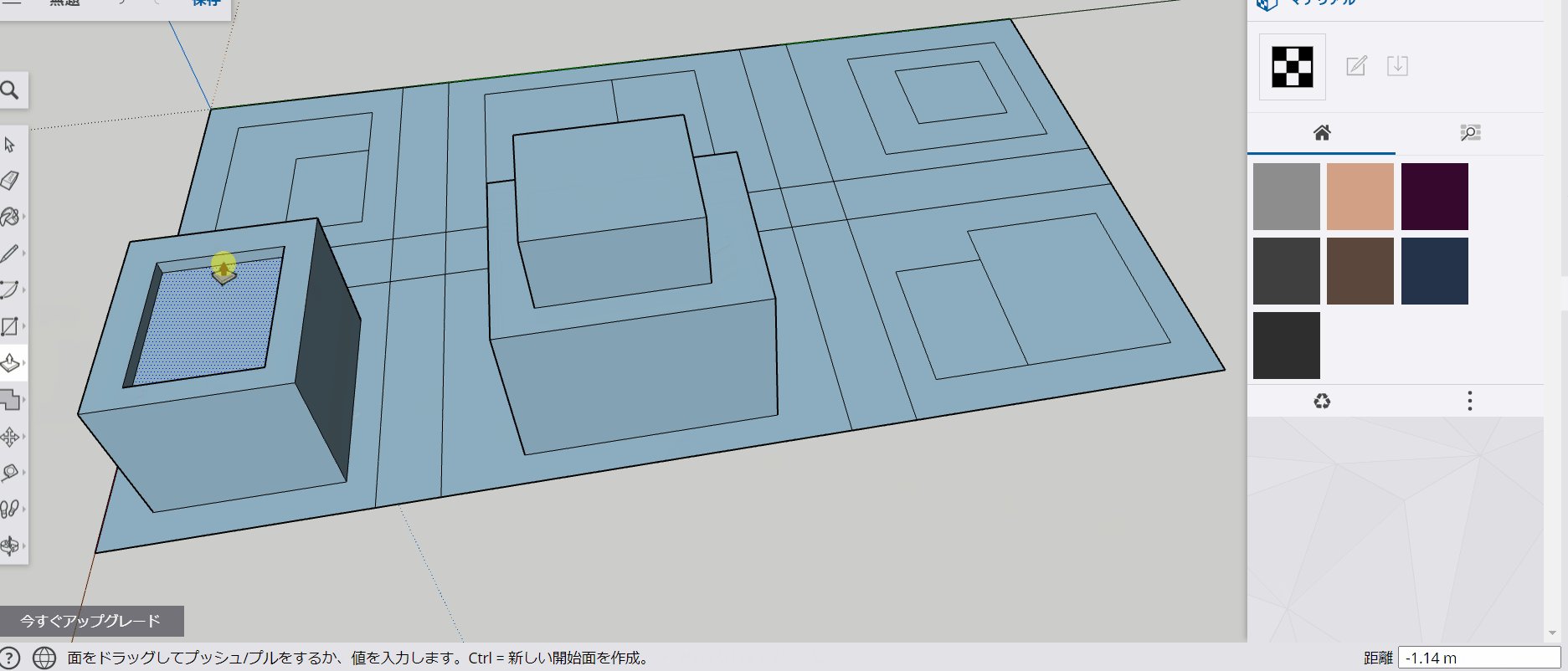
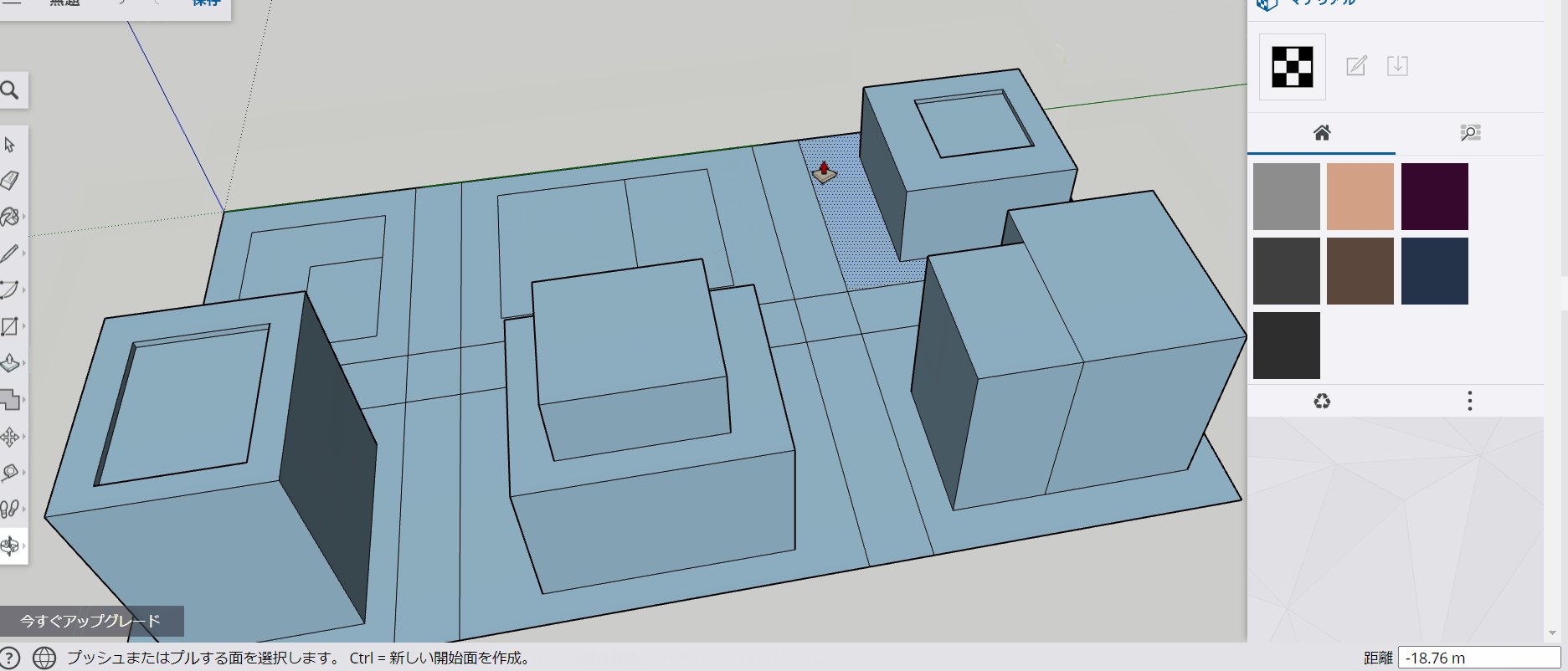
・道路・建て物を立体に変える


続いて平面を立体に変形させます
1.画面左のメニューの「押し出しアイコン」を選んでください
2.現れた押し出しツールを選んでください
3.建物にするために書いた四角形の上で、ドラッグして立体化できます

下の画面は上の説明の作業になります
参考にしてください

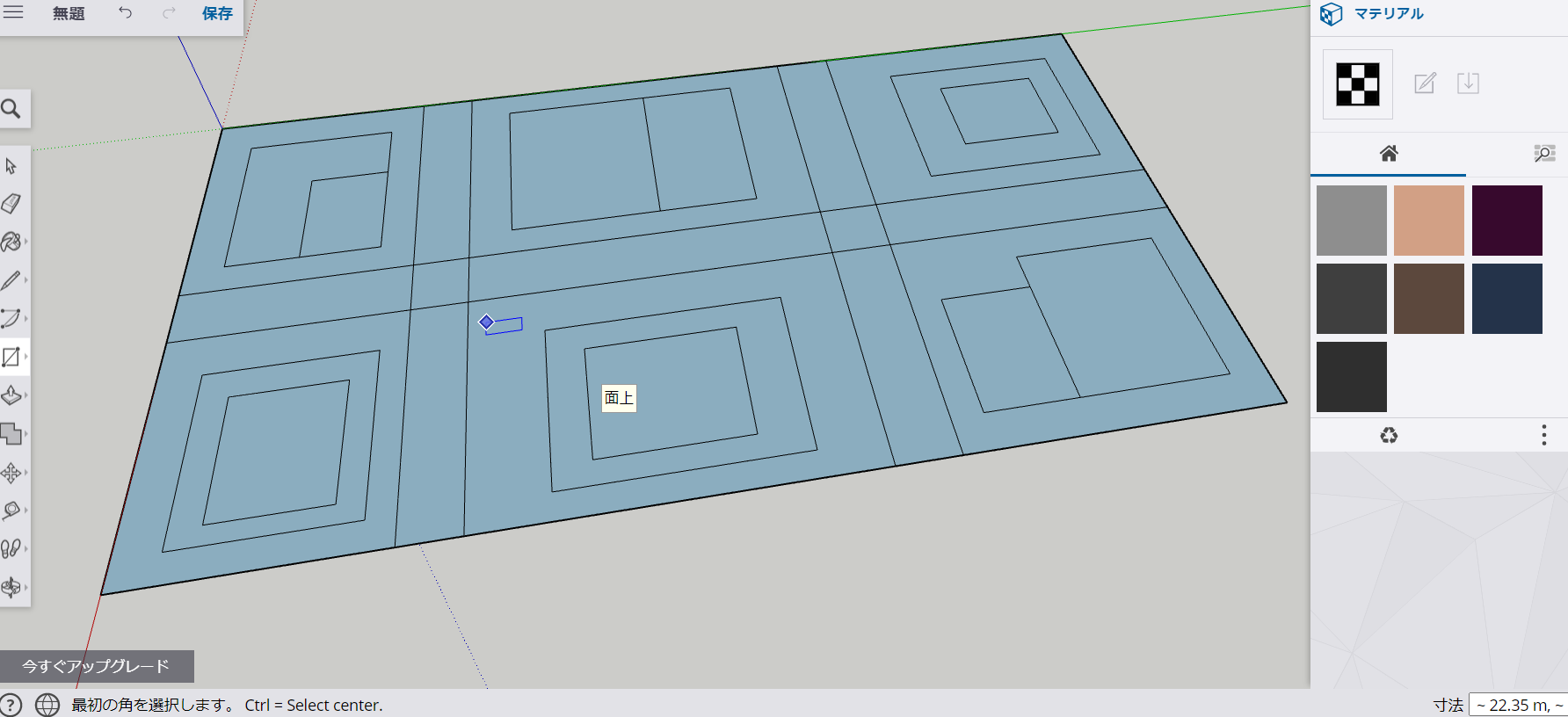
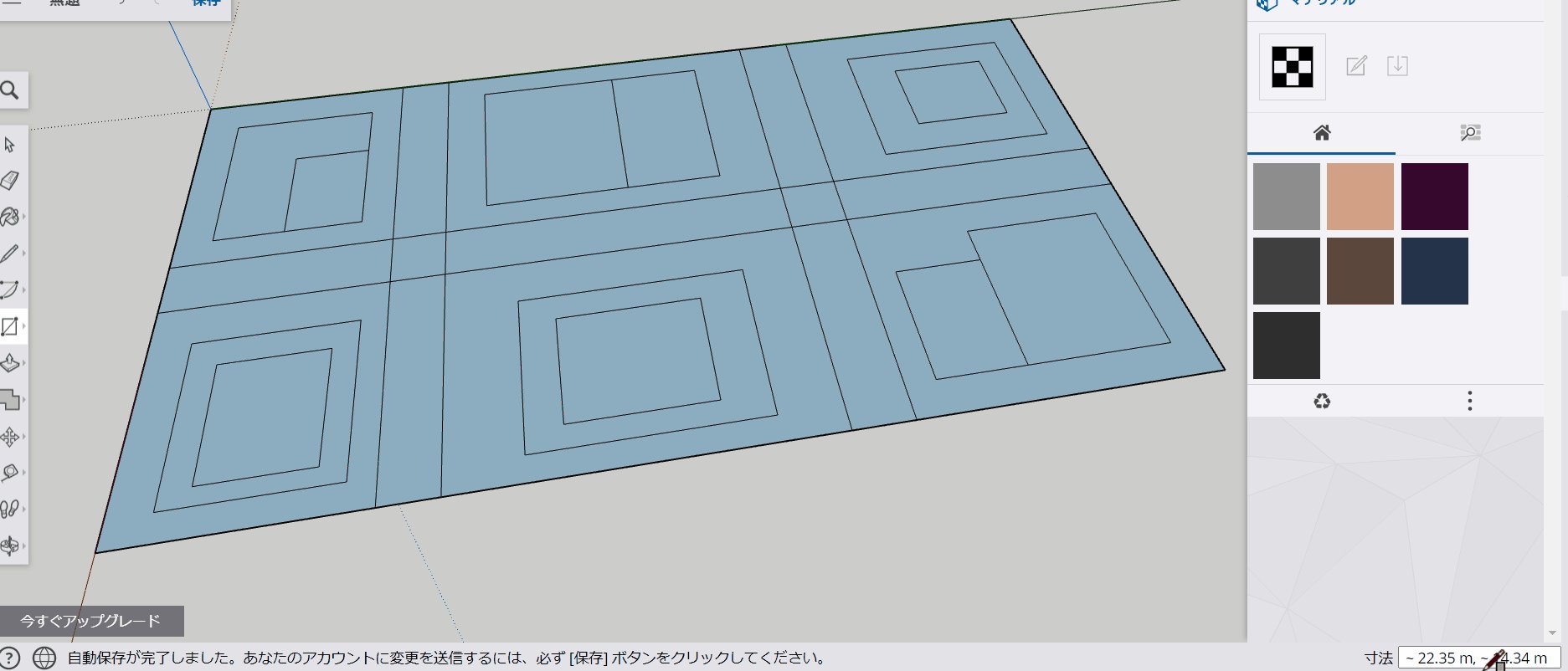
・建物・ビルの飾りつけをする方法
続いて四角形ツールで建物の飾りつけをします
飾りつけをしなくても完成しますが
出来上がりはより良い物なります

飾りつけをしないでも作業は問題ありません
まず完成させたい方はスキップしてください
下は作業画面です、ぜひ参考にしてください

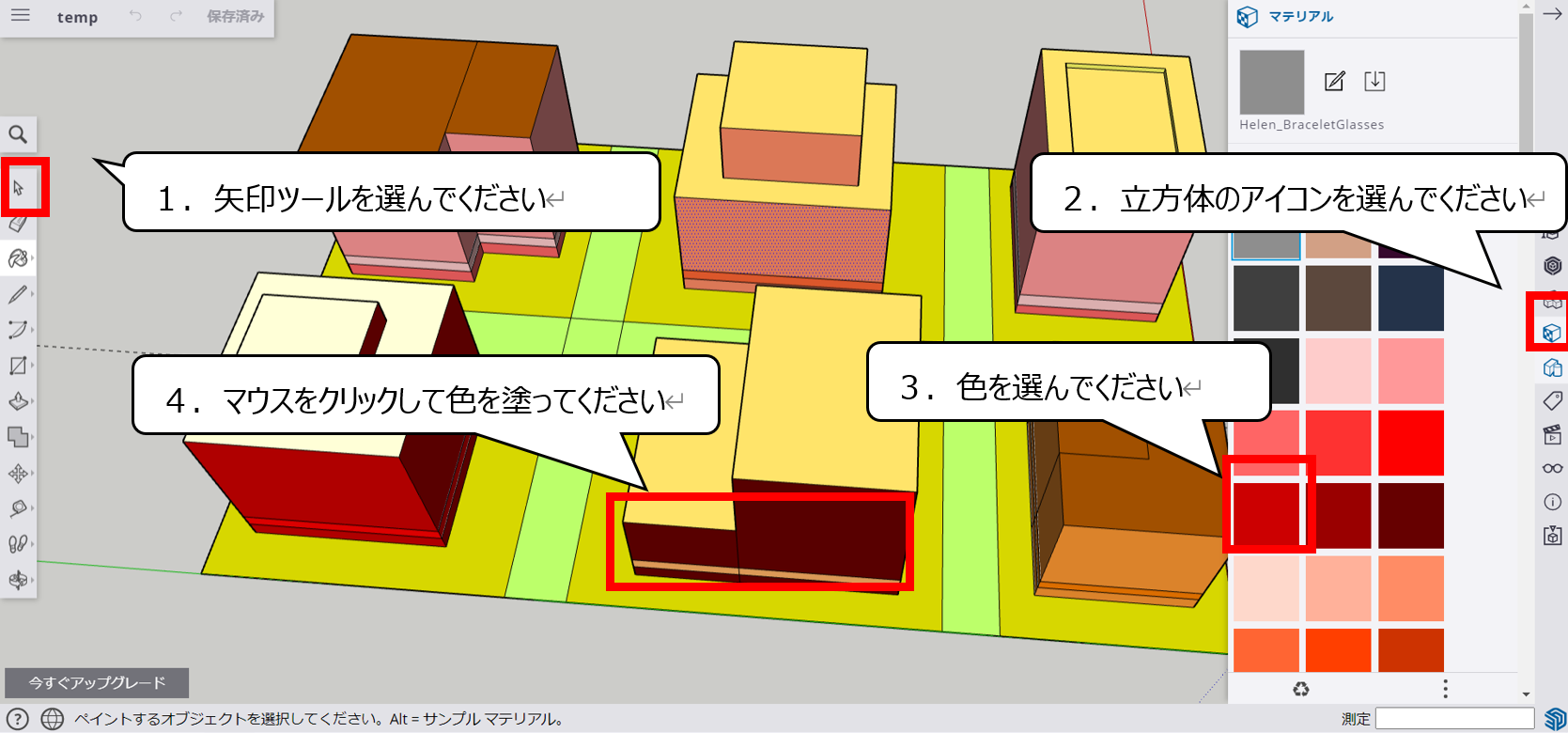
・色を塗る方法


続いて色を塗ります
1.矢印ツールを選んでください
2.立方体のアイコンを選んでください
3.表示された中から色を選んでください
4.マウスでクリックして色を塗ってください
ここで塗る色は完成品の色として使うわけではありません
この色は素材の種類を分けるために塗る色になります
つまり、色が同じ部分は強制的に同じ素材になります
そして、色が違うと素材を別に設定できます

最初は全て同じ色なので全て同じ素材を使っている状態です
別の色にすると別の素材を使うことができます
この作業はカンタンですが、作業の内容は理解しがたいかもしれません
その場合は、適当に塗り分けても作業は
問題なく進めることができるので安心してください

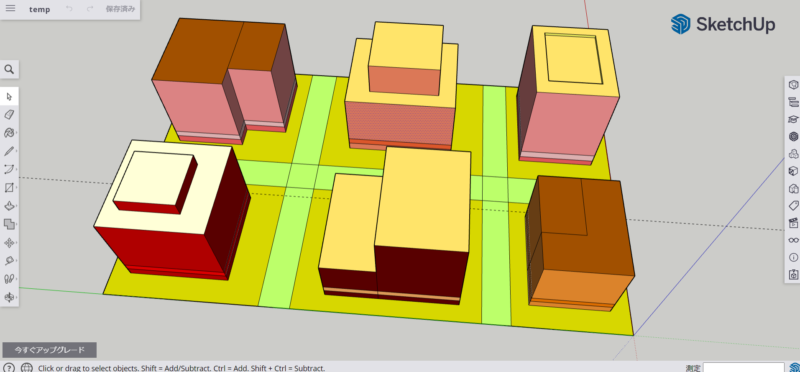
今回は下の画像のように塗り分けました!

・データを保存してTwin Motionに運ぶ方法


ここまでで、Sketch Upの作業は終わりです
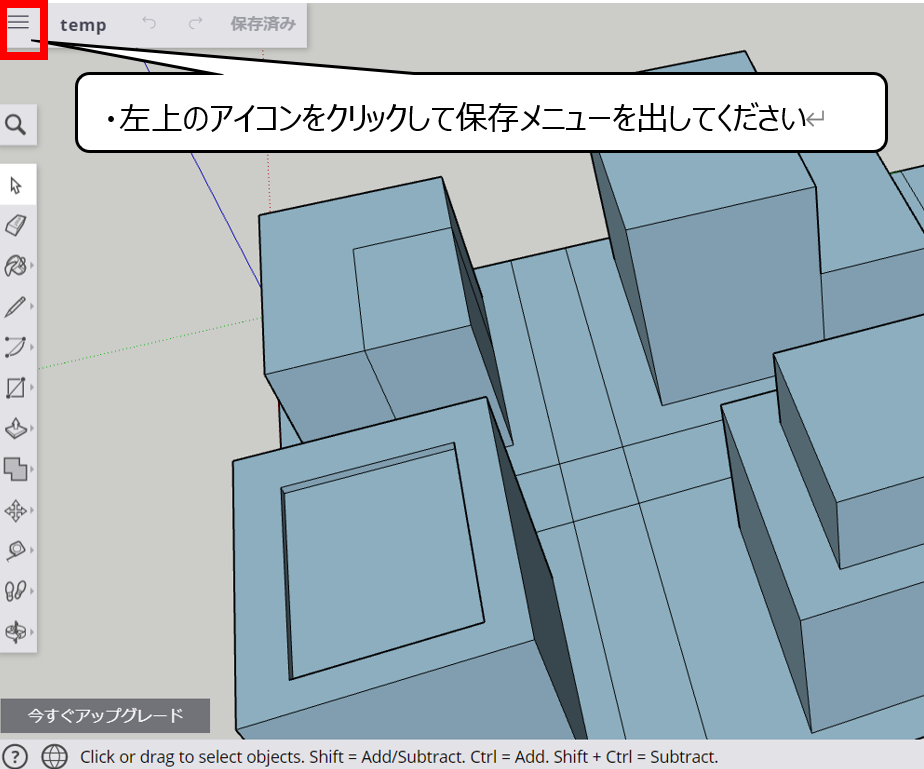
続いてTwin Motionに運ぶ準備をします
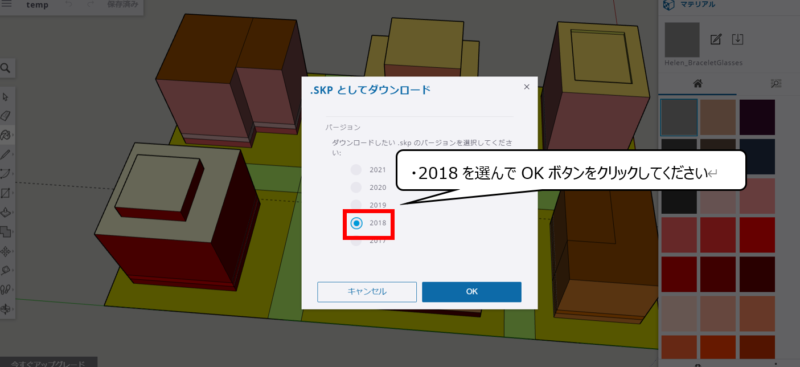
・左上の三本線のアイコンをクリックして保存メニューを出してください

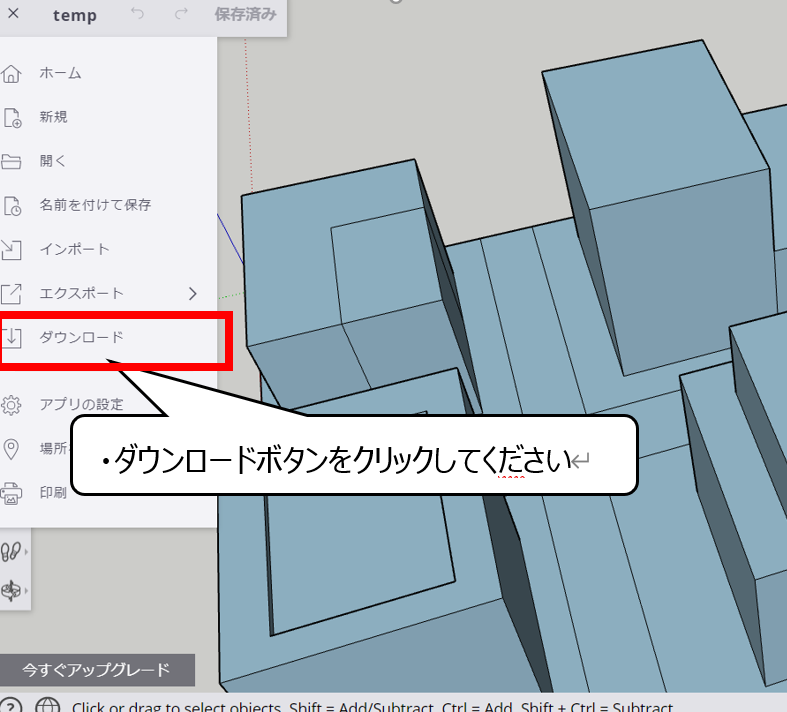
・「ダウンロード」ボタンをクリックしてください

・2018を選んでダウンロードをクリックしてください
(※ ダウンロードが始まります)

ここまででSketch Upの作業は終わりです
次はリアル、キレイに表示するためにTwin Motionを使います
・TwinMotionをつかって、リアルできれいに仕上げよう !
・Twin Motionをはじめて聞いた方
Twin Motionはカンタンにリアルに見せることが、得意なソフトです

下の動画はTwin Motionの紹介動画です

インストールの方法は次のページで、紹介しています
直接ダウンロードされる場合は、公式サイトにアクセスしてください
<TwinMotionのインストールを紹介しているページ>
https://illust55.com/1714/
<TwinMotionの公式サイト>
https://www.unrealengine.com/ja/twinmotion

インストールは大容量ですが、その分すごいリアルです
・Twin MotionにSketch Upの3Dファイルを読み込む


Twin Motionが起動した後、
先ほどのファイルをTwinMotionに読み込みます
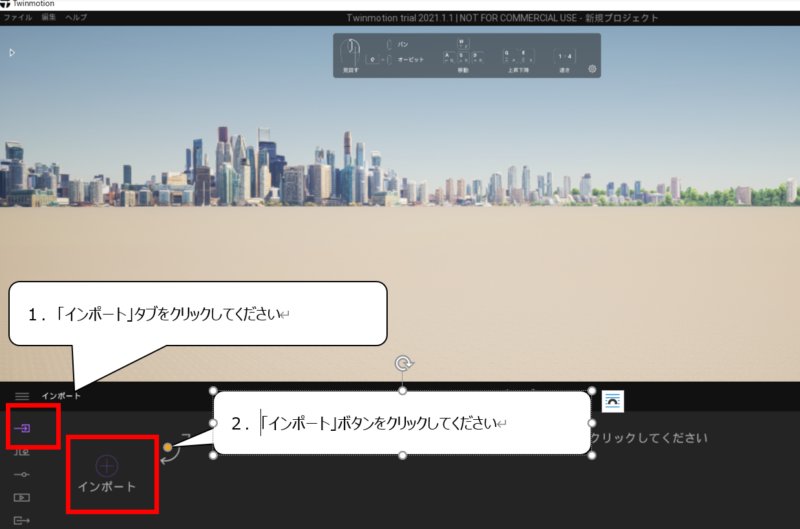
1.インポートタブをクリックしてください
2.インポートボタンを表示してください

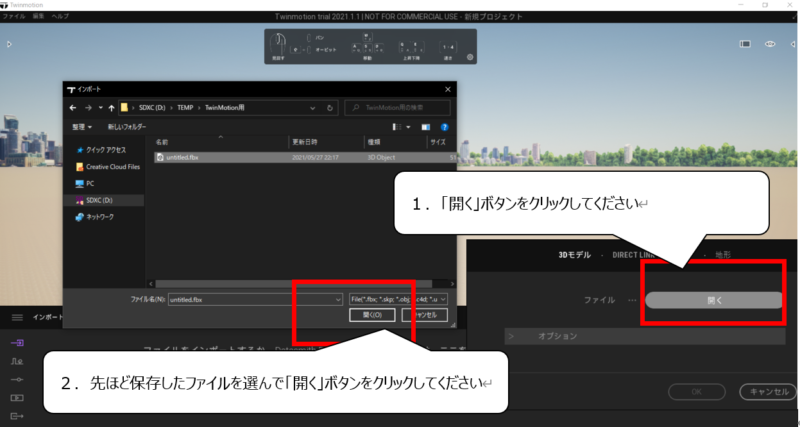
1.「開く」ボタンを押してください
2.先ほど保存したファイルを選んで「開く」ボタンをクリックしてください

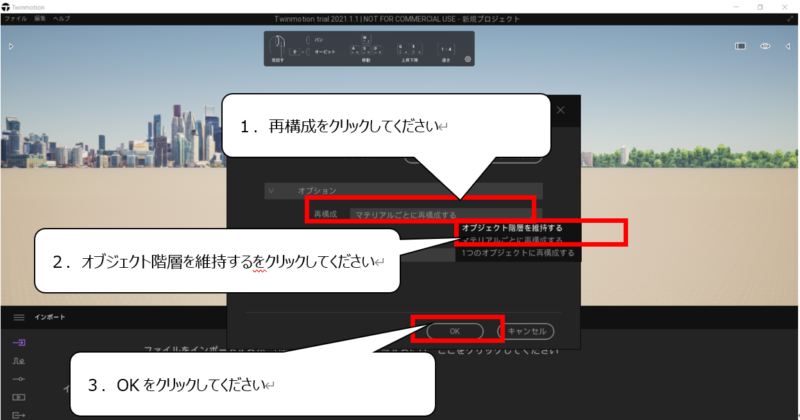
1.再構成をクリックしてください
2.オブジェクト構成を維持するをクリックしてください
3.OKをクリックしてください


3Dファイルを読み込み、画面に表示させます
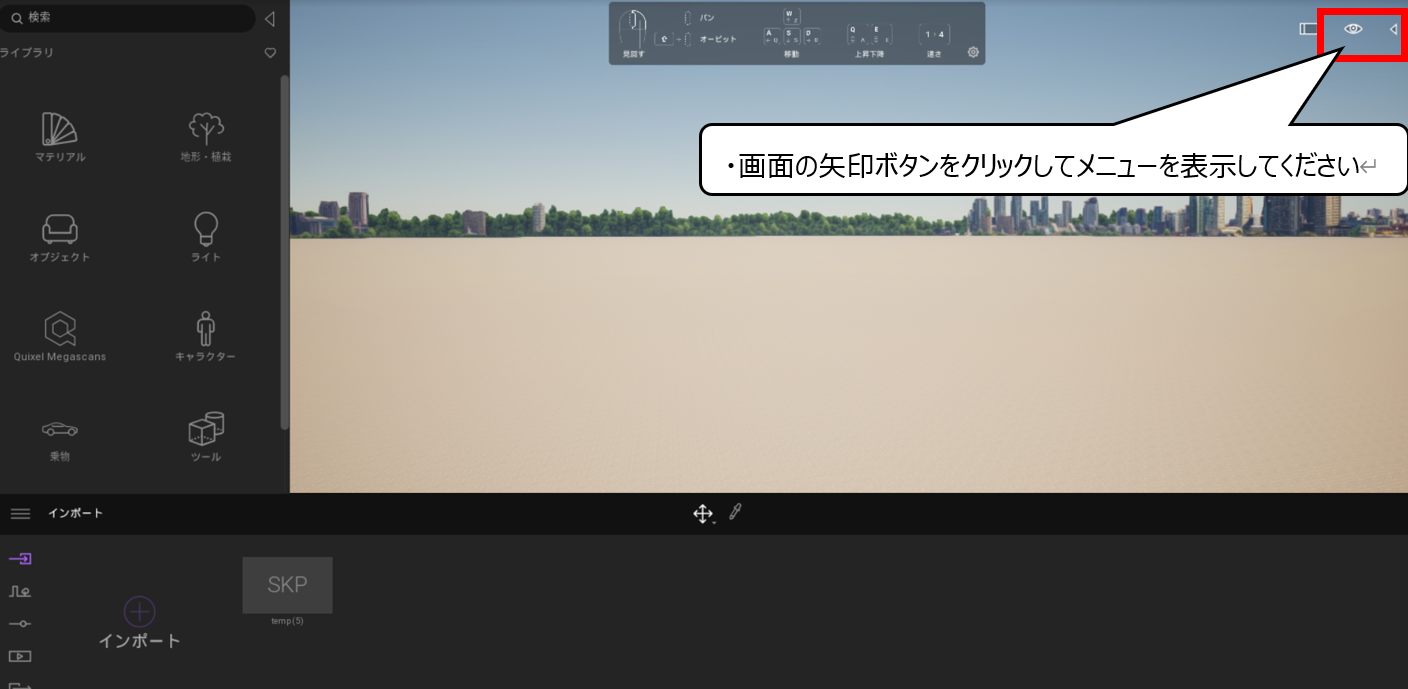
・右上の矢印アイコンをクリックしてください

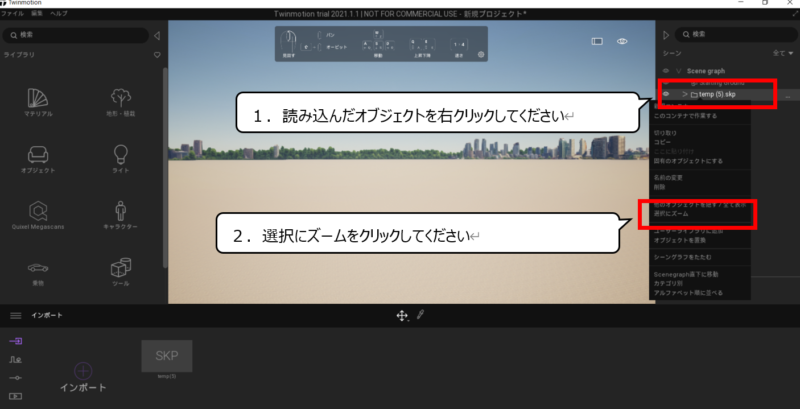
1.読み込んだオブジェクトを右クリックしてください
2.選択にズームをクリックしてください
・塗った色を変える方法(道路編)


次に読み込んだファイルに塗った色は
不自然なので、色を変えます
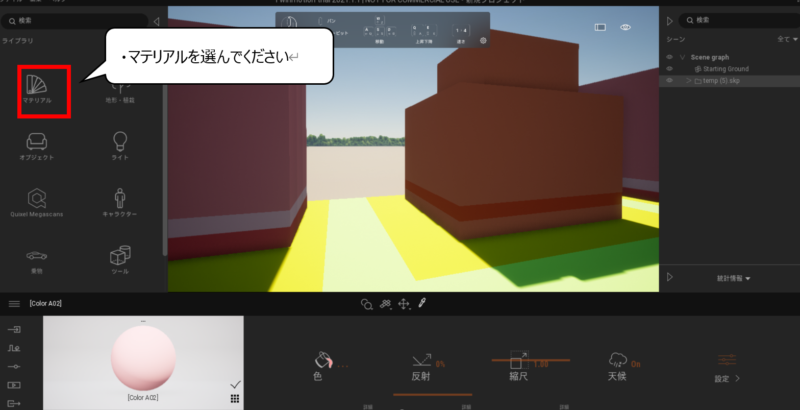
・画面左上のマテリアルをクリックしてください


道路と歩道はこの方法で色を変更してください
・地面にする色をドラッグ&ドロップします
・塗った色を変える方法(建て物編)
ビルに塗る色はいい色が用意されていないので
ビルに張り付ける絵をこちらで用意します

下のサイトからビルに張り付ける絵を
ダウンロードしてください
<Modern Glass Building Facade Texture>
http://www.textures4photoshop.com/tex/building-and-architecture/modern-glass-building-facade-texture.aspx


ボタンをクリックするとダウンロードできます
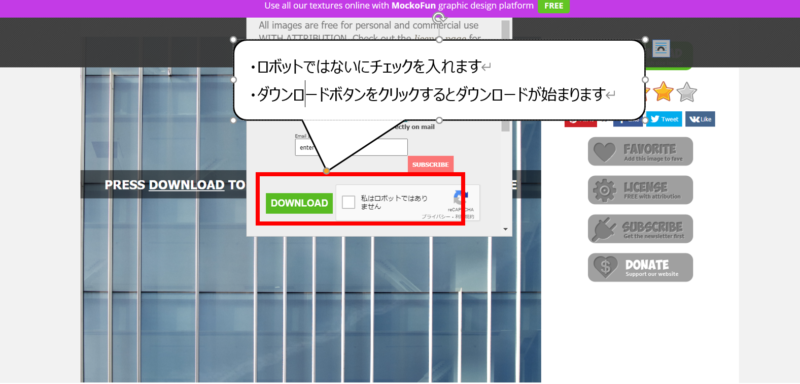
1.アクセスした後、右上のダウンロードボタンをクリックしてください
2.「ロボットではない」にチェックを入れてください
3.ダウンロードボタンをクリックしてください


続いて、絵をTwinMotionに読み込みます
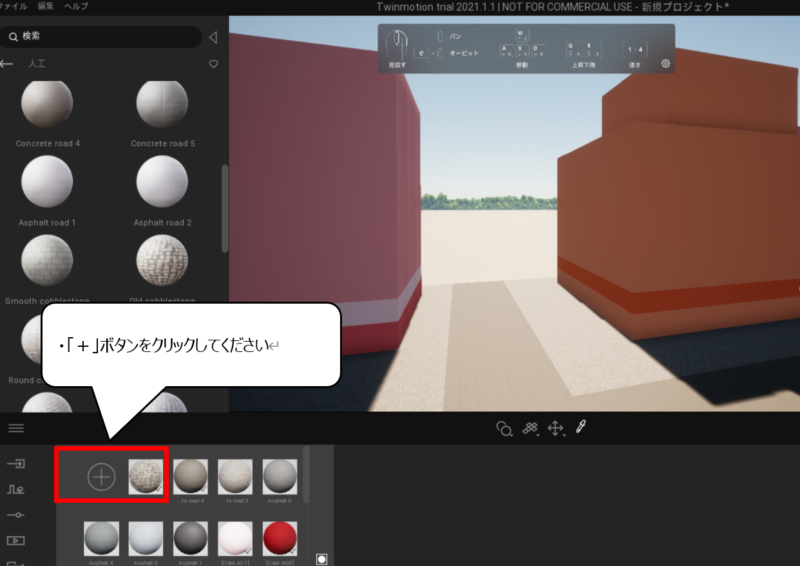
1.スポイトツールをクリックしてください
2.変更する色をクリックしてください

・「+」ボタンをクリックしてください

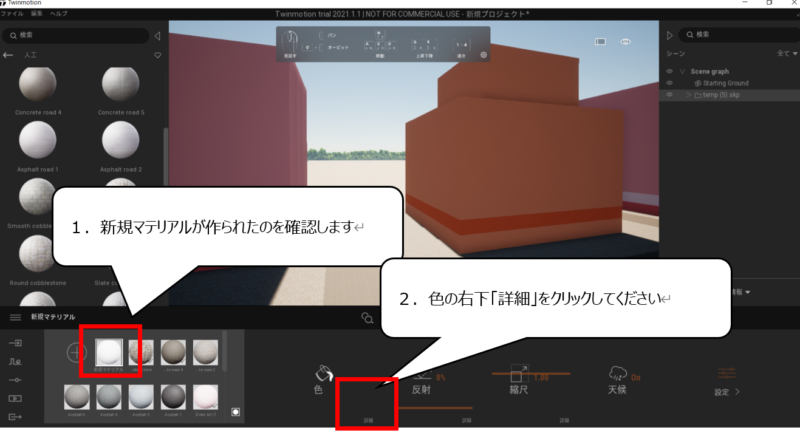
1.新規マテリアルが作られたのを確認します(白色のマル)
2.色の項目の右下の「詳細」をクリックしてください

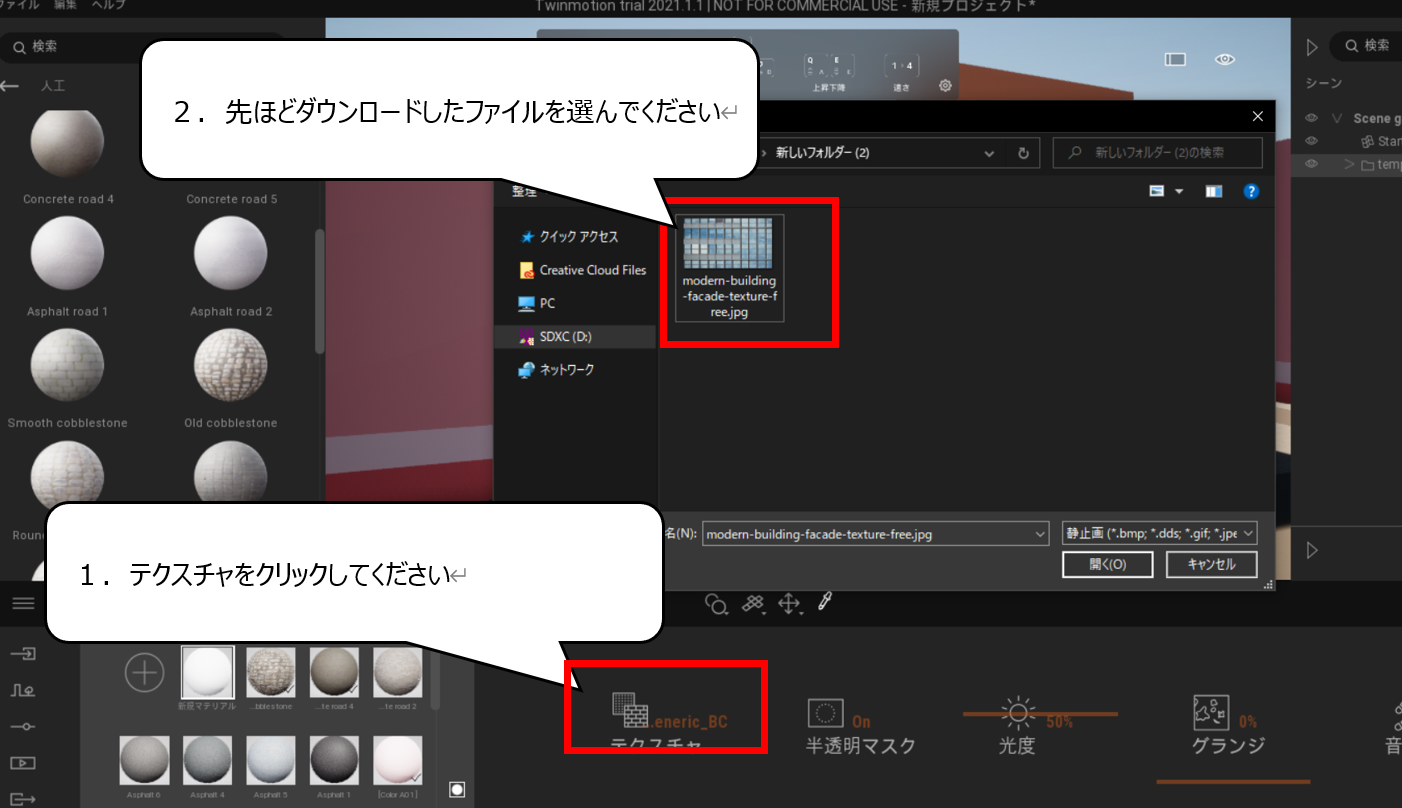
1.テクスチャボタンをクリックしてください
2.ポップアップが表示されます
3.先ほどダウンロードしたファイルを選んでください

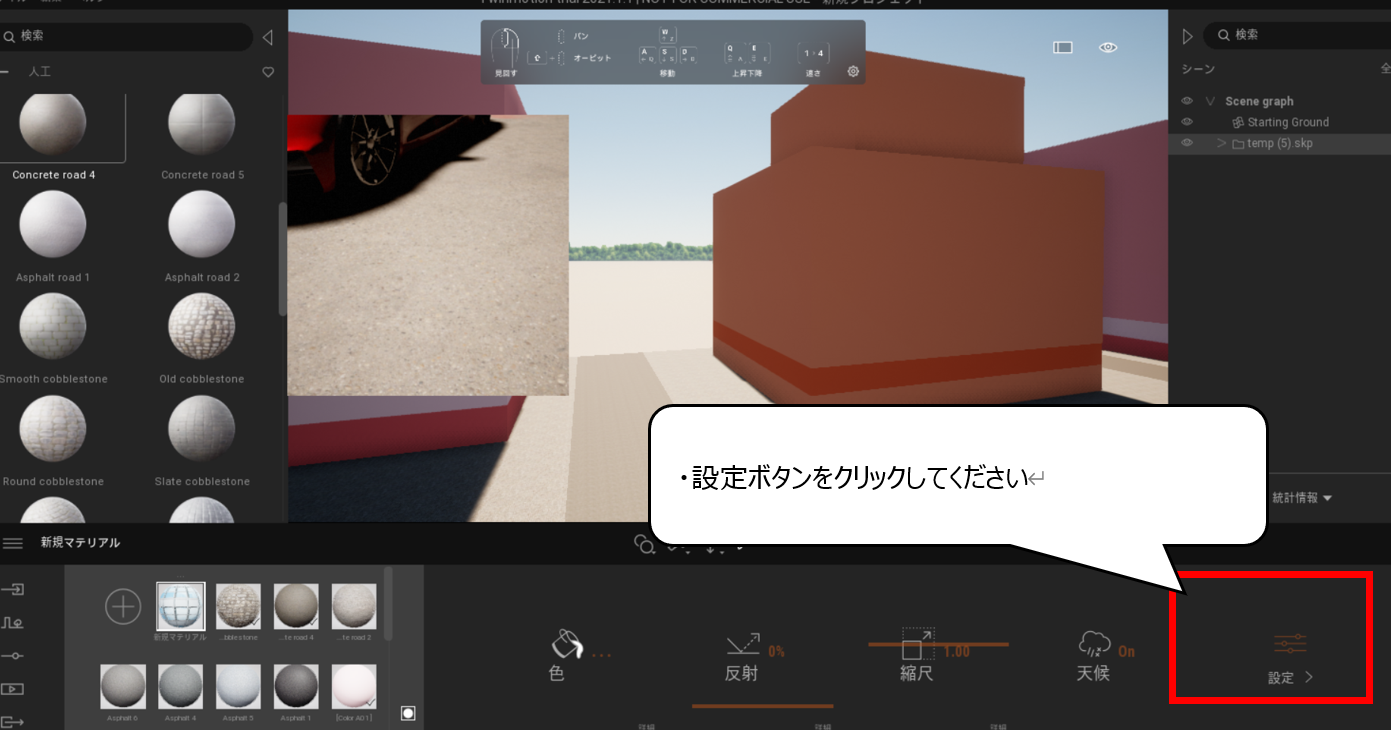
1.光度メニューを選び80%くらいまで上げてください
2.画面左の新規マテリアルと書いてある部分をクリックしてください

・画面右の設定をクリックしてください

・金属的質感をONにしてください

1.建物にドラッグ&ドロップします
2.建物に合うように縮尺を調整します

つくった色は設定した光や縮尺を別々に変更することはできません
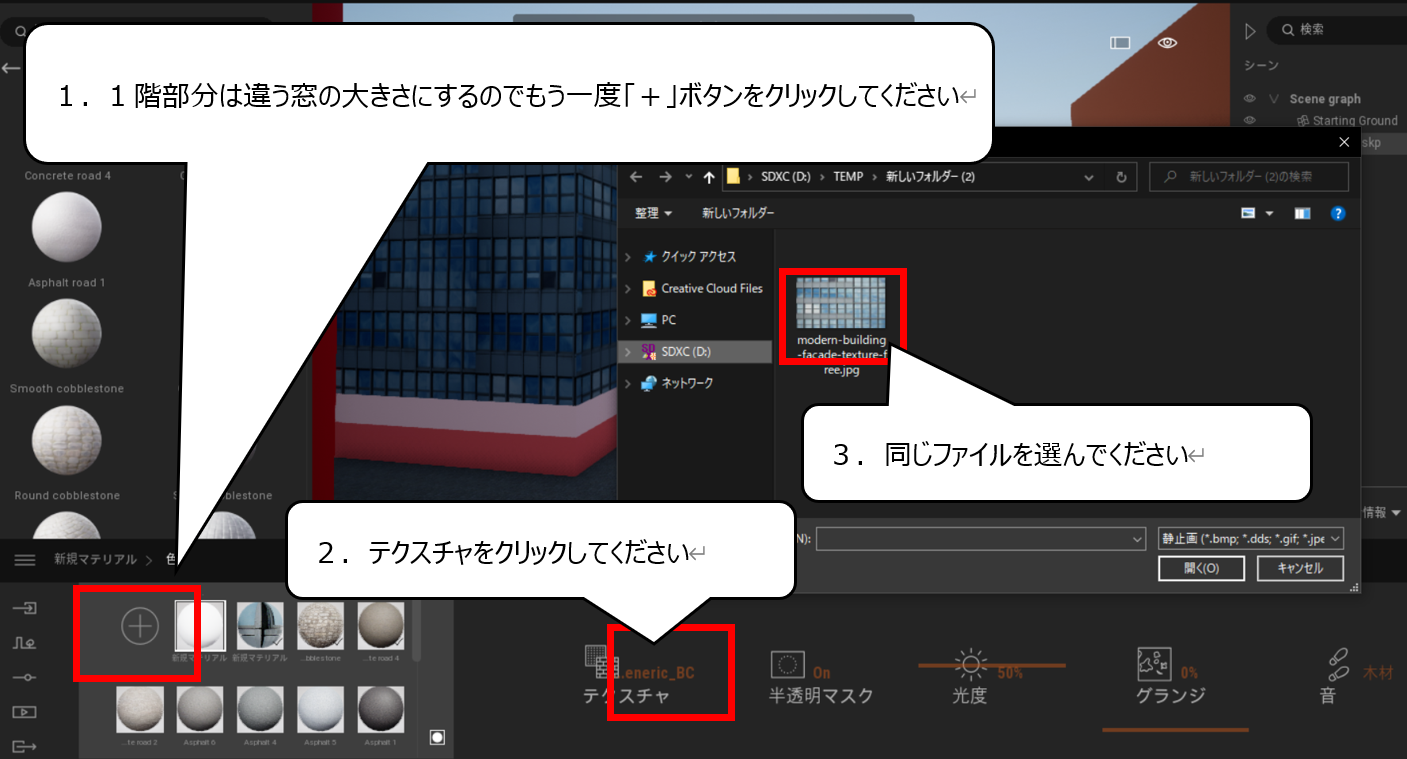
1階部分は2階と窓の大きさを変えるので、もう一度、同じテクスチャを読み込みます
1.もう一度「+」ボタンをクリックしてください
2.テクスチャをクリックしてください
3.同じビルの絵のファイルを選んでください
4.1階部分にマテリアルをドラッグ&ドロップします

ここまで紹介した方法で建て物すべてに色を塗っていきます
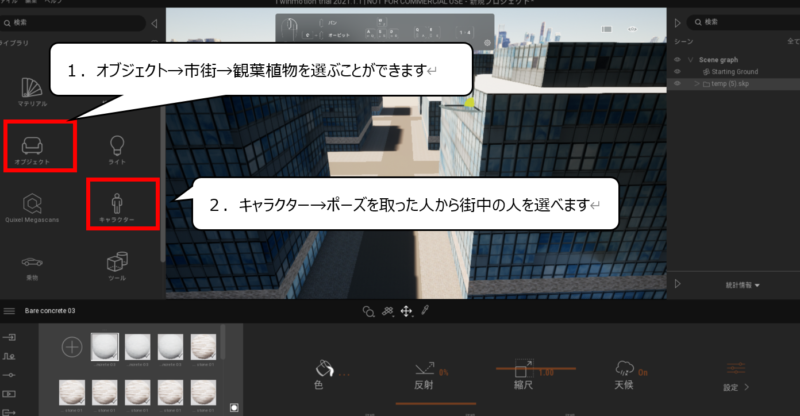
続いて、オブジェクトを少し追加します

街中には色々な物を置いたり、工夫できますが
代表的な2項目を紹介します
1.「オブジェクト」 → 「市街」 → 「観葉植物」から歩道の植木を選べます
2.「キャラクター」→「ポーズを取った人」から街中の人を選べます

以上を置いて、いただくと街中ができあがります
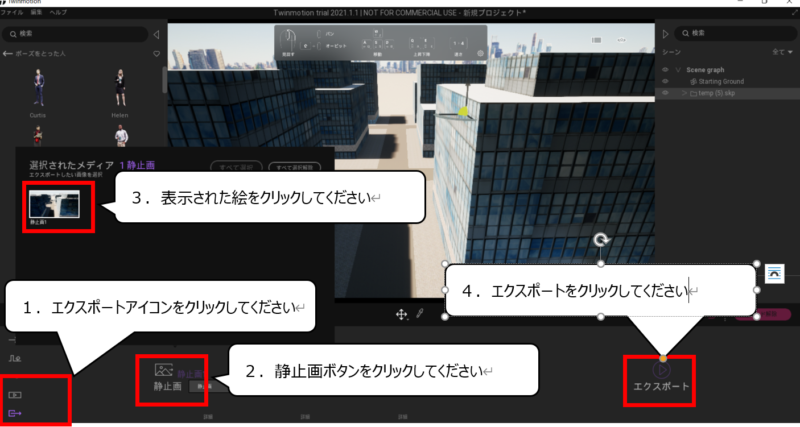
・かっこいい絵を取る方法


続いて完成した画面をリアルな絵で保存する方法を紹介します
1.メディアアイコンをクリックしてください
2.「静止画」をクリックしてください

1.エクスポートアイコンをクリックしてください
2.静止画ボタンをクリックしてください
3.表示された絵をクリックしてください
4.エクスポートをクリックしてください

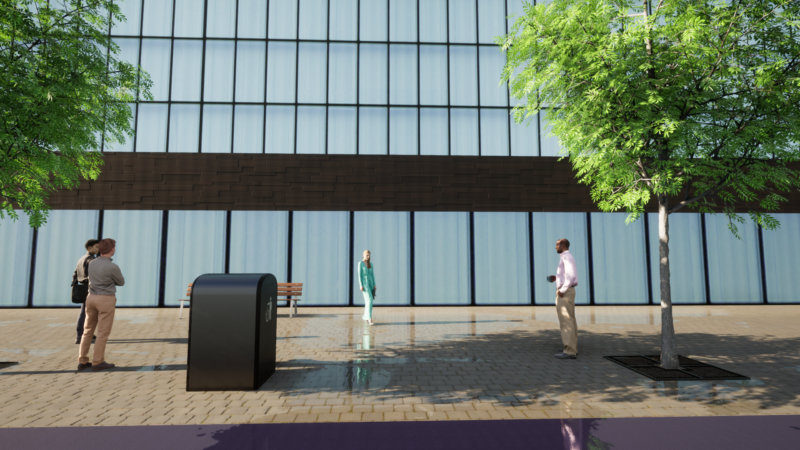
ここまで紹介した方法から、少しつけ加えて作成した絵です

・まとめ
今回は、Sketch UpとTwinmotionを使い、リアルグラフィックの作り方を紹介しました

Youtubeでは、さらにおもしろく絵のつくり方を紹介しています
また、他のページでもCG・映像のつくり方について紹介しています




コメント