「おしゃれな3DCGをつくってみたい」
「3DCGをなにかつくってみたい」
・・・でも
「なにから始めればいいか、わからない」
「ムズかしそう」
と悩んでいませんか?
このページでは、だれでも、できる方法で、3DCGのつくり方を紹介しています
今回は無料3Dソフトの「Mandelbulb3D」でフラクタル3Dをつくる方法を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
・「Mandelbulb 3D」をはじめて聞いた方
・「Mandelbulb 3D」とはなに?

「Mandelbulb 3D」は数から3Dをつくれるソフトです
Mandelbulb3Dは入れた数をもとに3Dをつくるソフトです
数を合わせることでイロイロな3Dをつくることができます

「Mandelbulb3D」でつくられたムービーを紹介します
・おしゃれで本格的なフラクタル3DCGをつくろう
・今回紹介すること

Mandelbulb 3Dで上のような3Dオブジェクトをつくる方法を紹介します
・「Mandelbulb 3D」をインストールしよう


公式サイトからインストールプログラムをダウンロードします
1.公式サイトにアクセスしてください
<Mandelbulb 3D公式サイト>
https://www.mandelbulb.com/
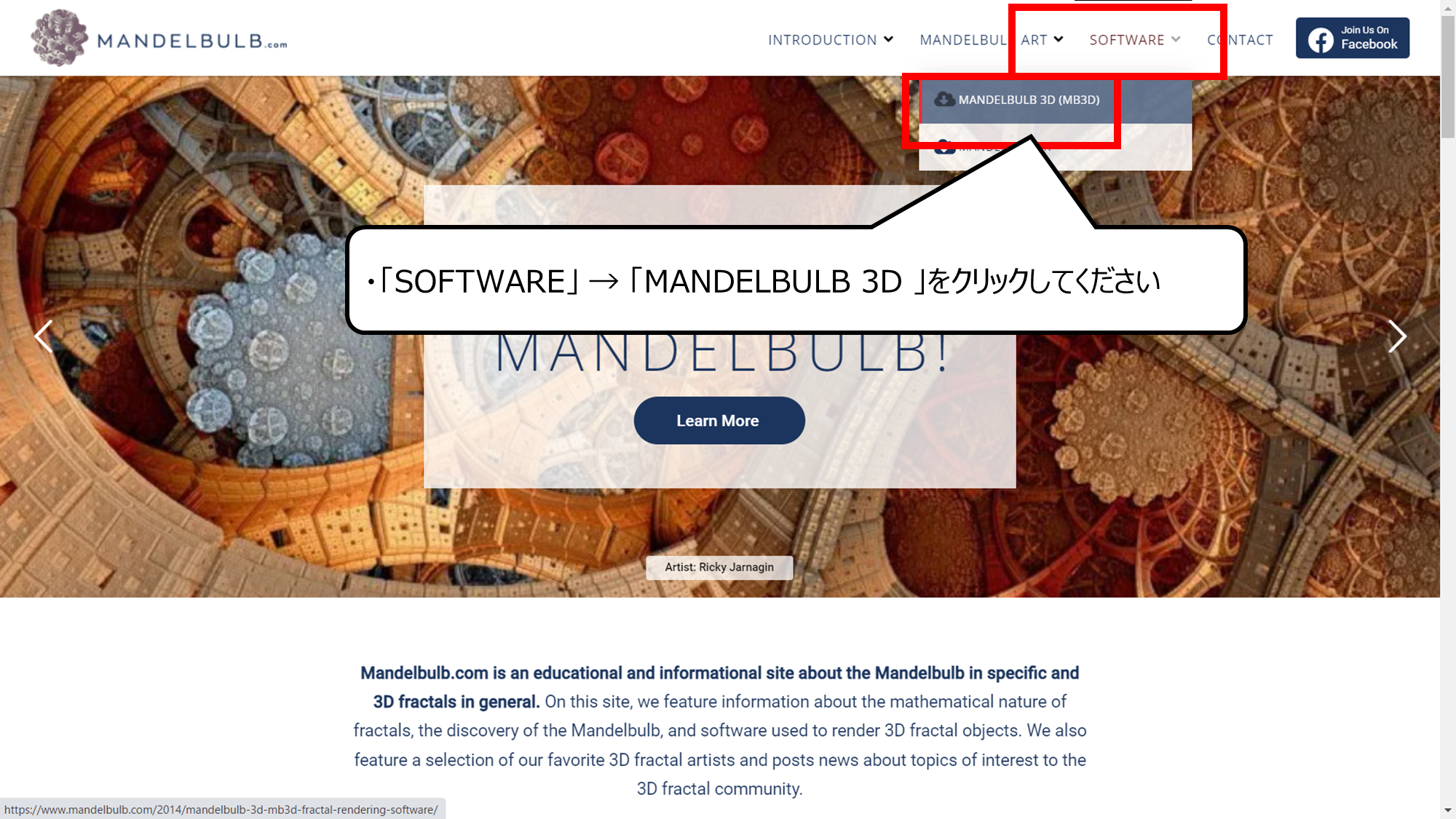
2.「SOFTWARE」 → 「MANDELBULB 3D 」をクリックしてください


クリックするとダウンロードがはじまります
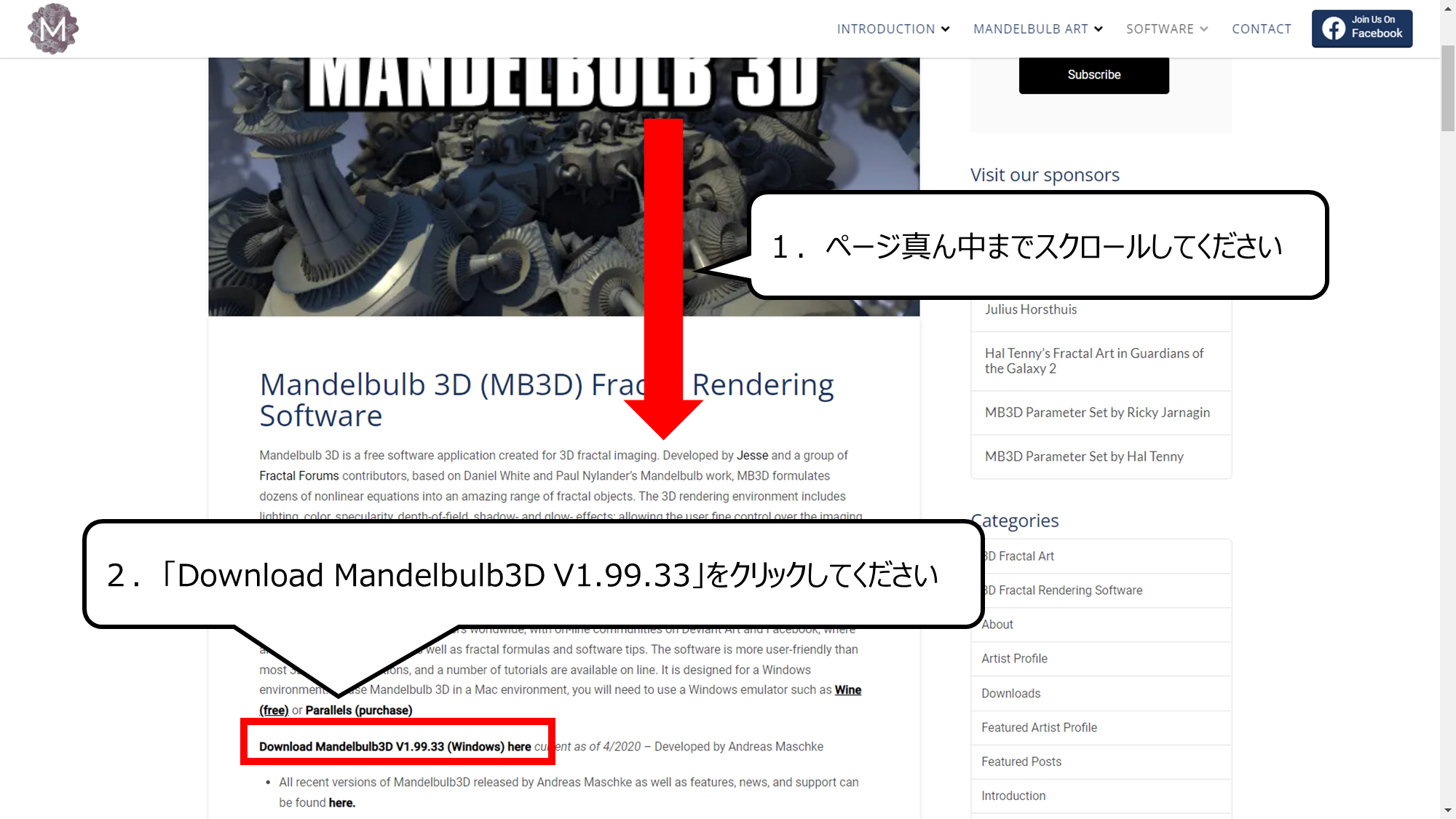
1.ページ真ん中までスクロールしてください
2.「Download Mandelbulb3D V1.99.33」をクリックしてください

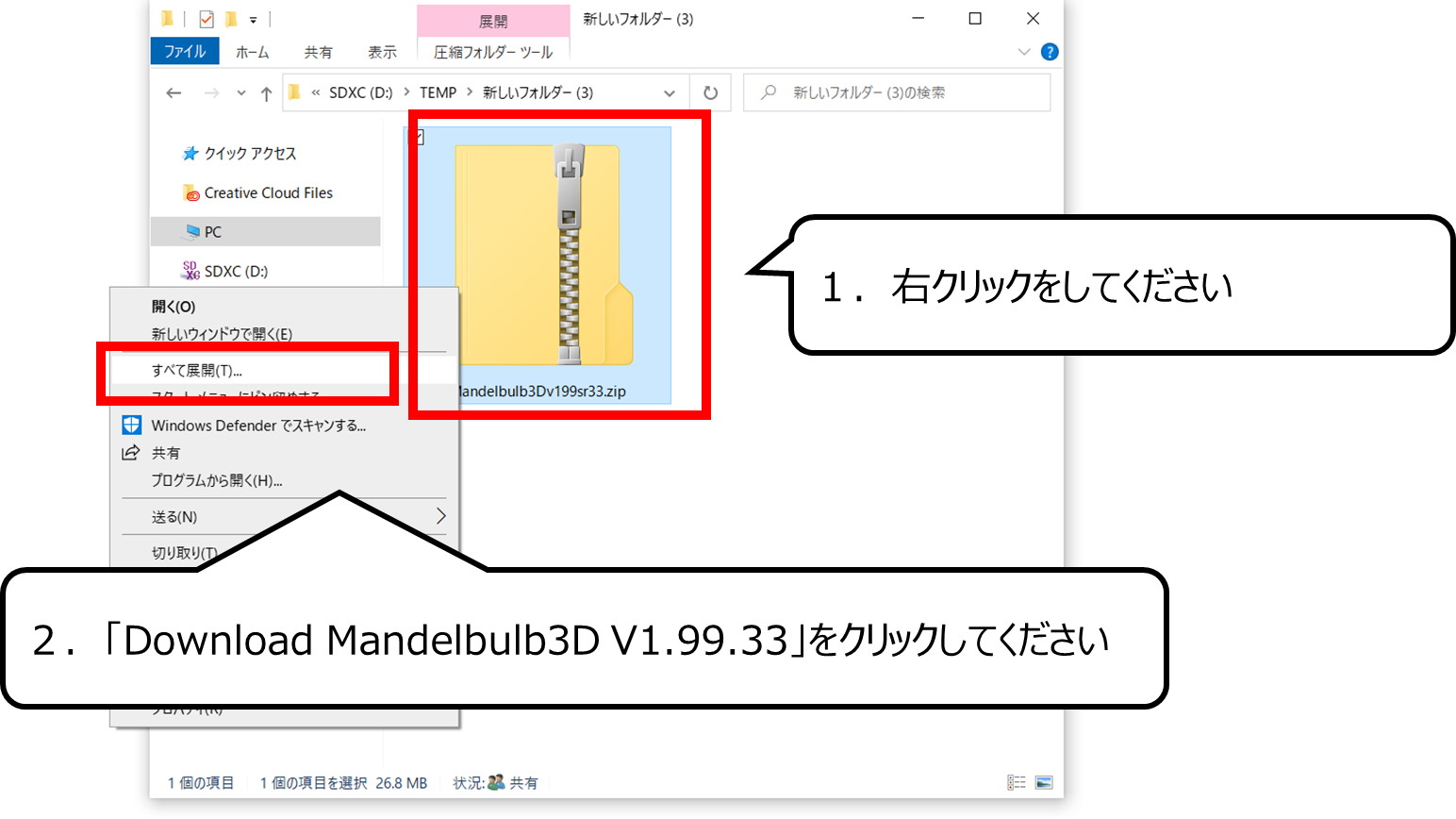
ダウンロードしたファイルを解凍します
1.右クリックをしてください
2.「Download Mandelbulb3D V1.99.33」をクリックしてください

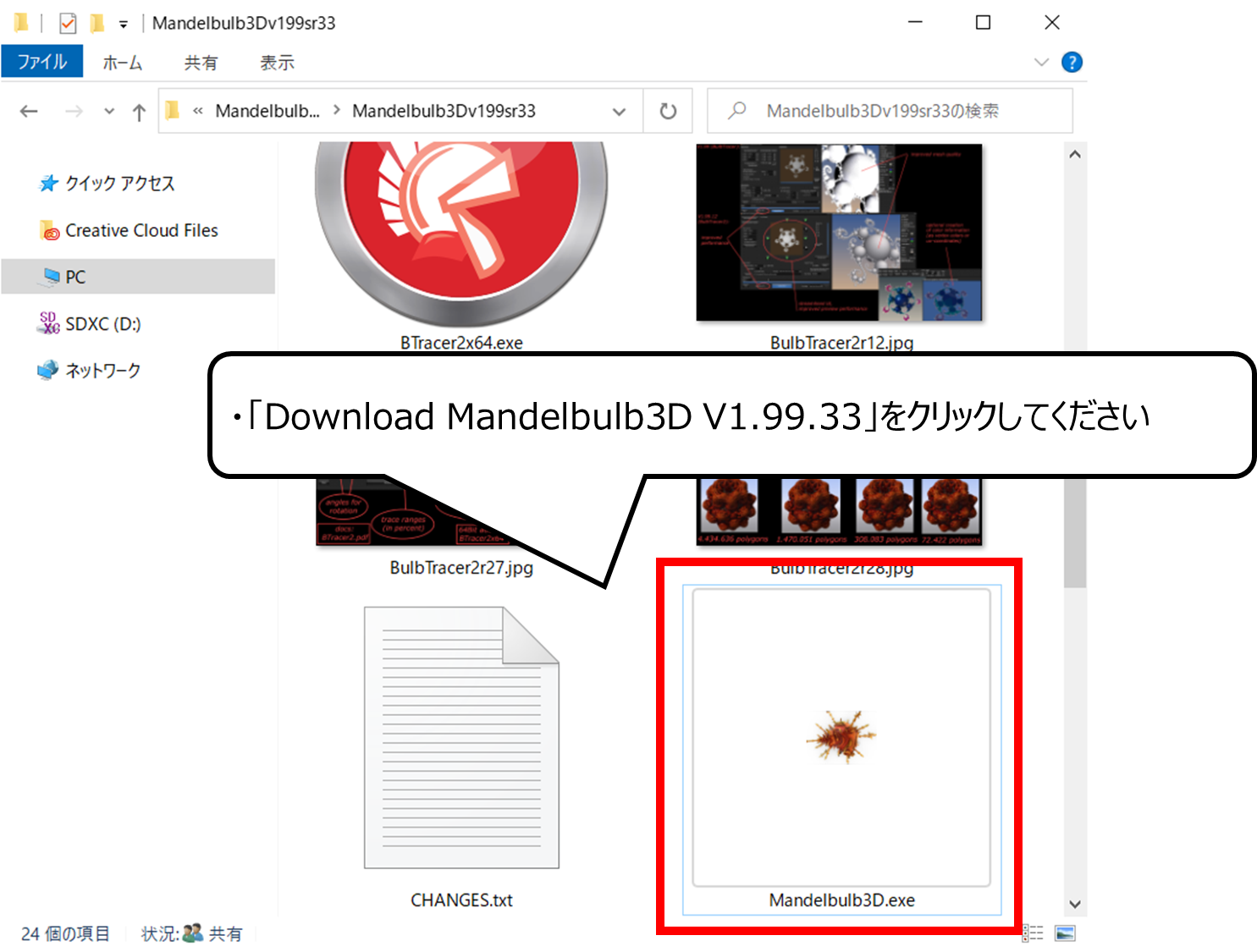
解凍するとMandelbulb3Dのプログラムが現れます
・「Mandelbulb3D.exe」をダブルクリックしてください


Mandelbulb3Dのはじめの画面があらわれます
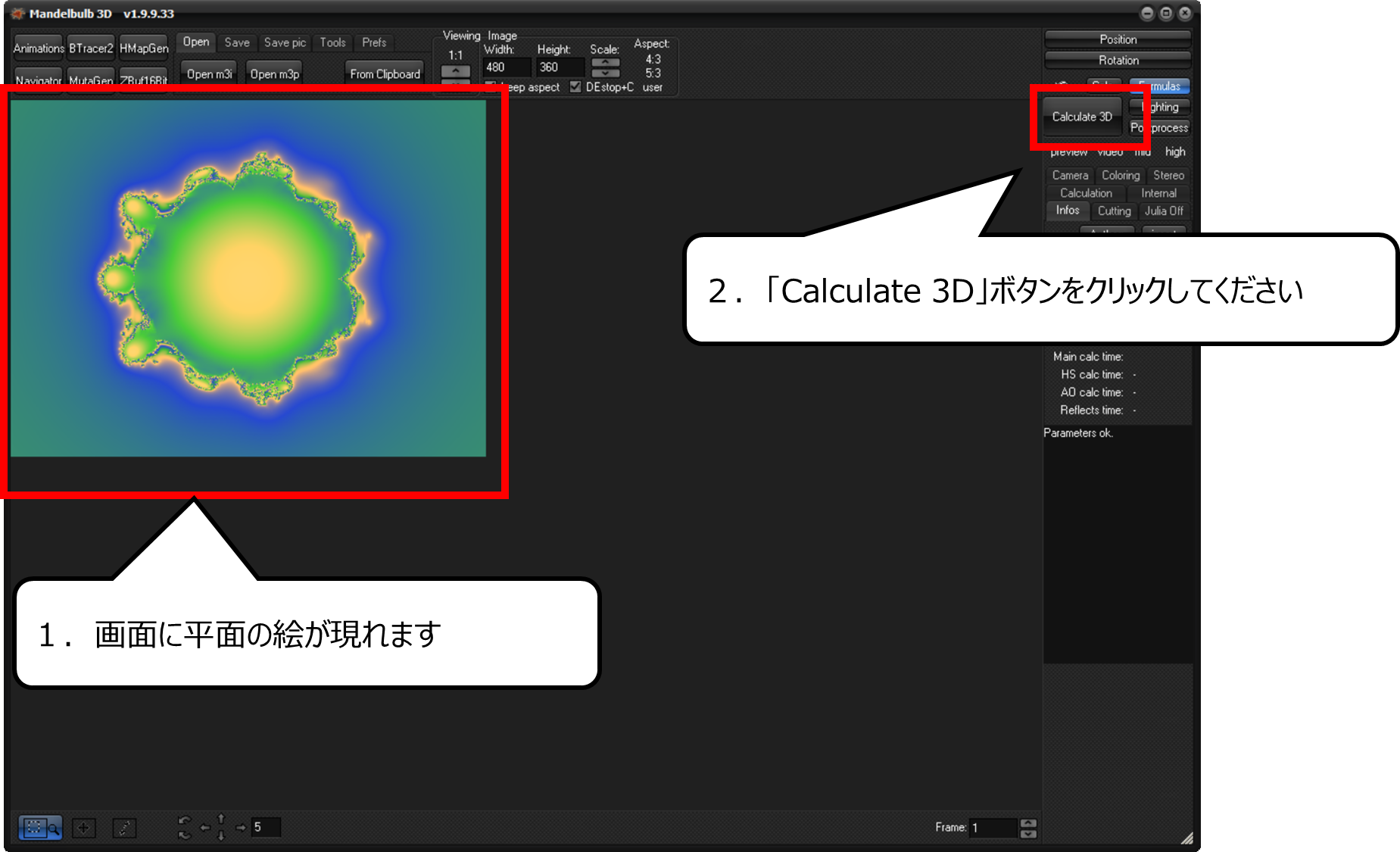
1.画面に平面の絵が現れます
2.「Calculate 3D」ボタンをクリックしてください


3Dオブジェクトに変わります
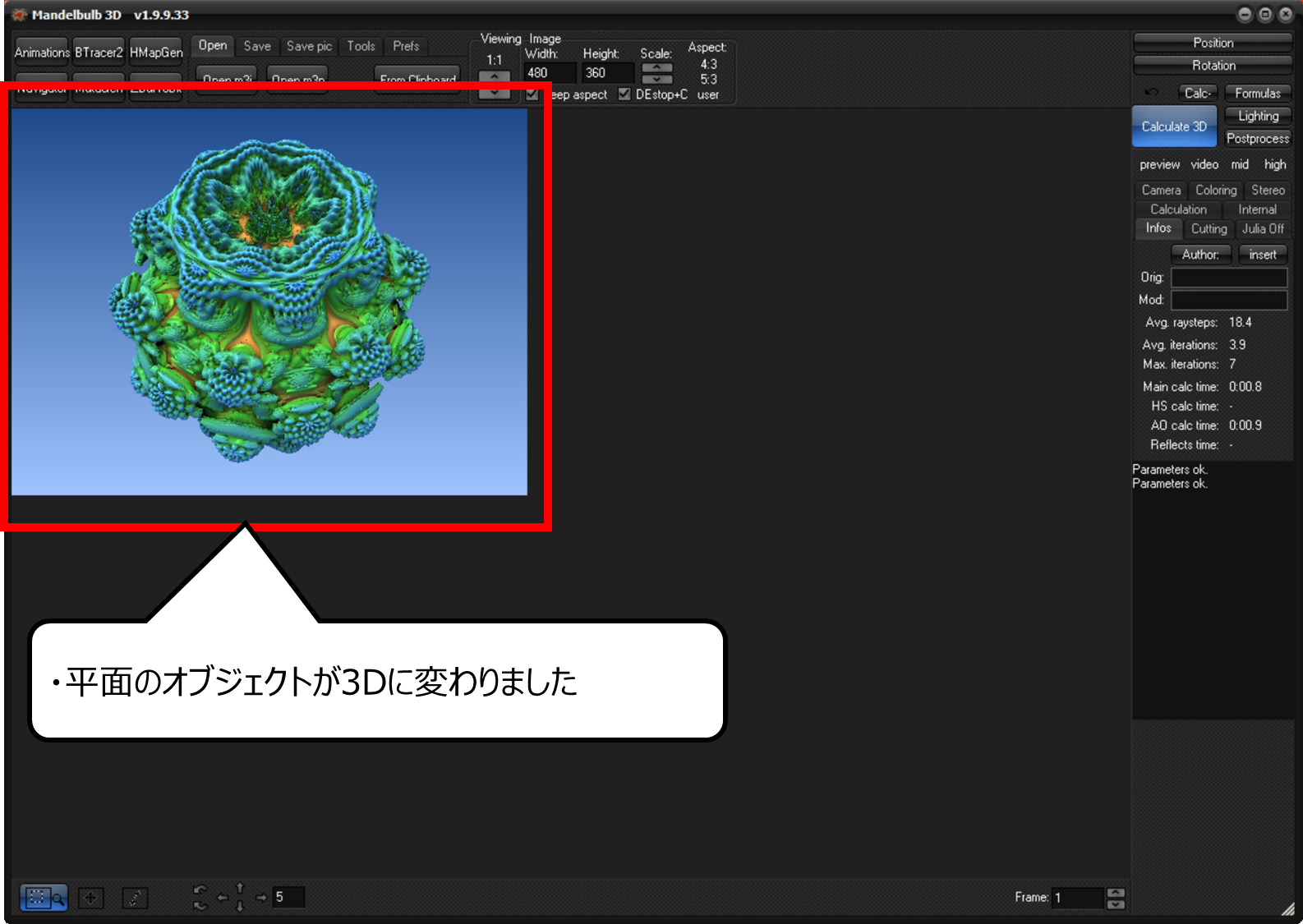
・平面のオブジェクトが3Dに変わりました
・3Dオブジェクトの形を変えよう


3Dオブジェクトの形を変えます
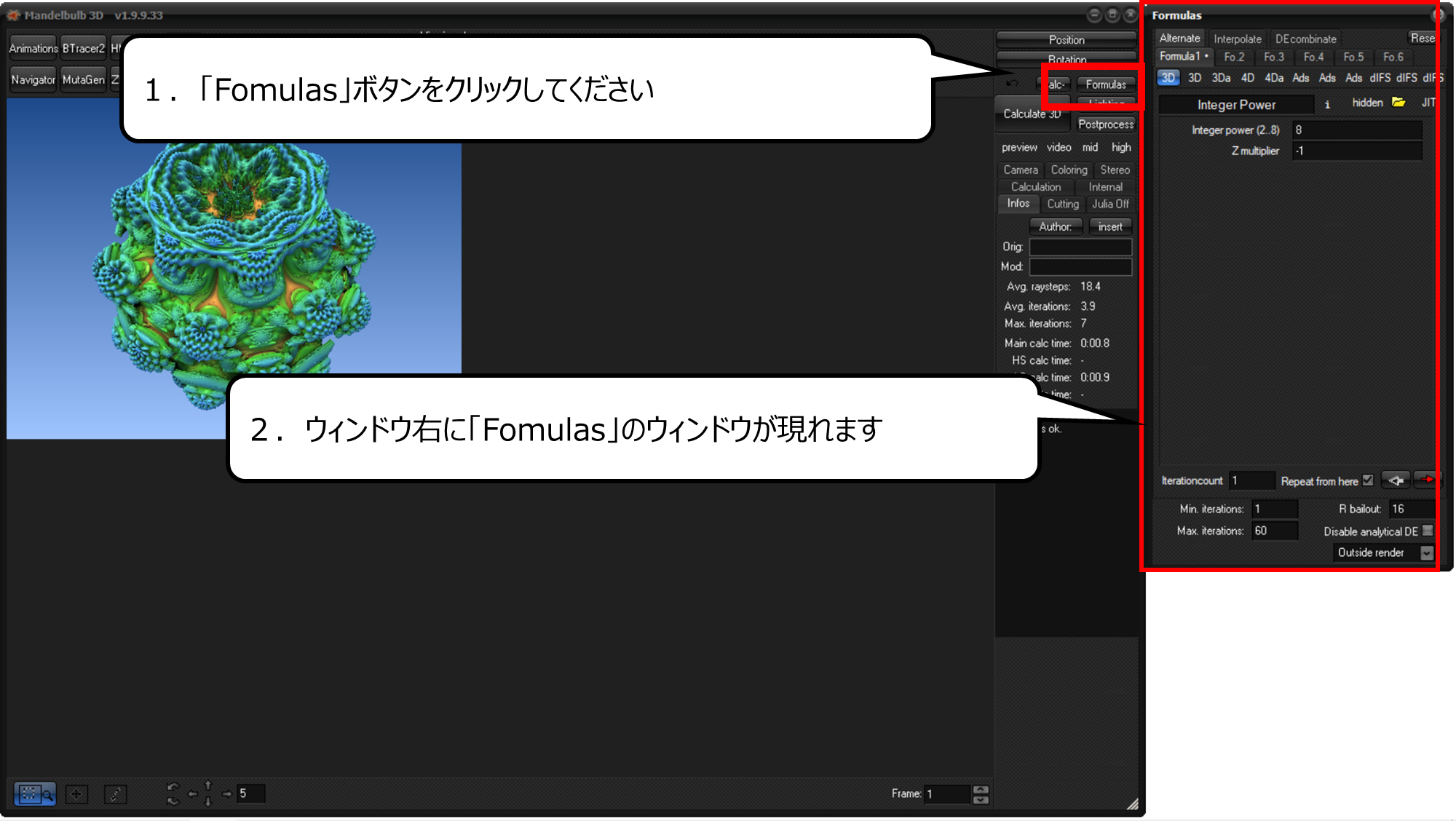
1.「Fomulas」ボタンをクリックしてください
2.ウィンドウ右に「Fomulas」のウィンドウが現れます


ステータスをくわえます
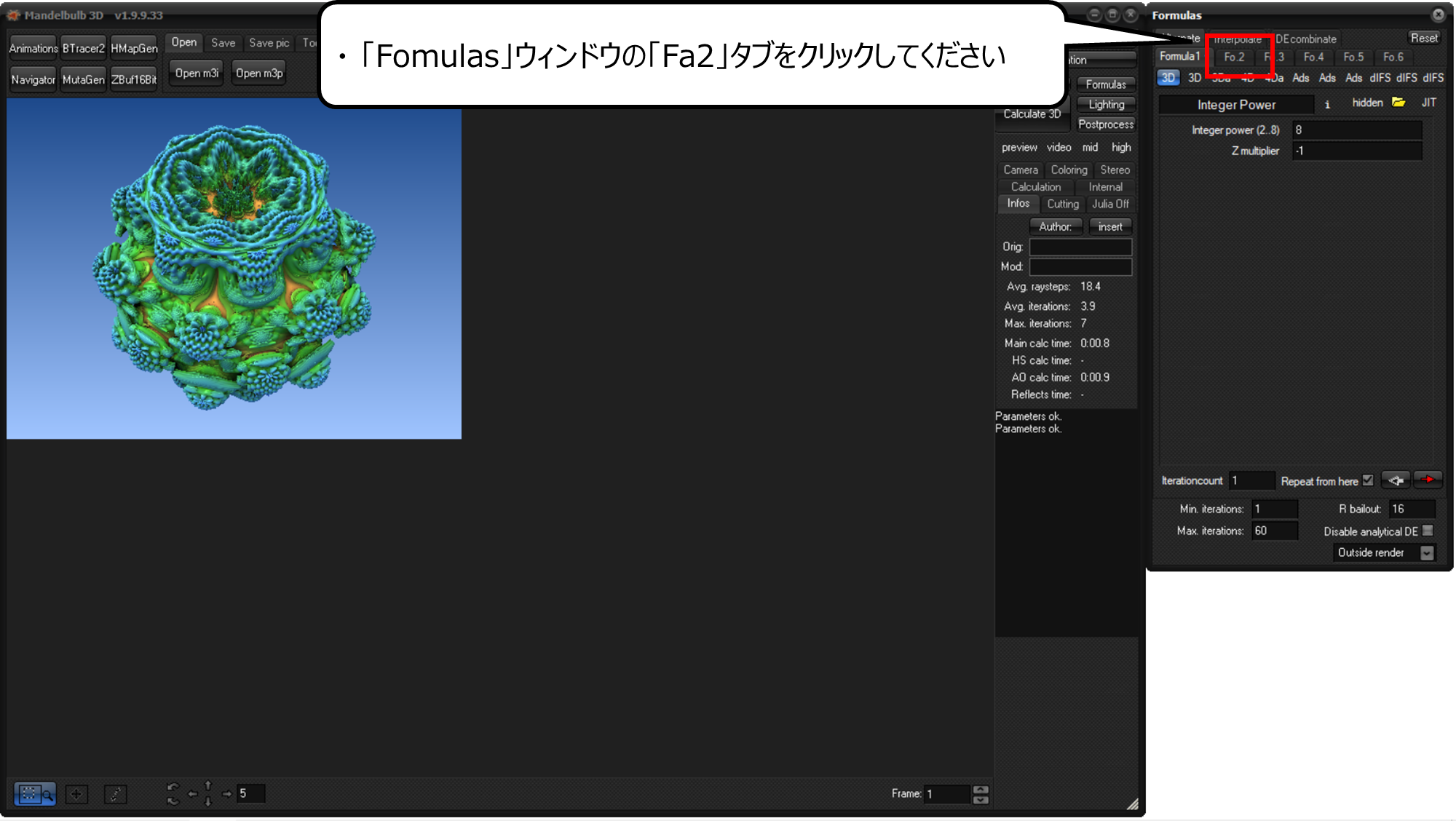
・ 「Fomulas」ウィンドウの「Fa2」タブをクリックしてください


Amazing Boxのステータスをくわえます
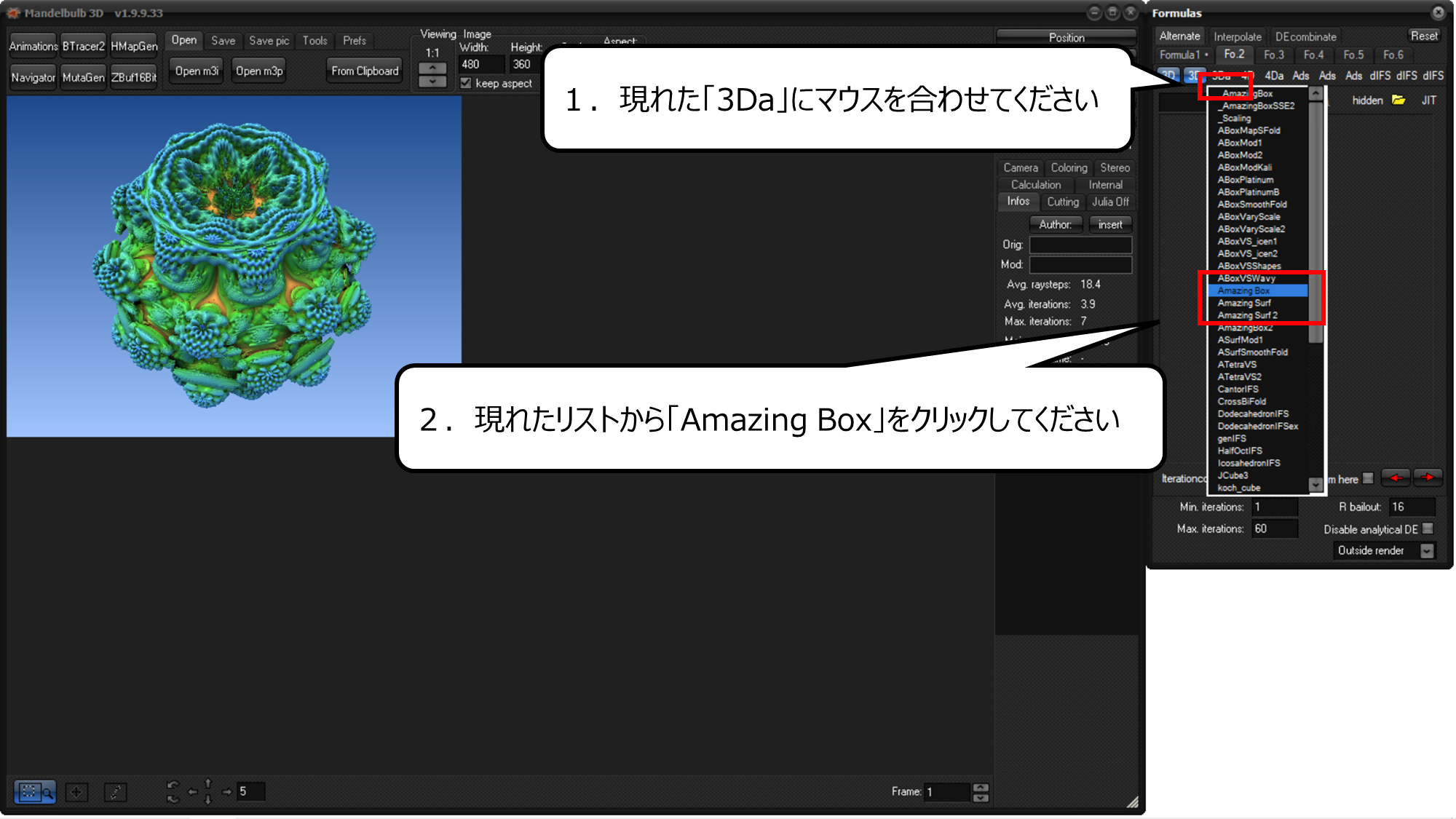
1.現れた「3Da」にマウスを合わせてください
2.現れたリストから「Amazing Box」をクリックしてください


「Calculate」ボタンをクリックすると形が変わります
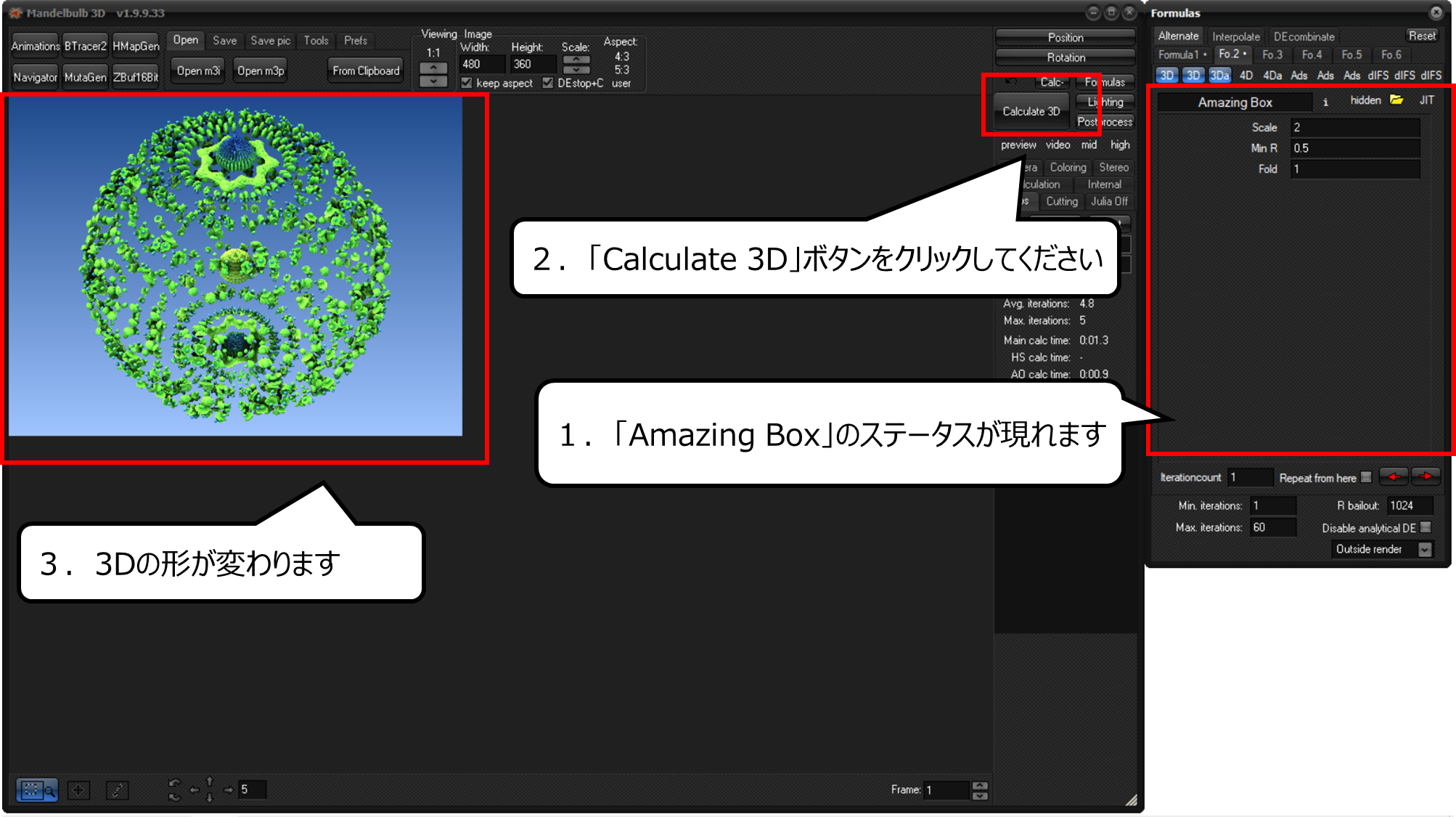
1.「Amazing Box」のステータスが現れます
2.「Calculate 3D」ボタンをクリックしてください
3.3Dの形が変わります


カンタンに形を変えられるウィンドウを表示します
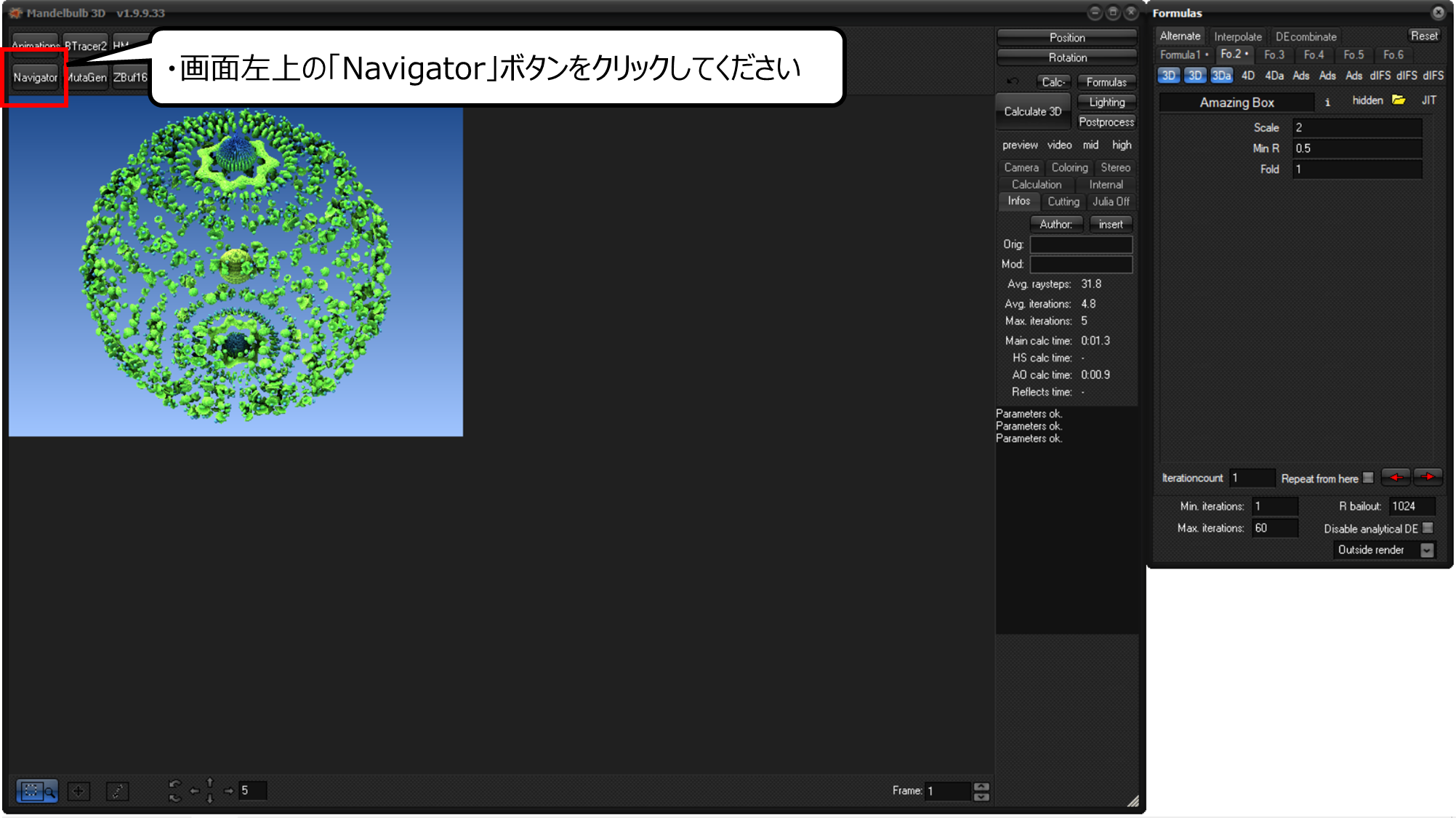
・画面左上の「Navigator」ボタンをクリックしてください


新しいウィンドウに3Dオブジェクトが現れます
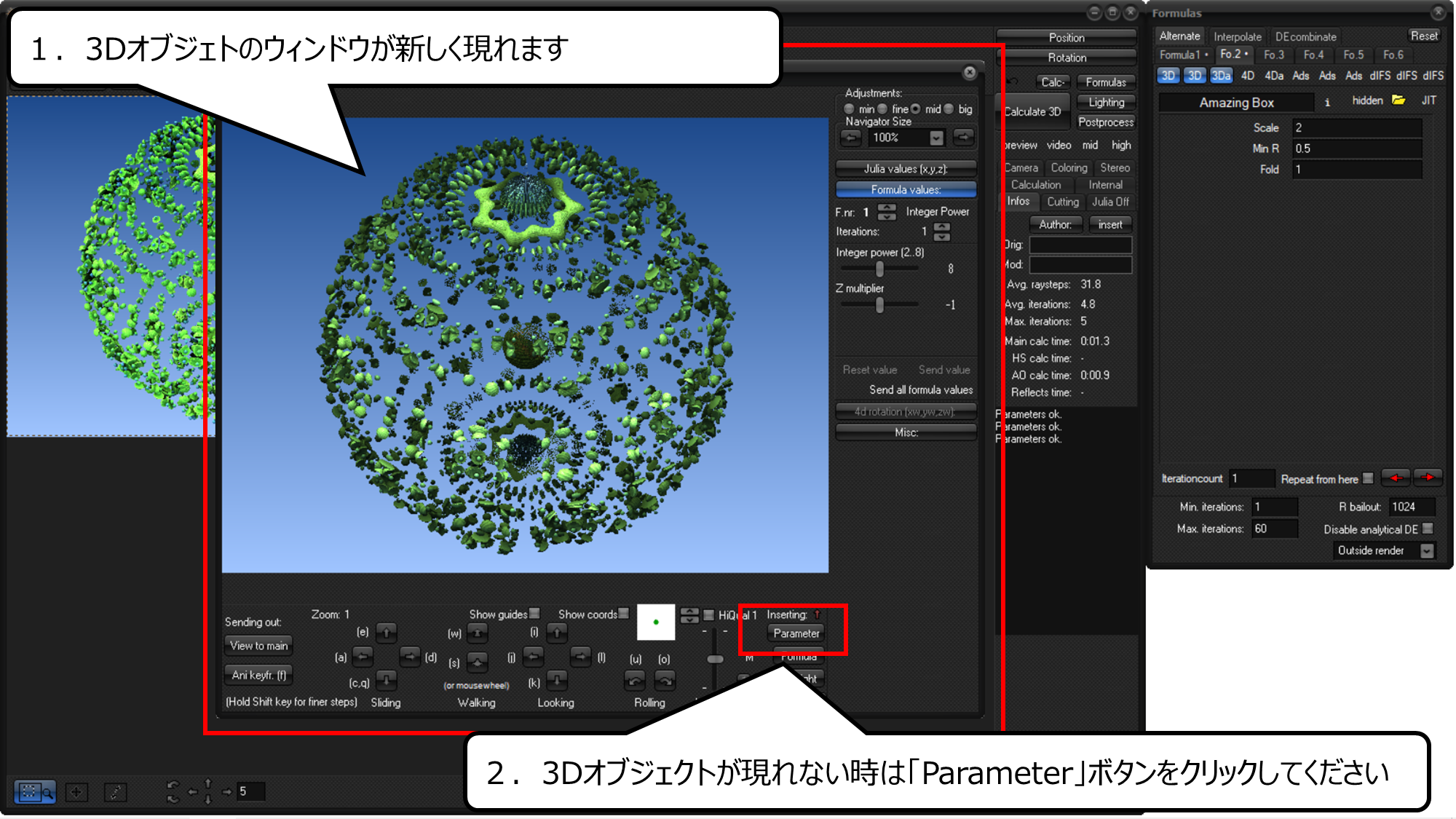
1.3Dオブジェトのウィンドウが新しく現れます
2.3Dオブジェクトが現れない時は「Parameter」ボタンをクリックしてください


「Fomula values」から形を変えることができます
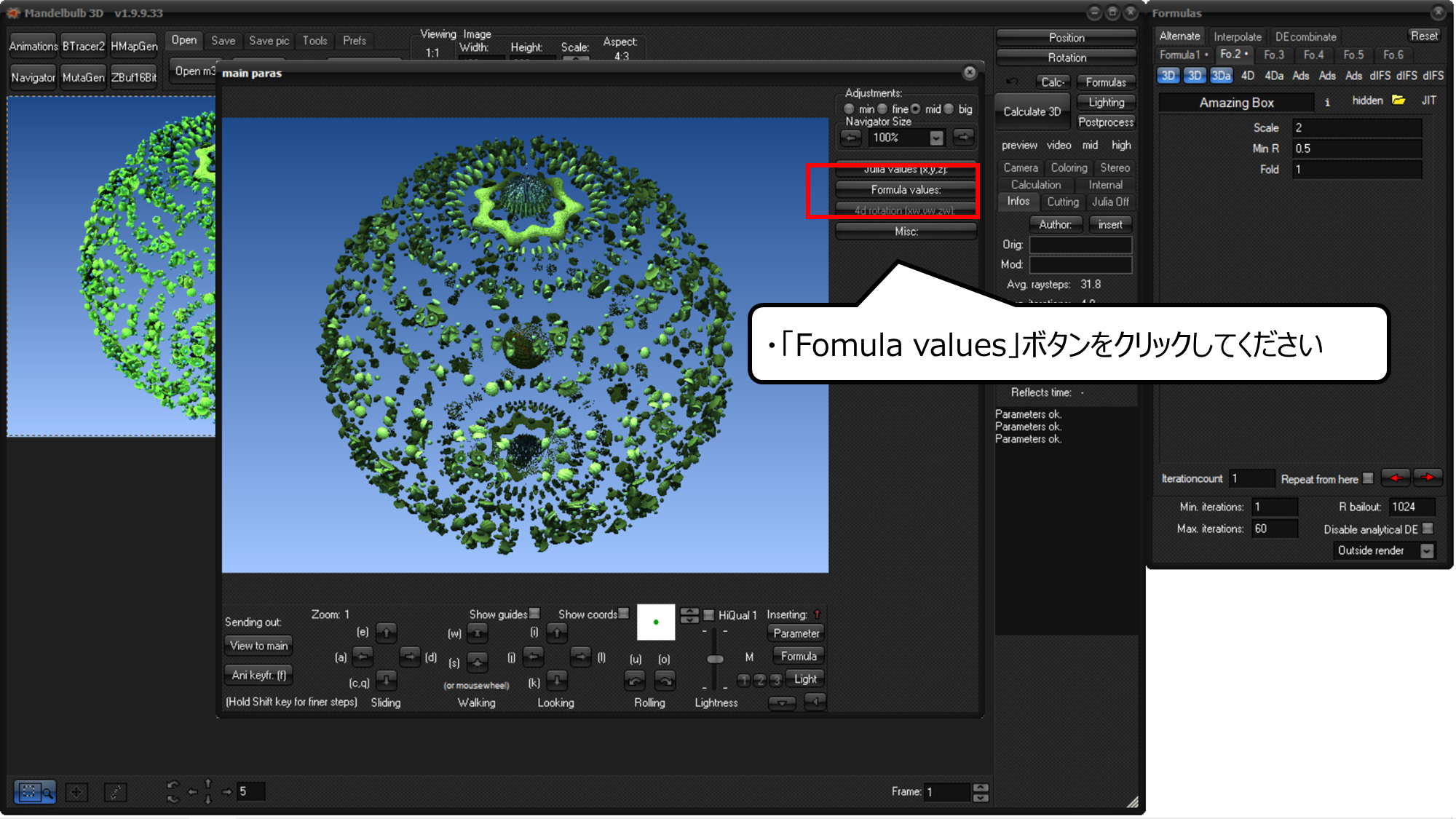
・「Fomula values」ボタンをクリックしてください


「Amazing Box」のステータスを変えます
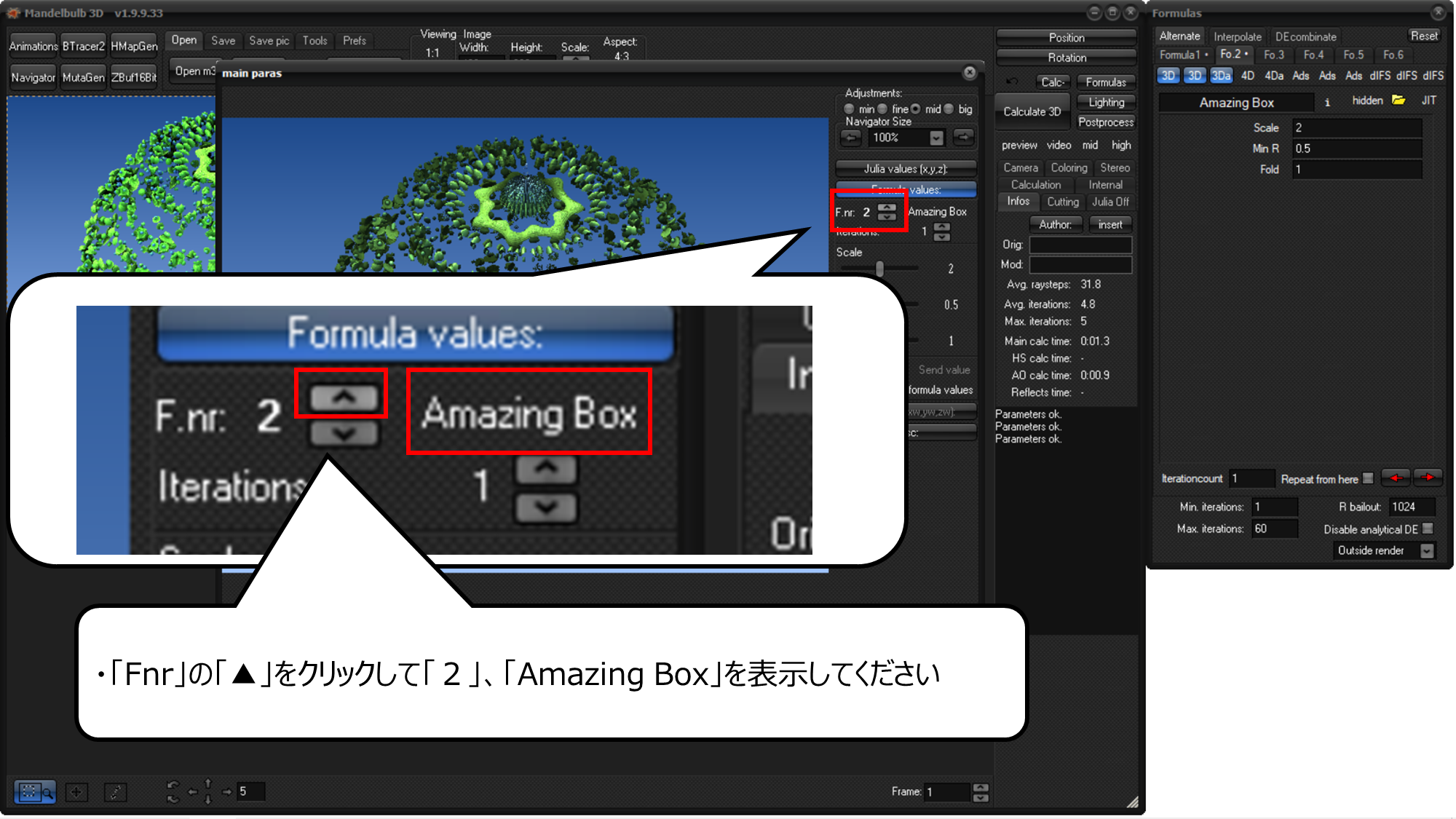
・「Fnr」の「▲」をクリックして「2」、「Amazing Box」を表示してください


大きさやカーブのステータスを変えます
1.「Scale」、「MinR」、「Fold」の数をダブルクリックしてください
2.次のとおりに変えてください
「Scale」を「4.5」
「MinR」を「3」
「Fold」を「4」


ステータスの数をダブルクリックするとウィンドウが現れます
1.数字をダブルクリックするとウィンドウが現れます
2.数を変えて「OK」ボタンをクリックしてください


3Dを表示するモードを変えます
・「Julia values」ボタンをクリックしてください


ジュリアモードにします
・「Julia mode」をクリックしてチェックボックスを「ON」にしてください


ジュリアモードのステータスを変えます
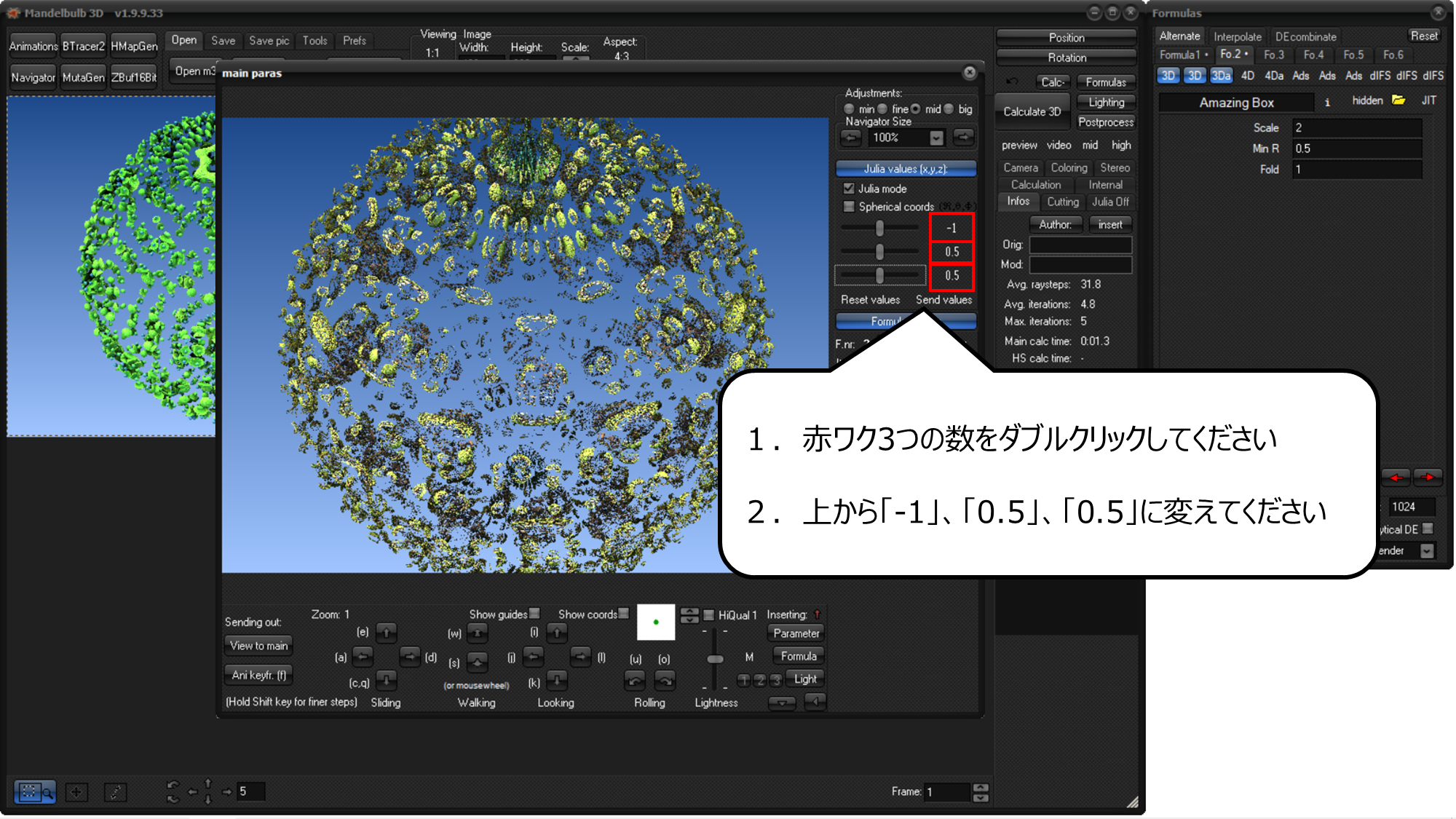
1.赤ワク3つの数をダブルクリックしてください
2.上から「-1」、「0.5」、「0.5」に変えてください
・3Dオブジェクトをうつしているカメラを動かそう


3Dの形が決まったので、画面を動かします
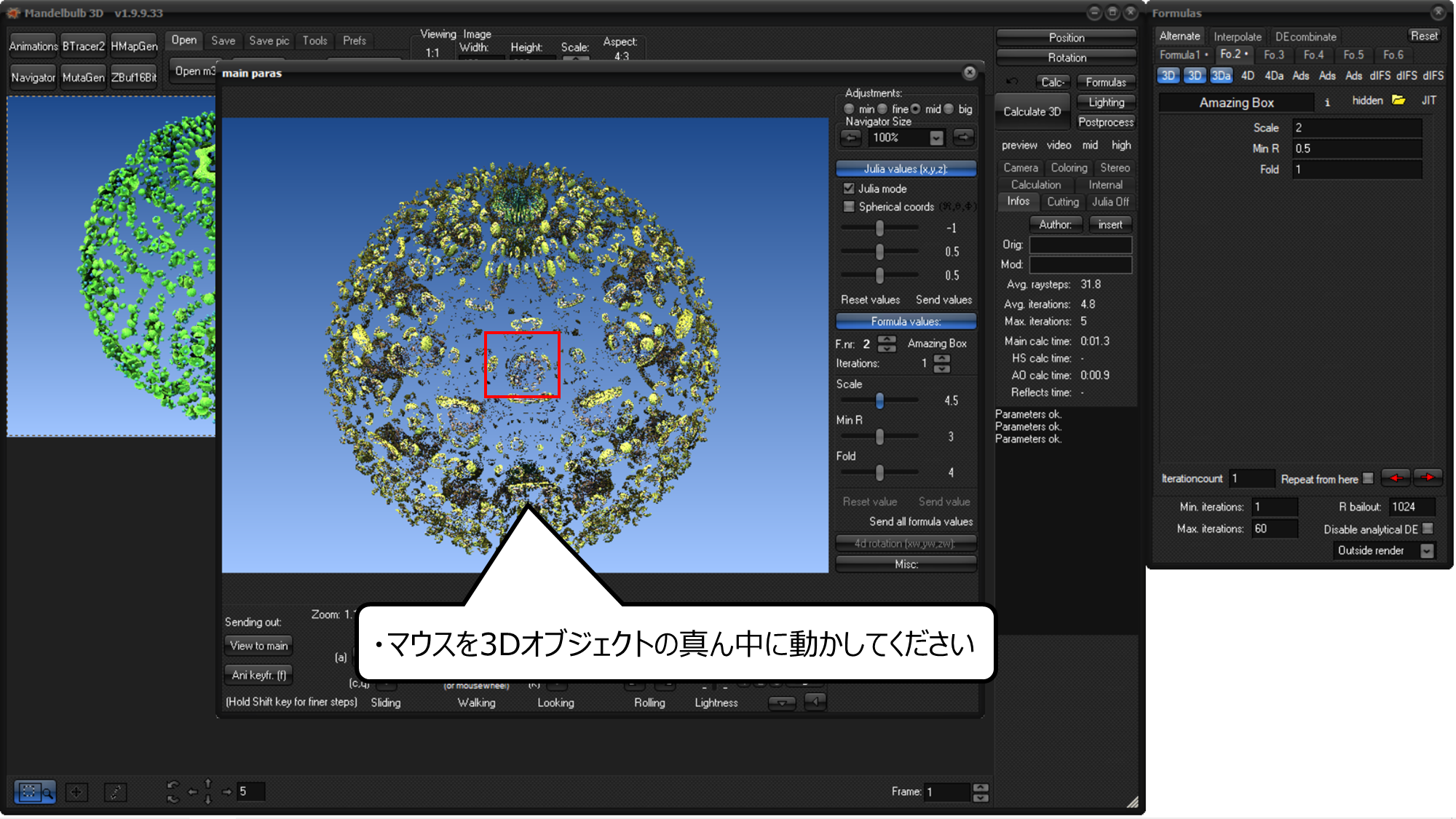
・マウスを3Dオブジェクトの真ん中に動かしてください


マウスで画面を動かすことができます
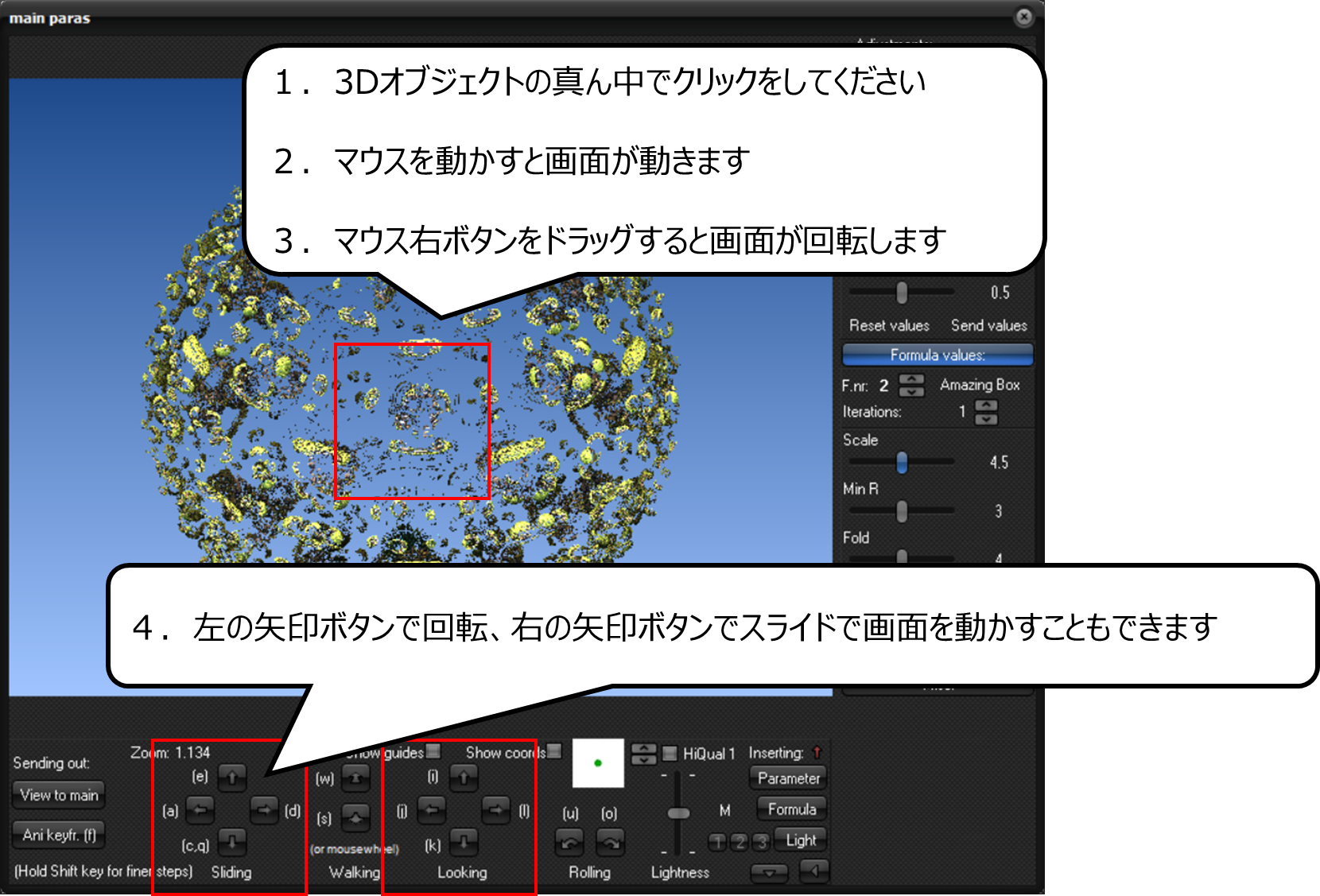
1.3Dオブジェクトの真ん中でクリックをしてください
2.マウスを動かすと画面が動きます
3.マウス右ボタンをドラッグすると画面が回転します
4.左の矢印ボタンで回転、右の矢印ボタンでスライドで画面を動かすこともできます


絵になる所を見つけてください
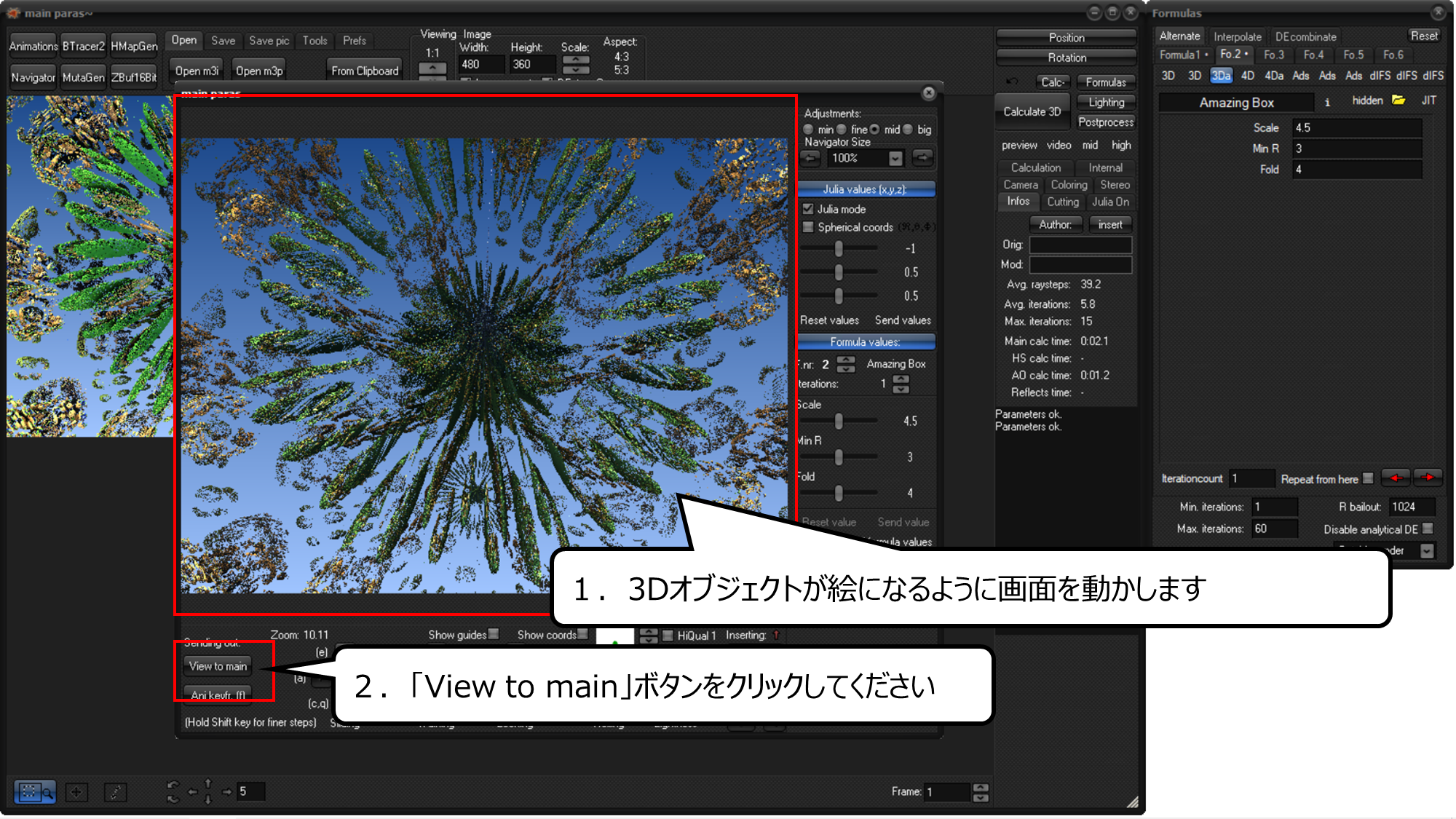
1.3Dオブジェクトが絵になるように画面を動かします
2.「View to main」ボタンをクリックしてください


画面の大きさを変えて、3Dオブジェクトを表示します
1.「keep aspect」をクリックしてチェックをオフにしてください
2.「Width」、「Height」を600にしてください
・3Dオブジェクトの色と明るさを変えよう


色を変えることができます
今回は、用意されているカラーをつかいます
1.「Lighting」をクリックしてください
2.「dFog」をクリックしてください
3.左から3番目のアイコンをクリックします
4.3Dオブジェクトの色が変わりました


3Dオブジェクトと背景が変わりました
1.「Dynfog」を右にスライドしてください
2.3Dオブジェクトが明るくなりました


さらに背景のステータスを変えます
1.「Ambient」をクリックしてください
2.「Ambient shadow」をクリックしてください
3.3Dオブジェクトの絵がさらに明るくなります


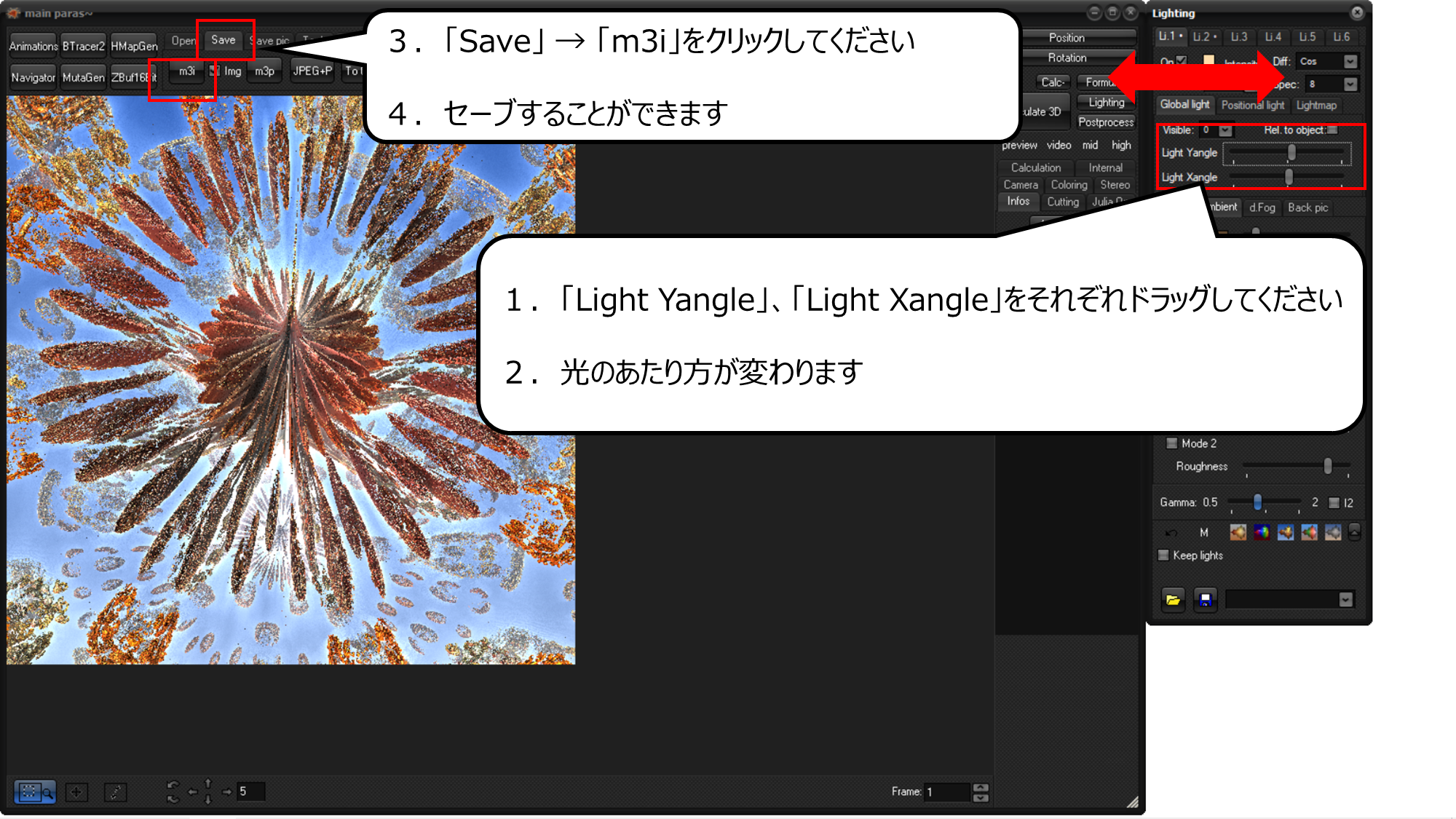
光の向きを変えることができます
完成した作品をセーブすることができます
1.「Light Yangle」、「Light Xangle」をそれぞれドラッグしてください
2.光のあたり方が変わります
3.「Save」 → 「m3i」をクリックしてください
4.セーブすることができます
・パラメーターから3Dオブジェクトを表示しよう


インターネット上ではフラクタル3Dのパラメーターが公開されています
パラメーターから3Dオブジェクトを表示する方法を紹介します
1.次の文字から3Dオブジェクトをつくる方法を紹介します
2.ドラッグしてコピーしてください
Mandelbulb3Dv18{
g....Es....V1...w.........k4dOxw.Gw0.XTIxCdDUA2ESq9/fXlJ3zP1SFPswH.fzY9A8fJeBxxj
................................6/tBaLxGsz1........Y./.........E........y.2...wD
...Uz6/...E4......k//......2/....0....E......UbXWrQnKapD/.........Uy/dkpXm1....k
z.URBOhD12..0..........wz.................................U0.....y1...sD...../..
.w1...sDvaW17YvOGwX4Vtz/GtMKzE38KdnqmBkD9Kxo8vXzmwHx.QdVOC7yywbpinHGYYpjU7lcdYY5
NxvcL.bYsQy2zQc8N1PEa9njU..../oP..............kD.2....sD..G.....................
.............oAnAt1...sD....zw1.........................................m....k1.
.....83iyz1.....g.kz.wzzz1.U..6.M0...o0...EB....v....U2....6....w....g1...U1cQ52
SonTz/aZczDM6/nzUkWDzPU/4wD.lc..zzzz..UoK/nl2xvj6sM93P58iz1...........E28.UQgk0.
.wUmc2beYz1.dA8E5Exwz0........../2X0.wzzz1...........s/...................E.lc..
zzzz.............0...................2U.8.kzzzD............8....................
/6U0.wzzz1...................................UTVR.kz.fozee0U.06.kzDwzHJJsnwF.UDn
7VDmxVDn5/.yAb2yQs5yAT2.snQGs1bTsnwF.UDn7VDlyVDn5/.yAb2yMw5yAT2.snQGsnqTsnwF.UDn
7VDkzVDn5/.yAb2y...y3q/bee0U.06UIJ3yATomsz5yATom................................
E....AU.V2E.....2....A....EEh3aSdtqNU6oPs/UQ..........................k/9.......
..........kAnAnAnAnvzKnAnAnAnAxDaNaNaNaNiz1........../..........................
................................................................................
.....................2..........0....YYPoJqNZ756ExqRZ75.........................
8..............................E/.......kz9.....................................
................................................................................
................................/....A....U.....I7LOXxaQi/......................
................................BnAnAnAnwz9........wz...........................
................................................................................
............................................}
{Titel: aa}
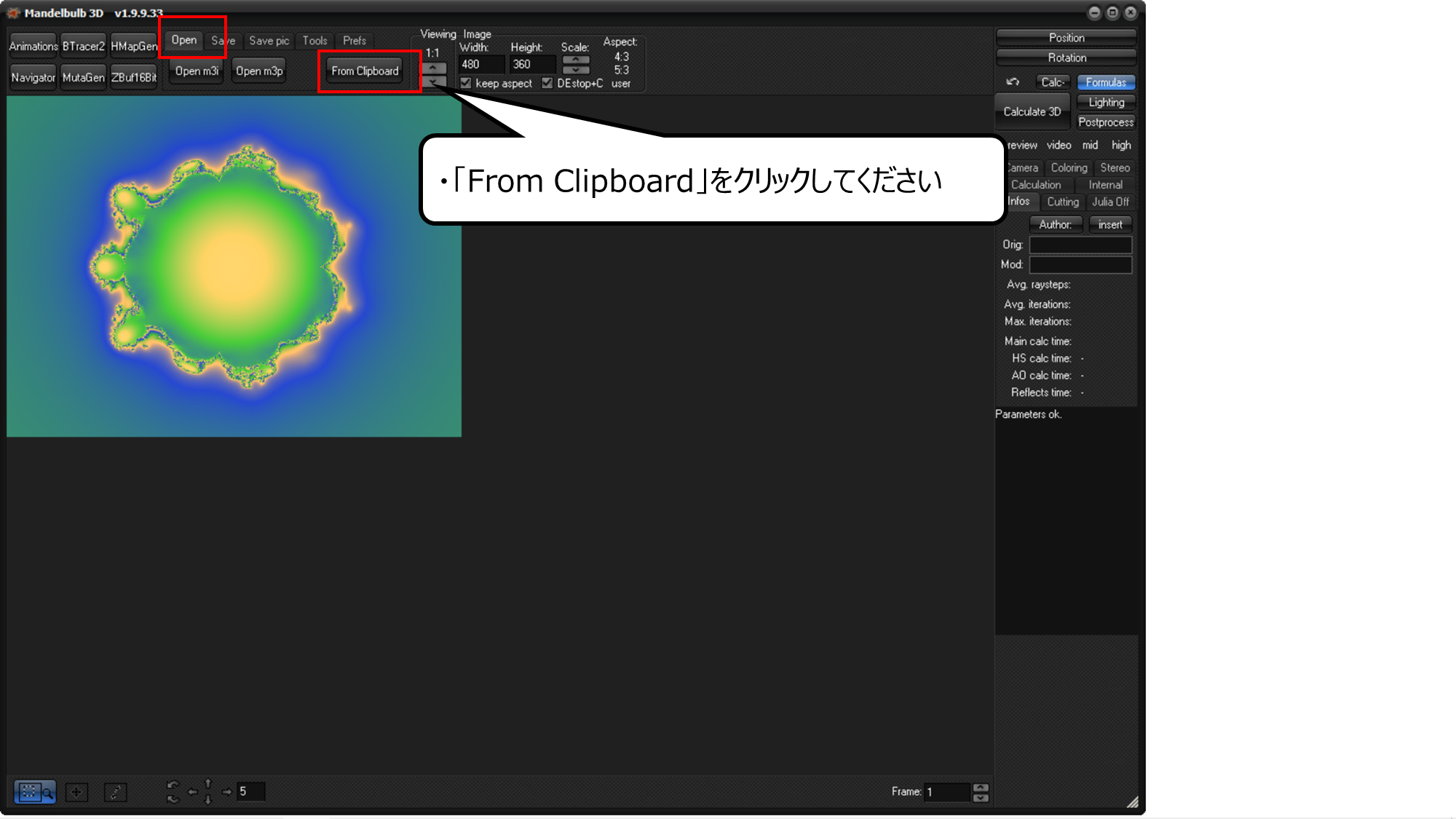
3.「Mandelbulb 3D」を起動してください
4.「From Clipboard」をクリックしてください
※ Mandelbulb 3DのパラメーターはDeviantartに多くあります
https://www.deviantart.com/mandelbulbers/gallery/27818884/mandelbulb-parameters


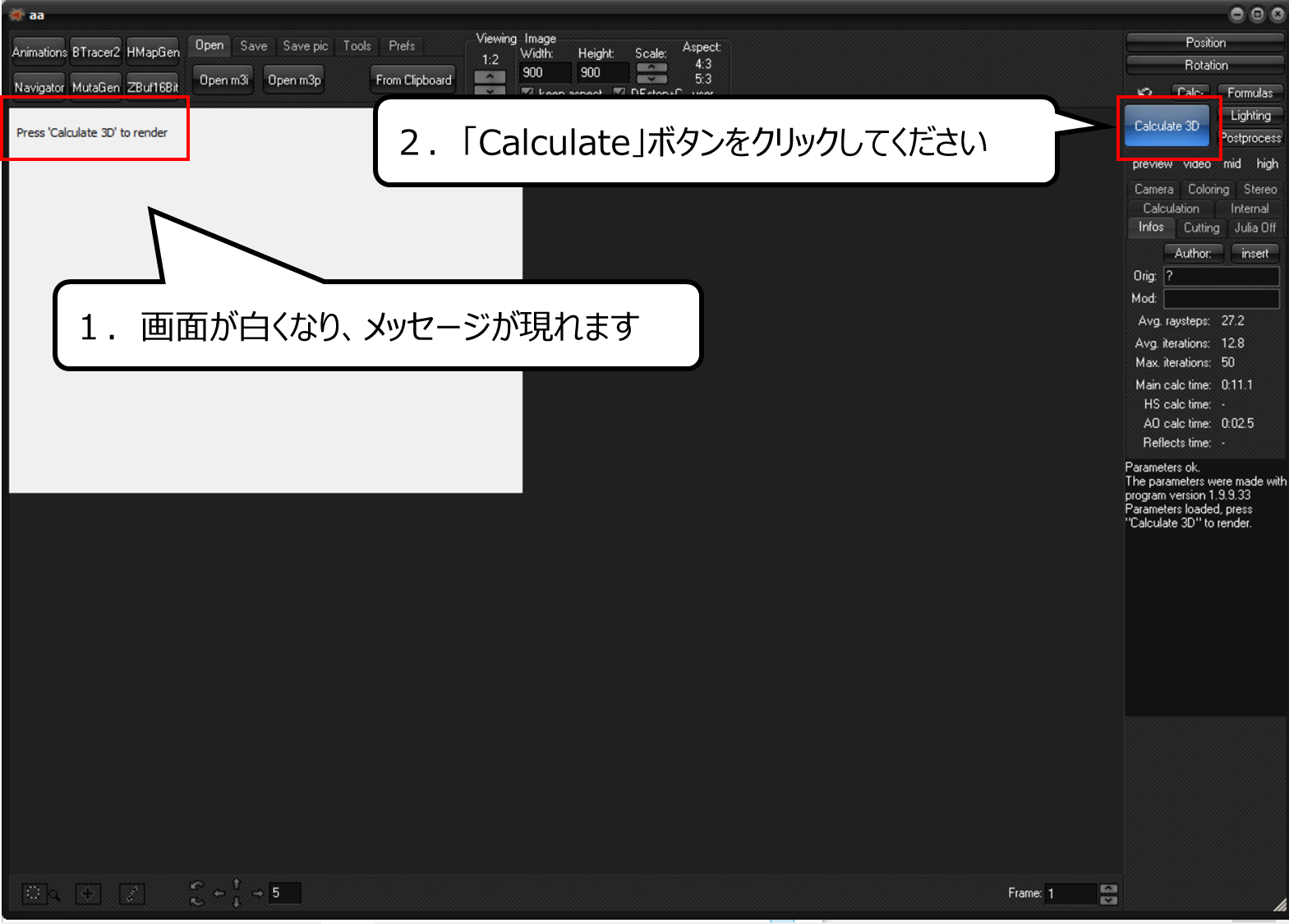
「From Clipboard」をクリックして「Calculate」ボタンをクリックしてください
1.画面が白くなり、メッセージが現れます
2.「Calculate」ボタンをクリックしてください


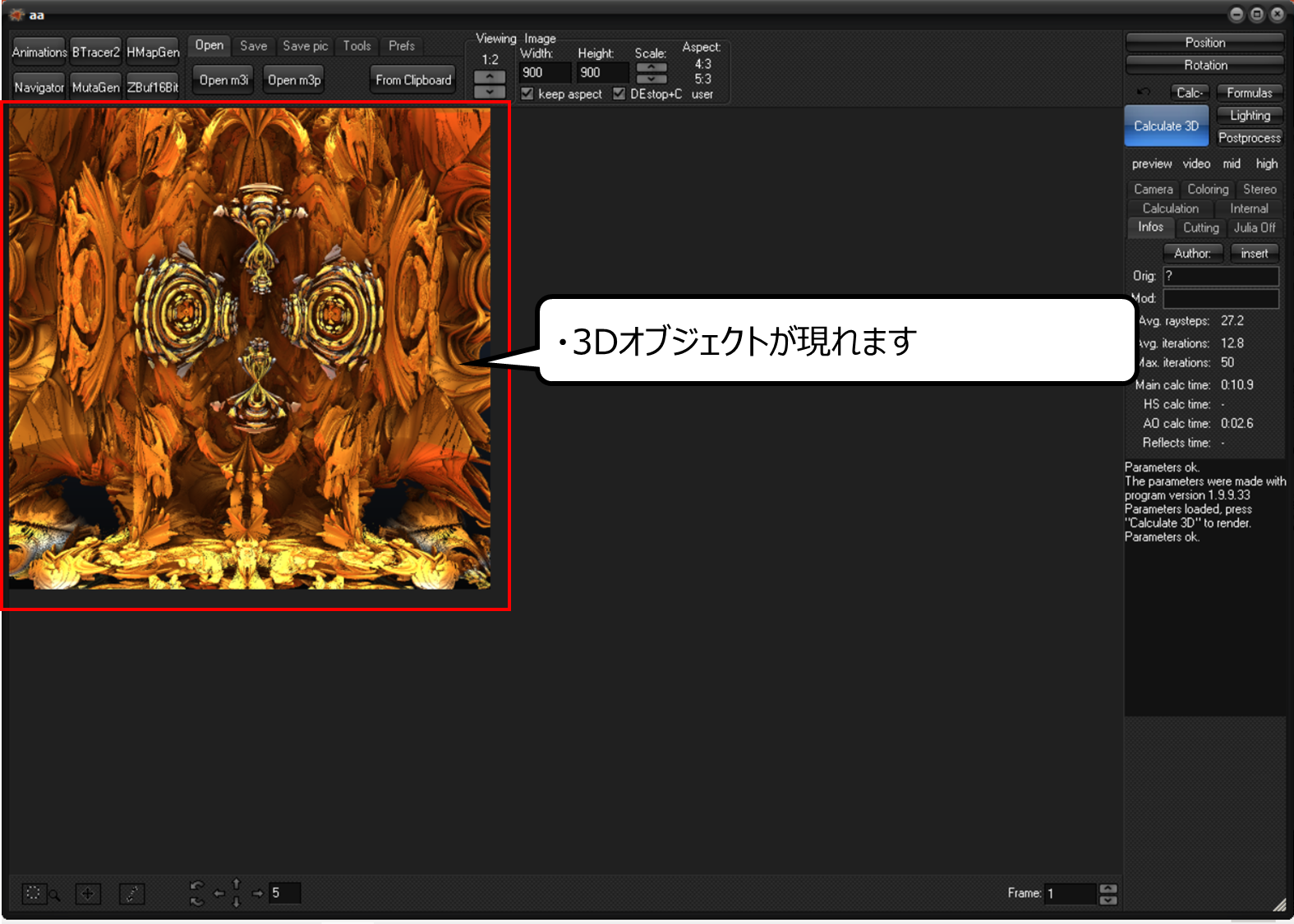
3Dオブジェクトが現れました
・3Dオブジェクトが現れます


パラメーターからつくった3Dオブジェクトも形を変えられます
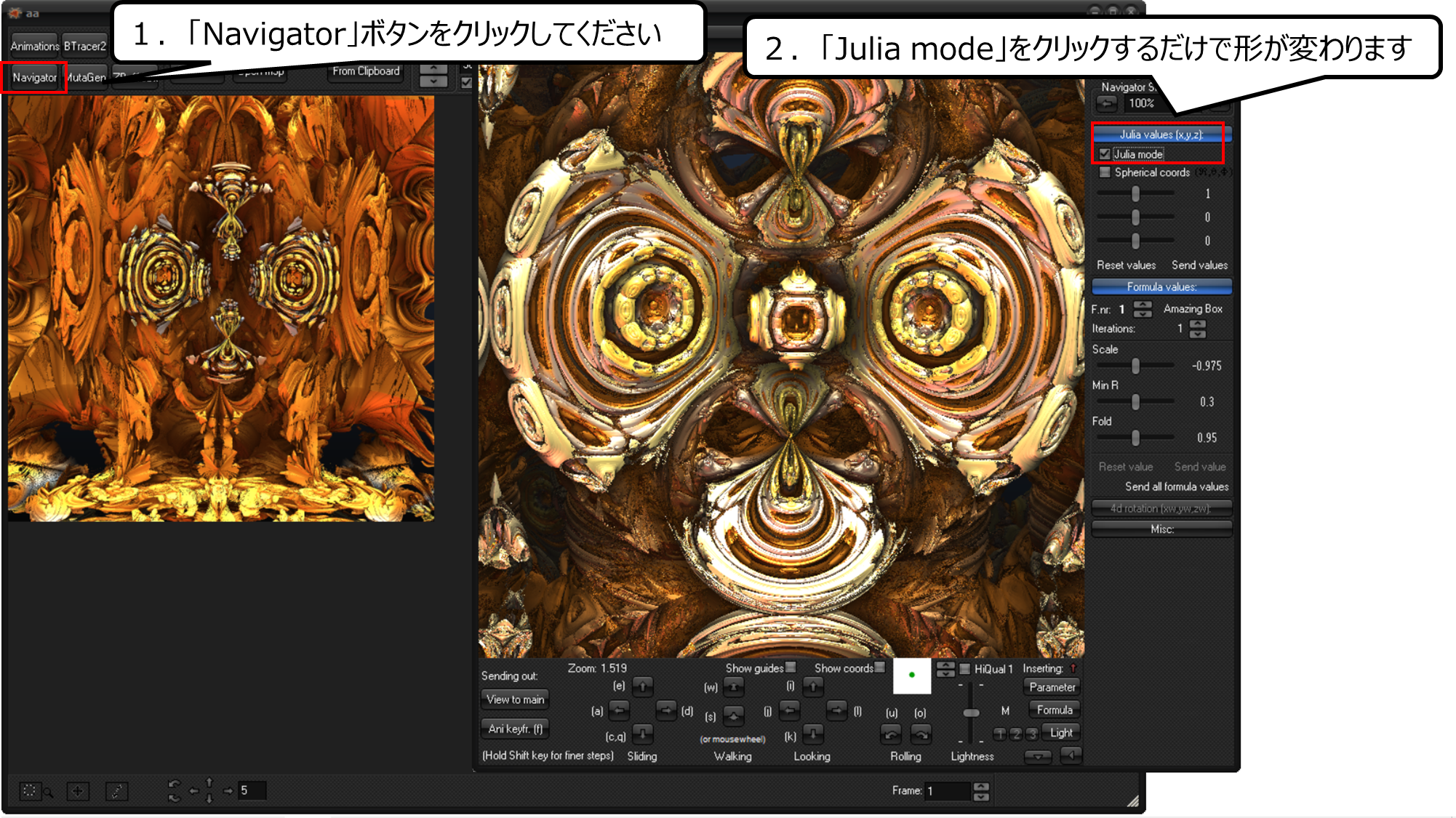
1.「Navigator」ボタンをクリックしてください
2.「Julia mode」をクリックするだけで形が変わります
・まとめ
今回は、「Mandelbulb 3D」をつかい、フラクタル3Dをつくる方法を紹介しました

他のページでもCG・映像のつくり方について紹介しています
ぜひ、ご覧ください







コメント