「コミック風に写真を変えてみたい」
「写真や絵の加工のやり方を知りたい」
「PhosoShopとプラグインを学んでみたい」
でも
「なかなか、いい方法がみつからない」
と悩んでいませんか?
このページでは、だれでも、できる方法で絵のつくり方を紹介しています
今回はPhotoShopや人工知能サイトをつかって、カラーコミックのイラストのつくり方を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
ソフト、Webサイトをつかい、3つの方法を紹介します
・PhotoShopをはじめて聞いた方
・PhotoShopとはなに?

PhotoShopは写真や絵をおしゃれに変えられるソフトです
PhotoShopは有料ソフトですが写真や絵をおしゃれにするために、世界中で多くの人に使われています

PhotoShopが使われている映像です

PhotoShopは公式サイトや通販サイトなど多くのお店で購入できます
・PhotoShopはどんなPCだと、できるの?

現在ですと、>> Surface Pro5で十分です
※ 中古PCを買うときは、バッテリー消耗と付属品があることをご確認ください
・PhotoShopをつかって、写真をアメコミ&カラー 漫画にしよう
・カラーコミックの絵にする写真を用意しよう


PhotoShopのみをつかってカラー漫画風のイラストをつくる方法です
PhotoShopを起動してください
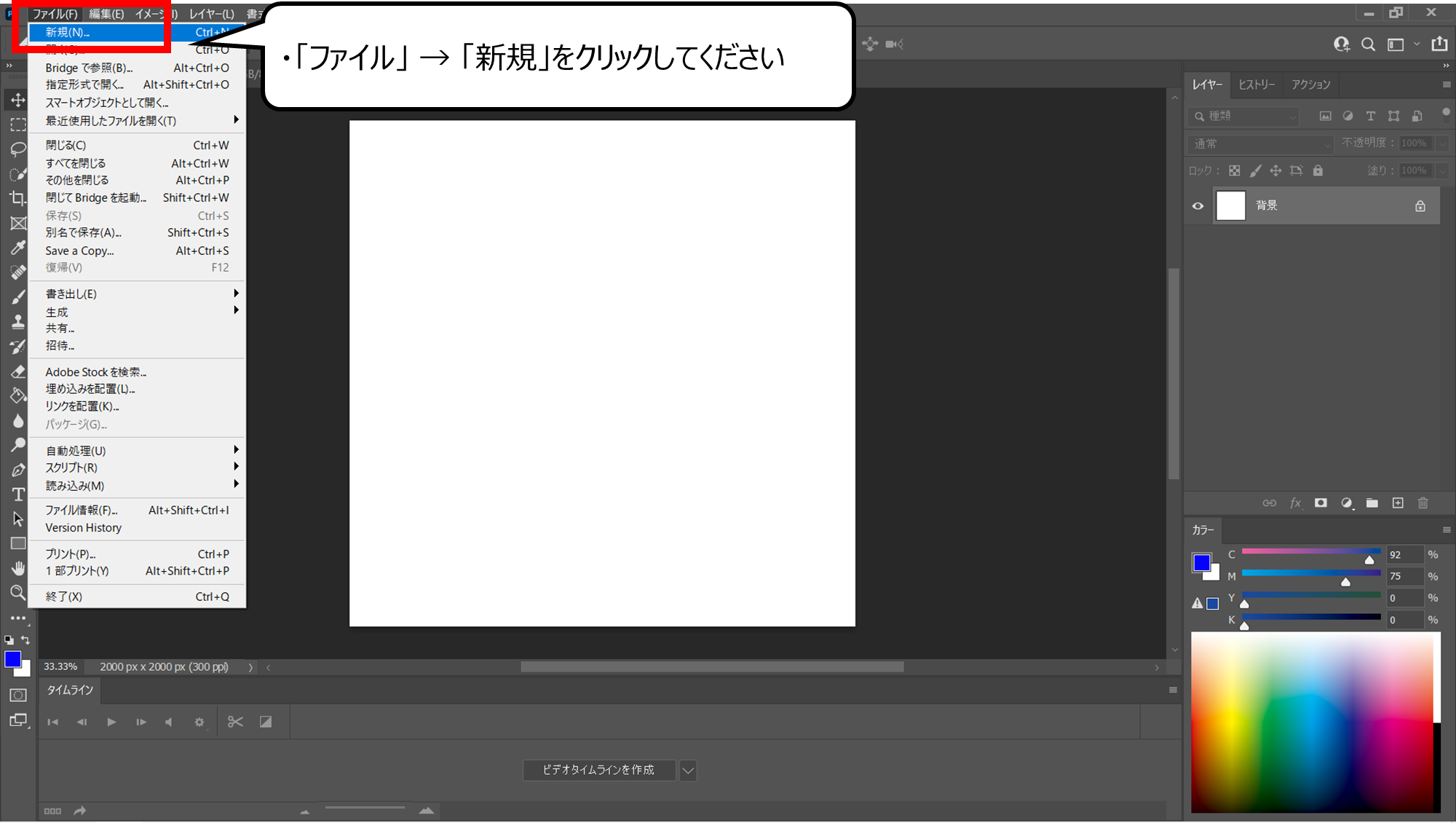
・「ファイル」 → 「新規」をクリックしてください


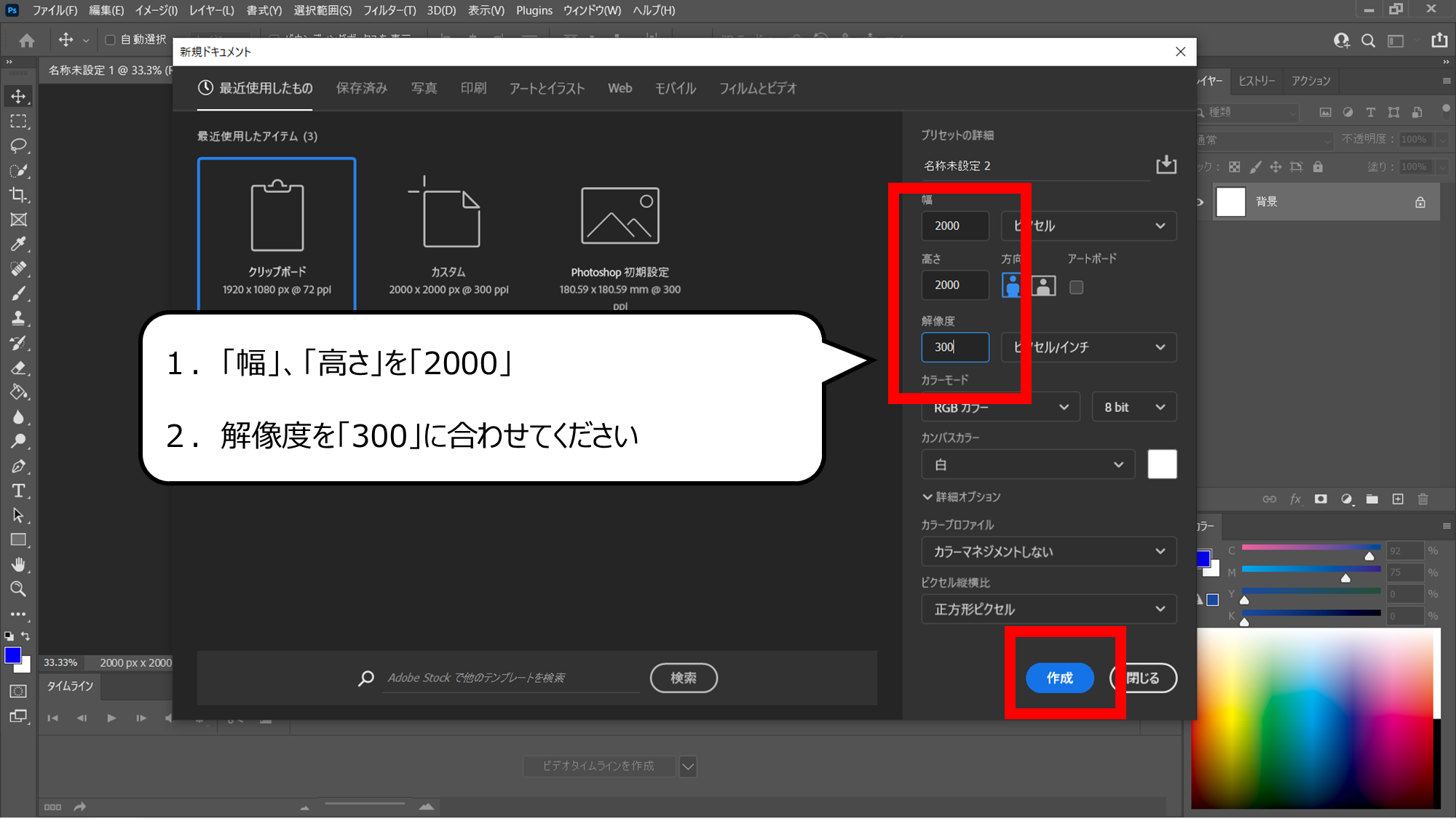
1.「幅」、「高さ」を「2000」
2.解像度を「300」に合わせてください


絵に変える写真を読みこみます
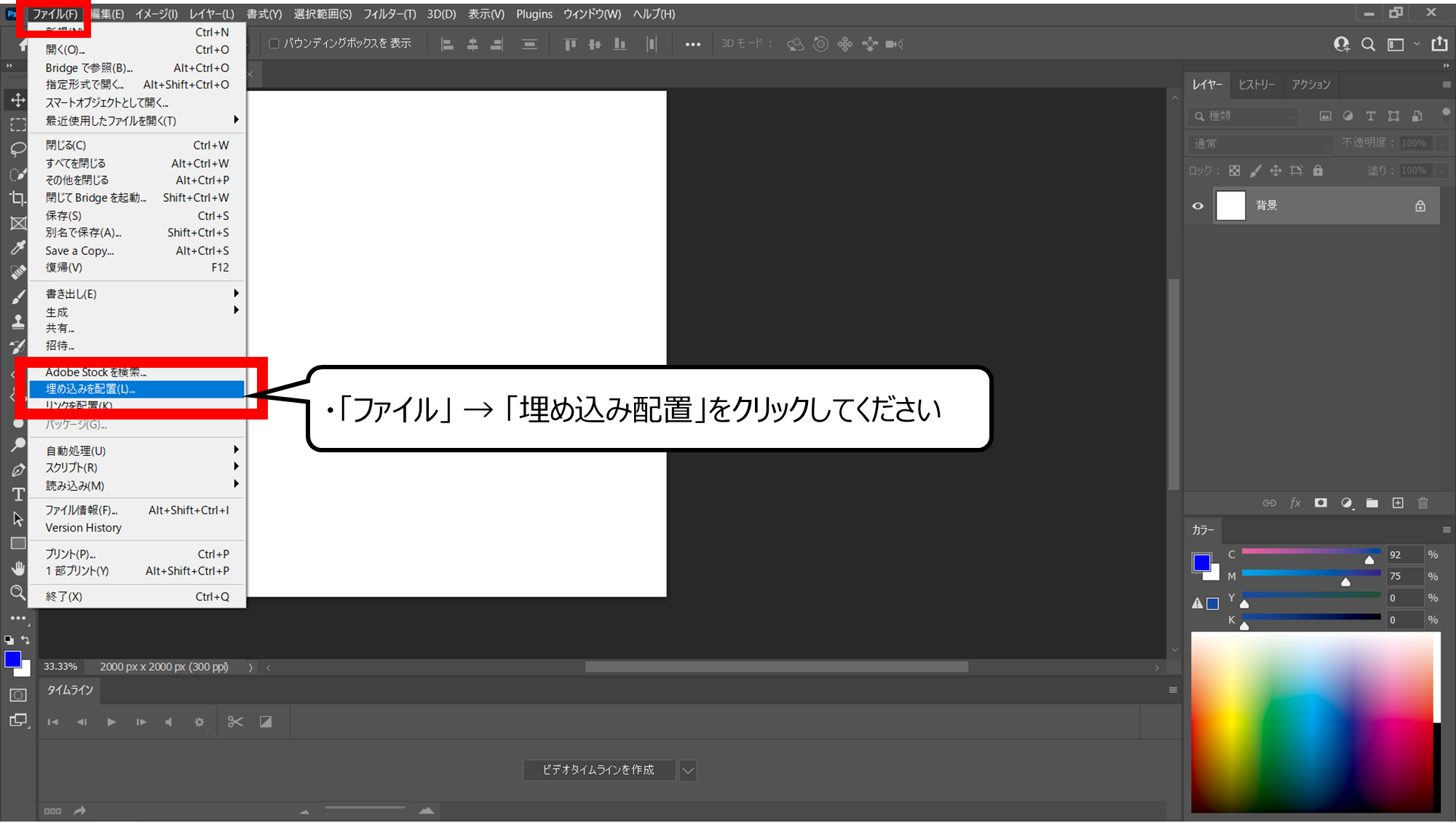
・「ファイル」 → 「埋め込み配置」をクリックしてください


コミック風にする絵を読み込みます
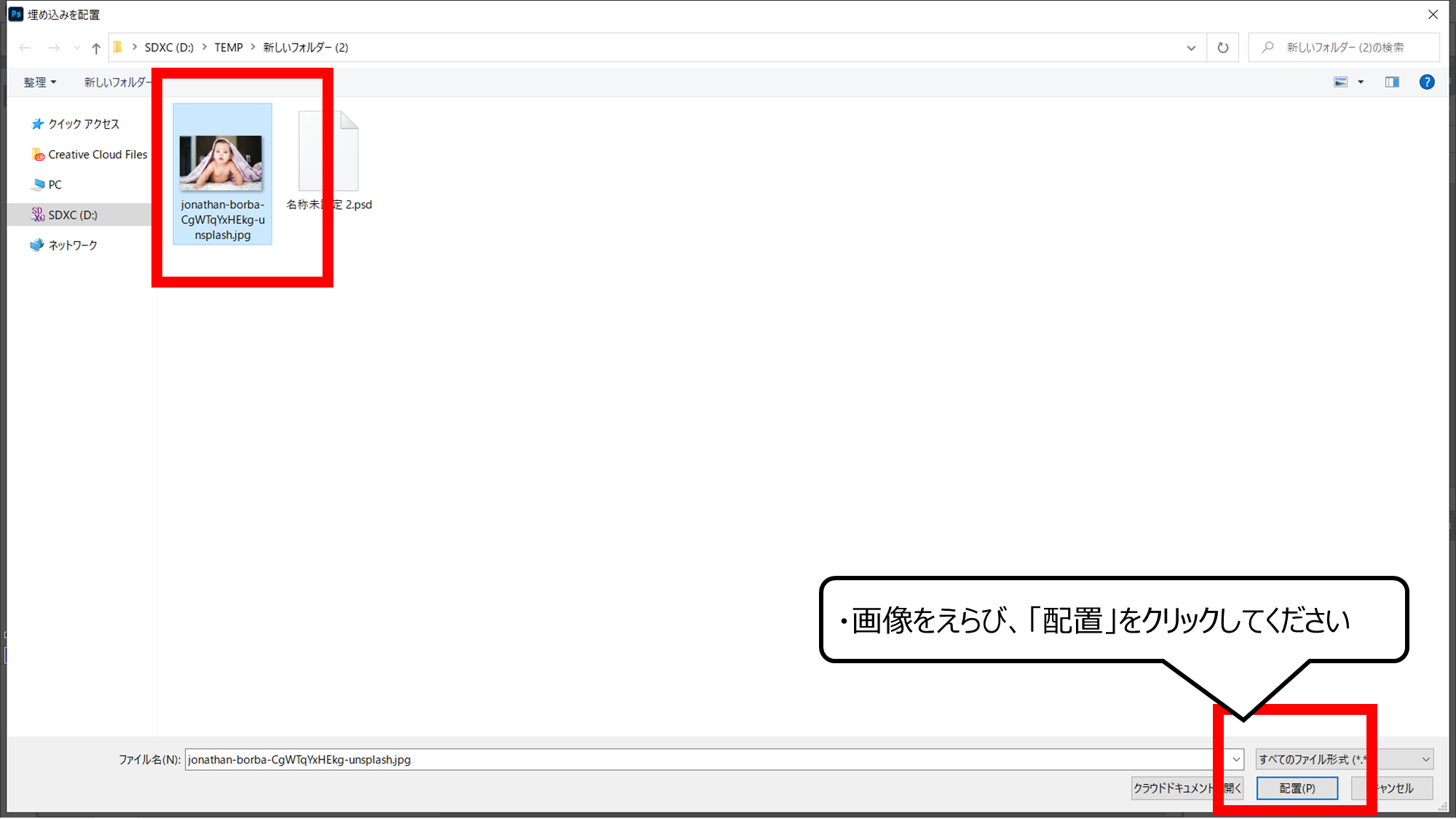
今回は「unsplash.com」の絵を使いました
・画像をえらび、「配置」をクリックしてください


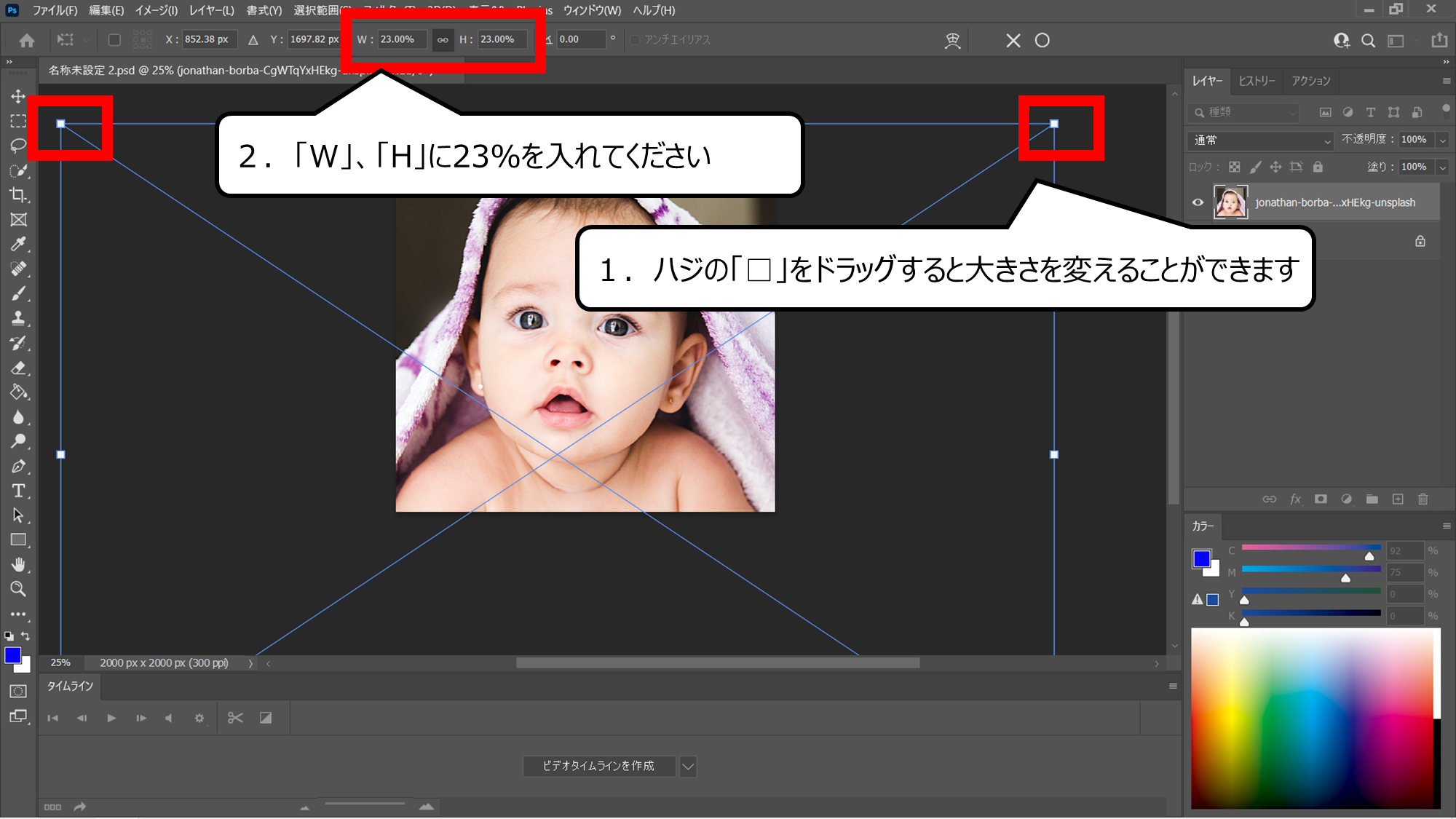
画面に合わせて大きさを変えます
1.ハジの「□」をドラッグすると大きさを変えることができます
2.「W」、「H」に23%を入れてください
・カラーコミックの線をつくろう


写真を絵にちかい色に変えます
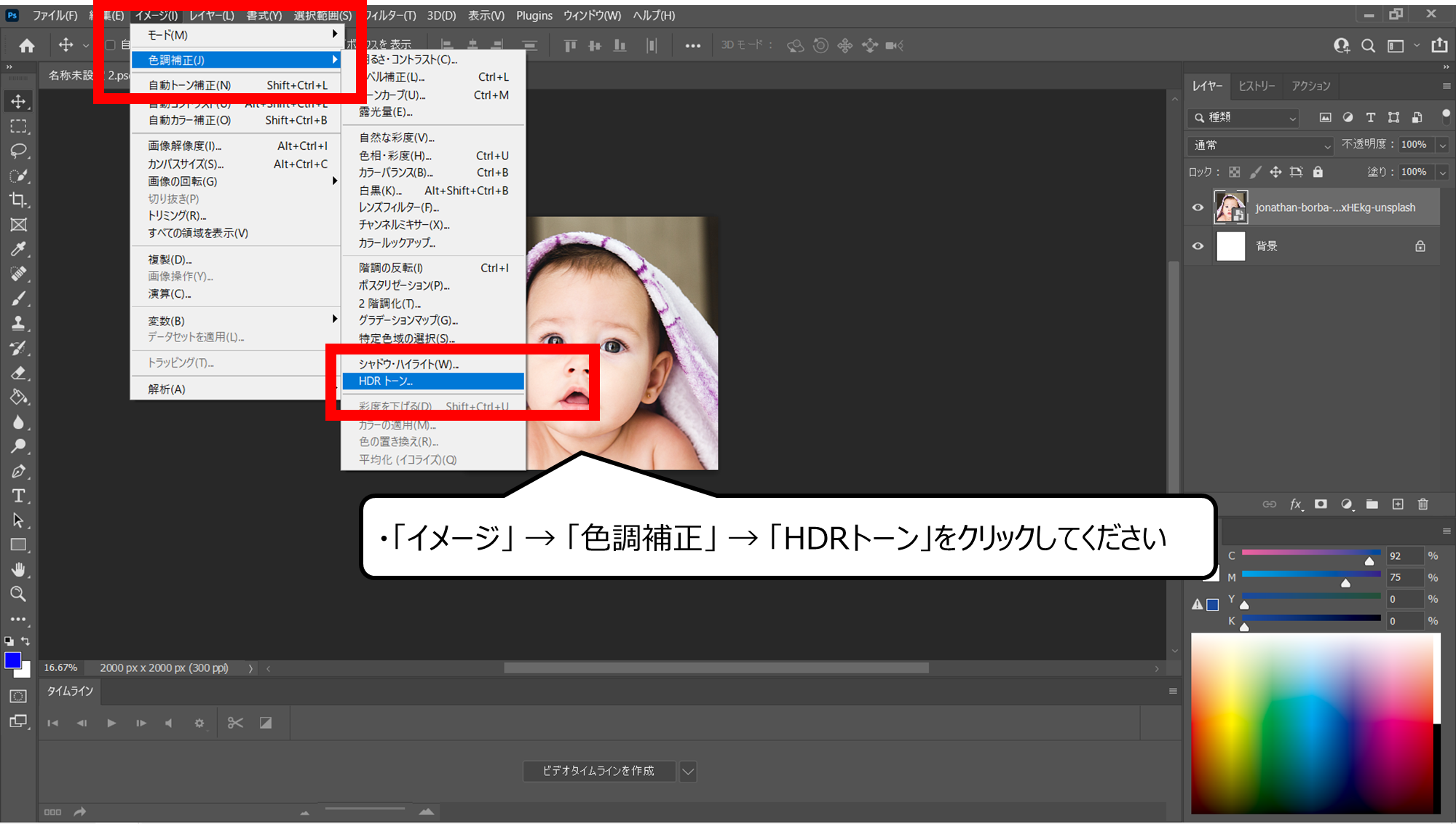
・「イメージ」 → 「色調補正」 → 「HDRトーン」をクリックしてください


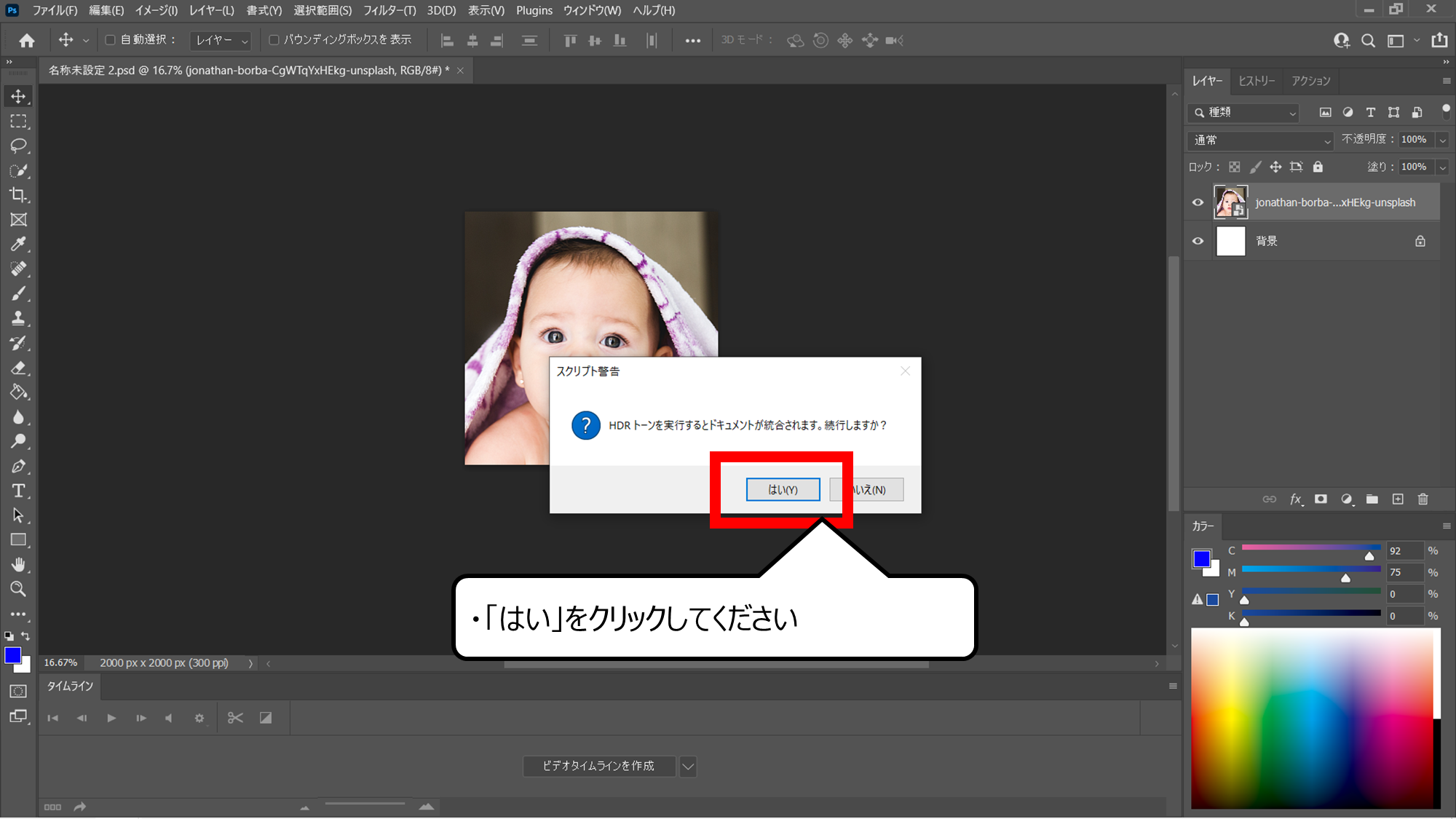
メッセージが現れます
・「はい」をクリックしてください


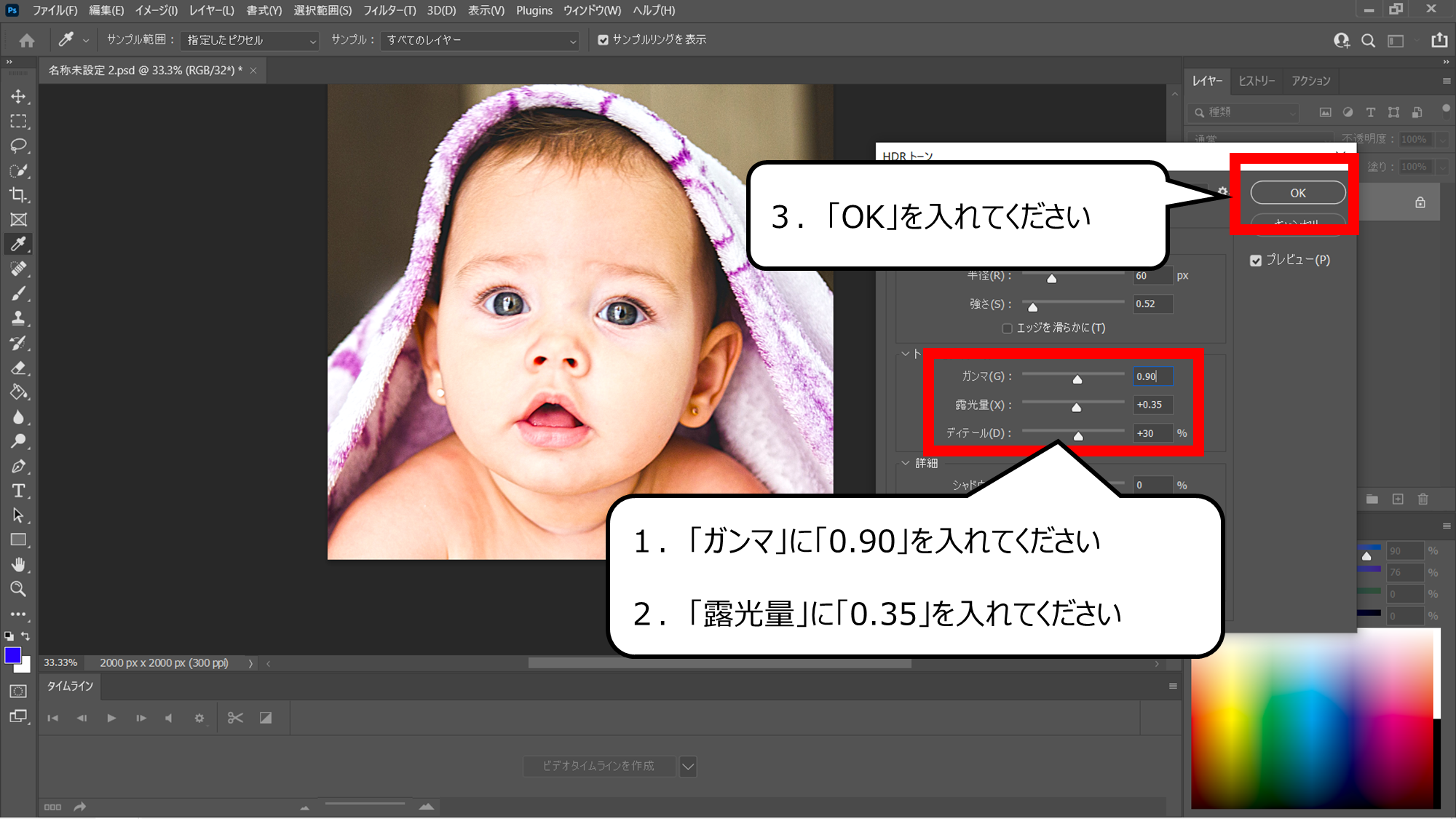
写真に合わせて色を変えます
1.「ガンマ」に「0.90」を入れてください
2.「露光量」に「0.35」を入れてください


絵をコピーします
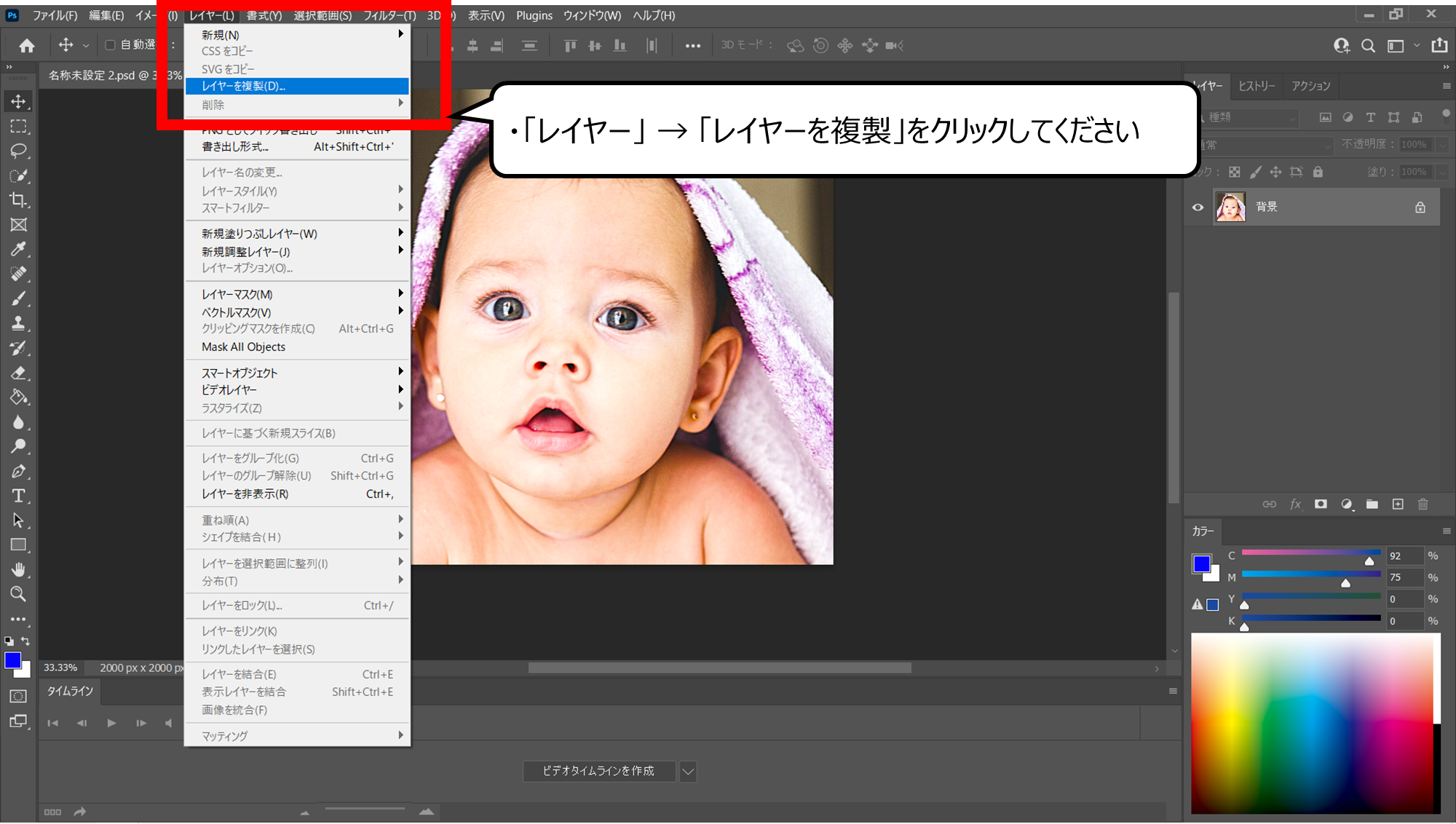
・「レイヤー」 → 「レイヤーを複製」をクリックしてください


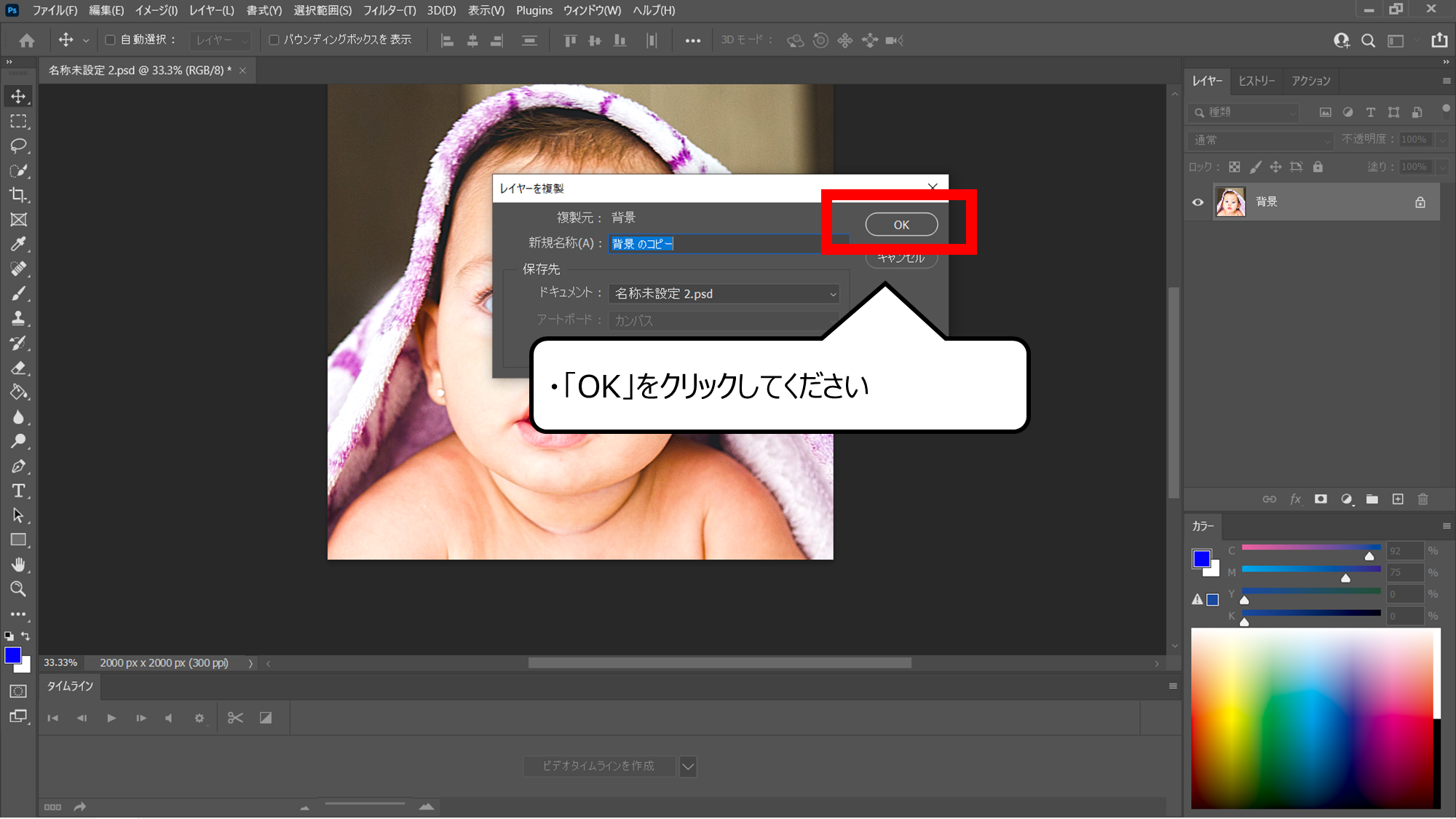
「OK」をクリックしてください
・「OK」をクリックしてください


コピーした絵にフィルターをかけます
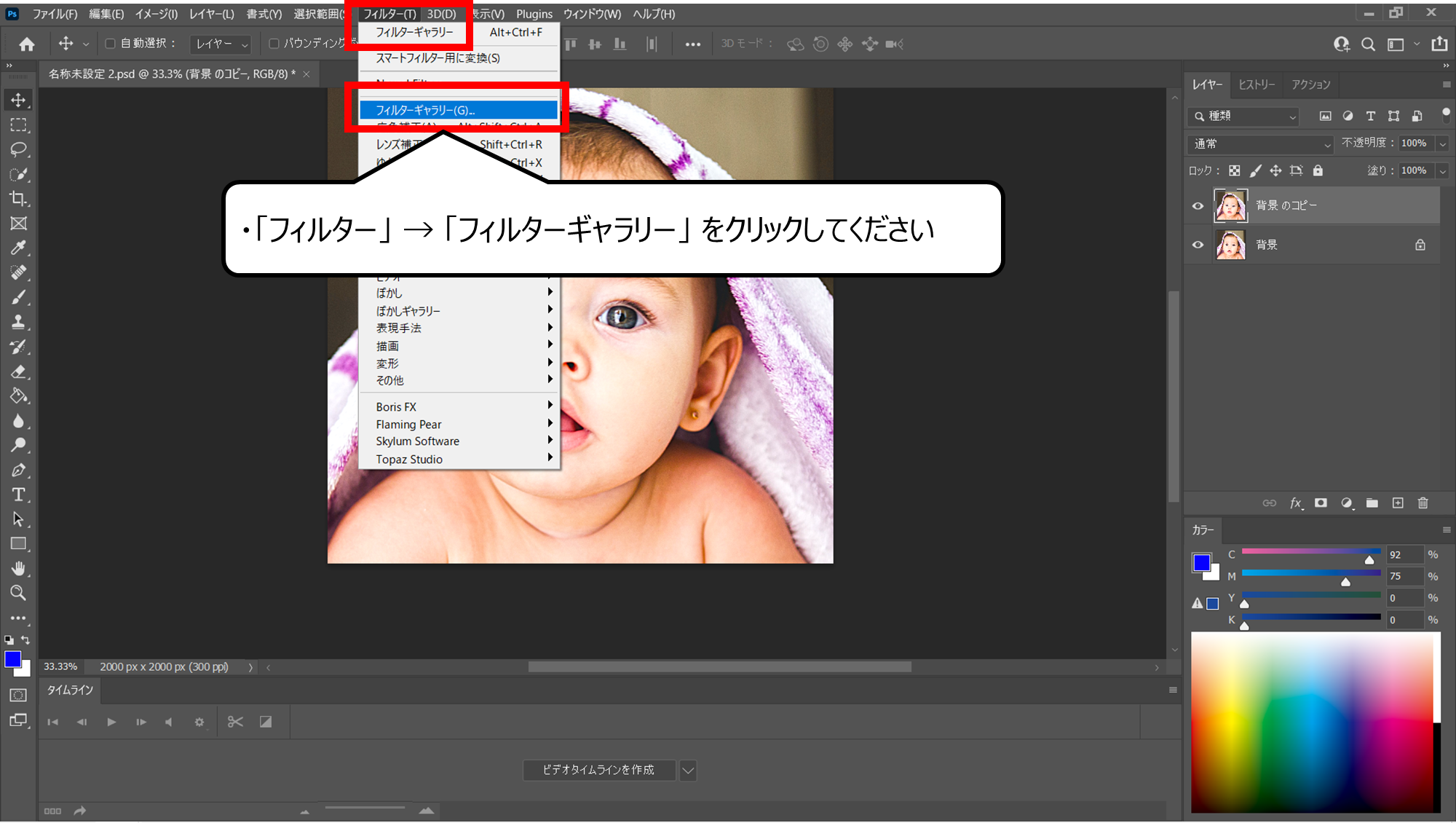
・「フィルター」 → 「フィルターギャラリー」 をクリックしてください


コミックの線をつくります
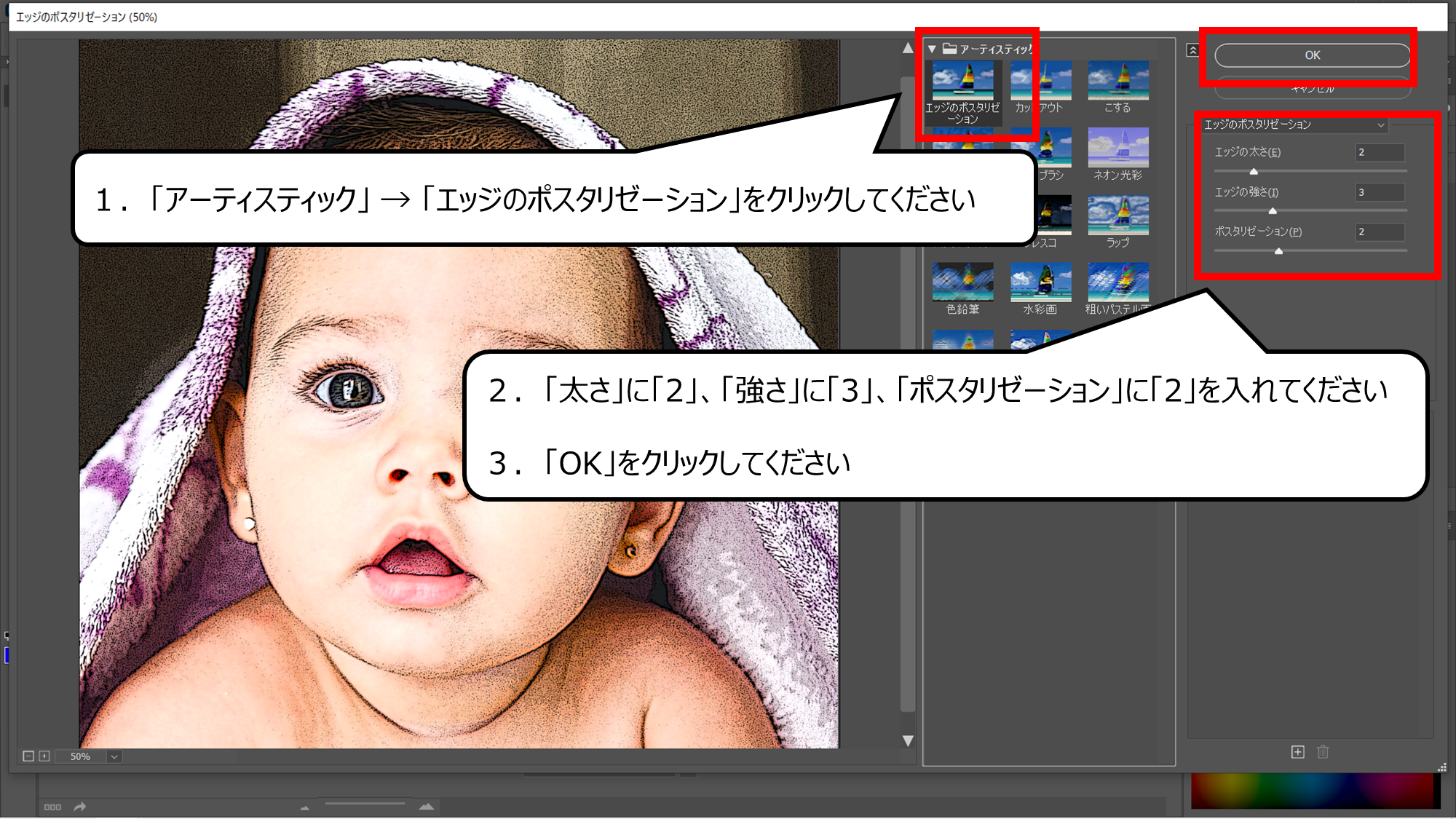
1.「アーティスティック」 → 「エッジのポスタリゼーション」をクリックしてください
2.「太さ」に「2」、「強さ」に「3」、「ポスタリゼーション」に「2」を入れてください
3.「OK」をクリックしてください


白黒をはっきりさせます
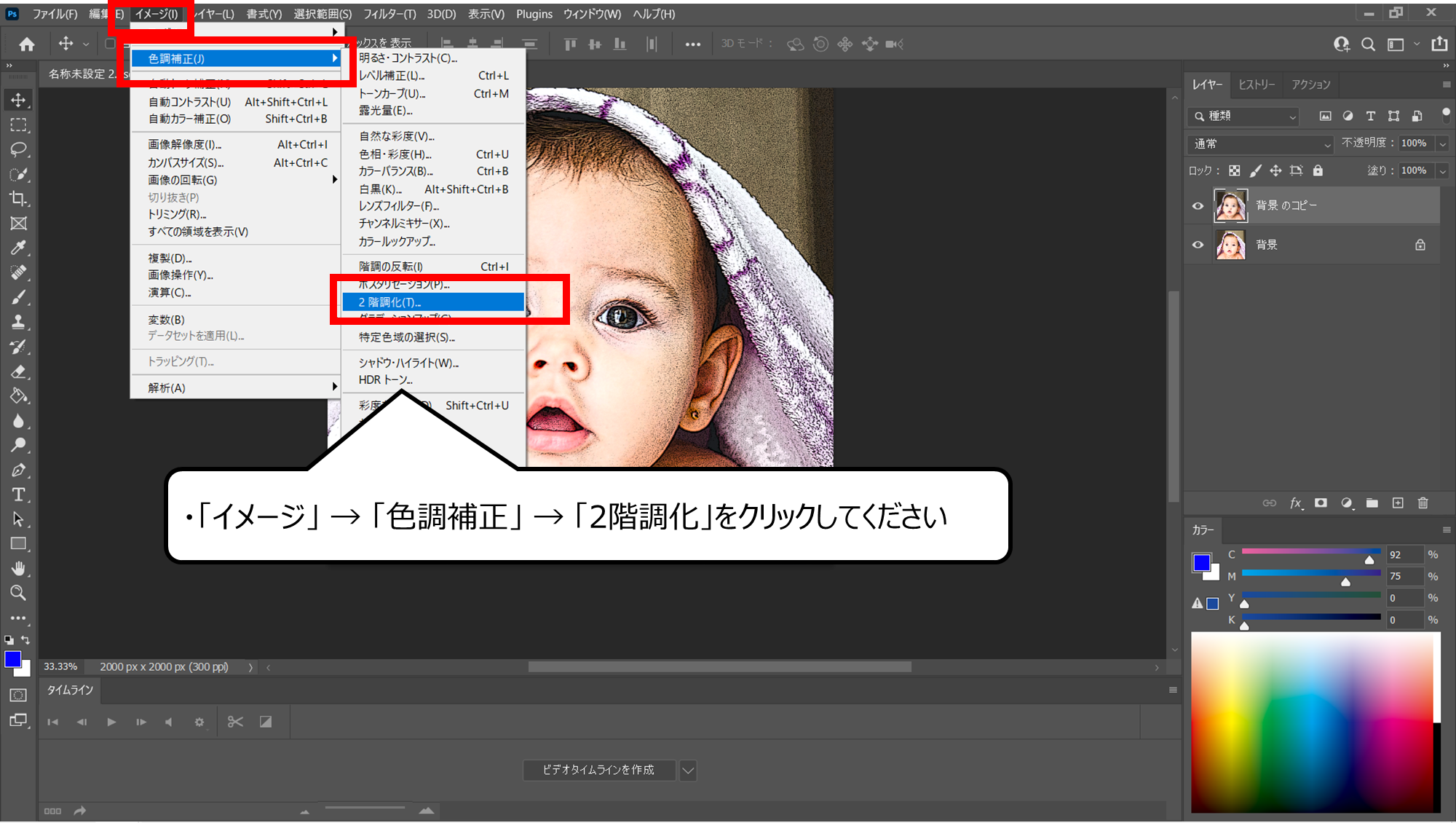
・「イメージ」 → 「色調補正」 → 「2階調化」をクリックしてください


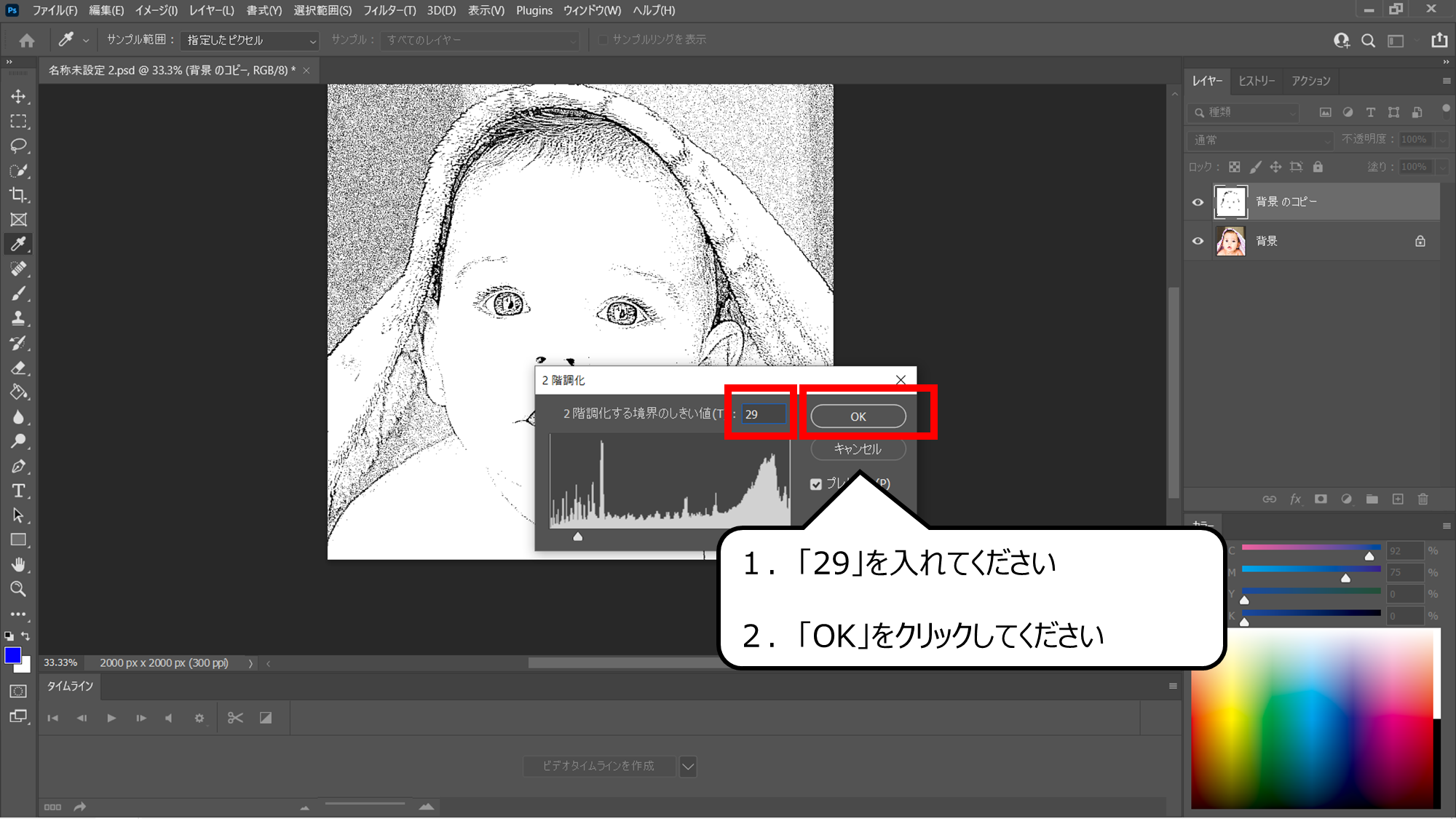
今回は線を少なく残します
1.「29」を入れてください
2.「OK」をクリックしてください


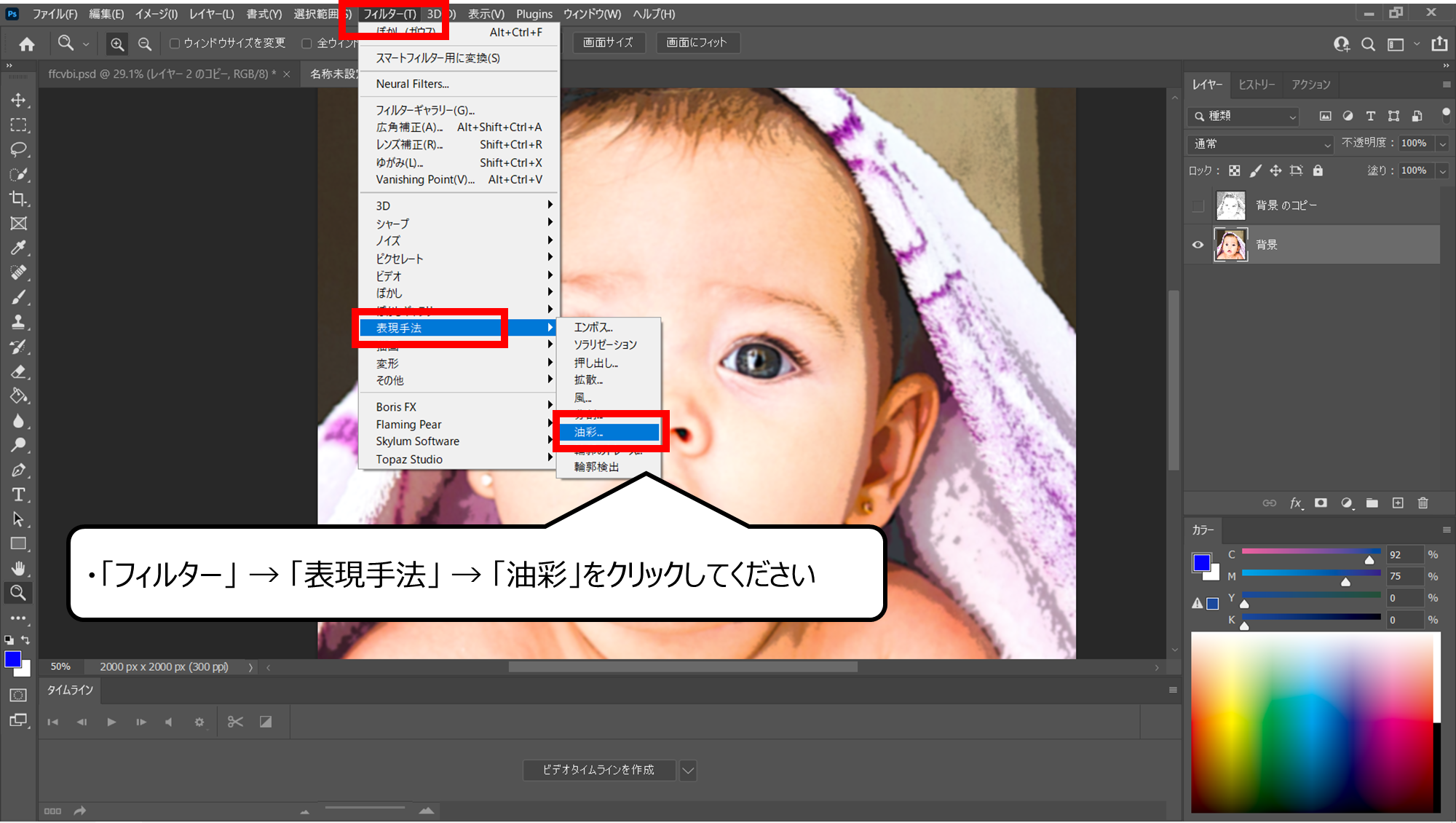
ガタガタな線をぼかしてスムーズにします
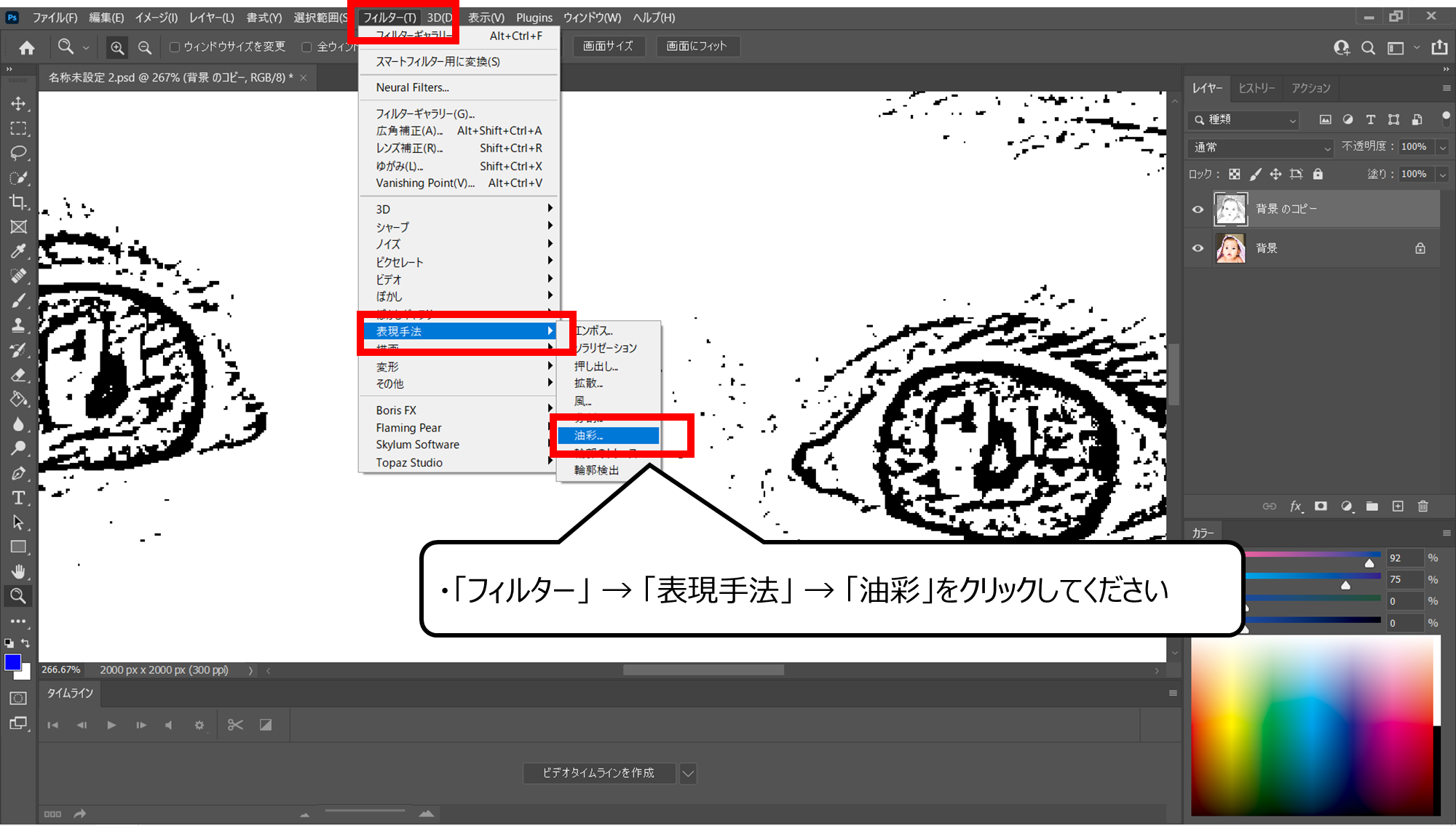
・「フィルター」 → 「表現手法」 → 「油彩」をクリックしてください


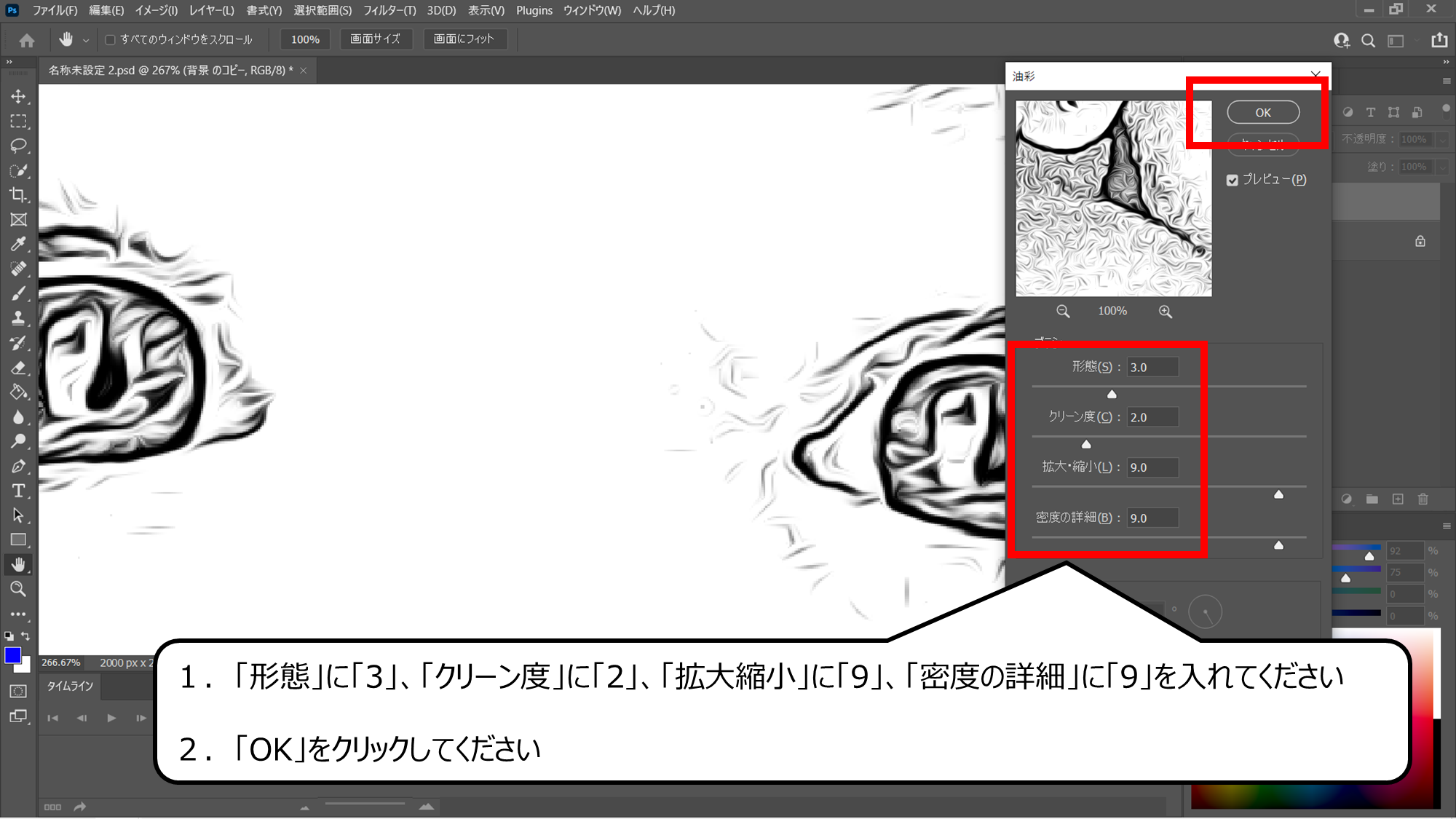
絵に合わせて変えます
1.「形態」に「3」、「クリーン度」に「2」、「拡大縮小」に「9」、「密度の詳細」に「9」を入れてください
2.「OK」をクリックしてください
・カラーコミックの色をつくろう


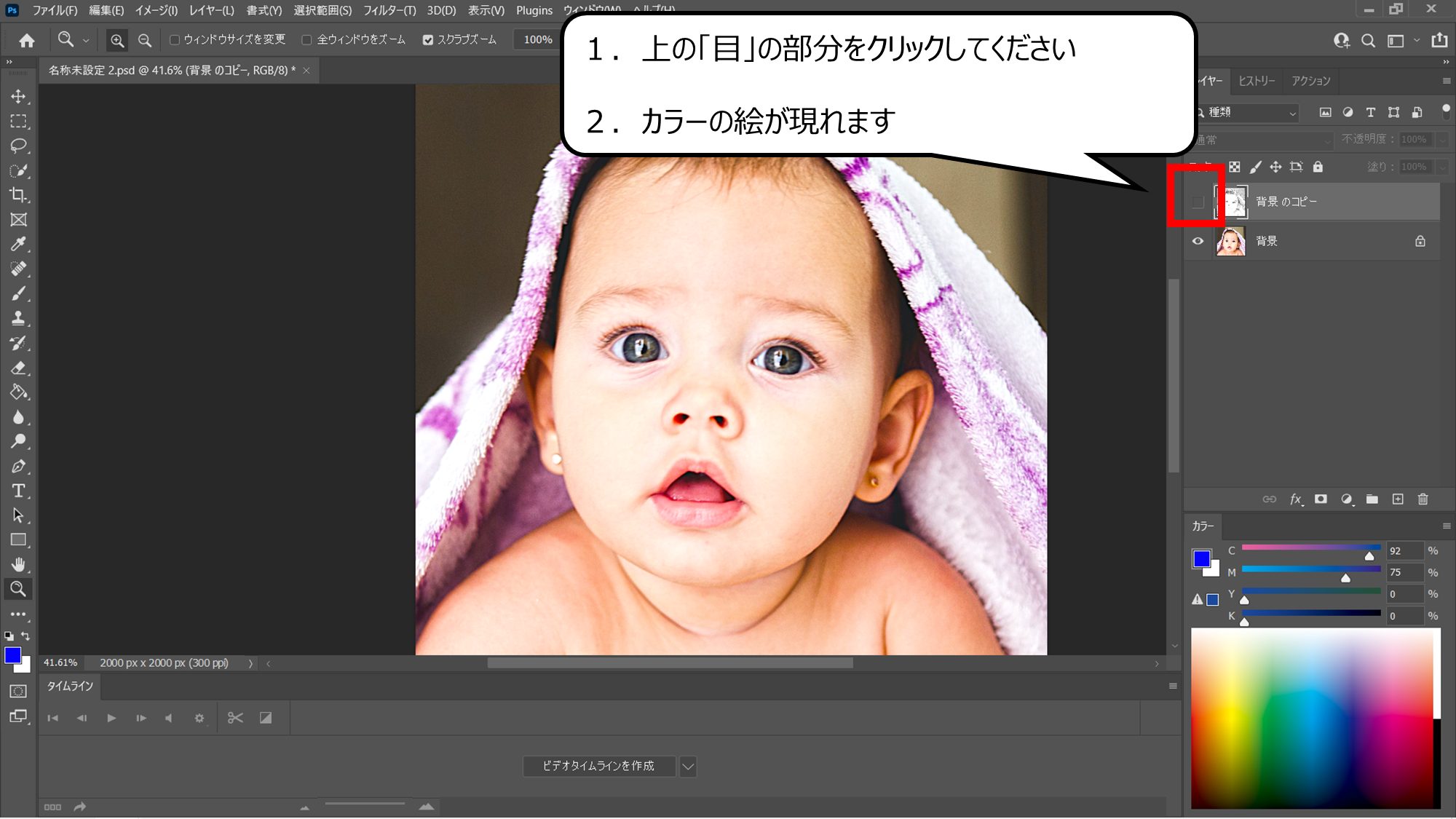
下の絵のみ表示します
1.上の「目」の部分をクリックしてください
2.カラーの絵が現れます


カラーの絵にフィルターをかけます
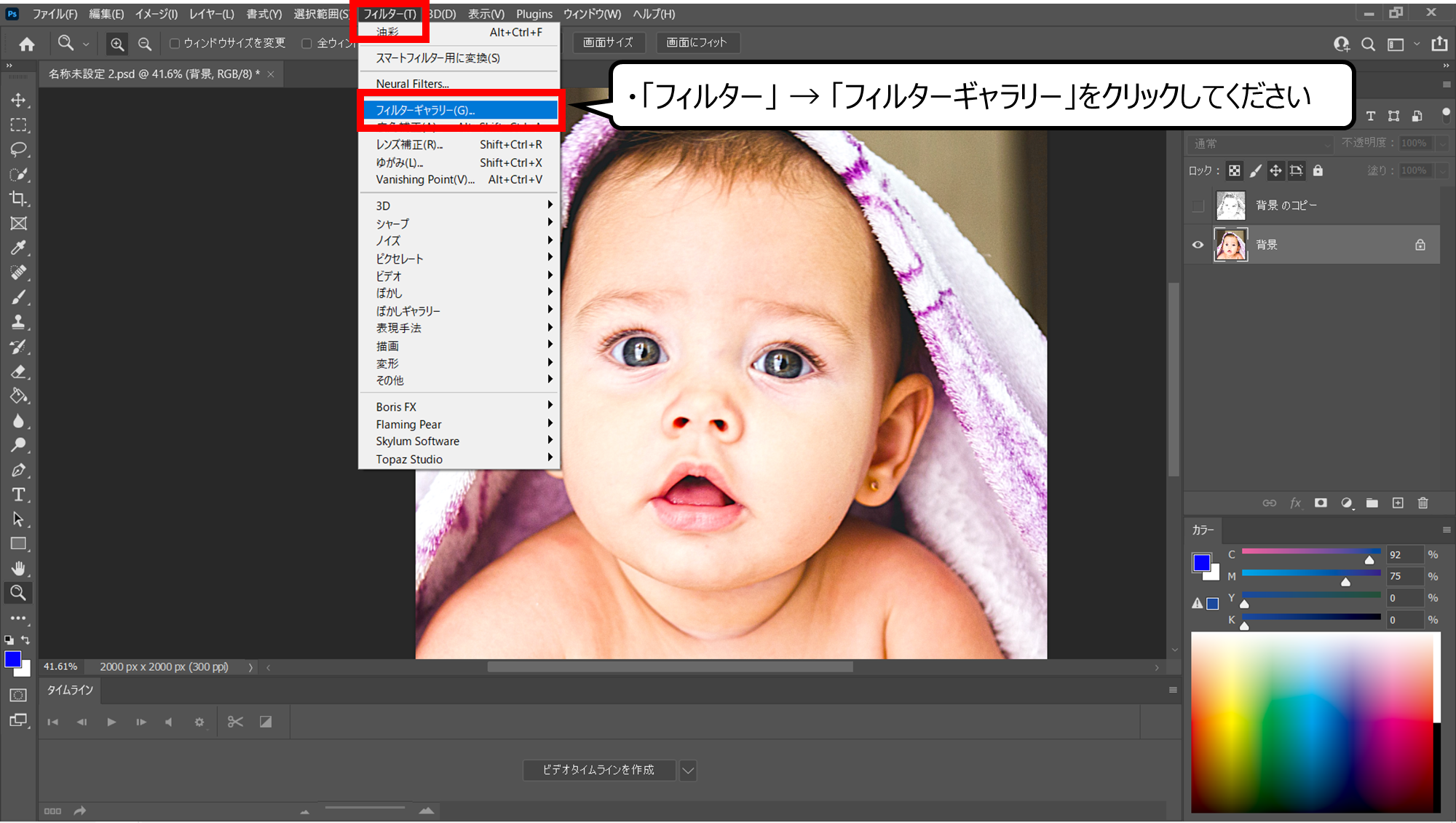
・「フィルター」 → 「フィルターギャラリー」をクリックしてください


細かい色を消します
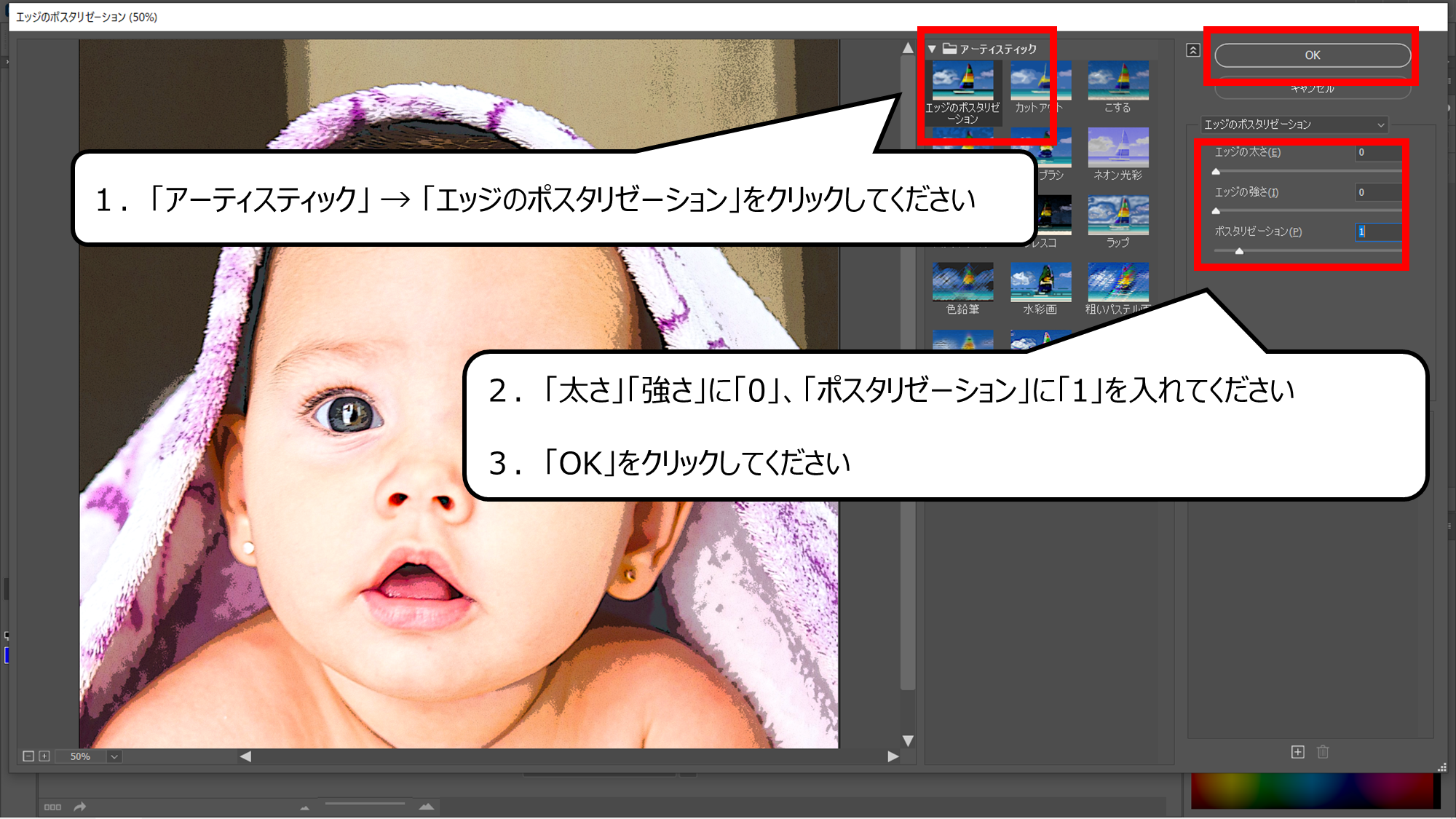
1.「アーティスティック」 → 「エッジのポスタリゼーション」をクリックしてください
2.「太さ」「強さ」に「0」、「ポスタリゼーション」に「1」を入れてください
3.「OK」をクリックしてください


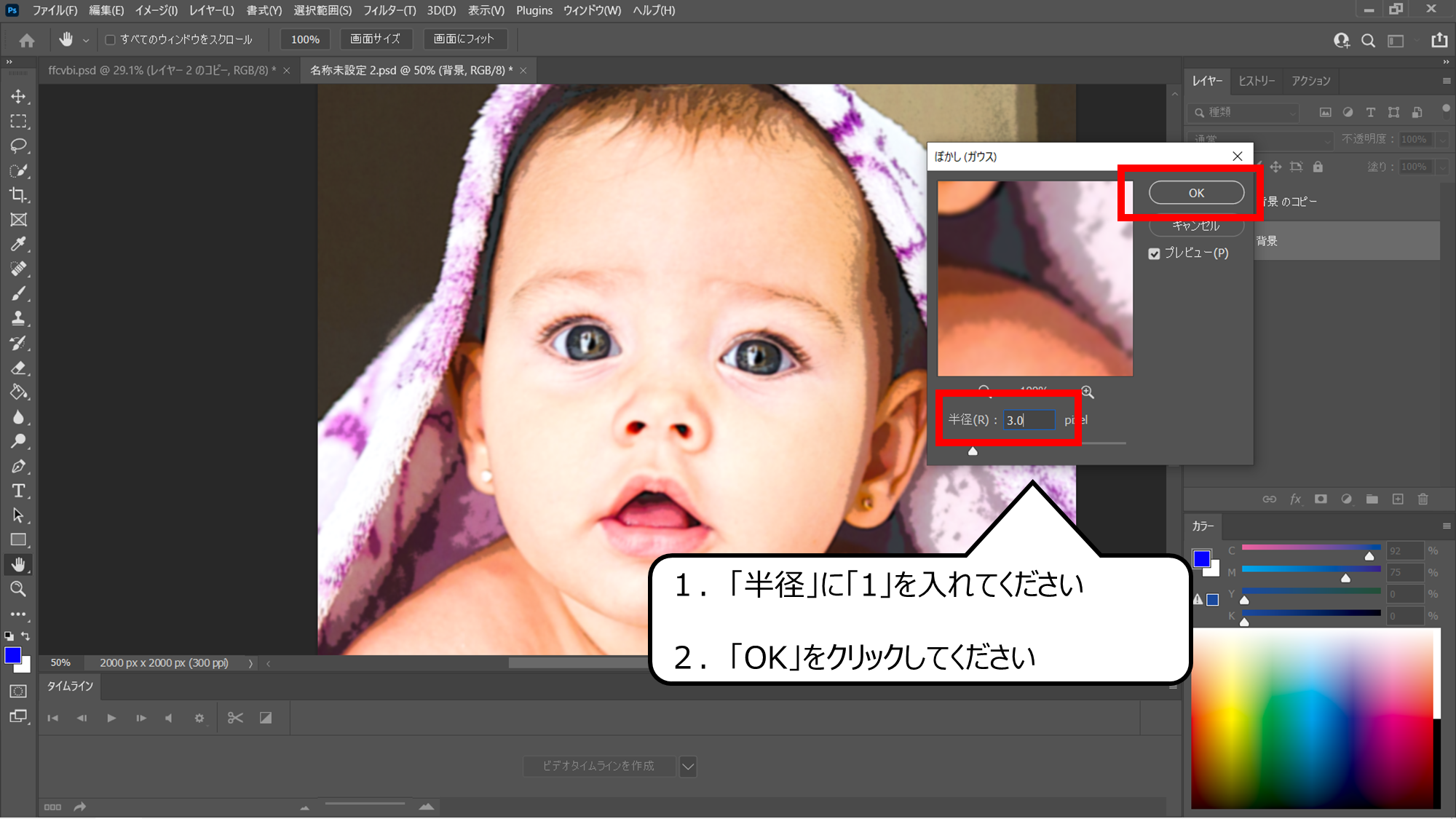
ぼかしをかけて色をのばします
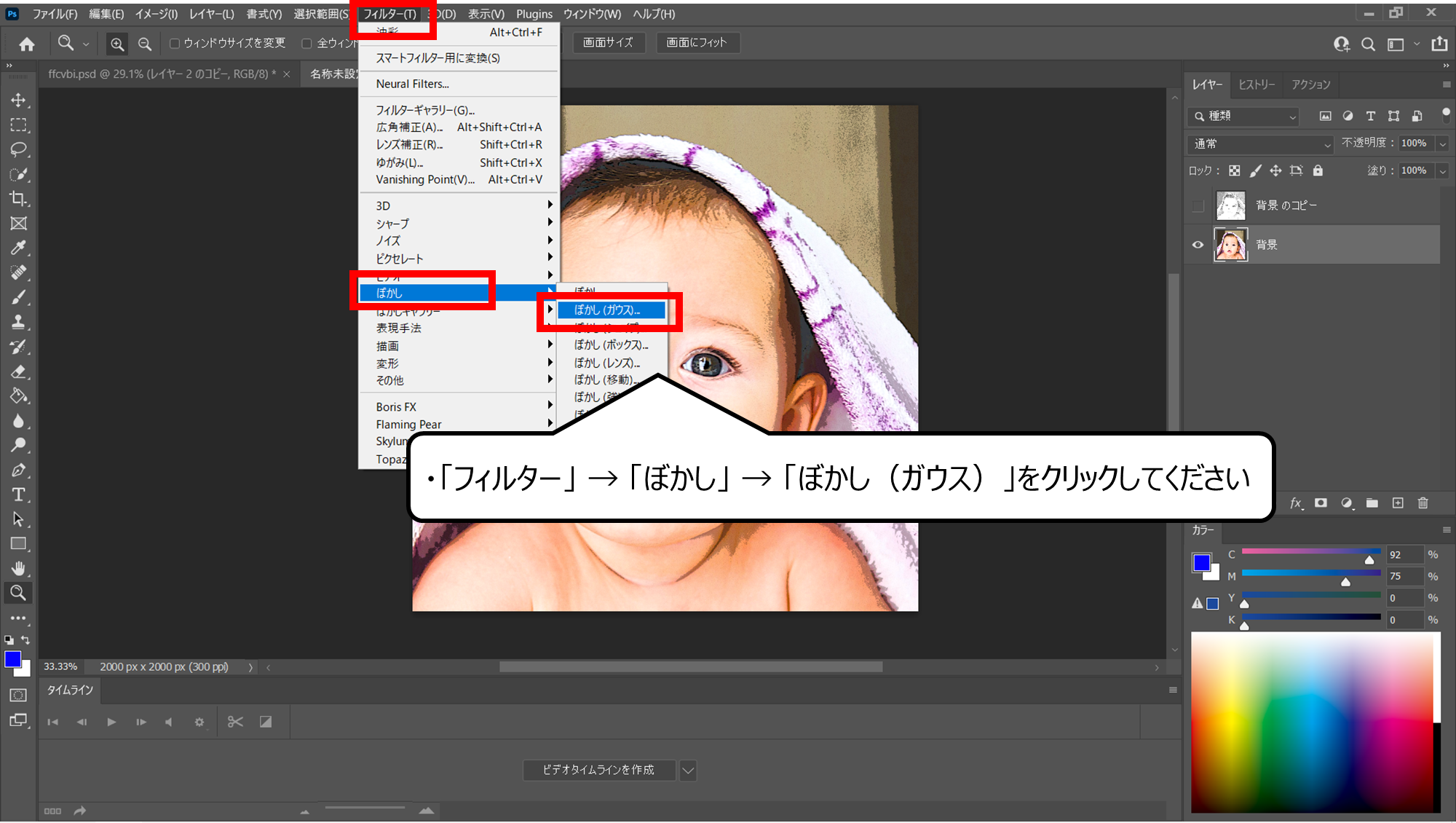
・「フィルター」 → 「ぼかし」 → 「ぼかし(ガウス)」をクリックしてください


絵に合わせて変えます
1.「半径」に「1」を入れてください
2.「OK」をクリックしてください


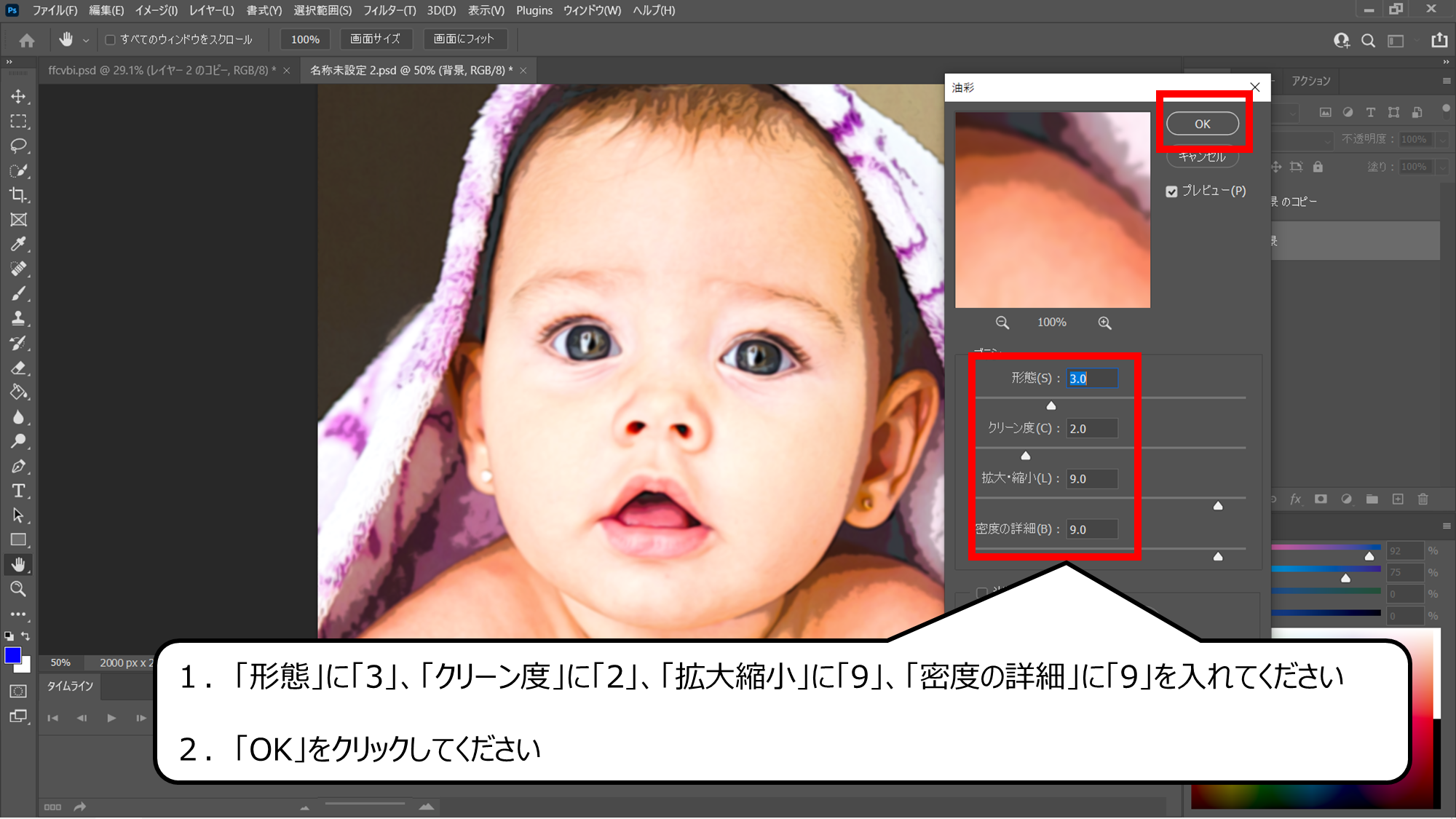
色をさらにコミックに近くなるように変えます
・「フィルター」 → 「表現手法」 → 「油彩」をクリックしてください


絵に合わせて変えてください
1.「形態」に「3」、「クリーン度」に「2」、「拡大縮小」に「9」、「密度の詳細」に「9」を入れてください
2.「OK」をクリックしてください


白黒の絵を表示してください
・一番上の絵の「目」をクリックすると、一番上の白黒の絵が現れます


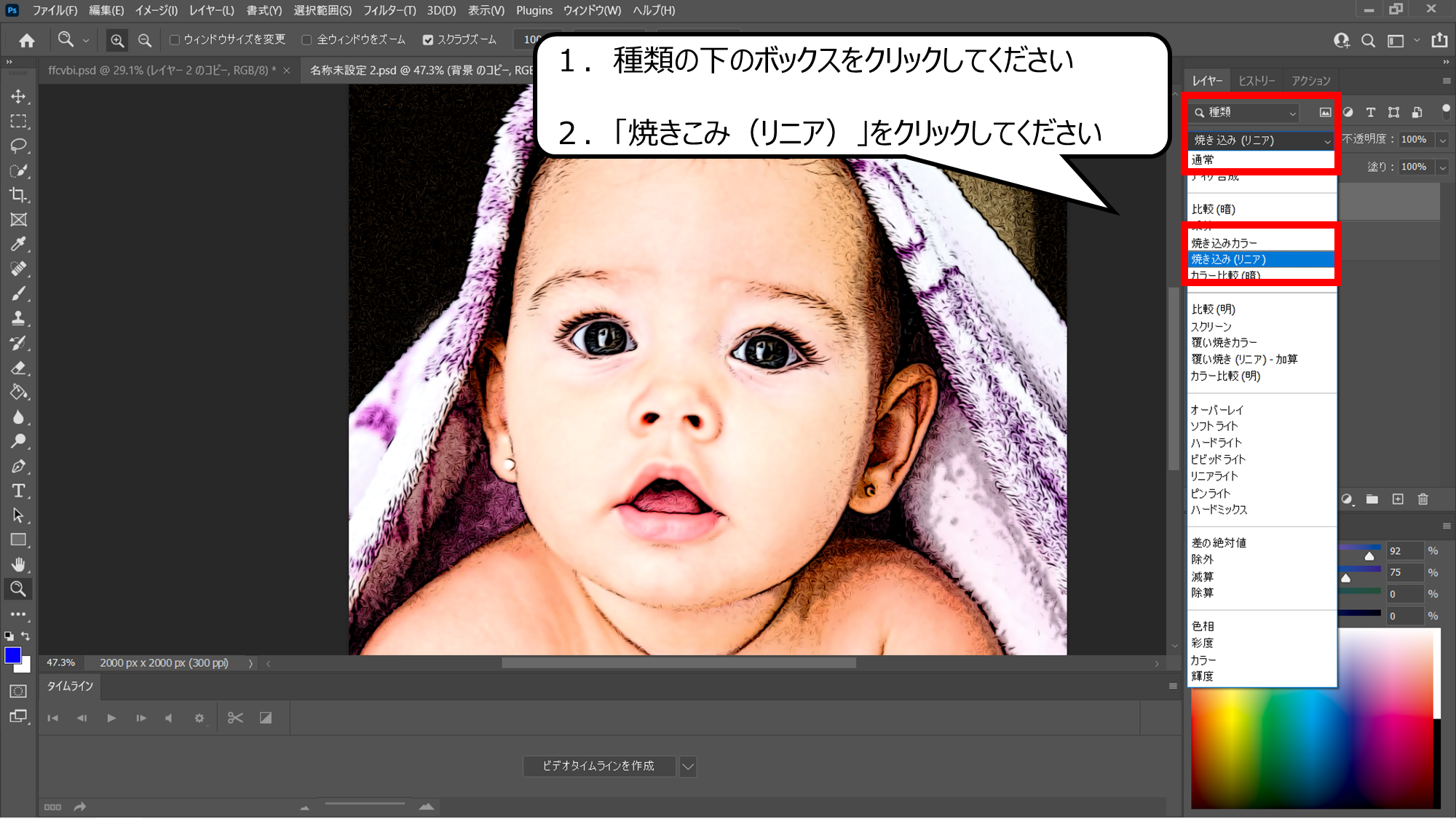
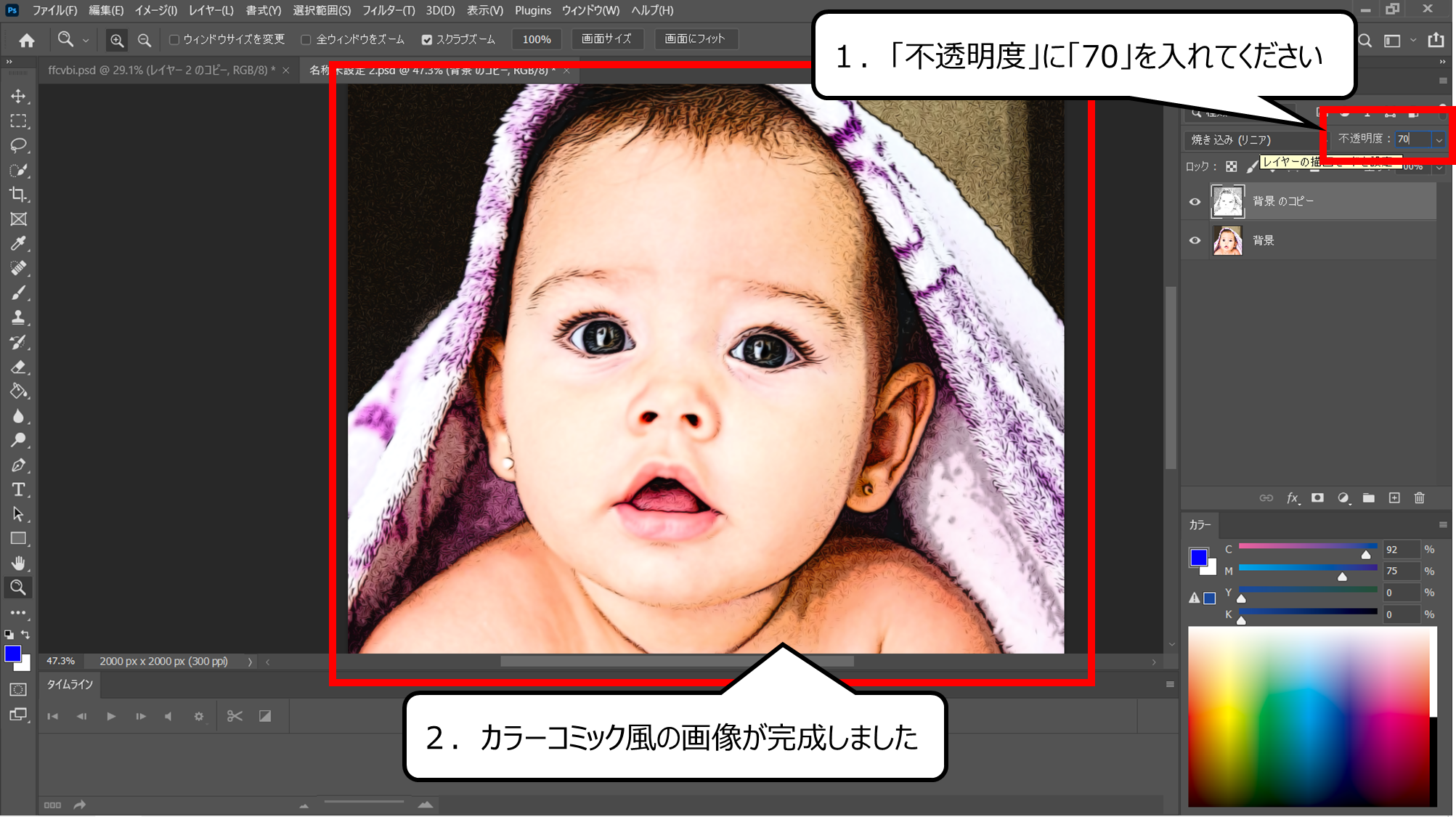
上と下の絵のかさなりを変えます
1.種類の下のボックスをクリックしてください
2.「焼きこみ(リニア)」をクリックしてください


カラーコミック風の絵が完成しました
1.「不透明度」に「70」を入れてください
2.カラーコミック風の画像が完成しました
・PhotoShopの自動アクションで写真をアメコミ&カラー 漫画にしよう


PhotoShopのアクションをつかい、カラー漫画風のイラストをつくる方法です
ダウンロードサイトにアクセスしてください
1.自動アクションを公開しているサイトにアクセスしてください
<自動アクションを公開しているサイト>
https://blog.spoongraphics.co.uk/videos/video-tutorial-grand-theft-auto-gta-effect-photoshop
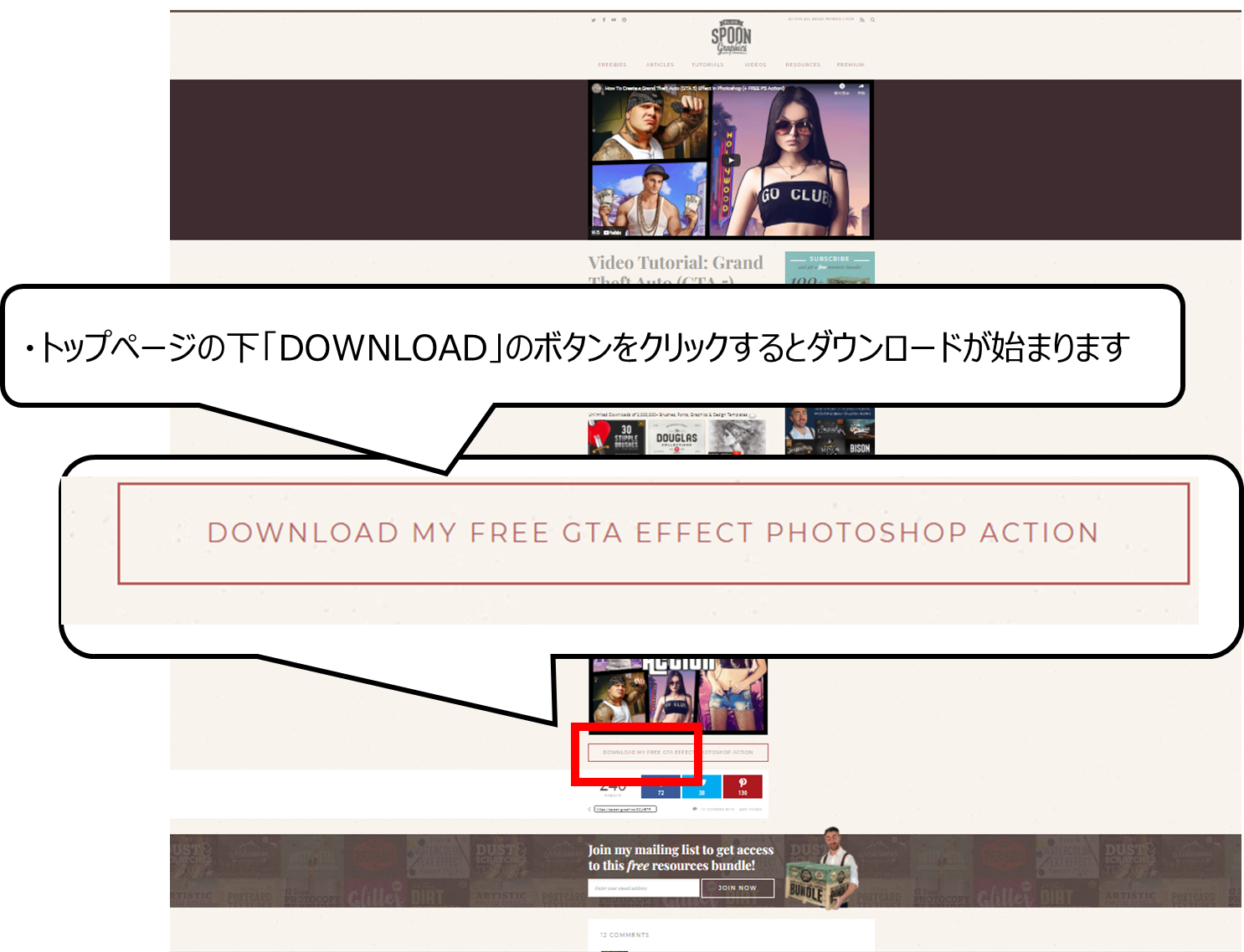
2.トップページの下「DOWNLOAD」のボタンをクリックするとダウンロードが始まります
※
ダウンロードしたファイルは圧縮されたファイルになります
Winodwsは右クリックから解凍をえらび、ご使用ください


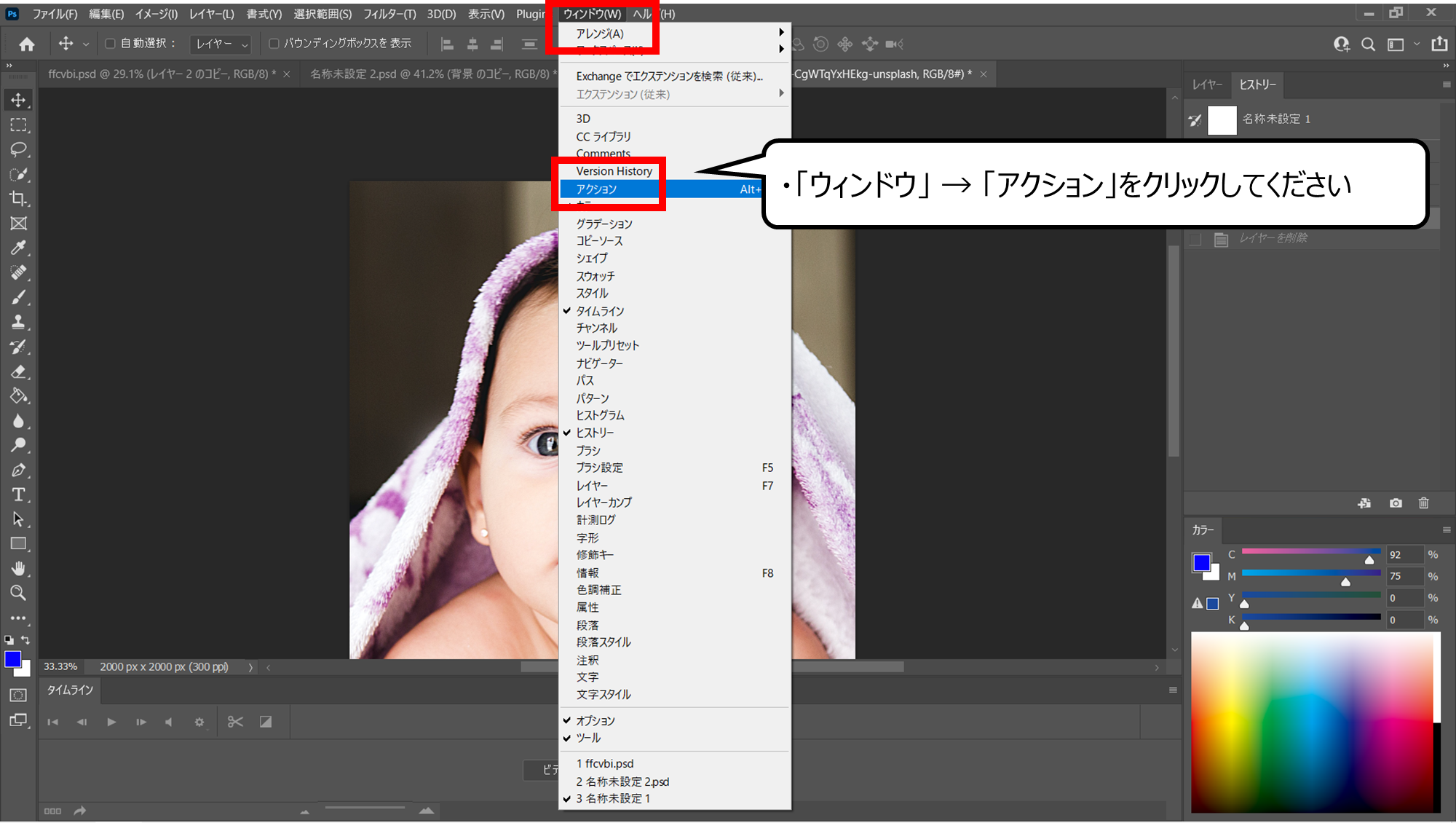
「アクション」のウィンドウが現れます
・「ウィンドウ」 → 「アクション」をクリックしてください


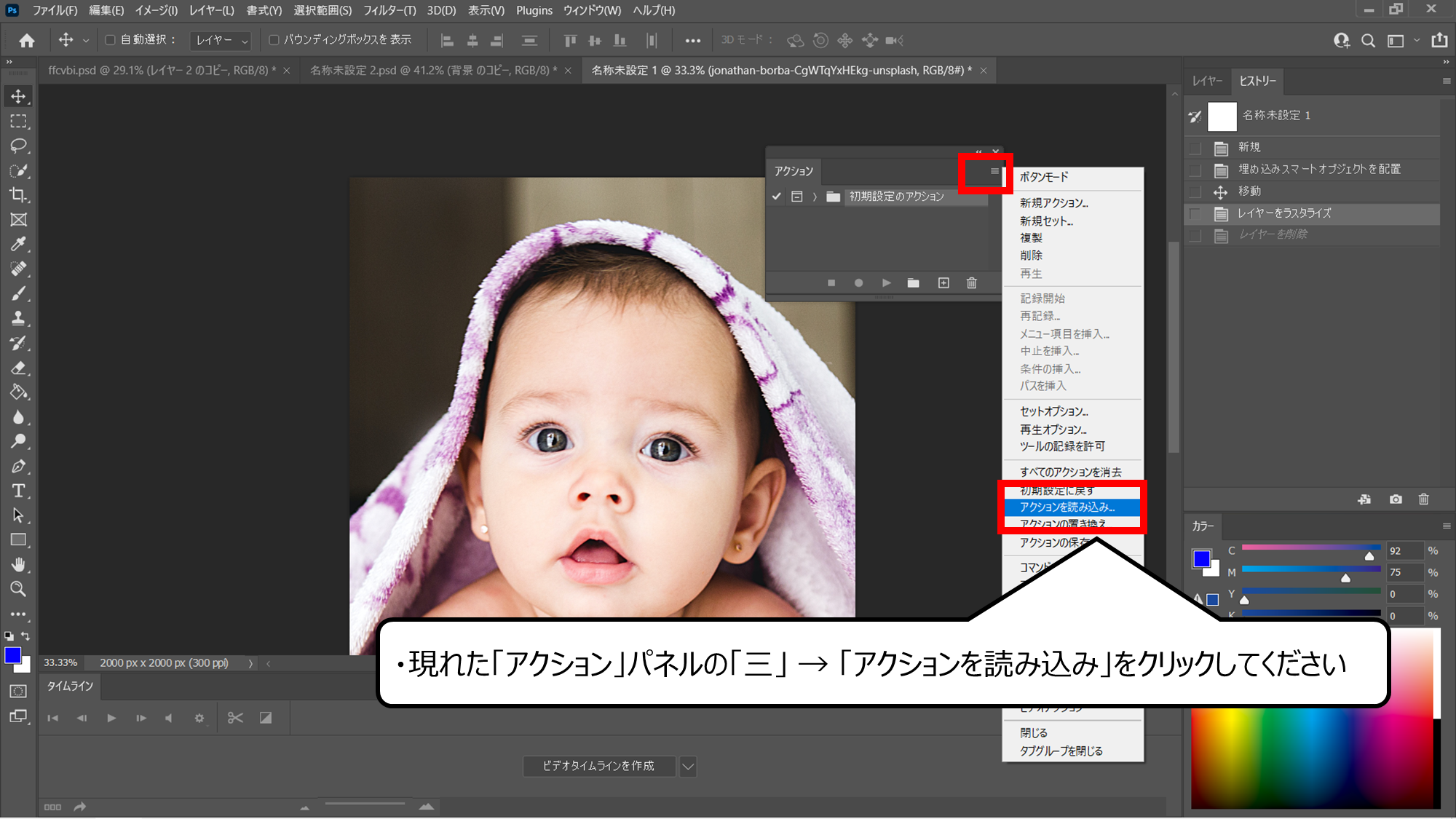
ダウンロードしたアクションを読みこみます
・現れた「アクション」パネルの「三」 → 「アクションを読み込み」をクリックしてください


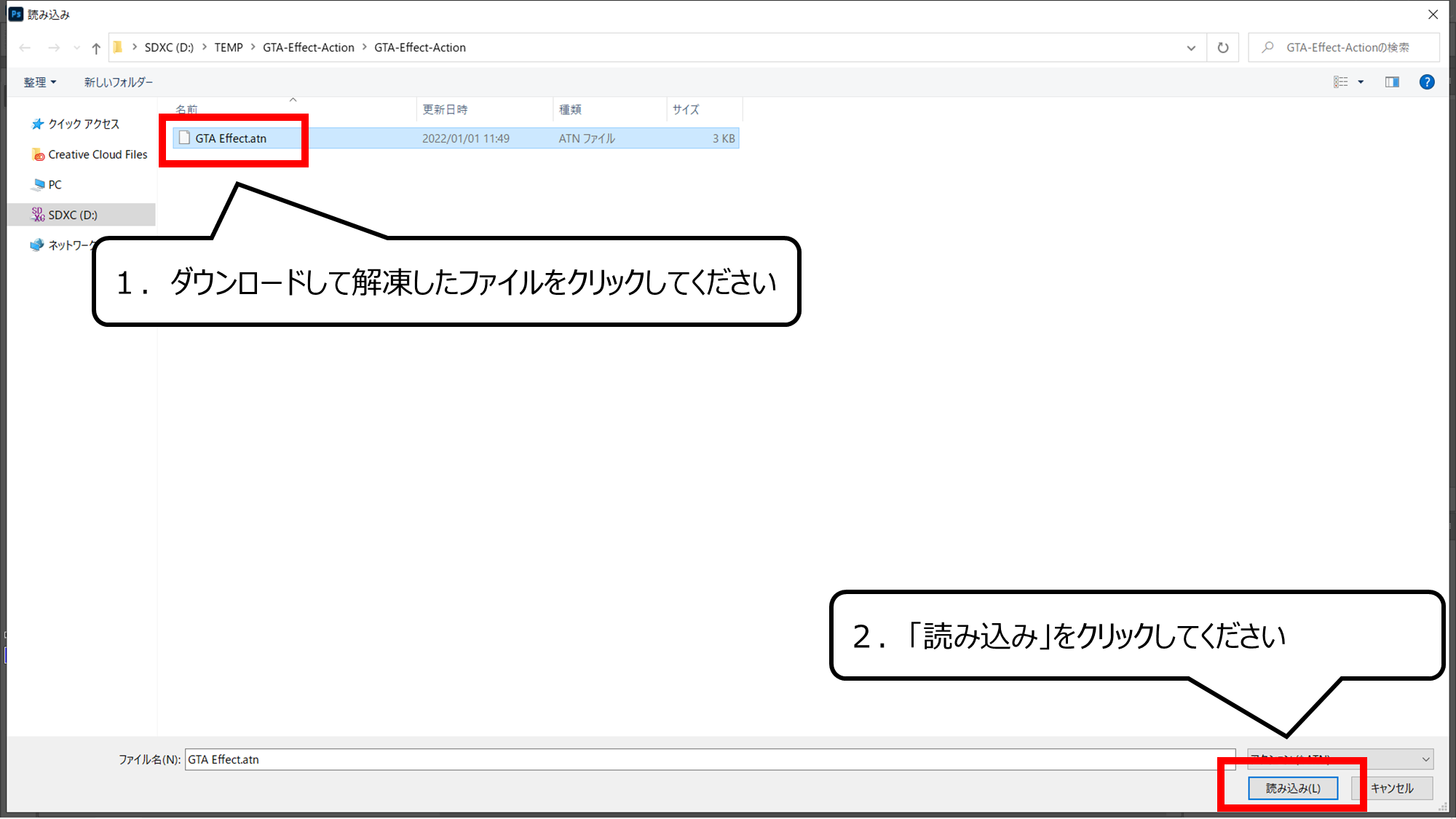
ダウンロードしたファイルを解凍して、現れたファイルを読みこみます
1.ダウンロードして解凍したファイルをクリックしてください
2.「読み込み」をクリックしてください


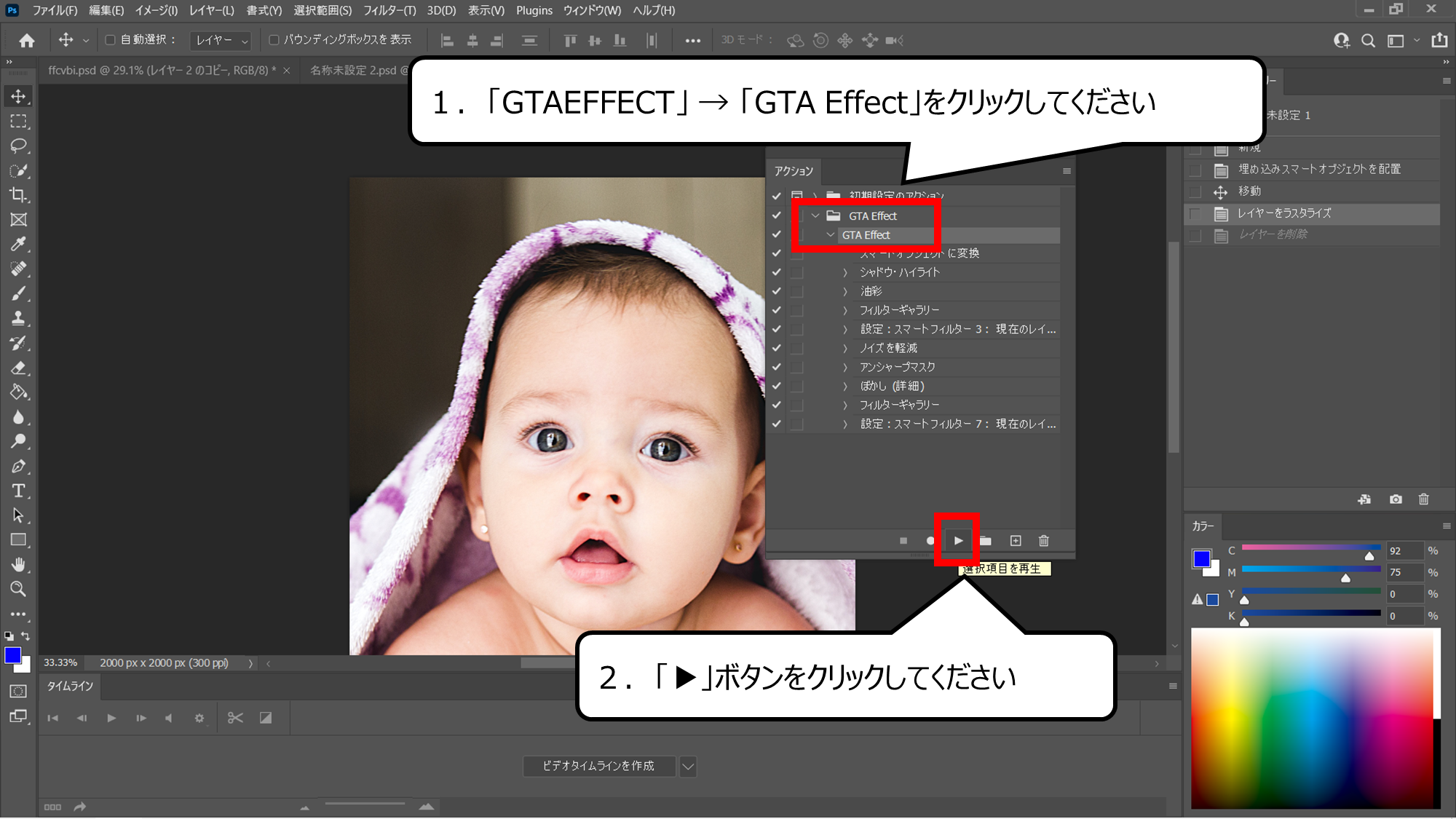
アクションパネルの下の「▶」をクリックするとアクションが動きます
1.「GTA EFFECT」 → 「GTA Effect」をクリックしてください
2.「▶」ボタンをクリックしてください


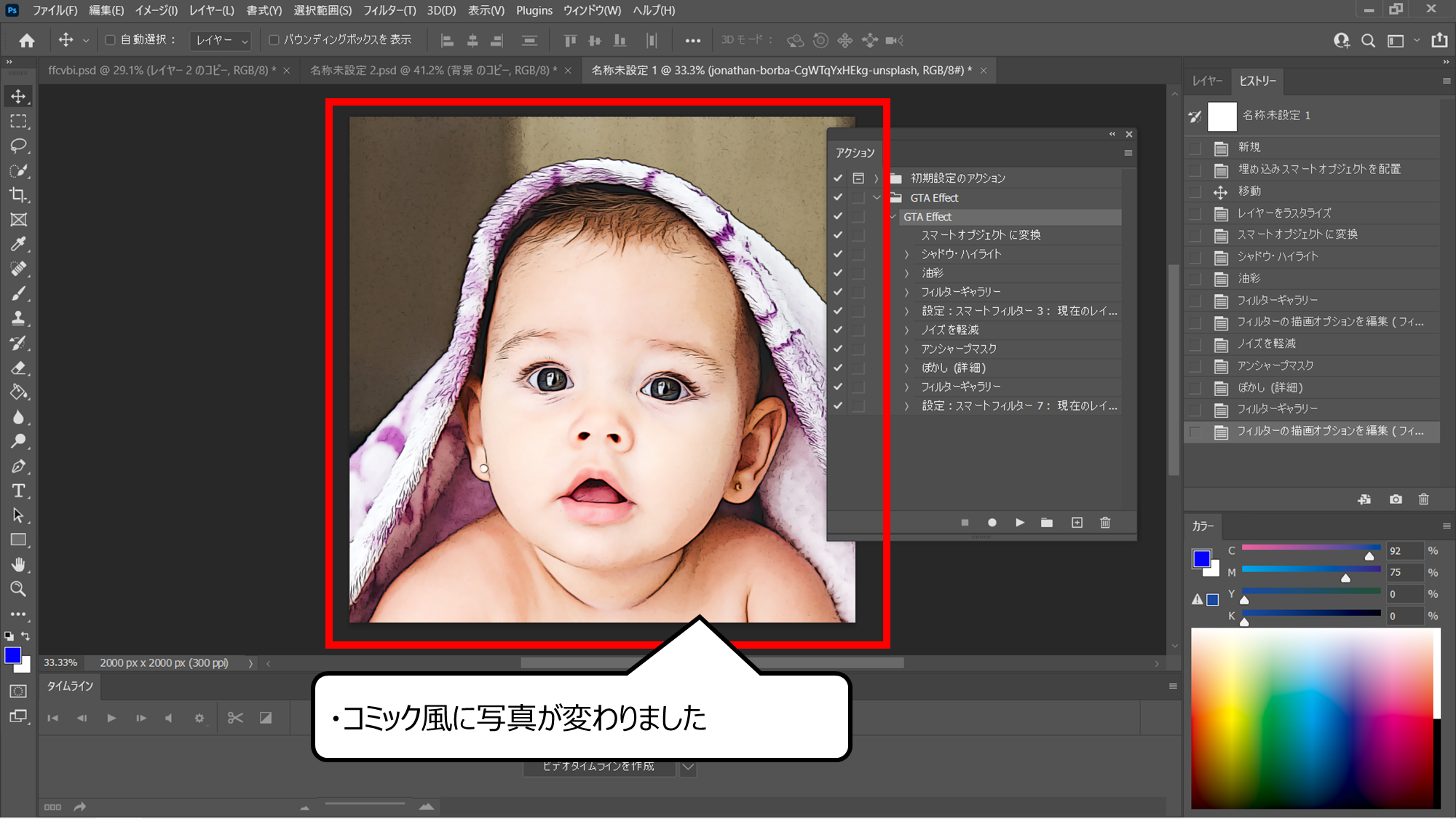
コミック風に変わりました
・コミック風に写真が変わりました
・AI、人工知能サイトをつかって、写真をアメコミ&カラー 漫画にしよう


人工知能のサイトでカラー漫画風にする方法です
サイトにアクセスしてください
1.AI、人工知能のサイトにアクセスしてください
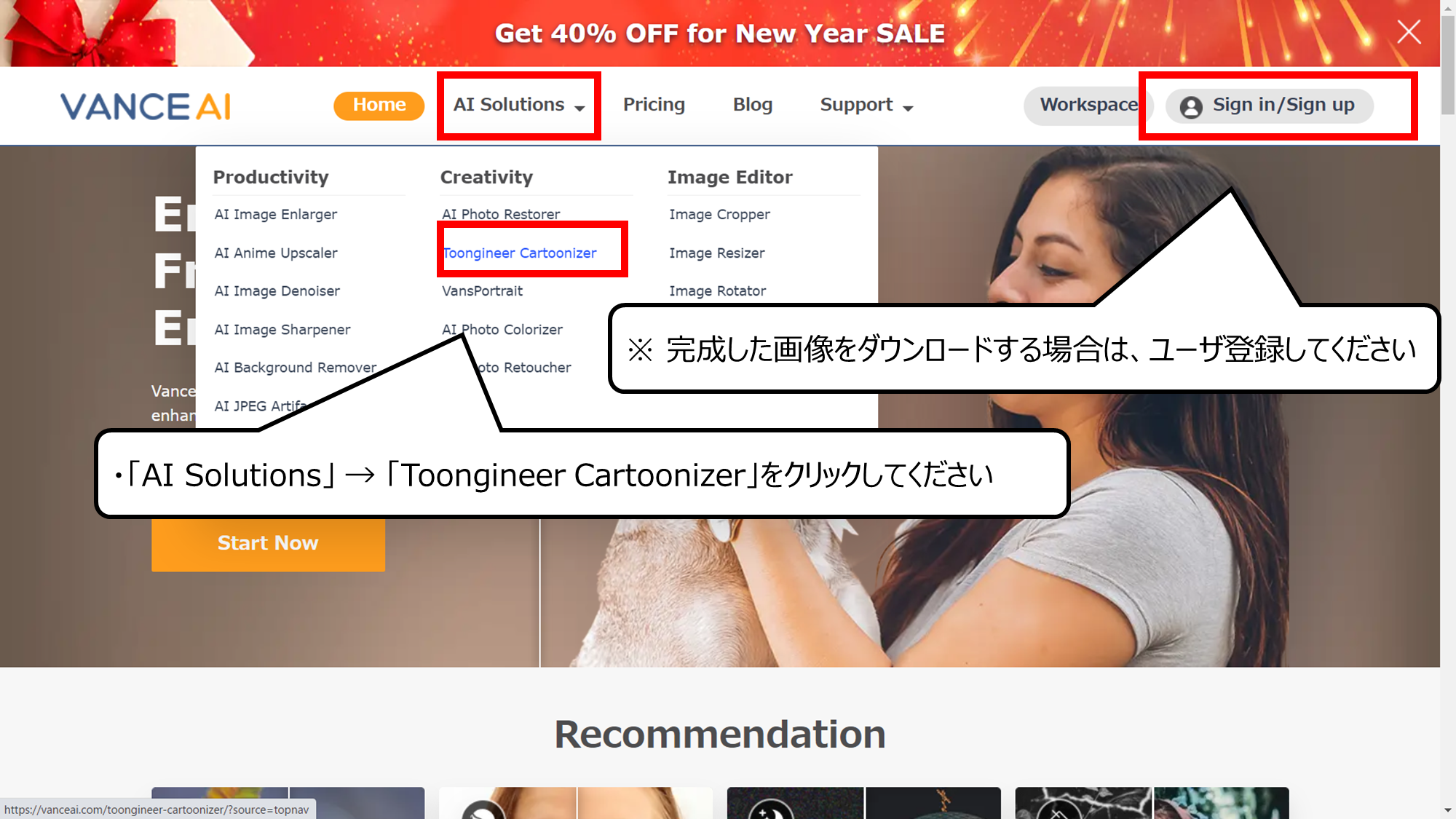
<VANCE AIのページ>
https://vanceai.com/
2.「AI Solutions」 → 「Toongineer Cartoonizer」をクリックしてください
※ 完成した画像をダウンロードする場合は、ユーザ登録してください


絵をアップロードします
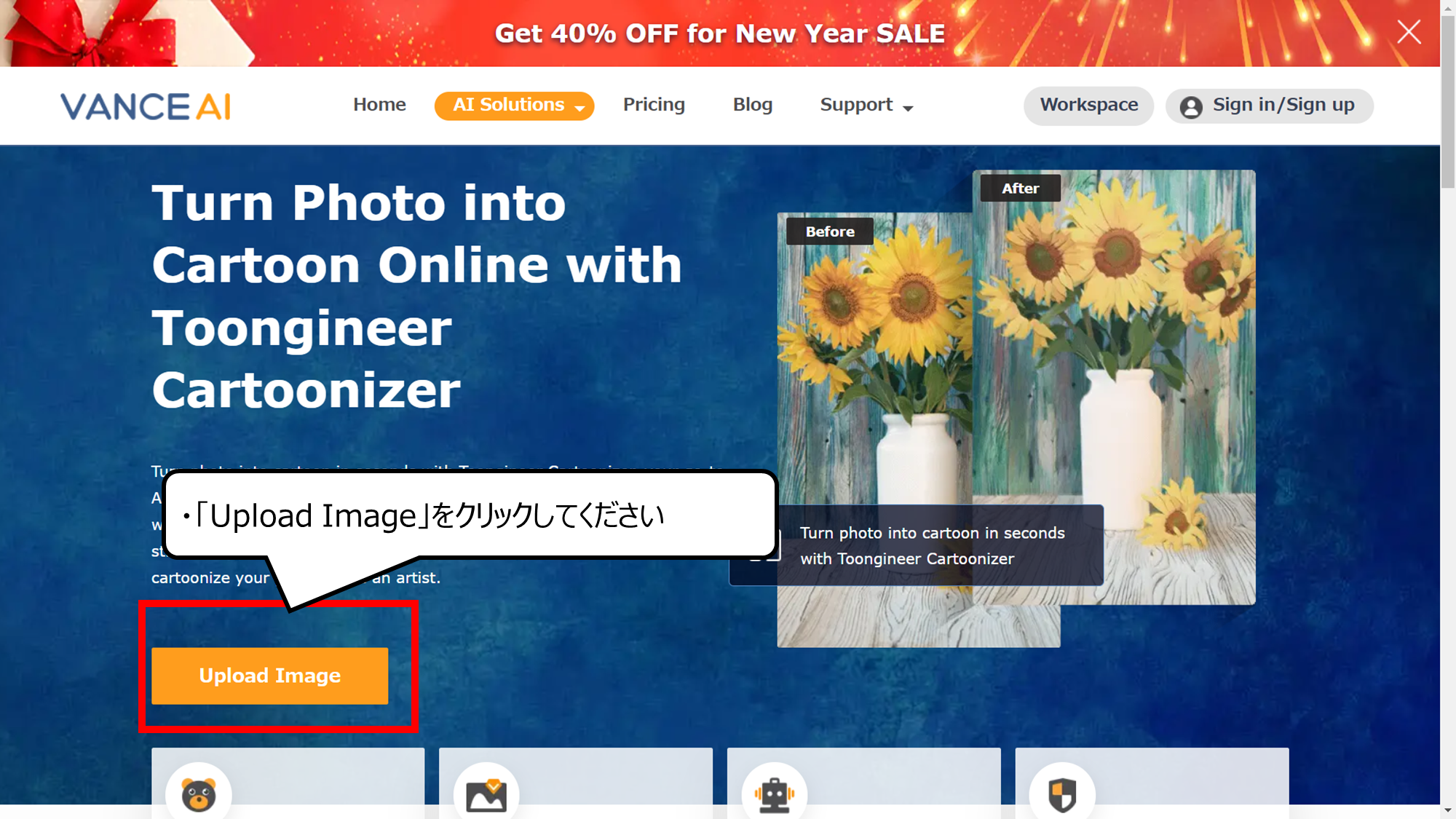
・「Upload Image」をクリックしてください


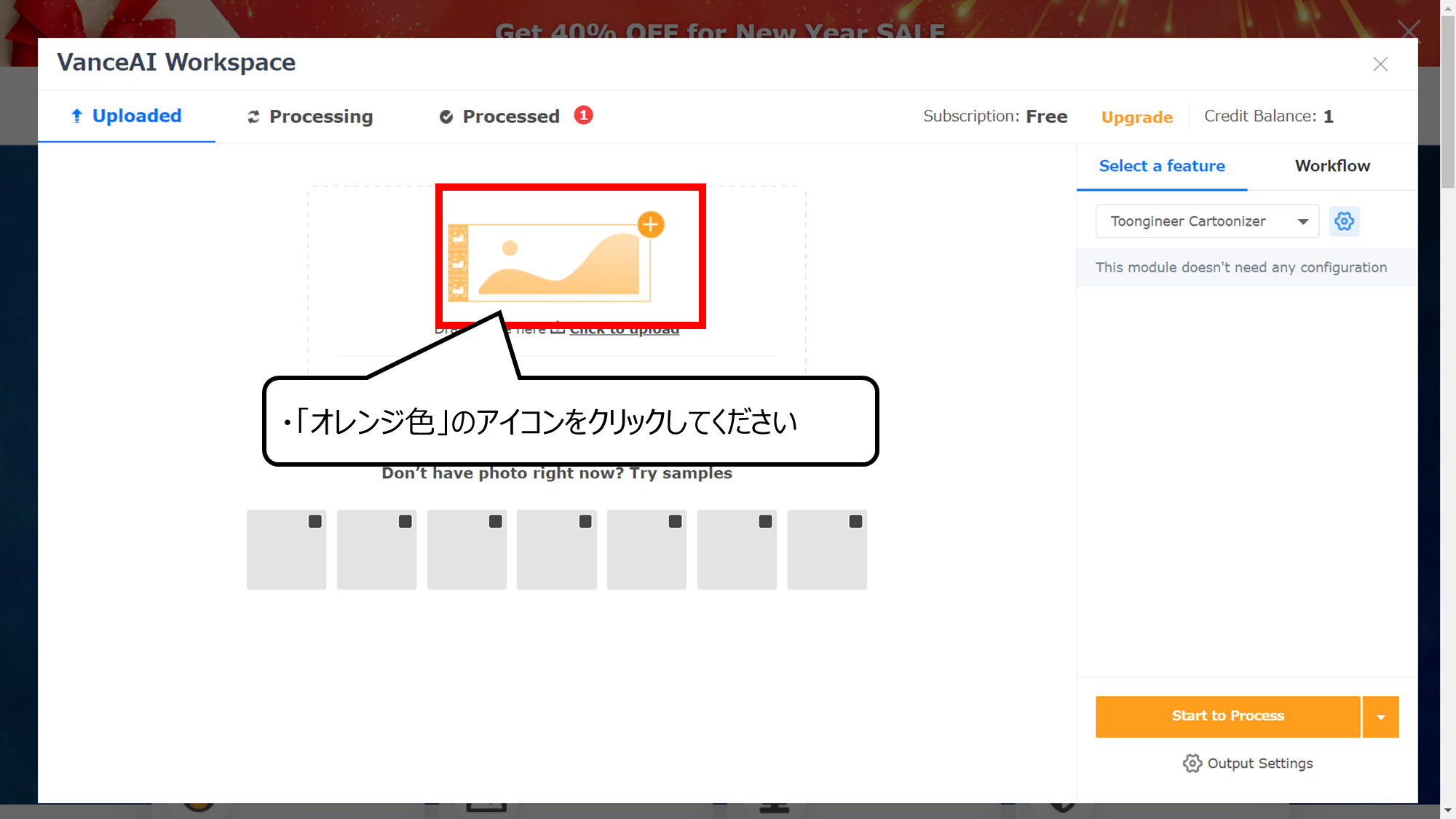
画面真ん中のオレンジのボタンをクリックして、絵をアップロードします
・「オレンジ色」のアイコンをクリックしてください


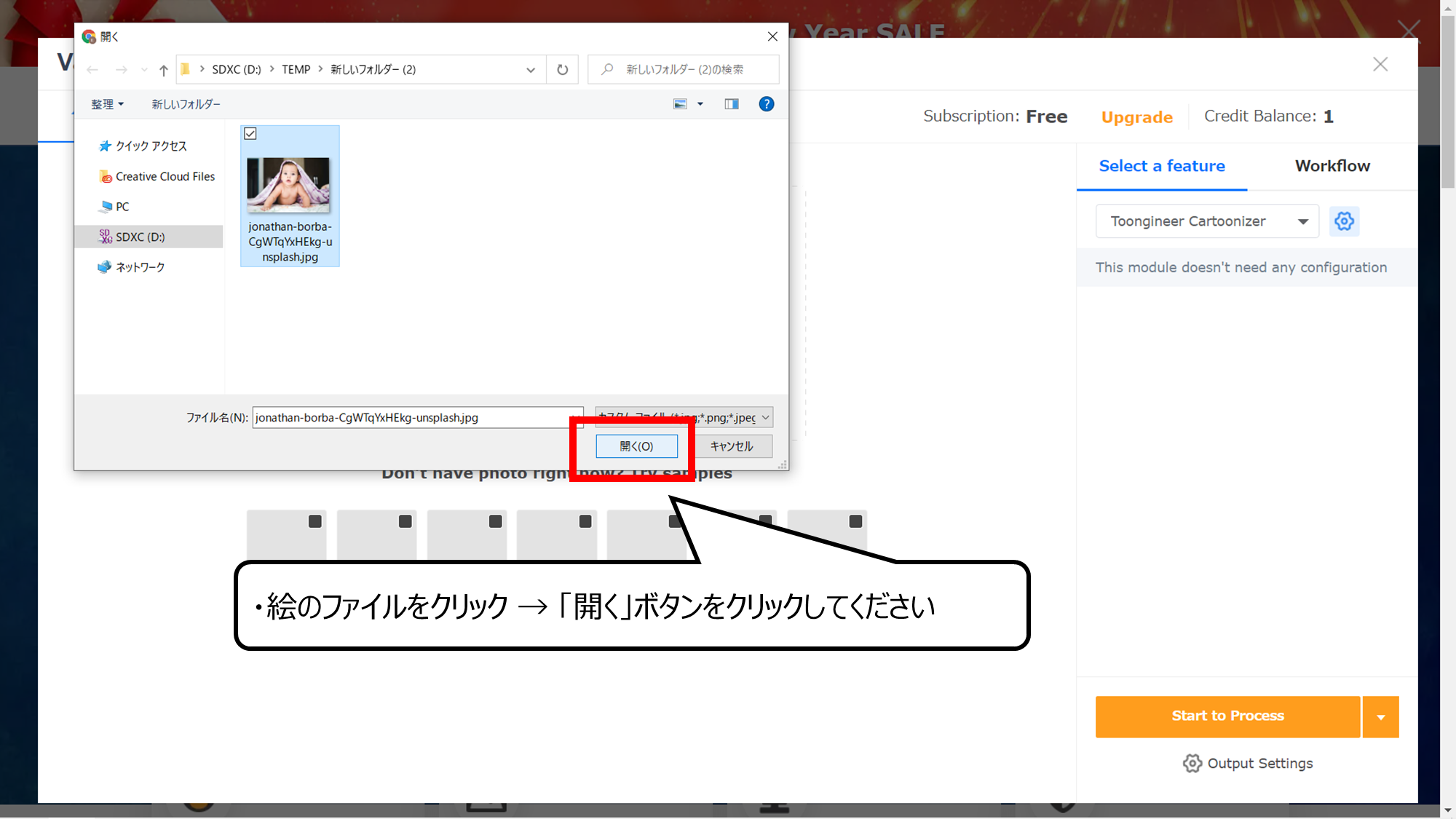
アップロードする絵を決めてください
・絵のファイルをクリック → 「開く」ボタンをクリックしてください


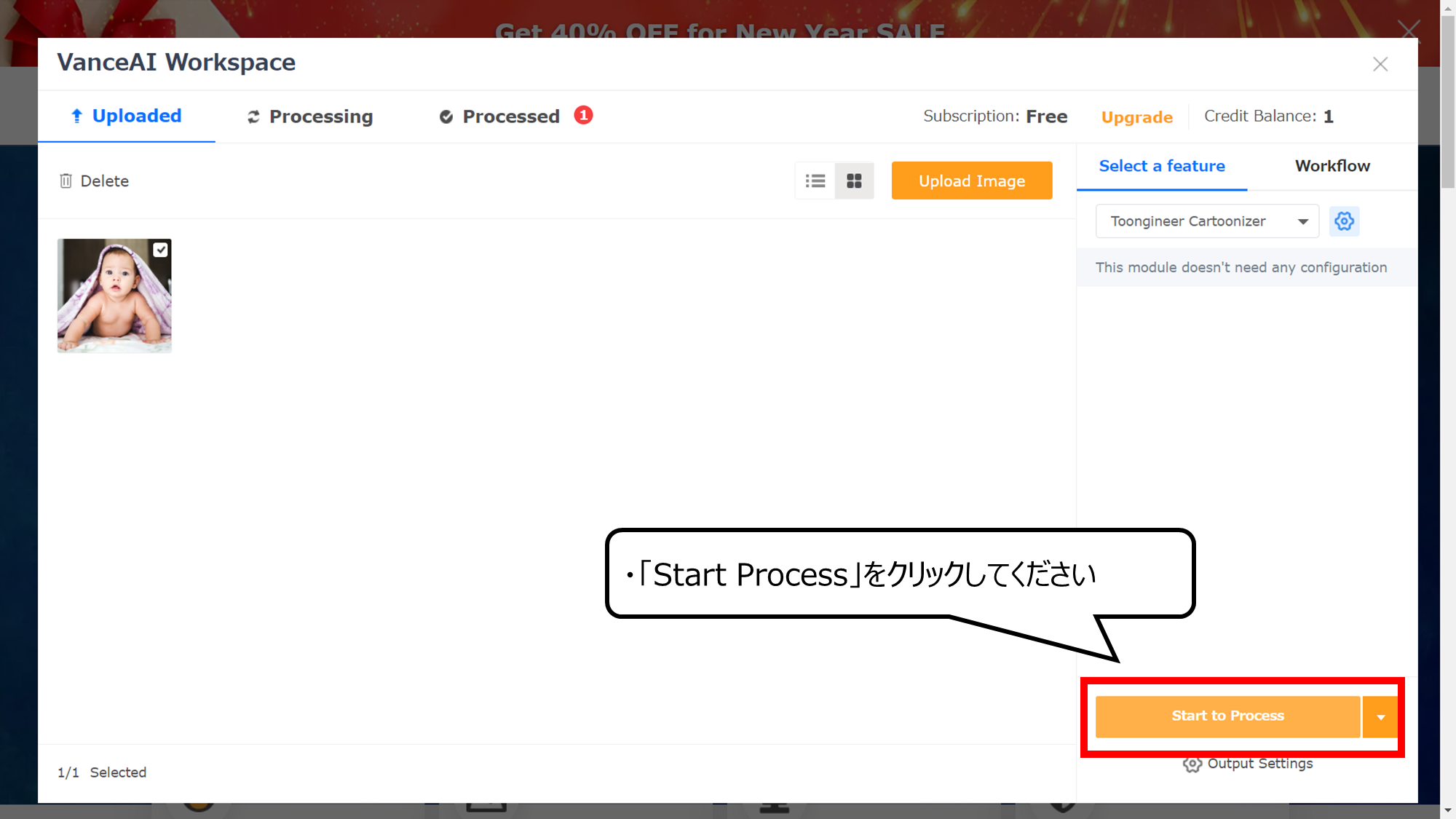
「Start Process」で絵に変えるプログラムが動きます
・「Start Process」をクリックしてください


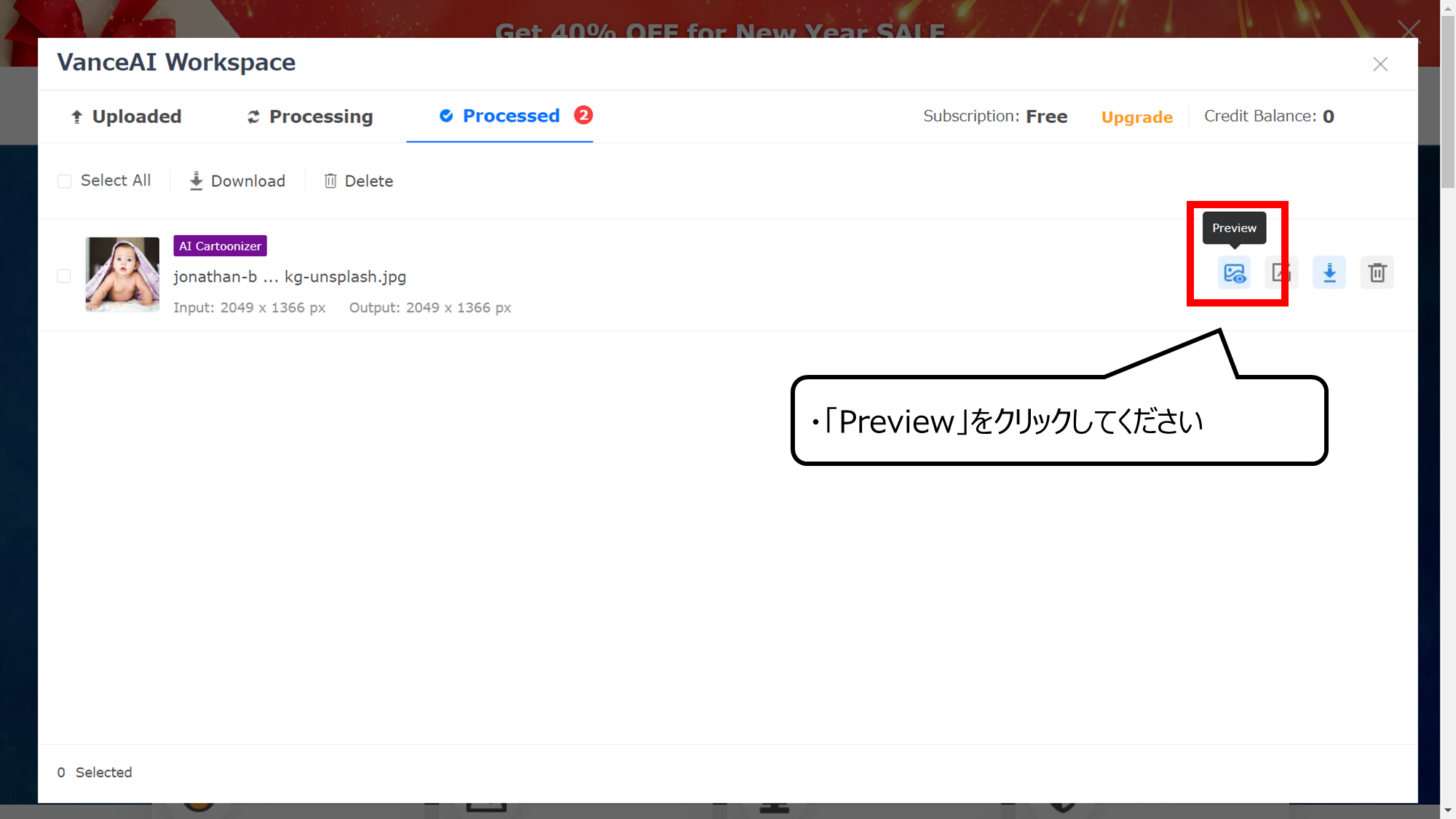
「Preview」で絵を見ることができます
・「Preview」をクリックしてください


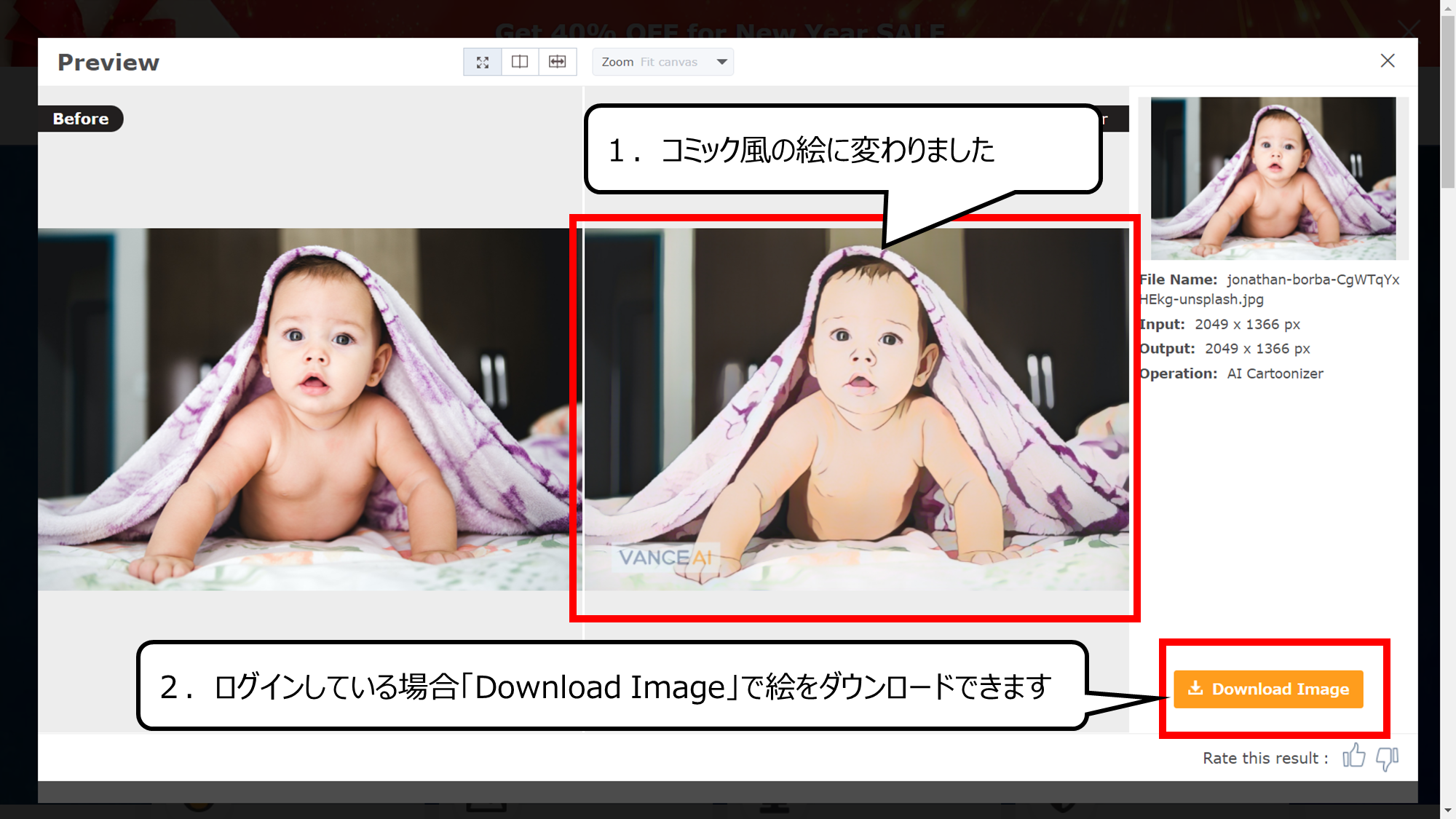
コミック風の絵に変わりました
1.コミック風の絵に変わりました
2.ログインしている場合「Download Image」で絵をダウンロードできます


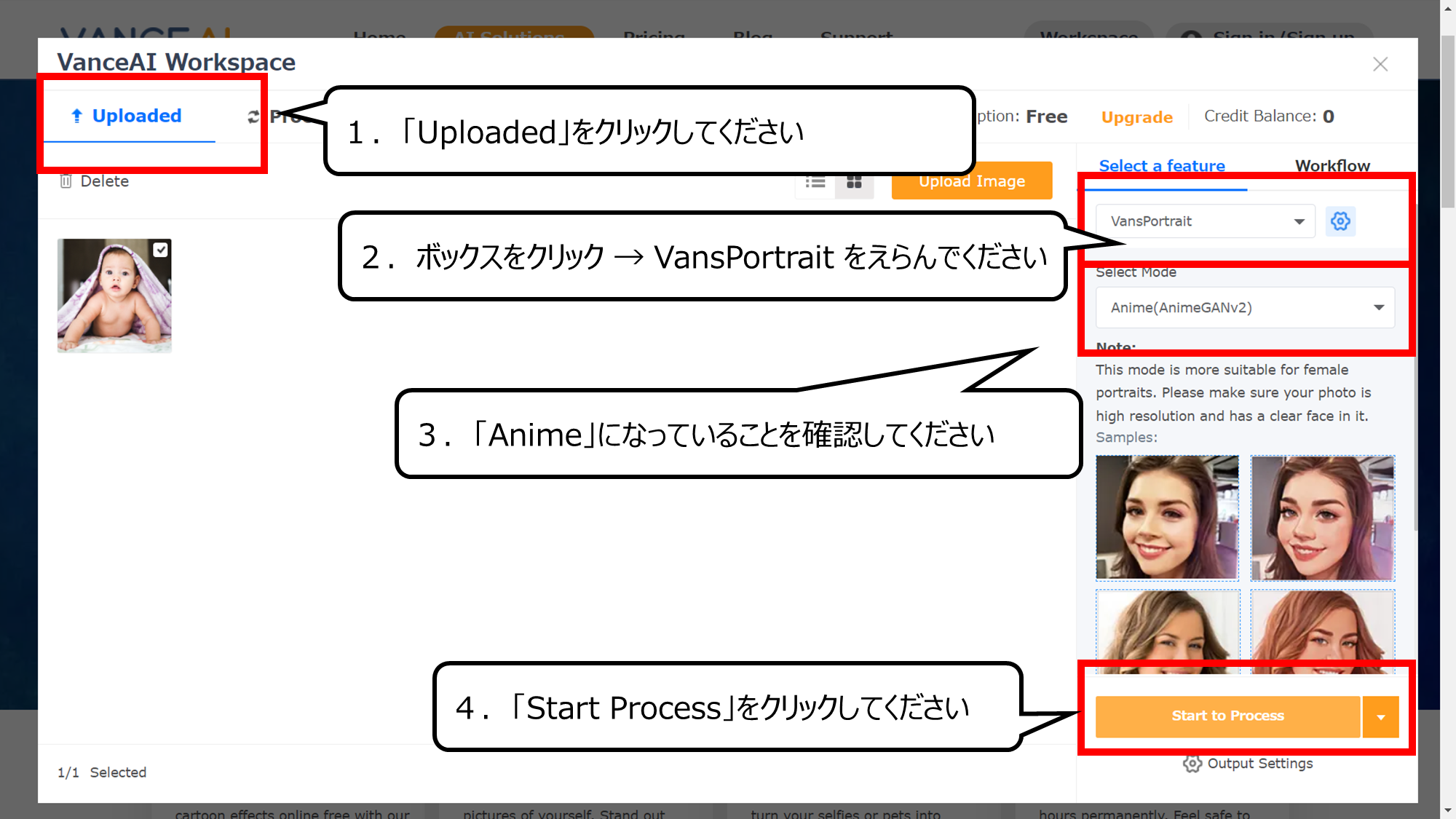
アニメ風の絵に変える方法を紹介します
1.「Uploaded」をクリックしてください
2.ボックスをクリック → VansPortrait をえらんでください
3.「Anime」になっていることを確認してください
4.「Start Process」をクリックしてください


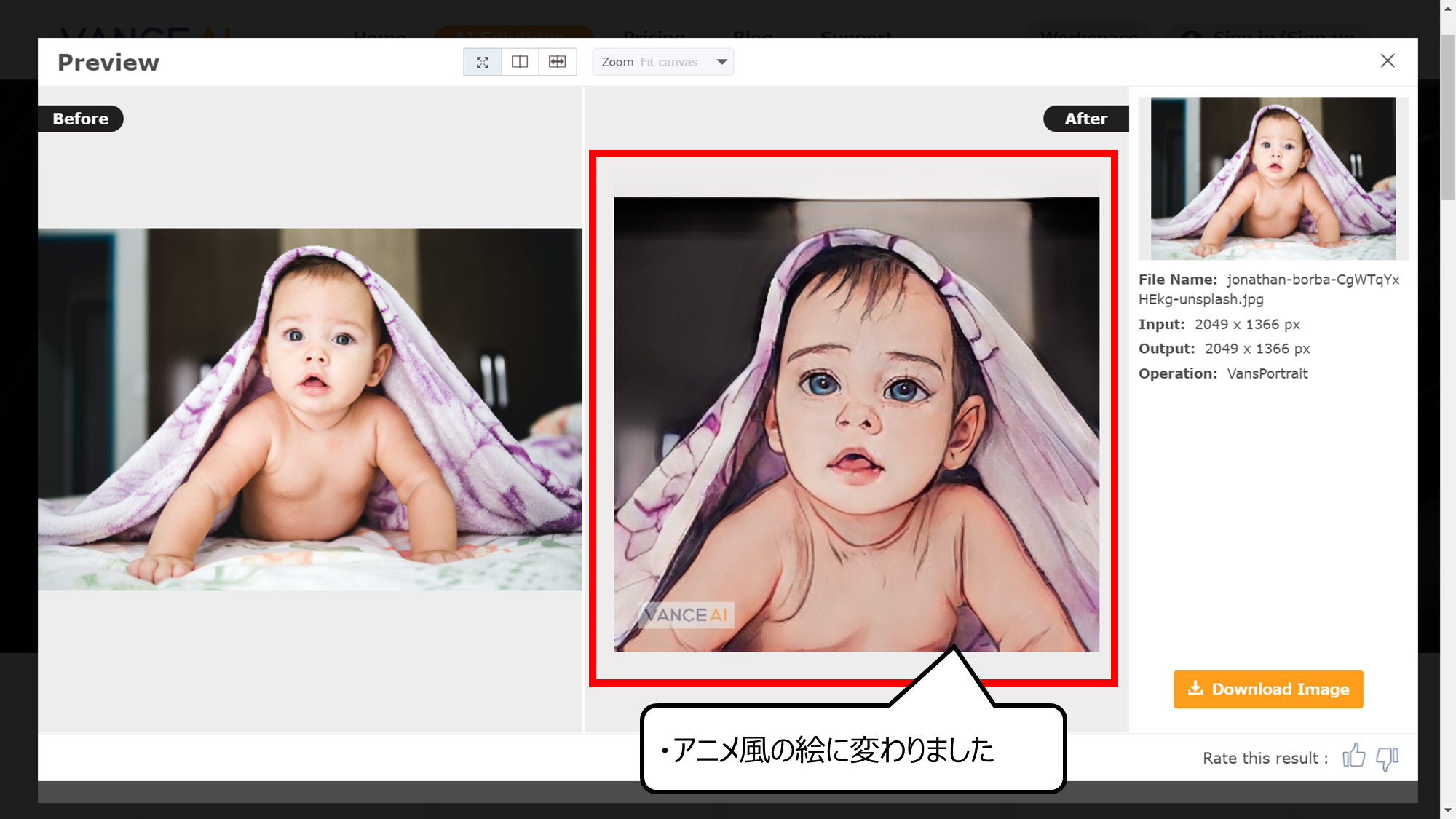
アニメ風の絵が現れました
・アニメ風の絵に変わりました
・まとめ
今回はPhotoShopやWebサイトをつかって、コミック・アニメ風の絵のつくり方を紹介しました

他のページでもCG・映像のつくり方について紹介しています
ぜひ、ご覧ください

さらにCGについて、調べたい方は雑誌CGWorldをご覧ください




コメント