
「かっこいい3D風景をつくりたい」
「ゲームの作り方を知りたい」
でも
「どうやればいいか、わからない」
と悩んでいませんか?
このページでは、だれでも、できる方法でゲームのつくり方を紹介しています
今回は、3Dゲームで背景を表示する方法とドラッグで360度カメラを動かす方法を紹介します
ぜひ、チャレンジしてください

つぎの目次の流れにそって進めます
Youtubeでさらにくわしく、ゲームのつくり方を紹介しています
・Unityをはじめて聞いた方

Unityとはゲームをつくためのソフトです
Unityは世界でもっとも使われているゲームをつくるためのソフトです
公式サイトからインストールプログラムをダウンロードすることができます
<Unity公式サイト>
https://unity.com/ja

Unityのインストールの方法を次のページで紹介しています
ぜひ、合わせてご覧ください
<UNITYのインストール方法と 初めての使い方を 紹介しているページ>
https://illust55.com/2018/
・HDRIとはなんなの?


今回、ご紹介するHDRIは360度のパノラマ背景です
HDRIは360度見ることができる3DやVRのための背景です

前だけではなく、後ろ、上、下も背景になります
・無料3D背景のHDRI画像とドラッグで360度カメラを動かそう
・背景の部品をダウンロードしよう


無料の3D背景をダウンロードできるHDRIヘブンにアクセスしてください
1.無料の3D背景をダウンロードできるPolyヘブンにアクセスしてください
https://polyhaven.com/hdris
2.トップ画面の「HDRIs」をクリックしてください


HDRIが現れます
・背景にするHDRIをクリックしてください


「Download」のボタンをクリックするとダウンロードがはじまります
・「Download」のボタンをクリックしてください
・Unityに背景の部品をくわえよう


Unityを起動してください
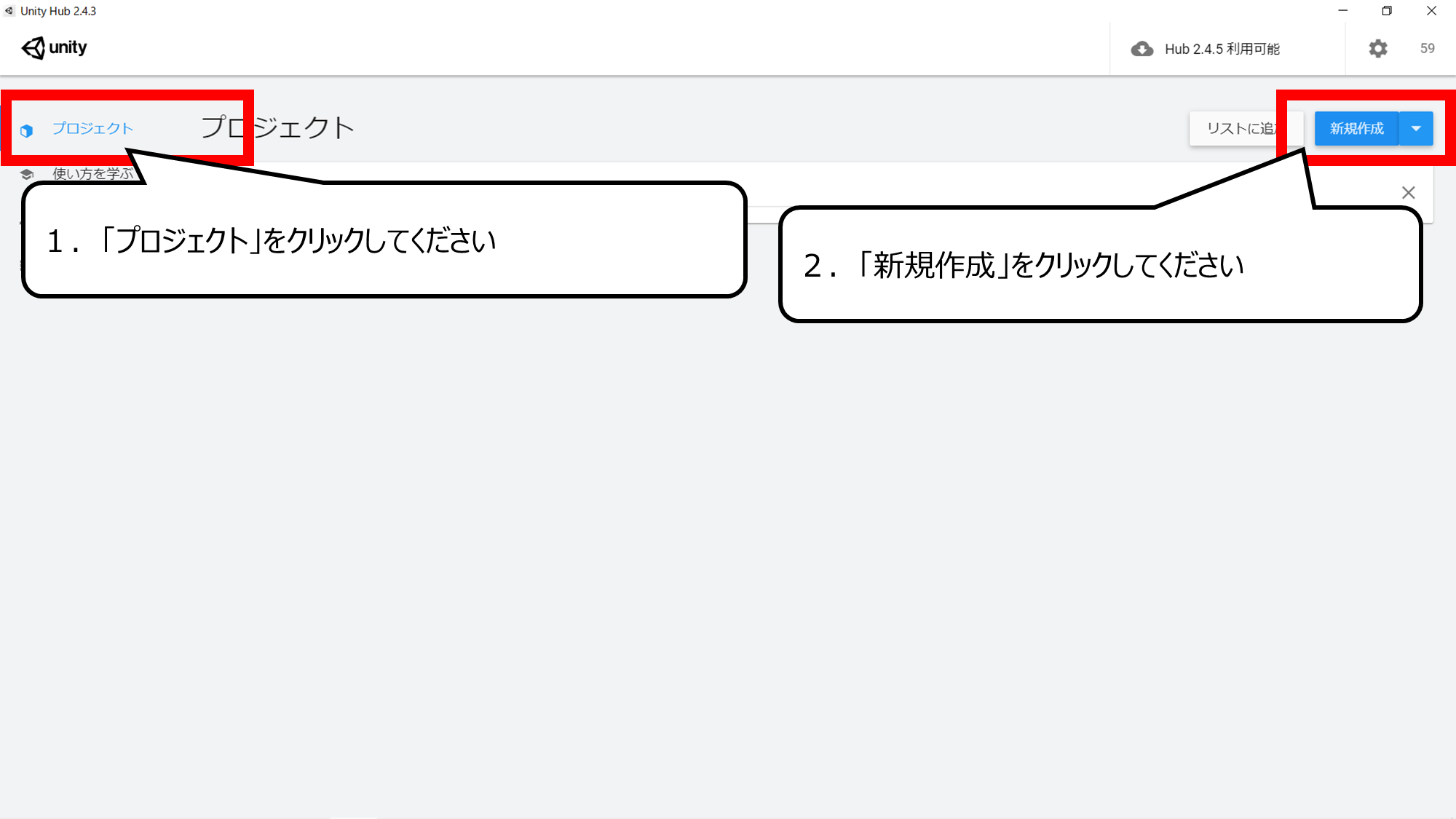
1.「プロジェクト」をクリックしてください
2.「新規作成」をクリックしてください


3Dのプロジェクトをつくります
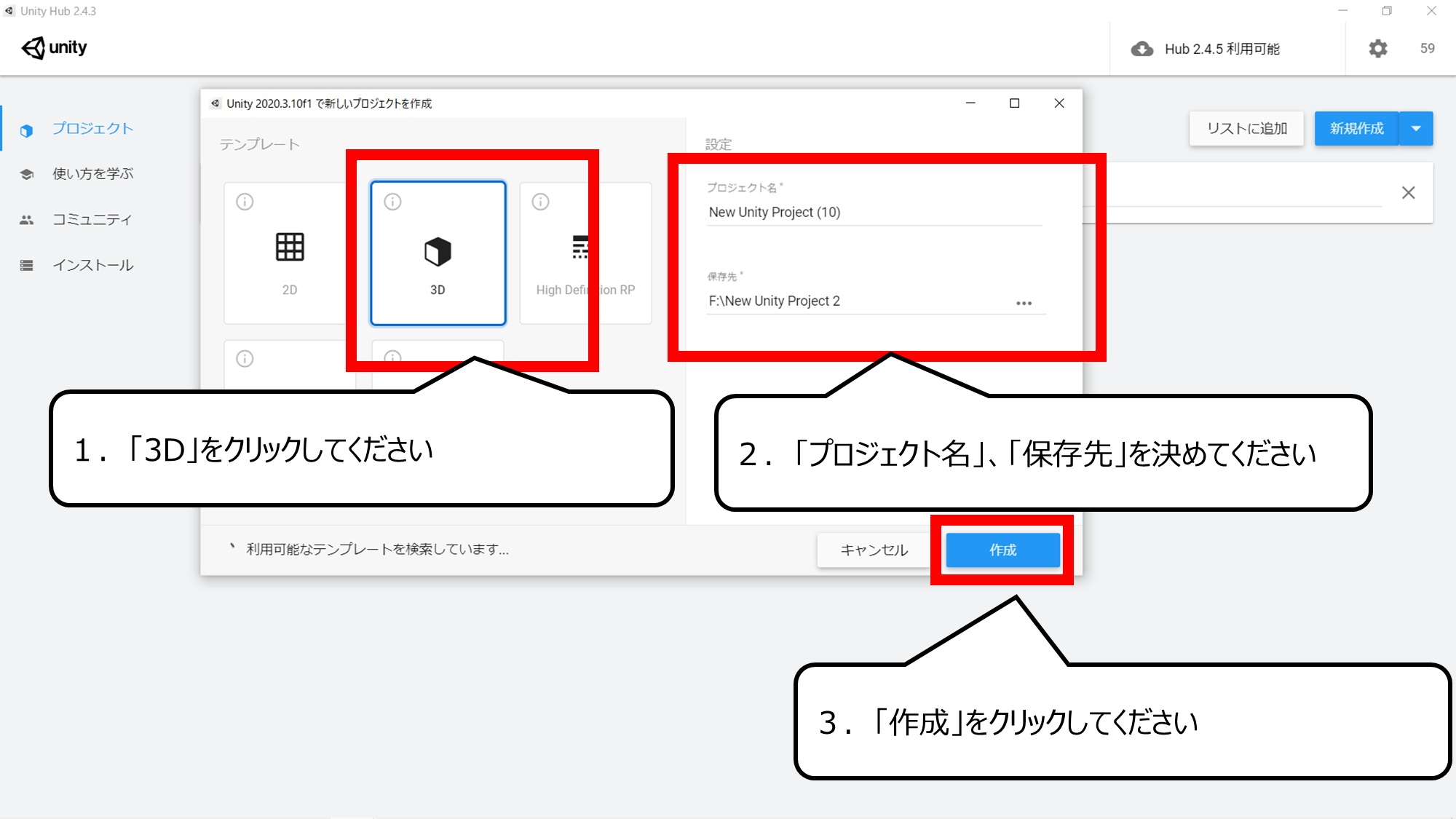
1.「3D」をクリックしてください
2.「プロジェクト名」、「保存先」を決めてください
3.「作成」をクリックしてください


ダウンロードした「HDRI」ファイルをドラッグ&ドロップしてください
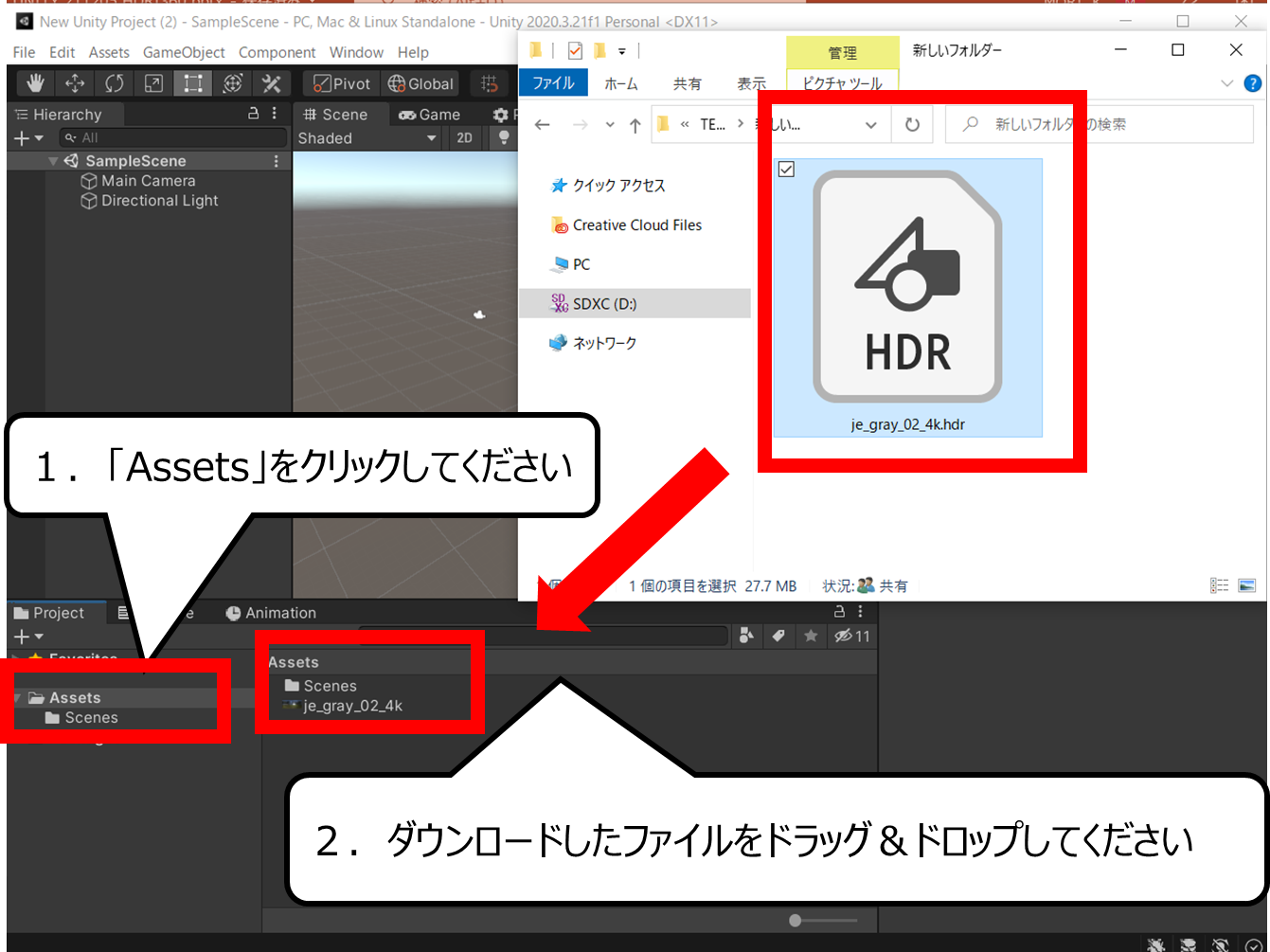
1.「Assets」をクリックしてください
2.ダウンロードしたファイルをドラッグ&ドロップしてください


読みこんだファイルをクリックしてください
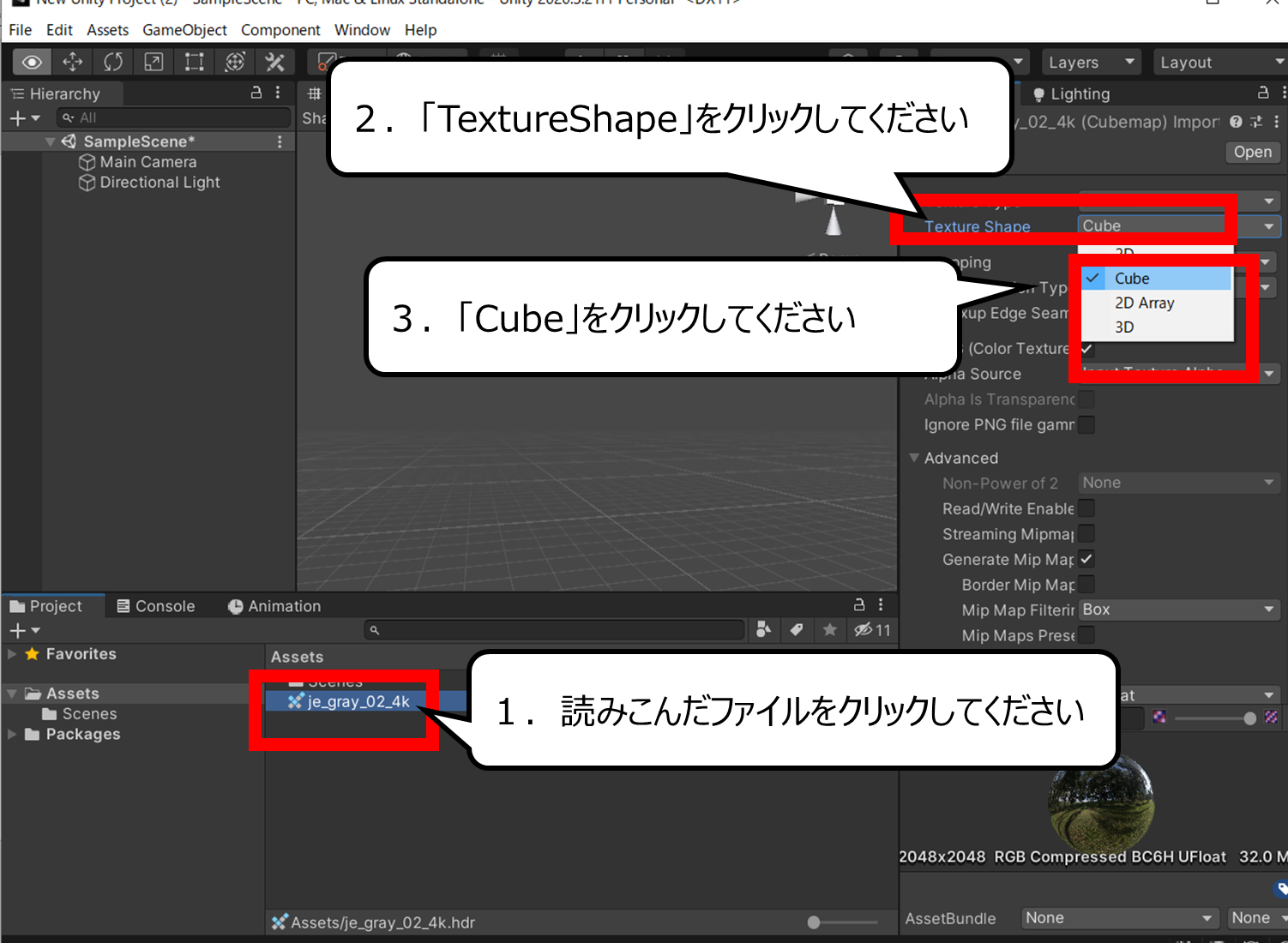
1.読みこんだファイルをクリックしてください
2.「TextureShape」をクリックしてください
3.「Cube」をクリックしてください


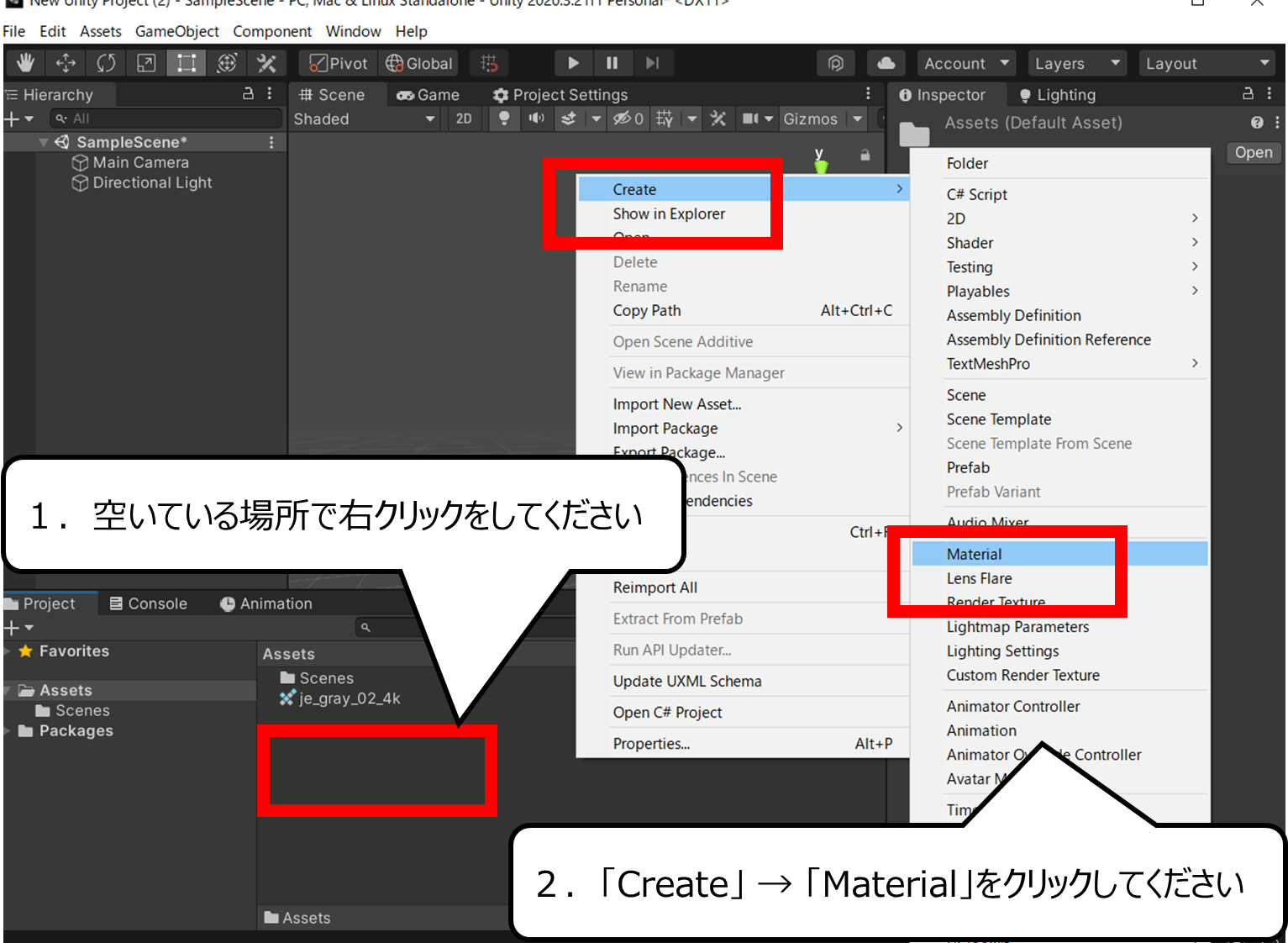
背景に映すために「マテリアル」ファイルをつくります
1.空いている場所で右クリックをしてください
2.「Create」 → 「Material」をクリックしてください


3Dの背景に「マテリアル」の種類を変えます
1.現れた「Materialファイル」をクリックしてください
2.「Shader」をクリックしてください
3.検索ウィンドウに「cubemap」を入れてください
4.現れた「cubemap」をクリックしてください


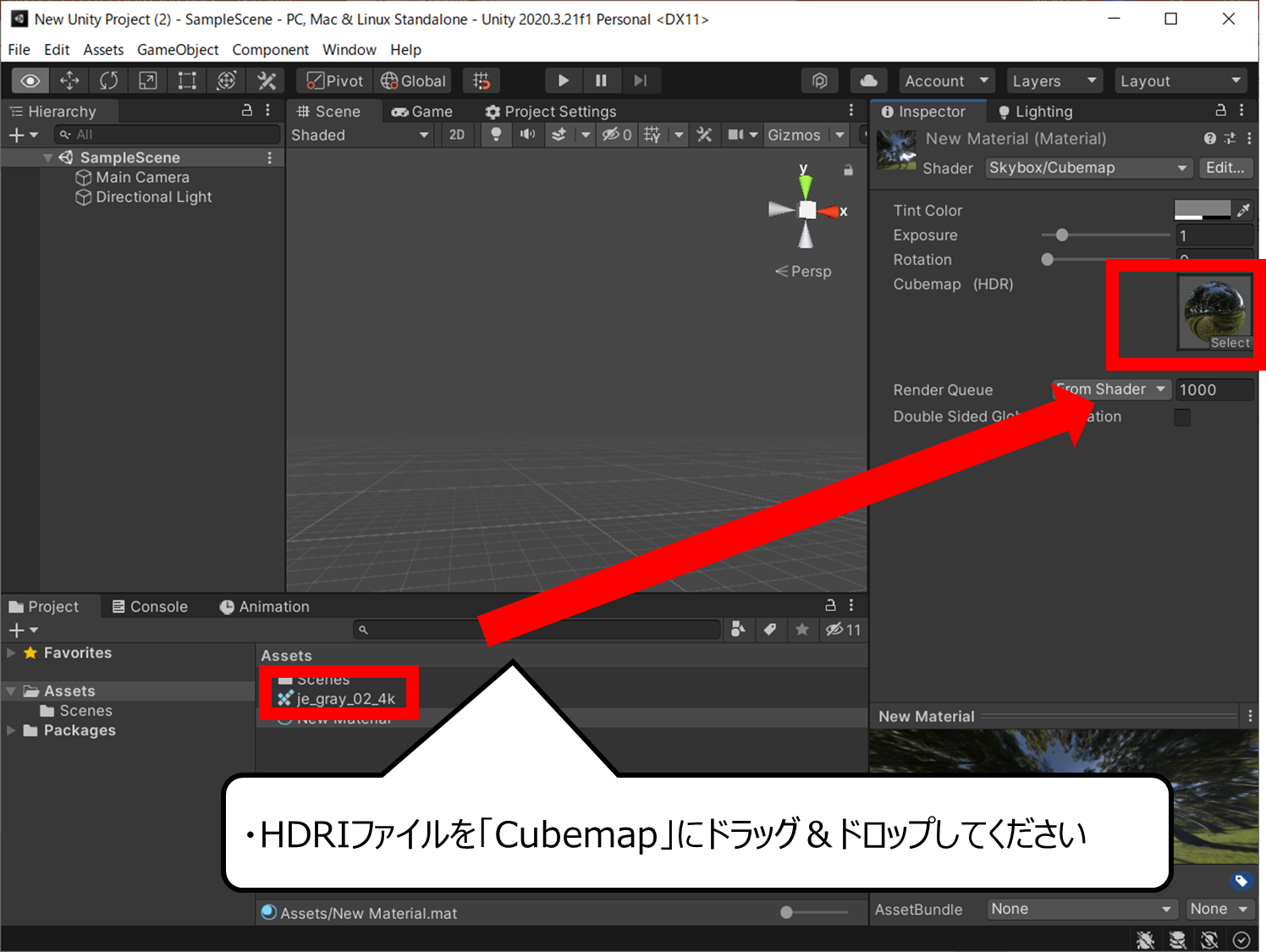
HDRIファイルを「マテリアル」に設定します
・HDRIファイルを「Cubemap」にドラッグ&ドロップしてください


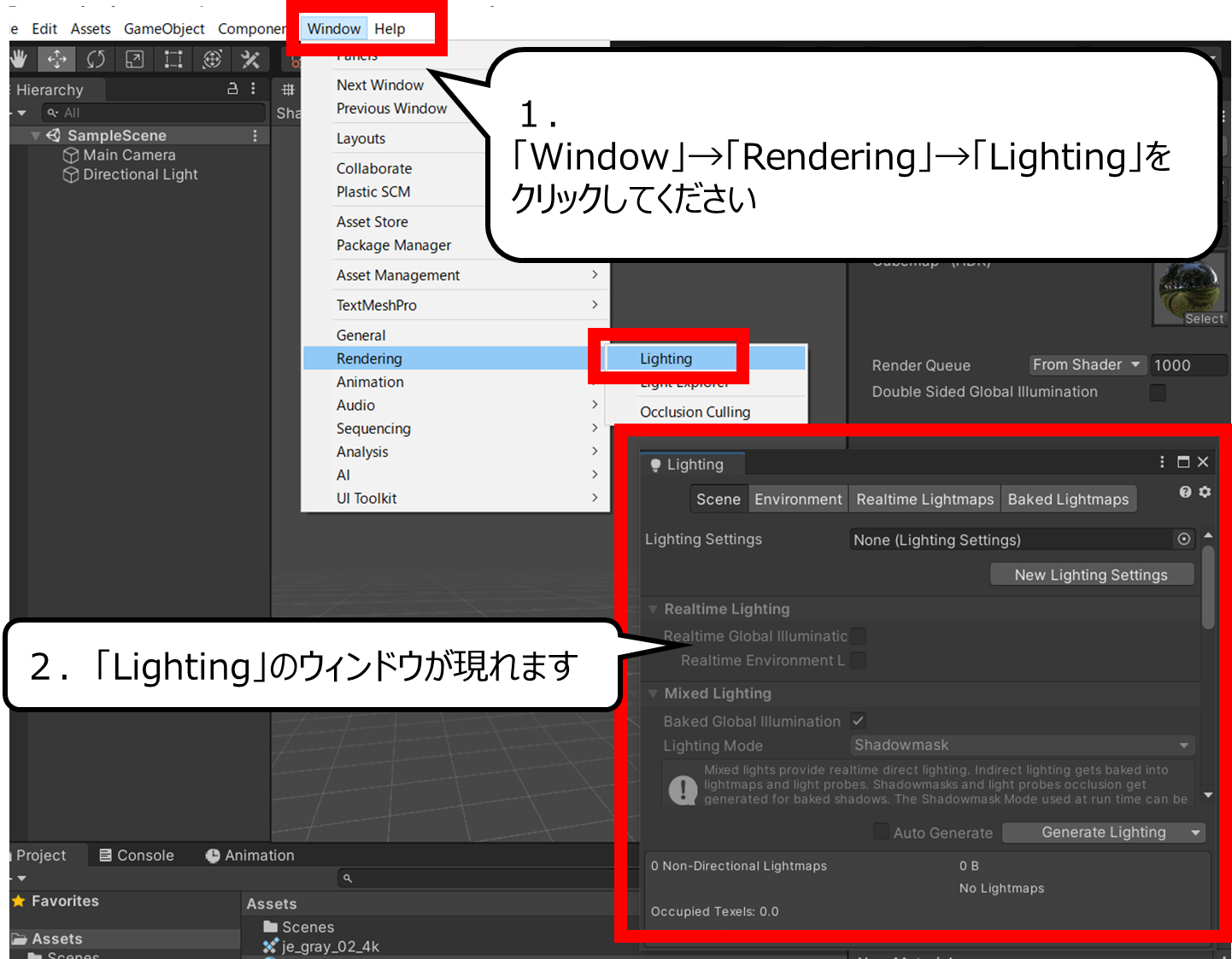
背景の設定ウィンドウが現れます
1.「Window」→「Rendering」→「Lighting」をクリックしてください
2.「Lighting」のウィンドウが現れます


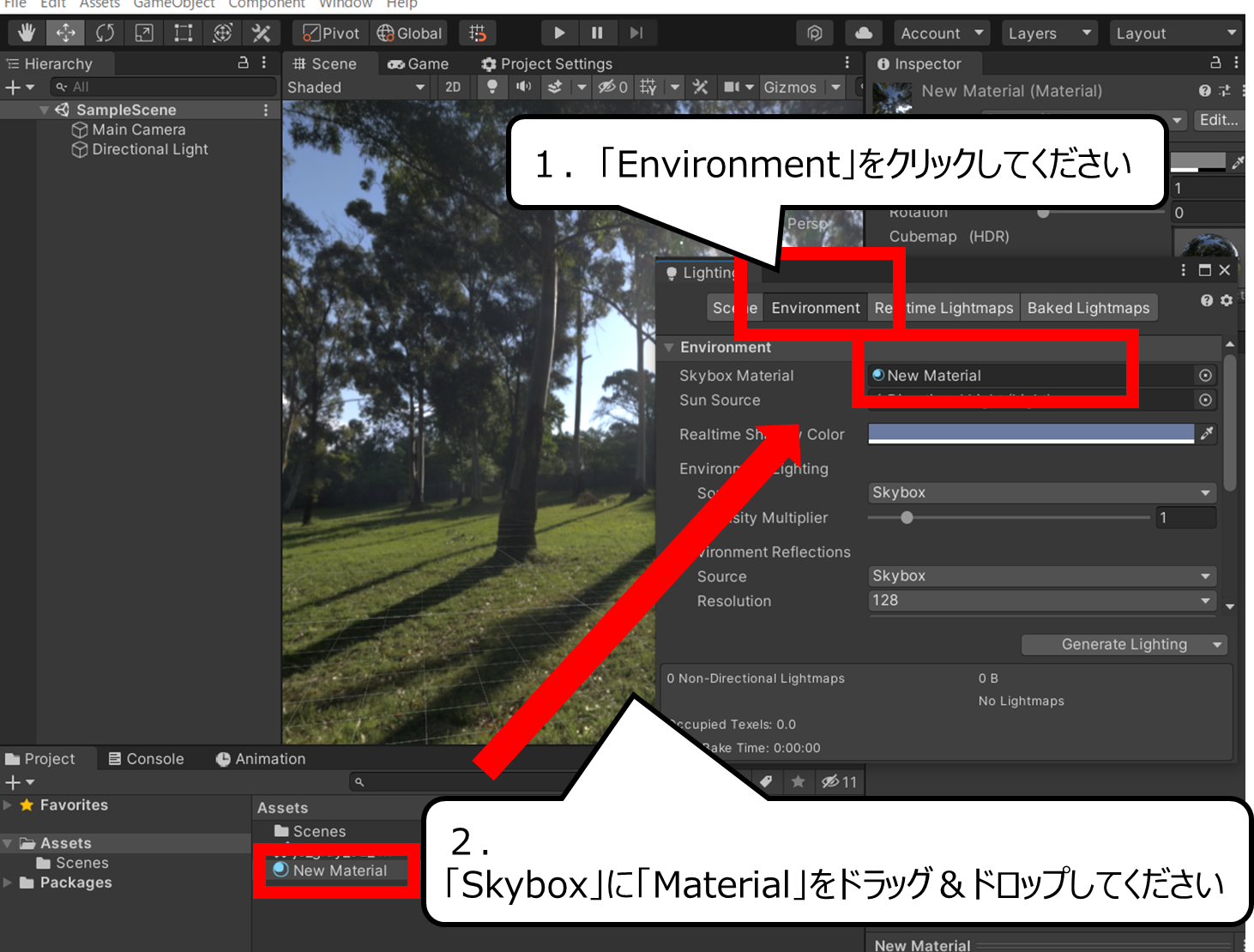
背景を設定します
1.「Environment」をクリックしてください
2.「Skybox」に「Material」をドラッグ&ドロップしてください


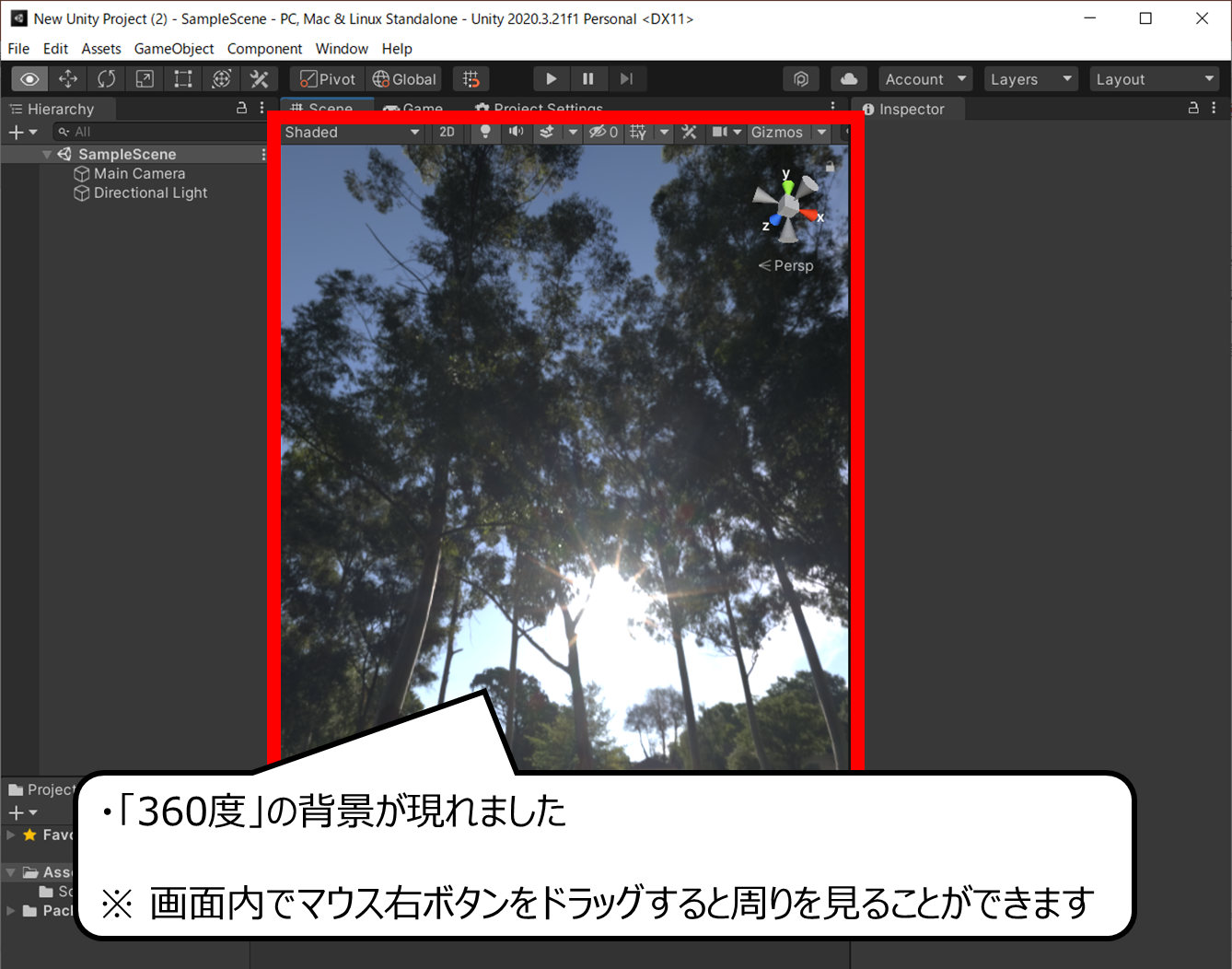
背景が現れました
・「360度」の背景が現れました
※ 画面内でマウス右ボタンをドラッグすると周りを見ることができます
・3Dの背景をドラッグで360度見渡すプログラムをつくろう


このままではプレイ中にドラッグで、360度見ることができません
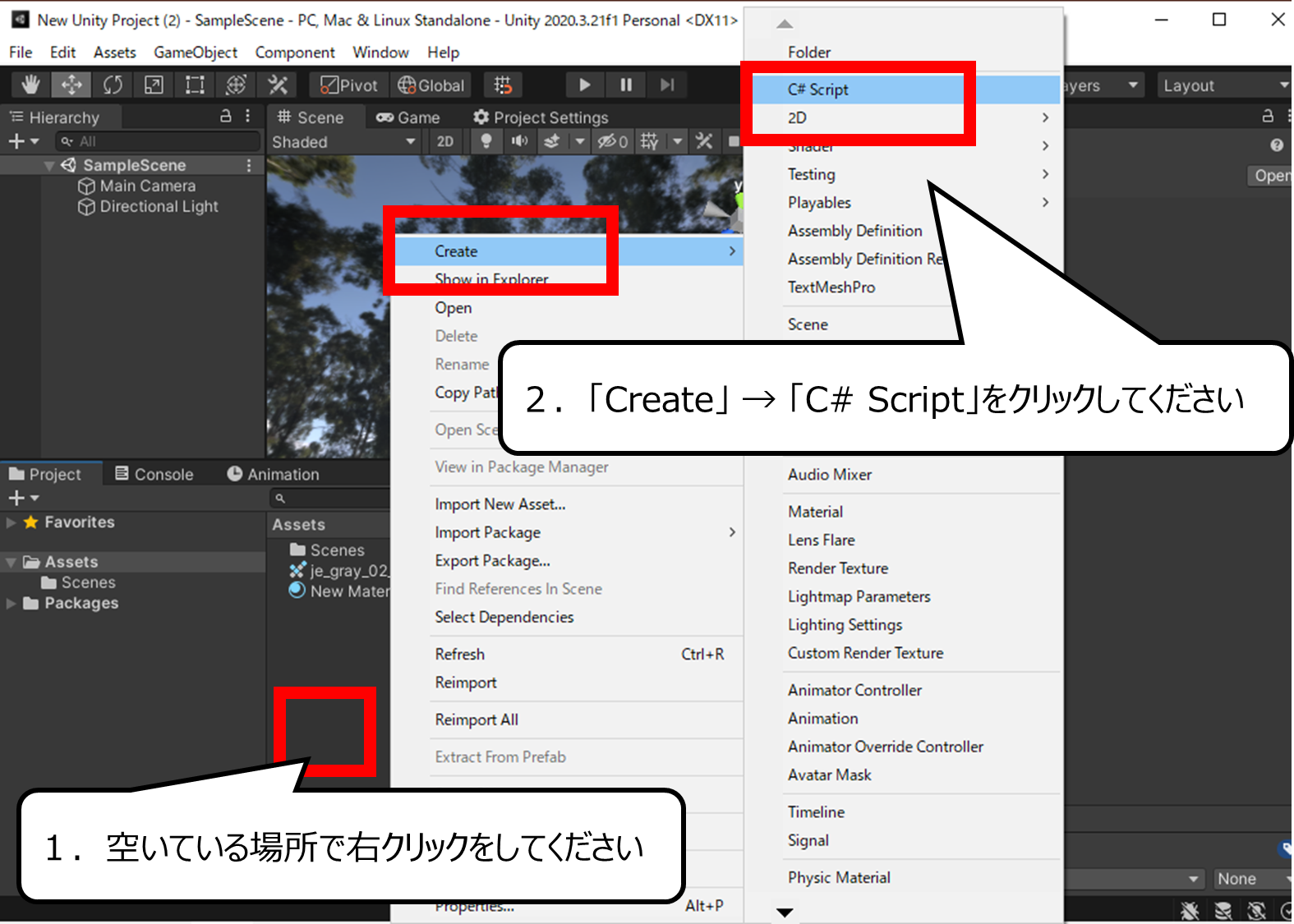
1.空いている場所で右クリックをしてください
2.「Create」 → 「C# Script」をクリックしてください


プログラムファイルをつくります
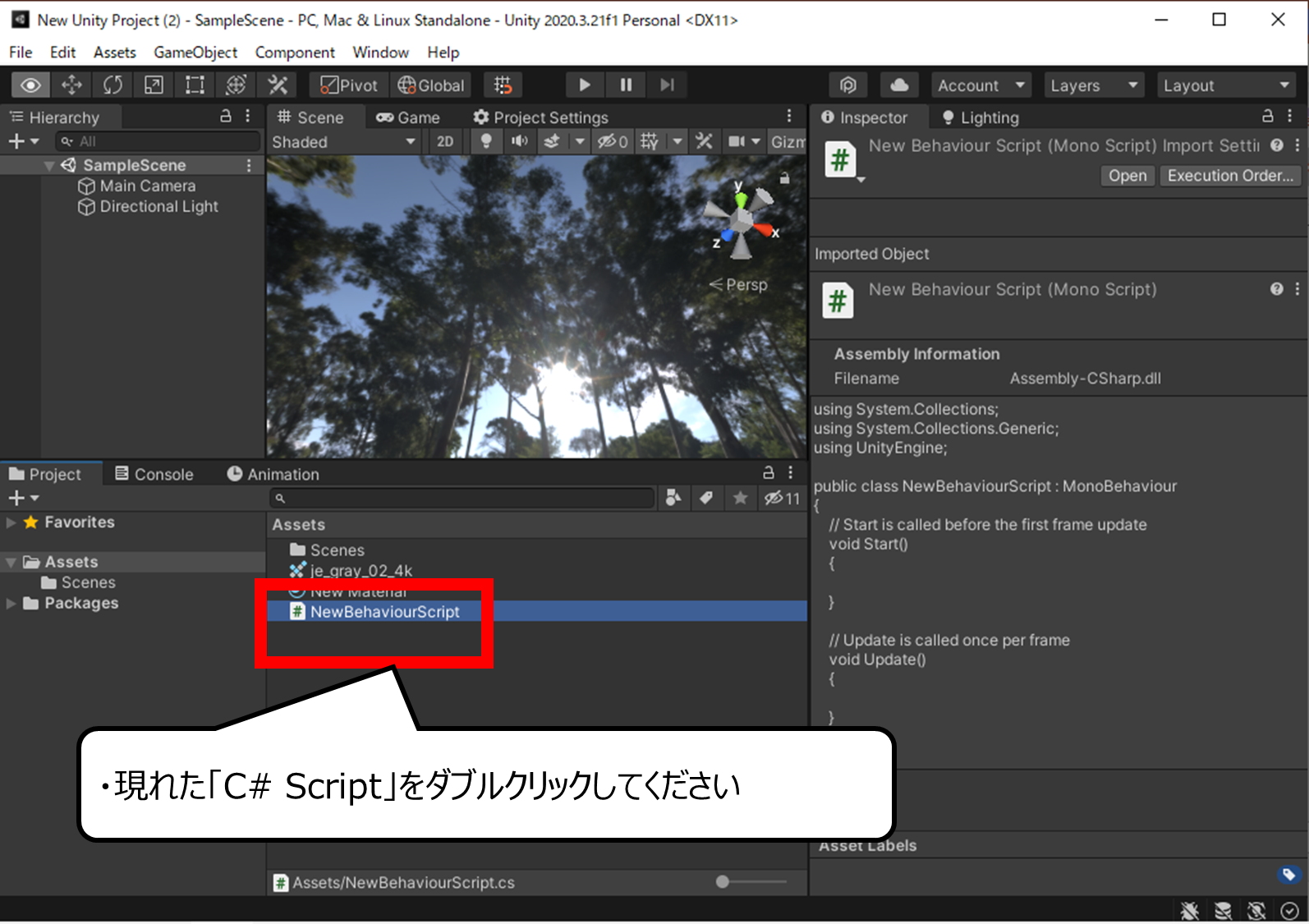
ダブルクリックするとプログラムを変えられるソフトが起動します
1.現れた「C# Script」をダブルクリックしてください
2.「Visual Studio」が起動します


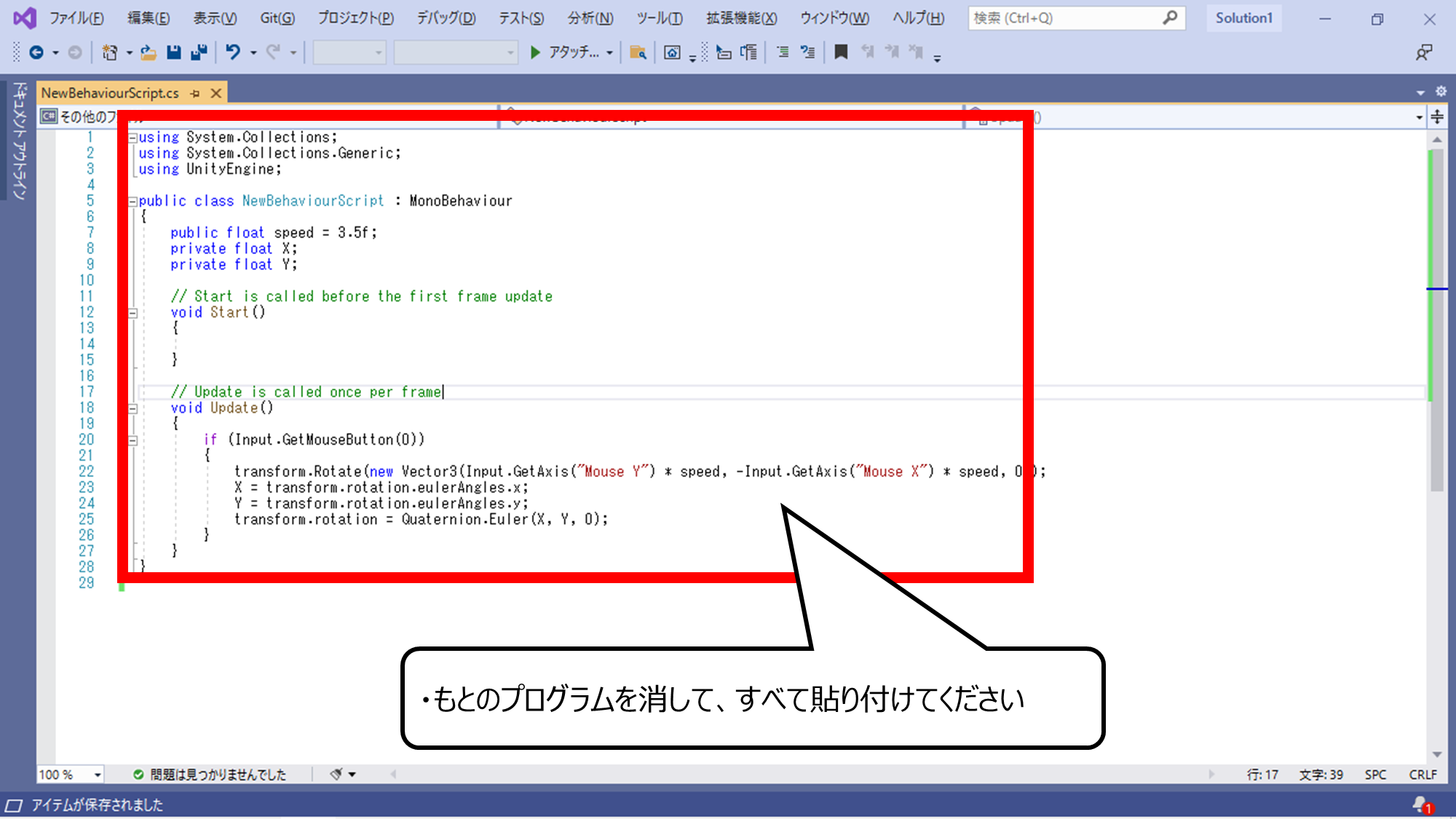
次のプログラムを貼り付けてください
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
public float speed = 3.5f;
private float X;
private float Y;
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
if (Input.GetMouseButton(0))
{
transform.Rotate(new Vector3(Input.GetAxis("Mouse Y") * speed, -Input.GetAxis("Mouse X") * speed, 0));
X = transform.rotation.eulerAngles.x;
Y = transform.rotation.eulerAngles.y;
transform.rotation = Quaternion.Euler(X, Y, 0);
}
}
}
・もとのプログラムを消して、すべて貼り付けてください


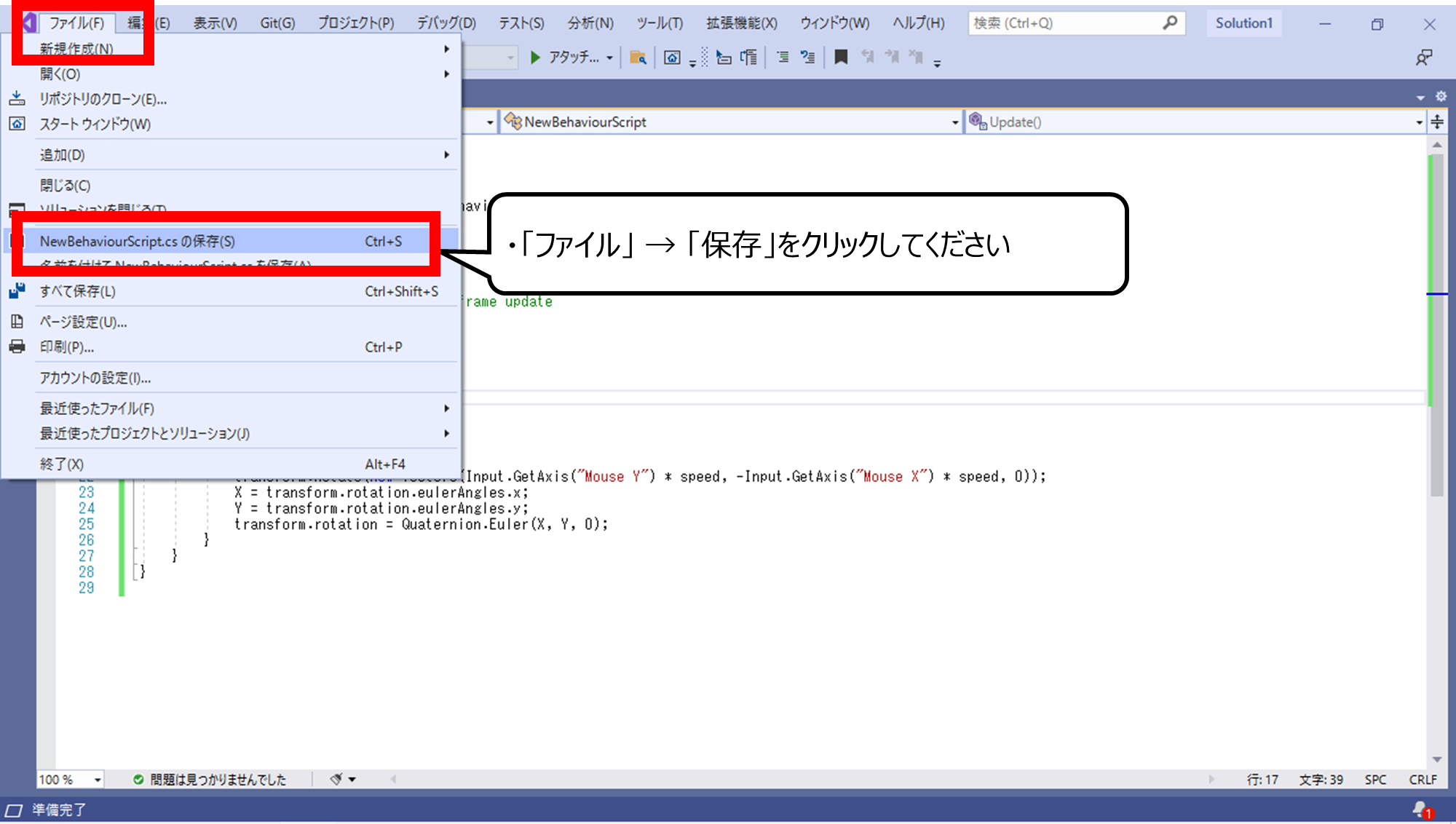
変えたことをセーブします
・「ファイル」 → 「保存」をクリックしてください


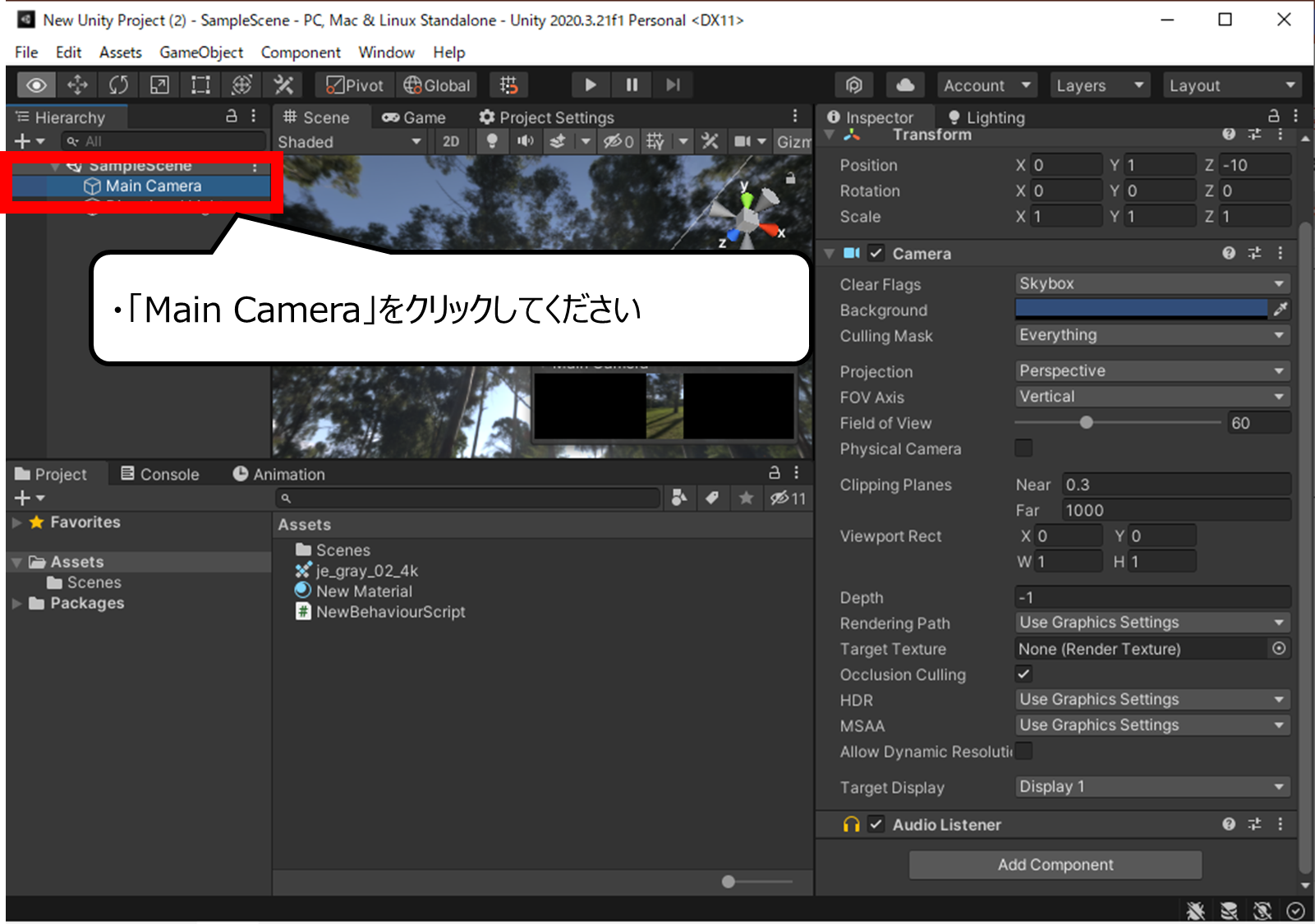
カメラのパーツをクリックしてください
・「Main Camera」をクリックしてください


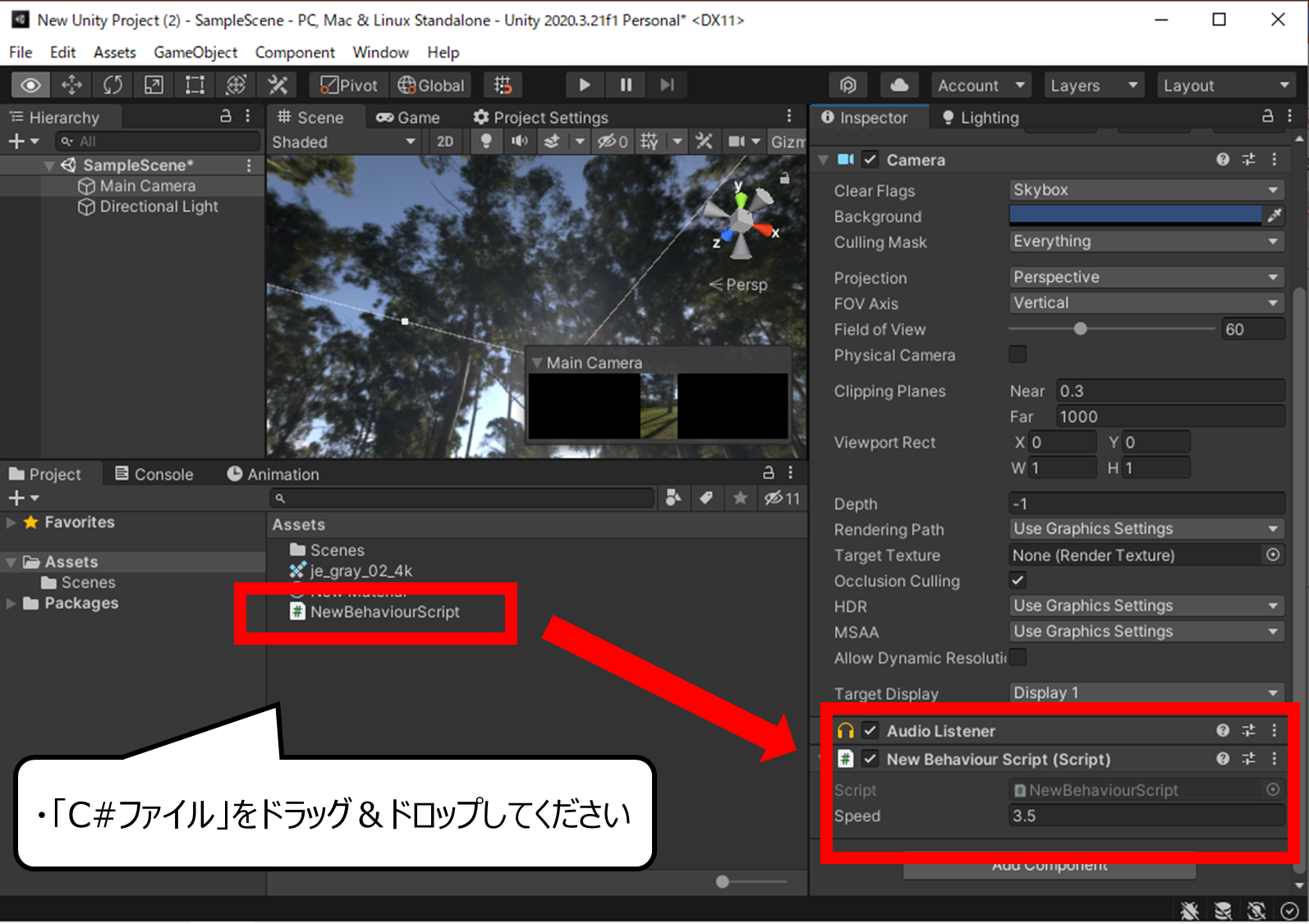
カメラのパーツにプログラムを加えます
・「C#ファイル」をドラッグ&ドロップしてください


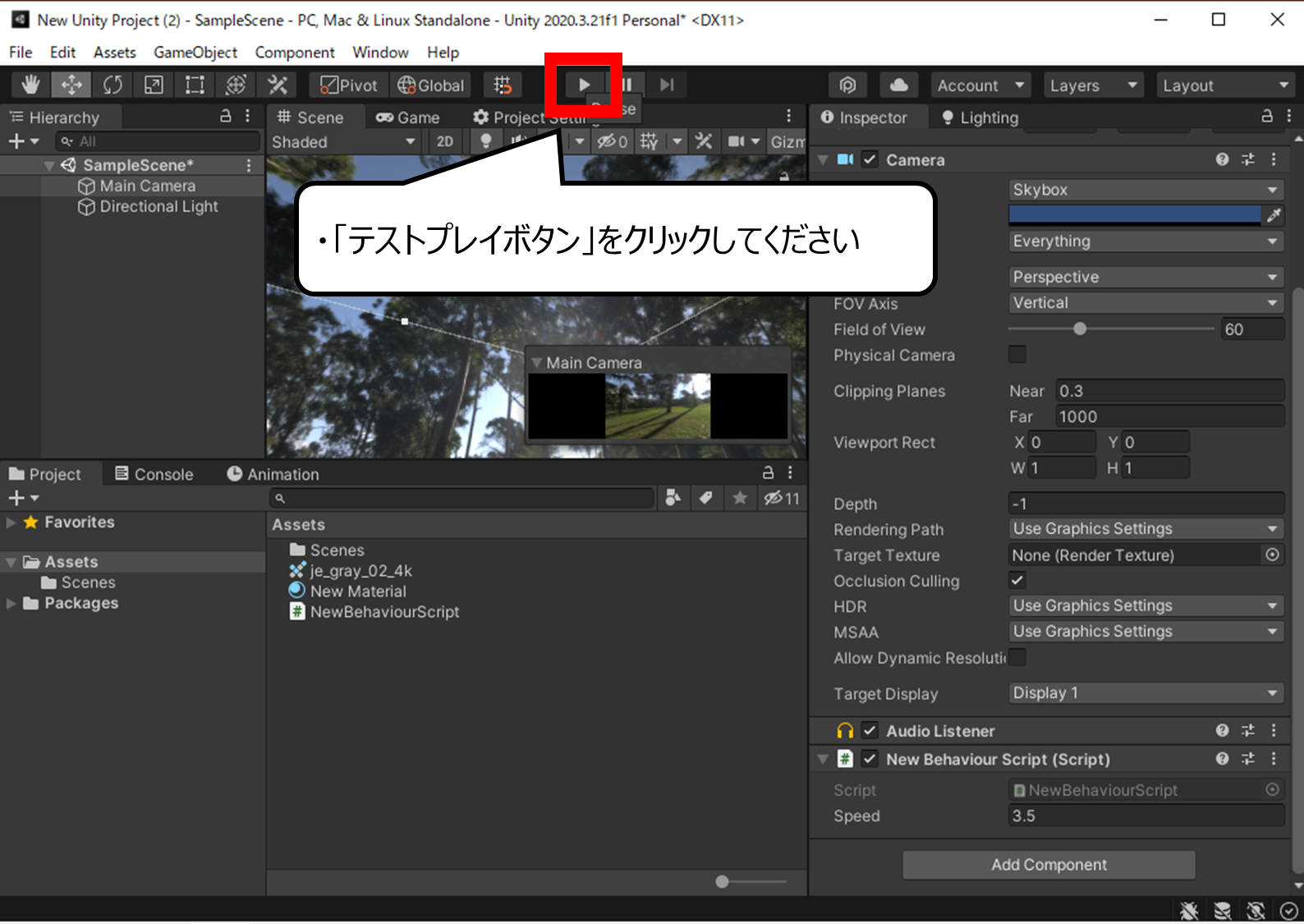
テストプレイで確認してください
・「テストプレイボタン」をクリックしてください
・3Dの背景をドラッグで360度見渡せることを確認しよう


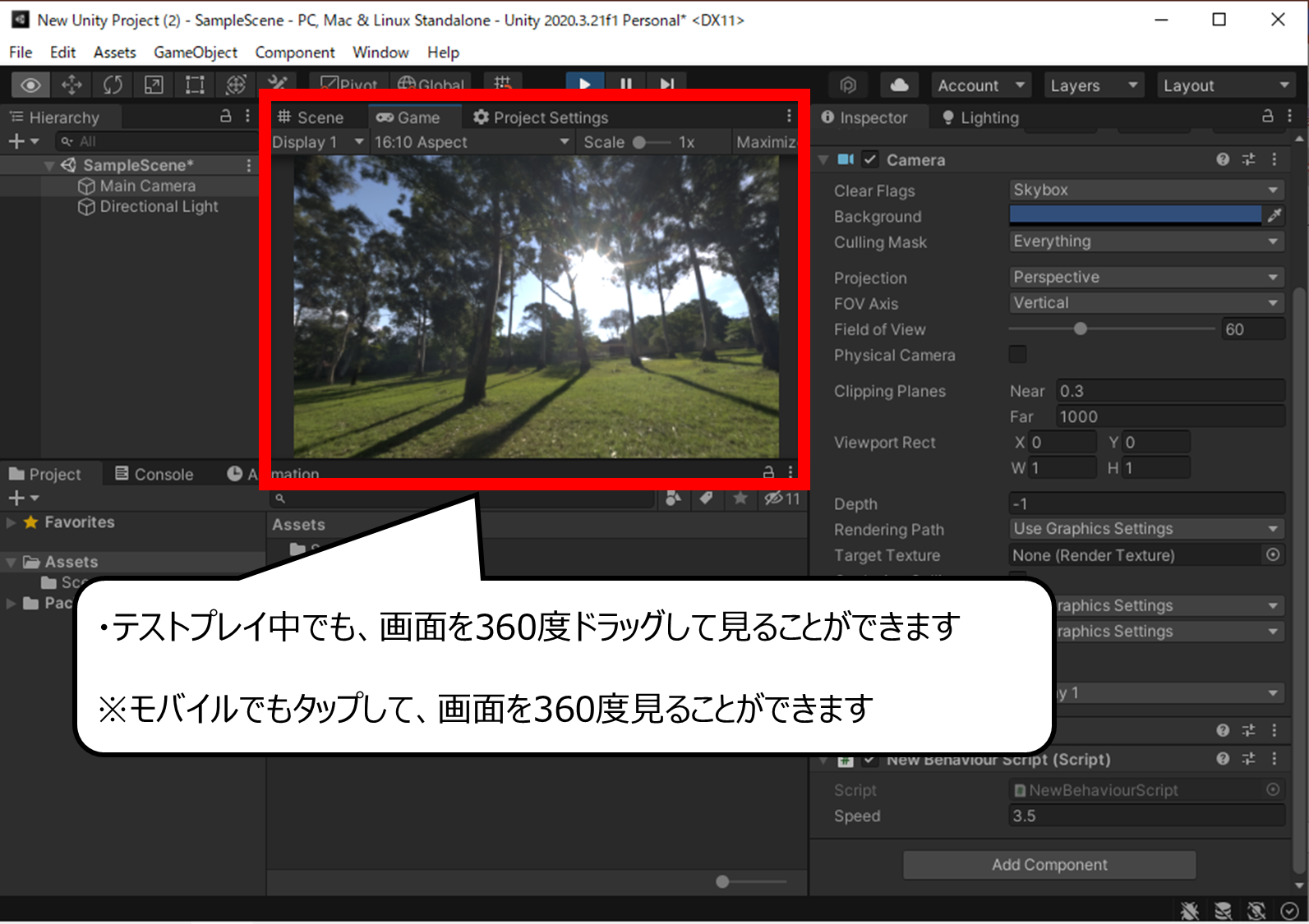
テストプレイで360度、カメラを動かすことができます
・テストプレイ中でも、画面を360度ドラッグして見ることができます
※モバイルでもタップして、画面を360度見ることができます
まとめ
今回は、3Dゲームで背景を表示する方法、ドラッグで360度カメラを動かす方法を紹介しました

Youtubeでは、さらにおもしろく作り方を紹介しています
また、他のページでもゲームのつくり方について紹介しています



コメント