「自分の動画に映画のようなCGをいれたい」
「無料でも、映える動画をつくりたい」
・・・でも
「どうすればいいかわからない」
「動画の編集ソフトがたくさんありすぎて、何がいいかわからない」
「動画編集ソフトは使うのがムズかしい」
と悩んでいませんか?
このページでは、だれでも、カンタンに無料で動画つくりができる方法を紹介しています
今回は、動画の編集ソフトのHitFilmExpressを使い、雷・炎のエフェクトを作る方法を紹介します
ぜひ、チャレンジしてください

今回の紹介は、>> Youtubeでさらに面白く紹介しています
このページは次の目次にそって説明をすすめます
・HitFilmをはじめて聞いた方
・HitFilm Expressはどんなことができるの?

HitFilmExpressは無料の動画編集ソフトです
HitFilmExpressは無料の動画編集ソフトです
しかし、有料ソフトのような動画編集ができる高機能のソフトです

次の映像はHitFilmでつくられた作品です
・HitFilm Expressをはじめるにはどうすればいいの?

HitFilmExpressを使うためには、
公式サイトからダウンロードする必要があります
HitFilm Expressの公式サイト
https://fxhome.com/

このブログでは、下のページでインストールについて説明しています
ぜひ、合わせてご覧ください
「【無料&高機能】映像編集ソフトのHitFilm Expressを紹介」

インストールが終わりましたら
次は、雷と炎のエフェクトのつくり方を紹介します
・HitFilm Expressでかっこよく炎・雷エフェクトをつくろう
・動画をエフェクトにくわえる準備をしよう


HitFilmExpressを起動してください
新しい動画のファイルをつくります
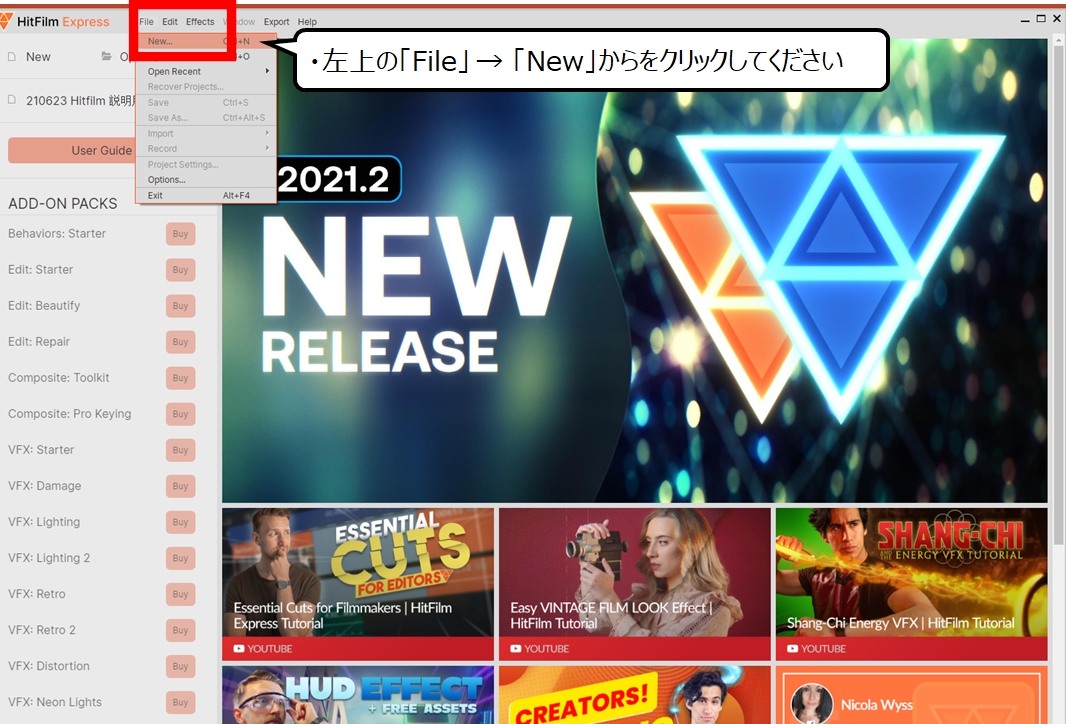
1.HitFilmExpressを起動してください
2.左上の「File」 → 「New」からをクリックしてください


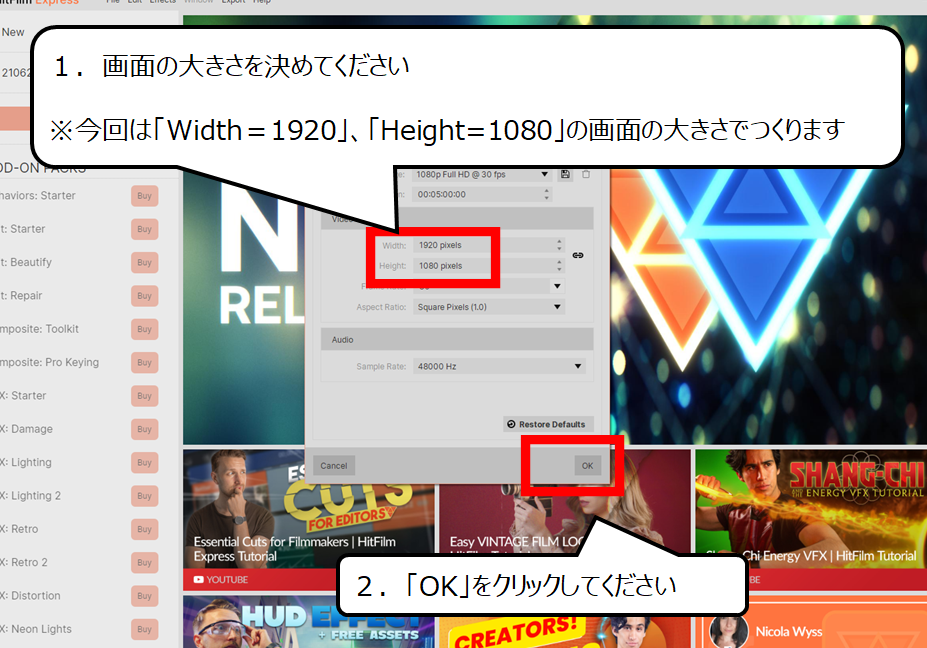
今回は、画面の大きさは、多くのPCモニタで使われている大きさでつくります
1.画面の大きさを決めてください
※今回は「Width=1920」、「Height=1080」の画面の大きさでつくります
2.「OK」をクリックしてください


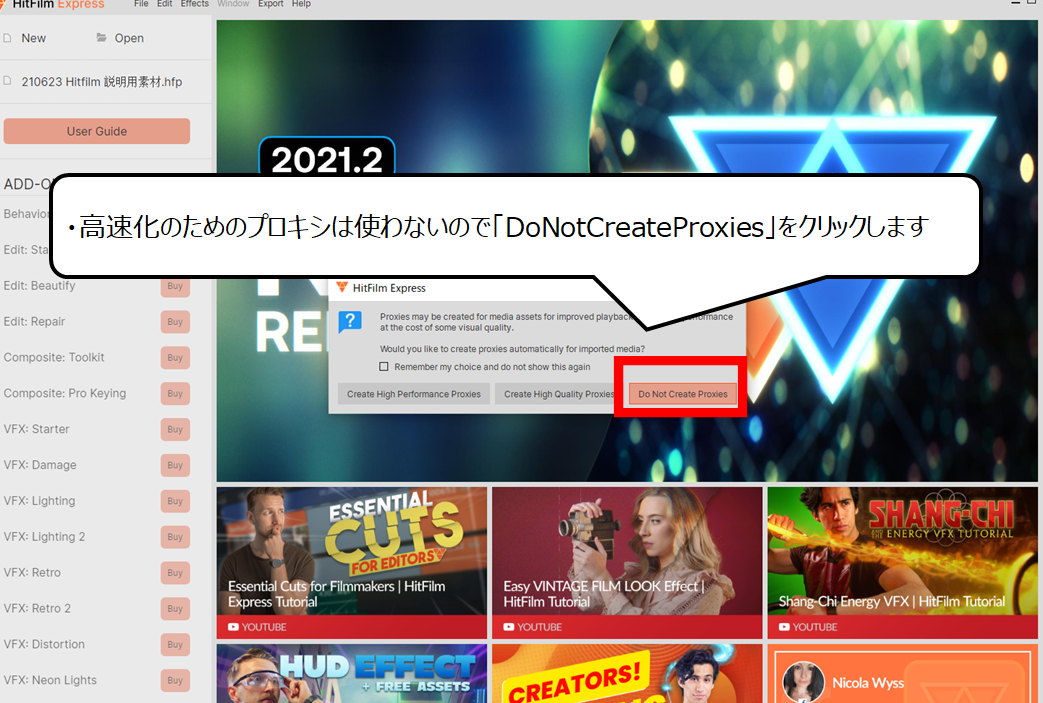
プロキシを使うと4Kなど大きなファイルでもスムーズに使うことができます
・高速化のためにプロキシは使わないので、「DoNotCreateProxies」をクリックします


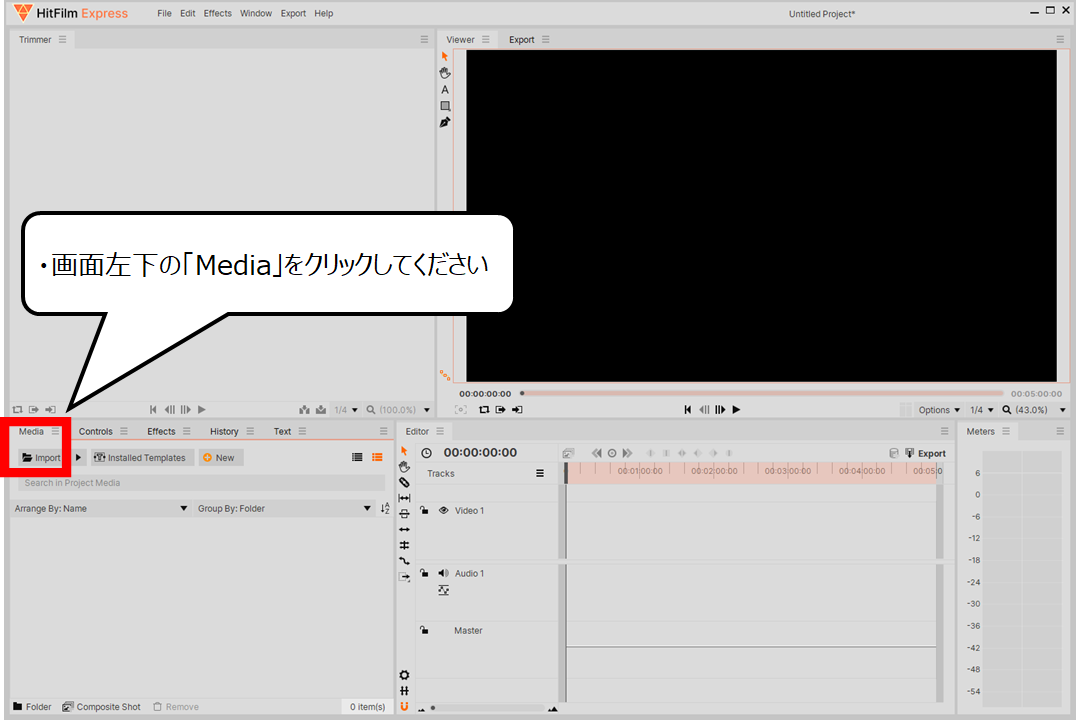
動画に使う素材を操作するパネルです
・画面左下の「Media」をクリックしてください


黒の平面の画像を用意します
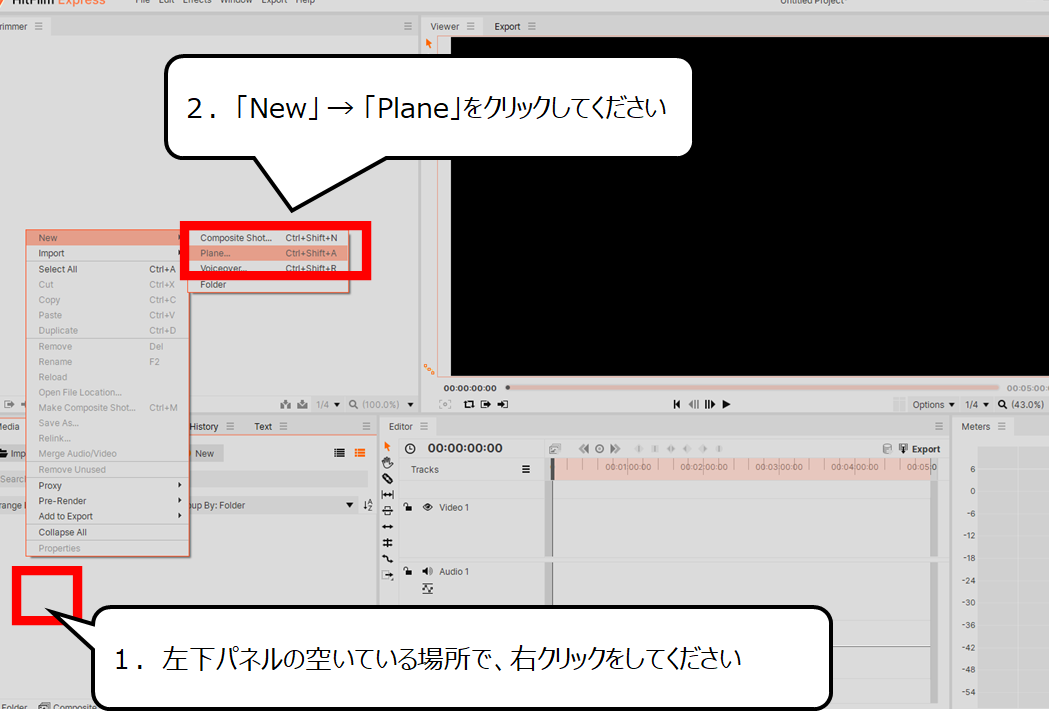
1.左下パネルの空いている場所で、右クリックをしてください
2.「New」 → 「Plane」をクリックしてください


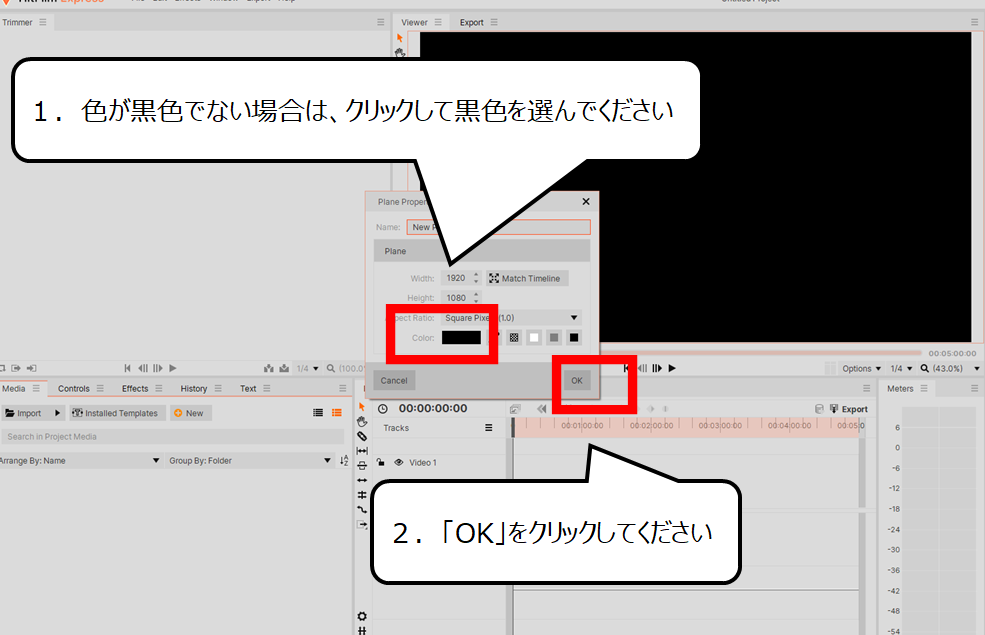
色が黒色であることを確認して、「OK」をクリックしてください
1.色が黒色でない場合は、クリックして黒色を選んでください
2.「OK」をクリックしてください


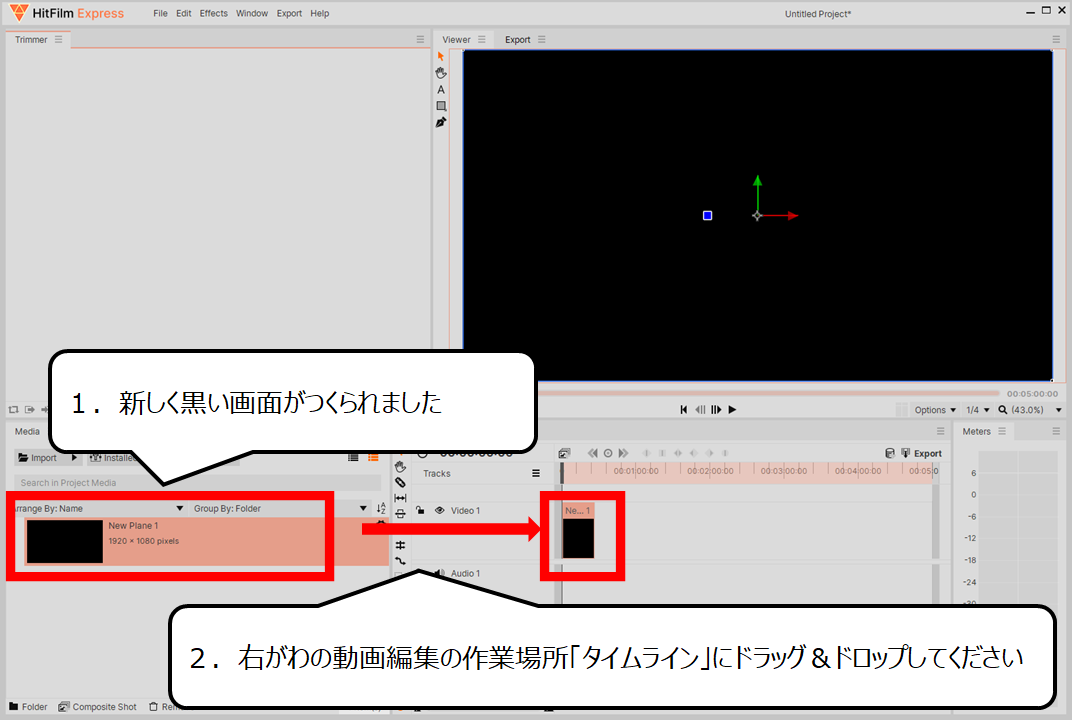
今回は、黒色の素材に雷、炎をつくります
1.新しく黒い画面がつくられました
2.右がわの動画編集の作業場所「タイムライン」にドラッグ&ドロップしてください
・雷のエフェクトをつくろう


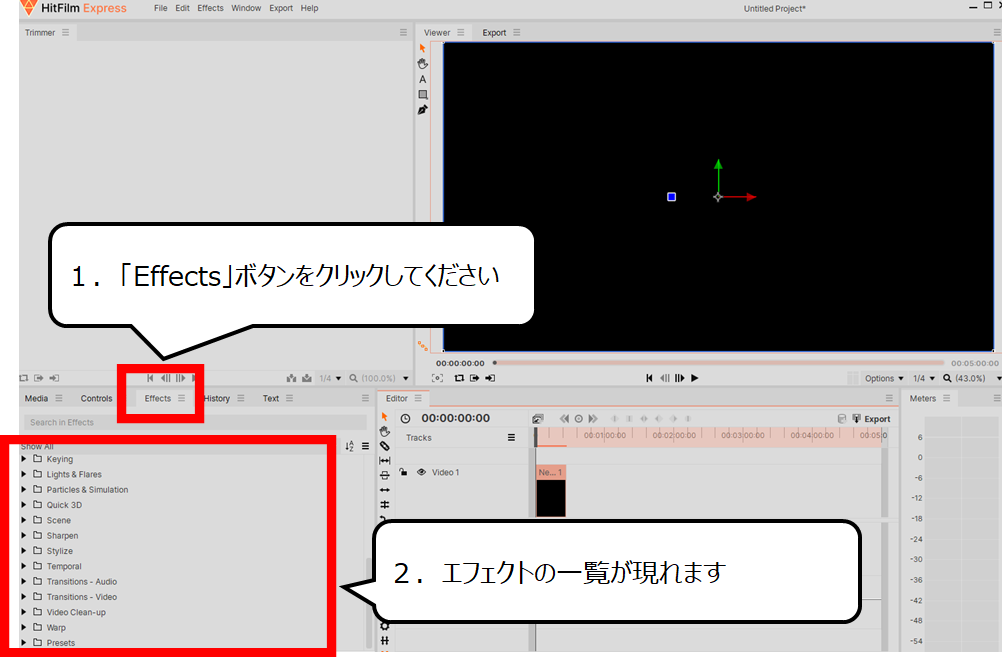
エフェクトの一覧が現れます
1.「Effects」ボタンをクリックしてください
2.エフェクトの一覧が現れます


雷のエフェクトを選びます
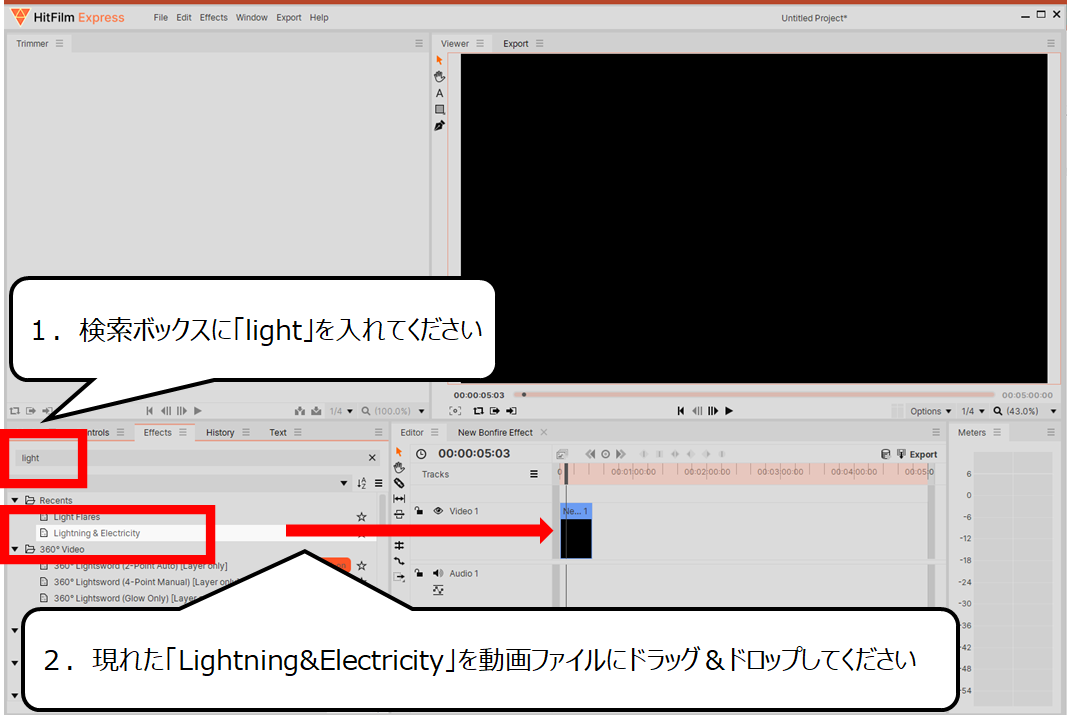
1.検索ボックスに「light」を入れてください
2.現れた「Lightning&Electricity」を動画ファイルにドラッグ&ドロップしてください


ドラッグ&ドロップだけで雷が現れます
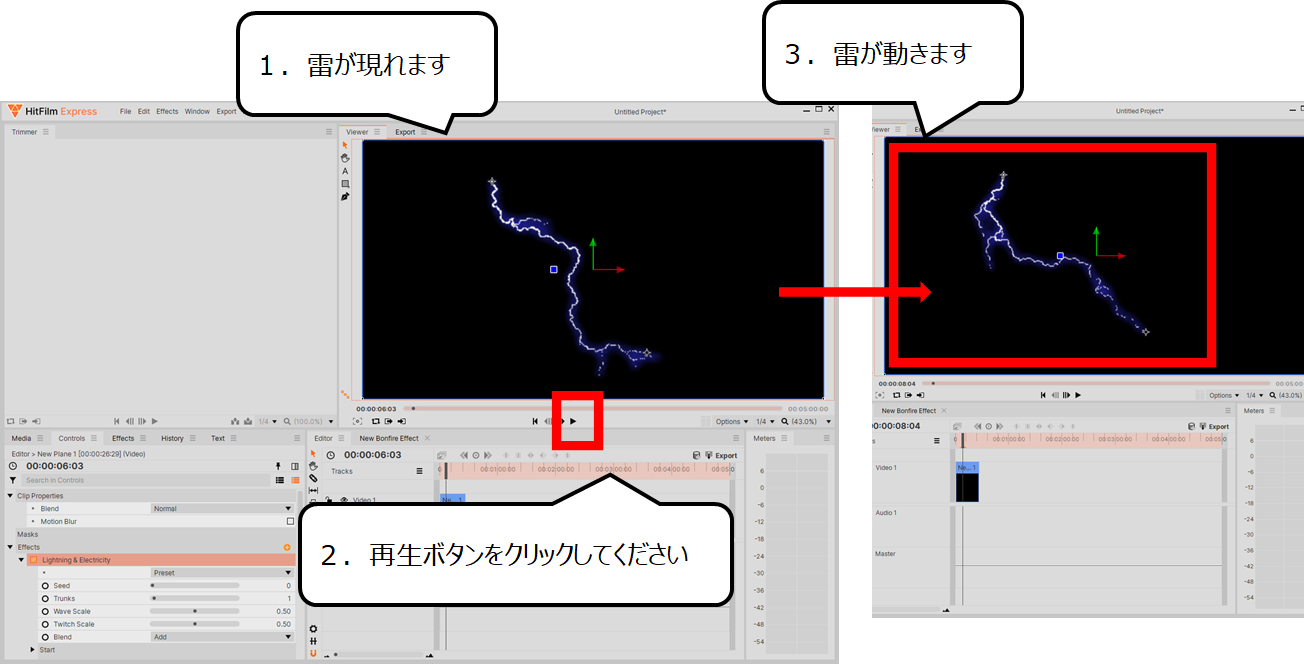
1.雷が現れます
2.再生ボタンをクリックしてください
3.雷が動きます
・雷のはじまりと終わりを変えよう


エフェクトは「コントロール」のパネルで操作することができます
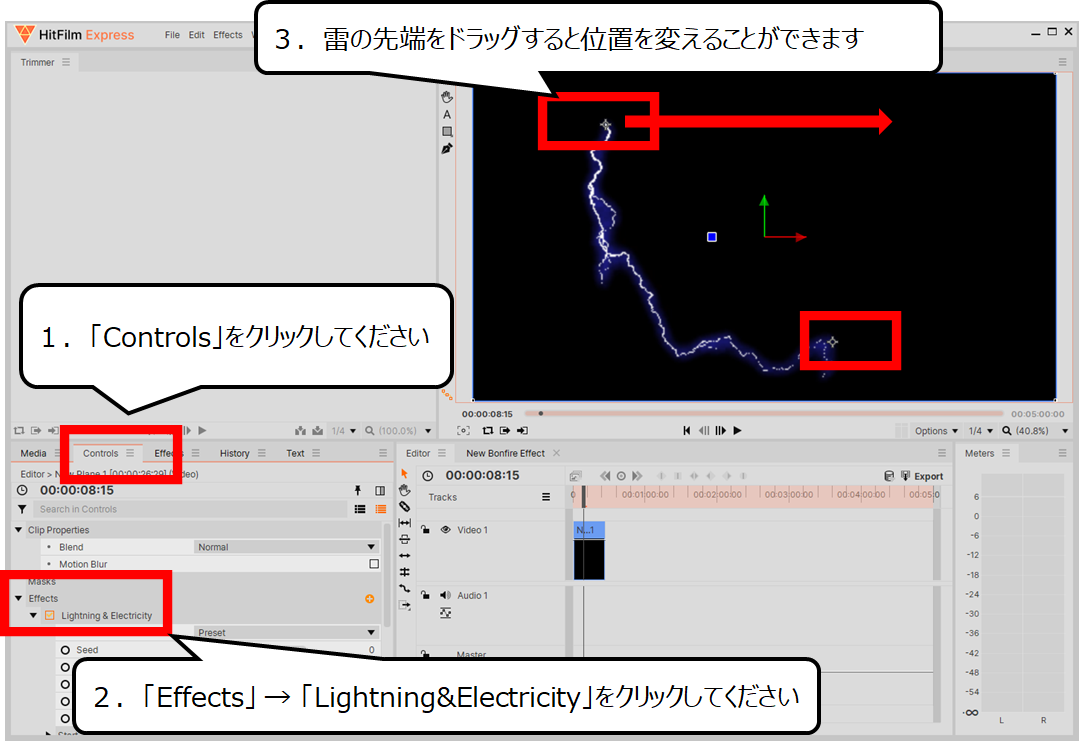
1.「Controls」をクリックしてください
2.「Effects」 → 「Lightning&Electricity」をクリックしてください
3.雷の先端をドラッグすると位置を変えることができます


他にも多くのことを変えることができます
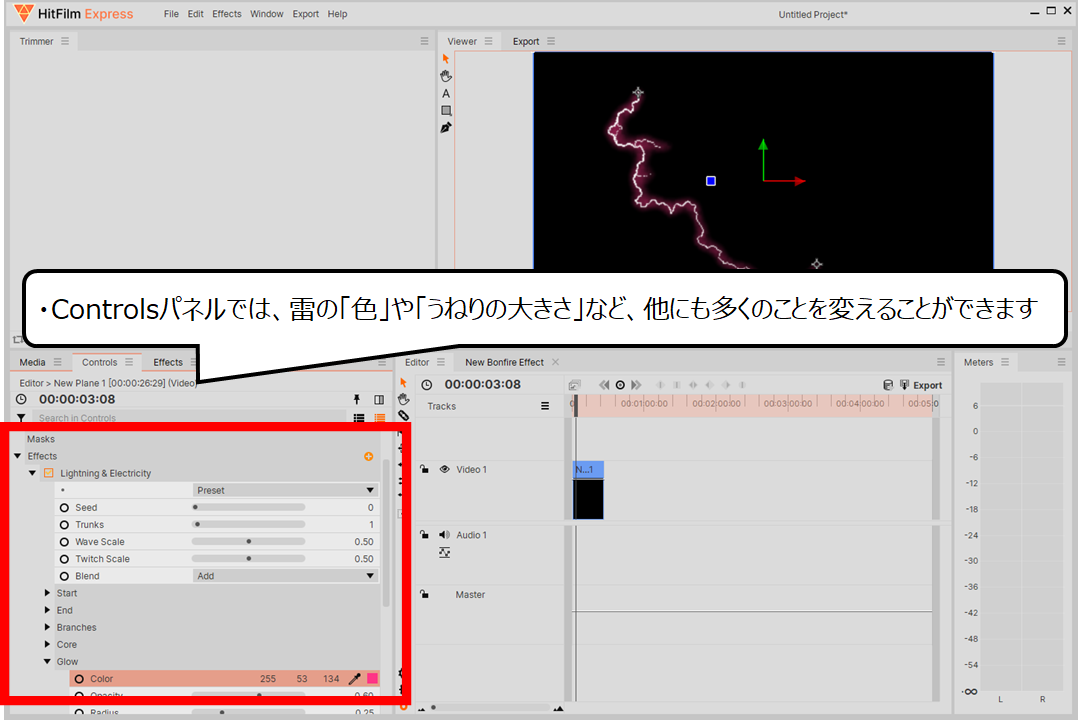
・Controlsパネルでは、雷の「色」や「うねりの大きさ」など、他にも多くのことを変えることができます
・炎のエフェクトをつくろう


炎のエフェクトをつくります
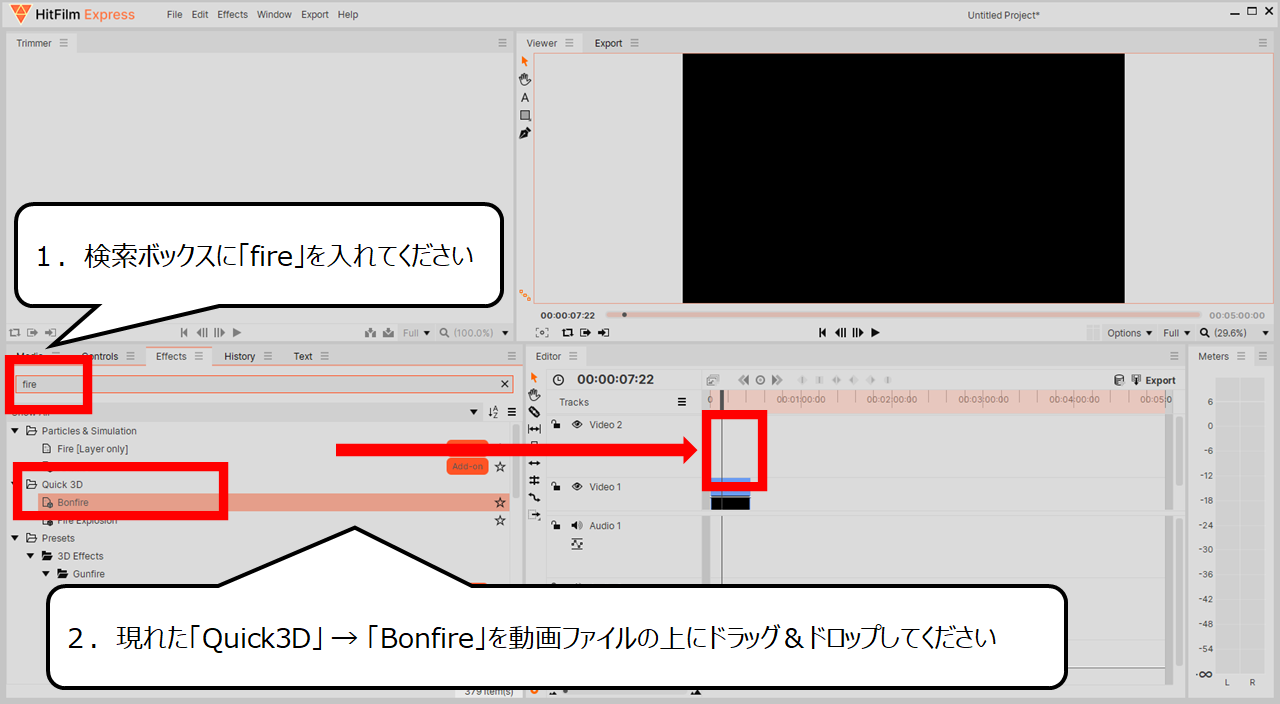
1.検索ボックスに「fire」を入れてください
2.現れた「Quick3D」 → 「Bonfire」を動画ファイルの上にドラッグ&ドロップしてください


ドラッグ&ドロップのみで炎をつくることができます
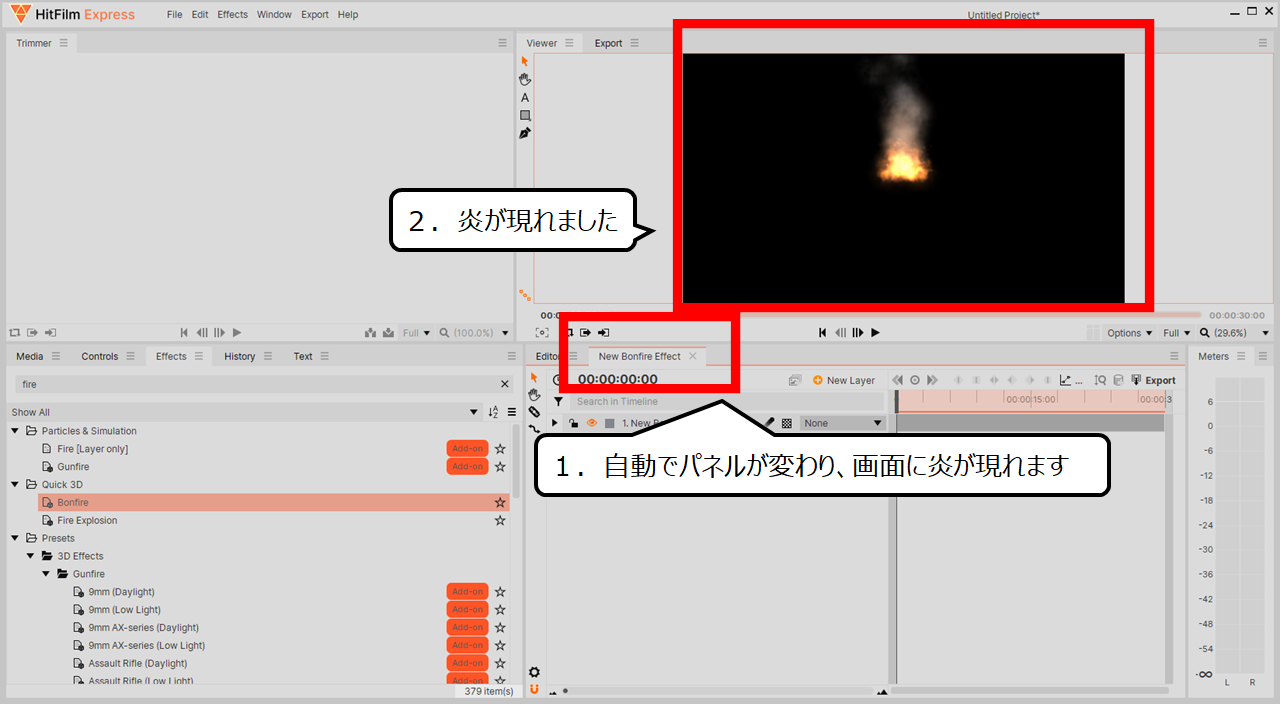
1.自動でパネルが変わり、画面に炎が現れます
2.炎が現れました


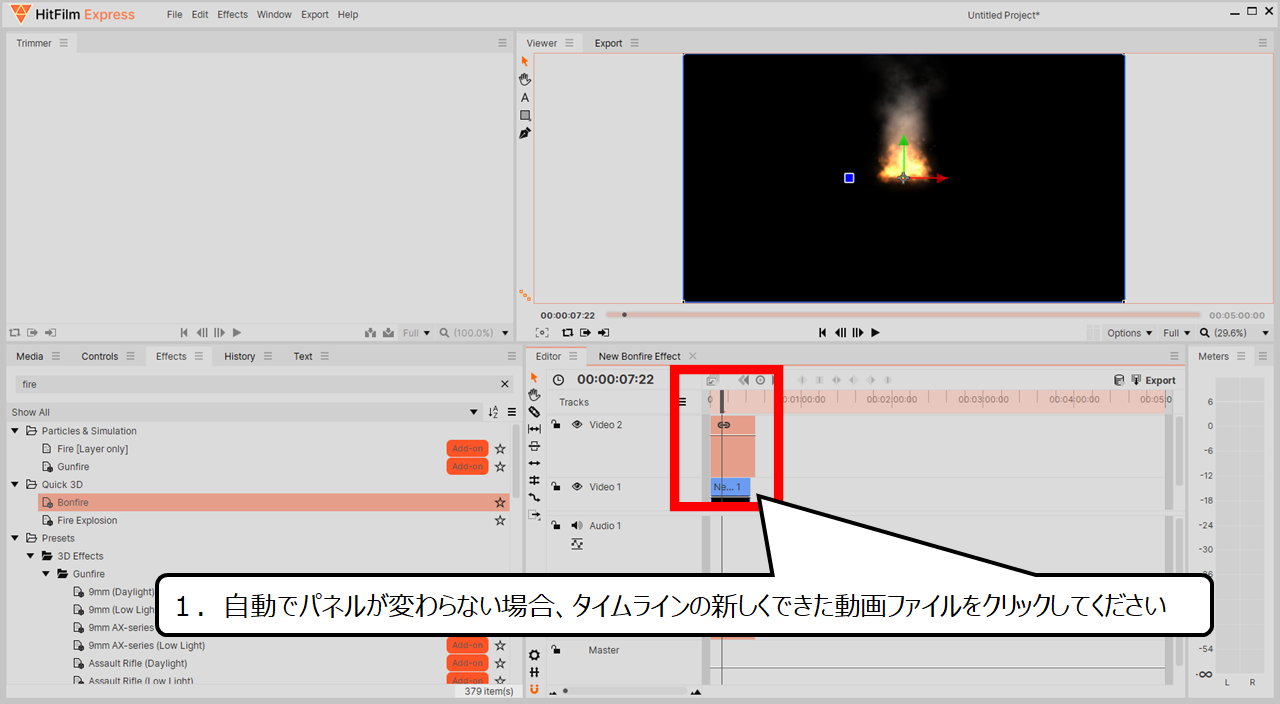
パネルが替わらない時は、新しくできた動画ファイルをダブルクリックしてください
1.自動でパネルが変わらない場合、タイムラインの新しくできた動画ファイルをクリックしてください


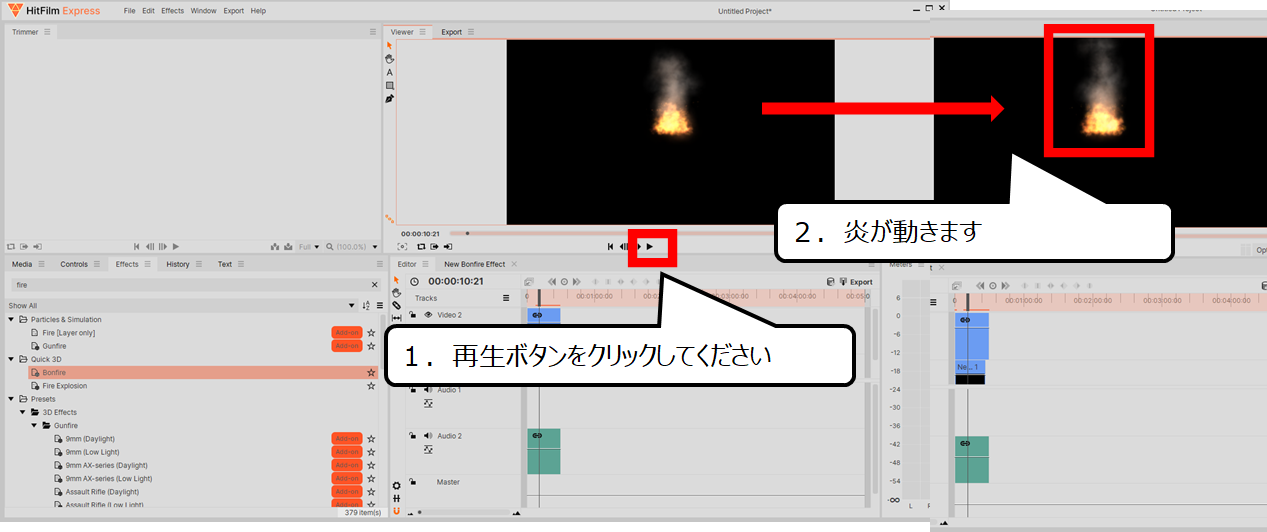
再生ボタンをクリックしただけで、炎が動きます
1.再生ボタンをクリックしてください
2.炎が動きます


3Dで炎をコントロールすることができます
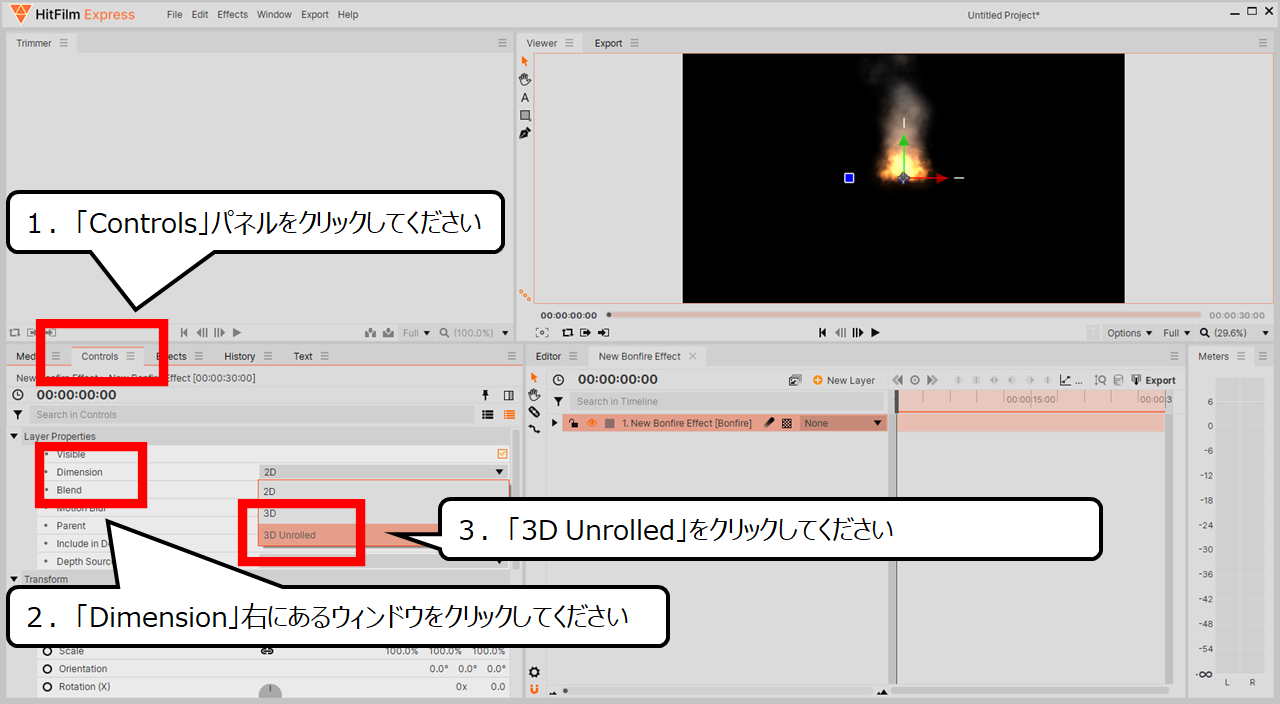
1.「Controls」パネルをクリックしてください
2.「Dimension」右にあるウィンドウをクリックしてください
3.「3D Unrolled」をクリックしてください


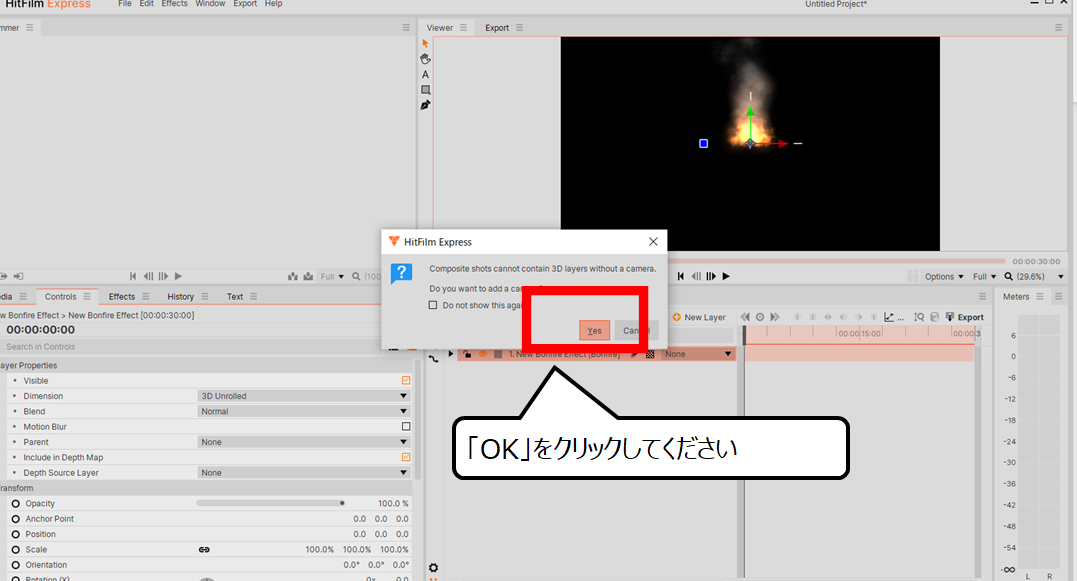
3Dのカメラをくわえます
・「OK」をクリックしてください
・炎を3Dでコントロールしよう


コントロールのパネルから炎を調整できます
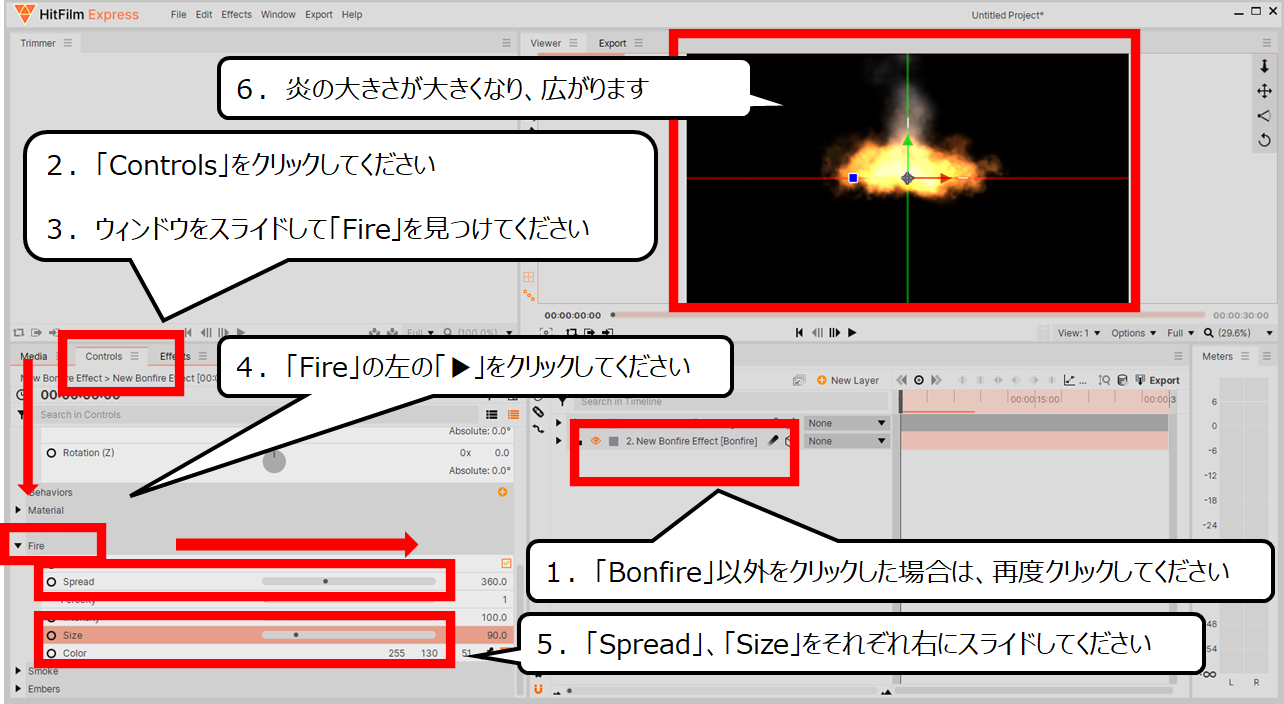
1.「Bonfire」以外をクリックした場合は、再度クリックしてください
2.「Controls」をクリックしてください
3.ウィンドウをスライドして「Fire」を見つけてください
4.「Fire」の左の「▶」をクリックしてください
5.「Spread」、「Size」をそれぞれ右にスライドしてください
6.炎の大きさが大きくなり、広がります


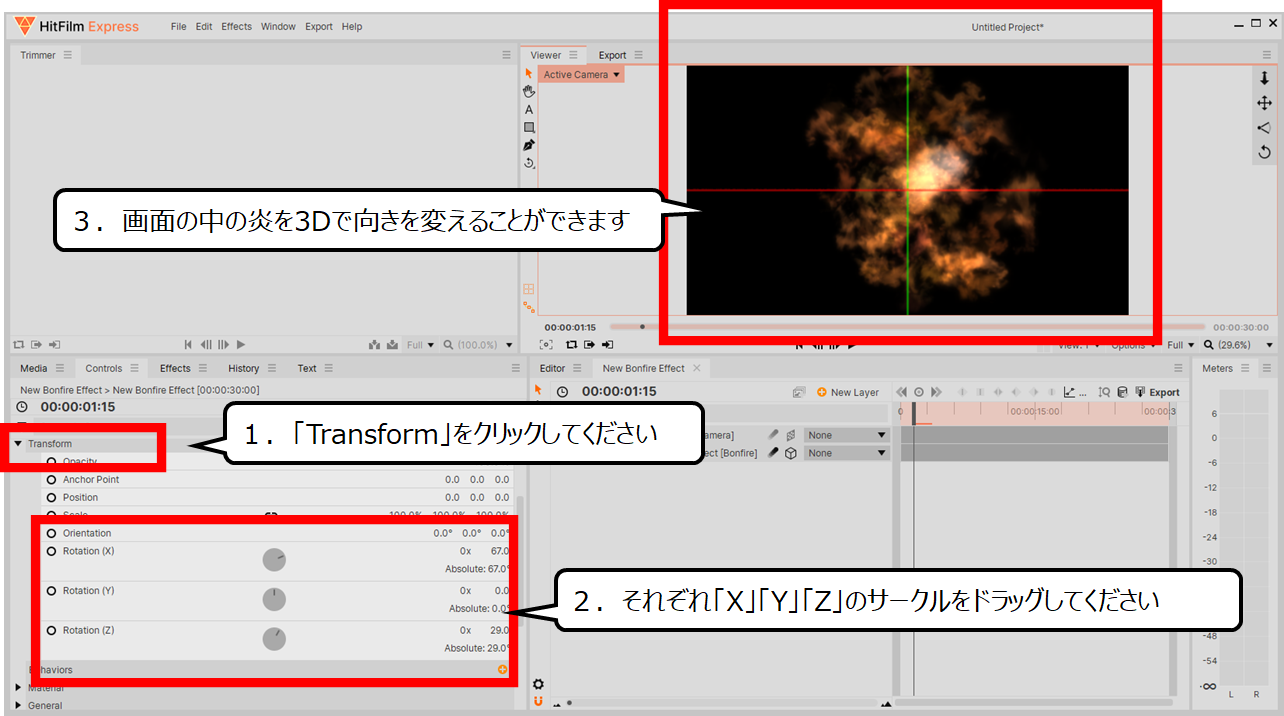
タテ、ヨコ、奥行で回転することができます
1.「Transform」をクリックしてください
2.それぞれ「X」「Y」「Z」のサークルをドラッグしてください
3.画面の中の炎を3Dで向きを変えることができます

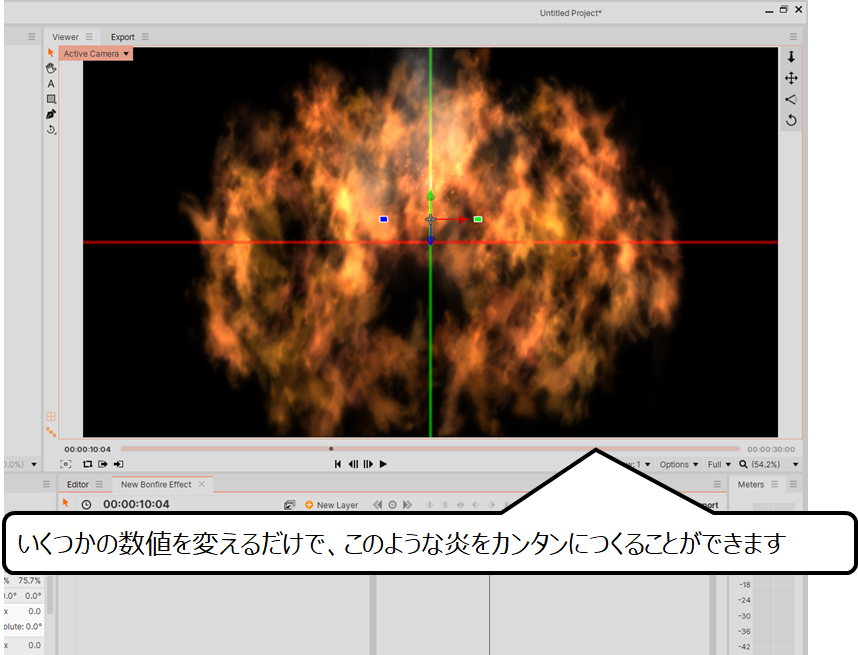
有料ソフトでも苦労する炎ですが、カンタンにつくることができます
いくつかの数値を変えるだけで、このような炎をカンタンにつくることができます
・まとめ
今回は、無料ソフトのHitFilmExpressで雷・炎のエフェクトのつくりかたを紹介しました

他のページでもCG・映像のつくり方について紹介しています





コメント