

はじめまして、「イラスト&くりえいてぃぶ」です
上の画像はフリー素材です、ぜひ、ご使用ください
このページは、フリーソフトで
かっこいい画像を作る方法を紹介します
かっこいい画像を作ってみたい
・・・と思っても
「Photo Shopは高い」
「まずは、、無料ソフトで覚えたい」
「ムズかしそう」
と悩んでいませんか?
今は昔と比べて無料ソフトはとても優秀です
このため、無料ソフトでも、有料のソフトに負けない絵を作ることができます
今回は、無料のソフトで有名な、GIMPで背景画像を作る方法を紹介します
かっこいい画像を作りながら、画像ソフトの使い方も覚えられます!

こんかいの内容は、>> Youtubeでさらにくわしく紹介しています
こちらの目次にそって背景の作り方を紹介します
GIMPのインストールをしよう

GIMPを使うためにはインストールする必要があります
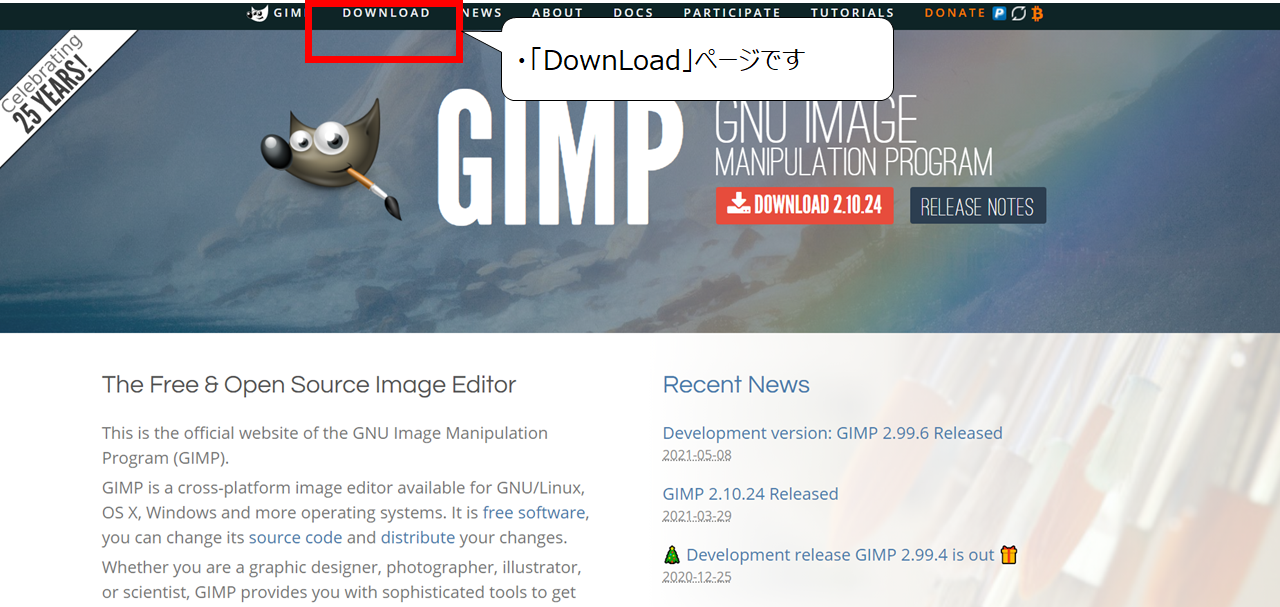
GIMPは公式サイトからダウンロードすることができます


公式サイトのURLを紹介します
インストールできない環境の方は
ポータブル版のサイトをつかってください
公式サイト
https://www.gimp.org/
ポータブル版のサイト
https://portableapps.com/news/2021-03-01–gimp-portable-2.10.22-rev-2-released
・かっこいい水の波紋のような壁紙の画像をつくろう
・ベースの色を作ろう

画像ソフトは、他のソフトでも操作は同じです
使いなれると、他のソフトも使うことができます


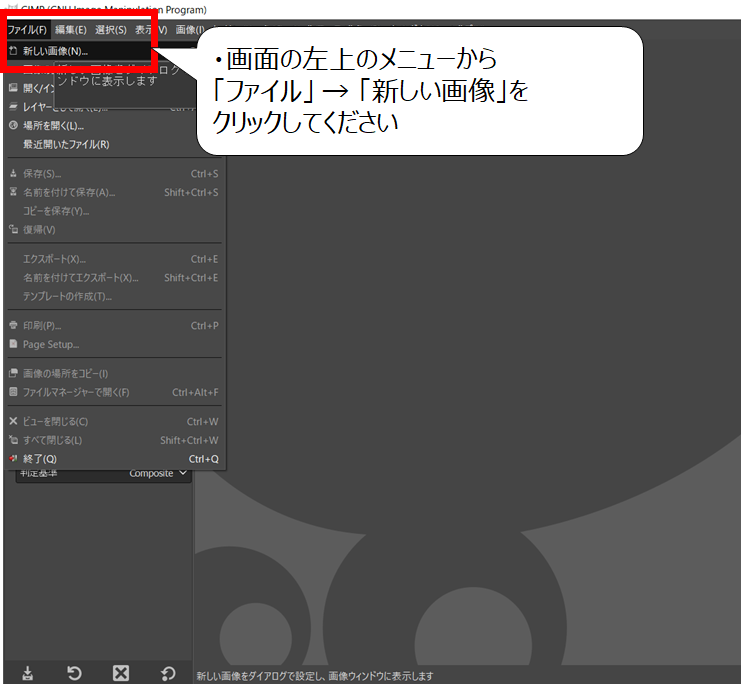
起動した画面です
・画面の左上のメニューから
「ファイル」 → 「新しい画像」を
クリックしてください


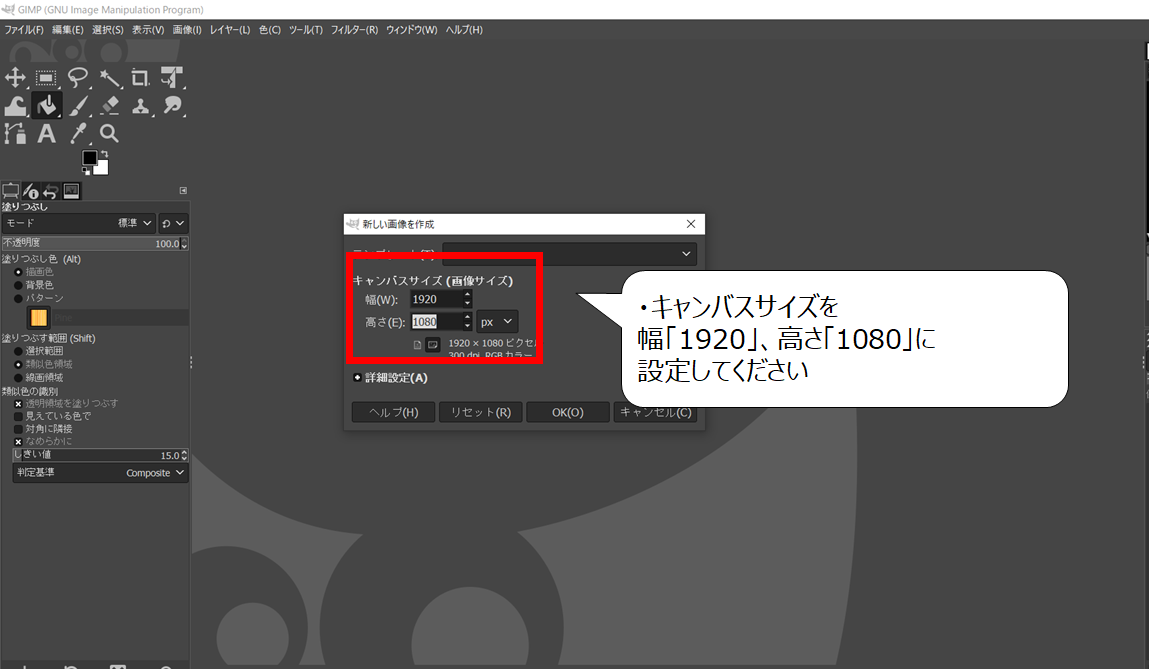
キャンバスを作成の画面が現れます
・キャンバスサイズを
幅「1920」、高さ「1080」に
設定してください


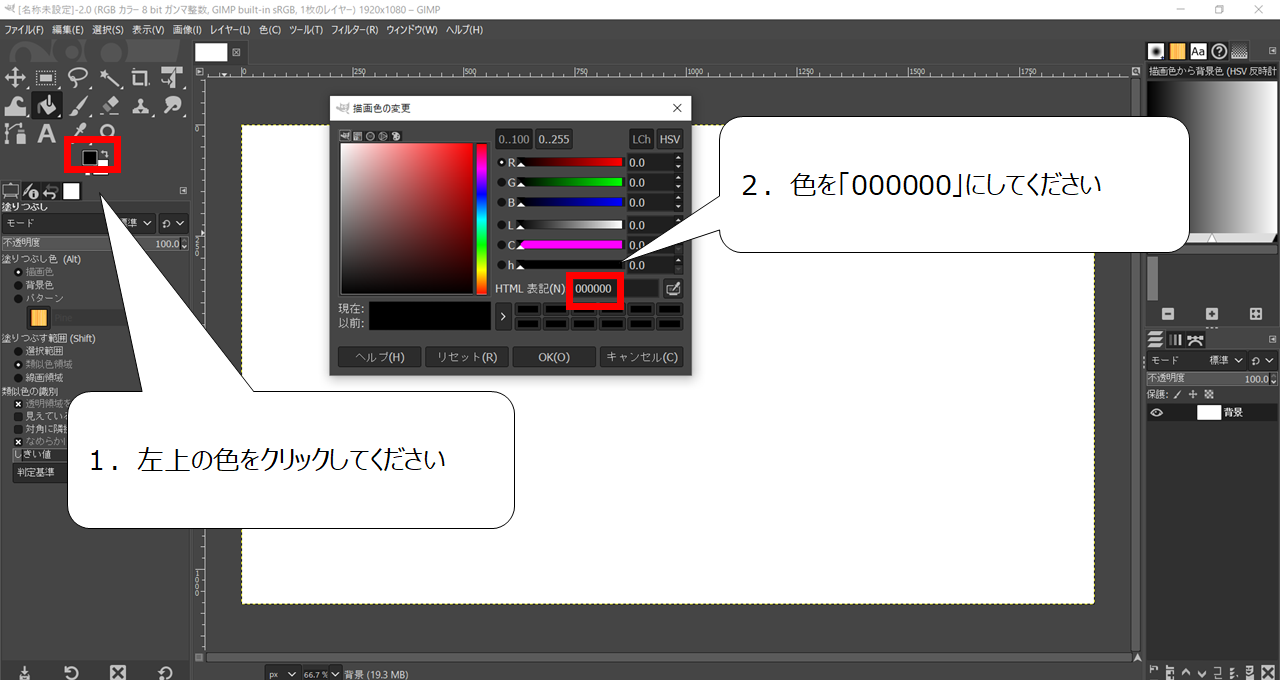
塗る色をつくります
1.画面の左上の色をクリックしてください
2.色を「000000」にしてください(黒色)


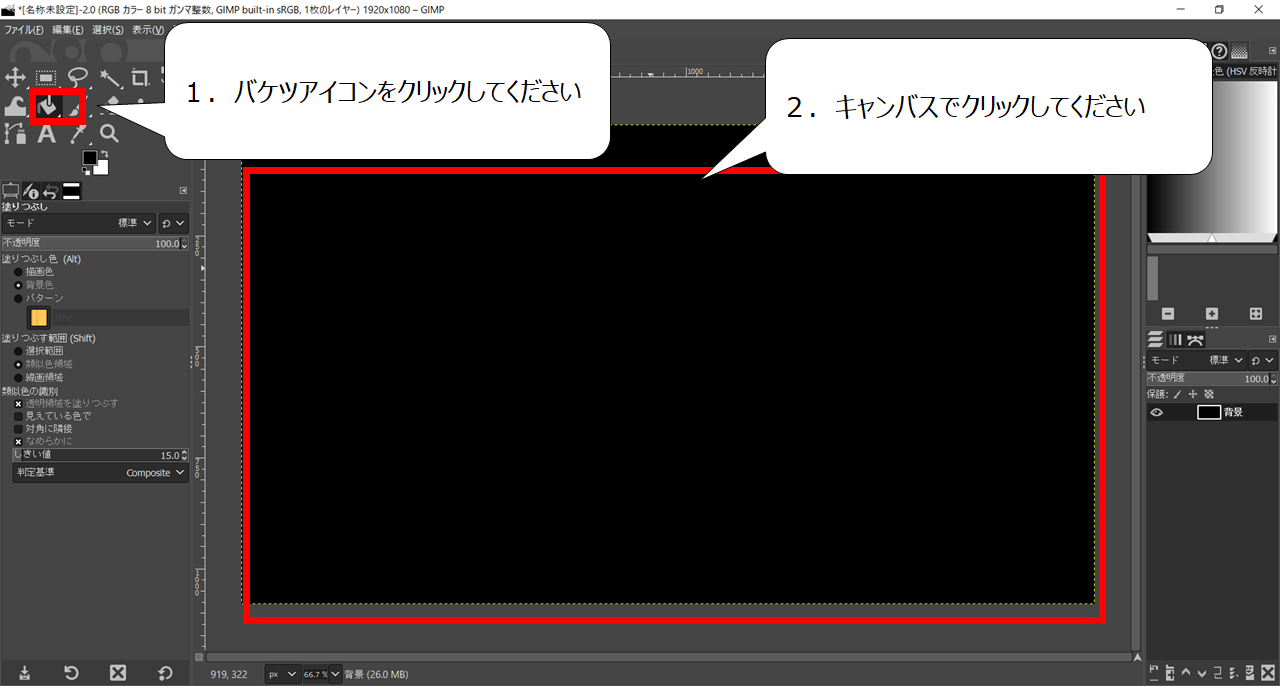
キャンバスに色を塗ります
・渦巻イメージの色を作ろう
1.画面の左上のバケツアイコンをクリックしてください
2.キャンバスでクリックしてください


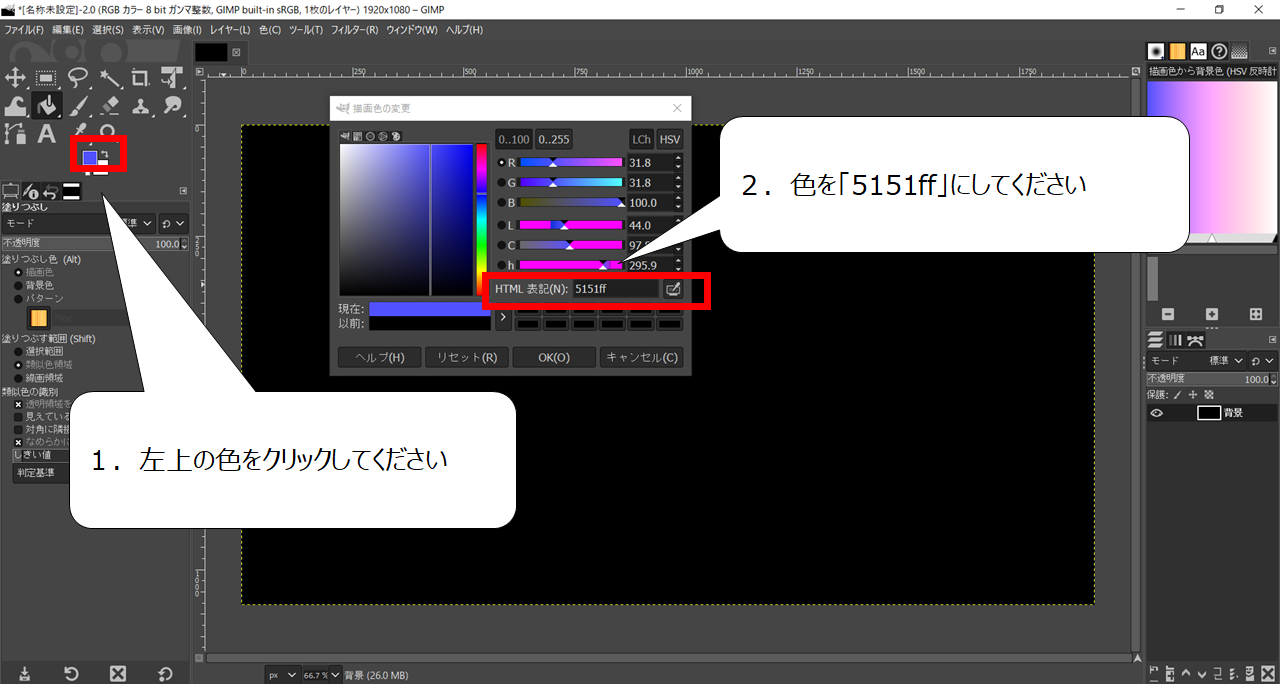
渦巻の色を作ります
1.左上の色をクリックしてください(前側の色)
2.色を「5151ff」にしてください(青色)


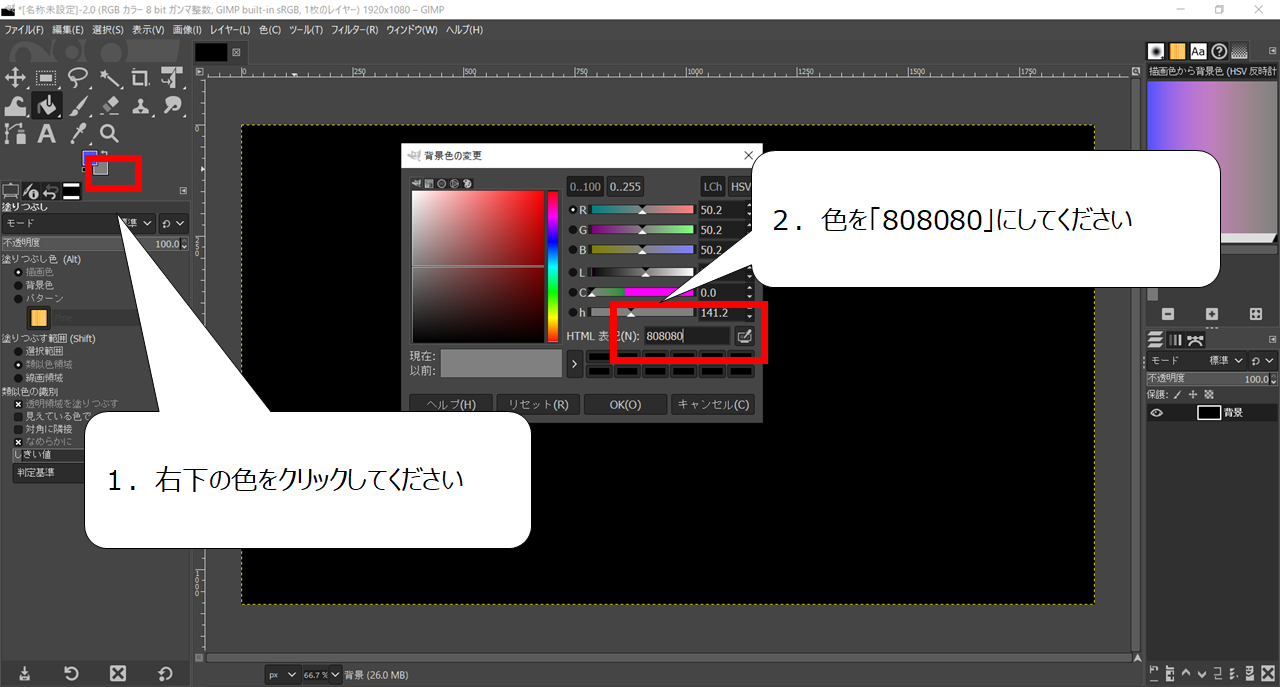
後ろ側になる色もつくります
1.右下の色をクリックしてください(後ろ側)
2.色を「808080」にしてください(灰色)
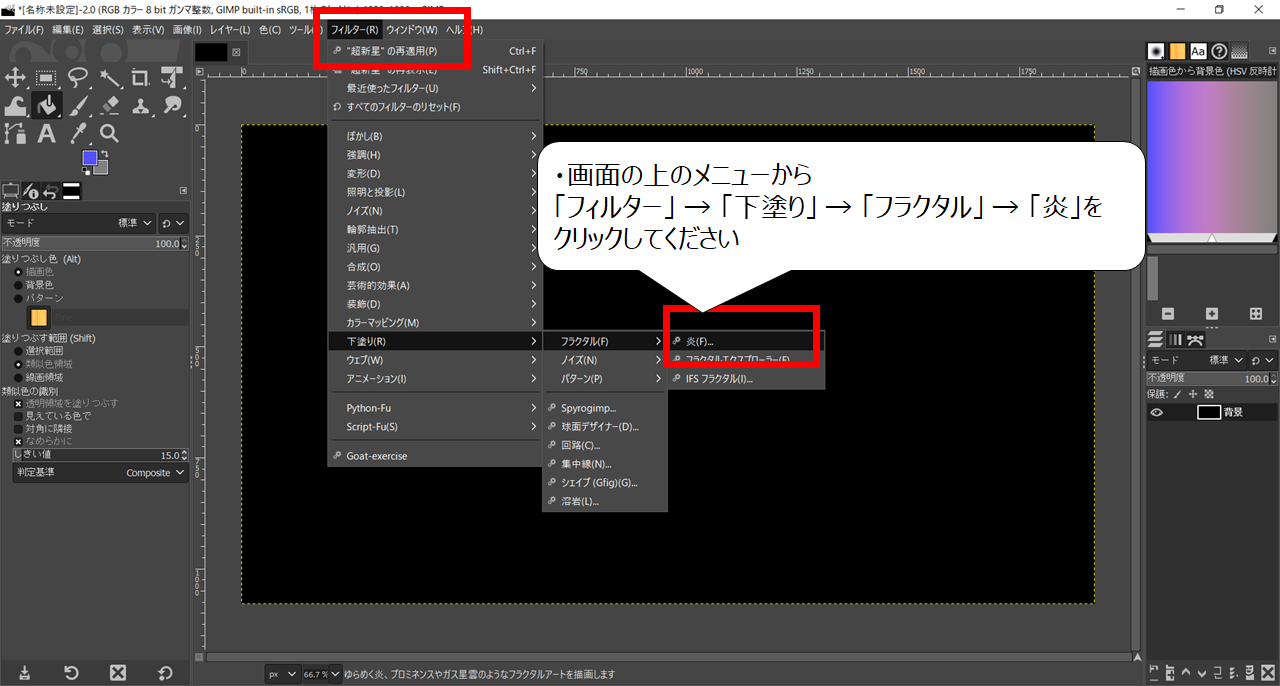
・フィルター「炎」で渦巻イメージを作ろう


フィルターの炎をつくります
・画面の上のメニューから
「フィルター」 → 「下塗り」 → 「フラクタル」 → 「炎」を
クリックしてください


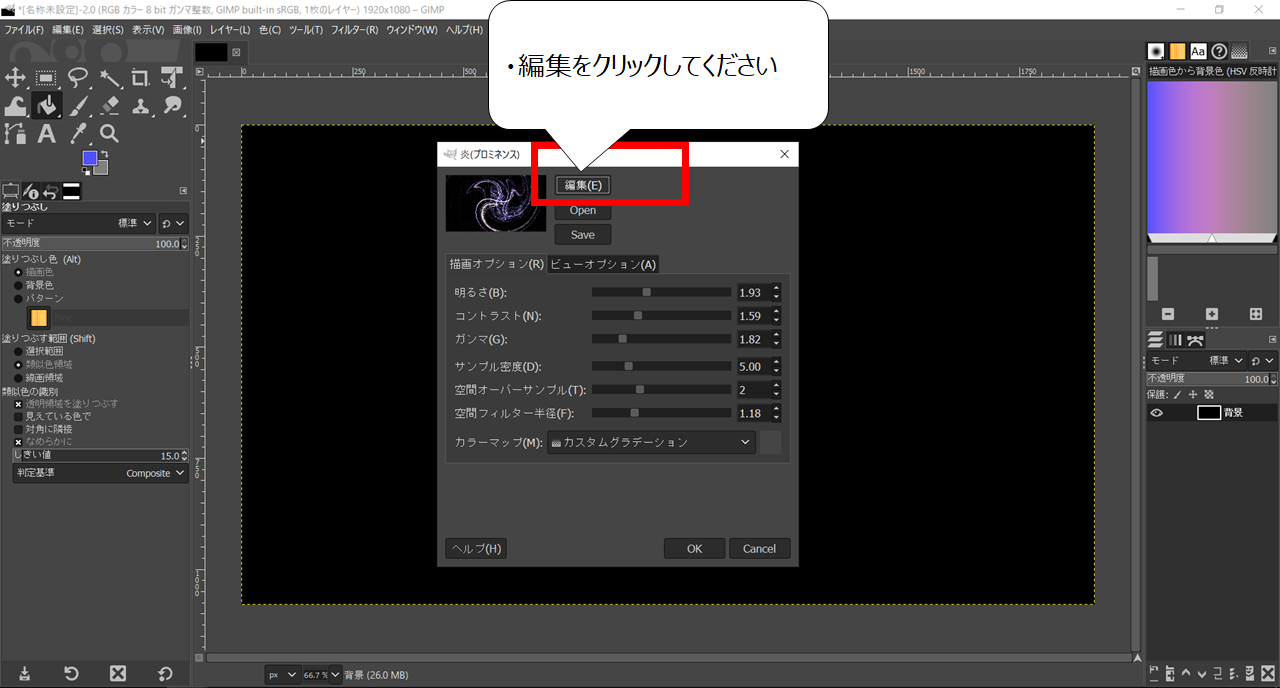
炎をえらぶ画面を表示させます
・編集をクリックしてください


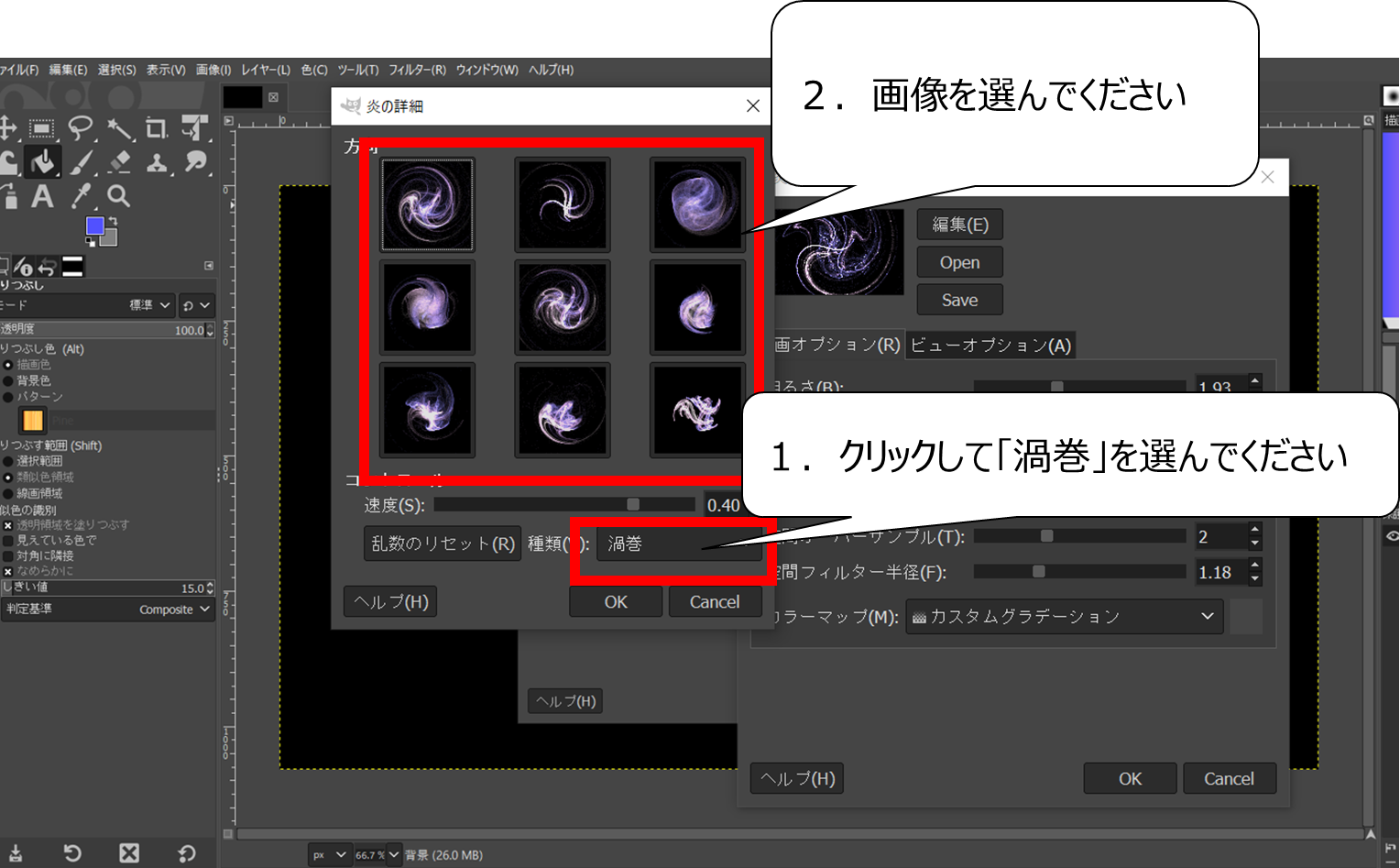
1点、画像をえらんで下さい
1.ウィンドウ下の「種類」をクリックして「渦巻」をえらんでください
2.画像をクリックして、選んでください


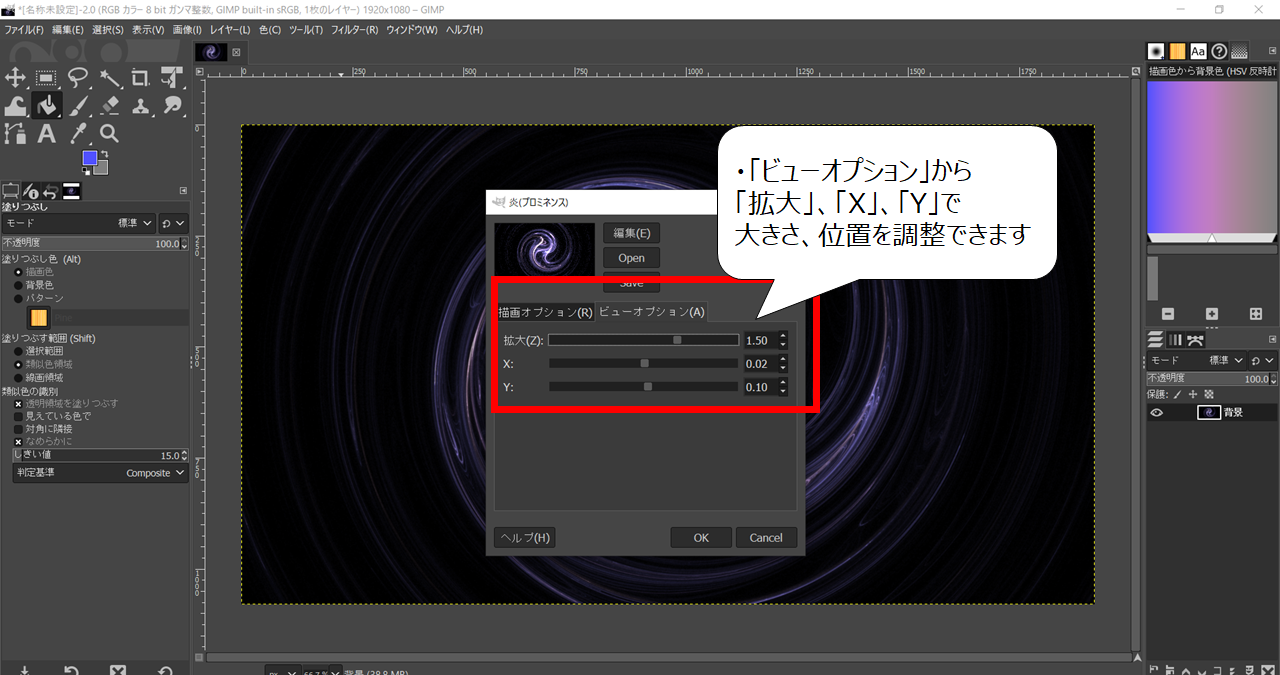
位置と大きさを調整してください
・「ビューオプション」から
「拡大」、「X」、「Y」で
大きさ、位置を調整できます
・画像の真ん中に超新星を作ろう


さらに画面に光を加えます
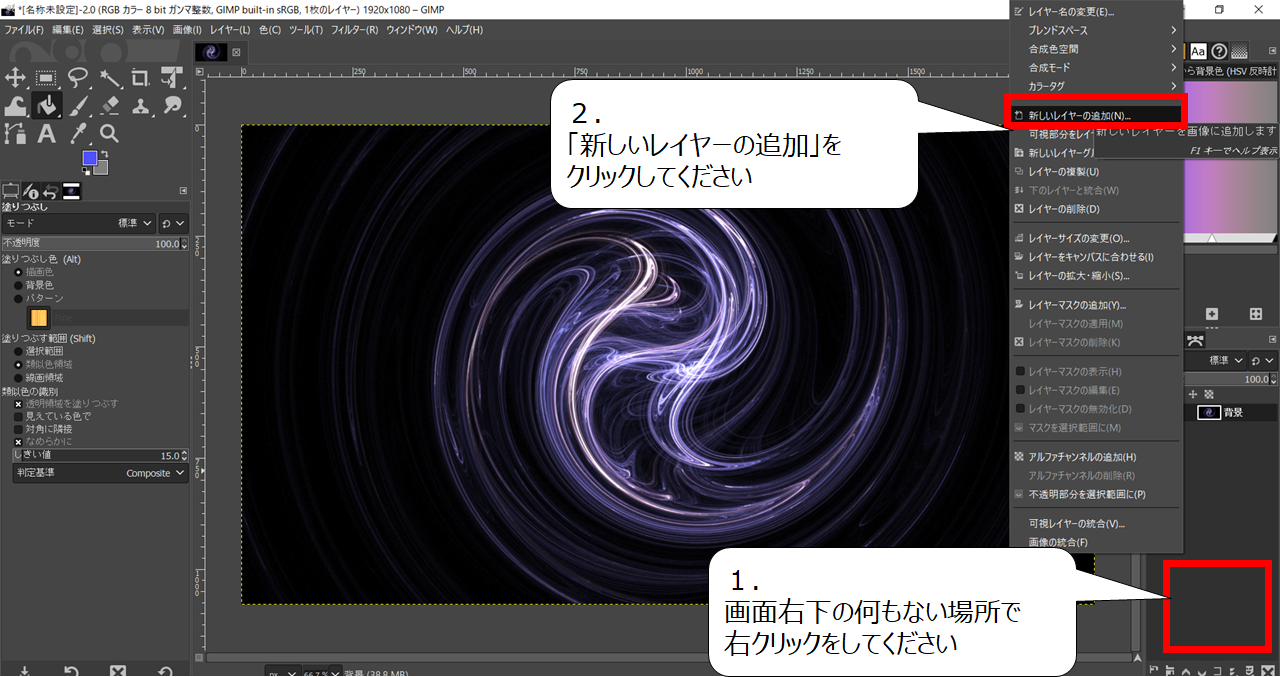
1.画面右下の何もない場所で右クリックをしてください
2.「新しいレイヤーの追加」をクリックしてください


フィルター「超新星」をつくります
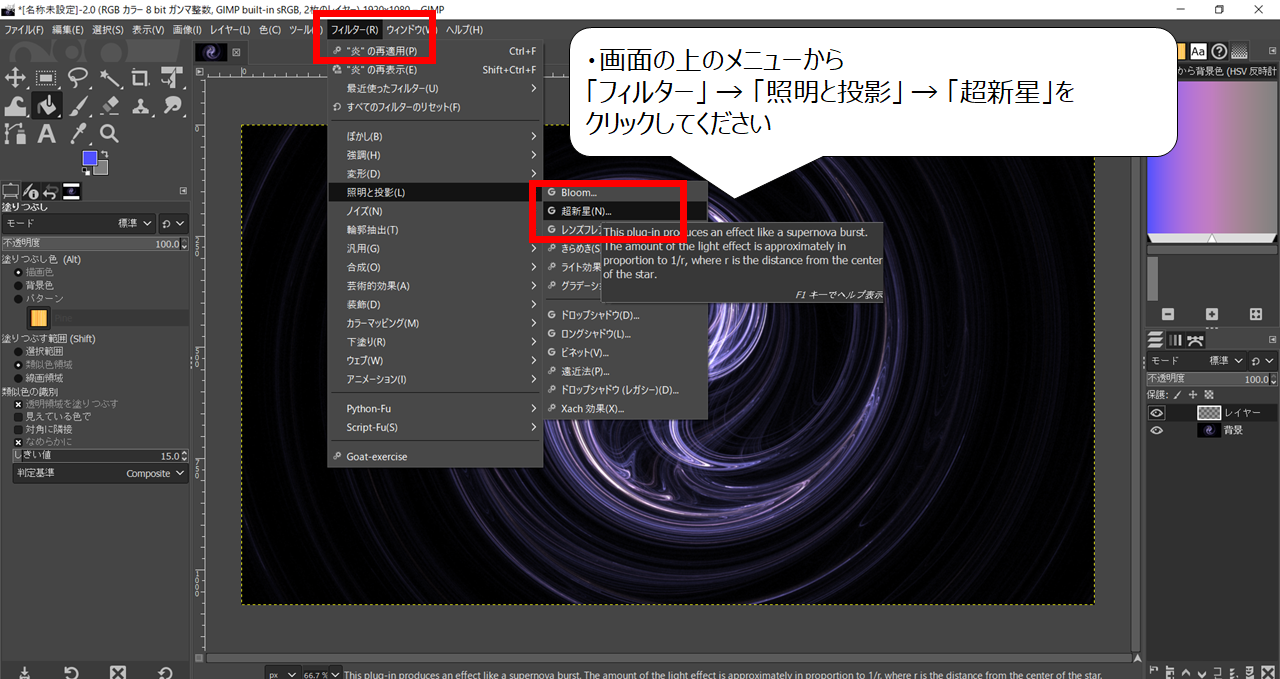
・画面の上のメニューから
「フィルター」 → 「照明と投影」 → 「超新星」をクリックしてください

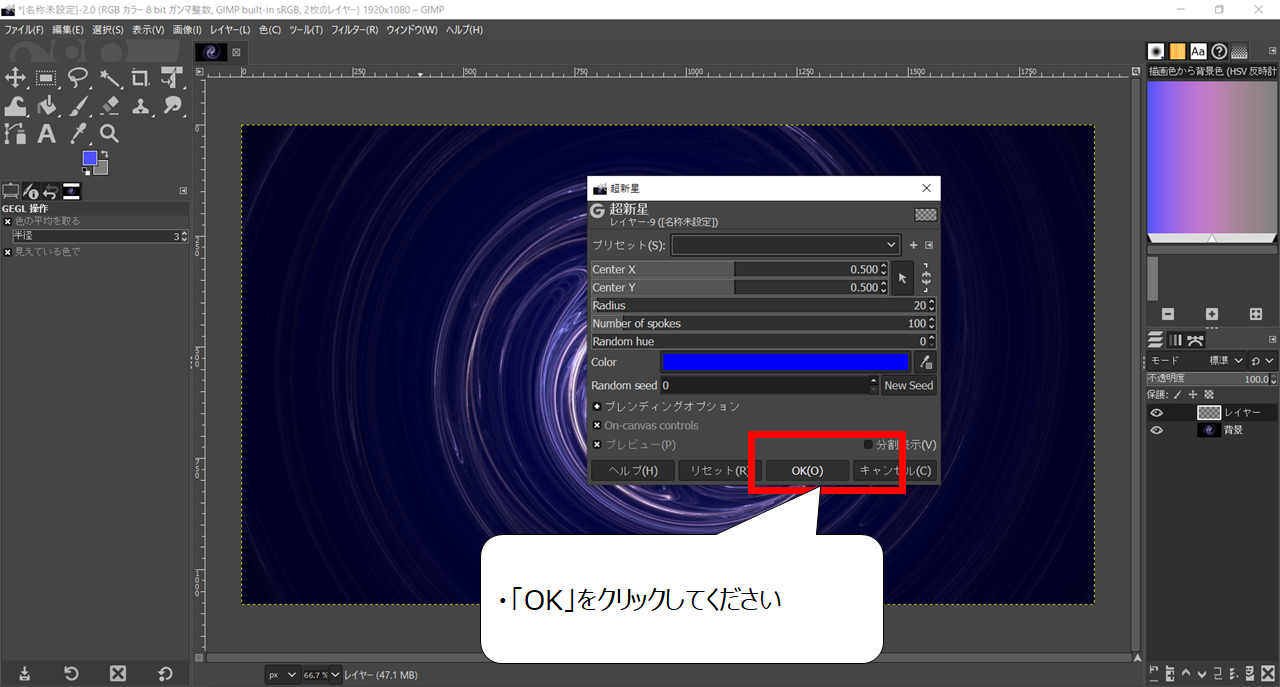
・「OK」をクリックしてください



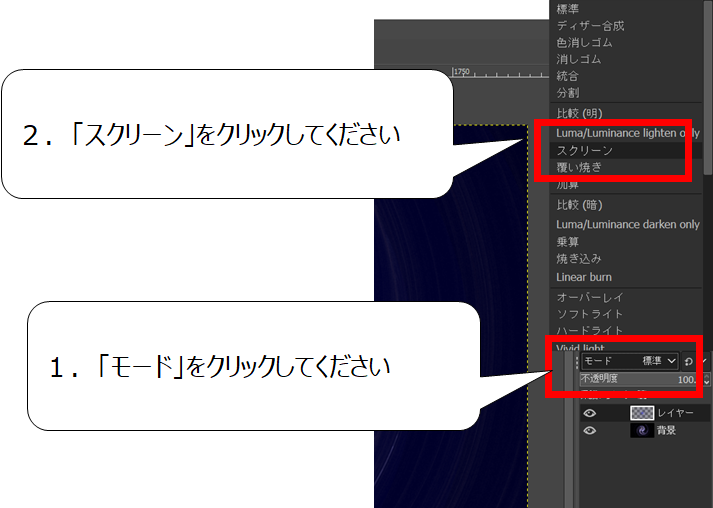
レイヤー(絵の重なり)を調整して
フィルターの色を調整します
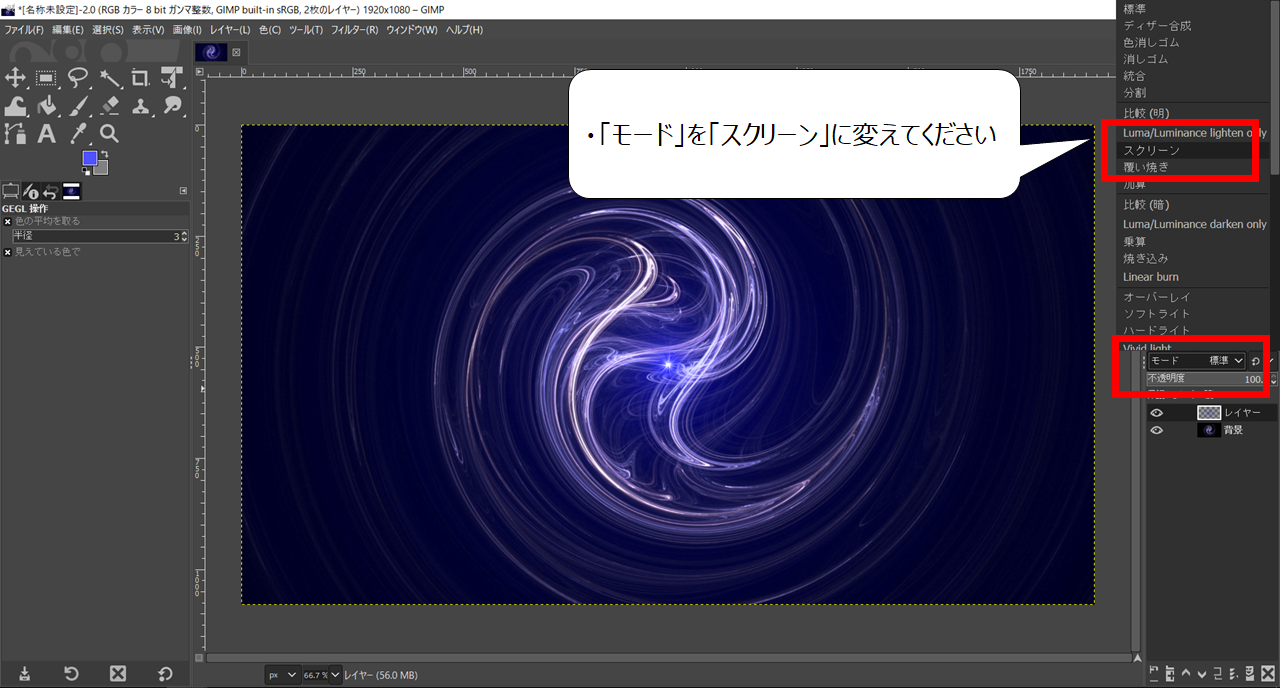
・「モード」を「スクリーン」に変えてください


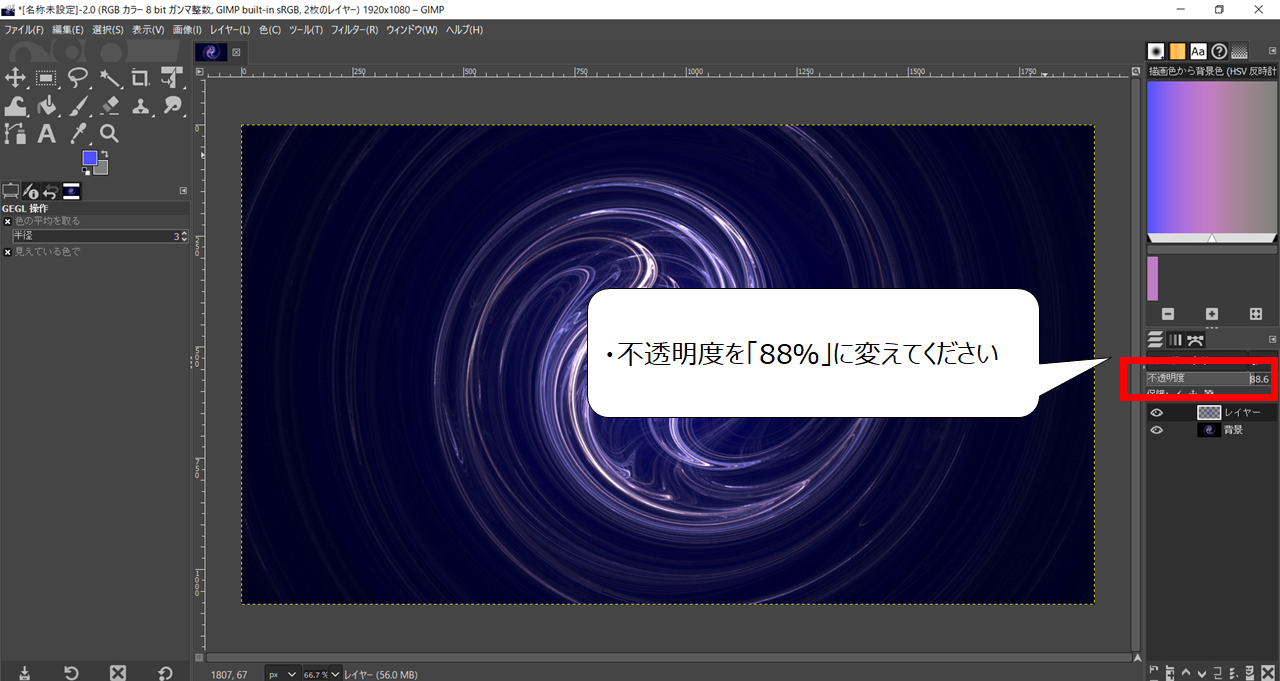
「超新星」の透明度を調整します
・不透明度をクリックして、「88%」に変えてください


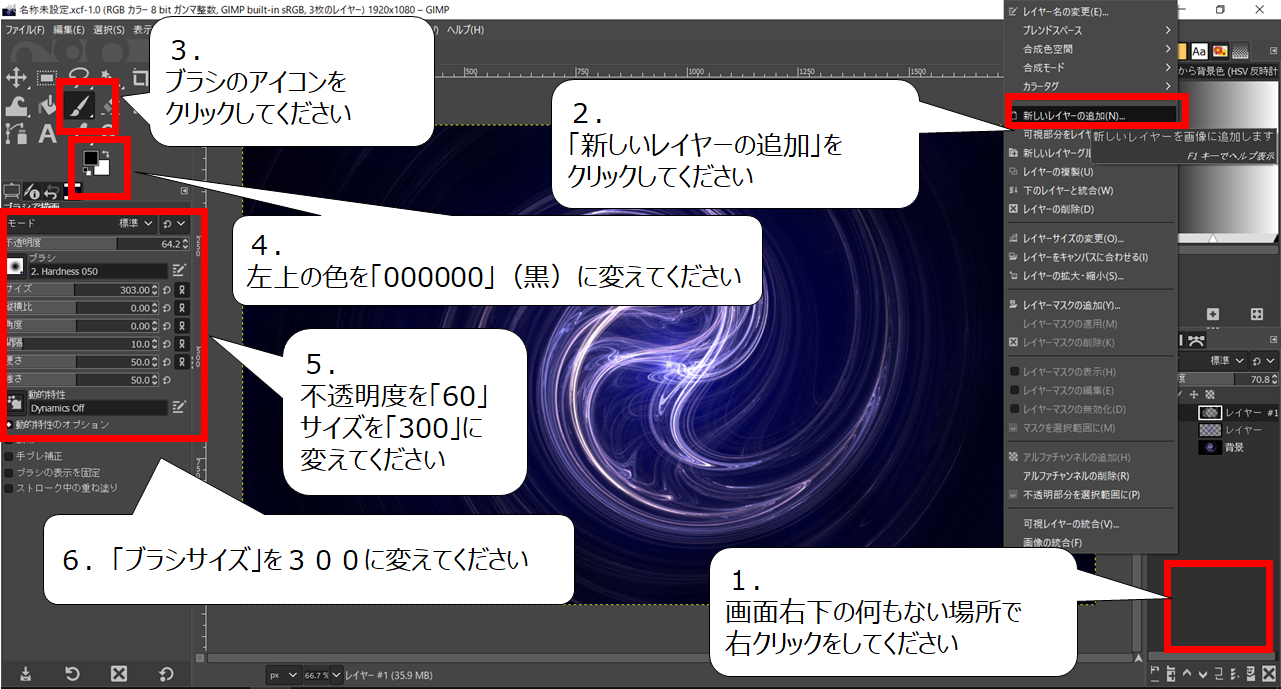
少し明るいので、周りを黒色で塗ります
1.画面右下の何もない場所で右クリックをしてください
2.「新しいレイヤーの追加」をクリックしてください
3.ブラシのアイコンをクリックしてください
4.左上の色を「000000」(黒)に変えてください
5.不透明度の「60」サイズを「300」に変えてください


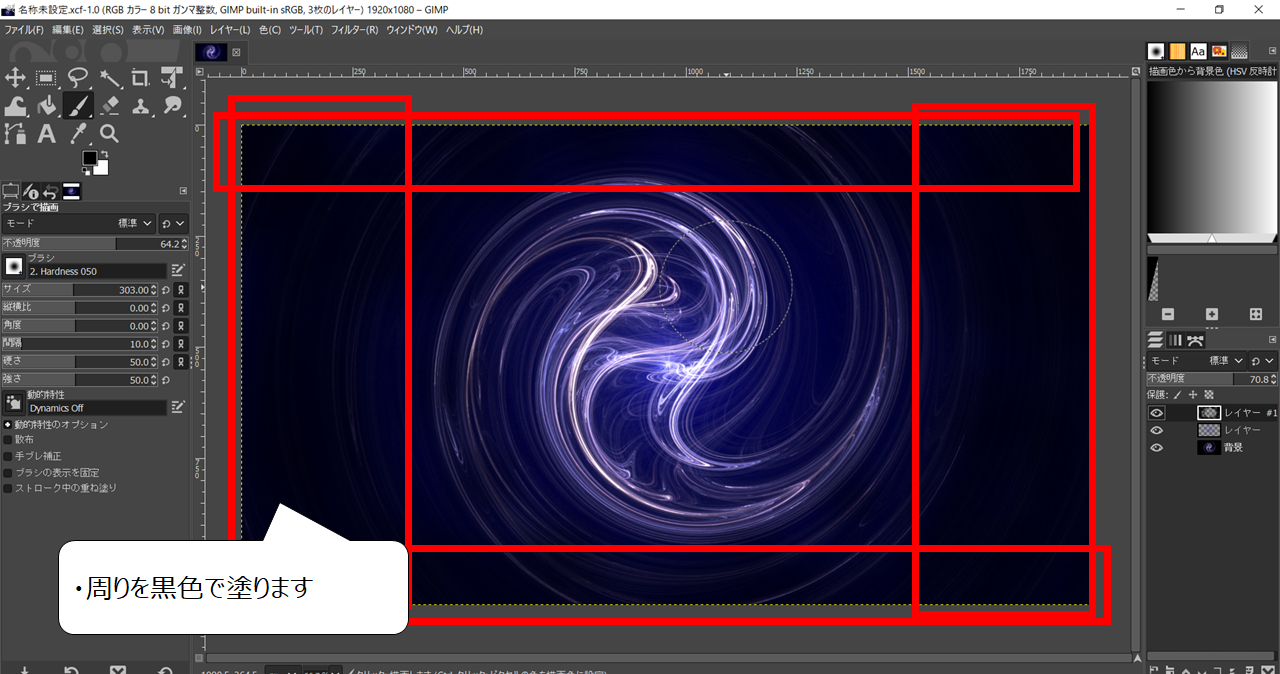
周りを黒色で塗ってください
・周りを黒色で塗ります

こちらが完成した画像です

・まとめ
今回はフリーの画像ソフト「GIMP」で、かっこいい背景画像を作る方法を紹介しました
高機能なフリーソフトは他にも多くあります
ぜひ、イロイロとチャレンジしてみてください

他の絵と映像のつくり方のページです
また、今回の紹介は動画でさらにくわしく説明しています
ぜひ、ご覧ください
>> Youtube・お絵描き超初心者向け!GIMPで壁紙&背景画像をつくろう
>> 絵と映像のつくり方のカテゴリーページ



コメント