
「自由にゲームを作ってみたい」
「ゲームを作る練習がしたい」と思っても
・どんなことを練習すればいいか、わからない
・プログラミングはイヤだ
・すごい時間がかかりそう
と感じていませんか?
昔はゲームを作るにはプログラミングをして、多くの作業をして、作っていました
しかし、今はゲームエンジンというソフトがあります
このソフトによって、できる限りカンタンに作ることができるようなりました
このページではゲームエンジンで有名なUnityを使い、ゲームを作る方法を紹介しています
ぜひ、このブログでゲーム作りを始めましょう!

このページは下の目次の流れにそって、説明を進めます
今回はRPGキットについて学びます
・ゲームをつくることができるUnityはどんなソフトなの?
UnityはAAA(一流)ゲームから個人のゲーム作りまで使われているソフトです

Unityで作られたゲームソフトを紹介している動画です
ぜひ、ご覧ください
市販のゲームのような、すごいゲームを作れるだけではありません
Unityはゲームを作りを学べるモードも用意されています
このため、超初心者でも、楽しみながら・カンタンにゲーム作りを学ぶことができます
・Unityでゲームを作るには何からすればいいの?

Unityでは、どんなゲームを作る時でもインストールから始めてください
Unityでゲームを作り始めるためには、インストールする必要があります
公式サイトからのみ、インストールプログラムをダウンロードできます
下に公式サイトのURLを紹介します
まだ、インストールしていない方は、ぜひ、インストールしてください
https://unity.com/ja

また、このブログでは下のページでインストールを詳しく説明しています
ぜひ、合わせてご覧ください
Unityのインストールの方法とLegoで始めるゲーム作り
https://illust55.com/2018/
・「Creator キット:RPG」でマップと建物を作ろう
・「Creator キット:RPG」を始める方法

キャラクターの動かし方を下のページで紹介しています
「Creator キット:RPG」を始めて使う方は、
ぜひ、始めにご覧ください
第1回目 RPGキットでゲームの作り方を学ぼう
https://illust55.com/2324/

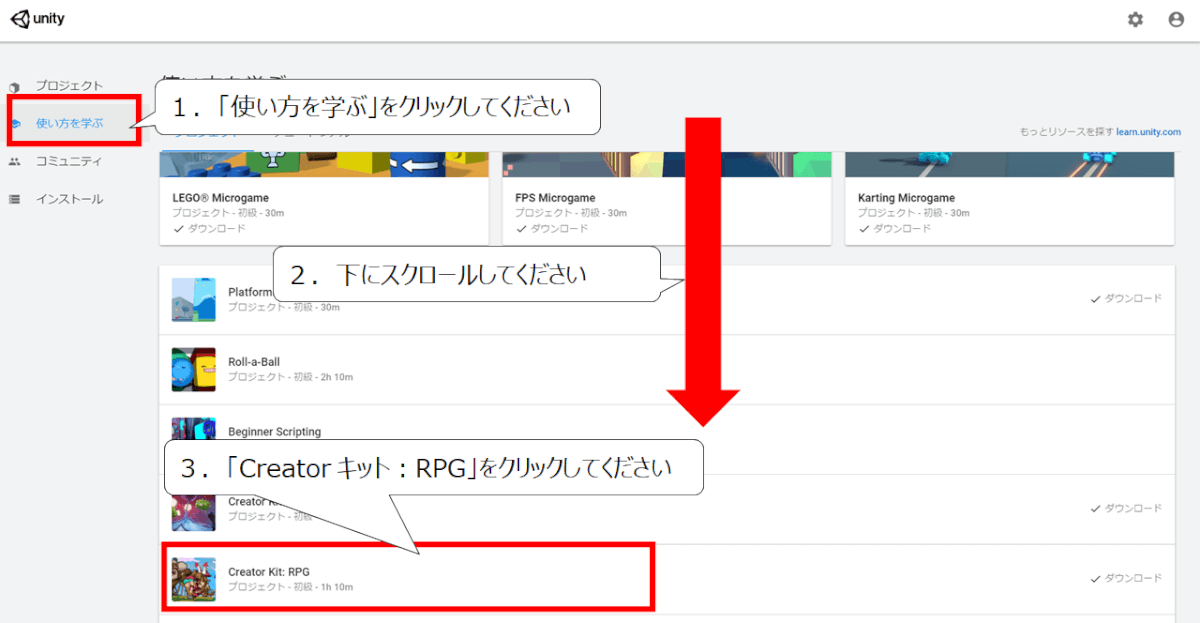
Unityを起動した画面です
1.画面左側の「使い方を学ぶ」タブをクリックしてください
2.下にスクロールしてください
3.「Creator キット:RPG」をクリックしてください

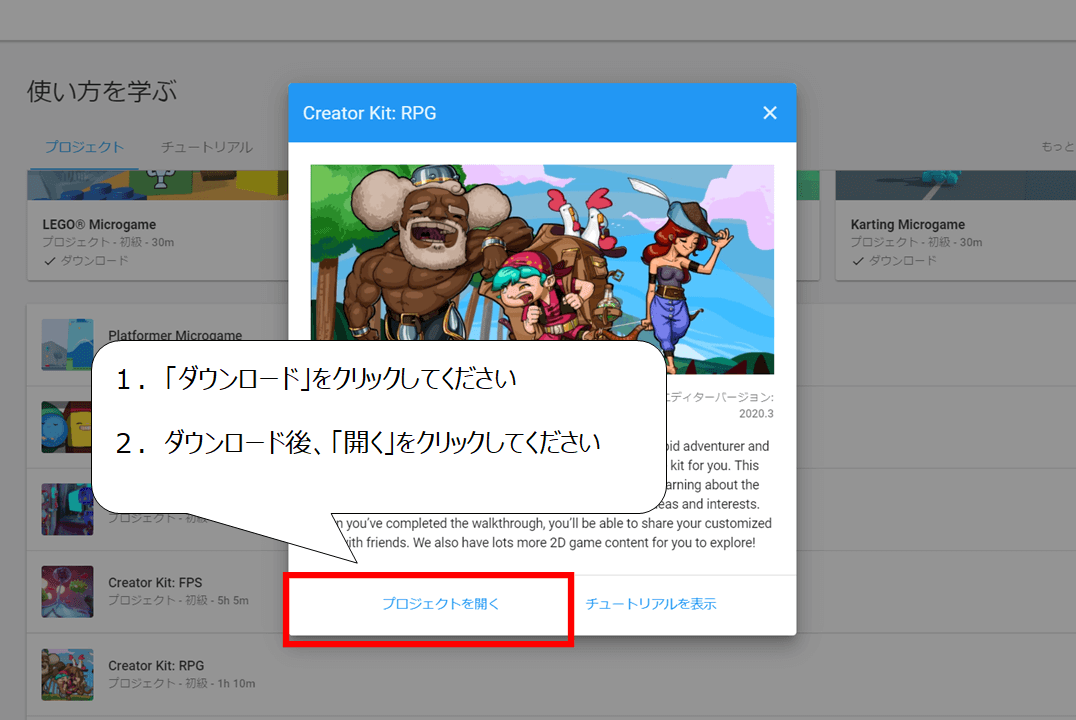
「Creator キット:RPG」の画面が現れます
1.「ダウンロード」をクリックしてください
2.ダウンロード後、「プロジェクトを開く」をクリックしてください
・自分のマップを作る準備をしよう

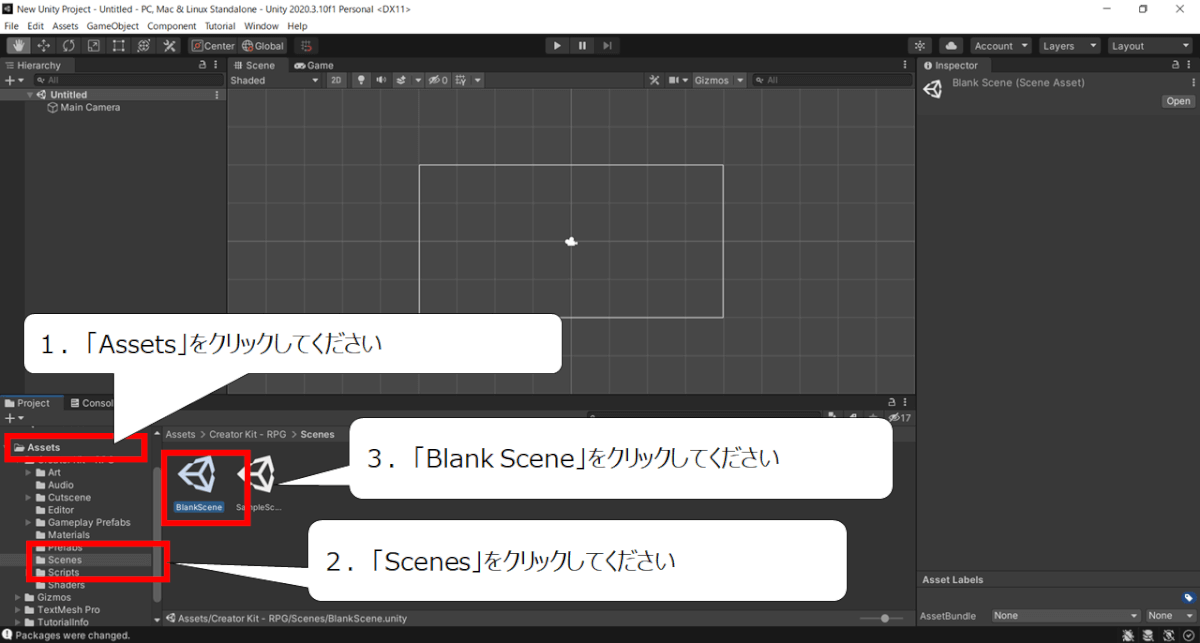
最初は、何も表示されていないので、自分のマップを表示させましょう
1.画面下の「Assets」をクリックしてください
2.現れた「Scenes」をクリックしてください
3.現れた「Blank Scene」をクリックして選んだ状態にしてください

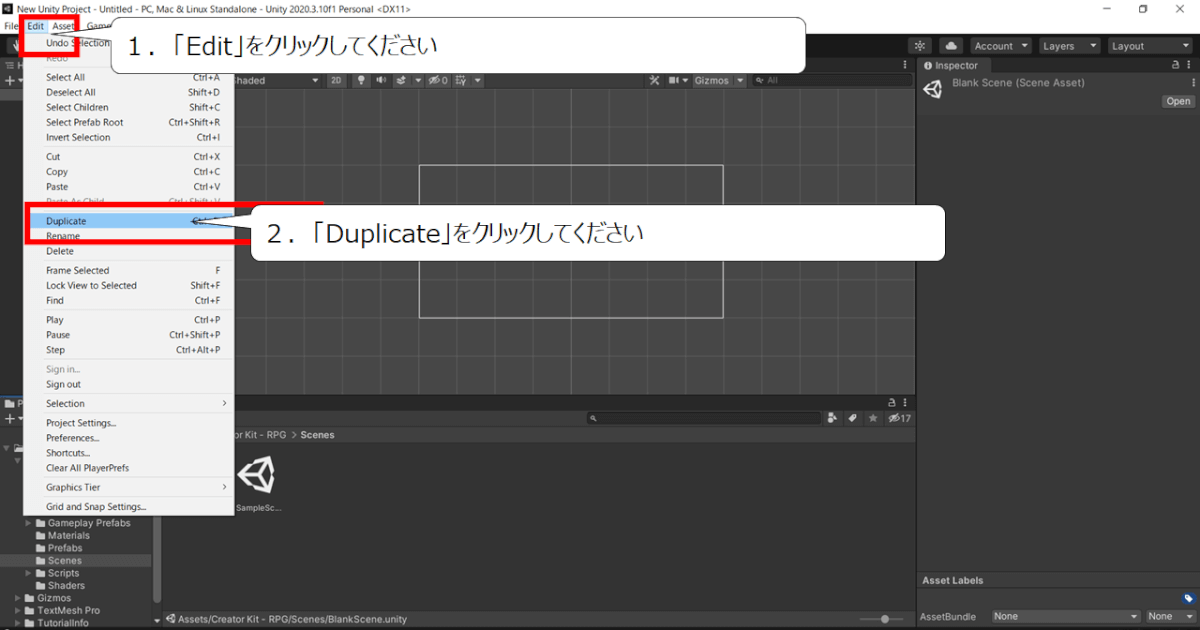
「Blank Scene」をコピーして、もう一つ作ります
1.画面上のメニューから「Edit」をクリックしてください
2.現れた「Duplicate」をクリックしてください

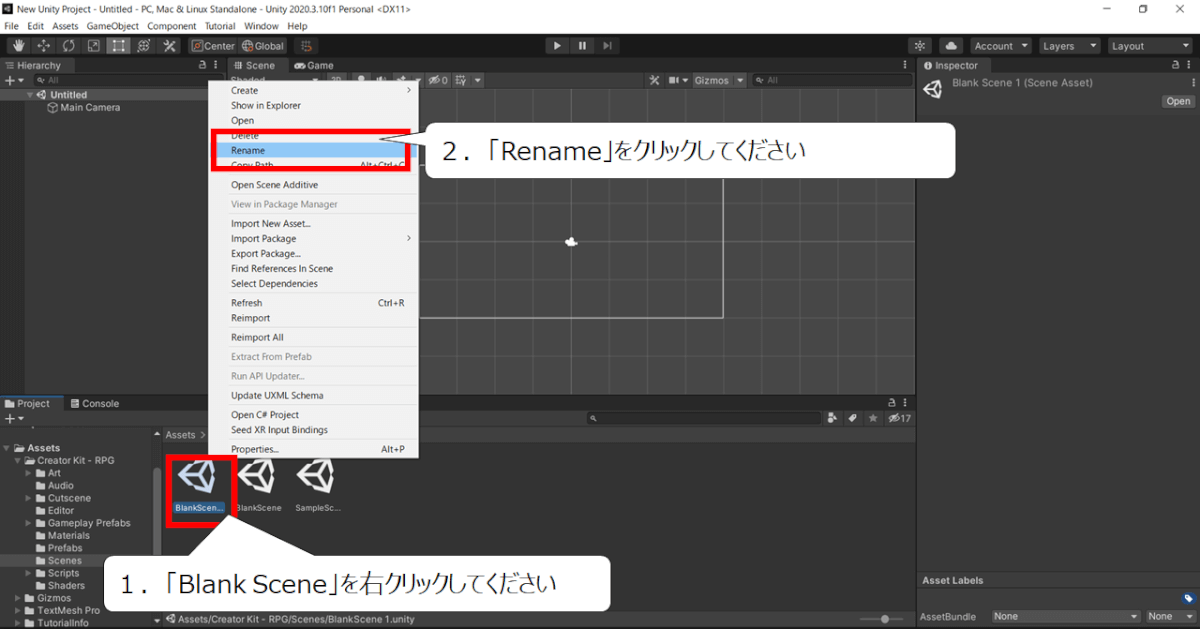
コピーして、もう一つ作られた「Blank Scene」の名前を変えます
1.画面下の「Blank Scene」を右クリックしてください
2.現れたメニューの「Rename」をクリックしてください
(※ ここでは「test」に名前を変えました)


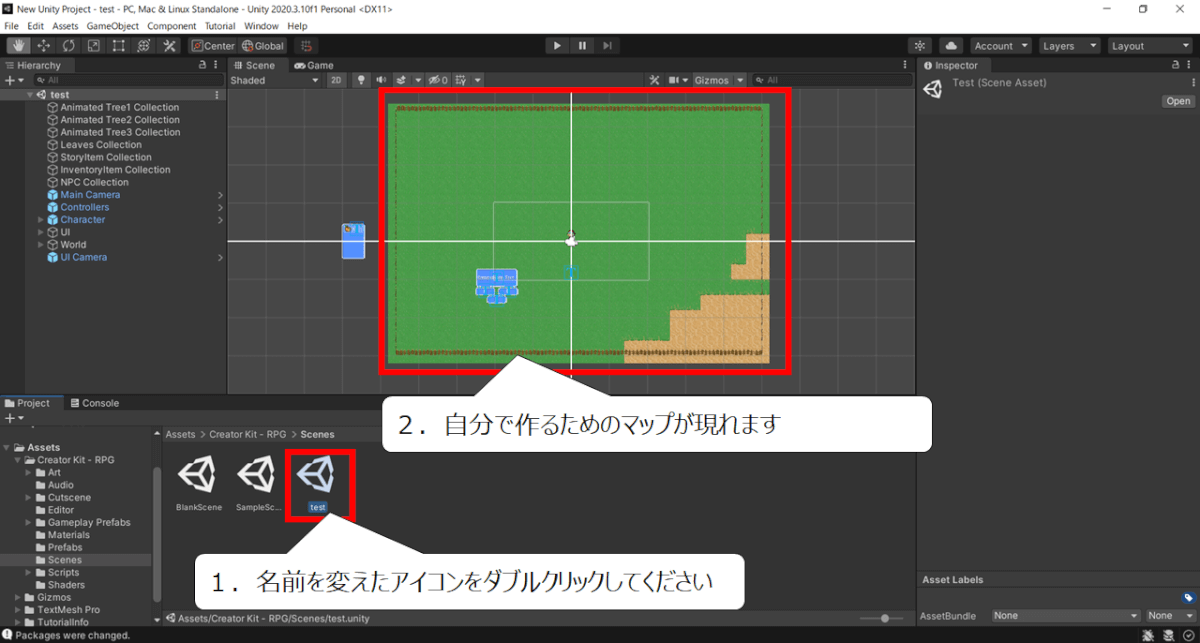
ここでは、コピーして作ったファイルの名前を「test」に変えました
1.名前を変えたアイコンをダブルクリックしてください
2.自分で作るためのマップが現れます
・自分のマップに建物を置こう


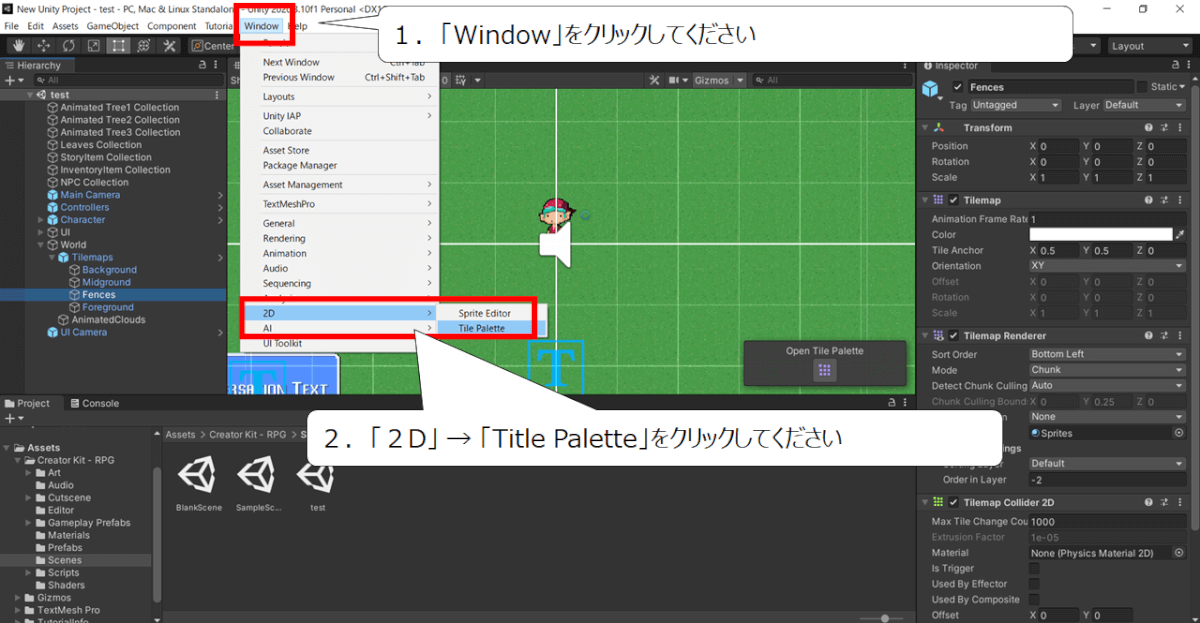
始めはマップのパーツが入ってる、パレットを表示させます
1.画面の上のメニューから「Window」をクリックしてください
2.「2D」 → 「Title Palette」をクリックしてください

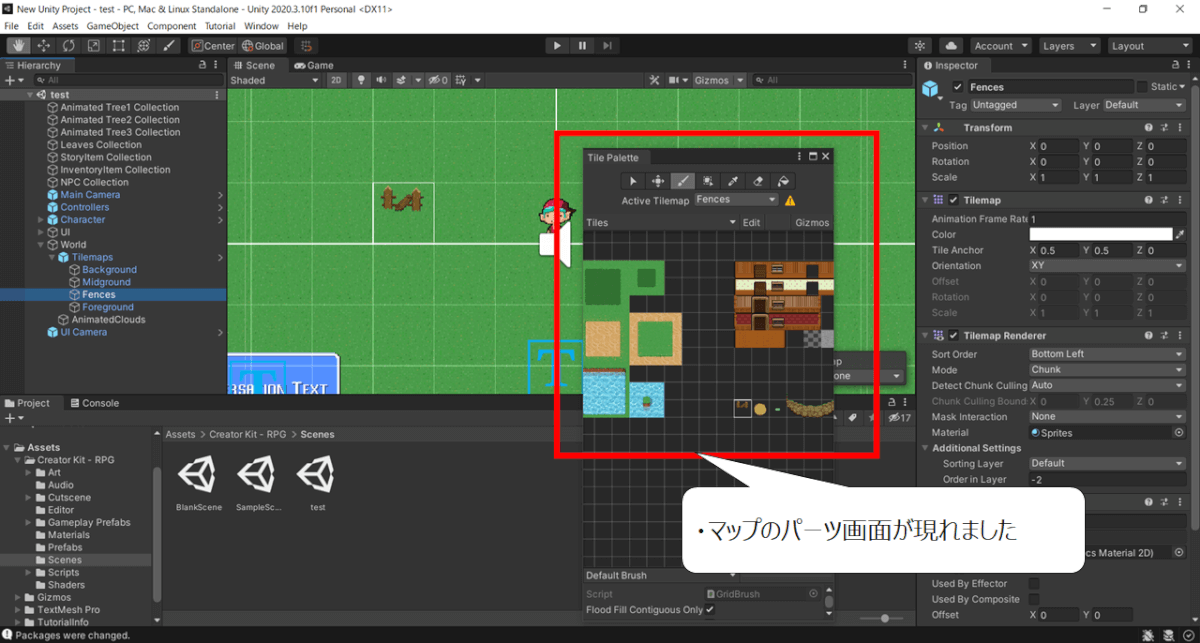
・マップのパーツ画面が現れました

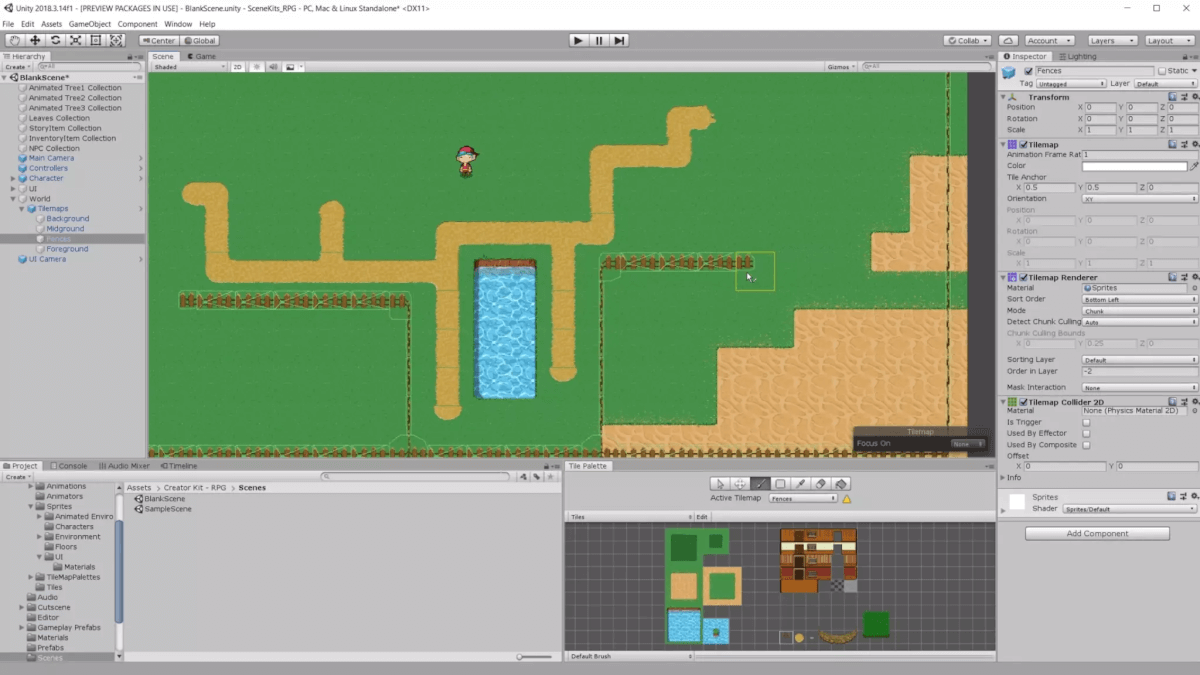
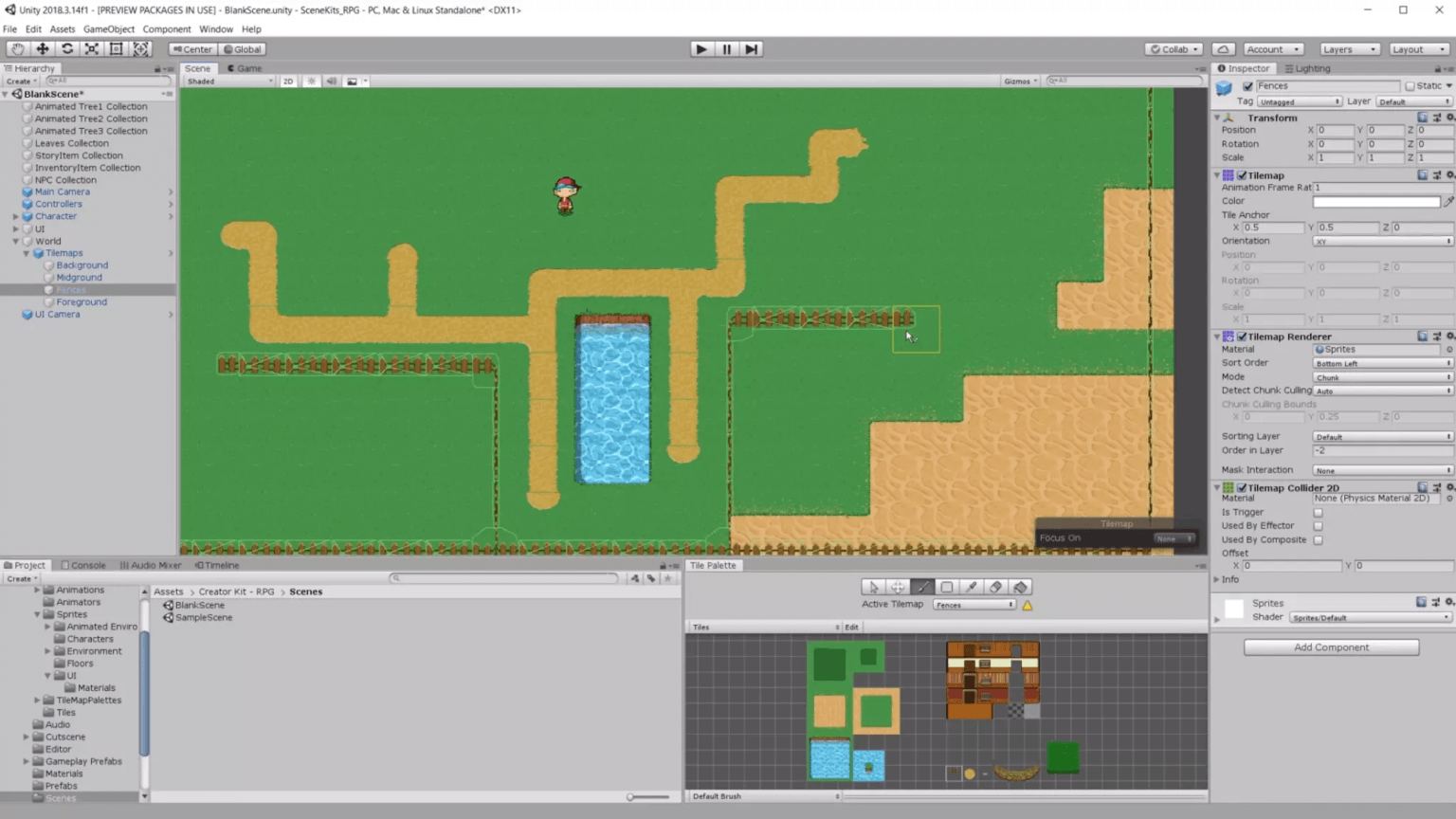
マップにフェンスを置きます
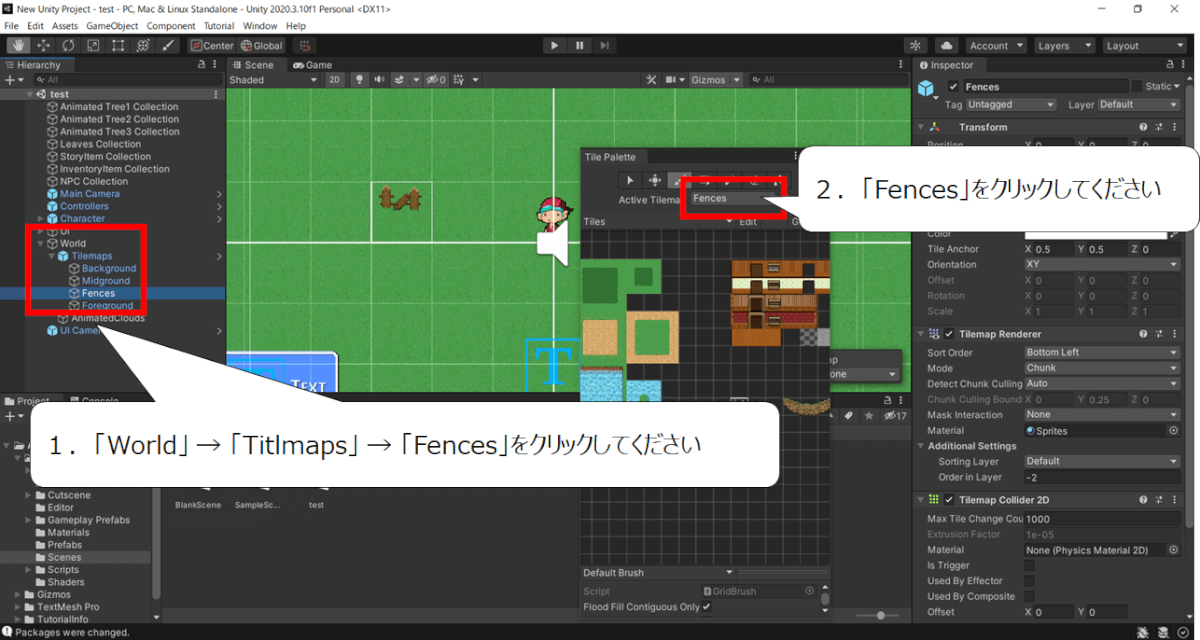
1.「World」 → 「Titlmaps」 → 「Fences」をクリックしてください
2.Active Tilemapのボタンをクリックして「Fences」を選んでください

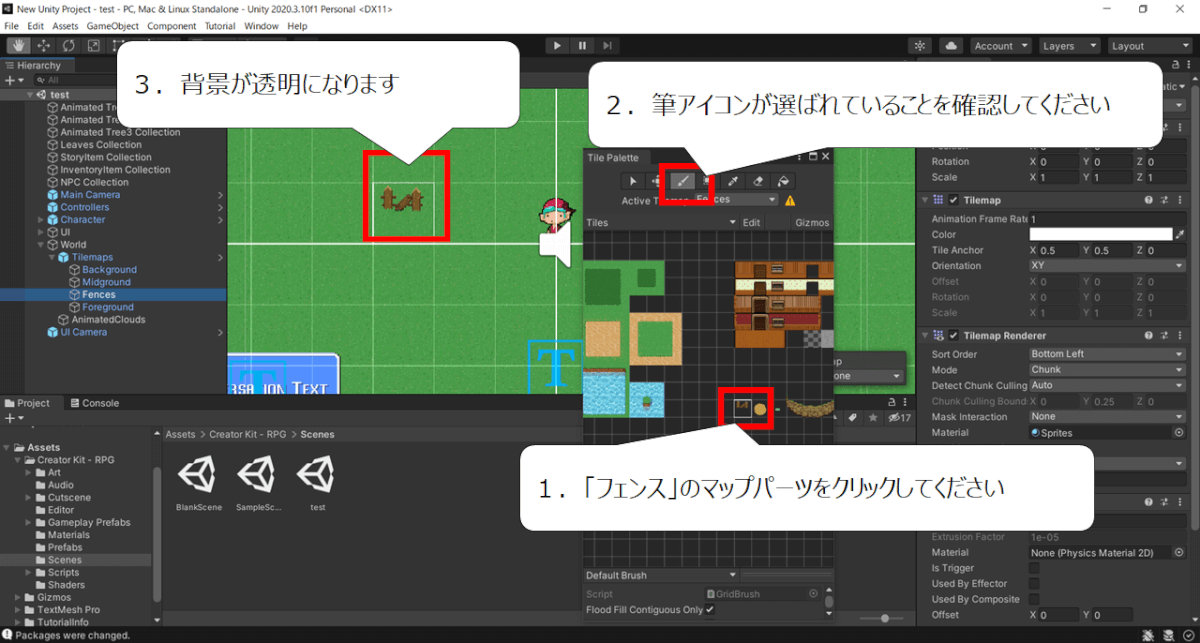
1.「フェンス」のマップパーツをクリックしてください
2.筆アイコンが選ばれていることを確認してください
3.マップ上でクリックしてください、背景が透明になります


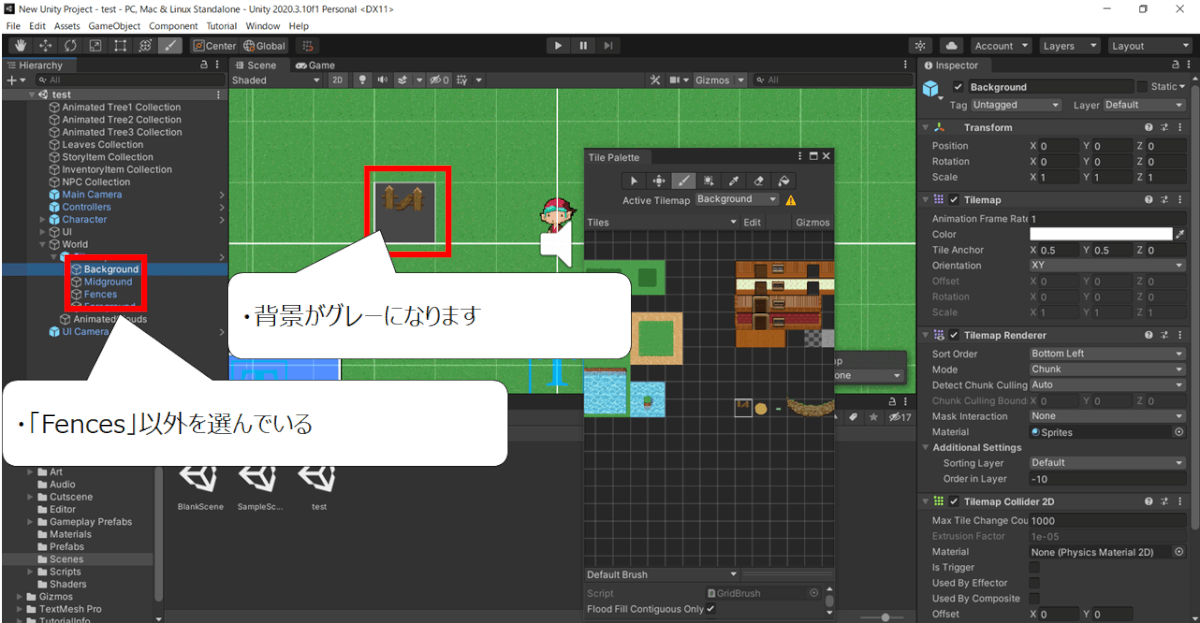
もしも、フェンスの背景がグレーの場合は、画面左のメニューを確認してください
・「Back ground」など他を選んでいる場合は、背景がグレーになります
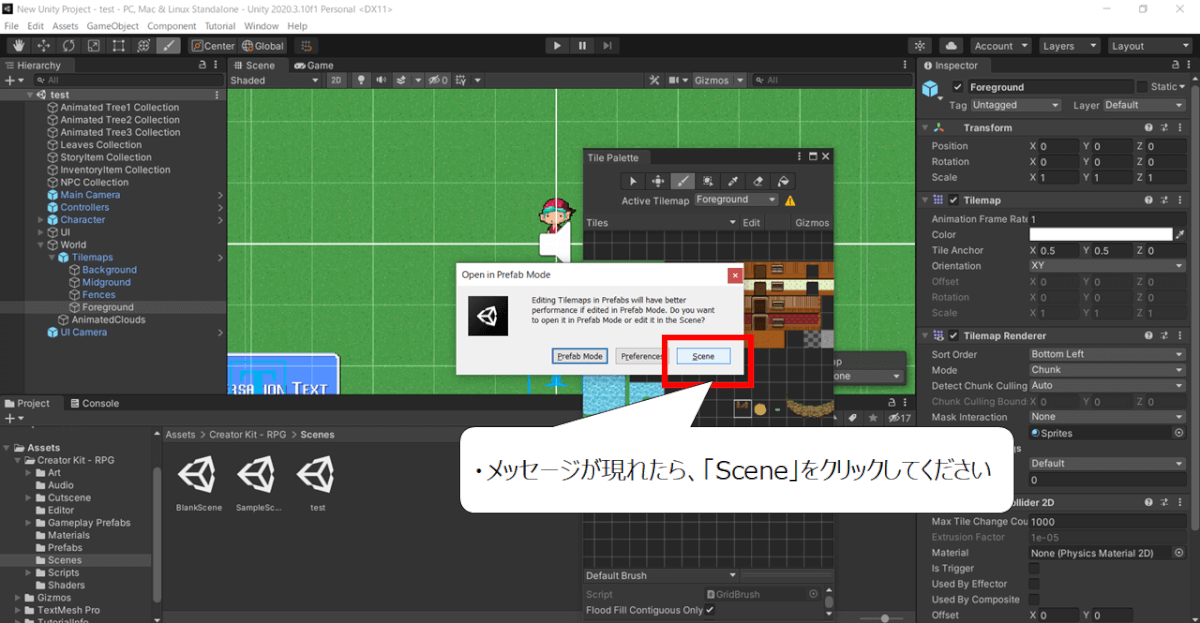
1.「World」 → 「Titlmaps」 → 「Fences」をクリックしてください


また、「Prefabモード」メッセージが現れたら、「Scene」をクリックしてください
・「Prefab Mode」メッセージが現れたら、「Scene」をクリックしてください


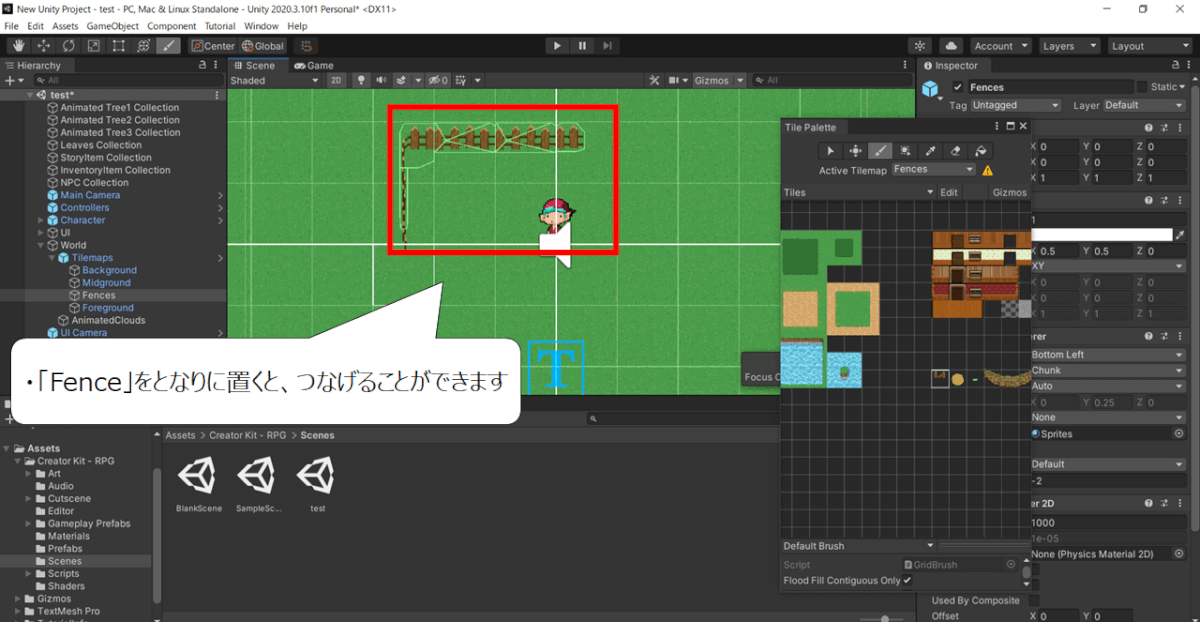
マップパーツの「フェンス」はとなりに置いて、動きを確認してみてください
・「Fence」をとなりに置くと、つなげることができます

続いて、マップに雲を置く方法を紹介します
・マップに雲を置いてみよう


雲はマップのパレットの中にはありません
下のメニューから表示させます
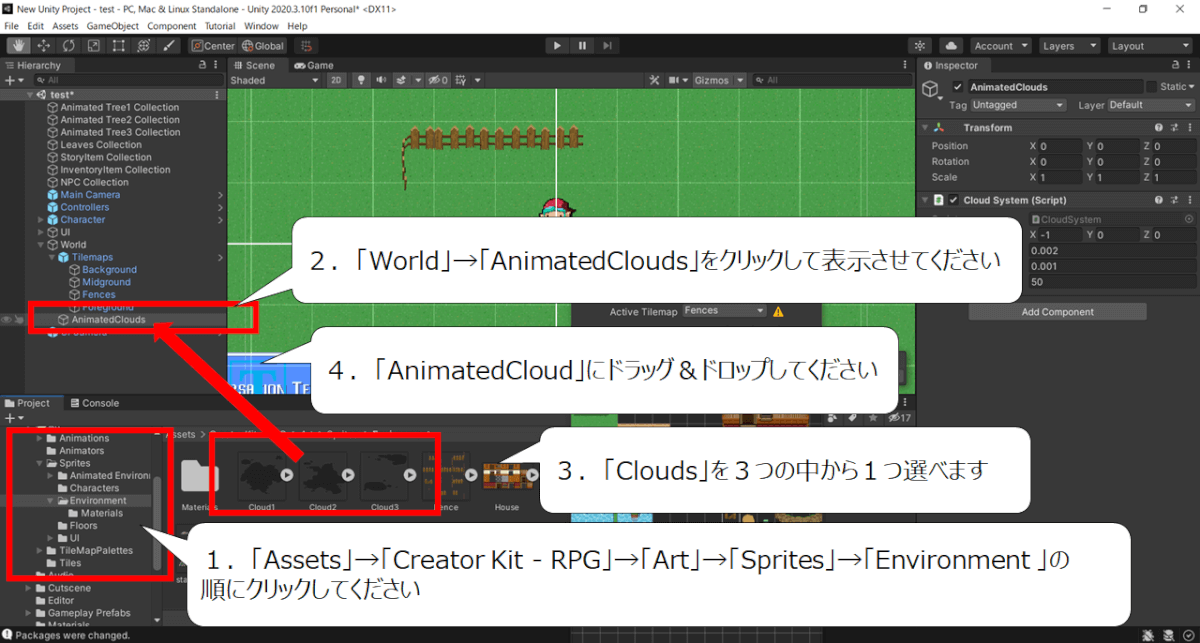
1.
画面左下の「Assets」→「Creator Kit – RPG」→「Art」→「Sprites」→「Environment 」の
順にクリックしてください
2.「World」→「AnimatedClouds」を表示させてください
3.「Clouds」を3つの中から1つ選んでください
4.選んだ「Clouds」のパーツをマウスで「AnimatedCloud」にドラッグ&ドロップしてください

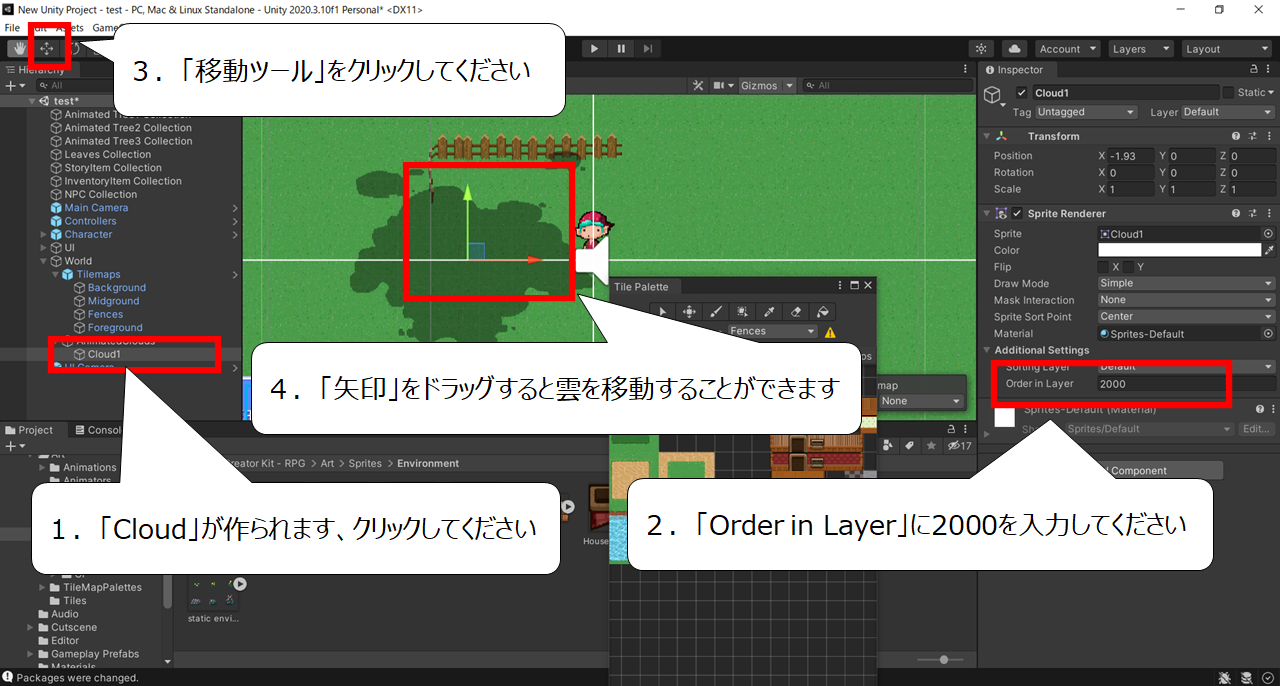
追加した雲は動かすことができます
1.画面左のメニューに「Cloud」が作られます、クリックしてください
2.画面右のメニュー「Order in Layer」に2000を入力してください
3.「移動ツール」をクリックしてください
4.雲に現れた「矢印」をドラッグすると雲を移動することができます

これで雲を置く方法は終わりです
続いて、家を作る方法を紹介します
・マップに家を置こう

家を建てるためにパーツを置く準備をしましょう
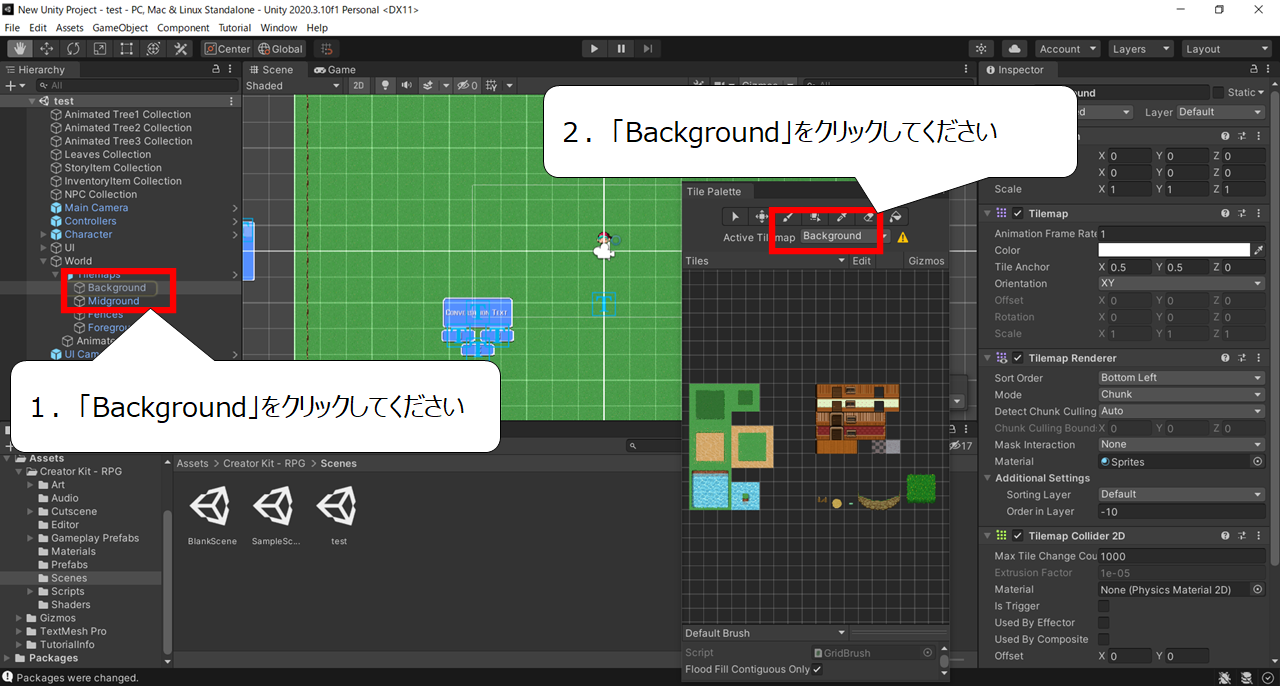
1.画面左側のメニューから「Background」をクリックしてください
2.マップのパーツ画面のActive Tilemapから「Background」を選んでください

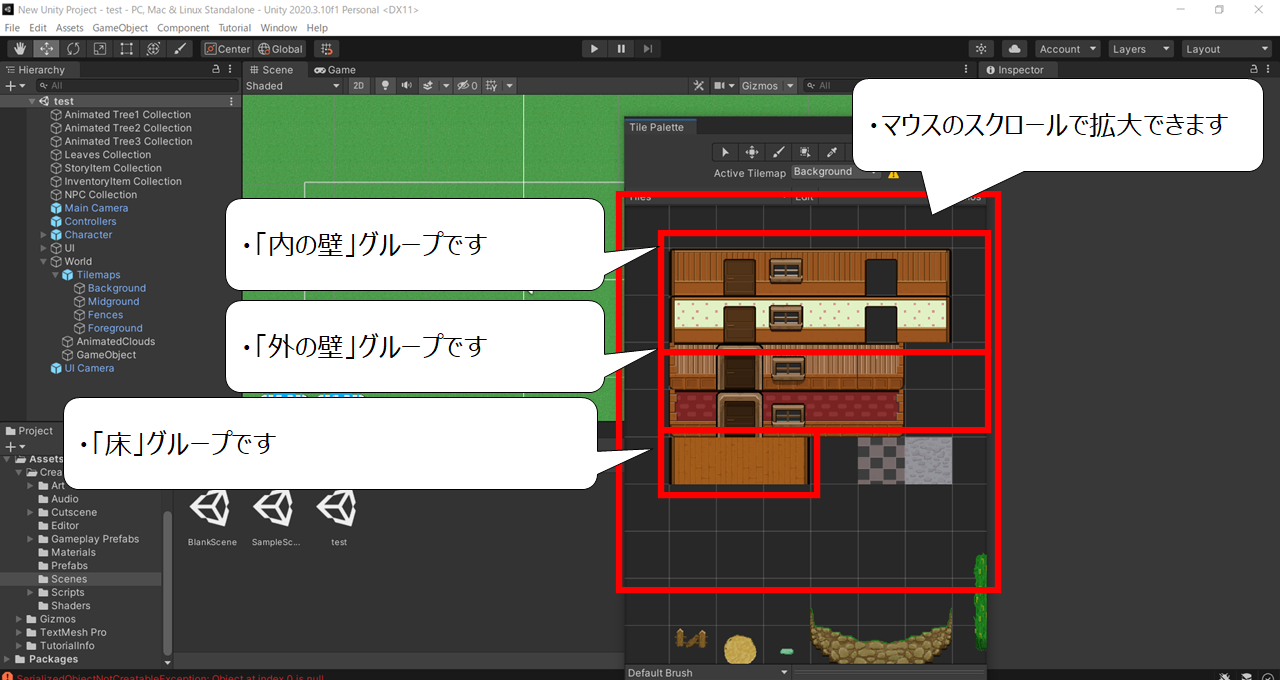
家のパーツの種類を紹介します
・マップのパーツを置くウィンドウはマウスのスクロールで拡大・縮小ができます
・一番下は「床」グループです
・真ん中は「外のカベ」グループです
・一番上は「家の中のカベ」グループです


それぞれ場所に合わせて置いてください
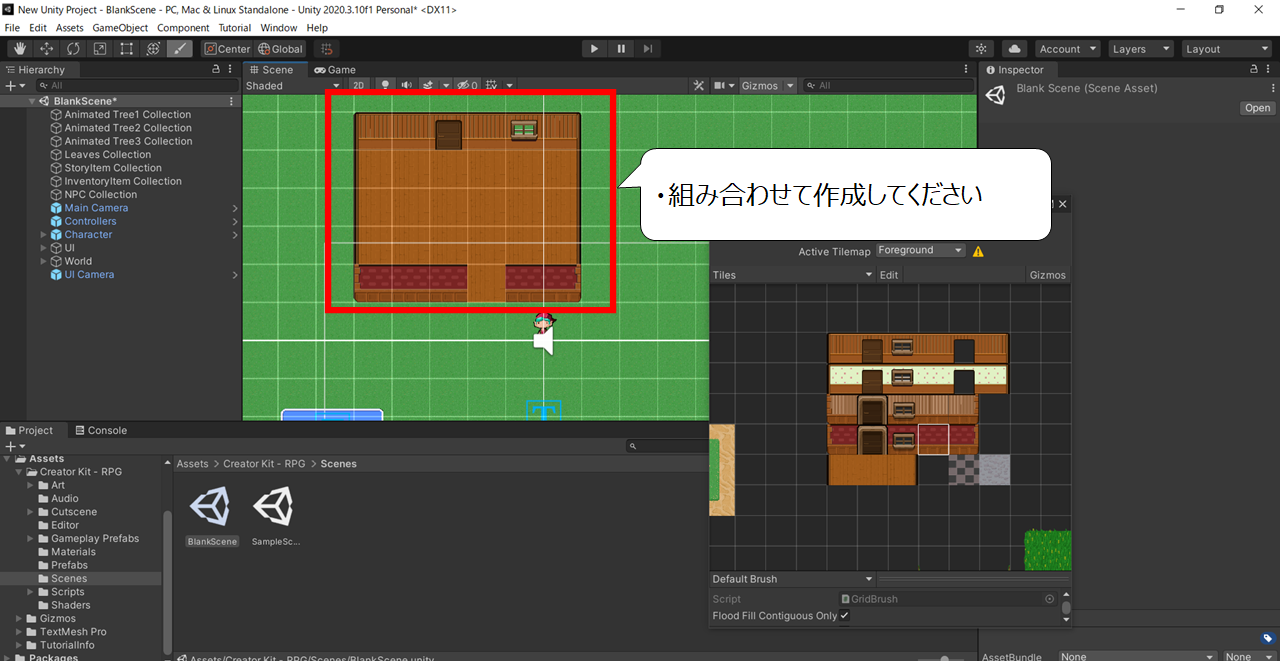
・組み合わせて、家を組み立ててください
・組み立てた家に屋根を加える


屋根はキャラクターが下に入るので
作ることが少し多くなります
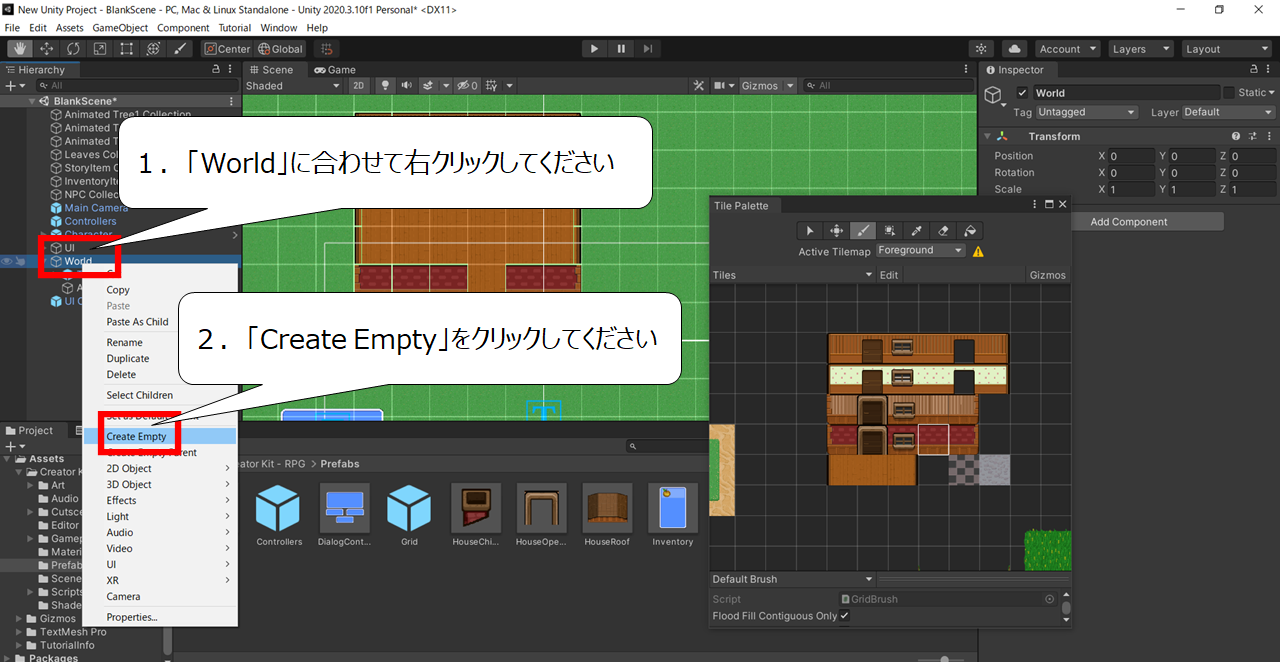
屋根を加える準備をします
1.画面の右メニューの「World」に合わせて右クリックしてください
2.現れたメニューの「Create Empty」をクリックしてください
3.メニューに「GameObject」が現れます

屋根をマップに追加します
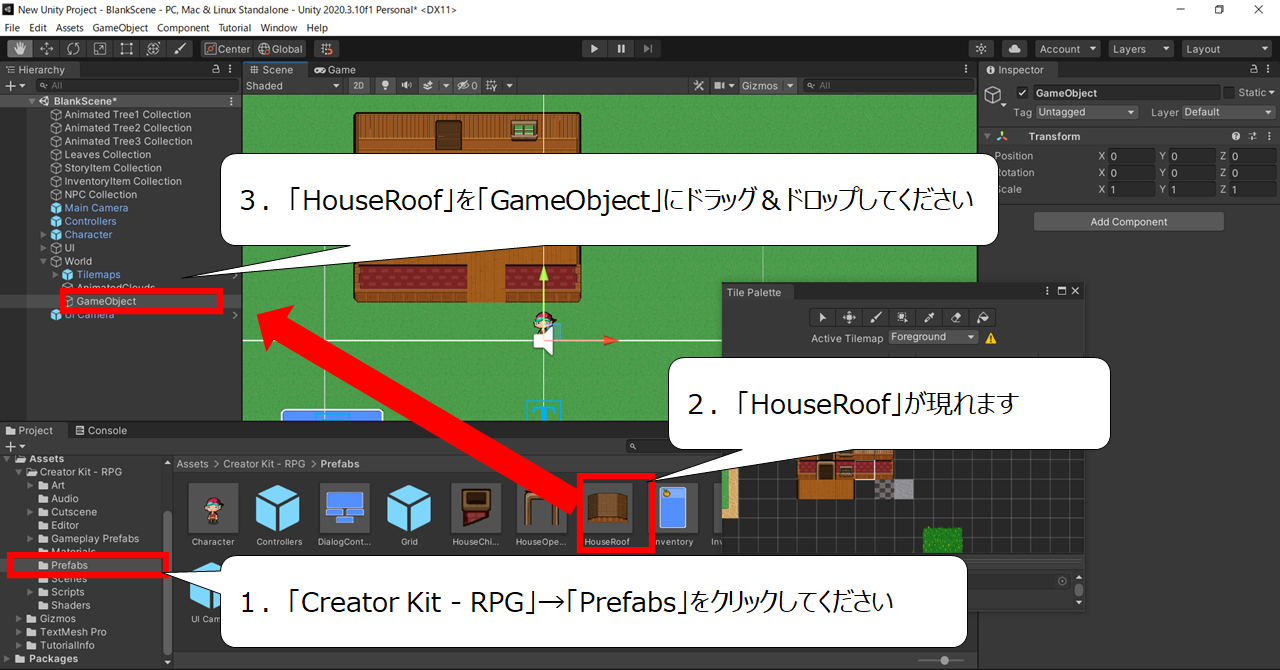
1.画面左下のメニューから「Creator Kit – RPG」→「Prefabs」をクリックしてください
2.「HouseRoof」が現れます
3.「HouseRoof」を「GameObject」にドラッグ&ドロップしてください
4.「GameObject」の下に「HouseRoof」が現れます


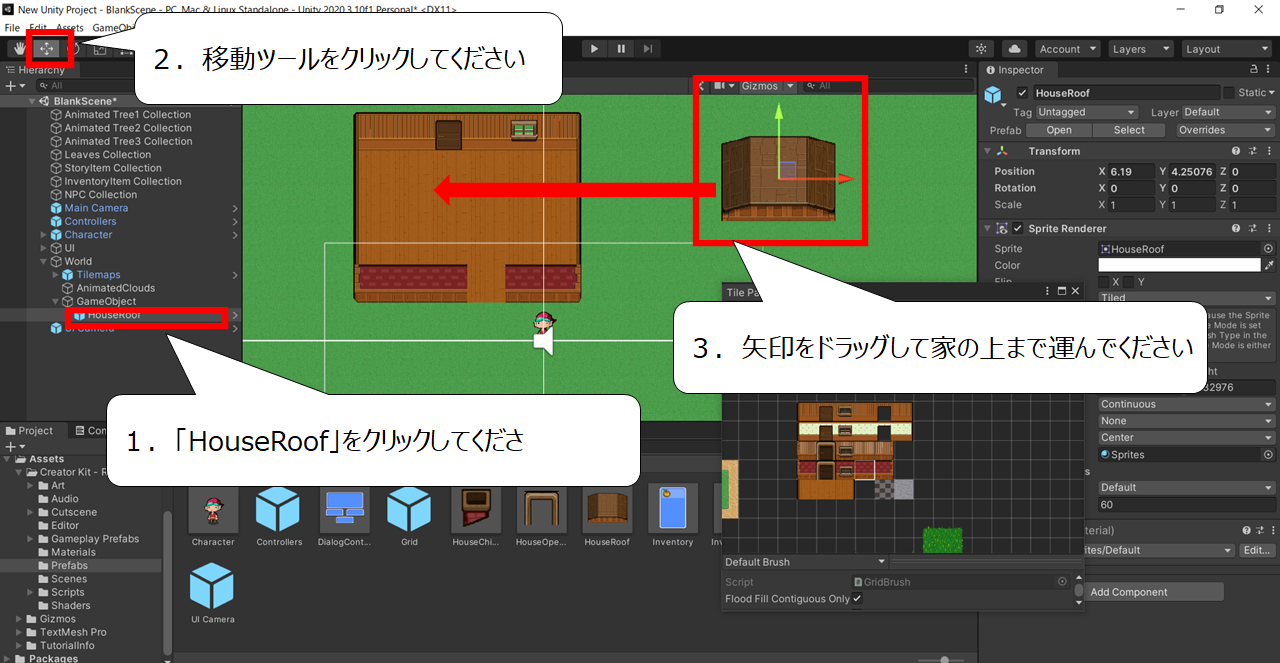
家と屋根が離れているので、屋根を家の上に移動させます
1.「GameObject」の下にできた「HouseRoof」をクリックしてください
2.画面左上の移動ツールのアイコンをクリックしてください
3.矢印をドラッグして家の上まで運んでください


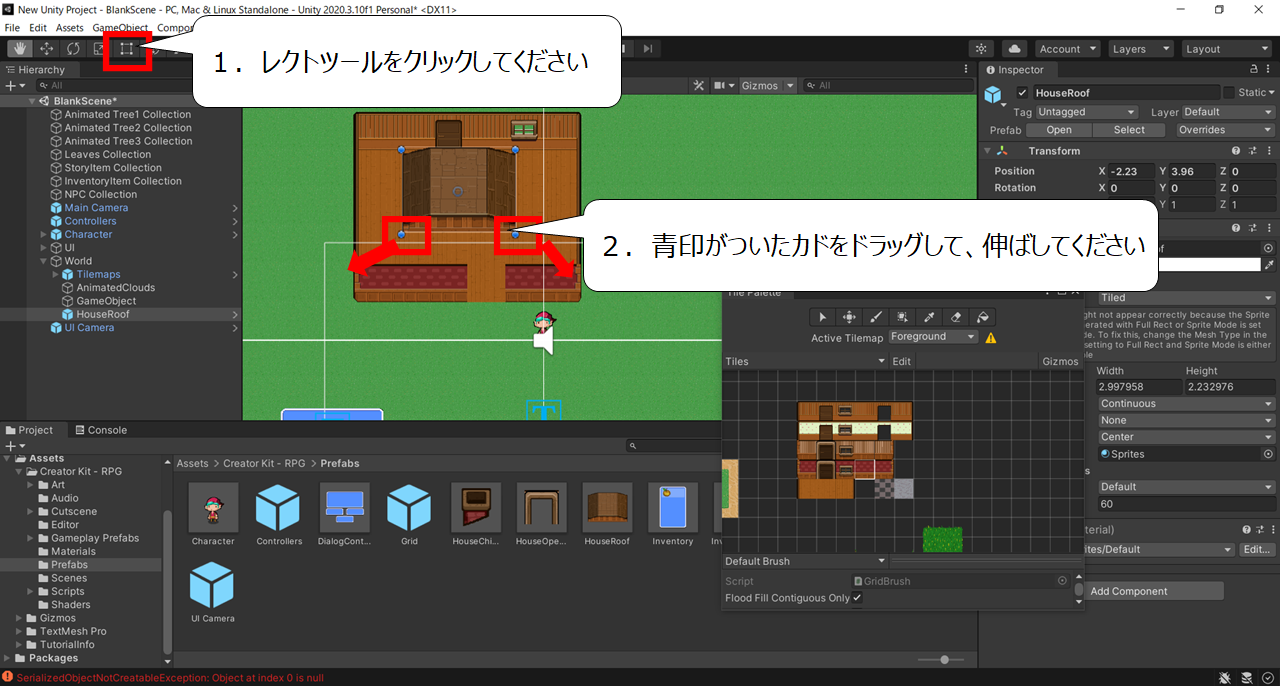
続いて、屋根を大きくします
1.画面左上のレクトツールをクリックしてください
2.屋根のカドに青印がつきます、カドをドラッグして伸ばしてください


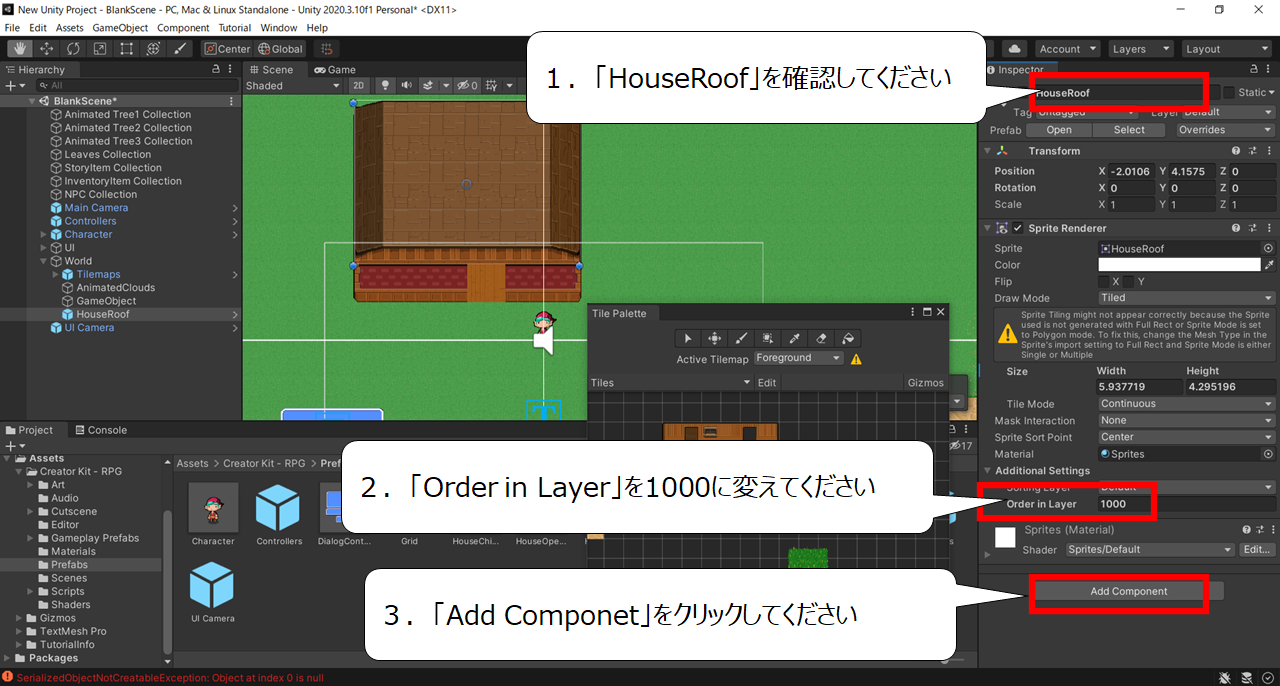
続いて、屋根の下にキャラクターが入った時に
キャラクターが現れるように変えます
1.画面右上が「HouseRoof」であることを確認してください
2.「Order in Layer」を1000に変えてください
3.「Add Componet」をクリックしてください

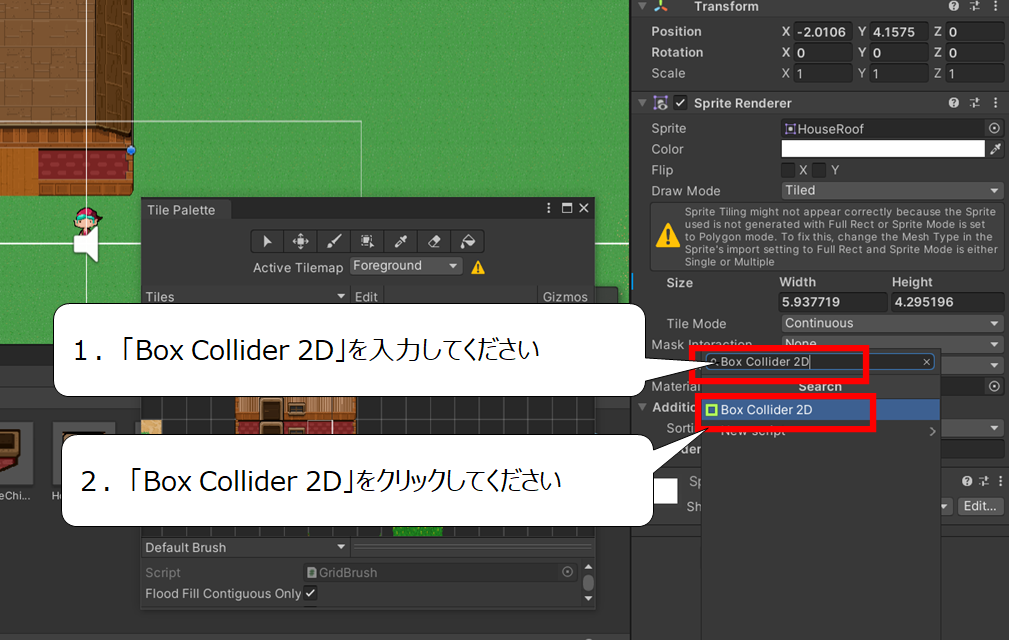
1.現れたメニューの上の検索ボックスに「Box Collider 2D」を入力してください
2.「Box Collider 2D」が現れます、クリックしてください

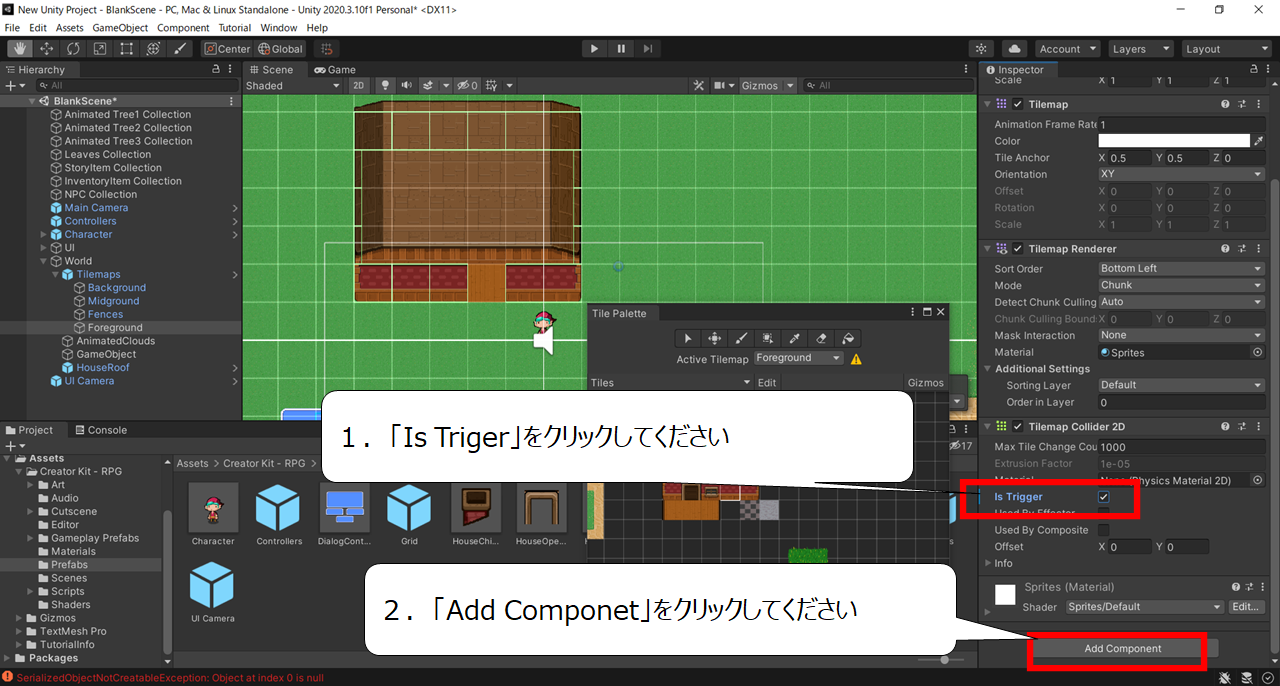
1.「Is Triger」をクリックしてください
2.「Add Componet」をクリックしてください

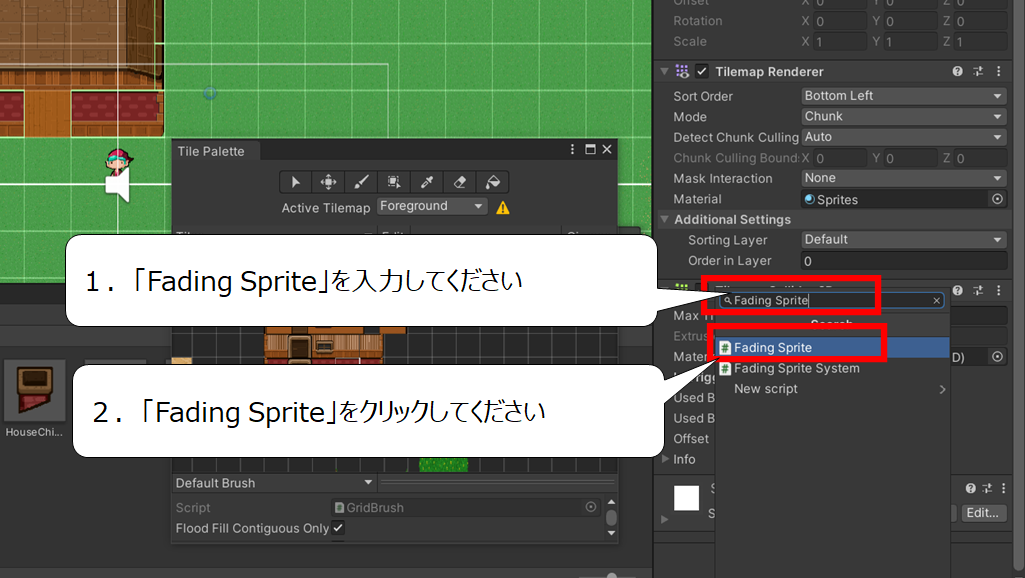
1.現れたメニューの上の検索ボックスに「Fading Sprite」を入力してください
2.「Fading Sprite」が現れます、クリックしてください


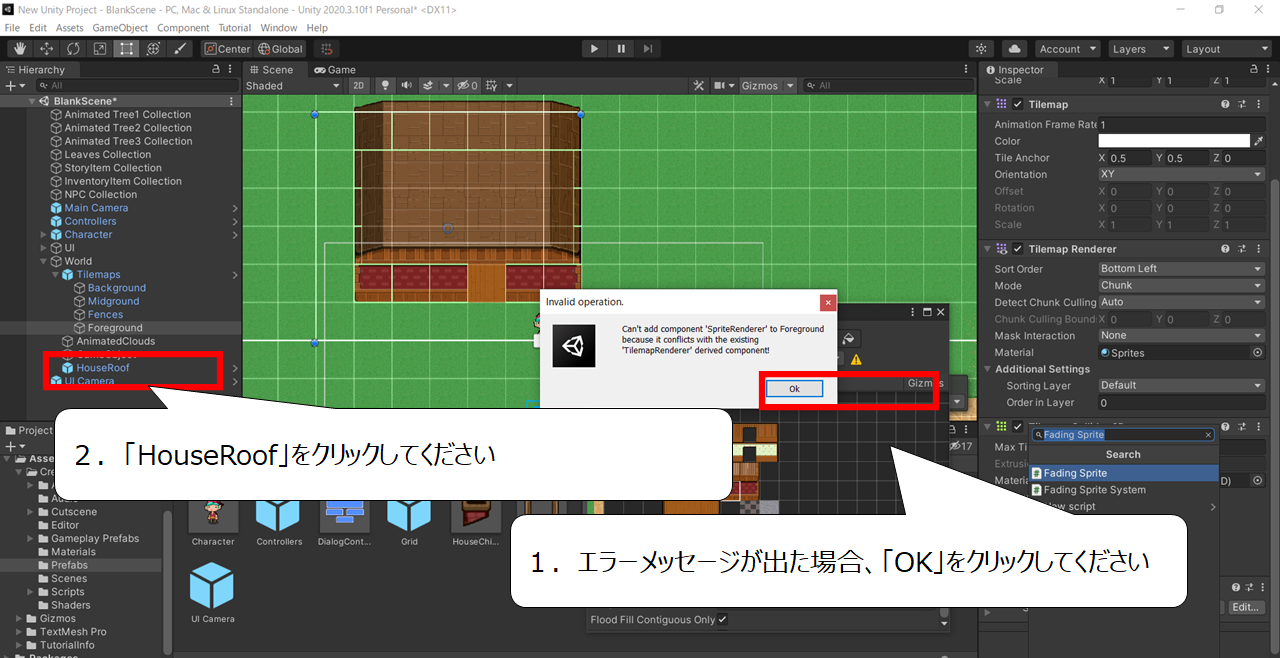
ここでエラーメッセージが出る場合は、
「HouseRoof」であることを確認してください
1.エラーメッセージが出た場合、「OK」をクリックしてください
2.画面左のメニューの「HouseRoof」をクリックしてください


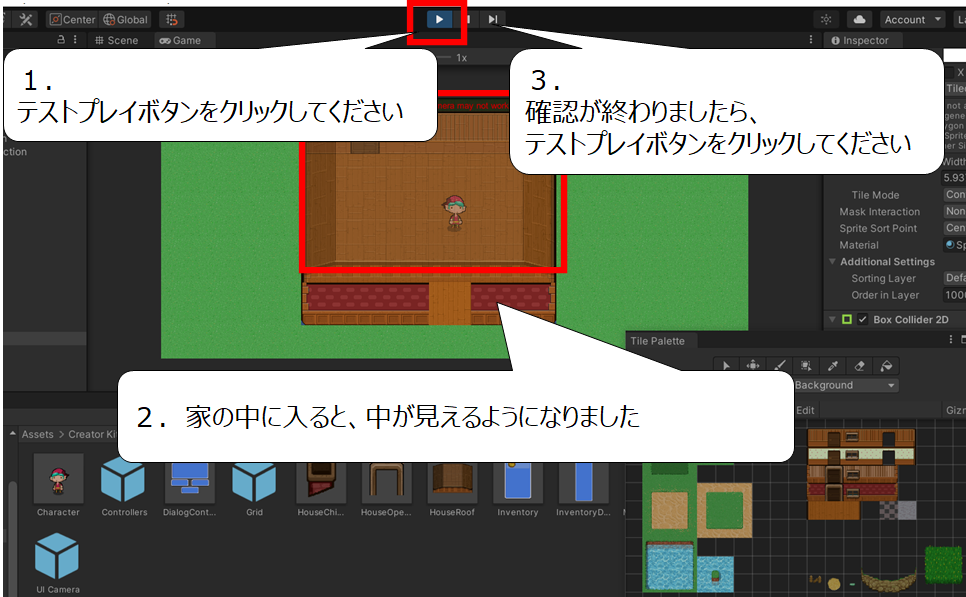
ここまでの動きをテストプレイで確認してください
1.テストプレイボタンをクリックしてください
2.家の中に入ると、中が見えるようになりました
3.確認が終わりましたら、テストプレイボタンをクリックしてください

家の中に入るとキャラクターは見えます
しかし、奥まで入らないと、
キャラクターは見えるようになりません


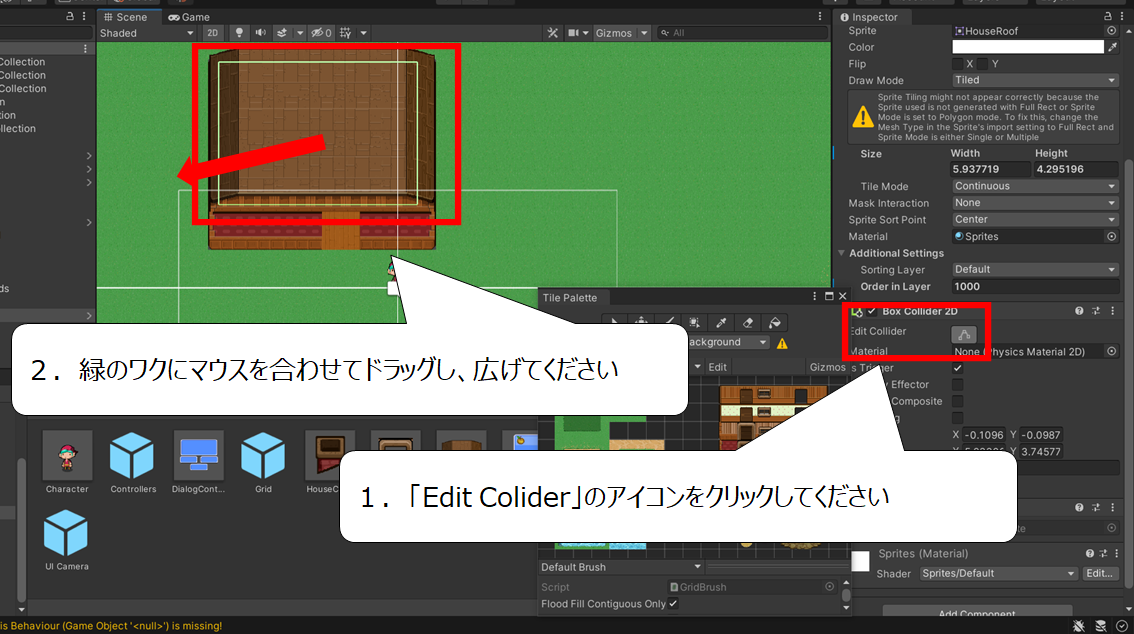
家の奥まで入らなくても、見えるように変えます
1.画面右のメニューの「Edit Colider」のアイコンをクリックしてください
2.家の上に表示されている、緑のワクにマウスを合わせてドラッグして、広げてください


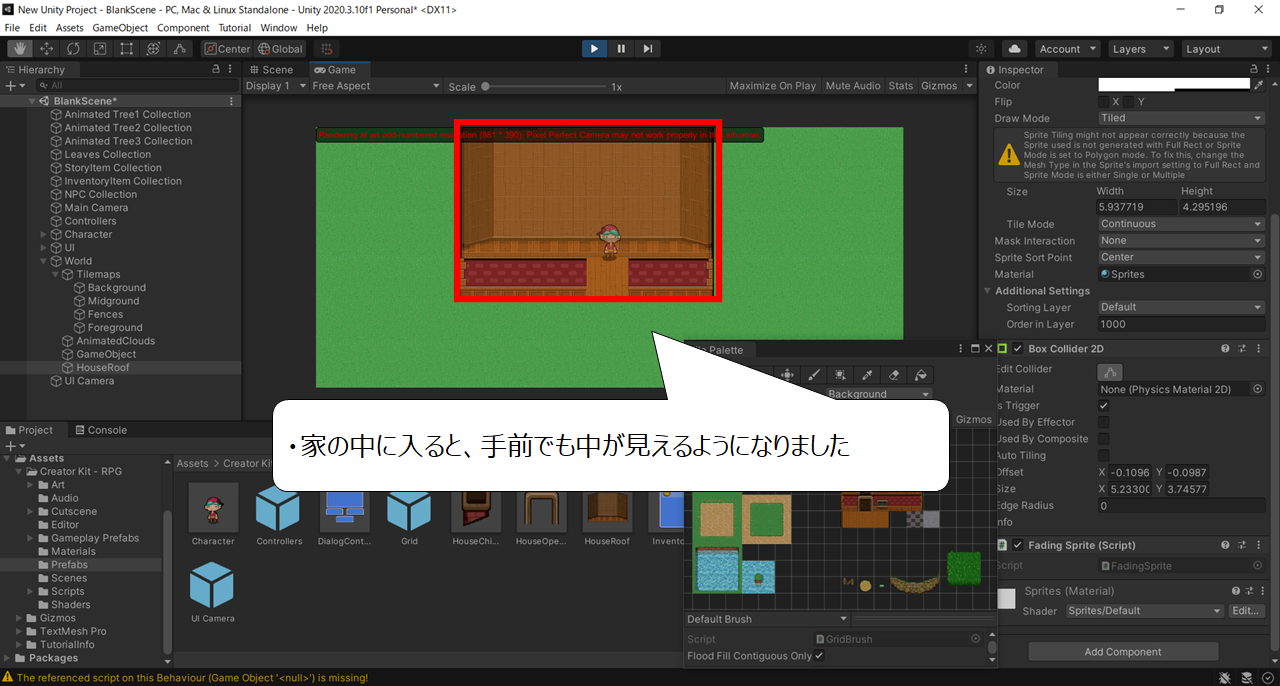
これで手間でも、キャラクターが見えるように変わりました
・まとめ
今回はUnityの「Creator キット:RPG」のマップのパーツと建物の置き方を紹介しました
Unityには他にも多くの使い方を学ぶコースが用意されています
ぜひ、チャレンジしてください

また、これまでにゲームの作り方について、説明したページです
ぜひ、合わせてご覧ください
Unity LEGO MIcrogameの始め方を紹介しているページです
https://illust55.com/2018/
Unity Karting MIcrogameの始め方を紹介しているページです
https://illust55.com/2214/
Unity Creator キット:RPG の始め方を紹介しているページです
https://illust55.com/2324/
Unity 「FPS Microgame」の始め方を紹介しているページです
https://illust55.com/2383/

ここまで読んでいただき、ありがとうござました




コメント