「かっこいい動画をつくりたい」
「おしゃれな動画をつくりたい」
「コンピューターグラフィックスの映像をつくりたい」
・・・でも
「なにから始めればいいか、わからない」
「なかなか、いい方法がみつからない」
と悩んでいませんか?
このページでは、だれでも、できる方法でムービーのつくり方を紹介しています
今回はAdobe After Effectsで炎のエフェクトをつくる方法を紹介します
ぜひ、チャレンジしてください

次の目次の流れにそって紹介します
・After Effectsをはじめて聞いた方
・Adobe After Effectsとはなに?

Adobe After EffectsはCGのムービーをつくれるソフトです
After Effectsは有料ソフトですがCG映像をつくるために、世界中で多くの人に使われています

After Effectsが使われている映像です

After Effectsは公式サイトから体験版をダウンロードできます
<Adobe公式サイト>
https://www.adobe.com/jp/
・燃えさかる炎のムービーをデフォルトのエフェクトのみでつくろう!
・今回紹介するムービーテクニックです

今回紹介する動画テクニックです
また、今回参考にした動画もあわせて紹介します
<after effects particle background animation tutorial(Youtubeリンクです)>
https://youtu.be/flXrh6XukzA
・ムービーをつくる用意をしよう


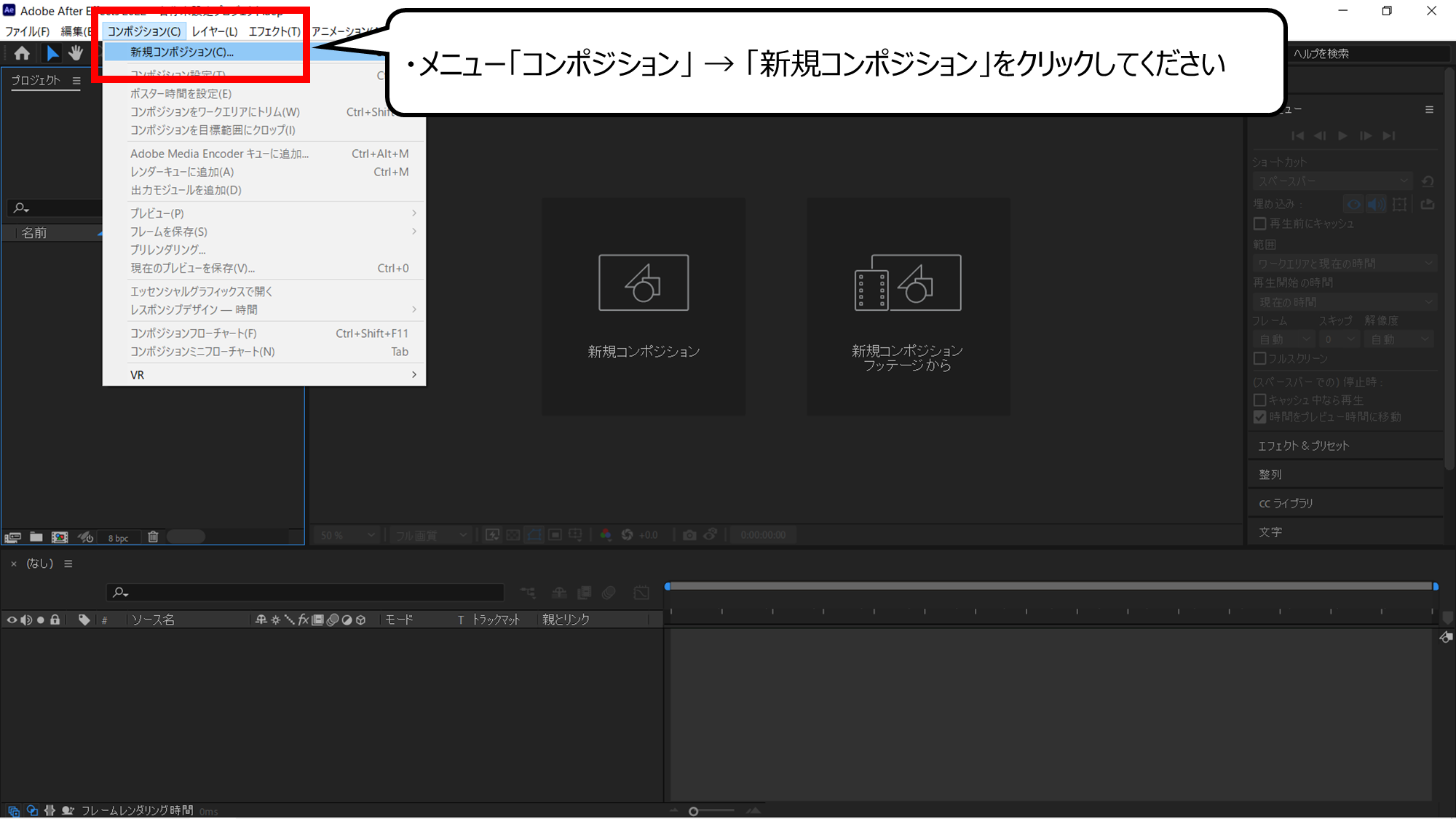
アフターエフェクトを起動してください
・メニュー「コンポジション」 → 「新規コンポジション」をクリックしてください


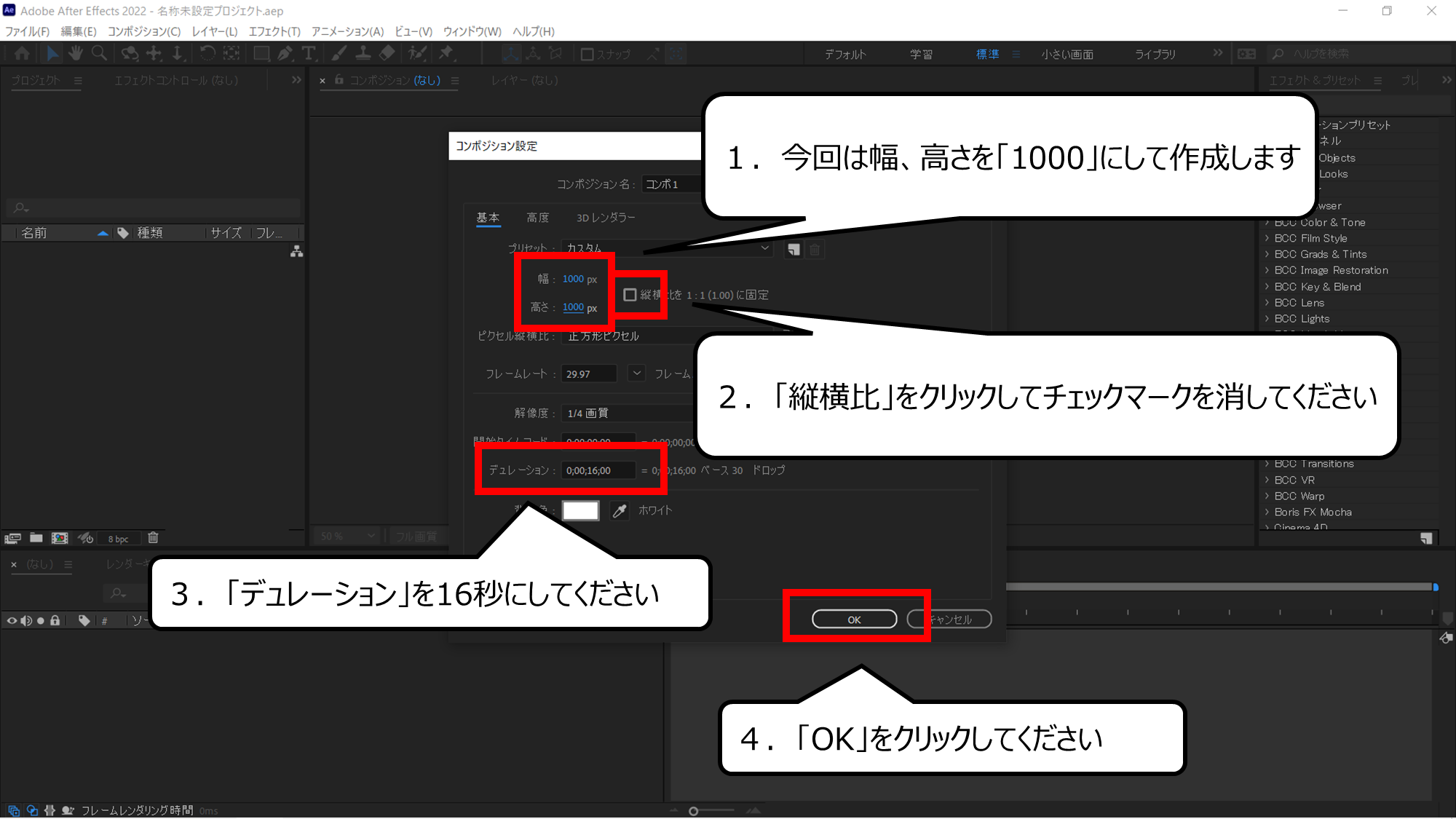
つくるムービーの大きさを決めます
1.今回は幅、高さを「1000」にして作成します
2.「縦横比」をクリックしてチェックマークを消してください
3.「デュレーション」を16秒にしてください
4.「OK」をクリックしてください
※ 「デュレーション」はムービーの長さです


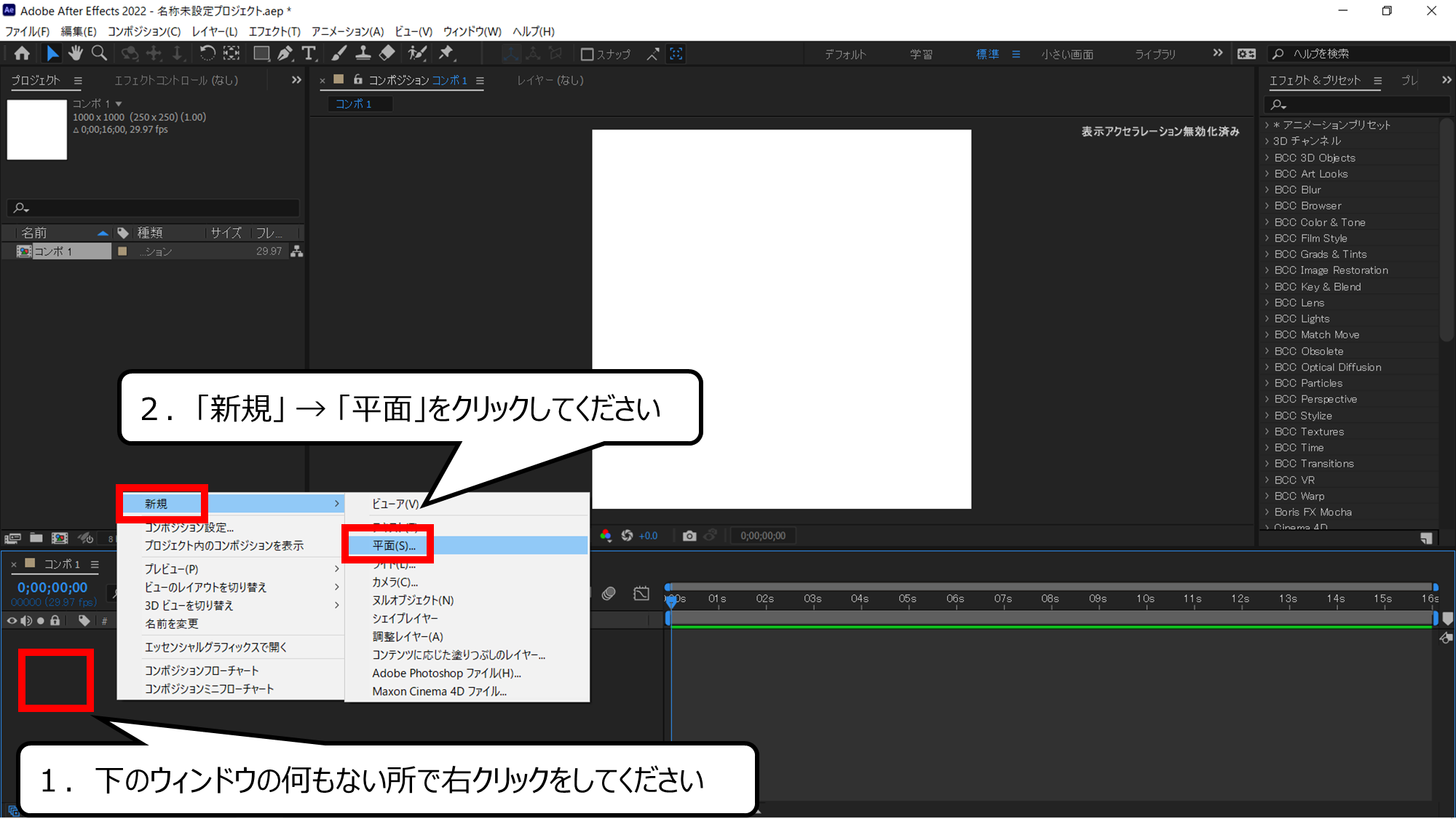
エフェクトをつくる用意をします
1.下のウィンドウの何もない所で右クリックをしてください
2.「新規」 → 「平面」をクリックしてください


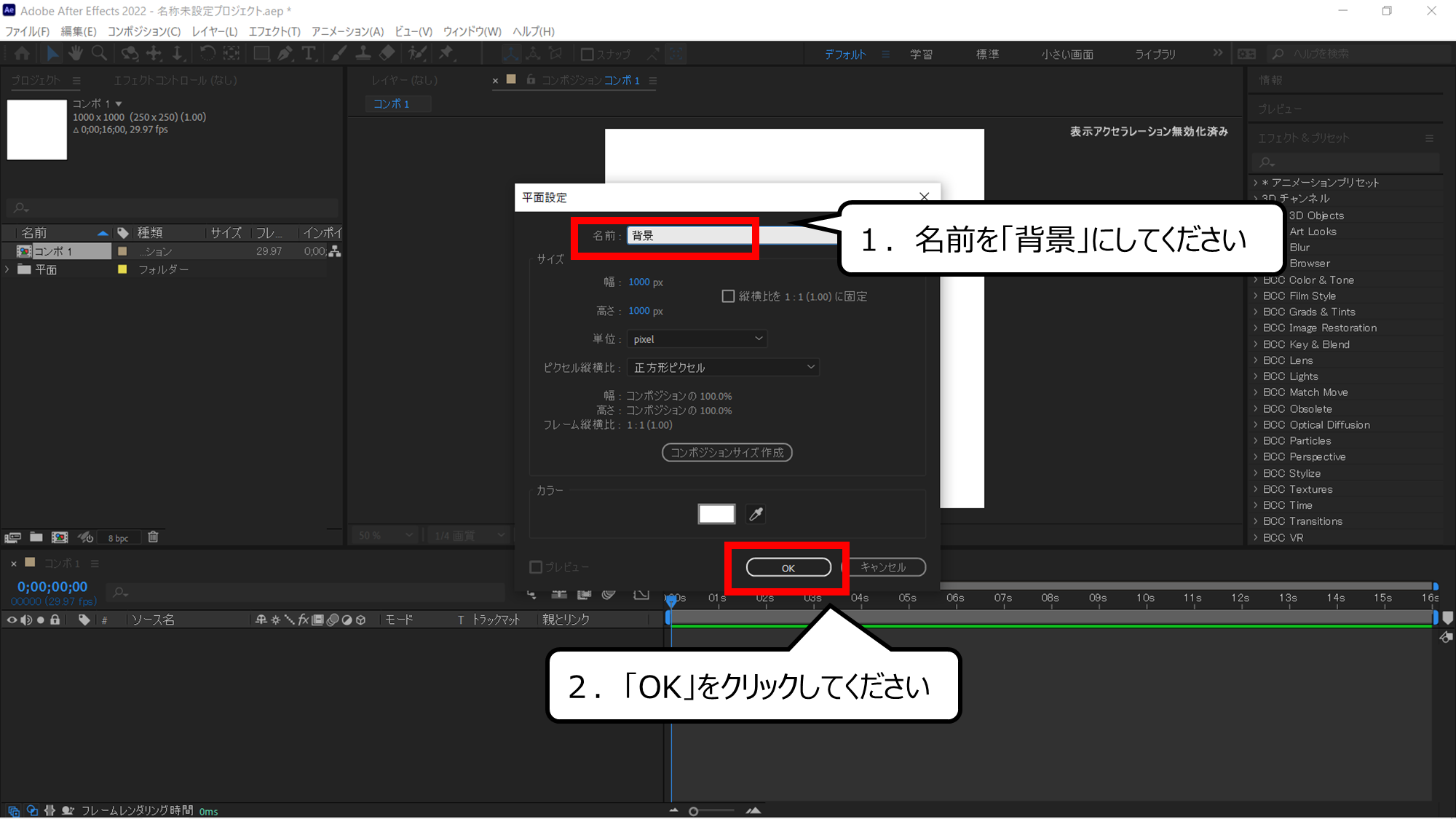
はじめは背景をつくります
1.名前を「背景」にしてください
2.「OK」をクリックしてください
・背景のグラデーションをつくろう


背景はグラデーションにします
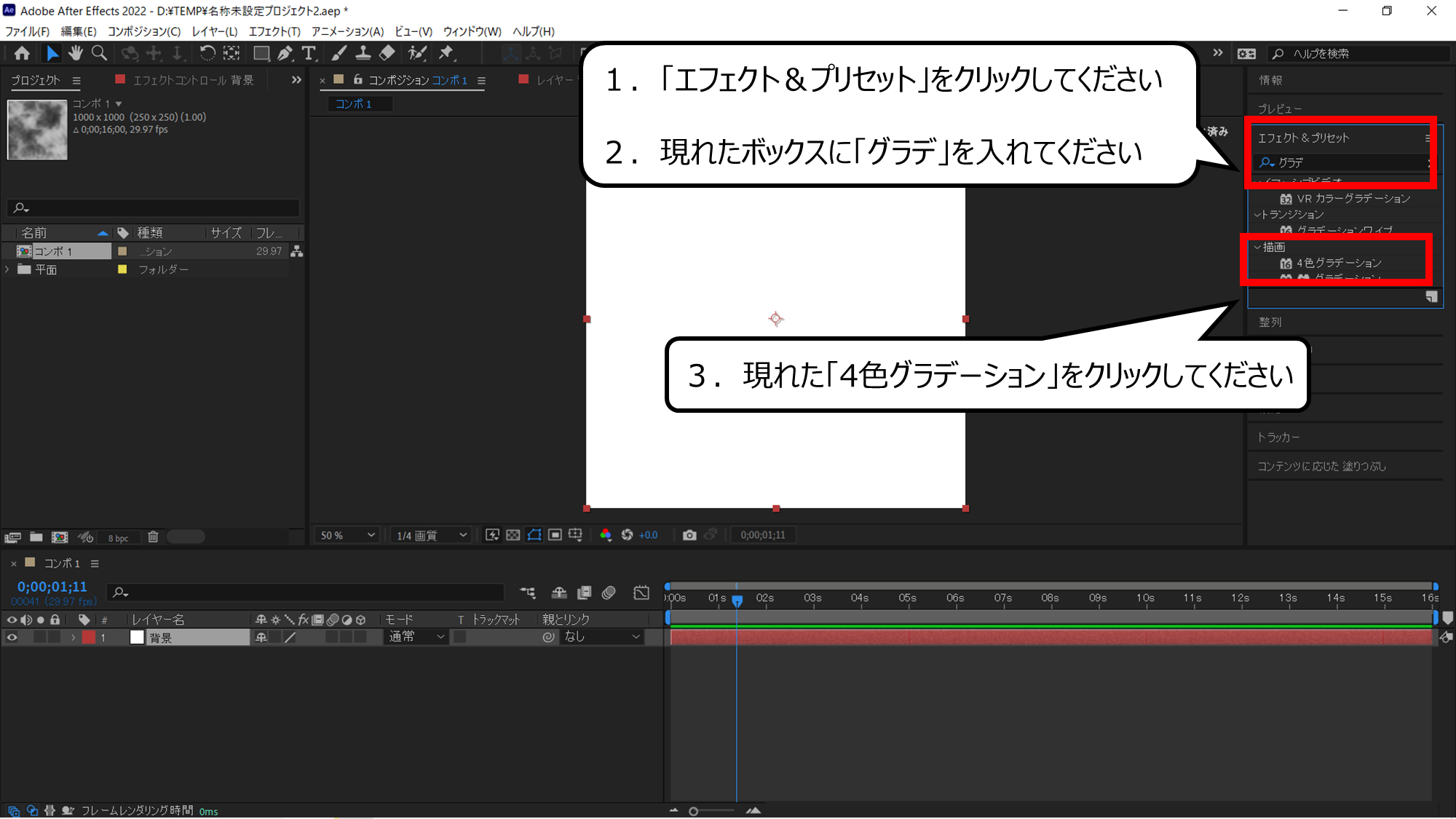
1.「エフェクト&プリセット」をクリックしてください
2.現れたボックスに「グラデ」を入れてください
3.現れた「4色グラデーション」をクリックしてください


4色のグラデーションの色を変えてください
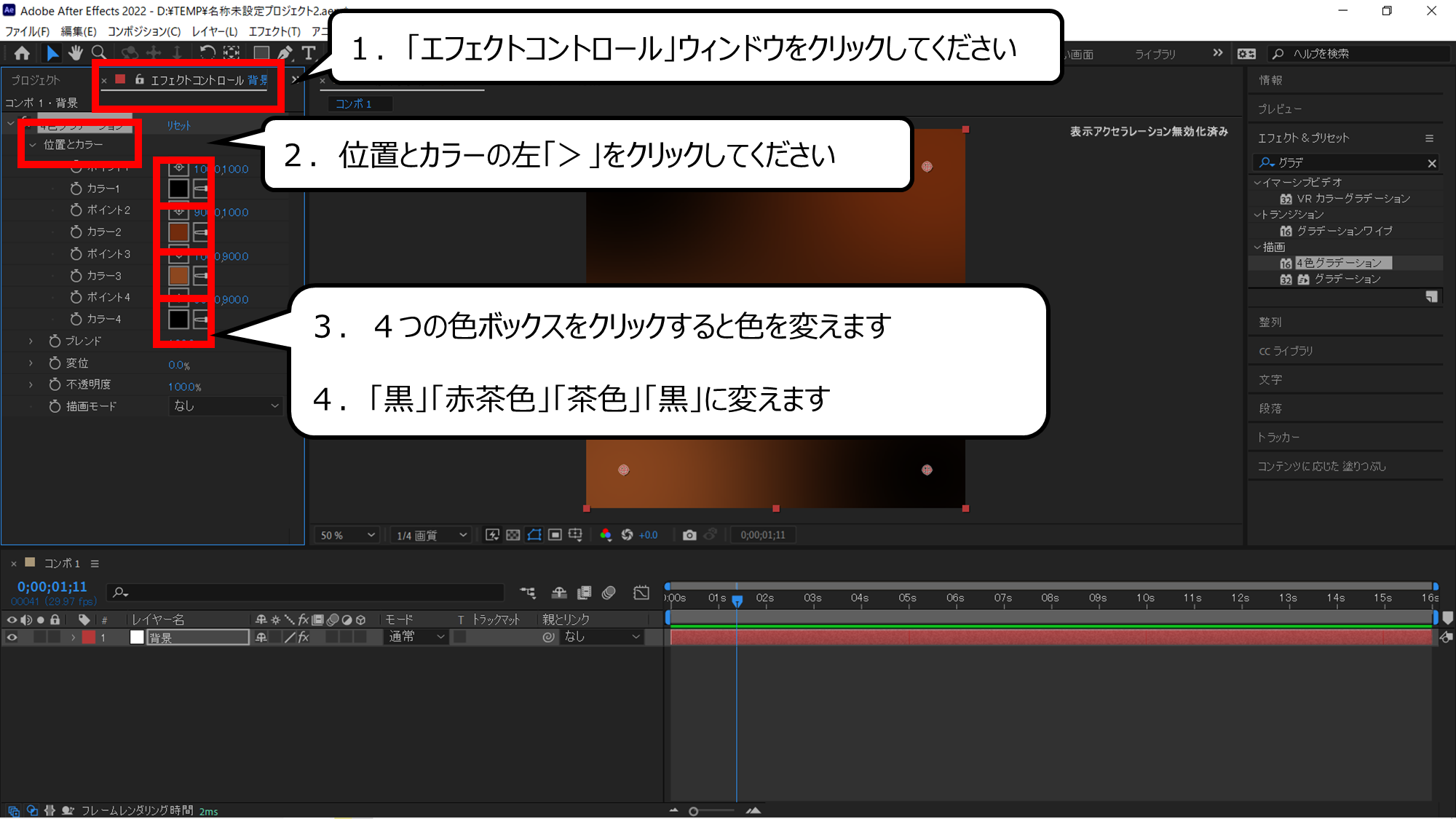
1.「エフェクトコントロール」ウィンドウをクリックしてください
2.位置とカラーの左「>」をクリックしてください
3.4つの色ボックスをクリックすると色を変えます
4.「黒」「赤茶色」「茶色」「黒」に変えます


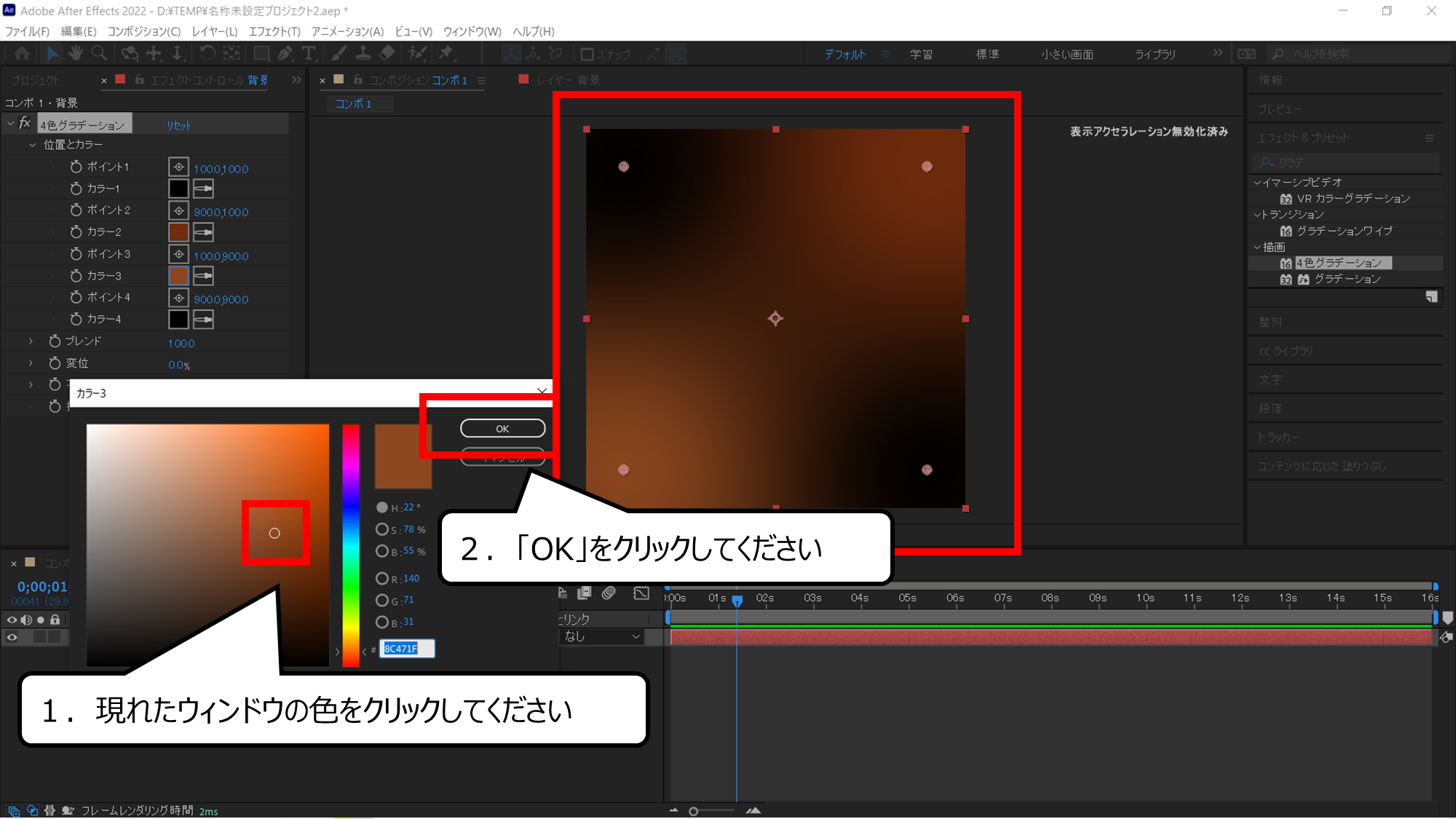
4つの色のボックスをクリックしてください
色を変えるウィンドウが現れます
1.現れたウィンドウの色をクリックしてください
2.「OK」をクリックしてください
・炎のエフェクトをつくろう


次は炎のエフェクトをつくる用意をします
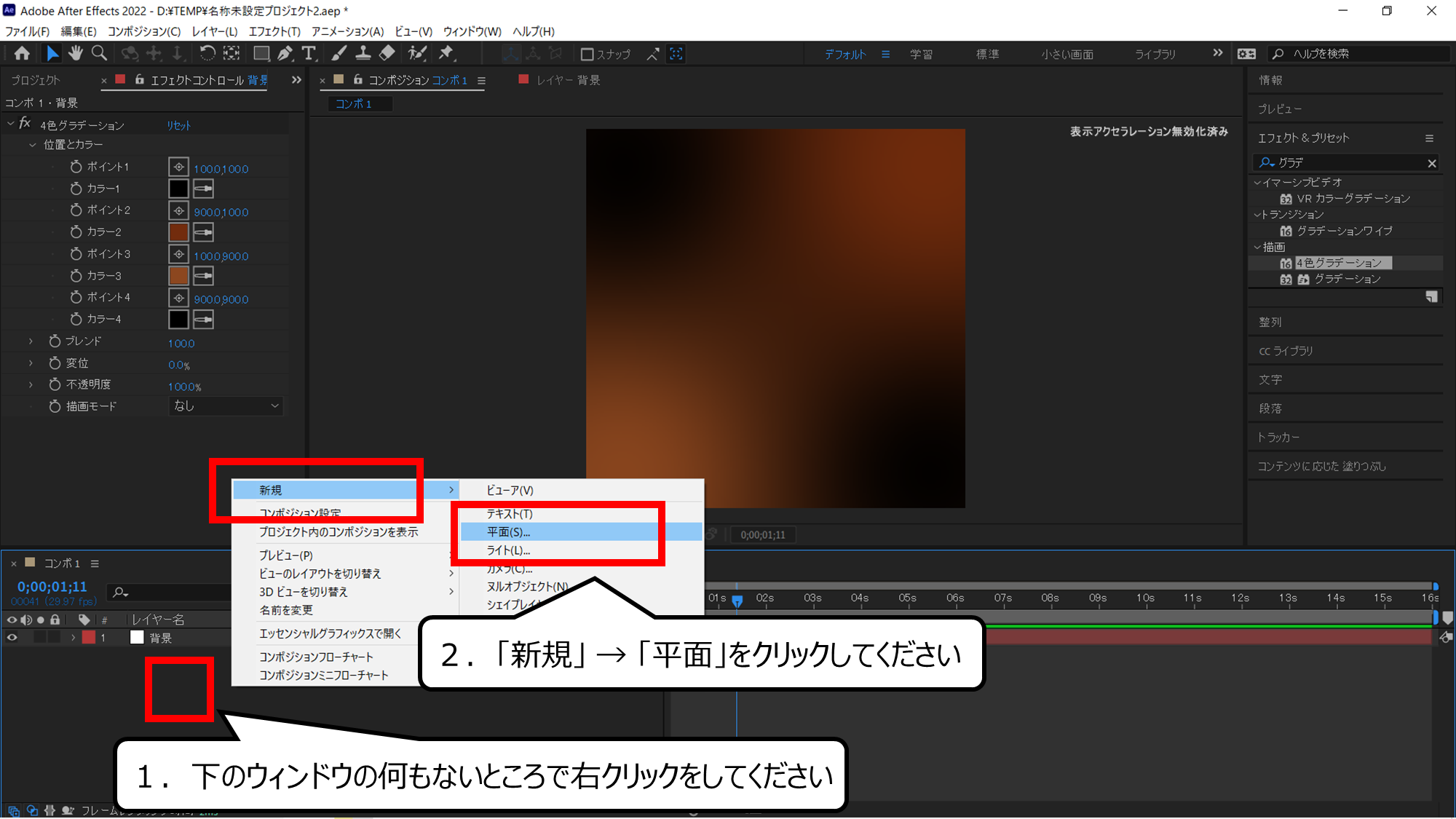
1.下のウィンドウの何もないところで右クリックをしてください
2.「新規」 → 「平面」をクリックしてください


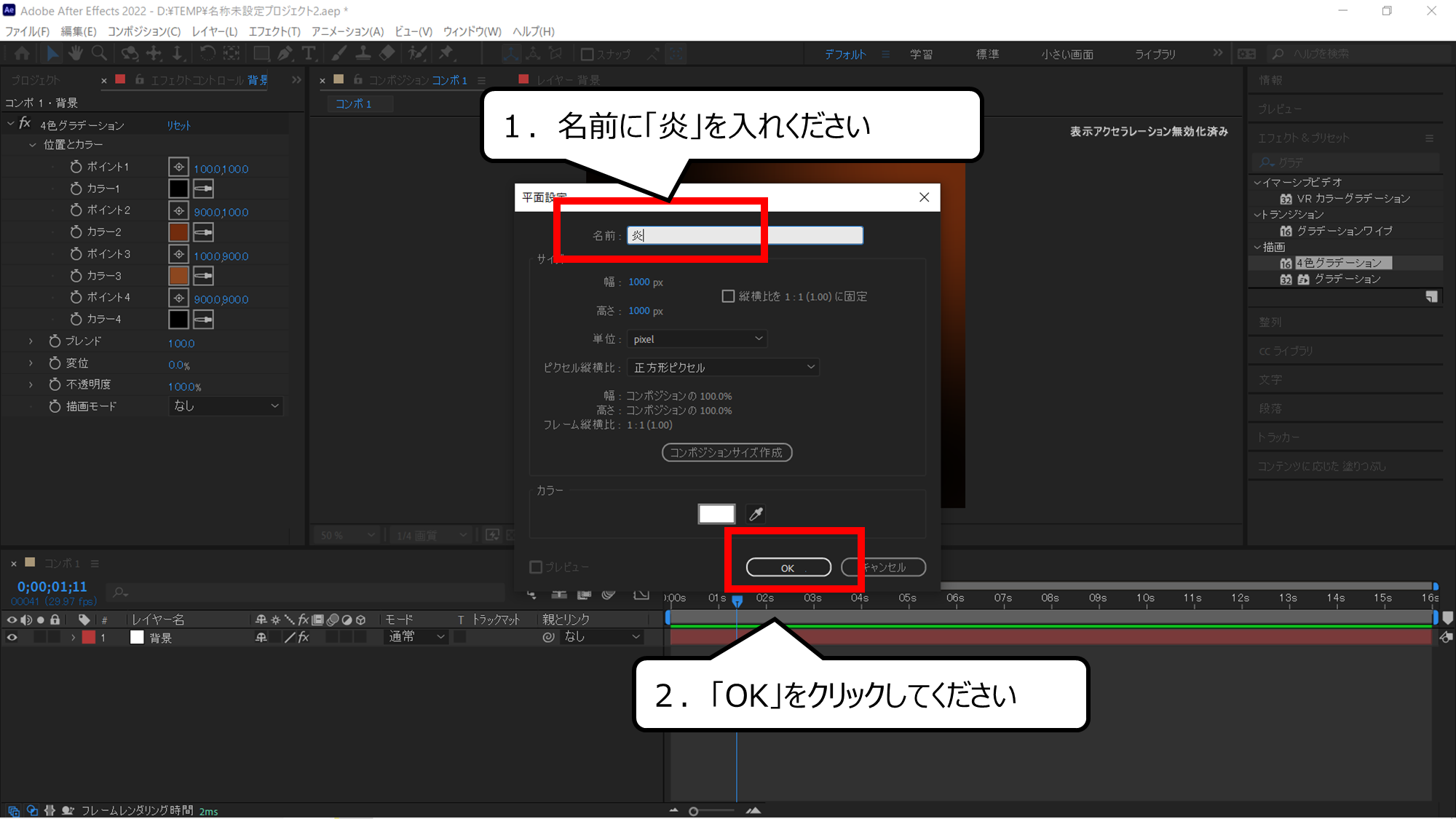
炎のエフェクトをつくるキャンパスの大きさを決めます
1.名前に「炎」を入れください
2.「OK」をクリックしてください


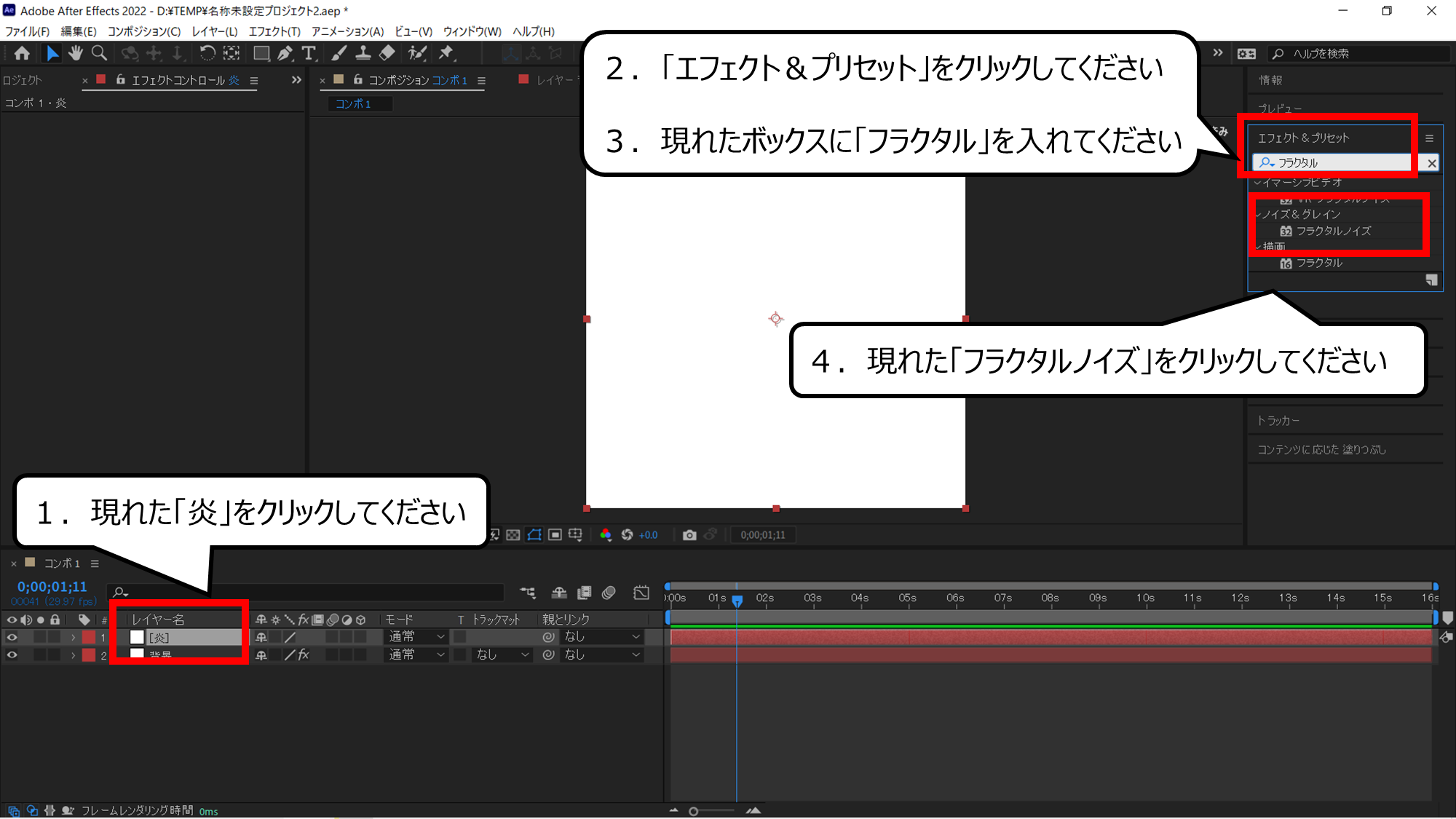
「フラクタルノイズ」というエフェクトから炎をつくります
1.現れた「炎」をクリックしてください
2.「エフェクト&プリセット」をクリックしてください
3.現れたボックスに「フラクタル」を入れてください
4.現れた「フラクタルノイズ」をクリックしてください


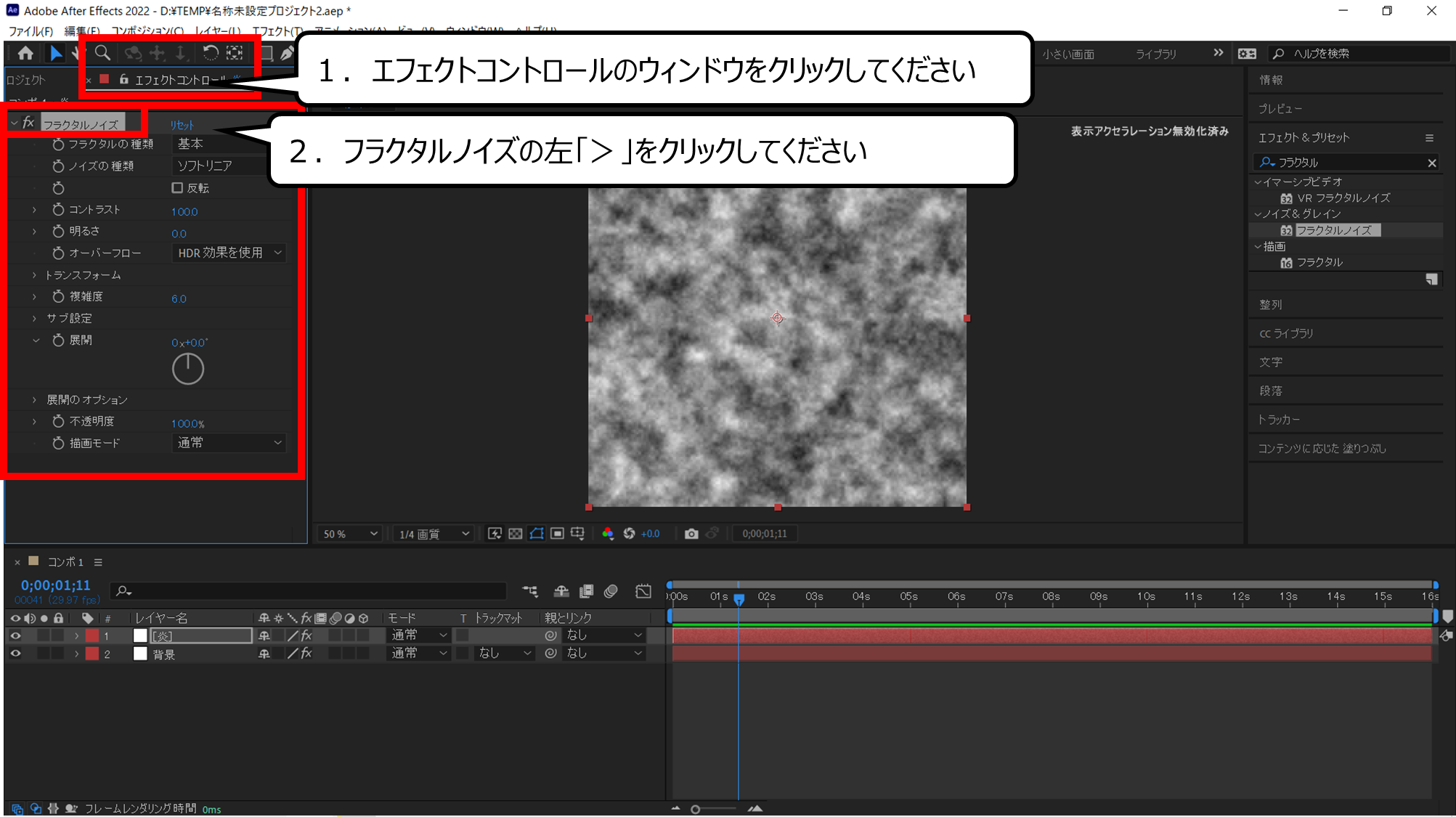
フラクタルノイズをこまかく変えます
1.エフェクトコントロールのウィンドウをクリックしてください
2.フラクタルノイズの左「>」をクリックしてください


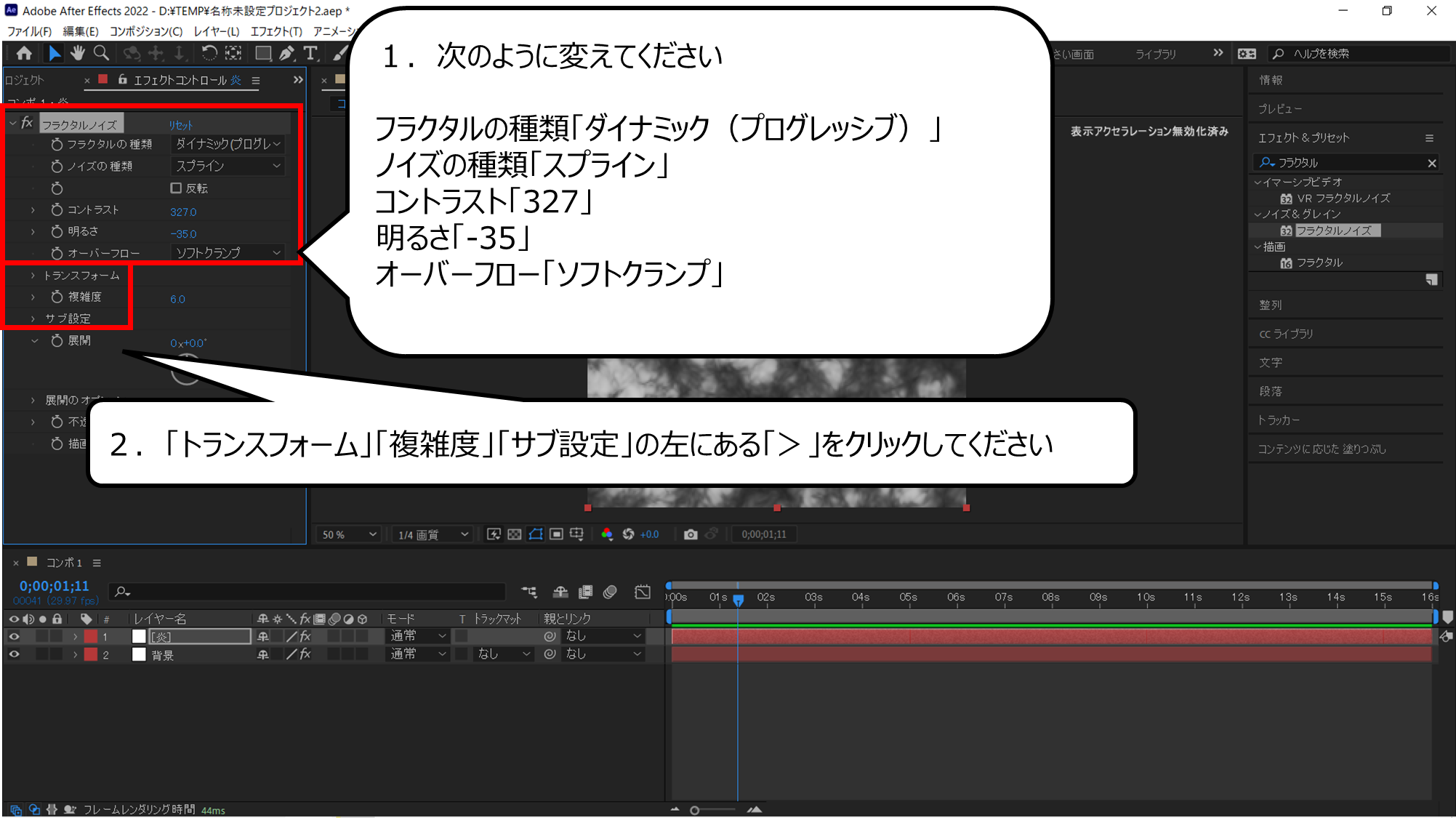
次のとおり変えてください
1.次のように変えてください
フラクタルの種類「ダイナミック(プログレッシブ)」
ノイズの種類「スプライン」
コントラスト「327」
明るさ「-35」
オーバーフロー「ソフトクランプ」
2.「トランスフォーム」「複雑度」「サブ設定」の左にある「>」をクリックしてください


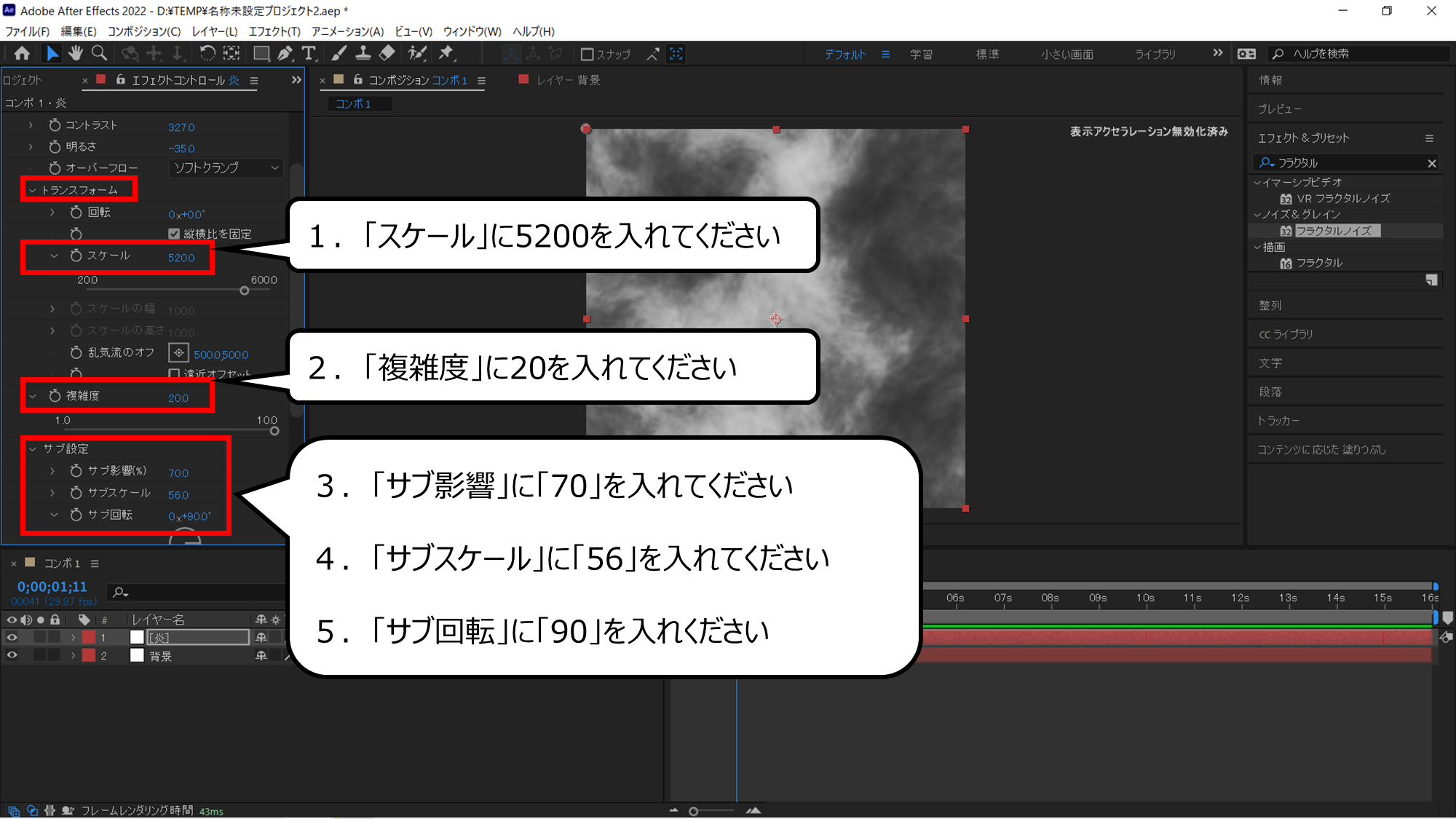
続けてフラクタルノイズをさらに変えます
1.「スケール」に5200を入れてください
2.「複雑度」に20を入れてください
3.「サブ影響」に「70」を入れてください
4.「サブスケール」に「56」を入れてください
5.「サブ回転」に「90」を入れください


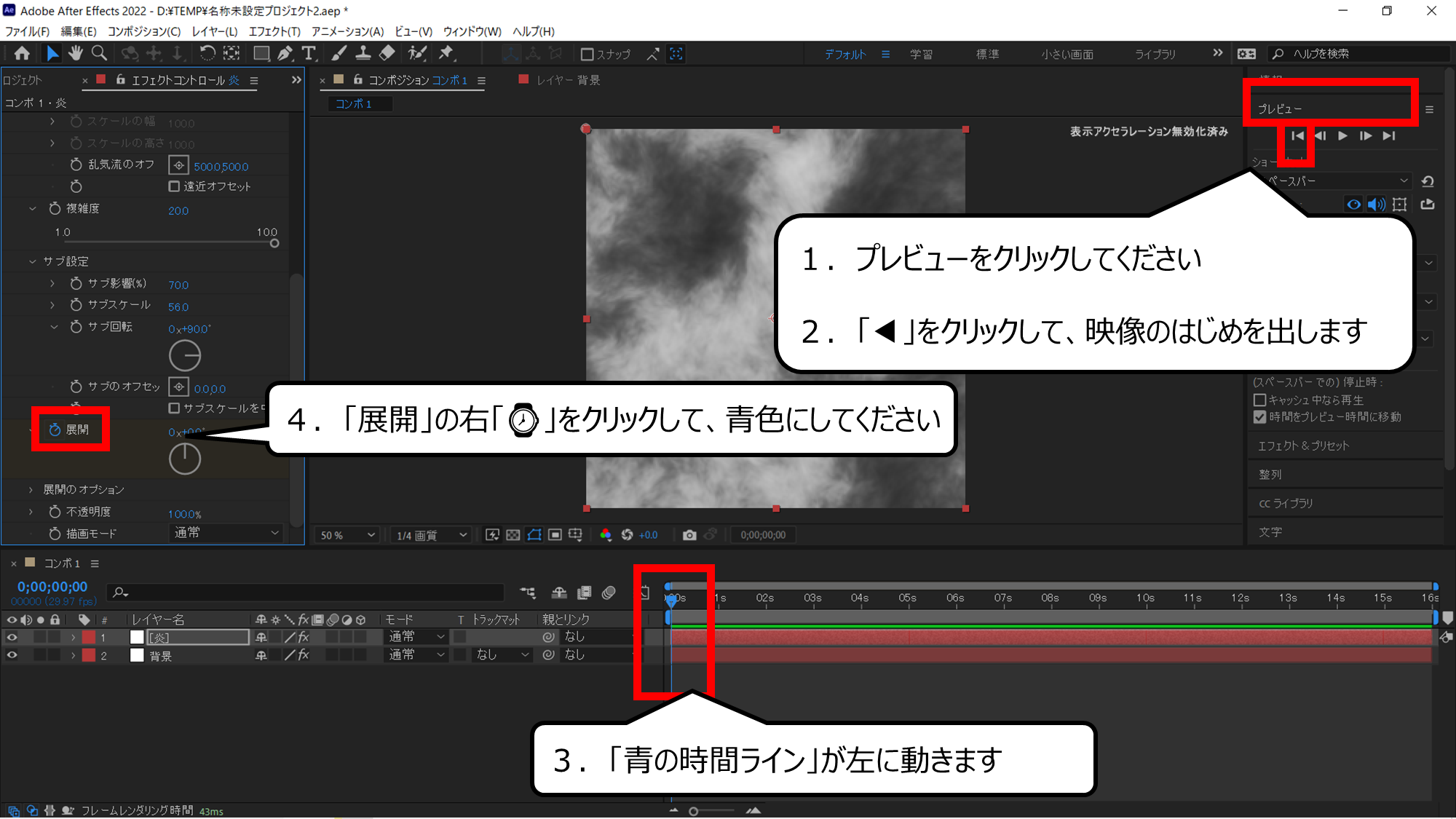
時計マークをクリックしてアニメーションをつくる用意をします
1.プレビューをクリックしてください
2.「◀」をクリックして、映像のはじめを出します
3.「青の時間ライン」が左に動きます
4.「展開」の右「⌚」をクリックして、青色にしてください


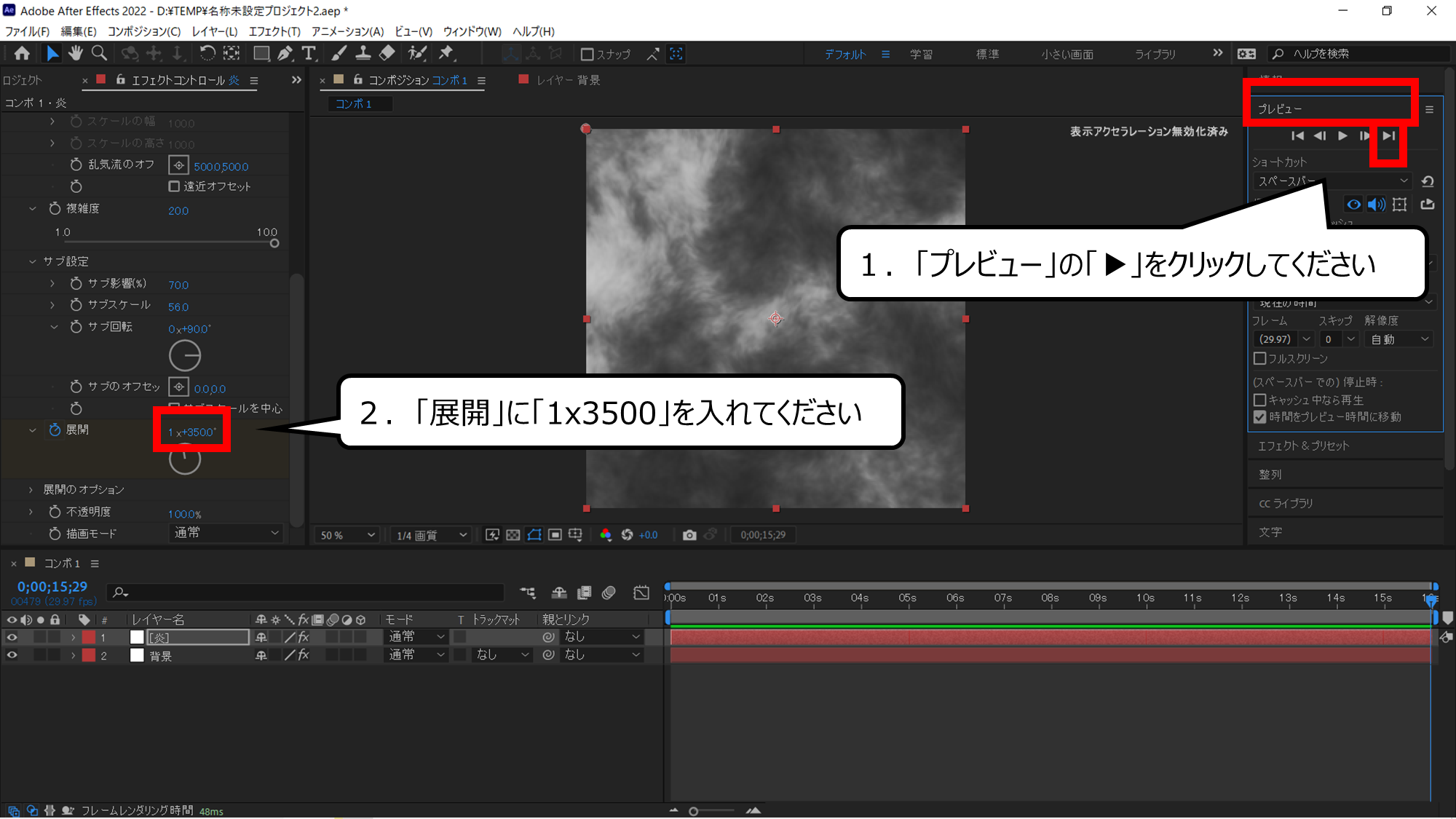
アニメーションの動きをつくります
1.「プレビュー」の「▶」をクリックしてください
2.「展開」に「1×3500」を入れてください


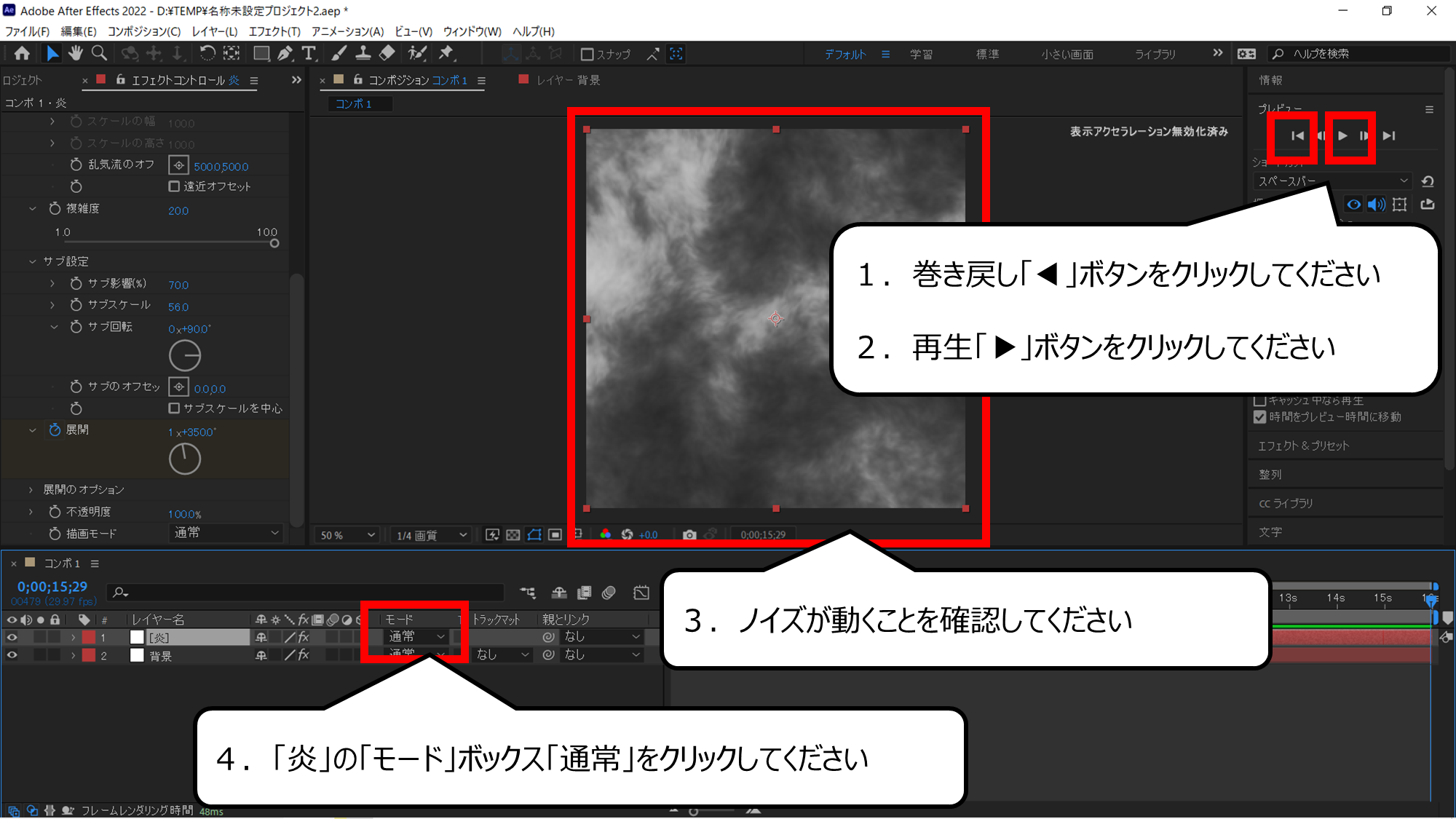
再生ボタンをクリックするとアニメーションになります
1.巻き戻し「◀」ボタンをクリックしてください
2.再生「▶」ボタンをクリックしてください
3.ノイズが動くことを確認してください
4.「炎」の「モード」ボックス「通常」をクリックしてください


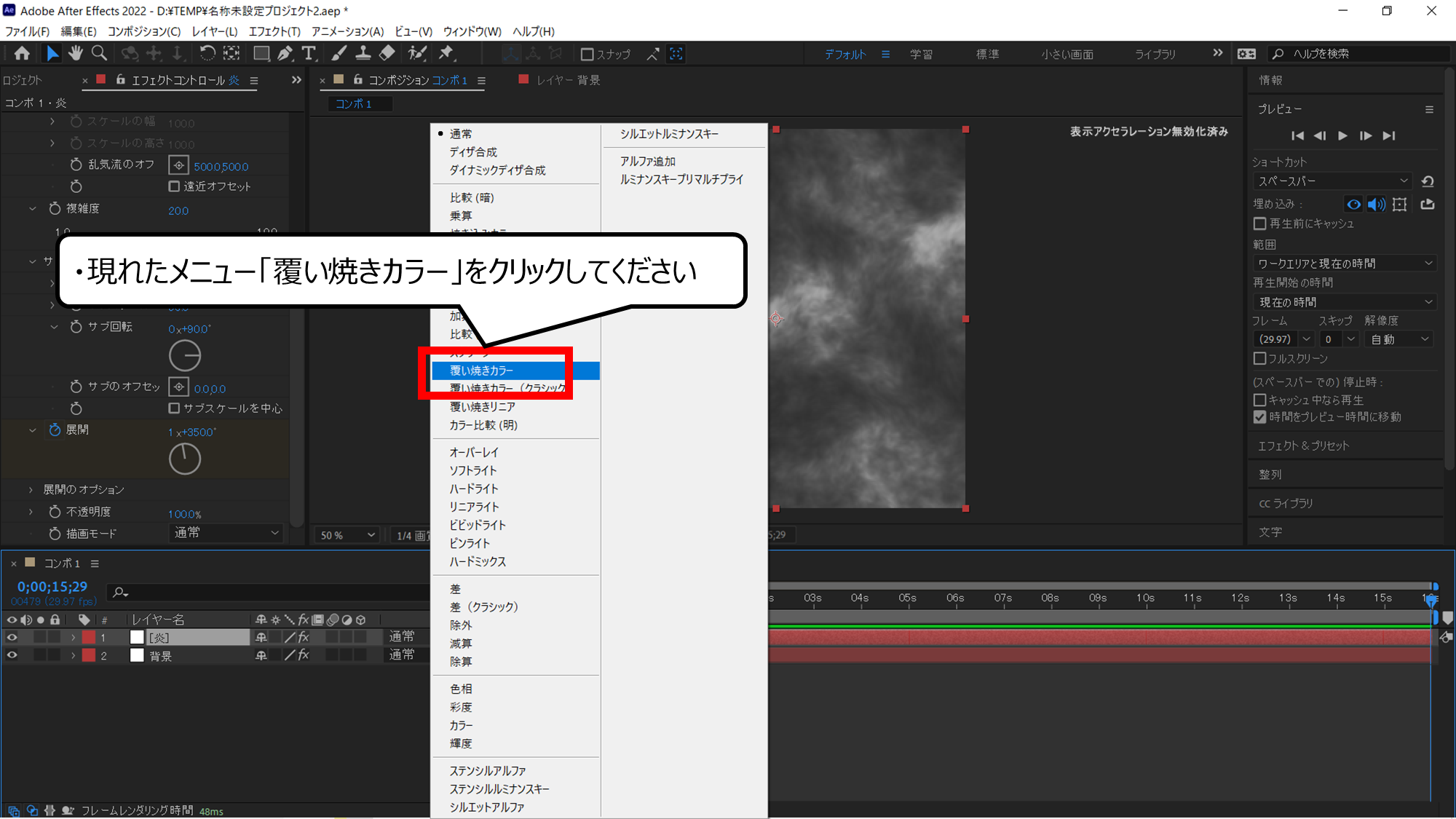
「フラクタルノイズ」を「覆い焼きカラー」の表示にします
・現れたメニュー「覆い焼きカラー」をクリックしてください


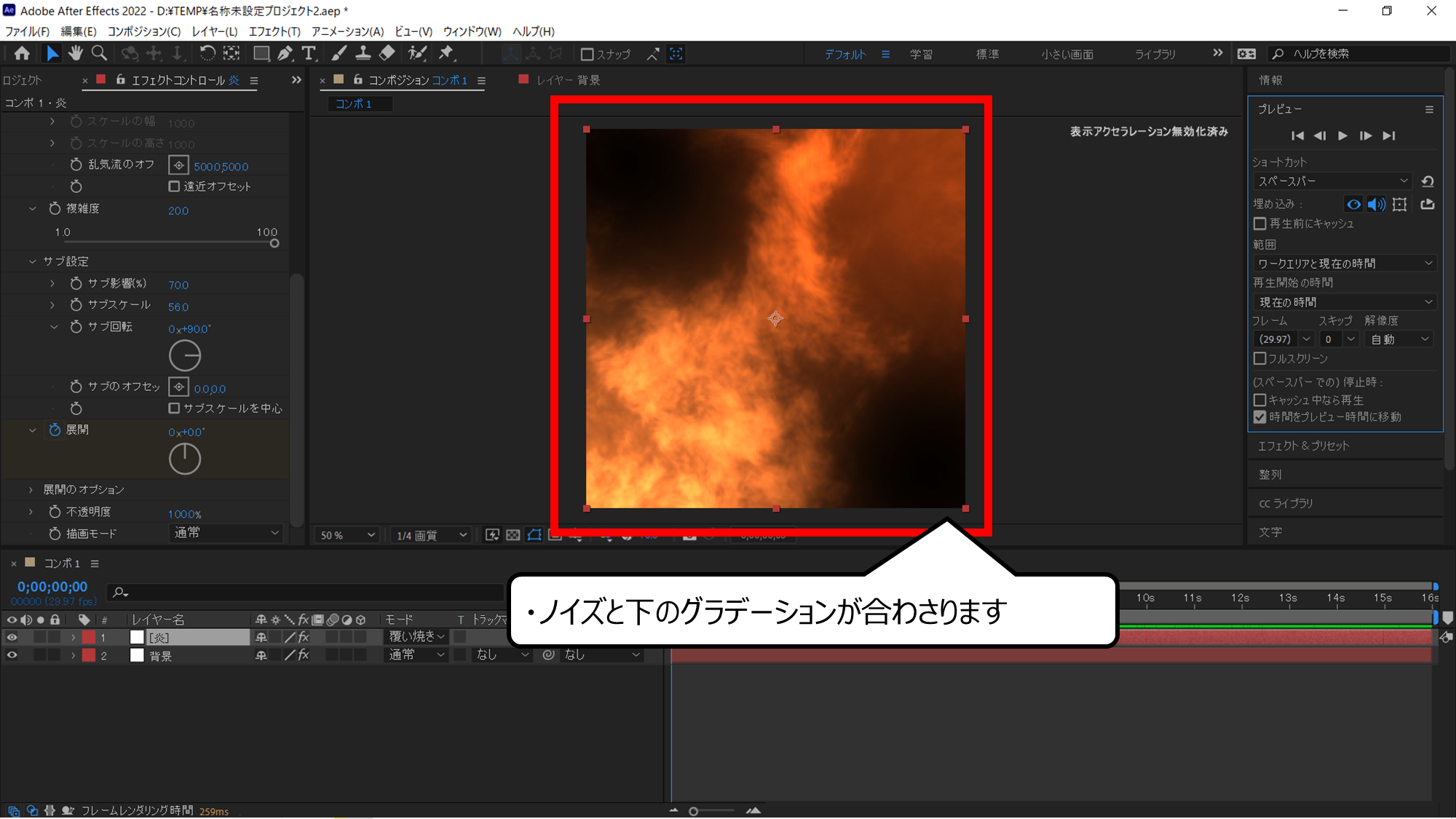
ノイズの下の背景が現れました
・ノイズと下のグラデーションが合わさります
・炎のまわりに火の粉をつくろう


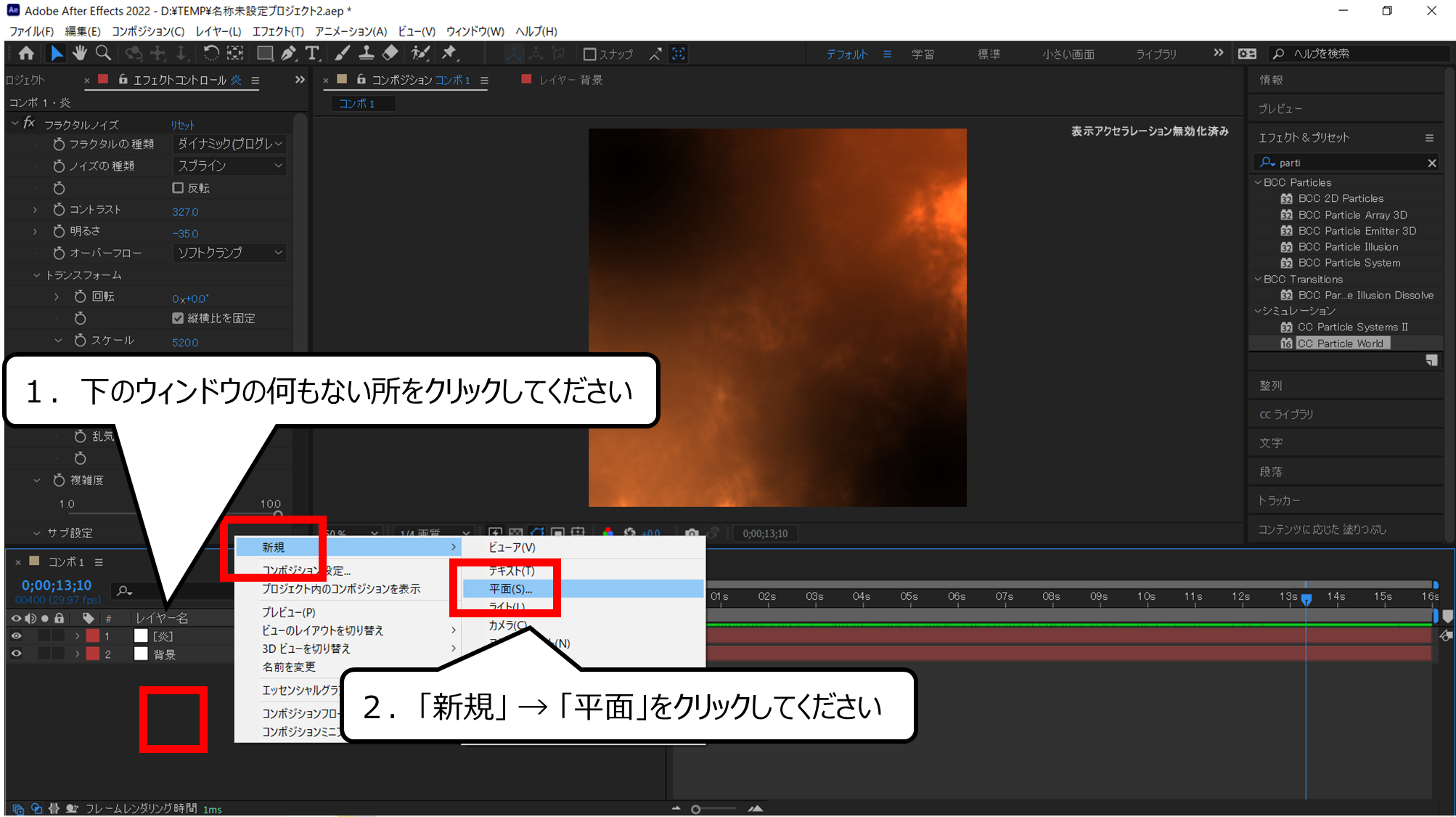
火の粉をつくる用意をします
1.下のウィンドウの何もない所をクリックしてください
2.「新規」 → 「平面」をクリックしてください


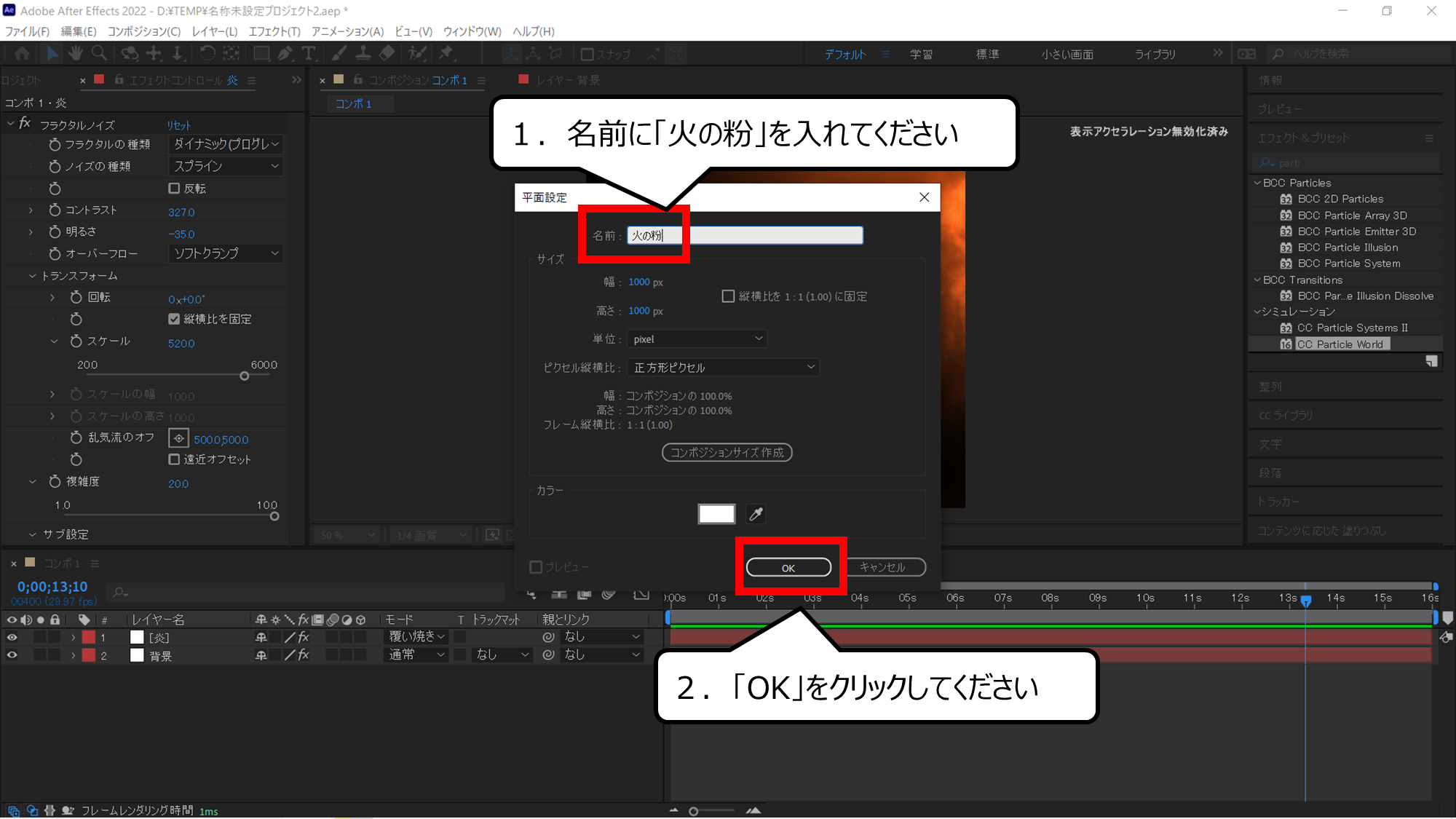
火の粉のキャンパスをつくります
1.名前に「火の粉」を入れてください
2.「OK」をクリックしてください


パーティクルワールドという「光の粉」エフェクトで火の粉をつくります
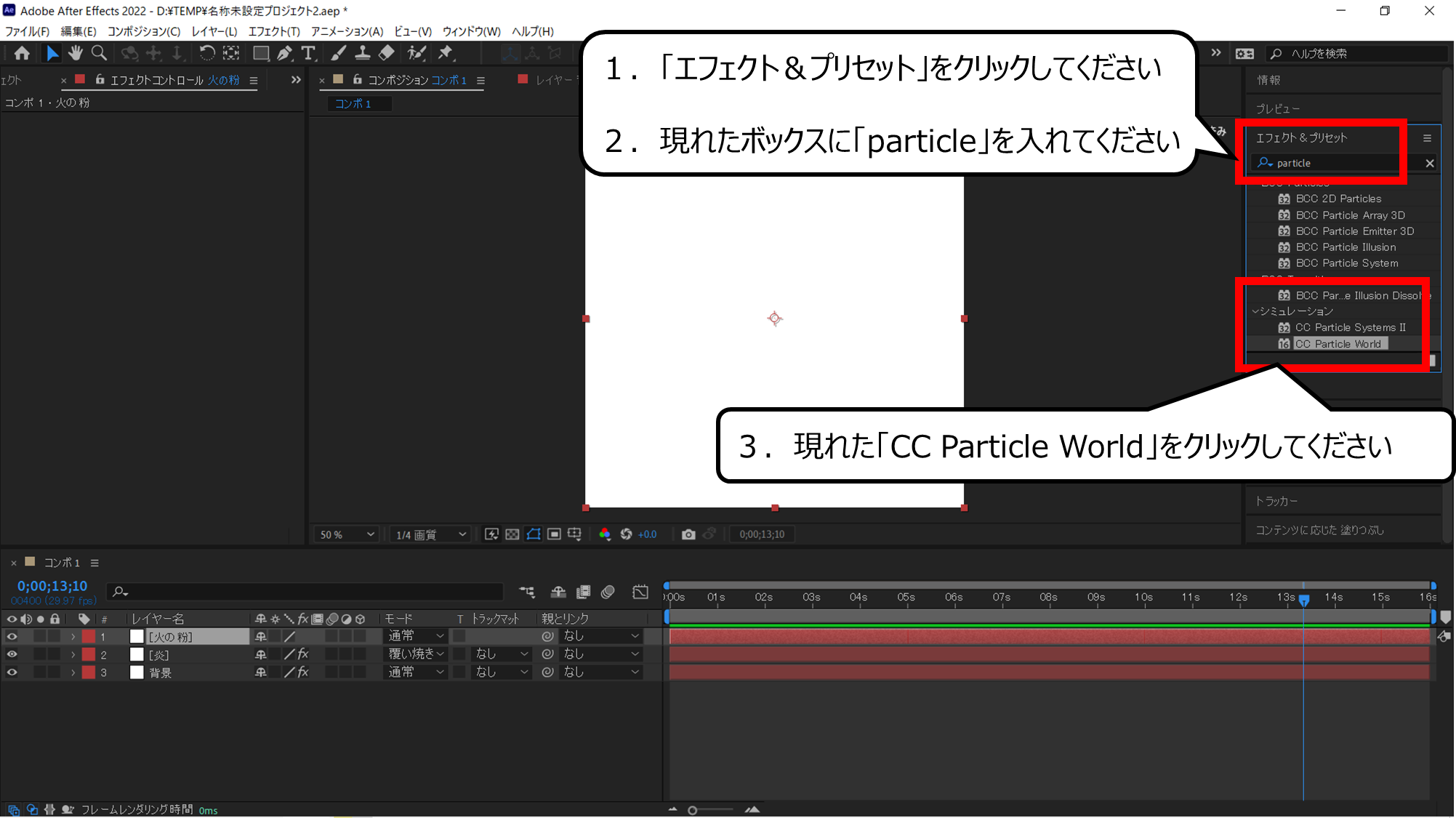
1.「エフェクト&プリセット」をクリックしてください
2.現れたボックスに「particle」を入れてください
3.現れた「CC Particle World」をクリックしてください


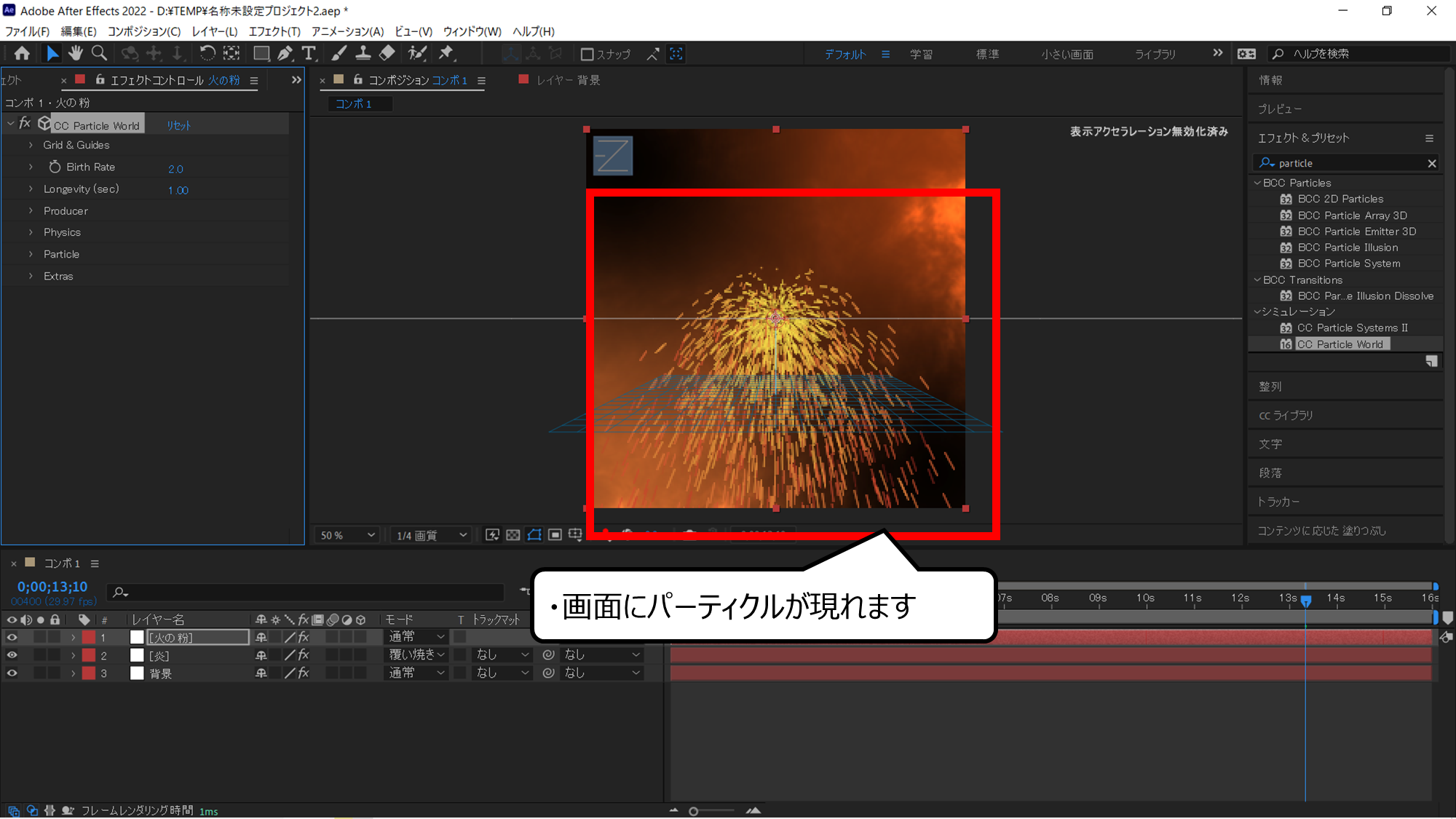
画面にパーティクルが現れました
・画面にパーティクルが現れます


パーティクルを次のとおりに変えてください
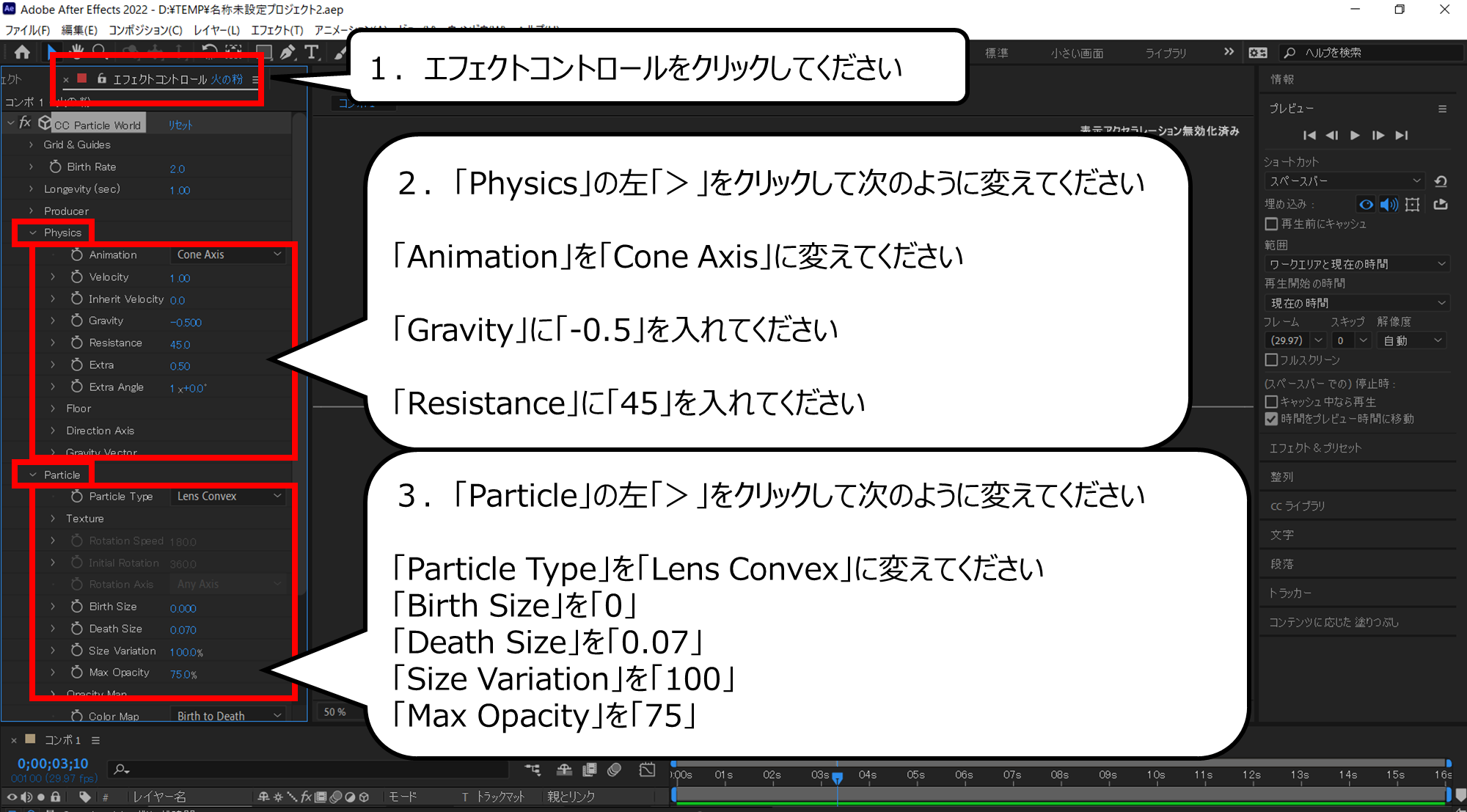
1.エフェクトコントロールをクリックしてください
2.「Physics」の左「>」をクリックして次のように変えてください
「Animation」を「Cone Axis」に変えてください
「Gravity」に「-0.5」を入れてください
「Resistance」に「45」を入れてください
3.「Particle」の左「>」をクリックして次のように変えてください
「Particle Type」を「Lens Convex」に変えてください
「Birth Size」を「0」
「Death Size」を「0.07」
「Size Variation」を「100」
「Max Opacity」を「75」


続けて、さらに変えます
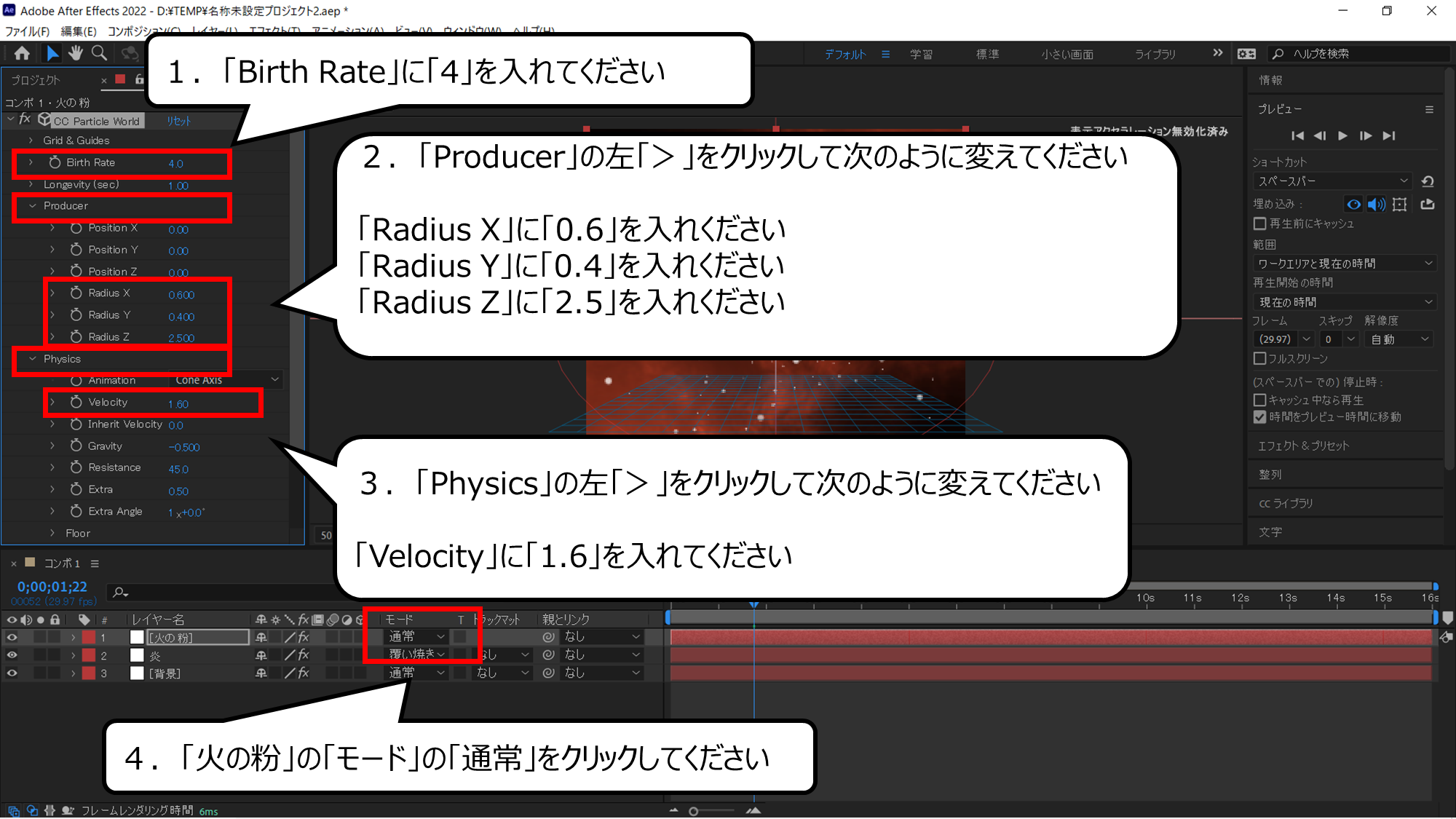
1.「Birth Rate」に「4」を入れてください
2.「Producer」の左「>」をクリックして次のように変えてください
「Radius X」に「0.6」を入れください
「Radius Y」に「0.4」を入れください
「Radius Z」に「2.5」を入れください
3.「Physics」の左「>」をクリックして次のように変えてください
「Velocity」に「1.6」を入れてください
4.「火の粉」の「モード」の「通常」をクリックしてください


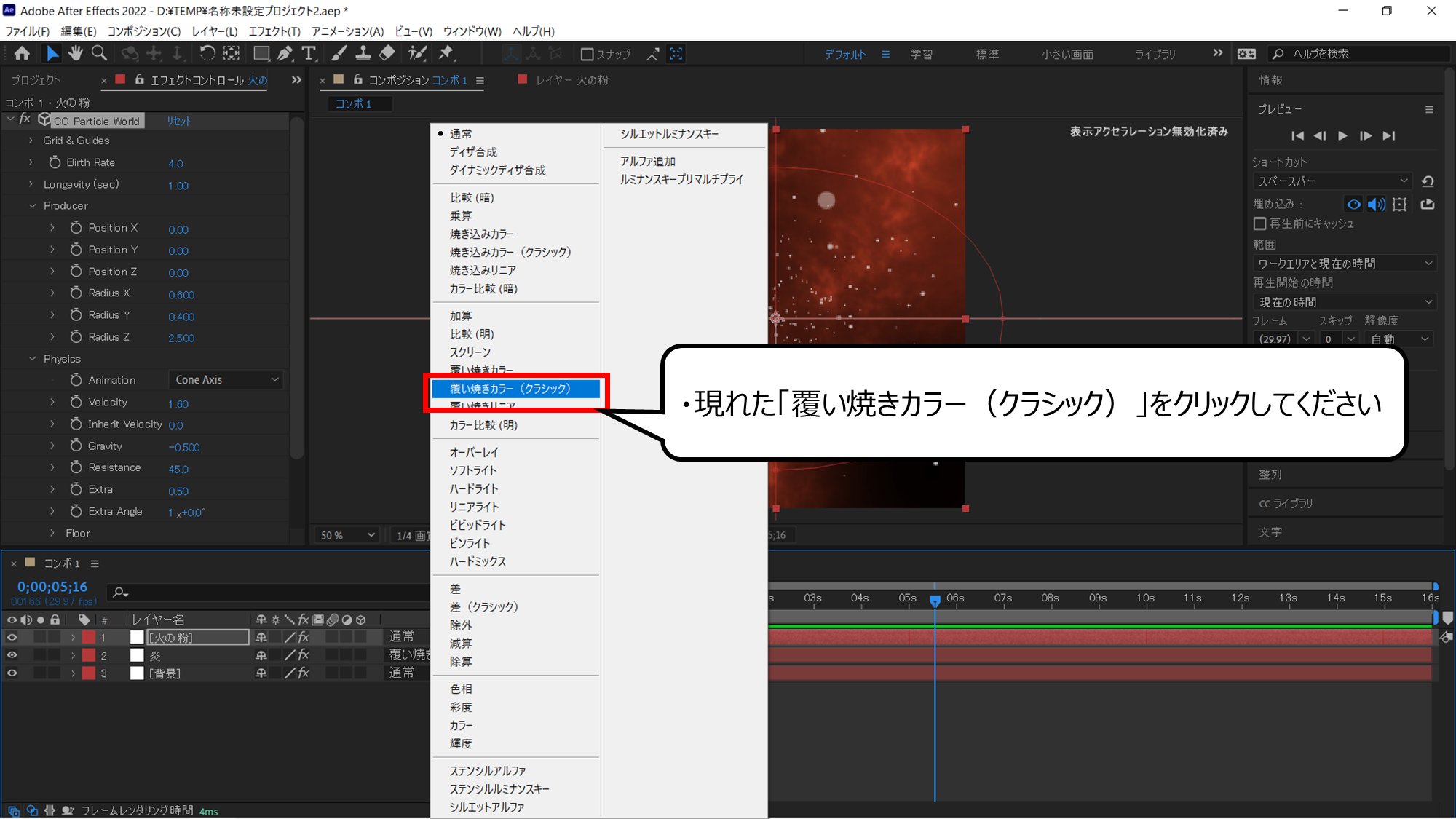
パーティクルを「覆い焼きカラー(クラシック)」で表示します
・現れた「覆い焼きカラー(クラシック)」をクリックしてください


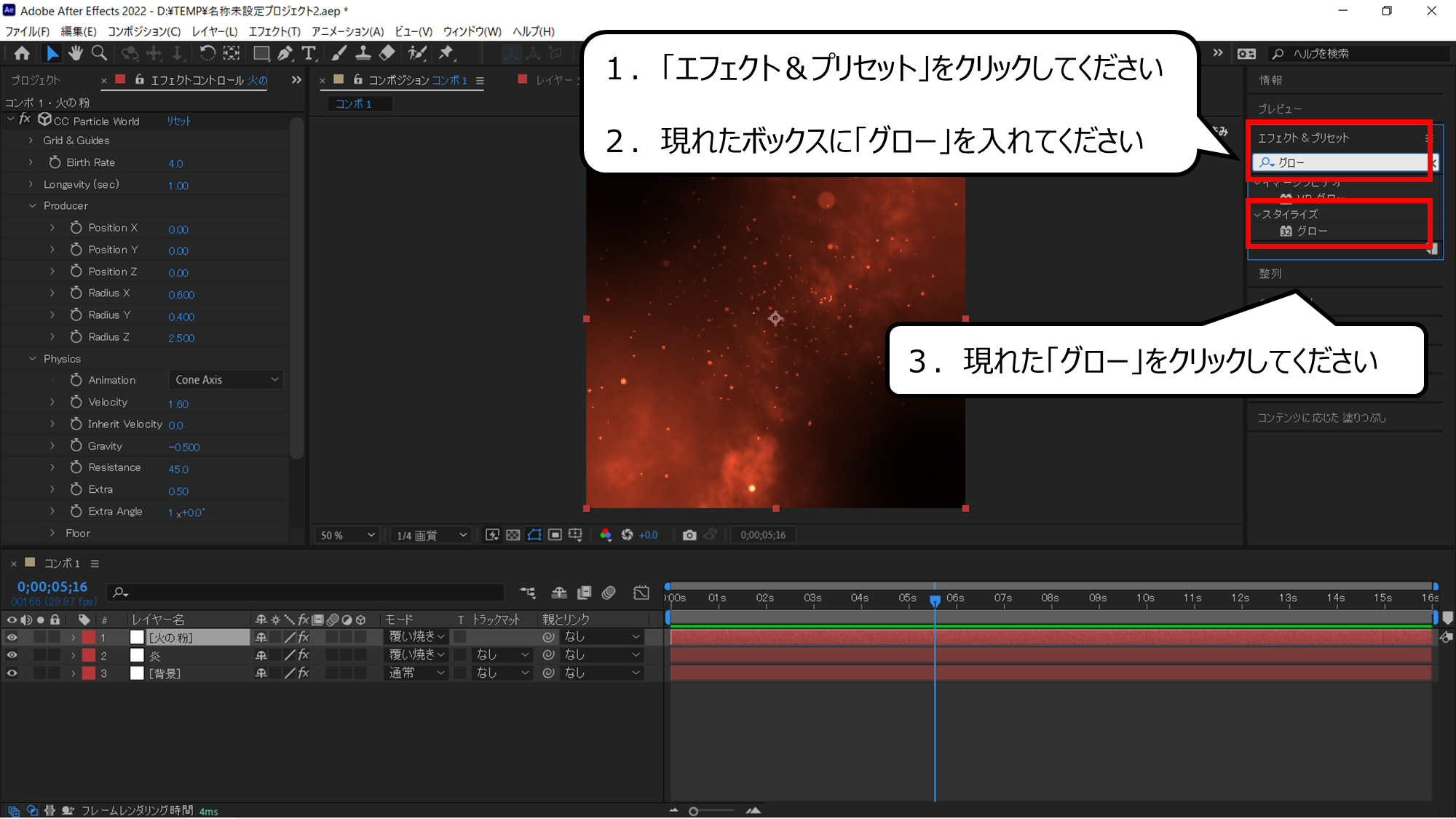
輝きのエフェクト、「グロー」をくわえます
1.「エフェクト&プリセット」をクリックしてください
2.現れたボックスに「グロー」を入れてください
3.現れた「グロー」をクリックしてください


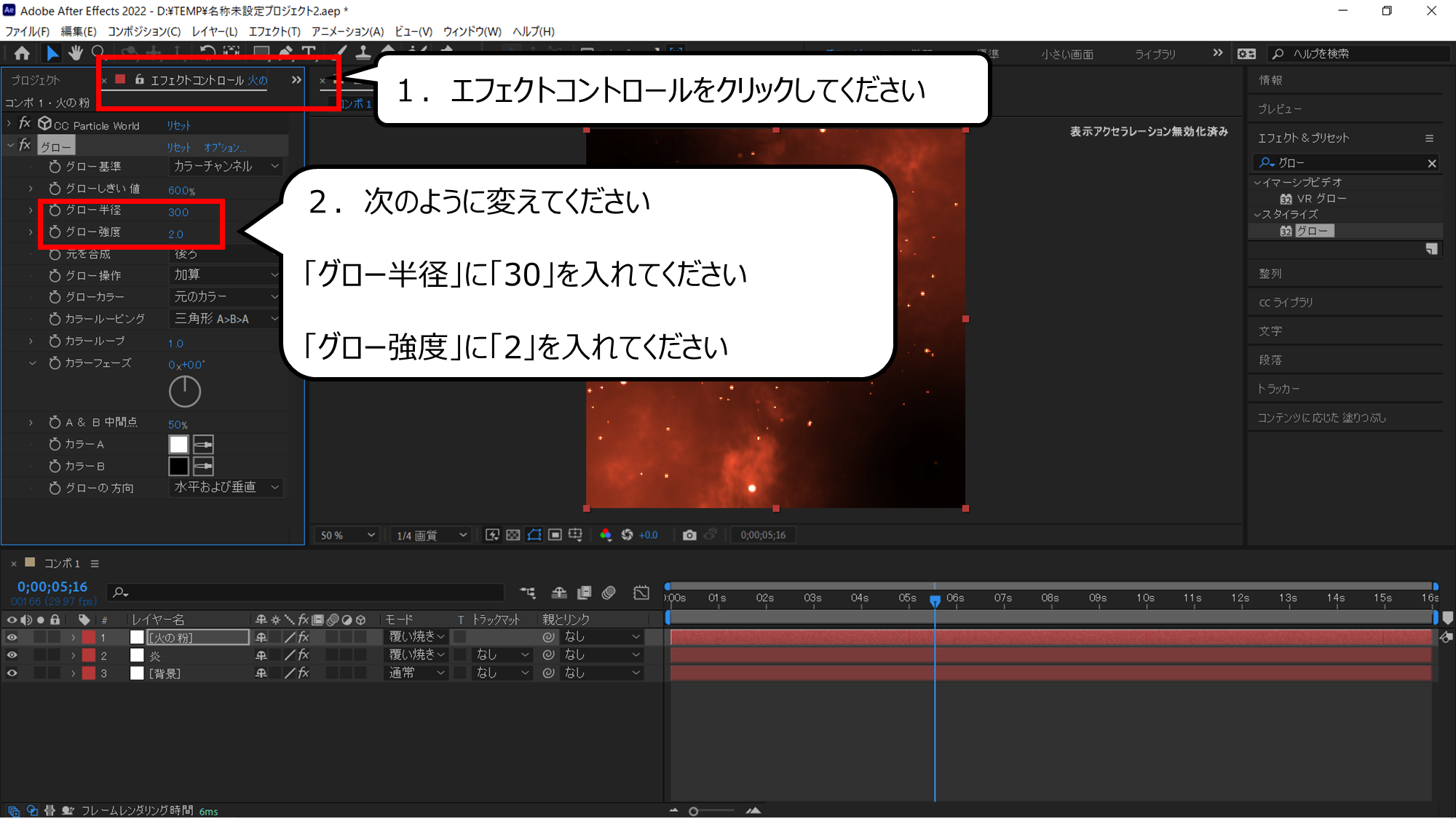
グローのエフェクトを次のように変えてください
1.エフェクトコントロールをクリックしてください
2.次のように変えてください
「グロー半径」に「30」を入れてください
「グロー強度」に「2」を入れてください


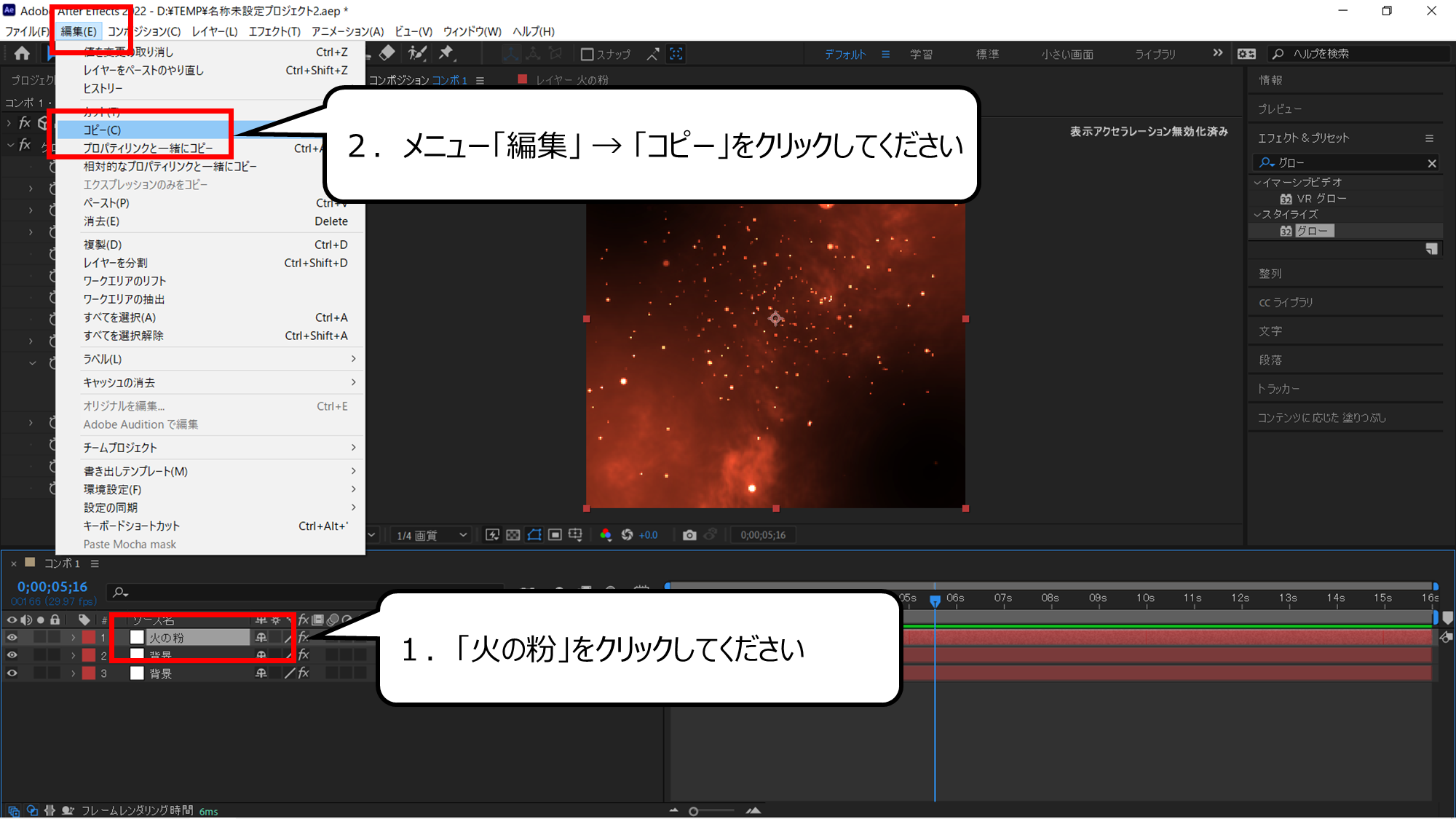
火の粉のエフェクトをコピーします
1.「火の粉」をクリックしてください
2.メニュー「編集」 → 「コピー」をクリックしてください


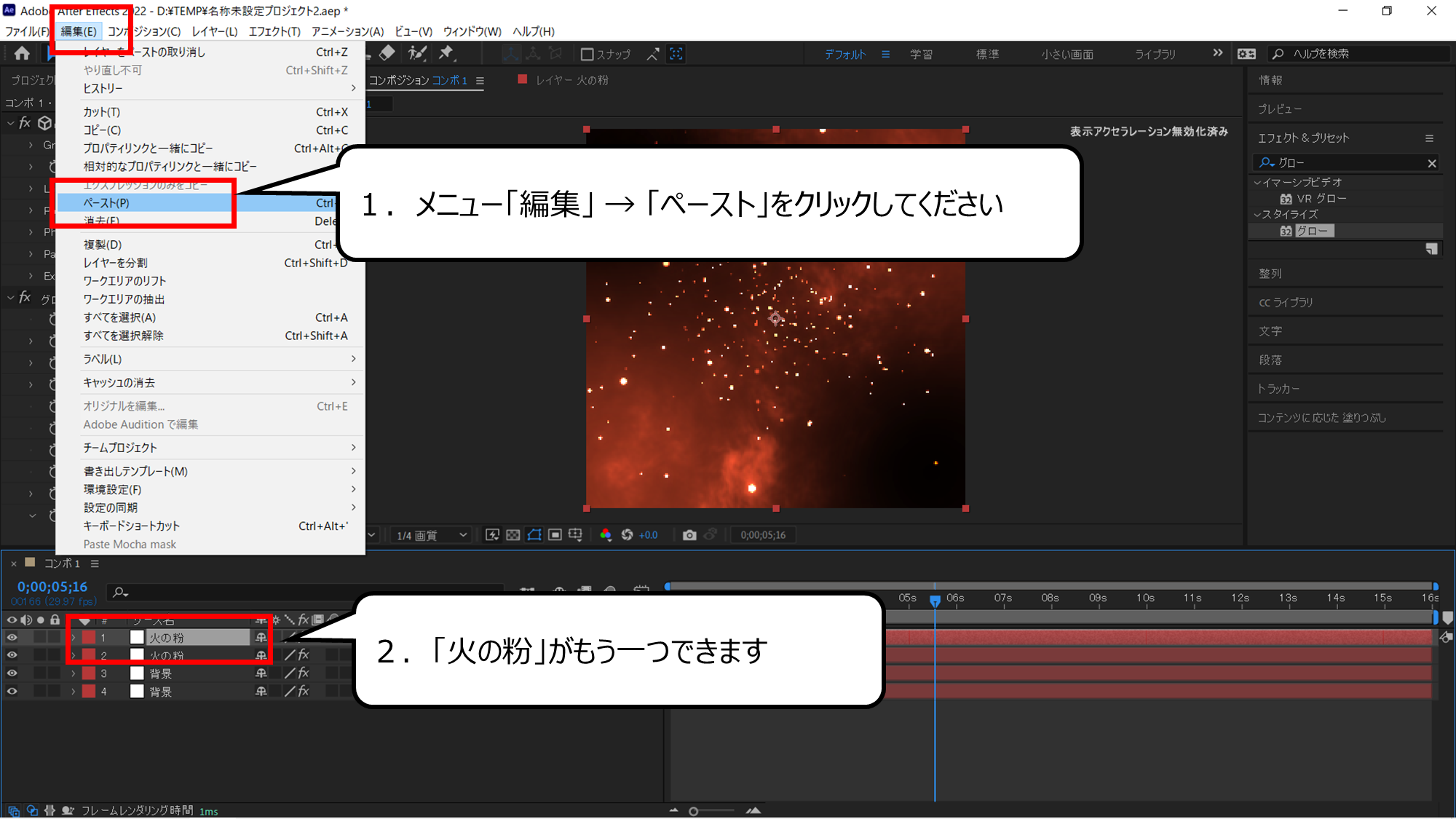
火の粉のエフェクトがもう一つできました
1.メニュー「編集」 → 「ペースト」をクリックしてください
2.「火の粉」がもう一つできます


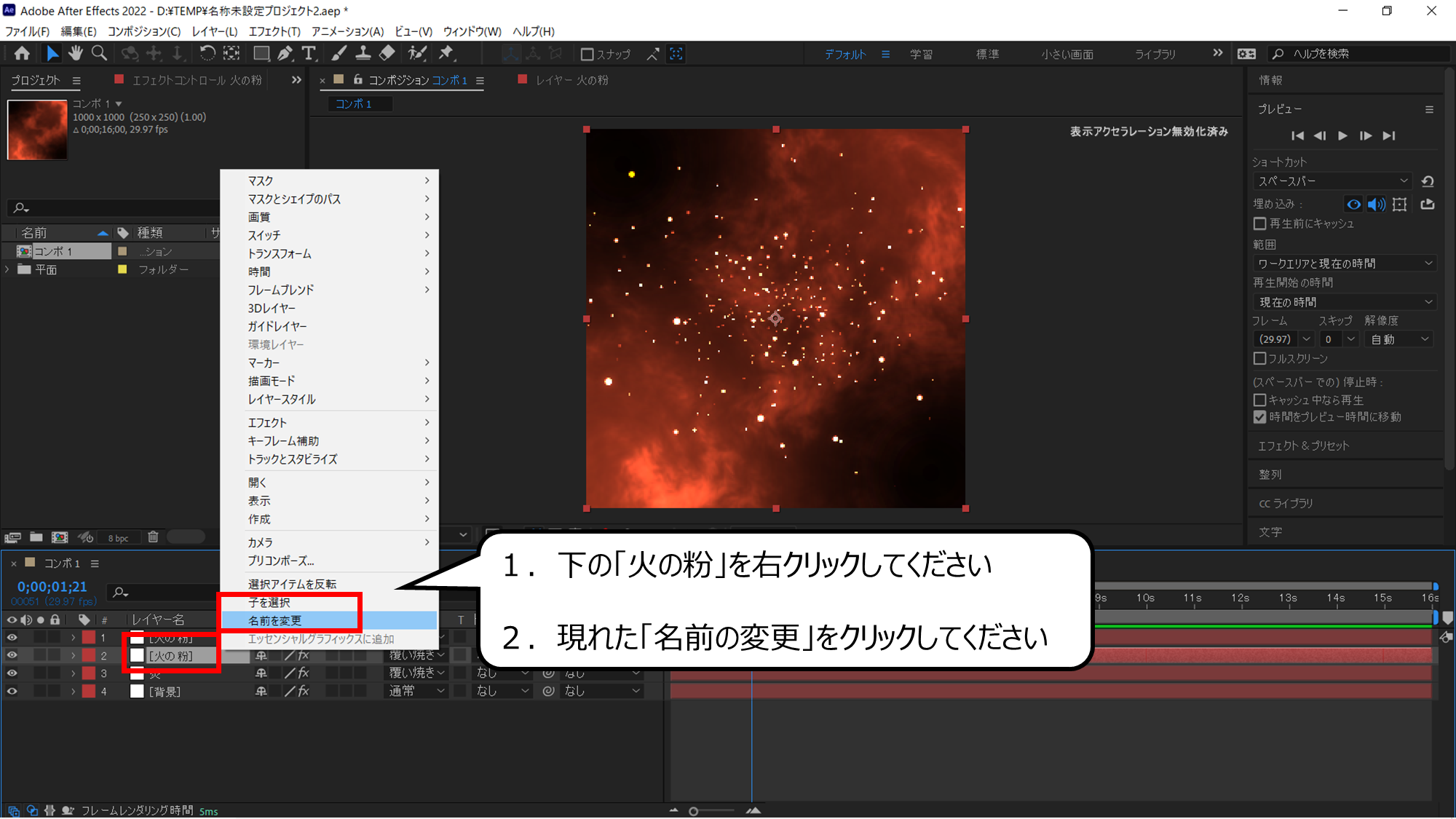
下の「火の粉」の名前を変えます
1.下の「火の粉」を右クリックしてください
2.現れた「名前の変更」をクリックしてください


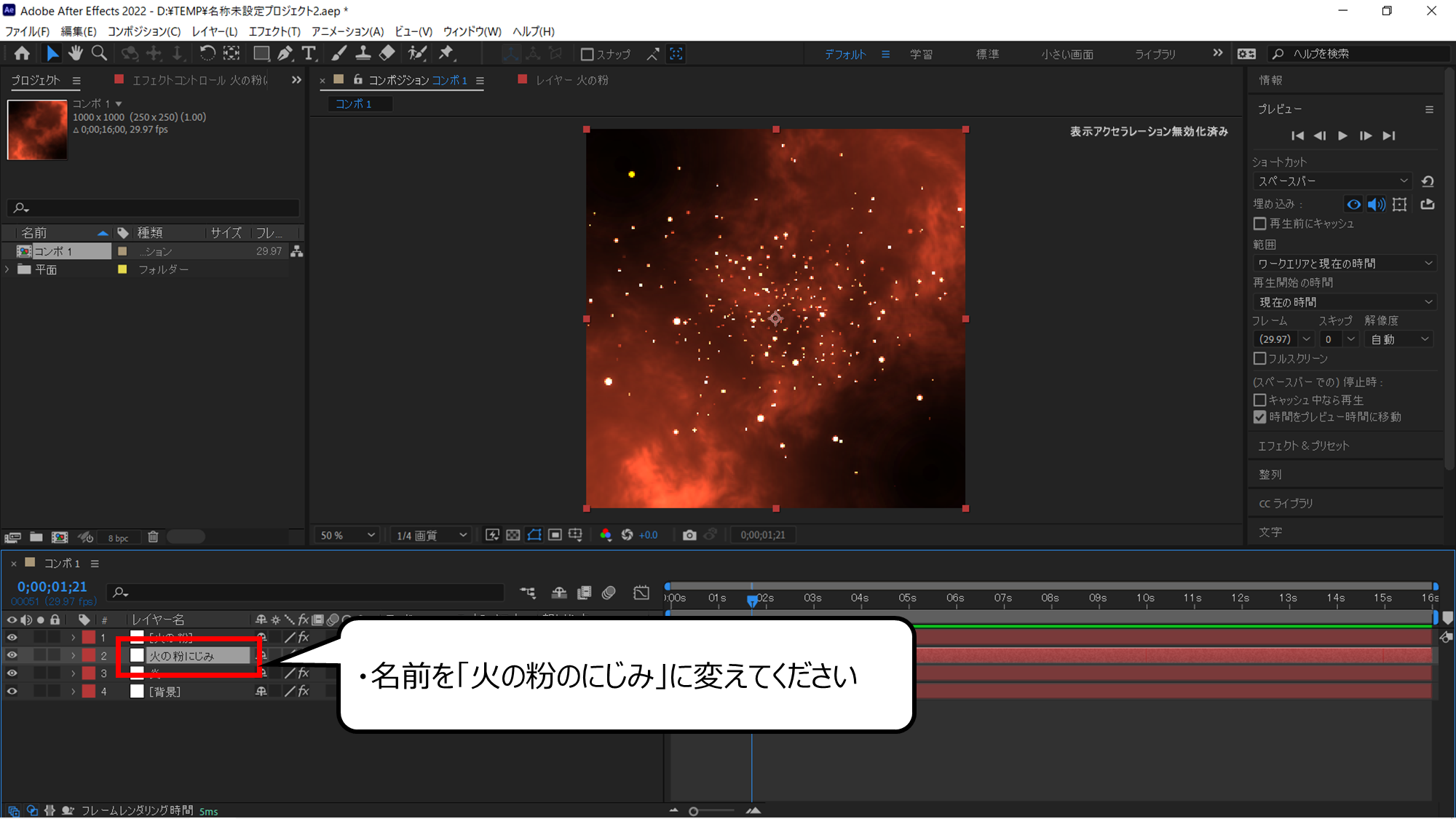
「火の粉のにじみ」に名前を変えました
・名前を「火の粉のにじみ」に変えてください


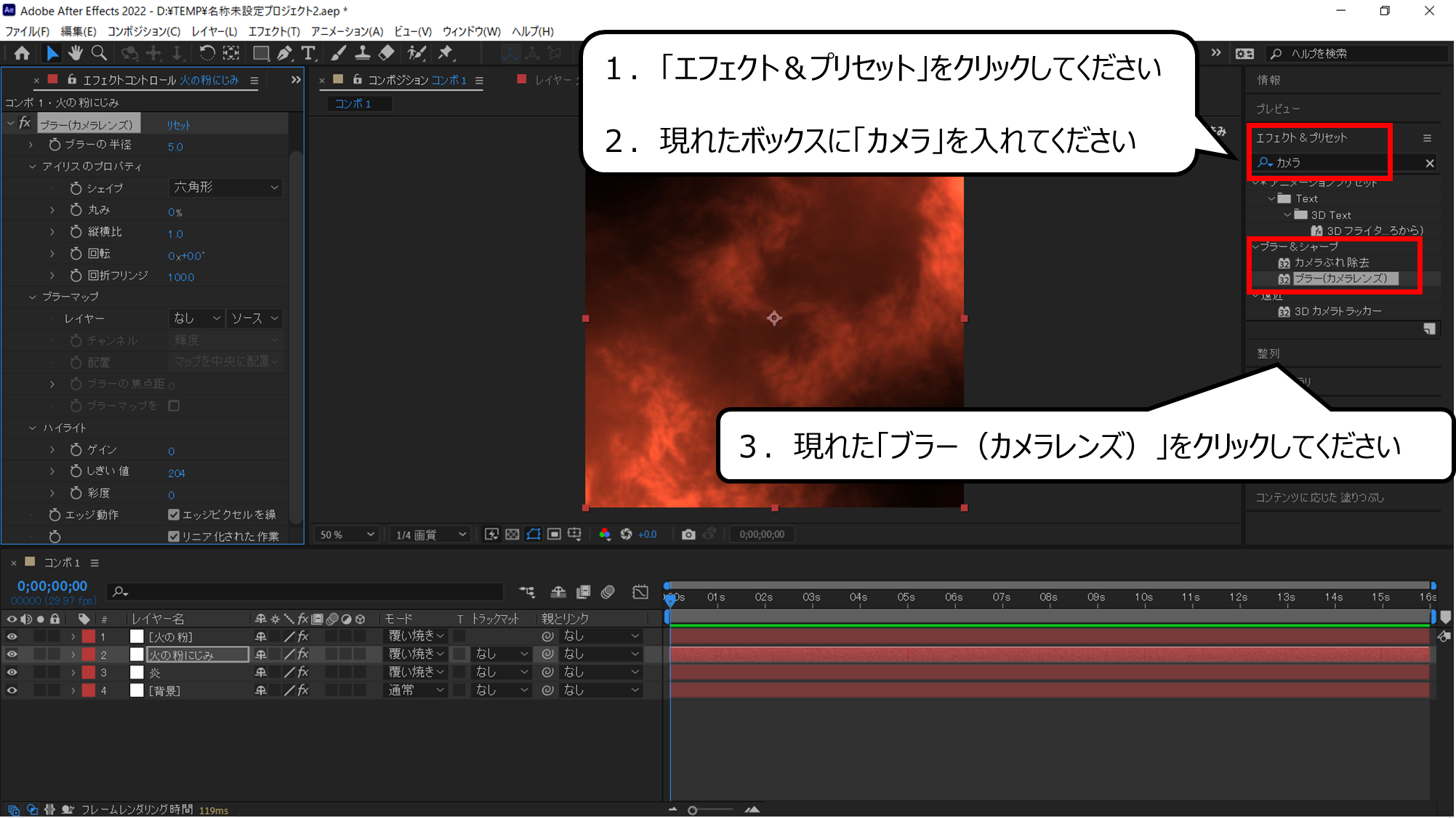
ぼかすエフェクトの「ブラー」をくわえます
1.「エフェクト&プリセット」をクリックしてください
2.現れたボックスに「カメラ」を入れてください
3.現れた「ブラー(カメラレンズ)」をクリックしてください


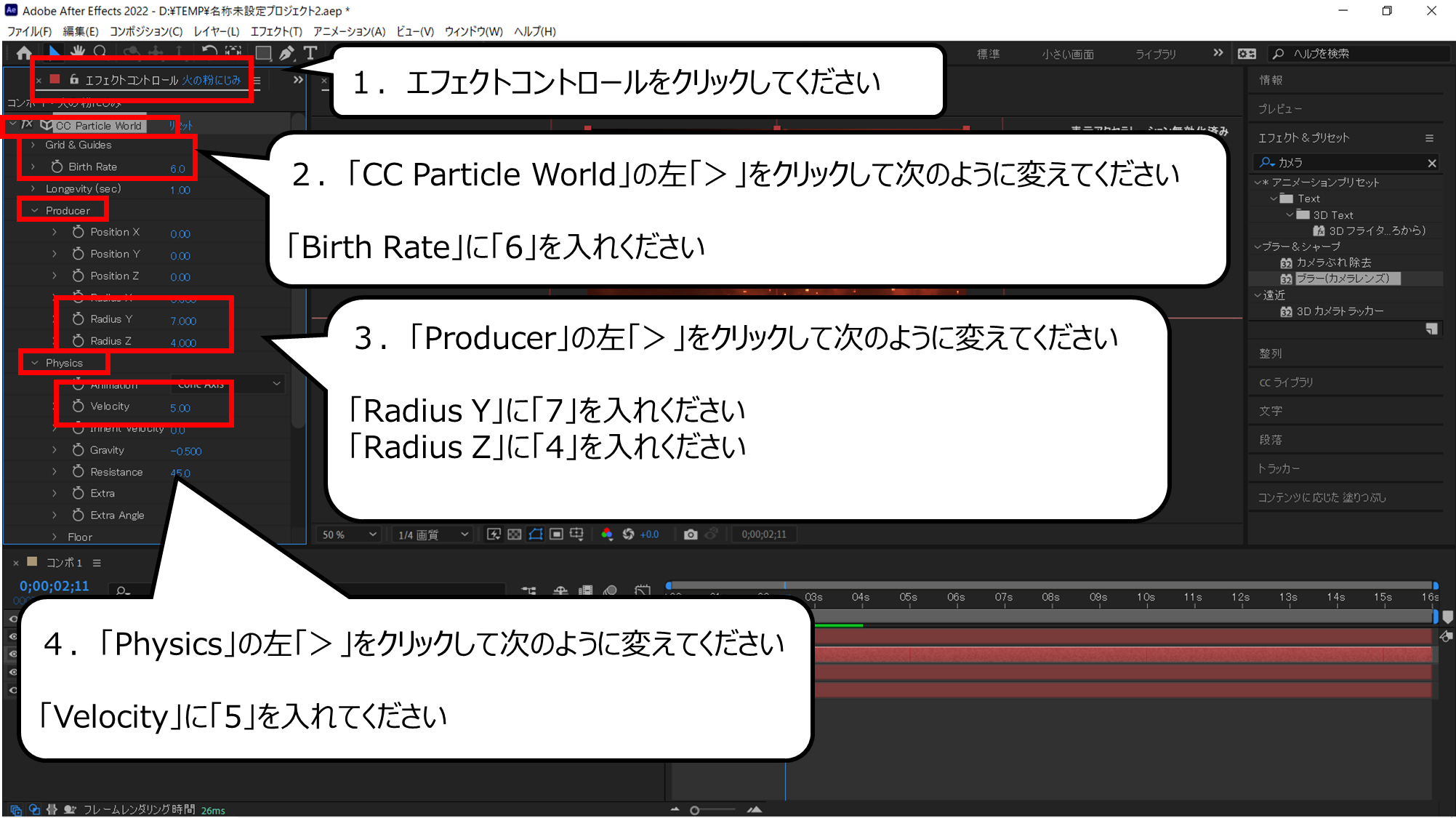
コピーしたパーティクルの光を変えます
1.エフェクトコントロールをクリックしてください
2.「CC Particle World」の左「>」をクリックして次のように変えてください
「Birth Rate」に「6」を入れください
3.「Producer」の左「>」をクリックして次のように変えてください
「Radius Y」に「7」を入れください
「Radius Z」に「4」を入れください
4.「Physics」の左「>」をクリックして次のように変えてください
「Velocity」に「5」を入れてください


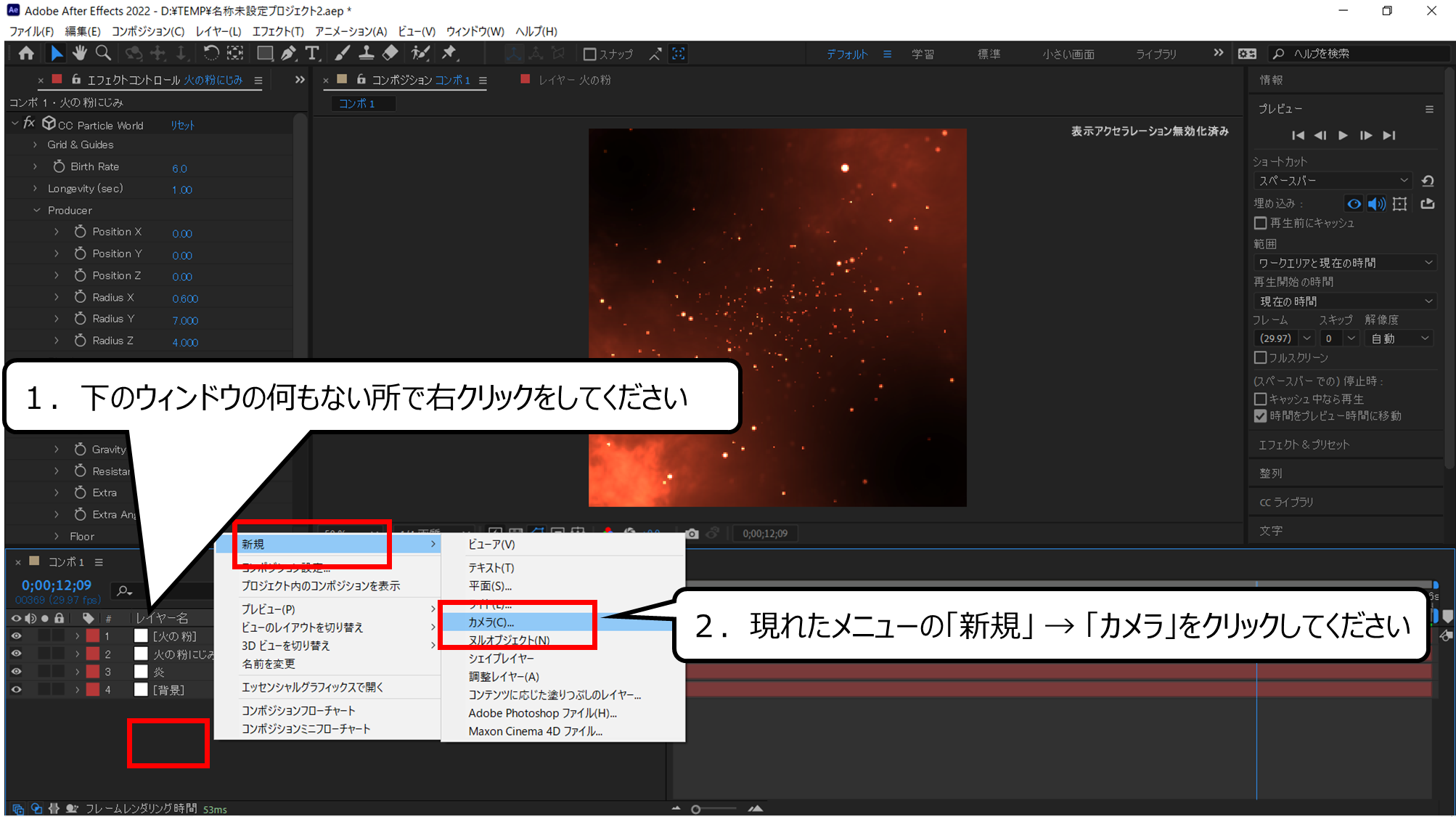
カメラをつくり動きをくわえます
1.下のウィンドウの何もない所で右クリックをしてください
2.現れたメニューの「新規」 → 「カメラ」をクリックしてください


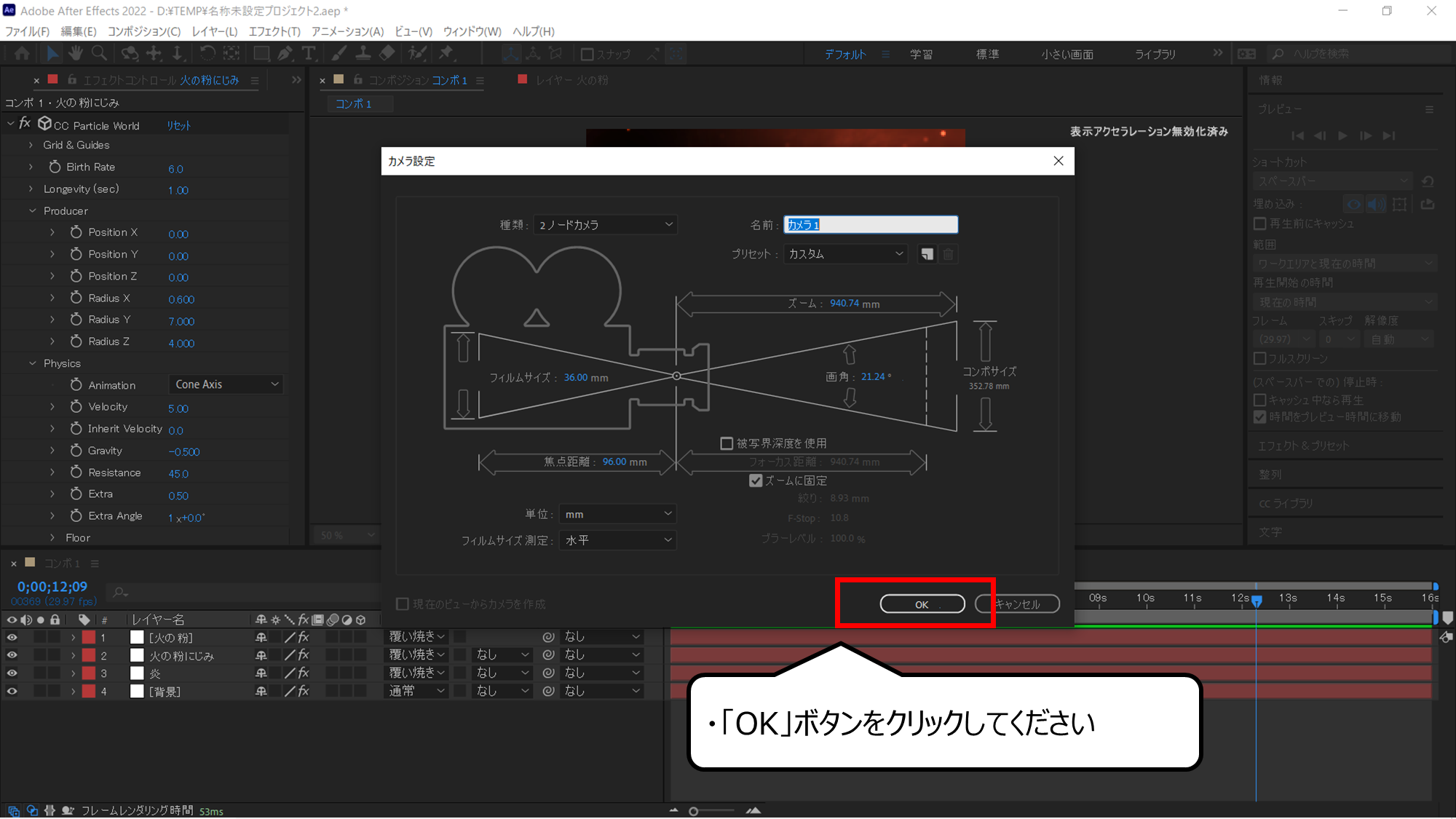
カメラの設定ウィンドウが現れます
・「OK」ボタンをクリックしてください


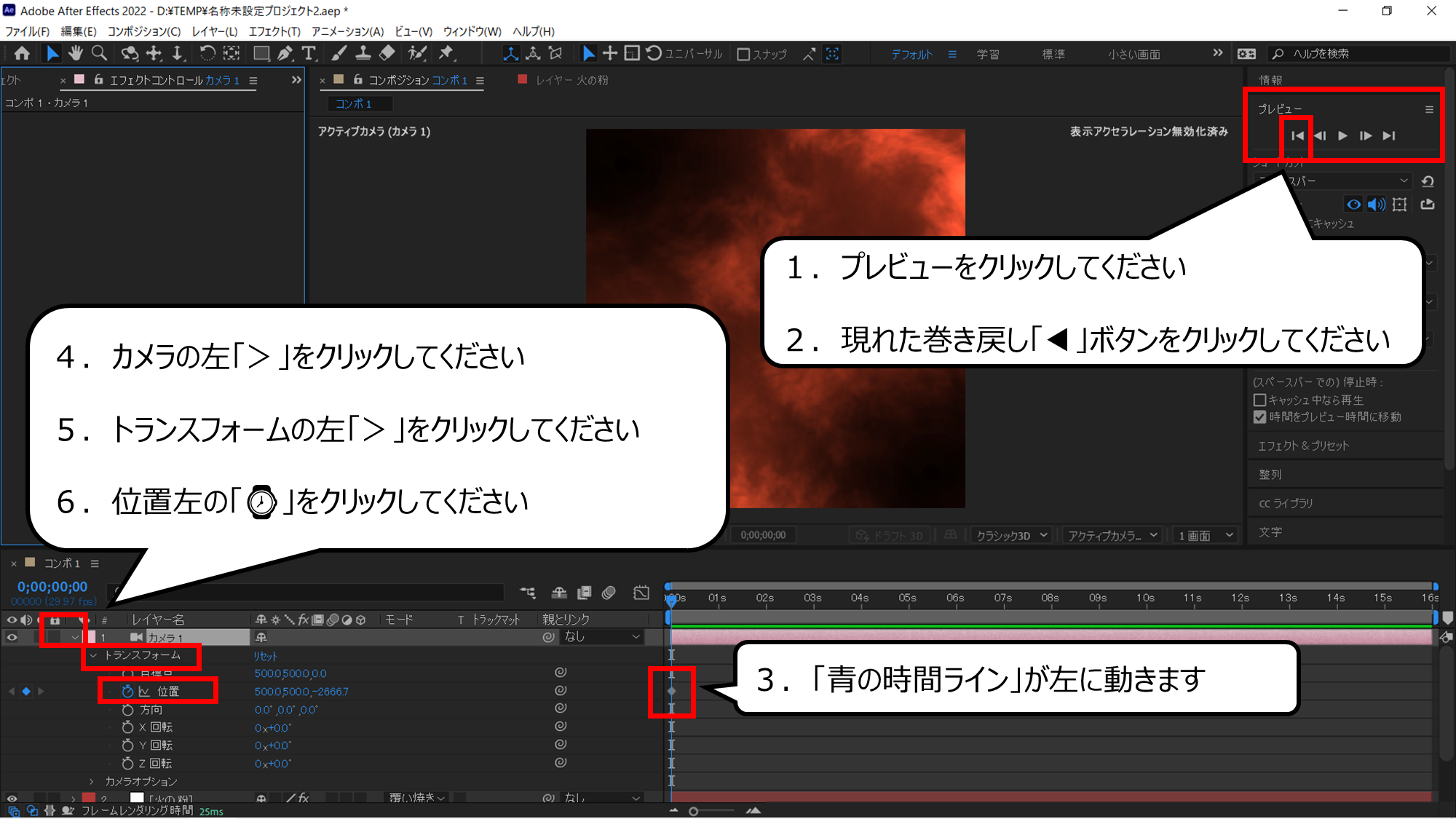
画面を動かすアニメーションをつくる用意をします
1.プレビューをクリックしてください
2.現れた巻き戻し「◀」ボタンをクリックしてください
3.「青の時間ライン」が左に動きます
4.カメラの左「>」をクリックしてください
5.トランスフォームの左「>」をクリックしてください
6.位置左の「⌚」をクリックしてください


位置を変えて、画面の動きのアニメーションをつくります
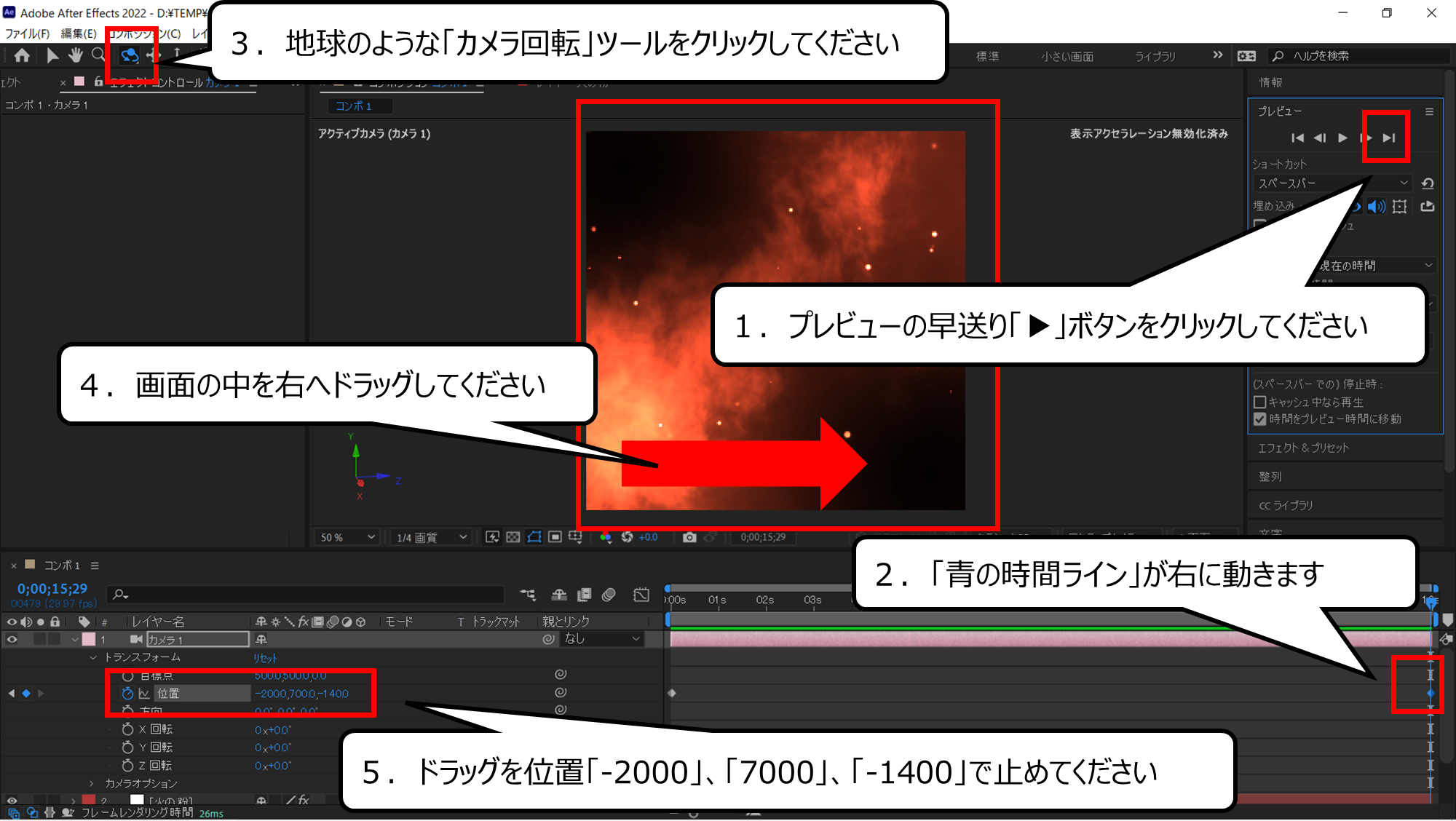
1.プレビューの早送り「▶」ボタンをクリックしてください
2.「青の時間ライン」が右に動きます
3.地球のような「カメラ回転」ツールをクリックしてください
4.画面の中を右へドラッグしてください
5.ドラッグを位置「-2000」、「7000」、「-1400」で止めてください


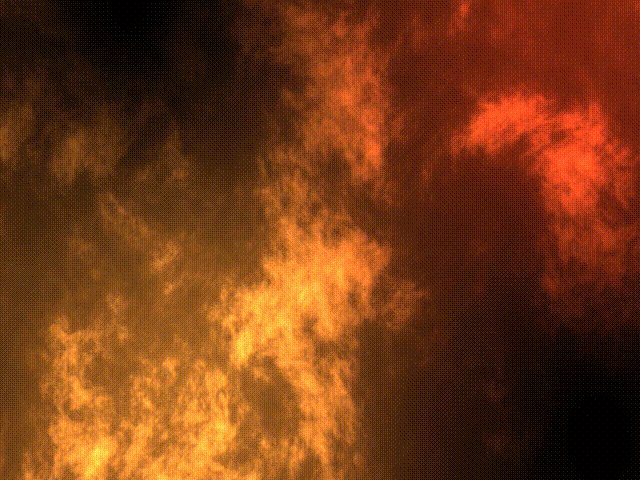
再生ボタンをクリックすると炎のムービーが現れます
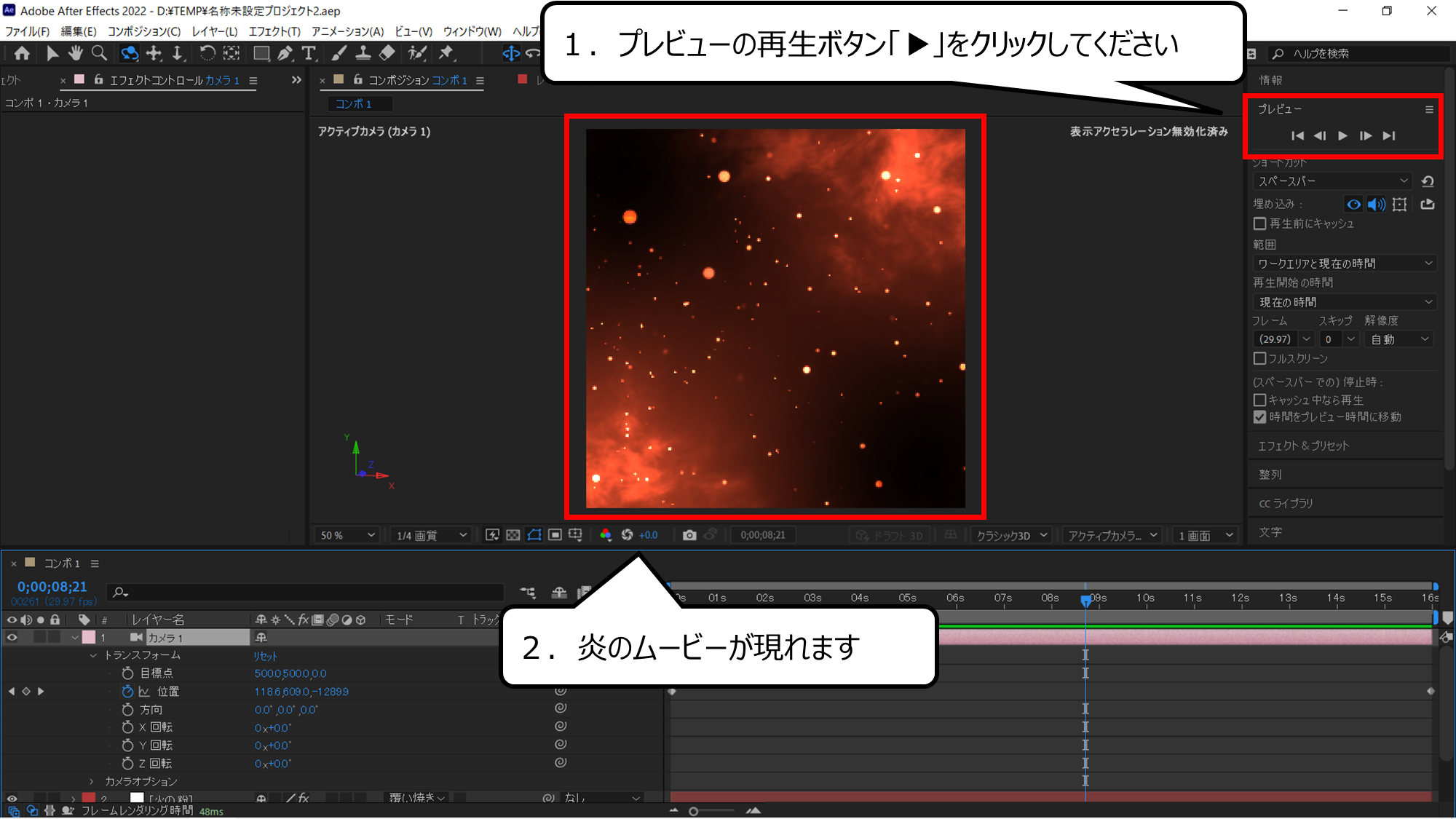
1.プレビューの再生ボタン「▶」をクリックしてください
2.炎のムービーが現れます
・まとめ
今回は、Adobe After Effectsで炎のエフェクトをつくる方法を紹介しました

他のページでもCG・映像のつくり方について紹介しています
ぜひ、ご覧ください





コメント