

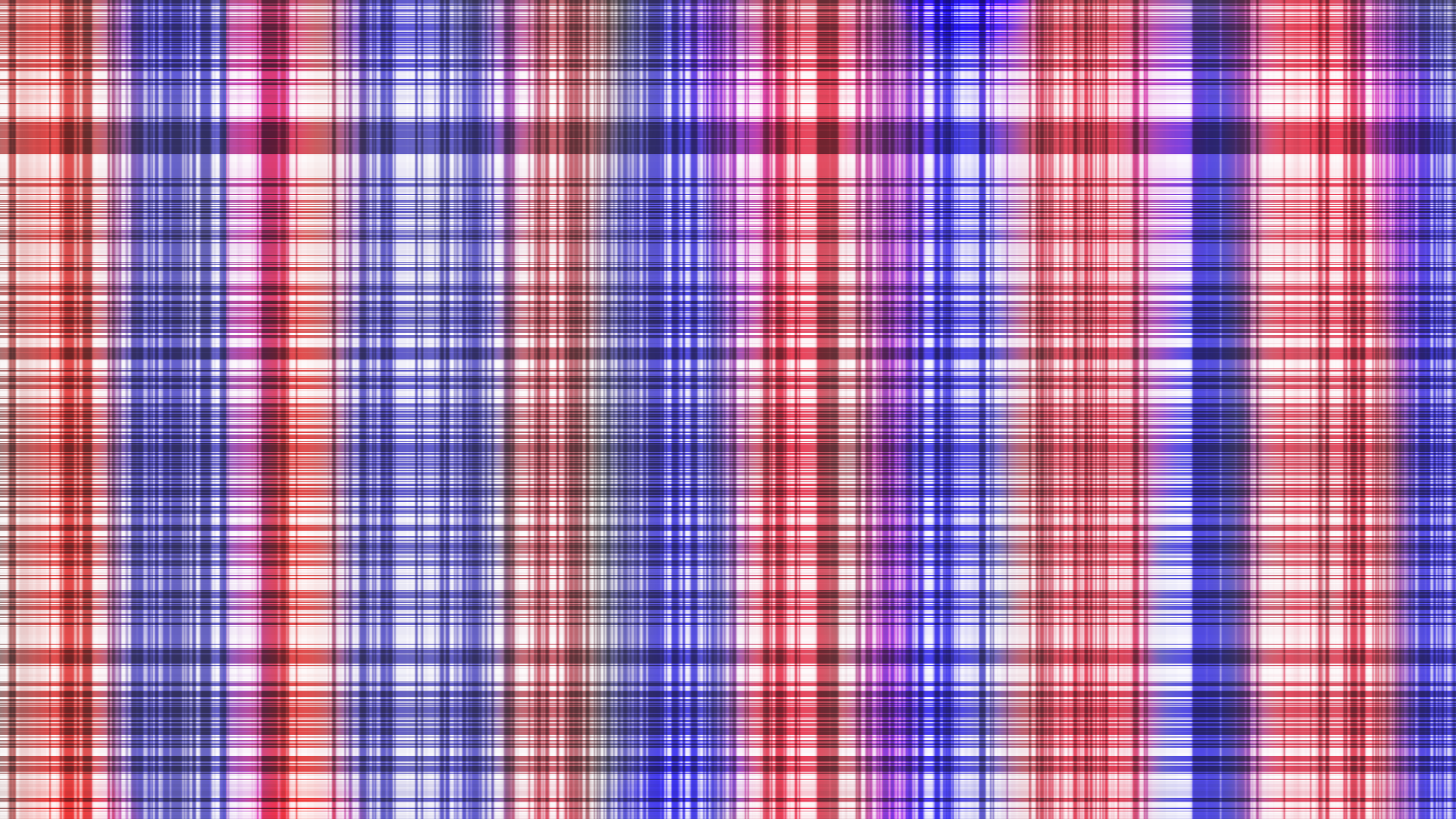
上の画像はフリー素材です、ぜひ、ご使用ください
このページは、無料のお絵かきソフトの使い方を紹介します
「すぐに画像ソフトが使えるようになりたい」
「絵をコンピューターで描きたいけど、お金は使いたくない」
けど
「お絵描きソフトは、高い」
「たくさん絵をつくるソフトがあって、どれがいいかわからない」
「なんかムズかしそう」
・・・と悩んでいませんか?
このページでは、だれでも、できる方法でお絵描きソフトの使い方を紹介しています
今回は、無料のお絵描きソフト「GIMP」のキホンの使い方、チェック柄背景のつくり方を紹介します
ぜひ、チャレンジしてください

・GIMPをはじめて聞いた方
・GIMPとは何?

GIMPは世界で多くの人が使っている無料のお絵かきソフトです
GIMPは世界中で多くの人が使っているお絵かきソフトです
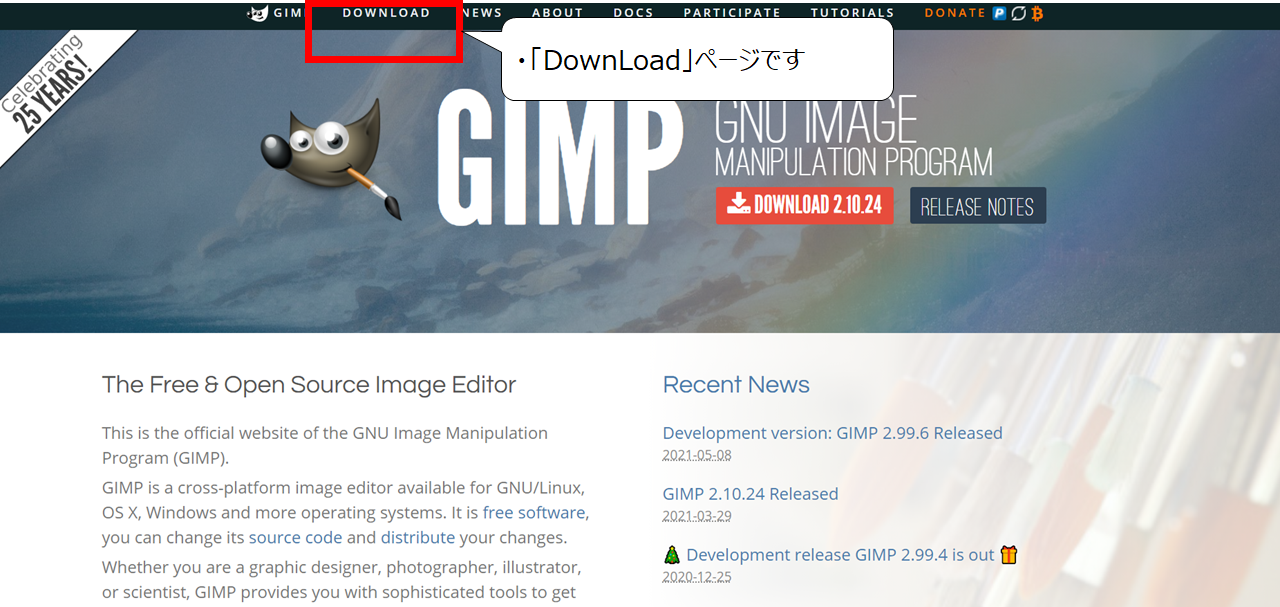
GIMPのインストールは公式サイトからできます


トップページに「ダウンロード」ページのボタンがあります
また、インストールできないPCの時は、ポータブル版を使ってください
ポータブル版のサイト
https://portableapps.com/news/2021-03-01–gimp-portable-2.10.22-rev-2-released
・GIMPでチェック柄の背景を作ろう
・フィルターを使って線を作ろう


GIMPを起動してください
はじめは、絵をつくる用意をします
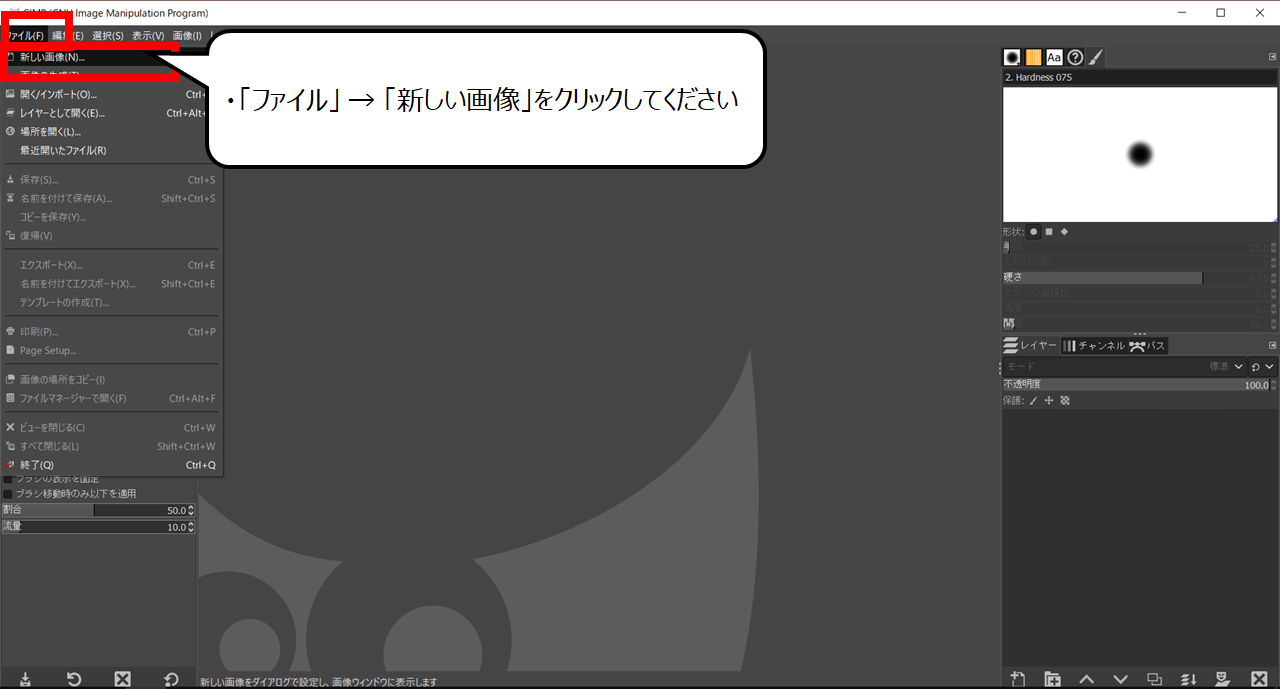
1.GIMPを起動してください
2.「ファイル」 → 「新しい画像」をクリックしてください


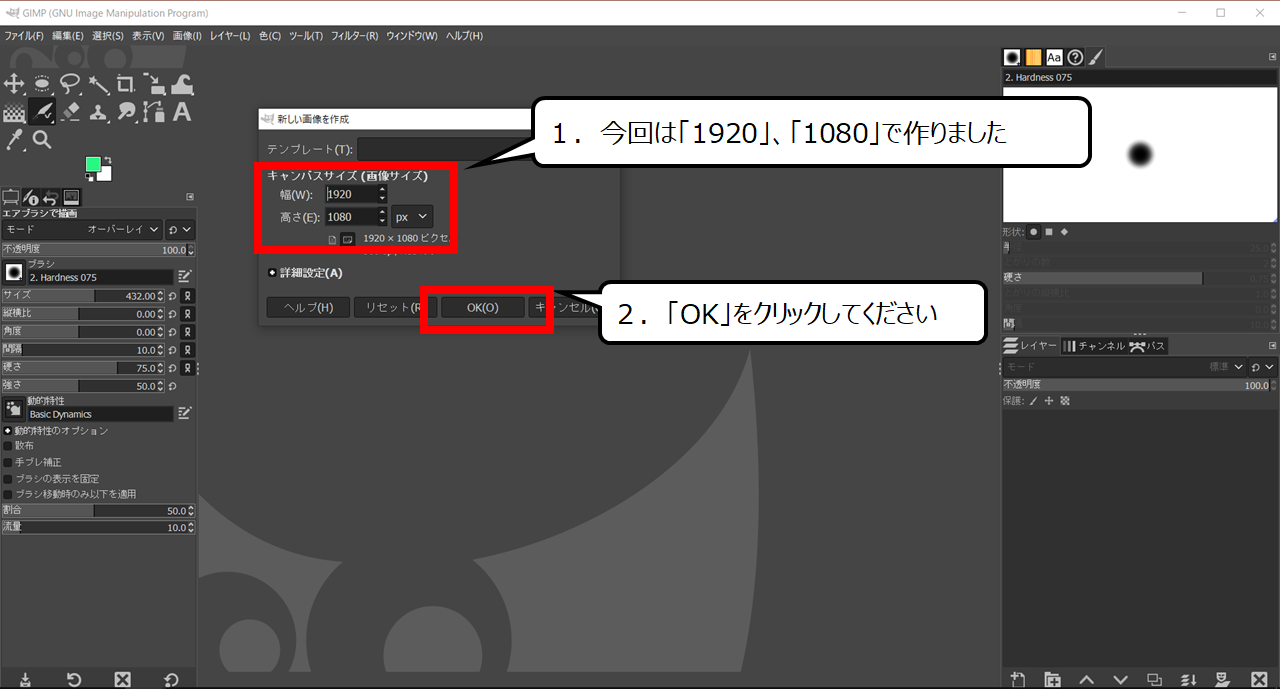
大きさを決めてください
1.今回は「1920」、「1080」で作りました
2.「OK」をクリックしてください


フィルターを使います
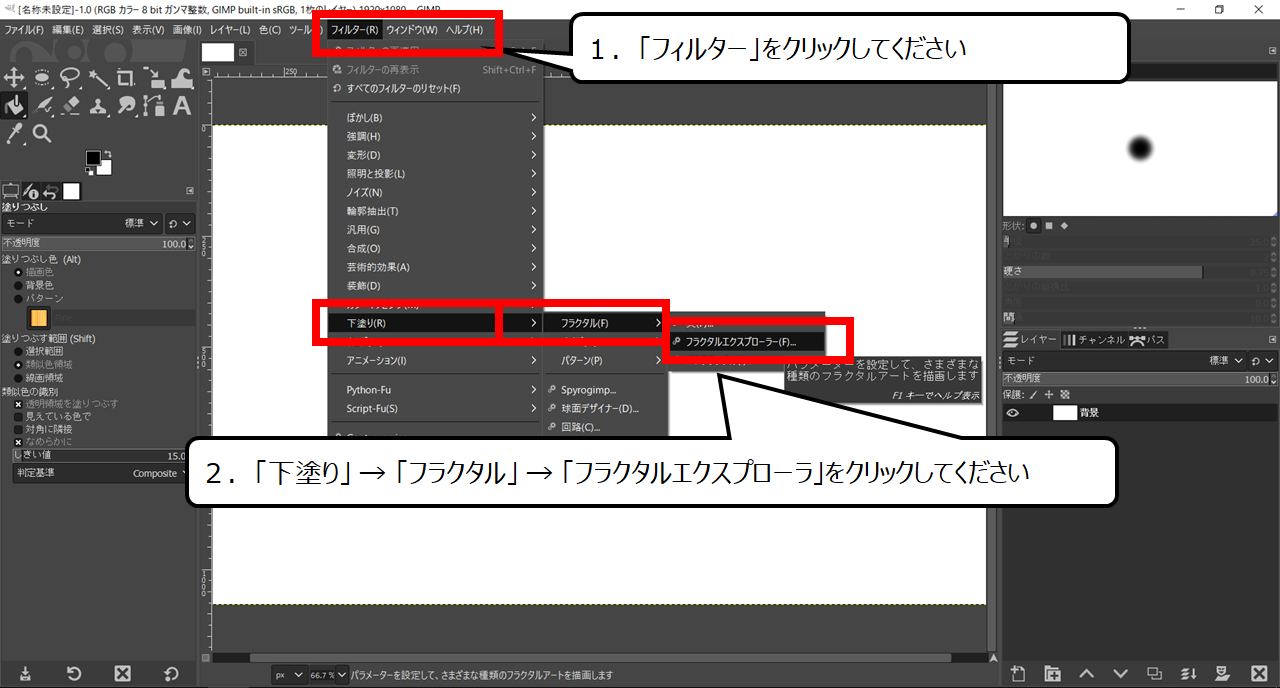
1.「フィルター」をクリックしてください
2.「下塗り」 → 「フラクタル」 → 「フラクタルエクスプローラ」をクリックしてください


横の画像をつくります
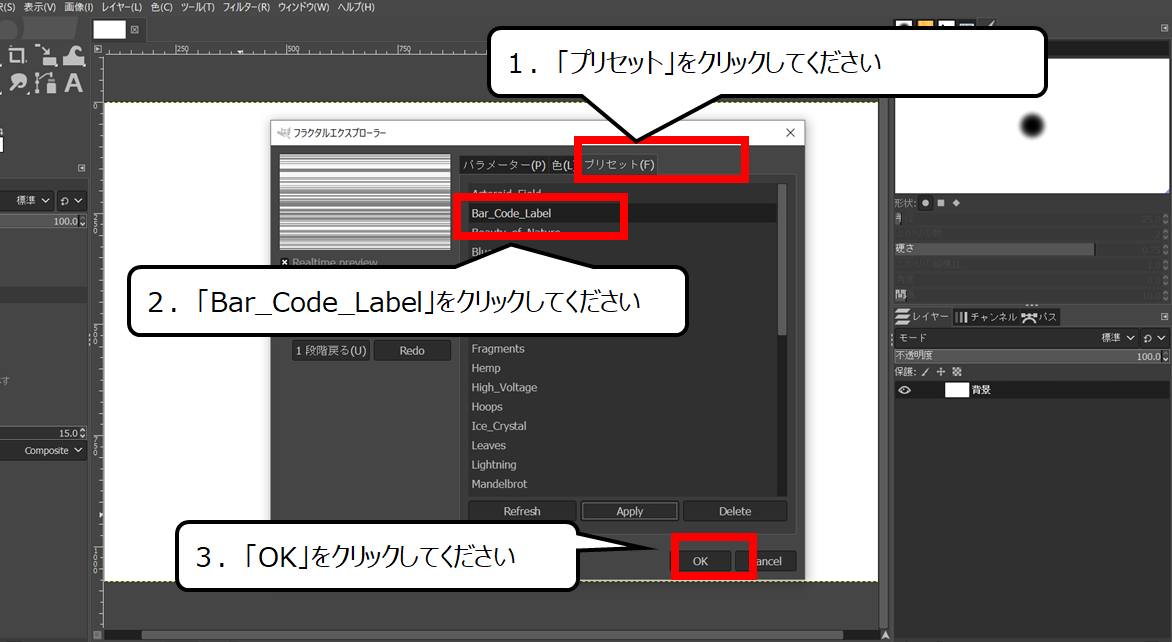
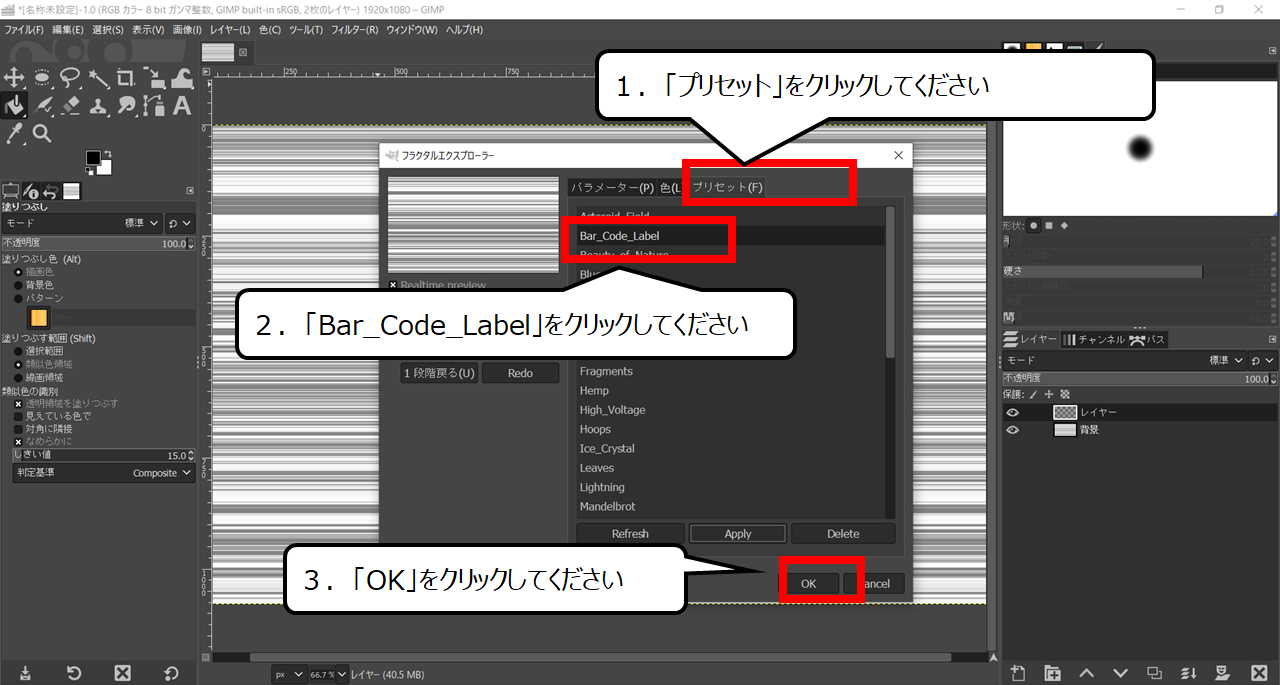
1.「プリセット」をクリックしてください
2.「Bar_Code_Label」をクリックしてください
3.「OK」をクリックしてください


もう一枚つくる準備をします
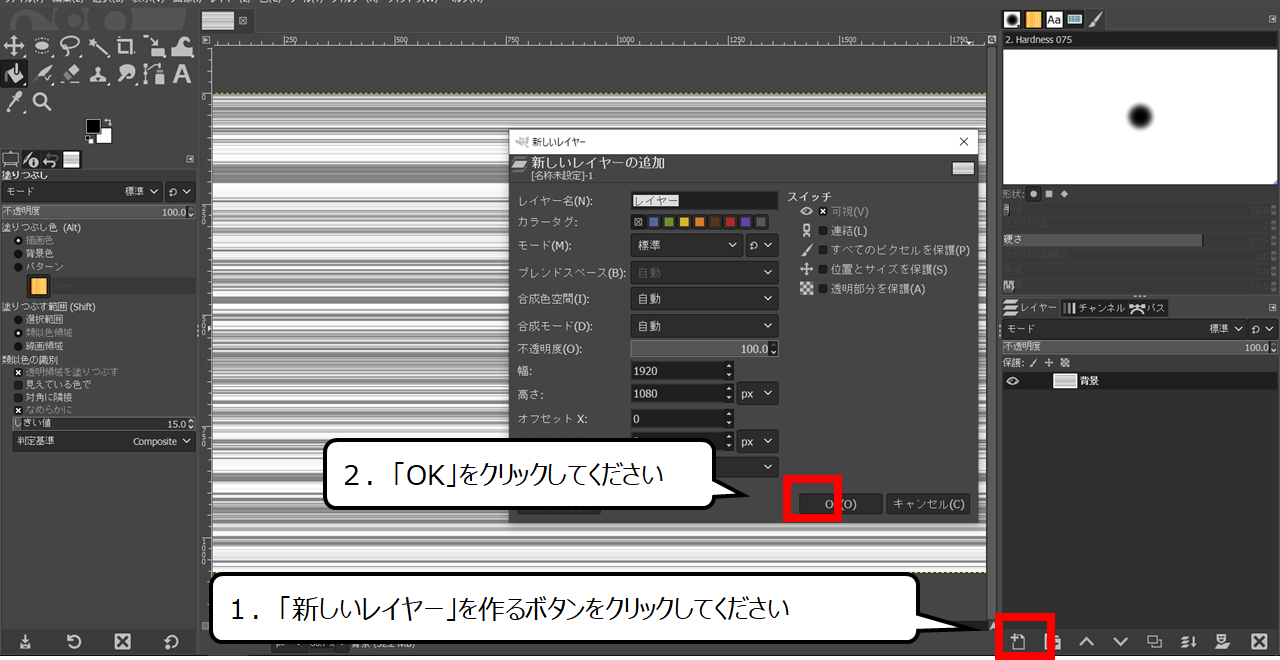
1.「新しいレイヤー」を作るボタンをクリックしてください
2.「OK」をクリックしてください

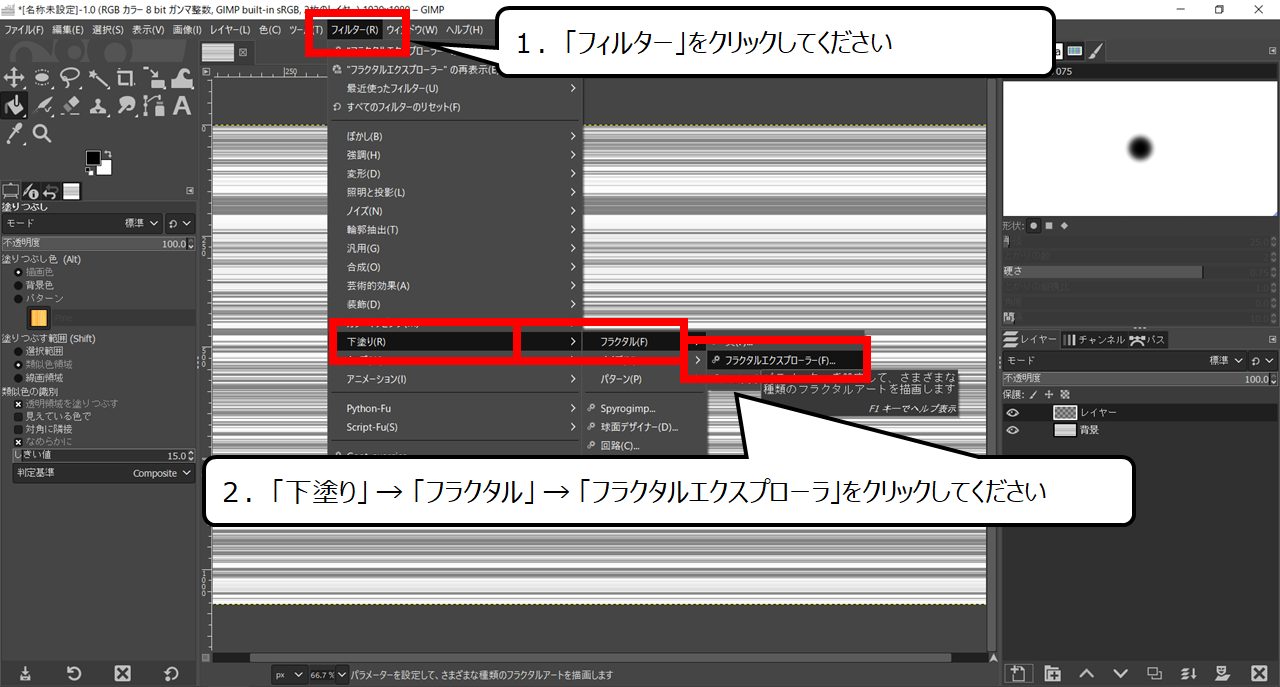
1.「フィルター」をクリックしてください
2.「下塗り」 → 「フラクタル」 → 「フラクタルエクスプローラ」をクリックしてください

1.「プリセット」をクリックしてください
2.「Bar_Code_Label」をクリックしてください
3.「OK」をクリックしてください


タテの線を作ります
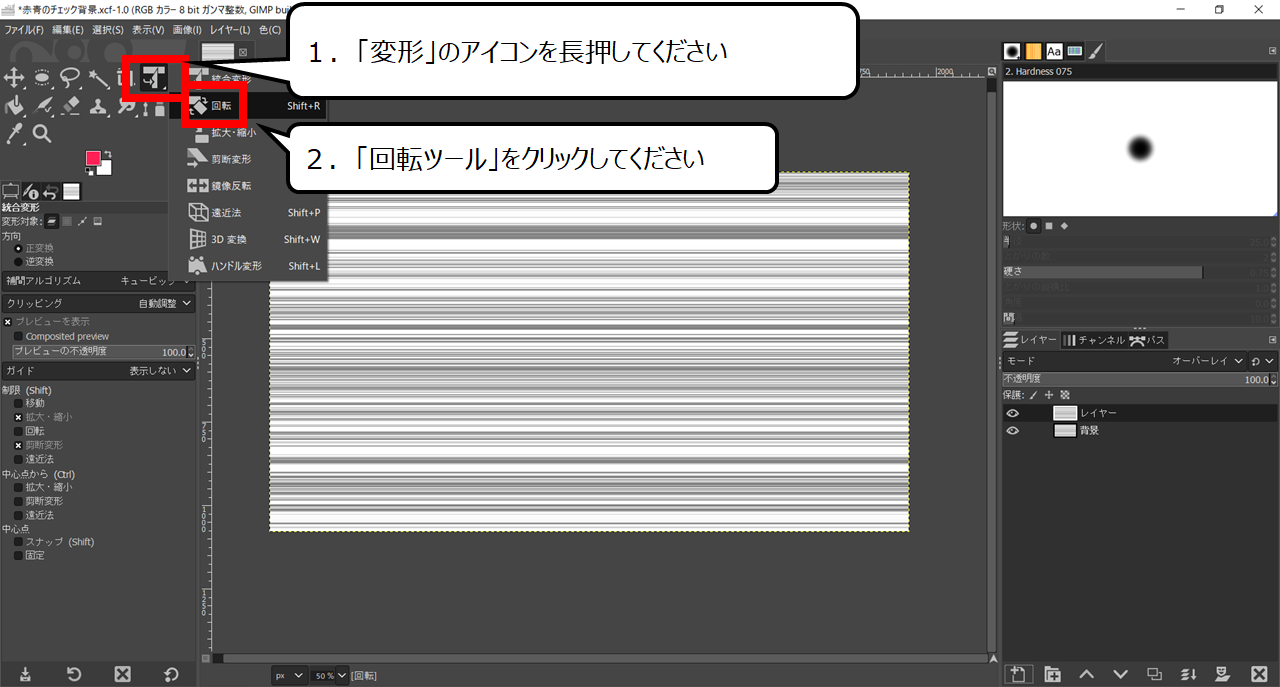
1.「変形」のアイコンを長押してください
2.「回転ツール」をクリックしてください

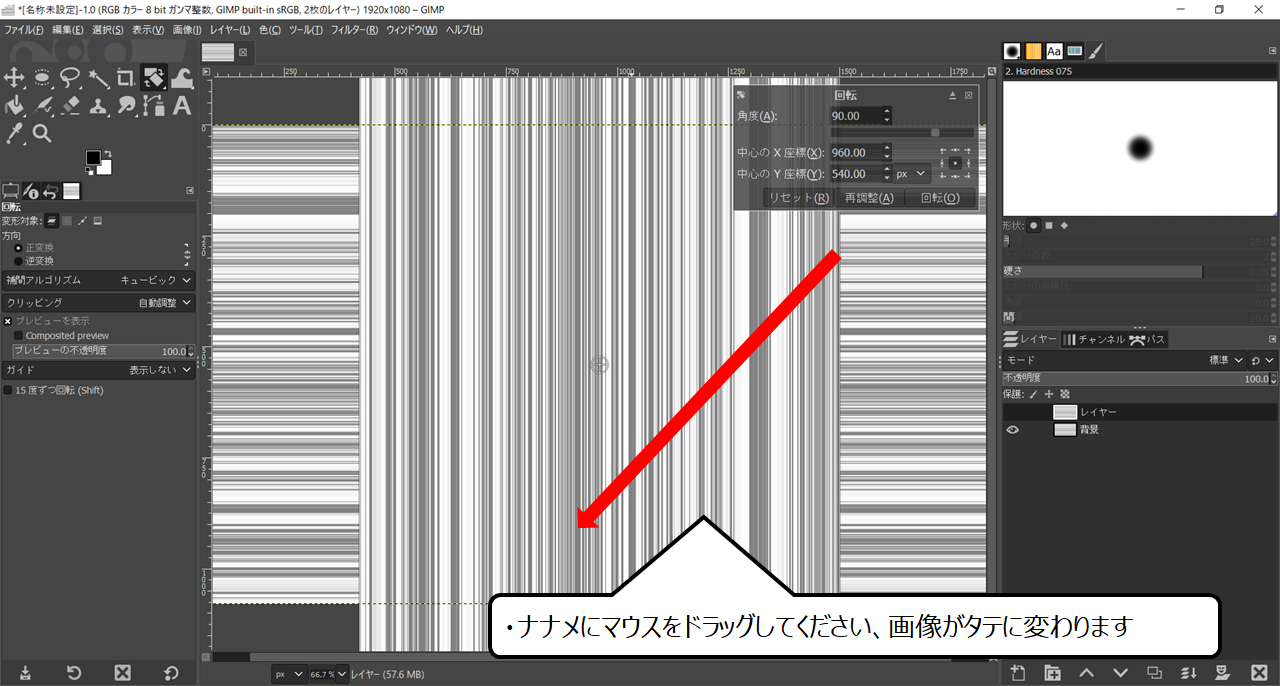
・ナナメにマウスをドラッグしてください、画像がタテに変わります


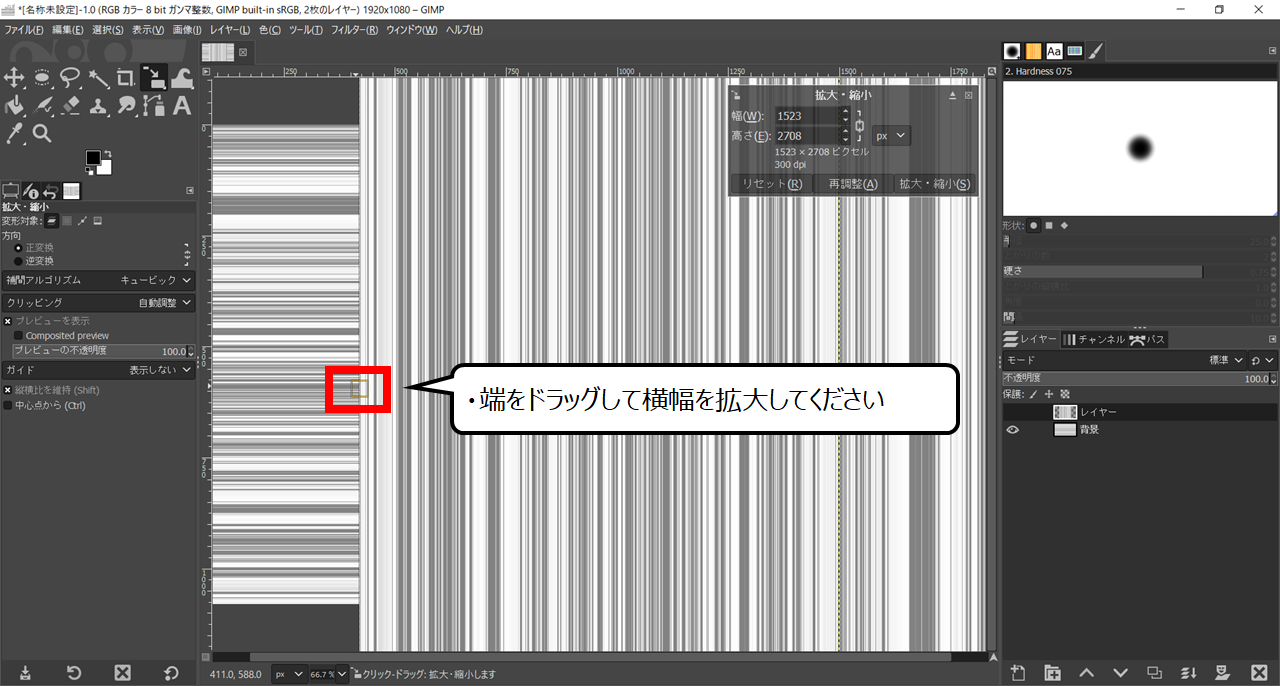
画像にサイズを合わせます
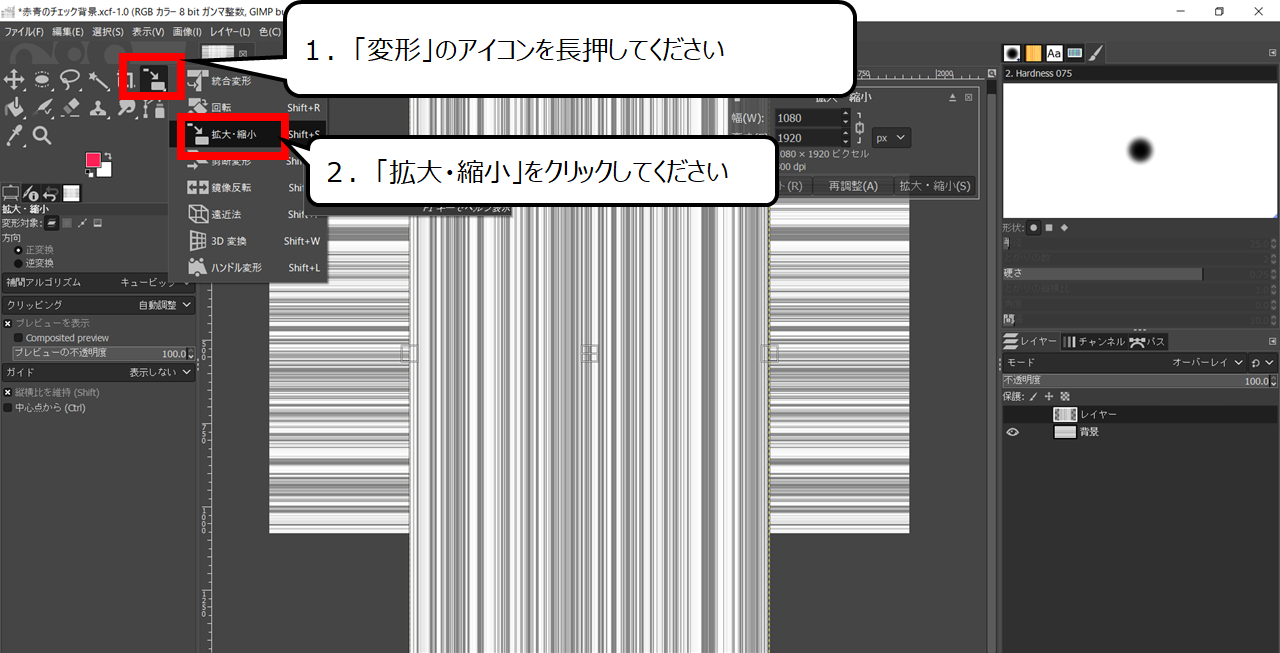
1.「変形」のアイコンを長押してください
2.「拡大・縮小」をクリックしてください

・端をドラッグして横幅を拡大してください
・チェック柄の画像に色を加えよう


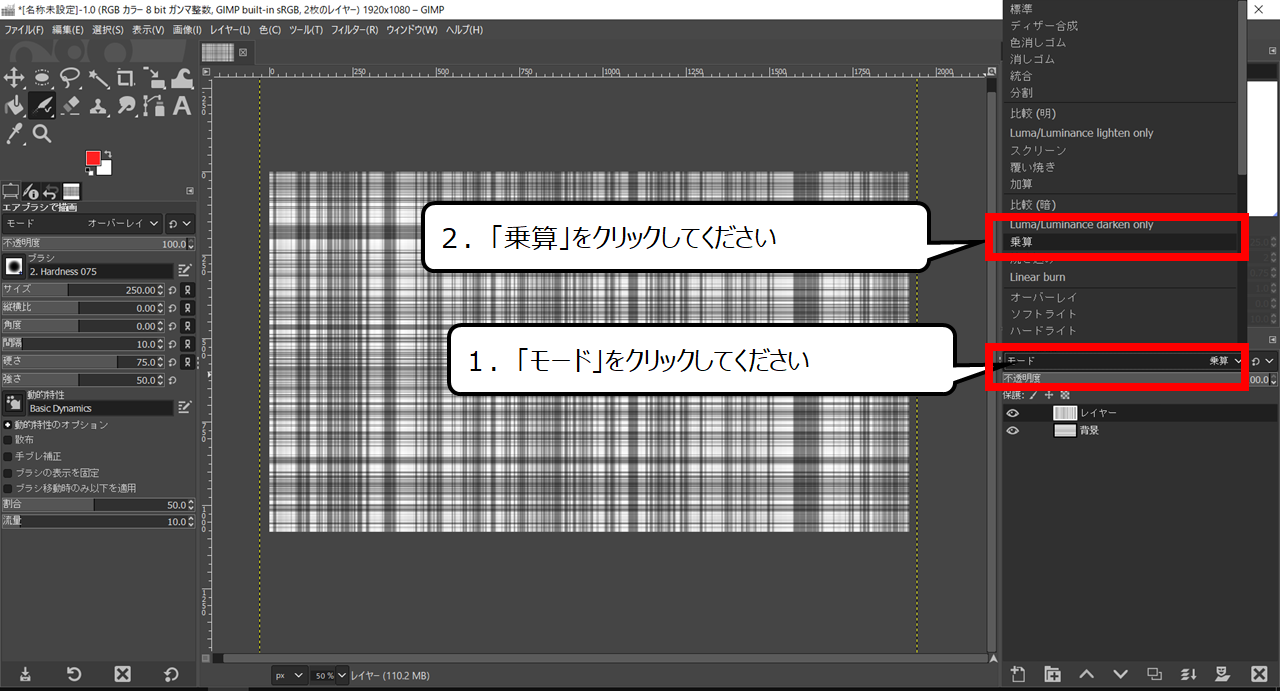
重なった時の明るさを調整します
1.「モード」をクリックしてください
2.「乗算」をクリックしてください

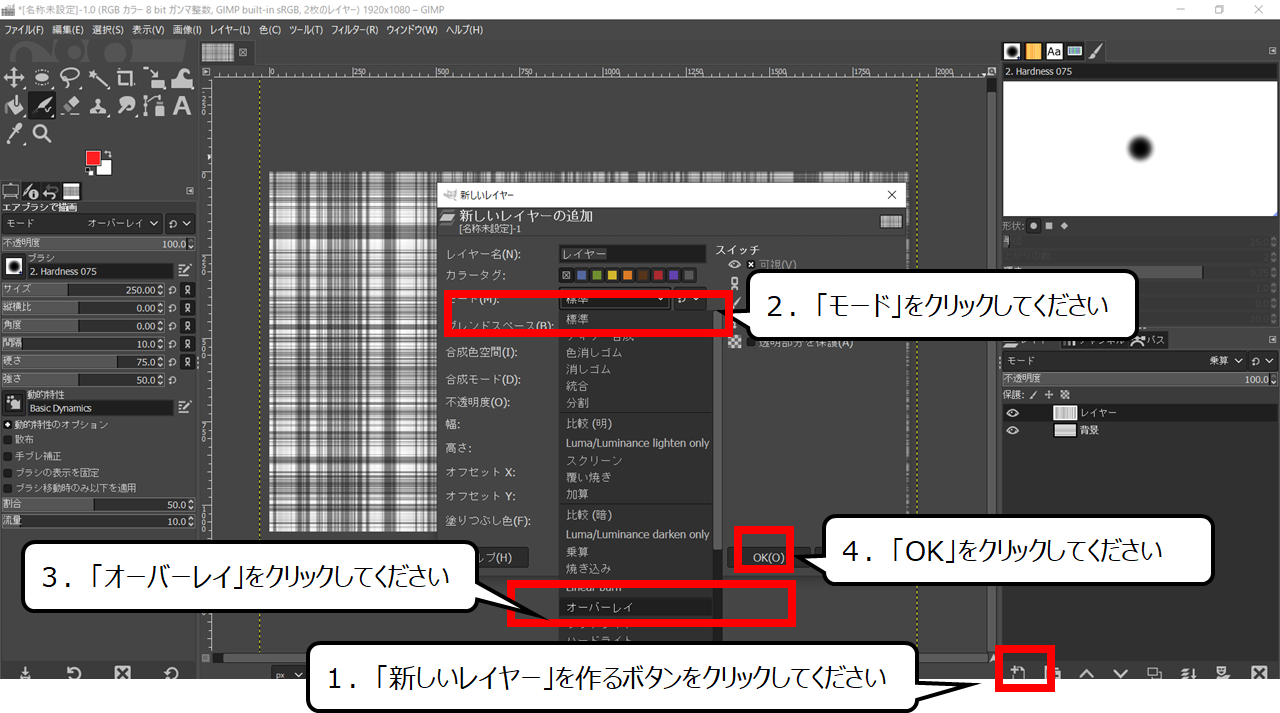
1.「新しいレイヤー」を作るボタンをクリックしてください
2.「モード」をクリックしてください
3.「オーバーレイ」をクリックしてください
4.「OK」をクリックしてください


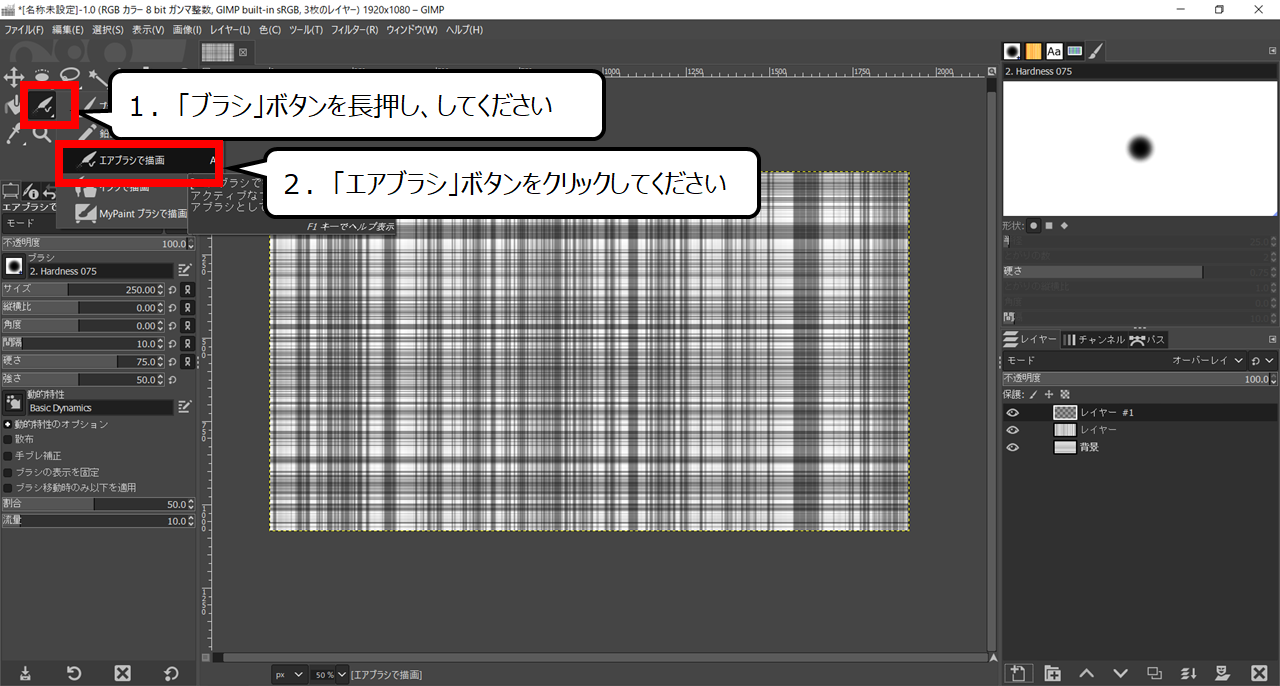
色を塗る準備をします
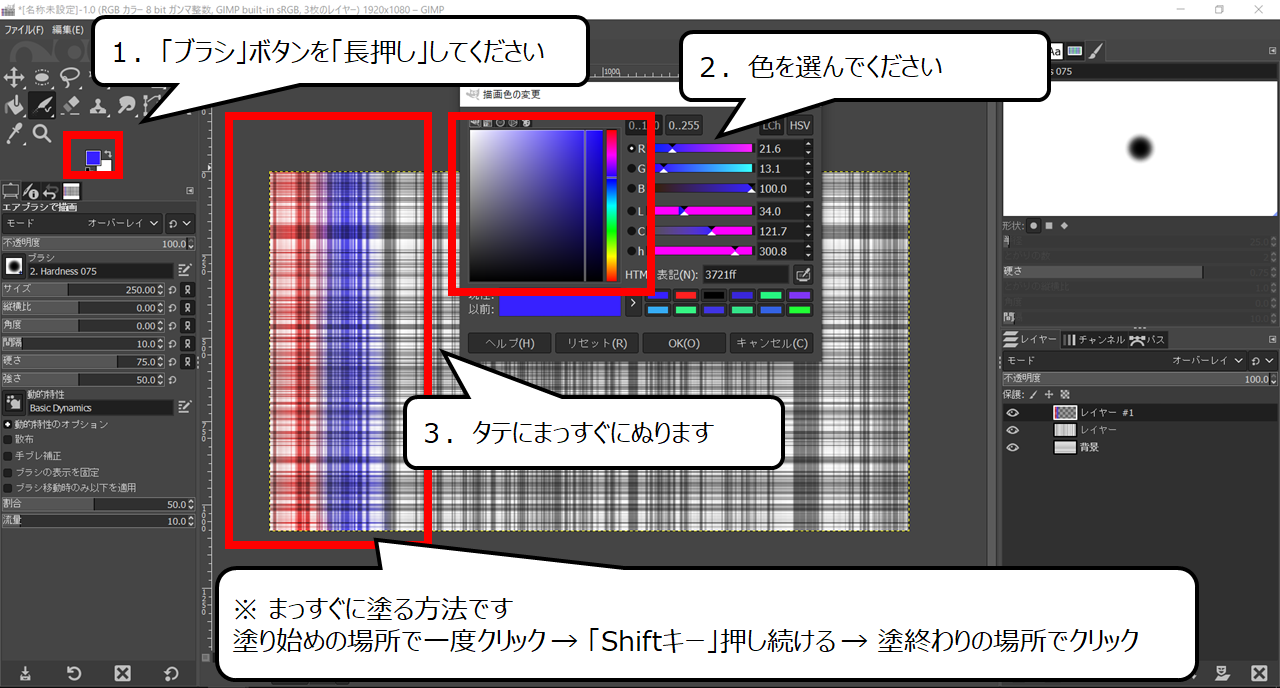
1.「ブラシ」ボタンを長押し、してください
2.「エアブラシ」ボタンをクリックしてください


タテに塗ります
「Shiftキー」を使うとまっすぐに書けます
1.「ブラシ」ボタンを長押し、してください
2.色を選んでください
3.タテにまっすぐにぬります
※ まっすぐに塗る方法です
塗り始めの場所で一度クリック → 「Shiftキー」押し続ける → 塗終わりの場所でクリック
・まとめ
今回は、「GIMP」でチェック柄の背景画像を作る方法を紹介しました

Youtubeでは、おもしろく絵のつくり方を紹介しています
他のページでもCG・絵と映像のつくり方について紹介しています




コメント