
ゲームエンジンとは、ゲームを作ることが得意なソフトです
しかし近ごろ、ゲームエンジンの機能はゲーム以外でもさまざまなことに使われ始めています
ゲームエンジンが得意とすることは、キレイな背景や自由に3Dオブジェクトを配置できる機能です
例えば、建築モデル、漫画の背景、映画を作ることなどで利用が進んでいます
特に漫画や映像は大掛かりなセットや時間のかかる作業をなくせることから注目されています
このため今後、ゲームエンジンの使い方がカンタンになるにつれて、
これだけイロイロなことができて無料ということもあり、使う人が増えると思います
そこで、今回は代表的なゲームエンジンであるUnityを使い写真・漫画・映像のワンシーンなど
ちょっとしたところに利用できそうな使い方を紹介します
・この記事で紹介すること
1. Sketchfabからのダウンロード
2. SketchfabからダウンロードしたOBJファイルの読み込み
1.Unityをインストールしていない場合はインストールしよう
始めに簡単にUnityのインストールの方法を紹介します
Unityは無料(ProやPlusでなければ)なので誰でも使うことができます
公式サイトのURLは下のアドレスになります
https://unity.com/ja
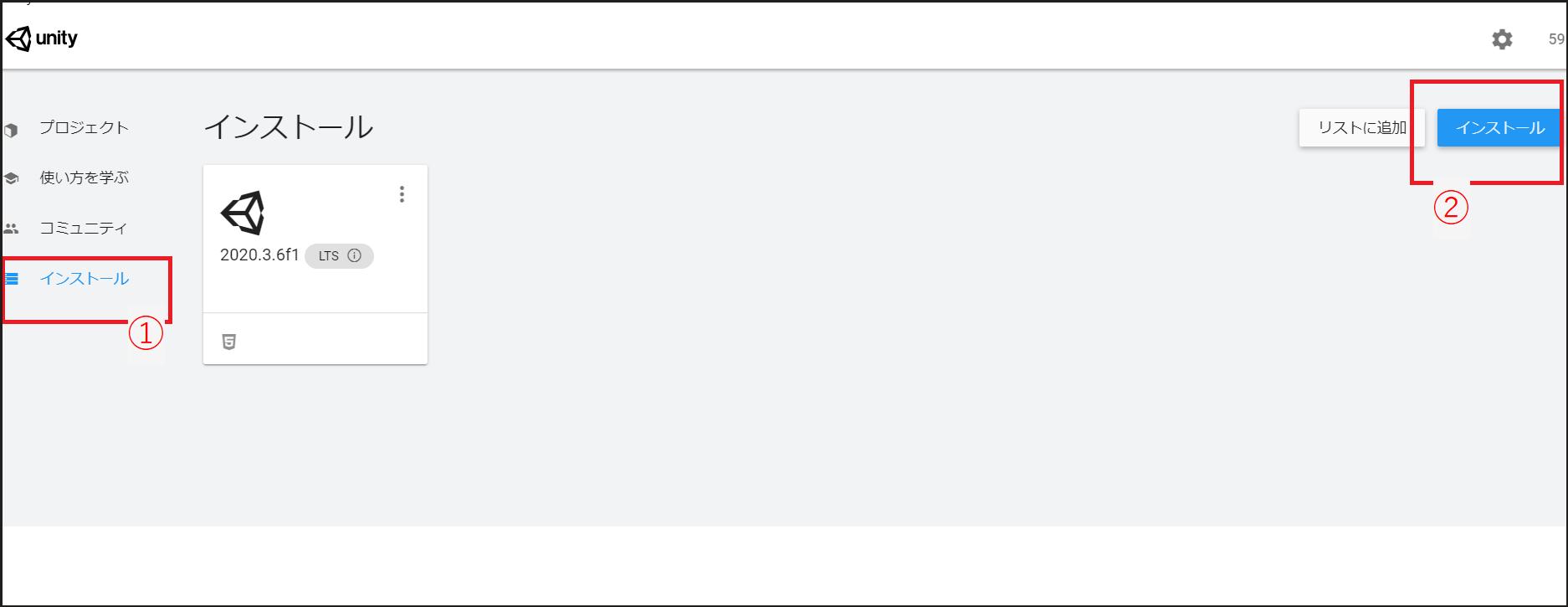
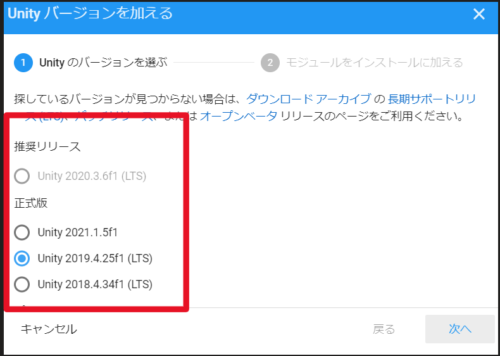
インストールが完了したら、Unity本体をインストールをしましょう
今回は2020.3.6を使用しています


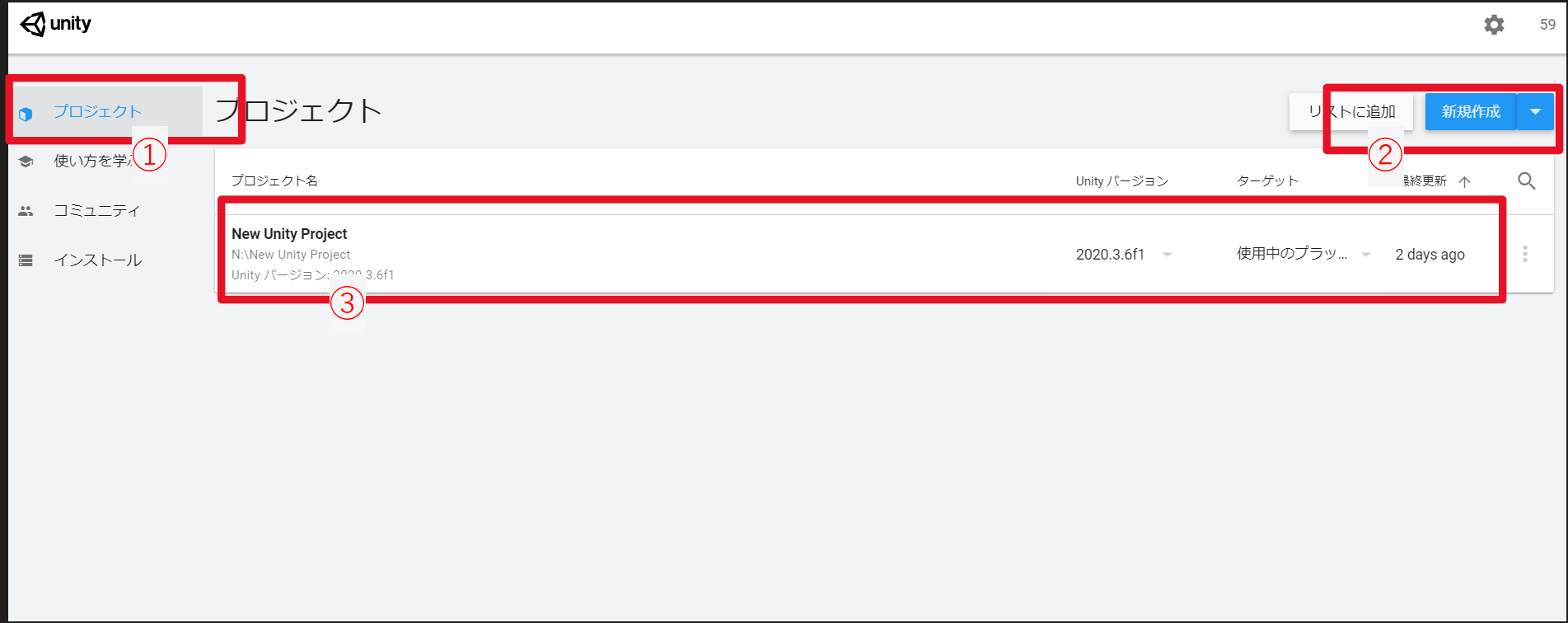
インストールが完了したら、プロジェクトを作成しましょう

作成したプロジェクトを実行するとUnityが始まります!

2.SketchFabで3Dオブジェクトをダウンロードしよう
SketchFabは無料で3Dオブジェクトが配布されているサイトです(一部有料もある)
背景や環境の3Dモデルが多いので、知っておくだけで利用の幅が広がると思います
ダウンロードURLは下になります
https://sketchfab.com/feed
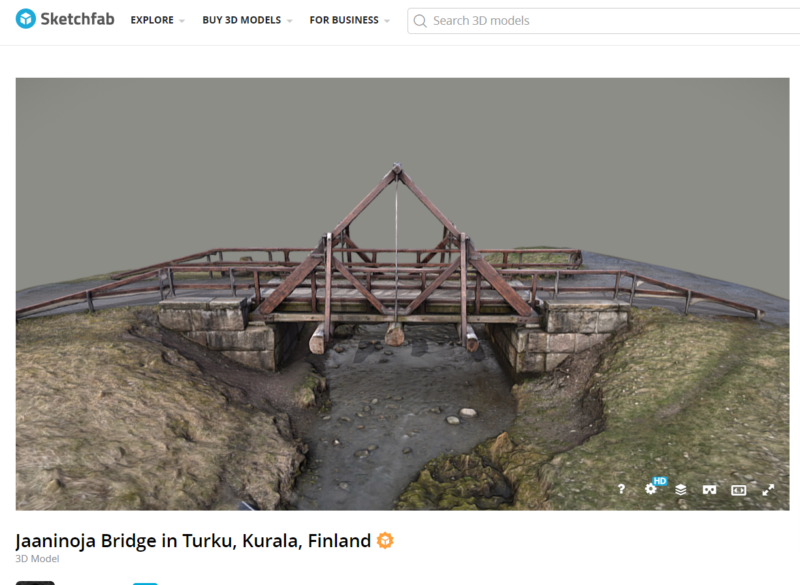
今回はその中でも下のモデルをダウンロードして利用します
Ancient Corinth – Peirene Fountain
(ダウンロードURL)https://skfb.ly/onPWx

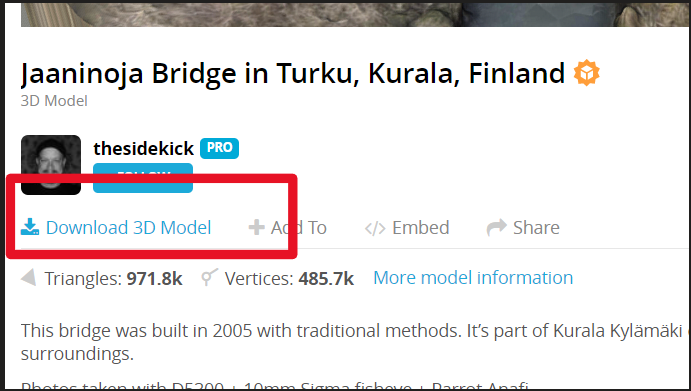
3Dオブジェクトが決まりましたらダウンロードボタンを押してください

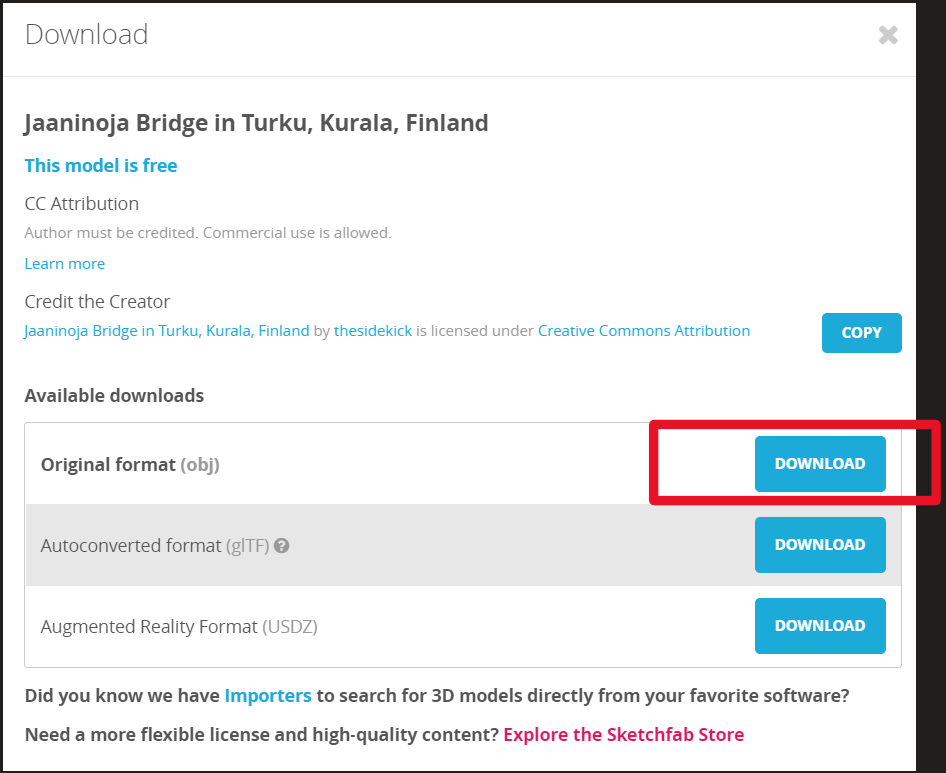
ダウンロードボタンを押すと下のポップアップが出現します
「OBJ」ファイルをダウンロードしてください

3.モデルを読み込もう
ダウンロードしたモデルはそのままでは読み込めないので
全て解凍してください
OBJファイルが3Dオブジェクトの本体になります
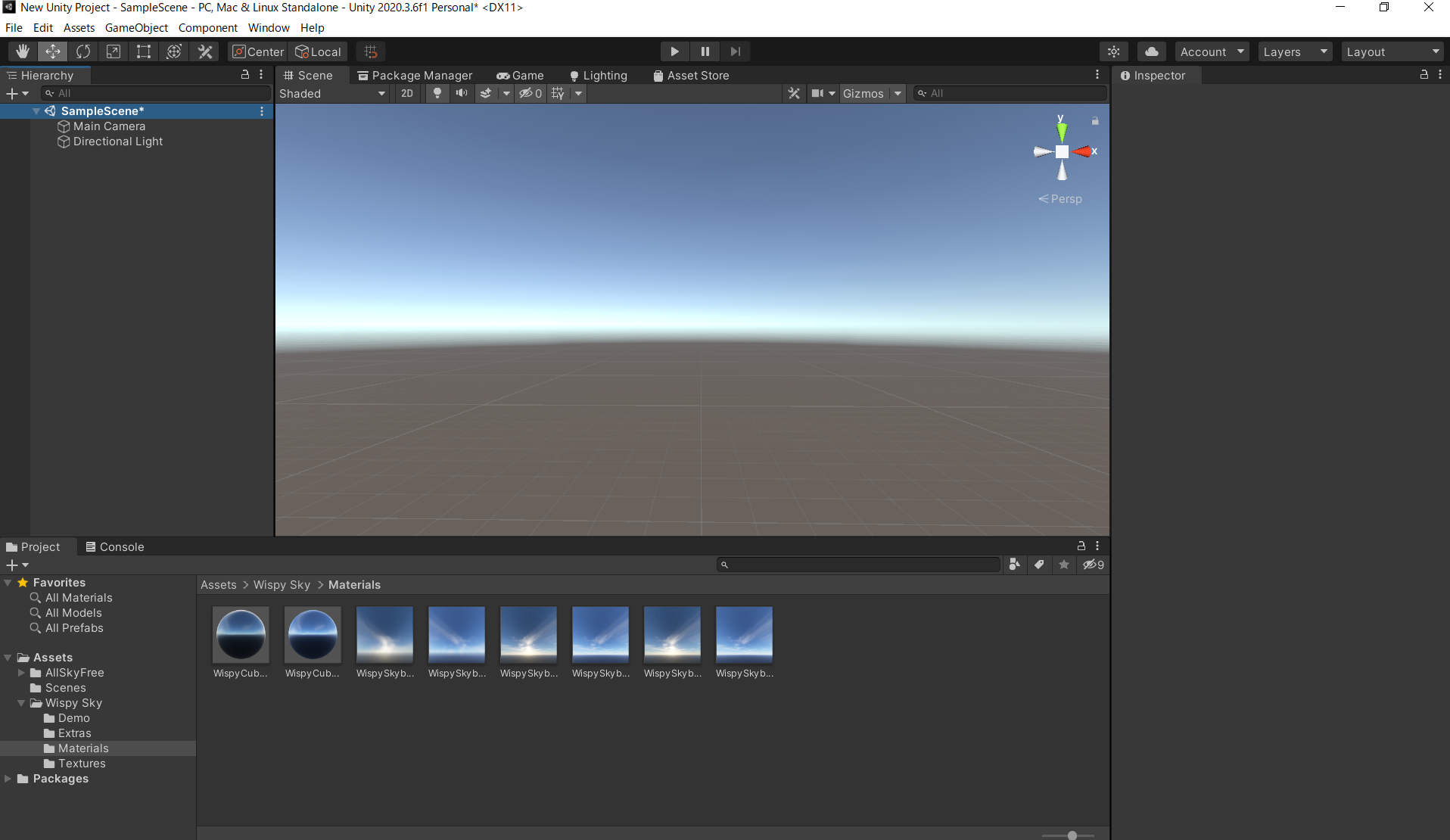
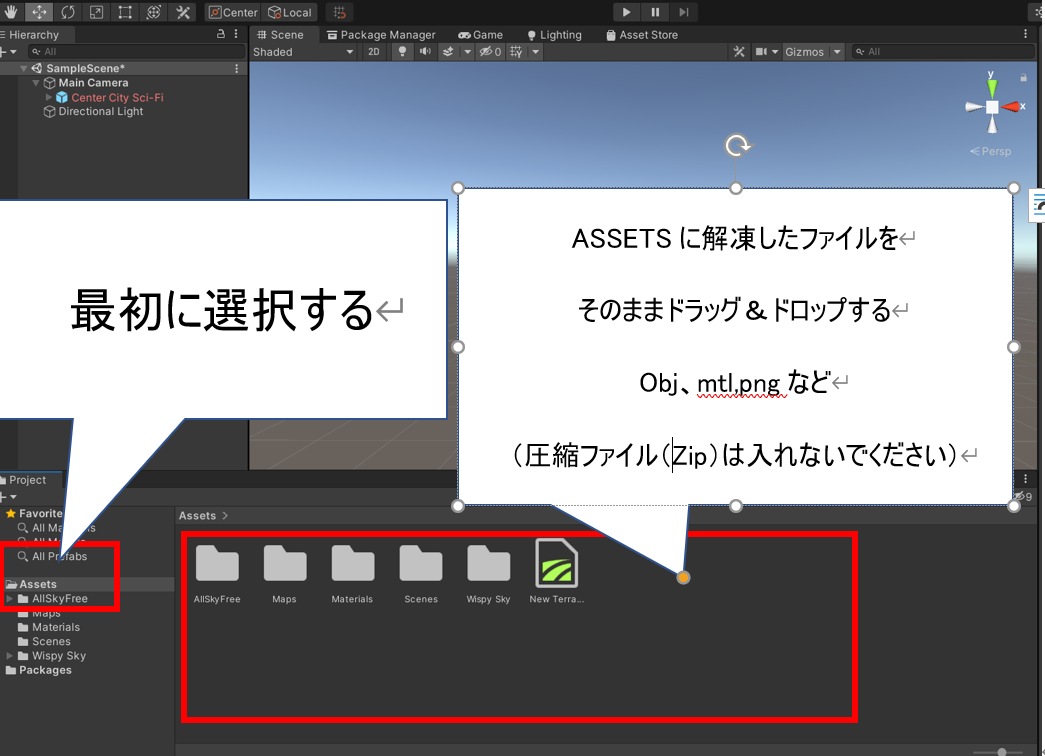
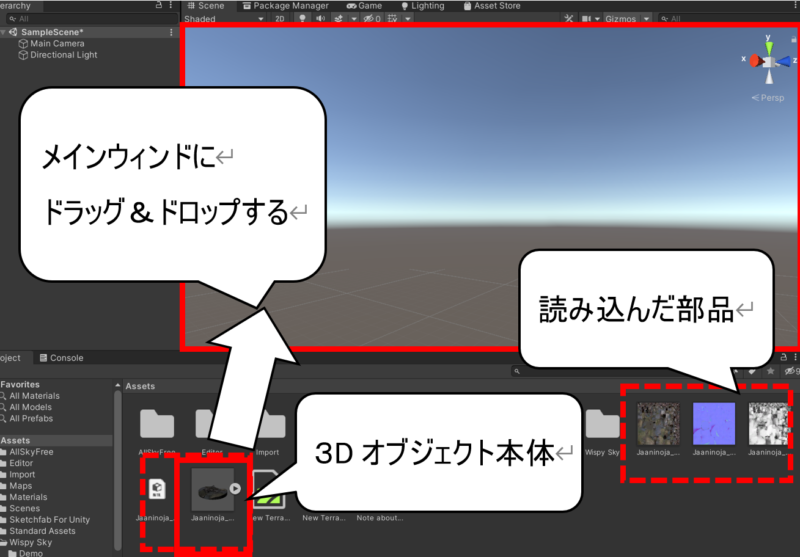
以下の画像の通り、解凍したファイル(obj、mtl、pngなど)を3DオブジェクトのOBJと一緒に
ASSETSウィンドにドラッグ&ドロップします
紹介した3Dモデルの場合
「jaaninoja-bridge-in-turku-kurala-finland」フォルダの
「source」フォルダの中の
「Jaaninoja_Bridge_decimated_SF.zip」ファイルを解凍して出てきたファイル全てを入れます
(私のオススメの解凍ソフトです、探している方はぜひ→https://peazip.github.io/(peazip))

オブジェクトの準備が終わるとウィンド下部に下のように表示されると思います
次は赤ワクのオブジェクトをメイン画面にドラッグ&ドロップしてください

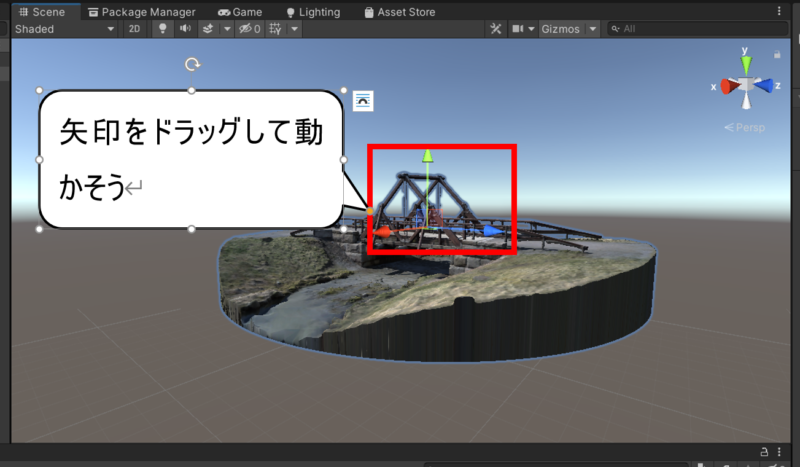
オブジェクトが配置されたら、矢印をマウスでつかんで動かしてください

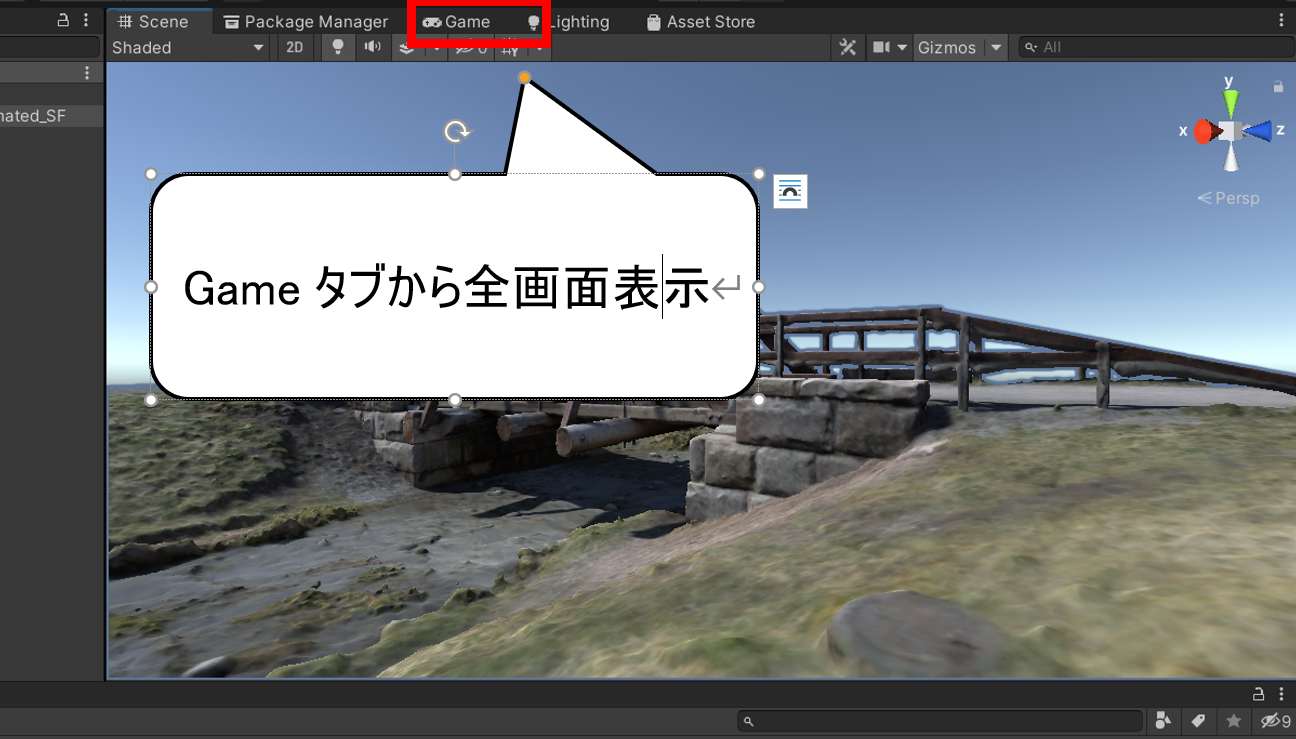
ベストな位置に来たら、キャプチャーをします
キャプチャーの方法は色々ありますが、私は「Game」タブからハードコピーをしました
キャプチャーは下のサイトのスクリプトでもできます

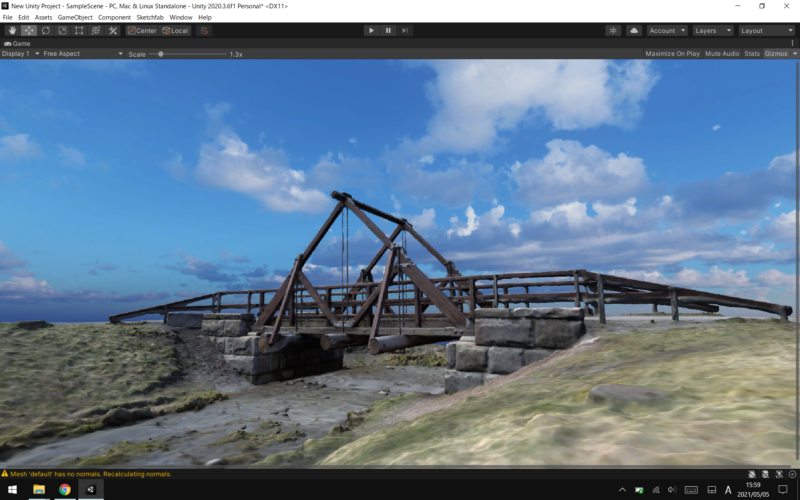
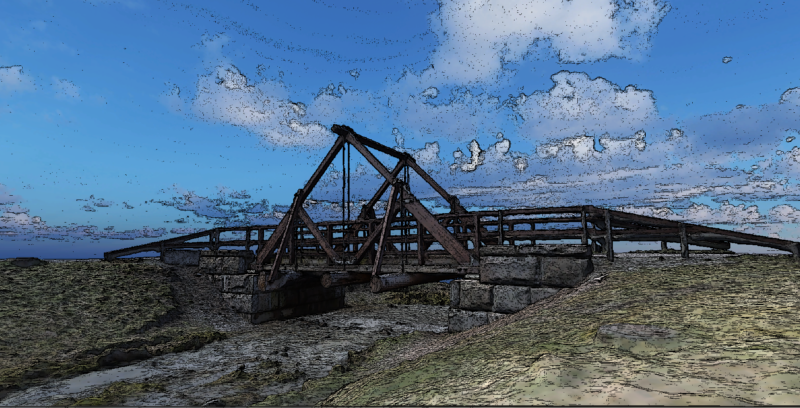
下のように画面キャプチャーができました!どうでしょうか
工夫次第でいろいろな背景に使えると思います
背景は別の空用のアセットを入れて少し見栄えをよくしました

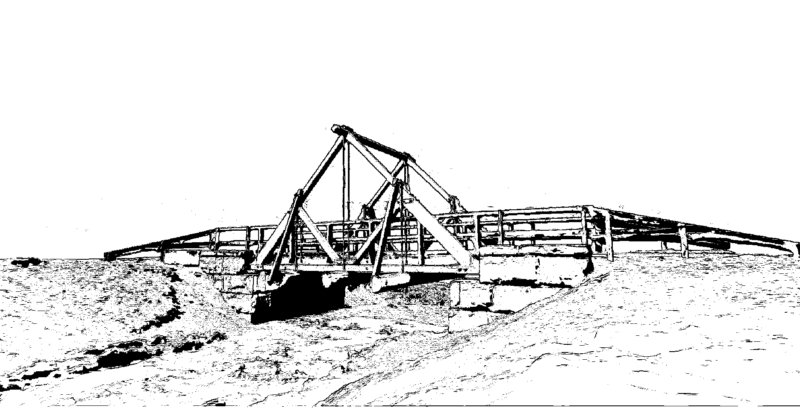
下の画像はPhotoShopで画像を元に編集したものです


ゲームエンジンは日々進化しています
工夫次第で使える場面はこれからもさらに増えると思います!
この記事は以上です、ここまで読んでいただいてありがとうございました!




コメント